1.4 KiB
| description |
|---|
| In this tutorial we're going to be creating a simple TODO application in Avalonia using the Model-View-ViewModel (MVVM) pattern. |
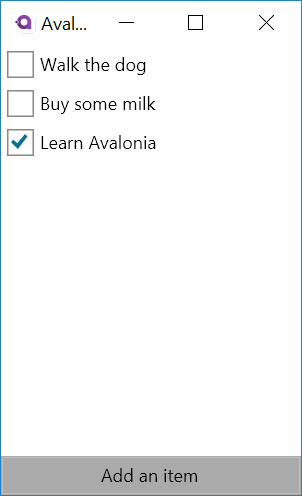
📋 ToDo List App
In this tutorial we're going to be creating a simple TODO application in Avalonia using the Model-View-ViewModel MVVM pattern.
{% hint style="info" %} You can find the code for the completed application here. {% endhint %}
Model-View-ViewModel MVVM
We're going to be using the Model-View-ViewModel pattern MVVM for this tutorial. MVVM is a common pattern used for writing GUI applications, and is the recommended pattern to use when writing Avalonia applications. We'll be assuming a CRUD application here, but most of these concepts can be applied to all types of applications.
{% hint style="warning" %} For this guide we're going to be using ReactiveUI which is a MVVM framework based on .NET Reactive Extensions. This guide will explain how to use MVVM and ReactiveUI with Avalonia but you can also see the ReactiveUI documentation for more detailed information. {% endhint %}