Rename default branch from master to main (#129)
This commit is contained in:
Родитель
bee534d291
Коммит
1b2542fef9
|
|
@ -3,12 +3,12 @@
|
|||
name: CI
|
||||
|
||||
# Controls when the action will run. Triggers the workflow on push or pull request
|
||||
# events but only for the master branch
|
||||
# events but only for the main branch
|
||||
on:
|
||||
push:
|
||||
branches: [ master ]
|
||||
branches: [ main ]
|
||||
pull_request:
|
||||
branches: [ master ]
|
||||
branches: [ main ]
|
||||
|
||||
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
|
||||
jobs:
|
||||
|
|
@ -30,6 +30,6 @@ jobs:
|
|||
|
||||
- name: NuGet sources
|
||||
run: nuget sources
|
||||
|
||||
|
||||
- name: msbuild
|
||||
run: msbuild ./SampleApps/WebView2Samples.sln /p:platform=x86,configuration=Debug /restore /p:RestorePackagesConfig=true
|
||||
|
|
|
|||
|
|
@ -11,4 +11,4 @@ urlFragment: webview2-wpf-getting-started
|
|||
|
||||
This sample relates to the [Getting started with WebView2 in WPF](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/wpf) doc.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -11,4 +11,4 @@ urlFragment: webview2-win32-getting-started
|
|||
|
||||
This sample relates to the [Getting started with WebView2 for Win32 apps](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/win32) doc.
|
||||
|
||||

|
||||

|
||||
|
|
@ -11,4 +11,4 @@ urlFragment: webview2-winui3-getting-started
|
|||
|
||||
This sample relates to the [Getting started with WebView2 in WinUI3](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/winui) doc.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -19,7 +19,7 @@ Please leave feedback in our [our feedback repo](https://aka.ms/webviewfeedback)
|
|||
|
||||
Start with the [Win32 WebView2 getting-started guide](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/win32) to learn how to setup a WebView within a Win32 application.
|
||||
|
||||
This will require downloading the [Getting Started Guide](https://github.com/MicrosoftEdge/WebView2Samples/tree/master/GettingStartedGuide) directory.
|
||||
This will require downloading the [Getting Started Guide](https://github.com/MicrosoftEdge/WebView2Samples/tree/main/GettingStartedGuide) directory.
|
||||
|
||||
#### Comprehensive API Sample
|
||||
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@ urlFragment: WebView2APISample
|
|||
|
||||
This is a hybrid application built with the [Microsoft Edge WebView2](https://aka.ms/webview2) control.
|
||||
|
||||

