|
|
||
|---|---|---|
| .github | ||
| Live.Avalonia | ||
| Live.Avalonia.FuncUI.Sample | ||
| Live.Avalonia.Sample | ||
| Live.Avalonia.Sample.Library | ||
| .gitignore | ||
| Directory.build.props | ||
| LICENSE | ||
| Live.Avalonia.gif | ||
| Live.Avalonia.sln | ||
| README.md | ||
| version.json | ||
README.md
Live.Avalonia
Live.Avalonia is an experimental project which intends to make the hot reloading feature working in Avalonia-based applications. The core idea of this project was originally proposed by @Pix2d during a discussion in Avalonia Telegram chat. Thanks to @TirrKatz for their help in debugging the tooling!

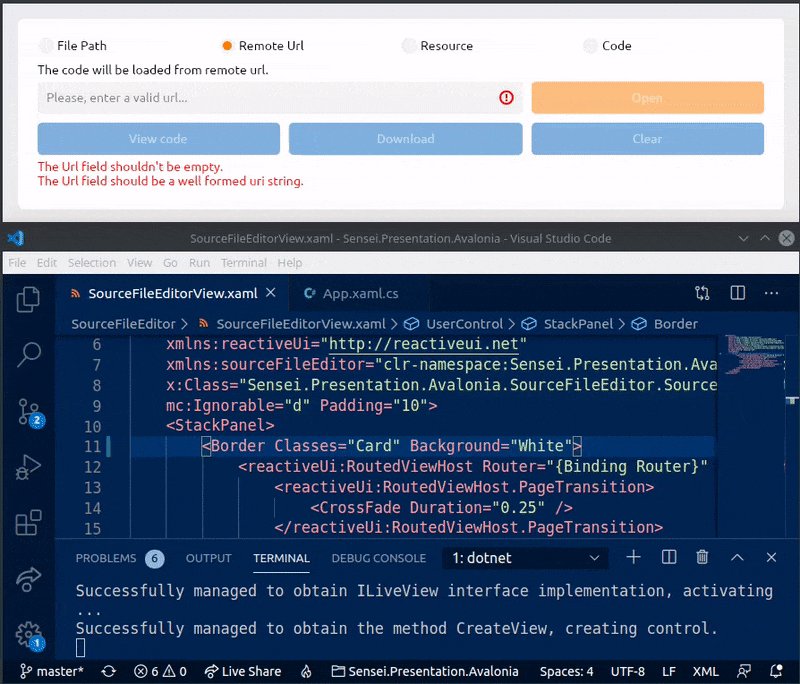
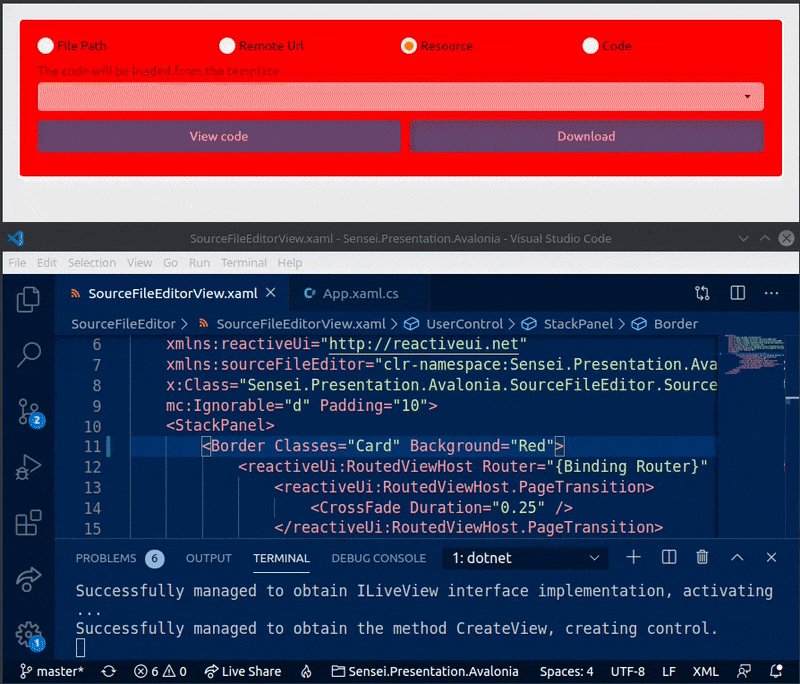
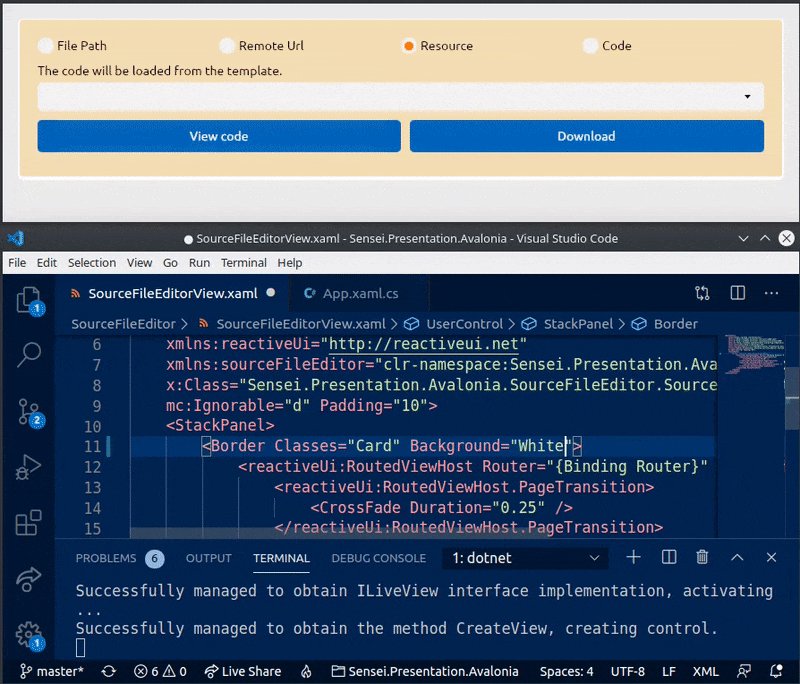
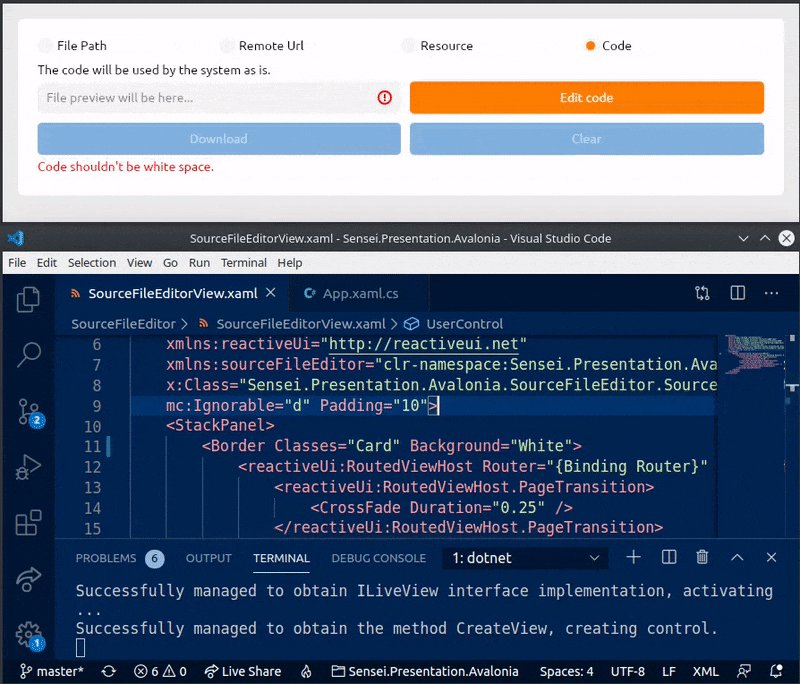
In Live.Avalonia, we rely on dotnet watch build .NET Core facility to rebuild an Avalonia project from sources when any of the source files change. Then, we re-embed the updated controls into a simple Avalonia Window. Live.Avalonia could possibly save you a lot of time spent clicking 'Build & Run' in your IDE, or typing dotnet run in the console. Worth noting, that Live.Avalonia doesn't require you to install any particular IDE tooling™ — you can edit files even in Vim, and the app will hot reload 🔥
Getting Started
Warning
Live.Avaloniawas not extensively tested, and is not guaranteed to work with every project setup, especially if you do some extraordinary stuff with weird MSBuild properties and your output assemblies. Use this tool at your own risk. Thank you for your flexibility.
