Ibex version 1.0 |
||
|---|---|---|
| .travis | ||
| .vscode | ||
| build | ||
| client | ||
| docs | ||
| scripts/deployment | ||
| server | ||
| src | ||
| .deployment | ||
| .editorconfig | ||
| .gitignore | ||
| .travis.yml | ||
| Dockerfile | ||
| README.md | ||
| package-lock.json | ||
| package.json | ||
| yarn.lock | ||
README.md
Ibex Dashboard 
This is an application insights based project that displays a bots analytics dashboard.
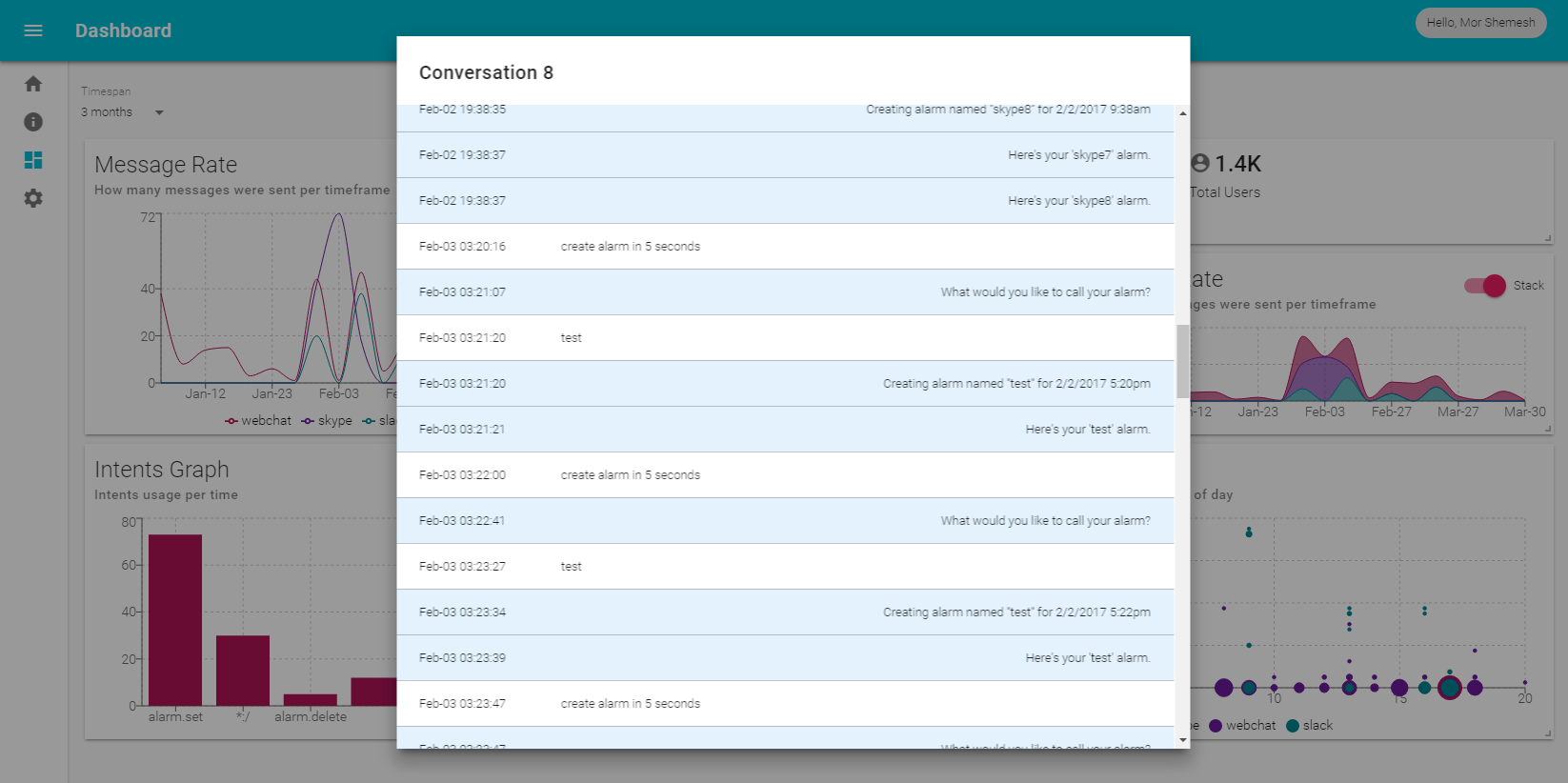
Preview
Show With Your Own Data
-
Clone
-
Run
cd server; yarn start -
Run
cd client; yarn start -
Run through setup and afterwards, fill in API Key and Application ID
Deploy To Azure
There are 3 ways to deploy to Azure:
1. Web App - Automated
- Fork this repo (to be able to automatically create github deployment key)
- After fork, copy the fork url and use it with the following deployment button:

2. Web App On Linux - Automated with Docker Hub

3. Manual
- Fork this repo (to be able to automatically create github deployment key)
- Clone & Deploy:
- Create a new Web App in Azure
Important Note
Since application insights API doesn't support ARM yet, we need to manually create an API Key for the application insights service. Once you created the api key, copy and paste it into the Dashboard settings screen.
Deploy With Docker
docker build -t **image name** .docker run -d -e PORT=80 **image name**- Docker image is also available at Docker Hub -
docker pull catalystcode/ibex-dashboard
Create new API Key and Application ID
The following steps explain how to connect Application Insights bot with your bot and your dashboard: [you can also follow the official Application Insights article].
- Go to azure portal
- Select: Resource Groups > [new resource group] > App Insights Service
- Copy Instrumentation Key and paste into your bot registration page (on the bottom)
- Click: API Access > Create New Key > + Read Telemetry
- Copy
Application ID+API Key - Open the URL of your web app
- Under AppId/ApiKey set the values you created.
Resources
Technologies In Use
Resources
This project is built using:
The server approach was added using:
- https://www.fullstackreact.com/articles/using-create-react-app-with-a-server/
- https://github.com/fullstackreact/food-lookup-demo
- https://medium.com/@patriciolpezjuri/using-create-react-app-with-react-router-express-js-8fa658bf892d#.14dex6478
Thinking about integrating with:
Assumptions
- Running node version 6.11 or above.
Installation
git clone https://github.com/CatalystCode/ibex-dashboard.git
cd ibex-dashboard
(cd client; npm install -g yarn; yarn)
(cd server; npm install -g yarn; yarn)
Dev
(cd server; yarn start:dev)
(cd client; yarn start:dev)
Test Watcher
Runs the test watcher in an interactive mode. By default, runs tests related to files changes since the last commit.
cd client
yarn test
Alternatively, you can also run the full commands that the Travis CI server will run to validate any changes.
.travis/ci.sh
Build for Production
Our CI server Travis creates new production builds automatically for changes to master. If you need to create a build locally, you can execute the same commands as the CI server.
.travis/build.sh
What’s Inside?
- webpack with webpack-dev-server, html-webpack-plugin and style-loader
- Babel with ES6 and extensions used by Facebook (JSX, object spread, class properties)
- Autoprefixer
- ESLint
- Jest