|
|
||
|---|---|---|
| .. | ||
| src | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .watchmanconfig | ||
| CHANGELOG.json | ||
| CHANGELOG.md | ||
| README.md | ||
| app.json | ||
| babel.config.js | ||
| index.js | ||
| just.config.js | ||
| metro.config.js | ||
| package.json | ||
| react-native.config.js | ||
| tsconfig.json | ||
| wdio.conf.js | ||
README.md
Running the FluentUI Tester on Win32
FluentUI Tester is the test app that we use to test our FluentUI components during development.
Launch FluentUI Tester app on Win32
-
Make sure you have followed the Getting Started instructions to clone and build the entire FluentUI React Native repository. I.e. from the root of the repo:
-
Then go into
apps\win32folder:
cd apps\win32
- Build the FluentUI Tester bundle:
yarn bundle
- Launch the FluentUI Tester app:
yarn run-win32
- You will see FluentUI Tester show up in a new window.
Debug FluentUI Tester app with direct debugging
Note: we recommend using Visual Studio Code for direct debugging.
-
Follow the same step #1 as above.
-
Follow the same step #2 as above.
-
Build the FluentUI Tester bundle with dev option. This will ensure source map is included in the bundle.
yarn bundle-dev
- Launch the FluentUI Tester app:
yarn run-win32
- Inside ReactTest, open the debug option menu and select the checkbox
Use Direct Debugger
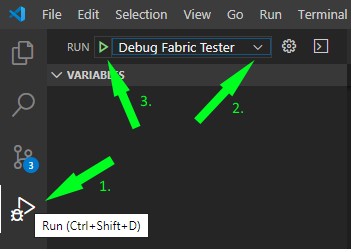
- In Visual Studio Code, open the debug pane and select
Debug Fabric Testeroption from the "Run And Debug" dropdown.
- At this time, VS Code will attach to the JS runtime and you can start debugging. For more information on debugging in VS Code, please see Visual Studio Code documentation.
Debug FluentUI Tester app with web debugging
- Follow the same step #1 as above.
- Follow the same step #2 as above.
- Start the debug server:
yarn start
-
Open Edge or Chrome and navigate to http://localhost:8081/debugger-ui
-
Open another command prompt and go into the same location
experiments\testerand run:
yarn run-win32-web