|
|
||
|---|---|---|
| .github/ISSUE_TEMPLATE | ||
| .vscode | ||
| configs | ||
| docs | ||
| images | ||
| scripts | ||
| src | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| defaultworkspace - Copy.code-workspace | ||
| defaultworkspace.code-workspace | ||
| details.md | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
| typings.json | ||
| vss-extension.json | ||
| webpack.config.js | ||
README.md
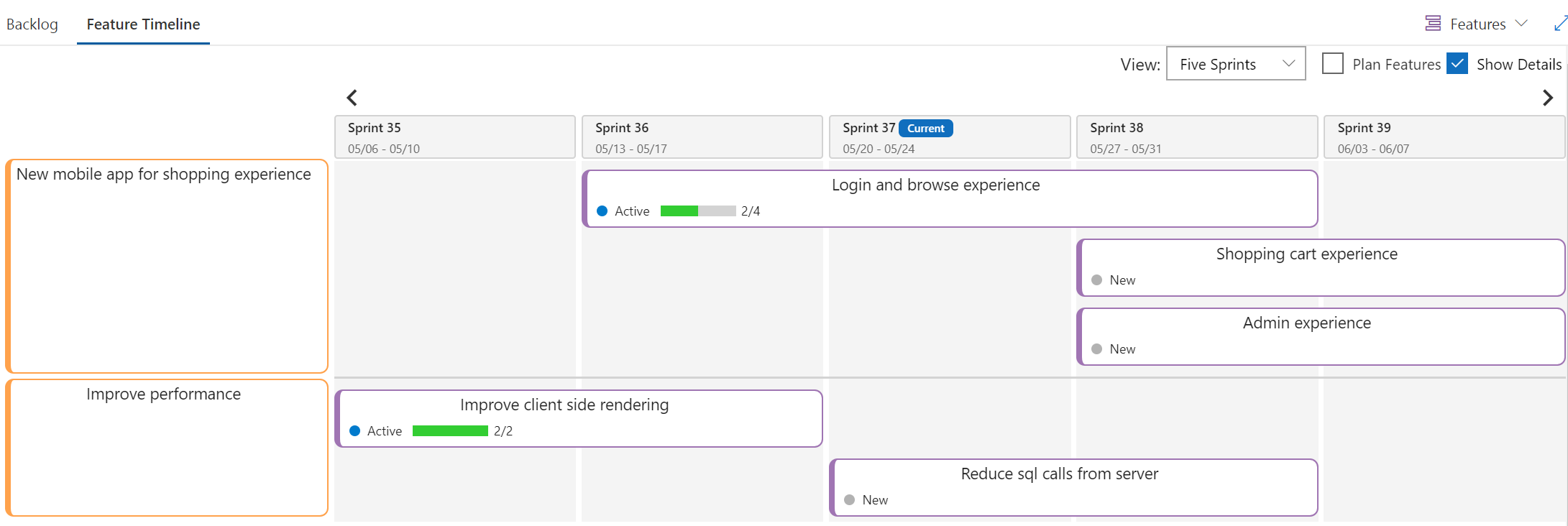
Plan or track work items in progress by visualizing them on a sprint calendar. Portfolio level work items are worked for multiple sprints and this tool helps you visualize features or epics across sprints, yes you heard it right, cross sprint schedule!!!
Get started
Building and testing the extension requires following.
npm i -g typescript tfx-cli webpack-cli
Install dev prerequisites
npm install
Create vsix to deploy on test environment
webpack && npm run package:dev:http
Run the extension server locally
Execute following commands in two separate Command Prompts
webpack --watch
npm run dev:http
Publish the dev extension to marketplace
Follow the instructions here
Package, publish, unpublish, and install VSTS extensions
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.