Bumps [Avalonia.LinuxFramebuffer](https://github.com/AvaloniaUI/Avalonia) from 0.10.12 to 0.10.18. - [Release notes](https://github.com/AvaloniaUI/Avalonia/releases) - [Commits](https://github.com/AvaloniaUI/Avalonia/compare/0.10.12...0.10.18) --- updated-dependencies: - dependency-name: Avalonia.LinuxFramebuffer dependency-type: direct:production update-type: version-update:semver-patch ... Signed-off-by: dependabot[bot] <support@github.com> Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> |
||
|---|---|---|
| .github | ||
| assets | ||
| src | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| version.json | ||
README.md
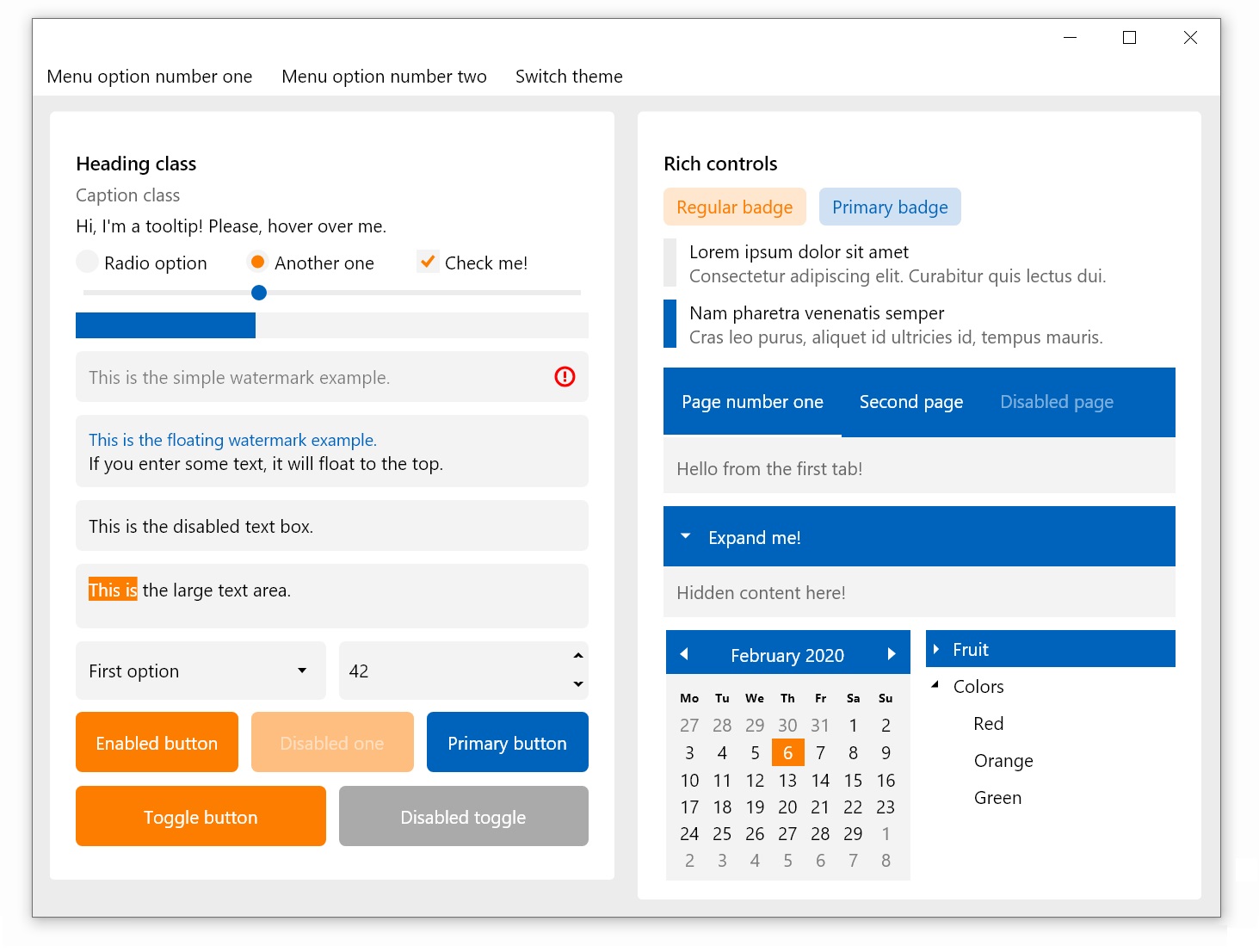
Citrus
Avalonia experimental theme.

Getting Started
The easiest way to get started is to install the library as a NuGet package:
Install-Package Citrus.Avalonia
# Or 'dotnet add package Citrus.Avalonia'
Then, reference the preffered theme from your App.xaml file:
<Application xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="YourNamespace.App">
<Application.Styles>
<!-- The line below is the only thing you need to get started.
Tested with Avalonia 0.9.0 only, although not with all controls. -->
<StyleInclude Source="avares://Citrus.Avalonia/Citrus.xaml"/>
<!-- To use other themes:
1. Comment out *all* of the <StyleInclude /> lines.
2. Uncomment *one* of the <StyleInclude /> lines below. -->
<!-- <StyleInclude Source="avares://Citrus.Avalonia/Sea.xaml"/> -->
<!-- <StyleInclude Source="avares://Citrus.Avalonia/Rust.xaml"/> -->
<!-- <StyleInclude Source="avares://Citrus.Avalonia/Candy.xaml"/> -->
<!-- <StyleInclude Source="avares://Citrus.Avalonia/Magma.xaml"/> -->
</Application.Styles>
</Application>
Done! Now the templates of all default controls are updated. See the sandbox project for more examples. See StyleManager.cs to learn how to change color scheme at runtime.

Getting Started without NuGet
Another way to get started is to add this repo as a submodule to your existing git repository:
mkdir ./external
git submodule add git@github.com:worldbeater/Citrus.Avalonia.git ./external/citrus
# Reference the ../external/citrus/src/Citrus.Avalonia/Citrus.Avalonia.csproj project then.
# The ../external/citrus/src/Citrus.Avalonia.Sandbox/Citrus.Avalonia.Sandbox.csproj is
# the sandbox where you can browse the markup samples.
Technologies and Tools Used
- AvaloniaUI cross-platform XAML-based GUI framework
- ReactiveUI.Fody for MVVM implementation in the sandbox project
- ReactiveUI.Validation for
INotifyDataErrorInfovalidations - JetBrains Rider cross-platform C# IDE




