* translated to tamil language * Added tam.json file for quiz app * translated to tamil * performed all requested changes * Delete README.tam.md Deleted .tam file * Delete README.tam.md deleted .tam file * Delete README.tam.md deleted .tam file * Delete README.tam.md deleted .tam file * Delete README.tam.md deleted .tam file * Delete README.tam.md * Delete README.tam.md deleted .tam file * Rename tam.json to ta.json * Update index.js * Update README.md |
||
|---|---|---|
| .. | ||
| README.es.md | ||
| README.fr.md | ||
| README.hi.md | ||
| README.it.md | ||
| README.ja.md | ||
| README.ko.md | ||
| README.ms.md | ||
| README.nl.md | ||
| README.ta.md | ||
| README.zh-cn.md | ||
| README.zh-tw.md | ||
README.zh-tw.md
建立瀏覽器擴充功能
建立瀏覽器擴充功能是個好玩且有趣的方式來思考應用程式的執行效能,包含各式各樣類型的網頁資產。這堂學習模組介紹了瀏覽器運作方式、如何架設擴充功能、建立表單、呼叫 API、使用 Local Storage 和測量網頁效能的方法並增進它。
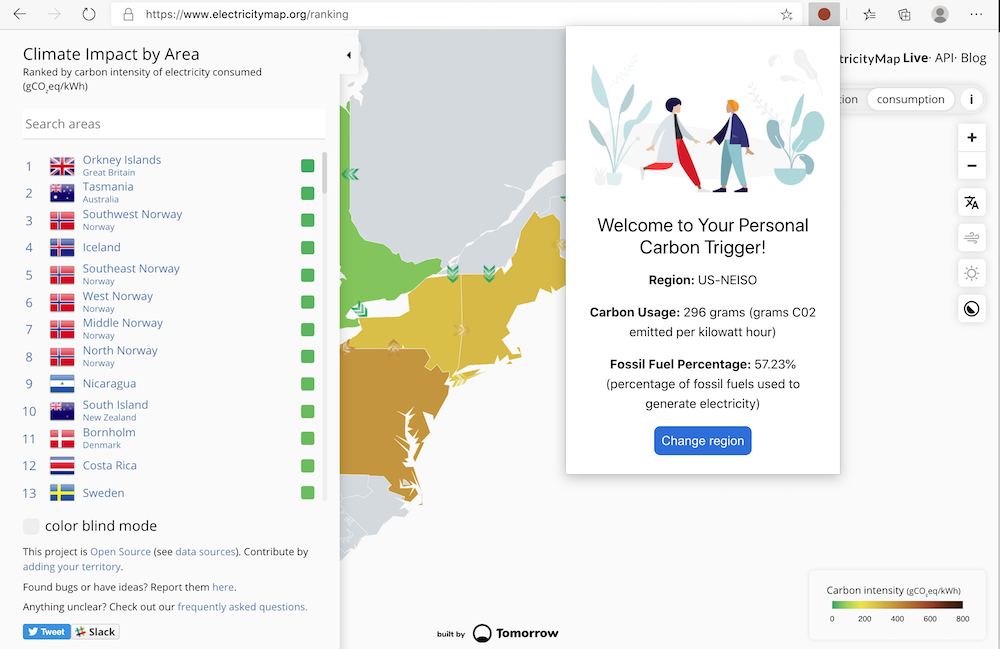
你會建立一個支援在 Edge、Chrome 與 Firefox 的瀏覽器擴充功能。這個擴充功能就像小型的網頁,專門滿足特定課題:利用C02 Signal API檢查地區的電力使用與碳排濃度,回傳地區的碳足跡。
這款特設擴充功能允許使用者在輸入完 API Key 與國家地區代碼到表單後,取得當地電力使用量與其他資訊,決定使用者後續的行為。舉例來說,在地區高電力用量時,你可能會延後烘衣機的使用(增加碳排)。
主題
成就
參與人員
網頁碳排放追蹤的發想出自於 Asim Hussain,微軟綠能雲端倡導小組的領導人與Green Principles的作者。這源自於一個網頁專案。
擴充功能的結構受Adebola Adeniran 的 COVID 擴充功能啟發。
「點」圖示系統的概念參考Energy Lollipop的加州排放擴充功能。
這些課程由 Jen Looper 用滿滿的 ♥️ 來編寫。