 | [Code RPGify](http://code.rpgify.com) | RPG style coding application |
-|
| [Code RPGify](http://code.rpgify.com) | RPG style coding application |
-|  | [PamFax](https://www.pamfax.biz) | A cross-platform app for sending and receiving faxes |
-|
| [PamFax](https://www.pamfax.biz) | A cross-platform app for sending and receiving faxes |
-|  | [BlankUp](https://hoverbaum.github.io/BlankUp-Electron/) | Markdown editor witch clarity +1 |
-|
| [BlankUp](https://hoverbaum.github.io/BlankUp-Electron/) | Markdown editor witch clarity +1 |
-|  | [Rambox](http://rambox.pro) | Free and Open Source messaging and emailing app that combines common web applications into one |
-|
| [Rambox](http://rambox.pro) | Free and Open Source messaging and emailing app that combines common web applications into one |
-|  | [Gordie](http://gordie-app.bitbucket.org/) | The best app for your card collections |
-|
| [Gordie](http://gordie-app.bitbucket.org/) | The best app for your card collections |
-|  | [Ionic Creator](https://github.com/Meadowcottage/Ionic-Creator) | Build amazing mobile apps, faster |
-|
| [Ionic Creator](https://github.com/Meadowcottage/Ionic-Creator) | Build amazing mobile apps, faster |
-|  | [TwitchAlerts](https://github.com/Meadowcottage/TwitchAlerts) | Keep your viewers happy with beautiful alerts and notifications |
-|
| [TwitchAlerts](https://github.com/Meadowcottage/TwitchAlerts) | Keep your viewers happy with beautiful alerts and notifications |
-|  | [Museeks](http://museeks.io/) | A simple, clean and cross-platform music player |
-|
| [Museeks](http://museeks.io/) | A simple, clean and cross-platform music player |
-|  | [SeaPig](https://github.com/yasumichi/seapig/blob/master/README.md) | A converter from markdown to html |
-|
| [SeaPig](https://github.com/yasumichi/seapig/blob/master/README.md) | A converter from markdown to html |
-|  | [GroupMe](https://github.com/dcrousso/GroupMe#readme) | Unofficial GroupMe App |
-|
| [GroupMe](https://github.com/dcrousso/GroupMe#readme) | Unofficial GroupMe App |
-|  | [Moeditor](https://moeditor.github.io/) | Your all-purpose markdown editor |
-|
| [Moeditor](https://moeditor.github.io/) | Your all-purpose markdown editor |
-|  | [Soundnode](http://www.soundnodeapp.com) | Soundnode App is the Soundcloud for desktop |
-|
| [Soundnode](http://www.soundnodeapp.com) | Soundnode App is the Soundcloud for desktop |
-|  | [QMUI Web](http://qmuiteam.com/web) | QMUI Web Desktop is an application for managing projects based on QMUI Web Framework |
-|
| [QMUI Web](http://qmuiteam.com/web) | QMUI Web Desktop is an application for managing projects based on QMUI Web Framework |
-|  | [Svgsus](http://www.svgs.us) | Organize, clean and transform your SVGs |
-|
| [Svgsus](http://www.svgs.us) | Organize, clean and transform your SVGs |
-|  | [Ramme](https://github.com/terkelg/ramme) | Unofficial Instagram Desktop App |
-|
| [Ramme](https://github.com/terkelg/ramme) | Unofficial Instagram Desktop App |
-|  | [Insomnia](https://insomnia.rest/) | REST API Client |
-|
| [Insomnia](https://insomnia.rest/) | REST API Client |
-|  | [Correo](https://github.com/amitmerchant1990/correo) | A menubar/taskbar Gmail App for Windows, macOS and Linux |
-|
| [Correo](https://github.com/amitmerchant1990/correo) | A menubar/taskbar Gmail App for Windows, macOS and Linux |
-|  | [KongDash](https://ajaysreedhar.github.io/kongdash) | Desktop client for Kong Admin API |
-|
| [KongDash](https://ajaysreedhar.github.io/kongdash) | Desktop client for Kong Admin API |
-|  | [Translation Editor](https://bitbucket.org/bflower/react-intl-editor/wiki/Home) | Translation files editor for INTL ICU messages (see formatjsio) |
-|
| [Translation Editor](https://bitbucket.org/bflower/react-intl-editor/wiki/Home) | Translation files editor for INTL ICU messages (see formatjsio) |
-|  | [5EClient](https://www.5eplay.com/) | 5EPlay CSGO Client |
-|
| [5EClient](https://www.5eplay.com/) | 5EPlay CSGO Client |
-|  | [Theme Juice](https://www.themejuice.it) | Local WordPress development made easy |
-
diff --git a/data/blog/autoupdating-electron-apps.md b/data/blog/autoupdating-electron-apps.md
deleted file mode 100644
index 454f89c41..000000000
--- a/data/blog/autoupdating-electron-apps.md
+++ /dev/null
@@ -1,98 +0,0 @@
----
-title: Easier AutoUpdating for Open-Source Apps
-author: zeke
-date: '2018-05-01'
----
-
-Today we're releasing a free, open-source, hosted
-[updates webservice][update.electronjs.org] and companion
-[npm package][update-electron-app]
-to enable easy automatic updates for open-source Electron apps. This is a step
-toward empowering app developers to think less about
-deployment and more about developing high-quality experiences for their users.
-
----
-
-
| [Theme Juice](https://www.themejuice.it) | Local WordPress development made easy |
-
diff --git a/data/blog/autoupdating-electron-apps.md b/data/blog/autoupdating-electron-apps.md
deleted file mode 100644
index 454f89c41..000000000
--- a/data/blog/autoupdating-electron-apps.md
+++ /dev/null
@@ -1,98 +0,0 @@
----
-title: Easier AutoUpdating for Open-Source Apps
-author: zeke
-date: '2018-05-01'
----
-
-Today we're releasing a free, open-source, hosted
-[updates webservice][update.electronjs.org] and companion
-[npm package][update-electron-app]
-to enable easy automatic updates for open-source Electron apps. This is a step
-toward empowering app developers to think less about
-deployment and more about developing high-quality experiences for their users.
-
----
-
- -
- | Electron Version | -Impact Date | -
|---|---|
| 1.3.x | -Unaffected | -
| 1.4.0 | -Already failing | -
| 1.4.1 | -Already failing | -
| 1.4.2 | -Already failing | -
| 1.4.3 | -December 10th, 2016 9:00 PM PST | -
| 1.4.4 | -December 10th, 2016 9:00 PM PST | -
| 1.4.5 | -December 10th, 2016 9:00 PM PST | -
| 1.4.6 | -January 14th, 2017 9:00 PM PST | -
| 1.4.7 | -January 14th, 2017 9:00 PM PST | -
| 1.4.8 | -January 14th, 2017 9:00 PM PST | -
| 1.4.9 | -January 14th, 2017 9:00 PM PST | -
| 1.4.10 | -January 14th, 2017 9:00 PM PST | -
| 1.4.11 | -February 11th, 2017 9:00 PM PST | -
| 1.4.12 | -Unaffected | -
-
-| Property | Deprecated Default | New Default |
-|----------|--------------------|-------------|
-| `contextIsolation` | `false` | `true` |
-| `nodeIntegration` | `true` | `false` |
-| `webviewTag` | value of `nodeIntegration` if set, otherwise `true` | `false` |
-
-
-
-Please note: there is currently [a known bug (#9736)](https://github.com/electron/electron/issues/9736) that prevents the `webview` tag from working if `contextIsolation` is on. Keep an eye on the GitHub issue for up-to-date information!
-
-Learn more about context isolation, Node integration, and the `webview` tag in [the Electron security document](https://electronjs.org/docs/tutorial/security).
-
-Electron 4.0 will still use the current defaults, but if you don't pass an explicit value for them, you'll see a deprecation warning. To prepare your app for Electron 5.0, use explicit values for these options. [See the `BrowserWindow` docs](https://electronjs.org/docs/api/browser-window#new-browserwindowoptions) for details on each of these options.
-
-### `webContents.findInPage(text[, options])`
-
-The `medialCapitalAsWordStart` and `wordStart` options have been deprecated as they have been removed upstream.
-
-## App Feedback Program
-
-The [App Feedback Program](https://electronjs.org/blog/app-feedback-program) we instituted during the development of Electron 3.0 was successful, so we've continued it during the development of 4.0 as well. We'd like to extend a massive thank you to Atlassian, Discord, MS Teams, OpenFin, Slack, Symphony, WhatsApp, and the other program members for their involvement during the 4.0 beta cycle. To learn more about the App Feedback Program and to participate in future betas, [check out our blog post about the program](https://electronjs.org/blog/app-feedback-program).
-
-## What's Next
-
-In the short term, you can expect the team to continue to focus on keeping up with the development of the major components that make up Electron, including Chromium, Node, and V8. Although we are careful not to make promises about release dates, our plan is release new major versions of Electron with new versions of those components approximately quarterly. [See our versioning document](https://electronjs.org/docs/tutorial/electron-versioning) for more detailed information about versioning in Electron.
-
-For information on planned breaking changes in upcoming versions of Electron, [see our Planned Breaking Changes doc](https://github.com/electron/electron/blob/master/docs/api/breaking-changes.md).
diff --git a/data/blog/electron-5-0-timeline.md b/data/blog/electron-5-0-timeline.md
deleted file mode 100644
index 131d3f316..000000000
--- a/data/blog/electron-5-0-timeline.md
+++ /dev/null
@@ -1,22 +0,0 @@
----
-title: Electron v5.0.0 Timeline
-author: sofianguy
-date: '2019-01-25'
----
-
-For the first time ever, Electron is excited to publicize our release schedule starting with v5.0.0. This is our first step in having a public, long-term timeline.
-
----
-
-As mentioned in our v4.0.0 stable release [blog post](https://electronjs.org/blog/electron-4-0#whats-next), we are planning to release approximately quarterly to maintain closer cadence with Chromium releases. Chromium releases a new version very quickly -- every 6 weeks.
-
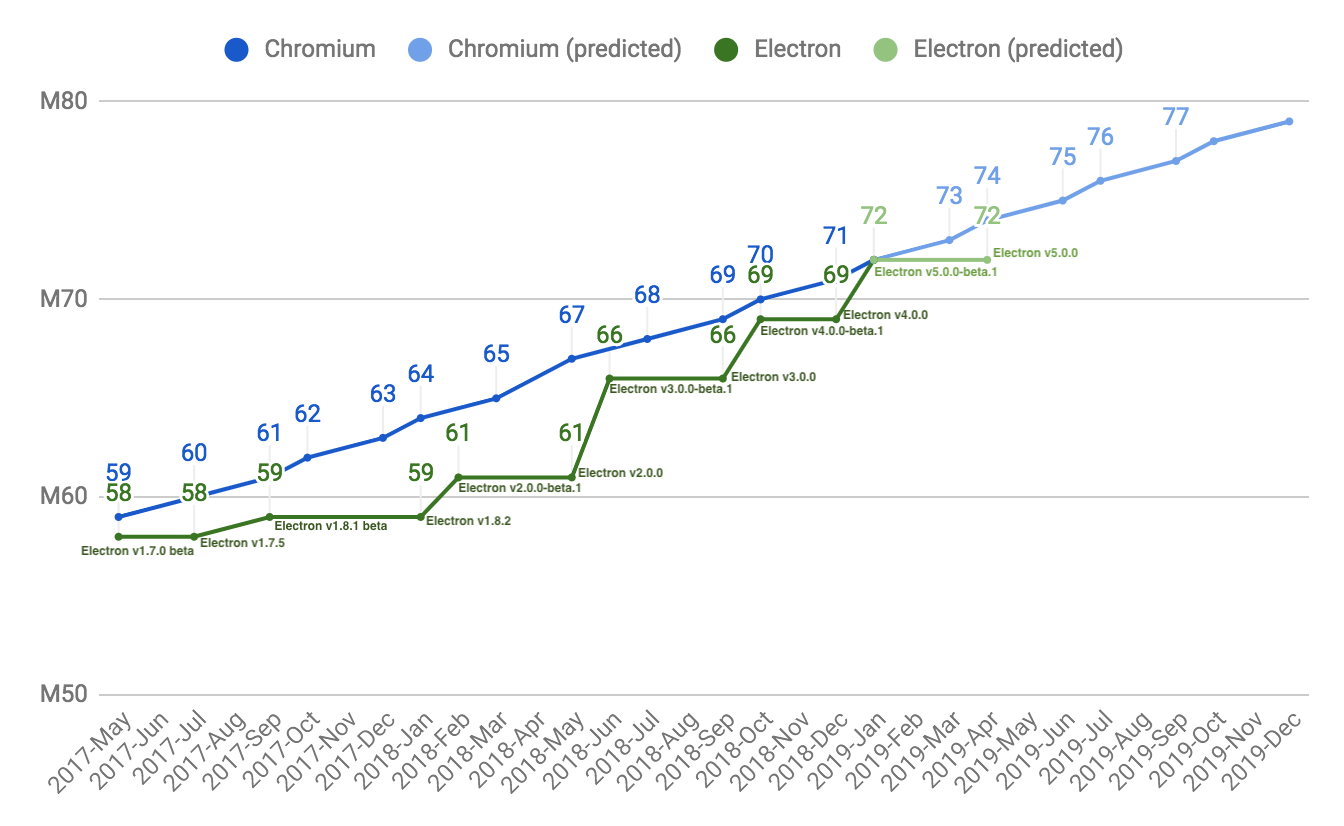
-Take a look at progression in Electron versus Chromium side-by-side:
- -
-In the last half of 2018, our top priority was releasing faster and catching up closer to Chromium. We succeeded by sticking to a predetermined timeline. Electron 3.0.0 and 4.0.0 were released in a 2-3 month timeline for each release. We are optimistic about continuing that pace in releasing 5.0.0 and beyond. With a major Electron release approximately every quarter, we're now keeping pace with Chromium's release cadence. Getting ahead of Chromium stable release is always a goal for us and we are taking steps towards that.
-
-We would love to promise future dates like [Node.js](https://github.com/nodejs/Release) and [Chromium](https://chromiumdash.appspot.com/schedule) do, but we are not at that place _yet_. We are optimistic that we will reach a long-term timeline in the future.
-
-With that in mind, we are taking first steps by publicly posting our release schedule for v5.0.0. You can find that [here](https://electronjs.org/docs/tutorial/electron-timelines).
-
-To help us with testing our beta releases and stabilization, please consider joining our [App Feedback Program](https://electronjs.org/blog/app-feedback-program).
diff --git a/data/blog/electron-5-0.md b/data/blog/electron-5-0.md
deleted file mode 100644
index c5bec0962..000000000
--- a/data/blog/electron-5-0.md
+++ /dev/null
@@ -1,120 +0,0 @@
----
-title: Electron 5.0.0
-author:
-- BinaryMuse
-- ckerr
-- jkleinsc
-date: '2019-04-23'
----
-
-The Electron team is excited to announce the release of Electron 5.0.0! You can install it with npm via `npm install electron@latest` or download the tarballs from [our releases page](https://github.com/electron/electron/releases/tag/v5.0.0). The release is packed with upgrades, fixes, and new features. We can't wait to see what you build with them! Continue reading for details about this release, and please share any feedback you have!
-
----
-
-## What's New?
-
-Much of Electron's functionality is provided by the core components of Chromium, Node.js, and V8. Electron keeps up-to-date with these projects to provide our users with new JavaScript features, performance improvements, and security fixes. Each of these packages has a major version bump in Electron 5:
-
-- Chromium `73.0.3683.119`
- - [New in 70](https://developers.google.com/web/updates/2018/10/nic70)
- - [New in 71](https://developers.google.com/web/updates/2018/12/nic71)
- - [New in 72](https://developers.google.com/web/updates/2019/01/nic72)
- - [New in 73](https://developers.google.com/web/updates/2019/03/nic73)
-- Node.js `12.0.0`
- - [Node 12 Blog Post](https://nodejs.org/en/blog/release/v12.0.0/)
-- V8 `7.3.492.27`.
- - [New JS Features](https://twitter.com/mathias/status/1120700101637353473)
-
-Electron 5 also includes improvements to Electron-specific APIs. A summary of the major changes is below; for the full list of changes, check out the [Electron v5.0.0 release notes](https://github.com/electron/electron/releases/tag/v5.0.0).
-
-### Promisification
-
-Electron 5 continues [Promisification initiative](https://github.com/electron/electron/blob/5-0-x/docs/api/promisification.md) initiative to convert Electron's callback-based API to use Promises. These APIs were converted for Electron 5:
-* `app.getFileIcon`
-* `contentTracing.getCategories`
-* `contentTracing.startRecording`
-* `contentTracing.stopRecording`
-* `debugger.sendCommand`
-* Cookies API
-* `shell.openExternal`
-* `webContents.loadFile`
-* `webContents.loadURL`
-* `webContents.zoomLevel`
-* `webContents.zoomFactor`
-* `win.capturePage`
-
-### System colors access for macOS
-
-These functions were changed or added to `systemPreferences` to access macOS systems' colors:
-* `systemPreferences.getAccentColor`
-* `systemPreferences.getColor`
-* `systemPreferences.getSystemColor`
-
-### Process memory information
-
-The function `process.getProcessMemoryInfo` has been added to get memory usage statistics about the current process.
-
-### Additional filtering for remote APIs
-
-To improve security in the `remote` API, new remote events have been added so that `remote.getBuiltin`, `remote.getCurrentWindow`, `remote.getCurrentWebContents` and `
-
-In the last half of 2018, our top priority was releasing faster and catching up closer to Chromium. We succeeded by sticking to a predetermined timeline. Electron 3.0.0 and 4.0.0 were released in a 2-3 month timeline for each release. We are optimistic about continuing that pace in releasing 5.0.0 and beyond. With a major Electron release approximately every quarter, we're now keeping pace with Chromium's release cadence. Getting ahead of Chromium stable release is always a goal for us and we are taking steps towards that.
-
-We would love to promise future dates like [Node.js](https://github.com/nodejs/Release) and [Chromium](https://chromiumdash.appspot.com/schedule) do, but we are not at that place _yet_. We are optimistic that we will reach a long-term timeline in the future.
-
-With that in mind, we are taking first steps by publicly posting our release schedule for v5.0.0. You can find that [here](https://electronjs.org/docs/tutorial/electron-timelines).
-
-To help us with testing our beta releases and stabilization, please consider joining our [App Feedback Program](https://electronjs.org/blog/app-feedback-program).
diff --git a/data/blog/electron-5-0.md b/data/blog/electron-5-0.md
deleted file mode 100644
index c5bec0962..000000000
--- a/data/blog/electron-5-0.md
+++ /dev/null
@@ -1,120 +0,0 @@
----
-title: Electron 5.0.0
-author:
-- BinaryMuse
-- ckerr
-- jkleinsc
-date: '2019-04-23'
----
-
-The Electron team is excited to announce the release of Electron 5.0.0! You can install it with npm via `npm install electron@latest` or download the tarballs from [our releases page](https://github.com/electron/electron/releases/tag/v5.0.0). The release is packed with upgrades, fixes, and new features. We can't wait to see what you build with them! Continue reading for details about this release, and please share any feedback you have!
-
----
-
-## What's New?
-
-Much of Electron's functionality is provided by the core components of Chromium, Node.js, and V8. Electron keeps up-to-date with these projects to provide our users with new JavaScript features, performance improvements, and security fixes. Each of these packages has a major version bump in Electron 5:
-
-- Chromium `73.0.3683.119`
- - [New in 70](https://developers.google.com/web/updates/2018/10/nic70)
- - [New in 71](https://developers.google.com/web/updates/2018/12/nic71)
- - [New in 72](https://developers.google.com/web/updates/2019/01/nic72)
- - [New in 73](https://developers.google.com/web/updates/2019/03/nic73)
-- Node.js `12.0.0`
- - [Node 12 Blog Post](https://nodejs.org/en/blog/release/v12.0.0/)
-- V8 `7.3.492.27`.
- - [New JS Features](https://twitter.com/mathias/status/1120700101637353473)
-
-Electron 5 also includes improvements to Electron-specific APIs. A summary of the major changes is below; for the full list of changes, check out the [Electron v5.0.0 release notes](https://github.com/electron/electron/releases/tag/v5.0.0).
-
-### Promisification
-
-Electron 5 continues [Promisification initiative](https://github.com/electron/electron/blob/5-0-x/docs/api/promisification.md) initiative to convert Electron's callback-based API to use Promises. These APIs were converted for Electron 5:
-* `app.getFileIcon`
-* `contentTracing.getCategories`
-* `contentTracing.startRecording`
-* `contentTracing.stopRecording`
-* `debugger.sendCommand`
-* Cookies API
-* `shell.openExternal`
-* `webContents.loadFile`
-* `webContents.loadURL`
-* `webContents.zoomLevel`
-* `webContents.zoomFactor`
-* `win.capturePage`
-
-### System colors access for macOS
-
-These functions were changed or added to `systemPreferences` to access macOS systems' colors:
-* `systemPreferences.getAccentColor`
-* `systemPreferences.getColor`
-* `systemPreferences.getSystemColor`
-
-### Process memory information
-
-The function `process.getProcessMemoryInfo` has been added to get memory usage statistics about the current process.
