|
|
||
|---|---|---|
| .. | ||
| .vscode | ||
| images | ||
| l10n | ||
| media | ||
| src | ||
| .gitignore | ||
| .hintrc | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| README.md | ||
| debugging.md | ||
| eslint.config.mjs | ||
| package-lock.json | ||
| package.json | ||
| package.nls.ar.json | ||
| package.nls.cs.json | ||
| package.nls.es.json | ||
| package.nls.fr.json | ||
| package.nls.it.json | ||
| package.nls.ja.json | ||
| package.nls.json | ||
| package.nls.pl.json | ||
| package.nls.pt.json | ||
| package.nls.ru.json | ||
| package.nls.sw.json | ||
| package.nls.tr.json | ||
| package.nls.zh-cn.json | ||
| tsconfig.json | ||
| vsc-extension-quickstart.md | ||
| webpack.config.cjs | ||
README.md
Kiota
Kiota is a client/plugin/manifest generator for HTTP REST APIs described by OpenAPI. The experience is available as a command-line tool and as a Visual Studio Code extension. Kiota helps eliminate the need to take a dependency on a different API client for every API that you need to call, as well as limiting the generation to the exact API surface area you’re interested in, thanks to a filtering capability. It also helps with participating in the Microsoft Copilot ecosystem by enabling generation of API plugins.
Capabilities
Using kiota you can:
- Search for API descriptions.
- Filter and select the API endpoints you need by slicing only required endpoints from a rather bulky OpenAPI Description
