Added screenshots and more
66
README.md
|
|
@ -6,7 +6,71 @@ A set of sample codes for using AngleSharp.
|
|||
|
||||
This is the Visual Studio project for a simple DOM driven browser. It does not have a renderer, but it provides the user with a lot of information that is exposed by AngleSharp. It also integrates `AngleSharp.Scripting` to provide a little bit of a pseudo JavaScript console.
|
||||
|
||||
The application depends on the mahapps.metro package. The ViewModels that also implement the `ITabViewModel` will be updated once the `Document` property changes. Each `ViewModel` is therefore a live example on its own.
|
||||
The application depends on the mahapps.metro package. The ViewModels that also implement the `ITabViewModel` will be updated once the `Document` property changes. Each `ViewModel` is therefore a live example on its own. Some other ViewModels only present information that is aggregated from subscribing to events published via the `IEventAggregator`. These ViewModels implement the `IEventViewModel` interface, which lets them being resetted prior to a new request.
|
||||
|
||||
### DOM
|
||||
|
||||
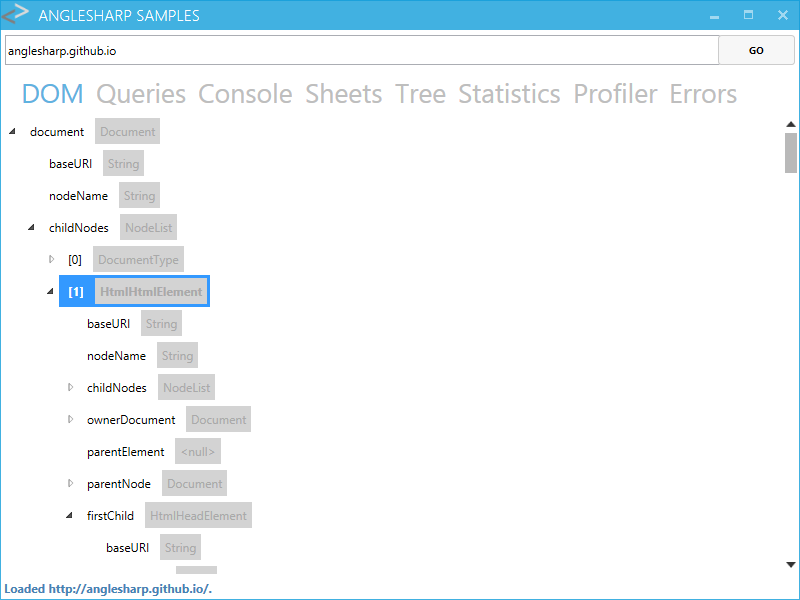
The DOM view represents the basic DOM methods and properties in a view similar to the one provided by the debugging tools in modern browsers. Therefore it also reflects all properties, methods and indexers with their respective JavaScript name. This implies reading the `INode`, finding the `DomNameAttribute` values on the class and its methods.
|
||||
|
||||

|
||||
|
||||
The sample is great for learning how to use the published DOM API. It can be easily adjusted to output the original .NET method names instead of the adjusted ones, which match the official naming as specified by the W3C.
|
||||
|
||||
### Console
|
||||
|
||||
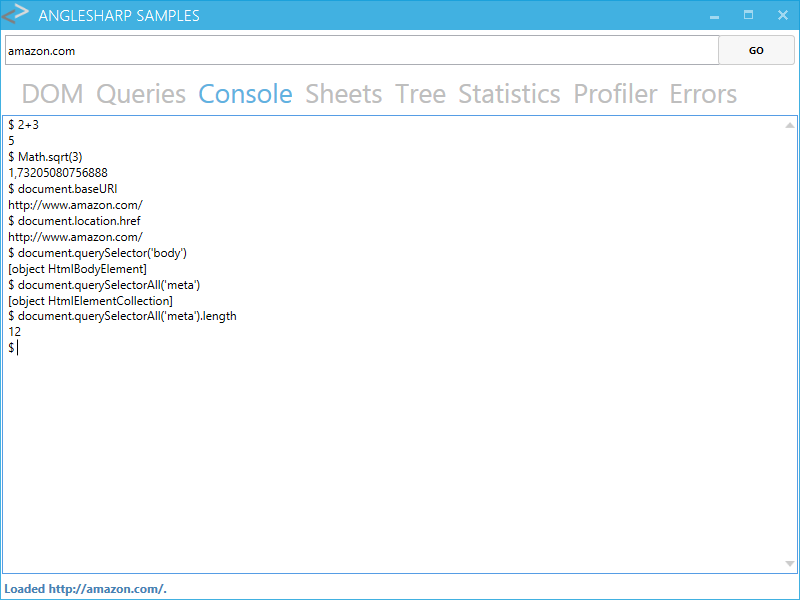
This is a very simple example of using the `AngleSharp.Scripting.JavaScript` library. It uses Jint to create JavaScript bindings to the published API. Please note that the sample app does not use JavaScript actively. JavaScript is only active in this console view. Hence no JavaScript is loaded or executed on the page.
|
||||
|
||||

