|
|
||
|---|---|---|
| .vscode | ||
| resources | ||
| src | ||
| test | ||
| .eslintrc.json | ||
| .gitignore | ||
| .vscodeignore | ||
| LICENSE | ||
| README.md | ||
| changelog.md | ||
| jsconfig.json | ||
| package.json | ||
| vsc-extension-quickstart.md | ||
README.md
Azure Node Essentials
This extension provides tools for NodeJs developers working with Azure SDKs.
Feature List
- Project and file scaffolding
yo azure-nodeto create- Javascript or Typescript project with package.json set up to target Azure SDKs
- Empty .js or .ts files
- pre populated .tsconfig or .jsconfig files
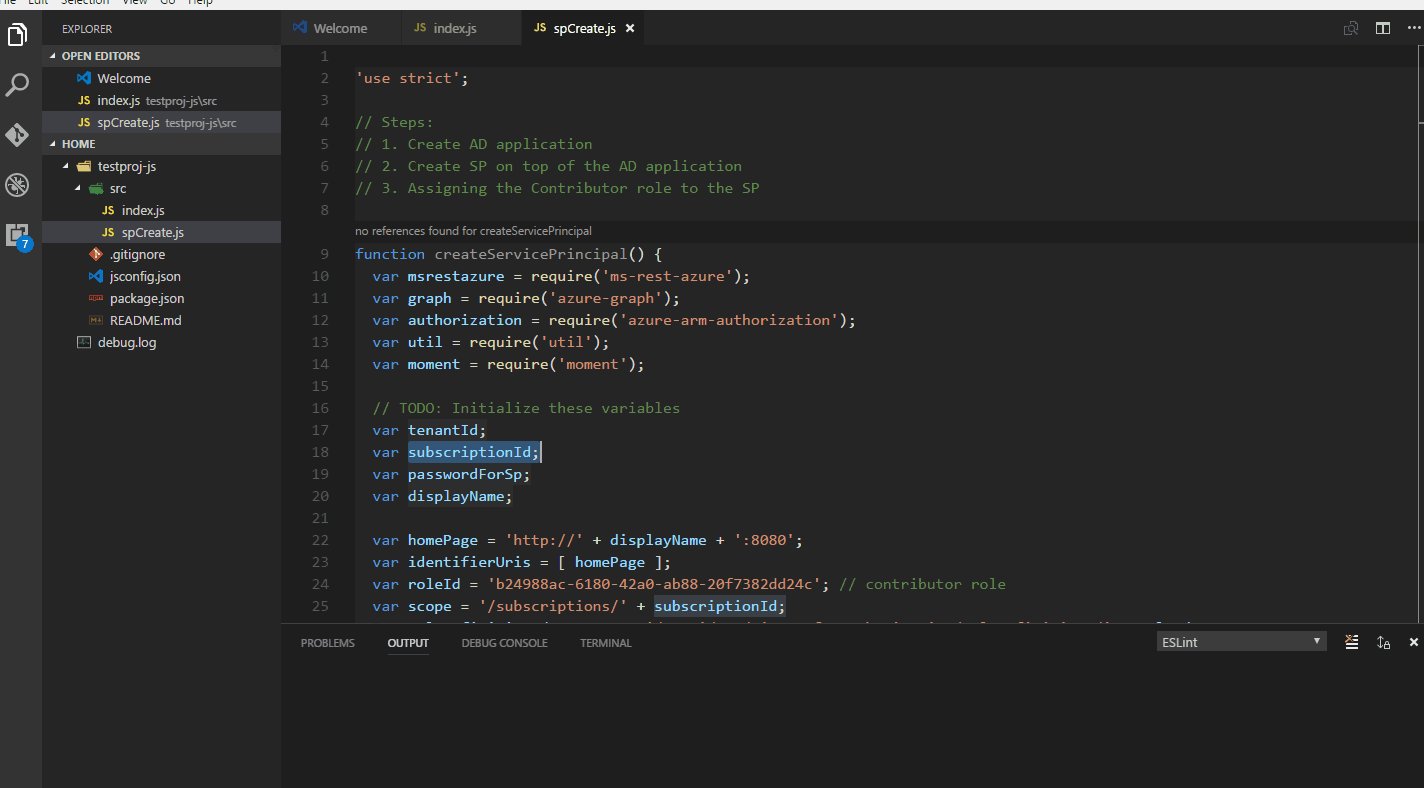
- create a service principal
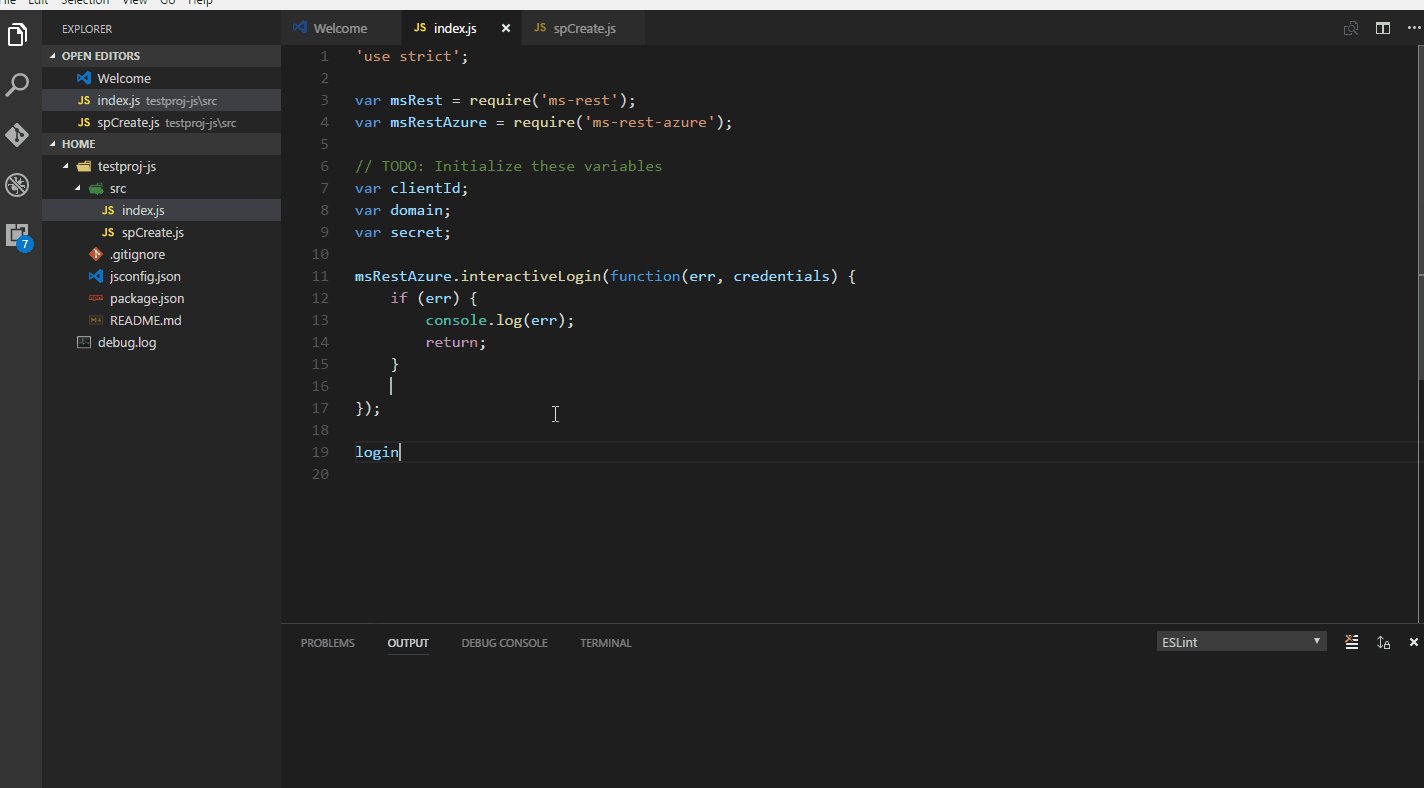
- Snippets for some common operations such as authentication, creating a service principal.