- Generate models and a chained method API surface in the language of your choice. Supported languages can be viewed at https://github.com/microsoft/kiota/tree/main?tab=readme-ov-file#supported-languages
- Call the OpenAPI described API with the new client generated in step 3 above.
- Generate API plugin manifests that can be easily integrated into Microsoft Copilot. New
- Generate API manifests. New
All that in a matter of seconds.
Kiota extension for Visual Studio Code
This Visual Studio Code (VS Code) extension adds a rich UI for the Kiota experience. The features include all of Kiota capabilities such as search for API descriptions, filtering and generating API clients and more!
Kiota extension installation
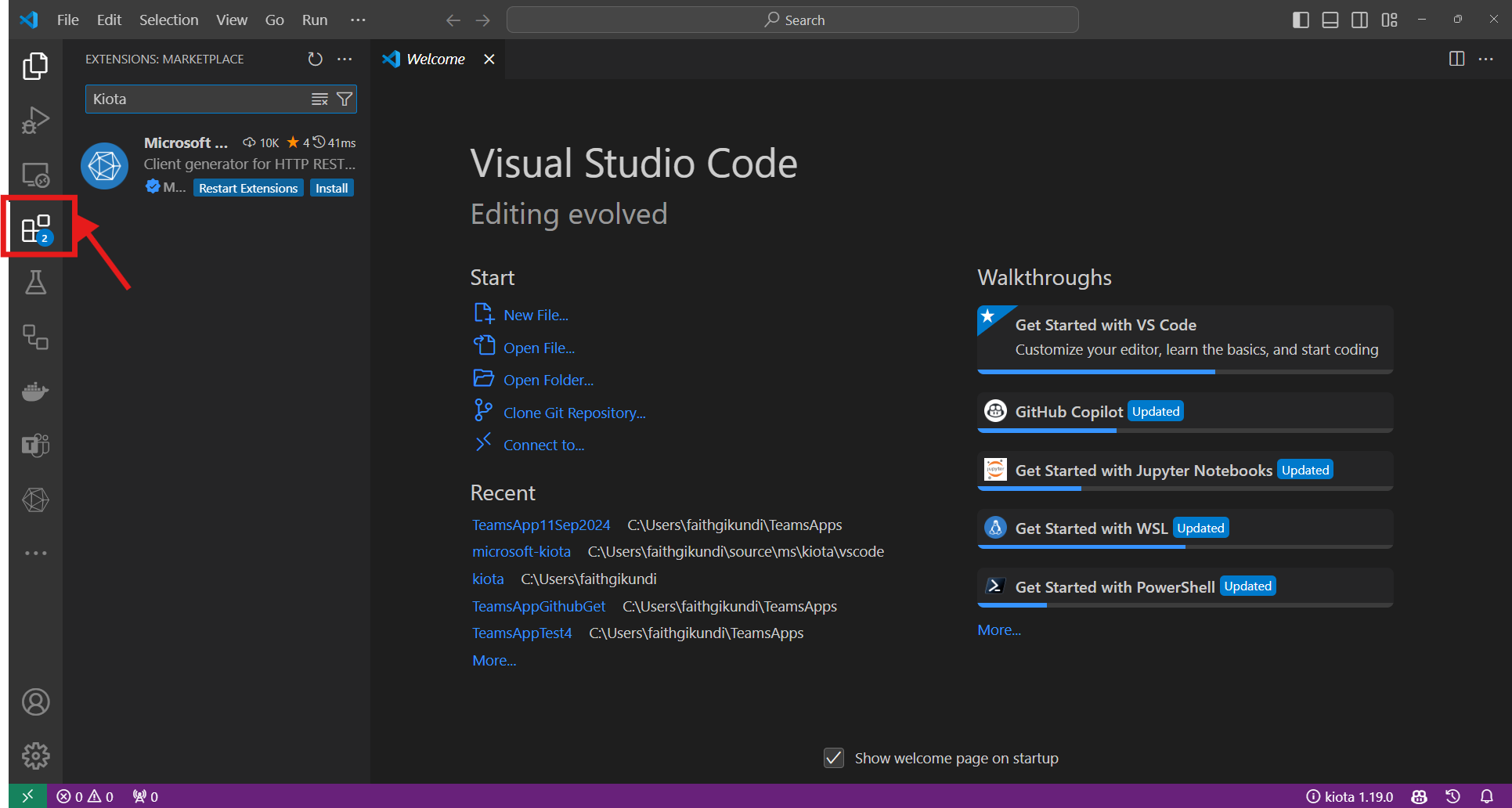
-
In VS Code, navigate to
Extensions.
-
Search for 'kiota'
-
Click on Install.
You can also install the extension package from the VS Code Marketplace.
Getting started
Once the extension is installed, you will be able to see the commands available to you.
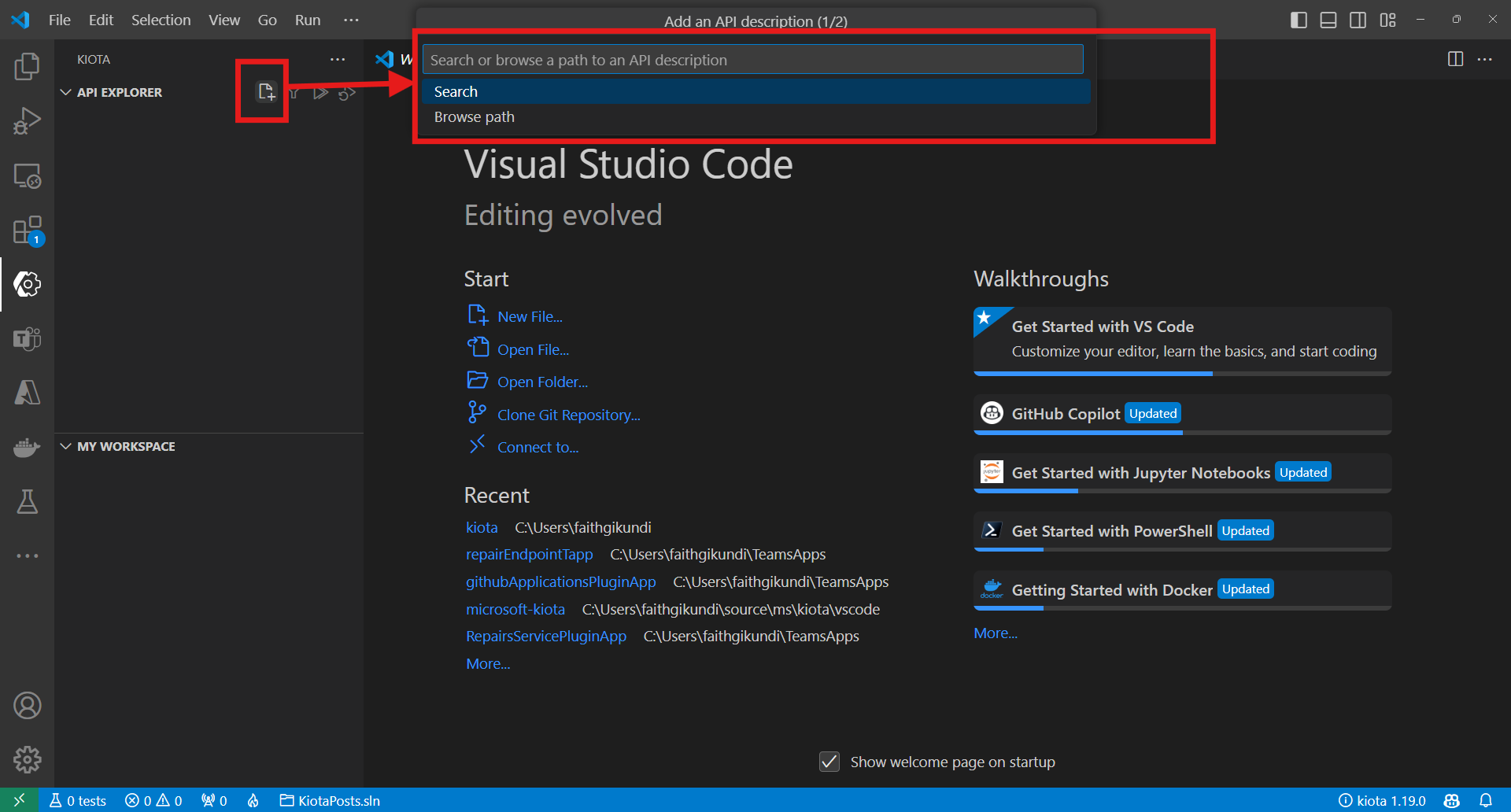
You can kick start the process by using the add file icons as appears below or using command pallete with the command "Add API description"

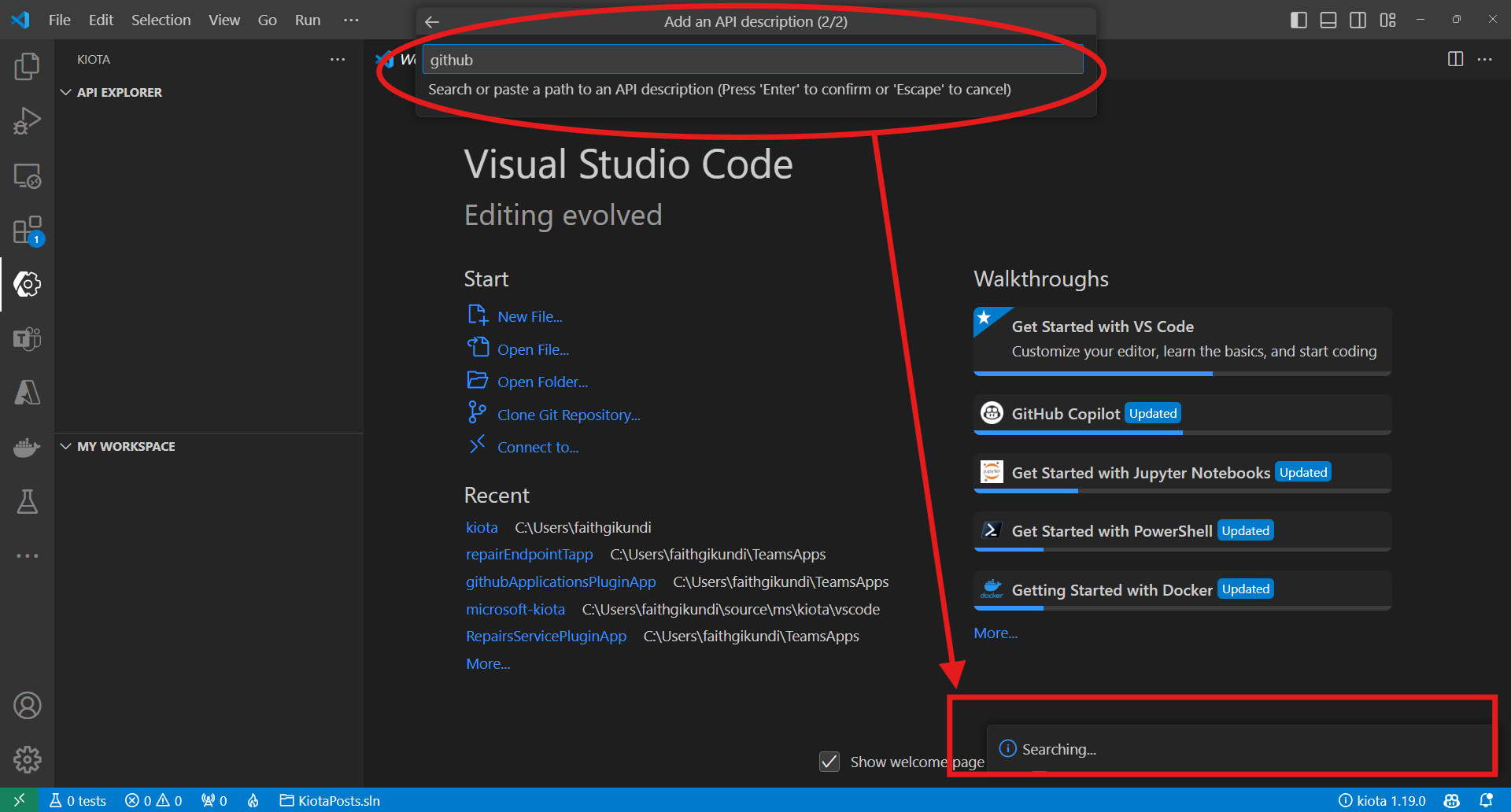
The notification bar will also notify you of ongoing background processes e.g when searching for an api using a keyword

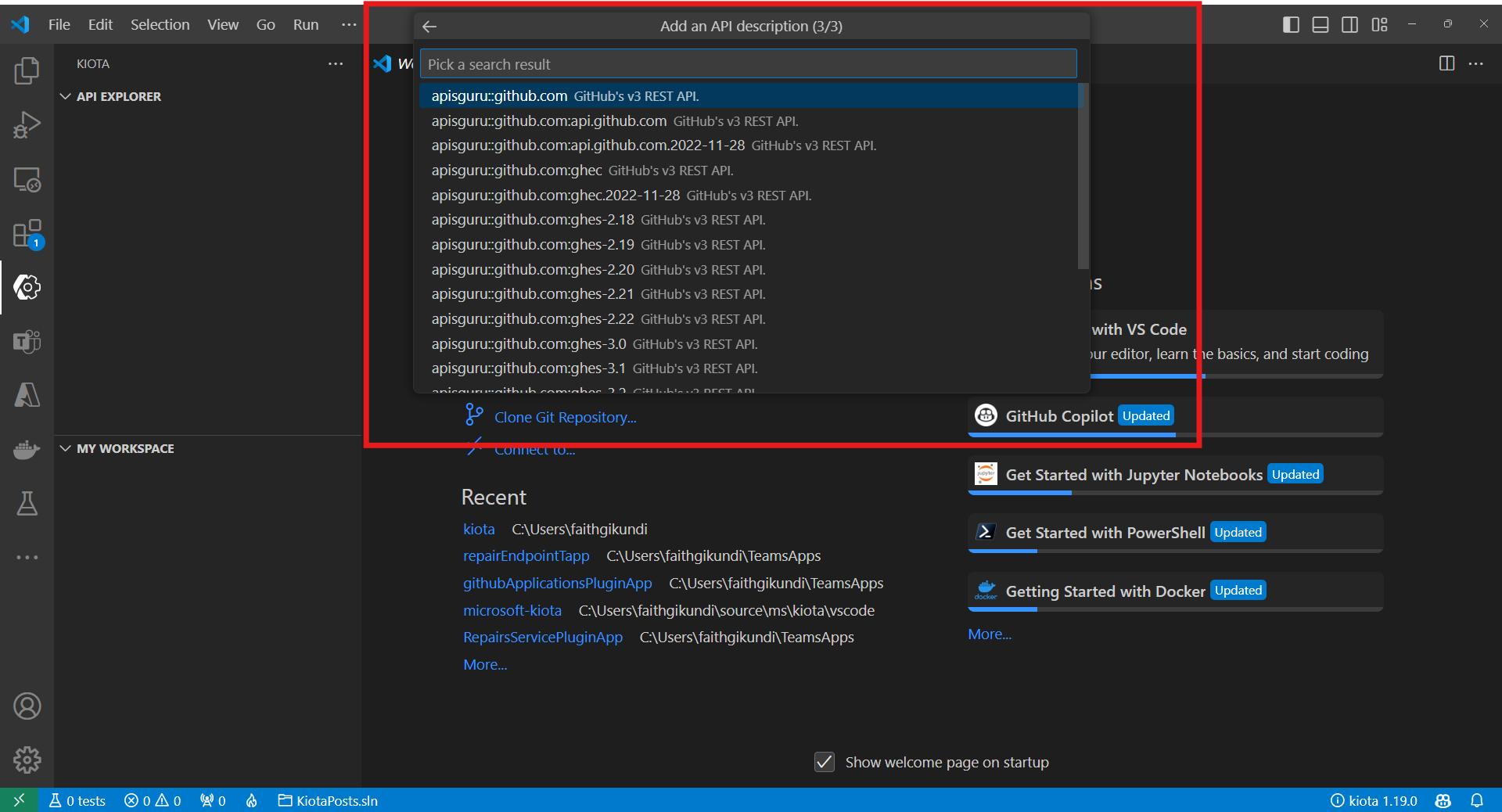
The search results will be displayed as below once the search is complete

