2021-12-31 02:08:43 +03:00
|
|
|
|
# Copyright (c) Meta Platforms, Inc. and affiliates.
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
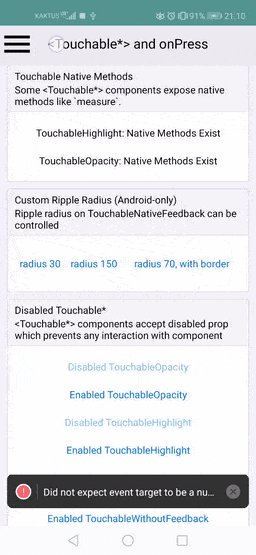
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
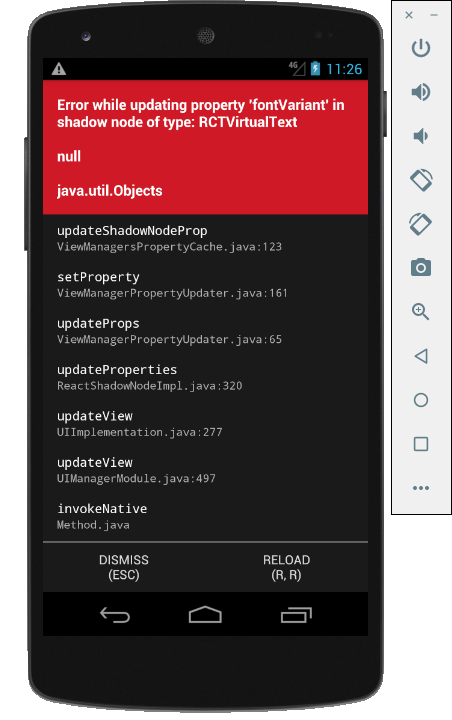
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
#
|
|
|
|
|
|
# This source code is licensed under the MIT license found in the
|
|
|
|
|
|
# LICENSE file in the root directory of this source tree.
|
|
|
|
|
|
|
|
|
|
|
|
require "json"
|
|
|
|
|
|
|
|
|
|
|
|
package = JSON.parse(File.read(File.join(__dir__, "package.json")))
|
|
|
|
|
|
version = package['version']
|
|
|
|
|
|
|
|
|
|
|
|
source = { :git => 'https://github.com/facebook/react-native.git' }
|
|
|
|
|
|
if version == '1000.0.0'
|
|
|
|
|
|
# This is an unpublished version, use the latest commit hash of the react-native repo, which we’re presumably in.
|

Merge 0.66 into master (#951)
* Rename immediate to ReactNativeMicrotask in Bridge
Summary:
Changelog: [Internal]
This diff replaced all the internal occurrences of "Immediate" with
"ReactNativeMicrotask" in the legacy bridge and then polyfilled the
original immediate APIs during the timer setup phases as aliases of them.
Note that this diff is part of a larger refactoring.
Reviewed By: RSNara
Differential Revision: D29785430
fbshipit-source-id: 7325d2a7358a6c9baa3e9abb8acf90414de5072f
* Implement View.removeClippedSubviews prop
Summary:
Changelog: [internal]
Fabric didn't have prop [removeClippedSubviews](https://reactnative.dev/docs/view#removeclippedsubviews) implemented. This diff adds it. It is
Reviewed By: JoshuaGross
Differential Revision: D29906458
fbshipit-source-id: 5851fa41d7facea9aab73ca131b4a0d23a2411ea
* Add "Use Native Driver" control to RNTester Animated Composing example
Summary: Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D29832704
fbshipit-source-id: dfd37d08d0f25fe86716a21682648894e8adad8b
* docs: Fix dead links in README for rn-tester (#31901)
Summary:
Part of https://github.com/facebook/react-native/issues/31788
~Updated link in README that was pointing to master branch to main branch~
Realized that link in rn-tester README and ReactAndroid README leads to a dead link, so I've fixed the links
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[INTERNAL] [FIXED] - Fix dead links in README
Pull Request resolved: https://github.com/facebook/react-native/pull/31901
Test Plan: - [ ] Updated link directs you to appropriate page
Reviewed By: PeteTheHeat
Differential Revision: D29933044
Pulled By: GijsWeterings
fbshipit-source-id: c1f301626acbb2995d74f78d8bc19214c70e9319
* docs: update links to forwarded page (#31903)
Summary:
Some of the links in `CONTRIBUTING.md` redirects you to a different page.
I've fixed the links so each link would directly send users to the appropriate page.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[INTERNAL] [Changed] - update links in CONTRIBUTING.md
Pull Request resolved: https://github.com/facebook/react-native/pull/31903
Test Plan: - [ ] Change links shows the appropriate content
Reviewed By: lunaleaps
Differential Revision: D29933105
Pulled By: GijsWeterings
fbshipit-source-id: b5be74181f8a8e88d8f43e44c469337b7393dedf
* Remove redundant warnings for RCTMountingManager
Summary:
Changelog: [internal]
The warnings are in-actionable for product engineers.
Reviewed By: JoshuaGross
Differential Revision: D29911438
fbshipit-source-id: f0f81588e8cbe88059e531c8be302ab19b8eb83f
* Ignore when a text string or number is supplied as a child.
Summary:
Currently, React Native throws an invariant violation error when a text string or number is supplied as a child. This is undesirable because core library components should be fault-tolerant and degrade gracefully (with soft errors, if relevant).
This change will work when a change in the host configs are landed (https://github.com/facebook/react/pull/21953).
Changelog: [internal]
Reviewed By: yungsters, sammy-SC
Differential Revision: D29894182
fbshipit-source-id: 827ff299991a476b57981382d196c7ee1396ec28
* React Native sync for revisions cae6350...419cc9c
Summary:
This sync includes the following changes:
- **[419cc9c37](https://github.com/facebook/react/commit/419cc9c37 )**: Fix: Hide new/updated nodes in already hidden tree ([#21929](https://github.com/facebook/react/pull/21929)) //<Andrew Clark>//
- **[4758e4533](https://github.com/facebook/react/commit/4758e4533 )**: React Native: Export getInspectorDataForInstance API ([#21572](https://github.com/facebook/react/pull/21572)) //<Brian Vaughn>//
- **[ae5d26154](https://github.com/facebook/react/commit/ae5d26154 )**: Fix: LegacyHidden should not toggle effects ([#21928](https://github.com/facebook/react/pull/21928)) //<Andrew Clark>//
- **[9ab90de60](https://github.com/facebook/react/commit/9ab90de60 )**: Clean-up: Move Offscreen logic from Suspense fiber ([#21925](https://github.com/facebook/react/pull/21925)) //<Andrew Clark>//
- **[3f62dec84](https://github.com/facebook/react/commit/3f62dec84 )**: Typo fix ([#21729](https://github.com/facebook/react/pull/21729)) //<Deniz Susman>//
- **[5579f1dc8](https://github.com/facebook/react/commit/5579f1dc8 )**: Update test comments with explanations ([#21857](https://github.com/facebook/react/pull/21857)) //<Ricky>//
- **[262ff7ad2](https://github.com/facebook/react/commit/262ff7ad2 )**: Refactor "disappear" logic into its own traversal ([#21901](https://github.com/facebook/react/pull/21901)) //<Andrew Clark>//
- **[34600f4fa](https://github.com/facebook/react/commit/34600f4fa )**: Refactor "reappear" logic into its own traversal ([#21898](https://github.com/facebook/react/pull/21898)) //<Andrew Clark>//
- **[310187264](https://github.com/facebook/react/commit/310187264 )**: Clean up flushSync flow types ([#21887](https://github.com/facebook/react/pull/21887)) //<Ricky>//
- **[a97b5ac07](https://github.com/facebook/react/commit/a97b5ac07 )**: [Bugfix] Don't hide/unhide unless visibility changes ([#21875](https://github.com/facebook/react/pull/21875)) //<Andrew Clark>//
- **[81346764b](https://github.com/facebook/react/commit/81346764b )**: Run persistent tests in more configurations in CI ([#21880](https://github.com/facebook/react/pull/21880)) //<Andrew Clark>//
- **[9090257e6](https://github.com/facebook/react/commit/9090257e6 )**: fix: restore execution context after RetryAfterError completed ([#21766](https://github.com/facebook/react/pull/21766)) //<Sebastian Silbermann>//
- **[14bac6193](https://github.com/facebook/react/commit/14bac6193 )**: Allow components to render undefined ([#21869](https://github.com/facebook/react/pull/21869)) //<Ricky>//
- **[87b67d319](https://github.com/facebook/react/commit/87b67d319 )**: Enable scheduling profiler flag for react-dom profiling builds ([#21867](https://github.com/facebook/react/pull/21867)) //<Brian Vaughn>//
- **[464f27572](https://github.com/facebook/react/commit/464f27572 )**: Update link to flow ([#21862](https://github.com/facebook/react/pull/21862)) //<Ehsan Hosseini>//
- **[9f5224a9c](https://github.com/facebook/react/commit/9f5224a9c )**: Restore DevTools console message ([#21864](https://github.com/facebook/react/pull/21864)) //<Dan Abramov>//
- **[a4ecd85e8](https://github.com/facebook/react/commit/a4ecd85e8 )**: act: Batch updates, even in legacy roots ([#21797](https://github.com/facebook/react/pull/21797)) //<Andrew Clark>//
- **[c2c6ea1fd](https://github.com/facebook/react/commit/c2c6ea1fd )**: Capture suspense boundaries with undefined fallbacks ([#21854](https://github.com/facebook/react/pull/21854)) //<Ricky>//
- **[0f09f14ae](https://github.com/facebook/react/commit/0f09f14ae )**: Check if already rendering before flushing //<Andrew Clark>//
- **[54e88ed12](https://github.com/facebook/react/commit/54e88ed12 )**: Bugfix: Flush legacy sync passive effects at beginning of event ([#21846](https://github.com/facebook/react/pull/21846)) //<Andrew Clark>//
- **[cb8afda18](https://github.com/facebook/react/commit/cb8afda18 )**: Add test for #21837 ([#21842](https://github.com/facebook/react/pull/21842)) //<Andrew Clark>//
- **[f85f429d5](https://github.com/facebook/react/commit/f85f429d5 )**: Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839)) ([#21841](https://github.com/facebook/react/pull/21841)) //<Andrew Clark>//
- **[84639ab53](https://github.com/facebook/react/commit/84639ab53 )**: Guard against reused fibers in React Native commands ([#21837](https://github.com/facebook/react/pull/21837)) //<Timothy Yung>//
- **[c549bc491](https://github.com/facebook/react/commit/c549bc491 )**: Revert "Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839))" ([#21840](https://github.com/facebook/react/pull/21840)) //<Timothy Yung>//
- **[59d3aca68](https://github.com/facebook/react/commit/59d3aca68 )**: Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839)) //<Timothy Yung>//
- **[9ccc25a0e](https://github.com/facebook/react/commit/9ccc25a0e )**: Reverting recent flushSync changes ([#21816](https://github.com/facebook/react/pull/21816)) //<Brian Vaughn>//
- **[ed6c091fe](https://github.com/facebook/react/commit/ed6c091fe )**: Replace unbatchedUpdates with flushSync ([#21776](https://github.com/facebook/react/pull/21776)) //<Andrew Clark>//
- **[32eefcb3c](https://github.com/facebook/react/commit/32eefcb3c )**: Replace flushDiscreteUpdates with flushSync ([#21775](https://github.com/facebook/react/pull/21775)) //<Andrew Clark>//
- **[ab390c65e](https://github.com/facebook/react/commit/ab390c65e )**: ReactDebugHooks optionally includes fileName, and line/column numbers ([#21781](https://github.com/facebook/react/pull/21781)) //<Brian Vaughn>//
- **[c96761c7b](https://github.com/facebook/react/commit/c96761c7b )**: Delete batchedEventUpdates ([#21774](https://github.com/facebook/react/pull/21774)) //<Andrew Clark>//
- **[3e8c86c1c](https://github.com/facebook/react/commit/3e8c86c1c )**: fix: maxYieldInterval should not compare with currentTime directly in Scheduler-shouldYieldToHost //<郭帅彬>//
- **[d483463bc](https://github.com/facebook/react/commit/d483463bc )**: Updated scripts and config to replace "master" with "main" branch ([#21768](https://github.com/facebook/react/pull/21768)) //<Brian Vaughn>//
Changelog:
[General][Changed] - React Native sync for revisions cae6350...419cc9c
jest_e2e[run_all_tests]
Reviewed By: JoshuaGross
Differential Revision: D29913856
fbshipit-source-id: 58e4903766a312a64a17cfba0b0f684cf4bcacb0
* Remove option to make measure calls asynchronous
Summary:
Changelog: [internal]
Making measure calls asynchronous in Fabric regresses core metrics, let's remove the option.
Reviewed By: JoshuaGross
Differential Revision: D29909385
fbshipit-source-id: eea3fefc8da757c8db82cb0af340650e2ce6a947
* Fix android view dimensions
Summary:
This diff fixes the Android View dimensions in VR
PixelUtil.toSPFromPixel and PixelUtil.getDisplayMetricDensity() are both using getScreenDisplayMetrics() to perform conversion of dimensions. This is not correct because we should take into consideration the density of the Context / Activity instead of the Screen. This problem didn't raise before in Fabric Android because it seems that android OS on phones usually share the scale between the screen and the Activity?
These two methods are only used in Fabric and they were introduced by D9583972 (https://github.com/facebook/react-native/commit/5c0da011cbaa788c52519f8091157ca6d87d8abb) and D9173758 (https://github.com/facebook/react-native/commit/8b5e3fc16b1e58441318b6ada629dcff572dd120)
As part of this diff I'm also deleting the method toSPFromPixel in favor of toDIPFromPixel because I noticed the usages of these methods are meant to use toDIPFromPixel()
changelog: [Internal] internal
Reviewed By: JoshuaGross
Differential Revision: D29864944
fbshipit-source-id: a0a093c120bde21a6cf9e1043a83c31e870d4368
* Refactor DevServerHelper to separate checking if packager running
Summary:
Changelog: [Internal]
Separate the functionality of the isPackagerRunning() function into a new class PackagerStatusCheck with the intention of being able to use this without needing a DevServerHelper
Reviewed By: makovkastar, ShikaSD
Differential Revision: D29933318
fbshipit-source-id: d708bb987b08634015d6ee6b6c8989faba416c5a
* Introduce queueMicrotask API
Summary:
Changelog:
[General][Added] - Add global.queueMicrotask
`queueMicrotask` is a relatively recent API defined in the WHATWG HTML spec
and it's been widely adopted by all web browsers and Node.js.
This diff introduced it to React Native by polyfilling it via a lazily-allocated
resolved Promise, or calling directly into a fast path provided by Hermes.
Reviewed By: RSNara
Differential Revision: D29838852
fbshipit-source-id: 8c4378b1b713fb8b0da5e67f92ba2ea9838766f7
* Shim Immediate APIs when Promise is queueing to JSVM
Summary:
Changelog: [Internal]
Historically, Immediate API is implemented upon the React Native's
internal microtask-y queue (known as "immediate queue"), which
is the same queue Promise polyfill is operating on.
To make React Native suitable of using the built-in Promises from JSVMs,
which usually enqueues to the JSVM internal microtask queue and has no
access to React Native microtask-y queue, we need to migrate the
Immediate API to use the JSVM microtask queue as well to preserve the
semantics of code relies on the interleaving of promises and immediates.
To do that, this diff implement a shim layer for immediate APIs via the
new `global.queueMicrotask` API (which enqueues to JSVM) in JS, by wrapping
the immediate callback into a "microtask callback", which validate the
`immediate ID` against `clearedImmediate` Set before invoking it.
Reviewed By: RSNara
Differential Revision: D29845305
fbshipit-source-id: c2ed3fed426a5316b1e0dfbfaad51706d1765d4d
* Attempt to fix undefined instance handle in EventTarget
Summary:
changelog: [internal]
Completion block can retain `_eventEmitter` beyond existence of the component. To fix this, do not retain `_eventEmitter` by block but try to acquire it inside it.
Reviewed By: JoshuaGross
Differential Revision: D29969189
fbshipit-source-id: 456c42f816acc160f9d6bbd3f9c8c55d611940b2
* Makes "force" property available to Apple Pencil based events. (#31780)
Summary:
Fixes https://github.com/facebook/react-native/issues/31779
For more detailed explanation, see issue https://github.com/facebook/react-native/issues/31779
React Native touch handler events (onTouchStart, onTouchMoved, etc..) are intended to have "force" properties when used on devices which support pressure input (3D Touch & Apple Pencil events). However, due to a check in RCTForceTouchAvailable() function which checks for UITraitCollection's "forceTouchCapability" to be equal to UIForceTouchCapabilityAvailable, the check returns NO on iPad-based devices, due to iPad devices returning UIForceTouchCapabilityUnavailable at all times. This causes "force" values of Apple Pencils to never be passed on to React Native.
Since simply passing 0 as a value for force across the RN bridge for every touch event seemed like a change that might seem jarring to some, I decided that a simple additional boolean check if the touch event's type is UITouchTypePencil (this is the same as UITouchTypeStylus) should also suffice.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Fixed] - Fixed "force" property of touch events for Apple Pencil/Stylus devices.
[iOS] [Feature] - Added "altitudeAngle" property to touch events from Apple Pencil/Stylus devices.
Pull Request resolved: https://github.com/facebook/react-native/pull/31780
Test Plan:
The code compiles and runs, and trying a simple handler for a View like
````
touchMove = (e: GestureResponderEvent) => {
console.log(`pressure, altitude (${e.nativeEvent.force}, ${e.nativeEvent.altitudeAngle})`);
````
results in
<img width="424" alt="Screen Shot 2564-06-28 at 17 13 22" src="https://user-images.githubusercontent.com/5000572/123621055-0b563f00-d835-11eb-9eff-526ba27fdf7b.png">
and when pencil is oriented perpendicular to the screen and pressed with full force shows
<img width="412" alt="Screen Shot 2564-06-28 at 17 13 58" src="https://user-images.githubusercontent.com/5000572/123621139-1c06b500-d835-11eb-8207-68a49720d708.png">
Reviewed By: sammy-SC
Differential Revision: D29964102
Pulled By: sota000
fbshipit-source-id: 5a1f41d64c6fe325afbd2b9579eaf20a522e92dc
* Fix typo in VirtualizedList-test.js (#31756)
Summary:
occured -> occurred
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fixed typo in VirtualizedList-test.js
Pull Request resolved: https://github.com/facebook/react-native/pull/31756
Test Plan: NONE
Reviewed By: lunaleaps
Differential Revision: D29975153
Pulled By: charlesbdudley
fbshipit-source-id: 966d90df0bf015b4a6a2e3b1bf88c66b61161a7a
* Pass context through to all prop parser (core changes)
Summary:
Unfortunately, parsing some props requires stateful context - namely, PlatformColor on Android. We explored several different options but they all seemed inferior to the approach of using ContextContainer, and most would require using global state.
By introducing this change everywhere as early as possible, we can avoid later pain. It is likely that some prop, on some platform, will require this mechanism. We'll be ready for it!
Because we can pass a constref of the ContextContainer through to all props and because the context and context data is never retained by prop parsers, perf and memory hit should be ~0.
This diff contains core changes only. Leaf changes to all props structs and conversions files will be in next diff(s).
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29838789
fbshipit-source-id: f5090e7f02eb6e8fbe0ef4dd201e7d12104a3e3c
* Pass context through to all prop parser (props structs changes)
Summary:
See previous diffs for context. This updates all of the relevant props structs.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29855426
fbshipit-source-id: 30177c3380ef82ecf8f2a4321f128cfbe8a576e0
* Pass context through to all prop parser (conversions.h)
Summary:
See previous diffs for context. This updates all conversions.h files.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29855425
fbshipit-source-id: d5751ddfc2724392e3a35f5e22bb68574e95e737
* Pass PropsParserContext to prop parsing layer
Summary: Changelog: [internal]
Reviewed By: mdvacca
Differential Revision: D29921232
fbshipit-source-id: ba045f545b564aedf1b287045a0e75428de30a0f
* Fix typo in Constants.h (#31049)
Summary:
controling -> controlling
## Changelog
[Internal] [Fixed] - Fixed typo in comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31049
Test Plan: NONE
Reviewed By: lunaleaps
Differential Revision: D29980007
Pulled By: charlesbdudley
fbshipit-source-id: 419f28f08d74faa07db18a07ab41b62c41776344
* Daily `arc lint --take CLANGFORMAT`
Reviewed By: zertosh
Differential Revision: D29983521
fbshipit-source-id: bebd38e79180c544c8c1986605cc1af4b1f4df98
* Update Dimension.js typo (#29858)
Summary:
preferred instead of preffered
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[CATEGORY] [TYPE] - Message
Pull Request resolved: https://github.com/facebook/react-native/pull/29858
Reviewed By: charlesbdudley
Differential Revision: D29998754
Pulled By: sota000
fbshipit-source-id: f13fef58e9154ddf8087944d53e022fb9afa6b1b
* Make existential type an error in xplat
Summary:
This diff updates the xplat flowconfigs to make existential types an error.
Changelog: [Internal]
Reviewed By: pieterv
Differential Revision: D29967838
fbshipit-source-id: f08bbafe2a0269adb2c9afa4572b7a34fd254a4d
* Remove unused import (#30544)
Summary:
Remove unused import
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [performance] - Remove unused import
Pull Request resolved: https://github.com/facebook/react-native/pull/30544
Test Plan: Should build on CI
Reviewed By: lunaleaps
Differential Revision: D30000901
Pulled By: charlesbdudley
fbshipit-source-id: 3d3310917823b7af57564ca1ea397cd32cd0c4d5
* Updated TextInput autoCompleteType prop to autoComplete 1/2 (#26010)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26003 Rename TextInput prop "autoCompleteType" to "autoComplete".
## Changelog
[Android] [Changed] - Updated `autoCompleteType` prop of `TextInput` to `autoComplete`
Pull Request resolved: https://github.com/facebook/react-native/pull/26010
Test Plan:
Test Pass
PR for [Doc Update](https://github.com/facebook/react-native-website/pull/1184)
Reviewed By: mdvacca
Differential Revision: D29980220
Pulled By: lunaleaps
fbshipit-source-id: 3c9e7d3250b5f95b0dbd523fdb0d917a039cd6a9
* Implement PlatformColor in Fabric Android
Summary:
This diff implements PlatformColor in Fabric Android
changelog: [internal] internal
Reviewed By: JoshuaGross
Differential Revision: D29841461
fbshipit-source-id: 63a523626b021c634bc399e749b639b55730391a
* Allows to set individual (left,top,right,bottom) dotted/dashed borders (#29099)
Summary:
This issue:
fixes https://github.com/facebook/react-native/issues/24224 fixes https://github.com/facebook/react-native/issues/28695 fixes https://github.com/facebook/react-native/issues/23651 fixes https://github.com/facebook/react-native/issues/23475 fixes https://github.com/facebook/react-native/issues/22256 fixes https://github.com/facebook/react-native/issues/22226 fixes https://github.com/facebook/react-native/issues/19234 fixes https://github.com/facebook/react-native/issues/18285 fixes https://github.com/facebook/react-native/issues/17344 fixes https://github.com/facebook/react-native/issues/17343 fixes https://github.com/facebook/react-native/issues/17251 fixes https://github.com/facebook/react-native/issues/12817 fixes https://github.com/facebook/react-native/issues/12403 fixes https://github.com/facebook/react-native/issues/11042 fixes https://github.com/facebook/react-native/issues/9343 fixes https://github.com/facebook/react-native/issues/8236 fixes https://github.com/facebook/react-native/issues/8105 fixes https://github.com/facebook/react-native/issues/7838 fixes https://github.com/facebook/react-native/issues/6721 fixes https://github.com/facebook/react-native/issues/5411 fixes https://github.com/facebook/react-native/issues/3159 fixes https://github.com/facebook/react-native/issues/2335 fixes https://github.com/facebook/react-native/issues/840 fixes https://github.com/facebook/react-native/issues/27133 fixes https://github.com/facebook/react-native/issues/28695
Allows to set individual (left,top,right,bottom) dotted/dashed borders.
If a single border is specified and the borderStyle is dotted or dashed, each border will be drawn with moveTo and lineTo taking in consideration of the border style and thickness.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Quickfix individual border style dotted or dashed rendering as solid
Pull Request resolved: https://github.com/facebook/react-native/pull/29099
Test Plan:
**<details><summary>CLICK TO OPEN TESTS RESULTS</summary>**
<p>
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158300-05e05800-aa6c-11ea-96a3-40007b2ca611.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158309-07aa1b80-aa6c-11ea-973b-51e8e68b5808.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158320-0d9ffc80-aa6c-11ea-9d7f-dfba49fbfe41.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158334-11cc1a00-aa6c-11ea-8422-cd5b9384f391.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158556-4c35b700-aa6c-11ea-9a4d-eea791b3813a.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158574-51930180-aa6c-11ea-8e84-526cfb168f49.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158586-55268880-aa6c-11ea-9540-51d79a8e4cb0.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158601-5952a600-aa6c-11ea-82e7-85d54b858f1a.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158638-62dc0e00-aa6c-11ea-8765-ecba0d9d126f.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158652-67a0c200-aa6c-11ea-8336-e6eb8aa52e96.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158690-738c8400-aa6c-11ea-9cf1-edec72d27cb7.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158912-b6e6f280-aa6c-11ea-94a7-0ee0db685f38.png" width="300" height="" /> |
</p>
</details>
Reviewed By: mdvacca
Differential Revision: D28688914
Pulled By: RSNara
fbshipit-source-id: 34781d63265dcf55e30f11c014e6b4a35d67dcbd
* Correct error message in getViewState method
Summary:
Changelog: [internal]
Here, getting `viewState` has failed, not its view property.
Reviewed By: mdvacca
Differential Revision: D30042652
fbshipit-source-id: 42831b577f17db1f64860e68be33870f5be27207
* Clean up RAIICallbackManager experiment
Summary:
This experiment was shipped in D27436402 (https://github.com/facebook/react-native/commit/3d1afbbda301d48a75e45f73b96cd51ae5105dd8).
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30023039
fbshipit-source-id: 5f7335f2ddaf6f4e2d876a917aaff2cf3d906b5c
* Stop sharing LongLivedObjectCollection with the bridge
Summary:
## Context
Previously, when you'd call TurboModule methods with JavaScript callbacks, we'd [store the callbacks](https://www.internalfb.com/code/fbsource/[c503ff1b38621aebca87b2bbebeae088b01886c4]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/platform/ios/RCTTurboModule.mm?lines=173%2C248-249) into [this global LongLivedObjectCollection collection](https://www.internalfb.com/code/fbsource/[c503ff1b38621aebca87b2bbebeae088b01886c4]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/ReactCommon/TurboModuleUtils.h?lines=65). Then, when React Native's JavaScript VM got torn down, we'd [clear the global collection](https://www.internalfb.com/code/fbsource/[e26f476ce208c578f05b1edb7639d1dad5612c7d]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/ReactCommon/TurboModuleBinding.cpp?lines=49), which would ensure that we deleted all held jsi::Functions, before deleting the jsi::Runtime.
## Problem
With bridgeless mode enabled, there can be two TurboModule systems. Further, it is possible to tear down bridgeless mode, or the bridge, without tearing down the other initialization infra. In this scenario, the jsi::Function for the other initialization infra would also get deleted, which could lead to mysterious problems.
## Fix
In this diff, I refactored the jsi::Function cleanup in the TurboModule system. Now, there are 3 modes:
- kGlobalScope: Everything works as it did before
- kRCTGlobalScopeUsingRetainJSCallback: We still use the global LongLivedObjectCollection, but we do it through invoking a block passed to every ObjCTurboModule by the TurboModuleManager. This group exists to assess the impact of having each TurboModule retain/use the block. I suspect this will be negligible, but it'd be good to have actual data to back this claim.
- kRCTTurboModuleManagerScope: Every TurboModule uses a LongLivedObjectCollection that is owned by its TurboModuleManager. This should effectively fix the problem I outlined above.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30019833
fbshipit-source-id: da50d884c7e37190107f570d8ed70eeda7d9ae83
* Stop sharing LongLivedObjectCollection with the bridge
Summary:
This is the Android analogue to D30019833.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30029295
fbshipit-source-id: 13df0dfb915697eeedcc527dcdb6c246e89afb0c
* setup fragment based tab bar navigation
Summary: `Changelog: [Android] [Changed] - Make ReactFragment variables protected instead of private, create getter for ReactDelegate`
Reviewed By: keoskate
Differential Revision: D29981436
fbshipit-source-id: 3e5df811cd07edccf37f72c9f917f9ea0882be0b
* Remove 'using namespace facebook::jni'
Summary:
Ez diff to remove 'using namespace facebook::jni'
changelog: [internal] internal
Reviewed By: sshic
Differential Revision: D30046080
fbshipit-source-id: 52100970a408d772854cc0783fa13edd0cc39235
* Add TODO to fix and enable 'generated_tests-codegen_testsAndroid'
Summary:
Add TODO to fix and enable 'generated_tests-codegen_testsAndroid'
changelog: [internal] internal
Reviewed By: JoshuaGross
Differential Revision: D30046143
fbshipit-source-id: dbeba6f1d51b32c069bda8bb9ca976014d299dae
* Move RNTester Buck library to GitHub (#31435)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31435
Moves the Facebook-internal Buck target definition for RNTester closer to the actual source files. This does not affect how RNTester is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27942209
fbshipit-source-id: 66c970a5464a9329597d155ceeca78fb7f4834e8
* Move react-native Buck library to GitHub
Summary:
Moves the Facebook-internal Buck target definition for React Native closer to the actual JS source files. This does not affect how React Native is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27942687
fbshipit-source-id: 328febb661ed6597feafdfd8efb2a95365325348
* Extract feature detection as an utilitiy module
Summary:
Changelog: [Internal]
This diff only extracted the `isNativeFunction` used in `setUpTimers`
into the `FeatureDetection` utility, but later we will add more functions
in it and reuse them in other places.
Reviewed By: RSNara
Differential Revision: D29986750
fbshipit-source-id: 6e48e38d92ceccb35eead3c52e00e1eecb81b5b0
* Conditionalize the Regenerator Setup
Summary:
Changelog: [Internal]
If generators are provided natively, that should suggest that the JS source
code did not go through the regenerator-transform (e.g. in Metro Hermes profile),
then there is no need to set up the regenerator runtime.
This should save some work during the Core initialization.
Reviewed By: motiz88
Differential Revision: D29986751
fbshipit-source-id: 129f5122e8e4c05535ee2aa5da6970a66843e8cd
* Protect against crashes when over-releasing a TouchEvent
Summary:
It seems that, possibly due to optimizations and refactoring elsewhere in the event system, some TouchEvents are being over-disposed.
This doesn't really pose a problem besides performance; and could even indicate that an Event was in a pool but never properly initialized. In these
cases it seems perfectly reasonable to silently continue, and to log a soft exception. This WILL still crash in debug mode, so we can gather more information
if we find a good repro; otherwise we will continue to get production data from this soft exception if it's an issue and we can investigate further.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D30061178
fbshipit-source-id: 05d1f60afc382ce0a202ac8f3de34770cf9a760d
* Co-locate Buck targets for JS polyfills with their sources
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032230
fbshipit-source-id: 0d714b4e0a79a9c5c1c21e79f782635d8bd9c5f1
* chore: update Dimensions API Flow types (#31898)
Summary:
This small PR updates the Flow types used in Dimensions. The following changes has been made:
* generic types has been replaced with types from `NativeDeviceInfo` (which already were used in event subscription update)
* ~simplification of `DisplayMetricsAndroid` by spreading via intersection with `DisplayMetrics` type and removing shared properties~
> I have tried both notations, but according to the lint, it looks like a Native Modules typing limitation which requires redundancy / code duplication in cases like this.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Changed] - update Dimensions API Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/31898
Test Plan: Running `yarn flow` in the workspace yields no errors.
Reviewed By: yungsters
Differential Revision: D29932940
Pulled By: GijsWeterings
fbshipit-source-id: bf97bb972964c585207e2450ccf71d932555e291
* Fix order of calls for Native Animated Module
Summary:
Changelog: [internal]
Make sure the order of call is preserved for `NativeAnimatedModule`. The order of calls to NativeAnimatedModule needs to be preserved because its internals depend on it. For example, if you `getValue` is called before `createAnimatedNode`, it causes a crash.
To resolve it, we need to enqueue `getValue` onto operationQueue.
Reviewed By: JoshuaGross
Differential Revision: D30035911
fbshipit-source-id: bbd698a96cada5d2b1312a1a689ca99b04a07cdc
* Merge BUCK file at Libraries/ into root
Summary:
Merges the Facebook-internal Buck target definitions in `Libraries/` into the BUCK file at the root of the repo (which is currently not synced to GitHub at all). This does not affect how React Native is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27967499
fbshipit-source-id: 39c51a544b3868242598072d24cb6cfb5a6e2d8c
* Fix Buck package boundary violation in core components schema
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D29996246
fbshipit-source-id: e560c7261c4274da5219dc1e2d59d46b60e7549e
* Allow resolving view from FabricUIManager
Summary: Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30043188
fbshipit-source-id: d8675754b29fb58a28a06777f602098da6dbc27f
* Flush operations queue when animation starts
Summary:
changelog: [internal]
If nodesManager has the information if animated node is managed by Fabric, we can't decide if the operation queue should be flushed before it is flushed. Therefore, keep the information about animated nodes inside a set instead of nodesManager.
For simplicity, I will refer to class `RCTNativeAnimatedTurboModule` as *NativeAnimated* and to `RCTNativeAnimatedNodesManager` as *NodesManager*
Notice that each call to *NativeAnimated* is queued up in `_operations` or `_preOperations`. When the queues are flushed, only then methods are called on `RCTNativeAnimatedNodesManager`.
There are two mechanisms that flush operations.
One is triggered by `RCTMountingManager` before mounting operations are applied and after they are applied. This works fine but is important to paint the picture.
The second mechanism is inside `[RCTNativeAnimatedTurboModule startAnimatingNode]`. It flushes the queues for Fabric nodes only (not sure why Fabric nodes only, I couldn't find any explanation in old diffs). It checks with *NativeAnimated* if a node is managed by Fabric. Keep in mind, *NodesManager* only knows about the nodes when the queues have been flushed.
Exampe:
JavaScript calls methods on *NativeAnimated*.
For example:
1. `createNode`
2. `connectAnimatedNodeToView`
3. `startAnimatingNode`. (here, the queues should be flushed, since we are in Fabric)
All of these operations are queued up and for as long as `RCTMountingManager` executes mounting, all proceeds as expected.
But if those operations happen after mounting phase, `startAnimatingNode` will not flush the operations queues, because it can't tell if nodeTag is managed by fabric or it isn't. This is because *NodesManager* hasn't been notified about any new nodes.
Reviewed By: JoshuaGross, p-sun
Differential Revision: D30053890
fbshipit-source-id: b7fe24861d5300f9cfefa813a53df8330fa56d86
* iOS: Log error when invalid NSNull data is passed to RCTAsyncLocalStorage
Summary: Changelog: [Internal]
Differential Revision: D30081478
fbshipit-source-id: 7d425e71b020eaeb4eb1b33b500fbf5df7ea9c29
* fbshipit-source-id: 909b2667480ed96ae376896d966f6c27f5e73964
* Update OSS Buck definitions (#31948)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31948
Changelog: [Internal]
Adds necessary shims to bring our BUCK files closer to parsing/building correctly in open source. This is part of fixing the Buck-based tests on CircleCI which were broken by https://github.com/facebook/react-native/commit/d4ee734f3297463fe7b54af6d69e4ea151cf4cf9.
Reviewed By: sammy-SC
Differential Revision: D30072866
fbshipit-source-id: 4aebd9f67dd0a102516603915d9a021032611279
* Update Android Dockerfile to include root BUCK file (#31950)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31950
Changelog: [Internal]
Adds the root BUCK file to the Docker image we use to test RNTester on CircleCI. See https://github.com/facebook/react-native/commit/df9cd05621f58fe5c67f889b741bfff20c780b0e
Reviewed By: ShikaSD
Differential Revision: D30099261
fbshipit-source-id: 936c505a0f4e7b791743901a06fa3b14c40b183e
* Check for negative `numberOfLines` in TextView
Summary:
Negative `numberOfLines` prop is not supported by Android and causes a crash during layout measurement. This change adds a check in JS to catch the error earlier.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30047103
fbshipit-source-id: 4248a0f573c3b6facd25c7ae6ce007a357a1469b
* Fix NPE when hierarchy return null values
Summary:
This diff fixes a NullPointer that was being thorwn when hierarchy values are null
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095407
fbshipit-source-id: b0a13661b4506cf94eeb5d99923d4c12cba0f972
* Extend getInspectorDataForInstance to return props
Summary:
This diff extends the FabricUIManager.getInspectorDataForInstance to return the props of the React Native component associated to the view passed as a parameter.
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095406
fbshipit-source-id: 50fdba6636a1f5042dbc113e341c3cb2534a1b04
* Add documentation for FabricUIManager.getInspectorDataForInstance
Summary:
Add documentation for FabricUIManager.getInspectorDataForInstance
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095818
fbshipit-source-id: dfe8590598099e7581460ca45bc0e779690463a6
* chore: remove FlowFixMe (#29468)
Summary:
Removed FlowFixMe that has been fixed
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Fixed] - Removed FlowFixMe that has been fixed
Pull Request resolved: https://github.com/facebook/react-native/pull/29468
Test Plan: flow check passes
Reviewed By: JoshuaGross
Differential Revision: D29967702
Pulled By: lunaleaps
fbshipit-source-id: 541279287ba6f21c5c7290bcba7c282f092126ff
* Move RCT* Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30030454
fbshipit-source-id: 02a4c36f5c5ca519e4de3d1a3d79708d0d0b6d01
* Move integration test Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032467
fbshipit-source-id: 56e293c821f02e78fe13f5e7f22bcb2b2050019a
* Move RNTester unit/integration test Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032476
fbshipit-source-id: d1f9a39a6d2fc92f69b9ee931c2a0f3ba37687f6
* Move RCTTestApple into packages/rn-tester
Summary: Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D30056021
fbshipit-source-id: 9012ca6934f95946ff157ca472aa6a6e84d7d7e9
* React Native sync for revisions 419cc9c...19092ac
Summary:
This sync includes the following changes:
- **[19092ac8c](https://github.com/facebook/react/commit/19092ac8c )**: Re-add old Fabric Offscreen impl behind flag ([#22018](https://github.com/facebook/react/pull/22018)) //<Andrew Clark>//
- **[215db465a](https://github.com/facebook/react/commit/215db465a )**: [Fabric] Add `flex: 1` to Offscreen view container ([#22019](https://github.com/facebook/react/pull/22019)) //<Andrew Clark>//
- **[8a37b0ef3](https://github.com/facebook/react/commit/8a37b0ef3 )**: typos fixed ([#21955](https://github.com/facebook/react/pull/21955)) //<Sinan Sonmez (Chaush)>//
- **[e3049bb85](https://github.com/facebook/react/commit/e3049bb85 )**: DevTools scheduling profiler: Add React component measures ([#22013](https://github.com/facebook/react/pull/22013)) //<Brian Vaughn>//
- **[27bf6f9a8](https://github.com/facebook/react/commit/27bf6f9a8 )**: Scheduling profiler UX changes ([#21990](https://github.com/facebook/react/pull/21990)) //<Brian Vaughn>//
- **[f0d354efc](https://github.com/facebook/react/commit/f0d354efc )**: [Fabric] Fix reparenting bug in legacy Suspense mount ([#21995](https://github.com/facebook/react/pull/21995)) //<Andrew Clark>//
- **[34308b5ad](https://github.com/facebook/react/commit/34308b5ad )**: Tidy up early bailout logic at start of begin phase ([#21852](https://github.com/facebook/react/pull/21852)) //<Andrew Clark>//
- **[321087d13](https://github.com/facebook/react/commit/321087d13 )**: [Fizz] Don't add aborted segments to the completedSegments list ([#21976](https://github.com/facebook/react/pull/21976)) //<Sebastian Markbåge>//
- **[4cc8ec64c](https://github.com/facebook/react/commit/4cc8ec64c )**: Separate unit tests for ReactFabricHostComponent ([#21969](https://github.com/facebook/react/pull/21969)) //<Timothy Yung>//
- **[d4d786493](https://github.com/facebook/react/commit/d4d786493 )**: Fix `ReactFabricHostComponent` methods if detached ([#21967](https://github.com/facebook/react/pull/21967)) //<Timothy Yung>//
- **[392253a77](https://github.com/facebook/react/commit/392253a77 )**: [Fabric] Use container node to toggle the visibility of Offscreen and Suspense trees ([#21960](https://github.com/facebook/react/pull/21960)) //<Andrew Clark>//
Changelog:
[General][Changed] - React Native sync for revisions 419cc9c...19092ac
jest_e2e[run_all_tests]
Reviewed By: JoshuaGross
Differential Revision: D30092460
fbshipit-source-id: 9f118db2419a9a5db26a9b873868f91ab88f2f89
* refactor!: drop deprecated `StatusBarIOS` (#31466)
Summary:
This component has been merged with `StatusBar` and deprecated since [Jun 24, 2019](https://github.com/facebook/react-native/commit/a8337785539d572009d2cc4263aef7755ae03097)
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[JavaScript] [Removed] - refactor!: drop deprecated `StatusBarIOS`
Pull Request resolved: https://github.com/facebook/react-native/pull/31466
Test Plan: Warning when user imports `StatusBarIOS`
Reviewed By: yungsters
Differential Revision: D30109324
Pulled By: lunaleaps
fbshipit-source-id: fa2d3aa2cf35206ed8a196e09f12af57d3b61ccc
* Fix OSS Buck parsing errors (#31957)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31957
Changelog: [Internal]
Some fixes for the GitHub shims for FB-internal Buck macros. Should fix the Buck-related breakages in the `test_android` and `test_docker` CI jobs.
Also adds license headers to some recently-added files that didn't have them.
Reviewed By: mdvacca
Differential Revision: D30114177
fbshipit-source-id: 88a24fa7130bd98dd60568566bde51fcfc89df60
* Fix Buck package boundary violation involving RCTEventDispatcher.h (#31965)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31965
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30030580
fbshipit-source-id: 3b4140a831c7ad7282aae0ff79c54014dcd82615
* Remove package boundary exceptions in OSS Buck config
Summary: Changelog: [Internal]
Reviewed By: stepancheg
Differential Revision: D30102445
fbshipit-source-id: 571ab5dc41379e01d4482f64418f6383f660dbfa
* Update JSLoader.cpp (#29270)
Summary:
Since react-native-cli is deprecated, the correct command should be `npx react-native start`
Pull Request resolved: https://github.com/facebook/react-native/pull/29270
Reviewed By: sammy-SC
Differential Revision: D30017028
Pulled By: sota000
fbshipit-source-id: cfcf9e1d150f51750a4e86133bd3167506ee7348
* Warn when negative `numberOfLines` prop set on <Text/> component
Summary:
Updates previous variant that was crashing a surface to the non-crashing variant.
Now it prints error in console and modifies value to be 0.
Changelog: [General][Fixed] Clamp negative values for `numberOfLines` in <Text> component
Reviewed By: yungsters
Differential Revision: D30129658
fbshipit-source-id: fda47a262365573514d3e1e4bf8a26f6d30cdae0
* Make So loading inside generated TMM delegates less confusing
Summary:
## Rationale
Inlining the maybeLoadSoLibrary private static method makes following the So load chain from TurboModuleManagerDelegate through ReactPackageTurboModuleManagerDelegate to each app's TurboModuleManagerDelegate much easier to understand.
Changelog: [Internal]
Reviewed By: sshic
Differential Revision: D30082675
fbshipit-source-id: ff467d6ac8c792317dd9bdcd91844d3b480cbb60
* Add TODOs to unify component names between JS - Android - iOS - C++
Summary:
EZ diff that adds a few TODOs to unify component names between JS - Android - iOS - C++
see task: T97384889
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30139942
fbshipit-source-id: 91f51d04e7e7ecba7f059f94a121be43d820647d
* Replace Paper -> old renderer
Summary:
Replace Paper -> old renderer
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30139941
fbshipit-source-id: 3bb1e81a3df018aa669f3dba1de445107d70116c
* Fix Deadlock in RCTi18nUtil (iOS) (#31032)
Summary:
Note: PR to react-native-macos here https://github.com/microsoft/react-native-macos/pull/733
Internally in Microsoft code, we ran into a deadlock where the main queue and the UIManager queue were both trying to access `[RCTI18nUtil sharedInstance]`, and were blocked on each other. This is similar to an earlier issue with RCTScreenScale decsribed [here](https://github.com/facebook/react-native/issues/18096).
To summarize:
1- RCTShadowView (on the UIManager queue) and RCTView (on the main queue) both try to access `[RCTI18nUtil sharedInstance]`
2- The UIManager thread gets there first, and lazily initializes the sharedInstance. Meanwhile, the main thread is waiting on a lock possessed by the UIManager thread
3- As part of the initialization, we set an NSUserDefault, which seems to require the (blocked) main thread.
4- Deadlock.
For whatever reason, this only happens on debug. I did not figure out why, but I do know based on [this comment](https://github.com/facebook/react-native/issues/18096#issuecomment-368718081), that the UIManagerQueue should never block the main queue.
The fix is to not use NSUserDefaults, and simpy use atomic properties instead. We get the thread safety for free, and it also simplifies the code somewhat without changing the public API. The downside is values aren't persisted anymore, but I do not think that was necessary / intended.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Fixed] - Fix deadlock on RCTi18nUtil
Pull Request resolved: https://github.com/facebook/react-native/pull/31032
Test Plan:
Ran the RTLExample in RNTester, and ensured switching to RTL still worked, and that setting forceRTL would still work after reloading the bundle.
https://user-images.githubusercontent.com/6722175/108775429-aefdae80-7526-11eb-9a89-3114f7ddc2af.mov
Reviewed By: javache
Differential Revision: D29522152
Pulled By: RSNara
fbshipit-source-id: 160840f63a7b1d6721b0fd8294fb11990a4509fa
* Codegen: Always prepare filesystem
Summary:
For any Pod that uses the codegen, create references to code-gen'd files in local filesystem regardless of Pod install status by invoking the same command used by `prepare_command` whenever `pod install` is run.
This works around the issue where CocoaPods may decide to skip running `prepare_command`. While this is expected CocoaPods behavior, external factors may result in the deletion of the original code-gen'd files in which case we need to make sure that running `pod install` will bring these files back.
See Test Plan for more details on how to reproduce the issue being fixed.
Fixes T97404254.
Changelog:
[Internal] Codegen invoked with every `pod install` regardless of pod install status
Differential Revision: D30116640
fbshipit-source-id: 81db5dff1d4c4f8ae22b5dbe822609c770789ac8
* - Bump CLI to ^6.0.0 (#31971)
Summary:
Upgrade CLI to the v6 stable. [Changelog](https://github.com/react-native-community/cli/releases/tag/v6.0.0)
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Fix] - Bump CLI to ^6.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/31971
Test Plan: cc kelset grabbou
Reviewed By: TheSavior
Differential Revision: D30158170
Pulled By: ShikaSD
fbshipit-source-id: 392e22cb112a830778149b4a2b4a19198facf42b
* Fix to make taps on views outside parent bounds work on Android (#29039)
Summary:
By default, Views in React Native have `overflow: visible`. When a child view is outside of the parent view's boundaries, it's visible on Android, but not tappable. This behaviour is incorrect, and doesn't match iOS behaviour.
- Taps on Views outside the bounds of a parent with `overflow: visible` (or unset) should register
- Taps on Views outside the bounds of a parent with `overflow: hidden` should continue to not register
Related issues:
- fixes https://github.com/facebook/react-native/issues/21455
- fixes https://github.com/facebook/react-native/issues/27061
- fixes https://github.com/facebook/react-native/issues/27232
### Fix
- Made `findTouchTargetView` not check that the touch was in the bounds of the immediate children, but instead
- Check that the touch is in its own bounds when returning itself
- Check that the touch for a child is in its own bounds only when `overflow: hidden` is set
- Modified related code to adjust to this change
- Added RNTesterApp test
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Allow taps on views outside the bounds of a parent with `overflow: hidden`
Pull Request resolved: https://github.com/facebook/react-native/pull/29039
Test Plan:
This can be tested with 2 examples added to the bottom of the PointerEvents page of the RNTesterApp:
| Before | After |
| --- | --- |
|  |  |
Reviewed By: ShikaSD
Differential Revision: D30104853
Pulled By: JoshuaGross
fbshipit-source-id: 644a109706258bfe829096354dfe477599e2db23
* Create slider accessibility delegate in createViewInstance (#31942)
Summary:
Recent change in https://github.com/facebook/react-native/pull/31865 made it so if `ReactSliderManager` is created on the react context creation thread it will crash with the following error. This happens because `ReactAccessibilityDelegate` tries to create a handler on a thread without a looper.
This seems to happen because react-native-reanimated tries to get the UIManager module during its initialization which will cause view managers to be created and explains why the crash probably does not happens in RNTester or using only RN bundled modules.
```
08-03 14:44:56.318 21206 21360 E AndroidRuntime: FATAL EXCEPTION: create_react_context
08-03 14:44:56.318 21206 21360 E AndroidRuntime: Process: com.th3rdwave, PID: 21206
08-03 14:44:56.318 21206 21360 E AndroidRuntime: java.lang.ExceptionInInitializerError
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.shell.MainReactPackage.createViewManagers(MainReactPackage.java:166)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.getOrCreateViewManagers(ReactInstanceManager.java:882)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.CoreModulesPackage.createUIManager(CoreModulesPackage.java:137)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.CoreModulesPackage.getModule(CoreModulesPackage.java:102)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.TurboReactPackage$ModuleHolderProvider.get(TurboReactPackage.java:159)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.TurboReactPackage$ModuleHolderProvider.get(TurboReactPackage.java:147)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ModuleHolder.create(ModuleHolder.java:191)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ModuleHolder.getModule(ModuleHolder.java:156)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.NativeModuleRegistry.getModule(NativeModuleRegistry.java:153)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.CatalystInstanceImpl.getNativeModule(CatalystInstanceImpl.java:486)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.CatalystInstanceImpl.getNativeModule(CatalystInstanceImpl.java:462)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ReactContext.getNativeModule(ReactContext.java:176)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.NodesManager.<init>(NodesManager.java:153)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.ReanimatedModule.getNodesManager(ReanimatedModule.java:101)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.ReanimatedJSIModulePackage.getJSIModules(ReanimatedJSIModulePackage.java:17)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.th3rdwave.MainApplication$1$1.getJSIModules(MainApplication.java:135)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.createReactContext(ReactInstanceManager.java:1329)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.access$1100(ReactInstanceManager.java:136)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager$5.run(ReactInstanceManager.java:1058)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at java.lang.Thread.run(Thread.java:923)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: Caused by: java.lang.RuntimeException: Can't create handler inside thread Thread[create_react_context,5,main] that has not called Looper.prepare()
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at android.os.Handler.<init>(Handler.java:227)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at android.os.Handler.<init>(Handler.java:129)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.uimanager.ReactAccessibilityDelegate$1.<init>(ReactAccessibilityDelegate.java:185)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.uimanager.ReactAccessibilityDelegate.<init>(ReactAccessibilityDelegate.java:184)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.views.slider.ReactSliderManager$ReactSliderAccessibilityDelegate.<init>(ReactSliderManager.java:281)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.views.slider.ReactSliderManager.<clinit>(ReactSliderManager.java:301)
```
To fix it I changed the delegate creation to be done in `createViewInstance` which will be called on main thread. This is also more in line with how other accessibility delegates are created for other view managers. Since Slider is probably not used a lot, creating more delegate instance won't be an issue.
Another alternative could be to initialize a Looper on the thread that creates the react context, but it seems more involved and probably not needed.
## Changelog
[Android] [Fixed] - Create slider accessibility delegate in createViewInstance
Pull Request resolved: https://github.com/facebook/react-native/pull/31942
Test Plan: Reproduced the crash in an app and made sure this patch fixes it.
Reviewed By: JoshuaGross
Differential Revision: D30167451
Pulled By: p-sun
fbshipit-source-id: 5327130064db52ac0086e1ae5541a1b3e3954f15
* Flush operations queue when animation starts in RCTNativeAnimatedModule
Summary:
changelog: [internal]
If nodesManager has the information if animated node is managed by Fabric, we can't decide if the operation queue should be flushed before it is flushed. Therefore, keep the information about animated nodes inside a set instead of nodesManager.
For simplicity, I will refer to class `RCTNativeAnimatedTurboModule` as *NativeAnimated* and to `RCTNativeAnimatedNodesManager` as *NodesManager*
Notice that each call to *NativeAnimated* is queued up in `_operations` or `_preOperations`. When the queues are flushed, only then methods are called on `RCTNativeAnimatedNodesManager`.
There are two mechanisms that flush operations.
One is triggered by `RCTMountingManager` before mounting operations are applied and after they are applied. This works fine but is important to paint the picture.
The second mechanism is inside `[RCTNativeAnimatedTurboModule startAnimatingNode]`. It flushes the queues for Fabric nodes only (not sure why Fabric nodes only, I couldn't find any explanation in old diffs). It checks with *NativeAnimated* if a node is managed by Fabric. Keep in mind, *NodesManager* only knows about the nodes when the queues have been flushed.
Exampe:
JavaScript calls methods on *NativeAnimated*.
For example:
1. `createNode`
2. `connectAnimatedNodeToView`
3. `startAnimatingNode`. (here, the queues should be flushed, since we are in Fabric)
All of these operations are queued up and for as long as `RCTMountingManager` executes mounting, all proceeds as expected.
But if those operations happen after mounting phase, `startAnimatingNode` will not flush the operations queues, because it can't tell if nodeTag is managed by fabric or it isn't. This is because *NodesManager* hasn't been notified about any new nodes.
Reviewed By: RSNara
Differential Revision: D30099010
fbshipit-source-id: d3fc021dd4346d1cbbda3b49ecd9d982c543e705
* Add Flow libdefs for `global`
Summary:
Changelog: [Internal]
Currently, `global` is typed as `any` and any `global` properties
accesses are untyped. This diff add a flow libdefs for the `global`
object as a start point.
Reviewed By: yungsters
Differential Revision: D30000895
fbshipit-source-id: ab6988d01921a3c2a3434b534b2f69083570fb6d
* Feat/dynamic color borders (#31140)
Summary:
Following up my issue https://github.com/facebook/react-native/issues/30377 I decided to have a look myself and contribute.
On iOS, border colors using `PlatformColor` or `DynamicColorIOS` do not update on the fly when the system appearance updates.
When the component mounts, the color is correct for the current appearance, but a component unmout/remount is required in order to see the color changing after a system appearance change.
Fixes https://github.com/facebook/react-native/issues/30377
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Added] - Added `PlatformColor` and `DynamicColorIOS` examples to RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/31140
Test Plan:
I added 2 border examples, one using `PlatformColor` and the other using `DynamicColorIOS`. I recorded the following before/after videos showing the effect of my changes:
https://user-images.githubusercontent.com/4186230/110828711-9c5dd600-8297-11eb-8bc8-bdc9054b6b44.mov
https://user-images.githubusercontent.com/4186230/110828800-b4cdf080-8297-11eb-9d23-07f69dc3a702.mov
Reviewed By: lunaleaps
Differential Revision: D30073335
Pulled By: charlesbdudley
fbshipit-source-id: 2990a6ed40dd08fc2b1f20e93d6f21ec3d8980da
* Cleanup warnings in the NDK build
Summary:
This diff is cleaning up some configurations in the `Android.mk` files
of the native build. Specifically I simplified some of the rules and removed
a duplicate file specification.
Changelog:
Internal - Cleanup warnings in the NDK build
Reviewed By: ShikaSD
Differential Revision: D30220715
fbshipit-source-id: a100953fe977879a6d28cb0a2ef4b3358fb7c774
* Back out "Flush operations queue when animation starts in RCTNativeAnimatedModule"
Summary:
Changelog: [internal]
Original commit changeset: d3fc021dd434
Reviewed By: motiz88
Differential Revision: D30223203
fbshipit-source-id: 8edf79e109858855d13a36fabab2bcae36180df2
* Fix Undefined symbol: __swift_FORCE_LOAD_$_swiftFileProvider when building with Xcode 13
Summary:
Changelog: Fix Xcode 13 build error in HelloWorld template
Error:
{F640400959}
Fix:
Embed `libswiftFileProvider.tbd` in app.
Reviewed By: hramos
Differential Revision: D30192423
fbshipit-source-id: 59dbde441e61bc6ab870e2324e5202f4772bee8e
* introduce RCTPlatformColorUtils
Summary:
Changelog: [Internal]
in this diff, we add the logic to handle converting PlatformColor strings to their corresponding RGBA values, using `UIColor`'s API as the source of truth of these colors.
functionality not covered yet:
- customColor
- iOS Dynamic Colors
- Variant Colors
Reviewed By: sammy-SC
Differential Revision: D30103451
fbshipit-source-id: 7d7be0f08dc2fb95b606b8f5d73784766787a574
* hook up PlatformColorParser to RCTPlatformColorUtils
Summary:
Changelog: [Internal]
in this diff, we iterate through the list of color passed down in the props, and write the RGBA value of the first valid UIColor
Reviewed By: sammy-SC
Differential Revision: D30110297
fbshipit-source-id: c6730110129d0fe1f784fa89cd26b46d3dda7f28
* replace SharedColor alias with class for more reliable template deduction
Summary:
Changelog: [Internal]
when we try to write a `SharedColor` type prop in the renderer, the template function we match to is the following:
https://www.internalfb.com/intern/diffusion/FBS/browsefile/master/xplat/js/react-native-github/ReactCommon/react/renderer/core/propsConversions.h?commit=28dacb972cda702d37dedd4612bc67c212d4d9eb&lines=108-132
this is because `SharedColor` is an alias of `better::optional<Color>`. ultimately, this causes a crash in L130 - the template deduction in L130 interprets the T as an `int`, rather than `SharedColor`, but our `rawValue` is pointing to `SharedColor`.
there was a number of options i considered, but didn't feel the most correct:
- wrapping `SharedColor` in another `better::optional` - this felt like a hack and didn't really provide any real benefits of the `optional` wrapper.
- writing a template specialization on SharedColor - this didn't seem future proof because we could introduce another type that could potentially wrap an integer, which doesn't seem impossible in the future - then we would get some conflict with our `SharedColor` conversion, which is custom to the behavior of colors.
- coercing the template during the function call - from an engineering perspective, this didn't seem like a great idea since it isn't clear to the engineer that this would be necessary and they would most likely only find out to do this after seeing a crash on their builds.
i ultimately decided to convert `SharedColor` to a simple class wrapper, similar to the implementation already used in Android. this alleviates all of the concerns with the other options above.
Reviewed By: sammy-SC
Differential Revision: D30149880
fbshipit-source-id: 7e8abafcd9fd7465b13ef227d140e859f8df6ecd
* Deploy 0.157.0 to xplat
Summary: Changelog: [Internal]
Reviewed By: gkz
Differential Revision: D30148513
fbshipit-source-id: 7eb17353c3620d6f99d547dd6a781ac0a13a9a72
* General Logging Util (stab) class for native errors (#31998)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31998
Overall Context: We want to add a way to log errors (e.g. mustfix, warn, etc on the server with stack trace) without crashing the app (e.g. react_native_assert crashes the app).
This diff: I am writing very simple logger functions which will get resolved at build time depending on the platforms/apps.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30174404
fbshipit-source-id: 2e5bc865dd8576c5a758c56e080a1e582a8c3ada
* Documenting UserFlow.endFailure
Summary:
We had some confusion lately, where errorName was used to dump "error message". This caused problems in Scuba.
This doc should add some clarity on what is expected from endFailure users.
Changelog:
[Internal][Added] - Documentation for method in UserFlow.js class
Reviewed By: mityal
Differential Revision: D30192127
fbshipit-source-id: d057668aab714a9342131c83daf41cbe9372cb39
* iOS: When RCTSyncImageManager image times out, log warning instead of error
Reviewed By: fkgozali
Differential Revision: D30255710
fbshipit-source-id: e5238f718420718265823dd0fb93507d472d3cff
* Un-deprecate ReactSoftException
Summary:
After creating and using this utility, we learned that (1) it's really useful, and (2) its interface is good enough. So, let's un-deprecate this utility.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30251651
fbshipit-source-id: d1ecf81484f865587a5552d5ddf0e68da86397d9
* Rename ReactSoftException to ReactSoftExceptionLogger
Summary:
ReactSoftException makes it seem like the class is an Exception, when it's actually a logger. This rename I think is more appropriate.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30251735
fbshipit-source-id: 550bd543388e698774ec31753200bd3f722d8c17
* Updated TextInput autoCompleteType prop to autoComplete 2/2 (#26010)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26003 Rename TextInput prop "autoCompleteType" to "autoComplete".
## Changelog
[Android] [Breaking] - Updated `autoCompleteType` prop of `TextInput` to `autoComplete`
Pull Request resolved: https://github.com/facebook/react-native/pull/26010
Test Plan: Sandcastle
Reviewed By: mdvacca
Differential Revision: D29795575
Pulled By: lunaleaps
fbshipit-source-id: 6eba7030968e9b7384529a43a6cd1b3c9e8b2a2c
* Remove autoCompleteType as a native component prop
Summary: Changelog: [Android][Internal] - Cleanup `autoCompleteType` prop from Android native component.
Reviewed By: charlesbdudley
Differential Revision: D30057497
fbshipit-source-id: c80dd5682b314112ae70551bf8135372bb1ddc8b
* Match native*.js and Native*.js srcs
Summary:
Globbing is case sensitive only when eden is enabled. This causes Android cold builds to regress by 2 minutes because a large number of react native targets have to be built and fetched.
This change causes srcs to match with and without eden.
Changelog: [Internal]
Reviewed By: cute-jumper
Differential Revision: D30266076
fbshipit-source-id: 39ac2cbfa146fcdda1d8d3a6f40b0ec41bfb3c2f
* Fix TextInput Cursor jumping to the right when the placeholder null (#28995)
Summary:
This issue fixes https://github.com/facebook/react-native/issues/28794 fixes https://github.com/facebook/react-native/issues/27658
Flow type ?Stringish allows to set the placeholder value to null. The null value causes the cursor to jump to the right in a TextInput. The fix replaces the placeholder null value with an empty string which avoid calling setHint(null) as causes the placeholder to jump to the right.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - avoid calling setHint with a null parameter causing cursor to jump to the right
Pull Request resolved: https://github.com/facebook/react-native/pull/28995
Test Plan:
**<details><summary>CLICK TO OPEN TESTS RESULTS (28 May 2020 20a9473aaa330ad9b6e7a0b42ebd9c4ed41ce60b)</summary>**
<p>
More videos and information included in issue https://github.com/facebook/react-native/issues/28794
The below test cases are from the [following repository](https://github.com/fabriziobertoglio1987/AwesomeProject)
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123470-3e2f8000-a0d5-11ea-8718-11e6a0575a0c.gif" />|
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123554-599a8b00-a0d5-11ea-9701-6557f0d76044.gif" />|
Extensive testing on `RNTester` did not identify any regression.
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123586-628b5c80-a0d5-11ea-92eb-449d499dcc7d.gif" />|
</p>
</details>
**<details><summary>CLICK TO OPEN TESTS RESULTS (15 February 2021 https://github.com/facebook/react-native/pull/28995/commits/20a9473aaa330ad9b6e7a0b42ebd9c4ed41ce60b)</summary>**
<p>
| **BEFORE** |
|:-------------------------:|
| <video src="https://user-images.githubusercontent.com/24992535/107960803-5d44a980-6fa5-11eb-90e2-f0d665e35291.mp4" />|
| **AFTER** |
|:-------------------------:|
| <video src="https://user-images.githubusercontent.com/24992535/107960602-1f478580-6fa5-11eb-8f39-b985fafa6a6c.mp4" />|
</p>
</details>
Reviewed By: charlesbdudley
Differential Revision: D30095877
Pulled By: lunaleaps
fbshipit-source-id: 38a3e788443a22d48a4335063cd4315638bd8e97
* Bump AGP to 4.2.2
Summary:
This is just a minor bump in the Android Gradle plugin.
Changelog:
[Android][Changed] - Bumped AGP to 4.2.2
allow-large-files
Reviewed By: ShikaSD
Differential Revision: D30220591
fbshipit-source-id: 217a21e4935bcd258ac3bcd45c7fb1ff5c0a1ead
* Flatten the `react-native-codegen` included build. (#32007)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32007
This Diff simplifies the codegen Gradle build.
Previously the build used to have a 2-level nesting of included build.
Turns out that the `react-native-codegen/android/build.gradle` build
is just providing a task and including an inner build that contains the codegen
Gradle plugin. I've moved such plugin to the outer build.
This will also make sure that the Gradle plugin files are properly index by the
IDE when opening the build (as nested included build are not yet supported).
Changelog:
Internal - Flatten the `react-native-codegen` Gradle included build
Reviewed By: fkgozali, ShikaSD
Differential Revision: D30227784
fbshipit-source-id: af304afeeba1926f8b7b5b47cf69889d3f808f5f
* iOS: Log image url in test environment when image times out
Reviewed By: fkgozali
Differential Revision: D30280757
fbshipit-source-id: 57385d3fd64f564f1de9ad86ffb2c0064e941df9
* Fix BorderExample for DynamicColorIOS
Summary:
Changelog:
[Internal] - Fix border example for RNTester
Reviewed By: charlesbdudley
Differential Revision: D30262957
fbshipit-source-id: 677e7a9346bc2f1dc67ec7cc9ad7e36af34ffa60
* Add a flag to warn whenever the legacy NativeModule system is used
Summary:
When true, this flag will cause React Native to start logging soft exceptions, whenever the legacy NativeModule system is used. This flag is independent of useTurboModules. In practice, it's only enabled when TurboModules is enabled.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30250363
fbshipit-source-id: f610567c5b99a4fbf8252c3962908668f483d028
* Log SoftExceptions when the legacy NativeModule system is used
Summary:
When ReactFeatureFlags.warnOnLegacyNativeModuleSystemUse is true, we will log a SoftException, whenever:
1. A Java/Cxx NativeModule is created by the legacy system.
2. Any method on the Java NativeModule is executed, including getConstants().
NOTE: Logs to CXXModule use incoming.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30252953
fbshipit-source-id: 570929624d0114bb298c593ba909e5cdbd54bd6c
* Introduce JReactSoftExceptionLogger to log SoftExceptions from C++
Summary:
When the TurboModule system is enabled, C++ NativeModules shouldn't be used in production. We'll use this JReactSoftExceptionLogger to log soft exceptions from C++ NativeModules this scenario.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30272694
fbshipit-source-id: 8dadcfe51bcbc353d438d1a403e74da5e2cb9546
* Warn whenever CxxNativeModules are used
Summary:
After this diff, when ReactFeatureFlags.warnOnLegacyNativeModuleSystemUse is enabled, the legacy NativeModule infra will log soft exceptions whenever legacy NativeModules are accessed/used.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30272695
fbshipit-source-id: 7111402c1d8b883a600dcb4559e9ff1d56447070
* Fix typo in RCTConvert.m (#31067)
Summary:
seperated -> separated
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fixed typo in comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31067
Test Plan: NONE
Reviewed By: sammy-SC
Differential Revision: D30176244
Pulled By: sota000
fbshipit-source-id: 617607aaa7eb5f613344773c4bbbc09a8c5096c1
* Allow Modal to handle hardware escape key in the same way the back button is handled (#31564)
Summary:
On Android, when a hardware keyboard is connected pressing the escape key will partially dismiss an active `<Modal>` without calling the `onRequestClose` callback. The modal will disappear, but I beleive the underlying activity may still be present, blocking interaction with the main app below and leaving things in a partially broken state.
This code change allows the escape key to be handled in the same way as the hardware back button, calling the `onRequestClose` and allowing the developer to decide the behaviour.
This issue isn't present on iOS, so no change is required there.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix Modal being dismissed incorrectly when pressing escape on a hardware keyboard
Pull Request resolved: https://github.com/facebook/react-native/pull/31564
Test Plan: I've tested this manually locally, but unsure if it's possible to test in an automated way as the emulator didn't respond to a hardware escape key in the same way as a physical device.
Reviewed By: ShikaSD
Differential Revision: D28953718
Pulled By: lunaleaps
fbshipit-source-id: 5547bc5d894da0d3d9daf4515b1af9c2407815db
* Nullable ReconnectingWebSocket params
Summary: Changelog: [Internal] - Annotated the MessageCallback and ConnectionCallback params of the ReconnectingWebSocket with Nullable
Reviewed By: makovkastar
Differential Revision: D30298832
fbshipit-source-id: 4e0a6ea339d1d8b25fb7bb24dfbada93d5cebc96
* Clean up unbatched only experiment
Summary:
changelog: [internal]
The experiment isn't shipping.
Reviewed By: JoshuaGross
Differential Revision: D30303379
fbshipit-source-id: 80b89d3738c1640f6abefcad161f95397c88ee04
* Clean up AsyncEventBeatV2 experiment
Summary:
changelog: [internal]
This experiment is abandoned. It regressed engagement metrics.
Reviewed By: JoshuaGross
Differential Revision: D30303383
fbshipit-source-id: 1d86eb5c7c257d4b369632007d0bda23e80c88ab
* Back out "Fix Undefined symbol: __swift_FORCE_LOAD_$_swiftFileProvider when building with Xcode 13"
Summary:
Changelog: Backout "Fix Xcode 13 build error in HelloWorld template"
Original commit changeset: 59dbde441e61
This change breaks the template for Xcode 12.5:
{F642871165}
Reviewed By: philIip
Differential Revision: D30301800
fbshipit-source-id: 4fcd9a5413dafb2cedb2194d5b68ddfd46edd974
* Include Swift lib in LIBRARY_SEARCH_PATHS
Summary:
changelog: Fix Xcode 13 build error in HelloWorld template
Including `usr/lib/swift` fixes error:
{F642876047}
Reviewed By: p-sun
Differential Revision: D30301799
fbshipit-source-id: b93eb51ec5dd929ddc46574fc11bc89934eadeaf
* fix#29319 - ios dismiss modal (#31500)
Summary:
This PR aims to resolve iOS can't dismiss Modal on swipe gesture.
https://github.com/facebook/react-native/issues/29319
When modal presentationStyle is pageSheet, iOS allows to dismiss the modal using swipe gesture. This PR adds support for that feature
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Added] - Support for onRequestClose for iOS Modal component.
Pull Request resolved: https://github.com/facebook/react-native/pull/31500
Test Plan:
- If onRequestClose updates the visibility state, modal will be closed.
```
<Modal
visible={visible}
animationType="slide"
presentationStyle="pageSheet"
onRequestClose={dismiss}>
</Modal>
```
https://user-images.githubusercontent.com/23293248/117590263-36cd7f00-b14c-11eb-940c-86e700c0b8e7.mov
## Notes
- In this PR, only support for partial drag is added. i.e. user can't drag the modal up and down completely. I added full user dragging but reverted in this [commit](https://github.com/facebook/react-native/commit/bb65b9a60d54b61652d608661eba876b49be3b17) to support controllable onRequestClose. If someone has any suggestion to have full draggable support + controllable onRequestClose, please let me know.
<!--
the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. -->
Reviewed By: p-sun
Differential Revision: D30041625
Pulled By: sammy-SC
fbshipit-source-id: 9675da760bd5c070c4f0e1d30271c8af5c50b998
* Fix selectionColor doesn't style Android TextInput selection handles (#31007)
Summary:
This issue fixes https://github.com/facebook/react-native/issues/30283 selectionColor does not change the handles color.
The method setCursorColor changes the cursor color of field `mCursorDrawable` using a reflection for Android Devices lower then API 28. This fix adds a reflection to change color of the left, center and right handles of a selection (mTextSelectHandleLeftRes, mTextSelectHandleRes and mTextSelectHandleRightRes).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix selectionColor doesn't style Android TextInput selection handles
Pull Request resolved: https://github.com/facebook/react-native/pull/31007
Test Plan:
This changes fix the Java API for which I can not write Java tests as explained in commit https://github.com/facebook/react-native/commit/709a441ecf54cd9465f5946af0454ee7d10d5cbe
The java TextInputTest was excluded from the test suite in commit https://github.com/facebook/react-native/commit/709a441ecf54cd9465f5946af0454ee7d10d5cbe as they need the Yoga libraries to run
**<details><summary>CLICK TO OPEN TESTS RESULTS - API 22</summary>**
<p>
left/right handles do not change color with the cursor
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241887-98351180-714c-11eb-9c7b-7c693ea0bb06.png" width="250" height="" /> |
center Handle color does not change color
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241904-9ec38900-714c-11eb-9fc3-dbd26f83b979.png" width="250" height="" /> |
The left and right handle change color with the cursor color
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241796-805d8d80-714c-11eb-9d90-6871ddaea86f.png" width="250" height="" /> |
The center handle color is correctly updated
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241571-45f3f080-714c-11eb-8475-86e6dea64d73.png" width="250" height="" /> |
`setCursorColor` changes correctly the cursor color
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241484-2d83d600-714c-11eb-8a0c-80a847f28537.png" width="250" height="" /> |
Default Colors do not have issues
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241346-04634580-714c-11eb-933e-0dce504498a8.png" width="250" height="" /> |
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241347-04fbdc00-714c-11eb-902a-fc057cf94986.png" width="250" height="" /> |
</p>
</details>
Reviewed By: ShikaSD
Differential Revision: D28682935
Pulled By: sota000
fbshipit-source-id: ff037c93f36bbf20c915373b995bbfd8e8ca92d0
* Fixing CI error "Entry file RNTester/js/RNTesterApp.ios.js does not exist" (#29263)
Summary:
PRs are failing with the error "Entry file RNTester/js/RNTesterApp.ios.js does not exist", despite it existing. The if statement around the checker will always trigger because when it looks to see if RNTester/js/RNTesterApp.ios.js exists it's inside of RNTester instead of root. I've added a "../" to solve this.
## Changelog
[Internal] [Fixed] - Fixing CI error "Entry file RNTester/js/RNTesterApp.ios.js does not exist"
Pull Request resolved: https://github.com/facebook/react-native/pull/29263
Test Plan:


Reviewed By: sammy-SC
Differential Revision: D30176138
Pulled By: sota000
fbshipit-source-id: 41510b31d3f1a34de7b0b5218ab670ac99409622
* Fix dashed/dotted border drawing when border-radius is 0 (#28359)
Summary:
This PR fixes the border-style that is not respected when drawing a border with 0 border-radius on Android. This would cause the faster `drawRectangularBackgroundWithBorders` path to be used, but that uses rectangular drawing and doesn't support dashed/dotted stroke patterns.
This PR changes the behavior to use the generic `drawRoundedBackgroundWithBorders` code-path which does support dashed/dotted border-styles.
## Changelog
`[Android] [Fixed] - Fix dashed/dotted border-drawing when border-radius is 0`
Pull Request resolved: https://github.com/facebook/react-native/pull/28359
Test Plan:
**Faulty situation:**

**After the fix:**

Reviewed By: lunaleaps
Differential Revision: D20590739
Pulled By: charlesbdudley
fbshipit-source-id: 18657ea21e54f763e22c623bf979b3500c1bdcbd
* Add a way to bind log function to the unified react native logger.
Summary:
In this diff:
1. Convert the ReactNativeLogger to c function for the future compatibility.
2. Bind the log function from Catalyst app
3. Update the call site
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30271863
fbshipit-source-id: 4c0ea704cf19f53468a3b72631353959ea999884
* React Native sync for revisions 19092ac...5634ed1
Summary:
This sync includes the following changes:
- **[424fe5870](https://github.com/facebook/react/commit/424fe5870 )**: Revert "Show a soft error when a text string or number is supplied as a child to non text wrappers ([#21953](https://github.com/facebook/react/pull/21953))" ([#22108](https://github.com/facebook/react/pull/22108)) //<Sota>//
- **[aebf3b456](https://github.com/facebook/react/commit/aebf3b456 )**: [Scheduler] Check for continuous input events ([#22107](https://github.com/facebook/react/pull/22107)) //<Andrew Clark>//
- **[e9b2028b3](https://github.com/facebook/react/commit/e9b2028b3 )**: Show a soft error when a text string or number is supplied as a child to non text wrappers ([#21953](https://github.com/facebook/react/pull/21953)) //<Sota>//
- **[ecd73e17b](https://github.com/facebook/react/commit/ecd73e17b )**: Enable enableSuspenseLayoutEffectSemantics flag statically for Facebook ([#22050](https://github.com/facebook/react/pull/22050)) //<Brian Vaughn>//
- **[a8725a3e6](https://github.com/facebook/react/commit/a8725a3e6 )**: Scheduling profiler: Added lane labels and durations to React measures ([#22029](https://github.com/facebook/react/pull/22029)) //<Brian Vaughn>//
Changelog:
[General][Changed] - React Native sync for revisions 19092ac...5634ed1
jest_e2e[run_all_tests]
Reviewed By: kacieb
Differential Revision: D30225923
fbshipit-source-id: 562895d3e0d264f40770dadb89d4a16241967c4c
* Exclude nativeImageSource.js instead of matching [Nn]
Summary:
The change to this glob by D30266076 (https://github.com/facebook/react-native/commit/f1b4748a7c649ddff1739e4be57a1d4d89f1db56) lines up suspiciously to a non-reproducible failure in the sources to the rules that use this glob. Changing to see if it mitigates the issue.
See https://fb.workplace.com/groups/askbuck/posts/6473961645985729/?comment_id=6476777799037447&reply_comment_id=6477737555608138
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D30361375
fbshipit-source-id: af7b7fe553364fc1d7012bea8d00bf02ee2804fa
* Revert D20590739
Summary:
This diff is reverting D20590739 (https://github.com/facebook/react-native/commit/3e5998e651eba840603dcb1a9c0be564fc3f868d)
D20590739 (https://github.com/facebook/react-native/commit/3e5998e651eba840603dcb1a9c0be564fc3f868d) is making the following tests to fail and this revert diff is either the revert of the blame diff or the revert of the stack of diffs that need to be reverted to revert the blame diff
Tests affected:
- https://www.internalfb.com/intern/test/281475012591721/
Multisect link:
https://www.internalfb.com/intern/testinfra/multisect/476214
## Changelog
`[Android] [Fixed] - Revert: Fix dashed/dotted border-drawing when border-radius is 0`
Reviewed By: charlesbdudley
Differential Revision: D30361262
fbshipit-source-id: 21dd507deb5817dda1063a267a38749c77e7ae1a
* Fix irregular indent in template (#29871)
Summary:
Fix irregular indent in template/android/app/build.gradle

## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fix irregular indent in template
Pull Request resolved: https://github.com/facebook/react-native/pull/29871
Test Plan: N/A
Reviewed By: passy, cortinico
Differential Revision: D30360839
Pulled By: sota000
fbshipit-source-id: 7a92890007716c6e244ceffaa697cdd5ad1a0504
* JS: Fix "Modal | Basic" Test's Layout
Summary:
Fix the CSS on the main Modal test
Move the warning message for the "Transparent" switch to below the switch, since warnings messages are usually under the field they're warning.
Move Presentation Style to be before Transparent, since Transparent is a modifier of "overFullScreen" Presentation Style.
Reviewed By: lunaleaps
Differential Revision: D30323087
fbshipit-source-id: b13d6c958145096da95c9888181ff457b093fb49
* replace testing-support-lib with androidx buck targets in RN
Summary: Changelog: [Internal] - codemod testing library Buck redirect to actual dependency
Reviewed By: jiawei-lyu
Differential Revision: D30379180
fbshipit-source-id: eb9a22569230d07732bd0aa63dddfcfff7c3800f
* `Android/ColorProps`: ColorProps with value null should be defaultColor instead of transparent (#29830)
Summary:
This pr:
- Fixes: https://github.com/facebook/react-native/issues/30183
- Fixes: https://github.com/facebook/react-native/issues/30056
- Fixes: https://github.com/facebook/react-native/issues/29950
- Fixes: https://github.com/facebook/react-native/issues/29717
- Fixes: https://github.com/facebook/react-native/issues/29495
- Fixes: https://github.com/facebook/react-native/issues/29412
- Fixes: https://github.com/facebook/react-native/issues/29378
Because most of ReactProps(name = ViewProps.COLOR) accept @ Nullable Integer.
For example:
https://github.com/facebook/react-native/blob/abb6433f506851430dffb66f0dd34c1e70a223fe/ReactAndroid/src/main/java/com/facebook/react/views/text/ReactBaseTextShadowNode.java#L472-L479
After update to react-native 0.63.2 to make PlatformColor work, there is a new ColorPropSetter.
https://github.com/facebook/react-native/blob/abb6433f506851430dffb66f0dd34c1e70a223fe/ReactAndroid/src/main/java/com/facebook/react/uimanager/ViewManagersPropertyCache.java#L194-L215
But ColorPropSetter won't return an nullable value with getValueOrDefault, it will always return it's defaultValue which is 0.
And 0 is equal to TRANSPARENT, will cause <Text /> disappear.
## Changelog
[Android] [Fixed] - ColorProps with value null should be defaultColor instead of transparent
Pull Request resolved: https://github.com/facebook/react-native/pull/29830
Test Plan:
Please initiated a new project and replaced the app with the following code:
```
import * as React from 'react';
import {Text, View, TouchableOpacity, PlatformColor} from 'react-native';
export default function App() {
const [active, setActive] = React.useState(false);
return (
<View>
<Text style={active ? {color: 'green'} : null}>Example</Text>
<Text
style={
active ? {color: PlatformColor('android:color/holo_purple')} : null
}>
Example2
</Text>
<TouchableOpacity onPress={() => setActive(!active)}>
<Text>Toggle Active</Text>
</TouchableOpacity>
</View>
);
}
```
Thanks you so much for your code review!
Reviewed By: JoshuaGross
Differential Revision: D30209262
Pulled By: lunaleaps
fbshipit-source-id: bc223f84a92f742266cb7b40eb26722551940d76
* Fix Dimensions not updating on Android (#31973)
Summary:
When retrieving the device dimensions through the JS `Dimensions` utility, the result of `Dimensions.get` can be incorrect on Android.
### Related issues
- https://github.com/facebook/react-native/issues/29105
- https://github.com/facebook/react-native/issues/29451
- https://github.com/facebook/react-native/issues/29323
The issue is caused by the Android `DeviceInfoModule` that provides initial screen dimensions and then subsequently updates those by emitting `didUpdateDimensions` events. The assumption in that implementation is that the initial display metrics will not have changed prior to the first check for updated metrics. However that is not the case as the device may be rotated (as shown in the attached video).
The solution in this PR is to keep track of the initial dimensions for comparison at the first check for updated metrics.
## Changelog
[Android] [Fixed] - Fix Dimensions not updating
Pull Request resolved: https://github.com/facebook/react-native/pull/31973
Test Plan:
### Steps to reproduce
1. Install the RNTester app on Android from the `main` branch.
2. Set the device auto-rotation to ON
3. Start the RNTester app
4. While the app is loading, rotate the device
5. Navigate to the `Dimensions` screen
6. Either
a. Observe the screen width and height are reversed, or
b. Quit the app and return to step 3.
### Verifying the fix
#### Manually
Using the above steps, the issue should no longer be reproducible.
#### Automatically
See unit tests in `ReactAndroid/src/test/java/com/facebook/react/modules/deviceinfo/DeviceInfoModuleTest.java`
### Video
https://user-images.githubusercontent.com/4940864/128485453-2ae04724-4ac5-4267-a59a-140cc3af626b.mp4
Reviewed By: JoshuaGross
Differential Revision: D30319919
Pulled By: lunaleaps
fbshipit-source-id: 52a2faeafc522b1c2a196ca40357027eafa1a84b
* refactor: remove DefaultProps from the StatusBar Component (#31631)
Summary:
Issue https://github.com/facebook/react-native/issues/31607. defaultProps makes it difficult to migrate components to functional.
## Changelog
[General] [Changed] - Remove defaultProps from the StatusBar Component.
Pull Request resolved: https://github.com/facebook/react-native/pull/31631
Test Plan:
Verified the behaviour of the existing functionality after the removal on the RN Tester app.
https://user-images.githubusercontent.com/11355609/120085709-a2b35f80-c0da-11eb-94f2-2649270155ef.mov
Reviewed By: sota000
Differential Revision: D30259324
Pulled By: lunaleaps
fbshipit-source-id: 0c8841691198761589fdd029cab36629f7dfa757
* fix AGP 7 compatibility (#32030)
Summary:
Android Gradle Plugin 7 removed dependency configurations, and it includes compile. Below is a snipped from release notes https://developer.android.com/studio/releases/gradle-plugin
I can confirm that RN 0.65.0 app is running as expected on Android with the patch.
> **compile**
Depending on use case, this has been replaced by api or implementation.
Also applies to *Compile variants, for example: debugCompile.
## Changelog
[Android] [Changed] - Android Gradle Plugin 7 compatibility
Pull Request resolved: https://github.com/facebook/react-native/pull/32030
Test Plan: Create a project with RN 0.65.0 and upgrade Android Gradle Plugin to 7.0.0, and Gradle to 7.0.2. It'll fail to sync. Then apply the change, and it'll sync as normal, and build the app.
Reviewed By: passy, ShikaSD
Differential Revision: D30394238
Pulled By: cortinico
fbshipit-source-id: cabc25754b9cd176a7d6c119d009728f2e5a93d9
* Clean up Fabric startSurface API used in Venice
Summary:
Update FabricUIManager methods for `SurfaceHandler` to start usual rendering or prerendering based on presence of the view instead of using two methods with same logic.
Changelog: [Internal]
Reviewed By: sshic
Differential Revision: D30346502
fbshipit-source-id: 297f2b4a16dc7af7c36379252bd73e6dc953ff59
* Expose "unreserved" trait constants that can be mapped per-component
Summary:
Fabric core uses a lot of traits - I am reserving a few more for core usage, and also exposing a few "unreserved" traits.
It is recommended that all custom components that do use traits rely on these constants instead of hard-coding any trait values. That way, in the unlikely event that these values change in the future, it will not break components.
Changelog: [Internal]
Reviewed By: cortinico, RSNara
Differential Revision: D30401743
fbshipit-source-id: fb2e8f5cf33c94e31a0c25a89055acfc4eccf066
* Call super.onActivityResult in ReactActivity
Summary:
This change allows native activities and fragments to also handle onActivityResult callbacks, in addition to sending the result to React Native.
Changelog:
[Android][Changed] - Call super.onActivityResult in ReactActivity's onActivityResult()
Reviewed By: JoshuaGross
Differential Revision: D30232449
fbshipit-source-id: cb080d6f2eff57dcf839660ee715cb4068ffcdd5
* Move react_native_log out of utils (#32042)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32042
This diff moves react_native_log out of utils to make it easier/possible to import from modules.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30411247
fbshipit-source-id: 5482761b259600df051a88c6eff1834c882e7230
* fix: Resolve NODE_BINARY *after* finding the path to node (#32029)
Summary:
We want to resolve `NODE_BINARY` **after** `find-node.sh` runs and sets up any node version manager that we need to setup, otherwise `NODE_BINARY` is always undefined.
## Changelog
[Internal] [Fixed] - Resolve NODE_BINARY after finding the right path to node
Pull Request resolved: https://github.com/facebook/react-native/pull/32029
Reviewed By: TheSavior
Differential Revision: D30401213
Pulled By: yungsters
fbshipit-source-id: 386ffeff15b5f371a452488ed078d3adebe0f211
* Ship "Disable 'virtual view' preallocation" experiment in code
Summary:
The impact of this has proven impressive, and safe. Ship in code and remove feature-flag.
Changelog: [Internal]
Reviewed By: philIip
Differential Revision: D30269561
fbshipit-source-id: 9bb72567cfd881928d14d9bee43cf32b390664fb
* Emit soft error for warning
Summary:
This diff adds a default behavior for the unified logger on Android.
Added the call site in the CXXNativeModule.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30377767
fbshipit-source-id: 000014828f2f245dc9492e3617218895d9a33536
* Enable ktfmt
Summary: Changelog: [internal]
Reviewed By: zertosh
Differential Revision: D30423755
fbshipit-source-id: 8ae27b3666214f5144ef8b5ef7fe868afc19b4b9
* Pass configFile: false to Babel parser
Summary:
Changelog: [Internal]
Disables implicit `babel.config.js` lookup in a `parse()` call that does not need any user-specified config.
Reviewed By: javache
Differential Revision: D30396331
fbshipit-source-id: 9b07c361eae53cdffc6a76ba30f1146a7af65a10
* Passing the scheme field throughout all the metro connection pipeline to allow different scheme other than the default hardcoded http
Reviewed By: lunaleaps
Differential Revision: D30218490
fbshipit-source-id: 3832c731156a4f88ad1c55be0a0e4f68fa3e1d48
* Adding activity check to enable Dev mode
Summary:
It is assumed that there will always be an activity associated on enabling the dev support which is not the case. Hence adding that null check.
Changelog:
[Android][Fixed] - Added null check for activity in onHostResume()
Reviewed By: javache
Differential Revision: D30411311
fbshipit-source-id: 8936be2df7f16c355693163347d5e1d94c5ce2e1
* Deploy 0.158.0 to xplat
Summary: Changelog: [Internal]
Reviewed By: dsainati1
Differential Revision: D30426571
fbshipit-source-id: 70689323d066e3b25bf720f454d2146d195df8b3
* - Fix broken Circle CI due to missing BUCK rule for androidx:tests (#32052)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32052
Changelog: Update the OSS React Native dependencies to match the internal dependency structure.
Reviewed By: cortinico
Differential Revision: D30397818
fbshipit-source-id: a70e26d764729f6ead9eb6a4d689e32d25243571
* Remove BUILD FILE SYNTAX from build files
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D30410441
fbshipit-source-id: 62deebb502121f23270bfa18286b155ad161af2d
* Apply new buildifier fixes
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D30407205
fbshipit-source-id: 022a02829d59a900764b228afb9856ed1ba2cf8c
* Remove redundant includes
Summary:
changelog: internal
Removing unused headers. Fewer headers = faster compilation
Reviewed By: p-sun
Differential Revision: D30398600
fbshipit-source-id: a64801e49d283ad1e2d0cb9c9d688445e30bf0ed
* Provide logger to YGConfig
Summary:
Changelog: [internal]
Logger needs to be supplied to YGConfig, otherwise the app crashes when Yoga tries to log.
Reviewed By: fkgozali
Differential Revision: D30394676
fbshipit-source-id: bda464a4e43cb815c00650e1fedf43fe0a06f973
* Set initial maximum surface size to viewport size
Summary:
Changelog: [internal]
There is a possibility of race between JavaScript sending "completeRoot" and maximum size set on surface. To prevent this race, we set the initial maximum size to be equal to the viewport size.
Alternative solution is to set maximumSize to {0, 0} initially instead of infinity. This is what old architecture does, even though not explicitly.
Reviewed By: fkgozali
Differential Revision: D30402207
fbshipit-source-id: 44427404eaf060a81de257797823edf971ffc1bb
* iOS: Don't display LogBox in Dev if Bridge was invalided
Summary: Bridge can get invalidated during tear down. If a JS error is thrown then, don't display a LogBox so we don't hit the invalid bridge assert in RCTSurface.
Reviewed By: fkgozali
Differential Revision: D30464848
fbshipit-source-id: 87a8daa95fd06342d194a4805ecfa97279820f2e
* Update ImageBackground.js (#32055)
Summary:
Currently ImageBackGround component has optional style props, but if you don't pass it as prop, it still "thinks" you pass style and crushes.
In this pr, I made width and height inside component to be optional so it won't crush.
## Changelog
[General] [Fix] - Changed ImageBackground's style so it won't crush.
[Screen Shot 2021-08-20 at 15 05 45](https://user-images.githubusercontent.com/62840630/130230568-be02b1a2-52ec-4f9d-b3d3-212552d3882b.png)
As you can see in this component, I tried to use ImageBackground without any style props, and my app crushes. Then I added style with empty object and the app didn't crush anymore, as you can see here:
.
In conclusion, if we make width and height styles optionals inside ImageBackground component, it won't crush anymore.
Thoughts:
Maybe consider to make style props for this component none-optional because it isn't make any sense that image won't have any style at all.
Thanks ahead, that was my first pr, Eden Binyamin.
Pull Request resolved: https://github.com/facebook/react-native/pull/32055
Reviewed By: charlesbdudley
Differential Revision: D30452297
Pulled By: sshic
fbshipit-source-id: b7071aa457dba443ed2f627c2458ea84fd24b36d
* Fix typo and grammar (#31916)
Summary:
> Always leave the campground cleaner than you found it.
Fixing:
* typo in _dismissed_
* make the subject agree with the verb
## Changelog
[Internal] [Fixed] - A typo in a comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31916
Test Plan: Grammarly says it's better now.
Reviewed By: lunaleaps
Differential Revision: D29967403
Pulled By: yungsters
fbshipit-source-id: 6cb33328e99e3fceba5f19f4baaa9446340fbbcc
* Added Selection prop to TextInputProps
Summary:
Changelog: [iOS][Added]
1. Added new primitive type "Selection" to C++
2. Added property "selection" to TextInputProps
3. Added parser for that
Reviewed By: sammy-SC
Differential Revision: D30043256
fbshipit-source-id: eefa67ca23759761901cba1d2ab3052877a153a7
* Selection prop is applied for TextInput when component is mounting
Summary:
Changelog: [Internal]
TextInput's predefined "selection" prop is now applied when view did move to window, and when attributed string is set.
Reviewed By: sammy-SC
Differential Revision: D30045271
fbshipit-source-id: e5495171b07a25e1e822421ff1627a8686cd0904
* use correct gradle packageTask and asserts dir for android libraries (#32026)
Summary:
Fixes https://github.com/facebook/react-native/issues/29577 and https://github.com/react-native-community/upgrade-support/issues/93, when building an android library the package task has a different name, which was not handled correctly in the react.gradle file. The fix uses the existing `packageTask` variable which is correctly set for applications and libraries. This PR also copies the bundled js file into the correct assets directory, which is different from the assets directory of applications.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fixed Android library builds with react.gradle file
Pull Request resolved: https://github.com/facebook/react-native/pull/32026
Test Plan: Tested with my android library build which includes the `react.gradle` file and the build succeeded.
Reviewed By: sshic, ShikaSD
Differential Revision: D30368771
Pulled By: cortinico
fbshipit-source-id: 8f0df8c4d0fa38d85f7c0b9af56d88799571191d
* Codegen: Add codegen.js wrapper around generate-specs.sh
Summary:
Adds a simple wrapper around the generate-specs.sh bash script.
Supports optional flags.
Usage:
`node ./codegen.js --srcs ./js --modules_library_name FBReactNativeSpec`
Remove unused `USE_FABRIC` envvar code from `generate-specs.sh`.
Changelog:
[Internal]
Reviewed By: fkgozali
Differential Revision: D30439132
fbshipit-source-id: 07099c1d899606ac2e679fac6d32ea2fa4af40fc
* Add Flow libdefs for HermesInternalType
Summary:
Changelog: [Internal]
This diff add a flow libdefs for the `HermesInternalType` to type
`HermesInternal` as the first accurately typed `global` property,
and filled all the type holes.
Reviewed By: yungsters
Differential Revision: D29986749
fbshipit-source-id: a94be7919f989b5085f6b264e55145a85020fea9
* Add support for the UIAccessibilityTraitsTabBar
Summary:
Changelog:
Add the capability to set tabbar accessibilityRole which maps to the iOS's UIAccessibilityTraitsTabBar
Reviewed By: yungsters
Differential Revision: D30490752
fbshipit-source-id: f7561a8932306e133d2f65a5ab40ba0be3899ec3
* Add support for AccessibilityValue
Summary:
Changelog:
[Fabric][iOS] Add support for AccessibilityState
Specification: https://reactnative.dev/docs/accessibility#accessibilityvalue
Reviewed By: sammy-SC
Differential Revision: D30452786
fbshipit-source-id: 0d459d3a7b9c037bd1877e5c7ead40bbb42830c3
* fix typos in comments (#32061)
Summary:
Fixed some typos in the code comments.
## Changelog
[Internal] [Fixed] - Fixed typo in the comments
Pull Request resolved: https://github.com/facebook/react-native/pull/32061
Test Plan: N/A
Reviewed By: javache
Differential Revision: D30482511
Pulled By: cortinico
fbshipit-source-id: ff67bc00d57972df88e41ee7a933259673de3aa2
* Add window to jest setup (#28067)
Summary:
`window` exists in the React Native runtime, but not inside the test environment. Many libraries use `typeof window === 'undefined'` to check if code is running in SSR. Because of the difference in the real environment and test environment, tests can behave different than the real app, which is an unwanted behavior.
## Background
I'm using https://github.com/tannerlinsley/react-query in my React Native Project, which works really well. When writing tests, they wouldn't work: jest started and then seemingly did nothing. While debugging I noticed the render was stuck in an infinite loop. Then I noticed the following line inside `react-query`:
```js
const isServer = typeof window === 'undefined'
```
I didn't know that the React Native runtime has a global `window`, and thought it's a bug inside react-query. But it does have a `window`, which is not defined inside the test environment.
The infinite loop was caused by react-query thinking it is running on the server, which doesn't fetch any data. If the react-query hook mounts, it re-executes because then it should be mounted inside the client. But `isServer` was still `true`. This repeats forever.
## Changelog
[General] [Fixed] - Fix `window` not existing in jest setup
Pull Request resolved: https://github.com/facebook/react-native/pull/28067
Test Plan: Are there tests to check if the test environment is setup correctly? �
Reviewed By: yungsters
Differential Revision: D30317021
Pulled By: charlesbdudley
fbshipit-source-id: 837ed952833ef8e70c5132c9b4152b0e0f28b4dd
* React Native sync for revisions 424fe58...bd5bf55
Summary:
Post: https://fb.workplace.com/groups/rnsyncsquad/permalink/879923262900946/
This sync includes the following changes:
- **[fc3b6a411](https://github.com/facebook/react/commit/fc3b6a411 )**: Fix a few typos ([#22154](https://github.com/facebook/react/pull/22154)) //<Bowen>//
- **[986d0e61d](https://github.com/facebook/react/commit/986d0e61d )**: [Scheduler] Add tests for isInputPending ([#22140](https://github.com/facebook/react/pull/22140)) //<Andrew Clark>//
- **[d54be90be](https://github.com/facebook/react/commit/d54be90be )**: Set up test infra for dynamic Scheduler flags ([#22139](https://github.com/facebook/react/pull/22139)) //<Andrew Clark>//
- **[7ed0706d7](https://github.com/facebook/react/commit/7ed0706d7 )**: Remove the warning for setState on unmounted components ([#22114](https://github.com/facebook/react/pull/22114)) //<Dan Abramov>//
- **[9eb2aaaf8](https://github.com/facebook/react/commit/9eb2aaaf8 )**: Fixed ReactSharedInternals export in UMD bundle ([#22117](https://github.com/facebook/react/pull/22117)) //<Brian Vaughn>//
- **[bd255700d](https://github.com/facebook/react/commit/bd255700d )**: Show a soft error when a text string or number is supplied as a child to non text wrappers ([#22109](https://github.com/facebook/react/pull/22109)) //<Sota>//
Changelog:
[General][Changed] - React Native sync for revisions 424fe58...bd5bf55
jest_e2e[run_all_tests]
Reviewed By: yungsters
Differential Revision: D30485521
fbshipit-source-id: c5b92356e9e666eae94536ed31b8de43536419f8
* Remove usages of `dynamic_casts` that are used inside assertions
Summary:
This diff is part of a bigger effort to remove the RTTI flags.
To do so we need to remove occurrences of `dynamic_cast` and other functions that rely on runtime
type informations.
Changelog:
[Internal][Changed] - Removed extra asserts relying on dynamic_cast
Reviewed By: JoshuaGross
Differential Revision: D30483554
fbshipit-source-id: 92b31281841a92c7b43e918938248431265dd654
* Fix broken CI with a run of prettier
Summary:
This Diff is fixing a broken CircleCI on OSS due to
not properly formatted .js files. See https://app.circleci.com/pipelines/github/facebook/react-native/10040/workflows/923cb408-b09c-4425-87c1-2677a7af9681/jobs/213822
The offending diff was D29986749 (https://github.com/facebook/react-native/commit/ff4b33672a6a27d2ed68ae6602e9d29d9b7c3eb1)
Changelog:
[Internal] - Fix broken CI due to not formatted js files
Reviewed By: ShikaSD
Differential Revision: D30515439
fbshipit-source-id: 560de04347a8746065981b534ed96f0956d94b9c
* Fixed dynamic behavior of <Text adjustsFontSizeToFit={true}> on Android (#31538)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/30717, a bug in `<Text adjustsFontSizeToFit={true}>` implementation that prevents it from adjusting text size dynamically on Android.
The way `adjustsFontSizeToFit` was implemented in https://github.com/facebook/react-native/issues/26389 (and the design of ReactTextShadowNode) implies that Yoga will call `onMeasure` on every size change of a `<Text>` component, which is actually not the case (Yoga can cache the results of the measures, call the function multiple times or do not call at all inferring the size from the size constraints). The implementation of `adjustsFontSizeToFit` computes the adjusted string inside the measure function and then eventually passes that to the view layer where it's being rendered.
The proper fix of this issue requires the full redesign of the measure and rendering pipelines and separating them, and that... would be too invasive. And, I believe, this issue is already fixed in Fabric where this part is already designed this way.
Instead, this diff implements a small workaround: if `adjustsFontSizeToFit` is enabled, we manually dirty the Yoga node and mark the shadow node updated to force remeasuring.
## Changelog
[Android] [Fixed] - Fixed dynamic behavior of <Text adjustsFontSizeToFit={true}> on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/31538
Test Plan: https://user-images.githubusercontent.com/22032/118508162-8c79cc80-b6f4-11eb-853f-a1a09f82935f.mov
Reviewed By: mdvacca
Differential Revision: D28631465
Pulled By: yungsters
fbshipit-source-id: 7db1d22e2a5a464c7bf941d1d3df8e3fe8df66a2
* Bump @react-native/polyfills version (#32074)
Summary:
https://github.com/facebook/react-native/commit/8a62583f794875e6dc5d1e4a24889b3b702d9f86 did some renaming inside of the react-native/polyfills project, with the jest preset updated to use the new name. The new package for polyfills has not yet been published, so the jest preset in the main branch will be looking for the new name, while the old name is provided by the currently published react-native/polyfills@1.0.0. This is not hit inside the repo, since the dependency is linked instead of using the published one.
Bump react-native/polyfills to 2.0 (breaking change), in preparation for publish.
## Changelog
[Internal][Fixed] - Bump react-native/polyfills version
Pull Request resolved: https://github.com/facebook/react-native/pull/32074
Reviewed By: lunaleaps, cortinico
Differential Revision: D30498104
Pulled By: yungsters
fbshipit-source-id: 92dcb159d76bd74cd93cfa09e2155c9c1b2c0a86
* Include Swift lib in LIBRARY_SEARCH_PATHS
Summary:
changelog: Fix Xcode 13 build error in RNTester
Including `usr/lib/swift` fixes error:
{F642876047}
Reviewed By: fkgozali
Differential Revision: D30559838
fbshipit-source-id: 65aad16b550d156c8670eaefcc8bedae99606329
* chore: prefer the local react-native-codegen package (#32096)
Summary:
Currently, the build breaks if we move `react-native-codegen` from the template's dependencies to root. This is due to `scripts/generate-specs-cli.js` using the one installed under `node_modules` instead of the local one.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - `scripts/generate-specs-cli.js` should prefer the local `react-native-codegen` package
Pull Request resolved: https://github.com/facebook/react-native/pull/32096
Test Plan:
1. Make the following changes
```diff
diff --git a/package.json b/package.json
index 847c726a69b..78da8232988 100644
--- a/package.json
+++ b/package.json
@@ -107,6 +107,7 @@
"promise": "^8.0.3",
"prop-types": "^15.7.2",
"react-devtools-core": "^4.13.0",
+ "react-native-codegen": "^0.0.7",
"react-refresh": "^0.4.0",
"regenerator-runtime": "^0.13.2",
"scheduler": "^0.20.2",
diff --git a/template/package.json b/template/package.json
index 715614112ac..5e0762b1b25 100644
--- a/template/package.json
+++ b/template/package.json
@@ -21,7 +21,6 @@
"eslint": "7.14.0",
"jest": "^26.6.3",
"metro-react-native-babel-preset": "^0.66.2",
- "react-native-codegen": "^0.0.7",
"react-test-renderer": "17.0.2"
},
"jest": {
```
2. Run `scripts/test-manual-e2e.sh`
## Expected Behavior
Task `:ReactAndroid:buildReactNdkLib` succeeds.
## Actual Behavior
```
> Task :ReactAndroid:buildReactNdkLib FAILED
make: Entering directory '~/Source/react-native/ReactAndroid/src/main/jni/react/jni'
fcntl(): Bad file descriptor
make: Leaving directory '~/Source/react-native/ReactAndroid/src/main/jni/react/jni'
~/Library/Android/sdk/ndk/21.4.7075529/build/core/build-binary.mk:651: Android NDK: Module react_codegen_rncore depends on undefined modules: react_render_components_view
~/Library/Android/sdk/ndk/21.4.7075529/build/core/build-binary.mk:664: *** Android NDK: Note that old versions of ndk-build silently ignored this error case. If your project worked on those versions, the missing libraries were not needed and you can remove those dependencies from the module to fix your build. Alternatively, set APP_ALLOW_MISSING_DEPS=true to allow missing dependencies. . Stop.
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':ReactAndroid:buildReactNdkLib'.
> Process 'command '~/Library/Android/sdk/ndk/21.4.7075529/ndk-build'' finished with non-zero exit value 2
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0.
Use '--warning-mode all' to show the individual deprecation warnings.
See https://docs.gradle.org/6.9/userguide/command_line_interface.html#sec:command_line_warnings
BUILD FAILED in 19s
20 actionable tasks: 20 executed
Couldn't generate artifacts
```
Reviewed By: ShikaSD
Differential Revision: D30581194
Pulled By: hramos
fbshipit-source-id: 3f7a707b33377042502e50887856ff5641fdd52c
* feat: add Android 12 BLUETOOTH_ADVERTISE to PermissionsAndroid (#32079)
Summary:
This PR adds BLUETOOTH_ADVERTISE, which showed up in the latest Android 12 Beta build as new `dangerous` permissions requiring approval for them.
https://developer.android.com/reference/android/Manifest.permission.html#BLUETOOTH_ADVERTISE
You can see the new set of `SCAN/ADVERTISE/CONNECT` added in this doc - https://developer.android.com/about/versions/12/features/bluetooth-permissions, previously SCAN/CONNECT were added in: https://github.com/facebook/react-native/pull/31488
## Changelog
[Android] [Changed] - Add BLUETOOTH_ADVERTISE to PermissionsAndroid
Pull Request resolved: https://github.com/facebook/react-native/pull/32079
Test Plan:
```
PermissionsAndroid.BLUETOOTH_ADVERTISE === 'android.permission.BLUETOOTH_ADVERTISE'
```
Reviewed By: cortinico
Differential Revision: D30532656
Pulled By: yungsters
fbshipit-source-id: 986ad8cbfc27913df13ab24bba36f6e13104e7d9
* Update manual testing script to also test Hermes for RNTester
Summary: Changelog: [Internal] - Update test-manual-e2e.sh to test Hermes for RNTester
Reviewed By: ShikaSD
Differential Revision: D30569403
fbshipit-source-id: fd45c8158c4c5ad93f33bc7b80464c5fc387a737
* Move react-native-codegen to root
* [0.66.0-rc.0] Bump version numbers
* Native component check in deprecatedPropType was inverted (#31164)
Summary:
While investigating an issue hit on a recent sync of [react-native-windows](https://github.com/microsoft/react-native-windows) I noticed that https://github.com/facebook/react-native/commit/e68cf7cee9d36271a1d3899fecff817304bb8bdc appears to have accidently inverted the logic to avoid checking native components.
`!UIManager.getViewManagerConfig(componentName)`
become
`UIManager.hasViewManagerConfig(componentName)`
losing the !
Also adding a check in PaperUIManager's getViewManagerConfig to avoid trying to call a sync method when using Chrome Debugging.
[Internal] [Fixed] - Restored the previous logic of deprecatedPropType
Pull Request resolved: https://github.com/facebook/react-native/pull/31164
Test Plan:
Change tested and being submitted in react-native-windows:
https://github.com/microsoft/react-native-windows/pull/7397
Reviewed By: hramos
Differential Revision: D30624302
Pulled By: fkgozali
fbshipit-source-id: 0f26e750283a1fa5eb5f44ecd2cf90617b6d931f
* OSS: Fix $ENTRY_FILE check for non-Debug Xcode builds
Summary:
The original $ENTRY_FILE check was added in https://github.com/facebook/react-native/pull/29012 to help catch misconfiguration for the entry JS file. That turned out breaking some RNTester builds/tests, so https://github.com/facebook/react-native/pull/29263 was added to accommodate the fact that RNTester .xcodeproj file has its own directory hierarchy.
The 2nd PR had multiple issues:
* It is incorrect to assume that the $ENTRY_FILE always exists in the parent dir of the .xcodeproj location. This caused an issue in RC 0.66: https://github.com/react-native-community/releases/issues/249#issue-983474535
* RNTester has since moved to packages/rn-tester/ (from RNTester/), hence breaking that assumption
It turns out RNTester .xcodeproj has incorrectly misconfigured this JS bundling step (not sure since when). The original script invocation passed in the correct path for `RNTesterApp.ios.js`, but as an arg to the `react-native-xcode.sh` instead of by setting `ENTRY_FILE` env var.
So this diff does 2 things:
* Undid https://github.com/facebook/react-native/pull/29263
* Fix RNTester JS bundling invocation to set the ENTRY_FILE correctly
{F659123377}
Changelog: [iOS][Fixed] Unbreak $ENTRY_FILE handling for JS bundling
Reviewed By: lunaleaps
Differential Revision: D30690900
fbshipit-source-id: 7c5802b3eac56c0456edcd4b7478bfa4af48fc27
* OSS: add Xcode 12.5 + M1 machines CocoaPods post_install workaround
Summary:
Context: there are multiple issues currently exposed by Xcode 12.5 and/or M1 machine + Flipper. To unblock the new 0.66 release, let's add this workaround in the official react_native_pods.rb recipe and make RNTester and new app Podfile's call it directly.
Changelog: [iOS][Fixed] Added workaround for Xcode 12.5 / M1 machines build issues
Reviewed By: lunaleaps
Differential Revision: D30691291
fbshipit-source-id: 8b24cc60da3d620dbc90f95c77f2345e18c28212
* Switch order of search libraries to fix M1 build error
Summary: changelog: Resolve Xcode 13 build error on M1 Macs for projects created from RN template
Reviewed By: fkgozali
Differential Revision: D30693466
fbshipit-source-id: f0b4fd471de38119d636c8e337831aa4d4599c4e
* Copy repo-config dependencies for bumping release version
Summary:
Changelog: [Internal[Fixed] - Revert, yarn workspaces only used in private packages. Copy dependencies over from repo-config instead
Original commit changeset: 1dd2adc6a036
Reviewed By: fkgozali
Differential Revision: D30599065
fbshipit-source-id: 0efffaaf38bc23bac339e6e1d917736243e1750e
* [0.66.0-rc.1] Bump version numbers
* [LOCAL] postfix timestamp to bust yarn cache
* Make JSI a dynamic library
Summary:
Ship libjsi as a standalone dynamic library. This prevents problems
with exception handling caused by duplicate typeinfo across multiple
shared libs, and reduces bundle size by removing duplicate copies of
JSI.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D30599215
fbshipit-source-id: abad1398342a5328daa825f3f684e0067cad7a96
* Revert the Android specific max heap size GCConfig
Summary:
Changelog:
[Category][Internal]
This diff reverts the [Androids-specific heap size overrides](github.com/facebook/react-native/commit/63d20d3b1ef35cb4398d63d62f631f7f5d2935c7#diff-4c59ddca85e294a90a0e1bd15ed323ff4e130911d9642680dde44aacbcd7d32c) after
[Hermes has changed its default max heap size to 3GiB](https://github.com/facebook/hermes/commit/5f2b47d0be6281fd2605d24efc0b43af42b4033d).
You can read about more context there.
Reviewed By: yungsters
Differential Revision: D30726067
fbshipit-source-id: 1bcc93fdf4da817f3b3d60bd09c6a5a64166eb7e
* Bump Hermes npm to 0.9.0
Summary:
Changelog:
[General][Changed] - Bump Hermes to 0.9.0
allow-large-files
Reviewed By: lunaleaps
Differential Revision: D30726474
fbshipit-source-id: 742cf68b046d8768e83e00d754e8efcc97586c00
* Bump Hermes pod to 0.9.0
Summary:
Changelog:
[General][Changed] - Bump Hermes to 0.9.0
(Note: this ignores all push blocking failures!)
Reviewed By: lunaleaps
Differential Revision: D30726473
fbshipit-source-id: add4149454b3f0333f3c1cb8b5d632371fd1bd80
* Update Podfile.lock
* [0.66.0-rc.2] Bump version numbers
* Link RCT-Folly against libc++abi
Summary:
Folly now depends on libc++abi. This solves linker error for RCT-Folly.podspec like this:
```
Undefined symbols for architecture arm64:
"___cxa_increment_exception_refcount", referenced from:
folly::exception_ptr_get_type(std::exception_ptr const&) in libRCT-Folly.a(Exception.o)
ld: symbol(s) not found for architecture arm64
clang: error: linker command failed with exit code 1 (use -v to see invocation)
```
See https://github.com/react-native-community/releases/issues/251
Note: RNTester was not affected by this bug for some reason, so the only way to verify is via the new app generated via `npx react-native init`.
Changelog: [Fixed][iOS] Unbreak Folly linker error
Reviewed By: lunaleaps
Differential Revision: D30950944
fbshipit-source-id: 3eb146e23faa308a02363761d08849d6801e21ca
* Update rn-tester Podfile.lock to prepare for 0.66.0-rc.3
* [0.66.0-rc.3] Bump version numbers
* Don’t hard-code CocoaPods’s sandbox path (#32243)
Summary:
When running `scripts/react_native_pods.rb`, the `Pods` directory may not be in the current working directory, for example, when calling [`pod install`](https://guides.cocoapods.org/terminal/commands.html#pod_install) with `--project-directory=ios`. Therefore, `sed` fails and, ultimately, the build fails.
References:
* https://rubydoc.info/gems/cocoapods/Pod%2FInstaller:sandbox
* https://rubydoc.info/gems/cocoapods/Pod/Sandbox#root-instance_method
## Changelog
[iOS] [Fixed] - Fix build error after running `pod install` with `--project-directory=ios`
Pull Request resolved: https://github.com/facebook/react-native/pull/32243
Test Plan:
1. `npx react-native init AwesomeProject --version 0.66.0-rc.3 --skip-install`
2. `cd AwesomeProject`
3. `yarn install`
4. `pod install --project-directory=ios`
This command prints “sed: Pods/RCT-Folly/folly/portability/Time.h: No such file or directory” but still exits with 0.
5. `npx react-native run-ios`
The build fails because of “typedef redefinition with different types” as described in https://github.com/facebook/flipper/issues/834.
6. Apply this patch using `(cd node_modules/react-native && curl https://github.com/kontist/react-native/commit/ec330f756e477e53dde891fe02fd74916d9faef0.patch | patch -p1)`
7. Re-run `pod install --project-directory=ios`
8. Re-run `npx react-native run-ios`
The iOS app should now run successfully.
Reviewed By: sota000
Differential Revision: D31089656
Pulled By: fkgozali
fbshipit-source-id: 431898bed88f68761c7e0e6c79074dc04f43ed23
* OSS: update Podfile.lock automatically when bumping release version
Summary:
To ensure consistency of RNTester Podfile.lock:
* introduce a script to run `pod install` on the current commit
* have the script check the exact CocoaPods version to use for consistency
* have version bump script run this automatically to keep it up-to-date with the version change
To validate, have this change in `0.66-stable` branch, then try:
```
./scripts/bump-oss-version.js 0.66.0-rc.5
```
This automatically ran `pod install` which produced the Podfile.lock update.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D31132867
fbshipit-source-id: 1c82653ca0cfc5471ed2c5091c09648a7acbab90
* [LOCAL] Port react-native-codegen new .gitignore from main
This is to bring https://github.com/facebook/react-native/blob/c3ff336326302d7988bf7c187c9dcabed3bae10d/.gitignore#L107 to release branch
* OSS: bump-oss-version -- update Podfile.lock later in the flow
Summary:
There was some hardcoded validation logic to verify package.json and gradle.properties update. Running `pod install` before that failed this validation on release branch, so let's move the pod update a bit later in the flow.
This also restrict the version number change check to the specific files for better reliability
Changelog: [Internal]
Reviewed By: sota000
Differential Revision: D31160139
fbshipit-source-id: d32470d7dfc48c2efab1d2767f3892b33e0b77dd
* [0.66.0-rc.4] Bump version numbers
* [0.66.0] Bump version numbers
* get ios building
* remove isSelected and selectedRowIndexPath for now
* add workspace
* Restore .eslintignore to what it looks like in react-native-macos
* Fix easy eslint errors as per the `--fix` option
* Fix the rest of the yarn lint errors
* Update yarn.lock
* Add AccessibilityRole back to Button.js
* Fix flow issues on iOS and macOS
* Initialize state in VirtualizedSectionList
* Update snapshots
* Fix parseLogBoxLog tests to include native code blocks
* Specify state explicitly for DisplayOptionsStatusExample
* Disable "Text with custom accessibility actions" example
* android
* Fix AnimatedMock spring to handle animated configs
* Fix most compile issues for macOS
* Fix post_install sed script
* Changes that allow RNTester to launch on macOS
* Fix isHighContrastEnabled on RNTester accessibility page
* Bump special targets in RNTester Podfile to iOS 11
* BorderExample: use a platform color that also exists on macOS
* Disable dev mode on ship builds (#888)
* revert dev mode on ship builds
* rctuicolor
* remove unused variable
* pod install
* fix text fields on macOS
* add osx support
* image prop and scroll view build failures osx
* Fix yarn lint issues
* Update Podfile.lock
* endline changes
* Get rid of macOS RedBox in LayoutEventsExample
* fix: Apply proper accessibility role to images on macOS
* Add another macOS GH#774 tag
* fix snapshot image test failure
* upgrade ts to a compatible version
* bump podfile.lock
* Fix Android patches in fb66merge
* change cocoapods version
* update internal cocoapods requirements
* test increasing min deployable target
* min deployment error in CI, bump to 10.15 osx
* fix typedef redefinition build error in folly
* disable use_flipper in our templates
* disable USE_FRAMEWORKS for Flipper support
* Revert "disable USE_FRAMEWORKS for Flipper support"
This reverts commit c09b6c579c9dc59c1b19d9a82ce3071cd0505a04.
* disable post_install of flipper
* combine tempated macos post_install
* add generate-specs.sh
Co-authored-by: Xuan Huang <jsx@fb.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Charles Dudley <charlesdudley@fb.com>
Co-authored-by: Jesse Katsumata <jesse.katsumata@gmail.com>
Co-authored-by: Sota Ogo <sota@fb.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Amy Nichol <amynichol@fb.com>
Co-authored-by: swittk <switt1995@gmail.com>
Co-authored-by: Ikko Ashimine <eltociear@gmail.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: CodemodService FBSourceClangFormatLinterBot <>
Co-authored-by: Michael Chow <michael.chow@alumni.stanford.edu>
Co-authored-by: Evan Yeung <evanyeung@fb.com>
Co-authored-by: Jacob Parker <jacobparker1992@gmail.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: fabriziobertoglio1987 <fabrizio.bertoglio@gmail.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Vegas Murphy <vegasmurphy@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: Test User <gosimek@gmail.com>
Co-authored-by: Pieter De Baets <pieterdb@fb.com>
Co-authored-by: Paige Sun <paigesun@fb.com>
Co-authored-by: Moti Zilberman <motiz88@gmail.com>
Co-authored-by: Andrei Shikov <ashikov@fb.com>
Co-authored-by: Andrew Clark <acdlite@fb.com>
Co-authored-by: Luis Miguel Alvarado <luismiguel1730@gmail.com>
Co-authored-by: Sunny Luo <sunnylqm@gmail.com>
Co-authored-by: Saad Najmi <saadnajmi2@gmail.com>
Co-authored-by: Héctor Ramos <hramos@fb.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Harry Yu <hy.harry.yu@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: Jordan Becker <jordanbeckerfr@gmail.com>
Co-authored-by: Nicola Corti <ncor@fb.com>
Co-authored-by: Phillip Pan <phillippan@fb.com>
Co-authored-by: Dmytro Voronkevych <zloy@fb.com>
Co-authored-by: Luna Wei <luwe@fb.com>
Co-authored-by: Chris Tolliday <ctolliday@fb.com>
Co-authored-by: Levi Buzolic <levibuzolic@gmail.com>
Co-authored-by: Nishan Bende <nishanbende@gmail.com>
Co-authored-by: Matthew Gray <Matgray@microsoft.com>
Co-authored-by: Hein Rutjes <hrutjes@gmail.com>
Co-authored-by: nacam403 <satnakam@gmail.com>
Co-authored-by: Nicholas Tinsley <nicktinsley@fb.com>
Co-authored-by: hank121314 <hank121314@gmail.com>
Co-authored-by: Jonathan Andrew <jonny.andrew@protonmail.com>
Co-authored-by: alessandro <alessandro.fan@welld.ch>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: pera <santiagofermendy@gmail.com>
Co-authored-by: Carmi Grushko <carmi@fb.com>
Co-authored-by: Jimmy Zhang <jimmyzh@fb.com>
Co-authored-by: Arushi Kesarwani <arushikesarwani@fb.com>
Co-authored-by: Marshall Roch <mroch@fb.com>
Co-authored-by: Chatura Atapattu <chatatap@fb.com>
Co-authored-by: edenb-moveo <71688494+edenb-moveo@users.noreply.github.com>
Co-authored-by: pietro909 <2094604+pietro909@users.noreply.github.com>
Co-authored-by: Dmitry Rykun <dmitryrykun@fb.com>
Co-authored-by: Leon Kiefer <leon.k97@gmx.de>
Co-authored-by: Steven Bell <bell-steven@users.noreply.github.com>
Co-authored-by: Timo Mämecke <timomeh@users.noreply.github.com>
Co-authored-by: Kacie Bawiec <kacieb@fb.com>
Co-authored-by: Valentin Shergin <valentin.shergin@coinbase.com>
Co-authored-by: Nick Gerleman <ngerlem@microsoft.com>
Co-authored-by: Tommy Nguyen <4123478+tido64@users.noreply.github.com>
Co-authored-by: Connor Tumbleson <connor@sourcetoad.com>
Co-authored-by: Andrew Coates <30809111+acoates-ms@users.noreply.github.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Neil Dhar <neildhar@fb.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Adam Gleitman <adam.gleitman@gmail.com>
2022-01-15 00:11:09 +03:00
|
|
|
|
source[:commit] = `git rev-parse HEAD`.strip if system("git rev-parse --git-dir > /dev/null 2>&1")
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
else
|
|
|
|
|
|
source[:tag] = "v#{version}"
|
|
|
|
|
|
end
|
|
|
|
|
|
|
|
|
|
|
|
folly_compiler_flags = '-DFOLLY_NO_CONFIG -DFOLLY_MOBILE=1 -DFOLLY_USE_LIBCPP=1 -Wno-comma -Wno-shorten-64-to-32'
|

