|
|
||
|---|---|---|
| .. | ||
| nuget | ||
| src | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .watchmanconfig | ||
| CHANGELOG.json | ||
| CHANGELOG.md | ||
| README.md | ||
| app.json | ||
| babel.config.js | ||
| index.js | ||
| just.config.js | ||
| metro.config.js | ||
| package.json | ||
| react-native.config.js | ||
| tsconfig.json | ||
README.md
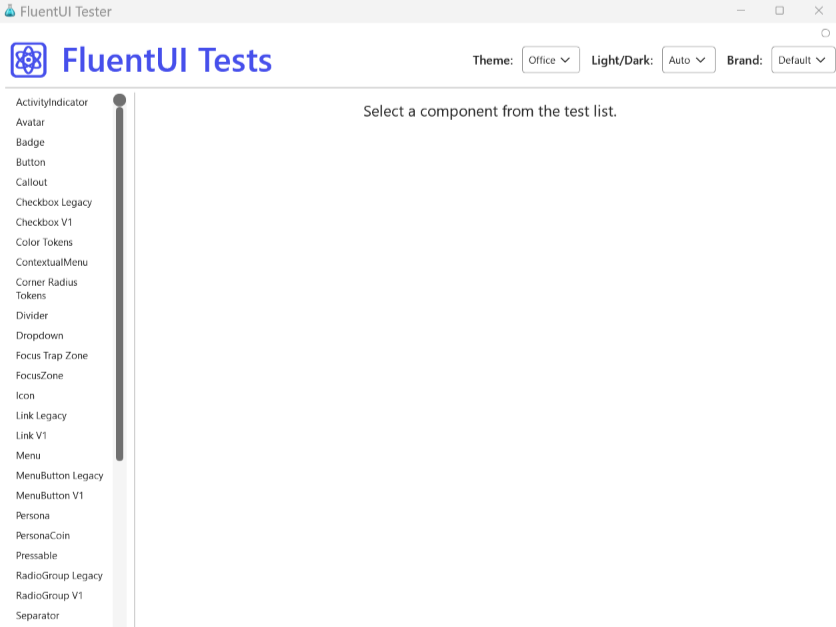
Running the FluentUI Tester on Win32
FluentUI Tester is the test app that we use to test our FluentUI components during development.
Launch FluentUI Tester app on Win32
-
Make sure you've installed the Standard React Native dependencies and Node.js from the Prerequisites section.
-
Next, clone and build the repo. If you already have a clone of the repo, make sure you've pulled the latest from the main branch (run
git pullfrom your clone's main branch). You can verify you have the latest commits by runninggit logwhich lists all the commits from your branch with dates. Ensure commits are from a recent date or match the latest commits here. To exit thegit logview, press the letter 'q' (for "quit"). -
Then go into
apps\win32folder:
cd apps\win32
- Build the FluentUI Tester bundle:
yarn bundle
- Launch the FluentUI Tester app:
yarn run-win32
- You will see the FluentUI Tester show up in a new window.
Debug FluentUI Tester app with direct debugging
Note: we recommend using Visual Studio Code for direct debugging.
- Follow steps #1-3 above.
- Build the FluentUI Tester bundle with dev option. This will ensure source map is included in the bundle.
yarn bundle-dev
- Launch the FluentUI Tester app:
yarn run-win32
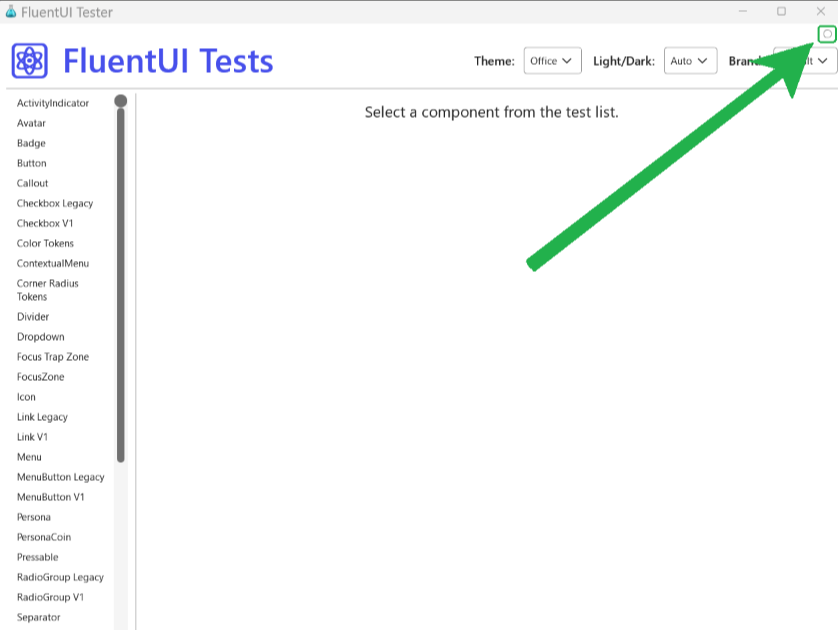
- Inside ReactTest, open the debug option menu and select the checkbox
Use Direct Debugger
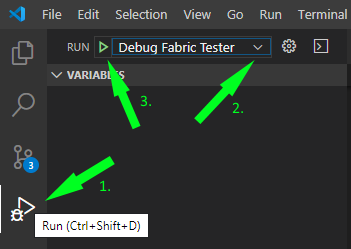
- In Visual Studio Code, open the debug pane and select
Debug Fabric Testeroption from the "Run And Debug" dropdown.
- At this time, VS Code will attach to the JS runtime and you can start debugging. For more information on debugging in VS Code, please see Visual Studio Code documentation.
Dependencies
Dependencies are managed by
@rnx-kit/align-deps.
If you're looking to upgrade react-native, use the interactive upgrade command:
yarn rnx-align-deps --set-version
This command will ensure that all relevant packages are bumped correctly.
You can read more about this tool here:
@rnx-kit/align-deps design document