-
-### Additional filtering for remote APIs
-
-To improve security in the `remote` API, new remote events have been added so that `remote.getBuiltin`, `remote.getCurrentWindow`, `remote.getCurrentWebContents` and `{{ page.version }} / {{ page.category }} - {% if page.title != 'README' %} / {{ page.title }} {% endif %}
-{% endif %} -{% endraw %} -``` - -To create a page showing the versions that are available we just loop through the list in our config on a file, `versions.md`, in the site's root. Also we give this page a permalink: `/docs/` - -```html -{% raw %} -{% for version in site.available_versions %} -- [{{ version }}](/docs/{{ version }}) -{% endfor %} -{% endraw %} -``` - -Hope you enjoyed these technical bits! If you're interested in more information on using Jekyll for documentation sites, checkout how GitHub's docs team publishes [GitHub's docs on Jekyll](https://github.com/blog/1939-how-github-uses-github-to-document-github). diff --git a/data/blog/electron-internals-building-chromium-as-a-library.md b/data/blog/electron-internals-building-chromium-as-a-library.md deleted file mode 100644 index 0e6d6a5c0..000000000 --- a/data/blog/electron-internals-building-chromium-as-a-library.md +++ /dev/null @@ -1,176 +0,0 @@ ---- -title: 'Electron Internals: Building Chromium as a Library' -author: zcbenz -date: '2017-03-03' ---- - -Electron is based on Google's open-source Chromium, a project that is not -necessarily designed to be used by other projects. This post introduces -how Chromium is built as a library for Electron's use, and how the build -system has evolved over the years. - ---- - -## Using CEF - -The Chromium Embedded Framework (CEF) is a project that turns Chromium into -a library, and provides stable APIs based on Chromium's codebase. Very -early versions of Atom editor and NW.js used CEF. - -To maintain a stable API, CEF hides all the details of Chromium -and wraps Chromium's APIs with its own interface. So when we needed to -access underlying Chromium APIs, like integrating Node.js into web pages, the -advantages of CEF became blockers. - -So in the end both Electron and NW.js switched to using Chromium's APIs -directly. - -## Building as part of Chromium - -Even though Chromium does not officially support outside projects, the codebase -is modular and it is easy to build a minimal browser based on Chromium. The core -module providing the browser interface is called Content Module. - -To develop a project with Content Module, the easiest way is to build the -project as part of Chromium. This can be done by first checking out Chromium's -source code, and then adding the project to Chromium's `DEPS` file. - -NW.js and very early versions of Electron are using this way for building. - -The downside is, Chromium is a very large codebase and requires very powerful -machines to build. For normal laptops, that can take more than 5 hours. -So this greatly impacts the number of developers that can contribute to the -project, and it also makes development slower. - -## Building Chromium as a single shared library - -As a user of Content Module, Electron does not need to modify Chromium's code -under most cases, so an obvious way to improve the building of Electron is to -build Chromium as a shared library, and then link with it in Electron. In this -way developers no longer need to build all off Chromium when contributing to -Electron. - -The [libchromiumcontent] project was created by -[@aroben](https://github.com/aroben) for this purpose. It builds the Content -Module of Chromium as a shared library, and then provides Chromium's headers -and prebuilt binaries for download. The code of the initial version of -libchromiumcontent can be found [in this link][libcc-classic]. - -The [brightray] project was also born as part of libchromiumcontent, -which provides a thin layer around Content Module. - -By using libchromiumcontent and brightray together, developers can -quickly build a browser without getting into the details of building Chromium. -And it removes the requirement of a fast network and powerful machine for building -the project. - -Apart from Electron, there were also other Chromium-based projects built in this -way, like the [Breach browser][breach]. - -## Filtering exported symbols - -On Windows there is a limitation of how many symbols one shared library can -export. As the codebase of Chromium grew, the number of symbols exported in -libchromiumcontent soon exceeded the limitation. - -The solution was to filter out unneeded symbols when generating the DLL file. -It worked by [providing a `.def` file to the linker][libcc-def], and then using -a script to [judge whether symbols under a namespace should be -exported][libcc-filter]. - -By taking this approach, though Chromium kept adding new exported symbols, -libchromiumcontent could still generate shared library files by stripping more -symbols. - -## Component build - -Before talking about the next steps taken in libchromiumcontent, it is important -to introduce the concept of component build in Chromium first. - -As a huge project, the linking step takes very long in Chromium when building. -Normally when a developer makes a small change, it can take 10 minutes to see the -final output. To solve this, Chromium introduced component build, which builds -each module in Chromium as separated shared libraries, so the time spent in the -final linking step becomes unnoticeable. - -## Shipping raw binaries - -With Chromium continuing to grow, there were so many exported symbols in -Chromium that even the symbols of Content Module and Webkit were more than the -limitation. It was impossible to generate a usable shared library by simply -stripping symbols. - -In the end, we had to [ship the raw binaries of Chromium][libcc-gyp] instead of -generating a single shared library. - -As introduced earlier there are two build modes in Chromium. As a result of -shipping raw binaries, we have to ship two different distributions of binaries -in libchromiumcontent. One is called `static_library` build, which includes -all static libraries of each module generated by the normal build of Chromium. -The other is `shared_library`, which includes all shared libraries of each -module generated by the component build. - -In Electron, the Debug version is linked with the `shared_library` version of -libchromiumcontent, because it is small to download and takes little time -when linking the final executable. And the Release version of Electron is -linked with the `static_library` version of libchromiumcontent, so the compiler -can generate full symbols which are important for debugging, and the linker -can do much better optimization since it knows which object files are needed -and which are not. - -So for normal development, developers only need to build the Debug version, -which does not require a good network or powerful machine. Though the Release -version then requires much better hardware to build, it can generate better -optimized binaries. - -## The `gn` update - -Being one of the largest projects in the world, most normal systems are not -suitable for building Chromium, and the Chromium team develops their own build -tools. - -Earlier versions of Chromium were using `gyp` as a build system, but it suffers -from being slow, and its configuration file becomes hard to understand for complex -projects. After years of development, Chromium switched to `gn` as a -build system, which is much faster and has a clear architecture. - -One of the improvements of `gn` is to introduce `source_set`, which represents -a group of object files. In `gyp`, each module was represented by either -`static_library` or `shared_library`, and for the normal build of Chromium, -each module generated a static library and they were linked together in the -final executable. By using `gn`, each module now only generates a bunch of -object files, and the final executable just links all the object files together, -so the intermediate static library files are no longer generated. - -This improvement however made great trouble to libchromiumcontent, because -the intermediate static library files were actually needed by libchromiumcontent. - -The first try to solve this was to [patch `gn` to generate static library -files][libcc-gn-hack], which solved the problem, but was far from a decent -solution. - -The second try was made by [@alespergl](https://github.com/alespergl) to -[produce custom static libraries from the list of object files][libcc-gn]. -It used a trick to first run a dummy build to collect a list of generated -object files, and then actually build the static libraries by feeding -`gn` with the list. It only made minimal changes to Chromium's source -code, and kept Electron's building architecture still. - -## Summary - -As you can see, compared to building Electron as part of Chromium, building -Chromium as a library takes greater efforts and requires continuous -maintenance. However the latter removes the requirement of powerful hardware -to build Electron, thus enabling a much larger range of developers to build and -contribute to Electron. The effort is totally worth it. - -[libchromiumcontent]: https://github.com/electron/libchromiumcontent -[brightray]: https://github.com/electron/brightray -[breach]: https://www.quora.com/Is-Breach-Browser-still-in-development -[libcc-classic]: https://github.com/electron/libchromiumcontent/tree/873daa8c57efa053d48aa378ac296b0a1206822c -[libcc-def]: https://github.com/electron/libchromiumcontent/pull/11/commits/85ca0f60208eef2c5013a29bb4cf3d21feb5030b -[libcc-filter]: https://github.com/electron/libchromiumcontent/pull/47/commits/d2fed090e47392254f2981a56fe4208938e538cd -[libcc-gyp]: https://github.com/electron/libchromiumcontent/pull/98 -[libcc-gn-hack]: https://github.com/electron/libchromiumcontent/pull/239 -[libcc-gn]: https://github.com/electron/libchromiumcontent/pull/249 - diff --git a/data/blog/electron-internals-node-integration.md b/data/blog/electron-internals-node-integration.md deleted file mode 100644 index 84c48ed54..000000000 --- a/data/blog/electron-internals-node-integration.md +++ /dev/null @@ -1,85 +0,0 @@ ---- -title: 'Electron Internals: Message Loop Integration' -author: zcbenz -date: '2016-07-28' ---- - -This is the first post of a series that explains the internals of Electron. This -post introduces how Node's event loop is integrated with Chromium in Electron. - ---- - -There had been many attempts to use Node for GUI programming, like -[node-gui][node-gui] for GTK+ bindings, and [node-qt][node-qt] for QT bindings. -But none of them work in production because GUI toolkits have their own message -loops while Node uses libuv for its own event loop, and the main thread can only -run one loop at the same time. So the common trick to run GUI message loop in -Node is to pump the message loop in a timer with very small interval, which -makes GUI interface response slow and occupies lots of CPU resources. - -During the development of Electron we met the same problem, though in a -reversed way: we had to integrate Node's event loop into Chromium's message -loop. - -## The main process and renderer process - -Before we dive into the details of message loop integration, I'll first explain -the multi-process architecture of Chromium. - -In Electron there are two types of processes: the main process and the renderer -process (this is actually extremely simplified, for a complete view please see -[Multi-process Architecture][multi-process]). The main process is responsible -for GUI work like creating windows, while the renderer process only deals with -running and rendering web pages. - -Electron allows using JavaScript to control both the main process and renderer -process, which means we have to integrate Node into both processes. - -## Replacing Chromium's message loop with libuv - -My first try was reimplementing Chromium's message loop with libuv. - -It was easy for the renderer process, since its message loop only listened to -file descriptors and timers, and I only needed to implement the interface with -libuv. - -However it was significantly more difficult for the main process. Each platform -has its own kind of GUI message loops. macOS Chromium uses `NSRunLoop`, -whereas Linux uses glib. I tried lots of hacks to extract the -underlying file descriptors out of the native GUI message loops, and then fed -them to libuv for iteration, but I still met edge cases that did not work. - -So finally I added a timer to poll the GUI message loop in a small interval. As -a result the process took a constant CPU usage, and certain operations had -long delays. - -## Polling Node's event loop in a separate thread - -As libuv matured, it was then possible to take another approach. - -The concept of backend fd was introduced into libuv, which is a file descriptor -(or handle) that libuv polls for its event loop. So by polling the backend fd it -is possible to get notified when there is a new event in libuv. - -So in Electron I created a separate thread to poll the backend fd, and since I -was using the system calls for polling instead of libuv APIs, it was thread -safe. And whenever there was a new event in libuv's event loop, a message would -be posted to Chromium's message loop, and the events of libuv would then be -processed in the main thread. - -In this way I avoided patching Chromium and Node, and the same code was used in -both the main and renderer processes. - -## The code - -You can find the implemention of the message loop integration in the -`node_bindings` files under [`electron/atom/common/`][node-bindings]. It can be -easily reused for projects that want to integrate Node. - -*Update: Implementation moved to [`electron/shell/common/node_bindings.cc`][node-bindings-updated].* - -[node-gui]: https://github.com/zcbenz/node-gui -[node-qt]: https://github.com/arturadib/node-qt -[multi-process]: http://dev.chromium.org/developers/design-documents/multi-process-architecture -[node-bindings]: https://github.com/electron/electron/tree/main/atom/common -[node-bindings-updated]: https://github.com/electron/electron/blob/master/shell/common/node_bindings.cc diff --git a/data/blog/electron-internals-using-node-as-a-library.md b/data/blog/electron-internals-using-node-as-a-library.md deleted file mode 100644 index 1bbff5404..000000000 --- a/data/blog/electron-internals-using-node-as-a-library.md +++ /dev/null @@ -1,117 +0,0 @@ ---- -title: 'Electron Internals: Using Node as a Library' -author: zcbenz -date: '2016-08-08' ---- - -This is the second post in an ongoing series explaining the internals of -Electron. Check out the [first post][event-loop] about event loop integration -if you haven't already. - -Most people use [Node](https://nodejs.org) for server-side applications, but because of Node's rich -API set and thriving community, it is also a great fit for an embedded library. -This post explains how Node is used as a library in Electron. - ---- - -## Build system - -Both Node and Electron use [`GYP`][gyp] as their build systems. If you want to embed -Node inside your app, you have to use it as your build system too. - -New to `GYP`? Read [this guide][gyp-docs] before you continue further in this post. - -## Node's flags - -The [`node.gyp`][nodegyp] file in Node's source code directory describes how Node -is built, along with lots of [`GYP`][gyp] variables controlling which parts of -Node are enabled and whether to open certain configurations. - -To change the build flags, you need to set the variables in the `.gypi` file of -your project. The `configure` script in Node can generate some common -configurations for you, for example running `./configure --shared` will generate -a `config.gypi` with variables instructing Node to be built as a shared library. - -Electron does not use the `configure` script since it has its own build scripts. -The configurations for Node are defined in the [`common.gypi`][commongypi] file -in Electron's root source code directory. - -## Link Node with Electron - -In Electron, Node is being linked as a shared library by setting the `GYP` -variable `node_shared` to `true`, so Node's build type will be changed from -`executable` to `shared_library`, and the source code containing the Node's `main` -entry point will not be compiled. - -Since Electron uses the V8 library shipped with Chromium, the V8 library -included in Node's source code is not used. This is done by setting both -`node_use_v8_platform` and `node_use_bundled_v8` to `false`. - -## Shared library or static library - -When linking with Node, there are two options: you can either build Node as a -static library and include it in the final executable, or you can build it as a -shared library and ship it alongside the final executable. - -In Electron, Node was built as a static library for a long time. This made the -build simple, enabled the best compiler optimizations, and allowed Electron to -be distributed without an extra `node.dll` file. - -However, this changed after Chrome switched to use [BoringSSL][boringssl]. BoringSSL is a -fork of [OpenSSL][openssl] that removes several unused APIs and changes many existing -interfaces. Because Node still uses OpenSSL, the compiler would generate numerous -linking errors due to conflicting symbols if they were linked together. - -Electron couldn't use BoringSSL in Node, or use OpenSSL in Chromium, so the only -option was to switch to building Node as a shared library, and -[hide the BoringSSL and OpenSSL symbols][openssl-hide] in the components of each. - -This change brought Electron some positive side effects. Before this -change, you could not rename the executable file of Electron on Windows if you -used native modules because the name of the executable was hard coded in the -import library. After Node was built as a shared library, this limitation was gone -because all native modules were linked to `node.dll`, whose name didn't need to -be changed. - -## Supporting native modules - -[Native modules][native-modules] in Node work by defining an entry function for Node to load, -and then searching the symbols of V8 and libuv from Node. This is a bit -troublesome for embedders because by default the symbols of V8 and libuv are -hidden when building Node as a library and native modules will fail to load -because they cannot find the symbols. - -So in order to make native modules work, the V8 and libuv symbols -were exposed in Electron. For V8 this is done by [forcing all -symbols in Chromium's configuration file to be exposed][v8-expose]. For libuv, -it is achieved by [setting the `BUILDING_UV_SHARED=1` definition][libuv-expose]. - -## Starting Node in your app - -After all the work of building and linking with Node, the final step is to run -Node in your app. - -Node doesn't provide many public APIs for embedding itself into other apps. -Usually, you can just call [`node::Start` and `node::Init`][node-start] to start -a new instance of Node. However, if you are building a complex app based on Node, -you have to use APIs like `node::CreateEnvironment` to precisely control every -step. - -In Electron, Node is started in two modes: the standalone mode that runs in the -main process, which is similar to official Node binaries, and the embedded mode -which inserts Node APIs into web pages. The details of this will be explained -in a future post. - -[gyp]: https://gyp.gsrc.io -[nodegyp]: https://github.com/nodejs/node/blob/v6.3.1/node.gyp -[commongypi]: https://github.com/electron/electron/blob/master/common.gypi -[openssl-hide]: https://github.com/electron/electron/blob/v1.3.2/common.gypi#L209-L218 -[v8-expose]: https://github.com/electron/libchromiumcontent/blob/v51.0.2704.61/chromiumcontent/chromiumcontent.gypi#L104-L122 -[libuv-expose]: https://github.com/electron/electron/blob/v1.3.2/common.gypi#L219-L228 -[node-start]: https://github.com/nodejs/node/blob/v6.3.1/src/node.h#L187-L191 -[event-loop]: https://electronjs.org/blog/2016/07/28/electron-internals-node-integration -[gyp-docs]: https://gyp.gsrc.io/docs/UserDocumentation.md -[native-modules]: https://nodejs.org/api/addons.html -[boringssl]: https://boringssl.googlesource.com/boringssl -[openssl]: https://www.openssl.org - diff --git a/data/blog/electron-internals-weak-references.md b/data/blog/electron-internals-weak-references.md deleted file mode 100644 index feb4b6cf9..000000000 --- a/data/blog/electron-internals-weak-references.md +++ /dev/null @@ -1,217 +0,0 @@ ---- -title: 'Electron Internals: Weak References' -author: zcbenz -date: '2016-09-20' ---- - -As a language with garbage collection, JavaScript frees users from managing -resources manually. But because Electron hosts this environment, it has to be -very careful avoiding both memory and resources leaks. - -This post introduces the concept of weak references and how they are used to -manage resources in Electron. - ---- - -## Weak references - -In JavaScript, whenever you assign an object to a variable, you are adding a -reference to the object. As long as there is a reference to the object, it will -always be kept in memory. Once all references to the object are gone, i.e. there -are no longer variables storing the object, the JavaScript engine will recoup -the memory on next garbage collection. - -A weak reference is a reference to an object that allows you to get the object -without effecting whether it will be garbage collected or not. You will also get -notified when the object is garbage collected. It then becomes possible to -manage resources with JavaScript. - -Using the `NativeImage` class in Electron as an example, every time you call the -`nativeImage.create()` API, a `NativeImage` instance is returned and it is -storing the image data in C++. Once you are done with the instance and the -JavaScript engine (V8) has garbage collected the object, code in C++ will be -called to free the image data in memory, so there is no need for users manage -this manually. - -Another example is [the window disappearing problem][window-disappearing], which -visually shows how the window is garbage collected when all the references to it -are gone. - -## Testing weak references in Electron - -There is no way to directly test weak references in raw JavaScript since the -language doesn't have a way to assign weak references. The only API in -JavaScript related to weak references is [WeakMap][WeakMap], but since it only -creates weak-reference keys, it is impossible to know when an object has been -garbage collected. - -In versions of Electron prior to v0.37.8, you can use the internal -`v8Util.setDestructor` API to test weak references, which adds a weak reference -to the passed object and calls the callback when the object is garbage collected: - -```javascript -// Code below can only run on Electron < v0.37.8. -var v8Util = process.atomBinding('v8_util') - -var object = {} -v8Util.setDestructor(object, function () { - console.log('The object is garbage collected') -}) - -// Remove all references to the object. -object = undefined -// Manually starts a GC. -gc() -// Console prints "The object is garbage collected". -``` - -Note that you have to start Electron with the `--js-flags="--expose_gc"` command -switch to expose the internal `gc` function. - -The API was removed in later versions because V8 actually does not allow running -JavaScript code in the destructor and in later versions doing so would cause -random crashes. - -## Weak references in the `remote` module - -Apart from managing native resources with C++, Electron also needs weak -references to manage JavaScript resources. An example is Electron's `remote` -module, which is a [Remote Procedure Call][remote-procedure-call] (RPC) module -that allows using objects in the main process from renderer processes. - -One key challenge with the `remote` module is to avoid memory leaks. When users -acquire a remote object in the renderer process, the `remote` module must -guarantee the object continues to live in the main process until the references -in the renderer process are gone. Additionally, it also has to make sure the -object can be garbage collected when there are no longer any reference to it in -renderer processes. - -For example, without proper implementation, following code would cause memory -leaks quickly: - -```javascript -const {remote} = require('electron') - -for (let i = 