Merge 0.66 into master (#951)
* Rename immediate to ReactNativeMicrotask in Bridge
Summary:
Changelog: [Internal]
This diff replaced all the internal occurrences of "Immediate" with
"ReactNativeMicrotask" in the legacy bridge and then polyfilled the
original immediate APIs during the timer setup phases as aliases of them.
Note that this diff is part of a larger refactoring.
Reviewed By: RSNara
Differential Revision: D29785430
fbshipit-source-id: 7325d2a7358a6c9baa3e9abb8acf90414de5072f
* Implement View.removeClippedSubviews prop
Summary:
Changelog: [internal]
Fabric didn't have prop [removeClippedSubviews](https://reactnative.dev/docs/view#removeclippedsubviews) implemented. This diff adds it. It is
Reviewed By: JoshuaGross
Differential Revision: D29906458
fbshipit-source-id: 5851fa41d7facea9aab73ca131b4a0d23a2411ea
* Add "Use Native Driver" control to RNTester Animated Composing example
Summary: Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D29832704
fbshipit-source-id: dfd37d08d0f25fe86716a21682648894e8adad8b
* docs: Fix dead links in README for rn-tester (#31901)
Summary:
Part of https://github.com/facebook/react-native/issues/31788
~Updated link in README that was pointing to master branch to main branch~
Realized that link in rn-tester README and ReactAndroid README leads to a dead link, so I've fixed the links
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[INTERNAL] [FIXED] - Fix dead links in README
Pull Request resolved: https://github.com/facebook/react-native/pull/31901
Test Plan: - [ ] Updated link directs you to appropriate page
Reviewed By: PeteTheHeat
Differential Revision: D29933044
Pulled By: GijsWeterings
fbshipit-source-id: c1f301626acbb2995d74f78d8bc19214c70e9319
* docs: update links to forwarded page (#31903)
Summary:
Some of the links in `CONTRIBUTING.md` redirects you to a different page.
I've fixed the links so each link would directly send users to the appropriate page.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[INTERNAL] [Changed] - update links in CONTRIBUTING.md
Pull Request resolved: https://github.com/facebook/react-native/pull/31903
Test Plan: - [ ] Change links shows the appropriate content
Reviewed By: lunaleaps
Differential Revision: D29933105
Pulled By: GijsWeterings
fbshipit-source-id: b5be74181f8a8e88d8f43e44c469337b7393dedf
* Remove redundant warnings for RCTMountingManager
Summary:
Changelog: [internal]
The warnings are in-actionable for product engineers.
Reviewed By: JoshuaGross
Differential Revision: D29911438
fbshipit-source-id: f0f81588e8cbe88059e531c8be302ab19b8eb83f
* Ignore when a text string or number is supplied as a child.
Summary:
Currently, React Native throws an invariant violation error when a text string or number is supplied as a child. This is undesirable because core library components should be fault-tolerant and degrade gracefully (with soft errors, if relevant).
This change will work when a change in the host configs are landed (https://github.com/facebook/react/pull/21953).
Changelog: [internal]
Reviewed By: yungsters, sammy-SC
Differential Revision: D29894182
fbshipit-source-id: 827ff299991a476b57981382d196c7ee1396ec28
* React Native sync for revisions cae6350...419cc9c
Summary:
This sync includes the following changes:
- **[419cc9c37](https://github.com/facebook/react/commit/419cc9c37 )**: Fix: Hide new/updated nodes in already hidden tree ([#21929](https://github.com/facebook/react/pull/21929)) //<Andrew Clark>//
- **[4758e4533](https://github.com/facebook/react/commit/4758e4533 )**: React Native: Export getInspectorDataForInstance API ([#21572](https://github.com/facebook/react/pull/21572)) //<Brian Vaughn>//
- **[ae5d26154](https://github.com/facebook/react/commit/ae5d26154 )**: Fix: LegacyHidden should not toggle effects ([#21928](https://github.com/facebook/react/pull/21928)) //<Andrew Clark>//
- **[9ab90de60](https://github.com/facebook/react/commit/9ab90de60 )**: Clean-up: Move Offscreen logic from Suspense fiber ([#21925](https://github.com/facebook/react/pull/21925)) //<Andrew Clark>//
- **[3f62dec84](https://github.com/facebook/react/commit/3f62dec84 )**: Typo fix ([#21729](https://github.com/facebook/react/pull/21729)) //<Deniz Susman>//
- **[5579f1dc8](https://github.com/facebook/react/commit/5579f1dc8 )**: Update test comments with explanations ([#21857](https://github.com/facebook/react/pull/21857)) //<Ricky>//
- **[262ff7ad2](https://github.com/facebook/react/commit/262ff7ad2 )**: Refactor "disappear" logic into its own traversal ([#21901](https://github.com/facebook/react/pull/21901)) //<Andrew Clark>//
- **[34600f4fa](https://github.com/facebook/react/commit/34600f4fa )**: Refactor "reappear" logic into its own traversal ([#21898](https://github.com/facebook/react/pull/21898)) //<Andrew Clark>//
- **[310187264](https://github.com/facebook/react/commit/310187264 )**: Clean up flushSync flow types ([#21887](https://github.com/facebook/react/pull/21887)) //<Ricky>//
- **[a97b5ac07](https://github.com/facebook/react/commit/a97b5ac07 )**: [Bugfix] Don't hide/unhide unless visibility changes ([#21875](https://github.com/facebook/react/pull/21875)) //<Andrew Clark>//
- **[81346764b](https://github.com/facebook/react/commit/81346764b )**: Run persistent tests in more configurations in CI ([#21880](https://github.com/facebook/react/pull/21880)) //<Andrew Clark>//
- **[9090257e6](https://github.com/facebook/react/commit/9090257e6 )**: fix: restore execution context after RetryAfterError completed ([#21766](https://github.com/facebook/react/pull/21766)) //<Sebastian Silbermann>//
- **[14bac6193](https://github.com/facebook/react/commit/14bac6193 )**: Allow components to render undefined ([#21869](https://github.com/facebook/react/pull/21869)) //<Ricky>//
- **[87b67d319](https://github.com/facebook/react/commit/87b67d319 )**: Enable scheduling profiler flag for react-dom profiling builds ([#21867](https://github.com/facebook/react/pull/21867)) //<Brian Vaughn>//
- **[464f27572](https://github.com/facebook/react/commit/464f27572 )**: Update link to flow ([#21862](https://github.com/facebook/react/pull/21862)) //<Ehsan Hosseini>//
- **[9f5224a9c](https://github.com/facebook/react/commit/9f5224a9c )**: Restore DevTools console message ([#21864](https://github.com/facebook/react/pull/21864)) //<Dan Abramov>//
- **[a4ecd85e8](https://github.com/facebook/react/commit/a4ecd85e8 )**: act: Batch updates, even in legacy roots ([#21797](https://github.com/facebook/react/pull/21797)) //<Andrew Clark>//
- **[c2c6ea1fd](https://github.com/facebook/react/commit/c2c6ea1fd )**: Capture suspense boundaries with undefined fallbacks ([#21854](https://github.com/facebook/react/pull/21854)) //<Ricky>//
- **[0f09f14ae](https://github.com/facebook/react/commit/0f09f14ae )**: Check if already rendering before flushing //<Andrew Clark>//
- **[54e88ed12](https://github.com/facebook/react/commit/54e88ed12 )**: Bugfix: Flush legacy sync passive effects at beginning of event ([#21846](https://github.com/facebook/react/pull/21846)) //<Andrew Clark>//
- **[cb8afda18](https://github.com/facebook/react/commit/cb8afda18 )**: Add test for #21837 ([#21842](https://github.com/facebook/react/pull/21842)) //<Andrew Clark>//
- **[f85f429d5](https://github.com/facebook/react/commit/f85f429d5 )**: Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839)) ([#21841](https://github.com/facebook/react/pull/21841)) //<Andrew Clark>//
- **[84639ab53](https://github.com/facebook/react/commit/84639ab53 )**: Guard against reused fibers in React Native commands ([#21837](https://github.com/facebook/react/pull/21837)) //<Timothy Yung>//
- **[c549bc491](https://github.com/facebook/react/commit/c549bc491 )**: Revert "Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839))" ([#21840](https://github.com/facebook/react/pull/21840)) //<Timothy Yung>//
- **[59d3aca68](https://github.com/facebook/react/commit/59d3aca68 )**: Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839)) //<Timothy Yung>//
- **[9ccc25a0e](https://github.com/facebook/react/commit/9ccc25a0e )**: Reverting recent flushSync changes ([#21816](https://github.com/facebook/react/pull/21816)) //<Brian Vaughn>//
- **[ed6c091fe](https://github.com/facebook/react/commit/ed6c091fe )**: Replace unbatchedUpdates with flushSync ([#21776](https://github.com/facebook/react/pull/21776)) //<Andrew Clark>//
- **[32eefcb3c](https://github.com/facebook/react/commit/32eefcb3c )**: Replace flushDiscreteUpdates with flushSync ([#21775](https://github.com/facebook/react/pull/21775)) //<Andrew Clark>//
- **[ab390c65e](https://github.com/facebook/react/commit/ab390c65e )**: ReactDebugHooks optionally includes fileName, and line/column numbers ([#21781](https://github.com/facebook/react/pull/21781)) //<Brian Vaughn>//
- **[c96761c7b](https://github.com/facebook/react/commit/c96761c7b )**: Delete batchedEventUpdates ([#21774](https://github.com/facebook/react/pull/21774)) //<Andrew Clark>//
- **[3e8c86c1c](https://github.com/facebook/react/commit/3e8c86c1c )**: fix: maxYieldInterval should not compare with currentTime directly in Scheduler-shouldYieldToHost //<郭帅彬>//
- **[d483463bc](https://github.com/facebook/react/commit/d483463bc )**: Updated scripts and config to replace "master" with "main" branch ([#21768](https://github.com/facebook/react/pull/21768)) //<Brian Vaughn>//
Changelog:
[General][Changed] - React Native sync for revisions cae6350...419cc9c
jest_e2e[run_all_tests]
Reviewed By: JoshuaGross
Differential Revision: D29913856
fbshipit-source-id: 58e4903766a312a64a17cfba0b0f684cf4bcacb0
* Remove option to make measure calls asynchronous
Summary:
Changelog: [internal]
Making measure calls asynchronous in Fabric regresses core metrics, let's remove the option.
Reviewed By: JoshuaGross
Differential Revision: D29909385
fbshipit-source-id: eea3fefc8da757c8db82cb0af340650e2ce6a947
* Fix android view dimensions
Summary:
This diff fixes the Android View dimensions in VR
PixelUtil.toSPFromPixel and PixelUtil.getDisplayMetricDensity() are both using getScreenDisplayMetrics() to perform conversion of dimensions. This is not correct because we should take into consideration the density of the Context / Activity instead of the Screen. This problem didn't raise before in Fabric Android because it seems that android OS on phones usually share the scale between the screen and the Activity?
These two methods are only used in Fabric and they were introduced by D9583972 (https://github.com/facebook/react-native/commit/5c0da011cbaa788c52519f8091157ca6d87d8abb) and D9173758 (https://github.com/facebook/react-native/commit/8b5e3fc16b1e58441318b6ada629dcff572dd120)
As part of this diff I'm also deleting the method toSPFromPixel in favor of toDIPFromPixel because I noticed the usages of these methods are meant to use toDIPFromPixel()
changelog: [Internal] internal
Reviewed By: JoshuaGross
Differential Revision: D29864944
fbshipit-source-id: a0a093c120bde21a6cf9e1043a83c31e870d4368
* Refactor DevServerHelper to separate checking if packager running
Summary:
Changelog: [Internal]
Separate the functionality of the isPackagerRunning() function into a new class PackagerStatusCheck with the intention of being able to use this without needing a DevServerHelper
Reviewed By: makovkastar, ShikaSD
Differential Revision: D29933318
fbshipit-source-id: d708bb987b08634015d6ee6b6c8989faba416c5a
* Introduce queueMicrotask API
Summary:
Changelog:
[General][Added] - Add global.queueMicrotask
`queueMicrotask` is a relatively recent API defined in the WHATWG HTML spec
and it's been widely adopted by all web browsers and Node.js.
This diff introduced it to React Native by polyfilling it via a lazily-allocated
resolved Promise, or calling directly into a fast path provided by Hermes.
Reviewed By: RSNara
Differential Revision: D29838852
fbshipit-source-id: 8c4378b1b713fb8b0da5e67f92ba2ea9838766f7
* Shim Immediate APIs when Promise is queueing to JSVM
Summary:
Changelog: [Internal]
Historically, Immediate API is implemented upon the React Native's
internal microtask-y queue (known as "immediate queue"), which
is the same queue Promise polyfill is operating on.
To make React Native suitable of using the built-in Promises from JSVMs,
which usually enqueues to the JSVM internal microtask queue and has no
access to React Native microtask-y queue, we need to migrate the
Immediate API to use the JSVM microtask queue as well to preserve the
semantics of code relies on the interleaving of promises and immediates.
To do that, this diff implement a shim layer for immediate APIs via the
new `global.queueMicrotask` API (which enqueues to JSVM) in JS, by wrapping
the immediate callback into a "microtask callback", which validate the
`immediate ID` against `clearedImmediate` Set before invoking it.
Reviewed By: RSNara
Differential Revision: D29845305
fbshipit-source-id: c2ed3fed426a5316b1e0dfbfaad51706d1765d4d
* Attempt to fix undefined instance handle in EventTarget
Summary:
changelog: [internal]
Completion block can retain `_eventEmitter` beyond existence of the component. To fix this, do not retain `_eventEmitter` by block but try to acquire it inside it.
Reviewed By: JoshuaGross
Differential Revision: D29969189
fbshipit-source-id: 456c42f816acc160f9d6bbd3f9c8c55d611940b2
* Makes "force" property available to Apple Pencil based events. (#31780)
Summary:
Fixes https://github.com/facebook/react-native/issues/31779
For more detailed explanation, see issue https://github.com/facebook/react-native/issues/31779
React Native touch handler events (onTouchStart, onTouchMoved, etc..) are intended to have "force" properties when used on devices which support pressure input (3D Touch & Apple Pencil events). However, due to a check in RCTForceTouchAvailable() function which checks for UITraitCollection's "forceTouchCapability" to be equal to UIForceTouchCapabilityAvailable, the check returns NO on iPad-based devices, due to iPad devices returning UIForceTouchCapabilityUnavailable at all times. This causes "force" values of Apple Pencils to never be passed on to React Native.
Since simply passing 0 as a value for force across the RN bridge for every touch event seemed like a change that might seem jarring to some, I decided that a simple additional boolean check if the touch event's type is UITouchTypePencil (this is the same as UITouchTypeStylus) should also suffice.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Fixed] - Fixed "force" property of touch events for Apple Pencil/Stylus devices.
[iOS] [Feature] - Added "altitudeAngle" property to touch events from Apple Pencil/Stylus devices.
Pull Request resolved: https://github.com/facebook/react-native/pull/31780
Test Plan:
The code compiles and runs, and trying a simple handler for a View like
````
touchMove = (e: GestureResponderEvent) => {
console.log(`pressure, altitude (${e.nativeEvent.force}, ${e.nativeEvent.altitudeAngle})`);
````
results in
<img width="424" alt="Screen Shot 2564-06-28 at 17 13 22" src="https://user-images.githubusercontent.com/5000572/123621055-0b563f00-d835-11eb-9eff-526ba27fdf7b.png">
and when pencil is oriented perpendicular to the screen and pressed with full force shows
<img width="412" alt="Screen Shot 2564-06-28 at 17 13 58" src="https://user-images.githubusercontent.com/5000572/123621139-1c06b500-d835-11eb-8207-68a49720d708.png">
Reviewed By: sammy-SC
Differential Revision: D29964102
Pulled By: sota000
fbshipit-source-id: 5a1f41d64c6fe325afbd2b9579eaf20a522e92dc
* Fix typo in VirtualizedList-test.js (#31756)
Summary:
occured -> occurred
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fixed typo in VirtualizedList-test.js
Pull Request resolved: https://github.com/facebook/react-native/pull/31756
Test Plan: NONE
Reviewed By: lunaleaps
Differential Revision: D29975153
Pulled By: charlesbdudley
fbshipit-source-id: 966d90df0bf015b4a6a2e3b1bf88c66b61161a7a
* Pass context through to all prop parser (core changes)
Summary:
Unfortunately, parsing some props requires stateful context - namely, PlatformColor on Android. We explored several different options but they all seemed inferior to the approach of using ContextContainer, and most would require using global state.
By introducing this change everywhere as early as possible, we can avoid later pain. It is likely that some prop, on some platform, will require this mechanism. We'll be ready for it!
Because we can pass a constref of the ContextContainer through to all props and because the context and context data is never retained by prop parsers, perf and memory hit should be ~0.
This diff contains core changes only. Leaf changes to all props structs and conversions files will be in next diff(s).
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29838789
fbshipit-source-id: f5090e7f02eb6e8fbe0ef4dd201e7d12104a3e3c
* Pass context through to all prop parser (props structs changes)
Summary:
See previous diffs for context. This updates all of the relevant props structs.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29855426
fbshipit-source-id: 30177c3380ef82ecf8f2a4321f128cfbe8a576e0
* Pass context through to all prop parser (conversions.h)
Summary:
See previous diffs for context. This updates all conversions.h files.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29855425
fbshipit-source-id: d5751ddfc2724392e3a35f5e22bb68574e95e737
* Pass PropsParserContext to prop parsing layer
Summary: Changelog: [internal]
Reviewed By: mdvacca
Differential Revision: D29921232
fbshipit-source-id: ba045f545b564aedf1b287045a0e75428de30a0f
* Fix typo in Constants.h (#31049)
Summary:
controling -> controlling
## Changelog
[Internal] [Fixed] - Fixed typo in comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31049
Test Plan: NONE
Reviewed By: lunaleaps
Differential Revision: D29980007
Pulled By: charlesbdudley
fbshipit-source-id: 419f28f08d74faa07db18a07ab41b62c41776344
* Daily `arc lint --take CLANGFORMAT`
Reviewed By: zertosh
Differential Revision: D29983521
fbshipit-source-id: bebd38e79180c544c8c1986605cc1af4b1f4df98
* Update Dimension.js typo (#29858)
Summary:
preferred instead of preffered
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[CATEGORY] [TYPE] - Message
Pull Request resolved: https://github.com/facebook/react-native/pull/29858
Reviewed By: charlesbdudley
Differential Revision: D29998754
Pulled By: sota000
fbshipit-source-id: f13fef58e9154ddf8087944d53e022fb9afa6b1b
* Make existential type an error in xplat
Summary:
This diff updates the xplat flowconfigs to make existential types an error.
Changelog: [Internal]
Reviewed By: pieterv
Differential Revision: D29967838
fbshipit-source-id: f08bbafe2a0269adb2c9afa4572b7a34fd254a4d
* Remove unused import (#30544)
Summary:
Remove unused import
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [performance] - Remove unused import
Pull Request resolved: https://github.com/facebook/react-native/pull/30544
Test Plan: Should build on CI
Reviewed By: lunaleaps
Differential Revision: D30000901
Pulled By: charlesbdudley
fbshipit-source-id: 3d3310917823b7af57564ca1ea397cd32cd0c4d5
* Updated TextInput autoCompleteType prop to autoComplete 1/2 (#26010)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26003 Rename TextInput prop "autoCompleteType" to "autoComplete".
## Changelog
[Android] [Changed] - Updated `autoCompleteType` prop of `TextInput` to `autoComplete`
Pull Request resolved: https://github.com/facebook/react-native/pull/26010
Test Plan:
Test Pass
PR for [Doc Update](https://github.com/facebook/react-native-website/pull/1184)
Reviewed By: mdvacca
Differential Revision: D29980220
Pulled By: lunaleaps
fbshipit-source-id: 3c9e7d3250b5f95b0dbd523fdb0d917a039cd6a9
* Implement PlatformColor in Fabric Android
Summary:
This diff implements PlatformColor in Fabric Android
changelog: [internal] internal
Reviewed By: JoshuaGross
Differential Revision: D29841461
fbshipit-source-id: 63a523626b021c634bc399e749b639b55730391a
* Allows to set individual (left,top,right,bottom) dotted/dashed borders (#29099)
Summary:
This issue:
fixes https://github.com/facebook/react-native/issues/24224 fixes https://github.com/facebook/react-native/issues/28695 fixes https://github.com/facebook/react-native/issues/23651 fixes https://github.com/facebook/react-native/issues/23475 fixes https://github.com/facebook/react-native/issues/22256 fixes https://github.com/facebook/react-native/issues/22226 fixes https://github.com/facebook/react-native/issues/19234 fixes https://github.com/facebook/react-native/issues/18285 fixes https://github.com/facebook/react-native/issues/17344 fixes https://github.com/facebook/react-native/issues/17343 fixes https://github.com/facebook/react-native/issues/17251 fixes https://github.com/facebook/react-native/issues/12817 fixes https://github.com/facebook/react-native/issues/12403 fixes https://github.com/facebook/react-native/issues/11042 fixes https://github.com/facebook/react-native/issues/9343 fixes https://github.com/facebook/react-native/issues/8236 fixes https://github.com/facebook/react-native/issues/8105 fixes https://github.com/facebook/react-native/issues/7838 fixes https://github.com/facebook/react-native/issues/6721 fixes https://github.com/facebook/react-native/issues/5411 fixes https://github.com/facebook/react-native/issues/3159 fixes https://github.com/facebook/react-native/issues/2335 fixes https://github.com/facebook/react-native/issues/840 fixes https://github.com/facebook/react-native/issues/27133 fixes https://github.com/facebook/react-native/issues/28695
Allows to set individual (left,top,right,bottom) dotted/dashed borders.
If a single border is specified and the borderStyle is dotted or dashed, each border will be drawn with moveTo and lineTo taking in consideration of the border style and thickness.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Quickfix individual border style dotted or dashed rendering as solid
Pull Request resolved: https://github.com/facebook/react-native/pull/29099
Test Plan:
**<details><summary>CLICK TO OPEN TESTS RESULTS</summary>**
<p>
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158300-05e05800-aa6c-11ea-96a3-40007b2ca611.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158309-07aa1b80-aa6c-11ea-973b-51e8e68b5808.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158320-0d9ffc80-aa6c-11ea-9d7f-dfba49fbfe41.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158334-11cc1a00-aa6c-11ea-8422-cd5b9384f391.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158556-4c35b700-aa6c-11ea-9a4d-eea791b3813a.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158574-51930180-aa6c-11ea-8e84-526cfb168f49.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158586-55268880-aa6c-11ea-9540-51d79a8e4cb0.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158601-5952a600-aa6c-11ea-82e7-85d54b858f1a.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158638-62dc0e00-aa6c-11ea-8765-ecba0d9d126f.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158652-67a0c200-aa6c-11ea-8336-e6eb8aa52e96.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158690-738c8400-aa6c-11ea-9cf1-edec72d27cb7.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158912-b6e6f280-aa6c-11ea-94a7-0ee0db685f38.png" width="300" height="" /> |
</p>
</details>
Reviewed By: mdvacca
Differential Revision: D28688914
Pulled By: RSNara
fbshipit-source-id: 34781d63265dcf55e30f11c014e6b4a35d67dcbd
* Correct error message in getViewState method
Summary:
Changelog: [internal]
Here, getting `viewState` has failed, not its view property.
Reviewed By: mdvacca
Differential Revision: D30042652
fbshipit-source-id: 42831b577f17db1f64860e68be33870f5be27207
* Clean up RAIICallbackManager experiment
Summary:
This experiment was shipped in D27436402 (https://github.com/facebook/react-native/commit/3d1afbbda301d48a75e45f73b96cd51ae5105dd8).
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30023039
fbshipit-source-id: 5f7335f2ddaf6f4e2d876a917aaff2cf3d906b5c
* Stop sharing LongLivedObjectCollection with the bridge
Summary:
## Context
Previously, when you'd call TurboModule methods with JavaScript callbacks, we'd [store the callbacks](https://www.internalfb.com/code/fbsource/[c503ff1b38621aebca87b2bbebeae088b01886c4]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/platform/ios/RCTTurboModule.mm?lines=173%2C248-249) into [this global LongLivedObjectCollection collection](https://www.internalfb.com/code/fbsource/[c503ff1b38621aebca87b2bbebeae088b01886c4]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/ReactCommon/TurboModuleUtils.h?lines=65). Then, when React Native's JavaScript VM got torn down, we'd [clear the global collection](https://www.internalfb.com/code/fbsource/[e26f476ce208c578f05b1edb7639d1dad5612c7d]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/ReactCommon/TurboModuleBinding.cpp?lines=49), which would ensure that we deleted all held jsi::Functions, before deleting the jsi::Runtime.
## Problem
With bridgeless mode enabled, there can be two TurboModule systems. Further, it is possible to tear down bridgeless mode, or the bridge, without tearing down the other initialization infra. In this scenario, the jsi::Function for the other initialization infra would also get deleted, which could lead to mysterious problems.
## Fix
In this diff, I refactored the jsi::Function cleanup in the TurboModule system. Now, there are 3 modes:
- kGlobalScope: Everything works as it did before
- kRCTGlobalScopeUsingRetainJSCallback: We still use the global LongLivedObjectCollection, but we do it through invoking a block passed to every ObjCTurboModule by the TurboModuleManager. This group exists to assess the impact of having each TurboModule retain/use the block. I suspect this will be negligible, but it'd be good to have actual data to back this claim.
- kRCTTurboModuleManagerScope: Every TurboModule uses a LongLivedObjectCollection that is owned by its TurboModuleManager. This should effectively fix the problem I outlined above.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30019833
fbshipit-source-id: da50d884c7e37190107f570d8ed70eeda7d9ae83
* Stop sharing LongLivedObjectCollection with the bridge
Summary:
This is the Android analogue to D30019833.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30029295
fbshipit-source-id: 13df0dfb915697eeedcc527dcdb6c246e89afb0c
* setup fragment based tab bar navigation
Summary: `Changelog: [Android] [Changed] - Make ReactFragment variables protected instead of private, create getter for ReactDelegate`
Reviewed By: keoskate
Differential Revision: D29981436
fbshipit-source-id: 3e5df811cd07edccf37f72c9f917f9ea0882be0b
* Remove 'using namespace facebook::jni'
Summary:
Ez diff to remove 'using namespace facebook::jni'
changelog: [internal] internal
Reviewed By: sshic
Differential Revision: D30046080
fbshipit-source-id: 52100970a408d772854cc0783fa13edd0cc39235
* Add TODO to fix and enable 'generated_tests-codegen_testsAndroid'
Summary:
Add TODO to fix and enable 'generated_tests-codegen_testsAndroid'
changelog: [internal] internal
Reviewed By: JoshuaGross
Differential Revision: D30046143
fbshipit-source-id: dbeba6f1d51b32c069bda8bb9ca976014d299dae
* Move RNTester Buck library to GitHub (#31435)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31435
Moves the Facebook-internal Buck target definition for RNTester closer to the actual source files. This does not affect how RNTester is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27942209
fbshipit-source-id: 66c970a5464a9329597d155ceeca78fb7f4834e8
* Move react-native Buck library to GitHub
Summary:
Moves the Facebook-internal Buck target definition for React Native closer to the actual JS source files. This does not affect how React Native is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27942687
fbshipit-source-id: 328febb661ed6597feafdfd8efb2a95365325348
* Extract feature detection as an utilitiy module
Summary:
Changelog: [Internal]
This diff only extracted the `isNativeFunction` used in `setUpTimers`
into the `FeatureDetection` utility, but later we will add more functions
in it and reuse them in other places.
Reviewed By: RSNara
Differential Revision: D29986750
fbshipit-source-id: 6e48e38d92ceccb35eead3c52e00e1eecb81b5b0
* Conditionalize the Regenerator Setup
Summary:
Changelog: [Internal]
If generators are provided natively, that should suggest that the JS source
code did not go through the regenerator-transform (e.g. in Metro Hermes profile),
then there is no need to set up the regenerator runtime.
This should save some work during the Core initialization.
Reviewed By: motiz88
Differential Revision: D29986751
fbshipit-source-id: 129f5122e8e4c05535ee2aa5da6970a66843e8cd
* Protect against crashes when over-releasing a TouchEvent
Summary:
It seems that, possibly due to optimizations and refactoring elsewhere in the event system, some TouchEvents are being over-disposed.
This doesn't really pose a problem besides performance; and could even indicate that an Event was in a pool but never properly initialized. In these
cases it seems perfectly reasonable to silently continue, and to log a soft exception. This WILL still crash in debug mode, so we can gather more information
if we find a good repro; otherwise we will continue to get production data from this soft exception if it's an issue and we can investigate further.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D30061178
fbshipit-source-id: 05d1f60afc382ce0a202ac8f3de34770cf9a760d
* Co-locate Buck targets for JS polyfills with their sources
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032230
fbshipit-source-id: 0d714b4e0a79a9c5c1c21e79f782635d8bd9c5f1
* chore: update Dimensions API Flow types (#31898)
Summary:
This small PR updates the Flow types used in Dimensions. The following changes has been made:
* generic types has been replaced with types from `NativeDeviceInfo` (which already were used in event subscription update)
* ~simplification of `DisplayMetricsAndroid` by spreading via intersection with `DisplayMetrics` type and removing shared properties~
> I have tried both notations, but according to the lint, it looks like a Native Modules typing limitation which requires redundancy / code duplication in cases like this.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Changed] - update Dimensions API Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/31898
Test Plan: Running `yarn flow` in the workspace yields no errors.
Reviewed By: yungsters
Differential Revision: D29932940
Pulled By: GijsWeterings
fbshipit-source-id: bf97bb972964c585207e2450ccf71d932555e291
* Fix order of calls for Native Animated Module
Summary:
Changelog: [internal]
Make sure the order of call is preserved for `NativeAnimatedModule`. The order of calls to NativeAnimatedModule needs to be preserved because its internals depend on it. For example, if you `getValue` is called before `createAnimatedNode`, it causes a crash.
To resolve it, we need to enqueue `getValue` onto operationQueue.
Reviewed By: JoshuaGross
Differential Revision: D30035911
fbshipit-source-id: bbd698a96cada5d2b1312a1a689ca99b04a07cdc
* Merge BUCK file at Libraries/ into root
Summary:
Merges the Facebook-internal Buck target definitions in `Libraries/` into the BUCK file at the root of the repo (which is currently not synced to GitHub at all). This does not affect how React Native is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27967499
fbshipit-source-id: 39c51a544b3868242598072d24cb6cfb5a6e2d8c
* Fix Buck package boundary violation in core components schema
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D29996246
fbshipit-source-id: e560c7261c4274da5219dc1e2d59d46b60e7549e
* Allow resolving view from FabricUIManager
Summary: Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30043188
fbshipit-source-id: d8675754b29fb58a28a06777f602098da6dbc27f
* Flush operations queue when animation starts
Summary:
changelog: [internal]
If nodesManager has the information if animated node is managed by Fabric, we can't decide if the operation queue should be flushed before it is flushed. Therefore, keep the information about animated nodes inside a set instead of nodesManager.
For simplicity, I will refer to class `RCTNativeAnimatedTurboModule` as *NativeAnimated* and to `RCTNativeAnimatedNodesManager` as *NodesManager*
Notice that each call to *NativeAnimated* is queued up in `_operations` or `_preOperations`. When the queues are flushed, only then methods are called on `RCTNativeAnimatedNodesManager`.
There are two mechanisms that flush operations.
One is triggered by `RCTMountingManager` before mounting operations are applied and after they are applied. This works fine but is important to paint the picture.
The second mechanism is inside `[RCTNativeAnimatedTurboModule startAnimatingNode]`. It flushes the queues for Fabric nodes only (not sure why Fabric nodes only, I couldn't find any explanation in old diffs). It checks with *NativeAnimated* if a node is managed by Fabric. Keep in mind, *NodesManager* only knows about the nodes when the queues have been flushed.
Exampe:
JavaScript calls methods on *NativeAnimated*.
For example:
1. `createNode`
2. `connectAnimatedNodeToView`
3. `startAnimatingNode`. (here, the queues should be flushed, since we are in Fabric)
All of these operations are queued up and for as long as `RCTMountingManager` executes mounting, all proceeds as expected.
But if those operations happen after mounting phase, `startAnimatingNode` will not flush the operations queues, because it can't tell if nodeTag is managed by fabric or it isn't. This is because *NodesManager* hasn't been notified about any new nodes.
Reviewed By: JoshuaGross, p-sun
Differential Revision: D30053890
fbshipit-source-id: b7fe24861d5300f9cfefa813a53df8330fa56d86
* iOS: Log error when invalid NSNull data is passed to RCTAsyncLocalStorage
Summary: Changelog: [Internal]
Differential Revision: D30081478
fbshipit-source-id: 7d425e71b020eaeb4eb1b33b500fbf5df7ea9c29
* fbshipit-source-id: 909b2667480ed96ae376896d966f6c27f5e73964
* Update OSS Buck definitions (#31948)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31948
Changelog: [Internal]
Adds necessary shims to bring our BUCK files closer to parsing/building correctly in open source. This is part of fixing the Buck-based tests on CircleCI which were broken by https://github.com/facebook/react-native/commit/d4ee734f3297463fe7b54af6d69e4ea151cf4cf9.
Reviewed By: sammy-SC
Differential Revision: D30072866
fbshipit-source-id: 4aebd9f67dd0a102516603915d9a021032611279
* Update Android Dockerfile to include root BUCK file (#31950)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31950
Changelog: [Internal]
Adds the root BUCK file to the Docker image we use to test RNTester on CircleCI. See https://github.com/facebook/react-native/commit/df9cd05621f58fe5c67f889b741bfff20c780b0e
Reviewed By: ShikaSD
Differential Revision: D30099261
fbshipit-source-id: 936c505a0f4e7b791743901a06fa3b14c40b183e
* Check for negative `numberOfLines` in TextView
Summary:
Negative `numberOfLines` prop is not supported by Android and causes a crash during layout measurement. This change adds a check in JS to catch the error earlier.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30047103
fbshipit-source-id: 4248a0f573c3b6facd25c7ae6ce007a357a1469b
* Fix NPE when hierarchy return null values
Summary:
This diff fixes a NullPointer that was being thorwn when hierarchy values are null
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095407
fbshipit-source-id: b0a13661b4506cf94eeb5d99923d4c12cba0f972
* Extend getInspectorDataForInstance to return props
Summary:
This diff extends the FabricUIManager.getInspectorDataForInstance to return the props of the React Native component associated to the view passed as a parameter.
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095406
fbshipit-source-id: 50fdba6636a1f5042dbc113e341c3cb2534a1b04
* Add documentation for FabricUIManager.getInspectorDataForInstance
Summary:
Add documentation for FabricUIManager.getInspectorDataForInstance
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095818
fbshipit-source-id: dfe8590598099e7581460ca45bc0e779690463a6
* chore: remove FlowFixMe (#29468)
Summary:
Removed FlowFixMe that has been fixed
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Fixed] - Removed FlowFixMe that has been fixed
Pull Request resolved: https://github.com/facebook/react-native/pull/29468
Test Plan: flow check passes
Reviewed By: JoshuaGross
Differential Revision: D29967702
Pulled By: lunaleaps
fbshipit-source-id: 541279287ba6f21c5c7290bcba7c282f092126ff
* Move RCT* Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30030454
fbshipit-source-id: 02a4c36f5c5ca519e4de3d1a3d79708d0d0b6d01
* Move integration test Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032467
fbshipit-source-id: 56e293c821f02e78fe13f5e7f22bcb2b2050019a
* Move RNTester unit/integration test Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032476
fbshipit-source-id: d1f9a39a6d2fc92f69b9ee931c2a0f3ba37687f6
* Move RCTTestApple into packages/rn-tester
Summary: Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D30056021
fbshipit-source-id: 9012ca6934f95946ff157ca472aa6a6e84d7d7e9
* React Native sync for revisions 419cc9c...19092ac
Summary:
This sync includes the following changes:
- **[19092ac8c](https://github.com/facebook/react/commit/19092ac8c )**: Re-add old Fabric Offscreen impl behind flag ([#22018](https://github.com/facebook/react/pull/22018)) //<Andrew Clark>//
- **[215db465a](https://github.com/facebook/react/commit/215db465a )**: [Fabric] Add `flex: 1` to Offscreen view container ([#22019](https://github.com/facebook/react/pull/22019)) //<Andrew Clark>//
- **[8a37b0ef3](https://github.com/facebook/react/commit/8a37b0ef3 )**: typos fixed ([#21955](https://github.com/facebook/react/pull/21955)) //<Sinan Sonmez (Chaush)>//
- **[e3049bb85](https://github.com/facebook/react/commit/e3049bb85 )**: DevTools scheduling profiler: Add React component measures ([#22013](https://github.com/facebook/react/pull/22013)) //<Brian Vaughn>//
- **[27bf6f9a8](https://github.com/facebook/react/commit/27bf6f9a8 )**: Scheduling profiler UX changes ([#21990](https://github.com/facebook/react/pull/21990)) //<Brian Vaughn>//
- **[f0d354efc](https://github.com/facebook/react/commit/f0d354efc )**: [Fabric] Fix reparenting bug in legacy Suspense mount ([#21995](https://github.com/facebook/react/pull/21995)) //<Andrew Clark>//
- **[34308b5ad](https://github.com/facebook/react/commit/34308b5ad )**: Tidy up early bailout logic at start of begin phase ([#21852](https://github.com/facebook/react/pull/21852)) //<Andrew Clark>//
- **[321087d13](https://github.com/facebook/react/commit/321087d13 )**: [Fizz] Don't add aborted segments to the completedSegments list ([#21976](https://github.com/facebook/react/pull/21976)) //<Sebastian Markbåge>//
- **[4cc8ec64c](https://github.com/facebook/react/commit/4cc8ec64c )**: Separate unit tests for ReactFabricHostComponent ([#21969](https://github.com/facebook/react/pull/21969)) //<Timothy Yung>//
- **[d4d786493](https://github.com/facebook/react/commit/d4d786493 )**: Fix `ReactFabricHostComponent` methods if detached ([#21967](https://github.com/facebook/react/pull/21967)) //<Timothy Yung>//
- **[392253a77](https://github.com/facebook/react/commit/392253a77 )**: [Fabric] Use container node to toggle the visibility of Offscreen and Suspense trees ([#21960](https://github.com/facebook/react/pull/21960)) //<Andrew Clark>//
Changelog:
[General][Changed] - React Native sync for revisions 419cc9c...19092ac
jest_e2e[run_all_tests]
Reviewed By: JoshuaGross
Differential Revision: D30092460
fbshipit-source-id: 9f118db2419a9a5db26a9b873868f91ab88f2f89
* refactor!: drop deprecated `StatusBarIOS` (#31466)
Summary:
This component has been merged with `StatusBar` and deprecated since [Jun 24, 2019](https://github.com/facebook/react-native/commit/a8337785539d572009d2cc4263aef7755ae03097)
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[JavaScript] [Removed] - refactor!: drop deprecated `StatusBarIOS`
Pull Request resolved: https://github.com/facebook/react-native/pull/31466
Test Plan: Warning when user imports `StatusBarIOS`
Reviewed By: yungsters
Differential Revision: D30109324
Pulled By: lunaleaps
fbshipit-source-id: fa2d3aa2cf35206ed8a196e09f12af57d3b61ccc
* Fix OSS Buck parsing errors (#31957)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31957
Changelog: [Internal]
Some fixes for the GitHub shims for FB-internal Buck macros. Should fix the Buck-related breakages in the `test_android` and `test_docker` CI jobs.
Also adds license headers to some recently-added files that didn't have them.
Reviewed By: mdvacca
Differential Revision: D30114177
fbshipit-source-id: 88a24fa7130bd98dd60568566bde51fcfc89df60
* Fix Buck package boundary violation involving RCTEventDispatcher.h (#31965)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31965
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30030580
fbshipit-source-id: 3b4140a831c7ad7282aae0ff79c54014dcd82615
* Remove package boundary exceptions in OSS Buck config
Summary: Changelog: [Internal]
Reviewed By: stepancheg
Differential Revision: D30102445
fbshipit-source-id: 571ab5dc41379e01d4482f64418f6383f660dbfa
* Update JSLoader.cpp (#29270)
Summary:
Since react-native-cli is deprecated, the correct command should be `npx react-native start`
Pull Request resolved: https://github.com/facebook/react-native/pull/29270
Reviewed By: sammy-SC
Differential Revision: D30017028
Pulled By: sota000
fbshipit-source-id: cfcf9e1d150f51750a4e86133bd3167506ee7348
* Warn when negative `numberOfLines` prop set on <Text/> component
Summary:
Updates previous variant that was crashing a surface to the non-crashing variant.
Now it prints error in console and modifies value to be 0.
Changelog: [General][Fixed] Clamp negative values for `numberOfLines` in <Text> component
Reviewed By: yungsters
Differential Revision: D30129658
fbshipit-source-id: fda47a262365573514d3e1e4bf8a26f6d30cdae0
* Make So loading inside generated TMM delegates less confusing
Summary:
## Rationale
Inlining the maybeLoadSoLibrary private static method makes following the So load chain from TurboModuleManagerDelegate through ReactPackageTurboModuleManagerDelegate to each app's TurboModuleManagerDelegate much easier to understand.
Changelog: [Internal]
Reviewed By: sshic
Differential Revision: D30082675
fbshipit-source-id: ff467d6ac8c792317dd9bdcd91844d3b480cbb60
* Add TODOs to unify component names between JS - Android - iOS - C++
Summary:
EZ diff that adds a few TODOs to unify component names between JS - Android - iOS - C++
see task: T97384889
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30139942
fbshipit-source-id: 91f51d04e7e7ecba7f059f94a121be43d820647d
* Replace Paper -> old renderer
Summary:
Replace Paper -> old renderer
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30139941
fbshipit-source-id: 3bb1e81a3df018aa669f3dba1de445107d70116c
* Fix Deadlock in RCTi18nUtil (iOS) (#31032)
Summary:
Note: PR to react-native-macos here https://github.com/microsoft/react-native-macos/pull/733
Internally in Microsoft code, we ran into a deadlock where the main queue and the UIManager queue were both trying to access `[RCTI18nUtil sharedInstance]`, and were blocked on each other. This is similar to an earlier issue with RCTScreenScale decsribed [here](https://github.com/facebook/react-native/issues/18096).
To summarize:
1- RCTShadowView (on the UIManager queue) and RCTView (on the main queue) both try to access `[RCTI18nUtil sharedInstance]`
2- The UIManager thread gets there first, and lazily initializes the sharedInstance. Meanwhile, the main thread is waiting on a lock possessed by the UIManager thread
3- As part of the initialization, we set an NSUserDefault, which seems to require the (blocked) main thread.
4- Deadlock.
For whatever reason, this only happens on debug. I did not figure out why, but I do know based on [this comment](https://github.com/facebook/react-native/issues/18096#issuecomment-368718081), that the UIManagerQueue should never block the main queue.
The fix is to not use NSUserDefaults, and simpy use atomic properties instead. We get the thread safety for free, and it also simplifies the code somewhat without changing the public API. The downside is values aren't persisted anymore, but I do not think that was necessary / intended.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Fixed] - Fix deadlock on RCTi18nUtil
Pull Request resolved: https://github.com/facebook/react-native/pull/31032
Test Plan:
Ran the RTLExample in RNTester, and ensured switching to RTL still worked, and that setting forceRTL would still work after reloading the bundle.
https://user-images.githubusercontent.com/6722175/108775429-aefdae80-7526-11eb-9a89-3114f7ddc2af.mov
Reviewed By: javache
Differential Revision: D29522152
Pulled By: RSNara
fbshipit-source-id: 160840f63a7b1d6721b0fd8294fb11990a4509fa
* Codegen: Always prepare filesystem
Summary:
For any Pod that uses the codegen, create references to code-gen'd files in local filesystem regardless of Pod install status by invoking the same command used by `prepare_command` whenever `pod install` is run.
This works around the issue where CocoaPods may decide to skip running `prepare_command`. While this is expected CocoaPods behavior, external factors may result in the deletion of the original code-gen'd files in which case we need to make sure that running `pod install` will bring these files back.
See Test Plan for more details on how to reproduce the issue being fixed.
Fixes T97404254.
Changelog:
[Internal] Codegen invoked with every `pod install` regardless of pod install status
Differential Revision: D30116640
fbshipit-source-id: 81db5dff1d4c4f8ae22b5dbe822609c770789ac8
* - Bump CLI to ^6.0.0 (#31971)
Summary:
Upgrade CLI to the v6 stable. [Changelog](https://github.com/react-native-community/cli/releases/tag/v6.0.0)
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Fix] - Bump CLI to ^6.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/31971
Test Plan: cc kelset grabbou
Reviewed By: TheSavior
Differential Revision: D30158170
Pulled By: ShikaSD
fbshipit-source-id: 392e22cb112a830778149b4a2b4a19198facf42b
* Fix to make taps on views outside parent bounds work on Android (#29039)
Summary:
By default, Views in React Native have `overflow: visible`. When a child view is outside of the parent view's boundaries, it's visible on Android, but not tappable. This behaviour is incorrect, and doesn't match iOS behaviour.
- Taps on Views outside the bounds of a parent with `overflow: visible` (or unset) should register
- Taps on Views outside the bounds of a parent with `overflow: hidden` should continue to not register
Related issues:
- fixes https://github.com/facebook/react-native/issues/21455
- fixes https://github.com/facebook/react-native/issues/27061
- fixes https://github.com/facebook/react-native/issues/27232
### Fix
- Made `findTouchTargetView` not check that the touch was in the bounds of the immediate children, but instead
- Check that the touch is in its own bounds when returning itself
- Check that the touch for a child is in its own bounds only when `overflow: hidden` is set
- Modified related code to adjust to this change
- Added RNTesterApp test
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Allow taps on views outside the bounds of a parent with `overflow: hidden`
Pull Request resolved: https://github.com/facebook/react-native/pull/29039
Test Plan:
This can be tested with 2 examples added to the bottom of the PointerEvents page of the RNTesterApp:
| Before | After |
| --- | --- |
|  |  |
Reviewed By: ShikaSD
Differential Revision: D30104853
Pulled By: JoshuaGross
fbshipit-source-id: 644a109706258bfe829096354dfe477599e2db23
* Create slider accessibility delegate in createViewInstance (#31942)
Summary:
Recent change in https://github.com/facebook/react-native/pull/31865 made it so if `ReactSliderManager` is created on the react context creation thread it will crash with the following error. This happens because `ReactAccessibilityDelegate` tries to create a handler on a thread without a looper.
This seems to happen because react-native-reanimated tries to get the UIManager module during its initialization which will cause view managers to be created and explains why the crash probably does not happens in RNTester or using only RN bundled modules.
```
08-03 14:44:56.318 21206 21360 E AndroidRuntime: FATAL EXCEPTION: create_react_context
08-03 14:44:56.318 21206 21360 E AndroidRuntime: Process: com.th3rdwave, PID: 21206
08-03 14:44:56.318 21206 21360 E AndroidRuntime: java.lang.ExceptionInInitializerError
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.shell.MainReactPackage.createViewManagers(MainReactPackage.java:166)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.getOrCreateViewManagers(ReactInstanceManager.java:882)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.CoreModulesPackage.createUIManager(CoreModulesPackage.java:137)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.CoreModulesPackage.getModule(CoreModulesPackage.java:102)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.TurboReactPackage$ModuleHolderProvider.get(TurboReactPackage.java:159)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.TurboReactPackage$ModuleHolderProvider.get(TurboReactPackage.java:147)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ModuleHolder.create(ModuleHolder.java:191)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ModuleHolder.getModule(ModuleHolder.java:156)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.NativeModuleRegistry.getModule(NativeModuleRegistry.java:153)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.CatalystInstanceImpl.getNativeModule(CatalystInstanceImpl.java:486)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.CatalystInstanceImpl.getNativeModule(CatalystInstanceImpl.java:462)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ReactContext.getNativeModule(ReactContext.java:176)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.NodesManager.<init>(NodesManager.java:153)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.ReanimatedModule.getNodesManager(ReanimatedModule.java:101)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.ReanimatedJSIModulePackage.getJSIModules(ReanimatedJSIModulePackage.java:17)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.th3rdwave.MainApplication$1$1.getJSIModules(MainApplication.java:135)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.createReactContext(ReactInstanceManager.java:1329)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.access$1100(ReactInstanceManager.java:136)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager$5.run(ReactInstanceManager.java:1058)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at java.lang.Thread.run(Thread.java:923)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: Caused by: java.lang.RuntimeException: Can't create handler inside thread Thread[create_react_context,5,main] that has not called Looper.prepare()
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at android.os.Handler.<init>(Handler.java:227)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at android.os.Handler.<init>(Handler.java:129)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.uimanager.ReactAccessibilityDelegate$1.<init>(ReactAccessibilityDelegate.java:185)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.uimanager.ReactAccessibilityDelegate.<init>(ReactAccessibilityDelegate.java:184)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.views.slider.ReactSliderManager$ReactSliderAccessibilityDelegate.<init>(ReactSliderManager.java:281)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.views.slider.ReactSliderManager.<clinit>(ReactSliderManager.java:301)
```
To fix it I changed the delegate creation to be done in `createViewInstance` which will be called on main thread. This is also more in line with how other accessibility delegates are created for other view managers. Since Slider is probably not used a lot, creating more delegate instance won't be an issue.
Another alternative could be to initialize a Looper on the thread that creates the react context, but it seems more involved and probably not needed.
## Changelog
[Android] [Fixed] - Create slider accessibility delegate in createViewInstance
Pull Request resolved: https://github.com/facebook/react-native/pull/31942
Test Plan: Reproduced the crash in an app and made sure this patch fixes it.
Reviewed By: JoshuaGross
Differential Revision: D30167451
Pulled By: p-sun
fbshipit-source-id: 5327130064db52ac0086e1ae5541a1b3e3954f15
* Flush operations queue when animation starts in RCTNativeAnimatedModule
Summary:
changelog: [internal]
If nodesManager has the information if animated node is managed by Fabric, we can't decide if the operation queue should be flushed before it is flushed. Therefore, keep the information about animated nodes inside a set instead of nodesManager.
For simplicity, I will refer to class `RCTNativeAnimatedTurboModule` as *NativeAnimated* and to `RCTNativeAnimatedNodesManager` as *NodesManager*
Notice that each call to *NativeAnimated* is queued up in `_operations` or `_preOperations`. When the queues are flushed, only then methods are called on `RCTNativeAnimatedNodesManager`.
There are two mechanisms that flush operations.
One is triggered by `RCTMountingManager` before mounting operations are applied and after they are applied. This works fine but is important to paint the picture.
The second mechanism is inside `[RCTNativeAnimatedTurboModule startAnimatingNode]`. It flushes the queues for Fabric nodes only (not sure why Fabric nodes only, I couldn't find any explanation in old diffs). It checks with *NativeAnimated* if a node is managed by Fabric. Keep in mind, *NodesManager* only knows about the nodes when the queues have been flushed.
Exampe:
JavaScript calls methods on *NativeAnimated*.
For example:
1. `createNode`
2. `connectAnimatedNodeToView`
3. `startAnimatingNode`. (here, the queues should be flushed, since we are in Fabric)
All of these operations are queued up and for as long as `RCTMountingManager` executes mounting, all proceeds as expected.
But if those operations happen after mounting phase, `startAnimatingNode` will not flush the operations queues, because it can't tell if nodeTag is managed by fabric or it isn't. This is because *NodesManager* hasn't been notified about any new nodes.
Reviewed By: RSNara
Differential Revision: D30099010
fbshipit-source-id: d3fc021dd4346d1cbbda3b49ecd9d982c543e705
* Add Flow libdefs for `global`
Summary:
Changelog: [Internal]
Currently, `global` is typed as `any` and any `global` properties
accesses are untyped. This diff add a flow libdefs for the `global`
object as a start point.
Reviewed By: yungsters
Differential Revision: D30000895
fbshipit-source-id: ab6988d01921a3c2a3434b534b2f69083570fb6d
* Feat/dynamic color borders (#31140)
Summary:
Following up my issue https://github.com/facebook/react-native/issues/30377 I decided to have a look myself and contribute.
On iOS, border colors using `PlatformColor` or `DynamicColorIOS` do not update on the fly when the system appearance updates.
When the component mounts, the color is correct for the current appearance, but a component unmout/remount is required in order to see the color changing after a system appearance change.
Fixes https://github.com/facebook/react-native/issues/30377
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Added] - Added `PlatformColor` and `DynamicColorIOS` examples to RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/31140
Test Plan:
I added 2 border examples, one using `PlatformColor` and the other using `DynamicColorIOS`. I recorded the following before/after videos showing the effect of my changes:
https://user-images.githubusercontent.com/4186230/110828711-9c5dd600-8297-11eb-8bc8-bdc9054b6b44.mov
https://user-images.githubusercontent.com/4186230/110828800-b4cdf080-8297-11eb-9d23-07f69dc3a702.mov
Reviewed By: lunaleaps
Differential Revision: D30073335
Pulled By: charlesbdudley
fbshipit-source-id: 2990a6ed40dd08fc2b1f20e93d6f21ec3d8980da
* Cleanup warnings in the NDK build
Summary:
This diff is cleaning up some configurations in the `Android.mk` files
of the native build. Specifically I simplified some of the rules and removed
a duplicate file specification.
Changelog:
Internal - Cleanup warnings in the NDK build
Reviewed By: ShikaSD
Differential Revision: D30220715
fbshipit-source-id: a100953fe977879a6d28cb0a2ef4b3358fb7c774
* Back out "Flush operations queue when animation starts in RCTNativeAnimatedModule"
Summary:
Changelog: [internal]
Original commit changeset: d3fc021dd434
Reviewed By: motiz88
Differential Revision: D30223203
fbshipit-source-id: 8edf79e109858855d13a36fabab2bcae36180df2
* Fix Undefined symbol: __swift_FORCE_LOAD_$_swiftFileProvider when building with Xcode 13
Summary:
Changelog: Fix Xcode 13 build error in HelloWorld template
Error:
{F640400959}
Fix:
Embed `libswiftFileProvider.tbd` in app.
Reviewed By: hramos
Differential Revision: D30192423
fbshipit-source-id: 59dbde441e61bc6ab870e2324e5202f4772bee8e
* introduce RCTPlatformColorUtils
Summary:
Changelog: [Internal]
in this diff, we add the logic to handle converting PlatformColor strings to their corresponding RGBA values, using `UIColor`'s API as the source of truth of these colors.
functionality not covered yet:
- customColor
- iOS Dynamic Colors
- Variant Colors
Reviewed By: sammy-SC
Differential Revision: D30103451
fbshipit-source-id: 7d7be0f08dc2fb95b606b8f5d73784766787a574
* hook up PlatformColorParser to RCTPlatformColorUtils
Summary:
Changelog: [Internal]
in this diff, we iterate through the list of color passed down in the props, and write the RGBA value of the first valid UIColor
Reviewed By: sammy-SC
Differential Revision: D30110297
fbshipit-source-id: c6730110129d0fe1f784fa89cd26b46d3dda7f28
* replace SharedColor alias with class for more reliable template deduction
Summary:
Changelog: [Internal]
when we try to write a `SharedColor` type prop in the renderer, the template function we match to is the following:
https://www.internalfb.com/intern/diffusion/FBS/browsefile/master/xplat/js/react-native-github/ReactCommon/react/renderer/core/propsConversions.h?commit=28dacb972cda702d37dedd4612bc67c212d4d9eb&lines=108-132
this is because `SharedColor` is an alias of `better::optional<Color>`. ultimately, this causes a crash in L130 - the template deduction in L130 interprets the T as an `int`, rather than `SharedColor`, but our `rawValue` is pointing to `SharedColor`.
there was a number of options i considered, but didn't feel the most correct:
- wrapping `SharedColor` in another `better::optional` - this felt like a hack and didn't really provide any real benefits of the `optional` wrapper.
- writing a template specialization on SharedColor - this didn't seem future proof because we could introduce another type that could potentially wrap an integer, which doesn't seem impossible in the future - then we would get some conflict with our `SharedColor` conversion, which is custom to the behavior of colors.
- coercing the template during the function call - from an engineering perspective, this didn't seem like a great idea since it isn't clear to the engineer that this would be necessary and they would most likely only find out to do this after seeing a crash on their builds.
i ultimately decided to convert `SharedColor` to a simple class wrapper, similar to the implementation already used in Android. this alleviates all of the concerns with the other options above.
Reviewed By: sammy-SC
Differential Revision: D30149880
fbshipit-source-id: 7e8abafcd9fd7465b13ef227d140e859f8df6ecd
* Deploy 0.157.0 to xplat
Summary: Changelog: [Internal]
Reviewed By: gkz
Differential Revision: D30148513
fbshipit-source-id: 7eb17353c3620d6f99d547dd6a781ac0a13a9a72
* General Logging Util (stab) class for native errors (#31998)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31998
Overall Context: We want to add a way to log errors (e.g. mustfix, warn, etc on the server with stack trace) without crashing the app (e.g. react_native_assert crashes the app).
This diff: I am writing very simple logger functions which will get resolved at build time depending on the platforms/apps.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30174404
fbshipit-source-id: 2e5bc865dd8576c5a758c56e080a1e582a8c3ada
* Documenting UserFlow.endFailure
Summary:
We had some confusion lately, where errorName was used to dump "error message". This caused problems in Scuba.
This doc should add some clarity on what is expected from endFailure users.
Changelog:
[Internal][Added] - Documentation for method in UserFlow.js class
Reviewed By: mityal
Differential Revision: D30192127
fbshipit-source-id: d057668aab714a9342131c83daf41cbe9372cb39
* iOS: When RCTSyncImageManager image times out, log warning instead of error
Reviewed By: fkgozali
Differential Revision: D30255710
fbshipit-source-id: e5238f718420718265823dd0fb93507d472d3cff
* Un-deprecate ReactSoftException
Summary:
After creating and using this utility, we learned that (1) it's really useful, and (2) its interface is good enough. So, let's un-deprecate this utility.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30251651
fbshipit-source-id: d1ecf81484f865587a5552d5ddf0e68da86397d9
* Rename ReactSoftException to ReactSoftExceptionLogger
Summary:
ReactSoftException makes it seem like the class is an Exception, when it's actually a logger. This rename I think is more appropriate.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30251735
fbshipit-source-id: 550bd543388e698774ec31753200bd3f722d8c17
* Updated TextInput autoCompleteType prop to autoComplete 2/2 (#26010)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26003 Rename TextInput prop "autoCompleteType" to "autoComplete".
## Changelog
[Android] [Breaking] - Updated `autoCompleteType` prop of `TextInput` to `autoComplete`
Pull Request resolved: https://github.com/facebook/react-native/pull/26010
Test Plan: Sandcastle
Reviewed By: mdvacca
Differential Revision: D29795575
Pulled By: lunaleaps
fbshipit-source-id: 6eba7030968e9b7384529a43a6cd1b3c9e8b2a2c
* Remove autoCompleteType as a native component prop
Summary: Changelog: [Android][Internal] - Cleanup `autoCompleteType` prop from Android native component.
Reviewed By: charlesbdudley
Differential Revision: D30057497
fbshipit-source-id: c80dd5682b314112ae70551bf8135372bb1ddc8b
* Match native*.js and Native*.js srcs
Summary:
Globbing is case sensitive only when eden is enabled. This causes Android cold builds to regress by 2 minutes because a large number of react native targets have to be built and fetched.
This change causes srcs to match with and without eden.
Changelog: [Internal]
Reviewed By: cute-jumper
Differential Revision: D30266076
fbshipit-source-id: 39ac2cbfa146fcdda1d8d3a6f40b0ec41bfb3c2f
* Fix TextInput Cursor jumping to the right when the placeholder null (#28995)
Summary:
This issue fixes https://github.com/facebook/react-native/issues/28794 fixes https://github.com/facebook/react-native/issues/27658
Flow type ?Stringish allows to set the placeholder value to null. The null value causes the cursor to jump to the right in a TextInput. The fix replaces the placeholder null value with an empty string which avoid calling setHint(null) as causes the placeholder to jump to the right.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - avoid calling setHint with a null parameter causing cursor to jump to the right
Pull Request resolved: https://github.com/facebook/react-native/pull/28995
Test Plan:
**<details><summary>CLICK TO OPEN TESTS RESULTS (28 May 2020 20a9473aaa330ad9b6e7a0b42ebd9c4ed41ce60b)</summary>**
<p>
More videos and information included in issue https://github.com/facebook/react-native/issues/28794
The below test cases are from the [following repository](https://github.com/fabriziobertoglio1987/AwesomeProject)
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123470-3e2f8000-a0d5-11ea-8718-11e6a0575a0c.gif" />|
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123554-599a8b00-a0d5-11ea-9701-6557f0d76044.gif" />|
Extensive testing on `RNTester` did not identify any regression.
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123586-628b5c80-a0d5-11ea-92eb-449d499dcc7d.gif" />|
</p>
</details>
**<details><summary>CLICK TO OPEN TESTS RESULTS (15 February 2021 https://github.com/facebook/react-native/pull/28995/commits/20a9473aaa330ad9b6e7a0b42ebd9c4ed41ce60b)</summary>**
<p>
| **BEFORE** |
|:-------------------------:|
| <video src="https://user-images.githubusercontent.com/24992535/107960803-5d44a980-6fa5-11eb-90e2-f0d665e35291.mp4" />|
| **AFTER** |
|:-------------------------:|
| <video src="https://user-images.githubusercontent.com/24992535/107960602-1f478580-6fa5-11eb-8f39-b985fafa6a6c.mp4" />|
</p>
</details>
Reviewed By: charlesbdudley
Differential Revision: D30095877
Pulled By: lunaleaps
fbshipit-source-id: 38a3e788443a22d48a4335063cd4315638bd8e97
* Bump AGP to 4.2.2
Summary:
This is just a minor bump in the Android Gradle plugin.
Changelog:
[Android][Changed] - Bumped AGP to 4.2.2
allow-large-files
Reviewed By: ShikaSD
Differential Revision: D30220591
fbshipit-source-id: 217a21e4935bcd258ac3bcd45c7fb1ff5c0a1ead
* Flatten the `react-native-codegen` included build. (#32007)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32007
This Diff simplifies the codegen Gradle build.
Previously the build used to have a 2-level nesting of included build.
Turns out that the `react-native-codegen/android/build.gradle` build
is just providing a task and including an inner build that contains the codegen
Gradle plugin. I've moved such plugin to the outer build.
This will also make sure that the Gradle plugin files are properly index by the
IDE when opening the build (as nested included build are not yet supported).
Changelog:
Internal - Flatten the `react-native-codegen` Gradle included build
Reviewed By: fkgozali, ShikaSD
Differential Revision: D30227784
fbshipit-source-id: af304afeeba1926f8b7b5b47cf69889d3f808f5f
* iOS: Log image url in test environment when image times out
Reviewed By: fkgozali
Differential Revision: D30280757
fbshipit-source-id: 57385d3fd64f564f1de9ad86ffb2c0064e941df9
* Fix BorderExample for DynamicColorIOS
Summary:
Changelog:
[Internal] - Fix border example for RNTester
Reviewed By: charlesbdudley
Differential Revision: D30262957
fbshipit-source-id: 677e7a9346bc2f1dc67ec7cc9ad7e36af34ffa60
* Add a flag to warn whenever the legacy NativeModule system is used
Summary:
When true, this flag will cause React Native to start logging soft exceptions, whenever the legacy NativeModule system is used. This flag is independent of useTurboModules. In practice, it's only enabled when TurboModules is enabled.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30250363
fbshipit-source-id: f610567c5b99a4fbf8252c3962908668f483d028
* Log SoftExceptions when the legacy NativeModule system is used
Summary:
When ReactFeatureFlags.warnOnLegacyNativeModuleSystemUse is true, we will log a SoftException, whenever:
1. A Java/Cxx NativeModule is created by the legacy system.
2. Any method on the Java NativeModule is executed, including getConstants().
NOTE: Logs to CXXModule use incoming.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30252953
fbshipit-source-id: 570929624d0114bb298c593ba909e5cdbd54bd6c
* Introduce JReactSoftExceptionLogger to log SoftExceptions from C++
Summary:
When the TurboModule system is enabled, C++ NativeModules shouldn't be used in production. We'll use this JReactSoftExceptionLogger to log soft exceptions from C++ NativeModules this scenario.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30272694
fbshipit-source-id: 8dadcfe51bcbc353d438d1a403e74da5e2cb9546
* Warn whenever CxxNativeModules are used
Summary:
After this diff, when ReactFeatureFlags.warnOnLegacyNativeModuleSystemUse is enabled, the legacy NativeModule infra will log soft exceptions whenever legacy NativeModules are accessed/used.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30272695
fbshipit-source-id: 7111402c1d8b883a600dcb4559e9ff1d56447070
* Fix typo in RCTConvert.m (#31067)
Summary:
seperated -> separated
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fixed typo in comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31067
Test Plan: NONE
Reviewed By: sammy-SC
Differential Revision: D30176244
Pulled By: sota000
fbshipit-source-id: 617607aaa7eb5f613344773c4bbbc09a8c5096c1
* Allow Modal to handle hardware escape key in the same way the back button is handled (#31564)
Summary:
On Android, when a hardware keyboard is connected pressing the escape key will partially dismiss an active `<Modal>` without calling the `onRequestClose` callback. The modal will disappear, but I beleive the underlying activity may still be present, blocking interaction with the main app below and leaving things in a partially broken state.
This code change allows the escape key to be handled in the same way as the hardware back button, calling the `onRequestClose` and allowing the developer to decide the behaviour.
This issue isn't present on iOS, so no change is required there.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix Modal being dismissed incorrectly when pressing escape on a hardware keyboard
Pull Request resolved: https://github.com/facebook/react-native/pull/31564
Test Plan: I've tested this manually locally, but unsure if it's possible to test in an automated way as the emulator didn't respond to a hardware escape key in the same way as a physical device.
Reviewed By: ShikaSD
Differential Revision: D28953718
Pulled By: lunaleaps
fbshipit-source-id: 5547bc5d894da0d3d9daf4515b1af9c2407815db
* Nullable ReconnectingWebSocket params
Summary: Changelog: [Internal] - Annotated the MessageCallback and ConnectionCallback params of the ReconnectingWebSocket with Nullable
Reviewed By: makovkastar
Differential Revision: D30298832
fbshipit-source-id: 4e0a6ea339d1d8b25fb7bb24dfbada93d5cebc96
* Clean up unbatched only experiment
Summary:
changelog: [internal]
The experiment isn't shipping.
Reviewed By: JoshuaGross
Differential Revision: D30303379
fbshipit-source-id: 80b89d3738c1640f6abefcad161f95397c88ee04
* Clean up AsyncEventBeatV2 experiment
Summary:
changelog: [internal]
This experiment is abandoned. It regressed engagement metrics.
Reviewed By: JoshuaGross
Differential Revision: D30303383
fbshipit-source-id: 1d86eb5c7c257d4b369632007d0bda23e80c88ab
* Back out "Fix Undefined symbol: __swift_FORCE_LOAD_$_swiftFileProvider when building with Xcode 13"
Summary:
Changelog: Backout "Fix Xcode 13 build error in HelloWorld template"
Original commit changeset: 59dbde441e61
This change breaks the template for Xcode 12.5:
{F642871165}
Reviewed By: philIip
Differential Revision: D30301800
fbshipit-source-id: 4fcd9a5413dafb2cedb2194d5b68ddfd46edd974
* Include Swift lib in LIBRARY_SEARCH_PATHS
Summary:
changelog: Fix Xcode 13 build error in HelloWorld template
Including `usr/lib/swift` fixes error:
{F642876047}
Reviewed By: p-sun
Differential Revision: D30301799
fbshipit-source-id: b93eb51ec5dd929ddc46574fc11bc89934eadeaf
* fix#29319 - ios dismiss modal (#31500)
Summary:
This PR aims to resolve iOS can't dismiss Modal on swipe gesture.
https://github.com/facebook/react-native/issues/29319
When modal presentationStyle is pageSheet, iOS allows to dismiss the modal using swipe gesture. This PR adds support for that feature
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Added] - Support for onRequestClose for iOS Modal component.
Pull Request resolved: https://github.com/facebook/react-native/pull/31500
Test Plan:
- If onRequestClose updates the visibility state, modal will be closed.
```
<Modal
visible={visible}
animationType="slide"
presentationStyle="pageSheet"
onRequestClose={dismiss}>
</Modal>
```
https://user-images.githubusercontent.com/23293248/117590263-36cd7f00-b14c-11eb-940c-86e700c0b8e7.mov
## Notes
- In this PR, only support for partial drag is added. i.e. user can't drag the modal up and down completely. I added full user dragging but reverted in this [commit](https://github.com/facebook/react-native/commit/bb65b9a60d54b61652d608661eba876b49be3b17) to support controllable onRequestClose. If someone has any suggestion to have full draggable support + controllable onRequestClose, please let me know.
<!--
the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. -->
Reviewed By: p-sun
Differential Revision: D30041625
Pulled By: sammy-SC
fbshipit-source-id: 9675da760bd5c070c4f0e1d30271c8af5c50b998
* Fix selectionColor doesn't style Android TextInput selection handles (#31007)
Summary:
This issue fixes https://github.com/facebook/react-native/issues/30283 selectionColor does not change the handles color.
The method setCursorColor changes the cursor color of field `mCursorDrawable` using a reflection for Android Devices lower then API 28. This fix adds a reflection to change color of the left, center and right handles of a selection (mTextSelectHandleLeftRes, mTextSelectHandleRes and mTextSelectHandleRightRes).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix selectionColor doesn't style Android TextInput selection handles
Pull Request resolved: https://github.com/facebook/react-native/pull/31007
Test Plan:
This changes fix the Java API for which I can not write Java tests as explained in commit https://github.com/facebook/react-native/commit/709a441ecf54cd9465f5946af0454ee7d10d5cbe
The java TextInputTest was excluded from the test suite in commit https://github.com/facebook/react-native/commit/709a441ecf54cd9465f5946af0454ee7d10d5cbe as they need the Yoga libraries to run
**<details><summary>CLICK TO OPEN TESTS RESULTS - API 22</summary>**
<p>
left/right handles do not change color with the cursor
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241887-98351180-714c-11eb-9c7b-7c693ea0bb06.png" width="250" height="" /> |
center Handle color does not change color
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241904-9ec38900-714c-11eb-9fc3-dbd26f83b979.png" width="250" height="" /> |
The left and right handle change color with the cursor color
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241796-805d8d80-714c-11eb-9d90-6871ddaea86f.png" width="250" height="" /> |
The center handle color is correctly updated
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241571-45f3f080-714c-11eb-8475-86e6dea64d73.png" width="250" height="" /> |
`setCursorColor` changes correctly the cursor color
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241484-2d83d600-714c-11eb-8a0c-80a847f28537.png" width="250" height="" /> |
Default Colors do not have issues
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241346-04634580-714c-11eb-933e-0dce504498a8.png" width="250" height="" /> |
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241347-04fbdc00-714c-11eb-902a-fc057cf94986.png" width="250" height="" /> |
</p>
</details>
Reviewed By: ShikaSD
Differential Revision: D28682935
Pulled By: sota000
fbshipit-source-id: ff037c93f36bbf20c915373b995bbfd8e8ca92d0
* Fixing CI error "Entry file RNTester/js/RNTesterApp.ios.js does not exist" (#29263)
Summary:
PRs are failing with the error "Entry file RNTester/js/RNTesterApp.ios.js does not exist", despite it existing. The if statement around the checker will always trigger because when it looks to see if RNTester/js/RNTesterApp.ios.js exists it's inside of RNTester instead of root. I've added a "../" to solve this.
## Changelog
[Internal] [Fixed] - Fixing CI error "Entry file RNTester/js/RNTesterApp.ios.js does not exist"
Pull Request resolved: https://github.com/facebook/react-native/pull/29263
Test Plan:


Reviewed By: sammy-SC
Differential Revision: D30176138
Pulled By: sota000
fbshipit-source-id: 41510b31d3f1a34de7b0b5218ab670ac99409622
* Fix dashed/dotted border drawing when border-radius is 0 (#28359)
Summary:
This PR fixes the border-style that is not respected when drawing a border with 0 border-radius on Android. This would cause the faster `drawRectangularBackgroundWithBorders` path to be used, but that uses rectangular drawing and doesn't support dashed/dotted stroke patterns.
This PR changes the behavior to use the generic `drawRoundedBackgroundWithBorders` code-path which does support dashed/dotted border-styles.
## Changelog
`[Android] [Fixed] - Fix dashed/dotted border-drawing when border-radius is 0`
Pull Request resolved: https://github.com/facebook/react-native/pull/28359
Test Plan:
**Faulty situation:**

**After the fix:**

Reviewed By: lunaleaps
Differential Revision: D20590739
Pulled By: charlesbdudley
fbshipit-source-id: 18657ea21e54f763e22c623bf979b3500c1bdcbd
* Add a way to bind log function to the unified react native logger.
Summary:
In this diff:
1. Convert the ReactNativeLogger to c function for the future compatibility.
2. Bind the log function from Catalyst app
3. Update the call site
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30271863
fbshipit-source-id: 4c0ea704cf19f53468a3b72631353959ea999884
* React Native sync for revisions 19092ac...5634ed1
Summary:
This sync includes the following changes:
- **[424fe5870](https://github.com/facebook/react/commit/424fe5870 )**: Revert "Show a soft error when a text string or number is supplied as a child to non text wrappers ([#21953](https://github.com/facebook/react/pull/21953))" ([#22108](https://github.com/facebook/react/pull/22108)) //<Sota>//
- **[aebf3b456](https://github.com/facebook/react/commit/aebf3b456 )**: [Scheduler] Check for continuous input events ([#22107](https://github.com/facebook/react/pull/22107)) //<Andrew Clark>//
- **[e9b2028b3](https://github.com/facebook/react/commit/e9b2028b3 )**: Show a soft error when a text string or number is supplied as a child to non text wrappers ([#21953](https://github.com/facebook/react/pull/21953)) //<Sota>//
- **[ecd73e17b](https://github.com/facebook/react/commit/ecd73e17b )**: Enable enableSuspenseLayoutEffectSemantics flag statically for Facebook ([#22050](https://github.com/facebook/react/pull/22050)) //<Brian Vaughn>//
- **[a8725a3e6](https://github.com/facebook/react/commit/a8725a3e6 )**: Scheduling profiler: Added lane labels and durations to React measures ([#22029](https://github.com/facebook/react/pull/22029)) //<Brian Vaughn>//
Changelog:
[General][Changed] - React Native sync for revisions 19092ac...5634ed1
jest_e2e[run_all_tests]
Reviewed By: kacieb
Differential Revision: D30225923
fbshipit-source-id: 562895d3e0d264f40770dadb89d4a16241967c4c
* Exclude nativeImageSource.js instead of matching [Nn]
Summary:
The change to this glob by D30266076 (https://github.com/facebook/react-native/commit/f1b4748a7c649ddff1739e4be57a1d4d89f1db56) lines up suspiciously to a non-reproducible failure in the sources to the rules that use this glob. Changing to see if it mitigates the issue.
See https://fb.workplace.com/groups/askbuck/posts/6473961645985729/?comment_id=6476777799037447&reply_comment_id=6477737555608138
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D30361375
fbshipit-source-id: af7b7fe553364fc1d7012bea8d00bf02ee2804fa
* Revert D20590739
Summary:
This diff is reverting D20590739 (https://github.com/facebook/react-native/commit/3e5998e651eba840603dcb1a9c0be564fc3f868d)
D20590739 (https://github.com/facebook/react-native/commit/3e5998e651eba840603dcb1a9c0be564fc3f868d) is making the following tests to fail and this revert diff is either the revert of the blame diff or the revert of the stack of diffs that need to be reverted to revert the blame diff
Tests affected:
- https://www.internalfb.com/intern/test/281475012591721/
Multisect link:
https://www.internalfb.com/intern/testinfra/multisect/476214
## Changelog
`[Android] [Fixed] - Revert: Fix dashed/dotted border-drawing when border-radius is 0`
Reviewed By: charlesbdudley
Differential Revision: D30361262
fbshipit-source-id: 21dd507deb5817dda1063a267a38749c77e7ae1a
* Fix irregular indent in template (#29871)
Summary:
Fix irregular indent in template/android/app/build.gradle

## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fix irregular indent in template
Pull Request resolved: https://github.com/facebook/react-native/pull/29871
Test Plan: N/A
Reviewed By: passy, cortinico
Differential Revision: D30360839
Pulled By: sota000
fbshipit-source-id: 7a92890007716c6e244ceffaa697cdd5ad1a0504
* JS: Fix "Modal | Basic" Test's Layout
Summary:
Fix the CSS on the main Modal test
Move the warning message for the "Transparent" switch to below the switch, since warnings messages are usually under the field they're warning.
Move Presentation Style to be before Transparent, since Transparent is a modifier of "overFullScreen" Presentation Style.
Reviewed By: lunaleaps
Differential Revision: D30323087
fbshipit-source-id: b13d6c958145096da95c9888181ff457b093fb49
* replace testing-support-lib with androidx buck targets in RN
Summary: Changelog: [Internal] - codemod testing library Buck redirect to actual dependency
Reviewed By: jiawei-lyu
Differential Revision: D30379180
fbshipit-source-id: eb9a22569230d07732bd0aa63dddfcfff7c3800f
* `Android/ColorProps`: ColorProps with value null should be defaultColor instead of transparent (#29830)
Summary:
This pr:
- Fixes: https://github.com/facebook/react-native/issues/30183
- Fixes: https://github.com/facebook/react-native/issues/30056
- Fixes: https://github.com/facebook/react-native/issues/29950
- Fixes: https://github.com/facebook/react-native/issues/29717
- Fixes: https://github.com/facebook/react-native/issues/29495
- Fixes: https://github.com/facebook/react-native/issues/29412
- Fixes: https://github.com/facebook/react-native/issues/29378
Because most of ReactProps(name = ViewProps.COLOR) accept @ Nullable Integer.
For example:
https://github.com/facebook/react-native/blob/abb6433f506851430dffb66f0dd34c1e70a223fe/ReactAndroid/src/main/java/com/facebook/react/views/text/ReactBaseTextShadowNode.java#L472-L479
After update to react-native 0.63.2 to make PlatformColor work, there is a new ColorPropSetter.
https://github.com/facebook/react-native/blob/abb6433f506851430dffb66f0dd34c1e70a223fe/ReactAndroid/src/main/java/com/facebook/react/uimanager/ViewManagersPropertyCache.java#L194-L215
But ColorPropSetter won't return an nullable value with getValueOrDefault, it will always return it's defaultValue which is 0.
And 0 is equal to TRANSPARENT, will cause <Text /> disappear.
## Changelog
[Android] [Fixed] - ColorProps with value null should be defaultColor instead of transparent
Pull Request resolved: https://github.com/facebook/react-native/pull/29830
Test Plan:
Please initiated a new project and replaced the app with the following code:
```
import * as React from 'react';
import {Text, View, TouchableOpacity, PlatformColor} from 'react-native';
export default function App() {
const [active, setActive] = React.useState(false);
return (
<View>
<Text style={active ? {color: 'green'} : null}>Example</Text>
<Text
style={
active ? {color: PlatformColor('android:color/holo_purple')} : null
}>
Example2
</Text>
<TouchableOpacity onPress={() => setActive(!active)}>
<Text>Toggle Active</Text>
</TouchableOpacity>
</View>
);
}
```
Thanks you so much for your code review!
Reviewed By: JoshuaGross
Differential Revision: D30209262
Pulled By: lunaleaps
fbshipit-source-id: bc223f84a92f742266cb7b40eb26722551940d76
* Fix Dimensions not updating on Android (#31973)
Summary:
When retrieving the device dimensions through the JS `Dimensions` utility, the result of `Dimensions.get` can be incorrect on Android.
### Related issues
- https://github.com/facebook/react-native/issues/29105
- https://github.com/facebook/react-native/issues/29451
- https://github.com/facebook/react-native/issues/29323
The issue is caused by the Android `DeviceInfoModule` that provides initial screen dimensions and then subsequently updates those by emitting `didUpdateDimensions` events. The assumption in that implementation is that the initial display metrics will not have changed prior to the first check for updated metrics. However that is not the case as the device may be rotated (as shown in the attached video).
The solution in this PR is to keep track of the initial dimensions for comparison at the first check for updated metrics.
## Changelog
[Android] [Fixed] - Fix Dimensions not updating
Pull Request resolved: https://github.com/facebook/react-native/pull/31973
Test Plan:
### Steps to reproduce
1. Install the RNTester app on Android from the `main` branch.
2. Set the device auto-rotation to ON
3. Start the RNTester app
4. While the app is loading, rotate the device
5. Navigate to the `Dimensions` screen
6. Either
a. Observe the screen width and height are reversed, or
b. Quit the app and return to step 3.
### Verifying the fix
#### Manually
Using the above steps, the issue should no longer be reproducible.
#### Automatically
See unit tests in `ReactAndroid/src/test/java/com/facebook/react/modules/deviceinfo/DeviceInfoModuleTest.java`
### Video
https://user-images.githubusercontent.com/4940864/128485453-2ae04724-4ac5-4267-a59a-140cc3af626b.mp4
Reviewed By: JoshuaGross
Differential Revision: D30319919
Pulled By: lunaleaps
fbshipit-source-id: 52a2faeafc522b1c2a196ca40357027eafa1a84b
* refactor: remove DefaultProps from the StatusBar Component (#31631)
Summary:
Issue https://github.com/facebook/react-native/issues/31607. defaultProps makes it difficult to migrate components to functional.
## Changelog
[General] [Changed] - Remove defaultProps from the StatusBar Component.
Pull Request resolved: https://github.com/facebook/react-native/pull/31631
Test Plan:
Verified the behaviour of the existing functionality after the removal on the RN Tester app.
https://user-images.githubusercontent.com/11355609/120085709-a2b35f80-c0da-11eb-94f2-2649270155ef.mov
Reviewed By: sota000
Differential Revision: D30259324
Pulled By: lunaleaps
fbshipit-source-id: 0c8841691198761589fdd029cab36629f7dfa757
* fix AGP 7 compatibility (#32030)
Summary:
Android Gradle Plugin 7 removed dependency configurations, and it includes compile. Below is a snipped from release notes https://developer.android.com/studio/releases/gradle-plugin
I can confirm that RN 0.65.0 app is running as expected on Android with the patch.
> **compile**
Depending on use case, this has been replaced by api or implementation.
Also applies to *Compile variants, for example: debugCompile.
## Changelog
[Android] [Changed] - Android Gradle Plugin 7 compatibility
Pull Request resolved: https://github.com/facebook/react-native/pull/32030
Test Plan: Create a project with RN 0.65.0 and upgrade Android Gradle Plugin to 7.0.0, and Gradle to 7.0.2. It'll fail to sync. Then apply the change, and it'll sync as normal, and build the app.
Reviewed By: passy, ShikaSD
Differential Revision: D30394238
Pulled By: cortinico
fbshipit-source-id: cabc25754b9cd176a7d6c119d009728f2e5a93d9
* Clean up Fabric startSurface API used in Venice
Summary:
Update FabricUIManager methods for `SurfaceHandler` to start usual rendering or prerendering based on presence of the view instead of using two methods with same logic.
Changelog: [Internal]
Reviewed By: sshic
Differential Revision: D30346502
fbshipit-source-id: 297f2b4a16dc7af7c36379252bd73e6dc953ff59
* Expose "unreserved" trait constants that can be mapped per-component
Summary:
Fabric core uses a lot of traits - I am reserving a few more for core usage, and also exposing a few "unreserved" traits.
It is recommended that all custom components that do use traits rely on these constants instead of hard-coding any trait values. That way, in the unlikely event that these values change in the future, it will not break components.
Changelog: [Internal]
Reviewed By: cortinico, RSNara
Differential Revision: D30401743
fbshipit-source-id: fb2e8f5cf33c94e31a0c25a89055acfc4eccf066
* Call super.onActivityResult in ReactActivity
Summary:
This change allows native activities and fragments to also handle onActivityResult callbacks, in addition to sending the result to React Native.
Changelog:
[Android][Changed] - Call super.onActivityResult in ReactActivity's onActivityResult()
Reviewed By: JoshuaGross
Differential Revision: D30232449
fbshipit-source-id: cb080d6f2eff57dcf839660ee715cb4068ffcdd5
* Move react_native_log out of utils (#32042)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32042
This diff moves react_native_log out of utils to make it easier/possible to import from modules.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30411247
fbshipit-source-id: 5482761b259600df051a88c6eff1834c882e7230
* fix: Resolve NODE_BINARY *after* finding the path to node (#32029)
Summary:
We want to resolve `NODE_BINARY` **after** `find-node.sh` runs and sets up any node version manager that we need to setup, otherwise `NODE_BINARY` is always undefined.
## Changelog
[Internal] [Fixed] - Resolve NODE_BINARY after finding the right path to node
Pull Request resolved: https://github.com/facebook/react-native/pull/32029
Reviewed By: TheSavior
Differential Revision: D30401213
Pulled By: yungsters
fbshipit-source-id: 386ffeff15b5f371a452488ed078d3adebe0f211
* Ship "Disable 'virtual view' preallocation" experiment in code
Summary:
The impact of this has proven impressive, and safe. Ship in code and remove feature-flag.
Changelog: [Internal]
Reviewed By: philIip
Differential Revision: D30269561
fbshipit-source-id: 9bb72567cfd881928d14d9bee43cf32b390664fb
* Emit soft error for warning
Summary:
This diff adds a default behavior for the unified logger on Android.
Added the call site in the CXXNativeModule.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30377767
fbshipit-source-id: 000014828f2f245dc9492e3617218895d9a33536
* Enable ktfmt
Summary: Changelog: [internal]
Reviewed By: zertosh
Differential Revision: D30423755
fbshipit-source-id: 8ae27b3666214f5144ef8b5ef7fe868afc19b4b9
* Pass configFile: false to Babel parser
Summary:
Changelog: [Internal]
Disables implicit `babel.config.js` lookup in a `parse()` call that does not need any user-specified config.
Reviewed By: javache
Differential Revision: D30396331
fbshipit-source-id: 9b07c361eae53cdffc6a76ba30f1146a7af65a10
* Passing the scheme field throughout all the metro connection pipeline to allow different scheme other than the default hardcoded http
Reviewed By: lunaleaps
Differential Revision: D30218490
fbshipit-source-id: 3832c731156a4f88ad1c55be0a0e4f68fa3e1d48
* Adding activity check to enable Dev mode
Summary:
It is assumed that there will always be an activity associated on enabling the dev support which is not the case. Hence adding that null check.
Changelog:
[Android][Fixed] - Added null check for activity in onHostResume()
Reviewed By: javache
Differential Revision: D30411311
fbshipit-source-id: 8936be2df7f16c355693163347d5e1d94c5ce2e1
* Deploy 0.158.0 to xplat
Summary: Changelog: [Internal]
Reviewed By: dsainati1
Differential Revision: D30426571
fbshipit-source-id: 70689323d066e3b25bf720f454d2146d195df8b3
* - Fix broken Circle CI due to missing BUCK rule for androidx:tests (#32052)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32052
Changelog: Update the OSS React Native dependencies to match the internal dependency structure.
Reviewed By: cortinico
Differential Revision: D30397818
fbshipit-source-id: a70e26d764729f6ead9eb6a4d689e32d25243571
* Remove BUILD FILE SYNTAX from build files
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D30410441
fbshipit-source-id: 62deebb502121f23270bfa18286b155ad161af2d
* Apply new buildifier fixes
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D30407205
fbshipit-source-id: 022a02829d59a900764b228afb9856ed1ba2cf8c
* Remove redundant includes
Summary:
changelog: internal
Removing unused headers. Fewer headers = faster compilation
Reviewed By: p-sun
Differential Revision: D30398600
fbshipit-source-id: a64801e49d283ad1e2d0cb9c9d688445e30bf0ed
* Provide logger to YGConfig
Summary:
Changelog: [internal]
Logger needs to be supplied to YGConfig, otherwise the app crashes when Yoga tries to log.
Reviewed By: fkgozali
Differential Revision: D30394676
fbshipit-source-id: bda464a4e43cb815c00650e1fedf43fe0a06f973
* Set initial maximum surface size to viewport size
Summary:
Changelog: [internal]
There is a possibility of race between JavaScript sending "completeRoot" and maximum size set on surface. To prevent this race, we set the initial maximum size to be equal to the viewport size.
Alternative solution is to set maximumSize to {0, 0} initially instead of infinity. This is what old architecture does, even though not explicitly.
Reviewed By: fkgozali
Differential Revision: D30402207
fbshipit-source-id: 44427404eaf060a81de257797823edf971ffc1bb
* iOS: Don't display LogBox in Dev if Bridge was invalided
Summary: Bridge can get invalidated during tear down. If a JS error is thrown then, don't display a LogBox so we don't hit the invalid bridge assert in RCTSurface.
Reviewed By: fkgozali
Differential Revision: D30464848
fbshipit-source-id: 87a8daa95fd06342d194a4805ecfa97279820f2e
* Update ImageBackground.js (#32055)
Summary:
Currently ImageBackGround component has optional style props, but if you don't pass it as prop, it still "thinks" you pass style and crushes.
In this pr, I made width and height inside component to be optional so it won't crush.
## Changelog
[General] [Fix] - Changed ImageBackground's style so it won't crush.
[Screen Shot 2021-08-20 at 15 05 45](https://user-images.githubusercontent.com/62840630/130230568-be02b1a2-52ec-4f9d-b3d3-212552d3882b.png)
As you can see in this component, I tried to use ImageBackground without any style props, and my app crushes. Then I added style with empty object and the app didn't crush anymore, as you can see here:
.
In conclusion, if we make width and height styles optionals inside ImageBackground component, it won't crush anymore.
Thoughts:
Maybe consider to make style props for this component none-optional because it isn't make any sense that image won't have any style at all.
Thanks ahead, that was my first pr, Eden Binyamin.
Pull Request resolved: https://github.com/facebook/react-native/pull/32055
Reviewed By: charlesbdudley
Differential Revision: D30452297
Pulled By: sshic
fbshipit-source-id: b7071aa457dba443ed2f627c2458ea84fd24b36d
* Fix typo and grammar (#31916)
Summary:
> Always leave the campground cleaner than you found it.
Fixing:
* typo in _dismissed_
* make the subject agree with the verb
## Changelog
[Internal] [Fixed] - A typo in a comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31916
Test Plan: Grammarly says it's better now.
Reviewed By: lunaleaps
Differential Revision: D29967403
Pulled By: yungsters
fbshipit-source-id: 6cb33328e99e3fceba5f19f4baaa9446340fbbcc
* Added Selection prop to TextInputProps
Summary:
Changelog: [iOS][Added]
1. Added new primitive type "Selection" to C++
2. Added property "selection" to TextInputProps
3. Added parser for that
Reviewed By: sammy-SC
Differential Revision: D30043256
fbshipit-source-id: eefa67ca23759761901cba1d2ab3052877a153a7
* Selection prop is applied for TextInput when component is mounting
Summary:
Changelog: [Internal]
TextInput's predefined "selection" prop is now applied when view did move to window, and when attributed string is set.
Reviewed By: sammy-SC
Differential Revision: D30045271
fbshipit-source-id: e5495171b07a25e1e822421ff1627a8686cd0904
* use correct gradle packageTask and asserts dir for android libraries (#32026)
Summary:
Fixes https://github.com/facebook/react-native/issues/29577 and https://github.com/react-native-community/upgrade-support/issues/93, when building an android library the package task has a different name, which was not handled correctly in the react.gradle file. The fix uses the existing `packageTask` variable which is correctly set for applications and libraries. This PR also copies the bundled js file into the correct assets directory, which is different from the assets directory of applications.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fixed Android library builds with react.gradle file
Pull Request resolved: https://github.com/facebook/react-native/pull/32026
Test Plan: Tested with my android library build which includes the `react.gradle` file and the build succeeded.
Reviewed By: sshic, ShikaSD
Differential Revision: D30368771
Pulled By: cortinico
fbshipit-source-id: 8f0df8c4d0fa38d85f7c0b9af56d88799571191d
* Codegen: Add codegen.js wrapper around generate-specs.sh
Summary:
Adds a simple wrapper around the generate-specs.sh bash script.
Supports optional flags.
Usage:
`node ./codegen.js --srcs ./js --modules_library_name FBReactNativeSpec`
Remove unused `USE_FABRIC` envvar code from `generate-specs.sh`.
Changelog:
[Internal]
Reviewed By: fkgozali
Differential Revision: D30439132
fbshipit-source-id: 07099c1d899606ac2e679fac6d32ea2fa4af40fc
* Add Flow libdefs for HermesInternalType
Summary:
Changelog: [Internal]
This diff add a flow libdefs for the `HermesInternalType` to type
`HermesInternal` as the first accurately typed `global` property,
and filled all the type holes.
Reviewed By: yungsters
Differential Revision: D29986749
fbshipit-source-id: a94be7919f989b5085f6b264e55145a85020fea9
* Add support for the UIAccessibilityTraitsTabBar
Summary:
Changelog:
Add the capability to set tabbar accessibilityRole which maps to the iOS's UIAccessibilityTraitsTabBar
Reviewed By: yungsters
Differential Revision: D30490752
fbshipit-source-id: f7561a8932306e133d2f65a5ab40ba0be3899ec3
* Add support for AccessibilityValue
Summary:
Changelog:
[Fabric][iOS] Add support for AccessibilityState
Specification: https://reactnative.dev/docs/accessibility#accessibilityvalue
Reviewed By: sammy-SC
Differential Revision: D30452786
fbshipit-source-id: 0d459d3a7b9c037bd1877e5c7ead40bbb42830c3
* fix typos in comments (#32061)
Summary:
Fixed some typos in the code comments.
## Changelog
[Internal] [Fixed] - Fixed typo in the comments
Pull Request resolved: https://github.com/facebook/react-native/pull/32061
Test Plan: N/A
Reviewed By: javache
Differential Revision: D30482511
Pulled By: cortinico
fbshipit-source-id: ff67bc00d57972df88e41ee7a933259673de3aa2
* Add window to jest setup (#28067)
Summary:
`window` exists in the React Native runtime, but not inside the test environment. Many libraries use `typeof window === 'undefined'` to check if code is running in SSR. Because of the difference in the real environment and test environment, tests can behave different than the real app, which is an unwanted behavior.
## Background
I'm using https://github.com/tannerlinsley/react-query in my React Native Project, which works really well. When writing tests, they wouldn't work: jest started and then seemingly did nothing. While debugging I noticed the render was stuck in an infinite loop. Then I noticed the following line inside `react-query`:
```js
const isServer = typeof window === 'undefined'
```
I didn't know that the React Native runtime has a global `window`, and thought it's a bug inside react-query. But it does have a `window`, which is not defined inside the test environment.
The infinite loop was caused by react-query thinking it is running on the server, which doesn't fetch any data. If the react-query hook mounts, it re-executes because then it should be mounted inside the client. But `isServer` was still `true`. This repeats forever.
## Changelog
[General] [Fixed] - Fix `window` not existing in jest setup
Pull Request resolved: https://github.com/facebook/react-native/pull/28067
Test Plan: Are there tests to check if the test environment is setup correctly? �
Reviewed By: yungsters
Differential Revision: D30317021
Pulled By: charlesbdudley
fbshipit-source-id: 837ed952833ef8e70c5132c9b4152b0e0f28b4dd
* React Native sync for revisions 424fe58...bd5bf55
Summary:
Post: https://fb.workplace.com/groups/rnsyncsquad/permalink/879923262900946/
This sync includes the following changes:
- **[fc3b6a411](https://github.com/facebook/react/commit/fc3b6a411 )**: Fix a few typos ([#22154](https://github.com/facebook/react/pull/22154)) //<Bowen>//
- **[986d0e61d](https://github.com/facebook/react/commit/986d0e61d )**: [Scheduler] Add tests for isInputPending ([#22140](https://github.com/facebook/react/pull/22140)) //<Andrew Clark>//
- **[d54be90be](https://github.com/facebook/react/commit/d54be90be )**: Set up test infra for dynamic Scheduler flags ([#22139](https://github.com/facebook/react/pull/22139)) //<Andrew Clark>//
- **[7ed0706d7](https://github.com/facebook/react/commit/7ed0706d7 )**: Remove the warning for setState on unmounted components ([#22114](https://github.com/facebook/react/pull/22114)) //<Dan Abramov>//
- **[9eb2aaaf8](https://github.com/facebook/react/commit/9eb2aaaf8 )**: Fixed ReactSharedInternals export in UMD bundle ([#22117](https://github.com/facebook/react/pull/22117)) //<Brian Vaughn>//
- **[bd255700d](https://github.com/facebook/react/commit/bd255700d )**: Show a soft error when a text string or number is supplied as a child to non text wrappers ([#22109](https://github.com/facebook/react/pull/22109)) //<Sota>//
Changelog:
[General][Changed] - React Native sync for revisions 424fe58...bd5bf55
jest_e2e[run_all_tests]
Reviewed By: yungsters
Differential Revision: D30485521
fbshipit-source-id: c5b92356e9e666eae94536ed31b8de43536419f8
* Remove usages of `dynamic_casts` that are used inside assertions
Summary:
This diff is part of a bigger effort to remove the RTTI flags.
To do so we need to remove occurrences of `dynamic_cast` and other functions that rely on runtime
type informations.
Changelog:
[Internal][Changed] - Removed extra asserts relying on dynamic_cast
Reviewed By: JoshuaGross
Differential Revision: D30483554
fbshipit-source-id: 92b31281841a92c7b43e918938248431265dd654
* Fix broken CI with a run of prettier
Summary:
This Diff is fixing a broken CircleCI on OSS due to
not properly formatted .js files. See https://app.circleci.com/pipelines/github/facebook/react-native/10040/workflows/923cb408-b09c-4425-87c1-2677a7af9681/jobs/213822
The offending diff was D29986749 (https://github.com/facebook/react-native/commit/ff4b33672a6a27d2ed68ae6602e9d29d9b7c3eb1)
Changelog:
[Internal] - Fix broken CI due to not formatted js files
Reviewed By: ShikaSD
Differential Revision: D30515439
fbshipit-source-id: 560de04347a8746065981b534ed96f0956d94b9c
* Fixed dynamic behavior of <Text adjustsFontSizeToFit={true}> on Android (#31538)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/30717, a bug in `<Text adjustsFontSizeToFit={true}>` implementation that prevents it from adjusting text size dynamically on Android.
The way `adjustsFontSizeToFit` was implemented in https://github.com/facebook/react-native/issues/26389 (and the design of ReactTextShadowNode) implies that Yoga will call `onMeasure` on every size change of a `<Text>` component, which is actually not the case (Yoga can cache the results of the measures, call the function multiple times or do not call at all inferring the size from the size constraints). The implementation of `adjustsFontSizeToFit` computes the adjusted string inside the measure function and then eventually passes that to the view layer where it's being rendered.
The proper fix of this issue requires the full redesign of the measure and rendering pipelines and separating them, and that... would be too invasive. And, I believe, this issue is already fixed in Fabric where this part is already designed this way.
Instead, this diff implements a small workaround: if `adjustsFontSizeToFit` is enabled, we manually dirty the Yoga node and mark the shadow node updated to force remeasuring.
## Changelog
[Android] [Fixed] - Fixed dynamic behavior of <Text adjustsFontSizeToFit={true}> on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/31538
Test Plan: https://user-images.githubusercontent.com/22032/118508162-8c79cc80-b6f4-11eb-853f-a1a09f82935f.mov
Reviewed By: mdvacca
Differential Revision: D28631465
Pulled By: yungsters
fbshipit-source-id: 7db1d22e2a5a464c7bf941d1d3df8e3fe8df66a2
* Bump @react-native/polyfills version (#32074)
Summary:
https://github.com/facebook/react-native/commit/8a62583f794875e6dc5d1e4a24889b3b702d9f86 did some renaming inside of the react-native/polyfills project, with the jest preset updated to use the new name. The new package for polyfills has not yet been published, so the jest preset in the main branch will be looking for the new name, while the old name is provided by the currently published react-native/polyfills@1.0.0. This is not hit inside the repo, since the dependency is linked instead of using the published one.
Bump react-native/polyfills to 2.0 (breaking change), in preparation for publish.
## Changelog
[Internal][Fixed] - Bump react-native/polyfills version
Pull Request resolved: https://github.com/facebook/react-native/pull/32074
Reviewed By: lunaleaps, cortinico
Differential Revision: D30498104
Pulled By: yungsters
fbshipit-source-id: 92dcb159d76bd74cd93cfa09e2155c9c1b2c0a86
* Include Swift lib in LIBRARY_SEARCH_PATHS
Summary:
changelog: Fix Xcode 13 build error in RNTester
Including `usr/lib/swift` fixes error:
{F642876047}
Reviewed By: fkgozali
Differential Revision: D30559838
fbshipit-source-id: 65aad16b550d156c8670eaefcc8bedae99606329
* chore: prefer the local react-native-codegen package (#32096)
Summary:
Currently, the build breaks if we move `react-native-codegen` from the template's dependencies to root. This is due to `scripts/generate-specs-cli.js` using the one installed under `node_modules` instead of the local one.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - `scripts/generate-specs-cli.js` should prefer the local `react-native-codegen` package
Pull Request resolved: https://github.com/facebook/react-native/pull/32096
Test Plan:
1. Make the following changes
```diff
diff --git a/package.json b/package.json
index 847c726a69b..78da8232988 100644
--- a/package.json
+++ b/package.json
@@ -107,6 +107,7 @@
"promise": "^8.0.3",
"prop-types": "^15.7.2",
"react-devtools-core": "^4.13.0",
+ "react-native-codegen": "^0.0.7",
"react-refresh": "^0.4.0",
"regenerator-runtime": "^0.13.2",
"scheduler": "^0.20.2",
diff --git a/template/package.json b/template/package.json
index 715614112ac..5e0762b1b25 100644
--- a/template/package.json
+++ b/template/package.json
@@ -21,7 +21,6 @@
"eslint": "7.14.0",
"jest": "^26.6.3",
"metro-react-native-babel-preset": "^0.66.2",
- "react-native-codegen": "^0.0.7",
"react-test-renderer": "17.0.2"
},
"jest": {
```
2. Run `scripts/test-manual-e2e.sh`
## Expected Behavior
Task `:ReactAndroid:buildReactNdkLib` succeeds.
## Actual Behavior
```
> Task :ReactAndroid:buildReactNdkLib FAILED
make: Entering directory '~/Source/react-native/ReactAndroid/src/main/jni/react/jni'
fcntl(): Bad file descriptor
make: Leaving directory '~/Source/react-native/ReactAndroid/src/main/jni/react/jni'
~/Library/Android/sdk/ndk/21.4.7075529/build/core/build-binary.mk:651: Android NDK: Module react_codegen_rncore depends on undefined modules: react_render_components_view
~/Library/Android/sdk/ndk/21.4.7075529/build/core/build-binary.mk:664: *** Android NDK: Note that old versions of ndk-build silently ignored this error case. If your project worked on those versions, the missing libraries were not needed and you can remove those dependencies from the module to fix your build. Alternatively, set APP_ALLOW_MISSING_DEPS=true to allow missing dependencies. . Stop.
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':ReactAndroid:buildReactNdkLib'.
> Process 'command '~/Library/Android/sdk/ndk/21.4.7075529/ndk-build'' finished with non-zero exit value 2
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0.
Use '--warning-mode all' to show the individual deprecation warnings.
See https://docs.gradle.org/6.9/userguide/command_line_interface.html#sec:command_line_warnings
BUILD FAILED in 19s
20 actionable tasks: 20 executed
Couldn't generate artifacts
```
Reviewed By: ShikaSD
Differential Revision: D30581194
Pulled By: hramos
fbshipit-source-id: 3f7a707b33377042502e50887856ff5641fdd52c
* feat: add Android 12 BLUETOOTH_ADVERTISE to PermissionsAndroid (#32079)
Summary:
This PR adds BLUETOOTH_ADVERTISE, which showed up in the latest Android 12 Beta build as new `dangerous` permissions requiring approval for them.
https://developer.android.com/reference/android/Manifest.permission.html#BLUETOOTH_ADVERTISE
You can see the new set of `SCAN/ADVERTISE/CONNECT` added in this doc - https://developer.android.com/about/versions/12/features/bluetooth-permissions, previously SCAN/CONNECT were added in: https://github.com/facebook/react-native/pull/31488
## Changelog
[Android] [Changed] - Add BLUETOOTH_ADVERTISE to PermissionsAndroid
Pull Request resolved: https://github.com/facebook/react-native/pull/32079
Test Plan:
```
PermissionsAndroid.BLUETOOTH_ADVERTISE === 'android.permission.BLUETOOTH_ADVERTISE'
```
Reviewed By: cortinico
Differential Revision: D30532656
Pulled By: yungsters
fbshipit-source-id: 986ad8cbfc27913df13ab24bba36f6e13104e7d9
* Update manual testing script to also test Hermes for RNTester
Summary: Changelog: [Internal] - Update test-manual-e2e.sh to test Hermes for RNTester
Reviewed By: ShikaSD
Differential Revision: D30569403
fbshipit-source-id: fd45c8158c4c5ad93f33bc7b80464c5fc387a737
* Move react-native-codegen to root
* [0.66.0-rc.0] Bump version numbers
* Native component check in deprecatedPropType was inverted (#31164)
Summary:
While investigating an issue hit on a recent sync of [react-native-windows](https://github.com/microsoft/react-native-windows) I noticed that https://github.com/facebook/react-native/commit/e68cf7cee9d36271a1d3899fecff817304bb8bdc appears to have accidently inverted the logic to avoid checking native components.
`!UIManager.getViewManagerConfig(componentName)`
become
`UIManager.hasViewManagerConfig(componentName)`
losing the !
Also adding a check in PaperUIManager's getViewManagerConfig to avoid trying to call a sync method when using Chrome Debugging.
[Internal] [Fixed] - Restored the previous logic of deprecatedPropType
Pull Request resolved: https://github.com/facebook/react-native/pull/31164
Test Plan:
Change tested and being submitted in react-native-windows:
https://github.com/microsoft/react-native-windows/pull/7397
Reviewed By: hramos
Differential Revision: D30624302
Pulled By: fkgozali
fbshipit-source-id: 0f26e750283a1fa5eb5f44ecd2cf90617b6d931f
* OSS: Fix $ENTRY_FILE check for non-Debug Xcode builds
Summary:
The original $ENTRY_FILE check was added in https://github.com/facebook/react-native/pull/29012 to help catch misconfiguration for the entry JS file. That turned out breaking some RNTester builds/tests, so https://github.com/facebook/react-native/pull/29263 was added to accommodate the fact that RNTester .xcodeproj file has its own directory hierarchy.
The 2nd PR had multiple issues:
* It is incorrect to assume that the $ENTRY_FILE always exists in the parent dir of the .xcodeproj location. This caused an issue in RC 0.66: https://github.com/react-native-community/releases/issues/249#issue-983474535
* RNTester has since moved to packages/rn-tester/ (from RNTester/), hence breaking that assumption
It turns out RNTester .xcodeproj has incorrectly misconfigured this JS bundling step (not sure since when). The original script invocation passed in the correct path for `RNTesterApp.ios.js`, but as an arg to the `react-native-xcode.sh` instead of by setting `ENTRY_FILE` env var.
So this diff does 2 things:
* Undid https://github.com/facebook/react-native/pull/29263
* Fix RNTester JS bundling invocation to set the ENTRY_FILE correctly
{F659123377}
Changelog: [iOS][Fixed] Unbreak $ENTRY_FILE handling for JS bundling
Reviewed By: lunaleaps
Differential Revision: D30690900
fbshipit-source-id: 7c5802b3eac56c0456edcd4b7478bfa4af48fc27
* OSS: add Xcode 12.5 + M1 machines CocoaPods post_install workaround
Summary:
Context: there are multiple issues currently exposed by Xcode 12.5 and/or M1 machine + Flipper. To unblock the new 0.66 release, let's add this workaround in the official react_native_pods.rb recipe and make RNTester and new app Podfile's call it directly.
Changelog: [iOS][Fixed] Added workaround for Xcode 12.5 / M1 machines build issues
Reviewed By: lunaleaps
Differential Revision: D30691291
fbshipit-source-id: 8b24cc60da3d620dbc90f95c77f2345e18c28212
* Switch order of search libraries to fix M1 build error
Summary: changelog: Resolve Xcode 13 build error on M1 Macs for projects created from RN template
Reviewed By: fkgozali
Differential Revision: D30693466
fbshipit-source-id: f0b4fd471de38119d636c8e337831aa4d4599c4e
* Copy repo-config dependencies for bumping release version
Summary:
Changelog: [Internal[Fixed] - Revert, yarn workspaces only used in private packages. Copy dependencies over from repo-config instead
Original commit changeset: 1dd2adc6a036
Reviewed By: fkgozali
Differential Revision: D30599065
fbshipit-source-id: 0efffaaf38bc23bac339e6e1d917736243e1750e
* [0.66.0-rc.1] Bump version numbers
* [LOCAL] postfix timestamp to bust yarn cache
* Make JSI a dynamic library
Summary:
Ship libjsi as a standalone dynamic library. This prevents problems
with exception handling caused by duplicate typeinfo across multiple
shared libs, and reduces bundle size by removing duplicate copies of
JSI.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D30599215
fbshipit-source-id: abad1398342a5328daa825f3f684e0067cad7a96
* Revert the Android specific max heap size GCConfig
Summary:
Changelog:
[Category][Internal]
This diff reverts the [Androids-specific heap size overrides](github.com/facebook/react-native/commit/63d20d3b1ef35cb4398d63d62f631f7f5d2935c7#diff-4c59ddca85e294a90a0e1bd15ed323ff4e130911d9642680dde44aacbcd7d32c) after
[Hermes has changed its default max heap size to 3GiB](https://github.com/facebook/hermes/commit/5f2b47d0be6281fd2605d24efc0b43af42b4033d).
You can read about more context there.
Reviewed By: yungsters
Differential Revision: D30726067
fbshipit-source-id: 1bcc93fdf4da817f3b3d60bd09c6a5a64166eb7e
* Bump Hermes npm to 0.9.0
Summary:
Changelog:
[General][Changed] - Bump Hermes to 0.9.0
allow-large-files
Reviewed By: lunaleaps
Differential Revision: D30726474
fbshipit-source-id: 742cf68b046d8768e83e00d754e8efcc97586c00
* Bump Hermes pod to 0.9.0
Summary:
Changelog:
[General][Changed] - Bump Hermes to 0.9.0
(Note: this ignores all push blocking failures!)
Reviewed By: lunaleaps
Differential Revision: D30726473
fbshipit-source-id: add4149454b3f0333f3c1cb8b5d632371fd1bd80
* Update Podfile.lock
* [0.66.0-rc.2] Bump version numbers
* Link RCT-Folly against libc++abi
Summary:
Folly now depends on libc++abi. This solves linker error for RCT-Folly.podspec like this:
```
Undefined symbols for architecture arm64:
"___cxa_increment_exception_refcount", referenced from:
folly::exception_ptr_get_type(std::exception_ptr const&) in libRCT-Folly.a(Exception.o)
ld: symbol(s) not found for architecture arm64
clang: error: linker command failed with exit code 1 (use -v to see invocation)
```
See https://github.com/react-native-community/releases/issues/251
Note: RNTester was not affected by this bug for some reason, so the only way to verify is via the new app generated via `npx react-native init`.
Changelog: [Fixed][iOS] Unbreak Folly linker error
Reviewed By: lunaleaps
Differential Revision: D30950944
fbshipit-source-id: 3eb146e23faa308a02363761d08849d6801e21ca
* Update rn-tester Podfile.lock to prepare for 0.66.0-rc.3
* [0.66.0-rc.3] Bump version numbers
* Don’t hard-code CocoaPods’s sandbox path (#32243)
Summary:
When running `scripts/react_native_pods.rb`, the `Pods` directory may not be in the current working directory, for example, when calling [`pod install`](https://guides.cocoapods.org/terminal/commands.html#pod_install) with `--project-directory=ios`. Therefore, `sed` fails and, ultimately, the build fails.
References:
* https://rubydoc.info/gems/cocoapods/Pod%2FInstaller:sandbox
* https://rubydoc.info/gems/cocoapods/Pod/Sandbox#root-instance_method
## Changelog
[iOS] [Fixed] - Fix build error after running `pod install` with `--project-directory=ios`
Pull Request resolved: https://github.com/facebook/react-native/pull/32243
Test Plan:
1. `npx react-native init AwesomeProject --version 0.66.0-rc.3 --skip-install`
2. `cd AwesomeProject`
3. `yarn install`
4. `pod install --project-directory=ios`
This command prints “sed: Pods/RCT-Folly/folly/portability/Time.h: No such file or directory” but still exits with 0.
5. `npx react-native run-ios`
The build fails because of “typedef redefinition with different types” as described in https://github.com/facebook/flipper/issues/834.
6. Apply this patch using `(cd node_modules/react-native && curl https://github.com/kontist/react-native/commit/ec330f756e477e53dde891fe02fd74916d9faef0.patch | patch -p1)`
7. Re-run `pod install --project-directory=ios`
8. Re-run `npx react-native run-ios`
The iOS app should now run successfully.
Reviewed By: sota000
Differential Revision: D31089656
Pulled By: fkgozali
fbshipit-source-id: 431898bed88f68761c7e0e6c79074dc04f43ed23
* OSS: update Podfile.lock automatically when bumping release version
Summary:
To ensure consistency of RNTester Podfile.lock:
* introduce a script to run `pod install` on the current commit
* have the script check the exact CocoaPods version to use for consistency
* have version bump script run this automatically to keep it up-to-date with the version change
To validate, have this change in `0.66-stable` branch, then try:
```
./scripts/bump-oss-version.js 0.66.0-rc.5
```
This automatically ran `pod install` which produced the Podfile.lock update.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D31132867
fbshipit-source-id: 1c82653ca0cfc5471ed2c5091c09648a7acbab90
* [LOCAL] Port react-native-codegen new .gitignore from main
This is to bring https://github.com/facebook/react-native/blob/c3ff336326302d7988bf7c187c9dcabed3bae10d/.gitignore#L107 to release branch
* OSS: bump-oss-version -- update Podfile.lock later in the flow
Summary:
There was some hardcoded validation logic to verify package.json and gradle.properties update. Running `pod install` before that failed this validation on release branch, so let's move the pod update a bit later in the flow.
This also restrict the version number change check to the specific files for better reliability
Changelog: [Internal]
Reviewed By: sota000
Differential Revision: D31160139
fbshipit-source-id: d32470d7dfc48c2efab1d2767f3892b33e0b77dd
* [0.66.0-rc.4] Bump version numbers
* [0.66.0] Bump version numbers
* get ios building
* remove isSelected and selectedRowIndexPath for now
* add workspace
* Restore .eslintignore to what it looks like in react-native-macos
* Fix easy eslint errors as per the `--fix` option
* Fix the rest of the yarn lint errors
* Update yarn.lock
* Add AccessibilityRole back to Button.js
* Fix flow issues on iOS and macOS
* Initialize state in VirtualizedSectionList
* Update snapshots
* Fix parseLogBoxLog tests to include native code blocks
* Specify state explicitly for DisplayOptionsStatusExample
* Disable "Text with custom accessibility actions" example
* android
* Fix AnimatedMock spring to handle animated configs
* Fix most compile issues for macOS
* Fix post_install sed script
* Changes that allow RNTester to launch on macOS
* Fix isHighContrastEnabled on RNTester accessibility page
* Bump special targets in RNTester Podfile to iOS 11
* BorderExample: use a platform color that also exists on macOS
* Disable dev mode on ship builds (#888)
* revert dev mode on ship builds
* rctuicolor
* remove unused variable
* pod install
* fix text fields on macOS
* add osx support
* image prop and scroll view build failures osx
* Fix yarn lint issues
* Update Podfile.lock
* endline changes
* Get rid of macOS RedBox in LayoutEventsExample
* fix: Apply proper accessibility role to images on macOS
* Add another macOS GH#774 tag
* fix snapshot image test failure
* upgrade ts to a compatible version
* bump podfile.lock
* Fix Android patches in fb66merge
* change cocoapods version
* update internal cocoapods requirements
* test increasing min deployable target
* min deployment error in CI, bump to 10.15 osx
* fix typedef redefinition build error in folly
* disable use_flipper in our templates
* disable USE_FRAMEWORKS for Flipper support
* Revert "disable USE_FRAMEWORKS for Flipper support"
This reverts commit c09b6c579c9dc59c1b19d9a82ce3071cd0505a04.
* disable post_install of flipper
* combine tempated macos post_install
* add generate-specs.sh
Co-authored-by: Xuan Huang <jsx@fb.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Charles Dudley <charlesdudley@fb.com>
Co-authored-by: Jesse Katsumata <jesse.katsumata@gmail.com>
Co-authored-by: Sota Ogo <sota@fb.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Amy Nichol <amynichol@fb.com>
Co-authored-by: swittk <switt1995@gmail.com>
Co-authored-by: Ikko Ashimine <eltociear@gmail.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: CodemodService FBSourceClangFormatLinterBot <>
Co-authored-by: Michael Chow <michael.chow@alumni.stanford.edu>
Co-authored-by: Evan Yeung <evanyeung@fb.com>
Co-authored-by: Jacob Parker <jacobparker1992@gmail.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: fabriziobertoglio1987 <fabrizio.bertoglio@gmail.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Vegas Murphy <vegasmurphy@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: Test User <gosimek@gmail.com>
Co-authored-by: Pieter De Baets <pieterdb@fb.com>
Co-authored-by: Paige Sun <paigesun@fb.com>
Co-authored-by: Moti Zilberman <motiz88@gmail.com>
Co-authored-by: Andrei Shikov <ashikov@fb.com>
Co-authored-by: Andrew Clark <acdlite@fb.com>
Co-authored-by: Luis Miguel Alvarado <luismiguel1730@gmail.com>
Co-authored-by: Sunny Luo <sunnylqm@gmail.com>
Co-authored-by: Saad Najmi <saadnajmi2@gmail.com>
Co-authored-by: Héctor Ramos <hramos@fb.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Harry Yu <hy.harry.yu@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: Jordan Becker <jordanbeckerfr@gmail.com>
Co-authored-by: Nicola Corti <ncor@fb.com>
Co-authored-by: Phillip Pan <phillippan@fb.com>
Co-authored-by: Dmytro Voronkevych <zloy@fb.com>
Co-authored-by: Luna Wei <luwe@fb.com>
Co-authored-by: Chris Tolliday <ctolliday@fb.com>
Co-authored-by: Levi Buzolic <levibuzolic@gmail.com>
Co-authored-by: Nishan Bende <nishanbende@gmail.com>
Co-authored-by: Matthew Gray <Matgray@microsoft.com>
Co-authored-by: Hein Rutjes <hrutjes@gmail.com>
Co-authored-by: nacam403 <satnakam@gmail.com>
Co-authored-by: Nicholas Tinsley <nicktinsley@fb.com>
Co-authored-by: hank121314 <hank121314@gmail.com>
Co-authored-by: Jonathan Andrew <jonny.andrew@protonmail.com>
Co-authored-by: alessandro <alessandro.fan@welld.ch>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: pera <santiagofermendy@gmail.com>
Co-authored-by: Carmi Grushko <carmi@fb.com>
Co-authored-by: Jimmy Zhang <jimmyzh@fb.com>
Co-authored-by: Arushi Kesarwani <arushikesarwani@fb.com>
Co-authored-by: Marshall Roch <mroch@fb.com>
Co-authored-by: Chatura Atapattu <chatatap@fb.com>
Co-authored-by: edenb-moveo <71688494+edenb-moveo@users.noreply.github.com>
Co-authored-by: pietro909 <2094604+pietro909@users.noreply.github.com>
Co-authored-by: Dmitry Rykun <dmitryrykun@fb.com>
Co-authored-by: Leon Kiefer <leon.k97@gmx.de>
Co-authored-by: Steven Bell <bell-steven@users.noreply.github.com>
Co-authored-by: Timo Mämecke <timomeh@users.noreply.github.com>
Co-authored-by: Kacie Bawiec <kacieb@fb.com>
Co-authored-by: Valentin Shergin <valentin.shergin@coinbase.com>
Co-authored-by: Nick Gerleman <ngerlem@microsoft.com>
Co-authored-by: Tommy Nguyen <4123478+tido64@users.noreply.github.com>
Co-authored-by: Connor Tumbleson <connor@sourcetoad.com>
Co-authored-by: Andrew Coates <30809111+acoates-ms@users.noreply.github.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Neil Dhar <neildhar@fb.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Adam Gleitman <adam.gleitman@gmail.com>
2022-01-15 00:11:09 +03:00
|
|
|
|
folly_version = '2021.06.28.00-v2'
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
boost_compiler_flags = '-Wno-documentation'
|
|
|
|
|
|
|
|
|
|
|
|
header_subspecs = {
|
|
|
|
|
|
'CoreModulesHeaders' => 'React/CoreModules/**/*.h',
|
|
|
|
|
|
'RCTActionSheetHeaders' => 'Libraries/ActionSheetIOS/*.h',
|
|
|
|
|
|
'RCTAnimationHeaders' => 'Libraries/NativeAnimation/{Drivers/*,Nodes/*,*}.{h}',
|
|
|
|
|
|
'RCTBlobHeaders' => 'Libraries/Blob/{RCTBlobManager,RCTFileReaderModule}.h',
|
|
|
|
|
|
'RCTImageHeaders' => 'Libraries/Image/*.h',
|
|
|
|
|
|
'RCTLinkingHeaders' => 'Libraries/LinkingIOS/*.h',
|
|
|
|
|
|
'RCTNetworkHeaders' => 'Libraries/Network/*.h',
|
|
|
|
|
|
'RCTPushNotificationHeaders' => 'Libraries/PushNotificationIOS/*.h',
|
|
|
|
|
|
'RCTSettingsHeaders' => 'Libraries/Settings/*.h',
|
|
|
|
|
|
'RCTTextHeaders' => 'Libraries/Text/**/*.h',
|
|
|
|
|
|
'RCTVibrationHeaders' => 'Libraries/Vibration/*.h',
|
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
|
|
Pod::Spec.new do |s|
|
|
|
|
|
|
s.name = "React-Core"
|
|
|
|
|
|
s.version = version
|
|
|
|
|
|
s.summary = "The core of React Native."
|

v0.63 sync from upstream (#613)
* Upgrade to Metro 0.59
Summary:
Upgrades RN to Metro 0.59.
Changelog: [Internal] Metro Upgrade
Reviewed By: motiz88
Differential Revision: D20533864
fbshipit-source-id: 3c5fb8e37d2363edf0b9a1a8cfbdefba00763415
* Fix mock for TextInput (#28332)
Summary:
This PR adds the `isFocused` method to the mock of the TextInput component. My understanding some of the latest changes on the TextInput to make it use a forwardRef change the way this method is mock giving an error when trying to use in on a mock.
The change suggested here fixes the issue.
## Changelog
[JavaScript] [Fixed] - Fix the mock for TextInput to support the `isFocused` method
Pull Request resolved: https://github.com/facebook/react-native/pull/28332
Reviewed By: cpojer
Differential Revision: D20538044
Pulled By: TheSavior
fbshipit-source-id: be734af105ab62ffdf9ed4017bd70845e207f8cd
* Properly handle LogBox errors during tests
Summary:
This diff fixes an issue where errors in LogBox during tests would cause the tests to crash.
The crash is due to the NativeExceptionsManager module not being mocked (as all native module need to be in tests). The fix is to properly mock the NativeExceptionManger.
This fix exposed an infinite loop issue where failures in LogBox will be logged to the ExceptionManager, which logs to the console, which logs to LogBox, creating a loop. This diff also fixes that look by moving the LogBox internal error check to the top of the monkey patched console methods.
Changelog: [Internal]
Differential Revision: D20428590
fbshipit-source-id: 7289a480c99ba8dee67772178b7629afb40b330a
* Back out "Track animations and flush them"
Summary:
Original commit changeset: b594d0e6e9b6
D20319824 introduced a problem in LayoutAnimations, which makes surfaced as the problem in T63911344. This diff reverts D20319824.
Changelog: [Internal]
Reviewed By: lunaleaps
Differential Revision: D20541918
fbshipit-source-id: ff72b839f57d39051122920a38b2632cbb5ec362
* Consolidate "dispatchMountItems" reentrancy prevention code, and retry code, in one function
Summary:
Simplifying the dispatchMountItems reentrance and retry logic.
Motivation: cleanup so I can work on dispatching ViewCommands before anything else.
Importantly, this gives us the properties that:
1) Only one function is responsible for calling dispatchMountItems
2) Only one function is responsible for deciding if we shouldn't call dispatchMountItems due to reentrance
3) Only one function is responsible for all cleanup
4) Only one function maintains all of the relevant flags (except dispatchPreMountItems... two total now, instead of 4 before)
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20437035
fbshipit-source-id: 5370366790eb25f653bee6c1950e747458374a61
* Only retry ViewCommand mount items if exception is marked as "Retryable"
Summary:
Instead of just blindly retrying all ViewCommands if they fail - which could be dangerous, since it's arbitrary imperative commands we'd be executing twice, potentially with bad app state - we only retry if the ViewCommand throws a "RetryableMountingLayerException".
Changelog: [Internal] Optimization to ViewCommands
Reviewed By: mdvacca
Differential Revision: D20529985
fbshipit-source-id: 0217b43f4bf92442bcc7ca48c8ae2b9a9e543dc9
* Introduce early dispatch of ViewCommands in FabricUIManager
Summary:
Earlier this week I introduced a change in the old, non-Fabric renderer (D20378633 D20427803) that (gated behind a feature-flag) executes ViewCommands before all other types of commands, as a perf optimization and (I think) a potential fix for a category of race conditions.
I've added more details in comments here.
The Fabric renderer uses the same feature-flag that I introduced for the non-Fabric renderer.
Changelog: [Internal] Fabric
Reviewed By: mdvacca
Differential Revision: D20449186
fbshipit-source-id: bb3649f565f32c417a6247369902333989a043aa
* Change nightly build from hourly to nightly (daily at 00:00) (#28346)
Summary:
We initially added the nightly build test to run every hour, in order to more quickly validate it. Now that it has been validated we can run it every night as it is intended to do.
cc hramos
## Changelog
[General] [Changed] - Change nightly build from hourly to nightly
Pull Request resolved: https://github.com/facebook/react-native/pull/28346
Reviewed By: cpojer
Differential Revision: D20550143
Pulled By: hramos
fbshipit-source-id: 9487c6785684ad6ea7e877290d50a33118090a7f
* Add diffing to app bundle size reports (#28284)
Summary:
Add diffing to app bundle size reports.
## Changelog
[Internal] [Changed] - Add diffing to app bundle size reports
Pull Request resolved: https://github.com/facebook/react-native/pull/28284
Test Plan:
- App bundle size reports should now display a diff where available
- Right now, the database contains only one entry for the last known good iOS build
- Triggering a new build should not create additional comments
Reviewed By: cpojer
Differential Revision: D20450158
Pulled By: hramos
fbshipit-source-id: 720772275f24d3ff0a49705f4dada2efe2e99bd3
* feat: improve monorepo support by removing redundant PROJECT_ROOT (#28354)
Summary:
Historically, React Native didn't support a lot of custom project structures apart from the standard flat directory with `ios` and `android` folders. The CLI had to be explicitly started from the project root, otherwise Metro didn't work right.
In order to resolve the project root in the most accurate way, React Native assumed that project root is always `../../` from its location in `node_modules` - this is not true when the installation gets hoisted (e.g. in a monorepo).
To address that, janicduplessis brought support for custom [`PROJECT_ROOT`](https://github.com/facebook/react-native/commit/9ccde378b6e6379df61f9d968be6346ca6be7ead) that allowed overriding the `../../` in case it wasn't true.
Today, CLI is able to automatically resolve the project root, no matter where it's started. It will traverse the tree of the directories upwards and stop as soon as it meets `package.json`.
As a result, it doesn't really matter from where we start the CLI anymore as a part of `react-native-xcode.sh`.
By replacing the default value of `$REACT_NATIVE_DIR/../../` with `$PWD, that is default for all Xcode scripts, we can make the setup for monorepo easier - nobody will need to set `$PROJECT_ROOT` in order to override the incorrect defaults.
By default, all scripts defined in Xcode run from `$PWD` directory, which is the location of the iOS project. In the future, we will be able to remove `cd` entirely.
To better understand this PR, let's look a few hypothetical structures as an example:
#### Monorepo:
> tl;dr works out of the box, no need to mess around with paths
```
- package.json
- packages/
- my-app/
- index.js
- package.json
- ios/
- MyApp.xcodeproj
```
**Before this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $REACT_NATIVE_DIR/../../
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- Because we change the directory to the root of monorepo, CLI throws an error. All in all, there's no `react-native` dependency at the workspace root.
- Some users turn `no hoist` in an act of troubleshooting the errors, which resolves the problem - `react-native` is moved under `my-app/node_modules` which makes this mechanism resolve properly.
- Some users find out about `PROJECT_ROOT` and set it to overwrite the default value. For example, setting `export PROJECT_ROOT = "$PWD/../` will set the directory to `my-app`, which has a dependency on `react-native` in a `package.json` and makes the CLI happy.
**After this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $PWD
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- The `$PWD` is `packages/my-app/ios/` because that's where the Xcode project is located. CLI will automatically set the root to `../` because that's where it finds `package.json` with `react-native` dependency. It will pass that root to Metro, unless users have set a different one themselves. Thanks to that, all paths to JavaScript files remain working and unaffected.
- No need to set `PROJECT_ROOT` anymore.
- We don't rely on the location of `node_modules`, which is cleaner and future proof.
#### Standard:
> tl;dr no changes
```
- ios/
- MyApp.xcodeproj
- index.js
- package.json
```
**Before this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $REACT_NATIVE_DIR/../../
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- Everything works fine. Path from `react-native` inside `node_modules` is correct - the project root is set right to `/`
**After this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $PWD
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- The root will be set to where Xcode project is located, which is `/ios`. This is the PWD for all Xcode scripts.
CLI will look for the `package.json` going upwards from `ios` folder. Will stop at `/`, find out it has `react-native` dependency, load it and its commands and proceed further.
## Changelog
[iOS] [Feature] - Better monorepo support when building release apk
Pull Request resolved: https://github.com/facebook/react-native/pull/28354
Test Plan:
- All projects (standard/monorepo) run without issues.
- PROJECT_ROOT is not needed.
CC: Titozzz (who wrote monorepo guide), alloy, bartolkaruza
Reviewed By: cpojer
Differential Revision: D20558005
Pulled By: hramos
fbshipit-source-id: 2551120beadcfd4c2f1393ce8a2c2fa6b93c9290
* Fix `test_android`: Remove references to fbsource cell (#28363)
Summary:
Fixes https://github.com/facebook/react-native/issues/28361.
## Changelog
[Internal] [CI] - Fix test_android
Pull Request resolved: https://github.com/facebook/react-native/pull/28363
Test Plan:
Prior to fix:
```
react-native $ ./scripts/circleci/buck_fetch.sh
Guessing 168a69309928ba16065cdb33b1775a4af9f924a6 as the last one used version.
Using additional configuration options from /Users/hramos/.buckconfig.d/experiments, /etc/buckconfig.d/fb_chef.ini, /etc/buckconfig.d/fb_chef_override.ini
Invalidating internal cached state: Watchman failed to start. This may cause slower builds.
Parsing buck files: finished in 1.5 sec
Buck wasn't able to parse /Users/hramos/git/react-native/ReactAndroid/src/main/java/com/facebook/fbreact/specs/BUCK:
IOError: [Errno 2] No such file or directory: '/Users/hramos/git/react-native/tools/build_defs/platform_defs.bzl'
Call stack:
File "/Users/hramos/git/react-native/.buckd/resources/168a69309928ba16065cdb33b1775a4af9f924a6/buck_server/buck_parser/profiler.py", line 507, in wrapped
return func(*args, **kwargs)
File "/Users/hramos/git/react-native/ReactAndroid/src/main/java/com/facebook/fbreact/specs/BUCK", line 1
load("//tools/build_defs:platform_defs.bzl", "ANDROID")
File "/Users/hramos/git/react-native/.buckd/resources/168a69309928ba16065cdb33b1775a4af9f924a6/buck_server/buck_parser/profiler.py", line 507, in wrapped
return func(*args, **kwargs)
This error happened while trying to get dependency '//ReactAndroid/src/main/java/com/facebook/fbreact/specs:FBReactNativeSpec' of target '//ReactAndroid/src/main/java/com/facebook/react/devsupport:devsupport'
```
After fix:
```
react-native $ ./scripts/circleci/buck_fetch.sh
+ buck fetch ReactAndroid/src/test/java/com/facebook/react/modules
Guessing 168a69309928ba16065cdb33b1775a4af9f924a6 as the last one used version.
Using additional configuration options from /Users/hramos/.buckconfig.d/experiments, /etc/buckconfig.d/fb_chef.ini, /etc/buckconfig.d/fb_chef_override.ini
Invalidating internal cached state: Watchman failed to start. This may cause slower builds.
Parsing buck files: finished in 1.1 sec
Configuration 'ANDROID_SDK' points to an invalid directory '/opt/android_sdk'.
When creating rule //ReactAndroid/src/main/java/com/facebook/hermes/instrumentation:instrumentation.
```
> Note: I don't have the Android SDK configured in this machine.
Verified on Circle CI. `test_android` is now green: https://circleci.com/gh/facebook/react-native/140682?utm_campaign=vcs-integration-link&utm_medium=referral&utm_source=github-build-link
Reviewed By: cpojer
Differential Revision: D20564934
Pulled By: hramos
fbshipit-source-id: 5d843b8f113c4db5391ee39addc3ff259d962290
* Fix TextInput left/right padding
Summary:
This fixes two things:
1) Currently it only respects Start and End padding, and if there's a Theme default, it will override Left/Right padding. Whoops.
2) Currently it doesn't respect when a TextInput starts with padding, but then is removed.
This resolves both.
It still does not account for RTL support.
Changelog: [Internal] Fix AndroidTextInput padding
Reviewed By: mdvacca
Differential Revision: D20573151
fbshipit-source-id: e89791641b6699e728cde9dbd661a8c21485fbc8
* Validate selection range passed to setTextAndSelection
Summary:
Changelog: [Internal]
# Fabric
1. If `start` and `end` parameters in `setTextAndSelection` are -1, we don't move the cursor. Previously the cursor would be moved to beginning of text input.
2. In view commands, do not validate `eventCount`. It is passed in as undefined from JS because Fabric's text input doesn't use `eventCount`.
# Paper
1. If `start` and `end` parameters in `setTextAndSelection` are -1, we don't move the cursor. Previously the cursor would be moved to beginning of text input.
Reviewed By: shergin
Differential Revision: D20538290
fbshipit-source-id: c7aeddc25f58697254474058ce901df958321f7c
* Remove ReactTypes from fbsource and React sync
Summary:
See https://github.com/facebook/react/pull/18366
This contains a fork of the upstream Flow types. We shouldn't be syncing this since these leads to conflicting types.
As a result, these uses have already been codemodded away. Only the imports remained.
Changelog:
[React Core] - Remove ReactTypes from sync.
Reviewed By: gaearon
Differential Revision: D20583740
fbshipit-source-id: fc86a934cbdca8ff90fe90282b86ecc945a85e5f
* Fix controlled TextInput with child nodes
Summary:
Changelog: [Internal]
# There are three changes in this diff
## _stateRevision is replaced with a BOOL
`_stateRevision` was protecting against setting attributed string that is already visible to the user. Previously this was ok because the change was only coming from native, any changes from JS were ignored.
Imagine following scenario:
1. User taps key.
2. Update state is called on component initiated by native.
3. New state is created with incremented revision by one.
4. `_stateRevision` gets set to new state's revision + 1.
5. Now JS wants to change something because it just learnt that user tapped the key.
6. New state is created again with incremented revision by one.
7. Update state is called on the component, but the change isn't applied to the text view because `_state->getRevision()` will equal `_stateRevision`.
By having a BOOL instead of number, we very explicitly mark the region in which we don't want state changes to be applied to text view.
## Calling [_backedTextInputView setAttributedText] move cursor to the end of text input
This is prevented by storing what the current selection is and applying it after `[_backedTextInputView setAttributedText]` is called.
This was previously invisible because JS wasn't changing contents of `_backedTextInputView`.
## Storing of previously applied JS attributed string in state
This is the mechanism used to detect when value of text input changes come from JavaScript. JavaScript sends text input value changes through props and as children of TextInput.
We compare what previously was set from JavaScript to what is currently being send from JavaScript and if they differ, this change is communicated to the component.
Previously only first attributed string send from JavaScript was send to the component.
# Problem
If children are used to set text input's value, then there is a case in which we can't tell what source of truth should be.
Let's take following example
We have a text field that allows only 4 characters, again this is only a problem if those 4 characters come as children, not as value.
This is a controller text input.
1. User types 1234.
2. User types 5th character.
3. JavaScript updates TextInput, saying that the content should stay 1234.
4. In `TextInputShadowNode` `hasJSUpdatedAttributedString` will be set to false, because previous JS value is the same as current JS value.
Reviewed By: shergin
Differential Revision: D20587681
fbshipit-source-id: 1b8a2efabbfa0fc87cba210570142d162efe61e6
* Daily `arc lint --take BUCKFORMAT`
Reviewed By: zertosh
Differential Revision: D20593906
fbshipit-source-id: b056947c698508119dc9d4d1bba202295b8f0fda
* RN picker - implement background color
Summary:
add support to the android implementation of the Picker component for setting the background color.
Changelog: [Android] [Added] - Support item background color in Dialog Picker
Differential Revision: D20566131
fbshipit-source-id: d693b40803fa1051ec955c5728994c820fecd9e9
* Fabric: Modernizing Yoga Dirty flag test.
Summary:
Now we using TEST_F thing that allows consilidating initialization.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D20578788
fbshipit-source-id: 103bcb8fdeb3dbf297385cfe56415bd646e16791
* Fabric: Changing signature of `ComponentDescriptor::createState`
Summary:
This is pure syntactic change. Often we don't have a shared pointer to ShadowNodeFamily and only have just a reference. At the same time, `ComponentDescriptor::createState` does not have to accept a shared pointer. So, it's better to accept just a reference.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D20578787
fbshipit-source-id: 905277001e096d41e75007575b59ea2ea15fbf4b
* Fabric: View Test: Changing state should not dirty Yoga tree (in some most cases)
Summary: Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D20578789
fbshipit-source-id: 4336165217bd39fc8065cfaeb96ef7753433d48a
* Get ReactiveNative compiled with Clang 10 (#28362)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28362
Fixed a few compilation errors emitted by Clang 10.
Changelog:
[iOS] [Fixed] - Get ready for Clang 10
Differential Revision: D20549970
fbshipit-source-id: dc36a85d90d3e43a05f045feb57c6ab6ded67da7
* Guard against null values in object parameters for bridged methods
Summary:
Handles the case when a value in an object parameter of a turbo module spec is null (even if the type is nullable).
For example, given:
```
export interface Spec extends TurboModule {
+myFunc: ({|
foo: ?string,
|}) => void;
}
```
and calling `NativeModule.myFunc({foo: null})`, we see an error like:
```
JSON value '<null>' of type NSNull cannot be converted to NSString
```
Guarding against this by converting NSNull's to nils
## Changelog:
[iOS] [Fixed] - Fix crash when passing null value in object parameter of bridged method
Reviewed By: fkgozali
Differential Revision: D20591590
fbshipit-source-id: fdb90f34131427a235f2e3c99147bf1e6a9c6732
* Modify pending deletion tags to be cross manageChildren
Summary:
Changelog: [Internal]
Removing historic layout animations index adjustment (D20323928) broke the Dating Secret Crush screen.
Since flushing animations (D20319824) had to be reverted due to issues with Saved + Privacy Shortcuts (https://fburl.com/tasks/eijtmifu) we need to track pending deletions across `manageChildren` operations.
Reviewed By: JoshuaGross
Differential Revision: D20601079
fbshipit-source-id: c6f116683750e97abe7f988cf361d2a6449e90e6
* Enable label-actions on the react-native repository (#28374)
Summary:
Enhance our issue management workflow by having the bot respond automatically whenever a label is applied to the issue.
## Changelog
[Internal] - CI
Pull Request resolved: https://github.com/facebook/react-native/pull/28374
Test Plan: Not tested. If needed, could be applied to a different, test repository.
Reviewed By: cpojer
Differential Revision: D20606887
Pulled By: hramos
fbshipit-source-id: 874d1464527ea76bf51394a7d3e98e4fd8f69345
* Fix Animated Value initialized with undefined in ScrollView (#28349)
Summary:
When passing an object to contentOffset that doesn't have `y` prop set it causes the following error:
```
Error: AnimatedValue: Attempting to set value to undefined
This error is located at:
in ScrollView (at src/index.js:638)
...
```
This happens since a runtime check was added to the `AnimatedValue` constructor. (a3aaa471eca58b31597b9a0669f7ade385ccb175)
According to flow types the object passed to contentOffset should always contain both x and y props but since it worked before when y is undefined I think its fine to patch the runtime behaviour defensively, especially since the code change is simple.
## Changelog
[General] [Fixed] - Fix Animated Value initialized with undefined in ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/28349
Test Plan: Tested that the crash no longer reproduces when passing an empty object to contentOffset.
Reviewed By: cpojer
Differential Revision: D20601664
Pulled By: hramos
fbshipit-source-id: b098a2dd1e702f995a9a92fa6e4e9a204187dac4
* xplat/js/react-native-github/ReactCommon/fabric/components/textinput/
Summary: Changelog: [Internal]
Reviewed By: scottrice
Differential Revision: D20619227
fbshipit-source-id: 674337e6ce585a4e96d020f9624b874ba86e2d80
* Seed ssh known hosts with github's public key (#28370)
Summary:
The [previous attempt](https://github.com/facebook/react-native/pull/28304) to fix the publish step failed, so now reverting to manually configuring things. This PR adds an entry to SSH’s `known_hosts` file using github.com’s public key that I have verified as per [these instructions](https://serverfault.com/a/807363):
```
~/C/R/react-native [master] » nmap github.com --script ssh-hostkey
Nmap scan report for github.com (140.82.118.4)
rDNS record for 140.82.118.4: lb-140-82-118-4-ams.github.com
PORT STATE SERVICE
22/tcp open ssh
| ssh-hostkey:
| 1024 ad:1c:08:a4:40:e3:6f:9c:f5:66:26:5d:4b:33:5d:8c (DSA)
|_ 2048 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48 (RSA)
```
These fingerprints line up with [the ones posted by GitHub](https://help.github.com/en/github/authenticating-to-github/githubs-ssh-key-fingerprints), so my setup should be good and can be trusted to grab the public key from the right host:
```
~/C/R/react-native [master] » ssh-keyscan -t rsa -H github.com
# github.com:22 SSH-2.0-babeld-d48c3acd
|1|If6MU203eXTaaWL678YEfWkVMrw=|kqLeIAyTy8pzpj8x8Ae4Fr8Mtlc= ssh-rsa AAAAB3NzaC1yc2EAAAABIwAAAQEAq2A7hRGmdnm9tUDbO9IDSwBK6TbQa+PXYPCPy6rbTrTtw7PHkccKrpp0yVhp5HdEIcKr6pLlVDBfOLX9QUsyCOV0wzfjIJNlGEYsdlLJizHhbn2mUjvSAHQqZETYP81eFzLQNnPHt4EVVUh7VfDESU84KezmD5QlWpXLmvU31/yMf+Se8xhHTvKSCZIFImWwoG6mbUoWf9nzpIoaSjB+weqqUUmpaaasXVal72J+UX2B+2RPW3RcT0eOzQgqlJL3RKrTJvdsjE3JEAvGq3lGHSZXy28G3skua2SmVi/w4yCE6gbODqnTWlg7+wC604ydGXA8VJiS5ap43JXiUFFAaQ==
```
## Changelog
[Internal] [Fixed] - Make automated publishing of packages from CI work again
Pull Request resolved: https://github.com/facebook/react-native/pull/28370
Test Plan: I used the command being added in this PR in [a failed CI job](https://app.circleci.com/pipelines/github/facebook/react-native/4104/workflows/916127cb-177f-4583-9f90-cae5318041d8/jobs/140810). When I invoked the publish script manually I was not greeted by the blocking prompt and the package was successfully published: https://www.npmjs.com/package/react-native/v/0.0.0-56cf99a96
Reviewed By: cpojer
Differential Revision: D20601527
Pulled By: hramos
fbshipit-source-id: b1a4405228408cfc4a1b3b44ab88c79522af3a66
* Fix app bundle size diff not always being compared against latest commit (#28368)
Summary:
- Timestamp of entries in our Firebase instance sometimes get stored as number. This means that we may not always be diffing against the latest master commit.
- Size report of Android and iOS gets overwritten depending on which build finishes first.
## Changelog
[Internal] [Fixed] - App bundle size diff not always being compared against latest commit
[Internal] [Fixed] - Android and iOS app bundle size diff overwrite each other
Pull Request resolved: https://github.com/facebook/react-native/pull/28368
Test Plan:
- We are now using Firebase's own [firebase.firestore.Timestamp.now](https://firebase.google.com/docs/reference/js/firebase.firestore.Timestamp#now) to ensure that we always get a timestamp in the preferred format. This has been tested locally but can only be verified when merged to master and we start getting new data. In the meantime, I'll manually fix up all the entries in the store.
- There should be one app bundle size comment for Android and one for iOS in this PR.
Reviewed By: cpojer
Differential Revision: D20601620
Pulled By: hramos
fbshipit-source-id: 0c3e4b78a74cbd659f1957a6aa74322b016e0646
* Hopefully fix so loading crashes
Summary:
Changelog:
[Android][Internal] Fix potential initializer interruption threading crashes.
Reviewed By: mdvacca
Differential Revision: D20615755
fbshipit-source-id: 58b706deeb6df1998caff5bf2ae9ec60114313fe
* Fix label-actions configuration
Summary:
Adds back a missing label key, fixes open source issue: https://github.com/facebook/react-native/issues/28378
Changelog:
[Internal] [CI] - Fix label-actions config
Reviewed By: cpojer
Differential Revision: D20625887
fbshipit-source-id: 63c90db249aa9c15369a4b5bcab71cbe75c6d4b8
* Changing Order Of mOverrideColorScheme In Constructor
Summary:
Changelog: [Android] [Updated]
mOverrideColorScheme should be assigned before the first colorSchemeForCurrentConfiguration call, so the initial setting of mColorScheme will reflect the override
Reviewed By: zackargyle
Differential Revision: D20630173
fbshipit-source-id: a2a2d174d3fc40c14f27dce6a7fa8e67203480c9
* hermes | inspector | Don't include posix headers on non-posix systems
Summary:
Changelog: [Internal]
Hermes inspector includes pthreads, arpa and sys headers on all OSes that would break vanilla Windows builds. This diff adds a check for posix-compliance before inclusion
(Note: this ignores all push blocking failures!)
Reviewed By: dulinriley
Differential Revision: D20564449
fbshipit-source-id: 8e264bc3104065dc4315bb291e8560609fe65184
* Upgrade Prettier from 1.17 to 2.0.2.
Summary:
This gets us on the latest Prettier 2.x:
https://prettier.io/blog/2020/03/21/2.0.0.html
Notably, this adds support for TypeScript 3.8,
which introduces new syntax, such as `import type`.
Reviewed By: zertosh
Differential Revision: D20636268
fbshipit-source-id: fca5833d003804333a05ba16325bbbe0e06d6c8a
* Back out "Upgrade Prettier from 1.17 to 2.0.2."
Differential Revision: D20639755
fbshipit-source-id: 5028563f9cf0527a30b4259daac50cdc03934bfd
* Fabric: Additional temporary checks in prop parsing infra
Summary:
While ViewConfig infra isn't perfect we need to check some value for correctness during prop-parsing.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D20639055
fbshipit-source-id: 193dcd0769bc7777bc8d60c964ede72ebdaa83e4
* Update React package
Summary:
This just updates the `react` package to the latest stable version. We updated it to experimental internally earlier so this brings the open source version to the latest before the branch cut. This doesn't include any breaking changes.
Changelog:
[General][Changed] - Update to React 16.13.1
Reviewed By: cpojer
Differential Revision: D20642909
fbshipit-source-id: 68a4c74bfe72f1abdb33b0b9071a4f4e8e568318
* Fix sketchy null checks induced by new formatting in Prettier 2.0
Summary:
Update code to prepare for Prettier 2.0, which will
reformat `a || (b || c)` to `a || b || c`.
Changelog: [Internal] prepare for Prettier 2.0
Reviewed By: kassens
Differential Revision: D20639483
fbshipit-source-id: c2932b1495884684172ba9291d56c546f51711b8
* RN picker - fix types in AndroidDialogPickerManagerInterface
Summary:
according to [this crash report](https://our.intern.facebook.com/intern/logview/details/facebook_android_crashes/7ba7056481015482c6166d65cb97e49d/?trace_key=1506fe36a70dd5e50cdc8968f6317f27), `value` was throwing an NPE despite being null-checked. this is because it was an `int` rather than an `Integer`, so the null check wasn't working
Changelog: Fix types in AndroidDialogPickerManagerInterface
Reviewed By: mdvacca
Differential Revision: D20646343
fbshipit-source-id: a27587e0a48f5782bcf5ffddb604018218e65206
* Remove RCTExportModule log spam
Summary:
The bridge complains if modules aren't exported, which isn't really helpful with lazily loaded modules and turbo modules.
I considered only turning this off when TurboModules is enabled, but figured we'd be killing this soon anyways... If anyone feels strongly I can go that approach.
Changelog: [iOS][Internal] Remove RCTExportModule log spam
Reviewed By: shergin
Differential Revision: D20629575
fbshipit-source-id: d32d9fe244c4d06acfee982fca7c7f63da294dc5
* De-jank DevLoadingView
Summary:
## Problems
Repro steps:
1. Disable Fabric (because CMD + R doesn't work with Fabric right now).
2. Open up Marketplace and hit `CMD + OPT + R`
3. **Observe:** The progress bar doesn't show up right away. It also doesn't actually show progress.
https://pxl.cl/140g1
RN Support post: https://fb.workplace.com/groups/rn.support/permalink/3437652016283389/
## Fixes
The first problem is that progress bar doesn't actually show progress.
**Fix:** Bundle load progress is updated in `RCTCxxBridge`, where we first require `RCTDevLoadingView`, and then call its `updateProgress` method. Previously, we wouldn't lazily load `RCTDevLoadingView`, it already didn't exist. Lazily loading `RCTDevLoadingView` causes the progress view to show up. Here: https://pxl.cl/140gt
If you look at the above video, you'll notice there are two stages to the progress bar: stage 1 displays the actual progress. Stage 2 prompts that we're downloading the JS bundle. As you can see, stage 1 and stage 2 have different background colors, even though both of them are green.
**Fix:** I adjusted the JS to match the Native color. Here: https://pxl.cl/140gT
We're almost there, but the progress bar is dismissed twice?
**Fix:** I dug into the code, and the reason why was because when we hit `CMD + R`, we invalidate the bridge, and immediately re-initialize it. This means that we asynchronously invalidate the old TurboModuleManager, and immediately create a brand new one. Therefore, two `RCTDevLoadingView` modules can (and do) exist at once. So, I moved `RCTDevLoadingView` to be an instance member of `FBReactModule`, to ensure that it doesn't get cleaned up and re-created when TurboModuleManager is deleted and re-created. This finally fixed the progress bar jank:
https://pxl.cl/140hn
Changelog:
[iOS][Fixed] - Remove RCTDevLoadingView jank
Reviewed By: rickhanlonii
Differential Revision: D20607815
fbshipit-source-id: 05825c67adaf3cfda70be0fa2dc92d413dc8921b
* Fix retaining self in block in LogBox impl
Summary:
Logbox has a retain cycle (see linked task for my deeper investigation).
This diff doesn't fix the retain cycle, but it's just good practice to not retain self strongly in blocks.
Changelog: [iOS][Internal] Fix retaining self in block in LogBox implementation
Reviewed By: shergin
Differential Revision: D20630693
fbshipit-source-id: cf399495e9bcd1917932fcc0e9c9d2d2a32bf6f0
* Flow type infoLog
Summary:
Changelog:
[General][Internal] flow type infoLog
Reviewed By: zackargyle
Differential Revision: D20577939
fbshipit-source-id: eed4401b2ae0a6bf845fdcb54c6abe1fe98fe7c1
* Replace fbsource// with // in xplat/js/ files [1]
Summary:
`fbsource//xplat` and `//xplat` are equivalent for FB BUCK targets. Removing extra prefix for consistency.
Changelog: [Internal]
Reviewed By: scottrice
Differential Revision: D20495655
fbshipit-source-id: a57b72f694c533e2e16dffe74eccb8fdec1f55f5
* Deploy Flow 0.121 to Xplat (#901)
Summary:
Deploy Flow 0.121 to Xplat
bypass-lint
allow-large-files
Closes https://github.com/facebook/flipper/pull/901
Changelog: [Internal]
Reviewed By: panagosg7
Differential Revision: D20570316
fbshipit-source-id: a76983d6f46c8b995ce2dd5cd1e014534790698a
* Replace fbsource// with // in xplat/js/ files [3]
Summary:
`fbsource//xplat` and `//xplat` are equivalent for FB BUCK targets. Removing extra prefix for consistency.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D20656211
fbshipit-source-id: deb91b917d349bc500acbb03d734ff621f6e1fc7
* Replace fbsource// with // in xplat/js/ files [4]
Summary:
`fbsource//xplat` and `//xplat` are equivalent for FB BUCK targets. Removing extra prefix for consistency.
Changelog: [Internal]
Reviewed By: JoshuaGross, shergin
Differential Revision: D20656696
fbshipit-source-id: 10f02decb1dc969fd3491ac90d97f09e2bda59e7
* Add Needs: Repro bot action (#28397)
Summary:
Add automated response for Needs: Repro
## Changelog
[Internal] [Added] - Add automated response for Needs: Repro
Pull Request resolved: https://github.com/facebook/react-native/pull/28397
Test Plan: Bot should add a comment with the Needs: Repro label.
Reviewed By: cpojer
Differential Revision: D20665378
Pulled By: hramos
fbshipit-source-id: 1c7d878faacf935a640849f74c81f119e5c7e92d
* Daily `arc lint --take CLANGFORMAT`
Reviewed By: zertosh
Differential Revision: D20666684
fbshipit-source-id: 32255ac7509e0257693969a7b4b044569af30df7
* ✅ Green CI: Fix JavaScript e2e tests, disable failing Android e2e test (#28392)
Summary:
Jobs now have a `run_disabled_tests` argument that allows for the selective execution of disabled tests. When working on re-enabling a failing test, the contributor just needs to set `run_disabled_tests` to `true` in the appropriate workflow in `.circleci/config.yml`.
Tests can be kept green by moving failing tests into the disabled section until a contributor can provide a fix, thus ensuring signal is maintained on master. For example, a failing end-to-end test might be disabled in order to allow the signal from unit tests to be provided, as opposed to flat out failing the entire job.
What was done in this PR:
* The failing `test_js_e2e` job has been fixed, and merged into the `test_js` job. An empty disabled tests section is added for future use.
* The failing `test_ios_e2e` job has been merged into `test_ios`, with all of its steps gated behind the `run_disabled_steps` argument.
* The failing Android end-to-end tests have been added to `test_android`, gated behind the `run_disabled_steps` argument
* The failing Podspecs test has been added back into `test_ios`, gated behind the `run_disabled_steps` argument
## Changelog
[Internal] [CI] - ✅ Green CI, disabled test infrastructure work
Pull Request resolved: https://github.com/facebook/react-native/pull/28392
Test Plan: Verified on Circle CI
Reviewed By: cpojer
Differential Revision: D20665512
Pulled By: hramos
fbshipit-source-id: 831738027f90f4b23313893d8342d7e654f34726
* Upgrade internal packages to support ESLint >= 6 (#28393)
Summary:
Fixes https://github.com/facebook/react-native/issues/28293
I've tested it with https://github.com/react-native-community/react-native-template-typescript and it seems to be working as expected - no warnings, supports typescript 3.8.
(note: I didn't upgrade the package version as I don't know how the releases work for this package)
## Changelog
[CATEGORY] [TYPE] - Message
Pull Request resolved: https://github.com/facebook/react-native/pull/28393
Reviewed By: hramos
Differential Revision: D20647112
Pulled By: cpojer
fbshipit-source-id: ca6b67971f625dc8125a58f9220dfcd86250ba94
* Fabric: Fixing a deadlock in RCTSurfacePresenter
Summary:
This is another attempt to fix an issue very similar to T59424871. The previous attempt was in D19249490. I don't know why we don't see production crashes (stalls) but it happened to me (and not to me) in the debugger. The previous attempt didn't work because we still could have a deadlock because we tried to acquired shared mutex already owned exclusively by the `suspend` method.
Here is another approach: Instead of using one shared mutex, now we use two. One is similar to what we had and another that protects `suspend` and `resume`. Besides that, now we pass a Scheduler to functions that use that explicitly. This way we can be more explicit about acquiring mutexes and the overall flow of execution. The idea is: Now an arbitrary code that can be reentrant does not cover with mutexes, so the deadlock is not possible.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D20639228
fbshipit-source-id: 98515742f00f2ae94b50b585c9f1f0611e169ebe
* Update React Hooks Plugin
Summary:
Updates `eslint-plugin-react-hooks` to 3.0.0. This introduces a new lint error when you use a Hook inside a class.
Changelog:
[General][Changed] - Updated the React Hooks ESLint Plugin
Reviewed By: cpojer
Differential Revision: D20675528
fbshipit-source-id: d0cbe9748fd15df7a4c6de00bd1462610e0a43d6
* Upgrade React DevTools 4.0.6 -> 4.6.0
Summary:
Upgrading the embedded version of React DevTools, primarily to pull in [this PR](https://github.com/facebook/react/pull/18397) which will reduce the impact of this package on `node_modules` size.
# Update process
Following a similar process as D15973709, I began by searching for [all of the references](https://our.intern.facebook.com/intern/biggrep/?corpus=xplat&filename=.json&case=false&view=default&extre=&s=%22react-devtools&engine=apr_strmatch&context=false&filter[uninteresting]=false&filter[intern]=false&filter[test]=false&grep_regex=) to the `react-devtools-core` package and updated all v4 usage to to point to the new 4.6.0 release:
1: Manually update "react-devtools-core" versions:
```
js/package.json
js/react-native-github/package.json
nuclide/package.json
sonar/desktop/app/package.json
sonar/desktop/plugins/reactdevtools/package.json
vscode/modules/vscode-webview/package.json
```
2: Setup Yarn proxy:
```
yarn config set proxy http://fwdproxy:8080/
yarn config set https-proxy http://fwdproxy:8080
```
3: Run "yarn" in each of the above directories.
4: Run the lockfile shell script:
```
~/xplat/js/scripts/update-oss-yarn-lockfile.sh
```
5: Update the generated `MOBILE_JS_NODE_MODULE_DEPS.bzl` by running
```
js1 build buckfiles
```
## Changelog:
[General] [Changed] - Upgrade embedded React DevTools backend from v4.0.6 to v4.6.0.
Reviewed By: cpojer, gaearon
Differential Revision: D20676091
fbshipit-source-id: 99865bdba9bce45e2a7d582d5fb550cfdbeeca3a
* Make ScrollView use ForwardRef
Summary:
Have ScrollView use forwardRef so that the host component methods like `measure` and `measureLayout` are available without having to call `getNativeScrollRef`. Instead, you can use `<ScrollView ref={myRef} />` and directly call all methods of ScrollView and host components on `myRef`.
Previous usage:
```
const myRef = React.createRef<React.ElementRef<typeof ScrollView>>();
<ScrollView ref={myRef} />
const innerViewRef = myRef.current.getNativeScrollRef();
innerViewRef.measure();
```
New usage:
```
const myRef = React.createRef<React.ElementRef<typeof View>>();
<ScrollView ref={myRef} />
// now, myRef.current can be used directly as the ref
myRef.current.measure();
myRef.current.measureLayout();
// Additionally, myRef still has access to ScrollView methods
myRef.current.scrollTo(...);
```
Changes:
* Added deprecation warnings to ScrollView methods `getNativeScrollRef`, `getScrollableNode`, and `getScrollResponder`
* Added the forwardRef call to create `ForwardedScrollView` - this takes in `ref` and passes it into the class ScrollView as `scrollViewRef`.
* Forwarded the ref to the native scroll view using `setAndForwardRef`.
* Added statics onto `ForwardedScrollView` so that `ScrollView.Context` can still be accessed.
* Added type `ScrollViewImperativeMethods`, which lists the public methods of ScrollView.
* Converted all public methods of ScrollView to arrow functions. This is because they need to be bound to the forwarded ref.
* Bound all public methods of ScrollView to the forwarded ref in the `setAndForwardRef` call.
* Flow typed the final output (ForwardedScrollView) as an abstract component that takes in the props of the `ScrollView` class, and has all methods of both the inner host component (`measure`, `measureLayout`, etc) and the public methods (`scrollTo`, etc).
Changes to mockScrollView:
* Changed mockScrollView to be able to mock the function component instead of a class component
* Updated necessary tests
Changelog:
[General] [Changed] - Make ScrollView use forwardRef
Reviewed By: TheSavior
Differential Revision: D19304480
fbshipit-source-id: 6c359897526d9d5ac6bc6ab6d5f9d82bfc0d8af4
* Fix issue with onEndReached
Summary:
onEndReached can be triggered twice when more items are added to the end of the list. This change makes it so that a second call to onEndReached won't happen until the user scrolls down to the new end of the list.
Changelog:
[General] [Fixed] - Fix double call to onEndReached in VirtualizedList
Reviewed By: sahrens
Differential Revision: D20066740
fbshipit-source-id: 129d7ae6bfd241eeea18fe0bb12b82be67735874
* Remove console warnings from ScrollView methods
Summary:
The newly added console warnings in D19304480 are adding a lot of warning noise due to missed infra callsites. Those callsites need to be updated before these warnings can be added.
Changelog:
[Removed] Remove console warnings from ScrollView methods
Reviewed By: rickhanlonii
Differential Revision: D20700917
fbshipit-source-id: cb618ee3a291d26e1942e4f91bbc02dee41fb78b
* Upgrade react-docgen, jscodeshift and flow-parser
Summary:
In preparation for upgrading babel, I'm updating some of our source transform tools to the latest versions.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D20675201
fbshipit-source-id: fa4fee2652529c6677087e42cdd1325a8080e46f
* Ship State Reconciliation 100% on all platforms
Summary:
State Reconciliation has been running 50/50 for a while and all metrics look stable. This is necessary for providing a good experience so we should ship to everyone unconditionally.
Changelog: [Internal] Fabric diffing reconciliation process improvement
Reviewed By: mdvacca
Differential Revision: D20715694
fbshipit-source-id: 25b2635ecc29b67e2911679c9db66bc84d37dec1
* Core telemetry tests: update so they pass on my machine
Summary:
`std::this_thread::sleep_for` is not really precise and will attempt to sleep for "at least" that much time, but may sleep much longer depending on what CPUs are doing and scheduling policies.
To get this to pass on my machine, I had to substantially increase the thresholds.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D20689571
fbshipit-source-id: f159420d24a95da2b5d95d49ed7882e783291e98
* Optimize diff algorithm to produce fewer remove+insert ("move") paired instructions
Summary:
An evolution of D20633188 but more performant.
There are three optimized paths before the slow path.
The first optimized path tries to pair identical nodes from old/new tree, and generate Update mutations, until we hit nodes that are different (indicating either a remove or an insert). This already existed.
The next two optimizations, introduced by Tim in his JS pseudocode, were inspired by ReactJS's diffing algorithm. They work in cases where the rest of the nodes are (1) all removals/deletes or (2) all creates+inserts.
Finally, if those final two optimized paths can't run, it's because there is a mix of delete+remove, create+insert, and "move" operations, mixed at the beginning, middle, and/or end of the list.
This has slightly better average/best-case complexity as the previous implementation.
In particularly pathological cases where all nodes are arbitrarily reordered, or reversed, for instance (ABCDE->EDCBA) the algorithm has the same complexity as the previous algorithm (quadratic).
For now iOS is pinned to the older differ
Changelog: [Internal] Experiment to optimize diffing algorithm in Fabric
Reviewed By: shergin
Differential Revision: D20684094
fbshipit-source-id: d29fba95a0328156c023e1c87804f23770ee1d91
* Unit test for V2 "minimal instruction" diffing algorithm
Summary:
This unit test is to verify that the new diffing algorithm generates a "minimal" instruction set, with regards to removes and inserts ("moves").
These unit tests are here to verify the expected behavior in this new algorithm, but these tests may be modified or deleted in the future if we decide we want to change this behavior.
Changelog: [Internal] fabric unit test
Reviewed By: mdvacca
Differential Revision: D20706592
fbshipit-source-id: 5f9991498e0d788ecbf88d938bfe6d3f0f27af40
* Add ES Lint rules for `DynamicColorIOS()`and `ColorAndroid()` (#28398)
Summary:
The [PlatformColor PR](https://github.com/facebook/react-native/pull/27908) added support for iOS and Android to express platform specific color values. The primary method for an app to specify such colors is via the `PlatformColor()` method that takes string arguments. The `PlatformColor` method returns an opaque Flow type enforcing that apps use the PlatformColor method instead of creating Objects from scratch -- doing so would make it harder to write static analysis tools around Color values in the future. But in addition to `PlatformColor()`, iOS has a `DynamicColorIOS()` method that takes an Object. The Flow type for this Object cannot be opaque, but we still want to enforce that app code doesn't pass variables instead of Object literals or that values in the Objects are variables. To ensure `DynamicColorIOS()` can be statically analyzed this change adds an ESLint rule to enforce that `DynamicColorIOS()` takes an Object literal of a specific shape. A `ColorAndroid()` was also introduced not for practical use but just to test having platform specific methods for more than one platform in the same app. A second ESLint rule is created for `ColorAndroid` as well.
## Changelog
[General] [Changed] - Add ES Lint rules for `DynamicColorIOS()`and `ColorAndroid()`
Pull Request resolved: https://github.com/facebook/react-native/pull/28398
Test Plan: `yarn lint` passes.
Reviewed By: cpojer
Differential Revision: D20685383
Pulled By: TheSavior
fbshipit-source-id: 9bb37ccc059e74282b119577df0ced63cb9b1f53
* fix: Android gradle config when bundling for release (#28415)
Summary:
This fix aims to address the issue when bundling an Android app for release and getting the error exhibited in https://github.com/facebook/react-native/issues/28002 which I also encountered myself.
The config was changed sometime in November 2019 (as part of https://github.com/facebook/react-native/issues/26940, commit https://github.com/facebook/react-native/commit/a3b08048674e324dbe1f0ca816f35607e9e06a2f) to be very opinionated when it comes to the use of `npx` which Gradle itself cannot find anyway (I have `npx` installed globally and it didn't pick it up).
Another issue that the use of `npx` creates is that Gradle should only ever use the currently installed react-native cli rather than a (possibly) higher version which may not always have backward compatibility.
The proposed change simply throws a more descriptive error rather than defaulting to a tool which may or may not exist on the machine, be it CI or a development environment. I've also modified the RNTester app to reflect the correct config implementation relative to the RNTester app itself.
In real projects, the config inside `android/app/build.gradle` should look similar to the following snippet:
```
project.ext.react = [
cliPath: "$rootDir/../node_modules/react-native/cli.js",
entryFile: "index.js"
];
```
## Changelog
[Android] [Fixed] - Gradle release config
Pull Request resolved: https://github.com/facebook/react-native/pull/28415
Test Plan:
- [x] Successfully bundled an Android release build with correct config
- [x] Works with RNTester app
Reviewed By: mdvacca
Differential Revision: D20714372
Pulled By: hramos
fbshipit-source-id: 4d66139249c6f840582a71a48c64e6a6595f7af0
* Reimplement D19965405: Small improvements in Differentiator/TinyMap
Summary:
Two things:
1) I reimplement Valentin's idea in D19965405, so that TinyMaps can be iterated over, with a couple of bugfixes (calling front() or back() on an empty vector will crash).
2) I now use TinyMap instead of better::map in the "optimized" diffing algorithm.
3) `erase` now actually removes elements from the vector, but only when more than half of elements have been erased.
4) If you repeatedly erase elements at the beginning of the vector, they will no longer be iterated over. This is a specific optimization for our heaviest TinyMap use-cases.
These amount to some small but hopefully somewhat meaningful perf improvements.
Changelog: [Internal] Fabric perf
Reviewed By: shergin
Differential Revision: D20718719
fbshipit-source-id: 91f4b2e2e0f6387ae484e43d5b0095103087baa6
* Remove LayoutInspectingPolicy.includeScrollViewContentOffset
Summary:
`LayoutInspectingPolicy` has two flags, `includeTransform` and `includeScrollViewContentOffset`.
`includeScrollViewContentOffset` seems to be redundant for two reasons.
# 1st
From looking at callers, they have always the same value.
I looked at all call sites, and they are either always both set to true or both set to false.
# 2nd
The way we include scroll view content offset, is through transformation, so setting `includeTransform` to true and `includeScrollViewContentOffset` to false will include content offset anyway. In order to make both flags work, we would need to introduce further changes to `getRelativeLayoutMetrics`. But since the flag isn't used anyway, I think it is better to get rid of it for now. If we need it in the future, we could re-introduce it.
Reviewed By: shergin
Differential Revision: D20622256
fbshipit-source-id: fb6156c66b752319ea928239fa723ff90688b0a0
* Add support for translation and rotation to operator * between Rect and Transform
Summary:
Changelog: [Internal]
Until now `Rect operator*(Rect const &rect, Transform const &transform)` supported only scaling. Now it supports translation and rotation as well.
Reviewed By: shergin
Differential Revision: D20622876
fbshipit-source-id: 1b65393bd3fd6fd9a8941903e0f2681a10097e4a
* Include transform property when calling getRelativeLayoutMetrics
Summary:
Changelog: [Internal]
Current implementation of `measure` doesn't take transform into account..
So if you had a view which has width and height 100 and had `Scale(0.5, 0.5, 1)` (this will shrink view by half). Calling `getRelativeLayoutMetrics` would report its size being `{100, 100}`.
This applies if view's parent has transformation as well, because transformation is applied to all subviews of the view as well.
Reviewed By: mdvacca
Differential Revision: D20621590
fbshipit-source-id: 2cf902a0494291c821ecada56f810c5e6620db5a
* feat: migrate appveyor to circleci (#28245)
Summary:
This issue closes https://github.com/facebook/react-native/issues/28241
Migrated Windows test from AppVeyor to CircleCI
## Changelog
[Internal] [Changed] - Migrated Windows test from AppVeyor to CircleCI
Pull Request resolved: https://github.com/facebook/react-native/pull/28245
Test Plan: For CircleCI to Pass
Reviewed By: cpojer
Differential Revision: D20689163
Pulled By: hramos
fbshipit-source-id: 285c762457ef00f7884ee9157b3f336044c0452f
* Remove "Debug with Nuclide" option
Summary: This is no longer needed.
Reviewed By: cpojer
Differential Revision: D20722274
fbshipit-source-id: 5bc3104e90811d724f42aadbf137ab8eff718ca0
* experiment to preload RN bridge after fb4a bookmarks render
Summary:
Changelog:
[Android][Internal] add internal supermodule label
Reviewed By: mdvacca
Differential Revision: D20434200
fbshipit-source-id: fae50309cdd0df4a4523c2f88d1c8e01a7163575
* Fix CursorDrawable Color Tint for Android 10+
Summary:
Accessing this field via reflection is explicitly blacklisted by Google in Android 10 and higher. They have provided a new API to change the color, which I have implemented here. [The old setColorFilter is deprecated](https://developer.android.com/reference/android/graphics/drawable/Drawable#setColorFilter(int,%20android.graphics.PorterDuff.Mode)) so I also updated that method call as well.
Changelog: [General] [Fixed] Use new setTextCursorDrawable API for Android 10
Reviewed By: JoshuaGross
Differential Revision: D20656068
fbshipit-source-id: 58a92b57c0a892c7c87fc5d735e4ceaa4e987ec7
* Early return on tinting CursorDrawable if no color supplied
Summary:
There's (potentially) a lot of expensive reflection calls here that, as best I can tell, end up being ignored if the supplied color is null. Better to early return.
Changelog: [General] [Internal] Preclude reflection when setting cursor color if color is null
Reviewed By: JoshuaGross
Differential Revision: D20670594
fbshipit-source-id: 480a988355bbd79008002c4326d4b35035ec2a95
* Partial React Sync for Inspector
Summary:
Partial sync for React that includes:
- https://github.com/facebook/react/pull/18388
- https://github.com/facebook/react/commit/dd7e5e4f5ac2ffac3171ef61daee2cb1edc69635
Created from this branch: https://github.com/facebook/react/compare/master...rickhanlonii:rh-partial-3-24?expand=1
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20651395
fbshipit-source-id: 67baf7c407f75d9fd01c17f2203a77a38567100e
* Enable inspector for Fabric
Summary:
## Overview
This diff refactors the Inspector, moving logic to look up view data for a touched view inside the renderer as `getInspectorDataForViewAtPoint`. We then implement that same function for Fabric in order to support the inspector in that renderer.
Requires https://github.com/facebook/react/pull/18388
## Motivation
Reason one for this refactor is that, previously, the inspector held all of the logic to look up view data for a given x,y touch coordinate. To do this, it would take the React tag and coordinates, look up the native view tag, measure it, and then ask React internals for the Fiber information of that tag. All of this is deeply coupled to React internals, yet the logic is outside of React core in the Inspector.
Reason two is that, for Fabric, the logic for getting the view data is different than Paper. In Fabric, we pass the x,y coordinates to native directly, which returns an instance handle. That handle can be used to measure the ShadowNode, or retrieve the Fiber information.
By moving the logic into the renderer in React core, we decouple the implementation details of looking up view data for a tapped point and allow ourselves the ability to add and change renderer-specific code for the actual lookup without impacting outsiders like the Inspector.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D20291710
fbshipit-source-id: a125223f2e44a6483120c41dc6146ad75a0e3e68
* chore: update url of warning message from deprecated imports (#28452)
Summary:
Some of the repository name of Lean Core(https://github.com/facebook/react-native/issues/23313) libraries has been renamed.
This PR updates the warning message to display the updated url.
## Changelog
[General] [Changed] - Update warning message of deprecated imports
Pull Request resolved: https://github.com/facebook/react-native/pull/28452
Test Plan: updated URL can be accessed.
Reviewed By: cpojer
Differential Revision: D20745184
Pulled By: TheSavior
fbshipit-source-id: 2c3ed6a000b45022ca6c4862305aa567c4d18b2e
* Add `upgrade-support` link on issue creation (#28411)
Summary:
This PR adds a https://github.com/react-native-community/upgrade-support link for the user when creating an issue.
Changelog:
[Internal]
Pull Request resolved: https://github.com/facebook/react-native/pull/28411
Reviewed By: cpojer
Differential Revision: D20714274
Pulled By: hramos
fbshipit-source-id: 4ca42224a50e386b95f21f0fb236a917e1b6b982
* Update PixelRatio 'getFontScale' method description (#28407)
Summary:
Refs facebook/react-native-website#1776.
Despite in-code description `PixelRatio.getFontScale()` is working properly on the iOS (it also reflects the user settings).
This PR updates the in-code description to match current behaviour.
I have decided to skip in the code information about additional setting in `Accessibility` menu and in `Control Centre`, but if you think it is important just let me know, I can update this PR.
## Changelog
[Internal] [Fixed] - Fix PixelRatio getFontScale method description
Pull Request resolved: https://github.com/facebook/react-native/pull/28407
Test Plan: N/A
Differential Revision: D20750260
Pulled By: shergin
fbshipit-source-id: c40ec2fd49cd60e2975351c3a1c453aab0045da4
* Remove allowDisablingImmediateExecutionOfScheduleMountItems feature flag
Summary:
No longer needed.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20747684
fbshipit-source-id: a8077519b7670d72e23267b1c1423556ec97be3f
* RuntimeExecutor helpers that modify the way of the callback is being executed.
Summary:
Here we implement a bunch of helper methods that allow customizing the behavior of a RuntimeExecutor "on-demand" on the caller side. We will use it in the next diff(s).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: PeteTheHeat
Differential Revision: D20551411
fbshipit-source-id: 51d3cd02b69753110c0e1155347c6e52eb882c7d
* Fabric: Using `executeSynchronouslyOnSameThread_CAN_DEADLOCK` in MainRunLoopEventBeat
Summary:
We are replacing inline-ed implementation with practically the same one implemented as the helper method.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D20551409
fbshipit-source-id: fcc6f497cd240af65fba534051c217fe5746ce82
* Set RootNodeKind trait in ModalHostViewShadowNode
Summary:
Changelog: [internal]
`ModalHostViewShadowNode` didn't have `RootNodeKit` trait, therefore `getRelativeLayoutMetrics` was including nodes in ancestors that it shouldn't have.
Reviewed By: shergin
Differential Revision: D20735801
fbshipit-source-id: 6b81e3b174c2f82e530abc2bca2da8bebc2270b0
* mention RNTester app in contributor guide (#28042)
Summary:
motivation is following - the RNTester app is imho the best place to try out any changes that a contributor would make, yet it is not directly mentioned in the contributor guide. This fixes it.
## Changelog
[Internal] - Docs
Pull Request resolved: https://github.com/facebook/react-native/pull/28042
Test Plan: not necessary
Reviewed By: TheSavior
Differential Revision: D20401260
Pulled By: hramos
fbshipit-source-id: 01c1b7dff56b59909c94b2feb609650f0baba1a9
* Buck: Use Android SDK 29 during build (#28455)
Summary:
Fixes `test_android` and `test_docker` build failures. Thanks to dulmandakh for identifying the fix.
Changelog:
[Internal] [Android] [Changed] - Use Android SDK 29 to build during CI tests
Pull Request resolved: https://github.com/facebook/react-native/pull/28455
Test Plan: Circle CI shows `test_android` and `test_docker` passing: https://app.circleci.com/jobs/github/facebook/react-native/142273
Reviewed By: sturmen
Differential Revision: D20766589
Pulled By: hramos
fbshipit-source-id: 8ef8a8ce3a6e7353ae47425accb3bd26cf1608c4
* Assign orderIndex_ in ConcreteViewShadowNode constructor instead of ViewShadowNode's constructor
Summary:
Changelog: [Internal]
`orderIndex_` was only being assigned for `ViewShadowNode`, not for other `ShadowNodes` that are later represented on the screen.
Reviewed By: shergin
Differential Revision: D20746477
fbshipit-source-id: c04c2cfea14b9141d22bc3d9e9bb4c0c59925754
* Implement nativePerformanceNow to improve Profiler API results (#27885)
Summary:
When experimenting with React Profiler API (https://reactjs.org/docs/profiler.html), I noticed that durations are integers without a debugger, but they are doubles with higher precision when debugger is attached. After digging into React Profiler code, I found out that it's using `performance.now()` to accumulate execution times of individual units of work. Since this method does not exist in React Native, it falls back to Javascript `Date`, leading to imprecise results.
This PR introduces `global.nativePerformanceNow` function which returns precise native time, and a very basic `performance` polyfill with `now` function.
This will greatly improve React Profiler API results, which is essential for profiling and benchmark tools.
Solves https://github.com/facebook/react-native/issues/27274
## Changelog
[General] [Added] - Implement `nativePerformanceNow` and `performance.now()`
Pull Request resolved: https://github.com/facebook/react-native/pull/27885
Test Plan:
```
const initialTime = global.performance.now();
setTimeout(() => {
const newTime = global.performance.now();
console.warn('duration', newTime - initialTime);
}, 1000);
```
### Android + Hermes