|
||||

|
||||
|
||||
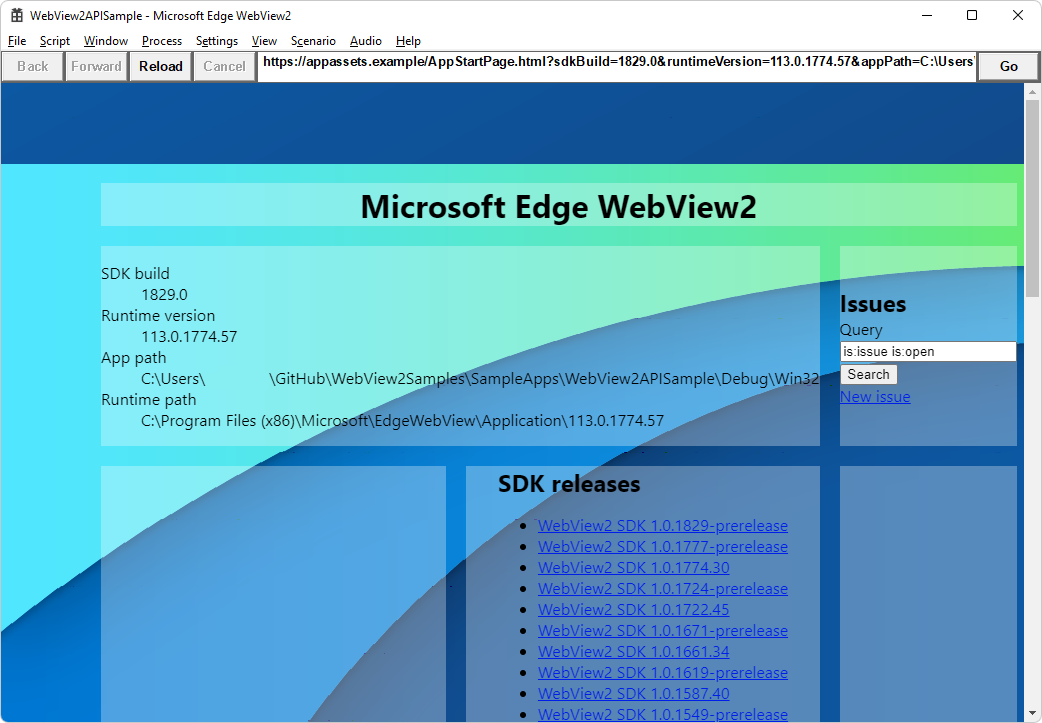
The WebView2APISample is an example of an application that embeds a WebView within a Win32 native application. It is built as a Win32 [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) project and makes use of both C++ and HTML/CSS/JavaScript in the WebView2 environment.
|
||||
|
||||
|
|
@ -57,7 +57,7 @@ This hybrid approach allows you to create and iterate faster using web technolog
|
|||
|
||||
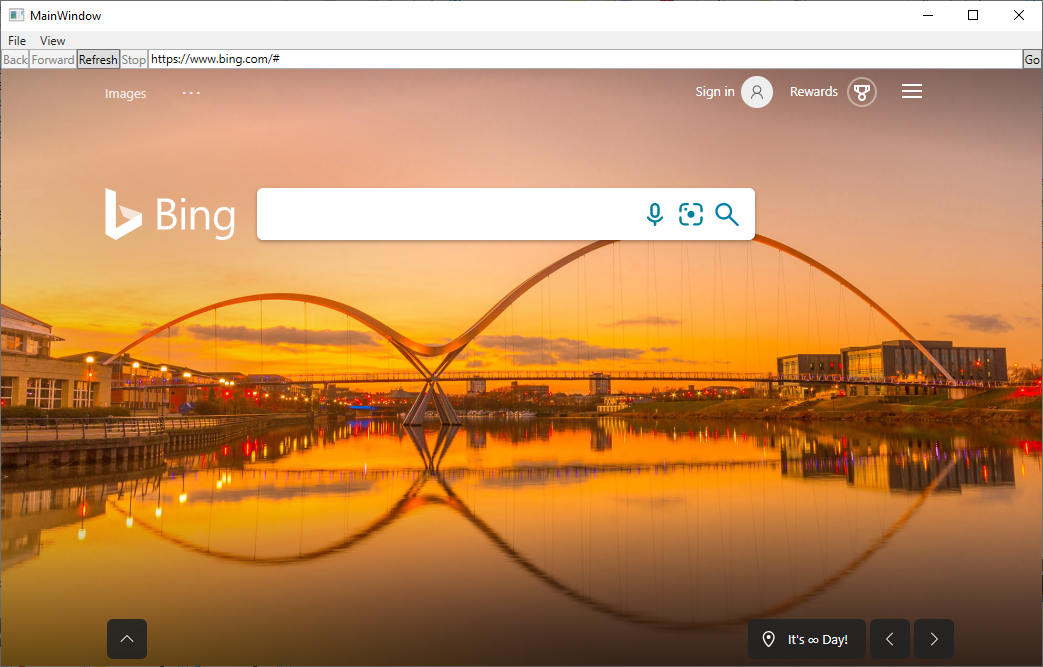
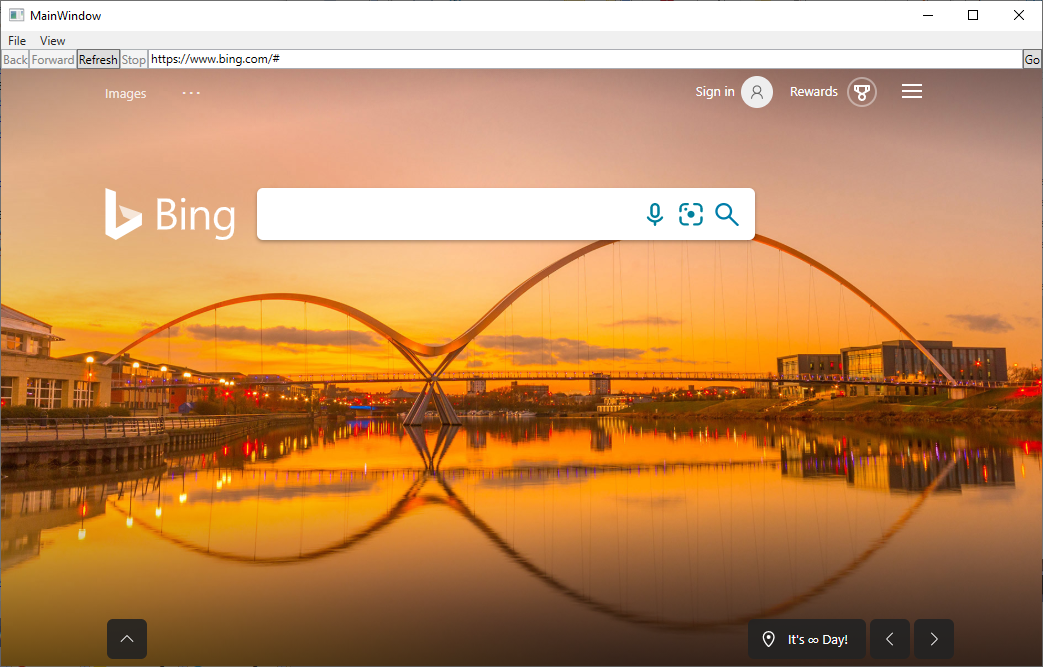
Both of these parts of the Sample App are displayed in the image below:
|
||||
|
||||

