|
|
||
|---|---|---|
| .github | ||
| _build | ||
| dist | ||
| docs | ||
| src | ||
| templates | ||
| .gitignore | ||
| .gitmodules | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| README.md | ||
| sha256-release.md | ||
README.md
Microsoft Web Template Studio
Microsoft Web Template Studio (aka WebTS) is a Visual Studio Code Extension that accelerates the creation of new web applications using a wizard-based experience. WebTS enables developers to generate boilerplate code for a web application by choosing between different frontend frameworks, backend frameworks, pages and cloud services. The resulting web app is well-formed, readable code that incorporates cloud services on Azure while implementing proven patterns and best practices. Sprinkled throughout the generated code we have links to Docs to provide useful insights. WebTS was created using TypeScript and React. Different combinations of generated code are merged together by Core Template Studio, which was made using .NET Core.
Build Status
| Branch | Build Status |
|---|---|
| dev | |
| release |
Documentation
Web Template Studio (WebTS) documentation is divided into three areas.
General
Everyone should read these.
Using WebTS to build apps
These will help if using WebTS to build apps.
Working on WebTS
These will help if you want to know more about WebTS or contribute to the project.
SHA256
Visual Studio Code extensions are currently not signed. WebTS provides the Secure Hash Algorithm (SHA) of each version we publish. You can find the current extensions sha256 value in the following files:
To verify the integrity of the package, download the vsix from the Marketplace, calculate the hash of the package using the powershell command ‘Get-FileHash’ or any other tool that allows you to calculate the packages hash, and compare both.
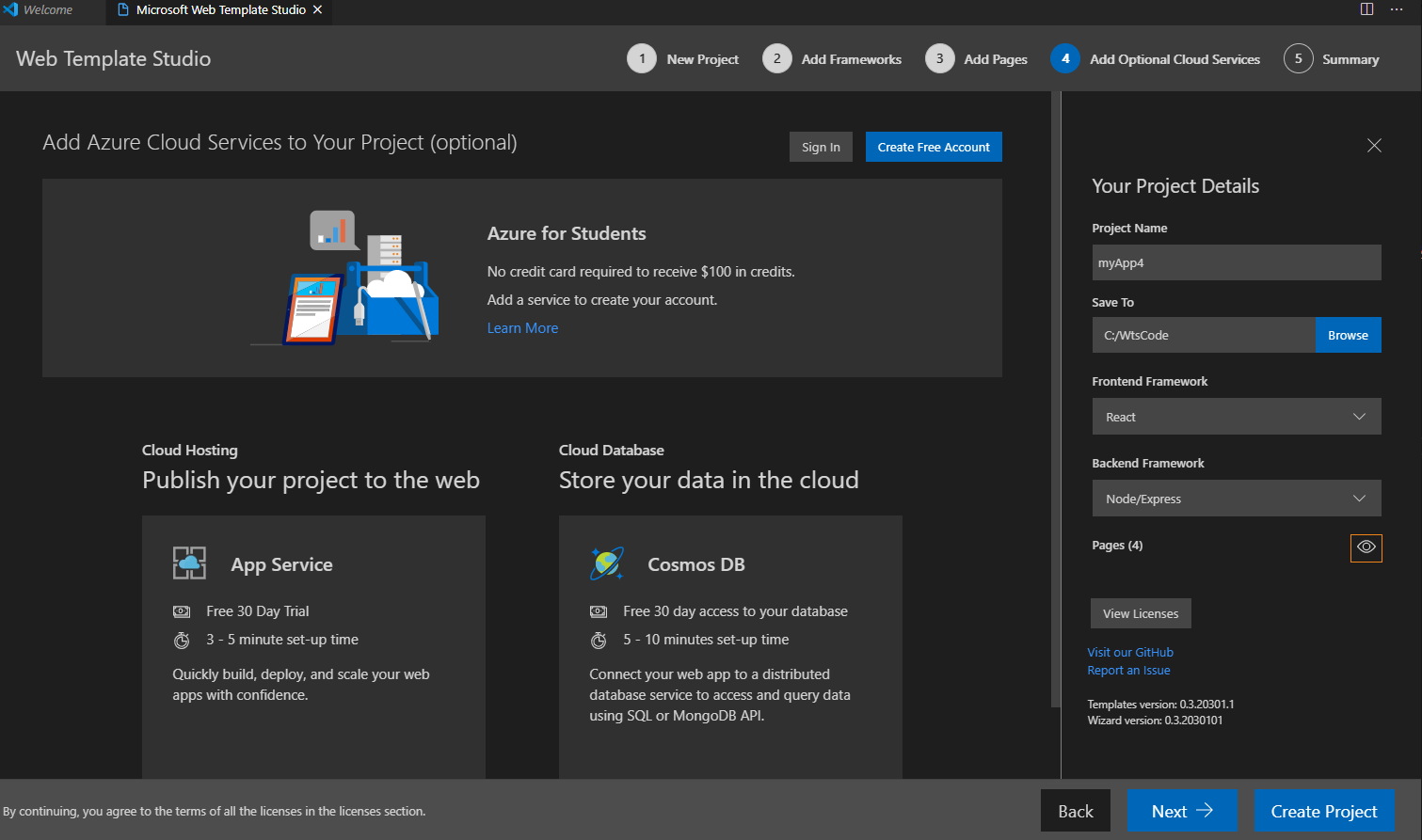
Instructions To Use
Create a new project
- Open VSCode
- Press
Ctrl + Shift ⇧ + Pin Windows/Linux orCommand ⌘ + Shift ⇧ + Pin Mac to open VSCode's extension launcher - Type/Select
Web Template Studio: Launchand pressEnterto launch the extension
Deploy the generated project
- Open VSCode
- Open the generated project
- Press
Ctrl + Shift ⇧ + Pin Windows/Linux orCommand ⌘ + Shift ⇧ + Pin Mac to open VSCode's extension launcher - Type/Select
Web Template Studio: Deploy Appand pressEnterto begin the deployment
Example Scenario
I need a full-stack web app that is deployed on Azure App Service Web App.

Features
Web Template Studio approaches full-stack web app creation using the following three attribute sets:
- Frameworks: First, which frameworks do you want to use for your frontend and backend? We currently support three frameworks for frontend: React, Angular, Vue.js and four frameworks for backend: Node, Flask, Moleculer and ASP.NET Core. We also provide a dependency checker to make sure you have the required version of Node, Python and/or .NET Core installed.
- App pages: Next, to accelerate app creation, we provide a number of app page templates that you can use to add common UI pages into your new app. The current page templates include: blank page, common layouts (*e.g., master detail) and pages that implement common patterns (*e.g., grid, list). Using the wizard, add as many of the pages as you need, providing a name for each one, and we'll generate them for you.
- Cloud Services: Lastly, you specify which Azure cloud services you want to use, and we'll build out the framework for the services into your app. Currently supported services cover storage (Azure Cosmos DB), and hosting (Azure App Service).
Once you make the selections you want and click generate, you can quickly extend the generated code.
Feedback, Requests and Roadmap
Please use GitHub issues for feedback, questions or comments.
If you have specific feature requests or would like to vote on what others are recommending, please go to the GitHub issues section as well. We would love to see what you are thinking.
We are still extremely early in development and are looking for feedback for roadmap. Currently we are in the process of stabilizing our React, Angular and Vue.js with Node and Flask.
Contributing
Do you want to contribute? We would love to have you help out. Here are our contribution guidelines.
Reporting Security Issues
Security issues and bugs should be reported privately, via email, to the Microsoft Security Response Center (MSRC) at secure@microsoft.com. You should receive a response within 24 hours. If for some reason you do not, please follow up via email to ensure we received your original message. Further information, including the MSRC PGP key, can be found in the Security TechCenter.
License
This code is distributed under the terms and conditions of the MIT license.
Privacy Statement
The extension does log basic telemetry for what is being selected. We are in the process of creating a Telemetry Data page to summarize usage trends. Please read the Microsoft privacy statement for more information.
Frameworks in Generated Code Not Created by Our Team
- React
- Create-React-App
- Express
- Express Generator
- Bootstrap
- Angular
- Angular CLI
- Vue
- Vue CLI
- Node.js
- Flask
- Moleculer
- ASP.NET
Acknowledgments
Microsoft Web Template Studio was initially created by Microsoft Garage interns. We hope many more continue with the project.