Important Note By default,
dotnet watch buildtriggers the build only when any.csfile changes. In order to have live reload working for.xamlfiles too, add the following line to your.csprojfile:<Watch Include="**\*.xaml" />. See theLive.Avalonia.Sampleproject for more info.
Live.Avalonia is distributed via NuGet package manager:
dotnet add package Live.Avalonia
After installing the NuGet package, add the following lines to your App.xaml.cs file:
public class App : Application, ILiveView
{
public override void Initialize() => AvaloniaXamlLoader.Load(this);
public override void OnFrameworkInitializationCompleted()
{
if (Debugger.IsAttached || IsProduction())
{
// Debugging requires pdb loading etc, so we disable live reloading
// during a test run with an attached debugger.
var window = new Window();
window.Content = CreateView(window);
window.Show();
}
else
{
// Here, we create a new LiveViewHost, located in the 'Live.Avalonia'
// namespace, and pass an ILiveView implementation to it. The ILiveView
// implementation should have a parameterless constructor! Next, we
// start listening for any changes in the source files. And then, we
// show the LiveViewHost window. Simple enough, huh?
var window = new LiveViewHost(this, Console.WriteLine);
window.StartWatchingSourceFilesForHotReloading();
window.Show();
}
// Here we subscribe to ReactiveUI default exception handler to avoid app
// termination in case if we do something wrong in our view models. See:
// https://www.reactiveui.net/docs/handbook/default-exception-handler/
//
// In case if you are using another MV* framework, please refer to its
// documentation explaining global exception handling.
RxApp.DefaultExceptionHandler = Observer.Create<Exception>(Console.WriteLine);
base.OnFrameworkInitializationCompleted();
}
// When any of the source files change, a new version of the assembly is
// built, and this method gets called. The returned content gets embedded
// into the LiveViewHost window.
public object CreateView(Window window) => new TextBlock { Text = "Hi!" };
private static bool IsProduction()
{
#if DEBUG
return false;
#else
return true;
#endif
}
}
Then, run your Avalonia application:
dotnet run
Now, edit the control returned by ILiveView.CreateView, and the app will hot reload! 🔥
Pro tip If you are willing to use an assembly weaving tool like ReactiveUI.Fody for
INotifyPropertyChangedinjections, extract your view models into a separate assembly. For example, theLive.Avalonia.Sampleproject references theLive.Avalonia.Sample.Libraryproject in order to have assembly postprocessing working as expected. Beware: if you change the code in the referenced assemblies, the app won't hot reload, and you will have to restart the app on your own to see changes.
Retaining App State
As we discovered in this Twitter thread, the state is retained, if you keep it in your ViewModel and pass it from Window to your View inside the ILiveView.CreateView method. So, if you are willing to keep app state the same after a hot reload, use the following ILiveView.CreateView implementation:
public object CreateView(Window window) {
if (window.DataContext == null)
window.DataContext = new AppViewModel();
// The AppView class will inherit the DataContext
// of the window. The AppView class can be a
// UserControl, a Grid, a TextBlock, whatever.
return new AppView();
}
Getting Started with F#
Thanks to @AngelMunoz and to @JaggerJo Live.Avalonia now supports MVU and Avalonia.FuncUI as well. See the Live.Avalonia.FuncUI.Sample directory in this repository for a compelling example. The composition root is located inside the Program.fs file.
Important Note By default,
dotnet watch buildtriggers the build only when any.csfile changes. In order to have live reload working for.fsfiles too, add the following line to your.fsprojfile:<Watch Include="**\*.fs" />. See theLive.Avalonia.FuncUI.Sampleproject for more info.