### Android + JSC

### iOS

Reviewed By: ejanzer
Differential Revision: D19888289
Pulled By: rickhanlonii
fbshipit-source-id: ab8152382da9aee9b4b3c76f096e45d40f55da6c
* Save/restore IP when leaving the interpreter
Summary:
This diff implements the instruction pointer save/restore trick Tzvetan came up with; allowing us to observe and modify the IP from outside the interpreter loop with negligible overhead.
From Tzvetan's internal post on the subject:
> [Today] the interpreter IP is just a local variable in the interpreter function, so there is no way to get to its value from outside the function. It lives in a register and we don't want to make it a Runtime field since the overhead [of accessing it via memory in the interpeter loop] would kill us.
> However, if you really think about it, it only lives in a register while the interpreter function is running. For the rest of the time, it is spilled by the C++ compiler onto the stack.
So, precisely when we need it, it is actually stored in memory. The only problem is, we don't know where! Admittedly, that is an annoying problem, but it feels like it should be solvable.
> What if, instead of relying on the compiler to spill the IP register, we manually spill it ourselves, to a known location? It works. Example: https://godbolt.org/z/ftSDnp
This diff implements this approach across the whole interpreter loop: whenever we call out of the loop we capture/publish the IP and restore it again immediately after the external call returns. This means we can now see the IP outside the interpret loop and even change it. This is effectively "for free" as the compiler now skips spilling/restoring the IP behind the scenes.
The immediate benefit of this is knowing the current IP allows us to have more accurate stack-traces during execution. In future this may enabled tricks like changing the IP before returning to the interpreter loop, allowing things outside the interpreter to affect program flow without adding logic to the interpreter loop.
Reviewed By: tmikov
Differential Revision: D20151091
fbshipit-source-id: 3814382639800208d8985a32ede31ba8f7ff7c80
* Plumb through memory allocation profiler feature to Chrome Inspector
Summary: Changelog: Make allocation profiler feature of Chome Inspector work
Reviewed By: dulinriley
Differential Revision: D20383003
fbshipit-source-id: 8a10c310d5a639a6644763adb53f2f0017057587
* chore: update lint config in template (#28443)
Summary:
Updating the eslint config and metro-preset used in project template.
## Changelog
[General] [Changed] - Upgrade eslint-config and metro-preset in project template
Pull Request resolved: https://github.com/facebook/react-native/pull/28443
Test Plan:
- Start new project with `npx react-native init TestLint`
- upgrade lint and metro-config
- run lint and start up emulator on iOS and android
Reviewed By: cpojer
Differential Revision: D20771048
Pulled By: hramos
fbshipit-source-id: a6d387b8687cee348681bcb10d22c7e3de291ed7
* Apply buckformat in preparation for updating buildifier
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D20773287
fbshipit-source-id: 144bb13191312eef246646b99e1dc06304c6d210
* Circle CI Housekeeping: Windows, e2e (#28471)
Summary:
Circle CI Housekeeping:
* Integrate Windows job into `tests` workflow
* Add parametrized e2e tests command
* Move js e2e tests out of the disabled test quarantine area
* Parametrize and split `test_ios` job to reduce total execution time by ~13 minutes
**Before:**
Longest running iOS job at 39 minutes.
| Setup Job Runtime | Job | Job Runtime | Total Runtime |
| - | - | - | - |
| 01:24 | test_ios | 38:04 | **39:28** |
| 01:24 | test_ios_frameworks | 38:02 | 39:26 |

**After:**
Longest running iOS job down to 26 minutes.
| Setup Job Runtime | Job | Job Runtime | Total Runtime |
| - | - | - | - |
| 01:26 | test_ios_unit | 20:48 | 22:14 |
| 01:26 | test_ios_unit_frameworks | 22:52 | 24:18 |
| 01:26 | test_ios_detox | 24:35 | 39:28 |
| 01:26 | test_ios_detox_frameworks | 24:54 | **26:20** |

## Changelog
[Internal] [CI] - CI Housekeeping
Pull Request resolved: https://github.com/facebook/react-native/pull/28471
Test Plan: Circle CI
Reviewed By: cpojer
Differential Revision: D20774521
Pulled By: hramos
fbshipit-source-id: 4a2f5a4083cd76dcb51d5ccaf726cd204fca222e
* Fix bug in optimized differ
Summary:
The differ was still producing correct, but not minimal, instruction sets in some cases due to an optimization that was buggy.
This affected cases where 2+ nodes were inserted at the beginning of a list. It would trigger the old behavior where all nodes after the first would be removed, deleted, then reinserted.
See the test case (which was failing and now passed) and P128190998 (the 3->4 transition) for samples.
Changelog: [Internal] Fabric differ
Reviewed By: mdvacca
Differential Revision: D20785729
fbshipit-source-id: 2fea6a816753066abb358ed7bb51003140cd5fc4
* Use `buildCodeFrameError` in babel-plugin-inline-view-configs
Summary:
The next version of Babel changes how it prints file names in errors. This diff fixes the test by using `/` as the `cwd` and switches the plagin to use `path.buildCodeFrameError` so errors will be more helpful for users.
I renamed the `nodePath` variable to `path` because that's what babel plugins usually do.
Changelog: [Internal]
Reviewed By: motiz88
Differential Revision: D20781805
fbshipit-source-id: cc149dce6389aa9402ce70ea30035c74a6150ea3
* Swap left and right yoga position with start and end in RTL context
Summary:
Changelog: [Internal]
Paper swaps right and left in RTL setting, this logic is in [RCTShadowView.m](https://our.intern.facebook.com/intern/diffusion/FBS/browse/master/xplat/js/react-native-github/React/Views/RCTShadowView.m?commit=cdd504cfbee66ae0659495604c4ff7b5764a1d9e&lines=529-549).
For Fabric instead of doing it during yoga props assignment, I swap the left/right with start/end just before we pass yoga nodes to layout calculation.
Reviewed By: shergin
Differential Revision: D20420040
fbshipit-source-id: b777f2658f56c173743b2034b8b5059e3e0c9840
* Fix inline-view-configs test on Windows.
Summary:
*facepalm* The file path is platform specific.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D20793023
fbshipit-source-id: 4fbcbf982911ee449a4fa5067cc0c5d81088ce04
* Pass isRTL flag from FabricUIManager Fabric core
Summary:
Changelog: [Internal]
Send `isRTL` flag and `doLeftAndRightSwapInRTL` flags from Java to Fabric Core.
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D20776005
fbshipit-source-id: 946c239d9a11ebea958b0a6d04f2316b7cd77311
* Promote shadowColor to formsStackingContext property
Summary:
Changelog: [Internal]
View with `ShadowColor` was getting flattened and therefore views didn't have shadow property set.
This is fixed by promoting ShadowColor so in case it is set, it forms stacking context.
Reviewed By: shergin
Differential Revision: D20792201
fbshipit-source-id: 1033ac00e32047ffbb14e61b7c26348c578d132d
* Get CallInvokers from the bridge
Summary:
## Context
For now, assume TurboModules doesn't exist.
**What happens when we call an async NativeModule method?**
Everytime JS calls an async NativeModule method, we don't immediately execute it. The legacy infra pushes the call into some queue managed by `MessageQueue.js`. This queue is "flushed" or "emptied" by the following events:
- **Flushed:** A C++ -> JS call. NativeModule async methods can called with an `onSuccess` and/or `onFail` callback(s). Calling `NativeToJsBridge::invokeCallback` to invoke one of these callbacks is one way for ObjC++/C++/Java to call into JS. Another way is via JSModule method calls, which are initiated by `NativeToJsBridge::callFunction`.
- **Flushed:** When `JSIExecutor::flush` is called. Since TurboModules don't exist, this only happens when we call `JSIExecutor::loadApplicationScript`.
- **Emptied:** When more than 5 ms have passed, and the queue hasn't been flushed/emptied, on the next async NativeModule method call, we add to the queue. Afterwards, we empty it, and invoke all the NativeModule method calls.
**So, what's the difference between flushed and emptied?**
> Note: These are two terms I just made up, but the distinction is important.
If the queue was "flushed", and it contained at least one NativeModule method call, `JsToNativeBridge` dispatches the `onBatchComplete` event. On Android, the UIManager module is the only module that listens to this event. This `onBatchComplete` event doesn't fire if the queue was "emptied".
**Why does any of this matter?**
1. TurboModules exist.
2. We need the TurboModules infra to have `JsToNativeBridge` dispatch `onBatchComplete`, which depends on:
- **Problem 1:** The queue being flushed on calls into JS from Java/C++/ObjC++.
- **Problem 2:** There being queued up NativeModule async method calls when the queue is flushed.
In D14656466, fkgozali fixed Problem 1 by making every C++/Java/Obj -> JS call from TurboModules also execute `JSIExecutor::flush()`. This means that, with TurboModules, we flush the NativeModule async method call queue as often as we do without TurboModules. So far, so good. However, we still have one big problem: As we convert more NativeModules to TurboModules, the average size of the queue of NativeModule method calls will become smaller and smaller, because more NativeModule method calls will be TurboModule method calls. This queue will more often be empty than not. Therefore, we'll end up dispatching the `onBatchComplete` event less often with TurboModules enabled. So, somehow, when we're about to flush the NativeModule method call queue, we need `JsToNativeBridge` to understand that we've executed TurboModule method calls in the batch. These calls would have normally been queued, which would have led the queue size to be non-zero. So if, during a batch, some TurboModule async method calls were executed, `JsToNativeBridge` should dispatch `onBatchComplete`.
**So, what does this diff do?**
1. Make `Instance` responsible for creating the JS `CallInvoker`.
2. Make `NativeToJsBridge` responsible for creating the native `CallInvoker`. `Instance` calls into `NativeToJsBridge` to get the native `CallInvoker`.
3. Hook up `CatalystInstanceImpl`, the Android bridge, with the new JS `CallInvoker`, and the new native `CallInvoker`. This fixes `onBatchComplete` on Android. iOS work is pending.
Changelog:
[Android][Fixed] - Ensure `onBatchComplete` is dispatched correctly with TurboModules
Reviewed By: mdvacca
Differential Revision: D20717931
fbshipit-source-id: bc3ccbd6c135b7f084edbc6ddb4d1e3c0c7e0875
* Make HermesRuntime::description() always include "HermesRuntime"
Summary:
If name is passed in as part of RuntimeConfig, that is included
in the description, too.
Changelog: [Internal]
Reviewed By: dulinriley
Differential Revision: D20716320
fbshipit-source-id: f2fba6df32f496090dee787d8b7f55a6a4dd8ed8
* Fix Yoga flexshrink with min-width sizing issue
Summary:
While resolving the flexible items we calculate totalFlexShrinkScaledFactors which uses the flexBasis or initial width of node (Not min-width).
At a later stage during distribution of space we are subtracting value from this which also takes care of min-width.
For example
If node has flexShrink 1 and width 100 and min-width 301 then totalFlexShrinkScaledFactors will become -1*100 = -100
but later we are subtracting -1 * 301 (min-width) = -301 which is ambiguous and causing layout inconsistencies with how web behaves.
Fixed this by only using the flexBasis or width for these calculations.
Changelog:
[Internal][Yoga] Fix layout issue when flexShrink and min-width are used together
Reviewed By: pasqualeanatriello
Differential Revision: D20219419
fbshipit-source-id: 948fbc06ca541d4ad307c88c8a2df65d157778b1
* More consistent snapshots on windows (#28482)
Summary:
Get jest tests to be runnable on windows, and match current snapshots
## Changelog
[Internal] [Fixed] - More consistent snapshots on windows
Pull Request resolved: https://github.com/facebook/react-native/pull/28482
Test Plan: run `yarn test` on a windows machine, and hit the test_windows circleci tests
Reviewed By: hramos
Differential Revision: D20799002
Pulled By: cpojer
fbshipit-source-id: da3db0171c34a43199c7d3dc17b622b37bc91701
* Improve component stack parsing
Summary:
Update the error log message parsing to fix missing component stacks in console.errors.
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D20801985
fbshipit-source-id: ae544200315a8c3c0310e8370bc38b0546734f38
* Implement RCTWarn equivalent on Android
Summary:
## Overview
This diff is an RFC to port a logging feature from iOS to Android.
Changelog: [Internal]
## Motivation
On iOS we have the following log functions and behaviors available for logging native warnings and errors:
- **Warnings** (`RCTLogWarn`)
- Log level 'warn' to console
- Display warning in LogBox
- **Errors** (`RCTLogError`)
- Log level 'error' to console
- Display a native RedBox (needs converted to show a LogBox if available)
- **Logs**
- We also have `RCTLog`, `RCTTrace`, `RCTAdvice`, `RCTInfo`, which just log to the console.
In Java, we have:
- **Warnings**
- **None**, added in this diff
- **Errors** (`DevSupportManager.showNewJavaError`)
- Log level 'error' to console with `FLog.e`
- Display a native RedBox (needs converted to show a LogBox if available
- **Logs**
- `ReactSoftException` (crashes the app??)
- `ReactNoCrashSoftException` (only logs??)
- Others?
## Details
This diff adds a method to pair with `RCTLogWarn`, `DevSupportManager.showNewJavaWarning`, which will log to the console and show a LogBox warning if LogBox is available.
## Concerns
I have a few concerns/questions about the state of logging on Android:
- Should/can we move all of the logging to it's own class, like how RCTLog works?
- Why does some logging happen on DevSupportManager and some in other classes?
- If we moved it all to it's own class, how could we access the reactContext to call the RCTLog JS module
Reviewed By: JoshuaGross
Differential Revision: D20056394
fbshipit-source-id: 32d57e300685e46da8039fc77cb22b4084acf81a
* Remove unused feature flag: useMapNativeAccessor
Summary:
useMapNativeAccessor isn't being used anywhere.
Changelog: [Internal] Removing unused internal feature flags: mUseMapNativeAccessor and mUseArrayNativeAccessor
Reviewed By: mdvacca
Differential Revision: D20788147
fbshipit-source-id: bf670508326813602cb544f86d3d2164651d3394
* Remove unused Feature Flag: lazilyLoadViewManagers
Summary:
Remove unused feature flag. This is not used within Facebook and I'm not aware of usage outside of FB.
Changelog: [Removed] Removing Android feature flag: lazilyLoadViewManagers
Reviewed By: mdvacca
Differential Revision: D20788210
fbshipit-source-id: 435316e3de7830d7cb7f14537351883e4fc6eeaa
* Remove unused feature flag: enableExtraWebViewLogs
Summary:
Hard-coded to false everywhere, and write-only. We never read from this.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20788252
fbshipit-source-id: ae117ebc51db7045947b9713602527ff4220833e
* Remove unused feature flag: logDroppedViews
Summary:
Remove unused internal feature flag, logDroppedViews.
Changelog: [Internal]
Reviewed By: lunaleaps
Differential Revision: D20797353
fbshipit-source-id: 1bfea7fcce9e80cdb92cda59a89c7dd817d4a581
* Split loadApplicationScript into initializeRuntime and loadBundle (#27844)
Summary:
This is the first of three PRs related to enabling multi-bundle support in React Native. More details, motivation and reasoning behind it can be found in RFC [here](https://github.com/react-native-community/discussions-and-proposals/issues/152).
Logic responsible for installing globals was pulled out from `loadApplicationScript` to `initializeRuntime` since it should be ran only once, what was left was renamed to `loadBundle`.
It's based on dratwas work from [here](https://github.com/callstack/react-native/tree/feat/multibundle/split-load-application), but applied to current `master` to avoid rebasing 3-months old branch and issues that come with that.
## Changelog
[Internal] [Changed] - split `loadApplicationScript` into `initializeRuntime` and `loadBundle` to enable multi-bundle support in the future
Pull Request resolved: https://github.com/facebook/react-native/pull/27844
Test Plan: Initialized new RN app with CLI, set RN to build from source and verified the still app builds and runs OK using code from this branch.
Reviewed By: rickhanlonii
Differential Revision: D19888605
Pulled By: ejanzer
fbshipit-source-id: 24ace48ffe8978796591fe7c6cf53a61b127cce6
* Back out "Fix controlled TextInput with child nodes"
Summary:
Changelog: [Internal]
Original commit changeset: 1b8a2efabbfa
Original diff D20587681 breaks non-controlled text input.
Reviewed By: motiz88
Differential Revision: D20815935
fbshipit-source-id: 70577ed1e5701850ff0e30a6592945a31c2a8bec
* Fixed crash in JSIExecutor::NativeModuleProxy
Summary:
JSIExecutor::NativeModuleProxy is an object created by JSIExecutor and essentially representing that in JavaScript world. Before this change, JSIExecutor::NativeModuleProxy had a raw reference to JSIExecutor which (I believe) caused a crash because JSIExecutor can be deallocated before JSIExecutor::NativeModuleProxy. Now, instead of storing a pointer to JSIExecutor, we store a weak pointer to JSINativeModules which we can safely validate before calling on it.
Changelog: [Internal] Fixed crash in JSIExecutor
Now the configuration looks like this:
```
+ - - - - - - - - - - - - - - - - - - - - -
Something else |
| shared_ptr<jsi::Runtime> runtime --+
| |
+ - - - - - - - - - - - - - - - - - - - - - |
|
|
+------------------------------------------+ |
| | |
| JSExecutorFactory | | +--------------------------------+-------------------------------+
| | +-----------------------+ | | |
+------------------------------------------+ | | v |
| | +------------------------------------------+ |
+--------------------------+ | | | |
| | | | ModuleRegistry | |
v | | | | |
+------------------------------------------+ | | +------------------------------------------+ |
| HermesRuntimeImpl | | | | |
| (jsi::Runtime) |--+ | | +->+------------------------------------------+ |
| | | | | | |std::unordered_map<std::string, size_t> | |
+------------------------------------------+ | | | | |modulesByName_ | |
| | | | | | |
| | | | +------------------------------------------+ |
| | | +->+------------------------------------------+ |
+-----------------------+ | | |std::vector<std::unique_ptr<NativeModule>>| |
| | | |modules_ | |
| | | | | |
v | | +------------------------------------------+ |
+------------------------------------------+ | | |
| | | | |
| JSIExecutor::NativeModuleProxy | | | |
| | | | |
+------------------------------------------+ | | |
+------------------------------------------+ | | | |
| | +->+------------------------------------------+ | | |
| NativeToJsBridge | |shared_ptr<JSINativeModules> | | | |
| | |nativeModules_ | | | |
+------------------------------------------+ +------------------------------------------+--+-----+------------------------------------+ |
| | | | |
+->+------------------------------------------+ | | | |
| |unique_ptr<JSExecutor> | | | | |
| |m_executor | | | | |
| |(`::destroy()` resets it.) | | | | |
| +------------------------------------------+--------------------------------+ | | | |
+->+------------------------------------------+ | | | | |
| |shared_ptr<JsToNativeBridge> | | | | | |
| |m_delegate | | | | | |
| +------------------------------------------+--+ v | | | |
+->+------------------------------------------+ | +------------------------------------------+ | | | |
|shared_ptr<MessageQueueThread> | | | | | | | |
|m_executorMessageQueueThread | | | HermesExecutor: JSIExecutor: JSExecutor | | | | |
+------------------------------------------+ | | | | | | |
| +------------------------------------------+ | | | |
| | | | | |
| +->+------------------------------------------+ | | | |
| | |shared_ptr<jsi::Runtime> | | | | |
| | |runtime_ | | | | |
| | +------------------------------------------+--+ | | |
| +->+------------------------------------------+ | | |
| | |shared_ptr<JSINativeModules> | | | |
| | |nativeModules_ | | | |
| | +------------------------------------------+--------+------------------------------------+ |
+--------------------------+ +->+------------------------------------------+ | | |
| |std::shared_ptr<ExecutorDelegate> | | v |
| |delegate_ | | +------------------------------------------+ |
| +------------------------------------------+--+ | | | |
| | | | JSINativeModules | |
| | | | | |
| | | +------------------------------------------+ |
| | | | |
| | | +-->+------------------------------------------+ |
+-----------------------------------------------------------------------------------+ | |m_moduleRegistry | |
| | |(shared_ptr) | |
| | +------------------------------------------+--+
| |
| |
v |
+------------------------------------------+ |
| | |
| JsToNativeBridge: ExecutorDelegate | |
| | |
+------------------------------------------+ |
| |
+->+------------------------------------------+ |
|shared_ptr<ModuleRegistry> | |
|m_registry | |
+------------------------------------------+-----------------------------------------------------------------+
```
Reviewed By: RSNara
Differential Revision: D20817257
fbshipit-source-id: 9ae378dbe880aaabfef7ae783dae2f94ee4b0af5
* Fix crash caused by <Modal> trying to present view controller twice
Summary:
Changelog: [Internal]
`_viewController` was being presented twice causing following exception
```
'Application tried to present modally an active controller <FBReactRootViewController: 0x7fe741818b80;
```
Reviewed By: shergin
Differential Revision: D20820395
fbshipit-source-id: 5c9489011e5f99d8bd37befbd544d2d55a650589
* Loosen up restrictions for internal changelogs (#28486)
Summary:
Do not nag on PRs that contain internal changelogs (meaning, the change doesn't need to be called out in release notes).
## Changelog
[Internal] - This should be acceptable.
Pull Request resolved: https://github.com/facebook/react-native/pull/28486
Test Plan: See PR.
Reviewed By: cpojer
Differential Revision: D20817454
Pulled By: hramos
fbshipit-source-id: a7082c4db05ec53ad27349db7e5bce2cfffd6930
* Fix TextInlineViews when UIImplementation processes two roots at the same time
Summary:
This diff cleans the variable NativeViewHierarchyOptimizer.mTagsWithLayoutVisited right after all the view updates for a rootShadowNode have been processed by the UIImplementation class.
This intends to fix the bug reported in the task: T61185028, which root cause seems related to the fact that the variable NativeViewHierarchyOptimizer.mTagsWithLayoutVisited is not cleaned up when updating multiple rootShadowNodes as part of the same batch
changelog: [Android][internal] internal bug fix
Reviewed By: JoshuaGross
Differential Revision: D20812921
fbshipit-source-id: 28067ee29a931d7a9e9c33c90aceb4e3512dac1a
* Add a React Feature Flag to control TextInlineView fix
Summary:
This diff adds a temporary Feature Flag to control a fix in TextInlineView (see previous diffs of the stack)
changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D20812920
fbshipit-source-id: 90fece9b29ba173546d96e4d9baf1ccabb3031b2
* Pass native CallInvoker to ObjCTurboModule constructor
Summary:
This is necessary to integrate TurboModule async method dispatch with the bridge's `onBatchComplete` event. See D20717931 for more details.
This diff is similar to D20480971.
**Note:** This stack doesn't really make any functional changes, since the native CallInvoker is `nullptr` right now.
Changelog:
[Internal]
Reviewed By: fkgozali
Differential Revision: D20809199
fbshipit-source-id: bf465a3a51bdddb8b56d1e696ca510fdf071f9ec
* Manual changes required to make ObjCTurboModule accept native CallInvoker
Summary: Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20809200
fbshipit-source-id: d540eec9a3360a031f75d76a6ab9fb15303f8af5
* Codemod all getTurboModuleWithJsInvoker methods to accept a native CallInvoker
Summary:
To make iOS TurboModules integrate with the bridge's onBatchComplete event, they need to use a native CallInvoker. This call invoker is created by the `NativeToJsBridge`, and ObjCTurboModule will use this native CallInvoker to dispatch TurboModule method calls. This diff makes sure that ObjCTurboModules are created with that native CallInvoker.
## Script
```
var withSpaces = (...args) => args.join('\s*')
var regexString = withSpaces(
'-',
'\(',
'std::shared_ptr',
'<',
'(?<turboModuleClass>(facebook::react::|react::|::|)TurboModule)',
'>',
'\)',
'getTurboModuleWithJsInvoker',
':',
'\(',
'std::shared_ptr',
'<',
'(?<callInvokerClass>(facebook::react::|react::|::|)CallInvoker)',
'>',
'\)',
'(?<jsInvokerInstance>[A-Za-z0-9]+)',
'perfLogger',
':',
'\(',
'id',
'<',
'RCTTurboModulePerformanceLogger',
'>',
'\)',
'(?<perfLoggerInstance>[A-Za-z0-9]+)',
'{',
'return',
'std::make_shared',
'<',
'(?<specName>(facebook::react::|react::|::|)Native[%A-Za-z0-9]+SpecJSI)',
'>',
'\(',
'self',
',',
'\k<jsInvokerInstance>',
',',
'\k<perfLoggerInstance>',
'\)',
';',
'}',
)
var replaceString = `- (std::shared_ptr<$<turboModuleClass>>)
getTurboModuleWithJsInvoker:(std::shared_ptr<$<callInvokerClass>>)$<jsInvokerInstance>
nativeInvoker:(std::shared_ptr<$<callInvokerClass>>)nativeInvoker
perfLogger:(id<RCTTurboModulePerformanceLogger>)$<perfLoggerInstance>
{
return std::make_shared<$<specName>>(self, $<jsInvokerInstance>, nativeInvoker, $<perfLoggerInstance>);
}`
const exec = require('../lib/exec');
const abspath = require('../lib/abspath');
const relpath = require('../lib/relpath');
const readFile = (filename) => require('fs').readFileSync(filename, 'utf8');
const writeFile = (filename, content) => require('fs').writeFileSync(filename, content);
function main() {
const tmFiles = exec('cd ~/fbsource && xbgs -n 10000 -l getTurboModuleWithJsInvoker:').split('\n').filter(Boolean);
tmFiles
.filter((filename) => !filename.includes('microsoft-fork-of-react-native'))
.map(abspath)
.forEach((filename) => {
const source = readFile(filename);
const newSource = source.replace(new RegExp(regexString, 'g'), replaceString);
if (source == newSource) {
console.log(relpath(filename));
}
writeFile(filename, newSource);
});
}
if (!module.parent) {
main();
}
```
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20809202
fbshipit-source-id: 5d39b3cacdaa5681b70ce1803351d0432dd74550
* Make RCTTurboModuleManagerDelegate getTurboModule accept native CallInvoker and PerfLogger
Summary:
Might be worthwhile to just kill this method instead, since we're having all NativeModules provide their TurboModule jsi::HostObjects. But I'll leave that decision to a later time.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20809201
fbshipit-source-id: ee73d4b5454a76460832a54f9b864841e5b2b9c0
* eslint-config: add version badge and add homepage for eslint-config (#28506)
Summary:
Add version badge to README of eslint-config, and add specific url for the homepage so people looking at the npm package can find out where the package is from.
## Changelog
[Internal] [Changed] - Add version badge to README of eslint-config
Pull Request resolved: https://github.com/facebook/react-native/pull/28506
Test Plan: Not required as the only changes are made in README and homepage prop of package.json
Differential Revision: D20837085
Pulled By: cpojer
fbshipit-source-id: 820d3b44b069780ec8764c6152d2e7fd5220933c
* Rename Instance::getNativeCallinvoker to Instance::getDecoratedNativeCallInvoker
Summary:
Now, instead of accepting a `std::function` that schedules work, and returning a `CallInvoker`, `Instance::getDecoratedNativeCallInvoker` will accept a `CallInvoker` that schedules work, and return a decorated `CallInvoker`.
I think this change will help with readability. It also clarifies that the bridge is adding additional behaviour to the native `CallInvoker`.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20826885
fbshipit-source-id: a2c5681d10a4544ee3d2a0d1f1cbd386ef06d0e6
* Add CallInvoker::invokeSync
Summary:
We'll be using a native CallInvoker to dispatch sync and async method calls to ObjC NativeModules. This native CallInvoker will hold a reference to the ObjC NativeModule's method queue.
**Why is the native CallInvoker required for ObjC NativeModules?**
In the case where the ObjC NativeModule neither provides nor requests a method queue, we must create a method queue for it. When we go to invoke a method from JS, for these NativeModules specifically, there is no way to access this method queue. A native CallInvoker is a convenient abstraction that holds on to that method queue. For async calls, we'll just call `CallInvoker::invokeAsync`, and for sync calls, we'll just call `CallInvoker::invokeSync`.
**Why do we need sync call support for native `CallInvoker`?**
In ObjC, sync NativeModule method calls block the JS thread, then execute synchronously on the NativeModule's method queue, and then unblock the JS thread. This is what'll be implemented by `CallInvoker::invokeSync`.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20829955
fbshipit-source-id: efb9d5408a1ade81069a943c865f232d4d10acfe
* Export Instance::getDecoratedNativeCallInvoker from RCTCxxBridge
Summary:
`RCTTurboModuleManager` will create a native `CallInvoker` for each ObjC NativeModule. This `CallInvoker` will be used to dispatch calls from JS to native. Before passing the native `CallInvoker` to the `ObjCTurboModule`, it'll first use `RCTCxxBridge decorateNativeCallInvoker` to get a bridge-aware decorated native `CallInvoker`. That way, the bridge remains informed about async TurboModule method calls that took place since the last time it was flushed. This ensures that we don't end up dispatching `onBatchComplete` any less with TurboModules on than we do with TurboModules off.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20831546
fbshipit-source-id: b2eb4e0097e0dabf8c4bd8fdc4c850a0858af699
* Add Author Feedback label automatically (#28484)
Summary:
Improve issue triage by automatically adding the "Needs: Author Feedback" label.
NOTE: The old label-actions app should be disabled when this PR is merged: https://github.com/apps/label-actions/installations/7445225
## Changelog
[Internal] - Issue Triage
Pull Request resolved: https://github.com/facebook/react-native/pull/28484
Test Plan: Verified the same `label-actions.yml` and workflow config on a private repo.
Reviewed By: cpojer
Differential Revision: D20817443
Pulled By: hramos
fbshipit-source-id: 39732dd67509c9fb9cf6ff7306913f5ec088266d
* docs: add README and specify file in package.json (#28507)
Summary:
Adding a README for `react-native-codegen` since the package was published.
Also added a `files` prop in package.json so unused file won't be included in the package.
## Changelog
[Internal] [Changed] - Add README for react-native-codegen.
Pull Request resolved: https://github.com/facebook/react-native/pull/28507
Test Plan: verify js files to function correctly without including files other than `src`
Reviewed By: rickhanlonii
Differential Revision: D20836113
Pulled By: cpojer
fbshipit-source-id: e860f14760e9c1dbe121f5fb95ccf72d4ddb2af1
* Make the link easier to copy. (#28516)
Summary:
Making a PR from GitHub, I need to copy-paste the link, and it would be easier to just triple-click a line with the URL rather than carefully selecting the URL from the text.
<img width="723" alt="Screen Shot 2020-04-03 at 17 33 47" src="https://user-images.githubusercontent.com/100233/78378550-6c12af80-75d1-11ea-93a4-2eae568ce602.png">
## Changelog
[General] [Changed] - Make PR template easier to use with changelog URL.
Pull Request resolved: https://github.com/facebook/react-native/pull/28516
Reviewed By: fkgozali
Differential Revision: D20842238
Pulled By: hramos
fbshipit-source-id: 3fef7a994f36a996bbbc52556600d468a56210a9
* Upgrade tests to Xcode 11.3.1 (#28498)
Summary:
Upgrade Sandcastle and Circle CI tests to use Xcode 11.3.1 across the board.
Pull Request resolved: https://github.com/facebook/react-native/pull/28498
Pull Request resolved: https://github.com/facebook/react-native/pull/28501
Changelog:
[Internal] - Use Xcode 11.3.1 in iOS tests
Reviewed By: fkgozali
Differential Revision: D20821844
fbshipit-source-id: b250ca82bdf2c9fb7faa765d3e2433eb46efd692
* Fixes iOS reload through metro "r" command key (#28477)
Summary:
This allows the iOS device to be reloaded through the metro command line, besides the fact that whenever packagerServerHost is called, it will only get the IP address once when debugging.
## Changelog
[iOS] [Fixed] - Fixed connection of metro reload command to iOS device
Pull Request resolved: https://github.com/facebook/react-native/pull/28477
Test Plan:
- Build any react-native project in debug mode to an iOS device connected through USB
- Press the “r” key on the terminal that is running metro
- The device should now reload the project
Reviewed By: cpojer
Differential Revision: D20818462
Pulled By: TheSavior
fbshipit-source-id: 6d9792447d205223dad8fbd955518885427cbba8
* Create method queues for NativeModules that neither provide nor request one
Summary:
## Problem:
Let `A` be the set of all ObjC NativeModules that neither provide nor reqeust a method queue.
The TurboModule system dispatches all method calls to NativeModules in `A` synchronously to the JS thread. Here is the relevant logic:
**RCTTurboModule.mm:**
Link: https://fburl.com/diffusion/nz9gqje8
```
jsi::Value performMethodInvocation(
// ...
)
{
// ...
dispatch_queue_t methodQueue = NULL;
if ([instance_ conformsToProtocol:protocol(RCTBridgeModule)] &&
[instance_ respondsToSelector:selector(methodQueue)]) {
methodQueue = [instance_ performSelector:selector(methodQueue)];
}
if (methodQueue == NULL || methodQueue == RCTJSThread) {
// This is the default mode of execution: on JS thread.
block();
} else if (methodQueue == dispatch_get_main_queue()) {
```
**Why does this end up happening?**
1. NativeModules that request a method queue have `synthesize methodQueue = _methodQueue` in their `implementation` section. This generates a `methodQueue` getter for the NativeModule, and also creates an ivar to back that getter. The TurboModule system generates a `dispatch_queue_t` and uses ObjC's KVC API to write to the ivar. So in the above logic, for NativeModules that provide a method queue, methodQueue will neither be `NULL` nor `RCTJSThread`, so we don't dispatch synchronously to the JS thread.
2. NativeModules that provide a method queue will return something that is not `NULL` or something that is `RCTJSThread`. If they return `NULL`, the infra will throw an error early. If they return `RCTJSThread`, we'll dispatch synchronously to the JS thread, as we should (...wait. For async NativeModule methods that dispatch to `RCTJSThread`, should we dispatch asynchronously to the JS thread, via jsInvoker? **Edit:** Nope: https://fburl.com/diffusion/ivt9b40s.). In all other cases, we dispatch to appropriately to the respective method queue.
3. For NativeModules that neither provide nor request a method queue (i.e: NativeModules in `A`), they don't implement the `methodQueue` selector. Therefore, we dispatch synchronously to the JS thread.
## The fix (Part 1):
The first step towards fixing this problem is to generate `dispatch_queue_t`s for NativeModules in `A`.
That's what this diff accomplishes.
Changelog:
[iOS][Fixed] - Create method queue for NativeModules that don't provide nor request one.
Reviewed By: fkgozali
Differential Revision: D20821054
fbshipit-source-id: 17a73550ad96766c5c7e719e28e1cc879e36465c
* Rename duplicate name `<ScrollView>` example on RNTester (#28515)
Summary:
Tiny change. When searching for `scro` in the RNTester, two `<ScrollView>`s come up, from different example files. One is the "simple" one and the other is the "regular" one.
Before:
<img width="370" alt="Screen Shot 2020-04-03 at 17 14 01" src="https://user-images.githubusercontent.com/100233/78377338-c6ab0c00-75cf-11ea-9c45-2dcdd6460f6d.png">
After:
<img width="369" alt="Screen Shot 2020-04-03 at 17 13 38" src="https://user-images.githubusercontent.com/100233/78377371-cf034700-75cf-11ea-89ea-aa3ff2f3988c.png">
## Changelog
[Internal] [Changed] - Rename the "simple" ScrollView example in RNTester to "ScrollSimpleView".
Pull Request resolved: https://github.com/facebook/react-native/pull/28515
Test Plan: - Try to search for `scro` in RNTester.
Reviewed By: fkgozali
Differential Revision: D20842264
Pulled By: hramos
fbshipit-source-id: 3db54a826ae774108e62690e7f154e85b541520f
* Fix Fabric SSTs, so they actually run in Fabric instead of Paper, convert ServerSnapshotTestsAppImpl to functional component
Summary:
Update instrumentation test infra for Fabric tests.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D19961919
fbshipit-source-id: 17264b6308712dddece730effd57832817e148cf
* Fixed scrollview inset when RN view is embedded in another view (#27607)
Summary:
I'm using RNN, which embeds RN view inside native view controllers.
On iOS 13, a modal view controller is "floating" and is offset from the top of the screen.
This causes the calculation of inset in `KeyboardAvoidingView` incorrect as it mixes local view controller coordinate space, with keyboard's screen coordinate space.
## Changelog
[iOS] [Fixed] - Fixed `KeyboardAvoidingView` inset in embedded views (i.e modal view controllers on iOS 13)
Pull Request resolved: https://github.com/facebook/react-native/pull/27607
Test Plan:
1. Tested before and after in a simple view controller (should stay the same)
2. Tested before and after in a modal view controller (should be offset before, and fixed after)
3. Repeated no. 2 with each device rotation (upsideDown, landscapeLeft, landscapeRight)
Reviewed By: cpojer
Differential Revision: D20812231
Pulled By: TheSavior
fbshipit-source-id: fbd72739fb7152655028730e284ad26ff4a5da73
* Bump react-native-codegen to 0.0.2
Summary: Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D20843514
fbshipit-source-id: c611bf91d311c6ce8a7e469d267a0417b2ee58e5
* Rename ScrollViewSimpleExample
Summary:
Changelog:
[Internal] - Rename ScrollViewSimpleExample in RNTester
Reviewed By: fkgozali
Differential Revision: D20846977
fbshipit-source-id: 397589cb0a17beaf37a25b91ad8efa4a2bc62358
* Remove console warnings for innerViewNode/Ref
Summary:
Remove these warnings until the methods in ScrollResponder have been moved into ScrollView, so that unactionable warnings aren't firing.
Changelog:
[General][Removed] Remove console warnings for innerViewNode/Ref in ScrollView
Reviewed By: TheSavior
Differential Revision: D20850624
fbshipit-source-id: ce90988e204c3cc3b93536842ec3caa12cf6994e
* Make TurboModules dispatch method calls via native CallInvoker
Summary:
This diff:
1. Has ObjC NativeModules use the native `CallInvoker` to invoke JS -> native sync/async calls.
2. Integrates the native `CallInvoker` for each ObjC NativeModule with the bridge. This way, the bridge is informed of all JS -> native TurboModule method calls, and dispatches `onBatchComplete` appropriately.
Changelog:
[iOS][Fixed] Integrate ObjC TurboModules async method calls with the bridge
Reviewed By: fkgozali
Differential Revision: D20831545
fbshipit-source-id: da1cbb4ecef4cae85841ca7ef625ab8e380760cd
* add ripple config object to Pressable (#28156)
Summary:
Motivation is to support ripple radius just like in TouchableNativeFeedback, plus borderless attribute. See https://github.com/facebook/react-native/pull/28009#issuecomment-589489520
In the current form this means user needs to pass an `android_ripple` prop which is an object of this shape:
```
export type RippleConfig = {|
color?: ?ColorValue,
borderless?: ?boolean,
radius?: ?number,
|};
```
Do we want to add methods that would create such config objects - https://facebook.github.io/react-native/docs/touchablenativefeedback#methods ?
## Changelog
[Android] [Added] - support borderless and custom ripple radius on Pressable
Pull Request resolved: https://github.com/facebook/react-native/pull/28156
Test Plan:
Tested locally in RNTester. I noticed that when some content is rendered after the touchables, the ripple effect is "cut off" by the boundaries of the next view. This is not specific to Pressable, it happens to TouchableNativeFeedback too but I just didn't notice it before in https://github.com/facebook/react-native/pull/28009. As it is an issue of its own, I didn't investigate that.

I changed the Touchable example slightly too (I just moved the "custom ripple radius" up to show the "cutting off" issue), so just for completeness:

Reviewed By: yungsters
Differential Revision: D20071021
Pulled By: TheSavior
fbshipit-source-id: cb553030934205a52dd50a2a8c8a20da6100e23f
* Make TurboModule creation thread-safe
Summary:
NativeModules can be created from any number of threads. In the legacy system, `ModuleHolder`, the class responsible for creating NativeModules, has built-in concurrency control to ensure that NativeModule creation is thread-safe. This diff introduces that thread-safety to the TurboModule infra. Basically, after this diff, if `n` threads race to create a TurboModule x, only the first thread will create x. All other threads will wait until x is created.
Changelog:
[Android][Fixed] - Make TurboModule creation thread-safe
Reviewed By: mdvacca
Differential Revision: D20659799
fbshipit-source-id: 2b720fe1ea49e40ae0d6dae50d422f23a6f45520
* Remove unused fields from error dialog
Summary:
Removed in https://github.com/facebook/react/pull/18487
Changelog: [React Core] Logging changes
Reviewed By: gaearon
Differential Revision: D20853086
fbshipit-source-id: 4b0002f21269f415769a2ac8305ba5750245f7d1
* Fix crash when enabling Performance Monitor on iOS 13.4 (#28512)
Summary:
This PR fixes a crash when opening the Performance Monitor on iOS 13.4.
Detailed info: https://github.com/facebook/react-native/issues/28414
## Changelog
`[iOS] [Fixed] - Fix crash when enabling Performance Monitor on iOS 13.4`
## How
This PR prevents the JavaScriptCore option from being set altogether.
This ensures that the performance monitor keeps working, but on iOS 13.4 and higher, it will no longer crash trying to show the GC usage.
Pull Request resolved: https://github.com/facebook/react-native/pull/28512
Test Plan:
Tested on iOS 13.4 (simulator):

Tested on iOS 13.1 (simulator)

- Verified that the `setOption` was called, but the Performance Monitor didn't show any GC usage regardless.
- Identical PR https://github.com/expo/react-native/pull/21 has been shipped and tested in Expo Client 37
Fixes https://github.com/facebook/react-native/issues/28414
Reviewed By: PeteTheHeat
Differential Revision: D20851131
Pulled By: TheSavior
fbshipit-source-id: ff96301036e8487db59f95947bbe6841fe230e1e
* Modify warning message (#28514)
Summary:
Modify deprecation warning message for `AccessibilityInfo.fetch`
- https://reactnative.dev/docs/accessibilityinfo#isscreenreaderenabled
- https://github.com/facebook/react-native/commit/523ab8333800afbfb169c6fd70ab6611fe07cc2a
## Changelog
[Internal] [Changed] - Modify deprecation warning message for `AccessibilityInfo.fetch`
Pull Request resolved: https://github.com/facebook/react-native/pull/28514
Test Plan: Try using `AccessibilityInfo.fetch` and check log
Reviewed By: cpojer
Differential Revision: D20850223
Pulled By: TheSavior
fbshipit-source-id: e21bb20b7a02d9f2ed6e27e2bfecbac0aebf9e09
* Set _borderLayer.frame when border changes
Summary:
Changelog: [Internal]
Setting `_borderLayer.frame` inside `-[RCTViewComponentView layoutSubviews]` causes unwanted animation because it is not wrapped in `CATransaction`.
Moving it to `-[RCTViewComponentView updateLayoutMetrics]` which is called inside `CATransaction`.
Reviewed By: shergin
Differential Revision: D20836890
fbshipit-source-id: 2048a25fd2edb8109f6275c1186c0adae4b9f504
* Add API for getting sourceURL directly from ReactContext
Summary:
In bridgeless mode, the CatalystInstance doesn't exist, but we still need to be able to access the sourceURL in SourceCodeModule (which is needed to render the images in LogBox warnings and errors). This diff adds a new API for getting the sourceURL directly from ReactContext, instead of having to call context.getCatalystInstance().getSourceURL(), and updates SourceCodeModule to use it.
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D20848700
fbshipit-source-id: 3ecda81a17121178b76bbb3e9b0f27f103c1961a
* imp: Remove unused `npx` reference (#28544)
Summary:
Recently we removed `npx` usage from `react-native-cli` flow. After checking usages in this repo I found unused reference.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Removed] - Remove unused `npx` reference
Pull Request resolved: https://github.com/facebook/react-native/pull/28544
Test Plan: Tests pass
Reviewed By: cpojer
Differential Revision: D20873090
Pulled By: hramos
fbshipit-source-id: 12e05e9635a83f19439024766817e4599320af98
* Add debug logs to track down T62192299 exception source
Summary:
Add debug logs to track down T62192299 exception source
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D20878063
fbshipit-source-id: 94acd56c45d4b529a695d1b4d2bfd10d8f725e63
* Back out "Fixed scrollview inset when RN view is embedded in another view"
Summary:
Original commit changeset: fbd72739fb71
Changelog: Back out "[react-native][PR] Fixed scrollview inset when RN view is embedded in another view"
Reviewed By: TheSavior
Differential Revision: D20878607
fbshipit-source-id: 0d77b9fb08c637f7894c399a219a242e472b0700
* Fail silently in AppStateModule.sendEvent if CatalystInstance is not available
Summary: According to our logs, 80% of these warnings are coming from AppStateModule. It's not particularly interesting or surprising that the CatalystInstance would be torn down when there's some app event, so let's stop taking up DB space with a useless message.
Reviewed By: ejanzer, mdvacca
Differential Revision: D20879426
fbshipit-source-id: b1182461aed4a66d82cb34bbd4b12782af6ed7b3
* Move DebugEnvironment helper to open source
Summary:
This is an internal only module that we use to detect whether we are in async debugging mode.
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D20879780
fbshipit-source-id: 5915f4e1c54a3fda0cf607c77f463120264fdbc4
* Fix Appearance module when using Chrome Debugger
Summary:
The appearance module uses sync native module methods which doesn't work with the chrome debugger. This broke in 0.62: https://github.com/facebook/react-native/issues/26705
This fix makes the appearance module return 'light' when using the chrome debugger.
Changelog: [Fixed] Appearance `getColorScheme` no longer breaks the debugger
Reviewed By: yungsters
Differential Revision: D20879779
fbshipit-source-id: ad49c66226096433bc9f270e004ad4a6f54fa8c2
* Extend Android ImageViewManager to support analyticsTag prop
Summary:
This diff extends the Android Image View manager to support the new analyticsTag prop. this prop is going to be used to track performance for images in android
changelog: [Android][Added] Add analyticsTag prop into ImageView component
Reviewed By: JoshuaGross
Differential Revision: D20880602
fbshipit-source-id: e302e8fa83706e6517b228d44a3094a1686830f7
* Extend Image.android to support analyticsTag prop
Summary:
Quick diff to extend Image.android component to support analytics tag prop
changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D20880601
fbshipit-source-id: 99bc11f36ce46953c00480f7c8d628cf6c0a9263
* Create ImageContext object to allow udpating the analyticsTag prop for RN sections
Summary:
As part of this diff I create the new ImageContext object that will be used to allow the update of the analyticsTag prop for components that contain multiple images in their view hierarchy
changelog: [JS][Added] Add ImageContext object, this object can be used to update the Imageview's analyticsTag prop on RN components that contain multiple images in their view hierarchy
Reviewed By: JoshuaGross
Differential Revision: D20880603
fbshipit-source-id: f2094bfd3ab1c867cf7c107e678a098aab7e94a8
* Ez cleanup in ImageProps
Summary:
Ez cleanup in ImageProps, this import is not being used anymore
changelog: [internal] internal change
Reviewed By: JoshuaGross
Differential Revision: D20880600
fbshipit-source-id: 7d903b5a6e16c37e61dec661b6bd1f9a6b442cc3
* Exclude all FlipperKit transitive dependencies from iOS Release builds (#28504)
Summary:
The `:configuration` option from `pod` only affects the specified pod and not its dependencies [1]. Therefore in order to avoid all transitive dependencies being linked in the resulting Release IPA we need to list them in the `Podfile`.
Note that this will still build Flipper's pods when doing a Release, but it won't link it in the resulting IPA.
[1] https://guides.cocoapods.org/syntax/podfile.html#pod
Fixes https://github.com/react-native-community/upgrade-support/issues/28
Related https://github.com/CocoaPods/CocoaPods/issues/9658
## Changelog
* [iOS] [Fixed] - Exclude Flipper from iOS Release builds
Pull Request resolved: https://github.com/facebook/react-native/pull/28504
Test Plan:
Create a new React Native 0.62 project, run `pod install`, then diff:
```
ProjectName/ios/Pods/Target Support Files/Pods-ProjectName/Pods-ProjectName.debug.xcconfig`
```
and
```
ProjectName/ios/Pods/Target Support Files/Pods-ProjectName/Pods-ProjectName.relaese.xcconfig
```

Reviewed By: passy
Differential Revision: D20894406
Pulled By: priteshrnandgaonkar
fbshipit-source-id: 680780f0f5a85fd8423b85a271a499bd12f06d00
* Fix crash in FabricUIManager.onMeasure
Summary:
Changelog: [Internal]
The cause of crash was `NullPointerException`, which happened because of `mReactContextForRootTag.get(rootTag)` returning `null`. This is solved by checking whether it returns `null` before passing it to `I18nUtil`.
Reviewed By: mdvacca
Differential Revision: D20890623
fbshipit-source-id: c884c6838b83b944a5438375a4c060c1f5b1dc6e
* Fix flow types of ImageContext
Summary:
ez diff to Fix flow types of ImageContext
changelog: [internal] internal change to update flow types of ImageContext
Reviewed By: TheSavior
Differential Revision: D20883647
fbshipit-source-id: 6dba83ab431e56a71f96c39005ebcccf39a7da9a
* Avoid passing analyticsTag prop to native if this is set to null
Summary:
This diff avoids passing the analyticsTag prop to native if this is set to null
changelog: [internal] internal optimization
Reviewed By: TheSavior
Differential Revision: D20904498
fbshipit-source-id: f1ea1e5aa3199ef073668df86ca7cf6e20f70c5b
* Rename analyticsTag -> internal_analyticsTag in ImageView component
Summary:
This diff renames the analyticsTag prop for the intenral_analyticsTag in ImageView component
changelog: [internal] Creation of internal_analyticTag prop in ImageView, for now this prop is meant to be used internally.
Reviewed By: TheSavior
Differential Revision: D20904497
fbshipit-source-id: 2a28f746772ee0f9d657ec71549020c1f3e9d674
* Make Vibration.vibrate compatible with TurboModules (#27951)
Summary:
This PR fixes a compatibility issue with the Vibration module and TurboModules.
The TurboModules spec doesn't allow nullable arguments of type Number, causing the following problem:

## Changelog
[iOS] [Fixed] - Make Vibration library compatible with TurboModules.
Pull Request resolved: https://github.com/facebook/react-native/pull/27951
Test Plan:
Just submitted a PR to my own app to fix the issue [here](https://github.com/rainbow-me/rainbow/pull/340)
The problem should be reproducible on RNTester due to this line: https://github.com/facebook/react-native/blob/91f139b94118fe8db29728ea8ad855fc4a13f743/RNTester/js/examples/Vibration/VibrationExample.js#L66 and should be working on this branch.
Reviewed By: TheSavior
Differential Revision: D19761064
Pulled By: hramos
fbshipit-source-id: 84f6b62a2734cc09d450e906b5866d4e9ce61124
* Fix Cocoapods builds
Summary:
## Problem
For some reason, D20831545 broke the `use_frameworks!` build of RNTester.
## Building RNTester
```
pushd ~/fbsource/xplat/js/react-native-github/RNTester && USE_FRAMEWORKS=1 pod install && open RNTesterPods.xcworkspace && popd;
```
## Error
I built RNTester locally, and the error was this:
```
Undefined symbols for architecture x86_64:
"facebook::jsi::HostObject::set(facebook::jsi::Runtime&, facebook::jsi::PropNameID const&, facebook::jsi::Value const&)", referenced from:
vtable for facebook::react::ObjCTurboModule in RCTImageEditingManager.o
vtable for facebook::react::ObjCTurboModule in RCTImageLoader.o
vtable for facebook::react::ObjCTurboModule in RCTImageStoreManager.o
"facebook::jsi::HostObject::getPropertyNames(facebook::jsi::Runtime&)", referenced from:
vtable for facebook::react::ObjCTurboModule in RCTImageEditingManager.o
vtable for facebook::react::ObjCTurboModule in RCTImageLoader.o
vtable for facebook::react::ObjCTurboModule in RCTImageStoreManager.o
ld: symbol(s) not found for architecture x86_64
```
## Fix
It looked like libraries that depend on "ReactCommon/turbomodule/core" weren't linking to JSI correctly. So, I modified all such Podspecs to also depend on "React-jsi":
```
arc rfr ' s.dependency "ReactCommon/turbomodule/core", version' ' s.dependency "ReactCommon/turbomodule/core", version\n s.dependency "React-jsi", version'
```
This seemed to do the trick. In buck, we'd fix this problem using exported_dependencies. I skimmed through cocoapods, and couldn't find such a configuration option there. So, I guess this will have to do?
Changelog:
[iOS][Fixed] - Fix Cocoapods builds of RNTester
Reviewed By: fkgozali, hramos
Differential Revision: D20905465
fbshipit-source-id: 60218c8274ec165752a428f2a7a9a546607c8fec
* Add minimumSize to RCTRootView & RCTRootShadowView
Summary:
This adds a `minimumSize` property to RCTRootView, and forwards any changes to it's shadow view. This **does not** change any default behaviour, as the default minimum size is `CGSizeZero` before & after this diff.
Changelog: [iOS][Internal] Add minimumSize to RCTRootView & RCTRootShadowView
Reviewed By: RSNara
Differential Revision: D20905456
fbshipit-source-id: a03f880e782891f60ef86b9c898965e05a5e796e
* Make RCTNativeAnimatedModule into a TurboModule
Summary:
D20831545 integrated TurboModules with the bridge's `onBatchComplete` event. This fixed the RCTNativeAnimatedModule jank, so I'm re-converting RCTNativeAnimatedModule into a TurboModule.
Changelog:
[iOS][Fixed] - Make RCTNativeAnimatedModule TM-compatible
Reviewed By: PeteTheHeat
Differential Revision: D20850744
fbshipit-source-id: bb85a1bb27963e7d39bf149d0a3d7b71c88175da
* upgrade to flow 0.122.0
Summary: Changelog: [Internal]
Reviewed By: dsainati1
Differential Revision: D20919782
fbshipit-source-id: 3d5dc54ea4daafb8a1d96cad6c35a2dab4c24097
* Switch order of onSelectionChange and onChange events send from native
Summary:
Changelog: [Internal]
UIKit uses either `UITextField` or `UITextView` as its UIKit element for `<TextInput>`. `UITextField` is for single line entry, `UITextView` is for multiline entry.
There is a problem with order of events when user types a character.
In `UITextField` (single line text entry), typing a character first triggers `onChange` event and then `onSelectionChange`. JavaScript depends on this order of events because it uses `mostRecentEventCount` from this even to communicate to native that it is in sync with changes in native.
In `UITextView` (multi line text entry), typing a character first triggers `onSelectionChange` and then `onChange`. As JS depends on the correct order of events, this can cause issues. An example would be a TextInput which changes contents based as a result of `onSelectionChange`. Those changes would be ignored as native will throw them away because JavaScript doesn't have the newest version.
Reviewed By: JoshuaGross
Differential Revision: D20836195
fbshipit-source-id: fbae3b6c0d388fc059ca2541ae980073b8e5f6c7
* Maintain selection and cursor location when setting string on TextInput
Summary:
Changelog: [Internal]
Calling `_backedTextInputView.attributedText = attributedString` causes cursor to be moved to the end of text input.
This applies to both, `UITextField` and `UITextView`.
This is not desired as when JS sets a new text, we don't want the cursor to be moved to the end of text input.
JS has the option to use view commands if it wishes to move cursor somewhere.
Reviewed By: JoshuaGross
Differential Revision: D20836201
fbshipit-source-id: 9234e54cfbc5fc206f723626988e505275788aae
* Implement event count for TextInput
Summary:
Changelog: [Internal]
Implementation of event count for Fabric's Text input.
Reviewed By: JoshuaGross
Differential Revision: D20800185
fbshipit-source-id: 988692cb2fc786649821cccb06e629b40b9b0479
* Migrate setNativeProps to commands in iOS text input
Summary: Changelog: Move from setNativeProps to ViewCommands.
Reviewed By: JoshuaGross
Differential Revision: D20843018
fbshipit-source-id: 9be9d2bbee01f2e15279e3c3ae785c1a5b163765
* Update default Podfile to not depend on a path (#28572)
Summary:
Recently, a default Podfile has been modified to not contain all the React Native pods, but use a helper method `use_react_native!`.
While this is great, it assumes a hardcoded path of `../node_modules/react-native` to be always the correct location of the React Native.
https://github.com/facebook/react-native/blob/d4d8887b5018782eeb3f26efa85125e6bbff73e4/scripts/autolink-ios.rb#L7-L9
Unfortunately, due to the way Ruby works, this completely hides the path away from the users.
Before, they could have seen the wrong path explicitly in a Podfile and knew to update it to resolve path-related issues.
With the current version in `master`, I can see a lot of issues where developers wonder how to resolve the path issues and how to pass the path itself.
https://github.com/facebook/react-native/blob/4118d798265341061105f3a53550db83c66a71cb/template/ios/Podfile#L5-L10
This PR uses React Native CLI configuration (that is already used to link 3rd party dependencies) to explicitly define the correct path to the React Native.
As a result, we don't have to change the paths here whether we're running monorepo or not.
## Changelog
[IOS] [INTERNAL] - Always provide an explicit path to React Native
Pull Request resolved: https://github.com/facebook/react-native/pull/28572
Differential Revision: D20945194
Pulled By: TheSavior
fbshipit-source-id: 010f9754f2ed78ef62fd52f4d201f296f5af6d27
* chore: update CLI
* fix: do not throw on missing `cliPath`, use the default value (#28625)
Summary:
The `cliPath` has always been optional value and in fact, even had its default value hardcoded in the React gradle file.
In this PR, I am just taking use of it and remove throwing an error, which is going to be a really annoying breaking change.
## Changelog
[ANDROID] [INTERNAL] - Don't require `cliPath`
Pull Request resolved: https://github.com/facebook/react-native/pull/28625
Test Plan:
Run Android project, everything works.
Provide custom `cliPath`, it gets respected
Reviewed By: cpojer
Differential Revision: D21044222
Pulled By: TheSavior
fbshipit-source-id: 8029f988d92abb9f64f30e05932c0d407d0c997e
* chore: remove Kotlin version from the default template
* (eslint-config) update community eslint plugin in eslint config (#28642)
Summary:
Updating the community eslint-plugin used in the eslint-config to the latest version.
expecting new eslint-config version to be released with this change so that it can be included in new project template for 0.63 https://github.com/react-native-community/releases/issues/186
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Changed] - Update community eslint plugin in the eslint config
Pull Request resolved: https://github.com/facebook/react-native/pull/28642
Test Plan: yarn lint passes
Differential Revision: D21048976
Pulled By: cpojer
fbshipit-source-id: 2c3ec0ef450cf357d8c88db7873f4ca1154b2034
* [0.63.0-rc.0] Bump version numbers
* Upgrade Hermes dependency to 0.5.0
Summary:
Use the latest published release of hermes-engine. Update RN to invoke `hermesc` instead of `hermes`.
Changelog: [Android] [Changed] - Upgraded to Hermes 0.5.0
allow-large-files
Reviewed By: mhorowitz
Differential Revision: D20998564
fbshipit-source-id: 4824e273bcb044029a5a7e9379f168d3da47da50
* Remove the post install step (#28651)
Summary:
Removes the post install step for Flipper, as the latest version of YogaKit is compatible with swift 5.
cc alloy
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Flipper] [Template] - Remove the post install step for Flipper
Pull Request resolved: https://github.com/facebook/react-native/pull/28651
Test Plan: Tested a newly created RN app without post install step and it built successfully.
Reviewed By: passy
Differential Revision: D21064653
Pulled By: priteshrnandgaonkar
fbshipit-source-id: da56d0754d918e30a0ebe480c77590f0139d48ac
* Allow iOS PlatformColor strings to be ObjC or Swift UIColor selectors (#28703)
Summary:
Per discussion in https://github.com/react-native-community/releases/issues/186 the iOS `PlatformColor()` function is documented to use the semantic color names provided by the system. The referenced HIG documentation itself links to the `UIColor` documentation for semantic colors names. However, these names differ depending on if you are viewing the new Swift API docs or the Objective C docs. The current Objective C implementation in react-native assumes Objective C UIColor selector names that are suffixed 'Color'. But in Swift, Apple provides a Swift Extension on UIColor that makes aliases without the the 'Color' suffix and then makes the original selectors invalid presumably via `NS_UNAVAILABLE_SWIFT`.
Since both selector names are valid depending on if you are using Objective C or Swift, let's make both forms be legal for `PlatformColor()`. In `RCTConvert.m` there is a dictionary of legal selector names. The code already supports the ability to have names be aliases of other selectors via a RCTSelector metadata key. The change adds code to the initialization of the map: it iterates over the keys in the map, which are all ObjC style UIColor selectors, and creates aliases by duplicating the entries, creating key names by stripping off the ObjC "Color" suffix, adds the RCTSelector key referring to the original and then appends these new Swift aliases to the map.
## Changelog
[iOS] [Changed] - Allow iOS PlatformColor strings to be ObjC or Swift UIColor selectors
Pull Request resolved: https://github.com/facebook/react-native/pull/28703
Test Plan:
The PlatformColorExample.js is updated to use the new, shorter Swift selector names. There are still other examples in the same file and in unit tests that exercise the ObjC selector names.
<img width="492" alt="PlatformColor" src="https://user-images.githubusercontent.com/30053638/79809089-89ab7d00-8324-11ea-8a9d-120b92edeedf.png">
Reviewed By: shergin
Differential Revision: D21147404
Pulled By: TheSavior
fbshipit-source-id: 0273ec855e426b3a7ba97a87645859e05bcd4126
* Fix folly::dynamic crash when attaching a debugger to Hermes
Summary:
folly_futures was compiled with and exported -DFOLLY_MOBILE=1, while
folly_json did not. This flag disables fancy F14 data structures for
folly::dynamic in favor of a simple std::unordered_map.
This caused inlined/templated code from modules depending on
folly_futures to disagree with the implementations in folly_json,
leading to a crash.
The only such libraries were libhermes-inspector and (transitively)
libhermes-executor-debug, and these only use folly::dynamic for CDP
serialization, which is why the problem was not more apparent.
Changelog: [Internal] Fix crash when attaching a Hermes debugger
Reviewed By: mhorowitz
Differential Revision: D21193307
fbshipit-source-id: 2b795bb6f4f7f991e2adaacec62d62616117322b
* Update react.gradle (#28776)
Summary:
Running `./gradlew assembleRelease` fails as the path to the CLI contains a new line at the end. We don't run this command in `debug` mode, hence it passed the testing. My bad.
Fixed, checked in both `debug` with `bundleInDebug: true` and `release`.
Fixes https://github.com/facebook/react-native/issues/28700
## Changelog
[INTERNAL] [ANDROID] - Fix `React.gradle` to build Android apps in production
Pull Request resolved: https://github.com/facebook/react-native/pull/28776
Test Plan: Running `./gradlew assembleRelease` works
Reviewed By: hramos
Differential Revision: D21287789
Pulled By: TheSavior
fbshipit-source-id: dc3ec8eef7a919b072b562d2bd455e2f704bc083
* Revert D21064653: Remove the post install step
Differential Revision:
D21064653
Original commit changeset: da56d0754d91
fbshipit-source-id: 1086cfdeca9aa3830370ea115ba7b5f05d3fb124
* Bump @react-native-community/eslint-config in new app template
Summary: Changelog: [Changed][General] Update react-native-community/eslint-config to 1.1.0, adding the new color rule
Reviewed By: rickhanlonii
Differential Revision: D21342153
fbshipit-source-id: ac1367353d4d3e69b6df29dc16f9fcb60cde3519
* [0.63.0-rc.1] Bump version numbers
* Upgrade Flipper to 0.37.0 (#28545)
Summary:
Bump flipper to 0.37 for both iOS and Android
[Android] [Changed] - Upgrade Flipper to 0.37.0
[iOS] [Changed] - Upgrade Flipper to 0.37.0
Pull Request resolved: https://github.com/facebook/react-native/pull/28545
Test Plan: RNTester build pass
Reviewed By: rickhanlonii
Differential Revision: D20930069
Pulled By: hramos
fbshipit-source-id: a7cb719da3e51e6a42d27d5e64bc664398d0d3c5
* Enable with CocoaPods `:configuration` (#28796)
Summary:
~~⚠️ Depends on https://github.com/facebook/flipper/pull/1086 and a new Flipper release.~~
Fixes https://github.com/facebook/react-native/commit/17f025bc26da13da795845a3f7daee65563420c0#commitcomment-38831234
Currently user’s are being told to add a definition of the `FB_SONARKIT_ENABLED` macro and examples, including those in stock React Native templates, set this for the user by making use of a `post_install` hook in the user’s `Podfile`. This leads to confusion, fragile code [when a user’s project dir structure deviates from vanilla], and is ultimately not necessary as CocoaPods already has dedicated mechanisms to:
* specify build settings (through the `xcconfig` property);
* and selectively include certain pods only in certain build configurations (e.g. debug).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Changed] - Entirely control Flipper being enabled through inclusion in Podfile and optionally limiting to certain build configurations using the `:configuration` directive.
Pull Request resolved: https://github.com/facebook/react-native/pull/28796
Test Plan: Tested using the changes of https://github.com/facebook/flipper/pull/1086 in a new app that uses RN `master`.
Reviewed By: priteshrnandgaonkar
Differential Revision: D21449754
Pulled By: passy
fbshipit-source-id: 9ff7c7f4ffc32b364b1edd82b94e0b80c3997625
* Pressable: Rename pressRectOffset to pressRetentionOffset to be consistent with other touchables
Summary:
Text and the other Touchables have this prop called pressRetentionOffset. Pressable should be consistent with that.
Changelog:
[Breaking][General]: Pressable: Rename pressRectOffset to pressRetentionOffset to be consistent with other touchables
Reviewed By: yungsters
Differential Revision: D21552255
fbshipit-source-id: 31e64bad9e48ac98e4934dd2f4c0a7f526de5cb6
* iOS: Fix Animated image crash when CADisplayLink target in RCTWeakProxy is nil
Summary:
When self is nil, this may crash in RCTUIImageViewAnimated.m.
```
_displayLink = [CADisplayLink displayLinkWithTarget:[RCTWeakProxy weakProxyWithTarget:self] selector:selector(displayDidRefresh:)];
```
Replace `RCTWeakProxy` with a concrete class `RCTDisplayWeakRefreshable` that has the displayDidRefresh method, that calls the displayDidRefresh method in its weak target.
https://github.com/facebook/react-native/pull/28070#issuecomment-619295254
Changelog: [iOS] [Fixed] - Fix Animated image crash when CADisplayLink target in RCTWeakProxy is nil
Reviewed By: shergin
Differential Revision: D21419385
fbshipit-source-id: da7c3c38f81ea54f633da7f59359e07680ea2faf
* Pressable: Add Support for Inspector Overlay
Summary:
Adds support for the debug overlay (enabled via the Inspector) that the legacy touchable components supported.
Changelog:
[General][Added] - Added Inspector overlay support for Pressable
Reviewed By: TheSavior
Differential Revision: D21614412
fbshipit-source-id: b884e04f8dba1bfd35e61de25d33d6d47bc34b03
* Changed iOS LaunchScreen from xib to storyboard (#28239)
Summary:
> Starting April 30, 2020, all apps submitted to the App Store must use an Xcode storyboard to provide the app’s launch screen and all iPhone apps must support all iPhone screens.
Updated iOS Launch screen as per [App Store policy change](https://developer.apple.com/news/?id=03042020b).
Community discussion: https://github.com/react-native-community/discussions-and-proposals/issues/209
## Changelog
Changed iOS Launch Screen from a `xib` to `storyboard`. The `LaunchScreen.xib` file has been replaced with `LaunchScreen.storyboard`. Xcode automatically picks up the new Launch Screen no additional change is required.
[iOS] [Deleted] - Deleted LaunchScreen.xib
[iOS] [Added] - Added LaunchScreen.storyboard
Pull Request resolved: https://github.com/facebook/react-native/pull/28239
Test Plan: Build the Xcode project under `template/iOS` and verify that the new launch screen is identical to the previous one.
Reviewed By: cpojer
Differential Revision: D20408892
Pulled By: hramos
fbshipit-source-id: 9c38df58d1304088a23f3d73e0fbd87675804f1a
* Fix debugging on android for 0.63 (#29204)
Summary:
Currently on react native 0.63-rc.0 and 0.63-rc.1 enabling debugging throws an exception. It looks like something may have been missed in unregistering JSDevSupport in this commit c20963e

This should fix https://github.com/facebook/react-native/issues/28746 and https://github.com/facebook/react-native/issues/29136
## Changelog
[Android] [Fixed] - Fix crash when enabling debug
Pull Request resolved: https://github.com/facebook/react-native/pull/29204
Test Plan:
To recreate the bug:
npx react-native init RN063 --version 0.63.0-rc.1
react-native start
react-native run-android
Enable debug mode from react native dev menu
After this commit, the crash no longer occurs

Reviewed By: TheSavior
Differential Revision: D22395406
Pulled By: RSNara
fbshipit-source-id: 046df77ae1c1de96870fb46f409d59e7d6a68c0d
* [0.63.0] Bump version numbers
* Add ProGuard rule for hermes (#28571)
Summary:
This adds a ProGuard for `hermes` rule so it does not have to be added by users manually.
https://github.com/facebook/react-native/issues/28270
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Added] - ProGuard rule for hermes
Pull Request resolved: https://github.com/facebook/react-native/pull/28571
Test Plan:
1. Create a project with/without hermes.
2. Enable proguard.
Reviewed By: cpojer
Differential Revision: D20947095
Pulled By: hramos
fbshipit-source-id: 79b166ad2dd060f20041d9f5cfe2f794c754843d
* Fix rounded border drawing when border-radius is smaller than border-width (#28358)
Summary:
This PR fixes the drawing of the border rounded edges when the border-radius is small than the border-width. The current implementation capped the possible border-radius making it impossible to set smaller border-radii when using thicker borders. After inspection it was found that the rounded-rect calculation is incorrect.
## Changelog
`[Android] [Fixed] - Fix rounded border-drawing when border-radius is smaller than border-width`
Pull Request resolved: https://github.com/facebook/react-native/pull/28358
Test Plan:
**Faulty situation:**
As you can see, when the border-radius becomes very low, the border is stuck at a minimum value. Only after setting the border-radius fully to 0 is it again rendered correctly.

**After the fix:**

Differential Revision: D21124739
Pulled By: shergin
fbshipit-source-id: cefd1776b77b5b9fb335e95fd7fdd7f345579dc4
* Fix border-stroke drawing after resetting border-radius (#28356)
Summary:
This PR fixes incorrect drawing of the View borders on Android, after changing the border-radius back to 0 *(and when no background-color is defined)*.
This happens because the `drawRoundedBackgroundWithBorders` function in ReactViewBackgroundDrawable changes the style on the Paint object to `STROKE`. This style is however never reverted back to `FILL`. This change ensures that the Paint style is set to `FILL` for the full execution of the `drawRectangularBackgroundWithBorders` function.
## Changelog
`[Android] [Fixed] - Fix border-drawing when changing border-radius back to 0`
Pull Request resolved: https://github.com/facebook/react-native/pull/28356
Test Plan:
**Faulty situation:**

**After the fix:**

Differential Revision: D21124741
Pulled By: shergin
fbshipit-source-id: 2044f8e8ad59a58df42b64d7ee8c4ad1d3b562f1
* Fixes TextInput shaking when typing Chinese (#28805)
Summary:
Fixes https://github.com/facebook/react-native/issues/28488.
## Changelog
[iOS] [Fixed] - Fixes TextInput shaking when typing Chinese
Pull Request resolved: https://github.com/facebook/react-native/pull/28805
Test Plan: Demo see https://github.com/facebook/react-native/issues/28488.
Differential Revision: D21376803
Pulled By: shergin
fbshipit-source-id: b1fe6cc5f67d42ef98a6c12b8ab9990feac0e2a7
* Set black as default text color for <TextInput/> on iOS (#28708)
Summary:
This is a follow-up pull request to https://github.com/facebook/react-native/issues/28280 (reviewed by shergin).
This pull request tried to solve the problem of the default color in a TextInput in dark mode on iOS being white instead of black. I got suggested to solve the problem not on the level of RCTTextAttributes, but on the level of RCTUITextField.
Setting `self.textColor = [UIColor black];` in the constructor did not work, because it gets overwritten by nil in `RCTBaseTextInputView.m`. There I implemented the logic that if NSForegroundColorAttributeName color is nil then the color is being set to black. I think the `defaultTextAttributes` property confuses here, because it ends up being the effective text attributes, e.g. if I unconditionally set the default text color to black, it cannot be changed in React Native anymore. So I put the nil check in.
## Changelog
[iOS] [Fixed] - TextInput color has the same default (#000) on iOS whether in light or dark mode
Pull Request resolved: https://github.com/facebook/react-native/pull/28708
Test Plan:
I have manually tested the following:
- The default text color in light mode is black
- The default text color in dark mode is black
- The color can be changed using the `style.color` attribute
- Setting the opacity to 0.5 results in the desired behavior, the whole TextInput becoming half the opacity.
– Setting the `style.color` to rgba(0, 0, 0, 0.5) works as intended, creating a half-opaque text color.
Differential Revision: D21186579
Pulled By: shergin
fbshipit-source-id: ea6405ac6a0243c96677335169b214a2bb9ccc29
* Enable array buffers in JSCRuntime.cpp (#28961)
Summary:
The JavaScriptCore implementation of JSI [does not currently support array buffers](https://github.com/facebook/react-native/blob/master/ReactCommon/jsi/JSCRuntime.cpp#L925-L943). The comments in the code suggest the JSC version used by React Native does not work with array buffers, but this seems to be out of date since the current version of JSC used by React Native does indeed support array buffers. This change just enables array buffers in JSCRuntime.cpp.
NOTE: See https://github.com/react-native-community/discussions-and-proposals/issues/91#issuecomment-632371219 for more background on this change.
## Changelog
[General] [Added] - Support for array buffers in the JavaScriptCore implementation of JSI
Pull Request resolved: https://github.com/facebook/react-native/pull/28961
Test Plan:
To test these changes, I just made some temporary changes to RNTester to use JSI to inject a test function into the JS runtime that reads from and writes to an array buffer, and call that function from the JS of the RNTester app (see https://github.com/ryantrem/react-native/commit/28152ce3f4ae0fa906557415d106399b3f072118).
For the JS side of this, specifically look at https://github.com/ryantrem/react-native/blob/28152ce3f4ae0fa906557415d106399b3f072118/RNTester/js/RNTesterApp.android.js#L13-L18
For the native side of this, specifically look at https://github.com/ryantrem/react-native/blob/28152ce3f4ae0fa906557415d106399b3f072118/RNTester/android/app/src/main/cpp/JSITest.cpp#L22-L38
Reviewed By: shergin
Differential Revision: D21717995
Pulled By: tmikov
fbshipit-source-id: 5788479bb33c24d01aa80fa7f509e0ff9dcefea6
* Fix font variant crash on Android < 4.4 (#29176)
Summary:
In RN 0.62 support for `fontVariant` was added on Android.
Using that prop crashes the app on Android below KitKat (4.3 and below)
To reproduce just add any Text with the `fontVariant` styling prop in the app:
```js
<Text style={{fontVariant: ['tabular-nums']}}>This will crash</Text>
```
It will crash any device running Android below KitKat with the error:

This is caused by `java.utils.Objects` only being available on Android 4.4+
## Changelog
[Android] [Fixed] - Fix font variant crash on Android < 4.4
Pull Request resolved: https://github.com/facebook/react-native/pull/29176
Test Plan:
[TextUtils.equals](https://developer.android.com/reference/android/text/TextUtils#equals) was added as soon as API level 1, so no compatibility issue here.
Tested on Emulator running Android 4.1, no crash anymore.
I've searched for other occurences of `java.utils.Objects` in the project, and this was the only one, so no need to remove other occurences ✅
Reviewed By: JoshuaGross
Differential Revision: D22337316
Pulled By: mdvacca
fbshipit-source-id: 5507b21b237a725d596d47b5c01e269895b16d4a
* Fix LogBox.ignoreAllLogs used with no argument (#29310)
Summary:
When you call `LogBox.ignoreAllLogs()` it should ignore logs.
This fixes a bug that made this equivalent to `LogBox.ignoreAllLogs(false)`
## Changelog
[General] [Fixed] - LogBox.ignoreAllLogs() should ignore logs
Pull Request resolved: https://github.com/facebook/react-native/pull/29310
Test Plan: Added tests
Reviewed By: TheSavior
Differential Revision: D22448436
Pulled By: rickhanlonii
fbshipit-source-id: 6ba12b9d9c1f29cf3ac503946ac5ca0097425a7a
* Pressable: Minimum Press Duration
Summary:
When a `Pressable` has a configured (or the default) `delayPressIn` and no (or the default) `delayPressOut`, tapping very quickly can lead to intantaneous invocation of `onPressIn` and `onPressOut`. The end result is that users may never experience any intended visual press feedback.
This changes `Pressable` to accept (and be preconfigured with a default) **minimum press duration**. The minimum press duration ensures that even if the press is released before `delayPressIn` has elapsed, `onPressOut` will still wait the remaining time up to `minPressDuration` before firing.
Note that setting a non-zero `delayPressOut` is insufficient because if a user holds down on a `Pressable` for longer than `delayPressIn`, we still want `onPressOut` to fire immediately when the press is released.
Changelog:
[General][Changed] - Added `minPressDuration` to `Pressable`.
Reviewed By: TheSavior
Differential Revision: D21614708
fbshipit-source-id: 502f3d8ad6a40e7762435b6df16809c8798dd92c
* chore: bring back script to org shape
* [0.63.1] Bump version numbers
* Exclude okhttp from flipper dependency (#29260)
Summary:
This fixes https://github.com/facebook/react-native/issues/28481. As explained in [this comment](https://github.com/facebook/react-native/issues/28481#issuecomment-645546195), the flipper network plugin pulls a more recent version of okhttp (3.14), but only versions of okhttp up to 3.12 works on Android API 21 and less.
This prevented being able to run the app in debug mode, it was still working fine in release mode.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix unable to run in debug mode on Android API < 21
Pull Request resolved: https://github.com/facebook/react-native/pull/29260
Test Plan:
Using `yarn react-native run-android` the app would instantly crash with this error in `adb logcat`:
```
E/AndroidRuntime( 5079): java.lang.RuntimeException: Unable to create application com.awesometsproject.MainApplication: java.lang.RuntimeException: Requested enabled DevSupportManager, but DevSupportManagerImpl class was not found or could not be created
E/AndroidRuntime( 5079): at android.app.ActivityThread.handleBindApplication(ActivityThread.java:4154)
E/AndroidRuntime( 5079): at android.app.ActivityThread.access$1300(ActivityThread.java:130)
E/AndroidRuntime( 5079): at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1255)
E/AndroidRuntime( 5079): at android.os.Handler.dispatchMessage(Handler.java:99)
E/AndroidRuntime( 5079): at android.os.Looper.loop(Looper.java:137)
E/AndroidRuntime( 5079): at android.app.ActivityThread.main(ActivityThread.java:4745)
E/AndroidRuntime( 5079): at java.lang.reflect.Method.invokeNative(Native Method)
E/AndroidRuntime( 5079): at java.lang.reflect.Method.invoke(Method.java:511)
E/AndroidRuntime( 5079): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
E/AndroidRuntime( 5079): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
E/AndroidRuntime( 5079): at dalvik.system.NativeStart.main(Native Method)
E/AndroidRuntime( 5079): Caused by: java.lang.RuntimeException: Requested enabled DevSupportManager, but DevSupportManagerImpl class was not found or could not be created
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevSupportManagerFactory.create(DevSupportManagerFactory.java:90)
E/AndroidRuntime( 5079): at com.facebook.react.ReactInstanceManager.<init>(ReactInstanceManager.java:238)
E/AndroidRuntime( 5079): at com.facebook.react.ReactInstanceManagerBuilder.build(ReactInstanceManagerBuilder.java:281)
E/AndroidRuntime( 5079): at com.facebook.react.ReactNativeHost.createReactInstanceManager(ReactNativeHost.java:87)
E/AndroidRuntime( 5079): at com.facebook.react.ReactNativeHost.getReactInstanceManager(ReactNativeHost.java:39)
E/AndroidRuntime( 5079): at com.awesometsproject.MainApplication.onCreate(MainApplication.java:47)
E/AndroidRuntime( 5079): at android.app.Instrumentation.callApplicationOnCreate(Instrumentation.java:999)
E/AndroidRuntime( 5079): at android.app.ActivityThread.handleBindApplication(ActivityThread.java:4151)
E/AndroidRuntime( 5079): ... 10 more
E/AndroidRuntime( 5079): Caused by: java.lang.reflect.InvocationTargetException
E/AndroidRuntime( 5079): at java.lang.reflect.Constructor.constructNative(Native Method)
E/AndroidRuntime( 5079): at java.lang.reflect.Constructor.newInstance(Constructor.java:417)
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevSupportManagerFactory.create(DevSupportManagerFactory.java:80)
E/AndroidRuntime( 5079): ... 17 more
E/AndroidRuntime( 5079): Caused by: java.lang.NoClassDefFoundError: java.util.Objects
E/AndroidRuntime( 5079): at okhttp3.CertificatePinner.withCertificateChainCleaner(CertificatePinner.java:231)
E/AndroidRuntime( 5079): at okhttp3.OkHttpClient.<init>(OkHttpClient.java:238)
E/AndroidRuntime( 5079): at okhttp3.OkHttpClient$Builder.build(OkHttpClient.java:1015)
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevServerHelper.<init>(DevServerHelper.java:132)
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevSupportManagerImpl.<init>(DevSupportManagerImpl.java:183)
E/AndroidRuntime( 5079): ... 20 more
W/ActivityManager( 1456): Force finishing activity com.awesometsproject/.MainActivity
```
With this fix, the app launch successfully in debug mode, without having to remove flipper altogether from our config.
Reviewed By: passy
Differential Revision: D22521109
Pulled By: mdvacca
fbshipit-source-id: 3c0263642438bd7c0d09b045e15a933bd8a26734
* Send key when onKeyPress event is fired from TextInput
Summary:
Changelog: [Internal]
In `onKeyPress` event, we were not returning `key` property. This diff adds `key` property to `onKeyPress` event and removes other, redundant properties from `onKeyPress` event.
The implementation has been translated from Paper.
Reviewed By: shergin
Differential Revision: D21250411
fbshipit-source-id: f1e31381667acb9dec02d0b33883df8f8f5b2a4b
* Calling Paper TextInput setTextAndSelection view command now dirties layout
Summary:
Changelog: [Internal]
Previously `setTextAndSelection` was not dirtying layout. This would cause an issue where `setTextAndSelection` causes layout change. For example calling setTextAndSelection with empty string on a multiline auto expanding text input.
I changed one example in TextInputSharedExamples.js, "Live Re-Write (no spaces allowed) and clear" example is now multiline. This allows to test whether `setTextAndSelection` dirties layout. Enter multiline string to to the example text input and press clear. Observe that the text input shrinks to single line height.
Reviewed By: shergin
Differential Revision: D21182990
fbshipit-source-id: de8501ea0b97012cf4cdf8d5f658649139f92da6
* Remove setMostRecentEventCount from TextInput view commands
Summary:
Changelog: [Internal]
We don't use view command `setMostRecentEventCount`, let's get rid of it.
Reviewed By: JoshuaGross
Differential Revision: D21016600
fbshipit-source-id: 6491c063e9d6a89252300cb47c010b248e473f4b
* Restore Previous Behavior for StyleSheet Validation of Null/Undefined Styles (#29171)
Summary:
https://github.com/facebook/react-native/issues/27264 changed stylesheet validation to avoid enumerating properties on the prototype of a style. It introduces a secondary behavior change, where null/undefined styles used to be tolerated but now lead to an exception. This is because `for in undefined` will noop where `for of Object.keys(undefined)` will throw.
This scenario of undefined/null styles seems to actually show up in practice and was previously well tolerated. E.g. `Button.js` has code that looks like this:
```jsx
const styles = StyleSheet.create({
button: Platform.select({
ios: {},
android: {
elevation: 4,
// Material design blue from https://material.google.com/style/color.html#color-color-palette
backgroundColor: '#2196F3',
borderRadius: 2,
},
}),
```
For non ios/Android platforms, that creates a style object which looks like:
```js
{
button: undefined,
...
}
```
This previously meant that the component would be unstyled if created, but now means out-of-tree platforms throw if the builtin Button component is required.
This change restores the previous `for in` loop but adds a `hasOwnProperty` check to avoid properties on prototypes.
## Changelog
[General] [Fixed] - Restore Previous Behavior for StyleSheet Validation of Null/Undefined Styles
Pull Request resolved: https://github.com/facebook/react-native/pull/29171
Test Plan: Validated that importing Buttons will no longer cause an exception, and that invalid properties are still caught.
Reviewed By: JoshuaGross
Differential Revision: D22118379
Pulled By: TheSavior
fbshipit-source-id: 650c64b934ccd12a3dc1b75e95debc359925ad73
* Set windowTranslucentNavigation to false (#29399)
Summary:
This fixes https://github.com/facebook/react-native/issues/29397. Without this, apps that specify `android:windowTranslucentNavigation` draw the `LogBox` buttons underneath the soft navigation bar, making the buttons unpressable.
Before | After
:-------------------------:|:-------------------------:
<img src="http://ashoat.com/AndroidTranslucentNavigationLogBox.png" width="300" /> | <img src="http://ashoat.com/AndroidTranslucentNavigationLogBoxFixed.png" width="300" />
## Changelog
[Android] [Fixed] - Set LogBox windowTranslucentNavigation to false
Pull Request resolved: https://github.com/facebook/react-native/pull/29399
Test Plan: I tested this change on the [repo](https://github.com/Ashoat/LogBoxTest) I set up to reproduce the issue. I set it up to [build `ReactAndroid` from source](https://github.com/Ashoat/LogBoxTest/commit/3a2cdab8777ac381cd3be5a84a5bf3250751ac11) and then edited `node_modules/react-native/ReactAndroid/src/main/res/devsupport/values/styles.xml` directly.
Reviewed By: rickhanlonii
Differential Revision: D22602970
Pulled By: mdvacca
fbshipit-source-id: 8c2adc149aa0157825075022f00bb695956d3121
* Fix image cannot show in iOS 14 (#29420)
Summary:
This PR is to fix https://github.com/facebook/react-native/issues/29279, which image cannot show in iOS 14
As https://github.com/facebook/react-native/issues/29279#issuecomment-658244428 mention, this issue can be fixed by calling ` [super displayLayer:layer];` it it is still image, to let `UIImageView` handle still image rendering
## Changelog
[iOS] [Fixed] - Fix image cannot show in iOS 14
Pull Request resolved: https://github.com/facebook/react-native/pull/29420
Test Plan:
Image can be shown in iOS 14 build with Xcode 12 beta, using
```js
<Image source={require('./images/some_local_image.jpg')}/>
```
It may also need to test gif image is render correctly
```js
<Image source={{uri: 'https://some_remote_gif_image.gif'}}/>
```
Reviewed By: p-sun
Differential Revision: D22619448
Pulled By: shergin
fbshipit-source-id: f4d0ad83af945a6b8099d4eaea5a5f1933c7bfd2
* [0.63.2] Bump version numbers
* botched merge changes 1
* more hermes changes needed from upstream, botched merge?
* [RCTPicker] Guard UIKit only API on macOS
* [RCTSegmentedControl] Make UIKit agnostic
* [RCTDisplayWeakRefreshable] Make platform agnostic
* [RCTImageLoader] Make platform agnostic
* [RCTDevLoadingView] Make platform agnostic
* botched merge changes 2
* [RCTPushNotificationManager] Guard for macOS
* v0.63 TODO
* [RCTBaseTextInputViewManager] Make platform agnostic
* [RCTBaseTextInputView] Make platform agnostic
* [RNTester-macOS] Fix
* [RCT-Folly] Fix build
* [PlatformColorValueTypes] Add macOS shim
* [package] Update CLI to no longer require config
This makes a previous change more explicit:
https://github.com/microsoft/react-native-macos/pull/602
* Fix iOS build failures.
* Get RNTester to launch
* [CODEOWNERS] Add myself
* [flow] Remove deprecated rule in newer Flow
https://github.com/facebook/flow/commit/759970c1b6dc0a25171d9969e34eaf5dae70f130
* [flow] Get iOS checks green
* [PlatformColor] Duplicate iOS code for macOS
This is a naive version of this change, there should likely be some code sharing
happening between iOS and macOS.
* [test] Make green with macOS fork changes
* [test] Get macOS test bundle to build
* [Color] Rename alternating colors to match to assumptions
* [PlatformExample] Fix examples on macOS
* [transform] Use iOS implementation for macOS
* [circle] Fix config
* [ci] Update metro config as per upstream
* [ci] Ignore metro config in e2e tests
* Revert "[ci] Ignore metro config in e2e tests"
This reverts commit 25f7006bc9ba76b1e002b721954a823b3d710c5c.
* Revert "[ci] Update metro config as per upstream"
This reverts commit b47ca570be00394bbd92b349eab02083787301e7.
* [ci] Only disable custom metro config in e2e test
* [ci] Ignore metro config in e2e tests
* [ci] Switch to experimental CocoaPods CDN
* Revert "[ci] Switch to experimental CocoaPods CDN"
This reverts commit 44a92f7f08397406429672b14930d44b6aa06b5e.
* [ci] Skip Android tests in Apple PR on master
* [rnm-init] Fix pod reference
* [rnm-init] Update minimum iOS deployment target
Co-authored-by: Christoph Nakazawa <cpojer@fb.com>
Co-authored-by: Sergio Estevao <sergioestevao@gmail.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Sam Mathias Weggersen <sawegger@microsoft.com>
Co-authored-by: Tommy Nguyen <tonguye@microsoft.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Héctor Ramos <hector@hectorramos.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Sebastian Markbage <sema@fb.com>
Co-authored-by: generatedunixname89002005287564 <generatedunixname89002005287564@fb.com>
Co-authored-by: Eddie Dugan <ejd@fb.com>
Co-authored-by: Valentin Shergin <shergin@fb.com>
Co-authored-by: Max Ovtsin <maxovtsin@fb.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Luna Wei <luwe@fb.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: Héctor Ramos <hramos@fb.com>
Co-authored-by: Jack Wang <shoubowang@fb.com>
Co-authored-by: Oleg Bogdanov <boguscoder@fb.com>
Co-authored-by: Michael Bolin <mbolin@fb.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: George Zahariev <gkz@fb.com>
Co-authored-by: Jason Safaiyeh <safaiyeh@protonmail.com>
Co-authored-by: Pedro Barbiero <pedrobarbiero@gmail.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Kacie Bawiec <kacieb@fb.com>
Co-authored-by: Martin Sherburn <mns@fb.com>
Co-authored-by: Tom Underhill <tomun@microsoft.com>
Co-authored-by: Ventsislav Dimitrov <4097884+vdmtrv@users.noreply.github.com>
Co-authored-by: Jesse Katsumata <jesse.katsumata@gmail.com>
Co-authored-by: Nicholas Tinsley <nicktinsley@fb.com>
Co-authored-by: Lucas Bento <lucas.bsilva@outlook.com>
Co-authored-by: Bartosz Kaszubowski <gosimek@gmail.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Emilis Baliukonis <emilisb@wix.com>
Co-authored-by: Jacob Bower <jbower@fb.com>
Co-authored-by: Chatura Atapattu <chatatap@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Andrew Coates (REDMOND) <acoates@microsoft.com>
Co-authored-by: maciej simka <mcj.simka@gmail.com>
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Cristiano Santos <cristianomnsantos@gmail.com>
Co-authored-by: Daniel Cohen Gindi <Danielgindi@gmail.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Hein Rutjes <hrutjes@gmail.com>
Co-authored-by: jiggag <jiggag90@gmail.com>
Co-authored-by: Emily Janzer <janzer@fb.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Xiaoyu Yin <xyin@fb.com>
Co-authored-by: Javier Cuevas <javi@diacode.com>
Co-authored-by: Bruno Barbieri <brunobar79@gmail.com>
Co-authored-by: Marshall Roch <mroch@fb.com>
Co-authored-by: Will Holen <willholen@fb.com>
Co-authored-by: Pritesh Nandgaonkar <prit91@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Paige Sun <paigesun@fb.com>
Co-authored-by: Tim Yung <yungsters@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: Devon Deonarine <hello@devondeonarine.ca>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Hein Rutjes <IjzerenHein@users.noreply.github.com>
Co-authored-by: zhongwuzw <zhongwuzw@qq.com>
Co-authored-by: Jonny Burger <jonathanburger11@gmail.com>
Co-authored-by: Ryan Tremblay <ryan.tremblay@microsoft.com>
Co-authored-by: almouro <contact@almouro.com>
Co-authored-by: Rick Hanlon <rickhanlonii@gmail.com>
Co-authored-by: Matthieu Harlé <bonjour@matthieuharle.com>
Co-authored-by: Nick Gerleman <ngerlem@microsoft.com>
Co-authored-by: Ashoat Tevosyan <ashoat@gmail.com>
Co-authored-by: Tom Cheung <cheungch@gmail.com>
2020-09-30 19:38:06 +03:00
|
|
|
|
s.homepage = "https://reactnative.dev/"
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
s.license = package["license"]
|
|
|
|
|
|
s.author = "Facebook, Inc. and its affiliates"
|
2023-01-10 10:43:52 +03:00
|
|
|
|
s.platforms = { :ios => "11.0", :osx => "10.15" } # [macOS]
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
s.source = source
|

v0.63 sync from upstream (#613)
* Upgrade to Metro 0.59
Summary:
Upgrades RN to Metro 0.59.
Changelog: [Internal] Metro Upgrade
Reviewed By: motiz88
Differential Revision: D20533864
fbshipit-source-id: 3c5fb8e37d2363edf0b9a1a8cfbdefba00763415
* Fix mock for TextInput (#28332)
Summary:
This PR adds the `isFocused` method to the mock of the TextInput component. My understanding some of the latest changes on the TextInput to make it use a forwardRef change the way this method is mock giving an error when trying to use in on a mock.
The change suggested here fixes the issue.
## Changelog
[JavaScript] [Fixed] - Fix the mock for TextInput to support the `isFocused` method
Pull Request resolved: https://github.com/facebook/react-native/pull/28332
Reviewed By: cpojer
Differential Revision: D20538044
Pulled By: TheSavior
fbshipit-source-id: be734af105ab62ffdf9ed4017bd70845e207f8cd
* Properly handle LogBox errors during tests
Summary:
This diff fixes an issue where errors in LogBox during tests would cause the tests to crash.
The crash is due to the NativeExceptionsManager module not being mocked (as all native module need to be in tests). The fix is to properly mock the NativeExceptionManger.
This fix exposed an infinite loop issue where failures in LogBox will be logged to the ExceptionManager, which logs to the console, which logs to LogBox, creating a loop. This diff also fixes that look by moving the LogBox internal error check to the top of the monkey patched console methods.
Changelog: [Internal]
Differential Revision: D20428590
fbshipit-source-id: 7289a480c99ba8dee67772178b7629afb40b330a
* Back out "Track animations and flush them"
Summary:
Original commit changeset: b594d0e6e9b6
D20319824 introduced a problem in LayoutAnimations, which makes surfaced as the problem in T63911344. This diff reverts D20319824.
Changelog: [Internal]
Reviewed By: lunaleaps
Differential Revision: D20541918
fbshipit-source-id: ff72b839f57d39051122920a38b2632cbb5ec362
* Consolidate "dispatchMountItems" reentrancy prevention code, and retry code, in one function
Summary:
Simplifying the dispatchMountItems reentrance and retry logic.
Motivation: cleanup so I can work on dispatching ViewCommands before anything else.
Importantly, this gives us the properties that:
1) Only one function is responsible for calling dispatchMountItems
2) Only one function is responsible for deciding if we shouldn't call dispatchMountItems due to reentrance
3) Only one function is responsible for all cleanup
4) Only one function maintains all of the relevant flags (except dispatchPreMountItems... two total now, instead of 4 before)
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20437035
fbshipit-source-id: 5370366790eb25f653bee6c1950e747458374a61
* Only retry ViewCommand mount items if exception is marked as "Retryable"
Summary:
Instead of just blindly retrying all ViewCommands if they fail - which could be dangerous, since it's arbitrary imperative commands we'd be executing twice, potentially with bad app state - we only retry if the ViewCommand throws a "RetryableMountingLayerException".
Changelog: [Internal] Optimization to ViewCommands
Reviewed By: mdvacca
Differential Revision: D20529985
fbshipit-source-id: 0217b43f4bf92442bcc7ca48c8ae2b9a9e543dc9
* Introduce early dispatch of ViewCommands in FabricUIManager
Summary:
Earlier this week I introduced a change in the old, non-Fabric renderer (D20378633 D20427803) that (gated behind a feature-flag) executes ViewCommands before all other types of commands, as a perf optimization and (I think) a potential fix for a category of race conditions.
I've added more details in comments here.
The Fabric renderer uses the same feature-flag that I introduced for the non-Fabric renderer.
Changelog: [Internal] Fabric
Reviewed By: mdvacca
Differential Revision: D20449186
fbshipit-source-id: bb3649f565f32c417a6247369902333989a043aa
* Change nightly build from hourly to nightly (daily at 00:00) (#28346)
Summary:
We initially added the nightly build test to run every hour, in order to more quickly validate it. Now that it has been validated we can run it every night as it is intended to do.
cc hramos
## Changelog
[General] [Changed] - Change nightly build from hourly to nightly
Pull Request resolved: https://github.com/facebook/react-native/pull/28346
Reviewed By: cpojer
Differential Revision: D20550143
Pulled By: hramos
fbshipit-source-id: 9487c6785684ad6ea7e877290d50a33118090a7f
* Add diffing to app bundle size reports (#28284)
Summary:
Add diffing to app bundle size reports.
## Changelog
[Internal] [Changed] - Add diffing to app bundle size reports
Pull Request resolved: https://github.com/facebook/react-native/pull/28284
Test Plan:
- App bundle size reports should now display a diff where available
- Right now, the database contains only one entry for the last known good iOS build
- Triggering a new build should not create additional comments
Reviewed By: cpojer
Differential Revision: D20450158
Pulled By: hramos
fbshipit-source-id: 720772275f24d3ff0a49705f4dada2efe2e99bd3
* feat: improve monorepo support by removing redundant PROJECT_ROOT (#28354)
Summary:
Historically, React Native didn't support a lot of custom project structures apart from the standard flat directory with `ios` and `android` folders. The CLI had to be explicitly started from the project root, otherwise Metro didn't work right.
In order to resolve the project root in the most accurate way, React Native assumed that project root is always `../../` from its location in `node_modules` - this is not true when the installation gets hoisted (e.g. in a monorepo).
To address that, janicduplessis brought support for custom [`PROJECT_ROOT`](https://github.com/facebook/react-native/commit/9ccde378b6e6379df61f9d968be6346ca6be7ead) that allowed overriding the `../../` in case it wasn't true.
Today, CLI is able to automatically resolve the project root, no matter where it's started. It will traverse the tree of the directories upwards and stop as soon as it meets `package.json`.
As a result, it doesn't really matter from where we start the CLI anymore as a part of `react-native-xcode.sh`.
By replacing the default value of `$REACT_NATIVE_DIR/../../` with `$PWD, that is default for all Xcode scripts, we can make the setup for monorepo easier - nobody will need to set `$PROJECT_ROOT` in order to override the incorrect defaults.
By default, all scripts defined in Xcode run from `$PWD` directory, which is the location of the iOS project. In the future, we will be able to remove `cd` entirely.
To better understand this PR, let's look a few hypothetical structures as an example:
#### Monorepo:
> tl;dr works out of the box, no need to mess around with paths
```
- package.json
- packages/
- my-app/
- index.js
- package.json
- ios/
- MyApp.xcodeproj
```
**Before this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $REACT_NATIVE_DIR/../../
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- Because we change the directory to the root of monorepo, CLI throws an error. All in all, there's no `react-native` dependency at the workspace root.
- Some users turn `no hoist` in an act of troubleshooting the errors, which resolves the problem - `react-native` is moved under `my-app/node_modules` which makes this mechanism resolve properly.
- Some users find out about `PROJECT_ROOT` and set it to overwrite the default value. For example, setting `export PROJECT_ROOT = "$PWD/../` will set the directory to `my-app`, which has a dependency on `react-native` in a `package.json` and makes the CLI happy.
**After this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $PWD
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- The `$PWD` is `packages/my-app/ios/` because that's where the Xcode project is located. CLI will automatically set the root to `../` because that's where it finds `package.json` with `react-native` dependency. It will pass that root to Metro, unless users have set a different one themselves. Thanks to that, all paths to JavaScript files remain working and unaffected.
- No need to set `PROJECT_ROOT` anymore.
- We don't rely on the location of `node_modules`, which is cleaner and future proof.
#### Standard:
> tl;dr no changes
```
- ios/
- MyApp.xcodeproj
- index.js
- package.json
```
**Before this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $REACT_NATIVE_DIR/../../
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- Everything works fine. Path from `react-native` inside `node_modules` is correct - the project root is set right to `/`
**After this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $PWD
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- The root will be set to where Xcode project is located, which is `/ios`. This is the PWD for all Xcode scripts.
CLI will look for the `package.json` going upwards from `ios` folder. Will stop at `/`, find out it has `react-native` dependency, load it and its commands and proceed further.
## Changelog
[iOS] [Feature] - Better monorepo support when building release apk
Pull Request resolved: https://github.com/facebook/react-native/pull/28354
Test Plan:
- All projects (standard/monorepo) run without issues.
- PROJECT_ROOT is not needed.
CC: Titozzz (who wrote monorepo guide), alloy, bartolkaruza
Reviewed By: cpojer
Differential Revision: D20558005
Pulled By: hramos
fbshipit-source-id: 2551120beadcfd4c2f1393ce8a2c2fa6b93c9290
* Fix `test_android`: Remove references to fbsource cell (#28363)
Summary:
Fixes https://github.com/facebook/react-native/issues/28361.
## Changelog
[Internal] [CI] - Fix test_android
Pull Request resolved: https://github.com/facebook/react-native/pull/28363
Test Plan:
Prior to fix:
```
react-native $ ./scripts/circleci/buck_fetch.sh
Guessing 168a69309928ba16065cdb33b1775a4af9f924a6 as the last one used version.
Using additional configuration options from /Users/hramos/.buckconfig.d/experiments, /etc/buckconfig.d/fb_chef.ini, /etc/buckconfig.d/fb_chef_override.ini
Invalidating internal cached state: Watchman failed to start. This may cause slower builds.
Parsing buck files: finished in 1.5 sec
Buck wasn't able to parse /Users/hramos/git/react-native/ReactAndroid/src/main/java/com/facebook/fbreact/specs/BUCK:
IOError: [Errno 2] No such file or directory: '/Users/hramos/git/react-native/tools/build_defs/platform_defs.bzl'
Call stack:
File "/Users/hramos/git/react-native/.buckd/resources/168a69309928ba16065cdb33b1775a4af9f924a6/buck_server/buck_parser/profiler.py", line 507, in wrapped
return func(*args, **kwargs)
File "/Users/hramos/git/react-native/ReactAndroid/src/main/java/com/facebook/fbreact/specs/BUCK", line 1
load("//tools/build_defs:platform_defs.bzl", "ANDROID")
File "/Users/hramos/git/react-native/.buckd/resources/168a69309928ba16065cdb33b1775a4af9f924a6/buck_server/buck_parser/profiler.py", line 507, in wrapped
return func(*args, **kwargs)
This error happened while trying to get dependency '//ReactAndroid/src/main/java/com/facebook/fbreact/specs:FBReactNativeSpec' of target '//ReactAndroid/src/main/java/com/facebook/react/devsupport:devsupport'
```
After fix:
```
react-native $ ./scripts/circleci/buck_fetch.sh
+ buck fetch ReactAndroid/src/test/java/com/facebook/react/modules
Guessing 168a69309928ba16065cdb33b1775a4af9f924a6 as the last one used version.
Using additional configuration options from /Users/hramos/.buckconfig.d/experiments, /etc/buckconfig.d/fb_chef.ini, /etc/buckconfig.d/fb_chef_override.ini
Invalidating internal cached state: Watchman failed to start. This may cause slower builds.
Parsing buck files: finished in 1.1 sec
Configuration 'ANDROID_SDK' points to an invalid directory '/opt/android_sdk'.
When creating rule //ReactAndroid/src/main/java/com/facebook/hermes/instrumentation:instrumentation.
```
> Note: I don't have the Android SDK configured in this machine.
Verified on Circle CI. `test_android` is now green: https://circleci.com/gh/facebook/react-native/140682?utm_campaign=vcs-integration-link&utm_medium=referral&utm_source=github-build-link
Reviewed By: cpojer
Differential Revision: D20564934
Pulled By: hramos
fbshipit-source-id: 5d843b8f113c4db5391ee39addc3ff259d962290
* Fix TextInput left/right padding
Summary:
This fixes two things:
1) Currently it only respects Start and End padding, and if there's a Theme default, it will override Left/Right padding. Whoops.
2) Currently it doesn't respect when a TextInput starts with padding, but then is removed.
This resolves both.
It still does not account for RTL support.
Changelog: [Internal] Fix AndroidTextInput padding
Reviewed By: mdvacca
Differential Revision: D20573151
fbshipit-source-id: e89791641b6699e728cde9dbd661a8c21485fbc8
* Validate selection range passed to setTextAndSelection
Summary:
Changelog: [Internal]
# Fabric
1. If `start` and `end` parameters in `setTextAndSelection` are -1, we don't move the cursor. Previously the cursor would be moved to beginning of text input.
2. In view commands, do not validate `eventCount`. It is passed in as undefined from JS because Fabric's text input doesn't use `eventCount`.
# Paper
1. If `start` and `end` parameters in `setTextAndSelection` are -1, we don't move the cursor. Previously the cursor would be moved to beginning of text input.
Reviewed By: shergin
Differential Revision: D20538290
fbshipit-source-id: c7aeddc25f58697254474058ce901df958321f7c
* Remove ReactTypes from fbsource and React sync
Summary:
See https://github.com/facebook/react/pull/18366
This contains a fork of the upstream Flow types. We shouldn't be syncing this since these leads to conflicting types.
As a result, these uses have already been codemodded away. Only the imports remained.
Changelog:
[React Core] - Remove ReactTypes from sync.
Reviewed By: gaearon
Differential Revision: D20583740
fbshipit-source-id: fc86a934cbdca8ff90fe90282b86ecc945a85e5f
* Fix controlled TextInput with child nodes
Summary:
Changelog: [Internal]
# There are three changes in this diff
## _stateRevision is replaced with a BOOL
`_stateRevision` was protecting against setting attributed string that is already visible to the user. Previously this was ok because the change was only coming from native, any changes from JS were ignored.
Imagine following scenario:
1. User taps key.
2. Update state is called on component initiated by native.
3. New state is created with incremented revision by one.
4. `_stateRevision` gets set to new state's revision + 1.
5. Now JS wants to change something because it just learnt that user tapped the key.
6. New state is created again with incremented revision by one.
7. Update state is called on the component, but the change isn't applied to the text view because `_state->getRevision()` will equal `_stateRevision`.
By having a BOOL instead of number, we very explicitly mark the region in which we don't want state changes to be applied to text view.
## Calling [_backedTextInputView setAttributedText] move cursor to the end of text input
This is prevented by storing what the current selection is and applying it after `[_backedTextInputView setAttributedText]` is called.
This was previously invisible because JS wasn't changing contents of `_backedTextInputView`.
## Storing of previously applied JS attributed string in state
This is the mechanism used to detect when value of text input changes come from JavaScript. JavaScript sends text input value changes through props and as children of TextInput.
We compare what previously was set from JavaScript to what is currently being send from JavaScript and if they differ, this change is communicated to the component.
Previously only first attributed string send from JavaScript was send to the component.
# Problem
If children are used to set text input's value, then there is a case in which we can't tell what source of truth should be.
Let's take following example
We have a text field that allows only 4 characters, again this is only a problem if those 4 characters come as children, not as value.
This is a controller text input.
1. User types 1234.
2. User types 5th character.
3. JavaScript updates TextInput, saying that the content should stay 1234.
4. In `TextInputShadowNode` `hasJSUpdatedAttributedString` will be set to false, because previous JS value is the same as current JS value.
Reviewed By: shergin
Differential Revision: D20587681
fbshipit-source-id: 1b8a2efabbfa0fc87cba210570142d162efe61e6
* Daily `arc lint --take BUCKFORMAT`
Reviewed By: zertosh
Differential Revision: D20593906
fbshipit-source-id: b056947c698508119dc9d4d1bba202295b8f0fda
* RN picker - implement background color
Summary:
add support to the android implementation of the Picker component for setting the background color.
Changelog: [Android] [Added] - Support item background color in Dialog Picker
Differential Revision: D20566131
fbshipit-source-id: d693b40803fa1051ec955c5728994c820fecd9e9
* Fabric: Modernizing Yoga Dirty flag test.
Summary:
Now we using TEST_F thing that allows consilidating initialization.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D20578788
fbshipit-source-id: 103bcb8fdeb3dbf297385cfe56415bd646e16791
* Fabric: Changing signature of `ComponentDescriptor::createState`
Summary:
This is pure syntactic change. Often we don't have a shared pointer to ShadowNodeFamily and only have just a reference. At the same time, `ComponentDescriptor::createState` does not have to accept a shared pointer. So, it's better to accept just a reference.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D20578787
fbshipit-source-id: 905277001e096d41e75007575b59ea2ea15fbf4b
* Fabric: View Test: Changing state should not dirty Yoga tree (in some most cases)
Summary: Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D20578789
fbshipit-source-id: 4336165217bd39fc8065cfaeb96ef7753433d48a
* Get ReactiveNative compiled with Clang 10 (#28362)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28362
Fixed a few compilation errors emitted by Clang 10.
Changelog:
[iOS] [Fixed] - Get ready for Clang 10
Differential Revision: D20549970
fbshipit-source-id: dc36a85d90d3e43a05f045feb57c6ab6ded67da7
* Guard against null values in object parameters for bridged methods
Summary:
Handles the case when a value in an object parameter of a turbo module spec is null (even if the type is nullable).
For example, given:
```
export interface Spec extends TurboModule {
+myFunc: ({|
foo: ?string,
|}) => void;
}
```
and calling `NativeModule.myFunc({foo: null})`, we see an error like:
```
JSON value '<null>' of type NSNull cannot be converted to NSString
```
Guarding against this by converting NSNull's to nils
## Changelog:
[iOS] [Fixed] - Fix crash when passing null value in object parameter of bridged method
Reviewed By: fkgozali
Differential Revision: D20591590
fbshipit-source-id: fdb90f34131427a235f2e3c99147bf1e6a9c6732
* Modify pending deletion tags to be cross manageChildren
Summary:
Changelog: [Internal]
Removing historic layout animations index adjustment (D20323928) broke the Dating Secret Crush screen.
Since flushing animations (D20319824) had to be reverted due to issues with Saved + Privacy Shortcuts (https://fburl.com/tasks/eijtmifu) we need to track pending deletions across `manageChildren` operations.
Reviewed By: JoshuaGross
Differential Revision: D20601079
fbshipit-source-id: c6f116683750e97abe7f988cf361d2a6449e90e6
* Enable label-actions on the react-native repository (#28374)
Summary:
Enhance our issue management workflow by having the bot respond automatically whenever a label is applied to the issue.
## Changelog
[Internal] - CI
Pull Request resolved: https://github.com/facebook/react-native/pull/28374
Test Plan: Not tested. If needed, could be applied to a different, test repository.
Reviewed By: cpojer
Differential Revision: D20606887
Pulled By: hramos
fbshipit-source-id: 874d1464527ea76bf51394a7d3e98e4fd8f69345
* Fix Animated Value initialized with undefined in ScrollView (#28349)
Summary:
When passing an object to contentOffset that doesn't have `y` prop set it causes the following error:
```
Error: AnimatedValue: Attempting to set value to undefined
This error is located at:
in ScrollView (at src/index.js:638)
...
```
This happens since a runtime check was added to the `AnimatedValue` constructor. (a3aaa471eca58b31597b9a0669f7ade385ccb175)
According to flow types the object passed to contentOffset should always contain both x and y props but since it worked before when y is undefined I think its fine to patch the runtime behaviour defensively, especially since the code change is simple.
## Changelog
[General] [Fixed] - Fix Animated Value initialized with undefined in ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/28349
Test Plan: Tested that the crash no longer reproduces when passing an empty object to contentOffset.
Reviewed By: cpojer
Differential Revision: D20601664
Pulled By: hramos
fbshipit-source-id: b098a2dd1e702f995a9a92fa6e4e9a204187dac4
* xplat/js/react-native-github/ReactCommon/fabric/components/textinput/
Summary: Changelog: [Internal]
Reviewed By: scottrice
Differential Revision: D20619227
fbshipit-source-id: 674337e6ce585a4e96d020f9624b874ba86e2d80
* Seed ssh known hosts with github's public key (#28370)
Summary:
The [previous attempt](https://github.com/facebook/react-native/pull/28304) to fix the publish step failed, so now reverting to manually configuring things. This PR adds an entry to SSH’s `known_hosts` file using github.com’s public key that I have verified as per [these instructions](https://serverfault.com/a/807363):
```
~/C/R/react-native [master] » nmap github.com --script ssh-hostkey
Nmap scan report for github.com (140.82.118.4)
rDNS record for 140.82.118.4: lb-140-82-118-4-ams.github.com
PORT STATE SERVICE
22/tcp open ssh
| ssh-hostkey:
| 1024 ad:1c:08:a4:40:e3:6f:9c:f5:66:26:5d:4b:33:5d:8c (DSA)
|_ 2048 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48 (RSA)
```
These fingerprints line up with [the ones posted by GitHub](https://help.github.com/en/github/authenticating-to-github/githubs-ssh-key-fingerprints), so my setup should be good and can be trusted to grab the public key from the right host:
```
~/C/R/react-native [master] » ssh-keyscan -t rsa -H github.com
# github.com:22 SSH-2.0-babeld-d48c3acd
|1|If6MU203eXTaaWL678YEfWkVMrw=|kqLeIAyTy8pzpj8x8Ae4Fr8Mtlc= ssh-rsa AAAAB3NzaC1yc2EAAAABIwAAAQEAq2A7hRGmdnm9tUDbO9IDSwBK6TbQa+PXYPCPy6rbTrTtw7PHkccKrpp0yVhp5HdEIcKr6pLlVDBfOLX9QUsyCOV0wzfjIJNlGEYsdlLJizHhbn2mUjvSAHQqZETYP81eFzLQNnPHt4EVVUh7VfDESU84KezmD5QlWpXLmvU31/yMf+Se8xhHTvKSCZIFImWwoG6mbUoWf9nzpIoaSjB+weqqUUmpaaasXVal72J+UX2B+2RPW3RcT0eOzQgqlJL3RKrTJvdsjE3JEAvGq3lGHSZXy28G3skua2SmVi/w4yCE6gbODqnTWlg7+wC604ydGXA8VJiS5ap43JXiUFFAaQ==
```
## Changelog
[Internal] [Fixed] - Make automated publishing of packages from CI work again
Pull Request resolved: https://github.com/facebook/react-native/pull/28370
Test Plan: I used the command being added in this PR in [a failed CI job](https://app.circleci.com/pipelines/github/facebook/react-native/4104/workflows/916127cb-177f-4583-9f90-cae5318041d8/jobs/140810). When I invoked the publish script manually I was not greeted by the blocking prompt and the package was successfully published: https://www.npmjs.com/package/react-native/v/0.0.0-56cf99a96
Reviewed By: cpojer
Differential Revision: D20601527
Pulled By: hramos
fbshipit-source-id: b1a4405228408cfc4a1b3b44ab88c79522af3a66
* Fix app bundle size diff not always being compared against latest commit (#28368)
Summary:
- Timestamp of entries in our Firebase instance sometimes get stored as number. This means that we may not always be diffing against the latest master commit.
- Size report of Android and iOS gets overwritten depending on which build finishes first.
## Changelog
[Internal] [Fixed] - App bundle size diff not always being compared against latest commit
[Internal] [Fixed] - Android and iOS app bundle size diff overwrite each other
Pull Request resolved: https://github.com/facebook/react-native/pull/28368
Test Plan:
- We are now using Firebase's own [firebase.firestore.Timestamp.now](https://firebase.google.com/docs/reference/js/firebase.firestore.Timestamp#now) to ensure that we always get a timestamp in the preferred format. This has been tested locally but can only be verified when merged to master and we start getting new data. In the meantime, I'll manually fix up all the entries in the store.
- There should be one app bundle size comment for Android and one for iOS in this PR.
Reviewed By: cpojer
Differential Revision: D20601620
Pulled By: hramos
fbshipit-source-id: 0c3e4b78a74cbd659f1957a6aa74322b016e0646
* Hopefully fix so loading crashes
Summary:
Changelog:
[Android][Internal] Fix potential initializer interruption threading crashes.
Reviewed By: mdvacca
Differential Revision: D20615755
fbshipit-source-id: 58b706deeb6df1998caff5bf2ae9ec60114313fe
* Fix label-actions configuration
Summary:
Adds back a missing label key, fixes open source issue: https://github.com/facebook/react-native/issues/28378
Changelog:
[Internal] [CI] - Fix label-actions config
Reviewed By: cpojer
Differential Revision: D20625887
fbshipit-source-id: 63c90db249aa9c15369a4b5bcab71cbe75c6d4b8
* Changing Order Of mOverrideColorScheme In Constructor
Summary:
Changelog: [Android] [Updated]
mOverrideColorScheme should be assigned before the first colorSchemeForCurrentConfiguration call, so the initial setting of mColorScheme will reflect the override
Reviewed By: zackargyle
Differential Revision: D20630173
fbshipit-source-id: a2a2d174d3fc40c14f27dce6a7fa8e67203480c9
* hermes | inspector | Don't include posix headers on non-posix systems
Summary:
Changelog: [Internal]
Hermes inspector includes pthreads, arpa and sys headers on all OSes that would break vanilla Windows builds. This diff adds a check for posix-compliance before inclusion
(Note: this ignores all push blocking failures!)
Reviewed By: dulinriley
Differential Revision: D20564449
fbshipit-source-id: 8e264bc3104065dc4315bb291e8560609fe65184
* Upgrade Prettier from 1.17 to 2.0.2.
Summary:
This gets us on the latest Prettier 2.x:
https://prettier.io/blog/2020/03/21/2.0.0.html
Notably, this adds support for TypeScript 3.8,
which introduces new syntax, such as `import type`.
Reviewed By: zertosh
Differential Revision: D20636268
fbshipit-source-id: fca5833d003804333a05ba16325bbbe0e06d6c8a
* Back out "Upgrade Prettier from 1.17 to 2.0.2."
Differential Revision: D20639755
fbshipit-source-id: 5028563f9cf0527a30b4259daac50cdc03934bfd
* Fabric: Additional temporary checks in prop parsing infra
Summary:
While ViewConfig infra isn't perfect we need to check some value for correctness during prop-parsing.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D20639055
fbshipit-source-id: 193dcd0769bc7777bc8d60c964ede72ebdaa83e4
* Update React package
Summary:
This just updates the `react` package to the latest stable version. We updated it to experimental internally earlier so this brings the open source version to the latest before the branch cut. This doesn't include any breaking changes.
Changelog:
[General][Changed] - Update to React 16.13.1
Reviewed By: cpojer
Differential Revision: D20642909
fbshipit-source-id: 68a4c74bfe72f1abdb33b0b9071a4f4e8e568318
* Fix sketchy null checks induced by new formatting in Prettier 2.0
Summary:
Update code to prepare for Prettier 2.0, which will
reformat `a || (b || c)` to `a || b || c`.
Changelog: [Internal] prepare for Prettier 2.0
Reviewed By: kassens
Differential Revision: D20639483
fbshipit-source-id: c2932b1495884684172ba9291d56c546f51711b8
* RN picker - fix types in AndroidDialogPickerManagerInterface
Summary:
according to [this crash report](https://our.intern.facebook.com/intern/logview/details/facebook_android_crashes/7ba7056481015482c6166d65cb97e49d/?trace_key=1506fe36a70dd5e50cdc8968f6317f27), `value` was throwing an NPE despite being null-checked. this is because it was an `int` rather than an `Integer`, so the null check wasn't working
Changelog: Fix types in AndroidDialogPickerManagerInterface
Reviewed By: mdvacca
Differential Revision: D20646343
fbshipit-source-id: a27587e0a48f5782bcf5ffddb604018218e65206
* Remove RCTExportModule log spam
Summary:
The bridge complains if modules aren't exported, which isn't really helpful with lazily loaded modules and turbo modules.
I considered only turning this off when TurboModules is enabled, but figured we'd be killing this soon anyways... If anyone feels strongly I can go that approach.
Changelog: [iOS][Internal] Remove RCTExportModule log spam
Reviewed By: shergin
Differential Revision: D20629575
fbshipit-source-id: d32d9fe244c4d06acfee982fca7c7f63da294dc5
* De-jank DevLoadingView
Summary:
## Problems
Repro steps:
1. Disable Fabric (because CMD + R doesn't work with Fabric right now).
2. Open up Marketplace and hit `CMD + OPT + R`
3. **Observe:** The progress bar doesn't show up right away. It also doesn't actually show progress.
https://pxl.cl/140g1
RN Support post: https://fb.workplace.com/groups/rn.support/permalink/3437652016283389/
## Fixes
The first problem is that progress bar doesn't actually show progress.
**Fix:** Bundle load progress is updated in `RCTCxxBridge`, where we first require `RCTDevLoadingView`, and then call its `updateProgress` method. Previously, we wouldn't lazily load `RCTDevLoadingView`, it already didn't exist. Lazily loading `RCTDevLoadingView` causes the progress view to show up. Here: https://pxl.cl/140gt
If you look at the above video, you'll notice there are two stages to the progress bar: stage 1 displays the actual progress. Stage 2 prompts that we're downloading the JS bundle. As you can see, stage 1 and stage 2 have different background colors, even though both of them are green.
**Fix:** I adjusted the JS to match the Native color. Here: https://pxl.cl/140gT
We're almost there, but the progress bar is dismissed twice?
**Fix:** I dug into the code, and the reason why was because when we hit `CMD + R`, we invalidate the bridge, and immediately re-initialize it. This means that we asynchronously invalidate the old TurboModuleManager, and immediately create a brand new one. Therefore, two `RCTDevLoadingView` modules can (and do) exist at once. So, I moved `RCTDevLoadingView` to be an instance member of `FBReactModule`, to ensure that it doesn't get cleaned up and re-created when TurboModuleManager is deleted and re-created. This finally fixed the progress bar jank:
https://pxl.cl/140hn
Changelog:
[iOS][Fixed] - Remove RCTDevLoadingView jank
Reviewed By: rickhanlonii
Differential Revision: D20607815
fbshipit-source-id: 05825c67adaf3cfda70be0fa2dc92d413dc8921b
* Fix retaining self in block in LogBox impl
Summary:
Logbox has a retain cycle (see linked task for my deeper investigation).
This diff doesn't fix the retain cycle, but it's just good practice to not retain self strongly in blocks.
Changelog: [iOS][Internal] Fix retaining self in block in LogBox implementation
Reviewed By: shergin
Differential Revision: D20630693
fbshipit-source-id: cf399495e9bcd1917932fcc0e9c9d2d2a32bf6f0
* Flow type infoLog
Summary:
Changelog:
[General][Internal] flow type infoLog
Reviewed By: zackargyle
Differential Revision: D20577939
fbshipit-source-id: eed4401b2ae0a6bf845fdcb54c6abe1fe98fe7c1
* Replace fbsource// with // in xplat/js/ files [1]
Summary:
`fbsource//xplat` and `//xplat` are equivalent for FB BUCK targets. Removing extra prefix for consistency.
Changelog: [Internal]
Reviewed By: scottrice
Differential Revision: D20495655
fbshipit-source-id: a57b72f694c533e2e16dffe74eccb8fdec1f55f5
* Deploy Flow 0.121 to Xplat (#901)
Summary:
Deploy Flow 0.121 to Xplat
bypass-lint
allow-large-files
Closes https://github.com/facebook/flipper/pull/901
Changelog: [Internal]
Reviewed By: panagosg7
Differential Revision: D20570316
fbshipit-source-id: a76983d6f46c8b995ce2dd5cd1e014534790698a
* Replace fbsource// with // in xplat/js/ files [3]
Summary:
`fbsource//xplat` and `//xplat` are equivalent for FB BUCK targets. Removing extra prefix for consistency.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D20656211
fbshipit-source-id: deb91b917d349bc500acbb03d734ff621f6e1fc7
* Replace fbsource// with // in xplat/js/ files [4]
Summary:
`fbsource//xplat` and `//xplat` are equivalent for FB BUCK targets. Removing extra prefix for consistency.
Changelog: [Internal]
Reviewed By: JoshuaGross, shergin
Differential Revision: D20656696
fbshipit-source-id: 10f02decb1dc969fd3491ac90d97f09e2bda59e7
* Add Needs: Repro bot action (#28397)
Summary:
Add automated response for Needs: Repro
## Changelog
[Internal] [Added] - Add automated response for Needs: Repro
Pull Request resolved: https://github.com/facebook/react-native/pull/28397
Test Plan: Bot should add a comment with the Needs: Repro label.
Reviewed By: cpojer
Differential Revision: D20665378
Pulled By: hramos
fbshipit-source-id: 1c7d878faacf935a640849f74c81f119e5c7e92d
* Daily `arc lint --take CLANGFORMAT`
Reviewed By: zertosh
Differential Revision: D20666684
fbshipit-source-id: 32255ac7509e0257693969a7b4b044569af30df7
* ✅ Green CI: Fix JavaScript e2e tests, disable failing Android e2e test (#28392)
Summary:
Jobs now have a `run_disabled_tests` argument that allows for the selective execution of disabled tests. When working on re-enabling a failing test, the contributor just needs to set `run_disabled_tests` to `true` in the appropriate workflow in `.circleci/config.yml`.
Tests can be kept green by moving failing tests into the disabled section until a contributor can provide a fix, thus ensuring signal is maintained on master. For example, a failing end-to-end test might be disabled in order to allow the signal from unit tests to be provided, as opposed to flat out failing the entire job.
What was done in this PR:
* The failing `test_js_e2e` job has been fixed, and merged into the `test_js` job. An empty disabled tests section is added for future use.
* The failing `test_ios_e2e` job has been merged into `test_ios`, with all of its steps gated behind the `run_disabled_steps` argument.
* The failing Android end-to-end tests have been added to `test_android`, gated behind the `run_disabled_steps` argument
* The failing Podspecs test has been added back into `test_ios`, gated behind the `run_disabled_steps` argument
## Changelog
[Internal] [CI] - ✅ Green CI, disabled test infrastructure work
Pull Request resolved: https://github.com/facebook/react-native/pull/28392
Test Plan: Verified on Circle CI
Reviewed By: cpojer
Differential Revision: D20665512
Pulled By: hramos
fbshipit-source-id: 831738027f90f4b23313893d8342d7e654f34726
* Upgrade internal packages to support ESLint >= 6 (#28393)
Summary:
Fixes https://github.com/facebook/react-native/issues/28293
I've tested it with https://github.com/react-native-community/react-native-template-typescript and it seems to be working as expected - no warnings, supports typescript 3.8.
(note: I didn't upgrade the package version as I don't know how the releases work for this package)
## Changelog
[CATEGORY] [TYPE] - Message
Pull Request resolved: https://github.com/facebook/react-native/pull/28393
Reviewed By: hramos
Differential Revision: D20647112
Pulled By: cpojer
fbshipit-source-id: ca6b67971f625dc8125a58f9220dfcd86250ba94
* Fabric: Fixing a deadlock in RCTSurfacePresenter
Summary:
This is another attempt to fix an issue very similar to T59424871. The previous attempt was in D19249490. I don't know why we don't see production crashes (stalls) but it happened to me (and not to me) in the debugger. The previous attempt didn't work because we still could have a deadlock because we tried to acquired shared mutex already owned exclusively by the `suspend` method.
Here is another approach: Instead of using one shared mutex, now we use two. One is similar to what we had and another that protects `suspend` and `resume`. Besides that, now we pass a Scheduler to functions that use that explicitly. This way we can be more explicit about acquiring mutexes and the overall flow of execution. The idea is: Now an arbitrary code that can be reentrant does not cover with mutexes, so the deadlock is not possible.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D20639228
fbshipit-source-id: 98515742f00f2ae94b50b585c9f1f0611e169ebe
* Update React Hooks Plugin
Summary:
Updates `eslint-plugin-react-hooks` to 3.0.0. This introduces a new lint error when you use a Hook inside a class.
Changelog:
[General][Changed] - Updated the React Hooks ESLint Plugin
Reviewed By: cpojer
Differential Revision: D20675528
fbshipit-source-id: d0cbe9748fd15df7a4c6de00bd1462610e0a43d6
* Upgrade React DevTools 4.0.6 -> 4.6.0
Summary:
Upgrading the embedded version of React DevTools, primarily to pull in [this PR](https://github.com/facebook/react/pull/18397) which will reduce the impact of this package on `node_modules` size.
# Update process
Following a similar process as D15973709, I began by searching for [all of the references](https://our.intern.facebook.com/intern/biggrep/?corpus=xplat&filename=.json&case=false&view=default&extre=&s=%22react-devtools&engine=apr_strmatch&context=false&filter[uninteresting]=false&filter[intern]=false&filter[test]=false&grep_regex=) to the `react-devtools-core` package and updated all v4 usage to to point to the new 4.6.0 release:
1: Manually update "react-devtools-core" versions:
```
js/package.json
js/react-native-github/package.json
nuclide/package.json
sonar/desktop/app/package.json
sonar/desktop/plugins/reactdevtools/package.json
vscode/modules/vscode-webview/package.json
```
2: Setup Yarn proxy:
```
yarn config set proxy http://fwdproxy:8080/
yarn config set https-proxy http://fwdproxy:8080
```
3: Run "yarn" in each of the above directories.
4: Run the lockfile shell script:
```
~/xplat/js/scripts/update-oss-yarn-lockfile.sh
```
5: Update the generated `MOBILE_JS_NODE_MODULE_DEPS.bzl` by running
```
js1 build buckfiles
```
## Changelog:
[General] [Changed] - Upgrade embedded React DevTools backend from v4.0.6 to v4.6.0.
Reviewed By: cpojer, gaearon
Differential Revision: D20676091
fbshipit-source-id: 99865bdba9bce45e2a7d582d5fb550cfdbeeca3a
* Make ScrollView use ForwardRef
Summary:
Have ScrollView use forwardRef so that the host component methods like `measure` and `measureLayout` are available without having to call `getNativeScrollRef`. Instead, you can use `<ScrollView ref={myRef} />` and directly call all methods of ScrollView and host components on `myRef`.
Previous usage:
```
const myRef = React.createRef<React.ElementRef<typeof ScrollView>>();
<ScrollView ref={myRef} />
const innerViewRef = myRef.current.getNativeScrollRef();
innerViewRef.measure();
```
New usage:
```
const myRef = React.createRef<React.ElementRef<typeof View>>();
<ScrollView ref={myRef} />
// now, myRef.current can be used directly as the ref
myRef.current.measure();
myRef.current.measureLayout();
// Additionally, myRef still has access to ScrollView methods
myRef.current.scrollTo(...);
```
Changes:
* Added deprecation warnings to ScrollView methods `getNativeScrollRef`, `getScrollableNode`, and `getScrollResponder`
* Added the forwardRef call to create `ForwardedScrollView` - this takes in `ref` and passes it into the class ScrollView as `scrollViewRef`.
* Forwarded the ref to the native scroll view using `setAndForwardRef`.
* Added statics onto `ForwardedScrollView` so that `ScrollView.Context` can still be accessed.
* Added type `ScrollViewImperativeMethods`, which lists the public methods of ScrollView.
* Converted all public methods of ScrollView to arrow functions. This is because they need to be bound to the forwarded ref.
* Bound all public methods of ScrollView to the forwarded ref in the `setAndForwardRef` call.
* Flow typed the final output (ForwardedScrollView) as an abstract component that takes in the props of the `ScrollView` class, and has all methods of both the inner host component (`measure`, `measureLayout`, etc) and the public methods (`scrollTo`, etc).
Changes to mockScrollView:
* Changed mockScrollView to be able to mock the function component instead of a class component
* Updated necessary tests
Changelog:
[General] [Changed] - Make ScrollView use forwardRef
Reviewed By: TheSavior
Differential Revision: D19304480
fbshipit-source-id: 6c359897526d9d5ac6bc6ab6d5f9d82bfc0d8af4
* Fix issue with onEndReached
Summary:
onEndReached can be triggered twice when more items are added to the end of the list. This change makes it so that a second call to onEndReached won't happen until the user scrolls down to the new end of the list.
Changelog:
[General] [Fixed] - Fix double call to onEndReached in VirtualizedList
Reviewed By: sahrens
Differential Revision: D20066740
fbshipit-source-id: 129d7ae6bfd241eeea18fe0bb12b82be67735874
* Remove console warnings from ScrollView methods
Summary:
The newly added console warnings in D19304480 are adding a lot of warning noise due to missed infra callsites. Those callsites need to be updated before these warnings can be added.
Changelog:
[Removed] Remove console warnings from ScrollView methods
Reviewed By: rickhanlonii
Differential Revision: D20700917
fbshipit-source-id: cb618ee3a291d26e1942e4f91bbc02dee41fb78b
* Upgrade react-docgen, jscodeshift and flow-parser
Summary:
In preparation for upgrading babel, I'm updating some of our source transform tools to the latest versions.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D20675201
fbshipit-source-id: fa4fee2652529c6677087e42cdd1325a8080e46f
* Ship State Reconciliation 100% on all platforms
Summary:
State Reconciliation has been running 50/50 for a while and all metrics look stable. This is necessary for providing a good experience so we should ship to everyone unconditionally.
Changelog: [Internal] Fabric diffing reconciliation process improvement
Reviewed By: mdvacca
Differential Revision: D20715694
fbshipit-source-id: 25b2635ecc29b67e2911679c9db66bc84d37dec1
* Core telemetry tests: update so they pass on my machine
Summary:
`std::this_thread::sleep_for` is not really precise and will attempt to sleep for "at least" that much time, but may sleep much longer depending on what CPUs are doing and scheduling policies.
To get this to pass on my machine, I had to substantially increase the thresholds.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D20689571
fbshipit-source-id: f159420d24a95da2b5d95d49ed7882e783291e98
* Optimize diff algorithm to produce fewer remove+insert ("move") paired instructions
Summary:
An evolution of D20633188 but more performant.
There are three optimized paths before the slow path.
The first optimized path tries to pair identical nodes from old/new tree, and generate Update mutations, until we hit nodes that are different (indicating either a remove or an insert). This already existed.
The next two optimizations, introduced by Tim in his JS pseudocode, were inspired by ReactJS's diffing algorithm. They work in cases where the rest of the nodes are (1) all removals/deletes or (2) all creates+inserts.
Finally, if those final two optimized paths can't run, it's because there is a mix of delete+remove, create+insert, and "move" operations, mixed at the beginning, middle, and/or end of the list.
This has slightly better average/best-case complexity as the previous implementation.
In particularly pathological cases where all nodes are arbitrarily reordered, or reversed, for instance (ABCDE->EDCBA) the algorithm has the same complexity as the previous algorithm (quadratic).
For now iOS is pinned to the older differ
Changelog: [Internal] Experiment to optimize diffing algorithm in Fabric
Reviewed By: shergin
Differential Revision: D20684094
fbshipit-source-id: d29fba95a0328156c023e1c87804f23770ee1d91
* Unit test for V2 "minimal instruction" diffing algorithm
Summary:
This unit test is to verify that the new diffing algorithm generates a "minimal" instruction set, with regards to removes and inserts ("moves").
These unit tests are here to verify the expected behavior in this new algorithm, but these tests may be modified or deleted in the future if we decide we want to change this behavior.
Changelog: [Internal] fabric unit test
Reviewed By: mdvacca
Differential Revision: D20706592
fbshipit-source-id: 5f9991498e0d788ecbf88d938bfe6d3f0f27af40
* Add ES Lint rules for `DynamicColorIOS()`and `ColorAndroid()` (#28398)
Summary:
The [PlatformColor PR](https://github.com/facebook/react-native/pull/27908) added support for iOS and Android to express platform specific color values. The primary method for an app to specify such colors is via the `PlatformColor()` method that takes string arguments. The `PlatformColor` method returns an opaque Flow type enforcing that apps use the PlatformColor method instead of creating Objects from scratch -- doing so would make it harder to write static analysis tools around Color values in the future. But in addition to `PlatformColor()`, iOS has a `DynamicColorIOS()` method that takes an Object. The Flow type for this Object cannot be opaque, but we still want to enforce that app code doesn't pass variables instead of Object literals or that values in the Objects are variables. To ensure `DynamicColorIOS()` can be statically analyzed this change adds an ESLint rule to enforce that `DynamicColorIOS()` takes an Object literal of a specific shape. A `ColorAndroid()` was also introduced not for practical use but just to test having platform specific methods for more than one platform in the same app. A second ESLint rule is created for `ColorAndroid` as well.
## Changelog
[General] [Changed] - Add ES Lint rules for `DynamicColorIOS()`and `ColorAndroid()`
Pull Request resolved: https://github.com/facebook/react-native/pull/28398
Test Plan: `yarn lint` passes.
Reviewed By: cpojer
Differential Revision: D20685383
Pulled By: TheSavior
fbshipit-source-id: 9bb37ccc059e74282b119577df0ced63cb9b1f53
* fix: Android gradle config when bundling for release (#28415)
Summary:
This fix aims to address the issue when bundling an Android app for release and getting the error exhibited in https://github.com/facebook/react-native/issues/28002 which I also encountered myself.
The config was changed sometime in November 2019 (as part of https://github.com/facebook/react-native/issues/26940, commit https://github.com/facebook/react-native/commit/a3b08048674e324dbe1f0ca816f35607e9e06a2f) to be very opinionated when it comes to the use of `npx` which Gradle itself cannot find anyway (I have `npx` installed globally and it didn't pick it up).
Another issue that the use of `npx` creates is that Gradle should only ever use the currently installed react-native cli rather than a (possibly) higher version which may not always have backward compatibility.
The proposed change simply throws a more descriptive error rather than defaulting to a tool which may or may not exist on the machine, be it CI or a development environment. I've also modified the RNTester app to reflect the correct config implementation relative to the RNTester app itself.
In real projects, the config inside `android/app/build.gradle` should look similar to the following snippet:
```
project.ext.react = [
cliPath: "$rootDir/../node_modules/react-native/cli.js",
entryFile: "index.js"
];
```
## Changelog
[Android] [Fixed] - Gradle release config
Pull Request resolved: https://github.com/facebook/react-native/pull/28415
Test Plan:
- [x] Successfully bundled an Android release build with correct config
- [x] Works with RNTester app
Reviewed By: mdvacca
Differential Revision: D20714372
Pulled By: hramos
fbshipit-source-id: 4d66139249c6f840582a71a48c64e6a6595f7af0
* Reimplement D19965405: Small improvements in Differentiator/TinyMap
Summary:
Two things:
1) I reimplement Valentin's idea in D19965405, so that TinyMaps can be iterated over, with a couple of bugfixes (calling front() or back() on an empty vector will crash).
2) I now use TinyMap instead of better::map in the "optimized" diffing algorithm.
3) `erase` now actually removes elements from the vector, but only when more than half of elements have been erased.
4) If you repeatedly erase elements at the beginning of the vector, they will no longer be iterated over. This is a specific optimization for our heaviest TinyMap use-cases.
These amount to some small but hopefully somewhat meaningful perf improvements.
Changelog: [Internal] Fabric perf
Reviewed By: shergin
Differential Revision: D20718719
fbshipit-source-id: 91f4b2e2e0f6387ae484e43d5b0095103087baa6
* Remove LayoutInspectingPolicy.includeScrollViewContentOffset
Summary:
`LayoutInspectingPolicy` has two flags, `includeTransform` and `includeScrollViewContentOffset`.
`includeScrollViewContentOffset` seems to be redundant for two reasons.
# 1st
From looking at callers, they have always the same value.
I looked at all call sites, and they are either always both set to true or both set to false.
# 2nd
The way we include scroll view content offset, is through transformation, so setting `includeTransform` to true and `includeScrollViewContentOffset` to false will include content offset anyway. In order to make both flags work, we would need to introduce further changes to `getRelativeLayoutMetrics`. But since the flag isn't used anyway, I think it is better to get rid of it for now. If we need it in the future, we could re-introduce it.
Reviewed By: shergin
Differential Revision: D20622256
fbshipit-source-id: fb6156c66b752319ea928239fa723ff90688b0a0
* Add support for translation and rotation to operator * between Rect and Transform
Summary:
Changelog: [Internal]
Until now `Rect operator*(Rect const &rect, Transform const &transform)` supported only scaling. Now it supports translation and rotation as well.
Reviewed By: shergin
Differential Revision: D20622876
fbshipit-source-id: 1b65393bd3fd6fd9a8941903e0f2681a10097e4a
* Include transform property when calling getRelativeLayoutMetrics
Summary:
Changelog: [Internal]
Current implementation of `measure` doesn't take transform into account..
So if you had a view which has width and height 100 and had `Scale(0.5, 0.5, 1)` (this will shrink view by half). Calling `getRelativeLayoutMetrics` would report its size being `{100, 100}`.
This applies if view's parent has transformation as well, because transformation is applied to all subviews of the view as well.
Reviewed By: mdvacca
Differential Revision: D20621590
fbshipit-source-id: 2cf902a0494291c821ecada56f810c5e6620db5a
* feat: migrate appveyor to circleci (#28245)
Summary:
This issue closes https://github.com/facebook/react-native/issues/28241
Migrated Windows test from AppVeyor to CircleCI
## Changelog
[Internal] [Changed] - Migrated Windows test from AppVeyor to CircleCI
Pull Request resolved: https://github.com/facebook/react-native/pull/28245
Test Plan: For CircleCI to Pass
Reviewed By: cpojer
Differential Revision: D20689163
Pulled By: hramos
fbshipit-source-id: 285c762457ef00f7884ee9157b3f336044c0452f
* Remove "Debug with Nuclide" option
Summary: This is no longer needed.
Reviewed By: cpojer
Differential Revision: D20722274
fbshipit-source-id: 5bc3104e90811d724f42aadbf137ab8eff718ca0
* experiment to preload RN bridge after fb4a bookmarks render
Summary:
Changelog:
[Android][Internal] add internal supermodule label
Reviewed By: mdvacca
Differential Revision: D20434200
fbshipit-source-id: fae50309cdd0df4a4523c2f88d1c8e01a7163575
* Fix CursorDrawable Color Tint for Android 10+
Summary:
Accessing this field via reflection is explicitly blacklisted by Google in Android 10 and higher. They have provided a new API to change the color, which I have implemented here. [The old setColorFilter is deprecated](https://developer.android.com/reference/android/graphics/drawable/Drawable#setColorFilter(int,%20android.graphics.PorterDuff.Mode)) so I also updated that method call as well.
Changelog: [General] [Fixed] Use new setTextCursorDrawable API for Android 10
Reviewed By: JoshuaGross
Differential Revision: D20656068
fbshipit-source-id: 58a92b57c0a892c7c87fc5d735e4ceaa4e987ec7
* Early return on tinting CursorDrawable if no color supplied
Summary:
There's (potentially) a lot of expensive reflection calls here that, as best I can tell, end up being ignored if the supplied color is null. Better to early return.
Changelog: [General] [Internal] Preclude reflection when setting cursor color if color is null
Reviewed By: JoshuaGross
Differential Revision: D20670594
fbshipit-source-id: 480a988355bbd79008002c4326d4b35035ec2a95
* Partial React Sync for Inspector
Summary:
Partial sync for React that includes:
- https://github.com/facebook/react/pull/18388
- https://github.com/facebook/react/commit/dd7e5e4f5ac2ffac3171ef61daee2cb1edc69635
Created from this branch: https://github.com/facebook/react/compare/master...rickhanlonii:rh-partial-3-24?expand=1
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20651395
fbshipit-source-id: 67baf7c407f75d9fd01c17f2203a77a38567100e
* Enable inspector for Fabric
Summary:
## Overview
This diff refactors the Inspector, moving logic to look up view data for a touched view inside the renderer as `getInspectorDataForViewAtPoint`. We then implement that same function for Fabric in order to support the inspector in that renderer.
Requires https://github.com/facebook/react/pull/18388
## Motivation
Reason one for this refactor is that, previously, the inspector held all of the logic to look up view data for a given x,y touch coordinate. To do this, it would take the React tag and coordinates, look up the native view tag, measure it, and then ask React internals for the Fiber information of that tag. All of this is deeply coupled to React internals, yet the logic is outside of React core in the Inspector.
Reason two is that, for Fabric, the logic for getting the view data is different than Paper. In Fabric, we pass the x,y coordinates to native directly, which returns an instance handle. That handle can be used to measure the ShadowNode, or retrieve the Fiber information.
By moving the logic into the renderer in React core, we decouple the implementation details of looking up view data for a tapped point and allow ourselves the ability to add and change renderer-specific code for the actual lookup without impacting outsiders like the Inspector.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D20291710
fbshipit-source-id: a125223f2e44a6483120c41dc6146ad75a0e3e68
* chore: update url of warning message from deprecated imports (#28452)
Summary:
Some of the repository name of Lean Core(https://github.com/facebook/react-native/issues/23313) libraries has been renamed.
This PR updates the warning message to display the updated url.
## Changelog
[General] [Changed] - Update warning message of deprecated imports
Pull Request resolved: https://github.com/facebook/react-native/pull/28452
Test Plan: updated URL can be accessed.
Reviewed By: cpojer
Differential Revision: D20745184
Pulled By: TheSavior
fbshipit-source-id: 2c3ed6a000b45022ca6c4862305aa567c4d18b2e
* Add `upgrade-support` link on issue creation (#28411)
Summary:
This PR adds a https://github.com/react-native-community/upgrade-support link for the user when creating an issue.
Changelog:
[Internal]
Pull Request resolved: https://github.com/facebook/react-native/pull/28411
Reviewed By: cpojer
Differential Revision: D20714274
Pulled By: hramos
fbshipit-source-id: 4ca42224a50e386b95f21f0fb236a917e1b6b982
* Update PixelRatio 'getFontScale' method description (#28407)
Summary:
Refs facebook/react-native-website#1776.
Despite in-code description `PixelRatio.getFontScale()` is working properly on the iOS (it also reflects the user settings).
This PR updates the in-code description to match current behaviour.
I have decided to skip in the code information about additional setting in `Accessibility` menu and in `Control Centre`, but if you think it is important just let me know, I can update this PR.
## Changelog
[Internal] [Fixed] - Fix PixelRatio getFontScale method description
Pull Request resolved: https://github.com/facebook/react-native/pull/28407
Test Plan: N/A
Differential Revision: D20750260
Pulled By: shergin
fbshipit-source-id: c40ec2fd49cd60e2975351c3a1c453aab0045da4
* Remove allowDisablingImmediateExecutionOfScheduleMountItems feature flag
Summary:
No longer needed.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20747684
fbshipit-source-id: a8077519b7670d72e23267b1c1423556ec97be3f
* RuntimeExecutor helpers that modify the way of the callback is being executed.
Summary:
Here we implement a bunch of helper methods that allow customizing the behavior of a RuntimeExecutor "on-demand" on the caller side. We will use it in the next diff(s).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: PeteTheHeat
Differential Revision: D20551411
fbshipit-source-id: 51d3cd02b69753110c0e1155347c6e52eb882c7d
* Fabric: Using `executeSynchronouslyOnSameThread_CAN_DEADLOCK` in MainRunLoopEventBeat
Summary:
We are replacing inline-ed implementation with practically the same one implemented as the helper method.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D20551409
fbshipit-source-id: fcc6f497cd240af65fba534051c217fe5746ce82
* Set RootNodeKind trait in ModalHostViewShadowNode
Summary:
Changelog: [internal]
`ModalHostViewShadowNode` didn't have `RootNodeKit` trait, therefore `getRelativeLayoutMetrics` was including nodes in ancestors that it shouldn't have.
Reviewed By: shergin
Differential Revision: D20735801
fbshipit-source-id: 6b81e3b174c2f82e530abc2bca2da8bebc2270b0
* mention RNTester app in contributor guide (#28042)
Summary:
motivation is following - the RNTester app is imho the best place to try out any changes that a contributor would make, yet it is not directly mentioned in the contributor guide. This fixes it.
## Changelog
[Internal] - Docs
Pull Request resolved: https://github.com/facebook/react-native/pull/28042
Test Plan: not necessary
Reviewed By: TheSavior
Differential Revision: D20401260
Pulled By: hramos
fbshipit-source-id: 01c1b7dff56b59909c94b2feb609650f0baba1a9
* Buck: Use Android SDK 29 during build (#28455)
Summary:
Fixes `test_android` and `test_docker` build failures. Thanks to dulmandakh for identifying the fix.
Changelog:
[Internal] [Android] [Changed] - Use Android SDK 29 to build during CI tests
Pull Request resolved: https://github.com/facebook/react-native/pull/28455
Test Plan: Circle CI shows `test_android` and `test_docker` passing: https://app.circleci.com/jobs/github/facebook/react-native/142273
Reviewed By: sturmen
Differential Revision: D20766589
Pulled By: hramos
fbshipit-source-id: 8ef8a8ce3a6e7353ae47425accb3bd26cf1608c4
* Assign orderIndex_ in ConcreteViewShadowNode constructor instead of ViewShadowNode's constructor
Summary:
Changelog: [Internal]
`orderIndex_` was only being assigned for `ViewShadowNode`, not for other `ShadowNodes` that are later represented on the screen.
Reviewed By: shergin
Differential Revision: D20746477
fbshipit-source-id: c04c2cfea14b9141d22bc3d9e9bb4c0c59925754
* Implement nativePerformanceNow to improve Profiler API results (#27885)
Summary:
When experimenting with React Profiler API (https://reactjs.org/docs/profiler.html), I noticed that durations are integers without a debugger, but they are doubles with higher precision when debugger is attached. After digging into React Profiler code, I found out that it's using `performance.now()` to accumulate execution times of individual units of work. Since this method does not exist in React Native, it falls back to Javascript `Date`, leading to imprecise results.
This PR introduces `global.nativePerformanceNow` function which returns precise native time, and a very basic `performance` polyfill with `now` function.
This will greatly improve React Profiler API results, which is essential for profiling and benchmark tools.
Solves https://github.com/facebook/react-native/issues/27274
## Changelog
[General] [Added] - Implement `nativePerformanceNow` and `performance.now()`
Pull Request resolved: https://github.com/facebook/react-native/pull/27885
Test Plan:
```
const initialTime = global.performance.now();
setTimeout(() => {
const newTime = global.performance.now();
console.warn('duration', newTime - initialTime);
}, 1000);
```
### Android + Hermes

