* remove comment * try/catch around signal getter * expose default viewer options * clone default viewer options, merge every update * correct shouldViewstateTransition * extend specLanguage * add grid signal names * use new signalname * nullref check * add name for catch-all * get key or catch-all * added stacks view * use common axes code * prefer 3d for stacks, 2d for treemap * transitions durations text * use legend data for quantitative color * remove opacity * show bin signals * add trailing slashes * prevent x-overlap * remove sequ * clamp signal range * use tick value for selection, format number * use defaultPresenterConfig * enable 2D/3D in transition editor * fix boundary check for resize |
||
|---|---|---|
| .vscode | ||
| docs | ||
| packages | ||
| scripts | ||
| .gitignore | ||
| .travis.yml | ||
| LICENSE | ||
| README.md | ||
| dev.md | ||
| lerna.json | ||
| package.json | ||
README.md
SandDance (Preview)
Visually explore, understand, and present your data.
By using easy-to-understand views, SandDance helps you find insights about your data, which in turn help you tell stories supported by data, build cases based on evidence, test hypotheses, dig deeper into surface explanations, support decisions for purchases, or relate data into a wider, real world context.
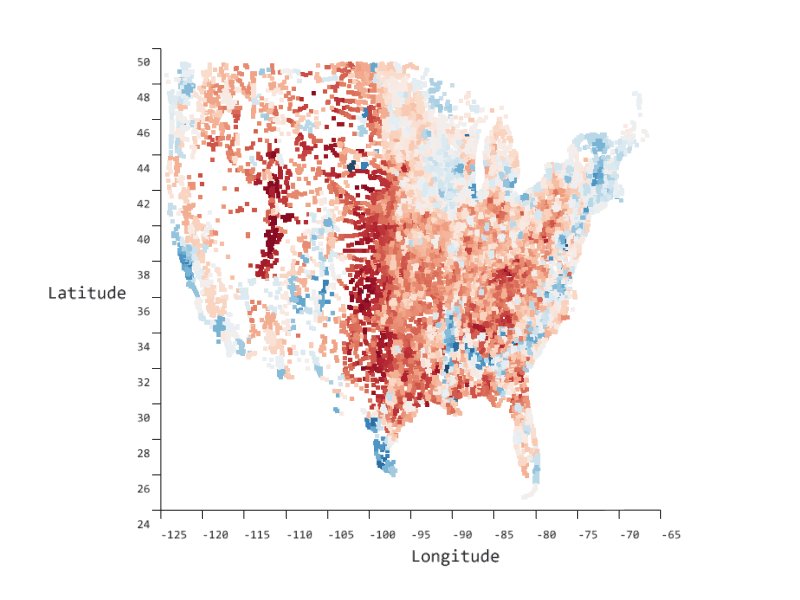
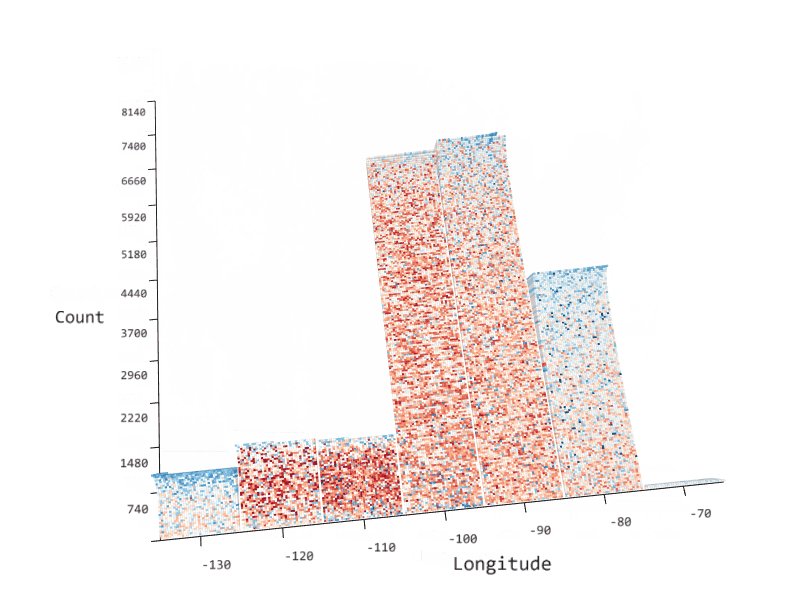
