Merge pull request #290 from microsoft/AnalyzeTrace
Update tracing instructions
Коммит
ef94001999
|
|
@ -2,10 +2,10 @@ TypeScript 4.1 introduced a `generateTrace` flag to make it easier to identify t
|
|||
|
||||
# Warnings
|
||||
|
||||
This feature is still experimental and will likely change significantly in TS 4.2.
|
||||
In particular, though it would be easy and helpful to post-process the trace files, you should assume that any such post-processing tools will be broken by TS 4.2.
|
||||
The output changed somewhat in TypeScript 4.2 and may change again.
|
||||
Please do not take dependencies on particular characteristics of the output.
|
||||
|
||||
Trace files are basically useless without the underlying code, so there's little reason to share one with anyone who can't access your code.
|
||||
Trace files are hard to consume without the underlying source code - at best an external investigator can tell you which of your files to examine more closely.
|
||||
If you do share them, please consider zipping them — they compress very well.
|
||||
|
||||
# Getting Started
|
||||
|
|
@ -13,9 +13,9 @@ If you do share them, please consider zipping them — they compress very well.
|
|||
At present, the output is not very user friendly, but here are some steps you can take to identify the parts of your code that are slowing the compiler down.
|
||||
The goal of this process is to be able to extract a reduced repro for which you can file an [issue](https://github.com/microsoft/TypeScript/issues).
|
||||
|
||||
1. This document is specific to TypeScript 4.1, so you'll need that first.
|
||||
The easiest way is to `npm install typescript@4.1`.
|
||||
Tracing with TypeScript 4.1 can be done once locally, so any changes to your `node_modules` and `package.json` can be discarded afterwards.
|
||||
1. `--generateTrace` was introduced in TypeScript 4.1, so you'll need to install a compatible version of TypeScript.
|
||||
The easiest way is to `npm install typescript@latest`.
|
||||
Note that there's no need to retain/merge the newer version of TypeScript after you've generated the trace.
|
||||
|
||||
2. Rebuild your project with the newly installed version of Typescript.
|
||||
Odds are you're going to get some new compiler errors.
|
||||
|
|
@ -26,9 +26,9 @@ The goal of this process is to be able to extract a reduced repro for which you
|
|||
You can use `.` as the directory, but it may get cluttered, so a subdirectory is usually preferable.
|
||||
In this early version of the feature, you have to use `tsc` specifically — building through a bundler that invokes TypeScipt via the API will not work.
|
||||
For best results, make sure this is not an incremental build (i.e. pass `-f` in build mode or `--incremental false` for regular compilation).
|
||||
|
||||
|
||||
For example:
|
||||
|
||||
|
||||
```sh
|
||||
tsc -p some_directory --generateTrace some_directory --incremental false
|
||||
```
|
||||
|
|
@ -56,10 +56,19 @@ The goal of this process is to be able to extract a reduced repro for which you
|
|||
If you don't already have a specific project of interest, you'll probably want to choose the largest `trace` file and the corresponding `types` file.
|
||||
For the remaining steps, we'll refer to the chosen files as `trace.json` and `types.json`, respectively.
|
||||
|
||||
5. Navigate to [`about://tracing`](about://tracing) and click `Load`.\
|
||||
Note: In newer versions, the filename ordinals will be supplemented with a PID: `trace.9123-1.json`.
|
||||
|
||||
5. \[Optional\] For a quick summary of likely problems, you can use [@typescript/analyze-trace](https://www.npmjs.com/package/@typescript/analyze-trace):
|
||||
```sh
|
||||
npm install @typescript/analyze-trace
|
||||
npx analyze-trace some_directory
|
||||
```
|
||||
where `some_directory` is path you passed to `--generateTrace`.
|
||||
|
||||
6. Navigate to [`about://tracing`](about://tracing) and click `Load`.\
|
||||
Navigate to and select `trace.json`.
|
||||
|
||||
6. These trace dump files can get big, to a point where it is impossible to load them.
|
||||
7. These trace dump files can get big, to a point where it is impossible to load them.
|
||||
(The tracing dump files are not statistical: *all* entries are included, which leads to the big outputs.)
