chore: bump @progress/kendo-common from 1.0.1 to 1.0.2 in /examples/react-grid-live-data in the kendo-dependencies group |
||
|---|---|---|
| .github | ||
| docs | ||
| examples | ||
| images | ||
| live | ||
| src | ||
| your_account | ||
| LICENSE.md | ||
| NOTICE.txt | ||
| README.md | ||
| SUPPORT.md | ||
README.md
KendoReact
NOTE: We use this repo as a bug tracker, and to list helpful KendoReact resources. This repository does not contain the KendoReact source code.
KendoReact is a professional UI components and data visualization library for React on a mission to help you design and build business apps with React much faster.
Table of Contents
- Common Support Questions
- React UI Components
- Design-to-Development Support
- Sample Applications
- Useful Links
- Licensing
Common Support Questions
Where can I find help?
- For community support we recommend asking questions on our public forum or Stack Overflow using the kendo-react-ui tag.
- KendoReact license holders can use our official support channel to submit support tickets.
How do I report a bug?
If you want to report a bug with KendoReact, please start by reviewing this repo’s issue tracker to make sure your issue has not already been reported. If you can’t find your issue there, please follow the following reproduction steps:
- Find an example in the KendoReact documentation that looks similar to your use case.
- Open that example in StackBlitz by using the EDIT IN STACKBLITZ button.
- Fork the StackBlitz project by using the FORK button at the top of the StackBlitz interface.
- Modify the code in your StackBlitz project so that it shows the issue you’re having with KendoReact. Try to include the minimum possible amount of code.
- Save your StackBlitz project by using the SAVE button at the top of the StackBlitz interface.
- Copy the URL of your StackBlitz project from your browser’s address bar.
- Open a new issue in this repo and your StackBlitz link in the description.
- Provide any additional information necessary for us to reproduce the problem, such as browser version, steps to perform, etc.
We might not be able to act on issues without a runnable demo.
If you need assistance on troubleshooting or isolating a problem, you can request a remote assistance session through our Support Ticket system. Remote Assistance is included in our Ultimate Support subscription.