0; i < 10000; ++i) { - remote.nativeImage.createEmpty() -} -``` - -The resource management in the `remote` module is simple. Whenever an object is -requested, a message is sent to the main process and Electron will store -the object in a map and assign an ID for it, then send the ID back to the -renderer process. In the renderer process, the `remote` module will receive -the ID and wrap it with a proxy object and when the proxy object is garbage -collected, a message will be sent to the main process to free the object. - -Using `remote.require` API as an example, a simplified implementation looks -like this: - -```javascript -remote.require = function (name) { - // Tell the main process to return the metadata of the module. - const meta = ipcRenderer.sendSync('REQUIRE', name) - // Create a proxy object. - const object = metaToValue(meta) - // Tell the main process to free the object when the proxy object is garbage - // collected. - v8Util.setDestructor(object, function () { - ipcRenderer.send('FREE', meta.id) - }) - return object -} -``` - -In the main process: - -```javascript -const map = {} -const id = 0 - -ipcMain.on('REQUIRE', function (event, name) { - const object = require(name) - // Add a reference to the object. - map[++id] = object - // Convert the object to metadata. - event.returnValue = valueToMeta(id, object) -}) - -ipcMain.on('FREE', function (event, id) { - delete map[id] -}) -``` - -## Maps with weak values - -With the previous simple implementation, every call in the `remote` module will -return a new remote object from the main process, and each remote object -represents a reference to the object in the main process. - -The design itself is fine, but the problem is when there are multiple calls to -receive the same object, multiple proxy objects will be created and for -complicated objects this can add huge pressure on memory usage and garbage -collection. - -For example, the following code: - -```javascript -const {remote} = require('electron') - -for (let i = 0; i < 10000; ++i) { - remote.getCurrentWindow() -} -``` - -It first uses a lot of memory creating proxy objects and then occupies -the CPU (Central Processing Unit) for garbage collecting them and sending IPC -messages. - -An obvious optimization is to cache the remote objects: when there is already -a remote object with the same ID, the previous remote object will be returned -instead of creating a new one. - -This is not possible with the API in JavaScript core. Using the normal map -to cache objects will prevent V8 from garbage collecting the objects, while the -[WeakMap][WeakMap] class can only use objects as weak keys. - -To solve this, a map type with values as weak references is added, which is -perfect for caching objects with IDs. Now the `remote.require` looks like -this: - -```javascript -const remoteObjectCache = v8Util.createIDWeakMap() - -remote.require = function (name) { - // Tell the main process to return the meta data of the module. - ... - if (remoteObjectCache.has(meta.id)) - return remoteObjectCache.get(meta.id) - // Create a proxy object. - ... - remoteObjectCache.set(meta.id, object) - return object -} -``` - -Note that the `remoteObjectCache` stores objects as weak references, so there -is no need to delete the key when the object is garbage collected. - -## Native code - -For people interested in the C++ code of weak references in Electron, it can be -found in following files: - -The `setDestructor` API: - -* [`object_life_monitor.cc`](https://github.com/electron/electron/blob/v1.3.4/atom/common/api/object_life_monitor.cc) -* [`object_life_monitor.h`](https://github.com/electron/electron/blob/v1.3.4/atom/common/api/object_life_monitor.h) - -The `createIDWeakMap` API: - -* [`key_weak_map.h`](https://github.com/electron/electron/blob/v1.3.4/atom/common/key_weak_map.h) -* [`atom_api_key_weak_map.h`](https://github.com/electron/electron/blob/v1.3.4/atom/common/api/atom_api_key_weak_map.h) - -[window-disappearing]: https://electronjs.org/docs/faq/#my-apps-windowtray-disappeared-after-a-few-minutes -[WeakMap]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WeakMap -[remote-procedure-call]: https://en.wikipedia.org/wiki/Remote_procedure_call - diff --git a/data/blog/electron-joins-openjsf.md b/data/blog/electron-joins-openjsf.md deleted file mode 100644 index a8949d94f..000000000 --- a/data/blog/electron-joins-openjsf.md +++ /dev/null @@ -1,26 +0,0 @@ ---- -title: Electron joins the OpenJS Foundation -author: -- felixrieseberg -date: '2019-12-11' ---- - -At [Node+JS Interactive](https://events19.linuxfoundation.org/events/nodejs-interactive-2019/) in Montreal, the [OpenJS Foundation](https://openjsf.org/) announced that it accepted Electron into the Foundation's incubation program. The Foundation is committed to supporting the healthy growth of the JavaScript ecosystem and web technologies by providing a neutral organization to host and sustain projects, as well as collaboratively fund activities for the benefit of the community at large. - -The OpenJS Foundation is host to a number of open source JavaScript projects including jQuery, Node.js, and webpack. It's supported by 30 corporate and end-user members, including GoDaddy, Google, IBM, Intel, Joyent, and Microsoft. Electron is an open–source framework for building cross-platform desktop applications with web technologies. - -This is an exciting move for Electron, and we see it as a next step in our evolution as an open-source project. - ---- - -## What this means for developers - -Electron joining the OpenJS Foundation does not change how Electron is made, released, or used — and does not directly affect developers building applications with Electron. Even though Electron was originally created at GitHub in 2013, it is currently maintained by a number of organizations and individuals. In 2019, Electron codified its governance structure and invested heavily into formalizing how decisions affecting the entire project are made. We believe that having multiple organizations and developers investing in and collaborating on Electron makes the project stronger. - -Lifting Electron up from being owned by a single corporate entity and moving it into a neutral foundation focused on supporting the web and JavaScript ecosystem is a natural next step as we mature as an open-source project. - -## Learning more - -You can read up on the foundation, its mission, and its members on the [OpenJSF website](https://www.notion.so/Electron-joins-the-OpenJS-Foundation-d898f12480874e56abe78f29b041fb91#0801fd7e9fa340afbcdce0510ba05f8a). For more information and quotes about the acceptance of Electron into the OpenJSF incubation program, check out the official press release. To learn more about the humans behind Electron and how they work together, take a look at our [Governance page](https://electronjs.org/governance). - -To get started with Electron itself, take a peek at [our documentation](https://electronjs.org/docs). diff --git a/data/blog/electron-meetup.md b/data/blog/electron-meetup.md deleted file mode 100644 index e108ef950..000000000 --- a/data/blog/electron-meetup.md +++ /dev/null @@ -1,26 +0,0 @@ ---- -title: Electron Meetup at GitHub HQ -author: jlord -date: '2015-09-17' ---- - -Join us September 29th at GitHub's HQ for an Electron meetup hosted by Atom team members [@jlord](https://github.com/jlord) and [@kevinsawicki](https://github.com/kevinsawicki). There will be talks, food to snack on, and time to hangout and meet others doing cool things with Electron. We'll also have a bit of time to do lightning talks for those interested. Hope to see you there! - ---- - -**Talks** - -- **Jonathan Ross** and **Francois Laberge** from [Jibo](http://jibo.com) will share how they use Electron to animate a robot. -- **Jessica Lord** will talk about building a teaching tool, [Git-it](https://github.com/jlord/git-it-electron), on Electron. -- **Tom Moor** will talk about the pros and cons of building video and screen sharing on Electron with [speak.io](https://speak.io). -- **Ben Gotow** will preview N1: [The Nylas Mail Client](https://www.nylas.com/blog/splitting-the-atom) and talk about developing it on Electron. - -### Details - -- **Location:** GitHub HQ, 275 Brannan Street, San Francisco, CA, 94107 -- **Date:** Tuesday, September 29th, 2015 -- **Time:** 6pm - 9pm -- **RSVP:** [ti.to/github-events/electron-meetup](https://ti.to/github-events/electron-meetup) - - - diff --git a/data/blog/electron-openjs-impact-project.md b/data/blog/electron-openjs-impact-project.md deleted file mode 100644 index 98253d247..000000000 --- a/data/blog/electron-openjs-impact-project.md +++ /dev/null @@ -1,20 +0,0 @@ ---- -title: Electron becomes an OpenJS Foundation Impact Project -author: -- VerteDinde -date: '2020-06-23' ---- - -At [OpenJS World](https://events.linuxfoundation.org/openjs-world/) this morning, we announced that Electron has officially graduated from the [OpenJS Foundation's](https://openjsf.org/) incubation program, and is now an OpenJS Foundation Impact Project. - -Electron [entered incubation in December of 2019](https://openjsf.org/blog/2019/12/11/electron-joins-the-openjs-foundation/), at the last OpenJS Foundation global conference in Montreal. We're excited to take a larger role in the JavaScript community as an Impact Project, and continue our partnership with the OpenJS Foundation. - ---- - -## Learning more - -You can read up on the foundation, its mission, and its members on the [OpenJSF website](https://www.notion.so/Electron-joins-the-OpenJS-Foundation-d898f12480874e56abe78f29b041fb91#0801fd7e9fa340afbcdce0510ba05f8a). The OpenJS Foundation is host to a number of open source JavaScript projects including jQuery, Node.js, and webpack. It's supported by 30 corporate and end-user members, including GoDaddy, Google, IBM, Intel, Joyent, and Microsoft. - -Electron is an open–source framework for building cross-platform desktop applications with web technologies. To learn more about the humans behind Electron and how they work together, take a look at our [Governance page](https://electronjs.org/governance). - -To get started with Electron itself, take a peek at [our documentation](https://electronjs.org/docs). diff --git a/data/blog/electron-podcasts.md b/data/blog/electron-podcasts.md deleted file mode 100644 index 5170e00b8..000000000 --- a/data/blog/electron-podcasts.md +++ /dev/null @@ -1,32 +0,0 @@ ---- -title: Electron Podcasts -author: jlord -date: '2016-07-26' ---- - -Looking for an introduction to Electron? Two new podcasts have just been released that give a great overview of what it is, why it was built, and how it is being used. - ---- - -**Out now:** - - -
-### [Hanselminutes: Creating cross-platform Electron apps](http://hanselminutes.com/534/creating-cross-platform-electron-apps-with-jessica-lord)
-
-> Is Electron "just Chrome in a frame" or is it so much more? Jessica sets Scott on the right path and explains exactly where the Electron platform fits into your development world.
-
-
-
-### [Hanselminutes: Creating cross-platform Electron apps](http://hanselminutes.com/534/creating-cross-platform-electron-apps-with-jessica-lord)
-
-> Is Electron "just Chrome in a frame" or is it so much more? Jessica sets Scott on the right path and explains exactly where the Electron platform fits into your development world.
-
-- -
 -
-### [JavaScript Air: Electron Apps](https://javascriptair.com/episodes/2016-07-06)
-
-> Electron is becoming more and more of a relevant and popular way of building multi-platform desktop apps with web technologies. Let's get a dive into this awesome tech and see how we can use it to enhance our own experience and our user's experience on the desktop.
-
-
-
-### [JavaScript Air: Electron Apps](https://javascriptair.com/episodes/2016-07-06)
-
-> Electron is becoming more and more of a relevant and popular way of building multi-platform desktop apps with web technologies. Let's get a dive into this awesome tech and see how we can use it to enhance our own experience and our user's experience on the desktop.
-
-- -If you're looking for an introduction to Electron, give the first a listen. The second goes into more detail about building apps with great tips from Nylas's [Evan Morikawa](https://twitter.com/E0M). - -We are currently working on two more podcasts that should come out next month, keep an eye on the [@ElectronJS](https://twitter.com/ElectronJS) Twitter account for updates. - diff --git a/data/blog/electron-updates-mac-app-store-and-windows-auto-updater.md b/data/blog/electron-updates-mac-app-store-and-windows-auto-updater.md deleted file mode 100644 index 47f3b924e..000000000 --- a/data/blog/electron-updates-mac-app-store-and-windows-auto-updater.md +++ /dev/null @@ -1,29 +0,0 @@ ---- -title: Mac App Store and Windows Auto Updater on Electron -author: jlord -date: '2015-11-05' ---- - -Recently Electron added two exciting features: a Mac App Store compatible build and a built-in Windows auto updater. - ---- - -## Mac App Store Support - -
 -
-As of `v0.34.0` each Electron release includes a build compatible with the Mac App Store. Previously an application built on Electron would not comply with Apple's requirements for the Mac App Store. Most of these requirements are related to the use of private APIs. In order to sandbox Electron in such a way that it complies with the requirements two modules needed to be removed:
-
-- `crash-reporter`
-- `auto-updater`
-
-Additionally some behaviors have changed with respect to detecting DNS changes, video capture and accessibility features. You can read more about the changes and [submitting your app to the Mac App store](https://electronjs.org/docs/latest/tutorial/mac-app-store-submission-guide) in the documentation. The distributions can be found on the [Electron releases page](https://github.com/electron/electron/releases), prefixed with `mas-`.
-
-Related Pull Requests: [electron/electron#3108](https://github.com/electron/electron/pull/3108), [electron/electron#2920](https://github.com/electron/electron/pull/2920)
-
-## Windows Auto Updater
-
-In Electron `v0.34.1` the `auto-updater` module was improved in order to work with [`Squirrel.Windows`](https://github.com/Squirrel/Squirrel.Windows). This means that Electron ships with easy ways for auto updating your app on both OS X and Windows. You can read more on [setting up your app for auto updating on Windows](https://github.com/electron/electron/blob/master/docs/api/auto-updater.md#windows) in the documentation.
-
-Related Pull Request: [electron/electron#1984](https://github.com/electron/electron/pull/1984)
-
diff --git a/data/blog/electron.md b/data/blog/electron.md
deleted file mode 100644
index 6da58ef0b..000000000
--- a/data/blog/electron.md
+++ /dev/null
@@ -1,29 +0,0 @@
----
-title: Atom Shell is now Electron
-author: kevinsawicki
-date: '2015-04-23'
----
-
-Atom Shell is now called Electron. You can learn more about Electron and what people are building with it at its new home [electronjs.org][electron].
-
----
-
-[][electron]
-
-Electron is the cross-platform application shell we originally built for the [Atom editor][atom] to handle the Chromium/Node.js event loop integration and native APIs.
-
-When we got started, our goal wasn't just to support the needs of a text editor. We also wanted to create a straightforward framework that would allow people to use web technologies to build cross-platform desktop apps with all of the native trimmings.
-
-In two years, Electron has grown immensely. It now includes automatic app updates, Windows installers, crash reporting, notifications, and other useful native app features — all exposed through JavaScript APIs. And we have more in the works. We plan to extract even more libraries from Atom to make building a native app with web technologies as easy as possible.
-
-So far, individual developers, early-stage startups, and large companies have built apps on Electron. They've created a huge range of apps — including chat apps, database explorers, map designers, collaborative design tools, and mobile prototyping apps.
-
-Check out the new [electronjs.org][electron] to see more of the apps people have built on Electron or take a look at the [docs][docs] to learn more about what else you can make.
-
-If you've already gotten started, we'd love to chat with you about the apps you're building on Electron. Email [info@electronjs.org](mailto:info@electronjs.org?Subject=Electron) to tell us more. You can also follow the new [@ElectronJS](https://twitter.com/electronjs) Twitter account to stay connected with the project.
-
-:zap: :blue_heart: :electric_plug:
-
-[atom]: https://atom.io
-[docs]: https://github.com/electron/electron/tree/main/docs#readme
-[electron]: https://electronjs.org
diff --git a/data/blog/filereader-fix.md b/data/blog/filereader-fix.md
deleted file mode 100644
index 3278a4033..000000000
--- a/data/blog/filereader-fix.md
+++ /dev/null
@@ -1,40 +0,0 @@
----
-title: Chromium FileReader Vulnerability Fix
-author: marshallofsound
-date: '2019-03-07'
----
-
-A High severity vulnerability has been discovered in Chrome which affects all software based on Chromium, including Electron.
-
-This vulnerability has been assigned `CVE-2019-5786`. You can read more about it in the [Chrome Blog Post](https://chromereleases.googleblog.com/2019/03/stable-channel-update-for-desktop.html).
-
-Please note that Chrome has reports of this vulnerability being used in the wild so it is strongly recommended you upgrade Electron ASAP.
-
----
-
-## Scope
-
-This affects any Electron application that may run third-party or untrusted JavaScript.
-
-## Mitigation
-
-Affected apps should upgrade to a patched version of Electron.
-
-We've published new versions of Electron which include fixes for this vulnerability:
- * [4.0.8](https://github.com/electron/electron/releases/tag/v4.0.8)
- * [3.1.6](https://github.com/electron/electron/releases/tag/v3.1.6)
- * [3.0.16](https://github.com/electron/electron/releases/tag/v3.0.16)
- * [2.0.18](https://github.com/electron/electron/releases/tag/v2.0.18)
-
-The latest beta of Electron 5 was tracking Chromium 73 and therefore is already patched:
- * [5.0.0-beta.5](https://github.com/electron/electron/releases/tag/v5.0.0-beta.5)
-
-## Further Information
-
-This vulnerability was discovered by Clement Lecigne of Google's Threat Analysis Group and reported to the Chrome team. The Chrome blog post can be found [here](https://chromereleases.googleblog.com/2019/03/stable-channel-update-for-desktop.html).
-
-To learn more about best practices for keeping your Electron apps secure, see our [security tutorial].
-
-If you wish to report a vulnerability in Electron, email security@electronjs.org.
-
-[security tutorial]: https://electronjs.org/docs/tutorial/security
diff --git a/data/blog/from-native-to-js.md b/data/blog/from-native-to-js.md
deleted file mode 100644
index d1b48e083..000000000
--- a/data/blog/from-native-to-js.md
+++ /dev/null
@@ -1,106 +0,0 @@
----
-title: From native to JavaScript in Electron
-author: codebytere
-date: '2019-03-19'
----
-
-How do Electron's features written in C++ or Objective-C get to JavaScript so they're available to an end-user?
-
----
-
-## Background
-
-[Electron](https://electronjs.org) is a JavaScript platform whose primary purpose is to lower the barrier to entry for developers to build robust desktop apps without worrying about platform-specific implementations. However, at its core, Electron itself still needs platform-specific functionality to be written in a given system language.
-
-In reality, Electron handles the native code for you so that you can focus on a single JavaScript API.
-
-How does that work, though? How do Electron's features written in C++ or Objective-C get to JavaScript so they're available to an end-user?
-
-To trace this pathway, let's start with the [`app` module](https://electronjs.org/docs/api/app).
-
-By opening the [`app.ts`](https://github.com/electron/electron/blob/0431997c8d64c9ed437b293e8fa15a96fc73a2a7/lib/browser/api/app.ts) file inside our `lib/` directory, you'll find the following line of code towards the top:
-
-```js
-const binding = process.electronBinding('app')
-```
-
-This line points directly to Electron's mechanism for binding its C++/Objective-C modules to JavaScript for use by developers. This function is created by the header and [implementation file](https://github.com/electron/electron/blob/0431997c8d64c9ed437b293e8fa15a96fc73a2a7/atom/common/api/electron_bindings.cc) for the `ElectronBindings` class.
-
-## `process.electronBinding`
-
-These files add the `process.electronBinding` function, which behaves like Node.js’ `process.binding`. `process.binding` is a lower-level implementation of Node.js' [`require()`](https://nodejs.org/api/modules.html#modules_require_id) method, except it allows users to `require` native code instead of other code written in JS. This custom `process.electronBinding` function confers the ability to load native code from Electron.
-
-When a top-level JavaScript module (like `app`) requires this native code, how is the state of that native code determined and set? Where are the methods exposed up to JavaScript? What about the properties?
-
-## `native_mate`
-
-At present, answers to this question can be found in `native_mate`: a fork of Chromium's [`gin` library](https://chromium.googlesource.com/chromium/src.git/+/lkgr/gin/) that makes it easier to marshal types between C++ and JavaScript.
-
-Inside `native_mate/native_mate` there's a header and implementation file for `object_template_builder`. This is what allow us to form modules in native code whose shape conforms to what JavaScript developers would expect.
-
-### `mate::ObjectTemplateBuilder`
-
-If we look at every Electron module as an `object`, it becomes easier to see why we would want to use `object_template_builder` to construct them. This class is built on top of a class exposed by V8, which is Google’s open source high-performance JavaScript and WebAssembly engine, written in C++. V8 implements the JavaScript (ECMAScript) specification, so its native functionality implementations can be directly correlated to implementations in JavaScript. For example, [`v8::ObjectTemplate`](https://v8docs.nodesource.com/node-0.8/db/d5f/classv8_1_1_object_template.html) gives us JavaScript objects without a dedicated constructor function and prototype. It uses `Object[.prototype]`, and in JavaScript would be equivalent to [`Object.create()`](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/create).
-
-To see this in action, look to the implementation file for the app module, [`atom_api_app.cc`](https://github.com/electron/electron/blob/0431997c8d64c9ed437b293e8fa15a96fc73a2a7/atom/browser/api/atom_api_app.cc). At the bottom is the following:
-
-```cpp
-mate::ObjectTemplateBuilder(isolate, prototype->PrototypeTemplate())
- .SetMethod("getGPUInfo", &App::GetGPUInfo)
-```
-
-In the above line, `.SetMethod` is called on `mate::ObjectTemplateBuilder`. `.SetMethod` can be called on any instance of the `ObjectTemplateBuilder` class to set methods on the [Object prototype](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/prototype) in JavaScript, with the following syntax:
-
-```cpp
-.SetMethod("method_name", &function_to_bind)
-```
-
-This is the JavaScript equivalent of:
-
-```js
-function App{}
-App.prototype.getGPUInfo = function () {
- // implementation here
-}
-```
-
-This class also contains functions to set properties on a module:
-
-```cpp
-.SetProperty("property_name", &getter_function_to_bind)
-```
-
-or
-
-```cpp
-.SetProperty("property_name", &getter_function_to_bind, &setter_function_to_bind)
-```
-
-These would in turn be the JavaScript implementations of [Object.defineProperty](https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty):
-
-```js
-function App {}
-Object.defineProperty(App.prototype, 'myProperty', {
- get() {
- return _myProperty
- }
-})
-```
-
-and
-
-```js
-function App {}
-Object.defineProperty(App.prototype, 'myProperty', {
- get() {
- return _myProperty
- }
- set(newPropertyValue) {
- _myProperty = newPropertyValue
- }
-})
-```
-
-It’s possible to create JavaScript objects formed with prototypes and properties as developers expect them, and more clearly reason about functions and properties implemented at this lower system level!