|
||||
If you run into this problem, you can use the [process-tracing script](https://www.npmjs.com/package/process-tracing) which can perform many useful operations on tracing files.
|
||||
Most importantly, the `--sample` flag can be used to mimic statistical down-sampling to any given frequency.
|
||||
|
|
@ -71,7 +80,7 @@ The goal of this process is to be able to extract a reduced repro for which you
|
|||
|
||||
will downsample the trace file to a 5ms frequency, close off unterminated events (in case the tsc process crashed), and produce a gzipped file.
|
||||
|
||||
7. If you've never visited [`about://tracing`](about://tracing) before, you'll see something like this:\
|
||||
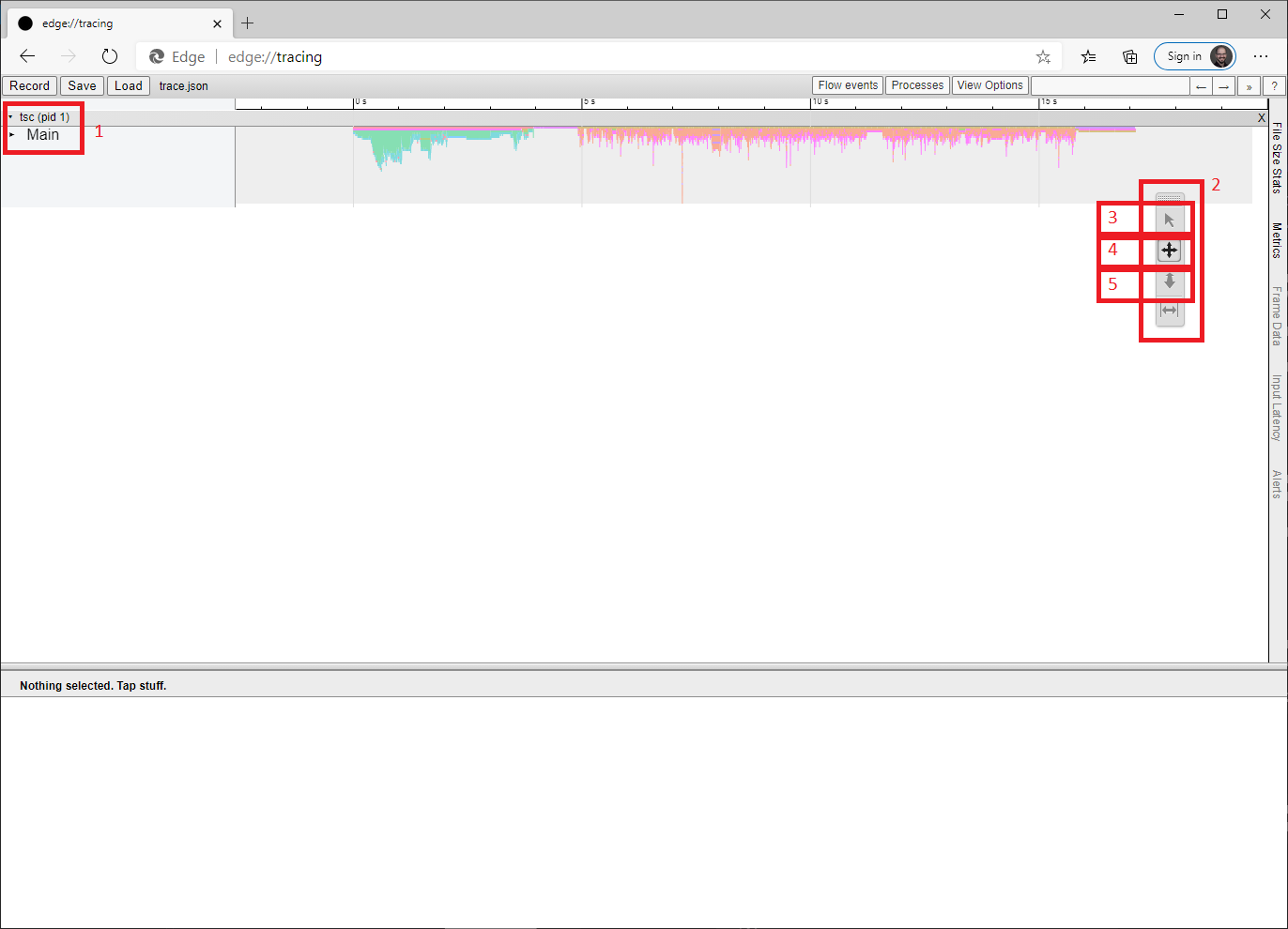
8. If you've never visited [`about://tracing`](about://tracing) before, you'll see something like this:\
|
||||