When do you plan to release feature X?
- Check the KendoReact Roadmap to see a list of features we have planned.
- If your feature isn’t listed there, check our feedback portal. If you don’t see your feature on our portal, you can request the feature there.
React UI Components
Animations
| Animation | React Animation Features | Documentation & Demos |
Barcodes
| Barcode | React Barcode Features | Documentation & Demos |
| QR Code | React QR Code Features | Documentation & Demos |
Buttons
| Button | React Button Features | Documentation & Demos |
| ButtonGroup | React ButtonGroup Features | Documentation & Demos |
| Chip | React Chip Features | Documentation & Demos |
| ChipList | React ChipList Features | Documentation & Demos |
| DropDownButton | React DropDownButton Features | Documentation & Demos |
| FloatingActionButton | React Floating Action Button Features | Documentation & Demos |
| SplitButton | React SplitButton Features | Documentation & Demos |
| Toolbar | React Toolbar Features | Documentation & Demos |
Charts
Common Utilities
| Drag&Drop Utilities | React Drag&Drop Utilities Features | Documentation & Demos |
| Typography | React Typography Features | Documentation & Demos |
| Icon & SVG Icon | React Icon & SVG Icon Features | Documentation & Demos |
Conversational UI
| Conversational UI | React Conversational UI Features | Documentation & Demos |
| AIPrompt | React AIPrompt Features | Documentation & Demos |
Data Grid
| Data Grid | React Data Grid Features | Documentation & Demos |
Data Query
| Data Query | React Data Query Features | Documentation & Demos |
Data Tools
| Filter | React Filter Features | Documentation & Demos |
| Pager | React Pager Features | Documentation & Demos |
Date Inputs
| Calendar | React Calendar Features | Documentation & Demos |
| DateInput | React DateInput Features | Documentation & Demos |
| DatePicker | React DatePicker Features | Documentation & Demos |
| DateRangePicker | React DateRangePicker Features | Documentation & Demos |
| DateTimePicker | React DateTimePicker Features | Documentation & Demos |
| MultiViewCalendar | React MultiViewCalendar Features | Documentation & Demos |
| TimePicker | React TimePicker Features | Documentation & Demos |
Date Math
| Date Math | React Date Math Features | Documentation & Demos |