-
-The decision around where to implement any given module method is itself a complex and oft-nondeterministic one, which we'll cover in a future post.
diff --git a/data/blog/ghost.md b/data/blog/ghost.md
deleted file mode 100644
index 6a72b8625..000000000
--- a/data/blog/ghost.md
+++ /dev/null
@@ -1,68 +0,0 @@
----
-title: 'Project of the Week: Ghost'
-author:
- - felixrieseberg
- - zeke
-date: '2017-02-14'
----
-
-This week we chatted with [Felix Rieseberg](https://felixrieseberg.com/), desktop engineer at [Slack](https://slack.com/) and maintainer of [Ghost Desktop](https://ghost.org/downloads/), an Electron client for the [Ghost](https://ghost.org/) publishing platform.
-
----
-
-
-
-As of `v0.34.0` each Electron release includes a build compatible with the Mac App Store. Previously an application built on Electron would not comply with Apple's requirements for the Mac App Store. Most of these requirements are related to the use of private APIs. In order to sandbox Electron in such a way that it complies with the requirements two modules needed to be removed:
-
-- `crash-reporter`
-- `auto-updater`
-
-Additionally some behaviors have changed with respect to detecting DNS changes, video capture and accessibility features. You can read more about the changes and [submitting your app to the Mac App store](https://electronjs.org/docs/latest/tutorial/mac-app-store-submission-guide) in the documentation. The distributions can be found on the [Electron releases page](https://github.com/electron/electron/releases), prefixed with `mas-`.
-
-Related Pull Requests: [electron/electron#3108](https://github.com/electron/electron/pull/3108), [electron/electron#2920](https://github.com/electron/electron/pull/2920)
-
-## Windows Auto Updater
-
-In Electron `v0.34.1` the `auto-updater` module was improved in order to work with [`Squirrel.Windows`](https://github.com/Squirrel/Squirrel.Windows). This means that Electron ships with easy ways for auto updating your app on both OS X and Windows. You can read more on [setting up your app for auto updating on Windows](https://github.com/electron/electron/blob/master/docs/api/auto-updater.md#windows) in the documentation.
-
-Related Pull Request: [electron/electron#1984](https://github.com/electron/electron/pull/1984)
-
diff --git a/data/blog/electron.md b/data/blog/electron.md
deleted file mode 100644
index 6da58ef0b..000000000
--- a/data/blog/electron.md
+++ /dev/null
@@ -1,29 +0,0 @@
----
-title: Atom Shell is now Electron
-author: kevinsawicki
-date: '2015-04-23'
----
-
-Atom Shell is now called Electron. You can learn more about Electron and what people are building with it at its new home [electronjs.org][electron].
-
----
-
-[][electron]
-
-Electron is the cross-platform application shell we originally built for the [Atom editor][atom] to handle the Chromium/Node.js event loop integration and native APIs.
-
-When we got started, our goal wasn't just to support the needs of a text editor. We also wanted to create a straightforward framework that would allow people to use web technologies to build cross-platform desktop apps with all of the native trimmings.
-
-In two years, Electron has grown immensely. It now includes automatic app updates, Windows installers, crash reporting, notifications, and other useful native app features — all exposed through JavaScript APIs. And we have more in the works. We plan to extract even more libraries from Atom to make building a native app with web technologies as easy as possible.
-
-So far, individual developers, early-stage startups, and large companies have built apps on Electron. They've created a huge range of apps — including chat apps, database explorers, map designers, collaborative design tools, and mobile prototyping apps.
-
-Check out the new [electronjs.org][electron] to see more of the apps people have built on Electron or take a look at the [docs][docs] to learn more about what else you can make.
-
-If you've already gotten started, we'd love to chat with you about the apps you're building on Electron. Email [info@electronjs.org](mailto:info@electronjs.org?Subject=Electron) to tell us more. You can also follow the new [@ElectronJS](https://twitter.com/electronjs) Twitter account to stay connected with the project.
-
-:zap: :blue_heart: :electric_plug:
-
-[atom]: https://atom.io
-[docs]: https://github.com/electron/electron/tree/main/docs#readme
-[electron]: https://electronjs.org
diff --git a/data/blog/filereader-fix.md b/data/blog/filereader-fix.md
deleted file mode 100644
index 3278a4033..000000000
--- a/data/blog/filereader-fix.md
+++ /dev/null
@@ -1,40 +0,0 @@
----
-title: Chromium FileReader Vulnerability Fix
-author: marshallofsound
-date: '2019-03-07'
----
-
-A High severity vulnerability has been discovered in Chrome which affects all software based on Chromium, including Electron.
-
-This vulnerability has been assigned `CVE-2019-5786`. You can read more about it in the [Chrome Blog Post](https://chromereleases.googleblog.com/2019/03/stable-channel-update-for-desktop.html).
-
-Please note that Chrome has reports of this vulnerability being used in the wild so it is strongly recommended you upgrade Electron ASAP.
-
----
-
-## Scope
-
-This affects any Electron application that may run third-party or untrusted JavaScript.
-
-## Mitigation
-
-Affected apps should upgrade to a patched version of Electron.
-
-We've published new versions of Electron which include fixes for this vulnerability:
- * [4.0.8](https://github.com/electron/electron/releases/tag/v4.0.8)
- * [3.1.6](https://github.com/electron/electron/releases/tag/v3.1.6)
- * [3.0.16](https://github.com/electron/electron/releases/tag/v3.0.16)
- * [2.0.18](https://github.com/electron/electron/releases/tag/v2.0.18)
-
-The latest beta of Electron 5 was tracking Chromium 73 and therefore is already patched:
- * [5.0.0-beta.5](https://github.com/electron/electron/releases/tag/v5.0.0-beta.5)
-
-## Further Information
-
-This vulnerability was discovered by Clement Lecigne of Google's Threat Analysis Group and reported to the Chrome team. The Chrome blog post can be found [here](https://chromereleases.googleblog.com/2019/03/stable-channel-update-for-desktop.html).
-
-To learn more about best practices for keeping your Electron apps secure, see our [security tutorial].
-
-If you wish to report a vulnerability in Electron, email security@electronjs.org.
-
-[security tutorial]: https://electronjs.org/docs/tutorial/security
diff --git a/data/blog/from-native-to-js.md b/data/blog/from-native-to-js.md
deleted file mode 100644
index d1b48e083..000000000
--- a/data/blog/from-native-to-js.md
+++ /dev/null
@@ -1,106 +0,0 @@
----
-title: From native to JavaScript in Electron
-author: codebytere
-date: '2019-03-19'
----
-
-How do Electron's features written in C++ or Objective-C get to JavaScript so they're available to an end-user?
-
----
-
-## Background
-
-[Electron](https://electronjs.org) is a JavaScript platform whose primary purpose is to lower the barrier to entry for developers to build robust desktop apps without worrying about platform-specific implementations. However, at its core, Electron itself still needs platform-specific functionality to be written in a given system language.
-
-In reality, Electron handles the native code for you so that you can focus on a single JavaScript API.
-
-How does that work, though? How do Electron's features written in C++ or Objective-C get to JavaScript so they're available to an end-user?
-
-To trace this pathway, let's start with the [`app` module](https://electronjs.org/docs/api/app).
-
-By opening the [`app.ts`](https://github.com/electron/electron/blob/0431997c8d64c9ed437b293e8fa15a96fc73a2a7/lib/browser/api/app.ts) file inside our `lib/` directory, you'll find the following line of code towards the top:
-
-```js
-const binding = process.electronBinding('app')
-```
-
-This line points directly to Electron's mechanism for binding its C++/Objective-C modules to JavaScript for use by developers. This function is created by the header and [implementation file](https://github.com/electron/electron/blob/0431997c8d64c9ed437b293e8fa15a96fc73a2a7/atom/common/api/electron_bindings.cc) for the `ElectronBindings` class.
-
-## `process.electronBinding`
-
-These files add the `process.electronBinding` function, which behaves like Node.js’ `process.binding`. `process.binding` is a lower-level implementation of Node.js' [`require()`](https://nodejs.org/api/modules.html#modules_require_id) method, except it allows users to `require` native code instead of other code written in JS. This custom `process.electronBinding` function confers the ability to load native code from Electron.
-
-When a top-level JavaScript module (like `app`) requires this native code, how is the state of that native code determined and set? Where are the methods exposed up to JavaScript? What about the properties?
-
-## `native_mate`
-
-At present, answers to this question can be found in `native_mate`: a fork of Chromium's [`gin` library](https://chromium.googlesource.com/chromium/src.git/+/lkgr/gin/) that makes it easier to marshal types between C++ and JavaScript.
-
-Inside `native_mate/native_mate` there's a header and implementation file for `object_template_builder`. This is what allow us to form modules in native code whose shape conforms to what JavaScript developers would expect.
-
-### `mate::ObjectTemplateBuilder`
-
-If we look at every Electron module as an `object`, it becomes easier to see why we would want to use `object_template_builder` to construct them. This class is built on top of a class exposed by V8, which is Google’s open source high-performance JavaScript and WebAssembly engine, written in C++. V8 implements the JavaScript (ECMAScript) specification, so its native functionality implementations can be directly correlated to implementations in JavaScript. For example, [`v8::ObjectTemplate`](https://v8docs.nodesource.com/node-0.8/db/d5f/classv8_1_1_object_template.html) gives us JavaScript objects without a dedicated constructor function and prototype. It uses `Object[.prototype]`, and in JavaScript would be equivalent to [`Object.create()`](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/create).
-
-To see this in action, look to the implementation file for the app module, [`atom_api_app.cc`](https://github.com/electron/electron/blob/0431997c8d64c9ed437b293e8fa15a96fc73a2a7/atom/browser/api/atom_api_app.cc). At the bottom is the following:
-
-```cpp
-mate::ObjectTemplateBuilder(isolate, prototype->PrototypeTemplate())
- .SetMethod("getGPUInfo", &App::GetGPUInfo)
-```
-
-In the above line, `.SetMethod` is called on `mate::ObjectTemplateBuilder`. `.SetMethod` can be called on any instance of the `ObjectTemplateBuilder` class to set methods on the [Object prototype](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/prototype) in JavaScript, with the following syntax:
-
-```cpp
-.SetMethod("method_name", &function_to_bind)
-```
-
-This is the JavaScript equivalent of:
-
-```js
-function App{}
-App.prototype.getGPUInfo = function () {
- // implementation here
-}
-```
-
-This class also contains functions to set properties on a module:
-
-```cpp
-.SetProperty("property_name", &getter_function_to_bind)
-```
-
-or
-
-```cpp
-.SetProperty("property_name", &getter_function_to_bind, &setter_function_to_bind)
-```
-
-These would in turn be the JavaScript implementations of [Object.defineProperty](https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty):
-
-```js
-function App {}
-Object.defineProperty(App.prototype, 'myProperty', {
- get() {
- return _myProperty
- }
-})
-```
-
-and
-
-```js
-function App {}
-Object.defineProperty(App.prototype, 'myProperty', {
- get() {
- return _myProperty
- }
- set(newPropertyValue) {
- _myProperty = newPropertyValue
- }
-})
-```
-
-It’s possible to create JavaScript objects formed with prototypes and properties as developers expect them, and more clearly reason about functions and properties implemented at this lower system level!
-
-The decision around where to implement any given module method is itself a complex and oft-nondeterministic one, which we'll cover in a future post.
diff --git a/data/blog/ghost.md b/data/blog/ghost.md
deleted file mode 100644
index 6a72b8625..000000000
--- a/data/blog/ghost.md
+++ /dev/null
@@ -1,68 +0,0 @@
----
-title: 'Project of the Week: Ghost'
-author:
- - felixrieseberg
- - zeke
-date: '2017-02-14'
----
-
-This week we chatted with [Felix Rieseberg](https://felixrieseberg.com/), desktop engineer at [Slack](https://slack.com/) and maintainer of [Ghost Desktop](https://ghost.org/downloads/), an Electron client for the [Ghost](https://ghost.org/) publishing platform.
-
----
-
-
-  -
-
-
-## What is Ghost?
-
-Ghost is a fully open source, hackable platform for building and running a modern online publication. We power blogs, magazines and journalists from Zappos to Sky News.
-
-## What makes it different from other publishing platforms?
-
-Ghost was founded in April 2013, after a very successful Kickstarter campaign to create a new platform focused solely on professional publishing. Our mission is to create the best open source tools for independent journalists and writers across the world, and have a real impact on the future of online media. It offers a simpler, more focussed experience: Our editor is designed solely around providing the best possible writing experience.
-
-Compared to the all-time classic WordPress, it offers a simpler, more streamlined experience - it is easier to setup and maintain, comes with all important features out-of-the-box, and is dramatically faster. Compared to other online platforms, Ghost gives writers full ownership and control over their content, allows full customization, and enables authors to build a business around their publication.
-
-## Is Ghost a for-profit company?
-
-This one is important to us: Ghost is an independent non-profit organisation. We build publishing tools for modern journalism & blogging because we believe freedom of speech is important. Our software is released under a [free open source license](https://github.com/TryGhost/Ghost), our business model is [completely transparent](https://blog.ghost.org/year-3/), and our legal structure means that 100% of the money we make is reinvested into making Ghost better.
-
-## What is Ghost Desktop?
-
-Ghost Desktop allows writers to manage multiple blogs at once - and to focus on their writing. Simple things like common writing shortcuts can't be realized in a browser, but are available in our desktop app. It allows other applications to communicate directly [with the blog via deeplinks](https://github.com/tryghost/ghost-desktop/blob/master/docs/deeplinks.md).
-
-## What is Ghost for Journalism?
-
-This year we're very excited to be dedicating our entire 10 person full-time Ghost team to helping grow three independent publications, along with $45,000 in resources toward their efforts. We're calling it [Ghost for Journalism](https://ghost.org/journalism/).
-
-We've been building Ghost as the web's next great platform for independent publishers for about three and half years now, and we've now reached a really interesting inflection point. We started this journey to create a simple, well designed blogging platform which could be used by just about anyone. That was always going to be step one.
-
-Long term, we want Ghost to be an incredible platform for the world's best journalism, and that means we need to build features to attract exactly those people. This year we're making a very conscious decision to focus on just that.
-
-## Why did you choose to build Ghost Desktop on Electron?
-
-Ghost uses JavaScript and Node.js on both the backend and frontend, so being able to utilize the same technology and skillset enables our team to move faster, build more, and ultimately deliver a better experience. In addition, being able to share more than 95% of code between the macOS, Windows, and Linux version of the app allows us to focus on building a great core user experience, without having to maintain one code base for each platform.
-
-## What are some challenges you've faced while building Ghost Desktop?
-
-Spellchecking is likely still one of the most difficult services offered - we could easily utilize one of the many online services, but correctly spellchecking text in multiple languages while guarding the privacy and autonomy of our users is not an easy task.
-
-## In what areas should Electron be improved?
-
-We would love to see Electron bring the operating system's native spellchecking capabilities to their apps. We're dreaming about a world in which an `` field receives the same services as a `NSTextView`, but we are also intimately aware how difficult that is.
-
-## What are your favorite things about Electron?
-
-JavaScript is famous for being a vast ecosystem, involving countless tools and frameworks - but the convenience it affords us is hard to overstate. Building an app with Electron is only _slightly_ harder than building a web app, which is an amazing feat.
-
-## Is Ghost done? If not, what's coming next?
-
-Ghost Desktop is also an ongoing project - we're pretty far from being done. We have been talking for a while about bringing a full offline mode to our users, and we're getting fairly close. Other notable work areas are the extension and integration with other text editing apps (like Word or Atom), ultimately allowing people to write posts using their favorite tools. In general, once we've shipped the offline mode feature, we're looking for deeper integration with the operating system. If that sounds interesting to you, [join us](https://github.com/tryghost/ghost-desktop)!
-
-## What are some of your favorite Electron apps?
-
-I'm a big fan of [Kap](https://getkap.co/), [Felony](https://github.com/henryboldi/felony), and [Visual Studio Code](https://code.visualstudio.com).
-
-👻
-
diff --git a/data/blog/gn.md b/data/blog/gn.md
deleted file mode 100644
index 3a7dd8c8f..000000000
--- a/data/blog/gn.md
+++ /dev/null
@@ -1,43 +0,0 @@
----
-title: "Using GN to Build Electron"
-author: nornagon
-date: '2018-09-05'
----
-
-Electron now uses GN to build itself. Here's a discussion of why.
-
----
-
-# GYP and GN
-
-When Electron was first released in 2013, Chromium's build configuration was written with [GYP], short for "Generate Your Projects".
-
-In 2014, the Chromium project introduced a new build configuration tool called [GN] (short for "Generate [Ninja]") Chromium's build files were migrated to GN and GYP was removed from the source code.
-
-Electron has historically kept a separation between the main [Electron code] and [libchromiumcontent], the part of Electron that wraps Chromium's 'content' submodule. Electron has carried on using GYP, while libchromiumcontent -- as a subset of Chromium -- switched to GN when Chromium did.
-
-Like gears that don't quite mesh, there was friction between using the two build systems. Maintaining compatibility was error-prone, from compiler flags and `#defines` that needed to be meticulously kept in sync between Chromium, Node, V8, and Electron.
-
-To address this, the Electron team has been working on moving everything to GN. Today, the [commit](https://github.com/electron/electron/pull/14097) to remove the last of the GYP code from Electron was landed in master.
-
-# What this means for you
-
-If you're contributing to Electron itself, the process of checking out and building Electron from `master` or 4.0.0 is very different than it was in 3.0.0 and earlier. See the [GN build instructions](https://github.com/electron/electron/blob/master/docs/development/build-instructions-gn.md) for details.
-
-If you're developing an app with Electron, there are a few minor changes you might notice in the new Electron 4.0.0-nightly; but more than likely, Electron's change in build system will be totally transparent to you.
-
-# What this means for Electron
-
-GN is [faster](https://chromium.googlesource.com/chromium/src/tools/gn/+/48062805e19b4697c5fbd926dc649c78b6aaa138/README.md) than GYP and its files are more readable and maintainable. Moreover, we hope that using a single build configuration system will reduce the work required to upgrade Electron to new versions of Chromium.
-
- * It's already helped development on Electron 4.0.0 substantially because Chromium 67 removed support for MSVC and switched to building with Clang on Windows. With the GN build, we inherit all the compiler commands from Chromium directly, so we got the Clang build on Windows for free!
-
- * It's also made it easier for Electron to use [BoringSSL] in a unified build across Electron, Chromium, and Node -- something that was [problematic before](https://electronjs.org/blog/electron-internals-using-node-as-a-library#shared-library-or-static-library).
-
-
-[BoringSSL]: https://boringssl.googlesource.com/boringssl/
-[Electron code]: https://github.com/electron/electron
-[GN]: https://gn.googlesource.com/gn/
-[GYP]: https://gyp.gsrc.io/
-[Ninja]: https://ninja-build.org/
-[libchromiumcontent]: https://github.com/electron/libchromiumcontent
diff --git a/data/blog/governance.md b/data/blog/governance.md
deleted file mode 100644
index 602a10b18..000000000
--- a/data/blog/governance.md
+++ /dev/null
@@ -1,38 +0,0 @@
----
-title: Electron Governance
-author:
- - ckerr
- - sofianguy
-date: '2019-03-18'
----
-
-As Electron grows in popularity for desktop applications, the team working on it has also grown: we have more fulltime maintainers who work for different companies, live in different timezones, and have different interests. We're introducing a governance structure so we can keep growing smoothly.
-
----
-
-## Why are things changing?
-
-People in the Electron project coordinate in timezones around the world with volunteers, with full-time maintainers, and with several companies who all rely on Electron. Until now, we've been successful with informal coordination; but as the team has grown, we've found that the approach doesn't scale. We also want to make it easier for new contributors to find a place to call home in the project.
-
-## Working Groups
-
-Electron governance includes working groups that are responsible for different parts of the project. We're starting out with seven groups:
- * Community & Safety: Handles [Code of Conduct](https://github.com/electron/governance/blob/master/CODE_OF_CONDUCT.md) issues.
- * Docs & Tooling: Oversees externally-focused tooling (e.g. [Fiddle](https://electronjs.org/fiddle), [Forge](https://electronforge.io/)) and the Electron [documentation](https://electronjs.org/docs).
- * Outreach: Helps grow the Electron community.
- * Releases: Ensures releases are stable and on schedule.
- * Security: Performs security testing and responds to security issues.
- * Upgrades: Integrates upstream upgrades, such as new versions of V8, Chromium, and Node.
- * Website: Maintains and improves [the Electron website](https://electronjs.org/).
-
-These groups will coordinate with each other, but each has their own meeting schedules and agendas to be productive on their own. More details on these groups are available at the [governance repository](https://github.com/electron/governance/blob/master/README.md).
-
-## Does this change the Electron project's direction?
-
-This shouldn't have any direct effect on Electron's direction. If our strategy is successful, working groups will make it easier for new contributors to find topics that interest them, and make maintainers' lives simpler by moving discussion unrelated to their day-to-day work to other groups. If that happens, it may indirectly affect things by having more unblocked people working together.
-
-## Where can I learn more?
-
- * The governance [repo](https://github.com/electron/governance/) and [charter](https://github.com/electron/governance/tree/master/charter) have information about the new governance structure.
