docs: improve example for mock API (#23759)
This commit is contained in:
Родитель
2808f3700a
Коммит
c6a0f3e8a0
434
docs/src/mock.md
434
docs/src/mock.md
|
|
@ -3,127 +3,421 @@ id: mock
|
|||
title: "Mock APIs"
|
||||
---
|
||||
|
||||
## Introduction
|
||||
|
||||
Web APIs are usually implemented as HTTP endpoints. Playwright provides APIs to **mock** and **modify** network traffic, both HTTP and HTTPS. Any requests that a page does, including [XHRs](https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest) and
|
||||
[fetch](https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API) requests, can be tracked, modified and mocked.
|
||||
[fetch](https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API) requests, can be tracked, modified and mocked. With Playwright you can also mock using HAR files that contain multiple network requests made by the page.
|
||||
|
||||
## Mock API requests
|
||||
|
||||
Following code will intercept all the calls to `https://dog.ceo/api/breeds/list/all` and will return
|
||||
the test data instead. No requests to the `https://dog.ceo/api/breeds/list/all` endpoint will be made.
|
||||
|
||||
Read more about [advanced networking](./network.md).
|
||||
The following code will intercept all the calls to `*/**/api/v1/fruits` and will return a custom response instead. No requests to the API will be made. The test goes to the URL that uses the mocked route and asserts that mock data is present on the page.
|
||||
|
||||
```js
|
||||
await page.route('https://dog.ceo/api/breeds/list/all', async route => {
|
||||
const json = {
|
||||
message: { 'test_breed': [] }
|
||||
};
|
||||
await route.fulfill({ json });
|
||||
test("mocks a fruit and doesn't call api", async ({ page }) => {
|
||||
// Mock the api call before navigating
|
||||
await page.route('*/**/api/v1/fruits', async (route) => {
|
||||
const json = [{ name: 'Strawberry', id: 21 }];
|
||||
await route.fulfill({ json });
|
||||
});
|
||||
// Go to the page
|
||||
await page.goto('https://demo.playwright.dev/api-mocking');
|
||||
|
||||
// Assert that the Strawberry fruit is visible
|
||||
await expect(page.getByText('Strawberry')).toBeVisible();
|
||||
});
|
||||
```
|
||||
|
||||
```python async
|
||||
async def handle(route):
|
||||
json = { message: { "test_breed": [] } }
|
||||
await route.fulfill(json=json)
|
||||
async def test_mock_the_fruit_api(page: Page):
|
||||
async def handle(route: Route):
|
||||
json = [{"name": "Strawberry", "id": 21}]
|
||||
# fulfill the route with the mock data
|
||||
await route.fulfill(json=json)
|
||||
|
||||
await page.route("https://dog.ceo/api/breeds/list/all", handle)
|
||||
# Intercept the route to the fruit API
|
||||
await page.route("*/**/api/v1/fruits", handle)
|
||||
|
||||
# Go to the page
|
||||
await page.goto("https://demo.playwright.dev/api-mocking")
|
||||
|
||||
# Assert that the Strawberry fruit is visible
|
||||
await page.get_by_text("Strawberry").to_be_visible()
|
||||
```
|
||||
|
||||
```python sync
|
||||
async def handle(route):
|
||||
json = { message: { "test_breed": [] } }
|
||||
route.fulfill(json=json)
|
||||
def test_mock_the_fruit_api(page: Page):
|
||||
def handle(route: Route):
|
||||
json = [{"name": "Strawberry", "id": 21}]
|
||||
# fulfill the route with the mock data
|
||||
route.fulfill(json=json)
|
||||
|
||||
page.route("https://dog.ceo/api/breeds/list/all", handle)
|
||||
# Intercept the route to the fruit API
|
||||
page.route("*/**/api/v1/fruits", handle)
|
||||
|
||||
# Go to the page
|
||||
page.goto("https://demo.playwright.dev/api-mocking")
|
||||
|
||||
# Assert that the Strawberry fruit is visible
|
||||
page.get_by_text("Strawberry").to_be_visible()
|
||||
```
|
||||
|
||||
```csharp
|
||||
await page.RouteAsync("https://dog.ceo/api/breeds/list/all", async route =>
|
||||
{
|
||||
var json = new
|
||||
{
|
||||
message = new
|
||||
{
|
||||
test_breed = new string[] { }
|
||||
}
|
||||
};
|
||||
await route.FulfillAsync(new () { Json = json });
|
||||
// Intercept the route to the fruit API
|
||||
await page.RouteAsync("*/**/api/v1/fruits", async route => {
|
||||
var json = new[] { new { name = "Strawberry", id = 21 } };
|
||||
// fulfill the route with the mock data
|
||||
await route.FulfillAsync(new()
|
||||
{
|
||||
Json = json
|
||||
});
|
||||
});
|
||||
|
||||
// Go to the page
|
||||
await page.GotoAsync("https://demo.playwright.dev/api-mocking");
|
||||
|
||||
// Assert that the Strawberry fruit is visible
|
||||
await Expect(page.GetByTextAsync("Strawberry")).ToBeVisibleAsync();
|
||||
```
|
||||
|
||||
```java
|
||||
page.route("https://dog.ceo/api/breeds/list/all", route -> {
|
||||
route.fulfill(new Route.FulfillOptions()
|
||||
.setBody("{\"message\":{\"test_breed\":[]}}"));
|
||||
// Intercept the route to the fruit API
|
||||
page.route("https://fruit.ceo/api/breeds/image/random", route -> {
|
||||
List<Dictionary<String, Object>> data = new ArrayList<Dictionary<String, Object>>();
|
||||
Hashtable<String, Object> dict = new Hashtable<String, Object>();
|
||||
dict.put("name", "Strawberry");
|
||||
dict.put("id", 21);
|
||||
data.add(dict);
|
||||
// fulfill the route with the mock data
|
||||
route.fulfill(RequestOptions.create().setData(data));
|
||||
});
|
||||
|
||||
// Go to the page
|
||||
page.navigate("https://demo.playwright.dev/api-mocking");
|
||||
|
||||
// Assert that the Strawberry fruit is visible
|
||||
assertThat(page.getByText("Strawberry")).isVisible();
|
||||
```
|
||||
|
||||
You can see from the trace of the example test that the API was never called, it was however fulfilled with the mock data.
