2016-06-07 17:42:50 +03:00
|
|
|
/**
|
2018-09-12 01:27:47 +03:00
|
|
|
* Copyright (c) Facebook, Inc. and its affiliates.
|
2016-06-07 17:42:50 +03:00
|
|
|
*
|
2018-02-17 05:24:55 +03:00
|
|
|
* This source code is licensed under the MIT license found in the
|
|
|
|
|
* LICENSE file in the root directory of this source tree.
|
2016-06-07 17:42:50 +03:00
|
|
|
*
|
2018-05-11 05:06:46 +03:00
|
|
|
* @format
|
2021-04-14 22:02:18 +03:00
|
|
|
* @flow strict-local
|
2016-06-07 17:42:50 +03:00
|
|
|
*/
|
2018-05-11 05:06:46 +03:00
|
|
|
|
2021-04-14 22:02:18 +03:00
|
|
|
import Keyboard from './Keyboard';
|
|
|
|
|
import LayoutAnimation from '../../LayoutAnimation/LayoutAnimation';
|
|
|
|
|
import Platform from '../../Utilities/Platform';
|
|
|
|
|
import * as React from 'react';
|
|
|
|
|
import StyleSheet from '../../StyleSheet/StyleSheet';
|
|
|
|
|
import View from '../View/View';
|
2017-03-24 10:22:57 +03:00
|
|
|
|
2019-05-08 18:44:25 +03:00
|
|
|
import type {ViewStyleProp} from '../../StyleSheet/StyleSheet';
|
2020-06-23 23:43:04 +03:00
|
|
|
import {type EventSubscription} from '../../vendor/emitter/EventEmitter';
|
2019-05-08 18:44:25 +03:00
|
|
|
import type {
|
|
|
|
|
ViewProps,
|
|
|
|
|
ViewLayout,
|
|
|
|
|
ViewLayoutEvent,
|
|
|
|
|
} from '../View/ViewPropTypes';
|
|
|
|
|
import type {KeyboardEvent} from './Keyboard';
|
2016-06-07 17:42:50 +03:00
|
|
|
|
2018-05-12 20:25:16 +03:00
|
|
|
type Props = $ReadOnly<{|
|
|
|
|
|
...ViewProps,
|
2018-05-15 03:36:34 +03:00
|
|
|
|
|
|
|
|
/**
|
|
|
|
|
* Specify how to react to the presence of the keyboard.
|
|
|
|
|
*/
|
2018-05-12 20:25:16 +03:00
|
|
|
behavior?: ?('height' | 'position' | 'padding'),
|
2018-05-15 03:36:34 +03:00
|
|
|
|
|
|
|
|
/**
|
|
|
|
|
* Style of the content container when `behavior` is 'position'.
|
|
|
|
|
*/
|
2018-05-12 20:25:16 +03:00
|
|
|
contentContainerStyle?: ?ViewStyleProp,
|
2018-05-15 03:36:34 +03:00
|
|
|
|
|
|
|
|
/**
|
|
|
|
|
* Controls whether this `KeyboardAvoidingView` instance should take effect.
|
|
|
|
|
* This is useful when more than one is on the screen. Defaults to true.
|
|
|
|
|
*/
|
2021-04-17 04:28:49 +03:00
|
|
|
enabled?: ?boolean,
|
2018-05-15 03:36:34 +03:00
|
|
|
|
|
|
|
|
/**
|
|
|
|
|
* Distance between the top of the user screen and the React Native view. This
|
|
|
|
|
* may be non-zero in some cases. Defaults to 0.
|
|
|
|
|
*/
|
2021-04-17 04:28:49 +03:00
|
|
|
keyboardVerticalOffset?: number,
|
2018-05-12 20:25:16 +03:00
|
|
|
|}>;
|
|
|
|
|
|
2018-05-15 03:36:34 +03:00
|
|
|
type State = {|
|
|
|
|
|
bottom: number,
|
|
|
|
|
|};
|
|
|
|
|
|
2016-08-30 20:37:11 +03:00
|
|
|
/**
|
2018-05-15 03:36:34 +03:00
|
|
|
* View that moves out of the way when the keyboard appears by automatically
|
|
|
|
|
* adjusting its height, position, or bottom padding.