- * Each working group has its own page: [Community](https://github.com/electron/governance/tree/master/wg-community-safety), [Docs & Tools](https://github.com/electron/governance/tree/master/wg-docs-tools), [Outreach](https://github.com/electron/governance/tree/master/wg-outreach), [Releases](https://github.com/electron/governance/tree/master/wg-releases), [Security](https://github.com/electron/governance/tree/master/wg-security), [Upgrades](https://github.com/electron/governance/tree/master/wg-upgrades), and [Website](https://github.com/electron/governance/tree/master/wg-website).
- * You can contact the maintainers by [opening an issue](https://github.com/electron/governance/issues) or mailing us at [info@electronjs.org](mailto:info@electronjs.org).
diff --git a/data/blog/i18n-updates.md b/data/blog/i18n-updates.md
deleted file mode 100644
index 04469c139..000000000
--- a/data/blog/i18n-updates.md
+++ /dev/null
@@ -1,57 +0,0 @@
----
-title: "Internationalization Updates"
-author: vanessayuenn
-date: '2018-06-20'
----
-
-Ever since the [launch](https://electronjs.org/blog/new-website) of the new internationalized Electron website, we have been working hard to make the Electron development experience even more accessible to developers outside of the English speaking world.
-
-So here we are with some exciting i18n updates!
-
----
-
-## 🌐 Language Toggle
-
-Did you know that many people who read translated documentation often cross reference that with the original English documentation? They do this to familiarize themselves with English docs, and to avoid outdated or inaccurate translations, which is one caveat of internationalized documentations.
-
- -
- -
- -
-  -
-  -
-
-
- -
-## How does Jasper work?
-
-Once Jasper is configured, the following screen appears. From left to right, you can see "streams list", "issues list" and "issue body".
-
-[](https://jasperapp.io/)
-
-This "stream" is the core feature of Jasper. For example, if you want to see "issues that are assigned to @zeke in the electron/electron repository", you create the following stream:
-
-```
-repo:electron/electron assignee:zeke is:issue
-```
-
-[](https://jasperapp.io/)
-
-After creating the stream and waiting for a few seconds, you can see the issues that meet the conditions.
-
-[](https://jasperapp.io/)
-
-## What can we do with streams?
-
-I will introduce what kind of conditions can be used for stream.
-
-### Users and Teams
-
-| Stream | Issues |
-| ---- | --- |
-| `mentions:cat mentions:dog` | Issues that mention user `cat` or `dog`|
-| `author:cat author:dog` | Issues created by user `cat` or `dog` |
-| `assignee:cat assignee:dog` | Issues assigned to `cat` or `dog` |
-| `commenter:cat commenter:dog` | Issues that `cat` or `dog` commented on |
-| `involves:cat involves:dog` | Issues that "involve" `cat` or `bob` |
-| `team:animal/white-cat team:animal/black-dog` | Issues that `animal/white-cat` or `animal/black-dog` are mentioned in |
-
-`involves` means `mention`, `author`, `assignee` or `commenter`
-
-### Repositories and Organizations
-
-| Stream | Issues |
-| --- | --- |
-| `repo:cat/jump repo:dog/run` | Issues in `cat/jump` or `dog/run` |
-| `org:electron user:cat user:dog` | Issues in `electron`, `cat` or `dog` |
-
-`org` is same as `user`
-
-### Attributes
-
-| Stream | Issues |
-| --- | --- |
-| `repo:cat/jump milestone:v1.0.0 milestone:v1.0.1` | Issues that are attached to `v1.0.0` or `v1.0.1` in `cat/jump` |
-| `repo:cat/jump label:bug label:blocker` | Issues that are attached `bug` **and** `blocker` in `cat/jump` |
-| `electron OR atomshell` | Issues that include `electron` or `atomshell` |
-
-### Review Status
-
-| Stream | Issues |
-| --- | --- |
-| `is:pr review:required` | Issues that are required review in `cat/jump` |
-| `is:pr review-requested:cat` | Issues that are requested review by `cat`.
-
-## How does Jasper work?
-
-Once Jasper is configured, the following screen appears. From left to right, you can see "streams list", "issues list" and "issue body".
-
-[](https://jasperapp.io/)
-
-This "stream" is the core feature of Jasper. For example, if you want to see "issues that are assigned to @zeke in the electron/electron repository", you create the following stream:
-
-```
-repo:electron/electron assignee:zeke is:issue
-```
-
-[](https://jasperapp.io/)
-
-After creating the stream and waiting for a few seconds, you can see the issues that meet the conditions.
-
-[](https://jasperapp.io/)
-
-## What can we do with streams?
-
-I will introduce what kind of conditions can be used for stream.
-
-### Users and Teams
-
-| Stream | Issues |
-| ---- | --- |
-| `mentions:cat mentions:dog` | Issues that mention user `cat` or `dog`|
-| `author:cat author:dog` | Issues created by user `cat` or `dog` |
-| `assignee:cat assignee:dog` | Issues assigned to `cat` or `dog` |
-| `commenter:cat commenter:dog` | Issues that `cat` or `dog` commented on |
-| `involves:cat involves:dog` | Issues that "involve" `cat` or `bob` |
-| `team:animal/white-cat team:animal/black-dog` | Issues that `animal/white-cat` or `animal/black-dog` are mentioned in |
-
-`involves` means `mention`, `author`, `assignee` or `commenter`
-
-### Repositories and Organizations
-
-| Stream | Issues |
-| --- | --- |
-| `repo:cat/jump repo:dog/run` | Issues in `cat/jump` or `dog/run` |
-| `org:electron user:cat user:dog` | Issues in `electron`, `cat` or `dog` |
-
-`org` is same as `user`
-
-### Attributes
-
-| Stream | Issues |
-| --- | --- |
-| `repo:cat/jump milestone:v1.0.0 milestone:v1.0.1` | Issues that are attached to `v1.0.0` or `v1.0.1` in `cat/jump` |
-| `repo:cat/jump label:bug label:blocker` | Issues that are attached `bug` **and** `blocker` in `cat/jump` |
-| `electron OR atomshell` | Issues that include `electron` or `atomshell` |
-
-### Review Status
-
-| Stream | Issues |
-| --- | --- |
-| `is:pr review:required` | Issues that are required review in `cat/jump` |
-| `is:pr review-requested:cat` | Issues that are requested review by `cat`. But these are not reviewed yet. | -| `is:pr reviewed-by:cat` | Issues that are reviewed by `cat` | - -
- -As you may have noticed by looking at these, streams can use GitHub's search queries. -For details on how to use streams and search queries, see the following URLs. - -- [jasperapp.io/doc.html#stream](https://jasperapp.io/doc.html#stream) -- [help.github.com/articles/searching-issues](https://help.github.com/articles/searching-issues/) -- [help.github.com/articles/search-syntax](https://help.github.com/articles/search-syntax/) - -Jasper also has features for unread issue management, unread comment management, marking stars, notification updating, filtering issues, keyboard shortcuts, etc. - -## Is Jasper a paid product? How much does it cost? - -Jasper is $12. However you can use the [free trial edition](https://jasperapp.io/) for 30 days. - -## Why did you choose to build Jasper on Electron? - -I like the following aspects of Electron: - -- Apps can be developed with JavaScript/CSS/HTML. -- Apps can be built for Windows, Mac, and Linux platforms. -- Electron is actively developed and has a large community. - -These features enable rapid and simple desktop application development. It is awesome! If you have any product idea, you should consider using Electron by all means. - -## What are some challenges you've faced while developing Jasper? - -I had a hard time figuring out the "stream" concept. At first I considered using GitHub's [Notifications API]. However I noticed that it does not support certain use cases. After that I considered using the [Issues API] and [Pull Requests API], in addition to the Notification API. But it never became what I wanted. Then while thinking about various methods, I realized that polling GitHub's [Search API] would offer the most flexibility. It took about a month of experimentation to get to this point, then I implemented a prototype of Jasper with the stream concept in two days. - -Note: The polling is limited to once every 10 seconds at most. This is acceptable enough for the restriction of GitHub API. - -## What's coming next? - -I have a plan to develop the following features: - -- **A filtered stream**: A stream has some filtered stream that filter issues in the stream. It is like as view of SQL. -- **Multiple accounts**: you will be able to use both github.com and GHE -- **Improve performance**: For now the loading a issue in WebView is low speed than normal browser. - -Follow [@jasperappio](https://twitter.com/jasperappio) on Twitter for updates. - -[Jasper]: https://jasperapp.io -[Notifications API]: https://developer.github.com/v3/activity/notifications/ -[Pull Requests API]: https://developer.github.com/v3/pulls/ -[Issues API]: https://developer.github.com/v3/issues/ -[Search API]: https://developer.github.com/v3/search/ - diff --git a/data/blog/july-2016-roundup.md b/data/blog/july-2016-roundup.md deleted file mode 100644 index 7794f0261..000000000 --- a/data/blog/july-2016-roundup.md +++ /dev/null @@ -1,40 +0,0 @@ ---- -title: 'July 2016: New Apps and Meetups' -author: jlord -date: '2016-08-04' ---- - -We're starting a monthly roundup to highlight activity in the Electron community. Each roundup will feature things like new apps, upcoming meetups, tools, videos, etc. - ---- - -This site is updated with new [apps](https://electronjs.org/apps) and [meetups](https://electronjs.org/community) through [pull requests](https://github.com/electron/electronjs.org/pulls) from the community. You can [watch the repository](https://github.com/electron/electronjs.org) to get notifications of new additions or if you're not interested in _all_ of the site's changes, subscribe to the [blog RSS feed](https://electronjs.org/feed.xml). - -If you've made an Electron app or host a meetup, make a [pull request](https://github.com/electron/electronjs.org) to add it to the site and it will make the next roundup. - -### New Apps - -{: .table .table-ruled .table-full-width .table-with-spacious-first-column .mb-7} -| | | | -| --- | --- | -- | -|
 | [Demio](https://demio.com) | A Webinar platform built for inbound sales and marketing |
-|
| [Demio](https://demio.com) | A Webinar platform built for inbound sales and marketing |
-|  | [Electorrent](https://github.com/Tympanix/Electorrent) | A remote client app for uTorrent server |
-|
| [Electorrent](https://github.com/Tympanix/Electorrent) | A remote client app for uTorrent server |
-|  | [PhoneGap](http://phonegap.com/products/#desktop-app-section) | The open source framework that gets you building amazing mobile apps using web technology |
-|
| [PhoneGap](http://phonegap.com/products/#desktop-app-section) | The open source framework that gets you building amazing mobile apps using web technology |
-|  | [WordMark](http://wordmarkapp.com) | A lightweight blog publishing editor for Markdown writers |
-|
| [WordMark](http://wordmarkapp.com) | A lightweight blog publishing editor for Markdown writers |
-|  | [UbAuth](http://ubauth.enytc.com) | App to help developers create access tokens for Uber applications with OAuth 2.0 |
-|
| [UbAuth](http://ubauth.enytc.com) | App to help developers create access tokens for Uber applications with OAuth 2.0 |
-|  | [HyperTerm](https://hyperterm.org) | HTML/JS/CSS terminal |
-|
| [HyperTerm](https://hyperterm.org) | HTML/JS/CSS terminal |
-|  | [Marp](https://yhatt.github.io/marp) | Markdown presentation writer |
-|
| [Marp](https://yhatt.github.io/marp) | Markdown presentation writer |
-|  | [Glyphr Studio](https://github.com/glyphr-studio/Glyphr-Studio-Desktop) | A free, web based font designer, focusing on font design for hobbyists |
-|
| [Glyphr Studio](https://github.com/glyphr-studio/Glyphr-Studio-Desktop) | A free, web based font designer, focusing on font design for hobbyists |
-|  | [BitCrypt](https://github.com/Nazgul07/BitCrypt) | A simple file encryption application for Windows Encrypt your bits |
-|
| [BitCrypt](https://github.com/Nazgul07/BitCrypt) | A simple file encryption application for Windows Encrypt your bits |
-|  | [Trym](http://kontentapps.com/trym) | Beautiful small app for macOS to help you view, optimize and convert SVG icons |
-|
| [Trym](http://kontentapps.com/trym) | Beautiful small app for macOS to help you view, optimize and convert SVG icons |
-|  | [Booker](http://apps.meamka.me/booker) | Text editor with the power of Markdown |
-|
| [Booker](http://apps.meamka.me/booker) | Text editor with the power of Markdown |
-|  | [PhonePresenter](https://phonepresenter.com) | The smartest presentation clicker |
-|
| [PhonePresenter](https://phonepresenter.com) | The smartest presentation clicker |
-|  | [Yout](https://youtplayer.github.io) | The new way to watch your playlists from YouTube on desktop |
-
-### New Meetups
-
-{: .table .table-ruled .table-full-width .table-with-spacious-first-column .mb-7}
-| | |
-| --- | -- |
-| [Electron Open Source Desktop Framework](http://www.meetup.com/Electron-Open-Source-Desktop-Framework/) | London, UK |
-
diff --git a/data/blog/kap.md b/data/blog/kap.md
deleted file mode 100644
index 6b121447d..000000000
--- a/data/blog/kap.md
+++ /dev/null
@@ -1,90 +0,0 @@
----
-title: 'Project of the Week: Kap'
-author:
- - skllcrn
- - sindresorhus
- - zeke
-date: '2017-01-31'
----
-
-The Electron community is growing quickly, and people are creating powerful
-new apps and tools at an astounding rate. To celebrate this creative momentum
-and keep the community informed of some of these new projects, we've decided to
-start a weekly blog series featuring noteworthy Electron-related projects.
-
----
-
-This post is the first in the series, and features [Kap](https://getkap.co/),
-an open-source screen recording app built by [Wulkano](https://wulkano.com/),
-a geodistributed team of freelance designers and developers.
-
-[](https://getkap.co/)
-
-## What is Kap?
-
-[Kap is an open-source screen recorder](https://getkap.co) built primarily for designers and developers to easily capture their work. People use it to share animated prototypes, document bugs, create silly GIFs and everything in-between.
-
-We've seen people of all ages and backgrounds use it in educational settings, screencasts, tutorials... the list goes on. Even to create production assets! We're completely blown away by how well received our little side project has been.
-
-## Why did you build it?
-
-That's a very good question, it's not like there's a lack of screen recorders out there! We felt the alternatives were either too complex, too expensive or too limited. Nothing felt *just right* for our everyday needs. We also think it's great when the tools we use to do our work are open-source, that way everyone can help shape them. [Building Kap ended up being just as much about what we didn't do](https://medium.com/wulkano-friends/from-idea-to-product-and-beyond-a12850403c38). It's all in the details, an accumulation of small improvements that became the outline of a tool we wanted to use.
-
-However, and maybe most importantly, Kap has become a place for us to leave our worries at the door and just have fun building something for ourselves and people like us. It's so important to create an environment where you get to just vent, try new thins and enjoy your craft. No requirements, no pressure, no expectations. Should designers and developers side project? Why, yes. Yes, they should.
-
-## Why did you choose to build Kap on Electron?
-
-There were a number of reasons:
-
-* Web tech
-* Most of the team are web developers
-* We're invested in JavaScript
-* It opens the door for more people to contribute
-* Electron itself is open-source
-* The power and easily maintainable modularity of `node_modules`
-* Cross-platform possibilities
-
-We think the future of apps are in the browser, but we're not quite there yet. Electron is an important step in the journey towards that future. It not only makes the apps themselves more accessible, but also the code they're built with. An interesting thought is imagining a future where the OS is a browser, and the tabs are essentially Electron apps.
-
-Additionally, being primarily web developers, we're big fans of the isomorphic nature of JavaScript, in that you can run JS on the client, server, and now the desktop. With web tech (HTML, CSS and JS), many things are much simpler than native: Faster prototyping, less code, flexbox > auto-layout (macOS/iOS).
-
-## What are some challenges you've faced while building Kap?
-
-Using the resources Electron has available to record the screen was the biggest challenge. They simply weren't performant enough to meet our requirements and would render the project a failure in our eyes. Though at no fault of Electron itself, there's still a gap between native development and building desktop apps with web tech.
-
-We spent a lot of time trying to work around the poor performance of the `getUserMedia` API, an issue originating in Chromium. One of our main goals when we set out to make Kap was to build the entire app with web tech. After trying everything we could to get it working (the minimum requirement being 30 FPS on a Retina screen), we eventually had to find another solution.
-
-## I see some Swift code in the repo. What's that about?
-
-Being forced to look for alternatives to `getUserMedia`, we started experimenting with `ffmpeg`. Besides being one of the best tools for audio and video conversion it has the functionality of recording the screen in almost any OS, and we were able to record crispy video meeting our minimum requirement of 30 FPS on a Retina screen. Problem? The performance was ":weary:", the CPU usage was going haywire. So we went back to the drawing board, discussed our options and realised that we had to make a compromise. That resulted in [Aperture](https://github.com/wulkano/aperture), our own screen recording library for macOS written in Swift.
-
-## In what areas should Electron be improved?
-
-We all know that Electron apps can have a thing for using RAM, but again, that's really a Chromium thing. It's part of how it works and it really depends on what you're running, for example Kap and Hyper typically use less than 100MB of memory.
-
-One of the biggest areas of improvement that we see is payload, particularly how Electron distributes Chromium. One idea would be to have a shared Electron core and make app installers check if it's already present on the system.
-
-Creating cross-platform Electron apps could be a better experience. Right now there are too many inconsistencies, platform-specific APIs, and missing features between platforms, making your codebase littered with if-else statements. For example, vibrancy is only supported on macOS, the auto-updater works differently on macOS and Windows, and is not even supported on Linux. Transparency is a hit or miss on Linux, usually miss.
-
-It should also be easier to call native system APIs. Electron comes with a very good set of APIs, but sometimes you need functionality it doesn't provide. Creating a native Node.js addon is an option, but it's painful to work with. Ideally Electron would ship with a good [FFI](https://en.wikipedia.org/wiki/Foreign_function_interface) API, like [`fastcall`](https://github.com/cmake-js/fastcall). This would have enabled us to write the Swift part in JavaScript instead.
-
-## What are your favorite things about Electron?
-
-Our favorite thing is easily the fact that anyone with knowledge of creating for the web can build and contribute to multi-platform native experiences. Not to mention the ease and joy of developing on it, the excellent documentation and the thriving ecosystem.
-
-From a front-end perspective, building Kap felt no different than building a simple website using browser APIs. Electron does a really great job of making app development similar (basically identical) to web development. So simple in fact that there was no need for frameworks or similar to help us, just clean and modular JS and CSS.
-
-We are also huge fans of the team building it, their dedication and support, and the active and friendly community they maintain. Hugs to all of you!
-
-## What's coming next in Kap?
-
-The next step for us is to review the app in preparation for our 2.0.0 milestone, which includes a React re-write in addition to support for plugins, allowing developers to extend the functionality of Kap! We invite everyone to follow to project and contribute on our [GitHub repository](https://github.com/wulkano/kap). We're listening and want to hear from as many of you as possible, [let us know how we can make Kap the best possible tool it can be for you](https://wulkano.typeform.com/to/BIvJKz)!
-
-## What is Wulkano?
-
-[Wulkano](https://wulkano.com) is a design studio and digital collective, a team of remote technologists who love working together on both client gigs and our own projects. We're a distributed but tight knit group of people from different places and backgrounds, sharing knowledge, ideas, experiences, but most importantly silly GIFs and memes, in our virtual office (which happens to be the Electron based Slack!).
-
-## Any Electron tips that might be useful to other developers?
-
-Take advantage of and get involved in the fantastic [community](https://discuss.atom.io/c/electron), check out [Awesome Electron](https://github.com/sindresorhus/awesome-electron), look at [examples](https://github.com/electron/electron-api-demos) and make use of the great [docs](https://electronjs.org/docs/)!
-
diff --git a/data/blog/latest-v8-chromium-features.md b/data/blog/latest-v8-chromium-features.md
deleted file mode 100644
index 931c45b23..000000000
--- a/data/blog/latest-v8-chromium-features.md
+++ /dev/null
@@ -1,76 +0,0 @@
----
-title: Use V8 and Chromium Features in Electron
-author: jlord
-date: '2016-01-07'
----
-
-Building an Electron application means you only need to create one codebase and design for one browser, which is pretty handy. But because Electron stays up to date with [Node.js](http://nodejs.org) and [Chromium](https://www.chromium.org) as they release, you also get to make use of the great features they ship with. In some cases this eliminates dependencies you might have previously needed to include in a web app.
-
----
-
-There are many features and we'll cover some here as examples, but if you're interested in learning about all features you can keep an eye on the [Google Chromium blog](http://blog.chromium.org) and [Node.js changelogs](https://nodejs.org/en/download/releases). You can see what versions of Node.js, Chromium and V8 Electron is using at [electronjs.org/#electron-versions](https://electronjs.org/#electron-versions).
-
-## ES6 Support through V8
-
-Electron combines Chromium's rendering library with Node.js. The two share the same JavaScript engine, [V8](https://developers.google.com/v8). Many ECMAScript 2015 (ES6) features are already built into V8 which means you can use them in your Electron application without any compilers.