|
||||
|
||||
The code uses a 3rd party WPF control called Terminal. This control is a little bit buggy and sometimes may refuse to alter input. If you have a better suggestion or know the problem, then please contribute.
|
||||
|
||||
### Queries
|
||||
|
||||
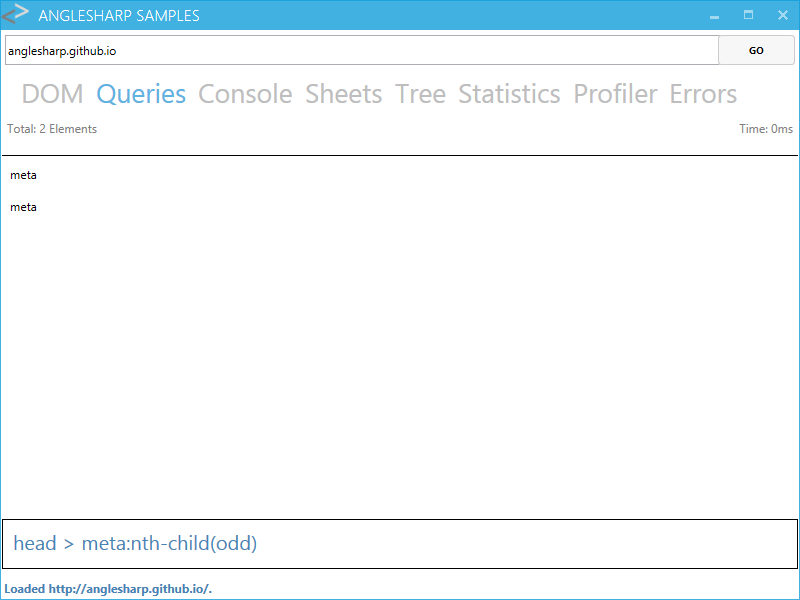
One of the best things about AngleSharp is the integrated support for queries via `QuerySelector` and `QuerySelectorAll`. This sample provides the user with a textbox that allows input of arbitrary queries. The query is executed and the result is then displayed. Due to WPFs overhead the displaying takes usually a lot longer than the query itself. The time for the query is also portrayed in the upper right corner.
|
||||
|
||||

|
||||
|
||||
Invalid queries result in a `DomException`, as we would see it in a browser. The sample catches these exceptions and sets the background of the input box to a red to indicate the failure.
|
||||
|
||||
### Sheets
|
||||
|
||||
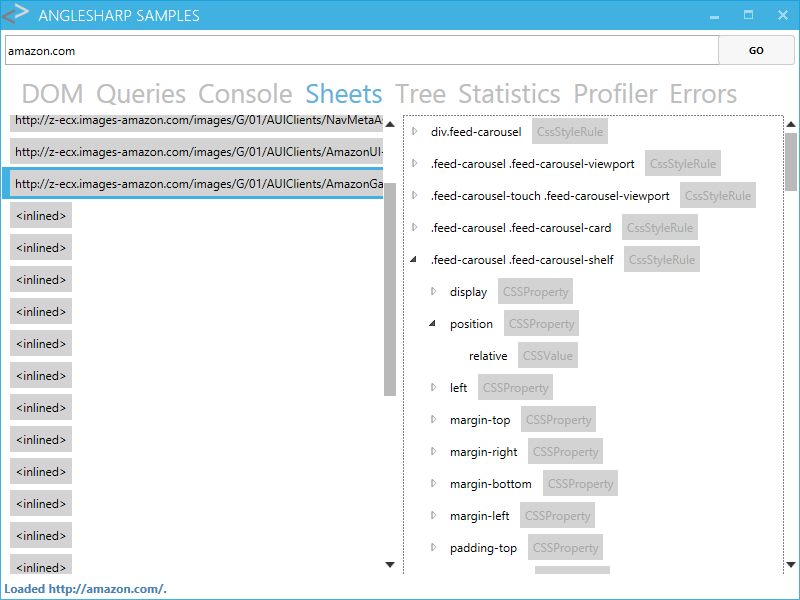
AngleSharp does not only offer utilities for parsing HTML, but also for inspecting CSS. This sample exposes the stylesheets that are found in currently active document.
|
||||
|
||||