|
||||

|
||||
|
||||
Read more about [advanced networking](./network.md).
|
||||
|
||||
## Modify API responses
|
||||
|
||||
Sometimes, it is essential to make an API request, but response needs to be patched to
|
||||
Sometimes, it is essential to make an API request, but the response needs to be patched to
|
||||
allow for reproducible testing. In that case, instead of mocking the request, one
|
||||
can perform the request and fulfill it with the modified response.
|
||||
|
||||
Read more about [advanced networking](./network.md).
|
||||
In the example below we intercept the call to the fruit API and add a new fruit called 'playwright', to the data. We then go to the url and assert that this data is there:
|
||||
|
||||
|
||||
```js
|
||||
await page.route('https://dog.ceo/api/breeds/list/all', async route => {
|
||||
const response = await route.fetch();
|
||||
const json = await response.json();
|
||||
json.message['big_red_dog'] = [];
|
||||
// Fulfill using the original response, while patching the response body
|
||||
// with the given JSON object.
|
||||
await route.fulfill({ response, json });
|
||||
test('gets the json from api and adds a new fruit', async ({ page }) => {
|
||||
// Get the response and add to it
|
||||
await page.route('*/**/api/v1/fruits', async (route) => {
|
||||
const response = await route.fetch();
|
||||
const json = await response.json();
|
||||
json.push({ name: 'Playwright', id: 100 });
|
||||
// Fulfill using the original response, while patching the response body
|
||||
// with the given JSON object.
|
||||
await route.fulfill({ response, json });
|
||||
});
|
||||
|
||||
// Go to the page
|
||||
await page.goto('https://demo.playwright.dev/api-mocking');
|
||||
|
||||
// Assert that the new fruit is visible
|
||||
await expect(page.getByText('Playwright', { exact: true })).toBeVisible();
|
||||
});
|
||||
```
|
||||
|
||||
```python async
|
||||
async def handle(route):
|
||||
response = await route.fulfill()
|
||||
json = await response.json()
|
||||
json["message"]["big_red_dog"] = []
|
||||
# Fulfill using the original response, while patching the response body
|
||||
# with the given JSON object.
|
||||
await route.fulfill(response=response, json=json)
|
||||
async def test_gets_the_json_from_api_and_adds_a_new_fruit(page: Page):
|
||||
async def handle(route: Route):
|
||||
response = await route.fulfill()
|
||||
json = await response.json()
|
||||
json.append({ "name": "Playwright", "id": 100})
|
||||
# Fulfill using the original response, while patching the response body
|
||||
# with the given JSON object.
|
||||
await route.fulfill(response=response, json=json)
|
||||
|
||||
await page.route("https://dog.ceo/api/breeds/list/all", handle)
|
||||
await page.route("https://dog.ceo/api/breeds/list/all", handle)
|
||||
|
||||
# Go to the page
|
||||
await page.goto("https://demo.playwright.dev/api-mocking")
|
||||
|
||||
# Assert that the new fruit is visible
|
||||
await page.get_by_text("Playwright", exact=True).to_be_visible()
|
||||
```
|
||||
|
||||
```python sync
|
||||
def handle(route):
|
||||
response = route.fulfill()
|
||||
json = response.json()
|
||||
json["message"]["big_red_dog"] = []
|
||||
# Fulfill using the original response, while patching the response body
|
||||
# with the given JSON object.
|
||||
route.fulfill(response=response, json=json)
|
||||
def test_gets_the_json_from_api_and_adds_a_new_fruit(page: Page):
|
||||
def handle(route: Route):
|
||||
response = route.fulfill()
|
||||
json = response.json()
|
||||
json.append({ "name": "Playwright", "id": 100})
|
||||
# Fulfill using the original response, while patching the response body
|
||||
# with the given JSON object.
|
||||
route.fulfill(response=response, json=json)
|
||||
|
||||
page.route("https://dog.ceo/api/breeds/list/all", handle)
|
||||
page.route("https://dog.ceo/api/breeds/list/all", handle)
|
||||
|
||||
# Go to the page
|
||||
page.goto("https://demo.playwright.dev/api-mocking")
|
||||
|
||||
# Assert that the new fruit is visible
|
||||
page.get_by_text("Playwright", exact=True).to_be_visible()
|
||||
```
|
||||
|
||||
```csharp
|
||||
await page.RouteAsync("https://dog.ceo/api/breeds/list/all", async route =>
|
||||
{
|
||||
await page.RouteAsync("*/**/api/v1/fruits", async (route) => {
|
||||
var response = await route.FetchAsync();
|
||||
dynamic json = await response.JsonAsync();
|
||||
json.message.big_red_dog = new string[] {};
|
||||
var fruits = await response.JsonAsync<Fruit[]>();
|
||||
fruits.Add(new Fruit() { Name = "Playwright", Id = 100 });
|
||||
// Fulfill using the original response, while patching the response body
|
||||
// with the given JSON object.