-
-Below are a few examples but you can also get classes (in strict mode), block scoping, promises, typed arrays and more. Check out [this list](https://nodejs.org/en/docs/es6/) for more information on ES6 features in V8.
-
-**Arrow Functions**
-
-```js
-findTime () => {
- console.log(new Date())
-}
-```
-**String Interpolation**
-
-```js
-var octocat = "Mona Lisa";
-console.log(`The octocat's name is ${octocat}`);
-```
-
-**New Target**
-
-```js
-Octocat() => {
- if (!new.target) throw "Not new";
- console.log("New Octocat");
-}
-
-// Throws
-Octocat();
-// Logs
-new Octocat();
-```
-
-**Array Includes**
-
-```js
- // Returns true
-[1, 2].includes(2);
-```
-
-**Rest Parameters**
-
-```js
-// Represent indefinite number of arguments as an array
-(o, c, ...args) => {
- console.log(args.length)
-}
-```
-
-## Chromium Features
-
-Thanks to all the hard work Google and contributors put into Chromium, when you build Electron apps you can also use cool things like (but not limited to):
-
-- [MouseEvent.getModifierState()](https://googlechrome.github.io/samples/mouseevent-get-modifier-state/index.html)
-- [CSS.escape()](https://googlechrome.github.io/samples/css-escape/index.html)
-- [Fetch API Streaming](https://googlechrome.github.io/samples/fetch-api/fetch-response-stream.html)
-
-Follow along with the [Google Chromium blog](http://blog.chromium.org) to learn about features as new versions ship and again, you can check the version of Chromium that Electron uses [here](https://electronjs.org/#electron-versions).
-
-## What are you excited about?
-
-Tweet to us [@ElectronJS](https://twitter.com/electronjs) with your favorite features built into V8 or Chromium.
-
diff --git a/data/blog/linux-32bit-support.md b/data/blog/linux-32bit-support.md
deleted file mode 100644
index b31966b7c..000000000
--- a/data/blog/linux-32bit-support.md
+++ /dev/null
@@ -1,29 +0,0 @@
----
-title: Discontinuing support for 32-bit Linux
-author: felixrieseberg
-date: '2019-03-04'
----
-
-The Electron team will discontinue support for 32-bit Linux (ia32 / i386) starting with Electron v4.0. The last version of Electron that supports 32-bit based installations of Linux is Electron v3.1, which will receive support releases until Electron v6 is released. Support for 64-bit based Linux and `armv7l` will continue unchanged.
-
----
-
-## What exactly is Electron no longer supporting?
-
-You may have seen the description "64-bit" and "32-bit" as stickers on your computer or as options for downloading software. The term is used to describe a specific computer architecture. Most computers made in the 1990s and early 2000s were made with CPUs that were based on the 32-bit architecture, while most computers made later were based on the newer and more powerful 64-bit architecture. The Nintendo 64 (get it?) and the PlayStation 2 were the first widely available consumer devices with the new architecture, computers sold after 2010 contained almost exclusively 64-bit processors. As a result, support has been shrinking: Google stopped releasing Chrome for 32-bit Linux in March 2016, Canonical stopped providing 32-bit desktop images in 2017 and dropped support for 32-bit altogether with Ubuntu 18.10. Arch Linux, elementary OS, and other prominent Linux distributions have already dropped support for the aging processor architecture.
-
-Until now, Electron has provided and supported builds that run on the older 32-bit architecture. From release v4.0 onwards, the Electron team will no longer be able to provide binaries or support for 32-bit Linux.
-
-Electron has always been a vibrant open source project and we continue to support and encourage developers interested in building Electron for exotic architectures.
-
-## What does that mean for developers?
-
-If you are not currently providing 32-bit distributions of your app for Linux, no action is required.
-
-Projects which ship 32-bit Linux Electron applications will need to decide how to proceed. 32-bit Linux will be supported on Electron 3 [until](https://electronjs.org/docs/tutorial/support#supported-versions) the release of Electron 6, which gives some time to make decisions and plans.
-
-## What does that mean for users?
-
-If you are a Linux user and not sure whether or not you're running a 64-bit based system, you are likely running on a 64-bit based architecture. To make sure, you can run the `lscpu` or `uname -m` commands in your terminal. Either one will print your current architecture.
-
-If you are using Linux on a 32-bit processor, you have likely already encountered difficulties finding recently released software for your operating system. The Electron team joins other prominent members in the Linux community by recommending that you upgrade to a 64-bit based architecture.
diff --git a/data/blog/magellan-fix.md b/data/blog/magellan-fix.md
deleted file mode 100644
index 571563a56..000000000
--- a/data/blog/magellan-fix.md
+++ /dev/null
@@ -1,36 +0,0 @@
----
-title: SQLite Vulnerability Fix
-author: ckerr
-date: '2018-12-18'
----
-
-A remote code execution vulnerability, "[Magellan](https://blade.tencent.com/magellan/index_en.html)," has been discovered affecting software based on SQLite or Chromium, including all versions of Electron.
-
----
-
-## Scope
-
-Electron applications using Web SQL are impacted.
-
-
-## Mitigation
-
-Affected apps should stop using Web SQL or upgrade to a patched version of Electron.
-
-We've published new versions of Electron which include fixes for this vulnerability:
- * [4.0.0-beta.11](https://github.com/electron/electron/releases/tag/v4.0.0-beta.11)
- * [3.1.0-beta.4](https://github.com/electron/electron/releases/tag/v3.1.0-beta.4)
- * [3.0.13](https://github.com/electron/electron/releases/tag/v3.0.13)
- * [2.0.16](https://github.com/electron/electron/releases/tag/v2.0.16)
-
-There are no reports of this in the wild; however, affected applications are urged to mitigate.
-
-## Further Information
-
-This vulnerability was discovered by the Tencent Blade team, who have published [a blog post that discusses the vulnerability](https://blade.tencent.com/magellan/index_en.html).
-
-To learn more about best practices for keeping your Electron apps secure, see our [security tutorial].
-
-If you wish to report a vulnerability in Electron, email security@electronjs.org.
-
-[security tutorial]: https://electronjs.org/docs/tutorial/security
diff --git a/data/blog/new-website.md b/data/blog/new-website.md
deleted file mode 100644
index ebf2ce244..000000000
--- a/data/blog/new-website.md
+++ /dev/null
@@ -1,194 +0,0 @@
----
-title: "Electron's New Internationalized Website"
-author: zeke
-date: '2017-11-13'
----
-
-Electron has a new website at [electronjs.org]! We've replaced
-our static Jekyll site with a Node.js webserver, giving us flexibility to
-internationalize the site and paving the way for more exciting new features.
-
----
-
-## 🌍 Translations
-
-We've begun the process of internationalizing the website with the
-goal of making Electron app development accessible to a global audience of
-developers. We're using a localization platform called [Crowdin] that integrates
-with GitHub, opening and updating pull requests automatically as content is translated into different languages.
-
-
| [Yout](https://youtplayer.github.io) | The new way to watch your playlists from YouTube on desktop |
-
-### New Meetups
-
-{: .table .table-ruled .table-full-width .table-with-spacious-first-column .mb-7}
-| | |
-| --- | -- |
-| [Electron Open Source Desktop Framework](http://www.meetup.com/Electron-Open-Source-Desktop-Framework/) | London, UK |
-
diff --git a/data/blog/kap.md b/data/blog/kap.md
deleted file mode 100644
index 6b121447d..000000000
--- a/data/blog/kap.md
+++ /dev/null
@@ -1,90 +0,0 @@
----
-title: 'Project of the Week: Kap'
-author:
- - skllcrn
- - sindresorhus
- - zeke
-date: '2017-01-31'
----
-
-The Electron community is growing quickly, and people are creating powerful
-new apps and tools at an astounding rate. To celebrate this creative momentum
-and keep the community informed of some of these new projects, we've decided to
-start a weekly blog series featuring noteworthy Electron-related projects.
-
----
-
-This post is the first in the series, and features [Kap](https://getkap.co/),
-an open-source screen recording app built by [Wulkano](https://wulkano.com/),
-a geodistributed team of freelance designers and developers.
-
-[](https://getkap.co/)
-
-## What is Kap?
-
-[Kap is an open-source screen recorder](https://getkap.co) built primarily for designers and developers to easily capture their work. People use it to share animated prototypes, document bugs, create silly GIFs and everything in-between.
-
-We've seen people of all ages and backgrounds use it in educational settings, screencasts, tutorials... the list goes on. Even to create production assets! We're completely blown away by how well received our little side project has been.
-
-## Why did you build it?
-
-That's a very good question, it's not like there's a lack of screen recorders out there! We felt the alternatives were either too complex, too expensive or too limited. Nothing felt *just right* for our everyday needs. We also think it's great when the tools we use to do our work are open-source, that way everyone can help shape them. [Building Kap ended up being just as much about what we didn't do](https://medium.com/wulkano-friends/from-idea-to-product-and-beyond-a12850403c38). It's all in the details, an accumulation of small improvements that became the outline of a tool we wanted to use.
-
-However, and maybe most importantly, Kap has become a place for us to leave our worries at the door and just have fun building something for ourselves and people like us. It's so important to create an environment where you get to just vent, try new thins and enjoy your craft. No requirements, no pressure, no expectations. Should designers and developers side project? Why, yes. Yes, they should.
-
-## Why did you choose to build Kap on Electron?
-
-There were a number of reasons:
-
-* Web tech
-* Most of the team are web developers
-* We're invested in JavaScript
-* It opens the door for more people to contribute
-* Electron itself is open-source
-* The power and easily maintainable modularity of `node_modules`
-* Cross-platform possibilities
-
-We think the future of apps are in the browser, but we're not quite there yet. Electron is an important step in the journey towards that future. It not only makes the apps themselves more accessible, but also the code they're built with. An interesting thought is imagining a future where the OS is a browser, and the tabs are essentially Electron apps.
-
-Additionally, being primarily web developers, we're big fans of the isomorphic nature of JavaScript, in that you can run JS on the client, server, and now the desktop. With web tech (HTML, CSS and JS), many things are much simpler than native: Faster prototyping, less code, flexbox > auto-layout (macOS/iOS).
-
-## What are some challenges you've faced while building Kap?
-
-Using the resources Electron has available to record the screen was the biggest challenge. They simply weren't performant enough to meet our requirements and would render the project a failure in our eyes. Though at no fault of Electron itself, there's still a gap between native development and building desktop apps with web tech.
-
-We spent a lot of time trying to work around the poor performance of the `getUserMedia` API, an issue originating in Chromium. One of our main goals when we set out to make Kap was to build the entire app with web tech. After trying everything we could to get it working (the minimum requirement being 30 FPS on a Retina screen), we eventually had to find another solution.
-
-## I see some Swift code in the repo. What's that about?
-
-Being forced to look for alternatives to `getUserMedia`, we started experimenting with `ffmpeg`. Besides being one of the best tools for audio and video conversion it has the functionality of recording the screen in almost any OS, and we were able to record crispy video meeting our minimum requirement of 30 FPS on a Retina screen. Problem? The performance was ":weary:", the CPU usage was going haywire. So we went back to the drawing board, discussed our options and realised that we had to make a compromise. That resulted in [Aperture](https://github.com/wulkano/aperture), our own screen recording library for macOS written in Swift.
-
-## In what areas should Electron be improved?
-
-We all know that Electron apps can have a thing for using RAM, but again, that's really a Chromium thing. It's part of how it works and it really depends on what you're running, for example Kap and Hyper typically use less than 100MB of memory.
-
-One of the biggest areas of improvement that we see is payload, particularly how Electron distributes Chromium. One idea would be to have a shared Electron core and make app installers check if it's already present on the system.
-
-Creating cross-platform Electron apps could be a better experience. Right now there are too many inconsistencies, platform-specific APIs, and missing features between platforms, making your codebase littered with if-else statements. For example, vibrancy is only supported on macOS, the auto-updater works differently on macOS and Windows, and is not even supported on Linux. Transparency is a hit or miss on Linux, usually miss.
-
-It should also be easier to call native system APIs. Electron comes with a very good set of APIs, but sometimes you need functionality it doesn't provide. Creating a native Node.js addon is an option, but it's painful to work with. Ideally Electron would ship with a good [FFI](https://en.wikipedia.org/wiki/Foreign_function_interface) API, like [`fastcall`](https://github.com/cmake-js/fastcall). This would have enabled us to write the Swift part in JavaScript instead.
-
-## What are your favorite things about Electron?
-
-Our favorite thing is easily the fact that anyone with knowledge of creating for the web can build and contribute to multi-platform native experiences. Not to mention the ease and joy of developing on it, the excellent documentation and the thriving ecosystem.
-
-From a front-end perspective, building Kap felt no different than building a simple website using browser APIs. Electron does a really great job of making app development similar (basically identical) to web development. So simple in fact that there was no need for frameworks or similar to help us, just clean and modular JS and CSS.
-
-We are also huge fans of the team building it, their dedication and support, and the active and friendly community they maintain. Hugs to all of you!
-
-## What's coming next in Kap?
-
-The next step for us is to review the app in preparation for our 2.0.0 milestone, which includes a React re-write in addition to support for plugins, allowing developers to extend the functionality of Kap! We invite everyone to follow to project and contribute on our [GitHub repository](https://github.com/wulkano/kap). We're listening and want to hear from as many of you as possible, [let us know how we can make Kap the best possible tool it can be for you](https://wulkano.typeform.com/to/BIvJKz)!
-
-## What is Wulkano?
-
-[Wulkano](https://wulkano.com) is a design studio and digital collective, a team of remote technologists who love working together on both client gigs and our own projects. We're a distributed but tight knit group of people from different places and backgrounds, sharing knowledge, ideas, experiences, but most importantly silly GIFs and memes, in our virtual office (which happens to be the Electron based Slack!).
-
-## Any Electron tips that might be useful to other developers?
-
-Take advantage of and get involved in the fantastic [community](https://discuss.atom.io/c/electron), check out [Awesome Electron](https://github.com/sindresorhus/awesome-electron), look at [examples](https://github.com/electron/electron-api-demos) and make use of the great [docs](https://electronjs.org/docs/)!
-
diff --git a/data/blog/latest-v8-chromium-features.md b/data/blog/latest-v8-chromium-features.md
deleted file mode 100644
index 931c45b23..000000000
--- a/data/blog/latest-v8-chromium-features.md
+++ /dev/null
@@ -1,76 +0,0 @@
----
-title: Use V8 and Chromium Features in Electron
-author: jlord
-date: '2016-01-07'
----
-
-Building an Electron application means you only need to create one codebase and design for one browser, which is pretty handy. But because Electron stays up to date with [Node.js](http://nodejs.org) and [Chromium](https://www.chromium.org) as they release, you also get to make use of the great features they ship with. In some cases this eliminates dependencies you might have previously needed to include in a web app.
-
----
-
-There are many features and we'll cover some here as examples, but if you're interested in learning about all features you can keep an eye on the [Google Chromium blog](http://blog.chromium.org) and [Node.js changelogs](https://nodejs.org/en/download/releases). You can see what versions of Node.js, Chromium and V8 Electron is using at [electronjs.org/#electron-versions](https://electronjs.org/#electron-versions).
-
-## ES6 Support through V8
-
-Electron combines Chromium's rendering library with Node.js. The two share the same JavaScript engine, [V8](https://developers.google.com/v8). Many ECMAScript 2015 (ES6) features are already built into V8 which means you can use them in your Electron application without any compilers.
-
-Below are a few examples but you can also get classes (in strict mode), block scoping, promises, typed arrays and more. Check out [this list](https://nodejs.org/en/docs/es6/) for more information on ES6 features in V8.
-
-**Arrow Functions**
-
-```js
-findTime () => {
- console.log(new Date())
-}
-```
-**String Interpolation**
-
-```js
-var octocat = "Mona Lisa";
-console.log(`The octocat's name is ${octocat}`);
-```
-
-**New Target**
-
-```js
-Octocat() => {
- if (!new.target) throw "Not new";
- console.log("New Octocat");
-}
-
-// Throws
-Octocat();
-// Logs
-new Octocat();
-```
-
-**Array Includes**
-
-```js
- // Returns true
-[1, 2].includes(2);
-```
-
-**Rest Parameters**
-
-```js
-// Represent indefinite number of arguments as an array
-(o, c, ...args) => {
- console.log(args.length)
-}
-```
-
-## Chromium Features
-
-Thanks to all the hard work Google and contributors put into Chromium, when you build Electron apps you can also use cool things like (but not limited to):
-
-- [MouseEvent.getModifierState()](https://googlechrome.github.io/samples/mouseevent-get-modifier-state/index.html)
-- [CSS.escape()](https://googlechrome.github.io/samples/css-escape/index.html)
-- [Fetch API Streaming](https://googlechrome.github.io/samples/fetch-api/fetch-response-stream.html)
-
-Follow along with the [Google Chromium blog](http://blog.chromium.org) to learn about features as new versions ship and again, you can check the version of Chromium that Electron uses [here](https://electronjs.org/#electron-versions).
-
-## What are you excited about?
-
-Tweet to us [@ElectronJS](https://twitter.com/electronjs) with your favorite features built into V8 or Chromium.
-
diff --git a/data/blog/linux-32bit-support.md b/data/blog/linux-32bit-support.md
deleted file mode 100644
index b31966b7c..000000000
--- a/data/blog/linux-32bit-support.md
+++ /dev/null
@@ -1,29 +0,0 @@
----
-title: Discontinuing support for 32-bit Linux
-author: felixrieseberg
-date: '2019-03-04'
----
-
-The Electron team will discontinue support for 32-bit Linux (ia32 / i386) starting with Electron v4.0. The last version of Electron that supports 32-bit based installations of Linux is Electron v3.1, which will receive support releases until Electron v6 is released. Support for 64-bit based Linux and `armv7l` will continue unchanged.
-
----
-
-## What exactly is Electron no longer supporting?
-
-You may have seen the description "64-bit" and "32-bit" as stickers on your computer or as options for downloading software. The term is used to describe a specific computer architecture. Most computers made in the 1990s and early 2000s were made with CPUs that were based on the 32-bit architecture, while most computers made later were based on the newer and more powerful 64-bit architecture. The Nintendo 64 (get it?) and the PlayStation 2 were the first widely available consumer devices with the new architecture, computers sold after 2010 contained almost exclusively 64-bit processors. As a result, support has been shrinking: Google stopped releasing Chrome for 32-bit Linux in March 2016, Canonical stopped providing 32-bit desktop images in 2017 and dropped support for 32-bit altogether with Ubuntu 18.10. Arch Linux, elementary OS, and other prominent Linux distributions have already dropped support for the aging processor architecture.
-
-Until now, Electron has provided and supported builds that run on the older 32-bit architecture. From release v4.0 onwards, the Electron team will no longer be able to provide binaries or support for 32-bit Linux.
-
-Electron has always been a vibrant open source project and we continue to support and encourage developers interested in building Electron for exotic architectures.
-
-## What does that mean for developers?
-
-If you are not currently providing 32-bit distributions of your app for Linux, no action is required.
-
-Projects which ship 32-bit Linux Electron applications will need to decide how to proceed. 32-bit Linux will be supported on Electron 3 [until](https://electronjs.org/docs/tutorial/support#supported-versions) the release of Electron 6, which gives some time to make decisions and plans.
-
-## What does that mean for users?
-
-If you are a Linux user and not sure whether or not you're running a 64-bit based system, you are likely running on a 64-bit based architecture. To make sure, you can run the `lscpu` or `uname -m` commands in your terminal. Either one will print your current architecture.
-
-If you are using Linux on a 32-bit processor, you have likely already encountered difficulties finding recently released software for your operating system. The Electron team joins other prominent members in the Linux community by recommending that you upgrade to a 64-bit based architecture.
diff --git a/data/blog/magellan-fix.md b/data/blog/magellan-fix.md
deleted file mode 100644
index 571563a56..000000000
--- a/data/blog/magellan-fix.md
+++ /dev/null
@@ -1,36 +0,0 @@
----
-title: SQLite Vulnerability Fix
-author: ckerr
-date: '2018-12-18'
----
-
-A remote code execution vulnerability, "[Magellan](https://blade.tencent.com/magellan/index_en.html)," has been discovered affecting software based on SQLite or Chromium, including all versions of Electron.
-
----
-
-## Scope
-
-Electron applications using Web SQL are impacted.
-
-
-## Mitigation
-
-Affected apps should stop using Web SQL or upgrade to a patched version of Electron.
-
-We've published new versions of Electron which include fixes for this vulnerability:
- * [4.0.0-beta.11](https://github.com/electron/electron/releases/tag/v4.0.0-beta.11)
- * [3.1.0-beta.4](https://github.com/electron/electron/releases/tag/v3.1.0-beta.4)
- * [3.0.13](https://github.com/electron/electron/releases/tag/v3.0.13)
- * [2.0.16](https://github.com/electron/electron/releases/tag/v2.0.16)
-
-There are no reports of this in the wild; however, affected applications are urged to mitigate.
-
-## Further Information
-
-This vulnerability was discovered by the Tencent Blade team, who have published [a blog post that discusses the vulnerability](https://blade.tencent.com/magellan/index_en.html).
-
-To learn more about best practices for keeping your Electron apps secure, see our [security tutorial].