Dialogs
| Dialog | React Dialog Features | Documentation & Demos |
| Window | React Window Features | Documentation & Demos |
Drawing
| Drawing Library | React Drawing Library Features | Documentation & Demos |
Dropdowns
| AutoComplete | React AutoComplete Features | Documentation & Demos |
| ComboBox | React ComboBox Features | Documentation & Demos |
| DropDownList | React DropDownList Features | Documentation & Demos |
| DropDownTree | React DropDownTree Features | Documentation & Demos |
| MultiColumnComboBox | React MultiColumn ComboBox Features | Documentation & Demos |
| MultiSelect | React MultiSelect Features | Documentation & Demos |
| MultiSelect Tree | React MultiSelect Tree Features | Documentation & Demos |
Editor
| Editor | React Editor Features | Documentation & Demos |
Excel Export
| Excel Export | React Excel Export Features | Documentation & Demos |
File Saver
| File Saver | React File Saver Features | Documentation & Demos |
Form
| Form | React Form Features | Documentation & Demos |
| FieldArray | React FieldArray Features | Documentation & Demos |
| FieldWrapper | React FieldWrapper Features | Documentation & Demos |
| FormElement | React FormElement Features | Documentation & Demos |
Gantt
| Gantt | React Gantt Chart Features | Documentation & Demos |
Gauges
| Arc Gauge | React Arc Gauge Features | Documentation & Demos |
| Circular Gauge | React Circular Gauge Features | Documentation & Demos |
| Linear Gauge | React Linear Gauge Features | Documentation & Demos |
| Radial Gauge | React Radial Gauge Features | Documentation & Demos |
Indicators
| Badge | React Badge Features | Documentation & Demos |
| Loader | React Loader Features | Documentation & Demos |
| Skeleton | React Skeleton Features | Documentation & Demos |
Inputs
| Checkbox | React Checkbox Features | Documentation & Demos |
| ColorGradient | React ColorGradient Features | Documentation & Demos |
| ColorPalette | React ColorPalette Features | Documentation & Demos |
| ColorPicker | React ColorPicker Features | Documentation & Demos |
| FlatColorPicker | React FlatColorPicker Features | Documentation & Demos |
| Input | React Input Features | Documentation & Demos |
| MaskedTextBox | React MaskedTextBox Features | Documentation & Demos |
| NumericTextBox | React NumericTextBox Features | Documentation & Demos |
