|
|
||
|---|---|---|
| .devcontainer | ||
| .github | ||
| 1-getting-started-lessons | ||
| 2-js-basics | ||
| 3-terrarium | ||
| 4-typing-game | ||
| 5-browser-extension | ||
| 6-space-game | ||
| 7-bank-project | ||
| 8-code-editor | ||
| docs | ||
| images | ||
| lesson-template | ||
| quiz-app | ||
| sketchnotes | ||
| teaching-files | ||
| translations | ||
| .gitignore | ||
| .nojekyll | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| README.md | ||
| SECURITY.md | ||
| SUPPORT.md | ||
| TRANSLATIONS.md | ||
| _404.md | ||
| docsifytopdf.js | ||
| for-teachers.md | ||
| index.css | ||
| index.html | ||
| package-lock.json | ||
| package.json | ||
README.md
Web Development for Beginners - A Curriculum
Learn the fundamentals of web development with our 12-week comprehensive course by Microsoft Cloud Advocates. Each of the 24 lessons dive into JavaScript, CSS, and HTML through hands-on projects like terrariums, browser extensions, and space games. Engage with quizzes, discussions, and practical assignments. Enhance your skills and optimize your knowledge retention with our effective project-based pedagogy. Start your coding journey today!
🧑🎓 Are you a student?
Visit Student Hub page where you will find beginner resources, Student packs and even ways to get a free certificate voucher. This is the page you want to bookmark and check from time to time as we switch out content monthly.
📣 Announcement - New Curriculum on Generative AI was just released!
Don't miss our NEW 12 lesson curriculum on generative AI!
Each lesson includes an assignment to complete, knowledge check and challenge to guide you on learning topics like:
- prompting and prompt engineering
- text and image app generation
- search apps
Visit https://aka.ms/genai-beginners to get started!
🌱 Getting Started
Teachers, we have included some suggestions on how to use this curriculum. We'd love your feedback in our discussion forum!
Learners, for each lesson, start with a pre-lecture quiz and follow through with reading the lecture material, completing the various activities and check your understanding with the post-lecture quiz.
To enhance your learning experience, connect with your peers to work on the projects together! Discussions are encouraged in our discussion forum where our team of moderators will be available to answer your questions.
To further your education, we highly recommend exploring Microsoft Learn for additional study materials.
📋 Setting up your environment
This curriculum has a development environment ready to go! As you get started you can choose to run the curriculum in a Codespace (a browser-based, no installs needed environment), or locally on your computer using a text editor such as Visual Studio Code.
Create your repository
For you to easily save your work, it is recommended that you create your own copy of this repository. You can do this by clicking the Use this template button at the top of the page. This will create a new repository in your GitHub account with a copy of the curriculum.
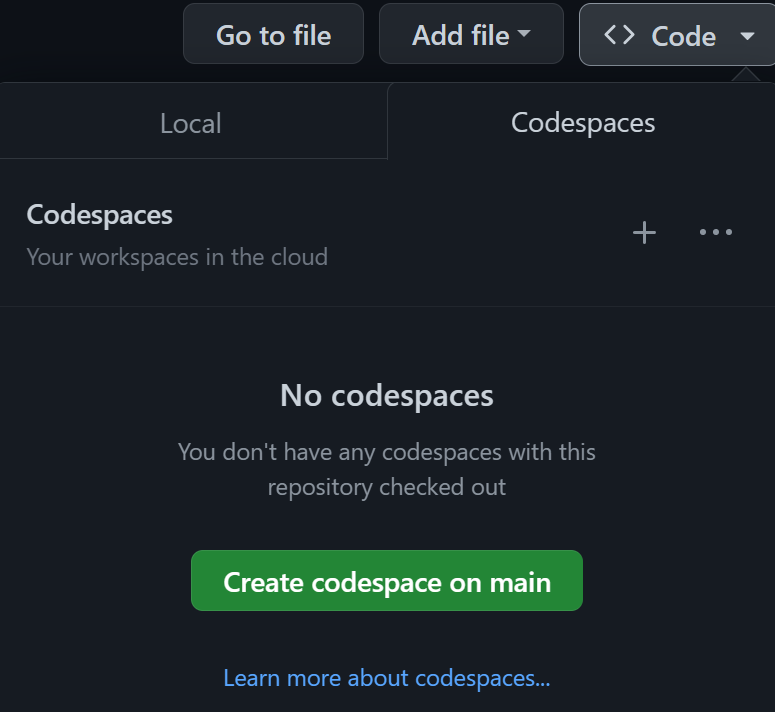
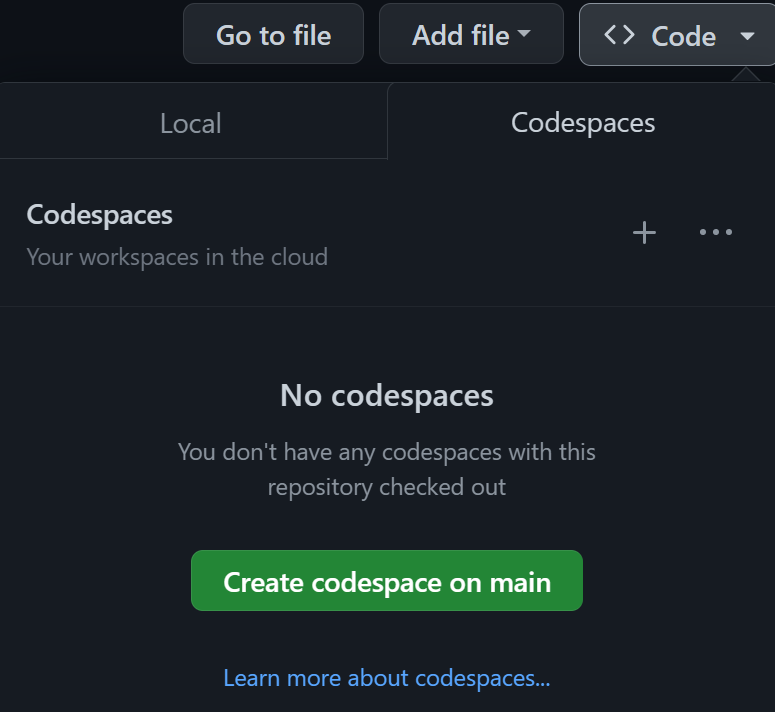
Running the curriculum in a Codespace
In your copy of this repository that you created, click the Code button and select Open with Codespaces. This will create a new Codespace for you to work in.

Running the curriculum locally on your computer
To run this curriculum locally on your computer, you will need a text editor, browser and command line tool. Our first lesson, Introduction to Programming Languages and Tools of the Trade, will walk you through various options for each of these tools for you to select what works best for you.
Our recommendation is to use Visual Studio Code as your editor, which also has a built-in Terminal. You can download Visual Studio Code here.
-
Clone your repository to your computer. You can do this by clicking the Code button and copying the URL:

Then, open Terminal within Visual Studio Code and run the following command, replacing
<your-repository-url>with the URL you just copied:git clone <your-repository-url> -
Open the folder in Visual Studio Code. You can do this by clicking File > Open Folder and selecting the folder you just cloned.
Recommended Visual Studio Code extensions:
- Live Server - to preview HTML pages within Visual Studio Code
- Copilot - to help you write code faster
📂 Each lesson includes:
- optional sketchnote
- optional supplemental video
- pre-lesson warmup quiz
- written lesson
- for project-based lessons, step-by-step guides on how to build the project
- knowledge checks
- a challenge
- supplemental reading
- assignment
- post-lesson quiz
A note about quizzes: All quizzes are contained in the Quiz-app folder, 48 total quizzes of three questions each. They are linked from within the lessons the quiz app can be run locally or deployed to Azure; follow the instruction in the
quiz-appfolder. They are gradually being localized.
🗃️ Lessons
| Project Name | Concepts Taught | Learning Objectives | Linked Lesson | Author | |
|---|---|---|---|---|---|
| 01 | Getting Started | Introduction to Programming and Tools of the Trade | Learn the basic underpinnings behind most programming languages and about software that helps professional developers do their jobs | Intro to Programming Languages and Tools of the Trade | Jasmine |
| 02 | Getting Started | Basics of GitHub, includes working with a team | How to use GitHub in your project, how to collaborate with others on a code base | Intro to GitHub | Floor |
| 03 | Getting Started | Accessibility | Learn the basics of web accessibility | Accessibility Fundamentals | Christopher |
| 04 | JS Basics | JavaScript Data Types | The basics of JavaScript data types | Data Types | Jasmine |
| 05 | JS Basics | Functions and Methods | Learn about functions and methods to manage an application's logic flow | Functions and Methods | Jasmine and Christopher |
| 06 | JS Basics | Making Decisions with JS | Learn how to create conditions in your code using decision-making methods | Making Decisions | Jasmine |
| 07 | JS Basics | Arrays and Loops | Work with data using arrays and loops in JavaScript | Arrays and Loops | Jasmine |
| 08 | Terrarium | HTML in Practice | Build the HTML to create an online terrarium, focusing on building a layout | Introduction to HTML | Jen |
| 09 | Terrarium | CSS in Practice | Build the CSS to style the online terrarium, focusing on the basics of CSS including making the page responsive | Introduction to CSS | Jen |
| 10 | Terrarium | JavaScript Closures, DOM manipulation | Build the JavaScript to make the terrarium function as a drag/drop interface, focusing on closures and DOM manipulation | JavaScript Closures, DOM manipulation | Jen |
| 11 | Typing Game | Build a Typing Game | Learn how to use keyboard events to drive the logic of your JavaScript app | Event-Driven Programming | Christopher |
| 12 | Green Browser Extension | Working with Browsers | Learn how browsers work, their history, and how to scaffold the first elements of a browser extension | About Browsers | Jen |
| 13 | Green Browser Extension | Building a form, calling an API and storing variables in local storage | Build the JavaScript elements of your browser extension to call an API using variables stored in local storage | APIs, Forms, and Local Storage | Jen |
| 14 | Green Browser Extension | Background processes in the browser, web performance | Use the browser's background processes to manage the extension's icon; learn about web performance and some optimizations to make | Background Tasks and Performance | Jen |
| 15 | Space Game | More Advanced Game Development with JavaScript | Learn about Inheritance using both Classes and Composition and the Pub/Sub pattern, in preparation for building a game | Introduction to Advanced Game Development | Chris |