Select the OpenAPI description you are interested in and you will be presented with the Kiota OpenAPI Explorer containing all the available endpoints
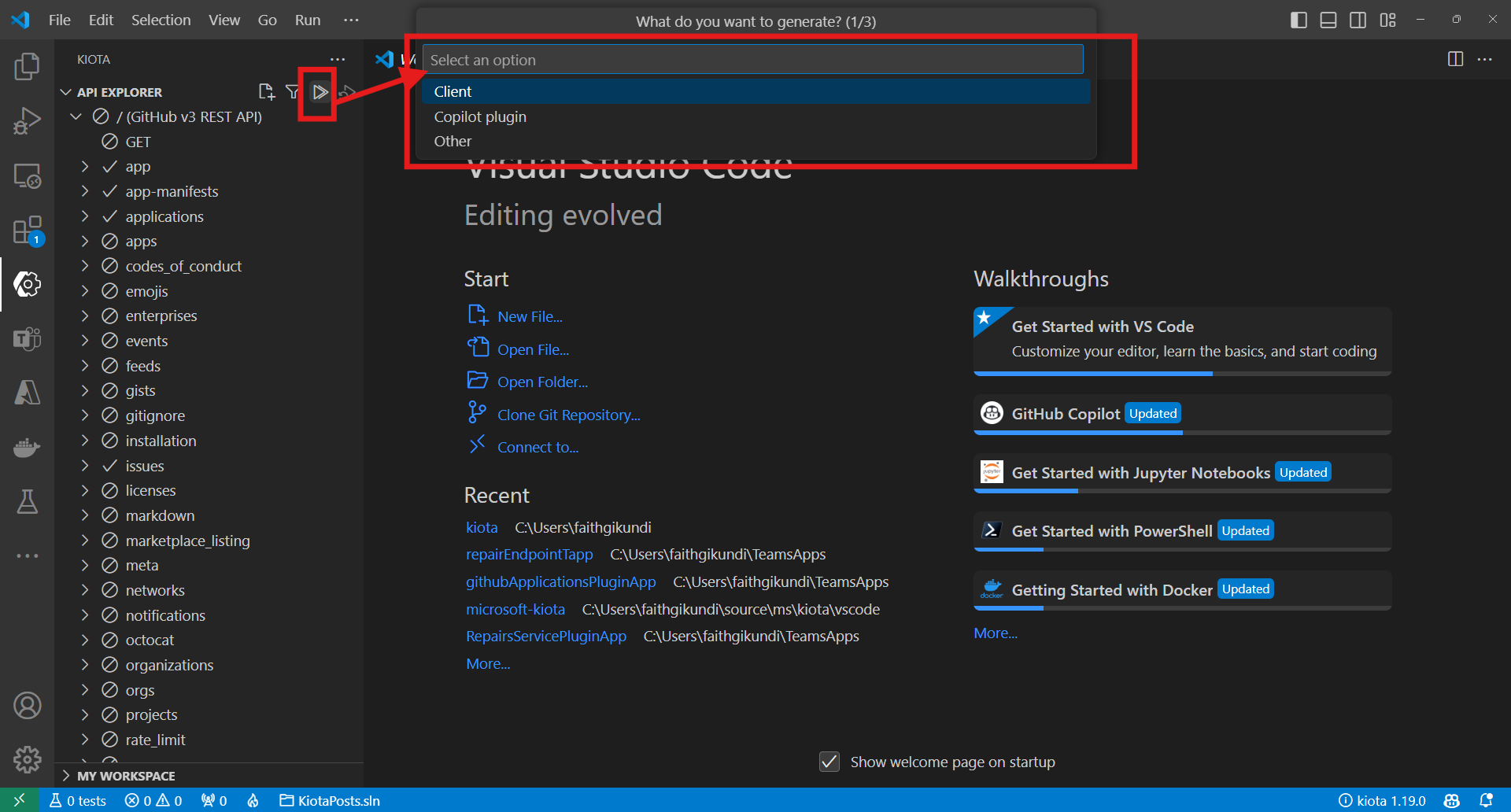
Select the endpoints to include in your API client as above and click the generate icon. Kiota extension will display with the options to generate either client, plugin or other.

Finally, the notification bar at the bottom right will display "Generation Completed Successfully" once the generation is done. Click on your vscode file explorer to see the generated outputs in the current workspace if default selection was your output directory choice or navigate to selected folder to see the output.