|
2016-08-30 20:37:11 +03:00
|
|
|
*/
|
2018-05-15 03:36:34 +03:00
|
|
|
class KeyboardAvoidingView extends React.Component<Props, State> {
|
|
|
|
|
_frame: ?ViewLayout = null;
|
2020-07-27 23:14:34 +03:00
|
|
|
_keyboardEvent: ?KeyboardEvent = null;
|
2020-06-23 23:43:04 +03:00
|
|
|
_subscriptions: Array<EventSubscription> = [];
|
2021-04-14 22:02:18 +03:00
|
|
|
viewRef: {current: React.ElementRef<typeof View> | null, ...};
|
2019-03-23 01:01:56 +03:00
|
|
|
_initialFrameHeight: number = 0;
|
2018-05-15 03:36:34 +03:00
|
|
|
|
2019-01-24 19:20:46 +03:00
|
|
|
constructor(props: Props) {
|
|
|
|
|
super(props);
|
|
|
|
|
this.state = {bottom: 0};
|
|
|
|
|
this.viewRef = React.createRef();
|
|
|
|
|
}
|
2018-05-15 03:36:34 +03:00
|
|
|
|
|
|
|
|
_relativeKeyboardHeight(keyboardFrame): number {
|
|
|
|
|
const frame = this._frame;
|
2016-10-09 06:24:53 +03:00
|
|
|
if (!frame || !keyboardFrame) {
|
2016-06-07 17:42:50 +03:00
|
|
|
return 0;
|
|
|
|
|
}
|
|
|
|
|
|
2021-04-17 04:28:49 +03:00
|
|
|
const keyboardY =
|
|
|
|
|
keyboardFrame.screenY - (this.props.keyboardVerticalOffset ?? 0);
|
2017-05-22 23:16:09 +03:00
|
|
|
|
|
|
|
|
// Calculate the displacement needed for the view such that it
|
|
|
|
|
// no longer overlaps with the keyboard
|
|
|
|
|
return Math.max(frame.y + frame.height - keyboardY, 0);
|
2018-05-15 03:36:34 +03:00
|
|
|
}
|
2016-06-07 17:42:50 +03:00
|
|
|
|
2018-05-15 03:36:34 +03:00
|
|
|
_onKeyboardChange = (event: ?KeyboardEvent) => {
|
2020-07-27 23:14:34 +03:00
|
|
|
this._keyboardEvent = event;
|
|
|
|
|
this._updateBottomIfNecesarry();
|
|
|
|
|
};
|
|
|
|
|
|
|
|
|
|
_onLayout = (event: ViewLayoutEvent) => {
|
2020-12-15 23:02:08 +03:00
|
|
|
const wasFrameNull = this._frame == null;
|
2020-07-27 23:14:34 +03:00
|
|
|
this._frame = event.nativeEvent.layout;
|
|
|
|
|
if (!this._initialFrameHeight) {
|
|
|
|
|
// save the initial frame height, before the keyboard is visible
|
|
|
|
|
this._initialFrameHeight = this._frame.height;
|
|
|
|
|
}
|
|
|
|
|
|
2020-12-15 23:02:08 +03:00
|
|
|
if (wasFrameNull) {
|
|
|
|
|
this._updateBottomIfNecesarry();
|
|
|
|
|
}
|
2020-07-27 23:14:34 +03:00
|
|
|
};
|
|
|
|
|
|
|
|
|
|
_updateBottomIfNecesarry = () => {
|
|
|
|
|
if (this._keyboardEvent == null) {
|
2016-06-07 17:42:50 +03:00
|
|
|
this.setState({bottom: 0});
|
|
|
|
|
return;
|
|
|
|
|
}
|
|
|
|
|
|
2020-07-27 23:14:34 +03:00
|
|
|
const {duration, easing, endCoordinates} = this._keyboardEvent;
|
2017-11-07 22:34:20 +03:00
|
|
|
const height = this._relativeKeyboardHeight(endCoordinates);
|
2016-06-07 17:42:50 +03:00
|
|
|
|

prevent scheduling unnecessary layoutanimation
Summary:
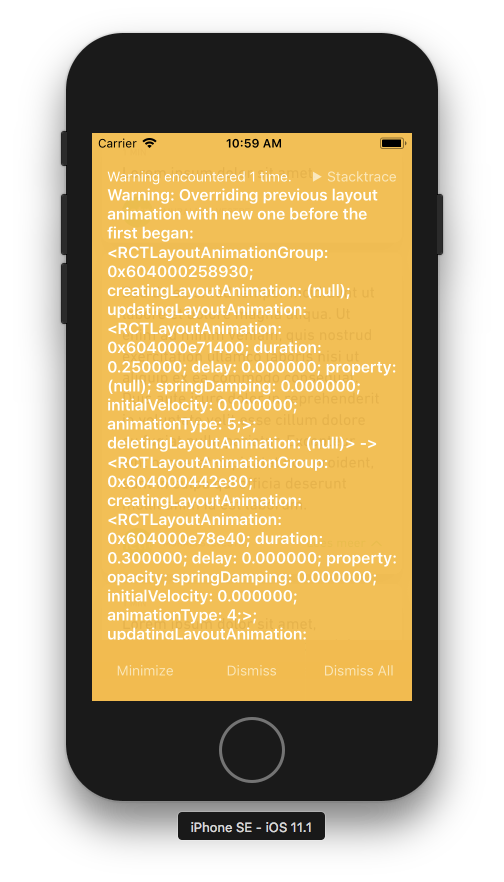
when a hardware keyboard is connected, the virtual keyboard can be hidden (this can easily be demonstrated in the simulator), which means the height of the keyboard is 0. When in this case a `LayoutAnimation` is scheduled, the `KeyboardAvoidingView` won't be affected, but the next layout change will be animated, which can have unintended side-effects. This can also trigger the `Overriding previous layout animation with new one before the first began` warning.