|
||||
1. Use the little triangle to expand the view of the "Main" thread.
|
||||
For convenience, we ignore all other threads.
|
||||
|
|
@ -89,7 +98,7 @@ The goal of this process is to be able to extract a reduced repro for which you
|
|||
An alternative is to open the trace in Devtools (F12) by clicking the Upload button on the Performance tab.
|
||||
This provides a more modern navigation experience, but drops instant events (mostly used for errors in compiler traces) and possibly other features.
|
||||
|
||||
8. If you expand the Main thread and select one of the boxes, you'll see something like this, with time on the horizontal axis and (partial) call stacks growing down from the top:\
|
||||
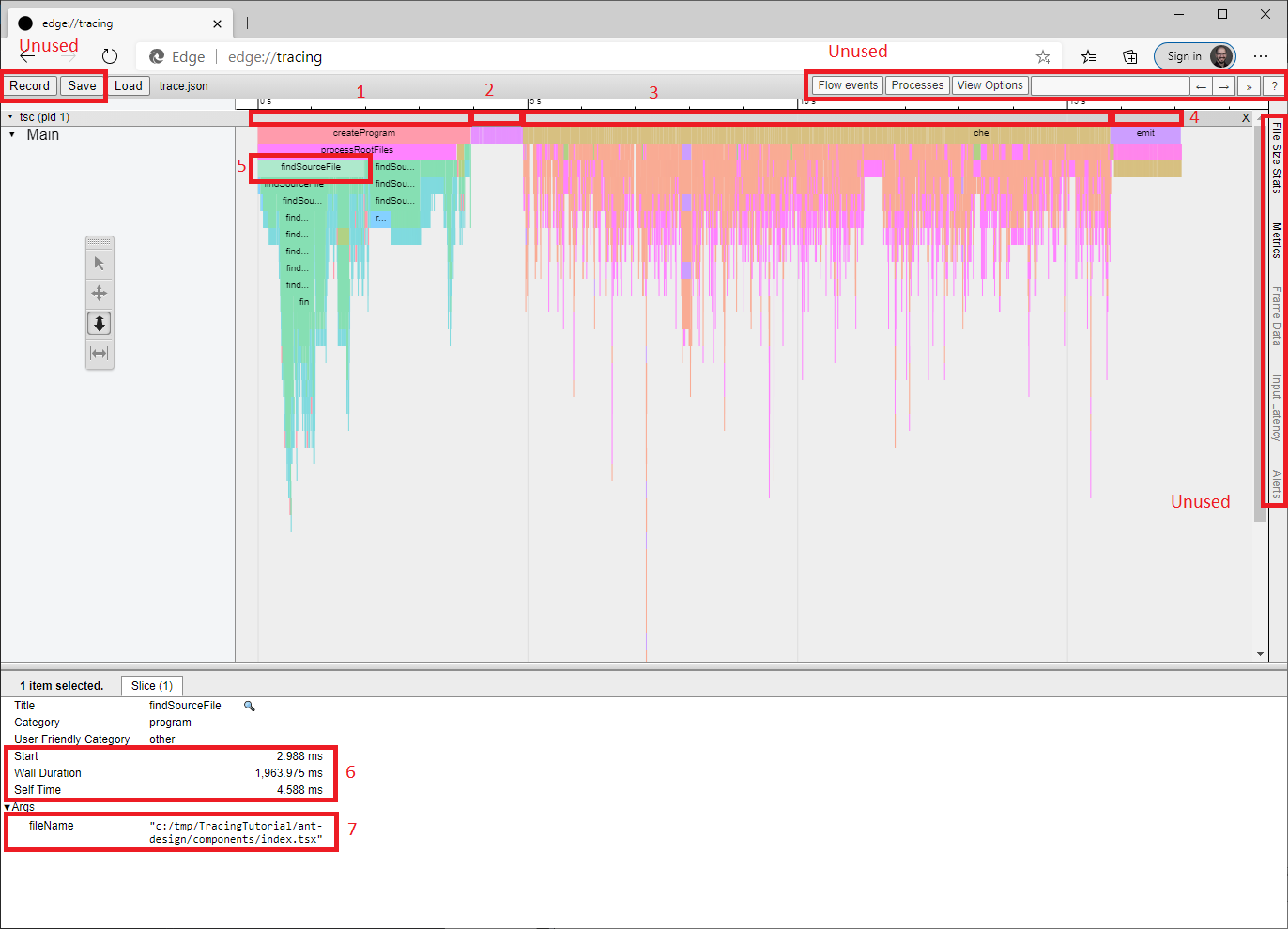
9. If you expand the Main thread and select one of the boxes, you'll see something like this, with time on the horizontal axis and (partial) call stacks growing down from the top:\
|
||||

|
||||
1. You can easily differentiate the four major phases of compilation.
|
||||
This is program construction, which includes parsing and module resolution.
|
||||
|
|
@ -113,7 +122,7 @@ The goal of this process is to be able to extract a reduced repro for which you
|
|||