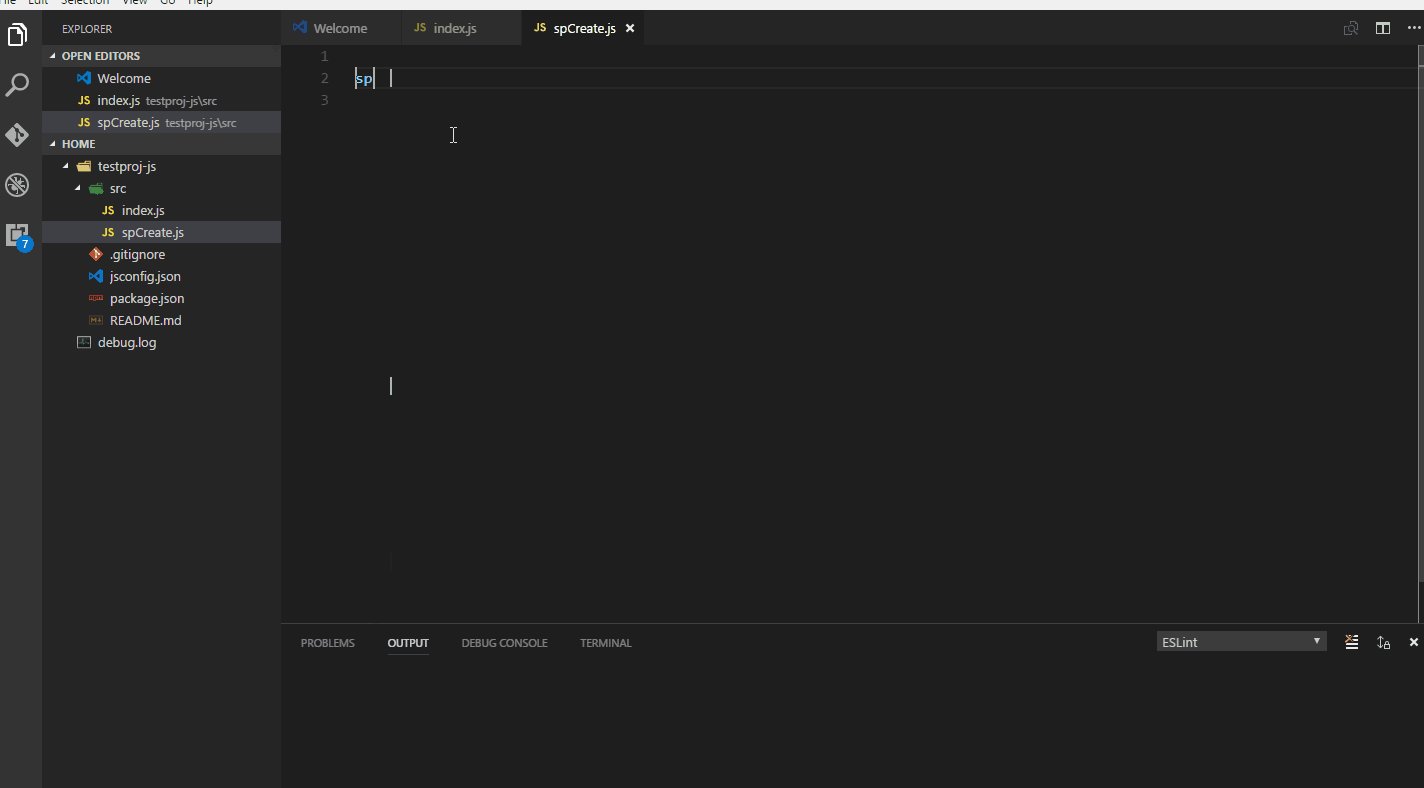
loginInt: generate code for interactive loginloginPwd: generate code for logging in with username and passwordloginSp: generate code for logging in with a service principalspCreate: generate code to create a service principal
- Search and Install Azure packages from NPM
