| languages |
products |
page_type |
name |
|
|
|
sample |
Complex Layout Sample |
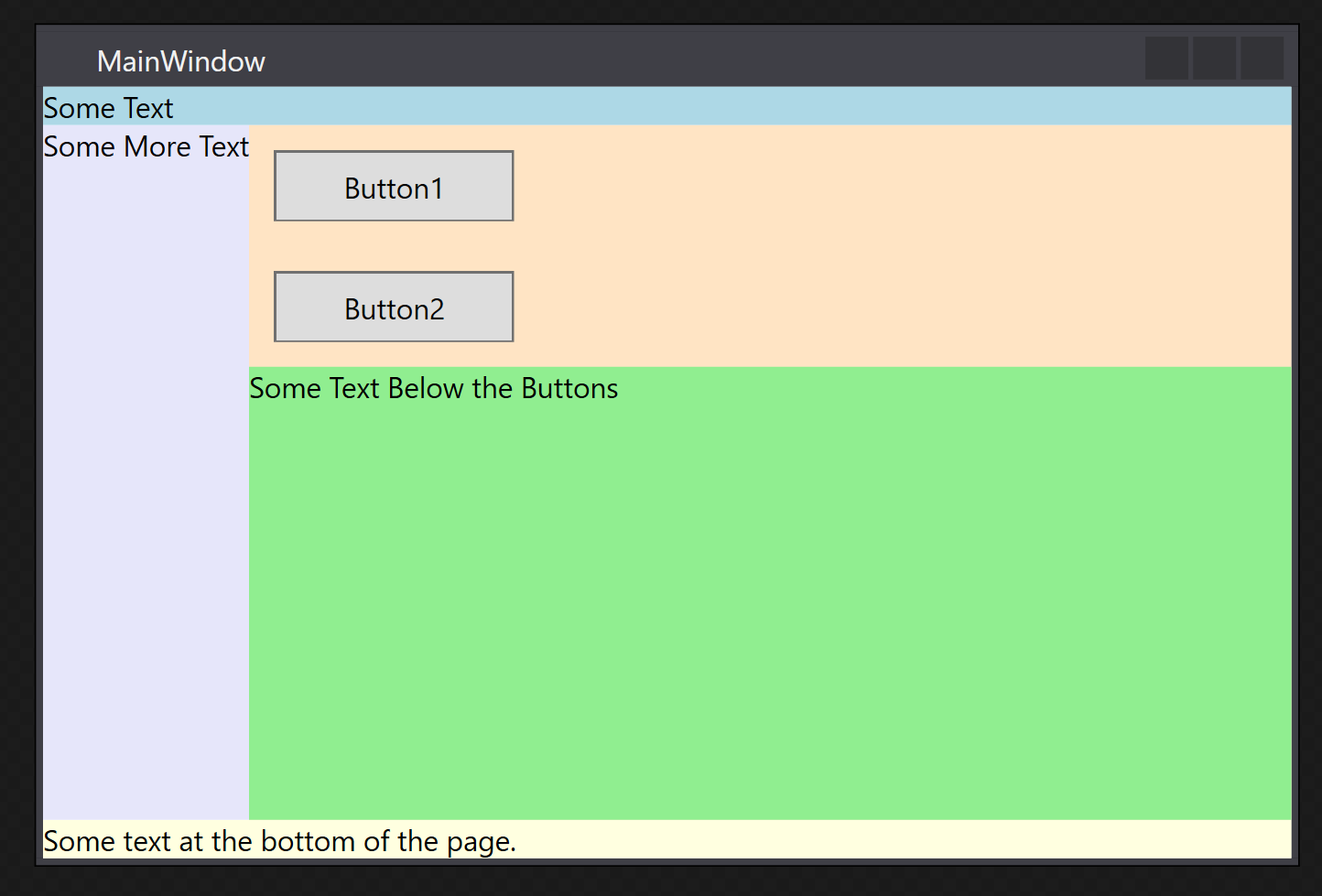
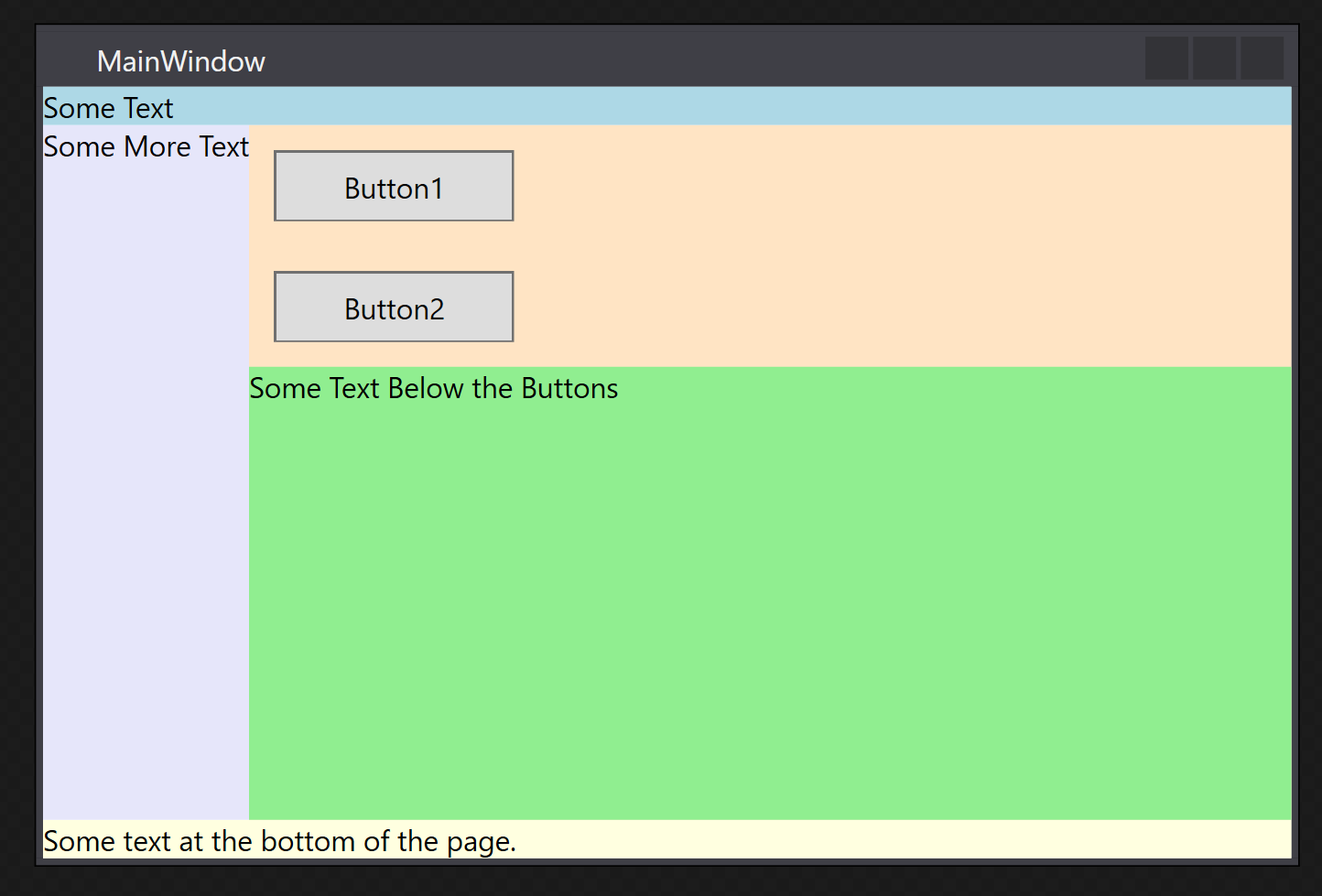
Complex Layout Sample
This sample shows you how to construct a complex Extensible Application Markup Language (XAML) layout by nesting TextBlock, Button, and DockPanels within a parent DockPanel.
Build the sample
The easiest way to use these samples without using Git is to download the zip file containing the current version (using the link below or by clicking the "Download ZIP" button on the repo page). You can then unzip the entire archive and use the samples in Visual Studio 2019.
Deploying the sample
- Select Build > Deploy Solution.
Deploying and running the sample
- To debug the sample and then run it, press F5 or select Debug > Start Debugging. To run the sample without debugging, press Ctrl+F5 or selectDebug > Start Without Debugging.
Preview the layout
The completed complex XAML layout will resemble the following!