| RadioButton | React RadioButton Features | Documentation & Demos |
| RadioButtonGroup | React RadioButtonGroup Features | Documentation & Demos |
| RangeSlider | React RangeSlider Features | Documentation & Demos |
| Rating | React Rating Features | Documentation & Demos |
| Slider | React Slider Features | Documentation & Demos |
| Switch | React Switch Features | Documentation & Demos |
| TextArea | React TextArea Features | Documentation & Demos |
Labels
Layout
| AppBar | React AppBar Features | Documentation & Demos |
| Avatar | React Avatar Features | Documentation & Demos |
| BottomNavigation | React Bottom Navigation Features | Documentation & Demos |
| Breadcrumb | React Breadcrumb Features | Documentation & Demos |
| Card | React Card Features | Documentation & Demos |
| Drawer | React Drawer Features | Documentation & Demos |
| ExpansionPanel | React ExpansionPanel Features | Documentation & Demos |
| Grid Layout | React Grid Layout Features | Documentation & Demos |
| Menu | React Menu Features | Documentation & Demos |
| PanelBar | React PanelBar Features | Documentation & Demos |
| Splitter | React Splitter Features | Documentation & Demos |
| Stack Layout | React Stack Layout Features | Documentation & Demos |
| Stepper | React Stepper Features | Documentation & Demos |
| TabStrip | React TabStrip Features | Documentation & Demos |
| TileLayout | React TileLayout Features | Documentation & Demos |
| TimeLine | React TimeLine Features | Documentation & Demos |
ListBox
| ListBox | React ListBox Features | Documentation & Demos |
ListView
| ListView | React ListView Features | Documentation & Demos |
Notification
| Notification | React Notification Features | Documentation & Demos |
PDF Processing
| PDF Generator | React PDF Generator Features | Documentation & Demos |
Pivot Grid
| PivotGrid | React Pivot Grid Features | Documentation & Demos |
Popup
| Popup | React Popup Features | Documentation & Demos |
Progress Bars
| ChunkProgressBar | React ChunkProgressBar Features | Documentation & Demos |
| ProgressBar | React ProgressBar Features | Documentation & Demos |
Ripple
| Ripple | React Ripple Features | Documentation & Demos |
Scheduler
| Scheduler | React Scheduler Features | Documentation & Demos |
ScrollView (Carousel)
| ScrollView | React ScrollView (Carousel) Features | Documentation & Demos |