|
||||
await route.FulfillAsync(new() { Response = response, Json = json });
|
||||
});
|
||||
await route.FulfillAsync(new ()
|
||||
{
|
||||
Response = response,
|
||||
Json = json
|
||||
});
|
||||
}
|
||||
);
|
||||
// Go to the page
|
||||
await page.GotoAsync("https://demo.playwright.dev/api-mocking");
|
||||
|
||||
// Assert that the Strawberry fruit is visible
|
||||
await Expect(page.GetByTextAsync("Playwright", new() { Exact: true })).ToBeVisibleAsync();
|
||||
```
|
||||
|
||||
```java
|
||||
page.route("https://dog.ceo/api/breeds/list/all", route -> {
|
||||
APIResponse response = route.fetch();
|
||||
JsonObject json = new Gson().fromJson(response.text(), JsonObject.class);
|
||||
JsonObject message = json.get("message").getAsJsonObject();
|
||||
message.set("big_red_dog", new JsonArray());
|
||||
page.route("*/**/api/v1/fruits", route -> {
|
||||
Response response = route.fetch();
|
||||
byte[] json = response.body();
|
||||
parsed = new Gson().fromJson(json, JsonObject.class)
|
||||
parsed.add(new JsonObject().add("name", "Playwright").add("id", 100));
|
||||
// Fulfill using the original response, while patching the response body
|
||||
// with the given JSON object.
|
||||
route.fulfill(new Route.FulfillOptions()
|
||||
.setResponse(response)
|
||||
.setBody(json.toString()));
|
||||
route.fulfill(new Route.FulfillOptions().setResponse(response).setBody(json.toString()));
|
||||
});
|
||||
|
||||
// Go to the page
|
||||
page.goto("https://demo.playwright.dev/api-mocking");
|
||||
|
||||
// Assert that the Strawberry fruit is visible
|
||||
assertThat(page.getByText("Playwright", new Page.GetByTextOptions().setExact(true))).isVisible();
|
||||
```
|
||||
|
||||
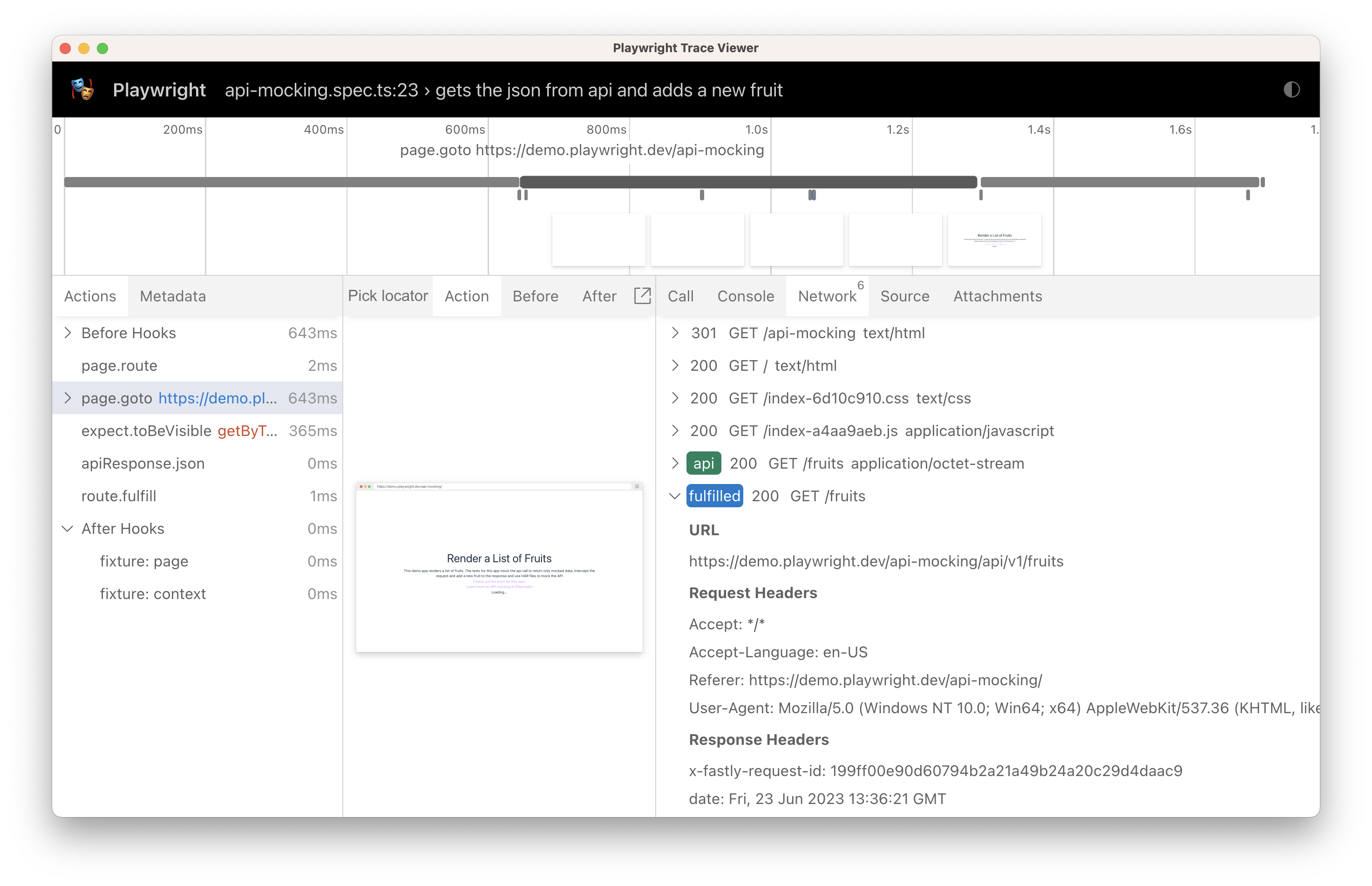
In the trace of our test we can see that the API was called and the response was modified.
