|
|
||
|---|---|---|
| .. | ||
| images | ||
| README.md | ||
| index.html | ||
| script.js | ||
| style.css | ||
README.md
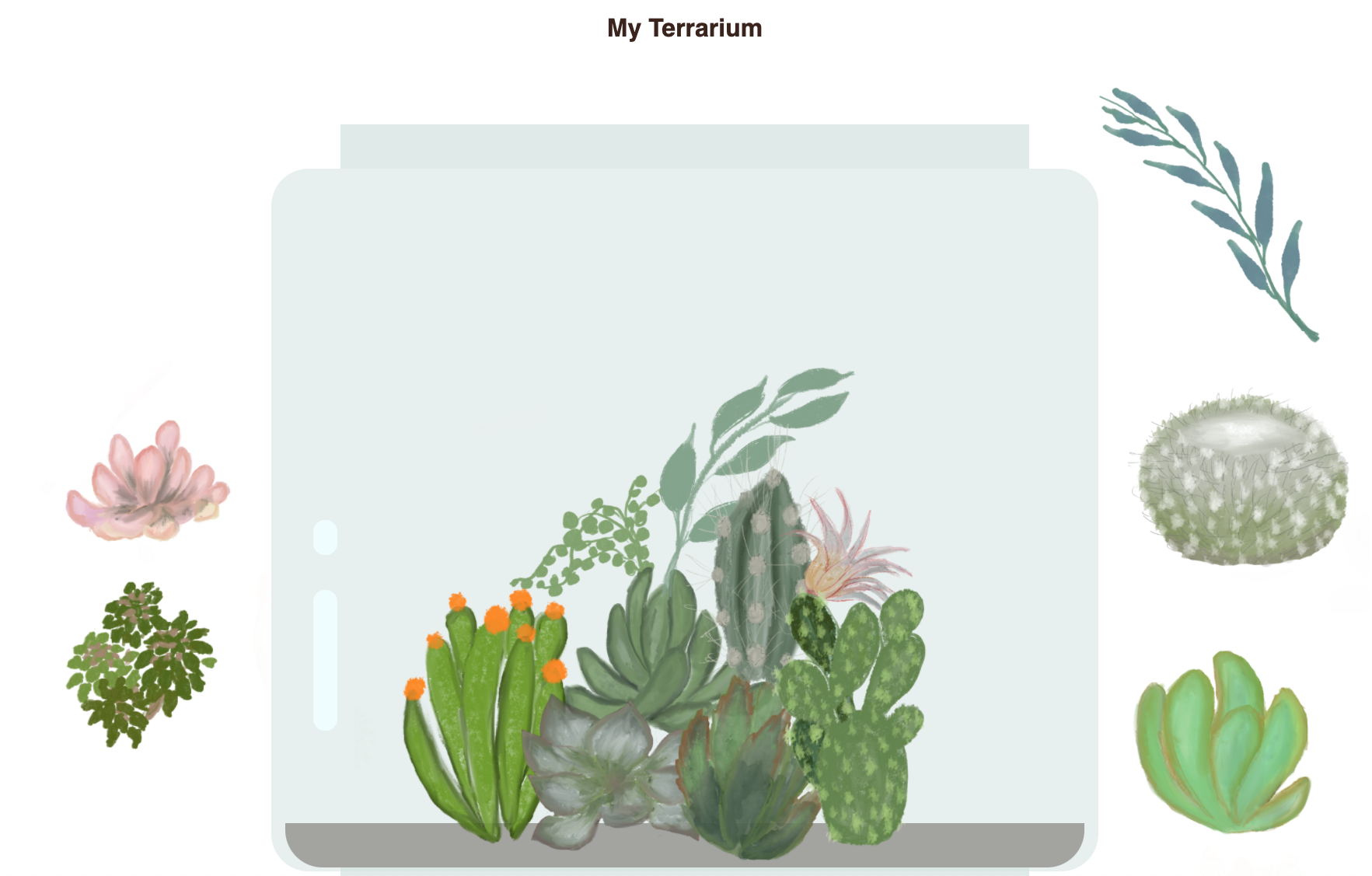
My Terrarium: A project to learn about HTML, CSS, and DOM manipulation using JavaScript 🌵🌱
A small drag and drop code-meditation. With a little HTML, JS and CSS, you can build a web interface, style it, and add an interaction.
Credits
Written with ♥️ by Jen Looper
The terrarium created via CSS was inspired by Jakub Mandra's glass jar codepen.
The artwork was hand drawn by Jen Looper using Procreate.
Deploy your Terrarium
You can deploy, or publish your terrarium to the web using Azure Static Web Apps.
-
Fork this repo
-
Press this button
- Walk through the wizard creating your app. Make sure you set the app root to either be
/solutionor the root of your codebase. There's no API in this app, so don't worry about adding that. A .github folder will be created in your forked repo that will help Azure Static Web Apps' build service build and publish your app to a new URL.