<details>
<summary>Screenshot</summary>

</details>
Open the `KeyboardAvoidingView` example in the `RNTester` project, import `LayoutAnimation` and add something rendered conditionally to the content of the `Modal`, e.g.;
```jsx
{this.state.behavior === 'position' &&
<Text>We're using position now</Text>
}
```
Then update the `onSegmentChange` handler with a `LayoutAnimation`;
```js
onSegmentChange = (segment: String) => {
LayoutAnimation.easeInEaseOut();
this.setState({behavior: segment.toLowerCase()});
};
```
Now open the example in the simulator and play with the "Toggle Software Keyboard" option;

Now when you focus the input, no keyboard should appear, and when you then press an option of the segmented control, you should get the beforementioned warning.
After this change this warning will no longer appear, but the component still behaves the same as before.
[IOS] [BUGFIX] [KeyboardAvoidingView] - prevent scheduling unnecessary `LayoutAnimation`
Closes https://github.com/facebook/react-native/pull/16984
Differential Revision: D6472300
Pulled By: shergin
fbshipit-source-id: c4041dfdd846cdc88b2e9d281517ed79da99dfe7
2017-12-04 08:05:45 +03:00
|
|
|
if (this.state.bottom === height) {
|
|
|
|
|
return;
|
|
|
|
|
}
|
|
|
|
|
|
2016-06-07 17:42:50 +03:00
|
|
|
if (duration && easing) {
|
|
|
|
|
LayoutAnimation.configureNext({
|
2018-12-05 01:39:56 +03:00
|
|
|
// We have to pass the duration equal to minimal accepted duration defined here: RCTLayoutAnimation.m
|
|
|
|
|
duration: duration > 10 ? duration : 10,
|
2016-06-07 17:42:50 +03:00
|
|
|
update: {
|
2018-12-05 01:39:56 +03:00
|
|
|
duration: duration > 10 ? duration : 10,
|
2016-06-07 17:42:50 +03:00
|
|
|
type: LayoutAnimation.Types[easing] || 'keyboard',
|
|
|
|
|
},
|
|
|
|
|
});
|
|
|
|
|
}
|
|
|
|
|
this.setState({bottom: height});
|
2018-05-15 03:36:34 +03:00
|
|
|
};
|
2016-06-07 17:42:50 +03:00
|
|
|
|
2018-05-15 03:36:34 +03:00
|
|
|
componentDidMount(): void {
|
2016-06-07 17:42:50 +03:00
|
|
|
if (Platform.OS === 'ios') {
|
2018-05-15 03:36:34 +03:00
|
|
|
this._subscriptions = [
|
2017-11-07 22:34:20 +03:00
|
|
|
Keyboard.addListener('keyboardWillChangeFrame', this._onKeyboardChange),
|
2016-06-07 17:42:50 +03:00
|
|
|
];
|
|
|
|
|
} else {
|
2018-05-15 03:36:34 +03:00
|
|
|
this._subscriptions = [
|
2017-11-07 22:34:20 +03:00
|
|
|
Keyboard.addListener('keyboardDidHide', this._onKeyboardChange),
|
|
|
|
|
Keyboard.addListener('keyboardDidShow', this._onKeyboardChange),
|
2016-06-07 17:42:50 +03:00
|
|
|
];
|
|
|
|
|
}
|
2018-05-15 03:36:34 +03:00
|
|
|
}
|
|
|
|
|
|
|
|
|
|
componentWillUnmount(): void {
|
2020-03-25 07:35:58 +03:00
|
|
|
this._subscriptions.forEach(subscription => {
|
2018-05-15 03:36:34 +03:00
|
|
|
subscription.remove();
|
|
|
|
|
});
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
render(): React.Node {
|
|
|
|
|
const {
|
|
|
|
|
behavior,
|
|
|
|
|
children,
|
|
|
|
|
contentContainerStyle,
|
2021-04-17 04:28:49 +03:00
|
|
|
enabled = true,
|
|
|
|
|
// eslint-disable-next-line no-unused-vars
|
|
|
|
|
keyboardVerticalOffset = 0,
|
2018-05-15 03:36:34 +03:00
|
|
|
style,
|
|
|
|
|
...props
|
|
|
|
|
} = this.props;
|
2021-04-14 22:02:18 +03:00
|
|
|
const bottomHeight = enabled === true ? this.state.bottom : 0;
|
2016-06-07 17:42:50 +03:00
|
|
|
switch (behavior) {
|
|
|
|
|
case 'height':
|
|
|
|
|
let heightStyle;
|
2019-01-29 18:28:17 +03:00
|
|
|
if (this._frame != null && this.state.bottom > 0) {
|
2016-06-07 17:42:50 +03:00
|
|
|
// Note that we only apply a height change when there is keyboard present,
|
|
|
|
|
// i.e. this.state.bottom is greater than 0. If we remove that condition,
|
|
|
|
|
// this.frame.height will never go back to its original value.