|
||||

|
||||
|
||||
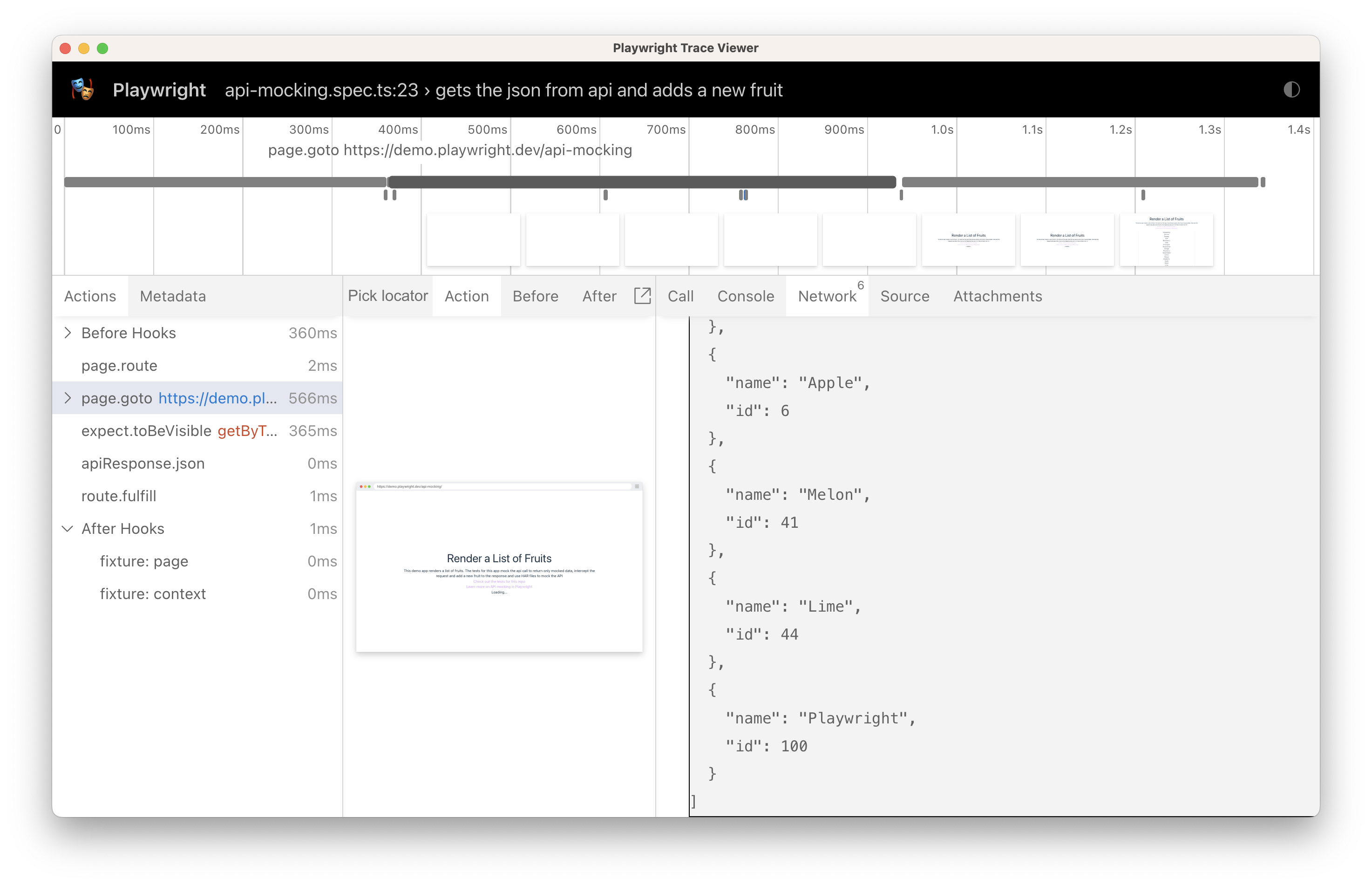
By inspecting the response we can see that our new fruit was added to the list.
|
||||

|
||||
|
||||
Read more about [advanced networking](./network.md).
|
||||
|
||||
## Mocking with HAR files
|
||||
|
||||
A HAR file is an [HTTP Archive](http://www.softwareishard.com/blog/har-12-spec/) file that contains a record of all the network requests that are made when a page is loaded. It contains information about the request and response headers, cookies, content, timings, and more. You can use HAR files to mock network requests in your tests. You'll need to:
|
||||
|
||||
1. Record a HAR file.
|
||||
1. Commit the HAR file alongside the tests.
|
||||
1. Route requests using the saved HAR files in the tests.
|
||||
|
||||
### Recording a HAR file
|
||||
|
||||
To record a HAR file we use [`method: Page.routeFromHAR`] or [`method: BrowserContext.routeFromHAR`] method. This method takes in the path to the HAR file and an optional object of options.
|
||||
The options object can contain the URL so that only requests with the URL matching the specified glob pattern will be served from the HAR File. If not specified, all requests will be served from the HAR file.
|
||||
|
||||
Setting `update` option to true will create or update the HAR file with the actual network information instead of serving the requests from the HAR file. Use it when creating a test to populate the HAR with real data.