- command
Azure-Node: Browse Azure-SDK Packages: type to filter by matching name, enter to npm-install it locally
- command
- Code generation scenarios
- command
Azure-Node: Generate code for template deployment: generate code for template deployment
- command
Demo
Project Scaffolding
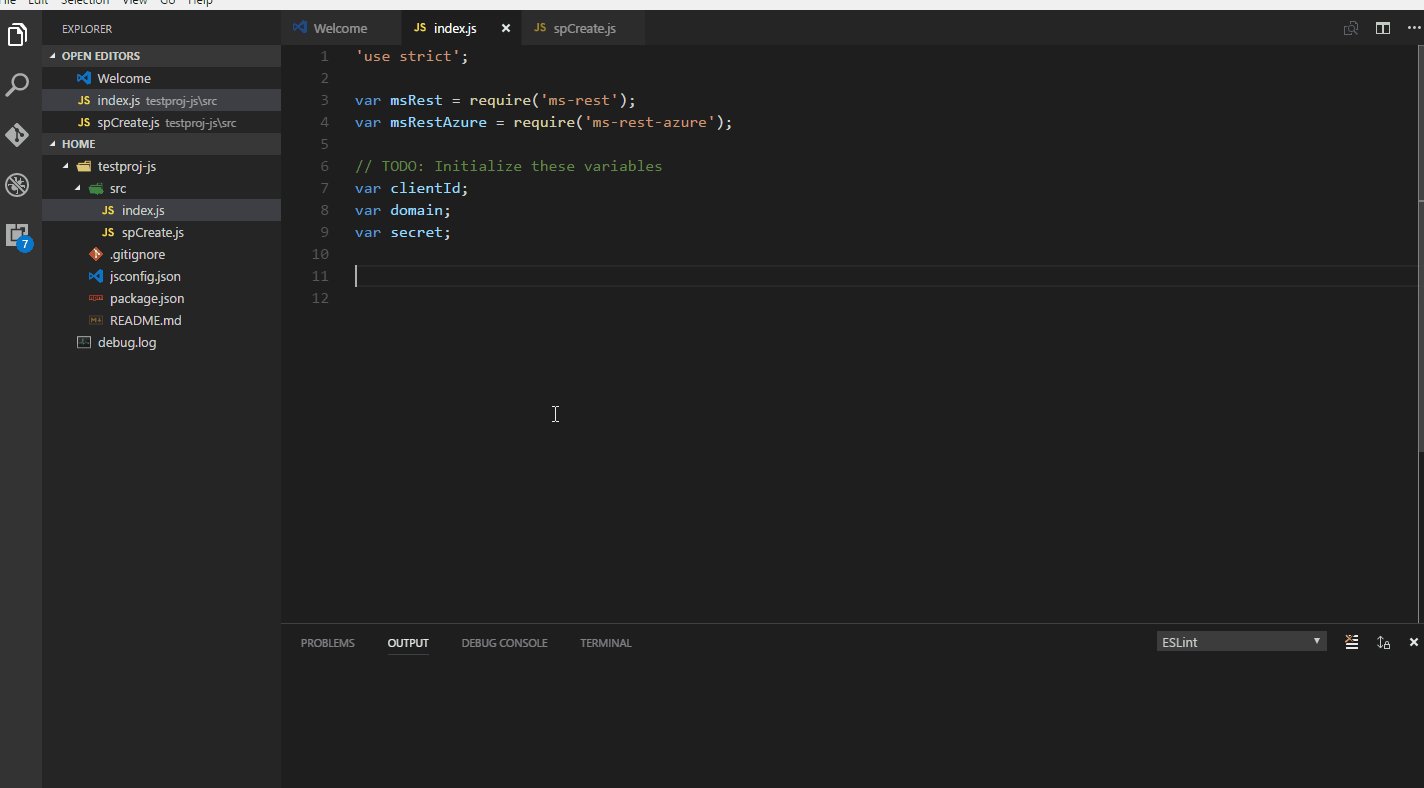
Snippets
Package browsing
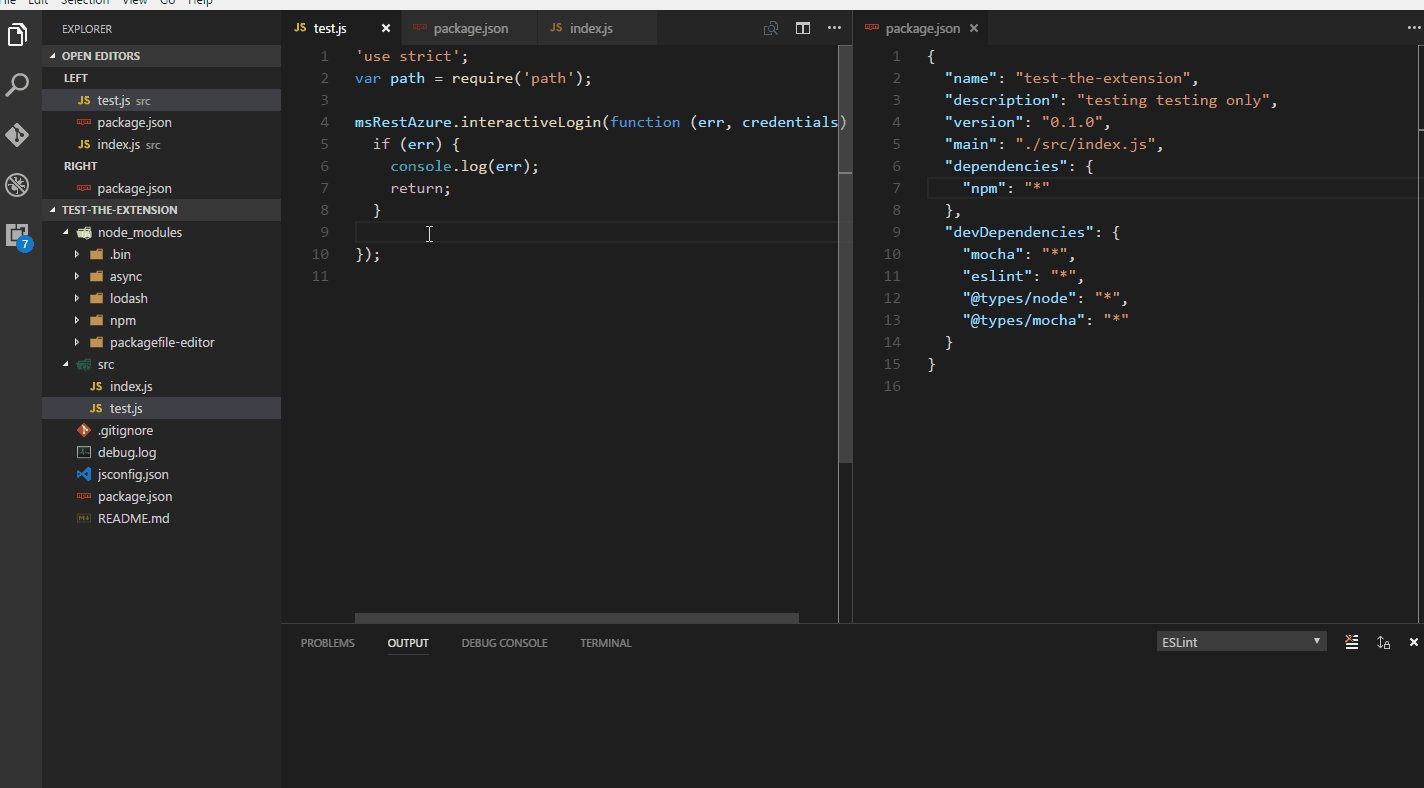
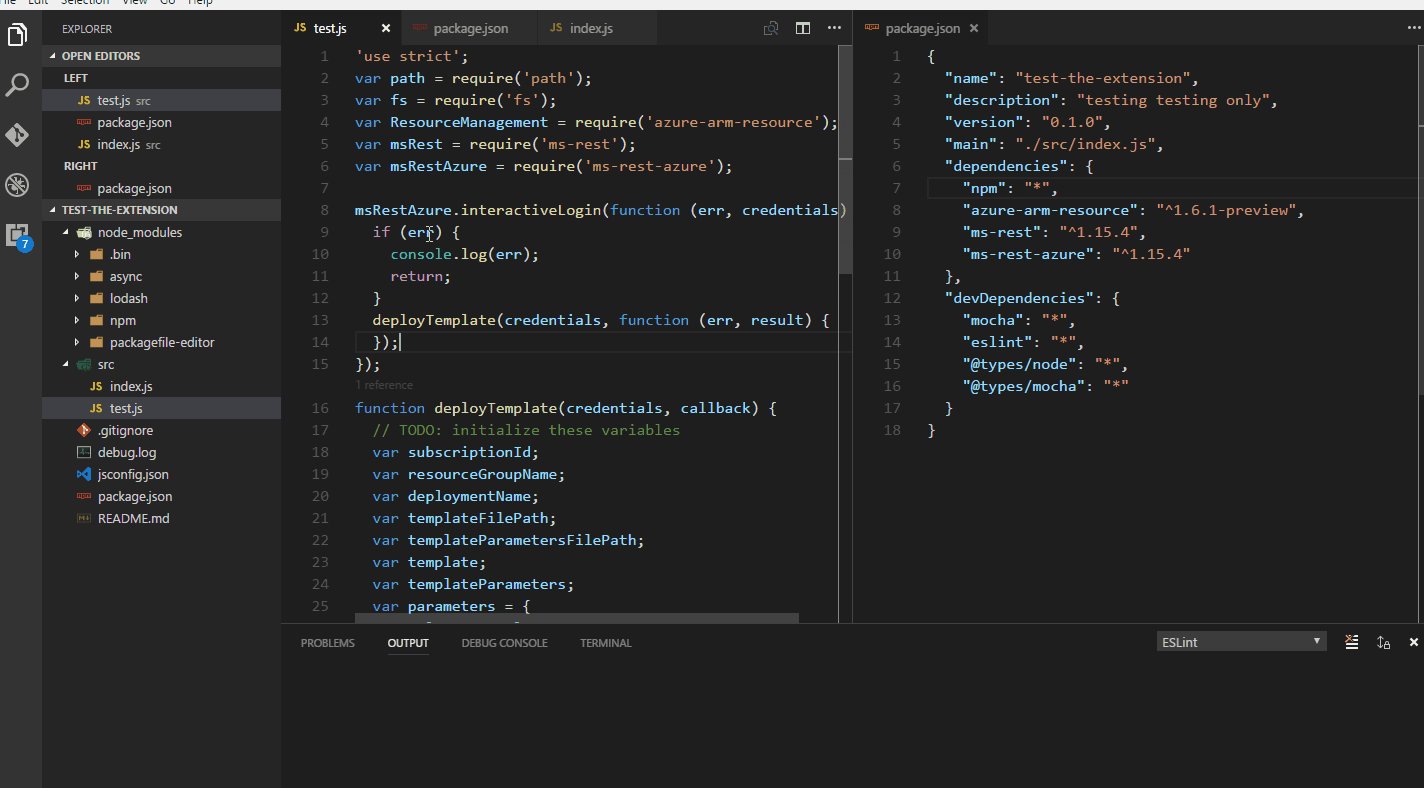
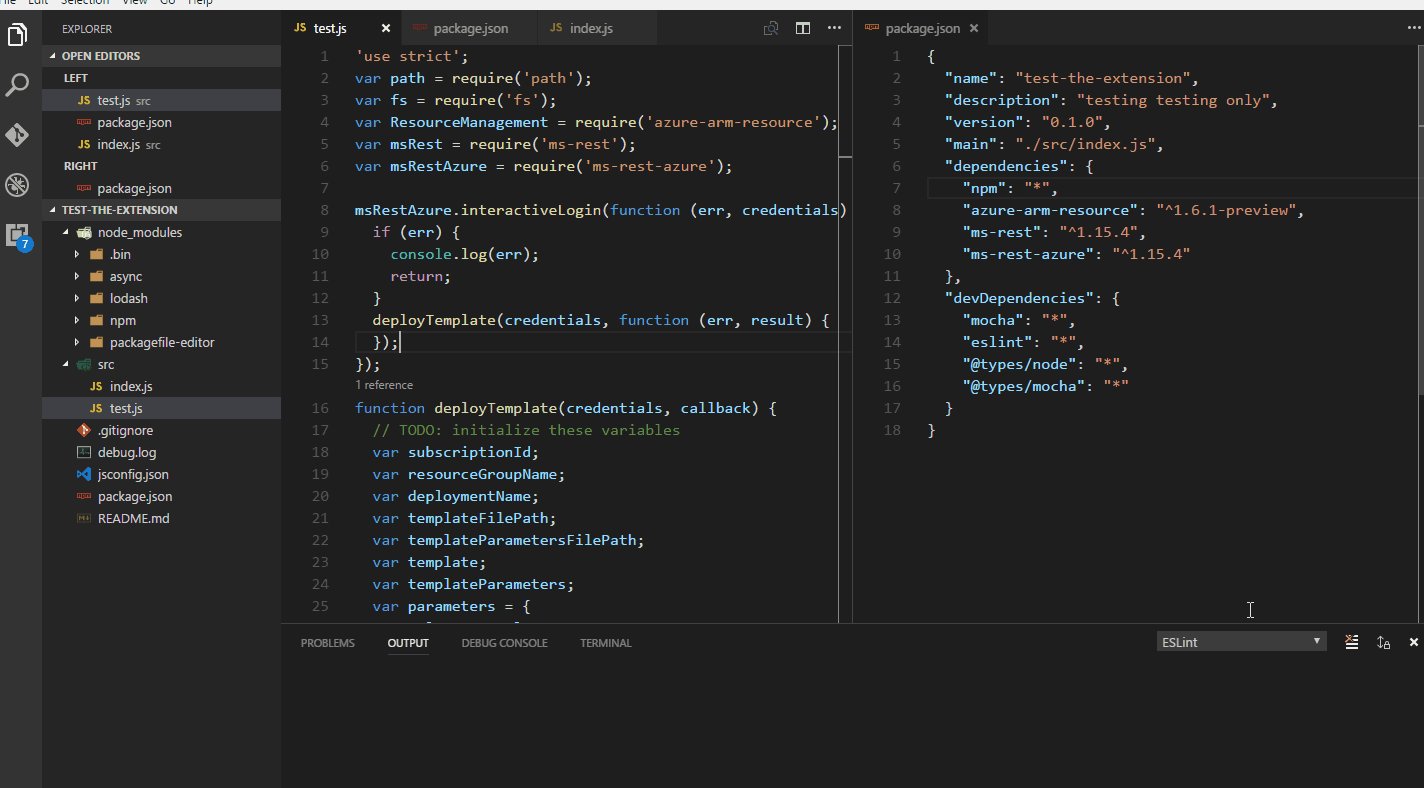
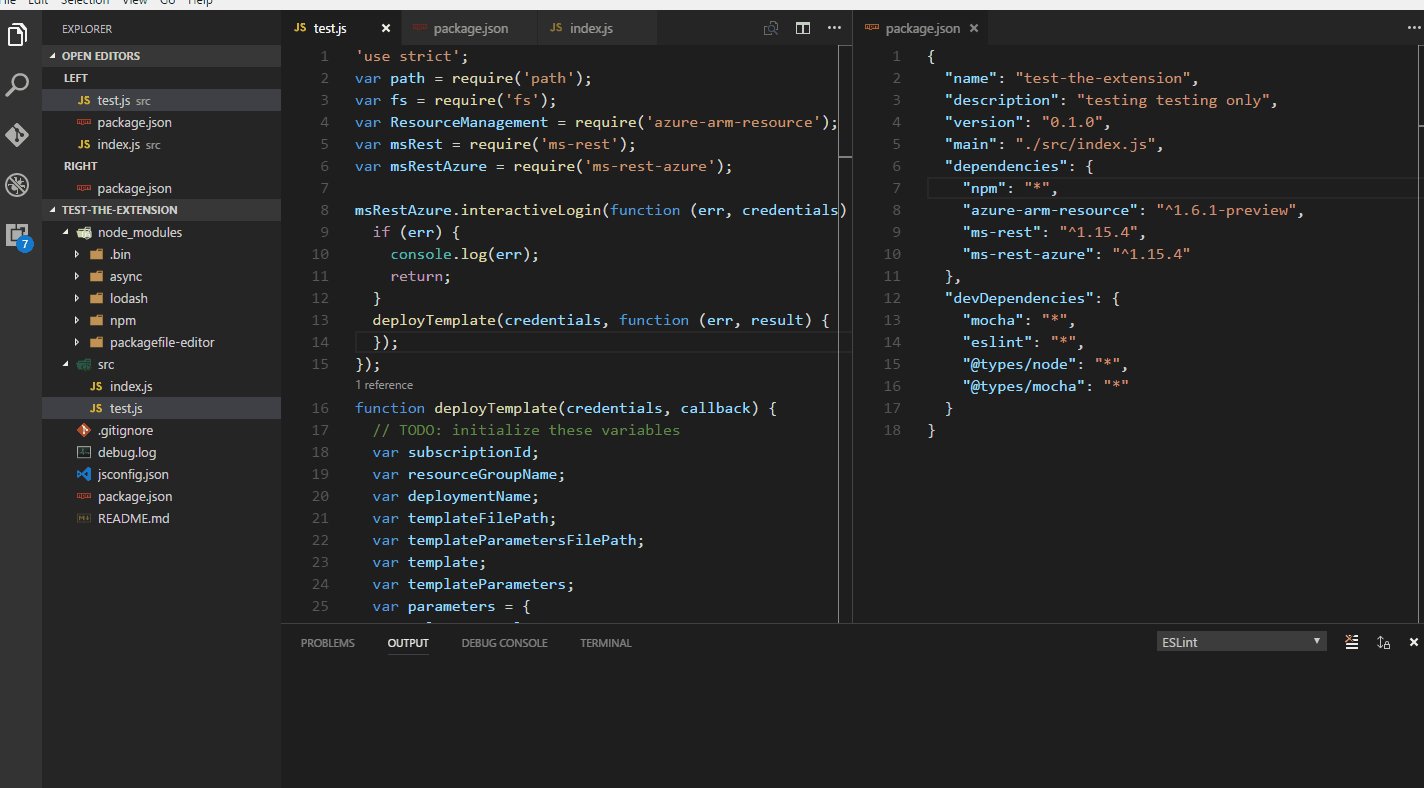
Code generation
1. template deployment
Sample workflow
- Open VS code with an empty workspace (empty folder)