-
-If you wish to report a vulnerability in Electron, email security@electronjs.org.
-
-[security tutorial]: https://electronjs.org/docs/tutorial/security
diff --git a/data/blog/new-website.md b/data/blog/new-website.md
deleted file mode 100644
index ebf2ce244..000000000
--- a/data/blog/new-website.md
+++ /dev/null
@@ -1,194 +0,0 @@
----
-title: "Electron's New Internationalized Website"
-author: zeke
-date: '2017-11-13'
----
-
-Electron has a new website at [electronjs.org]! We've replaced
-our static Jekyll site with a Node.js webserver, giving us flexibility to
-internationalize the site and paving the way for more exciting new features.
-
----
-
-## 🌍 Translations
-
-We've begun the process of internationalizing the website with the
-goal of making Electron app development accessible to a global audience of
-developers. We're using a localization platform called [Crowdin] that integrates
-with GitHub, opening and updating pull requests automatically as content is translated into different languages.
-
- -
-  -
-  -
-
-
- -
-  -
- -
-
-
- -
-  -
-  -
-  -
-
-## Why is this cool?
-
-Imagine a video site like YouTube, but where visitors help to host the site's content. The more people that use a WebTorrent-powered website, the faster and more resilient it becomes.
-
-Browser-to-browser communication cuts out the middle-man and lets people communicate on their own terms. No more client/server – just a network of peers, all equal. WebTorrent is the first step in the journey to re-decentralize the Web.
-
-## Where does Electron come into the picture?
-
-About one year ago, we decided to build [WebTorrent Desktop](https://webtorrent.io/desktop/), a version of WebTorrent that runs as a desktop app.
-
-[](https://webtorrent.io/desktop/)
-
-We created WebTorrent Desktop for three reasons:
-
-1. We wanted a clean, lightweight, ad-free, open source torrent app
-2. We wanted a torrent app with good streaming support
-3. We need a "hybrid client" that connects the BitTorrent and WebTorrent networks
-
-## If we can already download torrents in my web browser, why a desktop app?
-
-First, a bit of background on the design of WebTorrent.
-
-
-
-
-
-## Why is this cool?
-
-Imagine a video site like YouTube, but where visitors help to host the site's content. The more people that use a WebTorrent-powered website, the faster and more resilient it becomes.
-
-Browser-to-browser communication cuts out the middle-man and lets people communicate on their own terms. No more client/server – just a network of peers, all equal. WebTorrent is the first step in the journey to re-decentralize the Web.
-
-## Where does Electron come into the picture?
-
-About one year ago, we decided to build [WebTorrent Desktop](https://webtorrent.io/desktop/), a version of WebTorrent that runs as a desktop app.
-
-[](https://webtorrent.io/desktop/)
-
-We created WebTorrent Desktop for three reasons:
-
-1. We wanted a clean, lightweight, ad-free, open source torrent app
-2. We wanted a torrent app with good streaming support
-3. We need a "hybrid client" that connects the BitTorrent and WebTorrent networks
-
-## If we can already download torrents in my web browser, why a desktop app?
-
-First, a bit of background on the design of WebTorrent.
-
-
-  -
-
-In the early days, BitTorrent used TCP as its transport protocol. Later, uTP came along promising better performance and additional advantages over TCP. Every mainstream torrent client eventually adopted uTP, and today you can use BitTorrent over either protocol. The WebRTC protocol is the next logical step. It brings the promise of interoperability with web browsers – one giant P2P network made up of all desktop BitTorrent clients and millions of web browsers.
-
-“Web peers” (torrent peers that run in a web browser) make the BitTorrent network stronger by adding millions of new peers, and spreading BitTorrent to dozens of new use cases. WebTorrent follows the BitTorrent spec as closely as possible, to make it easy for existing BitTorrent clients to add support for WebTorrent.
-
-Some torrent apps like [Vuze](https://www.vuze.com/) already support web peers, but we didn't want to wait around for the rest to add support. **So basically, WebTorrent Desktop was our way to speed up the adoption of the WebTorrent protocol.** By making an awesome torrent app that people really want to use, we increase the number of peers in the network that can share torrents with web peers (i.e. users on websites).
-
-## What are some interesting use cases for torrents beyond what people already know they can do?
-
-One of the most exciting uses for WebTorrent is peer-assisted delivery. Non-profit projects like [Wikipedia](https://www.wikipedia.org/) and the [Internet Archive](https://archive.org/) could reduce bandwidth and hosting costs by letting visitors chip in. Popular content can be served browser-to-browser, quickly and cheaply. Rarely-accessed content can be served reliably over HTTP from the origin server.
-
-The Internet Archive actually already updated their torrent files so they work great with WebTorrent. So if you want to embed Internet Archive content on your site, you can do it in a way that reduces hosting costs for the Archive, allowing them to devote more money to actually archiving the web!
-
-There are also exciting business use cases, from CDNs to app delivery over P2P.
-
-## What are some of your favorite projects that use WebTorrent?
-
-
-
-The coolest thing built with WebTorrent, hands down, is probably [Gaia 3D Star Map](http://charliehoey.com/threejs-demos/gaia_dr1.html). It's a slick 3D interactive simulation of the Milky Way. The data loads from a torrent, right in your browser. It's awe-inspiring to fly through our star system and realize just how little we humans are compared to the vastness of our universe.
-
-You can read about how this was made in [Torrenting The Galaxy](https://medium.com/@flimshaw/torrenting-the-galaxy-extracting-2-million-3d-stars-from-180gb-of-csvs-457ff70c0f93), a blog post where the author, Charlie Hoey, explains how he built the star map with WebGL and WebTorrent.
-
-
-
-
-
-In the early days, BitTorrent used TCP as its transport protocol. Later, uTP came along promising better performance and additional advantages over TCP. Every mainstream torrent client eventually adopted uTP, and today you can use BitTorrent over either protocol. The WebRTC protocol is the next logical step. It brings the promise of interoperability with web browsers – one giant P2P network made up of all desktop BitTorrent clients and millions of web browsers.
-
-“Web peers” (torrent peers that run in a web browser) make the BitTorrent network stronger by adding millions of new peers, and spreading BitTorrent to dozens of new use cases. WebTorrent follows the BitTorrent spec as closely as possible, to make it easy for existing BitTorrent clients to add support for WebTorrent.
-
-Some torrent apps like [Vuze](https://www.vuze.com/) already support web peers, but we didn't want to wait around for the rest to add support. **So basically, WebTorrent Desktop was our way to speed up the adoption of the WebTorrent protocol.** By making an awesome torrent app that people really want to use, we increase the number of peers in the network that can share torrents with web peers (i.e. users on websites).
-
-## What are some interesting use cases for torrents beyond what people already know they can do?
-
-One of the most exciting uses for WebTorrent is peer-assisted delivery. Non-profit projects like [Wikipedia](https://www.wikipedia.org/) and the [Internet Archive](https://archive.org/) could reduce bandwidth and hosting costs by letting visitors chip in. Popular content can be served browser-to-browser, quickly and cheaply. Rarely-accessed content can be served reliably over HTTP from the origin server.
-
-The Internet Archive actually already updated their torrent files so they work great with WebTorrent. So if you want to embed Internet Archive content on your site, you can do it in a way that reduces hosting costs for the Archive, allowing them to devote more money to actually archiving the web!
-
-There are also exciting business use cases, from CDNs to app delivery over P2P.
-
-## What are some of your favorite projects that use WebTorrent?
-
-
-
-The coolest thing built with WebTorrent, hands down, is probably [Gaia 3D Star Map](http://charliehoey.com/threejs-demos/gaia_dr1.html). It's a slick 3D interactive simulation of the Milky Way. The data loads from a torrent, right in your browser. It's awe-inspiring to fly through our star system and realize just how little we humans are compared to the vastness of our universe.
-
-You can read about how this was made in [Torrenting The Galaxy](https://medium.com/@flimshaw/torrenting-the-galaxy-extracting-2-million-3d-stars-from-180gb-of-csvs-457ff70c0f93), a blog post where the author, Charlie Hoey, explains how he built the star map with WebGL and WebTorrent.
-
-
-  -
-
-We're also huge fans of [Brave](https://brave.com/). Brave is a browser that automatically blocks ads and trackers to make the web faster and safer. Brave recently added torrent support, so you can [view traditional torrents without using a separate app](https://torrentfreak.com/brave-a-privacy-focused-browser-with-built-in-torrent-streaming-170219/). That feature is powered by WebTorrent.
-
-So, just like how most browsers can render PDF files, Brave can render magnet links and torrent files. They're just another type of content that the browser natively supports.
-
-One of the co-founders of Brave is actually Brendan Eich, the creator of JavaScript, the language we wrote WebTorrent in, so we think it's pretty cool that Brave chose to integrate WebTorrent.
-
-## Why did you choose to build WebTorrent Desktop on Electron?
-
-
-
-
-
-We're also huge fans of [Brave](https://brave.com/). Brave is a browser that automatically blocks ads and trackers to make the web faster and safer. Brave recently added torrent support, so you can [view traditional torrents without using a separate app](https://torrentfreak.com/brave-a-privacy-focused-browser-with-built-in-torrent-streaming-170219/). That feature is powered by WebTorrent.
-
-So, just like how most browsers can render PDF files, Brave can render magnet links and torrent files. They're just another type of content that the browser natively supports.
-
-One of the co-founders of Brave is actually Brendan Eich, the creator of JavaScript, the language we wrote WebTorrent in, so we think it's pretty cool that Brave chose to integrate WebTorrent.
-
-## Why did you choose to build WebTorrent Desktop on Electron?
-
-
-  -
-
-There is a meme that Electron apps are "bloated" because they include the entire Chrome content module in every app. In some cases, this is partially true (an Electron app installer is usually ~40MB, where an OS-specific app installer is usually ~20MB).
-
-However, in the case of WebTorrent Desktop, we use nearly every Electron feature, and many dozens of Chrome features in the course of normal operation. If we wanted to implement these features from scratch for each platform, it would have taken months or years longer to build our app, or we would have only been able to release for a single platform.
-
-Just to get an idea, we use Electron's [dock integration](https://electronjs.org/docs/api/app/#appdockbouncetype-macos) (to show download progress), [menu bar integration](https://electronjs.org/docs/api/menu) (to run in the background), [protocol handler registration](https://electronjs.org/docs/api/app/#appsetasdefaultprotocolclientprotocol-path-args-macos-windows) (to open magnet links), [power save blocker](https://electronjs.org/docs/api/power-save-blocker/) (to prevent sleep during video playback), and [automatic updater](https://electronjs.org/docs/api/auto-updater). As for Chrome features, we use plenty: the `
-
-
-There is a meme that Electron apps are "bloated" because they include the entire Chrome content module in every app. In some cases, this is partially true (an Electron app installer is usually ~40MB, where an OS-specific app installer is usually ~20MB).
-
-However, in the case of WebTorrent Desktop, we use nearly every Electron feature, and many dozens of Chrome features in the course of normal operation. If we wanted to implement these features from scratch for each platform, it would have taken months or years longer to build our app, or we would have only been able to release for a single platform.
-
-Just to get an idea, we use Electron's [dock integration](https://electronjs.org/docs/api/app/#appdockbouncetype-macos) (to show download progress), [menu bar integration](https://electronjs.org/docs/api/menu) (to run in the background), [protocol handler registration](https://electronjs.org/docs/api/app/#appsetasdefaultprotocolclientprotocol-path-args-macos-windows) (to open magnet links), [power save blocker](https://electronjs.org/docs/api/power-save-blocker/) (to prevent sleep during video playback), and [automatic updater](https://electronjs.org/docs/api/auto-updater). As for Chrome features, we use plenty: the ` -
-📨 If you have questions, please mail us at [info@electronjs.org](mailto:info@electronjs.org).
diff --git a/data/blog/2015-whats-new-in-electron.md b/data/blog/2015-whats-new-in-electron.md
deleted file mode 100644
index 658bbd721..000000000
--- a/data/blog/2015-whats-new-in-electron.md
+++ /dev/null
@@ -1,97 +0,0 @@
----
-title: What's New in Electron
-author: jlord
-date: '2015-10-15'
----
-
-There have been some interesting updates and talks given on Electron recently, here's a roundup.
-
----
-
-## Source
-
-Electron is now up to date with Chrome 45 as of `v0.32.0`. Other updates include...
-
-### Better Documentation
-
-
-
-We have restructured and standardized the documentation to look better and read better. There are also community-contributed translations of the documentation, like Japanese and Korean.
-
-Related pull requests:
-[electron/electron#2028](https://github.com/electron/electron/pull/2028),
-[electron/electron#2533](https://github.com/electron/electron/pull/2533),
-[electron/electron#2557](https://github.com/electron/electron/pull/2557),
-[electron/electron#2709](https://github.com/electron/electron/pull/2709),
-[electron/electron#2725](https://github.com/electron/electron/pull/2725),
-[electron/electron#2698](https://github.com/electron/electron/pull/2698),
-[electron/electron#2649](https://github.com/electron/electron/pull/2649).
-
-### Node.js 4.1.0
-
-Since `v0.33.0` Electron ships with Node.js 4.1.0.
-
-Related pull request:
-[electron/electron#2817](https://github.com/electron/electron/pull/2817).
-
-### node-pre-gyp
-
-Modules relying on `node-pre-gyp` can now be compiled against Electron when building from source.
-
-Related pull request:
-[mapbox/node-pre-gyp#175](https://github.com/mapbox/node-pre-gyp/pull/175).
-
-### ARM Support
-
-Electron now provides builds for Linux on ARMv7. It runs on popular platforms like Chromebook and Raspberry Pi 2.
-
-Related issues:
-[atom/libchromiumcontent#138](https://github.com/atom/libchromiumcontent/pull/138),
-[electron/electron#2094](https://github.com/electron/electron/pull/2094),
-[electron/electron#366](https://github.com/electron/electron/issues/366).
-
-### Yosemite-style Frameless Window
-
-
-
-A patch by [@jaanus](https://github.com/jaanus) has been merged that, like the other built-in OS X apps, allows creating frameless windows with system traffic lights integrated on OS X Yosemite and later.
-
-Related pull request:
-[electron/electron#2776](https://github.com/electron/electron/pull/2776).
-
-### Google Summer of Code Printing Support
-
-After the Google Summer of Code we have merged patches by [@hokein](https://github.com/hokein) to improve printing support, and add the ability to print the page into PDF files.
-
-Related issues:
-[electron/electron#2677](https://github.com/electron/electron/pull/2677),
-[electron/electron#1935](https://github.com/electron/electron/pull/1935),
-[electron/electron#1532](https://github.com/electron/electron/pull/1532),
-[electron/electron#805](https://github.com/electron/electron/issues/805),
-[electron/electron#1669](https://github.com/electron/electron/pull/1669),
-[electron/electron#1835](https://github.com/electron/electron/pull/1835).
-
-## Atom
-
-Atom has now upgraded to Electron `v0.30.6` running Chrome 44. An upgrade to `v0.33.0` is in progress on [atom/atom#8779](https://github.com/atom/atom/pull/8779).
-
-## Talks
-
-GitHubber [Amy Palamountain](https://github.com/ammeep) gave a great introduction to Electron in a talk at [Nordic.js](https://nordicjs2015.confetti.events). She also created the [electron-accelerator](https://github.com/ammeep/electron-accelerator) library.
-
-#### Building native applications with Electron by Amy Palomountain
-
-
-[Ben Ogle](https://github.com/benogle), also on the Atom team, gave an Electron talk at [YAPC Asia](http://yapcasia.org/2015/):
-
-#### Building Desktop Apps with Web Technologies by Ben Ogle
-
-
-Atom team member [Kevin Sawicki](https://github.com/kevinsawicki) and others gave talks on Electron at the [Bay Are Electron User Group](http://www.meetup.com/Bay-Area-Electron-User-Group/) meetup recently. The [videos](http://www.wagonhq.com/blog/electron-meetup) have been posted, here are a couple:
-
-#### The History of Electron by Kevin Sawicki
-
-
-#### Making a web app feel native by Ben Gotow
-
-
diff --git a/data/blog/2020-season-of-docs.md b/data/blog/2020-season-of-docs.md
deleted file mode 100644
index 39d844d4e..000000000
--- a/data/blog/2020-season-of-docs.md
+++ /dev/null
@@ -1,35 +0,0 @@
----
-title: Google Season of Docs
-author:
-- erickzhao
-date: '2020-05-21'
----
-
-Electron is proud to be participating in the second edition of Google's Season of Docs initiative, which pairs mentors from open source organizations with technical writers to improve project documentation.
-
----
-
-# What is Season of Docs?
-
-
-
-Season of Docs is a program that fosters collaboration between technical writers and open source communities to the benefit of both parties. Open source maintainers utilize the writer's technical writing expertise to improve the structure and content of their documentation, while the technical writer is introduced to an open-source community under the guidance of its mentors. Learn more about it on the Google's [Season of Docs website](https://developers.google.com/season-of-docs).
-
-For our first time participating in the program, we'll be mentoring a single technical writer who will be working alongside Electron's [Ecosystem Working Group](https://github.com/electron/governance/tree/master/wg-ecosystem) to reshape large parts of our documentation. You can learn more about the timeline of the whole project [here](https://developers.google.com/season-of-docs/docs/timeline).
-
-# How do I sign up?
-
-Are you interested in collaborating with us as a technical writer? First, get familiar with Google's [tech writer guide](https://developers.google.com/season-of-docs/docs/tech-writer-guide) for this year's program, and check out the two [project idea drafts](https://github.com/electron/season-of-docs-2020/blob/master/project-ideas.md) that we have prepared.
-
-In order to be selected as Electron's technical writer for Season of Docs, candidates will need to apply on the Google Season of Docs website during the Technical Writer Application phase that is running from June 8 to July 9..
-
-Your application should include a proposal, which is a written document that describes in detail what you plan to achieve on the Electron docs over the course of 3 months. This proposal can either develop on one of the starting points mentioned in our Project Idea doc, or can be something entirely new. Don't know where to start? You can check out last year's [list of accepted proposals](https://developers.google.com/season-of-docs/docs/2019/participants) for inspiration.
-
-Aside from the proposal, we'll also be looking at your background as a technical writer. Please include a copy of your resume with an emphasis on relevant writing experience, as well as technical writing samples (these samples could be existing documentation, tutorial, blog posts, etc.)
-
-If you want to discuss project proposals, shoot us an email at [season-of-docs@electronjs.org](mailto:season-of-docs@electronjs.org) and we can chat from there!
-
-# References
-* [Electron documentation](electronjs.org/docs)
-* [Project ideas document](https://github.com/electron/season-of-docs-2020/blob/master/project-ideas.md)
-* [Season of Docs tech writer guide](https://developers.google.com/season-of-docs/docs/tech-writer-guide)
diff --git a/data/blog/8-week-cadence.md b/data/blog/8-week-cadence.md
deleted file mode 100644
index 16dcfbb23..000000000
--- a/data/blog/8-week-cadence.md
+++ /dev/null
@@ -1,85 +0,0 @@
----
-title: New Electron Release Cadence
-author: VerteDinde
-date: '2021-07-14'
----
-
-Beginning in September 2021, Electron will release a new major stable version every 8 weeks.
-
----
-
-In 2019, Electron [moved to a 12 week release cycle](https://www.electronjs.org/blog/12-week-cadence) to match Chromium's 6 week release cycle. Recently, both Chrome and Microsoft announced changes that made us reconsider Electron's current release cadence:
-
-1. Chromium plans to [release a new milestone every **4 weeks**, starting with Chrome 94 on September 21st, 2021.](https://blog.chromium.org/2021/03/speeding-up-release-cycle.html) This release cadence also adds a new Extended Stable option every 8 weeks, which will contain all updated security fixes.
-
-2. The Microsoft Store will [require Chromium-based apps to be no older than within 2 major versions](https://docs.microsoft.com/en-us/windows/uwp/publish/store-policies#102-security). As an example, if the latest released major version of Chromium is 85, any browser based on Chromium must be on at least Chromium version 83 or higher. **This rule includes Electron apps.**
-
-**Beginning in September 2021, Electron will release a new major stable version every 8 weeks**, to match Chromium's 8 week Extended Stable releases.
-
-Our first release with Chromium Extended Stable will be **Electron 15** on **September 21st, 2021**.
-
-Knowing that a release cadence change will impact other downstream applications, we wanted to let our developer community know as soon as possible. Read on for more details about our 2021 release schedule.
-
-## Electron 15: Temporary Alpha
-
-Given that our original Electron 15 release targeted a non-Extended Stable version (Chromium's Extended Stable versions are based on their even-numbered versions), we needed to change our original target release date. However, an Electron app must use the most recent 2 major versions of Chromium to be accepted to the Microsoft Store, which made waiting for two Chromium versions untenable.
-
-With these two requirements, our team faced a timing dilemma. Moving Electron 15 to include Chromium M94 would allow app developers to get on the very first Extended Stable version of Chromium; however, it would also shorten the beta-to-stable cycle to only 3 weeks.
-
-To help with this switchover, Electron will offer a temporary **alpha build**, only for the Electron 15 release. This alpha build will allow developers more time to test and plan for an Electron 15 release, with a more stable build than our current nightlies.