| 16 | Space Game | Drawing to canvas | Learn about the Canvas API, used to draw elements to a screen | Drawing to Canvas | Chris |
| 17 | Space Game | Moving elements around the screen | Discover how elements can gain motion using the cartesian coordinates and the Canvas API | Moving Elements Around | Chris |
| 18 | Space Game | Collision detection | Make elements collide and react to each other using keypresses and provide a cooldown function to ensure performance of the game | Collision Detection | Chris |
| 19 | Space Game | Keeping score | Perform math calculations based on the game's status and performance | Keeping Score | Chris |
| 20 | Space Game | Ending and restarting the game | Learn about ending and restarting the game, including cleaning up assets and resetting variable values | The Ending Condition | Chris |
| 21 | Banking App | HTML Templates and Routes in a Web App | Learn how to create the scaffold of a multipage website's architecture using routing and HTML templates | HTML Templates and Routes | Yohan |
| 22 | Banking App | Build a Login and Registration Form | Learn about building forms and handling validation routines | Forms | Yohan |
| 23 | Banking App | Methods of Fetching and Using Data | How data flows in and out of your app, how to fetch it, store it, and dispose of it | Data | Yohan |
| 24 | Banking App | Concepts of State Management | Learn how your app retains state and how to manage it programmatically | State Management | Yohan |
🏫 Pedagogy
Our curriculum is designed with two key pedagogical principles in mind:
- project-based learning
- frequent quizzes
The program teaches the fundamentals of JavaScript, HTML, and CSS, as well as the latest tools and techniques used by today's web developers. Students will have the opportunity to develop hands-on experience by building a typing game, virtual terrarium, eco-friendly browser extension, space-invader-style game, and a banking app for businesses. By the end of the series, students will have gained a solid understanding of web development.
🎓 You can take the first few lessons in this curriculum as a Learn Path on Microsoft Learn!
By ensuring that the content aligns with projects, the process is made more engaging for students and retention of concepts will be augmented. We also wrote several starter lessons in JavaScript basics to introduce concepts, paired with a video from the "Beginners Series to: JavaScript" collection of video tutorials, some of whose authors contributed to this curriculum.
In addition, a low-stakes quiz before a class sets the intention of the student towards learning a topic, while a second quiz after class ensures further retention. This curriculum was designed to be flexible and fun and can be taken in whole or in part. The projects start small and become increasingly complex by the end of the 12-week cycle.
While we have purposefully avoided introducing JavaScript frameworks to concentrate on the basic skills needed as a web developer before adopting a framework, a good next step to completing this curriculum would be learning about Node.js via another collection of videos: "Beginner Series to: Node.js".
Visit our Code of Conduct and Contributing guidelines. We welcome your constructive feedback!
🧭 Offline access
You can run this documentation offline by using Docsify. Fork this repo, install Docsify on your local machine, and then in the root folder of this repo, type docsify serve. The website will be served on port 3000 on your localhost: localhost:3000.
A PDF of all of the lessons can be found here.
🎒 Other Curricula
Our team produces other curricula! Check out:
- AI for Beginners
- Data Science for Beginners
- Generative AI for Beginners
- NEW Cybersecurity for Beginners
- IoT for Beginners
- Machine Learning for Beginners
- XR Development for Beginners
- Mastering GitHub Copilot for AI Paired Programming
License
This repository is licensed under the MIT license. See the LICENSE file for more information.








