Bumps [socket.io-parser](https://github.com/socketio/socket.io-parser) from 3.3.2 to 3.3.3. - [Release notes](https://github.com/socketio/socket.io-parser/releases) - [Changelog](https://github.com/socketio/socket.io-parser/blob/main/CHANGELOG.md) - [Commits](https://github.com/socketio/socket.io-parser/compare/3.3.2...3.3.3) --- updated-dependencies: - dependency-name: socket.io-parser dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .github/workflows | ||
| .vscode | ||
| EventHubsFunctions | ||
| Images | ||
| M365SubscriptionFlow | ||
| public | ||
| src | ||
| .env-template | ||
| .gitignore | ||
| LICENSE.md | ||
| README.md | ||
| SECURITY.md | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
Lets Brainstorm
Brainstorm is an example of using the Fluid Framework to build a collaborative line of business application. In this example each user can create their own sticky notes that is managed on a board. Ideas that have been "liked" appear in a list and are sorted based upon the number likes.
Microsoft Graph functionality is also integrated in the m365 branch to display user profiles and integrate user presence.
Video Series
A series of videos discussing this application can be found on YouTube.
Integrating real-time presence change notifications
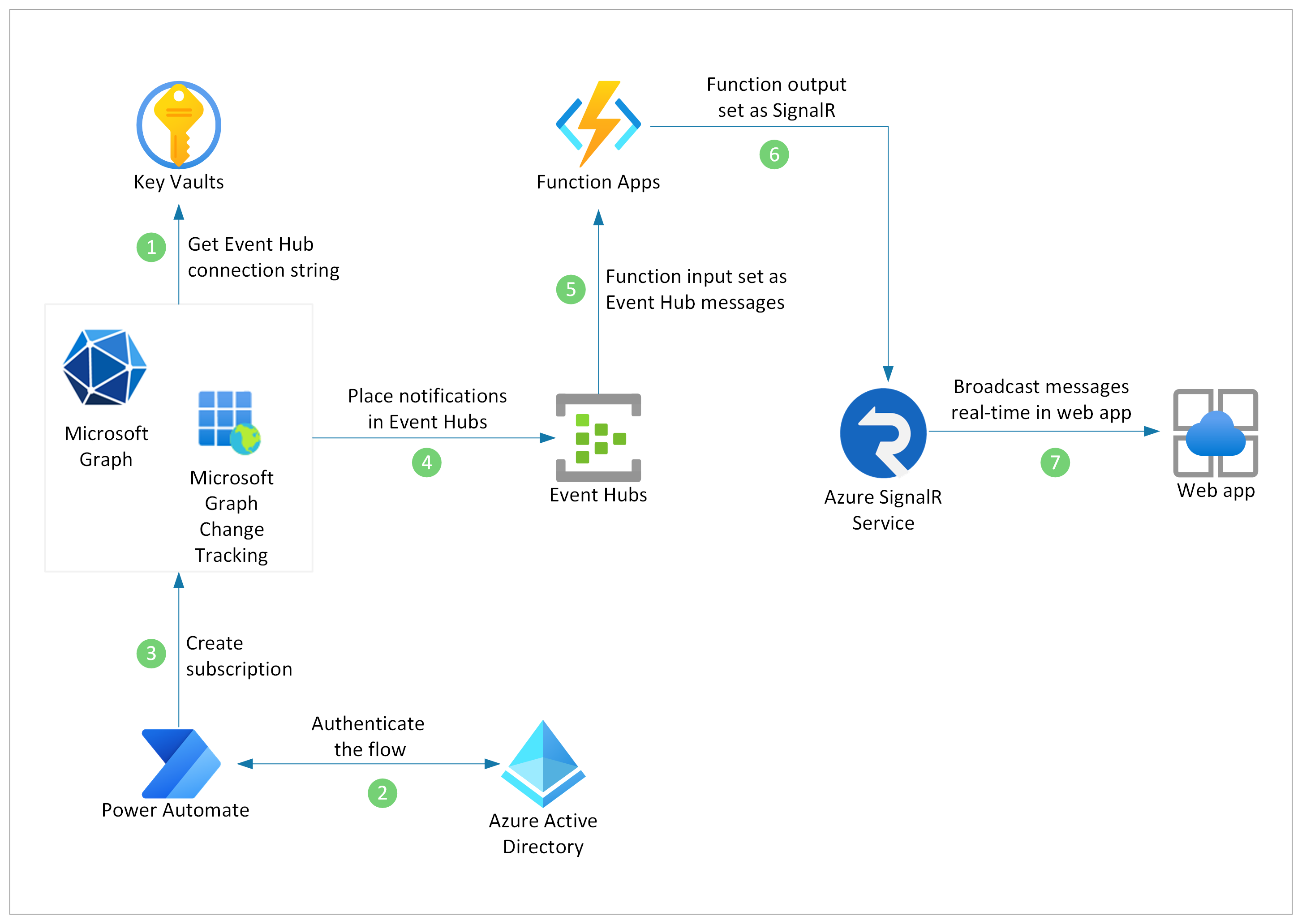
The Brainstorm app receives the Microsoft Graph Change Notifications though Azure Event Hubs. To receive presence changes in real-time, Azure Functions and SignalR Service are communicating with Azure Event Hubs.
1. Set up Azure Event Hubs and Azure KeyVault
To get Microsoft Graph Presence change notifications delivered through Azure Event Hubs, setup Azure Event Hubs and Azure KeyVault by following the documentation: Using Azure Event Hubs to receive change notifications
Notification Url is created in this step as following and will be used in Create a flow to execute subscription step:
EventHub:https://<azurekeyvaultname>.vault.azure.net/secrets/<secretname>?tenantId=<tenantId>
2. Create subscription using Power Automate
A Power Automate flow and a custom connector is used to create subscription for Microsoft Graph Presence Change Notifications.
Register an app in Azure Active Directory
To register an app follow the steps below:
- Sign in to the Azure portal, select Azure Active Directory from the menu on the left.