### Android + JSC

### iOS

Reviewed By: ejanzer
Differential Revision: D19888289
Pulled By: rickhanlonii
fbshipit-source-id: ab8152382da9aee9b4b3c76f096e45d40f55da6c
* Save/restore IP when leaving the interpreter
Summary:
This diff implements the instruction pointer save/restore trick Tzvetan came up with; allowing us to observe and modify the IP from outside the interpreter loop with negligible overhead.
From Tzvetan's internal post on the subject:
> [Today] the interpreter IP is just a local variable in the interpreter function, so there is no way to get to its value from outside the function. It lives in a register and we don't want to make it a Runtime field since the overhead [of accessing it via memory in the interpeter loop] would kill us.
> However, if you really think about it, it only lives in a register while the interpreter function is running. For the rest of the time, it is spilled by the C++ compiler onto the stack.
So, precisely when we need it, it is actually stored in memory. The only problem is, we don't know where! Admittedly, that is an annoying problem, but it feels like it should be solvable.
> What if, instead of relying on the compiler to spill the IP register, we manually spill it ourselves, to a known location? It works. Example: https://godbolt.org/z/ftSDnp
This diff implements this approach across the whole interpreter loop: whenever we call out of the loop we capture/publish the IP and restore it again immediately after the external call returns. This means we can now see the IP outside the interpret loop and even change it. This is effectively "for free" as the compiler now skips spilling/restoring the IP behind the scenes.
The immediate benefit of this is knowing the current IP allows us to have more accurate stack-traces during execution. In future this may enabled tricks like changing the IP before returning to the interpreter loop, allowing things outside the interpreter to affect program flow without adding logic to the interpreter loop.
Reviewed By: tmikov
Differential Revision: D20151091
fbshipit-source-id: 3814382639800208d8985a32ede31ba8f7ff7c80
* Plumb through memory allocation profiler feature to Chrome Inspector
Summary: Changelog: Make allocation profiler feature of Chome Inspector work
Reviewed By: dulinriley
Differential Revision: D20383003
fbshipit-source-id: 8a10c310d5a639a6644763adb53f2f0017057587
* chore: update lint config in template (#28443)
Summary:
Updating the eslint config and metro-preset used in project template.
## Changelog
[General] [Changed] - Upgrade eslint-config and metro-preset in project template
Pull Request resolved: https://github.com/facebook/react-native/pull/28443
Test Plan:
- Start new project with `npx react-native init TestLint`
- upgrade lint and metro-config
- run lint and start up emulator on iOS and android
Reviewed By: cpojer
Differential Revision: D20771048
Pulled By: hramos
fbshipit-source-id: a6d387b8687cee348681bcb10d22c7e3de291ed7
* Apply buckformat in preparation for updating buildifier
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D20773287
fbshipit-source-id: 144bb13191312eef246646b99e1dc06304c6d210
* Circle CI Housekeeping: Windows, e2e (#28471)
Summary:
Circle CI Housekeeping:
* Integrate Windows job into `tests` workflow
* Add parametrized e2e tests command
* Move js e2e tests out of the disabled test quarantine area
* Parametrize and split `test_ios` job to reduce total execution time by ~13 minutes
**Before:**
Longest running iOS job at 39 minutes.
| Setup Job Runtime | Job | Job Runtime | Total Runtime |
| - | - | - | - |
| 01:24 | test_ios | 38:04 | **39:28** |
| 01:24 | test_ios_frameworks | 38:02 | 39:26 |

**After:**
Longest running iOS job down to 26 minutes.
| Setup Job Runtime | Job | Job Runtime | Total Runtime |
| - | - | - | - |
| 01:26 | test_ios_unit | 20:48 | 22:14 |
| 01:26 | test_ios_unit_frameworks | 22:52 | 24:18 |
| 01:26 | test_ios_detox | 24:35 | 39:28 |
| 01:26 | test_ios_detox_frameworks | 24:54 | **26:20** |

## Changelog
[Internal] [CI] - CI Housekeeping
Pull Request resolved: https://github.com/facebook/react-native/pull/28471
Test Plan: Circle CI
Reviewed By: cpojer
Differential Revision: D20774521
Pulled By: hramos
fbshipit-source-id: 4a2f5a4083cd76dcb51d5ccaf726cd204fca222e
* Fix bug in optimized differ
Summary:
The differ was still producing correct, but not minimal, instruction sets in some cases due to an optimization that was buggy.
This affected cases where 2+ nodes were inserted at the beginning of a list. It would trigger the old behavior where all nodes after the first would be removed, deleted, then reinserted.
See the test case (which was failing and now passed) and P128190998 (the 3->4 transition) for samples.
Changelog: [Internal] Fabric differ
Reviewed By: mdvacca
Differential Revision: D20785729
fbshipit-source-id: 2fea6a816753066abb358ed7bb51003140cd5fc4
* Use `buildCodeFrameError` in babel-plugin-inline-view-configs
Summary:
The next version of Babel changes how it prints file names in errors. This diff fixes the test by using `/` as the `cwd` and switches the plagin to use `path.buildCodeFrameError` so errors will be more helpful for users.
I renamed the `nodePath` variable to `path` because that's what babel plugins usually do.
Changelog: [Internal]
Reviewed By: motiz88
Differential Revision: D20781805
fbshipit-source-id: cc149dce6389aa9402ce70ea30035c74a6150ea3
* Swap left and right yoga position with start and end in RTL context
Summary:
Changelog: [Internal]
Paper swaps right and left in RTL setting, this logic is in [RCTShadowView.m](https://our.intern.facebook.com/intern/diffusion/FBS/browse/master/xplat/js/react-native-github/React/Views/RCTShadowView.m?commit=cdd504cfbee66ae0659495604c4ff7b5764a1d9e&lines=529-549).
For Fabric instead of doing it during yoga props assignment, I swap the left/right with start/end just before we pass yoga nodes to layout calculation.
Reviewed By: shergin
Differential Revision: D20420040
fbshipit-source-id: b777f2658f56c173743b2034b8b5059e3e0c9840
* Fix inline-view-configs test on Windows.
Summary:
*facepalm* The file path is platform specific.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D20793023
fbshipit-source-id: 4fbcbf982911ee449a4fa5067cc0c5d81088ce04
* Pass isRTL flag from FabricUIManager Fabric core
Summary:
Changelog: [Internal]
Send `isRTL` flag and `doLeftAndRightSwapInRTL` flags from Java to Fabric Core.
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D20776005
fbshipit-source-id: 946c239d9a11ebea958b0a6d04f2316b7cd77311
* Promote shadowColor to formsStackingContext property
Summary:
Changelog: [Internal]
View with `ShadowColor` was getting flattened and therefore views didn't have shadow property set.
This is fixed by promoting ShadowColor so in case it is set, it forms stacking context.
Reviewed By: shergin
Differential Revision: D20792201
fbshipit-source-id: 1033ac00e32047ffbb14e61b7c26348c578d132d
* Get CallInvokers from the bridge
Summary:
## Context
For now, assume TurboModules doesn't exist.
**What happens when we call an async NativeModule method?**
Everytime JS calls an async NativeModule method, we don't immediately execute it. The legacy infra pushes the call into some queue managed by `MessageQueue.js`. This queue is "flushed" or "emptied" by the following events:
- **Flushed:** A C++ -> JS call. NativeModule async methods can called with an `onSuccess` and/or `onFail` callback(s). Calling `NativeToJsBridge::invokeCallback` to invoke one of these callbacks is one way for ObjC++/C++/Java to call into JS. Another way is via JSModule method calls, which are initiated by `NativeToJsBridge::callFunction`.
- **Flushed:** When `JSIExecutor::flush` is called. Since TurboModules don't exist, this only happens when we call `JSIExecutor::loadApplicationScript`.
- **Emptied:** When more than 5 ms have passed, and the queue hasn't been flushed/emptied, on the next async NativeModule method call, we add to the queue. Afterwards, we empty it, and invoke all the NativeModule method calls.
**So, what's the difference between flushed and emptied?**
> Note: These are two terms I just made up, but the distinction is important.
If the queue was "flushed", and it contained at least one NativeModule method call, `JsToNativeBridge` dispatches the `onBatchComplete` event. On Android, the UIManager module is the only module that listens to this event. This `onBatchComplete` event doesn't fire if the queue was "emptied".
**Why does any of this matter?**
1. TurboModules exist.
2. We need the TurboModules infra to have `JsToNativeBridge` dispatch `onBatchComplete`, which depends on:
- **Problem 1:** The queue being flushed on calls into JS from Java/C++/ObjC++.
- **Problem 2:** There being queued up NativeModule async method calls when the queue is flushed.
In D14656466, fkgozali fixed Problem 1 by making every C++/Java/Obj -> JS call from TurboModules also execute `JSIExecutor::flush()`. This means that, with TurboModules, we flush the NativeModule async method call queue as often as we do without TurboModules. So far, so good. However, we still have one big problem: As we convert more NativeModules to TurboModules, the average size of the queue of NativeModule method calls will become smaller and smaller, because more NativeModule method calls will be TurboModule method calls. This queue will more often be empty than not. Therefore, we'll end up dispatching the `onBatchComplete` event less often with TurboModules enabled. So, somehow, when we're about to flush the NativeModule method call queue, we need `JsToNativeBridge` to understand that we've executed TurboModule method calls in the batch. These calls would have normally been queued, which would have led the queue size to be non-zero. So if, during a batch, some TurboModule async method calls were executed, `JsToNativeBridge` should dispatch `onBatchComplete`.
**So, what does this diff do?**
1. Make `Instance` responsible for creating the JS `CallInvoker`.
2. Make `NativeToJsBridge` responsible for creating the native `CallInvoker`. `Instance` calls into `NativeToJsBridge` to get the native `CallInvoker`.
3. Hook up `CatalystInstanceImpl`, the Android bridge, with the new JS `CallInvoker`, and the new native `CallInvoker`. This fixes `onBatchComplete` on Android. iOS work is pending.
Changelog:
[Android][Fixed] - Ensure `onBatchComplete` is dispatched correctly with TurboModules
Reviewed By: mdvacca
Differential Revision: D20717931
fbshipit-source-id: bc3ccbd6c135b7f084edbc6ddb4d1e3c0c7e0875
* Make HermesRuntime::description() always include "HermesRuntime"
Summary:
If name is passed in as part of RuntimeConfig, that is included
in the description, too.
Changelog: [Internal]
Reviewed By: dulinriley
Differential Revision: D20716320
fbshipit-source-id: f2fba6df32f496090dee787d8b7f55a6a4dd8ed8
* Fix Yoga flexshrink with min-width sizing issue
Summary:
While resolving the flexible items we calculate totalFlexShrinkScaledFactors which uses the flexBasis or initial width of node (Not min-width).
At a later stage during distribution of space we are subtracting value from this which also takes care of min-width.
For example
If node has flexShrink 1 and width 100 and min-width 301 then totalFlexShrinkScaledFactors will become -1*100 = -100
but later we are subtracting -1 * 301 (min-width) = -301 which is ambiguous and causing layout inconsistencies with how web behaves.
Fixed this by only using the flexBasis or width for these calculations.
Changelog:
[Internal][Yoga] Fix layout issue when flexShrink and min-width are used together
Reviewed By: pasqualeanatriello
Differential Revision: D20219419
fbshipit-source-id: 948fbc06ca541d4ad307c88c8a2df65d157778b1
* More consistent snapshots on windows (#28482)
Summary:
Get jest tests to be runnable on windows, and match current snapshots
## Changelog
[Internal] [Fixed] - More consistent snapshots on windows
Pull Request resolved: https://github.com/facebook/react-native/pull/28482
Test Plan: run `yarn test` on a windows machine, and hit the test_windows circleci tests
Reviewed By: hramos
Differential Revision: D20799002
Pulled By: cpojer
fbshipit-source-id: da3db0171c34a43199c7d3dc17b622b37bc91701
* Improve component stack parsing
Summary:
Update the error log message parsing to fix missing component stacks in console.errors.
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D20801985
fbshipit-source-id: ae544200315a8c3c0310e8370bc38b0546734f38
* Implement RCTWarn equivalent on Android
Summary:
## Overview
This diff is an RFC to port a logging feature from iOS to Android.
Changelog: [Internal]
## Motivation
On iOS we have the following log functions and behaviors available for logging native warnings and errors:
- **Warnings** (`RCTLogWarn`)
- Log level 'warn' to console
- Display warning in LogBox
- **Errors** (`RCTLogError`)
- Log level 'error' to console
- Display a native RedBox (needs converted to show a LogBox if available)
- **Logs**
- We also have `RCTLog`, `RCTTrace`, `RCTAdvice`, `RCTInfo`, which just log to the console.
In Java, we have:
- **Warnings**
- **None**, added in this diff
- **Errors** (`DevSupportManager.showNewJavaError`)
- Log level 'error' to console with `FLog.e`
- Display a native RedBox (needs converted to show a LogBox if available
- **Logs**
- `ReactSoftException` (crashes the app??)
- `ReactNoCrashSoftException` (only logs??)
- Others?
## Details
This diff adds a method to pair with `RCTLogWarn`, `DevSupportManager.showNewJavaWarning`, which will log to the console and show a LogBox warning if LogBox is available.
## Concerns
I have a few concerns/questions about the state of logging on Android:
- Should/can we move all of the logging to it's own class, like how RCTLog works?
- Why does some logging happen on DevSupportManager and some in other classes?
- If we moved it all to it's own class, how could we access the reactContext to call the RCTLog JS module
Reviewed By: JoshuaGross
Differential Revision: D20056394
fbshipit-source-id: 32d57e300685e46da8039fc77cb22b4084acf81a
* Remove unused feature flag: useMapNativeAccessor
Summary:
useMapNativeAccessor isn't being used anywhere.
Changelog: [Internal] Removing unused internal feature flags: mUseMapNativeAccessor and mUseArrayNativeAccessor
Reviewed By: mdvacca
Differential Revision: D20788147
fbshipit-source-id: bf670508326813602cb544f86d3d2164651d3394
* Remove unused Feature Flag: lazilyLoadViewManagers
Summary:
Remove unused feature flag. This is not used within Facebook and I'm not aware of usage outside of FB.
Changelog: [Removed] Removing Android feature flag: lazilyLoadViewManagers
Reviewed By: mdvacca
Differential Revision: D20788210
fbshipit-source-id: 435316e3de7830d7cb7f14537351883e4fc6eeaa
* Remove unused feature flag: enableExtraWebViewLogs
Summary:
Hard-coded to false everywhere, and write-only. We never read from this.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20788252
fbshipit-source-id: ae117ebc51db7045947b9713602527ff4220833e
* Remove unused feature flag: logDroppedViews
Summary:
Remove unused internal feature flag, logDroppedViews.
Changelog: [Internal]
Reviewed By: lunaleaps
Differential Revision: D20797353
fbshipit-source-id: 1bfea7fcce9e80cdb92cda59a89c7dd817d4a581
* Split loadApplicationScript into initializeRuntime and loadBundle (#27844)
Summary:
This is the first of three PRs related to enabling multi-bundle support in React Native. More details, motivation and reasoning behind it can be found in RFC [here](https://github.com/react-native-community/discussions-and-proposals/issues/152).
Logic responsible for installing globals was pulled out from `loadApplicationScript` to `initializeRuntime` since it should be ran only once, what was left was renamed to `loadBundle`.
It's based on dratwas work from [here](https://github.com/callstack/react-native/tree/feat/multibundle/split-load-application), but applied to current `master` to avoid rebasing 3-months old branch and issues that come with that.
## Changelog
[Internal] [Changed] - split `loadApplicationScript` into `initializeRuntime` and `loadBundle` to enable multi-bundle support in the future
Pull Request resolved: https://github.com/facebook/react-native/pull/27844
Test Plan: Initialized new RN app with CLI, set RN to build from source and verified the still app builds and runs OK using code from this branch.
Reviewed By: rickhanlonii
Differential Revision: D19888605
Pulled By: ejanzer
fbshipit-source-id: 24ace48ffe8978796591fe7c6cf53a61b127cce6
* Back out "Fix controlled TextInput with child nodes"
Summary:
Changelog: [Internal]
Original commit changeset: 1b8a2efabbfa
Original diff D20587681 breaks non-controlled text input.
Reviewed By: motiz88
Differential Revision: D20815935
fbshipit-source-id: 70577ed1e5701850ff0e30a6592945a31c2a8bec
* Fixed crash in JSIExecutor::NativeModuleProxy
Summary:
JSIExecutor::NativeModuleProxy is an object created by JSIExecutor and essentially representing that in JavaScript world. Before this change, JSIExecutor::NativeModuleProxy had a raw reference to JSIExecutor which (I believe) caused a crash because JSIExecutor can be deallocated before JSIExecutor::NativeModuleProxy. Now, instead of storing a pointer to JSIExecutor, we store a weak pointer to JSINativeModules which we can safely validate before calling on it.
Changelog: [Internal] Fixed crash in JSIExecutor
Now the configuration looks like this:
```
+ - - - - - - - - - - - - - - - - - - - - -
Something else |
| shared_ptr<jsi::Runtime> runtime --+
| |
+ - - - - - - - - - - - - - - - - - - - - - |
|
|
+------------------------------------------+ |
| | |
| JSExecutorFactory | | +--------------------------------+-------------------------------+
| | +-----------------------+ | | |
+------------------------------------------+ | | v |
| | +------------------------------------------+ |
+--------------------------+ | | | |
| | | | ModuleRegistry | |
v | | | | |
+------------------------------------------+ | | +------------------------------------------+ |
| HermesRuntimeImpl | | | | |
| (jsi::Runtime) |--+ | | +->+------------------------------------------+ |
| | | | | | |std::unordered_map<std::string, size_t> | |
+------------------------------------------+ | | | | |modulesByName_ | |
| | | | | | |
| | | | +------------------------------------------+ |
| | | +->+------------------------------------------+ |
+-----------------------+ | | |std::vector<std::unique_ptr<NativeModule>>| |
| | | |modules_ | |
| | | | | |
v | | +------------------------------------------+ |
+------------------------------------------+ | | |
| | | | |
| JSIExecutor::NativeModuleProxy | | | |
| | | | |
+------------------------------------------+ | | |
+------------------------------------------+ | | | |
| | +->+------------------------------------------+ | | |
| NativeToJsBridge | |shared_ptr<JSINativeModules> | | | |
| | |nativeModules_ | | | |
+------------------------------------------+ +------------------------------------------+--+-----+------------------------------------+ |
| | | | |
+->+------------------------------------------+ | | | |
| |unique_ptr<JSExecutor> | | | | |
| |m_executor | | | | |
| |(`::destroy()` resets it.) | | | | |
| +------------------------------------------+--------------------------------+ | | | |
+->+------------------------------------------+ | | | | |
| |shared_ptr<JsToNativeBridge> | | | | | |
| |m_delegate | | | | | |
| +------------------------------------------+--+ v | | | |
+->+------------------------------------------+ | +------------------------------------------+ | | | |
|shared_ptr<MessageQueueThread> | | | | | | | |
|m_executorMessageQueueThread | | | HermesExecutor: JSIExecutor: JSExecutor | | | | |
+------------------------------------------+ | | | | | | |
| +------------------------------------------+ | | | |
| | | | | |
| +->+------------------------------------------+ | | | |
| | |shared_ptr<jsi::Runtime> | | | | |
| | |runtime_ | | | | |
| | +------------------------------------------+--+ | | |
| +->+------------------------------------------+ | | |
| | |shared_ptr<JSINativeModules> | | | |
| | |nativeModules_ | | | |
| | +------------------------------------------+--------+------------------------------------+ |
+--------------------------+ +->+------------------------------------------+ | | |
| |std::shared_ptr<ExecutorDelegate> | | v |
| |delegate_ | | +------------------------------------------+ |
| +------------------------------------------+--+ | | | |
| | | | JSINativeModules | |
| | | | | |
| | | +------------------------------------------+ |
| | | | |
| | | +-->+------------------------------------------+ |
+-----------------------------------------------------------------------------------+ | |m_moduleRegistry | |
| | |(shared_ptr) | |
| | +------------------------------------------+--+
| |
| |
v |
+------------------------------------------+ |
| | |
| JsToNativeBridge: ExecutorDelegate | |
| | |
+------------------------------------------+ |
| |
+->+------------------------------------------+ |
|shared_ptr<ModuleRegistry> | |
|m_registry | |
+------------------------------------------+-----------------------------------------------------------------+
```
Reviewed By: RSNara
Differential Revision: D20817257
fbshipit-source-id: 9ae378dbe880aaabfef7ae783dae2f94ee4b0af5
* Fix crash caused by <Modal> trying to present view controller twice
Summary:
Changelog: [Internal]
`_viewController` was being presented twice causing following exception
```
'Application tried to present modally an active controller <FBReactRootViewController: 0x7fe741818b80;
```
Reviewed By: shergin
Differential Revision: D20820395
fbshipit-source-id: 5c9489011e5f99d8bd37befbd544d2d55a650589
* Loosen up restrictions for internal changelogs (#28486)
Summary:
Do not nag on PRs that contain internal changelogs (meaning, the change doesn't need to be called out in release notes).
## Changelog
[Internal] - This should be acceptable.
Pull Request resolved: https://github.com/facebook/react-native/pull/28486
Test Plan: See PR.
Reviewed By: cpojer
Differential Revision: D20817454
Pulled By: hramos
fbshipit-source-id: a7082c4db05ec53ad27349db7e5bce2cfffd6930
* Fix TextInlineViews when UIImplementation processes two roots at the same time
Summary:
This diff cleans the variable NativeViewHierarchyOptimizer.mTagsWithLayoutVisited right after all the view updates for a rootShadowNode have been processed by the UIImplementation class.
This intends to fix the bug reported in the task: T61185028, which root cause seems related to the fact that the variable NativeViewHierarchyOptimizer.mTagsWithLayoutVisited is not cleaned up when updating multiple rootShadowNodes as part of the same batch
changelog: [Android][internal] internal bug fix
Reviewed By: JoshuaGross
Differential Revision: D20812921
fbshipit-source-id: 28067ee29a931d7a9e9c33c90aceb4e3512dac1a
* Add a React Feature Flag to control TextInlineView fix
Summary:
This diff adds a temporary Feature Flag to control a fix in TextInlineView (see previous diffs of the stack)
changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D20812920
fbshipit-source-id: 90fece9b29ba173546d96e4d9baf1ccabb3031b2
* Pass native CallInvoker to ObjCTurboModule constructor
Summary:
This is necessary to integrate TurboModule async method dispatch with the bridge's `onBatchComplete` event. See D20717931 for more details.
This diff is similar to D20480971.
**Note:** This stack doesn't really make any functional changes, since the native CallInvoker is `nullptr` right now.
Changelog:
[Internal]
Reviewed By: fkgozali
Differential Revision: D20809199
fbshipit-source-id: bf465a3a51bdddb8b56d1e696ca510fdf071f9ec
* Manual changes required to make ObjCTurboModule accept native CallInvoker
Summary: Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20809200
fbshipit-source-id: d540eec9a3360a031f75d76a6ab9fb15303f8af5
* Codemod all getTurboModuleWithJsInvoker methods to accept a native CallInvoker
Summary:
To make iOS TurboModules integrate with the bridge's onBatchComplete event, they need to use a native CallInvoker. This call invoker is created by the `NativeToJsBridge`, and ObjCTurboModule will use this native CallInvoker to dispatch TurboModule method calls. This diff makes sure that ObjCTurboModules are created with that native CallInvoker.
## Script
```
var withSpaces = (...args) => args.join('\s*')
var regexString = withSpaces(
'-',
'\(',
'std::shared_ptr',
'<',
'(?<turboModuleClass>(facebook::react::|react::|::|)TurboModule)',
'>',
'\)',
'getTurboModuleWithJsInvoker',
':',
'\(',
'std::shared_ptr',
'<',
'(?<callInvokerClass>(facebook::react::|react::|::|)CallInvoker)',
'>',
'\)',
'(?<jsInvokerInstance>[A-Za-z0-9]+)',
'perfLogger',
':',
'\(',
'id',
'<',
'RCTTurboModulePerformanceLogger',
'>',
'\)',
'(?<perfLoggerInstance>[A-Za-z0-9]+)',
'{',
'return',
'std::make_shared',
'<',
'(?<specName>(facebook::react::|react::|::|)Native[%A-Za-z0-9]+SpecJSI)',
'>',
'\(',
'self',
',',
'\k<jsInvokerInstance>',
',',
'\k<perfLoggerInstance>',
'\)',
';',
'}',
)
var replaceString = `- (std::shared_ptr<$<turboModuleClass>>)
getTurboModuleWithJsInvoker:(std::shared_ptr<$<callInvokerClass>>)$<jsInvokerInstance>
nativeInvoker:(std::shared_ptr<$<callInvokerClass>>)nativeInvoker
perfLogger:(id<RCTTurboModulePerformanceLogger>)$<perfLoggerInstance>
{
return std::make_shared<$<specName>>(self, $<jsInvokerInstance>, nativeInvoker, $<perfLoggerInstance>);
}`
const exec = require('../lib/exec');
const abspath = require('../lib/abspath');
const relpath = require('../lib/relpath');
const readFile = (filename) => require('fs').readFileSync(filename, 'utf8');
const writeFile = (filename, content) => require('fs').writeFileSync(filename, content);
function main() {
const tmFiles = exec('cd ~/fbsource && xbgs -n 10000 -l getTurboModuleWithJsInvoker:').split('\n').filter(Boolean);
tmFiles
.filter((filename) => !filename.includes('microsoft-fork-of-react-native'))
.map(abspath)
.forEach((filename) => {
const source = readFile(filename);
const newSource = source.replace(new RegExp(regexString, 'g'), replaceString);
if (source == newSource) {
console.log(relpath(filename));
}
writeFile(filename, newSource);
});
}
if (!module.parent) {
main();
}
```
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20809202
fbshipit-source-id: 5d39b3cacdaa5681b70ce1803351d0432dd74550
* Make RCTTurboModuleManagerDelegate getTurboModule accept native CallInvoker and PerfLogger
Summary:
Might be worthwhile to just kill this method instead, since we're having all NativeModules provide their TurboModule jsi::HostObjects. But I'll leave that decision to a later time.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20809201
fbshipit-source-id: ee73d4b5454a76460832a54f9b864841e5b2b9c0
* eslint-config: add version badge and add homepage for eslint-config (#28506)
Summary:
Add version badge to README of eslint-config, and add specific url for the homepage so people looking at the npm package can find out where the package is from.
## Changelog
[Internal] [Changed] - Add version badge to README of eslint-config
Pull Request resolved: https://github.com/facebook/react-native/pull/28506
Test Plan: Not required as the only changes are made in README and homepage prop of package.json
Differential Revision: D20837085
Pulled By: cpojer
fbshipit-source-id: 820d3b44b069780ec8764c6152d2e7fd5220933c
* Rename Instance::getNativeCallinvoker to Instance::getDecoratedNativeCallInvoker
Summary:
Now, instead of accepting a `std::function` that schedules work, and returning a `CallInvoker`, `Instance::getDecoratedNativeCallInvoker` will accept a `CallInvoker` that schedules work, and return a decorated `CallInvoker`.
I think this change will help with readability. It also clarifies that the bridge is adding additional behaviour to the native `CallInvoker`.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20826885
fbshipit-source-id: a2c5681d10a4544ee3d2a0d1f1cbd386ef06d0e6
* Add CallInvoker::invokeSync
Summary:
We'll be using a native CallInvoker to dispatch sync and async method calls to ObjC NativeModules. This native CallInvoker will hold a reference to the ObjC NativeModule's method queue.
**Why is the native CallInvoker required for ObjC NativeModules?**
In the case where the ObjC NativeModule neither provides nor requests a method queue, we must create a method queue for it. When we go to invoke a method from JS, for these NativeModules specifically, there is no way to access this method queue. A native CallInvoker is a convenient abstraction that holds on to that method queue. For async calls, we'll just call `CallInvoker::invokeAsync`, and for sync calls, we'll just call `CallInvoker::invokeSync`.
**Why do we need sync call support for native `CallInvoker`?**
In ObjC, sync NativeModule method calls block the JS thread, then execute synchronously on the NativeModule's method queue, and then unblock the JS thread. This is what'll be implemented by `CallInvoker::invokeSync`.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20829955
fbshipit-source-id: efb9d5408a1ade81069a943c865f232d4d10acfe
* Export Instance::getDecoratedNativeCallInvoker from RCTCxxBridge
Summary:
`RCTTurboModuleManager` will create a native `CallInvoker` for each ObjC NativeModule. This `CallInvoker` will be used to dispatch calls from JS to native. Before passing the native `CallInvoker` to the `ObjCTurboModule`, it'll first use `RCTCxxBridge decorateNativeCallInvoker` to get a bridge-aware decorated native `CallInvoker`. That way, the bridge remains informed about async TurboModule method calls that took place since the last time it was flushed. This ensures that we don't end up dispatching `onBatchComplete` any less with TurboModules on than we do with TurboModules off.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20831546
fbshipit-source-id: b2eb4e0097e0dabf8c4bd8fdc4c850a0858af699
* Add Author Feedback label automatically (#28484)
Summary:
Improve issue triage by automatically adding the "Needs: Author Feedback" label.
NOTE: The old label-actions app should be disabled when this PR is merged: https://github.com/apps/label-actions/installations/7445225
## Changelog
[Internal] - Issue Triage
Pull Request resolved: https://github.com/facebook/react-native/pull/28484
Test Plan: Verified the same `label-actions.yml` and workflow config on a private repo.
Reviewed By: cpojer
Differential Revision: D20817443
Pulled By: hramos
fbshipit-source-id: 39732dd67509c9fb9cf6ff7306913f5ec088266d
* docs: add README and specify file in package.json (#28507)
Summary:
Adding a README for `react-native-codegen` since the package was published.
Also added a `files` prop in package.json so unused file won't be included in the package.
## Changelog
[Internal] [Changed] - Add README for react-native-codegen.
Pull Request resolved: https://github.com/facebook/react-native/pull/28507
Test Plan: verify js files to function correctly without including files other than `src`
Reviewed By: rickhanlonii
Differential Revision: D20836113
Pulled By: cpojer
fbshipit-source-id: e860f14760e9c1dbe121f5fb95ccf72d4ddb2af1
* Make the link easier to copy. (#28516)
Summary:
Making a PR from GitHub, I need to copy-paste the link, and it would be easier to just triple-click a line with the URL rather than carefully selecting the URL from the text.
<img width="723" alt="Screen Shot 2020-04-03 at 17 33 47" src="https://user-images.githubusercontent.com/100233/78378550-6c12af80-75d1-11ea-93a4-2eae568ce602.png">
## Changelog
[General] [Changed] - Make PR template easier to use with changelog URL.
Pull Request resolved: https://github.com/facebook/react-native/pull/28516
Reviewed By: fkgozali
Differential Revision: D20842238
Pulled By: hramos
fbshipit-source-id: 3fef7a994f36a996bbbc52556600d468a56210a9
* Upgrade tests to Xcode 11.3.1 (#28498)
Summary:
Upgrade Sandcastle and Circle CI tests to use Xcode 11.3.1 across the board.
Pull Request resolved: https://github.com/facebook/react-native/pull/28498
Pull Request resolved: https://github.com/facebook/react-native/pull/28501
Changelog:
[Internal] - Use Xcode 11.3.1 in iOS tests
Reviewed By: fkgozali
Differential Revision: D20821844
fbshipit-source-id: b250ca82bdf2c9fb7faa765d3e2433eb46efd692
* Fixes iOS reload through metro "r" command key (#28477)
Summary:
This allows the iOS device to be reloaded through the metro command line, besides the fact that whenever packagerServerHost is called, it will only get the IP address once when debugging.
## Changelog
[iOS] [Fixed] - Fixed connection of metro reload command to iOS device
Pull Request resolved: https://github.com/facebook/react-native/pull/28477
Test Plan:
- Build any react-native project in debug mode to an iOS device connected through USB
- Press the “r” key on the terminal that is running metro
- The device should now reload the project
Reviewed By: cpojer
Differential Revision: D20818462
Pulled By: TheSavior
fbshipit-source-id: 6d9792447d205223dad8fbd955518885427cbba8
* Create method queues for NativeModules that neither provide nor request one
Summary:
## Problem:
Let `A` be the set of all ObjC NativeModules that neither provide nor reqeust a method queue.
The TurboModule system dispatches all method calls to NativeModules in `A` synchronously to the JS thread. Here is the relevant logic:
**RCTTurboModule.mm:**
Link: https://fburl.com/diffusion/nz9gqje8
```
jsi::Value performMethodInvocation(
// ...
)
{
// ...
dispatch_queue_t methodQueue = NULL;
if ([instance_ conformsToProtocol:protocol(RCTBridgeModule)] &&
[instance_ respondsToSelector:selector(methodQueue)]) {
methodQueue = [instance_ performSelector:selector(methodQueue)];
}
if (methodQueue == NULL || methodQueue == RCTJSThread) {
// This is the default mode of execution: on JS thread.
block();
} else if (methodQueue == dispatch_get_main_queue()) {
```
**Why does this end up happening?**
1. NativeModules that request a method queue have `synthesize methodQueue = _methodQueue` in their `implementation` section. This generates a `methodQueue` getter for the NativeModule, and also creates an ivar to back that getter. The TurboModule system generates a `dispatch_queue_t` and uses ObjC's KVC API to write to the ivar. So in the above logic, for NativeModules that provide a method queue, methodQueue will neither be `NULL` nor `RCTJSThread`, so we don't dispatch synchronously to the JS thread.
2. NativeModules that provide a method queue will return something that is not `NULL` or something that is `RCTJSThread`. If they return `NULL`, the infra will throw an error early. If they return `RCTJSThread`, we'll dispatch synchronously to the JS thread, as we should (...wait. For async NativeModule methods that dispatch to `RCTJSThread`, should we dispatch asynchronously to the JS thread, via jsInvoker? **Edit:** Nope: https://fburl.com/diffusion/ivt9b40s.). In all other cases, we dispatch to appropriately to the respective method queue.
3. For NativeModules that neither provide nor request a method queue (i.e: NativeModules in `A`), they don't implement the `methodQueue` selector. Therefore, we dispatch synchronously to the JS thread.
## The fix (Part 1):
The first step towards fixing this problem is to generate `dispatch_queue_t`s for NativeModules in `A`.
That's what this diff accomplishes.
Changelog:
[iOS][Fixed] - Create method queue for NativeModules that don't provide nor request one.
Reviewed By: fkgozali
Differential Revision: D20821054
fbshipit-source-id: 17a73550ad96766c5c7e719e28e1cc879e36465c
* Rename duplicate name `<ScrollView>` example on RNTester (#28515)
Summary:
Tiny change. When searching for `scro` in the RNTester, two `<ScrollView>`s come up, from different example files. One is the "simple" one and the other is the "regular" one.
Before:
<img width="370" alt="Screen Shot 2020-04-03 at 17 14 01" src="https://user-images.githubusercontent.com/100233/78377338-c6ab0c00-75cf-11ea-9c45-2dcdd6460f6d.png">
After:
<img width="369" alt="Screen Shot 2020-04-03 at 17 13 38" src="https://user-images.githubusercontent.com/100233/78377371-cf034700-75cf-11ea-89ea-aa3ff2f3988c.png">
## Changelog
[Internal] [Changed] - Rename the "simple" ScrollView example in RNTester to "ScrollSimpleView".
Pull Request resolved: https://github.com/facebook/react-native/pull/28515
Test Plan: - Try to search for `scro` in RNTester.
Reviewed By: fkgozali
Differential Revision: D20842264
Pulled By: hramos
fbshipit-source-id: 3db54a826ae774108e62690e7f154e85b541520f
* Fix Fabric SSTs, so they actually run in Fabric instead of Paper, convert ServerSnapshotTestsAppImpl to functional component
Summary:
Update instrumentation test infra for Fabric tests.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D19961919
fbshipit-source-id: 17264b6308712dddece730effd57832817e148cf
* Fixed scrollview inset when RN view is embedded in another view (#27607)
Summary:
I'm using RNN, which embeds RN view inside native view controllers.
On iOS 13, a modal view controller is "floating" and is offset from the top of the screen.
This causes the calculation of inset in `KeyboardAvoidingView` incorrect as it mixes local view controller coordinate space, with keyboard's screen coordinate space.
## Changelog
[iOS] [Fixed] - Fixed `KeyboardAvoidingView` inset in embedded views (i.e modal view controllers on iOS 13)
Pull Request resolved: https://github.com/facebook/react-native/pull/27607
Test Plan:
1. Tested before and after in a simple view controller (should stay the same)
2. Tested before and after in a modal view controller (should be offset before, and fixed after)
3. Repeated no. 2 with each device rotation (upsideDown, landscapeLeft, landscapeRight)
Reviewed By: cpojer
Differential Revision: D20812231
Pulled By: TheSavior
fbshipit-source-id: fbd72739fb7152655028730e284ad26ff4a5da73
* Bump react-native-codegen to 0.0.2
Summary: Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D20843514
fbshipit-source-id: c611bf91d311c6ce8a7e469d267a0417b2ee58e5
* Rename ScrollViewSimpleExample
Summary:
Changelog:
[Internal] - Rename ScrollViewSimpleExample in RNTester
Reviewed By: fkgozali
Differential Revision: D20846977
fbshipit-source-id: 397589cb0a17beaf37a25b91ad8efa4a2bc62358
* Remove console warnings for innerViewNode/Ref
Summary:
Remove these warnings until the methods in ScrollResponder have been moved into ScrollView, so that unactionable warnings aren't firing.
Changelog:
[General][Removed] Remove console warnings for innerViewNode/Ref in ScrollView
Reviewed By: TheSavior
Differential Revision: D20850624
fbshipit-source-id: ce90988e204c3cc3b93536842ec3caa12cf6994e
* Make TurboModules dispatch method calls via native CallInvoker
Summary:
This diff:
1. Has ObjC NativeModules use the native `CallInvoker` to invoke JS -> native sync/async calls.
2. Integrates the native `CallInvoker` for each ObjC NativeModule with the bridge. This way, the bridge is informed of all JS -> native TurboModule method calls, and dispatches `onBatchComplete` appropriately.
Changelog:
[iOS][Fixed] Integrate ObjC TurboModules async method calls with the bridge
Reviewed By: fkgozali
Differential Revision: D20831545
fbshipit-source-id: da1cbb4ecef4cae85841ca7ef625ab8e380760cd
* add ripple config object to Pressable (#28156)
Summary:
Motivation is to support ripple radius just like in TouchableNativeFeedback, plus borderless attribute. See https://github.com/facebook/react-native/pull/28009#issuecomment-589489520
In the current form this means user needs to pass an `android_ripple` prop which is an object of this shape:
```
export type RippleConfig = {|
color?: ?ColorValue,
borderless?: ?boolean,
radius?: ?number,
|};
```
Do we want to add methods that would create such config objects - https://facebook.github.io/react-native/docs/touchablenativefeedback#methods ?
## Changelog
[Android] [Added] - support borderless and custom ripple radius on Pressable
Pull Request resolved: https://github.com/facebook/react-native/pull/28156
Test Plan:
Tested locally in RNTester. I noticed that when some content is rendered after the touchables, the ripple effect is "cut off" by the boundaries of the next view. This is not specific to Pressable, it happens to TouchableNativeFeedback too but I just didn't notice it before in https://github.com/facebook/react-native/pull/28009. As it is an issue of its own, I didn't investigate that.

