|
|
||
|---|---|---|
| .travis | ||
| .vscode | ||
| build | ||
| client | ||
| docs | ||
| scripts/deployment | ||
| server | ||
| src | ||
| .deployment | ||
| .editorconfig | ||
| .gitignore | ||
| .travis.yml | ||
| Dockerfile | ||
| LICENSE | ||
| README.md | ||
| package-lock.json | ||
| package.json | ||
| yarn.lock | ||
README.md
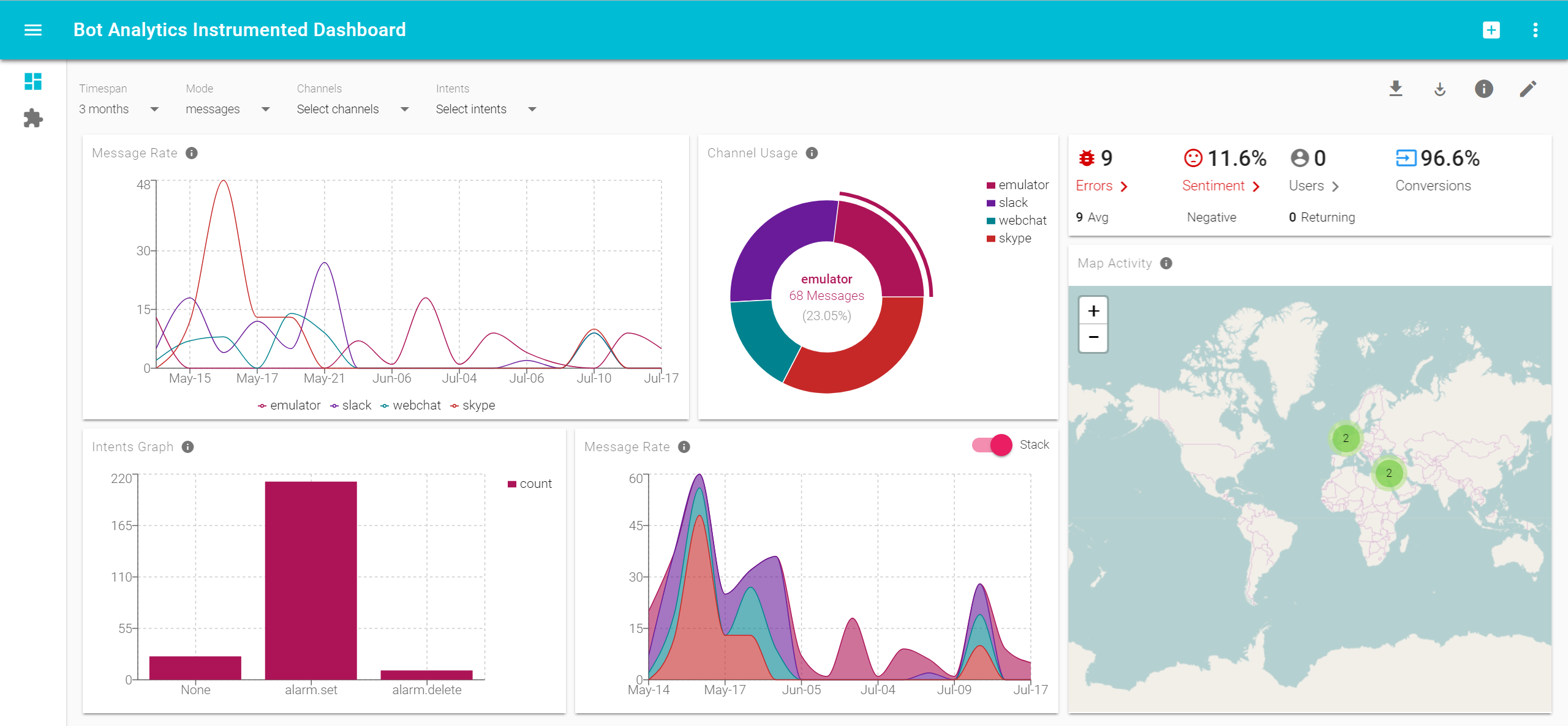
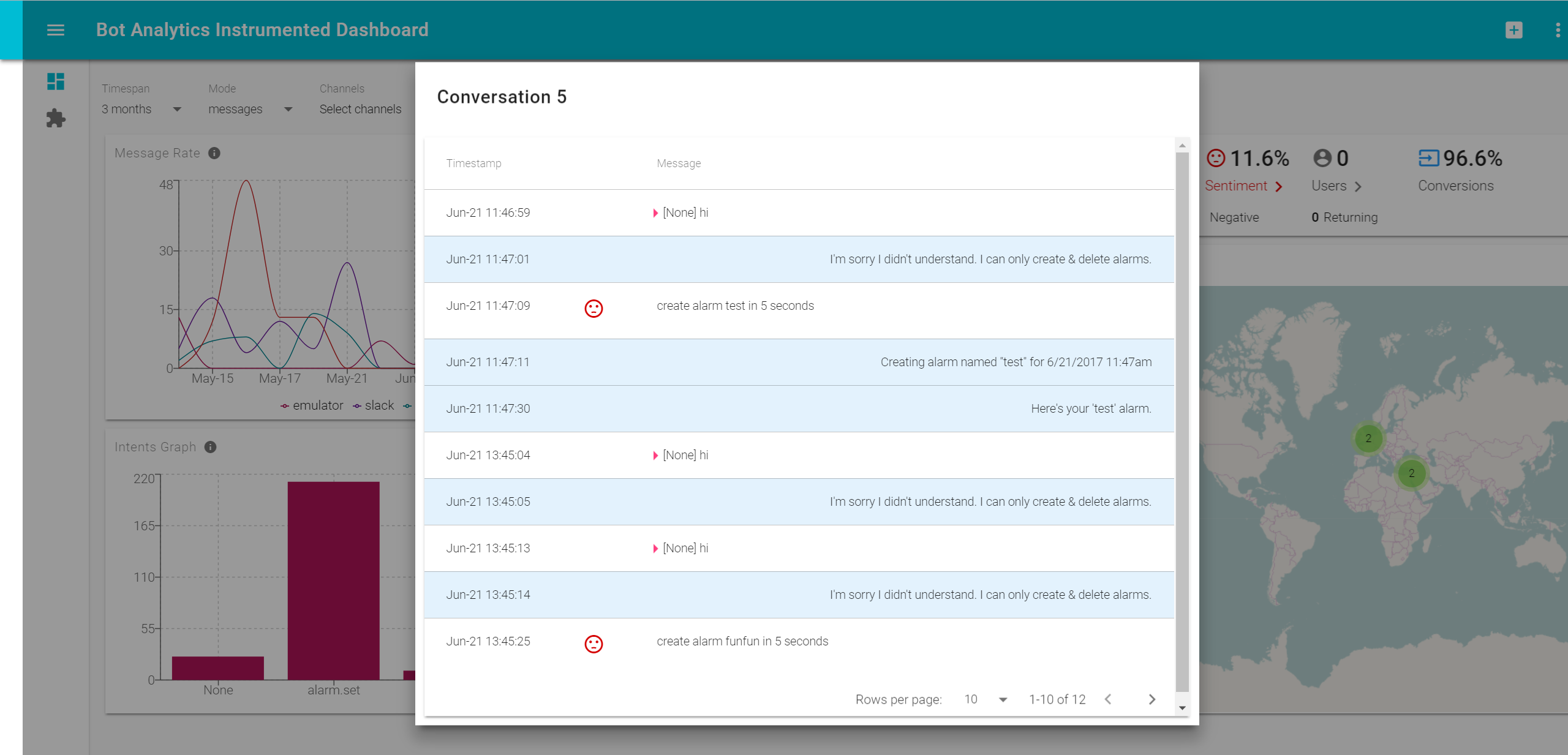
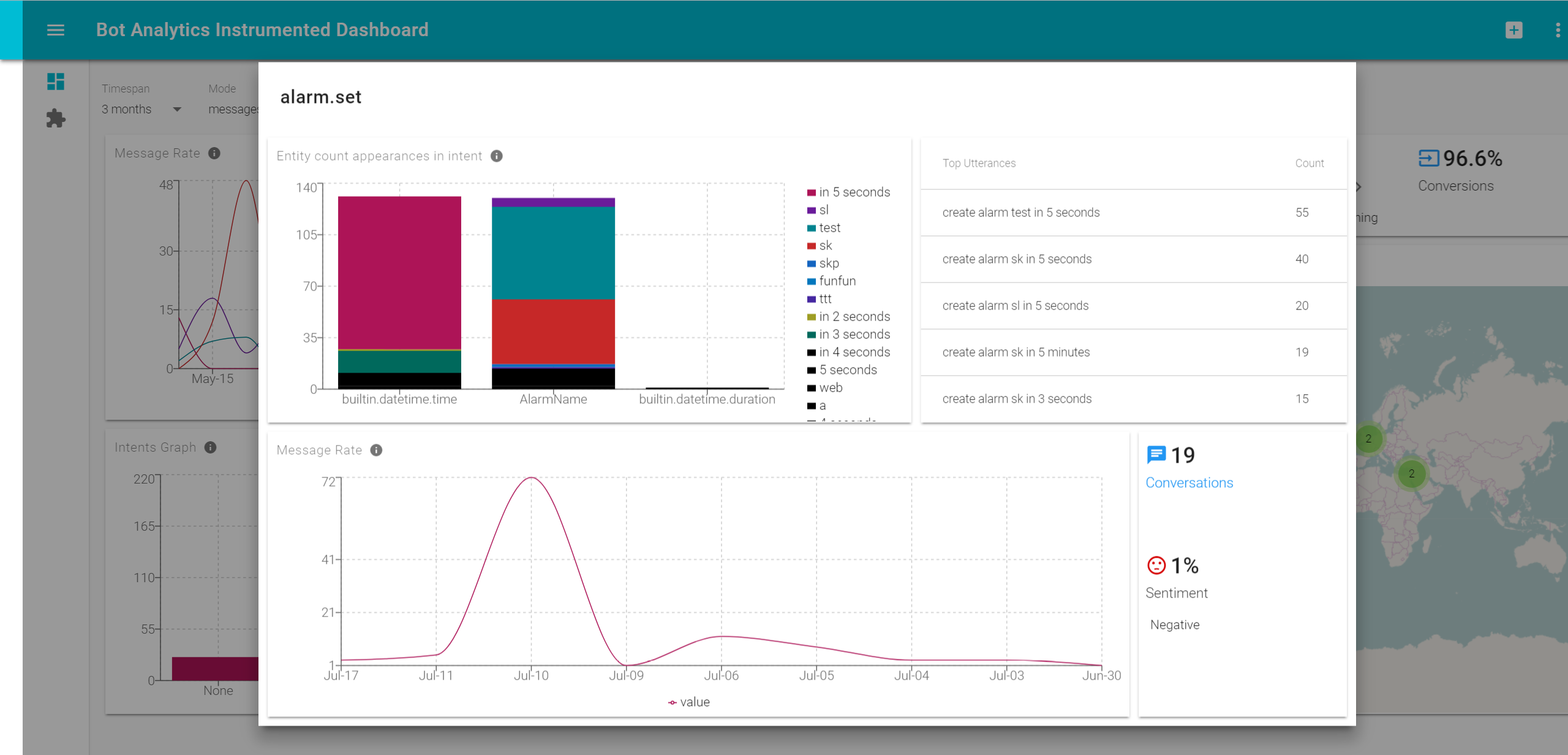
Ibex Dashboard 
Ibex is a dashboarding application that enables building dashboard and templates. It mainly supports Application Insights but data sources and visual components are easily extendable.
Preview
Display your Bot Analytics Dashboard
npm install yarn -g
git clone https://github.com/CatalystCode/ibex-dashboard
cd ibex-dashboard
yarn
yarn start
- Open http://localhost:4000
- Create a new template from Bot Analytics Basic Dashboard
- Run through the Application Insights setup and fill in API Key and Application ID according to the application insights account associated with your registered bot.
Development
yarn start:dev
(For more information on development environment, see https://www.fullstackreact.com/articles/using-create-react-app-with-a-server/)
Deploy To Azure