|
||||
|
||||
```js
|
||||
test('records or updates the HAR file', async ({ page }) => {
|
||||
// Get the response from the HAR file
|
||||
await page.routeFromHAR('./hars/fruit.har', {
|
||||
url: '*/**/api/v1/fruits',
|
||||
update: true,
|
||||
});
|
||||
|
||||
// Go to the page
|
||||
await page.goto('https://demo.playwright.dev/api-mocking');
|
||||
});
|
||||
```
|
||||
|
||||
```python async
|
||||
async def records_or_updates_the_har_file(page: Page):
|
||||
# Get the response from the HAR file
|
||||
await page.route_from_har("./hars/fruit.har", url="*/**/api/v1/fruits", update=True)
|
||||
|
||||
# Go to the page
|
||||
await page.goto("https://demo.playwright.dev/api-mocking")
|
||||
```
|
||||
|
||||
```python sync
|
||||
def records_or_updates_the_har_file(page: Page):
|
||||
# Get the response from the HAR file
|
||||
page.route_from_har("./hars/fruit.har", url="*/**/api/v1/fruits", update=True)
|
||||
|
||||
# Go to the page
|
||||
page.goto("https://demo.playwright.dev/api-mocking")
|
||||
```
|
||||
|
||||
```csharp
|
||||
// Get the response from the HAR file
|
||||
await page.RouteFromHARAsync("./hars/fruit.har", new (){
|
||||
{
|
||||
Url = "*/**/api/v1/fruits",
|
||||
Update = true,
|
||||
}
|
||||
});
|
||||
|
||||
// Go to the page
|
||||
await page.GotoAsync("https://demo.playwright.dev/api-mocking");
|
||||
```
|
||||
|
||||
```java
|
||||
// Get the response from the HAR file
|
||||
page.routeFromHAR("./hars/fruit.har", new RouteFromHAROptions()
|
||||
.setUrl("*/**/api/v1/fruits")
|
||||
.setUpdate(true)
|
||||
);
|
||||
|
||||
// Go to the page
|
||||
page.goto("https://demo.playwright.dev/api-mocking");
|
||||
```
|
||||
|
||||
### Modifying a HAR file
|
||||
|
||||
Once you have recorded a HAR file you can modify it by opening the hashed .txt file inside your 'hars' folder and editing the JSON. This file should be committed to your source control. Anytime you run this test with `update: true` it will update your HAR file with the request from the API.
|
||||
|
||||
```json
|
||||
[
|
||||
{
|
||||
"name": "Playwright",
|
||||
"id": 100
|
||||
},
|
||||
// ... other fruits
|
||||
]
|
||||
```
|
||||
|
||||
### Replaying from HAR
|
||||
|
||||
Now that you have the HAR file recorded and modified the mock data, it can be used to serve matching responses in the test. For this, just turn off or simply remove the `update` option. This will run the test against the HAR file instead of hitting the API.
|
||||
|
||||
```js
|
||||
test('gets the json from HAR and checks the new fruit has been added', async ({ page }) => {
|
||||
// Replay API requests from HAR.
|
||||
// Either use a matching response from the HAR,
|
||||
// or abort the request if nothing matches.
|
||||
await page.routeFromHAR('./hars/fruit.har', {
|
||||
url: '*/**/api/v1/fruits',
|
||||
update: false,
|
||||
});
|
||||
|
||||
// Go to the page
|
||||
await page.goto('https://demo.playwright.dev/api-mocking');
|
||||
|
||||
// Assert that the Playwright fruit is visible
|
||||
await expect(page.getByText('Playwright', { exact: true })).toBeVisible();
|
||||
});
|
||||
```
|
||||
|
||||
```python async
|
||||
async def test_gets_the_json_from_har_and_checks_the_new_fruit_has_been_added(page: Page):
|
||||
# Replay API requests from HAR.
|
||||
# Either use a matching response from the HAR,
|
||||
# or abort the request if nothing matches.
|
||||
await page.route_from_har("./hars/fruit.har", url="*/**/api/v1/fruits", update=False)
|
||||
|
||||
# Go to the page
|
||||
await page.goto("https://demo.playwright.dev/api-mocking")
|
||||
|
||||
# Assert that the Playwright fruit is visible
|
||||
await page.get_by_text("Playwright", exact=True).to_be_visible()
|
||||
```
|
||||
|
||||
```python sync
|
||||
def test_gets_the_json_from_har_and_checks_the_new_fruit_has_been_added(page: Page):
|
||||
# Replay API requests from HAR.
|
||||
# Either use a matching response from the HAR,
|
||||
# or abort the request if nothing matches.
|
||||
page.route_from_har("./hars/fruit.har", url="*/**/api/v1/fruits", update=False)
|
||||
|
||||
# Go to the page
|
||||
page.goto("https://demo.playwright.dev/api-mocking")
|
||||
|
||||
# Assert that the Playwright fruit is visible
|
||||
page.get_by_text("Playwright", exact=True).to_be_visible()
|
||||
```
|
||||
|
||||
```csharp
|
||||
// Replay API requests from HAR.
|
||||
// Either use a matching response from the HAR,
|
||||
// or abort the request if nothing matches.
|
||||
await page.RouteFromHARAsync("./hars/fruit.har", new ()
|
||||
{
|
||||
Url = "*/**/api/v1/fruits",
|
||||
Update = false,
|
||||
}
|
||||
);
|
||||
|
||||
// Go to the page
|
||||
await page.GotoAsync("https://demo.playwright.dev/api-mocking");
|
||||
|
||||
// Assert that the Playwright fruit is visible
|
||||
await page.ExpectByTextAsync("Playwright", new() { Exact = true }).ToBeVisibleAsync();
|
||||
```
|
||||
|
||||
```java
|
||||
// Replay API requests from HAR.
|
||||
// Either use a matching response from the HAR,
|
||||
// or abort the request if nothing matches.
