Previously, you'd press the arrow keys 10 times before the tooltip value would change. That was confusing! Now the tooltip will always change in response to the arrow keys. |
||
|---|---|---|
| .. | ||
| AnimatedVisuals | ||
| Assets | ||
| Properties | ||
| ViewModel | ||
| App.xaml | ||
| App.xaml.cs | ||
| ColorPaletteEntry.cs | ||
| FeedbackLottie.xaml | ||
| FeedbackLottie.xaml.cs | ||
| LottieViewer.csproj | ||
| MainPage.xaml | ||
| MainPage.xaml.cs | ||
| Package.appxmanifest | ||
| Package_BETA.appxmanifest | ||
| PaletteColorPicker.xaml | ||
| PaletteColorPicker.xaml.cs | ||
| PlayStopButton.xaml | ||
| PlayStopButton.xaml.cs | ||
| README.md | ||
| Scrubber.xaml | ||
| Scrubber.xaml.cs | ||
| Stage.xaml | ||
| Stage.xaml.cs | ||
README.md
Lottie Viewer
The Lottie Viewer project generates a Store application for previewing Lottie / Bodymovin JSON files. The tool is intended to help developers and designers validate the visual correctness of their Lottie animations rendered using Lottie-Windows.
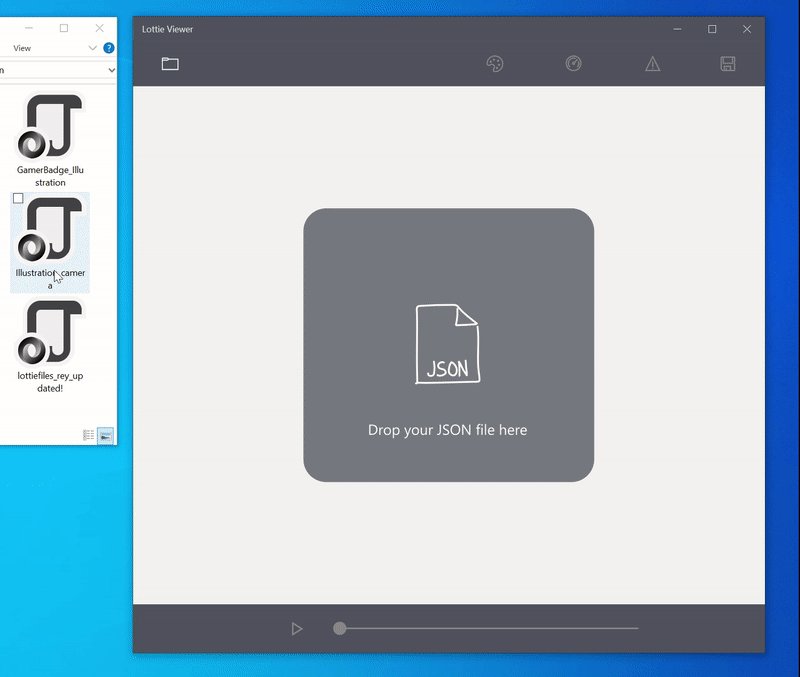
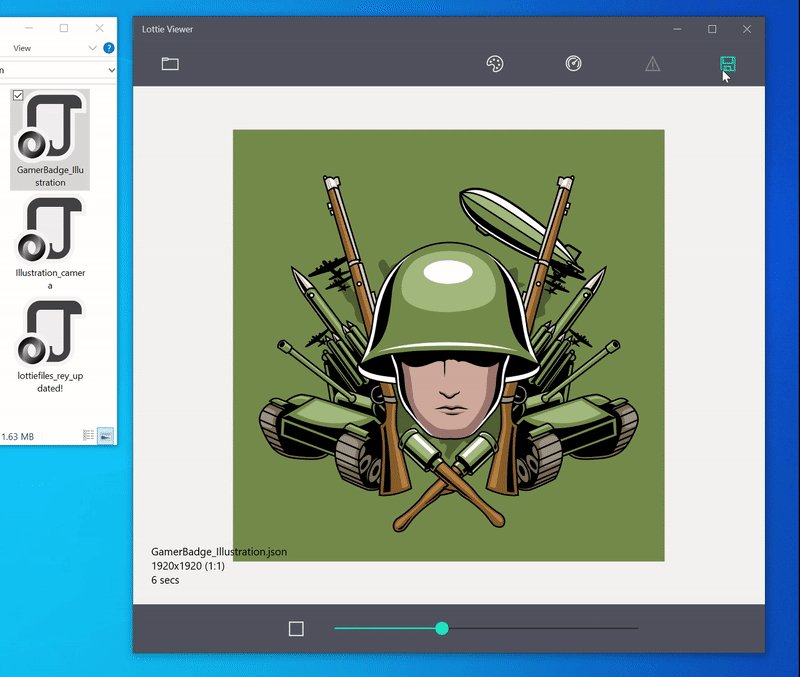
Usage
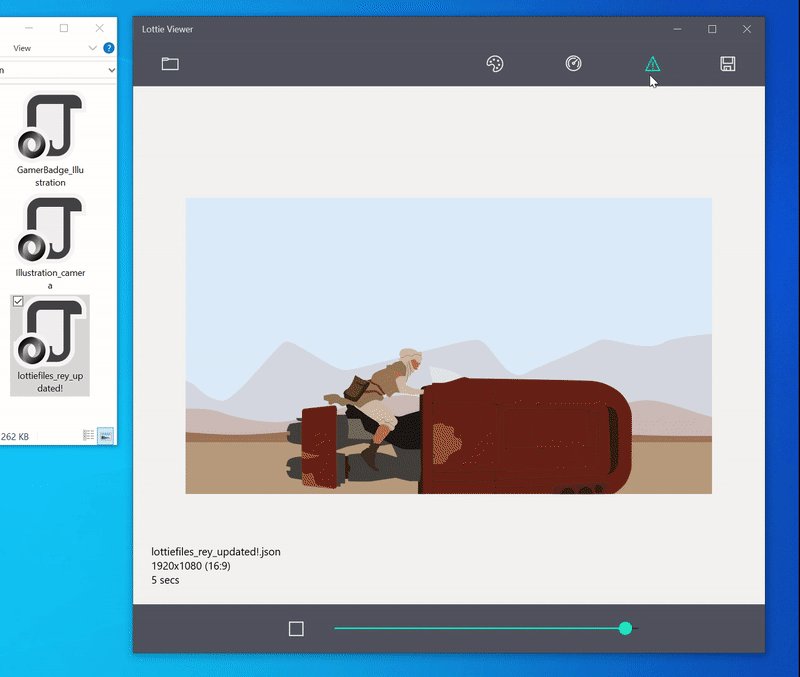
Drag a Lottie file onto the Lottie Viewer window to see it rendered, or use the "Pick a Lottie file" icon in the top left to open local files or URIs. If the orange warning icon lights up, click on it to see any issues that Lottie-Windows encountered.
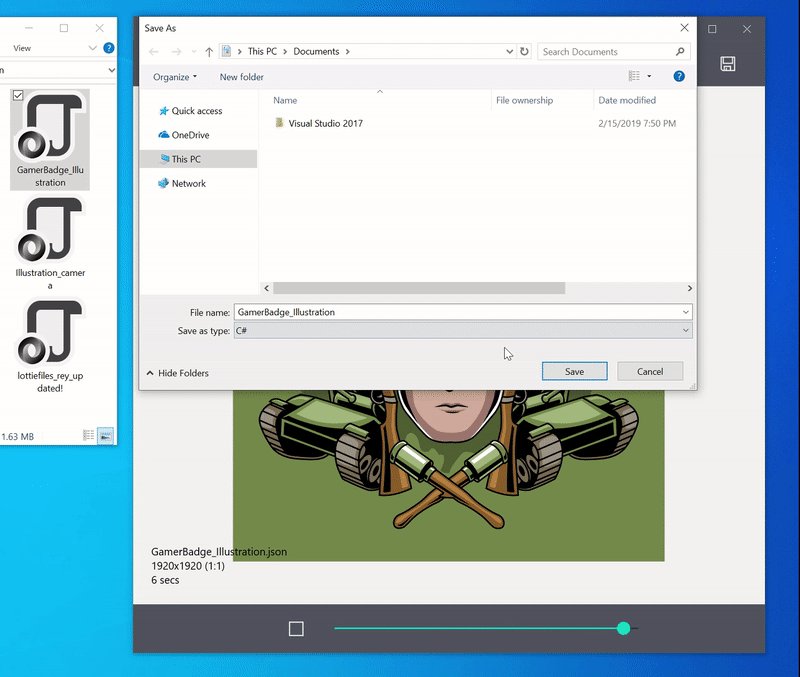
Generating code with Lottie Viewer
Lottie Viewer allows a Lottie file to be saved as generated code. For maximum control and many extra features for generating code use the LottieGen command line tool.