Updated README
12
README.md
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
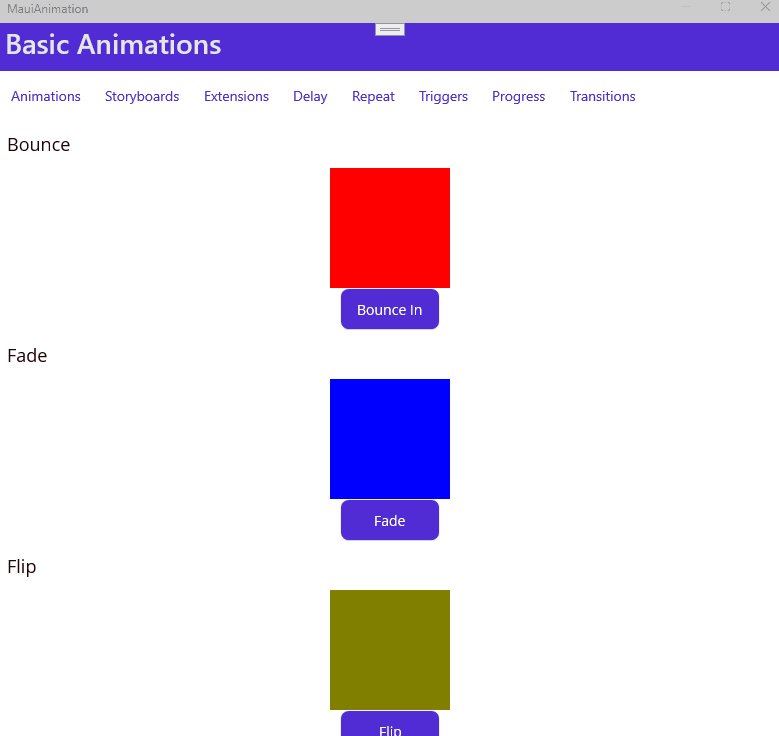
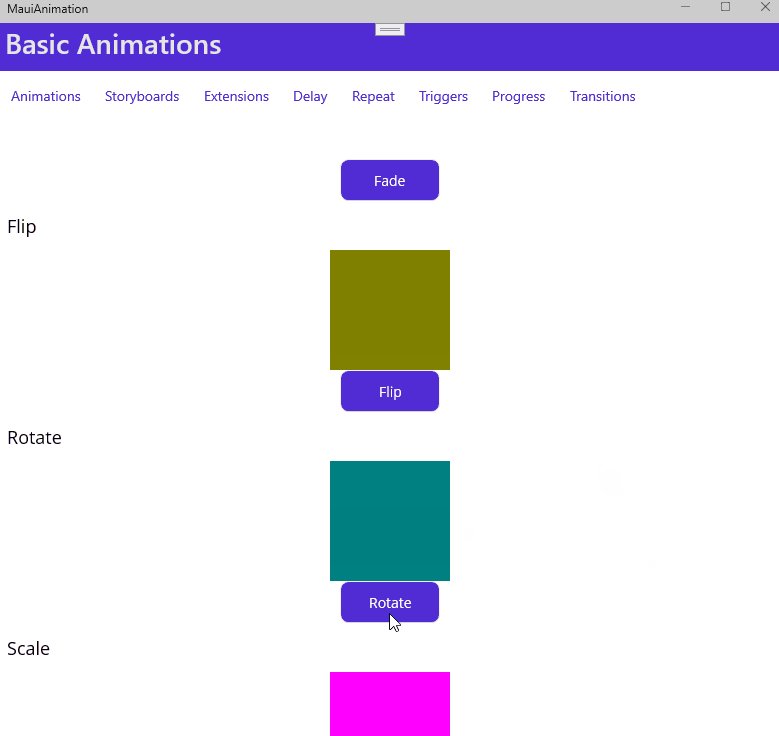
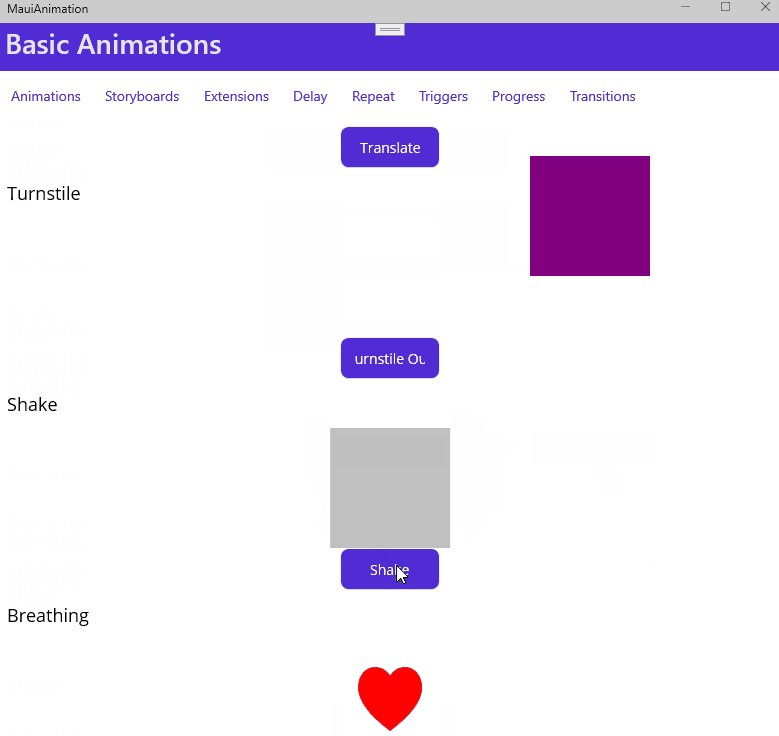