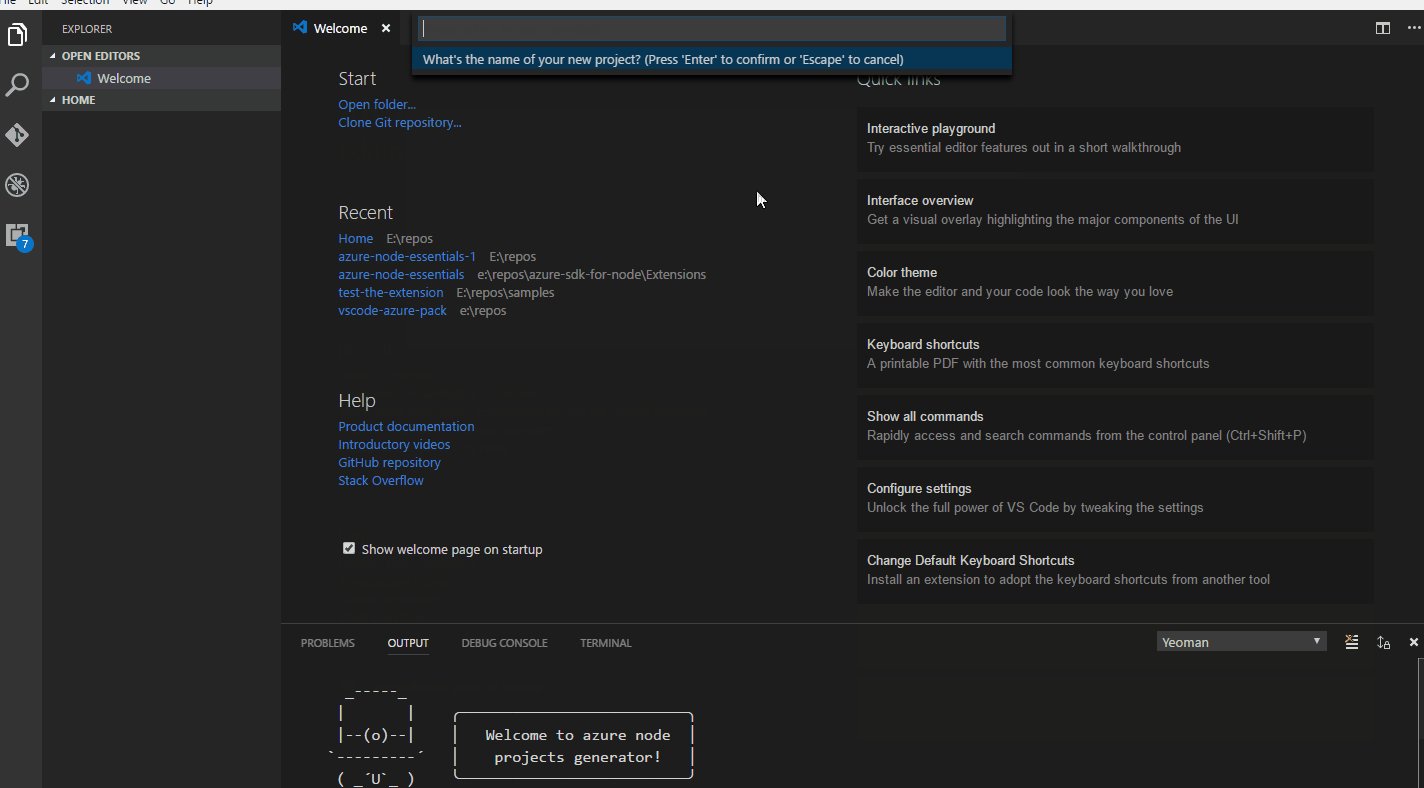
- Bring up VS code command palette, invoke
yo - Choose
azure-nodegenerator and invoke it. - Choose
* appto invoke the main generator (the sub generators for files are listed at the root level) - Choose a Javascript project and proceed.