Sortable
| Sortable | React Sortable Features | Documentation & Demos |
Tooltips
| Tooltip | React Tooltip Features | Documentation & Demos |
| Popover | React Popover Features | Documentation & Demos |
TreeList
| TreeList | React TreeList Features | Documentation & Demos |
TreeView
| TreeView | React TreeView Features | Documentation & Demos |
Upload
| External Drop Zone | React External Drop Zone Features | Documentation & Demos |
| Upload | React Upload Features | Documentation & Demos |
OrgChart
| OrgChart | React OrgChart Features | Documentation & Demos |
SpreadSheet
| SpreadSheet | React SpreadSheet Features | Documentation & Demos |
PDFViewer
| PDFViewer | React PDFViewer Features | Documentation & Demos |
TaskBoard
| TaskBoard | React TaskBoard Features | Documentation & Demos |
Design-to-Development Support
3 Design Themes
| Default Theme | KendoReact Default Theme |
| Material Theme | KendoReact Material Theme |
| Bootstrap Theme | KendoReact Bootstrap Theme |
| Fluent Theme | KendoReact Fluent Theme |
Design Kits
| 3 Kendo UI Design Kits for Figma | Kendo UI Figma Design Kits | Documentation |
Customize the KendoReact Themes to Match Your Brand
| KendoReact ThemeBuilder | Apply Your Brand Colors | KendoReact ThemeBuilder App |
Sample Applications
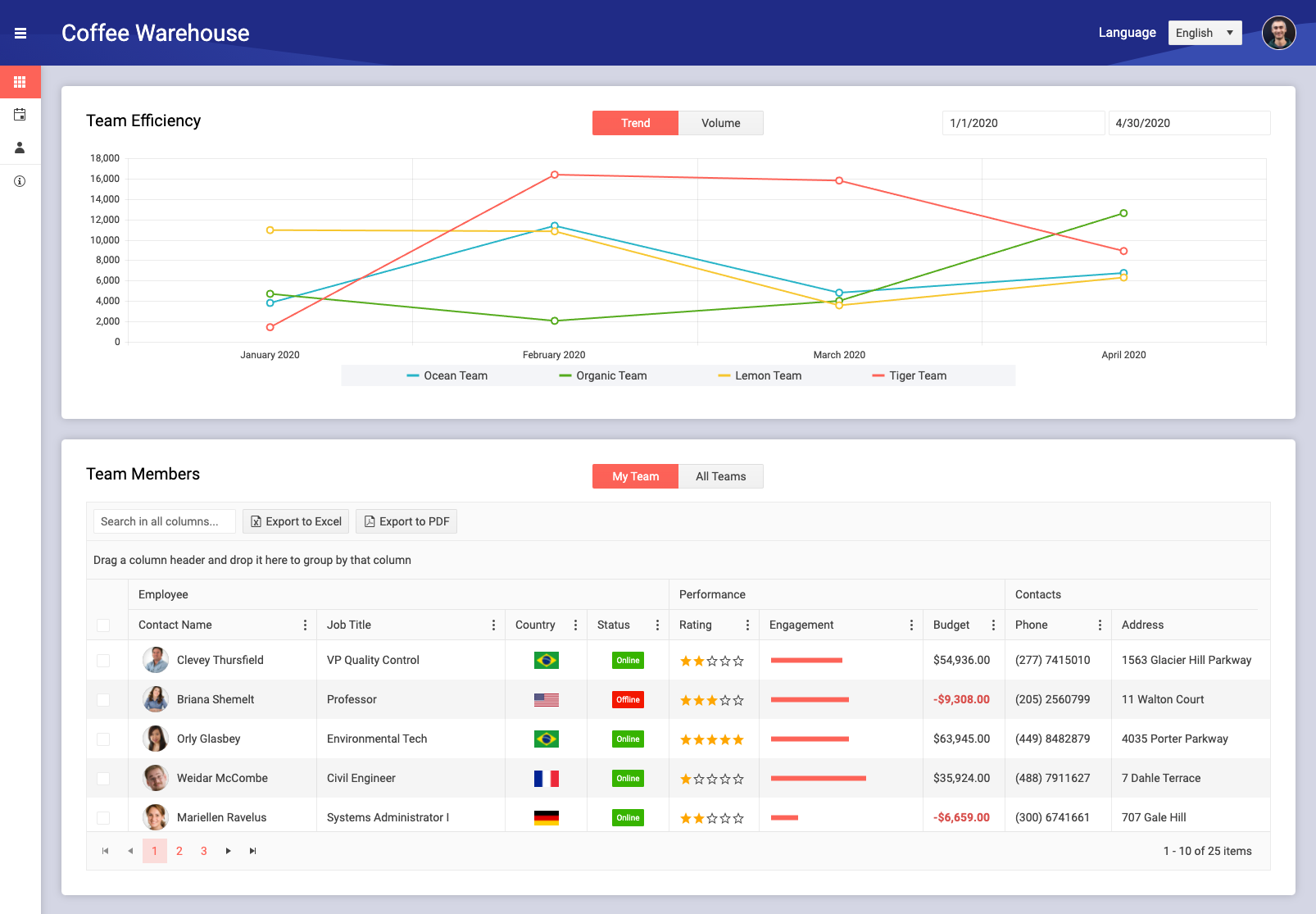
React Dashboard Application
We created the React Dashboard Application following the best practices of building UI with KendoReact components, which makes it a fantastic learning resource. You can see how easy it is to set up complex components such as the Data Grid (Table), Charts, Scheduler or Forms.
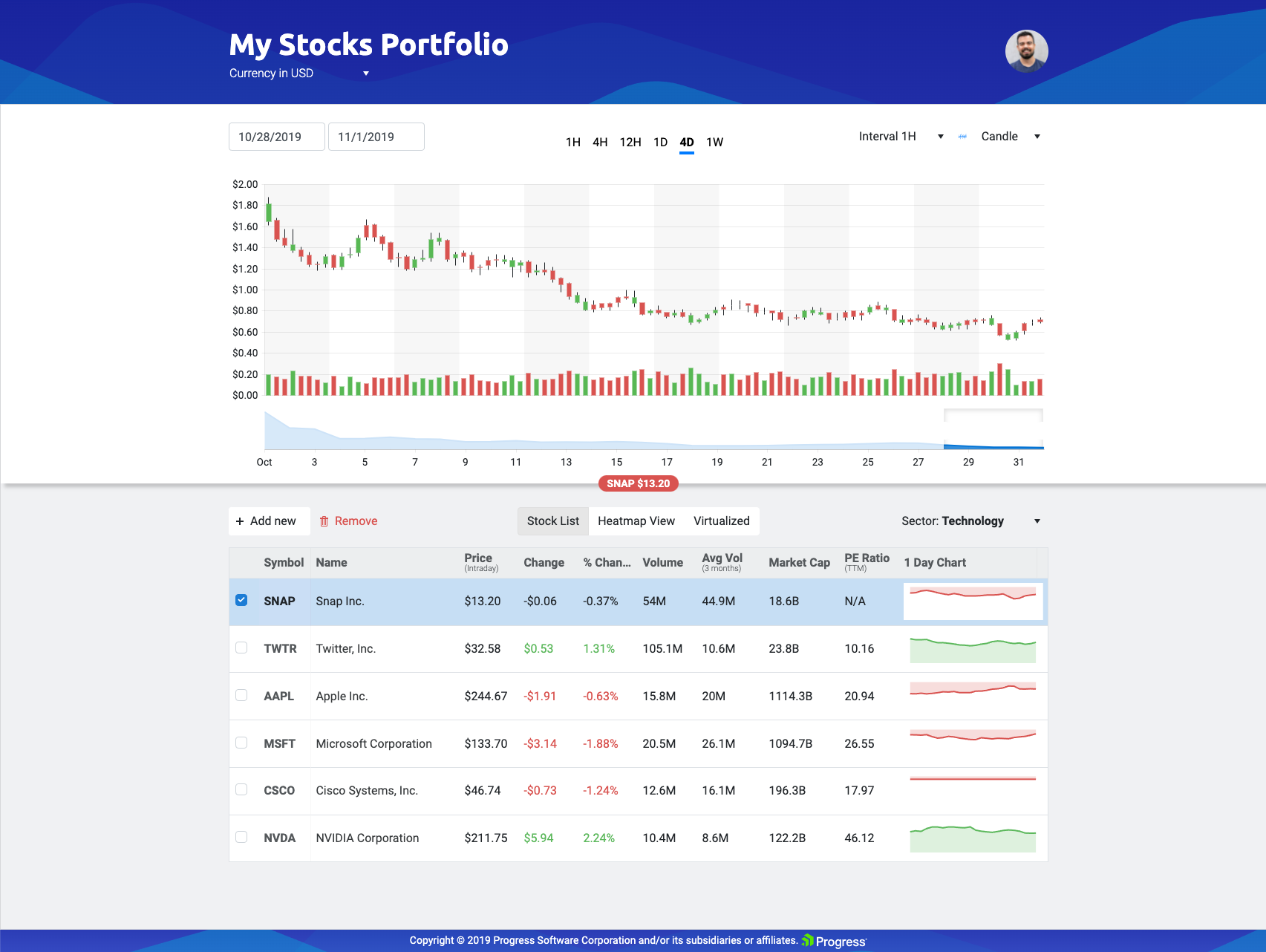
Financial Portfolio Application
The React Financial Portfolio Application shows how to create fast, beautiful and dynamic financial dashboards. It takes full advantage of React's fast rendering and shows dynamic data updates in real time which allows monitoring data with no visible delay.
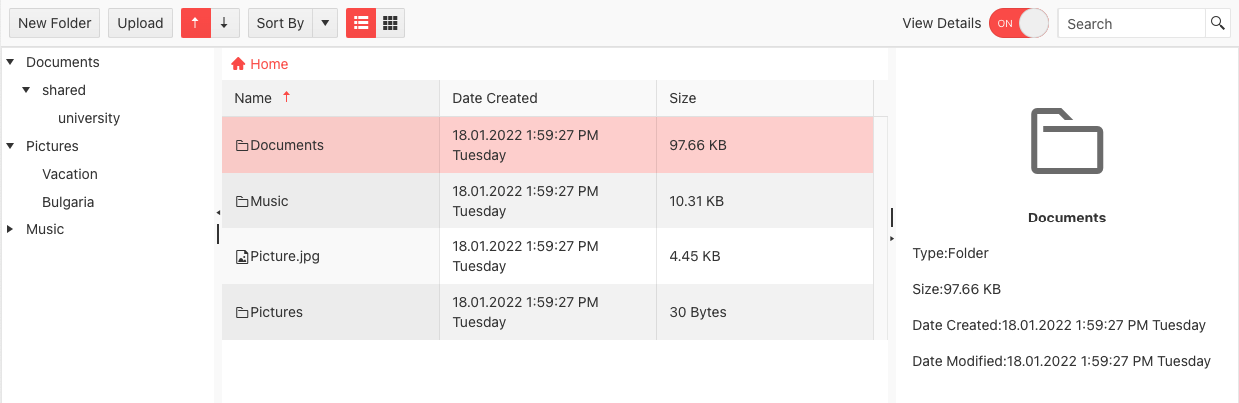
File Manager Template Application
The React File Manager Application is an Explorer-like application built entirely with KendoReact components that enables you to manage files and folders. You can show additional information about the selected file in a template-customizable Preview Pane, which you can show or hide through a switch button.