|
||||

|
||||
|
||||
1. Section One: The top part of the Sample App is a Win32 component written in C++. This part of the application takes in UI inputs from the user and uses them to control the WebView.
|
||||
|
||||
|
|
@ -99,7 +99,7 @@ This component handles commands from the View menu, and any functionality relate
|
|||
|
||||
This component is created when you select the Scenario/Web Messaging menu item. It implements an example application with a C++ part and an HTML+JavaScript part, which communicate with each other by asynchronously posting and receiving messages.
|
||||
|
||||

|
||||

|
||||
|
||||
#### 9. ScenarioAddHostObject.cpp and ScenarioAddHostObject.html
|
||||
|
||||
|
|
@ -212,7 +212,7 @@ First, navigate to the ScenarioWebMessage application within the Sample App, usi
|
|||
|
||||
The WebView should display a simple webpage titled: "WebMessage sample page". The code for this page can be found in the `ScenarioWebMessage.html` file.
|
||||
|
||||

|
||||

|
||||
|
||||
To better understand ScenarioWebMessage functionality, you can either follow the instructions on the page or the steps detailed below.
|
||||
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@ urlFragment: WebView2WindowsFormsBrowser
|
|||
|
||||
This is a hybrid application built with the [Microsoft Edge WebView2](https://aka.ms/webview2) control.
|
||||
|
||||