|
|
|
|
|
// When height changes, we need to disable flex.
|
2018-05-15 03:36:34 +03:00
|
|
|
heightStyle = {
|
2019-03-23 01:01:56 +03:00
|
|
|
height: this._initialFrameHeight - bottomHeight,
|
2018-05-15 03:36:34 +03:00
|
|
|
flex: 0,
|
|
|
|
|
};
|
2016-06-07 17:42:50 +03:00
|
|
|
}
|
|
|
|
|
return (
|
2018-05-11 05:06:46 +03:00
|
|
|
<View
|
2019-01-24 19:20:46 +03:00
|
|
|
ref={this.viewRef}
|
2020-04-09 20:55:48 +03:00
|
|
|
style={StyleSheet.compose(style, heightStyle)}
|
2018-05-11 05:06:46 +03:00
|
|
|
onLayout={this._onLayout}
|
|
|
|
|
{...props}>
|
2016-06-07 17:42:50 +03:00
|
|
|
{children}
|
|
|
|
|
</View>
|
|
|
|
|
);
|
|
|
|
|
|
|
|
|
|
case 'position':
|
|
|
|
|
return (
|
2018-05-11 05:06:46 +03:00
|
|
|
<View
|
2019-01-24 19:20:46 +03:00
|
|
|
ref={this.viewRef}
|
2018-05-11 05:06:46 +03:00
|
|
|
style={style}
|
|
|
|
|
onLayout={this._onLayout}
|
|
|
|
|
{...props}>
|
2018-05-15 03:36:34 +03:00
|
|
|
<View
|
2020-04-09 20:55:48 +03:00
|
|
|
style={StyleSheet.compose(contentContainerStyle, {
|
|
|
|
|
bottom: bottomHeight,
|
|
|
|
|
})}>
|
2016-06-07 17:42:50 +03:00
|
|
|
{children}
|
|
|
|
|
</View>
|
|
|
|
|
</View>
|
|
|
|
|
);
|
|
|
|
|
|
|
|
|
|
case 'padding':
|
|
|
|
|
return (
|
2018-05-11 05:06:46 +03:00
|
|
|
<View
|
2019-01-24 19:20:46 +03:00
|
|
|
ref={this.viewRef}
|
2020-04-09 20:55:48 +03:00
|
|
|
style={StyleSheet.compose(style, {paddingBottom: bottomHeight})}
|
2018-05-11 05:06:46 +03:00
|
|
|
onLayout={this._onLayout}
|
|
|
|
|
{...props}>
|
2016-06-07 17:42:50 +03:00
|
|
|
{children}
|
|
|
|
|
</View>
|
|
|
|
|
);
|
|
|
|
|
|
|
|
|
|
default:
|
|
|
|
|
return (
|
2018-05-11 05:06:46 +03:00
|
|
|
<View
|
2019-01-24 19:20:46 +03:00
|
|
|
ref={this.viewRef}
|
2018-05-11 05:06:46 +03:00
|
|
|
onLayout={this._onLayout}
|
|
|
|
|
style={style}
|
|
|
|
|
{...props}>
|
2016-06-07 17:42:50 +03:00
|
|
|
{children}
|
|
|
|
|
</View>
|
|
|
|
|
);
|
|
|
|
|
}
|
2018-05-15 03:36:34 +03:00
|
|
|
}
|
|
|
|
|
}
|
2016-06-07 17:42:50 +03:00
|
|
|
|
2021-06-04 22:54:39 +03:00
|
|
|
export default KeyboardAvoidingView;
|