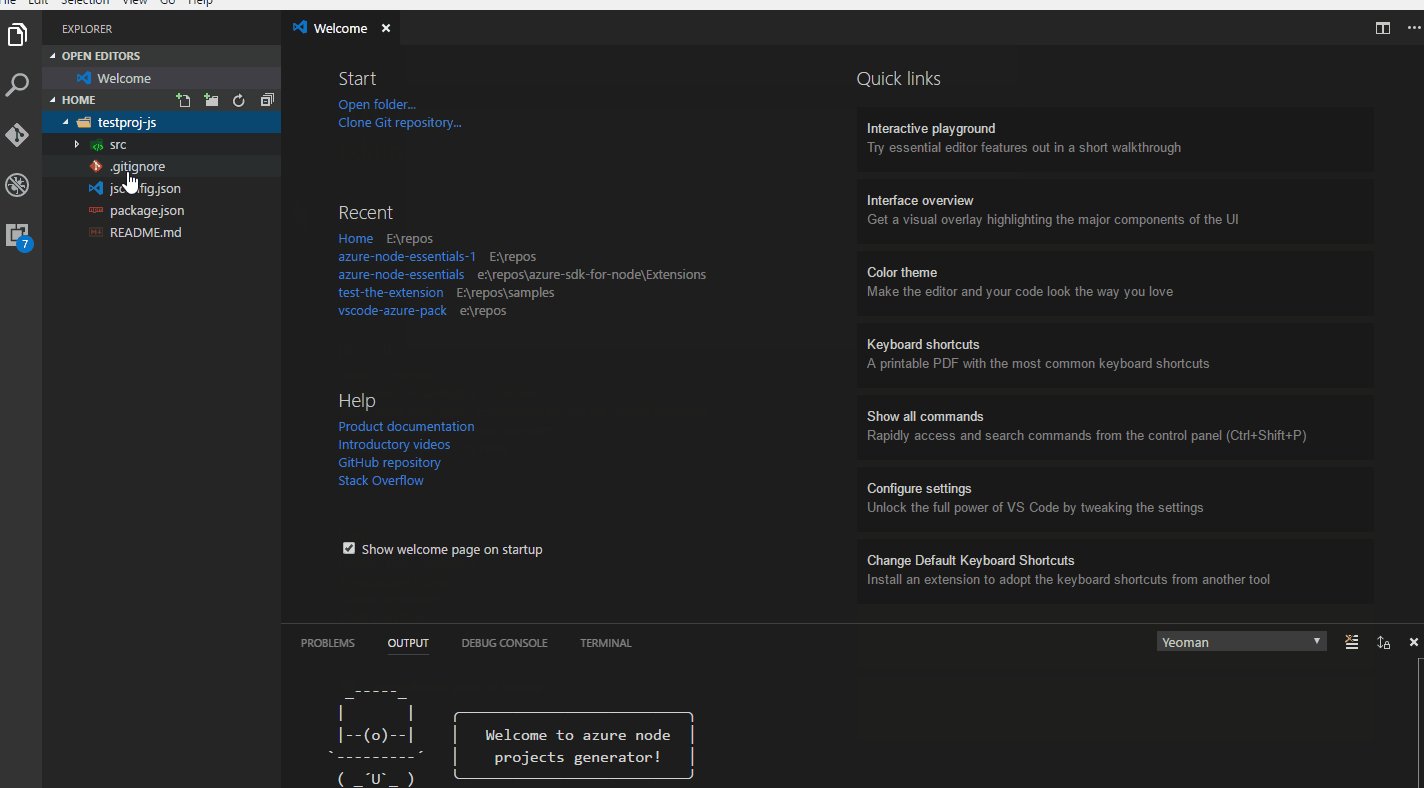
- This should initialize your project and install npm dependencies
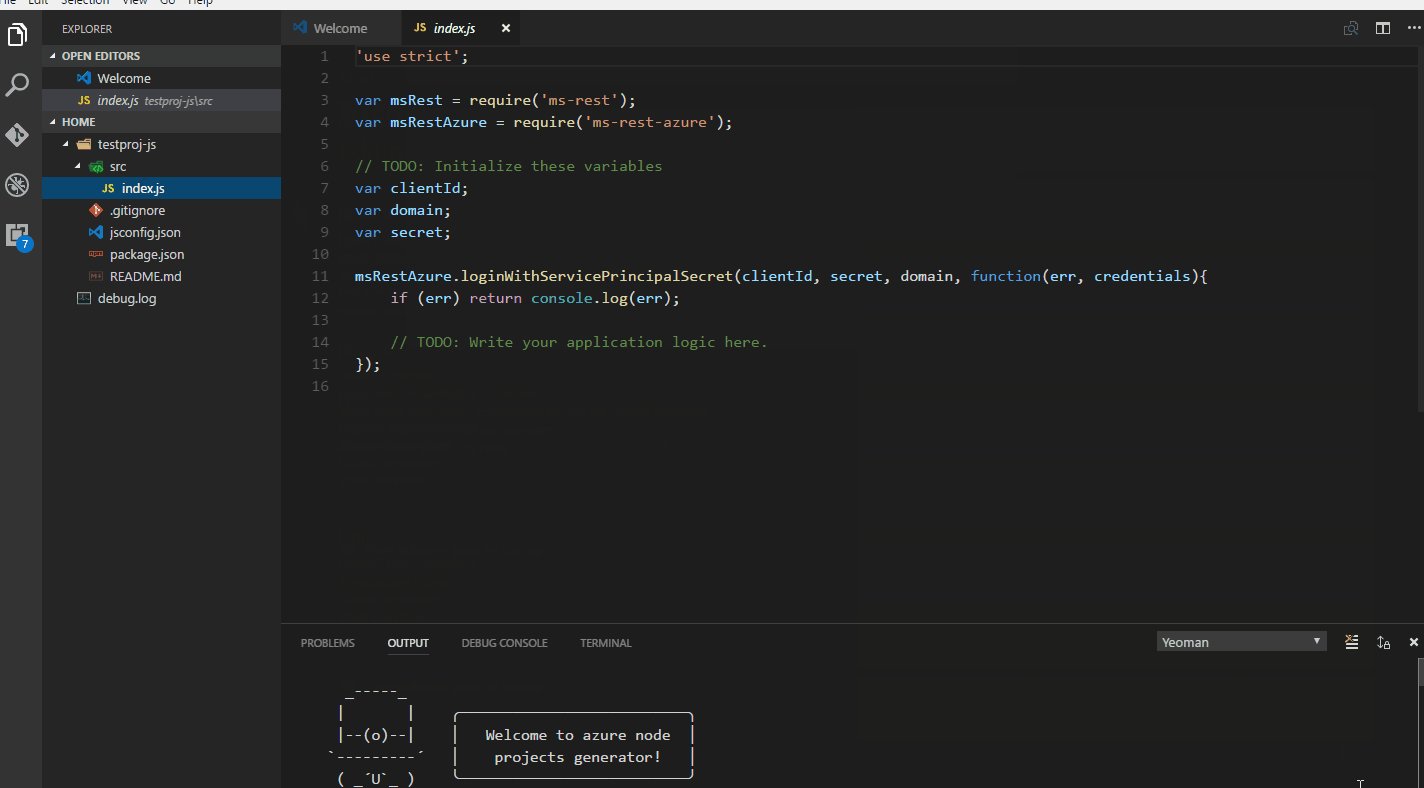
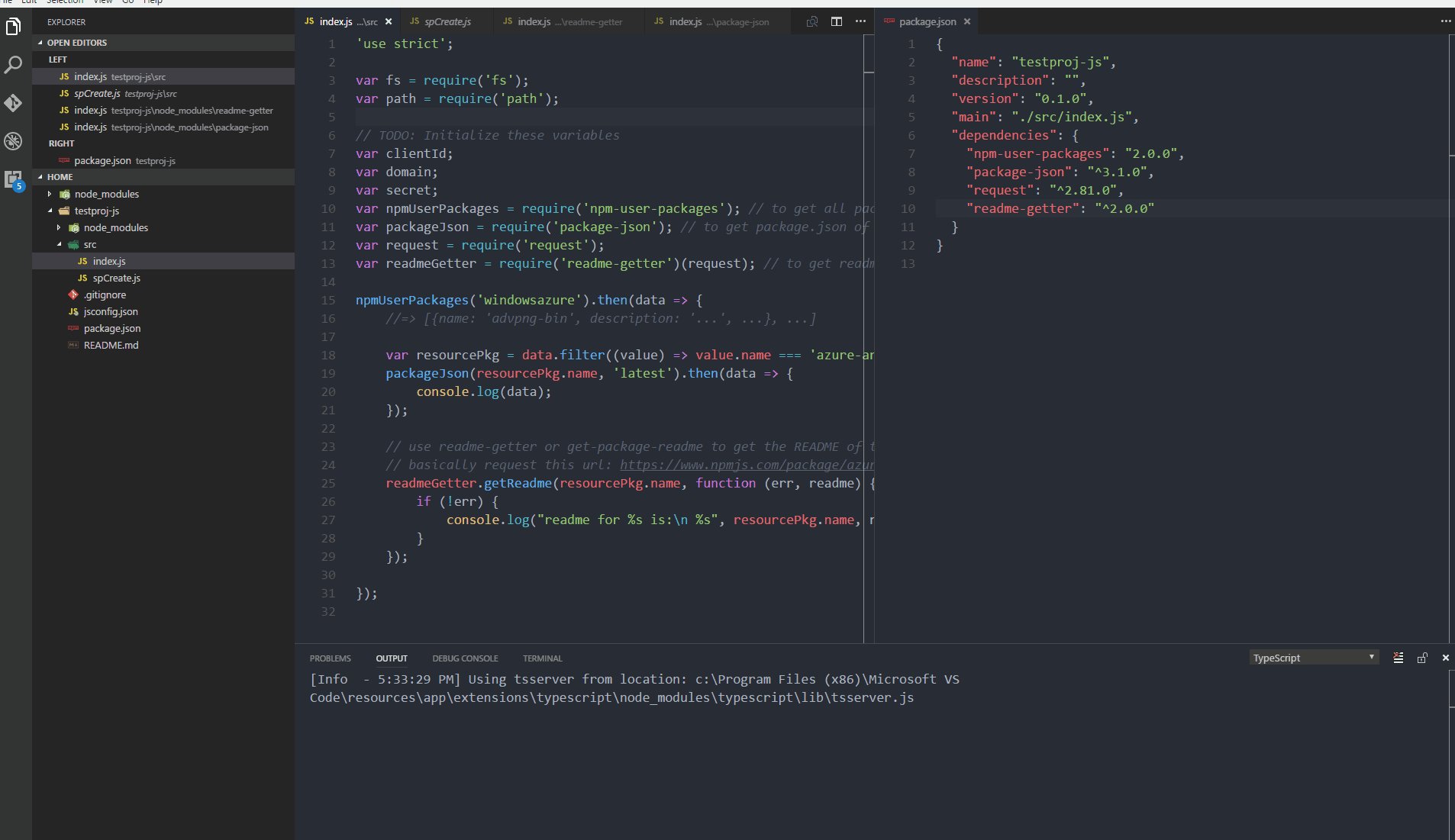
- Meanwhile, open the folder in VSCode and navigate to index.js
- Notice that package.json has been set up and index.js has boiler plate code for authentication.
