|
|
||
|---|---|---|
| .vscode | ||
| docs | ||
| public | ||
| scripts/deployment | ||
| server | ||
| src | ||
| .deployment | ||
| .editorconfig | ||
| .gitignore | ||
| README.md | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
| yarn.lock | ||
README.md
Bot Framedash
This is an application insights based project that displays a bots analytics dashboard.
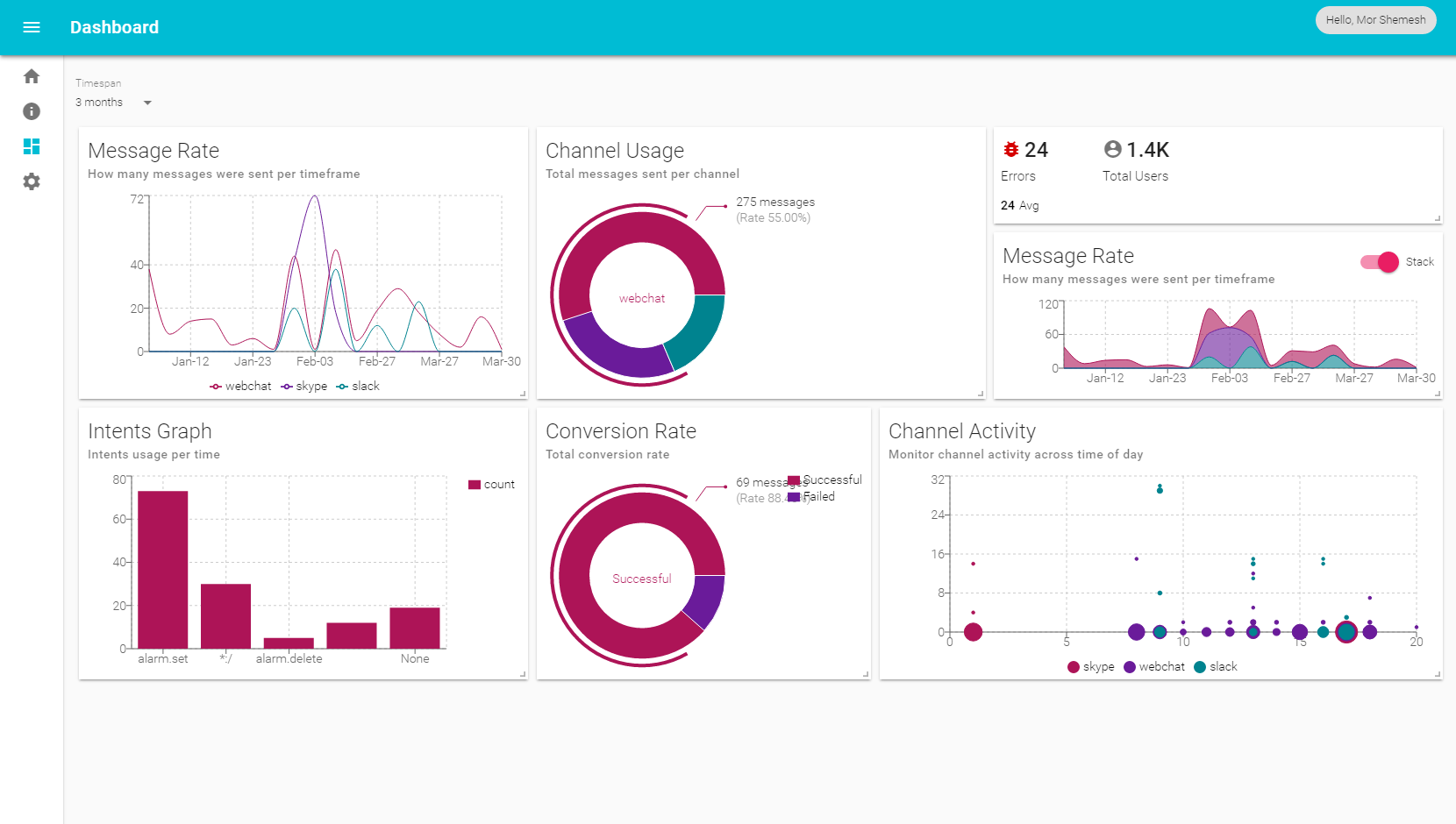
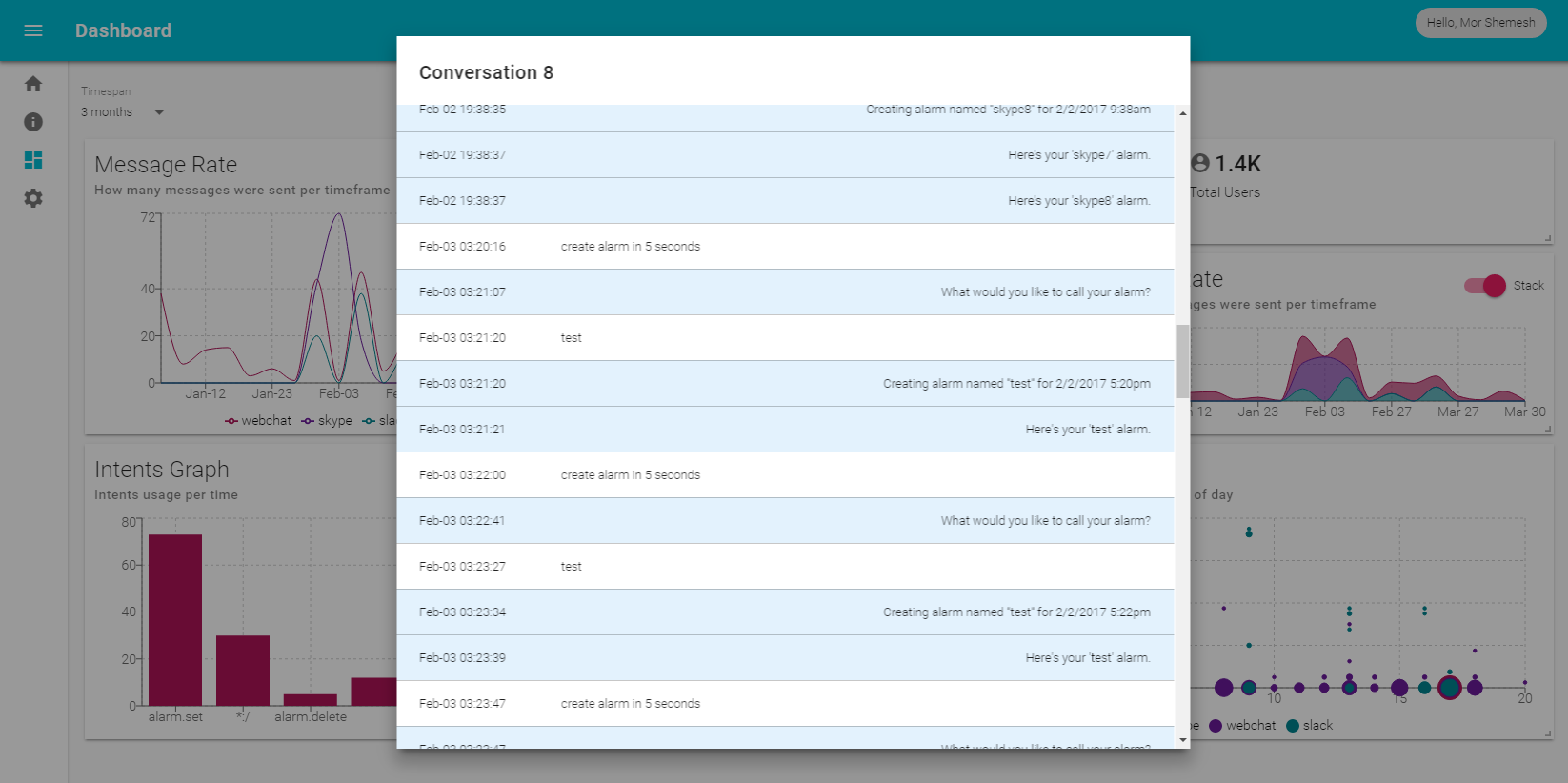
Preview
Show With Your Own Data
-
Clone
-
Run
yarn start:dev -
Run through setup and afterwards, fill in API Key and Application ID
Deploy To Azure
- Fork this repo (to be able to automatically create github deployment key)
- Clone & Deploy:
- Create a new Web App in Azure
Since application insights API doesn't support ARM yet, we need to manually create an API Key for the application insights service. Once you created the api key, copy and paste it into the Dashboard settings screen.
Create new API Key and Application ID
The following steps explain how to connect Application Insights bot with your bot and your dashboard: [you can also follow the official Application Insights article].
- Go to azure portal
- Select: Resource Groups > [new resource group] > App Insights Service
- Copy Instrumentation Key and paste into your bot registration page (on the bottom)
- Click: API Access > Create New Key > + Read Telemetry
- Copy
Application ID+API Key - Open the URL of your web app
- Under AppId/ApiKey set the values you created.
Resources
Used Repos Technologies
Resources
This project is built using:
The server approach was added using:
- https://www.fullstackreact.com/articles/using-create-react-app-with-a-server/
- https://github.com/fullstackreact/food-lookup-demo
- https://medium.com/@patriciolpezjuri/using-create-react-app-with-react-router-express-js-8fa658bf892d#.14dex6478
Thinking about integrating with:
Assumptions
- Running node version 4.5 or above.
Installation
git clone https://github.com/CatalystCode/ibex-dashboard.git
cd ibex-dashboard
npm install -g yarn
yarn
Dev
yarn start:dev
Test Watcher
Runs the test watcher in an interactive mode. By default, runs tests related to files changes since the last commit.
yarn test
Build for Production
yarn build
What’s Inside?
- webpack with webpack-dev-server, html-webpack-plugin and style-loader
- Babel with ES6 and extensions used by Facebook (JSX, object spread, class properties)
- Autoprefixer
- ESLint
- Jest