|
|
||
|---|---|---|
| .github/workflows | ||
| .vscode | ||
| External | ||
| art | ||
| build | ||
| sample | ||
| src | ||
| templates | ||
| tests | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .gitmodules | ||
| CODE-OF-CONDUCT.md | ||
| Comet.Reload.nuspec | ||
| Comet.Skia.nuspec | ||
| Comet.nuspec | ||
| Comet.sln | ||
| Comet.sln.DotSettings | ||
| Directory.Build.props | ||
| Directory.Build.targets | ||
| LICENSE | ||
| NuGet.config | ||
| README.md | ||
| global.json | ||
README.md
Comet ☄️
What is Comet? Comet is a modern way of writing cross-platform UIs. Based on .NET MAUI, it follows the Model View Update (MVU) pattern and magically databinds for you!
Watch this video to get a preview of the developer experience:
Getting Started
When you're ready to take a ride on the Comet, head over to the wiki and follow the Getting Started guide.
Key Concepts
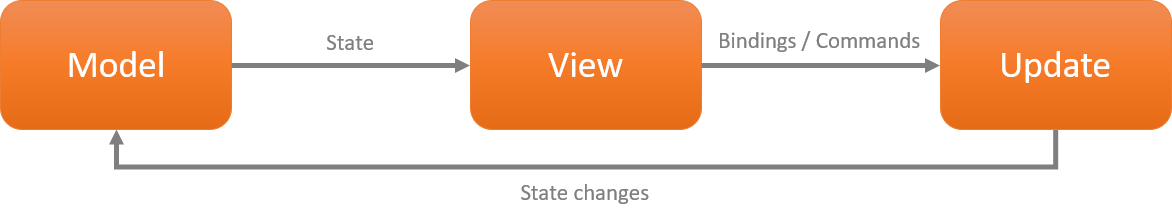
Comet is based on the MVU architecture:
View is a screen. Views have a Body method that you can assign either by using an attribute [Body]:
public class MyPage : View {
[Body]
View body () => new Text("Hello World");
}
Or manually from your constructor:
public class MyPage : View {
public MyPage() {
Body = body;
}
View body () => new Text("Hello World");
}
Hot Reload
Using Hot Reload is the fastest way to develop your user interface.
The setup is simple and only requires a few steps:
- Install the Visual Studio extension
Comet.Reloadfrom Releases (or Comet for .NET Mobile if you use Visual Studio Code) - Install the Comet project template available on NuGet.
- Add this short snippet to your
AppDelegate.csand/orMainActivity.cs, or equivalent.
#if DEBUG
Comet.Reload.Init();
#endif
See the sample projects here for examples.
State
As of right now there are two supported ways to add state.
1. Simple data types like int, bool?
Just add a State<T> field to your View
class MyPage : View {
readonly State<int> clickCount = 1;
}
View is state aware. When the state changes, databinding will automatically update, or rebuild the view as needed.
2. Do you want to use more complex data types?
You can either implement INotifyPropertyRead or you can use BindingObject to make it even simpler.
Add it as a Field/Property, and add the [State] attribute!
public class MainPage : View {
class MyBindingObject : BindingObject {
public bool CanEdit {
get => GetProperty<bool> ();
set => SetProperty (value);
}
public string Text {
get => GetProperty<string> ();
set => SetProperty (value);
}
}
[State]
readonly MyBindingObject state;
}
INotifyPropertyRead is just like INotifyPropertyChanged. Just call PropertyRead whenever a property getter is called. And PropertyChanged whenever a property value changes.
How do I use the State?
Simply update the stateful value and the framework handles the rest.
public class MyPage : View {
readonly State<int> clickCount = 1;
readonly State<string> text = "Hello World";
public MyPage() {
Body = () => new VStack {
new Text (text),
new Button("Update Text", () => state.Text = $"Click Count: {clickCount.Value++}")
};
}
}
That is all!, now when the text changes everything updates.
What if I want to format my value without an extra state property?
While new Button("Update Text", () => state.Text = $"Click Count: {clickCount.Value++}" ) works, it isn't efficient.
Instead, use new Text(()=> $"Click Count: {clickCount}").
public class MyPage : View {
readonly State<int> clickCount = new State<int> (1);
public MyPage() {
Body = () => new VStack {
new Text (() => $"Click Count: {clickCount}"),
new Button("Update Text", () => {
clickCount.Value++;
}
};
}
}
What platforms are supported?
Comet is developed on top of .NET MAUI handlers, providing its own implementation for interfaces such as Microsoft.Maui.IButton and other controls. Any platform supported by .NET MAUI can be targeted:
- Windows
- Android
- iOS
- macOS
- Blazor
Non-MAUI application models, such as UWP or WPF, are not supported.
Disclaimer
Comet is a proof of concept. There is no official support. Use at your own risk.