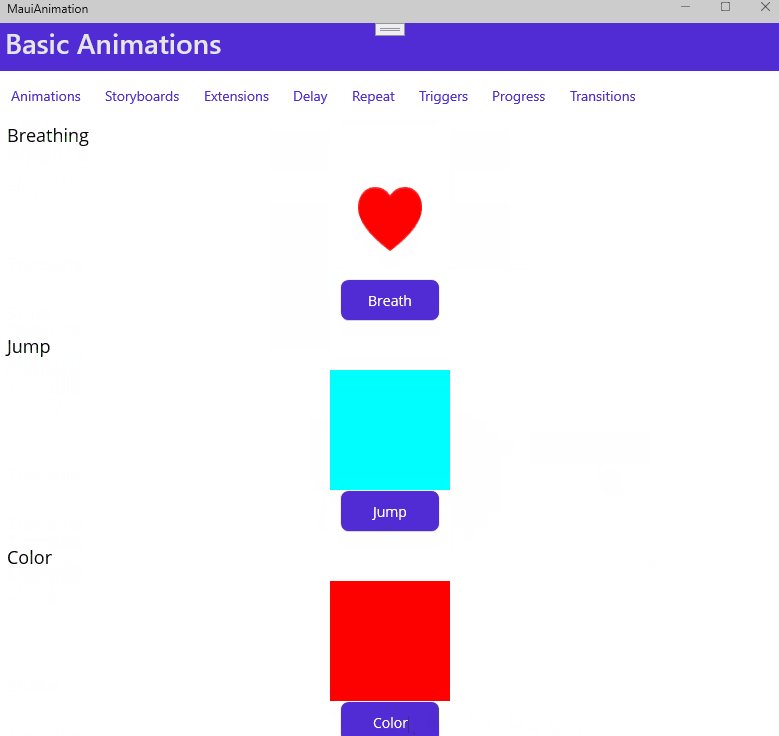
**AlohaKit.Animations** is a library designed for .NET MAUI that aims to facilitate the use of **animations** to developers. Very simple use from **C# and XAML** code.