- Select App registrations tab, select New registration to register a new app and fill the details as following:
- Name: Presence Subscription
- Supported account types: Accounts in any organizational directory (Any Azure AD directory - Multitenant) and personal Microsoft accounts (e.g. Skype, Xbox)
- Redirect URI type: Web and URI: https://global.consent.azure-apim.net/redirect
- Select Register.
- Select Authentication tab, enable
Access tokens&ID tokensand Save. - Select API permissions tab, select Add a permission, choose Microsoft Graph and Delegated Permissions, add
Presence.Read,Presence.Read.Allin the app permissions. - Select Certificates & Secrets tab, select New client secret and copy the
Client Secret. - Select Overview tab, copy
Application (client) ID.
Create a custom connector for Microsoft Graph Subscription API
- Visit Power Automate Portal, select Data tab and Custom connectors.
- Select New custom connector and Import an OpenAPI file, name your custom connector as
Subscriptionand importSubscription.swagger.jsonfile under M365SubscriptionFlow folder in Brainstorm app. - In the custom connector page, navigate to 2. Security tab and paste your Azure Active Directory app
Application (client) IDandClient Secret. Add https://graph.microsoft.com as Resource URL. - Select Create connector.
Create a flow to execute subscription
To create and run the subscription flow on Power Automate, follow the steps below:
- In Power Automate Portal, select Data and Connections, select Create a new connection. Search for for your Subscription custom connector and select plus button to create connection. Repeat the same process to create new connections with Microsoft Teams and Azure AD connectors.
- Select My flows and Import.
- Select
PresenceSubscriptionFlow.zipfile under M365SubscriptionFlow folder in Brainstorm app. - In the import package page, configure import setup for resource types by following the steps below:
- Flow: change import setup from Update to
Create as new. - Connector: click on Select during import, choose Subscription custom connector listed and Save.
- Subscription Connection, Microsoft Teams Connection and Azure AD Connection: click on Select during import, select your connection from the list and Save.
- Flow: change import setup from Update to
- Select Import.