-
-The alpha channel build will ship for **Electron 15** on **July 20th, 2021**. It will transition to a beta release on **September 1st, 2021** with a stable release target of **September 21st, 2021**. Subsequent Electron releases will not have alpha releases.
-
-## 2021 Plan for Releases
-
-Below is our current release schedule for 2021:
-
-| Electron | Chrome | Alpha Release | Beta Release | Stable Release | Stable Cycle (Weeks) |
-| -------- | ------ | ----- | ---- | ------ | -------- |
-| E13 | M91 | - | 2021-Mar-05 | 2021-May-25 | 12 |
-| E14 | M93 | - | 2021-May-26 | 2021-Aug-31 | 14 |
-| E15 | M94 | 2021-Jul-20 | 2021-Sep-01 | 2021-Sep-21 | 9 (includes alpha) |
-| E16 | M96 | - | 2021-Sep-22 | 2021-Nov-16 | 8 |
-| E17 | M98 | - | 2021-Nov-17 | 2022-Feb-01 | 11 |
-
-Adding the alpha channel extends the development time before Electron 15's launch from 3 weeks to 9 weeks - closer to our new 8 week cycle, while still meeting the requirements for Windows Store submission.
-
-To further help app developers, **for the remainder of 2021 until May 2022, we will also be extending our supported versions policy from the latest 3 versions to the latest 4 versions of Electron.** That means that even if you can't immediately alter your upgrade schedule, older versions of Electron will still receive security updates and fixes.
-
-## Addressing Concerns
-
-There's a reason we're publishing this post well before this release cycle change is scheduled. We know that a faster release cycle will have a real impact on Electron apps - some of which may already find our major release cadence aggressive.
-
-We've tried to address common concerns below:
-
-#### ❓ Why even make this change? Why not keep the 12 week release cadence?
-
-To deliver the most up-to-date versions of Chromium in Electron, our schedule needs to track theirs. More information around Chromium's release cycle can be found [here](https://chromium.googlesource.com/chromium/src/+/master/docs/process/release_cycle.md).
-
-Additionally, the current 12 week release cadence would be untenable with the Microsoft Store's new submission requirements. Even apps on the latest stable version of Electron would experience a roughly two week period where their app may be rejected under the new security requirements.
-
-Every new Chromium release contains new features, bug fixes / security fixes, and V8 improvements. We want you, as app developers, to have these changes in a timely manner, so our stable release dates will continue to match every other Chromium stable release. As an app developer, you'll have access to new Chromium and V8 features and fixes sooner than before.
-
-#### ❓ The existing 12 week release schedule already moves quickly. What steps are the team taking to make upgrading easier?
-
-One advantage of more frequent releases is having _smaller_ releases. We understand that upgrading Electron's major versions can be difficult. We hope that smaller releases will introduce fewer major Chromium and Node changes, as well as fewer breaking changes, per release.
-
-#### ❓ Will there been an alpha release available for future Electron versions?
-
-There are no plans to support a permanent alpha release at this time. This alpha is only intended for Electron 15, as a way to help developers upgrade more easily in the shortened release period.
-
-#### ❓ Will Electron extend the number of supported versions?
-
-We will be extending our supported version policy from the latest three versions to the latest four versions of Electron until May 2022, with the release of Electron 19. After Electron 19 is released, we'll return to [supporting the latest three major versions](https://www.electronjs.org/docs/tutorial/support#supported-versions), as well as the beta and nightly releases.
-
-| E13 (May'21) | E14 (Aug'21) | E15 (Sep'21) | E16 (Nov'21) | E17 (Feb'22) | E18 (Mar'22) | E19 (May'22) |
-| ------------ | ------------ | ------------ | ------------ | ------------ | ------------ | ------------ |
-| 13.x.y | 14.x.y | 15.x.y | 16.x.y | 17.x.y | 18.x.y | 19.x.y |
-| 12.x.y | 13.x.y | 14.x.y | 15.x.y | 16.x.y | 17.x.y | 18.x.y |
-| 11.x.y | 12.x.y | 13.x.y | 14.x.y | 15.x.y | 16.x.y | 17.x.y |
-| -- | -- | 12.x.y | 13.x.y | 14.x.y | 15.x.y | -- |
-
-
-## Questions?
-
-📨 If you have questions or concerns, please mail us at [info@electronjs.org](mailto:info@electronjs.org) or [join our Discord](https://discord.com/invite/electron). We know this is a change that will impact many apps and developers, and your feedback is very important to us. We want to hear from you!
diff --git a/data/blog/README b/data/blog/README
new file mode 100644
index 000000000..92e45e000
--- /dev/null
+++ b/data/blog/README
@@ -0,0 +1 @@
+The blog has moved. To write a new post please go to https://github.com/electron/electronjs.org-new/tree/main/blog
\ No newline at end of file
diff --git a/data/blog/accessibility-tools.md b/data/blog/accessibility-tools.md
deleted file mode 100644
index ce2c1213c..000000000
--- a/data/blog/accessibility-tools.md
+++ /dev/null
@@ -1,38 +0,0 @@
----
-title: Accessibility Tools
-author: jlord
-date: '2016-08-23'
----
-
-Making accessible applications is important and we're happy to introduce new functionality to [Devtron](https://electronjs.org/devtron) and [Spectron](https://electronjs.org/spectron) that gives developers the opportunity to make their apps better for everyone.
-
----
-
-Accessibility concerns in Electron applications are similar to those of websites because they're both ultimately HTML. With Electron apps, however, you can't use the online resources for accessibility audits because your app doesn't have a URL to point the auditor to.
-
-These new features bring those auditing tools to your Electron app. You can choose to add audits to your tests with Spectron or use them within DevTools with Devtron. Read on for a summary of the tools or checkout our [accessibility documentation](https://electronjs.org/docs/tutorial/accessibility/) for more information.
-
-### Spectron
-
-In the testing framework Spectron, you can now audit each window and `
-
-📨 If you have questions, please mail us at [info@electronjs.org](mailto:info@electronjs.org).
diff --git a/data/blog/2015-whats-new-in-electron.md b/data/blog/2015-whats-new-in-electron.md
deleted file mode 100644
index 658bbd721..000000000
--- a/data/blog/2015-whats-new-in-electron.md
+++ /dev/null
@@ -1,97 +0,0 @@
----
-title: What's New in Electron
-author: jlord
-date: '2015-10-15'
----
-
-There have been some interesting updates and talks given on Electron recently, here's a roundup.
-
----
-
-## Source
-
-Electron is now up to date with Chrome 45 as of `v0.32.0`. Other updates include...
-
-### Better Documentation
-
-
-
-We have restructured and standardized the documentation to look better and read better. There are also community-contributed translations of the documentation, like Japanese and Korean.
-
-Related pull requests:
-[electron/electron#2028](https://github.com/electron/electron/pull/2028),
-[electron/electron#2533](https://github.com/electron/electron/pull/2533),
-[electron/electron#2557](https://github.com/electron/electron/pull/2557),
-[electron/electron#2709](https://github.com/electron/electron/pull/2709),
-[electron/electron#2725](https://github.com/electron/electron/pull/2725),
-[electron/electron#2698](https://github.com/electron/electron/pull/2698),
-[electron/electron#2649](https://github.com/electron/electron/pull/2649).
-
-### Node.js 4.1.0
-
-Since `v0.33.0` Electron ships with Node.js 4.1.0.
-
-Related pull request:
-[electron/electron#2817](https://github.com/electron/electron/pull/2817).
-
-### node-pre-gyp
-
-Modules relying on `node-pre-gyp` can now be compiled against Electron when building from source.
-
-Related pull request:
-[mapbox/node-pre-gyp#175](https://github.com/mapbox/node-pre-gyp/pull/175).
-
-### ARM Support
-
-Electron now provides builds for Linux on ARMv7. It runs on popular platforms like Chromebook and Raspberry Pi 2.
-
-Related issues:
-[atom/libchromiumcontent#138](https://github.com/atom/libchromiumcontent/pull/138),
-[electron/electron#2094](https://github.com/electron/electron/pull/2094),
-[electron/electron#366](https://github.com/electron/electron/issues/366).
-
-### Yosemite-style Frameless Window
-
-
-
-A patch by [@jaanus](https://github.com/jaanus) has been merged that, like the other built-in OS X apps, allows creating frameless windows with system traffic lights integrated on OS X Yosemite and later.
-
-Related pull request:
-[electron/electron#2776](https://github.com/electron/electron/pull/2776).
-
-### Google Summer of Code Printing Support
-
-After the Google Summer of Code we have merged patches by [@hokein](https://github.com/hokein) to improve printing support, and add the ability to print the page into PDF files.
-
-Related issues:
-[electron/electron#2677](https://github.com/electron/electron/pull/2677),
-[electron/electron#1935](https://github.com/electron/electron/pull/1935),
-[electron/electron#1532](https://github.com/electron/electron/pull/1532),
-[electron/electron#805](https://github.com/electron/electron/issues/805),
-[electron/electron#1669](https://github.com/electron/electron/pull/1669),
-[electron/electron#1835](https://github.com/electron/electron/pull/1835).
-
-## Atom
-
-Atom has now upgraded to Electron `v0.30.6` running Chrome 44. An upgrade to `v0.33.0` is in progress on [atom/atom#8779](https://github.com/atom/atom/pull/8779).
-
-## Talks
-
-GitHubber [Amy Palamountain](https://github.com/ammeep) gave a great introduction to Electron in a talk at [Nordic.js](https://nordicjs2015.confetti.events). She also created the [electron-accelerator](https://github.com/ammeep/electron-accelerator) library.
-
-#### Building native applications with Electron by Amy Palomountain
-
-
-[Ben Ogle](https://github.com/benogle), also on the Atom team, gave an Electron talk at [YAPC Asia](http://yapcasia.org/2015/):
-
-#### Building Desktop Apps with Web Technologies by Ben Ogle
-
-
-Atom team member [Kevin Sawicki](https://github.com/kevinsawicki) and others gave talks on Electron at the [Bay Are Electron User Group](http://www.meetup.com/Bay-Area-Electron-User-Group/) meetup recently. The [videos](http://www.wagonhq.com/blog/electron-meetup) have been posted, here are a couple:
-
-#### The History of Electron by Kevin Sawicki
-
-
-#### Making a web app feel native by Ben Gotow
-
-
diff --git a/data/blog/2020-season-of-docs.md b/data/blog/2020-season-of-docs.md
deleted file mode 100644
index 39d844d4e..000000000
--- a/data/blog/2020-season-of-docs.md
+++ /dev/null
@@ -1,35 +0,0 @@
----
-title: Google Season of Docs
-author:
-- erickzhao
-date: '2020-05-21'
----
-
-Electron is proud to be participating in the second edition of Google's Season of Docs initiative, which pairs mentors from open source organizations with technical writers to improve project documentation.
-
----
-
-# What is Season of Docs?
-
-
-
-Season of Docs is a program that fosters collaboration between technical writers and open source communities to the benefit of both parties. Open source maintainers utilize the writer's technical writing expertise to improve the structure and content of their documentation, while the technical writer is introduced to an open-source community under the guidance of its mentors. Learn more about it on the Google's [Season of Docs website](https://developers.google.com/season-of-docs).
-
-For our first time participating in the program, we'll be mentoring a single technical writer who will be working alongside Electron's [Ecosystem Working Group](https://github.com/electron/governance/tree/master/wg-ecosystem) to reshape large parts of our documentation. You can learn more about the timeline of the whole project [here](https://developers.google.com/season-of-docs/docs/timeline).
-
-# How do I sign up?
-
-Are you interested in collaborating with us as a technical writer? First, get familiar with Google's [tech writer guide](https://developers.google.com/season-of-docs/docs/tech-writer-guide) for this year's program, and check out the two [project idea drafts](https://github.com/electron/season-of-docs-2020/blob/master/project-ideas.md) that we have prepared.
-
-In order to be selected as Electron's technical writer for Season of Docs, candidates will need to apply on the Google Season of Docs website during the Technical Writer Application phase that is running from June 8 to July 9..
-
-Your application should include a proposal, which is a written document that describes in detail what you plan to achieve on the Electron docs over the course of 3 months. This proposal can either develop on one of the starting points mentioned in our Project Idea doc, or can be something entirely new. Don't know where to start? You can check out last year's [list of accepted proposals](https://developers.google.com/season-of-docs/docs/2019/participants) for inspiration.
-
-Aside from the proposal, we'll also be looking at your background as a technical writer. Please include a copy of your resume with an emphasis on relevant writing experience, as well as technical writing samples (these samples could be existing documentation, tutorial, blog posts, etc.)
-
-If you want to discuss project proposals, shoot us an email at [season-of-docs@electronjs.org](mailto:season-of-docs@electronjs.org) and we can chat from there!
-
-# References
-* [Electron documentation](electronjs.org/docs)
-* [Project ideas document](https://github.com/electron/season-of-docs-2020/blob/master/project-ideas.md)
-* [Season of Docs tech writer guide](https://developers.google.com/season-of-docs/docs/tech-writer-guide)
diff --git a/data/blog/8-week-cadence.md b/data/blog/8-week-cadence.md
deleted file mode 100644
index 16dcfbb23..000000000
--- a/data/blog/8-week-cadence.md
+++ /dev/null
@@ -1,85 +0,0 @@
----
-title: New Electron Release Cadence
-author: VerteDinde
-date: '2021-07-14'
----
-
-Beginning in September 2021, Electron will release a new major stable version every 8 weeks.
-
----
-
-In 2019, Electron [moved to a 12 week release cycle](https://www.electronjs.org/blog/12-week-cadence) to match Chromium's 6 week release cycle. Recently, both Chrome and Microsoft announced changes that made us reconsider Electron's current release cadence:
-
-1. Chromium plans to [release a new milestone every **4 weeks**, starting with Chrome 94 on September 21st, 2021.](https://blog.chromium.org/2021/03/speeding-up-release-cycle.html) This release cadence also adds a new Extended Stable option every 8 weeks, which will contain all updated security fixes.
-
-2. The Microsoft Store will [require Chromium-based apps to be no older than within 2 major versions](https://docs.microsoft.com/en-us/windows/uwp/publish/store-policies#102-security). As an example, if the latest released major version of Chromium is 85, any browser based on Chromium must be on at least Chromium version 83 or higher. **This rule includes Electron apps.**
-
-**Beginning in September 2021, Electron will release a new major stable version every 8 weeks**, to match Chromium's 8 week Extended Stable releases.
-
-Our first release with Chromium Extended Stable will be **Electron 15** on **September 21st, 2021**.
-
-Knowing that a release cadence change will impact other downstream applications, we wanted to let our developer community know as soon as possible. Read on for more details about our 2021 release schedule.
-
-## Electron 15: Temporary Alpha
-
-Given that our original Electron 15 release targeted a non-Extended Stable version (Chromium's Extended Stable versions are based on their even-numbered versions), we needed to change our original target release date. However, an Electron app must use the most recent 2 major versions of Chromium to be accepted to the Microsoft Store, which made waiting for two Chromium versions untenable.
-
-With these two requirements, our team faced a timing dilemma. Moving Electron 15 to include Chromium M94 would allow app developers to get on the very first Extended Stable version of Chromium; however, it would also shorten the beta-to-stable cycle to only 3 weeks.
-
-To help with this switchover, Electron will offer a temporary **alpha build**, only for the Electron 15 release. This alpha build will allow developers more time to test and plan for an Electron 15 release, with a more stable build than our current nightlies.
-
-The alpha channel build will ship for **Electron 15** on **July 20th, 2021**. It will transition to a beta release on **September 1st, 2021** with a stable release target of **September 21st, 2021**. Subsequent Electron releases will not have alpha releases.
-
-## 2021 Plan for Releases
-
-Below is our current release schedule for 2021:
-
-| Electron | Chrome | Alpha Release | Beta Release | Stable Release | Stable Cycle (Weeks) |
-| -------- | ------ | ----- | ---- | ------ | -------- |
-| E13 | M91 | - | 2021-Mar-05 | 2021-May-25 | 12 |
-| E14 | M93 | - | 2021-May-26 | 2021-Aug-31 | 14 |
-| E15 | M94 | 2021-Jul-20 | 2021-Sep-01 | 2021-Sep-21 | 9 (includes alpha) |
-| E16 | M96 | - | 2021-Sep-22 | 2021-Nov-16 | 8 |
-| E17 | M98 | - | 2021-Nov-17 | 2022-Feb-01 | 11 |
-
-Adding the alpha channel extends the development time before Electron 15's launch from 3 weeks to 9 weeks - closer to our new 8 week cycle, while still meeting the requirements for Windows Store submission.
-
-To further help app developers, **for the remainder of 2021 until May 2022, we will also be extending our supported versions policy from the latest 3 versions to the latest 4 versions of Electron.** That means that even if you can't immediately alter your upgrade schedule, older versions of Electron will still receive security updates and fixes.
-
-## Addressing Concerns
-
-There's a reason we're publishing this post well before this release cycle change is scheduled. We know that a faster release cycle will have a real impact on Electron apps - some of which may already find our major release cadence aggressive.
-
-We've tried to address common concerns below:
-
-#### ❓ Why even make this change? Why not keep the 12 week release cadence?
-
-To deliver the most up-to-date versions of Chromium in Electron, our schedule needs to track theirs. More information around Chromium's release cycle can be found [here](https://chromium.googlesource.com/chromium/src/+/master/docs/process/release_cycle.md).
-
-Additionally, the current 12 week release cadence would be untenable with the Microsoft Store's new submission requirements. Even apps on the latest stable version of Electron would experience a roughly two week period where their app may be rejected under the new security requirements.
-
-Every new Chromium release contains new features, bug fixes / security fixes, and V8 improvements. We want you, as app developers, to have these changes in a timely manner, so our stable release dates will continue to match every other Chromium stable release. As an app developer, you'll have access to new Chromium and V8 features and fixes sooner than before.
-
-#### ❓ The existing 12 week release schedule already moves quickly. What steps are the team taking to make upgrading easier?
-
-One advantage of more frequent releases is having _smaller_ releases. We understand that upgrading Electron's major versions can be difficult. We hope that smaller releases will introduce fewer major Chromium and Node changes, as well as fewer breaking changes, per release.
-
-#### ❓ Will there been an alpha release available for future Electron versions?
-
-There are no plans to support a permanent alpha release at this time. This alpha is only intended for Electron 15, as a way to help developers upgrade more easily in the shortened release period.
-
-#### ❓ Will Electron extend the number of supported versions?
-
-We will be extending our supported version policy from the latest three versions to the latest four versions of Electron until May 2022, with the release of Electron 19. After Electron 19 is released, we'll return to [supporting the latest three major versions](https://www.electronjs.org/docs/tutorial/support#supported-versions), as well as the beta and nightly releases.
-
-| E13 (May'21) | E14 (Aug'21) | E15 (Sep'21) | E16 (Nov'21) | E17 (Feb'22) | E18 (Mar'22) | E19 (May'22) |
-| ------------ | ------------ | ------------ | ------------ | ------------ | ------------ | ------------ |
-| 13.x.y | 14.x.y | 15.x.y | 16.x.y | 17.x.y | 18.x.y | 19.x.y |
-| 12.x.y | 13.x.y | 14.x.y | 15.x.y | 16.x.y | 17.x.y | 18.x.y |
-| 11.x.y | 12.x.y | 13.x.y | 14.x.y | 15.x.y | 16.x.y | 17.x.y |
-| -- | -- | 12.x.y | 13.x.y | 14.x.y | 15.x.y | -- |
-
-
-## Questions?
-
-📨 If you have questions or concerns, please mail us at [info@electronjs.org](mailto:info@electronjs.org) or [join our Discord](https://discord.com/invite/electron). We know this is a change that will impact many apps and developers, and your feedback is very important to us. We want to hear from you!
diff --git a/data/blog/README b/data/blog/README
new file mode 100644
index 000000000..92e45e000
--- /dev/null
+++ b/data/blog/README
@@ -0,0 +1 @@
+The blog has moved. To write a new post please go to https://github.com/electron/electronjs.org-new/tree/main/blog
\ No newline at end of file
diff --git a/data/blog/accessibility-tools.md b/data/blog/accessibility-tools.md
deleted file mode 100644
index ce2c1213c..000000000
--- a/data/blog/accessibility-tools.md
+++ /dev/null
@@ -1,38 +0,0 @@
----
-title: Accessibility Tools
-author: jlord
-date: '2016-08-23'
----
-
-Making accessible applications is important and we're happy to introduce new functionality to [Devtron](https://electronjs.org/devtron) and [Spectron](https://electronjs.org/spectron) that gives developers the opportunity to make their apps better for everyone.
-
----
-
-Accessibility concerns in Electron applications are similar to those of websites because they're both ultimately HTML. With Electron apps, however, you can't use the online resources for accessibility audits because your app doesn't have a URL to point the auditor to.
-
-These new features bring those auditing tools to your Electron app. You can choose to add audits to your tests with Spectron or use them within DevTools with Devtron. Read on for a summary of the tools or checkout our [accessibility documentation](https://electronjs.org/docs/tutorial/accessibility/) for more information.
-
-### Spectron
-
-In the testing framework Spectron, you can now audit each window and `