|
||||
|
||||
Once a stylesheet is selected the contents are displayed in a tree like view. The sample is great for seeing AngleSharp's CSSOM in action.
|
||||
|
||||
### Tree
|
||||
|
||||
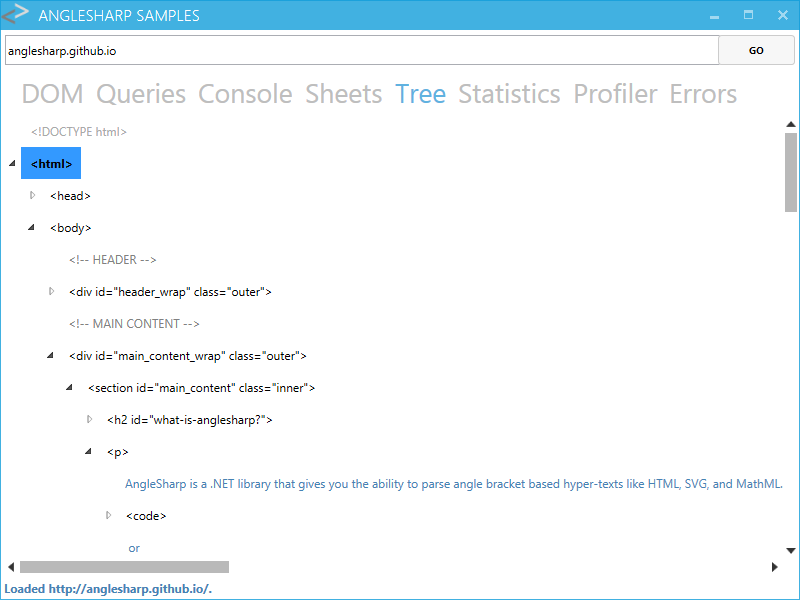
Of course we can also represent the document as a tree of nodes, including elements, text, comments and the doctype.
|
||||
|
||||

|
||||
|
||||
This example makes also use of the expoxed `HtmlMarkupFormatter`, which is the default `IMarkupFormatter` for HTML code.
|
||||
|
||||
### Statistics
|
||||
|
||||
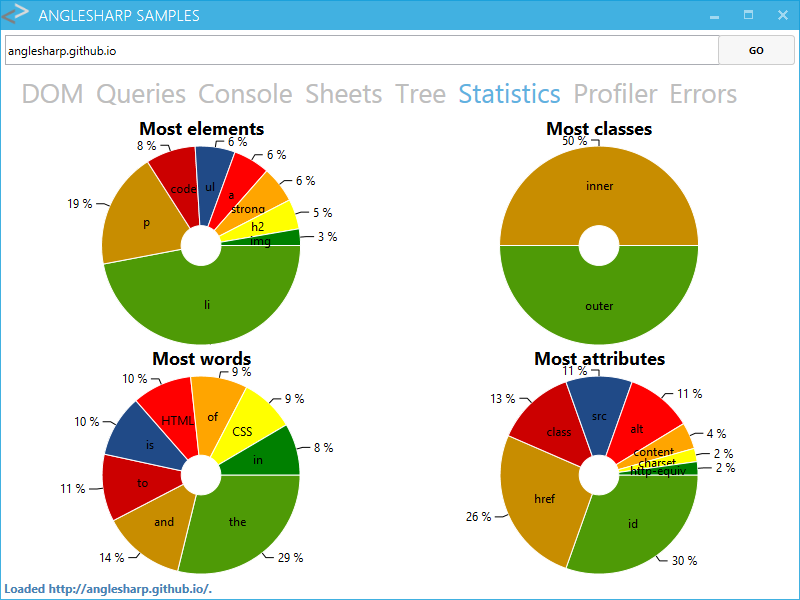
This sample uses some techniques to extract a few interesting numbers from the loaded document. We could be interested in the number and the frequency of used CSS class names. Also id names, the distribution of used elements and much more could be of interest.
|
||||
|
||||