*Note:* All times reflect the overhead of tracing, which is not spread uniformly through the execution.
|
||||
We're looking for ways to reduce the impact.
|
||||
|
||||
9. As mentioned above, the checking phase will generally be the most interesting when diagnosing delays.
|
||||
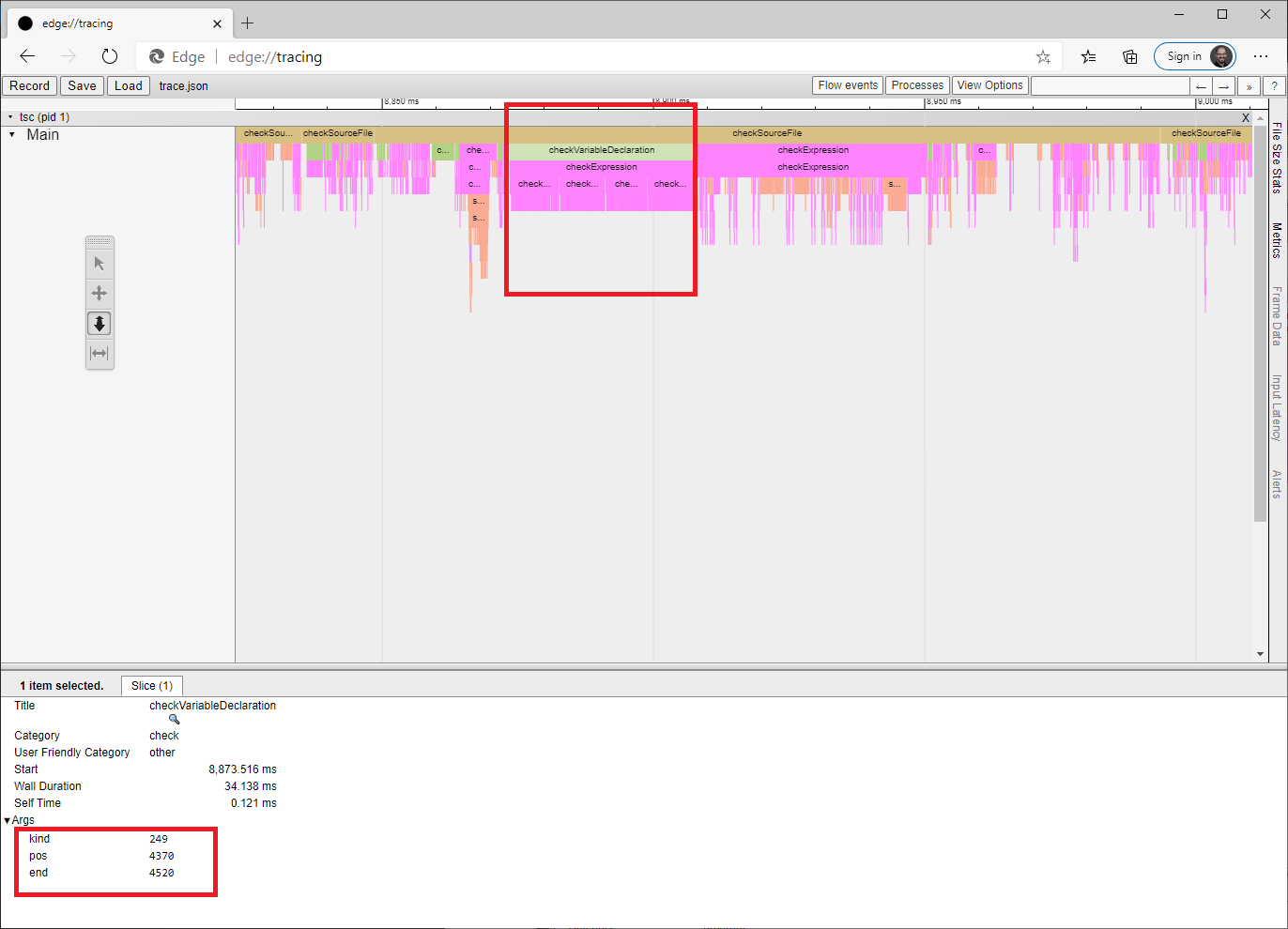
10. As mentioned above, the checking phase will generally be the most interesting when diagnosing delays.
|
||||
Here we see a zoomed in portion of the trace:\
|
||||

|
||||
1. What we're looking at is a call stack summary, with callers above and callees below.
|
||||
|
|
@ -137,14 +146,14 @@ The goal of this process is to be able to extract a reduced repro for which you
|
|||
This expression has four interesting sub-expressions, each of which has many, many children.
|
||||
So identifying those four ranges in the file would be the place to start when reducing a repro.
|
||||
|
||||
10. Once you have identified the problematic code, review [[Performance]] for suggestions relevant to your scenario.
|
||||
11. Once you have identified the problematic code, review [[Performance]] for suggestions relevant to your scenario.
|
||||
