зеркало из https://github.com/github/docs.git
|
|
||
|---|---|---|
| .. | ||
| plugins | ||
| README.md | ||
| create-processor.js | ||
| index.js | ||
| liquid.js | ||
| renderContent.js | ||
README.md
Markdown and Liquid rendering pipeline.
Usage
const renderContent = require('.')
const html = await renderContent(`
# Beep
{{ foo }}
`, {
foo: 'bar'
})
Creates:
<h1 id="beep"><a href="#beep">Beep</a></h1>
<p>bar</p>
API
renderContent(markdown, context = {}, options = {})
Render a string of markdown with optional context. Returns a Promise.
Liquid will be looking for includes in ${process.cwd()}/includes.
Options:
encodeEntities: Encode html entities. Default:false.fileName: File name for debugging purposes.textOnly: Output text instead of html using cheerio.
.liquid
The Liquid instance used internally.
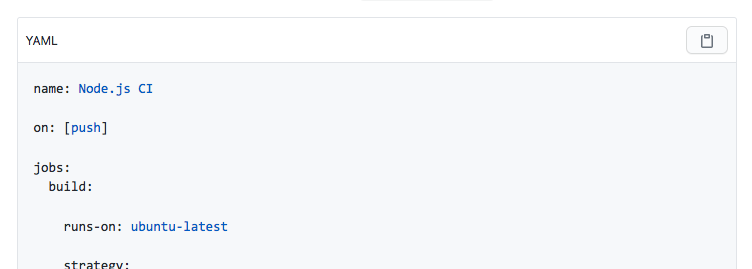
Code block headers
You can add a header to code blocks by adding the {:copy} annotation after the code fences:
```js{:copy}
const copyMe = true
```
This renders:
The un-highlighted text is available as button.js-btn-copy's data-clipboard-text attribute.