|
||||
|
||||

|
||||

|
||||
|
||||
_NOTE: This library is a port of [Xamanimation](https://github.com/jsuarezruiz/Xamanimation) to .NET MAUI._
|
||||
|
||||
|
|
@ -21,7 +21,7 @@ Available animations:
|
|||
- Translate
|
||||
- Turnstile
|
||||
|
||||

|
||||

|
||||
|
||||
## Usage
|
||||
|
||||
|
|
@ -112,11 +112,11 @@ You can control the duration of the animation using the **Duration** property. I
|
|||
|
||||
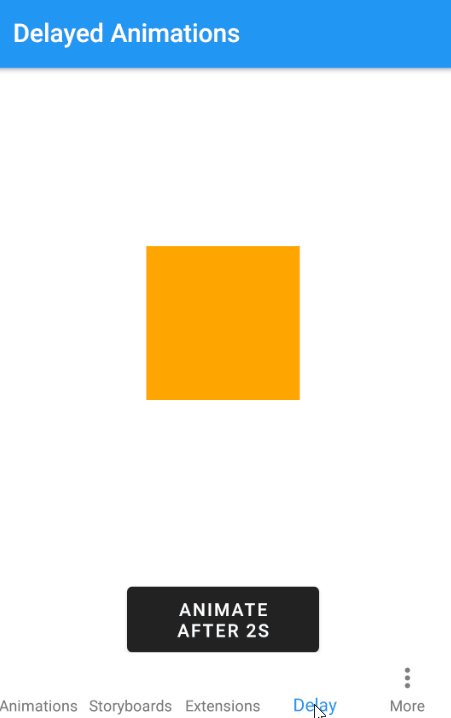
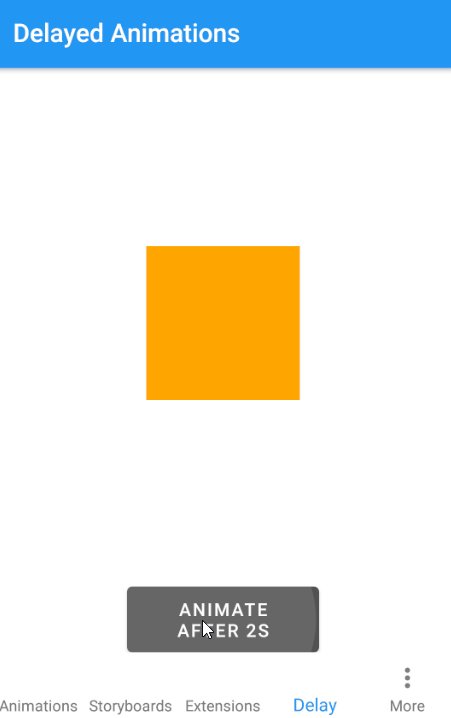
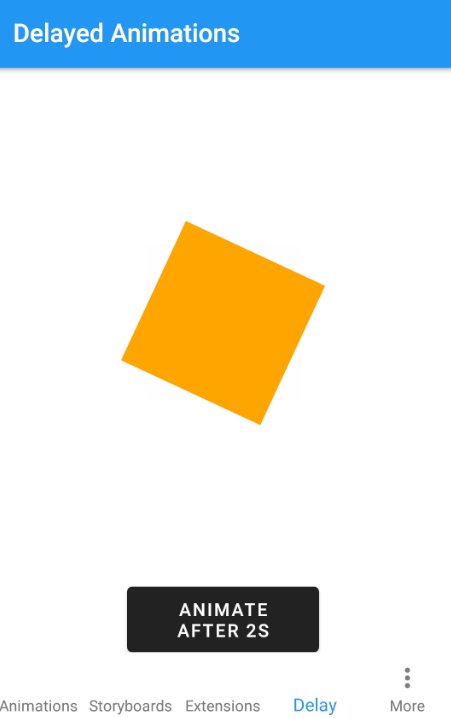
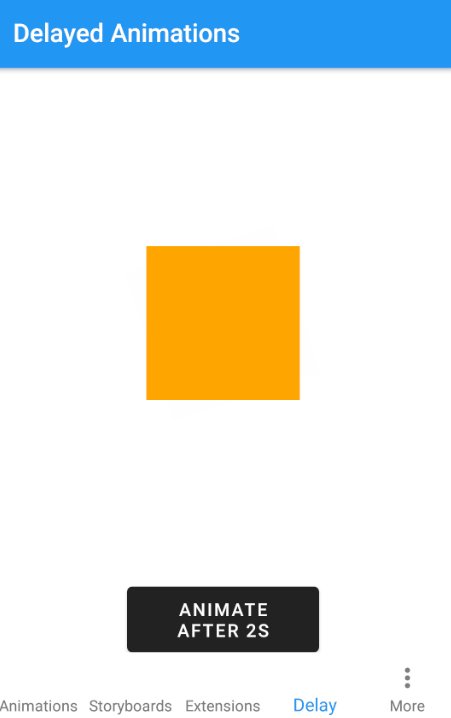
**Delay** Add a delay before play the animation.
|
||||
|
||||

|
||||

