リンク切れ修正 Correction of broken links |
||
|---|---|---|
| .. | ||
| 1-intro-to-html | ||
| 2-intro-to-css | ||
| 3-intro-to-DOM-and-closures | ||
| images | ||
| solution | ||
| translations | ||
| README.md | ||
README.md
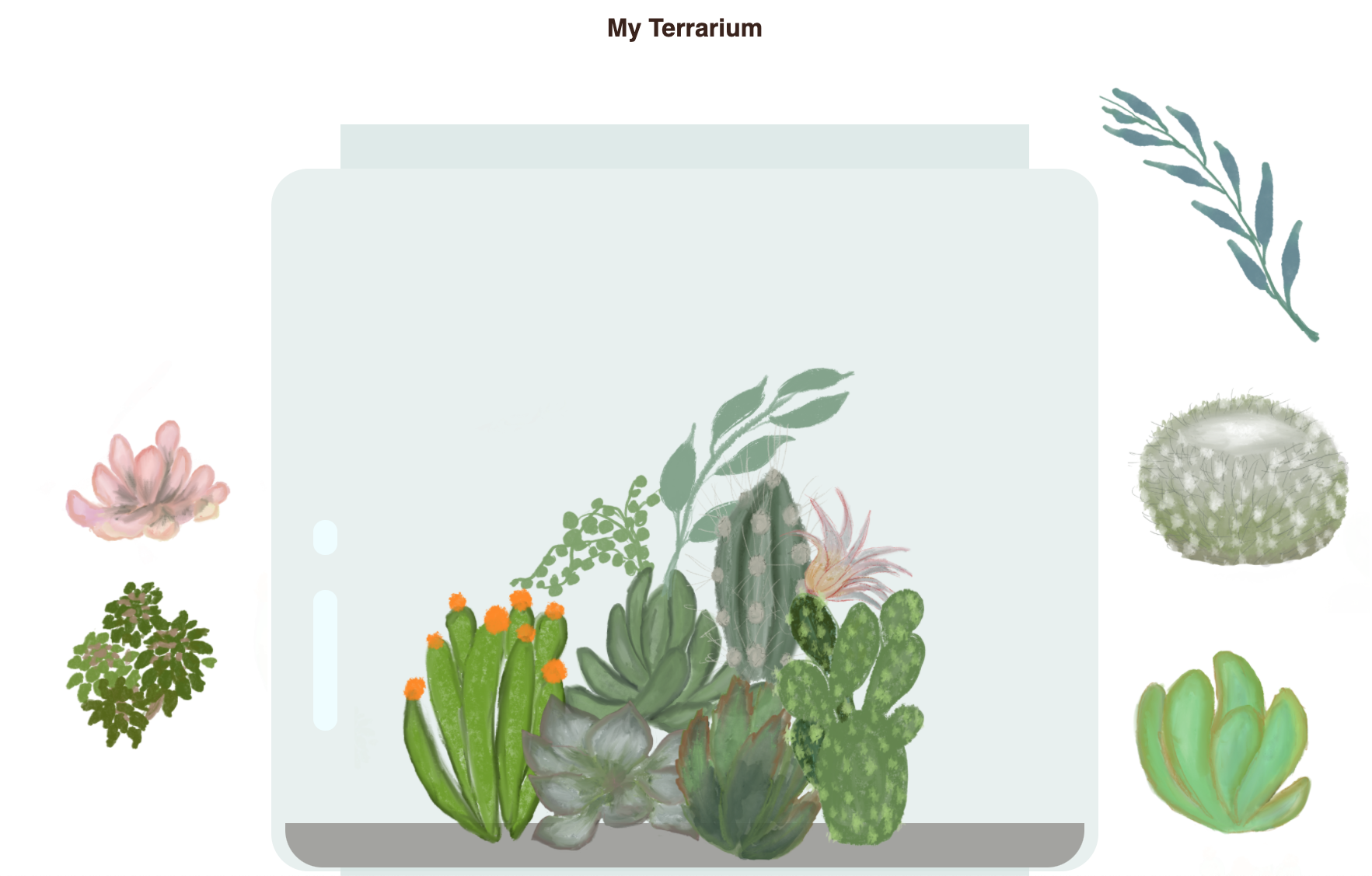
My Terrarium: A project to learn about HTML, CSS, and DOM manipulation using JavaScript 🌵🌱
A small drag and drop code-meditation. With a little HTML, JS and CSS, you will be able to build a web interface, style it, and even add multiple interactions of your choice.
Lessons
Credits
Written with ♥️ by Jen Looper
The terrarium created via CSS was inspired by Jakub Mandra's glass jar codepen.
The artwork is hand drawn by Jen Looper with the help of Procreate.
Deploy your Terrarium
You can deploy, or publish your terrarium on the web using Azure Static Web Apps.
-
Fork this repo
-
Press this button
- Walk through the wizard creating your app. Make sure you set the app root to either be
/solutionor the root of your codebase. There's no API in this app, so don't worry about adding that. A github folder will be created in your forked repository that will help Azure Static Web Apps' build services, build and publish your app to a new URL.