There are 3 ways to deploy to Azure:
1. Web App - Automated
- Fork this repo (to be able to automatically create github deployment key)
- Copy the fork url and use it with the following deployment button:

2. Web App On Linux - Automated with Docker Hub

3. Manual
- Fork this repo (to be able to automatically create github deployment key)
- Clone & Deploy:
- Create a new Web App in Azure
Deploy With Docker
docker build -t **image name** .docker run -d -e PORT=80 **image name**- Docker image is also available at Docker Hub -
docker pull catalystcode/ibex-dashboard
Application Insights Integration
Since application insights API doesn't support ARM yet, we need to manually create an API Key for the application insights service. The full instructions are also available when you create a new dashboard.
You can also follow the next headline.
Create new API Key and Application ID
The following steps explain how to connect Application Insights bot with your bot and your dashboard: [you can also follow the official Application Insights article].
- Go to azure portal
- Select: Resource Groups > [new resource group] > App Insights Service
- Copy Instrumentation Key and paste into your bot registration page (on the bottom)
- Click: API Access > Create New Key > + Read Telemetry
- Copy
Application ID+API Key - Open the URL of your web app
- Under AppId/ApiKey set the values you created.
Resources
Technologies In Use
- https://facebook.github.io/react/
- https://github.com/facebookincubator/create-react-app
- http://recharts.org/
- https://react-md.mlaursen.com/
Design and Patterns
This project is built using:
The server approach was added using:
- https://www.fullstackreact.com/articles/using-create-react-app-with-a-server/
- https://medium.com/@patriciolpezjuri/using-create-react-app-with-react-router-express-js-8fa658bf892d#.14dex6478
Thinking about integrating with:
Engines
- Running node version 6.11 or above.
Test Watcher
The test watcher is integrated into the create-react-app mechanism and runs tests related to files changes since the last commit.
To run the test watcher in an interactive mode:
cd client
yarn test
Alternatively, you can also run the full commands that the Travis CI server will run to validate any changes.
.travis/ci.sh
Build for Production
Our CI server Travis creates new production builds automatically for changes to master. If you need to create a build locally, you can execute the same commands as the CI server.
yarn build
Or
.travis/build.sh
Lisence
MIT