|
||||
page.routeFromHAR("./hars/fruit.har", new RouteFromHAROptions()
|
||||
.setUrl("*/**/api/v1/fruits")
|
||||
.setUpdate(false)
|
||||
);
|
||||
|
||||
// Go to the page
|
||||
page.goto("https://demo.playwright.dev/api-mocking");
|
||||
|
||||
// Assert that the Playwright fruit is visible
|
||||
assertThat(page.getByText("Playwright", new Page.GetByTextOptions().setExact(true))).isVisible();
|
||||
```
|
||||
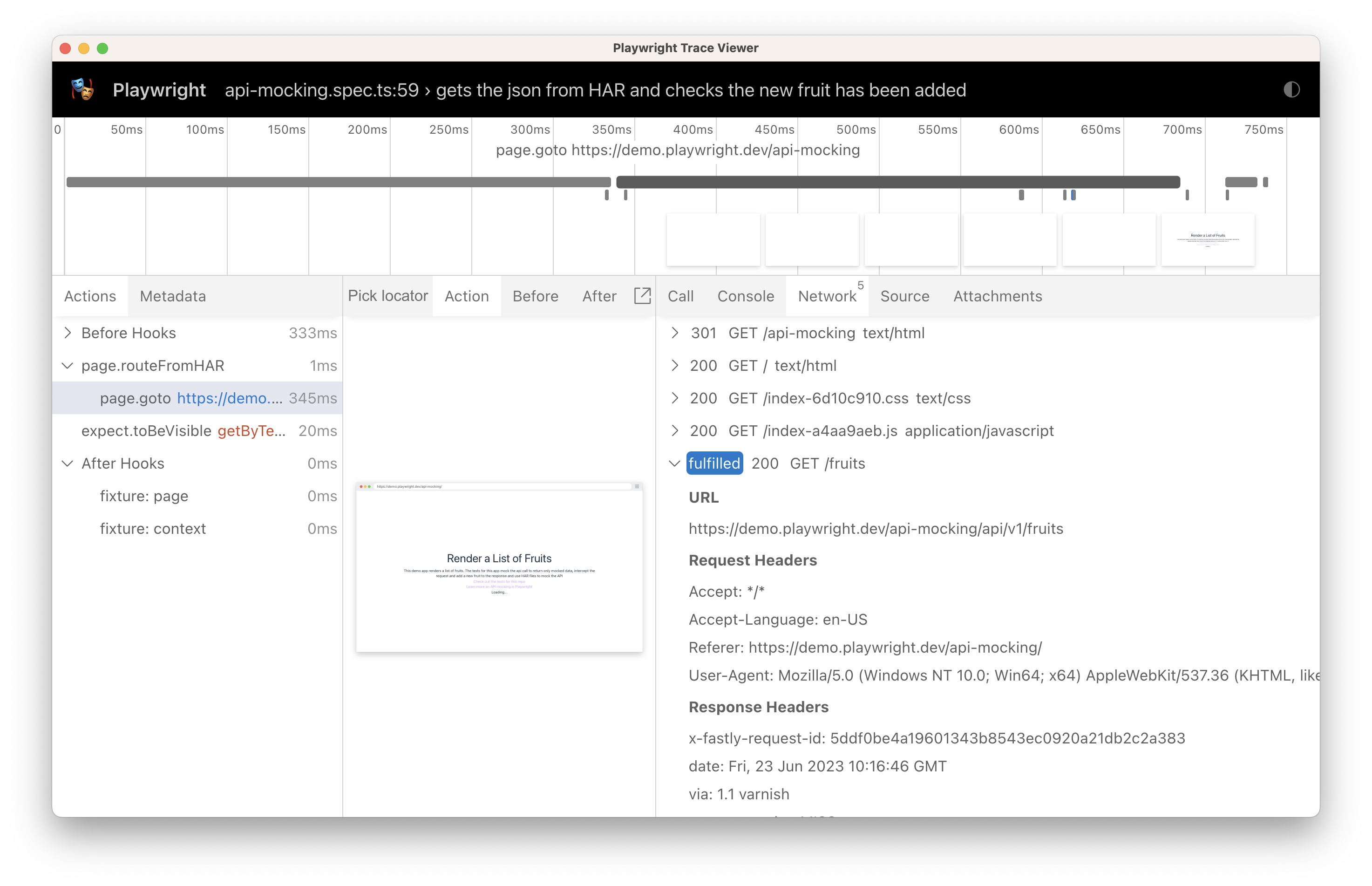
In the trace of our test we can see that the route was fulfilled from the HAR file and the API was not called.