If none of the suggestions help, please file an [issue](https://github.com/microsoft/TypeScript/issues), including code that reproduces the slowdown you're seeing and instructions for compiling it.
|
||||
|
||||
|
||||
# Advanced
|
||||
|
||||
At this point, it's going to be pretty hard to keep going if you don't have a good mental model of how types are represented in the compiler.
|
||||
On top of that, the structure of this output is very likely to change in TS 4.2.
|
||||
On top of that, the included events are likely to vary by TypeScript version.
|
||||
You've been warned...
|
||||
|
||||
To dig further on your own, you'll need to start looking at types.
|
||||
|
|
|
|||
|
|
@ -515,7 +515,9 @@ Once you're ready to get a trace, you can run TypeScript with the `--generateTra
|
|||
tsc -p ./some/project/src/tsconfig.json --generateTrace tracing_output_folder
|
||||
```
|
||||
|
||||
You can then
|
||||
To quickly list performance hot-spots, you can install and run [@typescript/analyze-trace](https://www.npmjs.com/package/@typescript/analyze-trace) from npm.
|
||||
|
||||
Alternatively, you can review the details manually:
|
||||
|
||||
1. Visit [`about://tracing`](about://tracing) on Edge/Chrome,
|
||||
1. Click on the `Load` button at the top left,
|
||||
|
|
|
|||
Загрузка…
Ссылка в новой задаче