* Update AdvancedColorImages (cpp) * Update HelloComposition (cpp) * Update HelloVectors (cpp) * Update ScreenCaptureforHWND (cpp) * Update VirtualSurfaces (cpp) * Fix null deref in VisualLayerIntegration (dotnet wpf) * Use "latest" SDK for cpp projects * Update cpp READMEs * Fix accidental move of header file * update to latest C++/WinRT version |
||
|---|---|---|
| .. | ||
| AdvancedColorImages | ||
| AdvancedColorImages.sln | ||
| README.md | ||
README.md
Advanced Color Images in Native C++
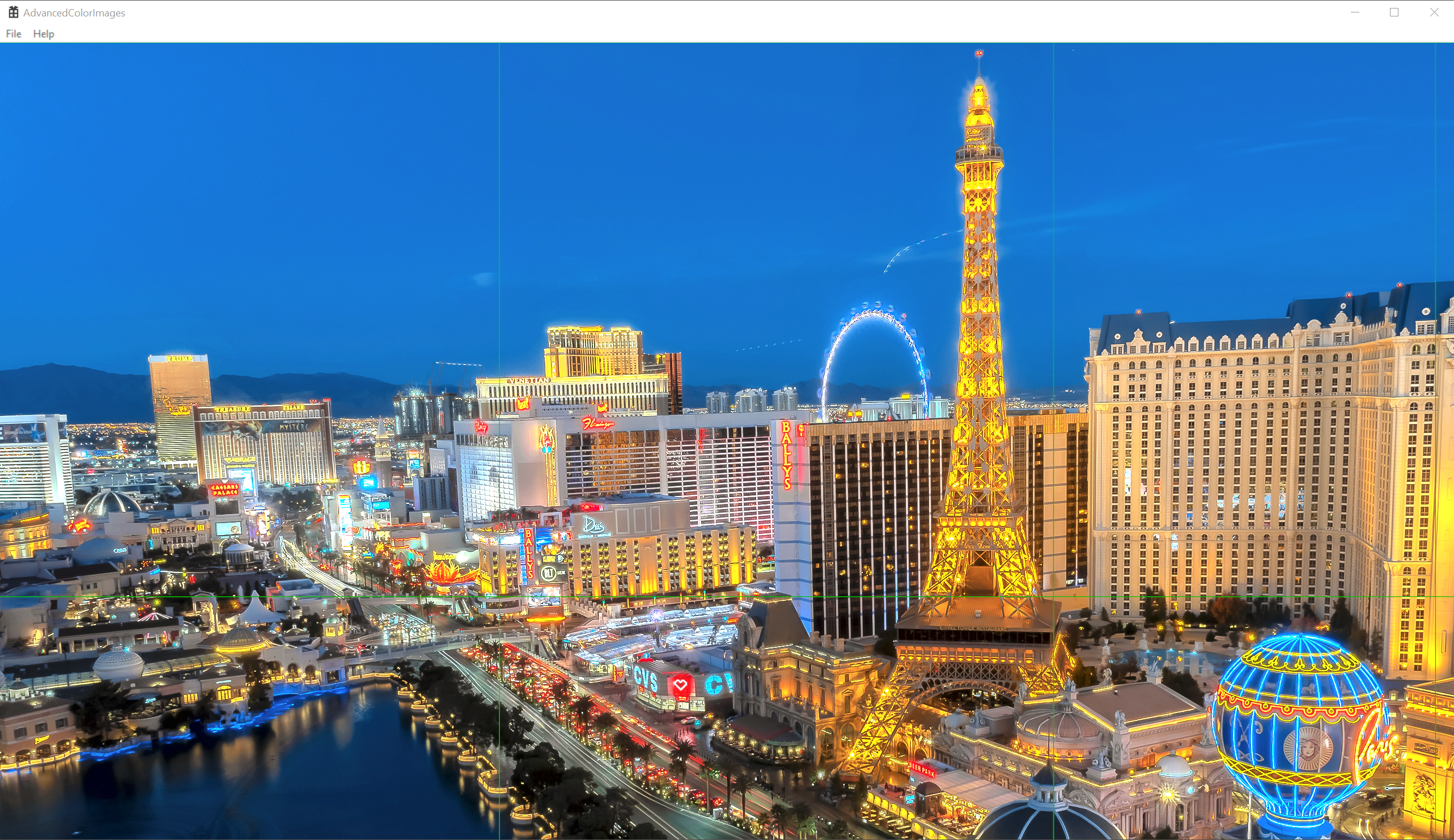
An example app user interface (UI) that demonstrates the use of the Universal Windows Platform (UWP) Visual Layer APIs (Windows.UI.Composition) in a native Win32 C++ App.
The Visual Layer APIs provide a high performance, retained-mode API for graphics, effects, and animations. It's the recommended replacement for DirectComposition in apps that run on Windows 10.
This sample demonstrates how to load Advanced color images (HDR, High Color Gamut, High precision) images into a Virtual Surface and Interaction Tracker that helps create a smooth scrollable surface that responds well to touch, mouse and precision touchpad. We use a tile based approach to show how the tiles are only loaded on a need based, depending on user interaction. Content outside this area is trimmed, to keep the memory consumption down especially when working with large surfaces. Developers creating Photo editing experiences will benefit with this sample and the concepts explained in it.
For an introduction to hosting Visual Layer APIs in a native win32 app, see the Using the Visual Layer with Win32 tutorial and sample. This sample builds on the code introduced there.
Features
This sample includes the following features:
- Creating a DesktopWindow render target inside a child HWND.
- A full-on Composition Visual Tree inside this render target.
- A Composition Virtual Surface that can host native content(Direct2D & DirectWrite in this case).
- Showcases a canvas of size 250000*250000, that is rendered smoothly as the user navigates in it.
- Use of InteractionTracker and Expression animations to manipulate the content.
- Content rendering using Direct2D and DirectWrite and how it interops with Windows.UI.Composition.
Run the sample
This sample requires:
- Visual Studio 2022 or later - Get a free copy of Visual Studio
- Windows 10 version 1903 or later
- Windows 10 SDK 18362 or later - Get the SDK
Limitations
While many Visual Layer features work the same when hosted in a win32 app as they do in a UWP app, some features do have limitations. Here are some of the limitations to be aware of:
- InteractionTracker does not work well with the top-level HWND, hence a child hwnd need to be created if we plan to use InteractionTracker for content manipulation.
- To do hit testing, you need to do bounds calculations by walking the visual tree yourself. This is the same as the Visual Layer in UWP, except in this case there's no XAML element you can easily bind to for hit testing.
- The Visual Layer does not have a primitive for rendering text. This sample uses the DirectWrite to render text to a surface.
See also
We've covered a small subset of Windows Composition features that can be easily integrated into your existing or new win32 app. There are still many others, such as shadows, more animation types, perspective transforms, and so forth. For an overview of other Composition features and the benefits they can bring to your applications, see the Visual Layer documentation.
API reference: Windows.UI.Composition