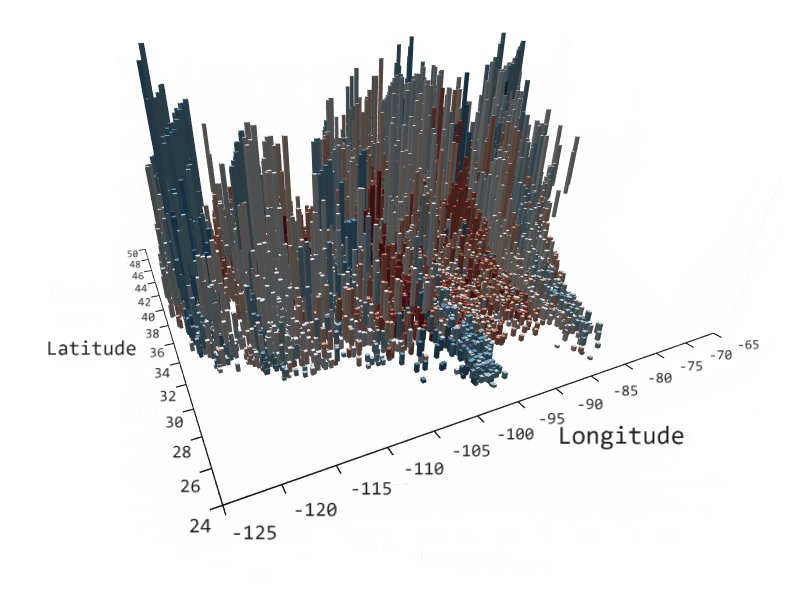
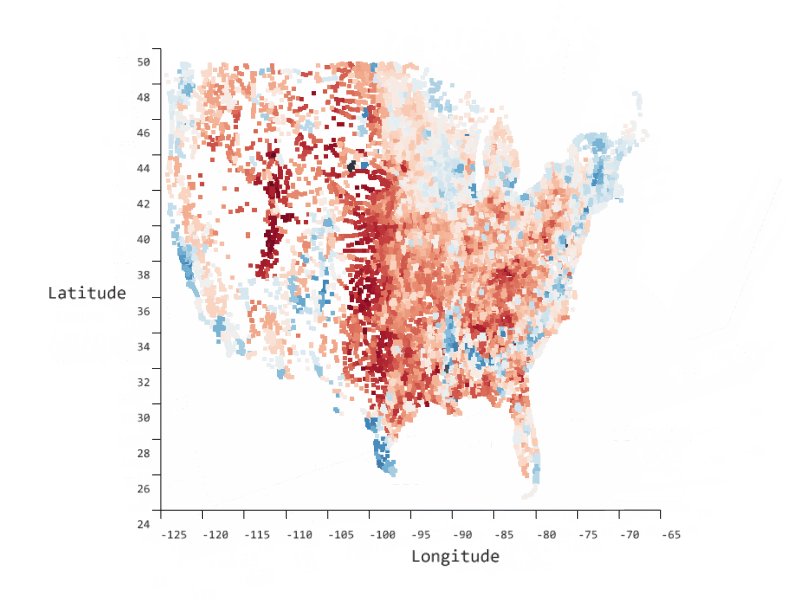
SandDance uses unit visualizations, which apply a one-to-one mapping between rows in your database and marks on the screen. Smooth animated transitions between views help you to maintain context as you interact with your data.
This new version of SandDance has been rebuilt from scratch with the goal of being modular, extensible, and embeddable into your custom applications. We are now on GitHub so that we are open and driven by the community through contributions, feature requests, and discussion.
Component architecture
SandDance is an offering of several JavaScript components:
- sanddance - the core SandDance visualization canvas.
- sanddance-react - the core SandDance visualization canvas for use in React based applications.
- sanddance-explorer - the core SandDance visualization canvas with UI to enable data exploration, for use in React based applications.
Changelog
- April 2019 - Initial release to GitHub.
Known issues
- Animations require a WebGL2 enabled browser.
Roadmap
- PowerBI custom visual based on this new architecture.
- Additional views, such as stacks.
- Code examples and tutorials.
Dependencies
SandDance is created with open source libraries, using Vega for chart layout and Deck.gl for WebGL rendering.
Development
See dev.md
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.