- Place caret on the line after
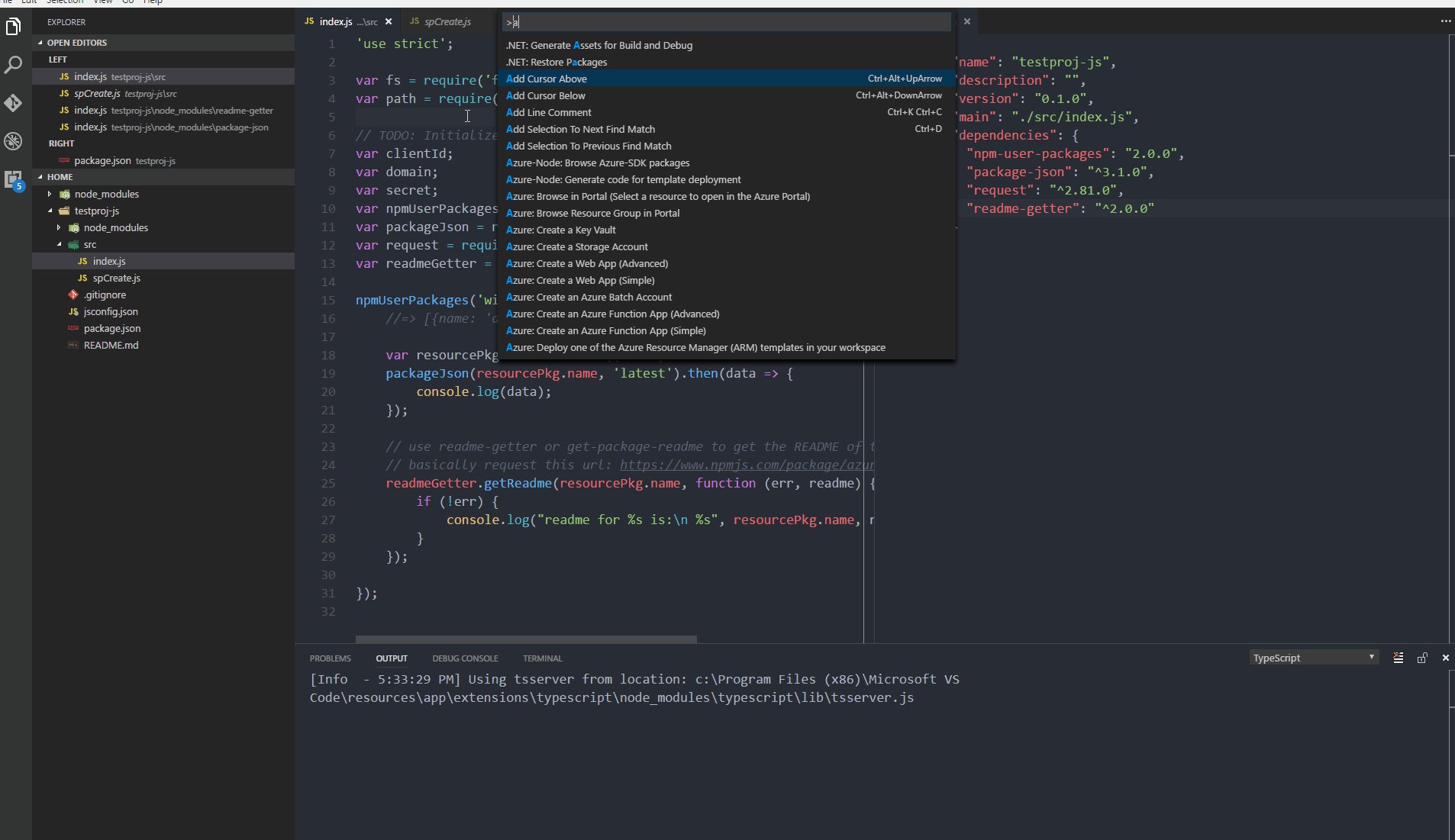
// TODO: Write your application logic here. - From VS Code's command palette, invoke
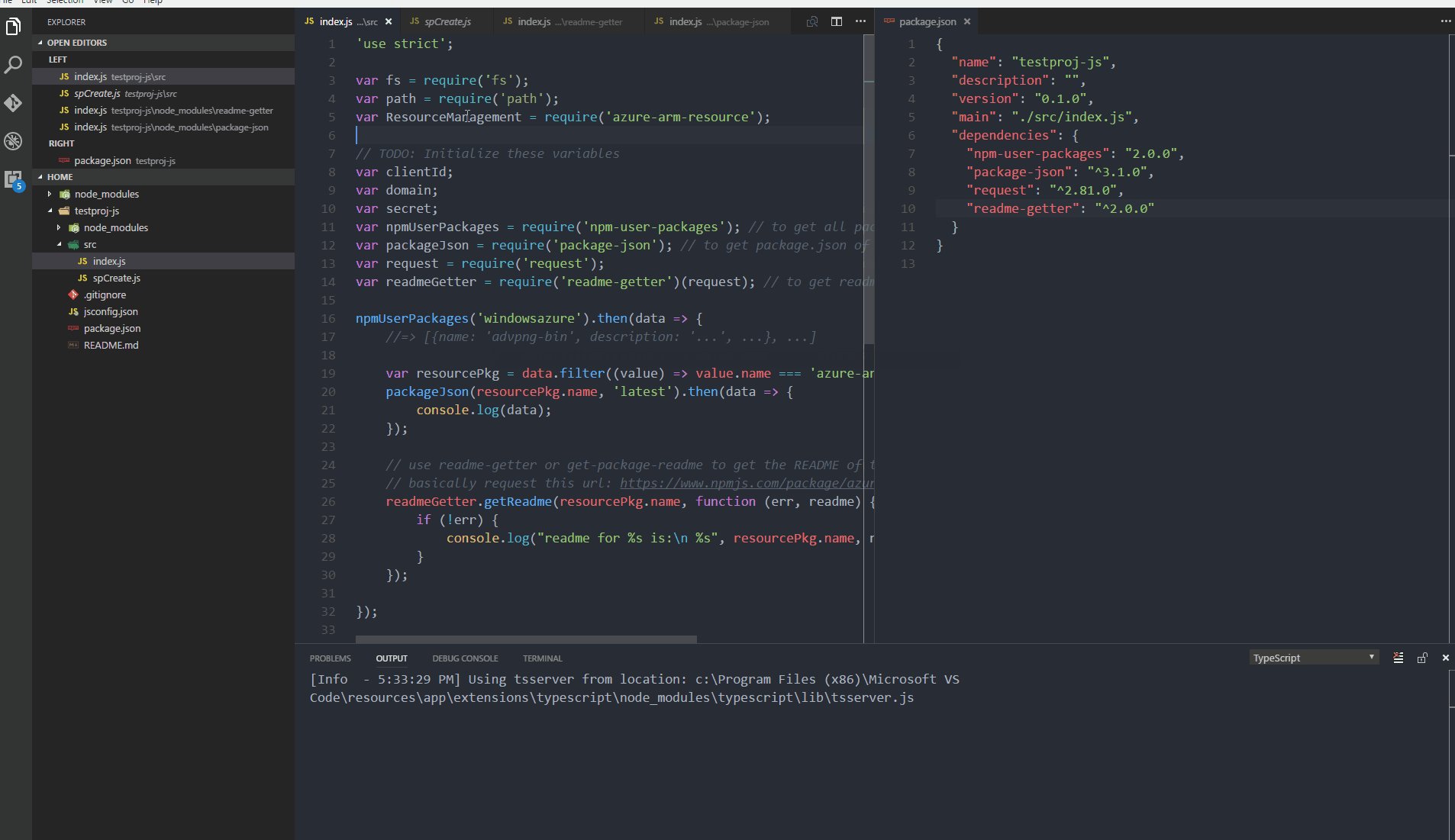
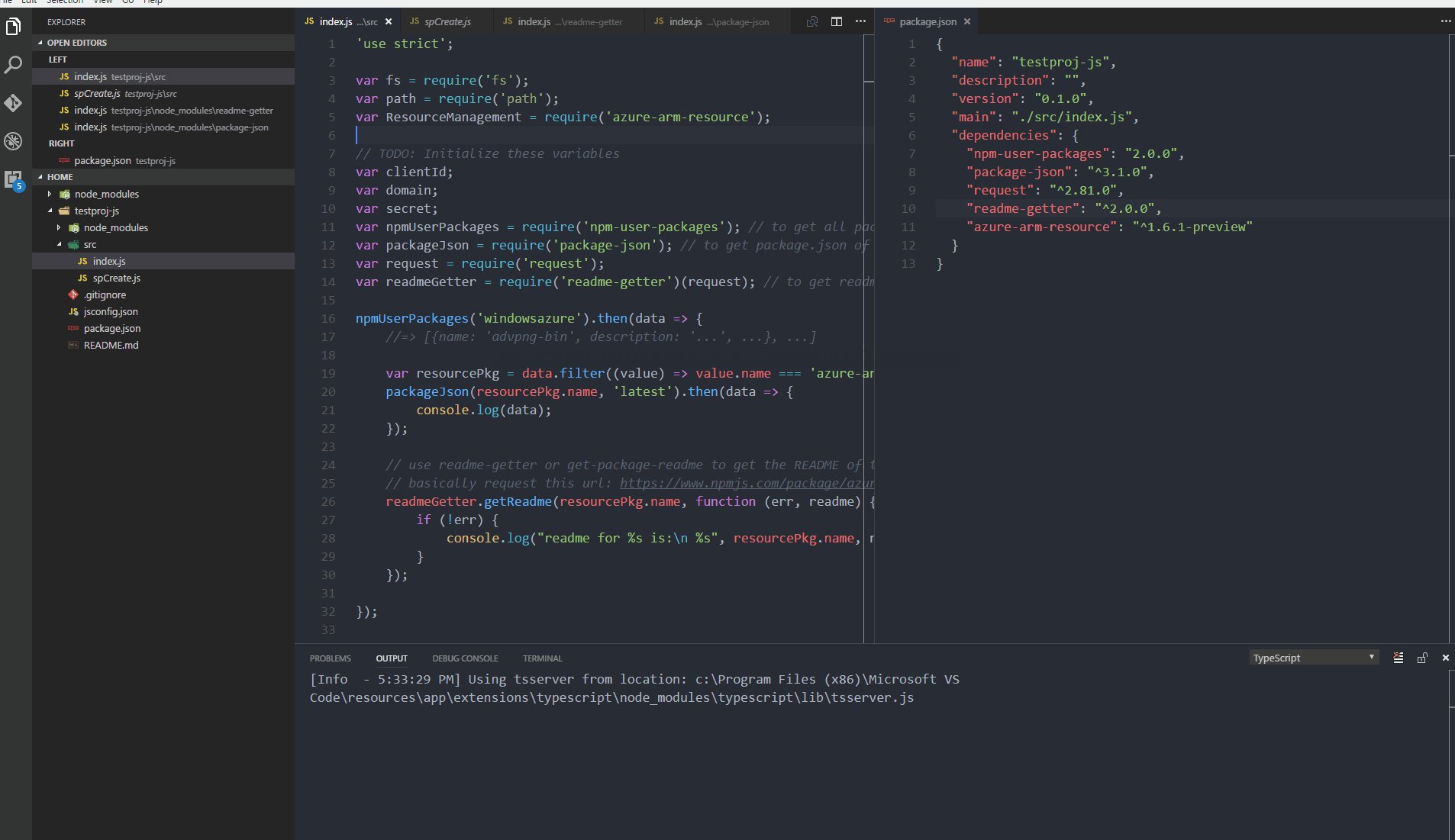
>Azure-Node: Generate code for template deployment - The extension generates code for template deployment in the file currently active in the vscode editor and adds required dependencies to package.json.
Dependencies
The following package/extension dependencies are auto installed when you install this extension.
Contributing
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.