Migrating from older use of lock file to a workspace.json
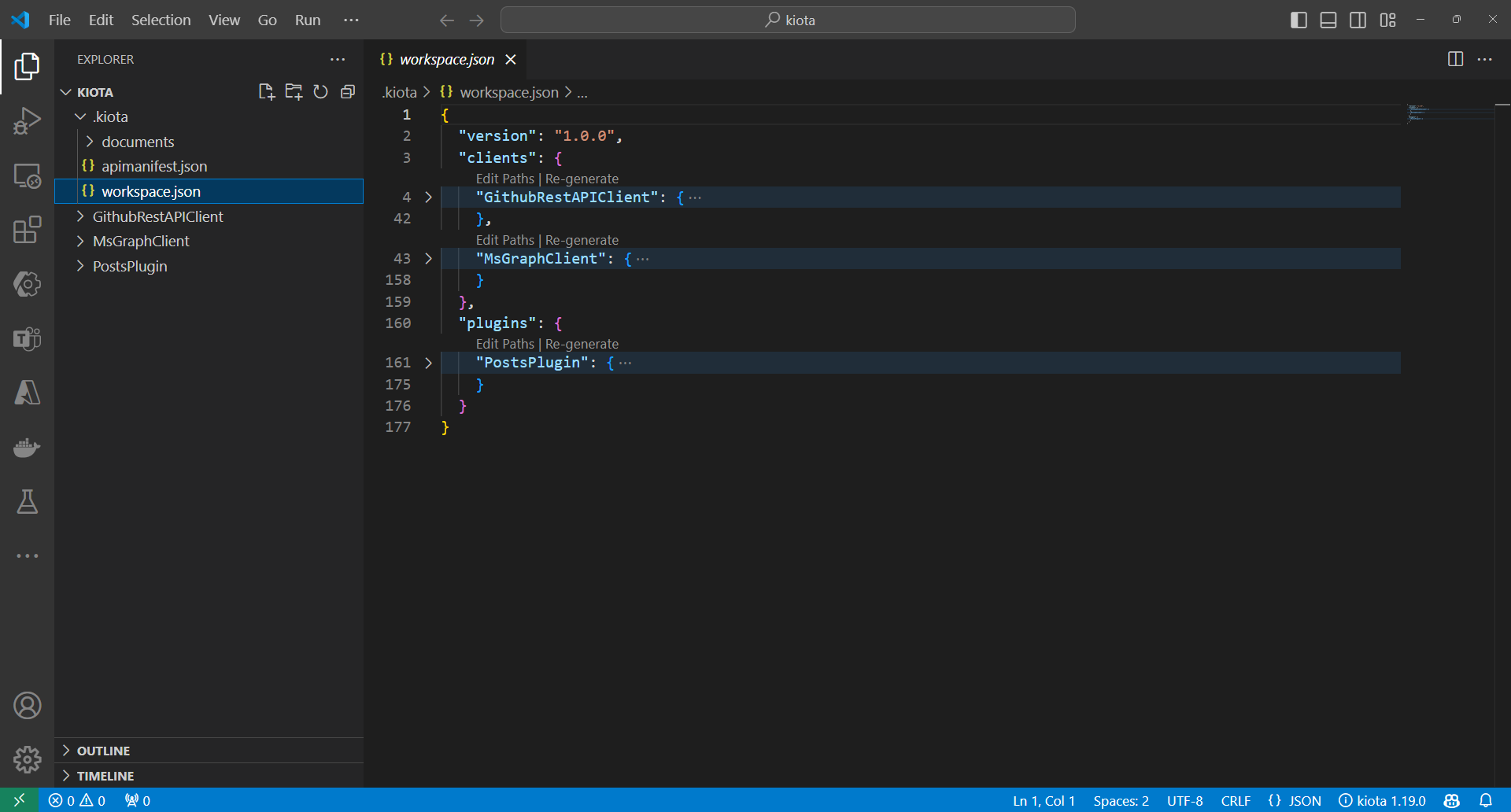
The latest version of the Kiota extension has been improved to using a workspace instead of a lock file to facilitate having multiple clients, plugins, or manifests within the same workspace. The workspace.json file also provides an opportunity to edit, or regenerate the outputs conveniently.