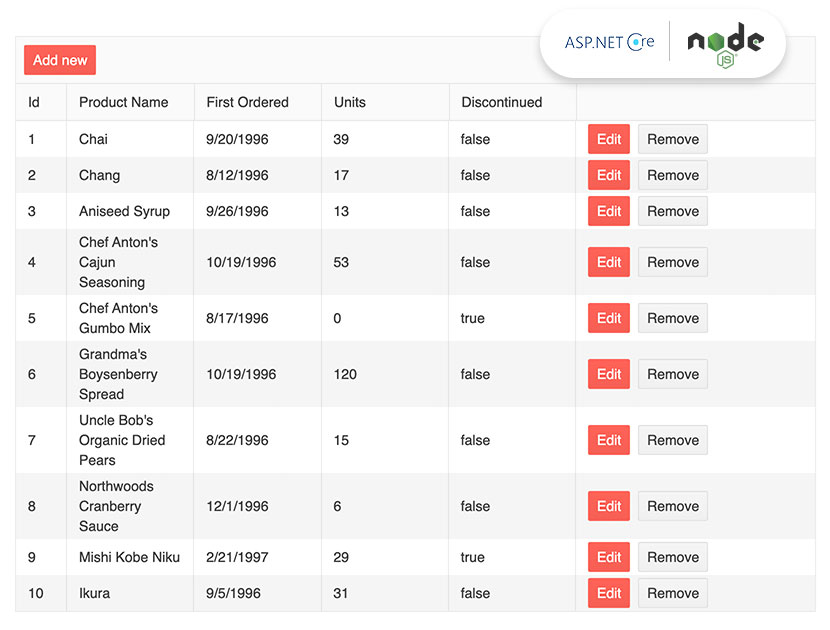
React Data Grid with NodeJS / ASP.NET Core Server Example
You can take advantage of two full stack sample applications built with the KendoReact Data Grid on the frontend and Node.js and ASP.NET Core on the backend to use as a reference when building your own applications. We hope they help to reduce the complexity of hooking up a server to our React Data Table component.
- See the React Data Grid with NodeJS Express Server sample app
- See the React Data Grid with ASP.NET Core Server sample app
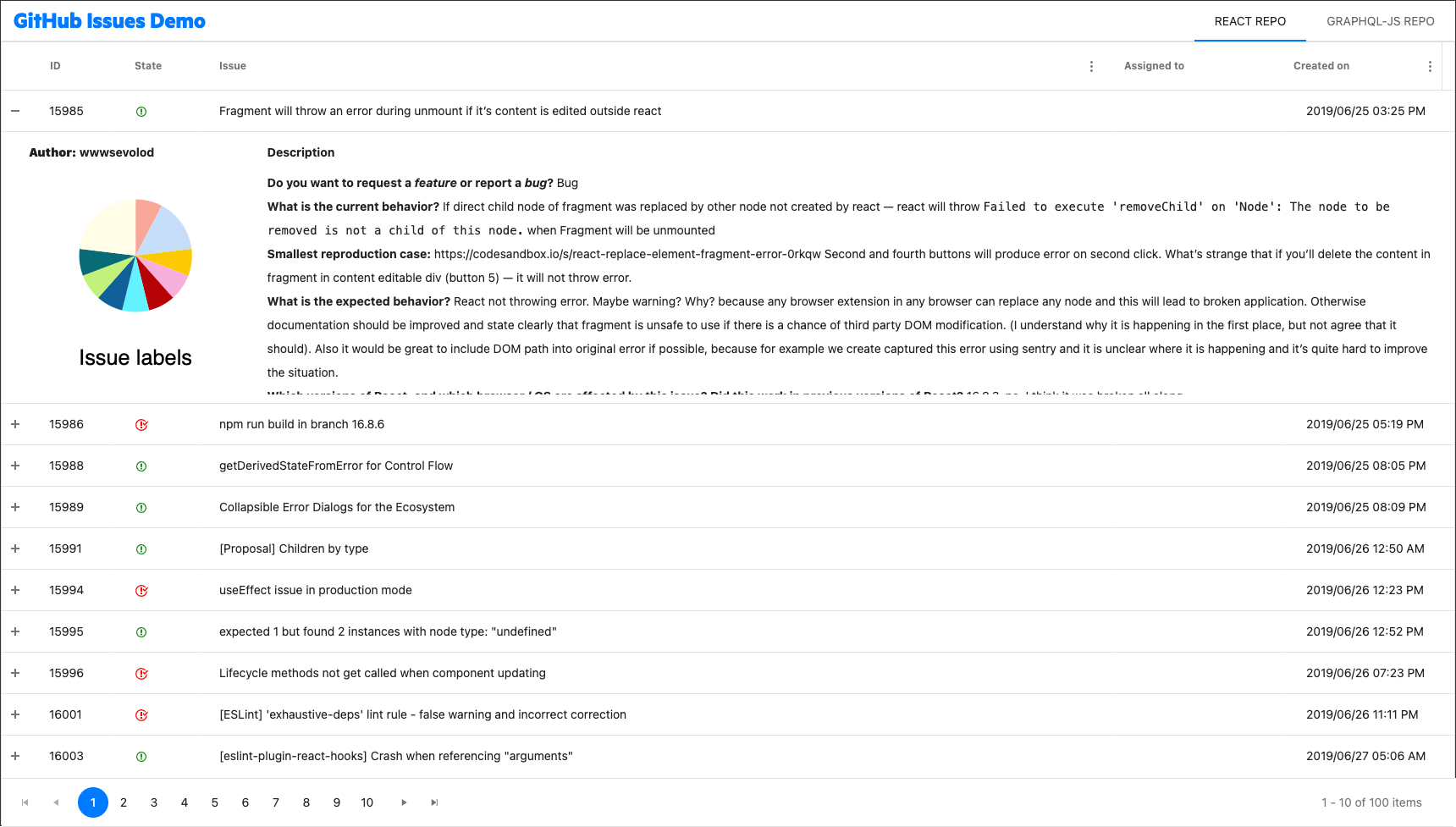
GitHub Issues Grid
The React GitHub Issues Application shows off how to use a KendoReact Data Grid to manage a large data set—in this case, all issues in the main Facebook React and GraphQL repositories.
Useful Links
- Roadmap — See what’s coming to KendoReact.
- Changelog — A full list of what’s changed in KendoReact releases.
- React Resources hub — A helpful list of KendoReact tutorials, blogs, videos, and more.
- Support hub — Technical resources and how-to articles.
- Virtual Classroom — On-demand technical training, free with a trial or license.
- Pricing — Learn more about what you get with a KendoReact license.
- React Blogs — Explore many helpful expert-written blogs and tutorials on everything React, including KendoReact-specific guides.
- React Wednesdays — A weekly chat show with the best and brightest from the React world, hosted by TJ VanToll.
Licensing
KendoReact is a commercial UI library. You will need to install a license key when adding the package to your project. To receive a license key, you need to either purchase a license or register for a free trial. Doing so indicates that you accept the KendoReact License Agreement. For more information, please refer to the KendoReact My License page.
The 30-day free trial gives you access to all KendoReact components and their full functionality. Additionally, for the period of your license, you get access to our legendary technical support provided directly by the KendoReact dev team!