|
||||

|
||||
|
||||
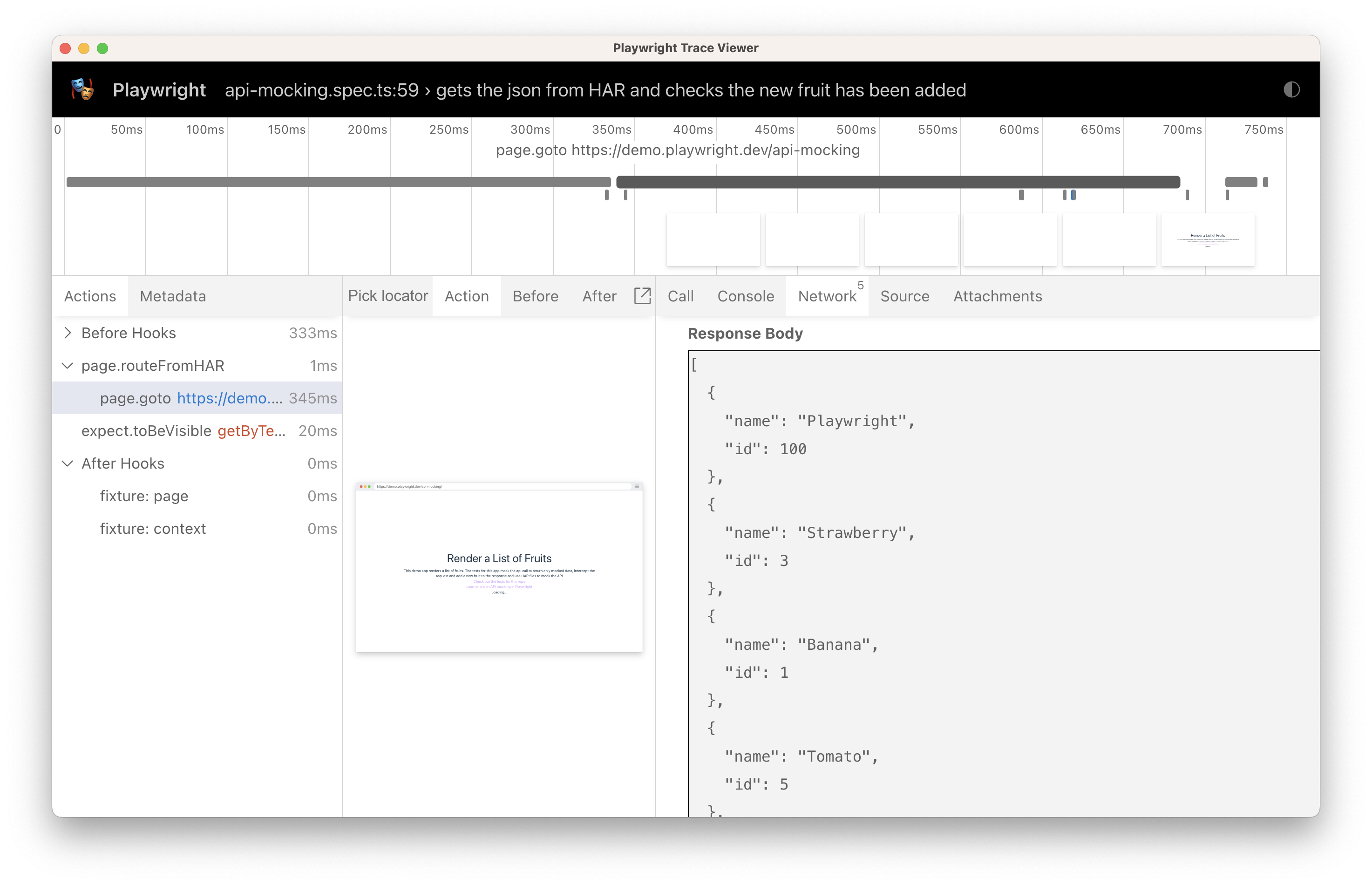
If we inspect the response we can see our new fruit was added to the JSON, which was done by manually updating the hashed `.txt` file inside the `hars` folder.
|
||||

|
||||
|
||||
HAR replay matches URL and HTTP method strictly. For POST requests, it also matches POST payloads strictly. If multiple recordings match a request, the one with the most matching headers is picked. An entry resulting in a redirect will be followed automatically.
|
||||
|
||||
Similar to when recording, if given HAR file name ends with `.zip`, it is considered an archive containing the HAR file along with network payloads stored as separate entries. You can also extract this archive, edit payloads or HAR log manually and point to the extracted har file. All the payloads will be resolved relative to the extracted har file on the file system.
|
||||
|
||||
#### Recording HAR with CLI
|
||||
|
||||
We recommend the `update` option to record HAR file for your test. However, you can also record the HAR with Playwright CLI.
|
||||
|
||||
Open the browser with Playwright CLI and pass `--save-har` option to produce a HAR file. Optionally, use `--save-har-glob` to only save requests you are interested in, for example API endpoints. If the har file name ends with `.zip`, artifacts are written as separate files and are all compressed into a single `zip`.
|
||||
|
||||
```bash js
|
||||
# Save API requests from example.com as "example.har" archive.
|
||||
npx playwright open --save-har=example.har --save-har-glob="**/api/**" https://example.com
|
||||
```
|
||||
|
||||
```bash java
|
||||
# Save API requests from example.com as "example.har" archive.
|
||||
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="open --save-har=example.har --save-har-glob='**/api/**' https://example.com"
|
||||
```
|
||||
|
||||
```bash python
|
||||
# Save API requests from example.com as "example.har" archive.
|
||||
playwright open --save-har=example.har --save-har-glob="**/api/**" https://example.coms
|
||||
```
|
||||
|
||||
```bash csharp
|
||||
# Save API requests from example.com as "example.har" archive.
|
||||
pwsh bin/Debug/netX/playwright.ps1 open --save-har=example.har --save-har-glob="**/api/**" https://example.com
|
||||
```
|
||||
|
||||
Read more about [advanced networking](./network.md).
|
||||
|
|
|
|||
|
|
@ -2,10 +2,19 @@
|
|||
id: network
|
||||
title: "Network"
|
||||
---
|
||||
## Introduction
|
||||
|
||||
Playwright provides APIs to **monitor** and **modify** network traffic, both HTTP and HTTPS. Any requests that a page does, including [XHRs](https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest) and
|
||||
Playwright provides APIs to **monitor** and **modify** browser network traffic, both HTTP and HTTPS. Any requests that a page does, including [XHRs](https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest) and
|
||||
[fetch](https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API) requests, can be tracked, modified and handled.
|
||||
|
||||
|
||||
## Mock APIs
|
||||
|
||||
Check out our [API mocking guide](./mock.md) to learn more on how to
|
||||
- mock API requests and never hit the API
|
||||
- perform the API request and modify the response
|
||||
- use HAR files to mock network requests.