|
||||
|
||||
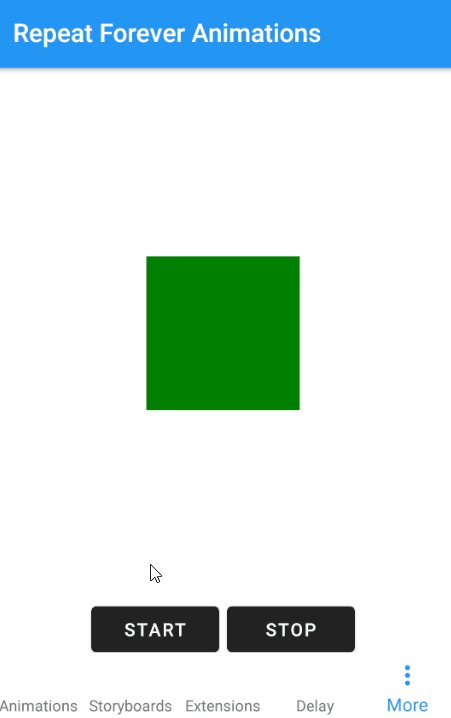
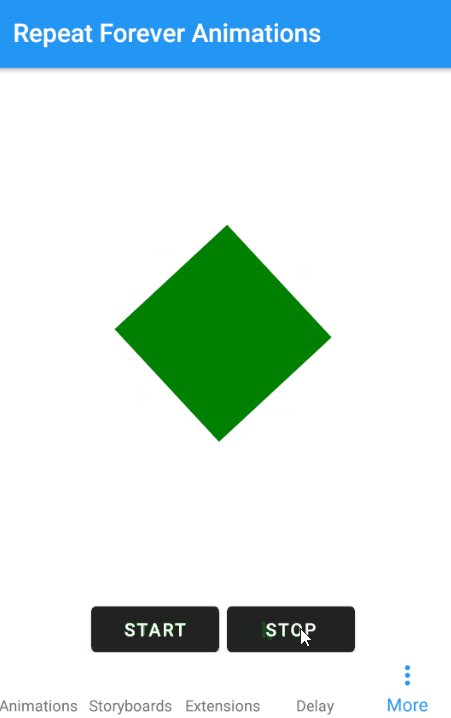
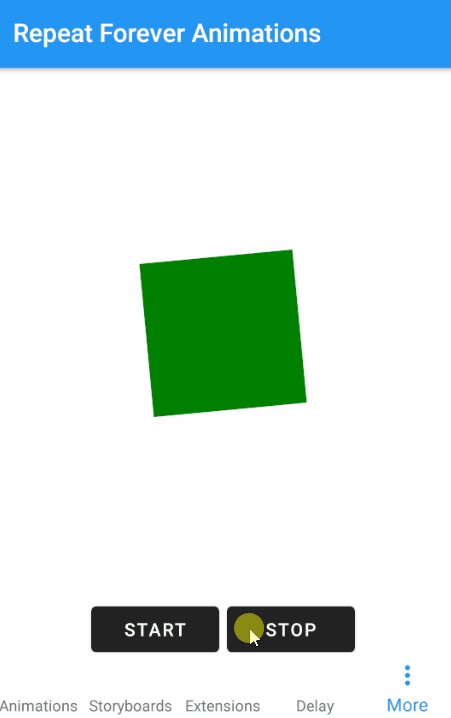
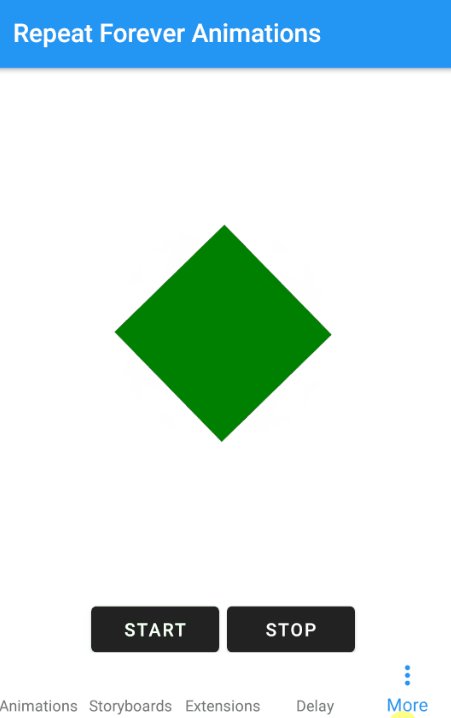
**Repeat Forever** Now you can create infinite animations if you need it.
|
||||
|
||||

|
||||

|
||||
|
||||
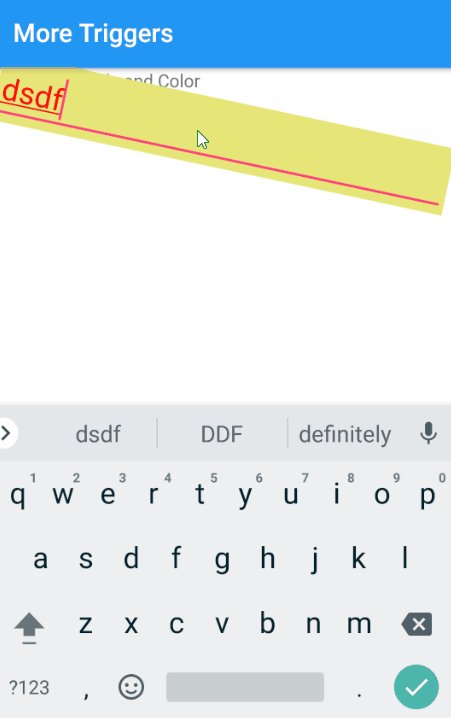
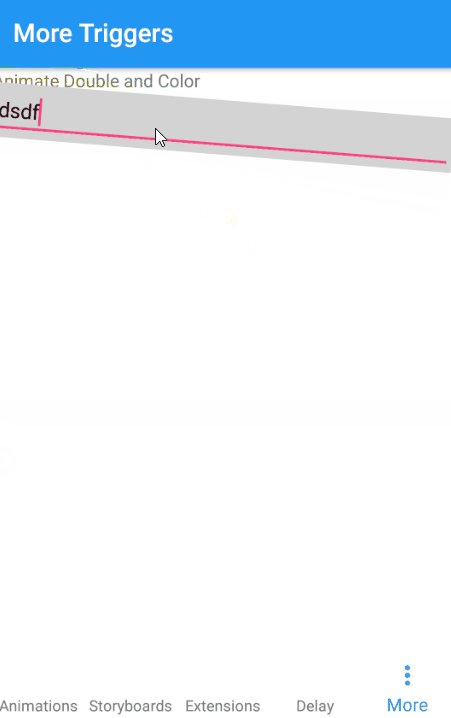
### Triggers!
|
||||
|
||||
|
|
@ -145,7 +145,7 @@ Triggers allow you to start animations declaratively in XAML based on events or
|
|||
</Entry>
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
You can animate any property of type Int, Double, Color, Thickness or CornerRadius. Available options:
|
||||
* AnimateInt
|
||||
|
|
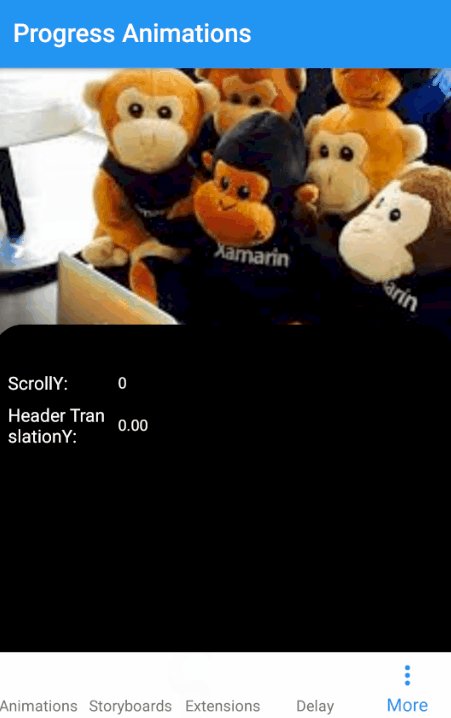
@ -183,7 +183,7 @@ A common scenario is using a scroll. A parallax effect, etc.
|
|||
</BoxView>
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
Available options:
|
||||
* AnimateProgressInt
|
||||
|
|
|
|||
|
До Ширина: | Высота: | Размер: 90 KiB После Ширина: | Высота: | Размер: 90 KiB |
|
До Ширина: | Высота: | Размер: 4.0 MiB После Ширина: | Высота: | Размер: 4.0 MiB |
|
После Ширина: | Высота: | Размер: 358 KiB |
|
До Ширина: | Высота: | Размер: 312 KiB После Ширина: | Высота: | Размер: 312 KiB |
|
До Ширина: | Высота: | Размер: 466 KiB После Ширина: | Высота: | Размер: 466 KiB |
|
До Ширина: | Высота: | Размер: 557 KiB После Ширина: | Высота: | Размер: 557 KiB |
Двоичные данные
images/mauianimation-promo.png
|
До Ширина: | Высота: | Размер: 358 KiB |