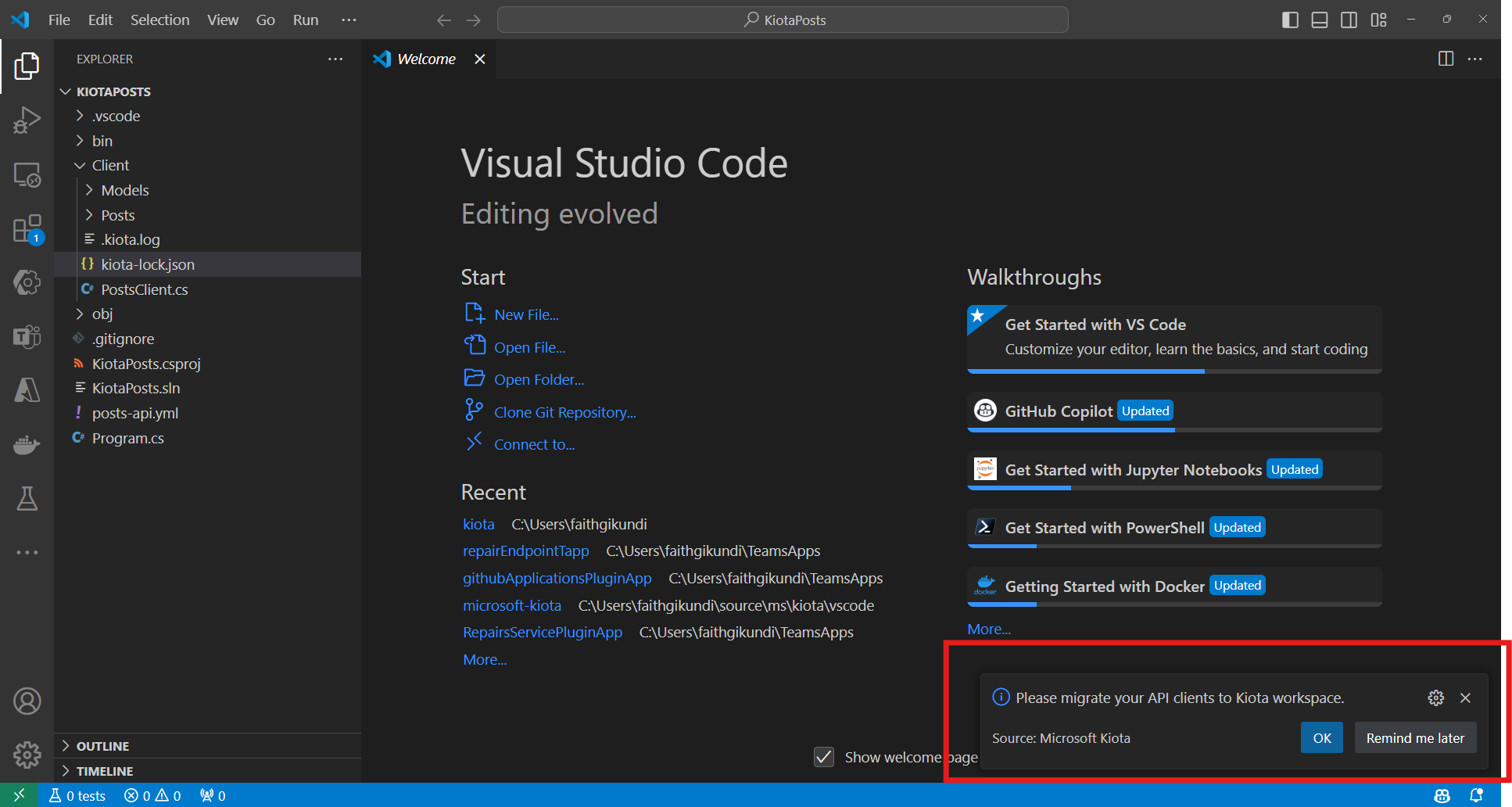
If you previously generated a client that had a lock file, kiota prompts you to migrate to using the workspace once you open the previously generated folder containing a lock file. You can choose to migrate immediately or ask to be reminded later.