|
||||
|
||||
## Network mocking
|
||||
* langs: js
|
||||
|
||||
|
|
@ -703,132 +712,6 @@ await Page.RouteAsync("**/title.html", async route =>
|
|||
});
|
||||
```
|
||||
|
||||
## Record and replay requests
|
||||
|
||||
You can record network activity as an HTTP Archive file (HAR). Later on, this archive can be used to mock responses to the network requests. You'll need to:
|
||||
1. Record a HAR file.
|
||||
1. Commit the HAR file alongside the tests.
|
||||
1. Route requests using the saved HAR files in the tests.
|
||||
|
||||
### Recording HAR with CLI
|
||||
|
||||
Open the browser with Playwright CLI and pass `--save-har` option to produce a HAR file. Optionally, use `--save-har-glob` to only save requests you are interested in, for example API endpoints. If the har file name ends with `.zip`, artifacts are written as separate files and are all compressed into a single `zip`.
|
||||
|
||||
```bash js
|
||||
# Save API requests from example.com as "example.har" archive.
|
||||
npx playwright open --save-har=example.har --save-har-glob="**/api/**" https://example.com
|
||||
```
|
||||
|
||||
```bash java
|
||||
# Save API requests from example.com as "example.har" archive.
|
||||
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="open --save-har=example.har --save-har-glob='**/api/**' https://example.com"
|
||||
```
|
||||
|
||||
```bash python
|
||||
# Save API requests from example.com as "example.har" archive.
|
||||
playwright open --save-har=example.har --save-har-glob="**/api/**" https://example.coms
|
||||
```
|
||||
|
||||
```bash csharp
|
||||
# Save API requests from example.com as "example.har" archive.
|
||||
pwsh bin/Debug/netX/playwright.ps1 open --save-har=example.har --save-har-glob="**/api/**" https://example.com
|
||||
```
|
||||
|
||||
### Recording HAR with a script
|
||||
|
||||
Alternatively, instead of using the CLI, you can record HAR programmatically. Pass [`option: har`] option when creating a [BrowserContext] with [`method: Browser.newContext`] to create an archive. If the har file name ends with `.zip`, artifacts are written as separate files and are all compressed into a single `zip`.
|
||||
|
||||
```js
|
||||
const context = await browser.newContext({
|
||||
recordHar: { path: 'example.har', urlFilter: '**/api/**' }
|
||||
});
|
||||
|
||||
// ... Perform actions ...
|
||||
|
||||
// Close context to ensure HAR is saved to disk.
|
||||
await context.close();
|
||||
```
|
||||
|
||||
```java
|
||||
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
|
||||
.setRecordHarPath(Paths.get("example.har"))
|
||||
.setRecordHarUrlFilter("**/api/**"));
|
||||
|
||||
// ... Perform actions ...
|
||||
|
||||
// Close context to ensure HAR is saved to disk.
|
||||
context.close();
|
||||
```
|
||||
|
||||
```python async
|
||||
context = await browser.new_context(record_har_path="example.har", record_har_url_filter="**/api/**")
|
||||
|
||||
# ... Perform actions ...
|
||||
|
||||
# Close context to ensure HAR is saved to disk.
|
||||
await context.close()
|
||||
```
|
||||
|
||||
```python sync
|
||||
context = browser.new_context(record_har_path="example.har", record_har_url_filter="**/api/**")
|
||||
|
||||
# ... Perform actions ...
|
||||
|
||||
# Close context to ensure HAR is saved to disk.
|
||||
context.close()
|
||||
```
|
||||
|
||||
```csharp
|
||||
var context = await browser.NewContextAsync(new() {
|
||||
RecordHarPath = "example.har",
|
||||
RecordHarUrlFilter = "**/api/**",
|
||||
});
|
||||
|
||||
// ... Perform actions ...
|
||||
|
||||
// Close context to ensure HAR is saved to disk.
|
||||
await context.CloseAsync();
|
||||
```
|
||||
|
||||
### Replaying from HAR
|
||||
|
||||
Use [`method: Page.routeFromHAR`] or [`method: BrowserContext.routeFromHAR`] to serve matching responses from the [HAR](http://www.softwareishard.com/blog/har-12-spec/) file.
|
||||
|
||||
```js
|
||||
// Replay API requests from HAR.
|
||||
// Either use a matching response from the HAR,
|
||||
// or abort the request if nothing matches.
|
||||
await page.routeFromHAR('example.har');
|
||||
```
|
||||
|
||||
```java
|
||||
// Either use a matching response from the HAR,
|
||||
// or abort the request if nothing matches.
|
||||
page.routeFromHAR(Paths.get("example.har"));
|
||||
```
|
||||
|
||||
```python async
|
||||
# Either use a matching response from the HAR,
|
||||
# or abort the request if nothing matches.
|
||||
await page.route_from_har("example.har")
|
||||
```
|
||||
|
||||
```python sync
|
||||
# Either use a matching response from the HAR,
|
||||
# or abort the request if nothing matches.
|
||||
page.route_from_har("example.har")
|
||||
```
|
||||
|
||||
```csharp
|
||||
// Either use a matching response from the HAR,
|
||||
// or abort the request if nothing matches.
|
||||
await context.RouteFromHARAsync("example.har");
|
||||
```
|
||||
|
||||
HAR replay matches URL and HTTP method strictly. For POST requests, it also matches POST payloads strictly. If multiple recordings match a request, the one with the most matching headers is picked. An entry resulting in a redirect will be followed automatically.
|
||||
|
||||
Similar to when recording, if given HAR file name ends with `.zip`, it is considered an archive containing the HAR file along with network payloads stored as separate entries. You can also extract this archive, edit payloads or HAR log manually and point to the extracted har file. All the payloads will be resolved relative to the extracted har file on the file system.
|
||||
|
||||
## WebSockets
|
||||
|
||||
Playwright supports [WebSockets](https://developer.mozilla.org/en-US/docs/Web/API/WebSockets_API) inspection out of the box. Every time a WebSocket is created, the [`event: Page.webSocket`] event is fired. This event contains the [WebSocket] instance for further web socket frames inspection:
|
||||
|
|
|
|||
Загрузка…
Ссылка в новой задаче