|
||||
|
||||
We use the library Oxyplot to plot the pie charts. If you know other interesting statistics then let us know. We'll always look for contributions here.
|
||||
|
||||
### Profiler
|
||||
|
||||
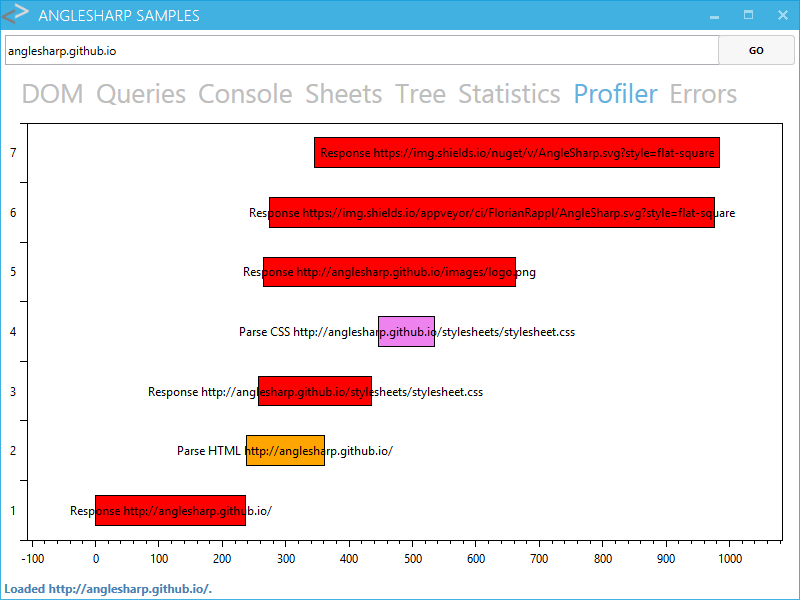
Every browser comes with a profiler to detect potential network bottlenecks. The profiler in the samples gives us an easy way to see the performance of a webpage and AngleSharp.
|
||||
|
||||

|
||||
|
||||
The profiler is implemented by subscribing to the `IEventAggregator` with events that carry, e.g., the `HtmlParseStartEvent` to detect the beginning of parsing HTML. These start events do not have a corresponding end event. This is by design and should simplify making connections between start and end events. Since the end event is dependent on the start event, we have to listen for it specifically by adding an event listener to the `Ended` event on the arguments given by the start event.
|
||||
|
||||
### Errors
|
||||
|
||||
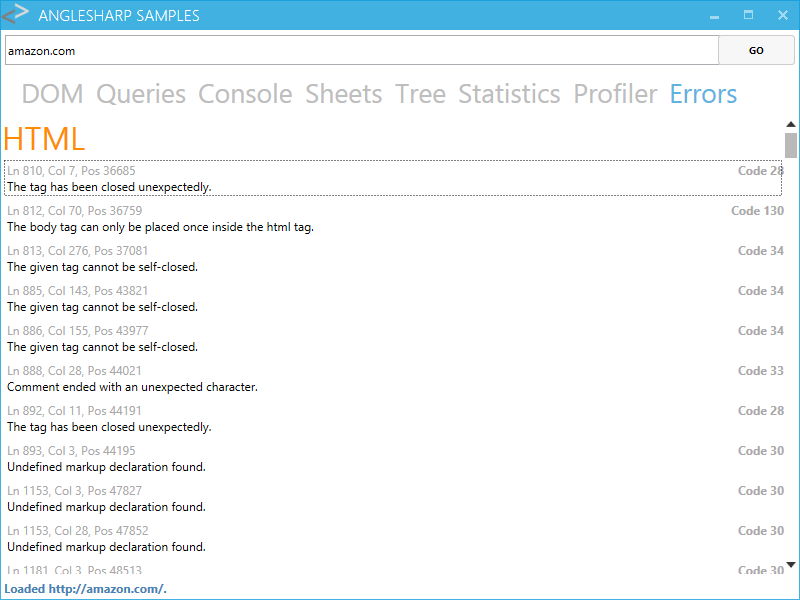
Similarly to the profiler we can use the `IEventAggregator` to read out the errors. We combine all CSS errors into one log. The HTML errors are in a separated log.
|
||||
|
||||

|
||||
|
||||
Errors noted in the parsing of HTML and CSS documents may indicate invalid markup. They can, however, also indicate a more modern version or a version tailered to a specific user-agent. For instance in stylesheets we will regularly see errors that declaration names are unknown. Such names may be just a regular (known) declaration with a prefix, to support a specific browser. Hence these errors are usually no problem for displaying the page.
|
||||
|
||||
## Demos
|
||||
|
||||
|
|
|
|||
|
После Ширина: | Высота: | Размер: 26 KiB |
|
После Ширина: | Высота: | Размер: 22 KiB |
|
После Ширина: | Высота: | Размер: 41 KiB |
|
После Ширина: | Высота: | Размер: 29 KiB |
|
После Ширина: | Высота: | Размер: 21 KiB |
|
После Ширина: | Высота: | Размер: 44 KiB |
|
После Ширина: | Высота: | Размер: 60 KiB |
|
После Ширина: | Высота: | Размер: 30 KiB |