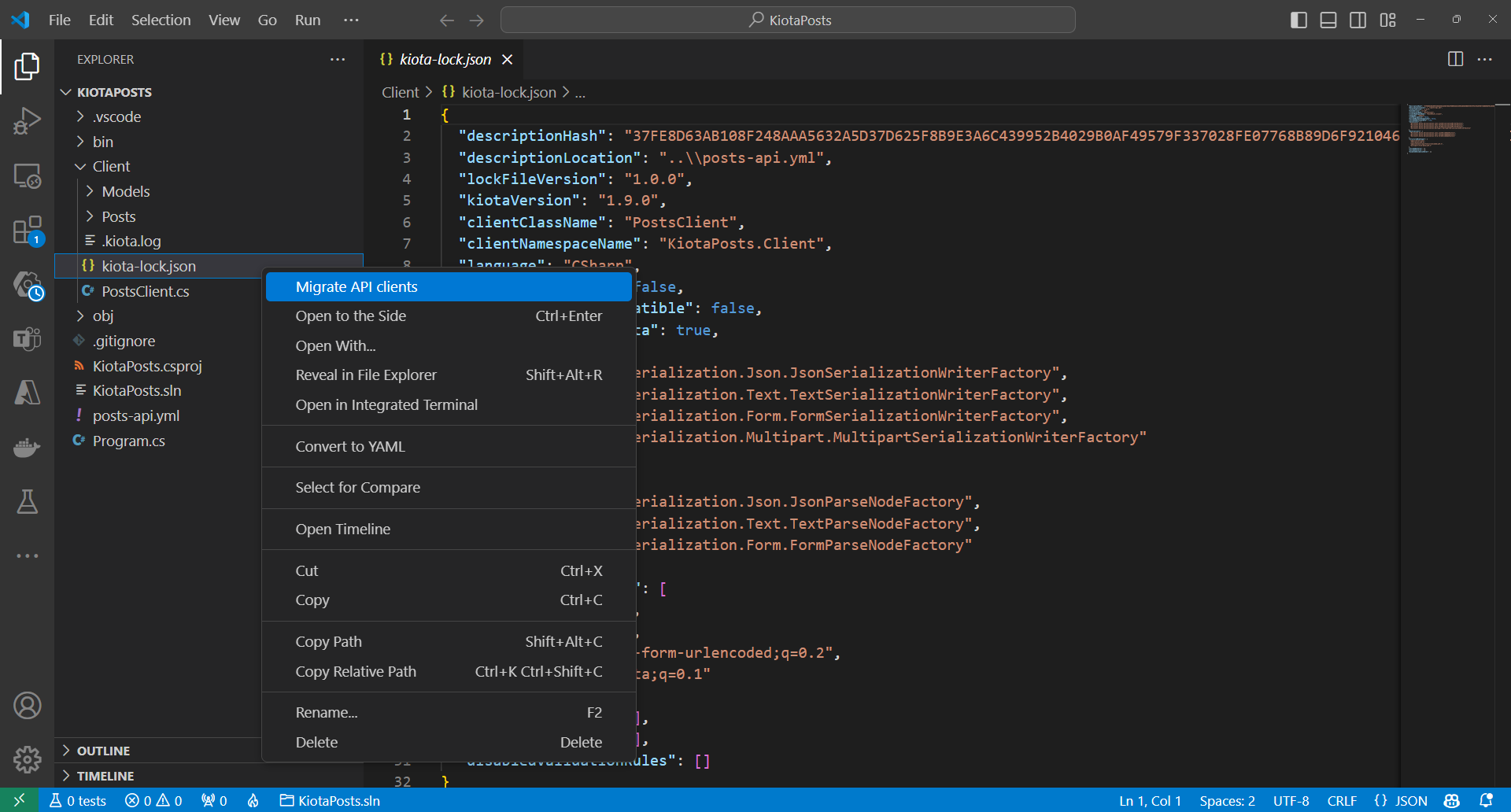
You can also access the same feature later by using the contextual option on the lock file, by right-clicking on the lock file and selecting the option to migrate.

Enjoy the benefits of the workspace once the migration is complete.
Extension Settings
- Navigate to extensions using the UI or (ctrl+shift+x) or (cmd+shift+x) for mac users
- Search 'kiota'
- Click on the settings icon on the kiota extension
- On the dropdown navigate to
Extension Settingsand click on it. - This should open a settings tab on your vscode that has filtered for all Kiota supported extensions.
- Feel free to leave the settings as is or customize them for even better control.
Contributions
There are many ways in which you can participate in the project, for example:
- Download our latest builds.
- Submit bugs and feature requests, and help us verify as they are checked in
- Review source code changes
- Review the documentation and make pull requests for anything from typos to new content
See our contributions guidelines in the CONTRIBUTING.md page for more information. Further guidelines are also available in the page SUPPORT.md
Reporting security issues
Check out our SECURITY.md page for details.
Telemetry
Kiota extension collects usage data and sends it to Microsoft to help improve our products and services. Read our Privacy Statement and Data Collection Notice to learn more. Learn more in our FAQ.
Trademarks
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft trademarks or logos is subject to and must follow Microsoft's Trademark & Brand Guidelines. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party's policies.
Code of Conduct
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.