|
||||

|
||||
|
||||
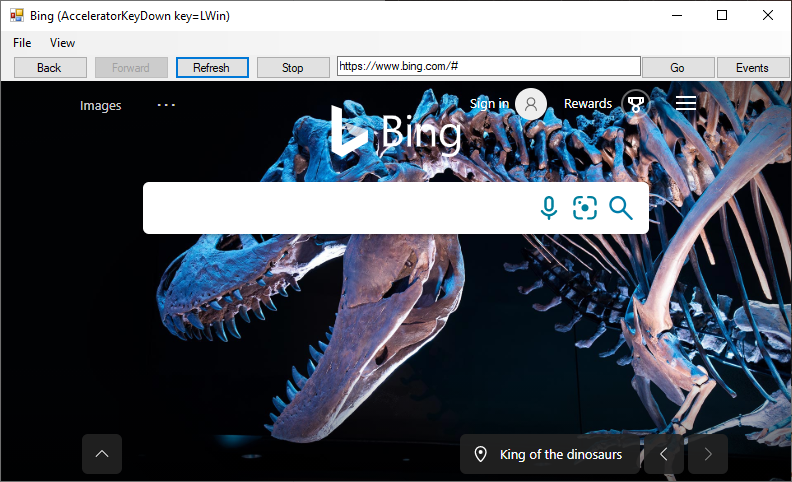
The WebView2WindowsFormsBrowser is an example of an application that embeds a WebView within a Windows Forms application. It is built as a Windows Forms [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) project and makes use of both C# and HTML/CSS/JavaScript in the WebView2 environment.
|
||||
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@ urlFragment: WebView2WpfBrowser
|
|||
|
||||
This is a hybrid application built with the [Microsoft Edge WebView2](https://aka.ms/webview2) control.
|
||||
|
||||

|
||||

|
||||
|
||||
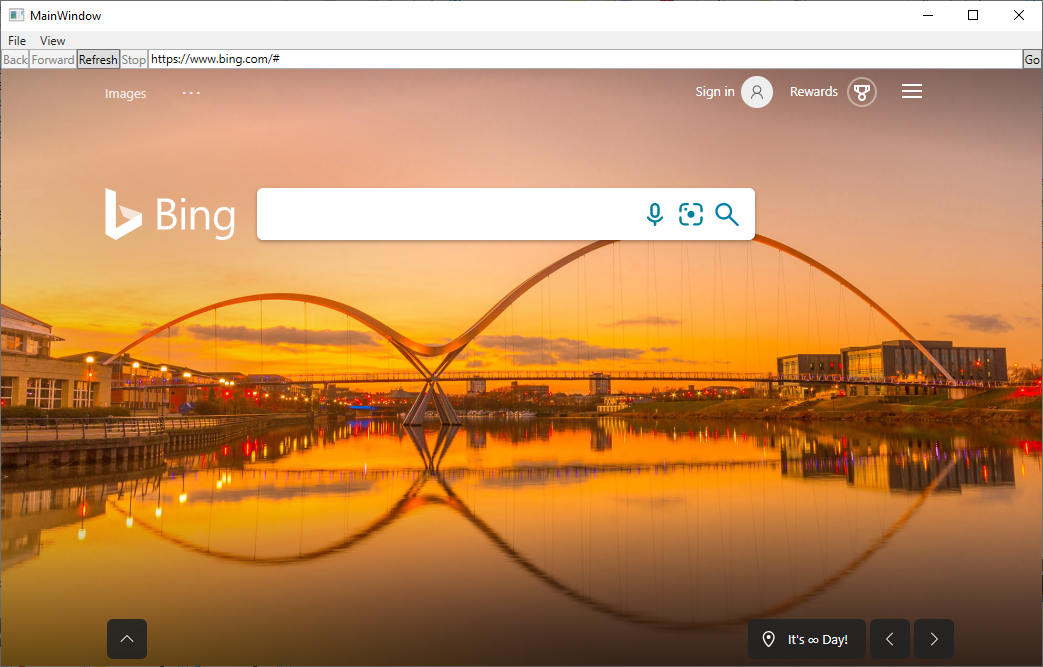
The WebView2WpfBrowser is an example of an application that embeds a WebView within a WPF application. It is built as a WPF [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) project and makes use of both C# and HTML/CSS/JavaScript in the WebView2 environment.
|
||||
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@ urlFragment: WebView2_UWP
|
|||
|
||||
This is a hybrid application built with the [Microsoft Edge WebView2](https://aka.ms/webview2) control.
|
||||
|
||||

|
||||

|
||||
|
||||
The WebView2 UWP is an example of an application that embeds a WebView within a UWP application. It is built as a UWP [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) project and makes use of both cpp and HTML/CSS/JavaScript in the WebView2 environment.
|
||||
|
||||
|
|
|
|||
Загрузка…
Ссылка в новой задаче