- Navigate to My flows tab in Power Automate Portal, select your Presence Custom Connector Flow and edit.
- Select Get a team operation in the flow, remove the id in the field and select a preferred team from the list. Flow will create Presence Change Notification subscription for the selected team members.
- Select Subscription operation in the flow, replace
notificationUrlwith your Notification Url created previously in Set up Azure Event Hubs and Azure KeyVault step. - Save and Test your flow. Presence changes for any member of the selected team can be monitored using Azure Event Hubs Dashboard. Alternatively, Visual Studio Code Azure Event Hubs Explorer Extension can be used for event monitoring.
3. Receive real-time change notifications in your app
Brainstorm app uses Azure SignalR Service and Azure Functions to receive Microsoft Graph Presence Change Notifications in real-time.
Configure Azure SignalR Service
Set up SignalR Service on Azure by following the documentation: Create an Azure SignalR Service instance.
Once SignalR Service is deployed on Azure, navigate to your SignalR Service in the Azure Portal and select Keys tab. Copy connection string that will be used in the next step.
Setup the Functions locally
To setup and run the functions locally, follow the steps below:
-
Navigate to SignalRConnection.tsx file under the src folder of the project and replace
apiBaseUrlwithhttp://localhost:7071/api. -
Create
local.settings.jsonfile under the EventHubsFunctions folder of the project and paste the following script:{ "IsEncrypted": false, "Values": { "FUNCTIONS_WORKER_RUNTIME": "node", "AzureWebJobsStorage": "UseDevelopmentStorage=true", "AzureSignalRConnectionString": "SignalR-Connection-String", "AzureEventHubConnectionString": "EventHub-Connection-String" }, "Host": { "CORS": "http://localhost:3000", "CORSCredentials": true } } -
Replace
AzureSignalRConnectionString,AzureEventHubConnectionStringandAzureWebJobsStoragewith your own connection strings. -
Open a terminal window at the EventHubsFunctions folder of the project.
-
Run
npm installand thenfunc startfrom the EventHubsFunctions folder.
Note: SignalR binding needs Azure Storage, but you can use local storage emulator when the Function is running locally. Please download and enable Storage Emulator to run the Functions locally.
Running the App Locally
Follow the steps below to run this in local mode (Azure local service):
- Run
npm installfrom the brainstorm folder root - Run
npx @fluidframework/azure-local-service@latestto start the Azure local service for testing and development - Open another console and run
npm startto start the client - Navigate to
http://localhost:3000in a browser tab
📝 NOTE
Azure local service is a local, self-contained test service. Running npx @fluidframework/azure-local-service@latest from your terminal window will launch the Azure local server. The server will need to be started first in order to provide the ordering and storage requirement of the Fluid runtime.
Running the App Locally with Azure Relay Service as the Fluid Service
To run this follow the steps below:
- Go to the Azure portal and search for
Fluid Relay. - Create a new Azure Fluid Relay resource and note the
Tenant Id,Primary key, andOrderer EndpointandStorage Endpointvalues. - Rename the
.env-templatefile in the root of the project to.env. - Replace the values in the
.envfile with the appropriate values from the Azure portal. - Open a terminal window at the root of the project.
- Run
npm installfrom the root - Run
export REACT_APP_FLUID_CLIENT=useAzurein the terminal to create an environment variable (if using PowerShell run$env:REACT_APP_FLUID_CLIENT='useAzure'). This will cause the app to use Fluid Relay service instead ofazure-local-servicefor the Fluid relay service. ) - Run
npm startto start the client - Navigate to
http://localhost:3000in a browser tab
Using the Brainstorm App
-
Navigate to
http://localhost:3000You'll be taken to a url similar to 'http://localhost:3000/#a9c16d13-43fa-413a-859c-514e5bcaba3c' the path
#a9c16d13-43fa-413a-859c-514e5bcaba3cspecifies one brainstorm document. -
Create another chrome tab with
http://localhost:3000/**#a9c16d13-43fa-413a-859c-514e5bcaba3c**Now you can create notes, write text, change colors and more!