I changed the Touchable example slightly too (I just moved the "custom ripple radius" up to show the "cutting off" issue), so just for completeness:

Reviewed By: yungsters
Differential Revision: D20071021
Pulled By: TheSavior
fbshipit-source-id: cb553030934205a52dd50a2a8c8a20da6100e23f
* Make TurboModule creation thread-safe
Summary:
NativeModules can be created from any number of threads. In the legacy system, `ModuleHolder`, the class responsible for creating NativeModules, has built-in concurrency control to ensure that NativeModule creation is thread-safe. This diff introduces that thread-safety to the TurboModule infra. Basically, after this diff, if `n` threads race to create a TurboModule x, only the first thread will create x. All other threads will wait until x is created.
Changelog:
[Android][Fixed] - Make TurboModule creation thread-safe
Reviewed By: mdvacca
Differential Revision: D20659799
fbshipit-source-id: 2b720fe1ea49e40ae0d6dae50d422f23a6f45520
* Remove unused fields from error dialog
Summary:
Removed in https://github.com/facebook/react/pull/18487
Changelog: [React Core] Logging changes
Reviewed By: gaearon
Differential Revision: D20853086
fbshipit-source-id: 4b0002f21269f415769a2ac8305ba5750245f7d1
* Fix crash when enabling Performance Monitor on iOS 13.4 (#28512)
Summary:
This PR fixes a crash when opening the Performance Monitor on iOS 13.4.
Detailed info: https://github.com/facebook/react-native/issues/28414
## Changelog
`[iOS] [Fixed] - Fix crash when enabling Performance Monitor on iOS 13.4`
## How
This PR prevents the JavaScriptCore option from being set altogether.
This ensures that the performance monitor keeps working, but on iOS 13.4 and higher, it will no longer crash trying to show the GC usage.
Pull Request resolved: https://github.com/facebook/react-native/pull/28512
Test Plan:
Tested on iOS 13.4 (simulator):

Tested on iOS 13.1 (simulator)

- Verified that the `setOption` was called, but the Performance Monitor didn't show any GC usage regardless.
- Identical PR https://github.com/expo/react-native/pull/21 has been shipped and tested in Expo Client 37
Fixes https://github.com/facebook/react-native/issues/28414
Reviewed By: PeteTheHeat
Differential Revision: D20851131
Pulled By: TheSavior
fbshipit-source-id: ff96301036e8487db59f95947bbe6841fe230e1e
* Modify warning message (#28514)
Summary:
Modify deprecation warning message for `AccessibilityInfo.fetch`
- https://reactnative.dev/docs/accessibilityinfo#isscreenreaderenabled
- https://github.com/facebook/react-native/commit/523ab8333800afbfb169c6fd70ab6611fe07cc2a
## Changelog
[Internal] [Changed] - Modify deprecation warning message for `AccessibilityInfo.fetch`
Pull Request resolved: https://github.com/facebook/react-native/pull/28514
Test Plan: Try using `AccessibilityInfo.fetch` and check log
Reviewed By: cpojer
Differential Revision: D20850223
Pulled By: TheSavior
fbshipit-source-id: e21bb20b7a02d9f2ed6e27e2bfecbac0aebf9e09
* Set _borderLayer.frame when border changes
Summary:
Changelog: [Internal]
Setting `_borderLayer.frame` inside `-[RCTViewComponentView layoutSubviews]` causes unwanted animation because it is not wrapped in `CATransaction`.
Moving it to `-[RCTViewComponentView updateLayoutMetrics]` which is called inside `CATransaction`.
Reviewed By: shergin
Differential Revision: D20836890
fbshipit-source-id: 2048a25fd2edb8109f6275c1186c0adae4b9f504
* Add API for getting sourceURL directly from ReactContext
Summary:
In bridgeless mode, the CatalystInstance doesn't exist, but we still need to be able to access the sourceURL in SourceCodeModule (which is needed to render the images in LogBox warnings and errors). This diff adds a new API for getting the sourceURL directly from ReactContext, instead of having to call context.getCatalystInstance().getSourceURL(), and updates SourceCodeModule to use it.
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D20848700
fbshipit-source-id: 3ecda81a17121178b76bbb3e9b0f27f103c1961a
* imp: Remove unused `npx` reference (#28544)
Summary:
Recently we removed `npx` usage from `react-native-cli` flow. After checking usages in this repo I found unused reference.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Removed] - Remove unused `npx` reference
Pull Request resolved: https://github.com/facebook/react-native/pull/28544
Test Plan: Tests pass
Reviewed By: cpojer
Differential Revision: D20873090
Pulled By: hramos
fbshipit-source-id: 12e05e9635a83f19439024766817e4599320af98
* Add debug logs to track down T62192299 exception source
Summary:
Add debug logs to track down T62192299 exception source
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D20878063
fbshipit-source-id: 94acd56c45d4b529a695d1b4d2bfd10d8f725e63
* Back out "Fixed scrollview inset when RN view is embedded in another view"
Summary:
Original commit changeset: fbd72739fb71
Changelog: Back out "[react-native][PR] Fixed scrollview inset when RN view is embedded in another view"
Reviewed By: TheSavior
Differential Revision: D20878607
fbshipit-source-id: 0d77b9fb08c637f7894c399a219a242e472b0700
* Fail silently in AppStateModule.sendEvent if CatalystInstance is not available
Summary: According to our logs, 80% of these warnings are coming from AppStateModule. It's not particularly interesting or surprising that the CatalystInstance would be torn down when there's some app event, so let's stop taking up DB space with a useless message.
Reviewed By: ejanzer, mdvacca
Differential Revision: D20879426
fbshipit-source-id: b1182461aed4a66d82cb34bbd4b12782af6ed7b3
* Move DebugEnvironment helper to open source
Summary:
This is an internal only module that we use to detect whether we are in async debugging mode.
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D20879780
fbshipit-source-id: 5915f4e1c54a3fda0cf607c77f463120264fdbc4
* Fix Appearance module when using Chrome Debugger
Summary:
The appearance module uses sync native module methods which doesn't work with the chrome debugger. This broke in 0.62: https://github.com/facebook/react-native/issues/26705
This fix makes the appearance module return 'light' when using the chrome debugger.
Changelog: [Fixed] Appearance `getColorScheme` no longer breaks the debugger
Reviewed By: yungsters
Differential Revision: D20879779
fbshipit-source-id: ad49c66226096433bc9f270e004ad4a6f54fa8c2
* Extend Android ImageViewManager to support analyticsTag prop
Summary:
This diff extends the Android Image View manager to support the new analyticsTag prop. this prop is going to be used to track performance for images in android
changelog: [Android][Added] Add analyticsTag prop into ImageView component
Reviewed By: JoshuaGross
Differential Revision: D20880602
fbshipit-source-id: e302e8fa83706e6517b228d44a3094a1686830f7
* Extend Image.android to support analyticsTag prop
Summary:
Quick diff to extend Image.android component to support analytics tag prop
changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D20880601
fbshipit-source-id: 99bc11f36ce46953c00480f7c8d628cf6c0a9263
* Create ImageContext object to allow udpating the analyticsTag prop for RN sections
Summary:
As part of this diff I create the new ImageContext object that will be used to allow the update of the analyticsTag prop for components that contain multiple images in their view hierarchy
changelog: [JS][Added] Add ImageContext object, this object can be used to update the Imageview's analyticsTag prop on RN components that contain multiple images in their view hierarchy
Reviewed By: JoshuaGross
Differential Revision: D20880603
fbshipit-source-id: f2094bfd3ab1c867cf7c107e678a098aab7e94a8
* Ez cleanup in ImageProps
Summary:
Ez cleanup in ImageProps, this import is not being used anymore
changelog: [internal] internal change
Reviewed By: JoshuaGross
Differential Revision: D20880600
fbshipit-source-id: 7d903b5a6e16c37e61dec661b6bd1f9a6b442cc3
* Exclude all FlipperKit transitive dependencies from iOS Release builds (#28504)
Summary:
The `:configuration` option from `pod` only affects the specified pod and not its dependencies [1]. Therefore in order to avoid all transitive dependencies being linked in the resulting Release IPA we need to list them in the `Podfile`.
Note that this will still build Flipper's pods when doing a Release, but it won't link it in the resulting IPA.
[1] https://guides.cocoapods.org/syntax/podfile.html#pod
Fixes https://github.com/react-native-community/upgrade-support/issues/28
Related https://github.com/CocoaPods/CocoaPods/issues/9658
## Changelog
* [iOS] [Fixed] - Exclude Flipper from iOS Release builds
Pull Request resolved: https://github.com/facebook/react-native/pull/28504
Test Plan:
Create a new React Native 0.62 project, run `pod install`, then diff:
```
ProjectName/ios/Pods/Target Support Files/Pods-ProjectName/Pods-ProjectName.debug.xcconfig`
```
and
```
ProjectName/ios/Pods/Target Support Files/Pods-ProjectName/Pods-ProjectName.relaese.xcconfig
```

Reviewed By: passy
Differential Revision: D20894406
Pulled By: priteshrnandgaonkar
fbshipit-source-id: 680780f0f5a85fd8423b85a271a499bd12f06d00
* Fix crash in FabricUIManager.onMeasure
Summary:
Changelog: [Internal]
The cause of crash was `NullPointerException`, which happened because of `mReactContextForRootTag.get(rootTag)` returning `null`. This is solved by checking whether it returns `null` before passing it to `I18nUtil`.
Reviewed By: mdvacca
Differential Revision: D20890623
fbshipit-source-id: c884c6838b83b944a5438375a4c060c1f5b1dc6e
* Fix flow types of ImageContext
Summary:
ez diff to Fix flow types of ImageContext
changelog: [internal] internal change to update flow types of ImageContext
Reviewed By: TheSavior
Differential Revision: D20883647
fbshipit-source-id: 6dba83ab431e56a71f96c39005ebcccf39a7da9a
* Avoid passing analyticsTag prop to native if this is set to null
Summary:
This diff avoids passing the analyticsTag prop to native if this is set to null
changelog: [internal] internal optimization
Reviewed By: TheSavior
Differential Revision: D20904498
fbshipit-source-id: f1ea1e5aa3199ef073668df86ca7cf6e20f70c5b
* Rename analyticsTag -> internal_analyticsTag in ImageView component
Summary:
This diff renames the analyticsTag prop for the intenral_analyticsTag in ImageView component
changelog: [internal] Creation of internal_analyticTag prop in ImageView, for now this prop is meant to be used internally.
Reviewed By: TheSavior
Differential Revision: D20904497
fbshipit-source-id: 2a28f746772ee0f9d657ec71549020c1f3e9d674
* Make Vibration.vibrate compatible with TurboModules (#27951)
Summary:
This PR fixes a compatibility issue with the Vibration module and TurboModules.
The TurboModules spec doesn't allow nullable arguments of type Number, causing the following problem:

## Changelog
[iOS] [Fixed] - Make Vibration library compatible with TurboModules.
Pull Request resolved: https://github.com/facebook/react-native/pull/27951
Test Plan:
Just submitted a PR to my own app to fix the issue [here](https://github.com/rainbow-me/rainbow/pull/340)
The problem should be reproducible on RNTester due to this line: https://github.com/facebook/react-native/blob/91f139b94118fe8db29728ea8ad855fc4a13f743/RNTester/js/examples/Vibration/VibrationExample.js#L66 and should be working on this branch.
Reviewed By: TheSavior
Differential Revision: D19761064
Pulled By: hramos
fbshipit-source-id: 84f6b62a2734cc09d450e906b5866d4e9ce61124
* Fix Cocoapods builds
Summary:
## Problem
For some reason, D20831545 broke the `use_frameworks!` build of RNTester.
## Building RNTester
```
pushd ~/fbsource/xplat/js/react-native-github/RNTester && USE_FRAMEWORKS=1 pod install && open RNTesterPods.xcworkspace && popd;
```
## Error
I built RNTester locally, and the error was this:
```
Undefined symbols for architecture x86_64:
"facebook::jsi::HostObject::set(facebook::jsi::Runtime&, facebook::jsi::PropNameID const&, facebook::jsi::Value const&)", referenced from:
vtable for facebook::react::ObjCTurboModule in RCTImageEditingManager.o
vtable for facebook::react::ObjCTurboModule in RCTImageLoader.o
vtable for facebook::react::ObjCTurboModule in RCTImageStoreManager.o
"facebook::jsi::HostObject::getPropertyNames(facebook::jsi::Runtime&)", referenced from:
vtable for facebook::react::ObjCTurboModule in RCTImageEditingManager.o
vtable for facebook::react::ObjCTurboModule in RCTImageLoader.o
vtable for facebook::react::ObjCTurboModule in RCTImageStoreManager.o
ld: symbol(s) not found for architecture x86_64
```
## Fix
It looked like libraries that depend on "ReactCommon/turbomodule/core" weren't linking to JSI correctly. So, I modified all such Podspecs to also depend on "React-jsi":
```
arc rfr ' s.dependency "ReactCommon/turbomodule/core", version' ' s.dependency "ReactCommon/turbomodule/core", version\n s.dependency "React-jsi", version'
```
This seemed to do the trick. In buck, we'd fix this problem using exported_dependencies. I skimmed through cocoapods, and couldn't find such a configuration option there. So, I guess this will have to do?
Changelog:
[iOS][Fixed] - Fix Cocoapods builds of RNTester
Reviewed By: fkgozali, hramos
Differential Revision: D20905465
fbshipit-source-id: 60218c8274ec165752a428f2a7a9a546607c8fec
* Add minimumSize to RCTRootView & RCTRootShadowView
Summary:
This adds a `minimumSize` property to RCTRootView, and forwards any changes to it's shadow view. This **does not** change any default behaviour, as the default minimum size is `CGSizeZero` before & after this diff.
Changelog: [iOS][Internal] Add minimumSize to RCTRootView & RCTRootShadowView
Reviewed By: RSNara
Differential Revision: D20905456
fbshipit-source-id: a03f880e782891f60ef86b9c898965e05a5e796e
* Make RCTNativeAnimatedModule into a TurboModule
Summary:
D20831545 integrated TurboModules with the bridge's `onBatchComplete` event. This fixed the RCTNativeAnimatedModule jank, so I'm re-converting RCTNativeAnimatedModule into a TurboModule.
Changelog:
[iOS][Fixed] - Make RCTNativeAnimatedModule TM-compatible
Reviewed By: PeteTheHeat
Differential Revision: D20850744
fbshipit-source-id: bb85a1bb27963e7d39bf149d0a3d7b71c88175da
* upgrade to flow 0.122.0
Summary: Changelog: [Internal]
Reviewed By: dsainati1
Differential Revision: D20919782
fbshipit-source-id: 3d5dc54ea4daafb8a1d96cad6c35a2dab4c24097
* Switch order of onSelectionChange and onChange events send from native
Summary:
Changelog: [Internal]
UIKit uses either `UITextField` or `UITextView` as its UIKit element for `<TextInput>`. `UITextField` is for single line entry, `UITextView` is for multiline entry.
There is a problem with order of events when user types a character.
In `UITextField` (single line text entry), typing a character first triggers `onChange` event and then `onSelectionChange`. JavaScript depends on this order of events because it uses `mostRecentEventCount` from this even to communicate to native that it is in sync with changes in native.
In `UITextView` (multi line text entry), typing a character first triggers `onSelectionChange` and then `onChange`. As JS depends on the correct order of events, this can cause issues. An example would be a TextInput which changes contents based as a result of `onSelectionChange`. Those changes would be ignored as native will throw them away because JavaScript doesn't have the newest version.
Reviewed By: JoshuaGross
Differential Revision: D20836195
fbshipit-source-id: fbae3b6c0d388fc059ca2541ae980073b8e5f6c7
* Maintain selection and cursor location when setting string on TextInput
Summary:
Changelog: [Internal]
Calling `_backedTextInputView.attributedText = attributedString` causes cursor to be moved to the end of text input.
This applies to both, `UITextField` and `UITextView`.
This is not desired as when JS sets a new text, we don't want the cursor to be moved to the end of text input.
JS has the option to use view commands if it wishes to move cursor somewhere.
Reviewed By: JoshuaGross
Differential Revision: D20836201
fbshipit-source-id: 9234e54cfbc5fc206f723626988e505275788aae
* Implement event count for TextInput
Summary:
Changelog: [Internal]
Implementation of event count for Fabric's Text input.
Reviewed By: JoshuaGross
Differential Revision: D20800185
fbshipit-source-id: 988692cb2fc786649821cccb06e629b40b9b0479
* Migrate setNativeProps to commands in iOS text input
Summary: Changelog: Move from setNativeProps to ViewCommands.
Reviewed By: JoshuaGross
Differential Revision: D20843018
fbshipit-source-id: 9be9d2bbee01f2e15279e3c3ae785c1a5b163765
* Update default Podfile to not depend on a path (#28572)
Summary:
Recently, a default Podfile has been modified to not contain all the React Native pods, but use a helper method `use_react_native!`.
While this is great, it assumes a hardcoded path of `../node_modules/react-native` to be always the correct location of the React Native.
https://github.com/facebook/react-native/blob/d4d8887b5018782eeb3f26efa85125e6bbff73e4/scripts/autolink-ios.rb#L7-L9
Unfortunately, due to the way Ruby works, this completely hides the path away from the users.
Before, they could have seen the wrong path explicitly in a Podfile and knew to update it to resolve path-related issues.
With the current version in `master`, I can see a lot of issues where developers wonder how to resolve the path issues and how to pass the path itself.
https://github.com/facebook/react-native/blob/4118d798265341061105f3a53550db83c66a71cb/template/ios/Podfile#L5-L10
This PR uses React Native CLI configuration (that is already used to link 3rd party dependencies) to explicitly define the correct path to the React Native.
As a result, we don't have to change the paths here whether we're running monorepo or not.
## Changelog
[IOS] [INTERNAL] - Always provide an explicit path to React Native
Pull Request resolved: https://github.com/facebook/react-native/pull/28572
Differential Revision: D20945194
Pulled By: TheSavior
fbshipit-source-id: 010f9754f2ed78ef62fd52f4d201f296f5af6d27
* chore: update CLI
* fix: do not throw on missing `cliPath`, use the default value (#28625)
Summary:
The `cliPath` has always been optional value and in fact, even had its default value hardcoded in the React gradle file.
In this PR, I am just taking use of it and remove throwing an error, which is going to be a really annoying breaking change.
## Changelog
[ANDROID] [INTERNAL] - Don't require `cliPath`
Pull Request resolved: https://github.com/facebook/react-native/pull/28625
Test Plan:
Run Android project, everything works.
Provide custom `cliPath`, it gets respected
Reviewed By: cpojer
Differential Revision: D21044222
Pulled By: TheSavior
fbshipit-source-id: 8029f988d92abb9f64f30e05932c0d407d0c997e
* chore: remove Kotlin version from the default template
* (eslint-config) update community eslint plugin in eslint config (#28642)
Summary:
Updating the community eslint-plugin used in the eslint-config to the latest version.
expecting new eslint-config version to be released with this change so that it can be included in new project template for 0.63 https://github.com/react-native-community/releases/issues/186
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Changed] - Update community eslint plugin in the eslint config
Pull Request resolved: https://github.com/facebook/react-native/pull/28642
Test Plan: yarn lint passes
Differential Revision: D21048976
Pulled By: cpojer
fbshipit-source-id: 2c3ec0ef450cf357d8c88db7873f4ca1154b2034
* [0.63.0-rc.0] Bump version numbers
* Upgrade Hermes dependency to 0.5.0
Summary:
Use the latest published release of hermes-engine. Update RN to invoke `hermesc` instead of `hermes`.
Changelog: [Android] [Changed] - Upgraded to Hermes 0.5.0
allow-large-files
Reviewed By: mhorowitz
Differential Revision: D20998564
fbshipit-source-id: 4824e273bcb044029a5a7e9379f168d3da47da50
* Remove the post install step (#28651)
Summary:
Removes the post install step for Flipper, as the latest version of YogaKit is compatible with swift 5.
cc alloy
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Flipper] [Template] - Remove the post install step for Flipper
Pull Request resolved: https://github.com/facebook/react-native/pull/28651
Test Plan: Tested a newly created RN app without post install step and it built successfully.
Reviewed By: passy
Differential Revision: D21064653
Pulled By: priteshrnandgaonkar
fbshipit-source-id: da56d0754d918e30a0ebe480c77590f0139d48ac
* Allow iOS PlatformColor strings to be ObjC or Swift UIColor selectors (#28703)
Summary:
Per discussion in https://github.com/react-native-community/releases/issues/186 the iOS `PlatformColor()` function is documented to use the semantic color names provided by the system. The referenced HIG documentation itself links to the `UIColor` documentation for semantic colors names. However, these names differ depending on if you are viewing the new Swift API docs or the Objective C docs. The current Objective C implementation in react-native assumes Objective C UIColor selector names that are suffixed 'Color'. But in Swift, Apple provides a Swift Extension on UIColor that makes aliases without the the 'Color' suffix and then makes the original selectors invalid presumably via `NS_UNAVAILABLE_SWIFT`.
Since both selector names are valid depending on if you are using Objective C or Swift, let's make both forms be legal for `PlatformColor()`. In `RCTConvert.m` there is a dictionary of legal selector names. The code already supports the ability to have names be aliases of other selectors via a RCTSelector metadata key. The change adds code to the initialization of the map: it iterates over the keys in the map, which are all ObjC style UIColor selectors, and creates aliases by duplicating the entries, creating key names by stripping off the ObjC "Color" suffix, adds the RCTSelector key referring to the original and then appends these new Swift aliases to the map.
## Changelog
[iOS] [Changed] - Allow iOS PlatformColor strings to be ObjC or Swift UIColor selectors
Pull Request resolved: https://github.com/facebook/react-native/pull/28703
Test Plan:
The PlatformColorExample.js is updated to use the new, shorter Swift selector names. There are still other examples in the same file and in unit tests that exercise the ObjC selector names.
<img width="492" alt="PlatformColor" src="https://user-images.githubusercontent.com/30053638/79809089-89ab7d00-8324-11ea-8a9d-120b92edeedf.png">
Reviewed By: shergin
Differential Revision: D21147404
Pulled By: TheSavior
fbshipit-source-id: 0273ec855e426b3a7ba97a87645859e05bcd4126
* Fix folly::dynamic crash when attaching a debugger to Hermes
Summary:
folly_futures was compiled with and exported -DFOLLY_MOBILE=1, while
folly_json did not. This flag disables fancy F14 data structures for
folly::dynamic in favor of a simple std::unordered_map.
This caused inlined/templated code from modules depending on
folly_futures to disagree with the implementations in folly_json,
leading to a crash.
The only such libraries were libhermes-inspector and (transitively)
libhermes-executor-debug, and these only use folly::dynamic for CDP
serialization, which is why the problem was not more apparent.
Changelog: [Internal] Fix crash when attaching a Hermes debugger
Reviewed By: mhorowitz
Differential Revision: D21193307
fbshipit-source-id: 2b795bb6f4f7f991e2adaacec62d62616117322b
* Update react.gradle (#28776)
Summary:
Running `./gradlew assembleRelease` fails as the path to the CLI contains a new line at the end. We don't run this command in `debug` mode, hence it passed the testing. My bad.
Fixed, checked in both `debug` with `bundleInDebug: true` and `release`.
Fixes https://github.com/facebook/react-native/issues/28700
## Changelog
[INTERNAL] [ANDROID] - Fix `React.gradle` to build Android apps in production
Pull Request resolved: https://github.com/facebook/react-native/pull/28776
Test Plan: Running `./gradlew assembleRelease` works
Reviewed By: hramos
Differential Revision: D21287789
Pulled By: TheSavior
fbshipit-source-id: dc3ec8eef7a919b072b562d2bd455e2f704bc083
* Revert D21064653: Remove the post install step
Differential Revision:
D21064653
Original commit changeset: da56d0754d91
fbshipit-source-id: 1086cfdeca9aa3830370ea115ba7b5f05d3fb124
* Bump @react-native-community/eslint-config in new app template
Summary: Changelog: [Changed][General] Update react-native-community/eslint-config to 1.1.0, adding the new color rule
Reviewed By: rickhanlonii
Differential Revision: D21342153
fbshipit-source-id: ac1367353d4d3e69b6df29dc16f9fcb60cde3519
* [0.63.0-rc.1] Bump version numbers
* Upgrade Flipper to 0.37.0 (#28545)
Summary:
Bump flipper to 0.37 for both iOS and Android
[Android] [Changed] - Upgrade Flipper to 0.37.0
[iOS] [Changed] - Upgrade Flipper to 0.37.0
Pull Request resolved: https://github.com/facebook/react-native/pull/28545
Test Plan: RNTester build pass
Reviewed By: rickhanlonii
Differential Revision: D20930069
Pulled By: hramos
fbshipit-source-id: a7cb719da3e51e6a42d27d5e64bc664398d0d3c5
* Enable with CocoaPods `:configuration` (#28796)
Summary:
~~⚠️ Depends on https://github.com/facebook/flipper/pull/1086 and a new Flipper release.~~
Fixes https://github.com/facebook/react-native/commit/17f025bc26da13da795845a3f7daee65563420c0#commitcomment-38831234
Currently user’s are being told to add a definition of the `FB_SONARKIT_ENABLED` macro and examples, including those in stock React Native templates, set this for the user by making use of a `post_install` hook in the user’s `Podfile`. This leads to confusion, fragile code [when a user’s project dir structure deviates from vanilla], and is ultimately not necessary as CocoaPods already has dedicated mechanisms to:
* specify build settings (through the `xcconfig` property);
* and selectively include certain pods only in certain build configurations (e.g. debug).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Changed] - Entirely control Flipper being enabled through inclusion in Podfile and optionally limiting to certain build configurations using the `:configuration` directive.
Pull Request resolved: https://github.com/facebook/react-native/pull/28796
Test Plan: Tested using the changes of https://github.com/facebook/flipper/pull/1086 in a new app that uses RN `master`.
Reviewed By: priteshrnandgaonkar
Differential Revision: D21449754
Pulled By: passy
fbshipit-source-id: 9ff7c7f4ffc32b364b1edd82b94e0b80c3997625
* Pressable: Rename pressRectOffset to pressRetentionOffset to be consistent with other touchables
Summary:
Text and the other Touchables have this prop called pressRetentionOffset. Pressable should be consistent with that.
Changelog:
[Breaking][General]: Pressable: Rename pressRectOffset to pressRetentionOffset to be consistent with other touchables
Reviewed By: yungsters
Differential Revision: D21552255
fbshipit-source-id: 31e64bad9e48ac98e4934dd2f4c0a7f526de5cb6
* iOS: Fix Animated image crash when CADisplayLink target in RCTWeakProxy is nil
Summary:
When self is nil, this may crash in RCTUIImageViewAnimated.m.
```
_displayLink = [CADisplayLink displayLinkWithTarget:[RCTWeakProxy weakProxyWithTarget:self] selector:selector(displayDidRefresh:)];
```
Replace `RCTWeakProxy` with a concrete class `RCTDisplayWeakRefreshable` that has the displayDidRefresh method, that calls the displayDidRefresh method in its weak target.
https://github.com/facebook/react-native/pull/28070#issuecomment-619295254
Changelog: [iOS] [Fixed] - Fix Animated image crash when CADisplayLink target in RCTWeakProxy is nil
Reviewed By: shergin
Differential Revision: D21419385
fbshipit-source-id: da7c3c38f81ea54f633da7f59359e07680ea2faf
* Pressable: Add Support for Inspector Overlay
Summary:
Adds support for the debug overlay (enabled via the Inspector) that the legacy touchable components supported.
Changelog:
[General][Added] - Added Inspector overlay support for Pressable
Reviewed By: TheSavior
Differential Revision: D21614412
fbshipit-source-id: b884e04f8dba1bfd35e61de25d33d6d47bc34b03
* Changed iOS LaunchScreen from xib to storyboard (#28239)
Summary:
> Starting April 30, 2020, all apps submitted to the App Store must use an Xcode storyboard to provide the app’s launch screen and all iPhone apps must support all iPhone screens.
Updated iOS Launch screen as per [App Store policy change](https://developer.apple.com/news/?id=03042020b).
Community discussion: https://github.com/react-native-community/discussions-and-proposals/issues/209
## Changelog
Changed iOS Launch Screen from a `xib` to `storyboard`. The `LaunchScreen.xib` file has been replaced with `LaunchScreen.storyboard`. Xcode automatically picks up the new Launch Screen no additional change is required.
[iOS] [Deleted] - Deleted LaunchScreen.xib
[iOS] [Added] - Added LaunchScreen.storyboard
Pull Request resolved: https://github.com/facebook/react-native/pull/28239
Test Plan: Build the Xcode project under `template/iOS` and verify that the new launch screen is identical to the previous one.
Reviewed By: cpojer
Differential Revision: D20408892
Pulled By: hramos
fbshipit-source-id: 9c38df58d1304088a23f3d73e0fbd87675804f1a
* Fix debugging on android for 0.63 (#29204)
Summary:
Currently on react native 0.63-rc.0 and 0.63-rc.1 enabling debugging throws an exception. It looks like something may have been missed in unregistering JSDevSupport in this commit c20963e

This should fix https://github.com/facebook/react-native/issues/28746 and https://github.com/facebook/react-native/issues/29136
## Changelog
[Android] [Fixed] - Fix crash when enabling debug
Pull Request resolved: https://github.com/facebook/react-native/pull/29204
Test Plan:
To recreate the bug:
npx react-native init RN063 --version 0.63.0-rc.1
react-native start
react-native run-android
Enable debug mode from react native dev menu
After this commit, the crash no longer occurs

Reviewed By: TheSavior
Differential Revision: D22395406
Pulled By: RSNara
fbshipit-source-id: 046df77ae1c1de96870fb46f409d59e7d6a68c0d
* [0.63.0] Bump version numbers
* Add ProGuard rule for hermes (#28571)
Summary:
This adds a ProGuard for `hermes` rule so it does not have to be added by users manually.
https://github.com/facebook/react-native/issues/28270
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Added] - ProGuard rule for hermes
Pull Request resolved: https://github.com/facebook/react-native/pull/28571
Test Plan:
1. Create a project with/without hermes.
2. Enable proguard.
Reviewed By: cpojer
Differential Revision: D20947095
Pulled By: hramos
fbshipit-source-id: 79b166ad2dd060f20041d9f5cfe2f794c754843d
* Fix rounded border drawing when border-radius is smaller than border-width (#28358)
Summary:
This PR fixes the drawing of the border rounded edges when the border-radius is small than the border-width. The current implementation capped the possible border-radius making it impossible to set smaller border-radii when using thicker borders. After inspection it was found that the rounded-rect calculation is incorrect.
## Changelog
`[Android] [Fixed] - Fix rounded border-drawing when border-radius is smaller than border-width`
Pull Request resolved: https://github.com/facebook/react-native/pull/28358
Test Plan:
**Faulty situation:**
As you can see, when the border-radius becomes very low, the border is stuck at a minimum value. Only after setting the border-radius fully to 0 is it again rendered correctly.

**After the fix:**

Differential Revision: D21124739
Pulled By: shergin
fbshipit-source-id: cefd1776b77b5b9fb335e95fd7fdd7f345579dc4
* Fix border-stroke drawing after resetting border-radius (#28356)
Summary:
This PR fixes incorrect drawing of the View borders on Android, after changing the border-radius back to 0 *(and when no background-color is defined)*.
This happens because the `drawRoundedBackgroundWithBorders` function in ReactViewBackgroundDrawable changes the style on the Paint object to `STROKE`. This style is however never reverted back to `FILL`. This change ensures that the Paint style is set to `FILL` for the full execution of the `drawRectangularBackgroundWithBorders` function.
## Changelog
`[Android] [Fixed] - Fix border-drawing when changing border-radius back to 0`
Pull Request resolved: https://github.com/facebook/react-native/pull/28356
Test Plan:
**Faulty situation:**

**After the fix:**

Differential Revision: D21124741
Pulled By: shergin
fbshipit-source-id: 2044f8e8ad59a58df42b64d7ee8c4ad1d3b562f1
* Fixes TextInput shaking when typing Chinese (#28805)
Summary:
Fixes https://github.com/facebook/react-native/issues/28488.
## Changelog
[iOS] [Fixed] - Fixes TextInput shaking when typing Chinese
Pull Request resolved: https://github.com/facebook/react-native/pull/28805
Test Plan: Demo see https://github.com/facebook/react-native/issues/28488.
Differential Revision: D21376803
Pulled By: shergin
fbshipit-source-id: b1fe6cc5f67d42ef98a6c12b8ab9990feac0e2a7
* Set black as default text color for <TextInput/> on iOS (#28708)
Summary:
This is a follow-up pull request to https://github.com/facebook/react-native/issues/28280 (reviewed by shergin).
This pull request tried to solve the problem of the default color in a TextInput in dark mode on iOS being white instead of black. I got suggested to solve the problem not on the level of RCTTextAttributes, but on the level of RCTUITextField.
Setting `self.textColor = [UIColor black];` in the constructor did not work, because it gets overwritten by nil in `RCTBaseTextInputView.m`. There I implemented the logic that if NSForegroundColorAttributeName color is nil then the color is being set to black. I think the `defaultTextAttributes` property confuses here, because it ends up being the effective text attributes, e.g. if I unconditionally set the default text color to black, it cannot be changed in React Native anymore. So I put the nil check in.
## Changelog
[iOS] [Fixed] - TextInput color has the same default (#000) on iOS whether in light or dark mode
Pull Request resolved: https://github.com/facebook/react-native/pull/28708
Test Plan:
I have manually tested the following:
- The default text color in light mode is black
- The default text color in dark mode is black
- The color can be changed using the `style.color` attribute
- Setting the opacity to 0.5 results in the desired behavior, the whole TextInput becoming half the opacity.
– Setting the `style.color` to rgba(0, 0, 0, 0.5) works as intended, creating a half-opaque text color.
Differential Revision: D21186579
Pulled By: shergin
fbshipit-source-id: ea6405ac6a0243c96677335169b214a2bb9ccc29
* Enable array buffers in JSCRuntime.cpp (#28961)
Summary:
The JavaScriptCore implementation of JSI [does not currently support array buffers](https://github.com/facebook/react-native/blob/master/ReactCommon/jsi/JSCRuntime.cpp#L925-L943). The comments in the code suggest the JSC version used by React Native does not work with array buffers, but this seems to be out of date since the current version of JSC used by React Native does indeed support array buffers. This change just enables array buffers in JSCRuntime.cpp.
NOTE: See https://github.com/react-native-community/discussions-and-proposals/issues/91#issuecomment-632371219 for more background on this change.
## Changelog
[General] [Added] - Support for array buffers in the JavaScriptCore implementation of JSI
Pull Request resolved: https://github.com/facebook/react-native/pull/28961
Test Plan:
To test these changes, I just made some temporary changes to RNTester to use JSI to inject a test function into the JS runtime that reads from and writes to an array buffer, and call that function from the JS of the RNTester app (see https://github.com/ryantrem/react-native/commit/28152ce3f4ae0fa906557415d106399b3f072118).
For the JS side of this, specifically look at https://github.com/ryantrem/react-native/blob/28152ce3f4ae0fa906557415d106399b3f072118/RNTester/js/RNTesterApp.android.js#L13-L18
For the native side of this, specifically look at https://github.com/ryantrem/react-native/blob/28152ce3f4ae0fa906557415d106399b3f072118/RNTester/android/app/src/main/cpp/JSITest.cpp#L22-L38
Reviewed By: shergin
Differential Revision: D21717995
Pulled By: tmikov
fbshipit-source-id: 5788479bb33c24d01aa80fa7f509e0ff9dcefea6
* Fix font variant crash on Android < 4.4 (#29176)
Summary:
In RN 0.62 support for `fontVariant` was added on Android.
Using that prop crashes the app on Android below KitKat (4.3 and below)
To reproduce just add any Text with the `fontVariant` styling prop in the app:
```js
<Text style={{fontVariant: ['tabular-nums']}}>This will crash</Text>
```
It will crash any device running Android below KitKat with the error:

This is caused by `java.utils.Objects` only being available on Android 4.4+
## Changelog
[Android] [Fixed] - Fix font variant crash on Android < 4.4
Pull Request resolved: https://github.com/facebook/react-native/pull/29176
Test Plan:
[TextUtils.equals](https://developer.android.com/reference/android/text/TextUtils#equals) was added as soon as API level 1, so no compatibility issue here.
Tested on Emulator running Android 4.1, no crash anymore.
I've searched for other occurences of `java.utils.Objects` in the project, and this was the only one, so no need to remove other occurences ✅
Reviewed By: JoshuaGross
Differential Revision: D22337316
Pulled By: mdvacca
fbshipit-source-id: 5507b21b237a725d596d47b5c01e269895b16d4a
* Fix LogBox.ignoreAllLogs used with no argument (#29310)
Summary:
When you call `LogBox.ignoreAllLogs()` it should ignore logs.
This fixes a bug that made this equivalent to `LogBox.ignoreAllLogs(false)`
## Changelog
[General] [Fixed] - LogBox.ignoreAllLogs() should ignore logs
Pull Request resolved: https://github.com/facebook/react-native/pull/29310
Test Plan: Added tests
Reviewed By: TheSavior
Differential Revision: D22448436
Pulled By: rickhanlonii
fbshipit-source-id: 6ba12b9d9c1f29cf3ac503946ac5ca0097425a7a
* Pressable: Minimum Press Duration
Summary:
When a `Pressable` has a configured (or the default) `delayPressIn` and no (or the default) `delayPressOut`, tapping very quickly can lead to intantaneous invocation of `onPressIn` and `onPressOut`. The end result is that users may never experience any intended visual press feedback.
This changes `Pressable` to accept (and be preconfigured with a default) **minimum press duration**. The minimum press duration ensures that even if the press is released before `delayPressIn` has elapsed, `onPressOut` will still wait the remaining time up to `minPressDuration` before firing.
Note that setting a non-zero `delayPressOut` is insufficient because if a user holds down on a `Pressable` for longer than `delayPressIn`, we still want `onPressOut` to fire immediately when the press is released.
Changelog:
[General][Changed] - Added `minPressDuration` to `Pressable`.
Reviewed By: TheSavior
Differential Revision: D21614708
fbshipit-source-id: 502f3d8ad6a40e7762435b6df16809c8798dd92c
* chore: bring back script to org shape
* [0.63.1] Bump version numbers
* Exclude okhttp from flipper dependency (#29260)
Summary:
This fixes https://github.com/facebook/react-native/issues/28481. As explained in [this comment](https://github.com/facebook/react-native/issues/28481#issuecomment-645546195), the flipper network plugin pulls a more recent version of okhttp (3.14), but only versions of okhttp up to 3.12 works on Android API 21 and less.
This prevented being able to run the app in debug mode, it was still working fine in release mode.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix unable to run in debug mode on Android API < 21
Pull Request resolved: https://github.com/facebook/react-native/pull/29260
Test Plan:
Using `yarn react-native run-android` the app would instantly crash with this error in `adb logcat`:
```
E/AndroidRuntime( 5079): java.lang.RuntimeException: Unable to create application com.awesometsproject.MainApplication: java.lang.RuntimeException: Requested enabled DevSupportManager, but DevSupportManagerImpl class was not found or could not be created
E/AndroidRuntime( 5079): at android.app.ActivityThread.handleBindApplication(ActivityThread.java:4154)
E/AndroidRuntime( 5079): at android.app.ActivityThread.access$1300(ActivityThread.java:130)
E/AndroidRuntime( 5079): at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1255)
E/AndroidRuntime( 5079): at android.os.Handler.dispatchMessage(Handler.java:99)
E/AndroidRuntime( 5079): at android.os.Looper.loop(Looper.java:137)
E/AndroidRuntime( 5079): at android.app.ActivityThread.main(ActivityThread.java:4745)
E/AndroidRuntime( 5079): at java.lang.reflect.Method.invokeNative(Native Method)
E/AndroidRuntime( 5079): at java.lang.reflect.Method.invoke(Method.java:511)
E/AndroidRuntime( 5079): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
E/AndroidRuntime( 5079): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
E/AndroidRuntime( 5079): at dalvik.system.NativeStart.main(Native Method)
E/AndroidRuntime( 5079): Caused by: java.lang.RuntimeException: Requested enabled DevSupportManager, but DevSupportManagerImpl class was not found or could not be created
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevSupportManagerFactory.create(DevSupportManagerFactory.java:90)
E/AndroidRuntime( 5079): at com.facebook.react.ReactInstanceManager.<init>(ReactInstanceManager.java:238)
E/AndroidRuntime( 5079): at com.facebook.react.ReactInstanceManagerBuilder.build(ReactInstanceManagerBuilder.java:281)
E/AndroidRuntime( 5079): at com.facebook.react.ReactNativeHost.createReactInstanceManager(ReactNativeHost.java:87)
E/AndroidRuntime( 5079): at com.facebook.react.ReactNativeHost.getReactInstanceManager(ReactNativeHost.java:39)
E/AndroidRuntime( 5079): at com.awesometsproject.MainApplication.onCreate(MainApplication.java:47)
E/AndroidRuntime( 5079): at android.app.Instrumentation.callApplicationOnCreate(Instrumentation.java:999)
E/AndroidRuntime( 5079): at android.app.ActivityThread.handleBindApplication(ActivityThread.java:4151)
E/AndroidRuntime( 5079): ... 10 more
E/AndroidRuntime( 5079): Caused by: java.lang.reflect.InvocationTargetException
E/AndroidRuntime( 5079): at java.lang.reflect.Constructor.constructNative(Native Method)
E/AndroidRuntime( 5079): at java.lang.reflect.Constructor.newInstance(Constructor.java:417)
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevSupportManagerFactory.create(DevSupportManagerFactory.java:80)
E/AndroidRuntime( 5079): ... 17 more
E/AndroidRuntime( 5079): Caused by: java.lang.NoClassDefFoundError: java.util.Objects
E/AndroidRuntime( 5079): at okhttp3.CertificatePinner.withCertificateChainCleaner(CertificatePinner.java:231)
E/AndroidRuntime( 5079): at okhttp3.OkHttpClient.<init>(OkHttpClient.java:238)
E/AndroidRuntime( 5079): at okhttp3.OkHttpClient$Builder.build(OkHttpClient.java:1015)
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevServerHelper.<init>(DevServerHelper.java:132)
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevSupportManagerImpl.<init>(DevSupportManagerImpl.java:183)
E/AndroidRuntime( 5079): ... 20 more
W/ActivityManager( 1456): Force finishing activity com.awesometsproject/.MainActivity
```
With this fix, the app launch successfully in debug mode, without having to remove flipper altogether from our config.
Reviewed By: passy
Differential Revision: D22521109
Pulled By: mdvacca
fbshipit-source-id: 3c0263642438bd7c0d09b045e15a933bd8a26734
* Send key when onKeyPress event is fired from TextInput
Summary:
Changelog: [Internal]
In `onKeyPress` event, we were not returning `key` property. This diff adds `key` property to `onKeyPress` event and removes other, redundant properties from `onKeyPress` event.
The implementation has been translated from Paper.
Reviewed By: shergin
Differential Revision: D21250411
fbshipit-source-id: f1e31381667acb9dec02d0b33883df8f8f5b2a4b
* Calling Paper TextInput setTextAndSelection view command now dirties layout
Summary:
Changelog: [Internal]
Previously `setTextAndSelection` was not dirtying layout. This would cause an issue where `setTextAndSelection` causes layout change. For example calling setTextAndSelection with empty string on a multiline auto expanding text input.
I changed one example in TextInputSharedExamples.js, "Live Re-Write (no spaces allowed) and clear" example is now multiline. This allows to test whether `setTextAndSelection` dirties layout. Enter multiline string to to the example text input and press clear. Observe that the text input shrinks to single line height.
Reviewed By: shergin
Differential Revision: D21182990
fbshipit-source-id: de8501ea0b97012cf4cdf8d5f658649139f92da6
* Remove setMostRecentEventCount from TextInput view commands
Summary:
Changelog: [Internal]
We don't use view command `setMostRecentEventCount`, let's get rid of it.
Reviewed By: JoshuaGross
Differential Revision: D21016600
fbshipit-source-id: 6491c063e9d6a89252300cb47c010b248e473f4b
* Restore Previous Behavior for StyleSheet Validation of Null/Undefined Styles (#29171)
Summary:
https://github.com/facebook/react-native/issues/27264 changed stylesheet validation to avoid enumerating properties on the prototype of a style. It introduces a secondary behavior change, where null/undefined styles used to be tolerated but now lead to an exception. This is because `for in undefined` will noop where `for of Object.keys(undefined)` will throw.
This scenario of undefined/null styles seems to actually show up in practice and was previously well tolerated. E.g. `Button.js` has code that looks like this:
```jsx
const styles = StyleSheet.create({
button: Platform.select({
ios: {},
android: {
elevation: 4,
// Material design blue from https://material.google.com/style/color.html#color-color-palette
backgroundColor: '#2196F3',
borderRadius: 2,
},
}),
```
For non ios/Android platforms, that creates a style object which looks like:
```js
{
button: undefined,
...
}
```
This previously meant that the component would be unstyled if created, but now means out-of-tree platforms throw if the builtin Button component is required.
This change restores the previous `for in` loop but adds a `hasOwnProperty` check to avoid properties on prototypes.
## Changelog
[General] [Fixed] - Restore Previous Behavior for StyleSheet Validation of Null/Undefined Styles
Pull Request resolved: https://github.com/facebook/react-native/pull/29171
Test Plan: Validated that importing Buttons will no longer cause an exception, and that invalid properties are still caught.
Reviewed By: JoshuaGross
Differential Revision: D22118379
Pulled By: TheSavior
fbshipit-source-id: 650c64b934ccd12a3dc1b75e95debc359925ad73
* Set windowTranslucentNavigation to false (#29399)
Summary:
This fixes https://github.com/facebook/react-native/issues/29397. Without this, apps that specify `android:windowTranslucentNavigation` draw the `LogBox` buttons underneath the soft navigation bar, making the buttons unpressable.
Before | After
:-------------------------:|:-------------------------:
<img src="http://ashoat.com/AndroidTranslucentNavigationLogBox.png" width="300" /> | <img src="http://ashoat.com/AndroidTranslucentNavigationLogBoxFixed.png" width="300" />
## Changelog
[Android] [Fixed] - Set LogBox windowTranslucentNavigation to false
Pull Request resolved: https://github.com/facebook/react-native/pull/29399
Test Plan: I tested this change on the [repo](https://github.com/Ashoat/LogBoxTest) I set up to reproduce the issue. I set it up to [build `ReactAndroid` from source](https://github.com/Ashoat/LogBoxTest/commit/3a2cdab8777ac381cd3be5a84a5bf3250751ac11) and then edited `node_modules/react-native/ReactAndroid/src/main/res/devsupport/values/styles.xml` directly.
Reviewed By: rickhanlonii
Differential Revision: D22602970
Pulled By: mdvacca
fbshipit-source-id: 8c2adc149aa0157825075022f00bb695956d3121
* Fix image cannot show in iOS 14 (#29420)
Summary:
This PR is to fix https://github.com/facebook/react-native/issues/29279, which image cannot show in iOS 14
As https://github.com/facebook/react-native/issues/29279#issuecomment-658244428 mention, this issue can be fixed by calling ` [super displayLayer:layer];` it it is still image, to let `UIImageView` handle still image rendering
## Changelog
[iOS] [Fixed] - Fix image cannot show in iOS 14
Pull Request resolved: https://github.com/facebook/react-native/pull/29420
Test Plan:
Image can be shown in iOS 14 build with Xcode 12 beta, using
```js
<Image source={require('./images/some_local_image.jpg')}/>
```
It may also need to test gif image is render correctly
```js
<Image source={{uri: 'https://some_remote_gif_image.gif'}}/>
```
Reviewed By: p-sun
Differential Revision: D22619448
Pulled By: shergin
fbshipit-source-id: f4d0ad83af945a6b8099d4eaea5a5f1933c7bfd2
* [0.63.2] Bump version numbers
* botched merge changes 1
* more hermes changes needed from upstream, botched merge?
* [RCTPicker] Guard UIKit only API on macOS
* [RCTSegmentedControl] Make UIKit agnostic
* [RCTDisplayWeakRefreshable] Make platform agnostic
* [RCTImageLoader] Make platform agnostic
* [RCTDevLoadingView] Make platform agnostic
* botched merge changes 2
* [RCTPushNotificationManager] Guard for macOS
* v0.63 TODO
* [RCTBaseTextInputViewManager] Make platform agnostic
* [RCTBaseTextInputView] Make platform agnostic
* [RNTester-macOS] Fix
* [RCT-Folly] Fix build
* [PlatformColorValueTypes] Add macOS shim
* [package] Update CLI to no longer require config
This makes a previous change more explicit:
https://github.com/microsoft/react-native-macos/pull/602
* Fix iOS build failures.
* Get RNTester to launch
* [CODEOWNERS] Add myself
* [flow] Remove deprecated rule in newer Flow
https://github.com/facebook/flow/commit/759970c1b6dc0a25171d9969e34eaf5dae70f130
* [flow] Get iOS checks green
* [PlatformColor] Duplicate iOS code for macOS
This is a naive version of this change, there should likely be some code sharing
happening between iOS and macOS.
* [test] Make green with macOS fork changes
* [test] Get macOS test bundle to build
* [Color] Rename alternating colors to match to assumptions
* [PlatformExample] Fix examples on macOS
* [transform] Use iOS implementation for macOS
* [circle] Fix config
* [ci] Update metro config as per upstream
* [ci] Ignore metro config in e2e tests
* Revert "[ci] Ignore metro config in e2e tests"
This reverts commit 25f7006bc9ba76b1e002b721954a823b3d710c5c.
* Revert "[ci] Update metro config as per upstream"
This reverts commit b47ca570be00394bbd92b349eab02083787301e7.
* [ci] Only disable custom metro config in e2e test
* [ci] Ignore metro config in e2e tests
* [ci] Switch to experimental CocoaPods CDN
* Revert "[ci] Switch to experimental CocoaPods CDN"
This reverts commit 44a92f7f08397406429672b14930d44b6aa06b5e.
* [ci] Skip Android tests in Apple PR on master
* [rnm-init] Fix pod reference
* [rnm-init] Update minimum iOS deployment target
Co-authored-by: Christoph Nakazawa <cpojer@fb.com>
Co-authored-by: Sergio Estevao <sergioestevao@gmail.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Sam Mathias Weggersen <sawegger@microsoft.com>
Co-authored-by: Tommy Nguyen <tonguye@microsoft.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Héctor Ramos <hector@hectorramos.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Sebastian Markbage <sema@fb.com>
Co-authored-by: generatedunixname89002005287564 <generatedunixname89002005287564@fb.com>
Co-authored-by: Eddie Dugan <ejd@fb.com>
Co-authored-by: Valentin Shergin <shergin@fb.com>
Co-authored-by: Max Ovtsin <maxovtsin@fb.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Luna Wei <luwe@fb.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: Héctor Ramos <hramos@fb.com>
Co-authored-by: Jack Wang <shoubowang@fb.com>
Co-authored-by: Oleg Bogdanov <boguscoder@fb.com>
Co-authored-by: Michael Bolin <mbolin@fb.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: George Zahariev <gkz@fb.com>
Co-authored-by: Jason Safaiyeh <safaiyeh@protonmail.com>
Co-authored-by: Pedro Barbiero <pedrobarbiero@gmail.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Kacie Bawiec <kacieb@fb.com>
Co-authored-by: Martin Sherburn <mns@fb.com>
Co-authored-by: Tom Underhill <tomun@microsoft.com>
Co-authored-by: Ventsislav Dimitrov <4097884+vdmtrv@users.noreply.github.com>
Co-authored-by: Jesse Katsumata <jesse.katsumata@gmail.com>
Co-authored-by: Nicholas Tinsley <nicktinsley@fb.com>
Co-authored-by: Lucas Bento <lucas.bsilva@outlook.com>
Co-authored-by: Bartosz Kaszubowski <gosimek@gmail.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Emilis Baliukonis <emilisb@wix.com>
Co-authored-by: Jacob Bower <jbower@fb.com>
Co-authored-by: Chatura Atapattu <chatatap@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Andrew Coates (REDMOND) <acoates@microsoft.com>
Co-authored-by: maciej simka <mcj.simka@gmail.com>
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Cristiano Santos <cristianomnsantos@gmail.com>
Co-authored-by: Daniel Cohen Gindi <Danielgindi@gmail.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Hein Rutjes <hrutjes@gmail.com>
Co-authored-by: jiggag <jiggag90@gmail.com>
Co-authored-by: Emily Janzer <janzer@fb.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Xiaoyu Yin <xyin@fb.com>
Co-authored-by: Javier Cuevas <javi@diacode.com>
Co-authored-by: Bruno Barbieri <brunobar79@gmail.com>
Co-authored-by: Marshall Roch <mroch@fb.com>
Co-authored-by: Will Holen <willholen@fb.com>
Co-authored-by: Pritesh Nandgaonkar <prit91@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Paige Sun <paigesun@fb.com>
Co-authored-by: Tim Yung <yungsters@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: Devon Deonarine <hello@devondeonarine.ca>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Hein Rutjes <IjzerenHein@users.noreply.github.com>
Co-authored-by: zhongwuzw <zhongwuzw@qq.com>
Co-authored-by: Jonny Burger <jonathanburger11@gmail.com>
Co-authored-by: Ryan Tremblay <ryan.tremblay@microsoft.com>
Co-authored-by: almouro <contact@almouro.com>
Co-authored-by: Rick Hanlon <rickhanlonii@gmail.com>
Co-authored-by: Matthieu Harlé <bonjour@matthieuharle.com>
Co-authored-by: Nick Gerleman <ngerlem@microsoft.com>
Co-authored-by: Ashoat Tevosyan <ashoat@gmail.com>
Co-authored-by: Tom Cheung <cheungch@gmail.com>
2020-09-30 19:38:06 +03:00
|
|
|
|
s.resource_bundle = { "AccessibilityResources" => ["React/AccessibilityResources/*.lproj"]}
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
s.compiler_flags = folly_compiler_flags + ' ' + boost_compiler_flags
|
|
|
|
|
|
s.header_dir = "React"
|
|
|
|
|
|
s.framework = "JavaScriptCore"
|
2021-12-17 02:08:28 +03:00
|
|
|
|
s.pod_target_xcconfig = { "HEADER_SEARCH_PATHS" => "\"$(PODS_TARGET_SRCROOT)/ReactCommon\" \"$(PODS_ROOT)/boost\" \"$(PODS_ROOT)/DoubleConversion\" \"$(PODS_ROOT)/RCT-Folly\" \"${PODS_ROOT}/Headers/Public/React-hermes\" \"${PODS_ROOT}/Headers/Public/hermes-engine\" \"${PODS_ROOT}/Headers/Public/FlipperKit\" \"$(PODS_ROOT)/Headers/Public/ReactCommon\" \"$(PODS_ROOT)/Headers/Public/React-RCTFabric\"", "DEFINES_MODULE" => "YES" }
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
s.user_target_xcconfig = { "HEADER_SEARCH_PATHS" => "\"$(PODS_ROOT)/Headers/Private/React-Core\""}
|
|
|
|
|
|
s.default_subspec = "Default"
|
|
|
|
|
|
|
|
|
|
|
|
s.subspec "Default" do |ss|
|
|
|
|
|
|
ss.source_files = "React/**/*.{c,h,m,mm,S,cpp}"
|
|
|
|
|
|
ss.exclude_files = "React/CoreModules/**/*",
|
|
|
|
|
|
"React/DevSupport/**/*",
|
|
|
|
|
|
"React/Fabric/**/*",
|

Merge 0.66 into master (#951)
* Rename immediate to ReactNativeMicrotask in Bridge
Summary:
Changelog: [Internal]
This diff replaced all the internal occurrences of "Immediate" with
"ReactNativeMicrotask" in the legacy bridge and then polyfilled the
original immediate APIs during the timer setup phases as aliases of them.
Note that this diff is part of a larger refactoring.
Reviewed By: RSNara
Differential Revision: D29785430
fbshipit-source-id: 7325d2a7358a6c9baa3e9abb8acf90414de5072f
* Implement View.removeClippedSubviews prop
Summary:
Changelog: [internal]
Fabric didn't have prop [removeClippedSubviews](https://reactnative.dev/docs/view#removeclippedsubviews) implemented. This diff adds it. It is
Reviewed By: JoshuaGross
Differential Revision: D29906458
fbshipit-source-id: 5851fa41d7facea9aab73ca131b4a0d23a2411ea
* Add "Use Native Driver" control to RNTester Animated Composing example
Summary: Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D29832704
fbshipit-source-id: dfd37d08d0f25fe86716a21682648894e8adad8b
* docs: Fix dead links in README for rn-tester (#31901)
Summary:
Part of https://github.com/facebook/react-native/issues/31788
~Updated link in README that was pointing to master branch to main branch~
Realized that link in rn-tester README and ReactAndroid README leads to a dead link, so I've fixed the links
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[INTERNAL] [FIXED] - Fix dead links in README
Pull Request resolved: https://github.com/facebook/react-native/pull/31901
Test Plan: - [ ] Updated link directs you to appropriate page
Reviewed By: PeteTheHeat
Differential Revision: D29933044
Pulled By: GijsWeterings
fbshipit-source-id: c1f301626acbb2995d74f78d8bc19214c70e9319
* docs: update links to forwarded page (#31903)
Summary:
Some of the links in `CONTRIBUTING.md` redirects you to a different page.
I've fixed the links so each link would directly send users to the appropriate page.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[INTERNAL] [Changed] - update links in CONTRIBUTING.md
Pull Request resolved: https://github.com/facebook/react-native/pull/31903
Test Plan: - [ ] Change links shows the appropriate content
Reviewed By: lunaleaps
Differential Revision: D29933105
Pulled By: GijsWeterings
fbshipit-source-id: b5be74181f8a8e88d8f43e44c469337b7393dedf
* Remove redundant warnings for RCTMountingManager
Summary:
Changelog: [internal]
The warnings are in-actionable for product engineers.
Reviewed By: JoshuaGross
Differential Revision: D29911438
fbshipit-source-id: f0f81588e8cbe88059e531c8be302ab19b8eb83f
* Ignore when a text string or number is supplied as a child.
Summary:
Currently, React Native throws an invariant violation error when a text string or number is supplied as a child. This is undesirable because core library components should be fault-tolerant and degrade gracefully (with soft errors, if relevant).
This change will work when a change in the host configs are landed (https://github.com/facebook/react/pull/21953).
Changelog: [internal]
Reviewed By: yungsters, sammy-SC
Differential Revision: D29894182
fbshipit-source-id: 827ff299991a476b57981382d196c7ee1396ec28
* React Native sync for revisions cae6350...419cc9c
Summary:
This sync includes the following changes:
- **[419cc9c37](https://github.com/facebook/react/commit/419cc9c37 )**: Fix: Hide new/updated nodes in already hidden tree ([#21929](https://github.com/facebook/react/pull/21929)) //<Andrew Clark>//
- **[4758e4533](https://github.com/facebook/react/commit/4758e4533 )**: React Native: Export getInspectorDataForInstance API ([#21572](https://github.com/facebook/react/pull/21572)) //<Brian Vaughn>//
- **[ae5d26154](https://github.com/facebook/react/commit/ae5d26154 )**: Fix: LegacyHidden should not toggle effects ([#21928](https://github.com/facebook/react/pull/21928)) //<Andrew Clark>//
- **[9ab90de60](https://github.com/facebook/react/commit/9ab90de60 )**: Clean-up: Move Offscreen logic from Suspense fiber ([#21925](https://github.com/facebook/react/pull/21925)) //<Andrew Clark>//
- **[3f62dec84](https://github.com/facebook/react/commit/3f62dec84 )**: Typo fix ([#21729](https://github.com/facebook/react/pull/21729)) //<Deniz Susman>//
- **[5579f1dc8](https://github.com/facebook/react/commit/5579f1dc8 )**: Update test comments with explanations ([#21857](https://github.com/facebook/react/pull/21857)) //<Ricky>//
- **[262ff7ad2](https://github.com/facebook/react/commit/262ff7ad2 )**: Refactor "disappear" logic into its own traversal ([#21901](https://github.com/facebook/react/pull/21901)) //<Andrew Clark>//
- **[34600f4fa](https://github.com/facebook/react/commit/34600f4fa )**: Refactor "reappear" logic into its own traversal ([#21898](https://github.com/facebook/react/pull/21898)) //<Andrew Clark>//
- **[310187264](https://github.com/facebook/react/commit/310187264 )**: Clean up flushSync flow types ([#21887](https://github.com/facebook/react/pull/21887)) //<Ricky>//
- **[a97b5ac07](https://github.com/facebook/react/commit/a97b5ac07 )**: [Bugfix] Don't hide/unhide unless visibility changes ([#21875](https://github.com/facebook/react/pull/21875)) //<Andrew Clark>//
- **[81346764b](https://github.com/facebook/react/commit/81346764b )**: Run persistent tests in more configurations in CI ([#21880](https://github.com/facebook/react/pull/21880)) //<Andrew Clark>//
- **[9090257e6](https://github.com/facebook/react/commit/9090257e6 )**: fix: restore execution context after RetryAfterError completed ([#21766](https://github.com/facebook/react/pull/21766)) //<Sebastian Silbermann>//
- **[14bac6193](https://github.com/facebook/react/commit/14bac6193 )**: Allow components to render undefined ([#21869](https://github.com/facebook/react/pull/21869)) //<Ricky>//
- **[87b67d319](https://github.com/facebook/react/commit/87b67d319 )**: Enable scheduling profiler flag for react-dom profiling builds ([#21867](https://github.com/facebook/react/pull/21867)) //<Brian Vaughn>//
- **[464f27572](https://github.com/facebook/react/commit/464f27572 )**: Update link to flow ([#21862](https://github.com/facebook/react/pull/21862)) //<Ehsan Hosseini>//
- **[9f5224a9c](https://github.com/facebook/react/commit/9f5224a9c )**: Restore DevTools console message ([#21864](https://github.com/facebook/react/pull/21864)) //<Dan Abramov>//
- **[a4ecd85e8](https://github.com/facebook/react/commit/a4ecd85e8 )**: act: Batch updates, even in legacy roots ([#21797](https://github.com/facebook/react/pull/21797)) //<Andrew Clark>//
- **[c2c6ea1fd](https://github.com/facebook/react/commit/c2c6ea1fd )**: Capture suspense boundaries with undefined fallbacks ([#21854](https://github.com/facebook/react/pull/21854)) //<Ricky>//
- **[0f09f14ae](https://github.com/facebook/react/commit/0f09f14ae )**: Check if already rendering before flushing //<Andrew Clark>//
- **[54e88ed12](https://github.com/facebook/react/commit/54e88ed12 )**: Bugfix: Flush legacy sync passive effects at beginning of event ([#21846](https://github.com/facebook/react/pull/21846)) //<Andrew Clark>//
- **[cb8afda18](https://github.com/facebook/react/commit/cb8afda18 )**: Add test for #21837 ([#21842](https://github.com/facebook/react/pull/21842)) //<Andrew Clark>//
- **[f85f429d5](https://github.com/facebook/react/commit/f85f429d5 )**: Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839)) ([#21841](https://github.com/facebook/react/pull/21841)) //<Andrew Clark>//
- **[84639ab53](https://github.com/facebook/react/commit/84639ab53 )**: Guard against reused fibers in React Native commands ([#21837](https://github.com/facebook/react/pull/21837)) //<Timothy Yung>//
- **[c549bc491](https://github.com/facebook/react/commit/c549bc491 )**: Revert "Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839))" ([#21840](https://github.com/facebook/react/pull/21840)) //<Timothy Yung>//
- **[59d3aca68](https://github.com/facebook/react/commit/59d3aca68 )**: Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839)) //<Timothy Yung>//
- **[9ccc25a0e](https://github.com/facebook/react/commit/9ccc25a0e )**: Reverting recent flushSync changes ([#21816](https://github.com/facebook/react/pull/21816)) //<Brian Vaughn>//
- **[ed6c091fe](https://github.com/facebook/react/commit/ed6c091fe )**: Replace unbatchedUpdates with flushSync ([#21776](https://github.com/facebook/react/pull/21776)) //<Andrew Clark>//
- **[32eefcb3c](https://github.com/facebook/react/commit/32eefcb3c )**: Replace flushDiscreteUpdates with flushSync ([#21775](https://github.com/facebook/react/pull/21775)) //<Andrew Clark>//
- **[ab390c65e](https://github.com/facebook/react/commit/ab390c65e )**: ReactDebugHooks optionally includes fileName, and line/column numbers ([#21781](https://github.com/facebook/react/pull/21781)) //<Brian Vaughn>//
- **[c96761c7b](https://github.com/facebook/react/commit/c96761c7b )**: Delete batchedEventUpdates ([#21774](https://github.com/facebook/react/pull/21774)) //<Andrew Clark>//
- **[3e8c86c1c](https://github.com/facebook/react/commit/3e8c86c1c )**: fix: maxYieldInterval should not compare with currentTime directly in Scheduler-shouldYieldToHost //<郭帅彬>//
- **[d483463bc](https://github.com/facebook/react/commit/d483463bc )**: Updated scripts and config to replace "master" with "main" branch ([#21768](https://github.com/facebook/react/pull/21768)) //<Brian Vaughn>//
Changelog:
[General][Changed] - React Native sync for revisions cae6350...419cc9c
jest_e2e[run_all_tests]
Reviewed By: JoshuaGross
Differential Revision: D29913856
fbshipit-source-id: 58e4903766a312a64a17cfba0b0f684cf4bcacb0
* Remove option to make measure calls asynchronous
Summary:
Changelog: [internal]
Making measure calls asynchronous in Fabric regresses core metrics, let's remove the option.
Reviewed By: JoshuaGross
Differential Revision: D29909385
fbshipit-source-id: eea3fefc8da757c8db82cb0af340650e2ce6a947
* Fix android view dimensions
Summary:
This diff fixes the Android View dimensions in VR
PixelUtil.toSPFromPixel and PixelUtil.getDisplayMetricDensity() are both using getScreenDisplayMetrics() to perform conversion of dimensions. This is not correct because we should take into consideration the density of the Context / Activity instead of the Screen. This problem didn't raise before in Fabric Android because it seems that android OS on phones usually share the scale between the screen and the Activity?
These two methods are only used in Fabric and they were introduced by D9583972 (https://github.com/facebook/react-native/commit/5c0da011cbaa788c52519f8091157ca6d87d8abb) and D9173758 (https://github.com/facebook/react-native/commit/8b5e3fc16b1e58441318b6ada629dcff572dd120)
As part of this diff I'm also deleting the method toSPFromPixel in favor of toDIPFromPixel because I noticed the usages of these methods are meant to use toDIPFromPixel()
changelog: [Internal] internal
Reviewed By: JoshuaGross
Differential Revision: D29864944
fbshipit-source-id: a0a093c120bde21a6cf9e1043a83c31e870d4368
* Refactor DevServerHelper to separate checking if packager running
Summary:
Changelog: [Internal]
Separate the functionality of the isPackagerRunning() function into a new class PackagerStatusCheck with the intention of being able to use this without needing a DevServerHelper
Reviewed By: makovkastar, ShikaSD
Differential Revision: D29933318
fbshipit-source-id: d708bb987b08634015d6ee6b6c8989faba416c5a
* Introduce queueMicrotask API
Summary:
Changelog:
[General][Added] - Add global.queueMicrotask
`queueMicrotask` is a relatively recent API defined in the WHATWG HTML spec
and it's been widely adopted by all web browsers and Node.js.
This diff introduced it to React Native by polyfilling it via a lazily-allocated
resolved Promise, or calling directly into a fast path provided by Hermes.
Reviewed By: RSNara
Differential Revision: D29838852
fbshipit-source-id: 8c4378b1b713fb8b0da5e67f92ba2ea9838766f7
* Shim Immediate APIs when Promise is queueing to JSVM
Summary:
Changelog: [Internal]
Historically, Immediate API is implemented upon the React Native's
internal microtask-y queue (known as "immediate queue"), which
is the same queue Promise polyfill is operating on.
To make React Native suitable of using the built-in Promises from JSVMs,
which usually enqueues to the JSVM internal microtask queue and has no
access to React Native microtask-y queue, we need to migrate the
Immediate API to use the JSVM microtask queue as well to preserve the
semantics of code relies on the interleaving of promises and immediates.
To do that, this diff implement a shim layer for immediate APIs via the
new `global.queueMicrotask` API (which enqueues to JSVM) in JS, by wrapping
the immediate callback into a "microtask callback", which validate the
`immediate ID` against `clearedImmediate` Set before invoking it.
Reviewed By: RSNara
Differential Revision: D29845305
fbshipit-source-id: c2ed3fed426a5316b1e0dfbfaad51706d1765d4d
* Attempt to fix undefined instance handle in EventTarget
Summary:
changelog: [internal]
Completion block can retain `_eventEmitter` beyond existence of the component. To fix this, do not retain `_eventEmitter` by block but try to acquire it inside it.
Reviewed By: JoshuaGross
Differential Revision: D29969189
fbshipit-source-id: 456c42f816acc160f9d6bbd3f9c8c55d611940b2
* Makes "force" property available to Apple Pencil based events. (#31780)
Summary:
Fixes https://github.com/facebook/react-native/issues/31779
For more detailed explanation, see issue https://github.com/facebook/react-native/issues/31779
React Native touch handler events (onTouchStart, onTouchMoved, etc..) are intended to have "force" properties when used on devices which support pressure input (3D Touch & Apple Pencil events). However, due to a check in RCTForceTouchAvailable() function which checks for UITraitCollection's "forceTouchCapability" to be equal to UIForceTouchCapabilityAvailable, the check returns NO on iPad-based devices, due to iPad devices returning UIForceTouchCapabilityUnavailable at all times. This causes "force" values of Apple Pencils to never be passed on to React Native.
Since simply passing 0 as a value for force across the RN bridge for every touch event seemed like a change that might seem jarring to some, I decided that a simple additional boolean check if the touch event's type is UITouchTypePencil (this is the same as UITouchTypeStylus) should also suffice.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Fixed] - Fixed "force" property of touch events for Apple Pencil/Stylus devices.
[iOS] [Feature] - Added "altitudeAngle" property to touch events from Apple Pencil/Stylus devices.
Pull Request resolved: https://github.com/facebook/react-native/pull/31780
Test Plan:
The code compiles and runs, and trying a simple handler for a View like
````
touchMove = (e: GestureResponderEvent) => {
console.log(`pressure, altitude (${e.nativeEvent.force}, ${e.nativeEvent.altitudeAngle})`);
````
results in
<img width="424" alt="Screen Shot 2564-06-28 at 17 13 22" src="https://user-images.githubusercontent.com/5000572/123621055-0b563f00-d835-11eb-9eff-526ba27fdf7b.png">
and when pencil is oriented perpendicular to the screen and pressed with full force shows
<img width="412" alt="Screen Shot 2564-06-28 at 17 13 58" src="https://user-images.githubusercontent.com/5000572/123621139-1c06b500-d835-11eb-8207-68a49720d708.png">
Reviewed By: sammy-SC
Differential Revision: D29964102
Pulled By: sota000
fbshipit-source-id: 5a1f41d64c6fe325afbd2b9579eaf20a522e92dc
* Fix typo in VirtualizedList-test.js (#31756)
Summary:
occured -> occurred
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fixed typo in VirtualizedList-test.js
Pull Request resolved: https://github.com/facebook/react-native/pull/31756
Test Plan: NONE
Reviewed By: lunaleaps
Differential Revision: D29975153
Pulled By: charlesbdudley
fbshipit-source-id: 966d90df0bf015b4a6a2e3b1bf88c66b61161a7a
* Pass context through to all prop parser (core changes)
Summary:
Unfortunately, parsing some props requires stateful context - namely, PlatformColor on Android. We explored several different options but they all seemed inferior to the approach of using ContextContainer, and most would require using global state.
By introducing this change everywhere as early as possible, we can avoid later pain. It is likely that some prop, on some platform, will require this mechanism. We'll be ready for it!
Because we can pass a constref of the ContextContainer through to all props and because the context and context data is never retained by prop parsers, perf and memory hit should be ~0.
This diff contains core changes only. Leaf changes to all props structs and conversions files will be in next diff(s).
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29838789
fbshipit-source-id: f5090e7f02eb6e8fbe0ef4dd201e7d12104a3e3c
* Pass context through to all prop parser (props structs changes)
Summary:
See previous diffs for context. This updates all of the relevant props structs.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29855426
fbshipit-source-id: 30177c3380ef82ecf8f2a4321f128cfbe8a576e0
* Pass context through to all prop parser (conversions.h)
Summary:
See previous diffs for context. This updates all conversions.h files.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29855425
fbshipit-source-id: d5751ddfc2724392e3a35f5e22bb68574e95e737
* Pass PropsParserContext to prop parsing layer
Summary: Changelog: [internal]
Reviewed By: mdvacca
Differential Revision: D29921232
fbshipit-source-id: ba045f545b564aedf1b287045a0e75428de30a0f
* Fix typo in Constants.h (#31049)
Summary:
controling -> controlling
## Changelog
[Internal] [Fixed] - Fixed typo in comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31049
Test Plan: NONE
Reviewed By: lunaleaps
Differential Revision: D29980007
Pulled By: charlesbdudley
fbshipit-source-id: 419f28f08d74faa07db18a07ab41b62c41776344
* Daily `arc lint --take CLANGFORMAT`
Reviewed By: zertosh
Differential Revision: D29983521
fbshipit-source-id: bebd38e79180c544c8c1986605cc1af4b1f4df98
* Update Dimension.js typo (#29858)
Summary:
preferred instead of preffered
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[CATEGORY] [TYPE] - Message
Pull Request resolved: https://github.com/facebook/react-native/pull/29858
Reviewed By: charlesbdudley
Differential Revision: D29998754
Pulled By: sota000
fbshipit-source-id: f13fef58e9154ddf8087944d53e022fb9afa6b1b
* Make existential type an error in xplat
Summary:
This diff updates the xplat flowconfigs to make existential types an error.
Changelog: [Internal]
Reviewed By: pieterv
Differential Revision: D29967838
fbshipit-source-id: f08bbafe2a0269adb2c9afa4572b7a34fd254a4d
* Remove unused import (#30544)
Summary:
Remove unused import
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [performance] - Remove unused import
Pull Request resolved: https://github.com/facebook/react-native/pull/30544
Test Plan: Should build on CI
Reviewed By: lunaleaps
Differential Revision: D30000901
Pulled By: charlesbdudley
fbshipit-source-id: 3d3310917823b7af57564ca1ea397cd32cd0c4d5
* Updated TextInput autoCompleteType prop to autoComplete 1/2 (#26010)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26003 Rename TextInput prop "autoCompleteType" to "autoComplete".
## Changelog
[Android] [Changed] - Updated `autoCompleteType` prop of `TextInput` to `autoComplete`
Pull Request resolved: https://github.com/facebook/react-native/pull/26010
Test Plan:
Test Pass
PR for [Doc Update](https://github.com/facebook/react-native-website/pull/1184)
Reviewed By: mdvacca
Differential Revision: D29980220
Pulled By: lunaleaps
fbshipit-source-id: 3c9e7d3250b5f95b0dbd523fdb0d917a039cd6a9
* Implement PlatformColor in Fabric Android
Summary:
This diff implements PlatformColor in Fabric Android
changelog: [internal] internal
Reviewed By: JoshuaGross
Differential Revision: D29841461
fbshipit-source-id: 63a523626b021c634bc399e749b639b55730391a
* Allows to set individual (left,top,right,bottom) dotted/dashed borders (#29099)
Summary:
This issue:
fixes https://github.com/facebook/react-native/issues/24224 fixes https://github.com/facebook/react-native/issues/28695 fixes https://github.com/facebook/react-native/issues/23651 fixes https://github.com/facebook/react-native/issues/23475 fixes https://github.com/facebook/react-native/issues/22256 fixes https://github.com/facebook/react-native/issues/22226 fixes https://github.com/facebook/react-native/issues/19234 fixes https://github.com/facebook/react-native/issues/18285 fixes https://github.com/facebook/react-native/issues/17344 fixes https://github.com/facebook/react-native/issues/17343 fixes https://github.com/facebook/react-native/issues/17251 fixes https://github.com/facebook/react-native/issues/12817 fixes https://github.com/facebook/react-native/issues/12403 fixes https://github.com/facebook/react-native/issues/11042 fixes https://github.com/facebook/react-native/issues/9343 fixes https://github.com/facebook/react-native/issues/8236 fixes https://github.com/facebook/react-native/issues/8105 fixes https://github.com/facebook/react-native/issues/7838 fixes https://github.com/facebook/react-native/issues/6721 fixes https://github.com/facebook/react-native/issues/5411 fixes https://github.com/facebook/react-native/issues/3159 fixes https://github.com/facebook/react-native/issues/2335 fixes https://github.com/facebook/react-native/issues/840 fixes https://github.com/facebook/react-native/issues/27133 fixes https://github.com/facebook/react-native/issues/28695
Allows to set individual (left,top,right,bottom) dotted/dashed borders.
If a single border is specified and the borderStyle is dotted or dashed, each border will be drawn with moveTo and lineTo taking in consideration of the border style and thickness.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Quickfix individual border style dotted or dashed rendering as solid
Pull Request resolved: https://github.com/facebook/react-native/pull/29099
Test Plan:
**<details><summary>CLICK TO OPEN TESTS RESULTS</summary>**
<p>
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158300-05e05800-aa6c-11ea-96a3-40007b2ca611.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158309-07aa1b80-aa6c-11ea-973b-51e8e68b5808.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158320-0d9ffc80-aa6c-11ea-9d7f-dfba49fbfe41.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158334-11cc1a00-aa6c-11ea-8422-cd5b9384f391.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158556-4c35b700-aa6c-11ea-9a4d-eea791b3813a.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158574-51930180-aa6c-11ea-8e84-526cfb168f49.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158586-55268880-aa6c-11ea-9540-51d79a8e4cb0.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158601-5952a600-aa6c-11ea-82e7-85d54b858f1a.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158638-62dc0e00-aa6c-11ea-8765-ecba0d9d126f.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158652-67a0c200-aa6c-11ea-8336-e6eb8aa52e96.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158690-738c8400-aa6c-11ea-9cf1-edec72d27cb7.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158912-b6e6f280-aa6c-11ea-94a7-0ee0db685f38.png" width="300" height="" /> |
</p>
</details>
Reviewed By: mdvacca
Differential Revision: D28688914
Pulled By: RSNara
fbshipit-source-id: 34781d63265dcf55e30f11c014e6b4a35d67dcbd
* Correct error message in getViewState method
Summary:
Changelog: [internal]
Here, getting `viewState` has failed, not its view property.
Reviewed By: mdvacca
Differential Revision: D30042652
fbshipit-source-id: 42831b577f17db1f64860e68be33870f5be27207
* Clean up RAIICallbackManager experiment
Summary:
This experiment was shipped in D27436402 (https://github.com/facebook/react-native/commit/3d1afbbda301d48a75e45f73b96cd51ae5105dd8).
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30023039
fbshipit-source-id: 5f7335f2ddaf6f4e2d876a917aaff2cf3d906b5c
* Stop sharing LongLivedObjectCollection with the bridge
Summary:
## Context
Previously, when you'd call TurboModule methods with JavaScript callbacks, we'd [store the callbacks](https://www.internalfb.com/code/fbsource/[c503ff1b38621aebca87b2bbebeae088b01886c4]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/platform/ios/RCTTurboModule.mm?lines=173%2C248-249) into [this global LongLivedObjectCollection collection](https://www.internalfb.com/code/fbsource/[c503ff1b38621aebca87b2bbebeae088b01886c4]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/ReactCommon/TurboModuleUtils.h?lines=65). Then, when React Native's JavaScript VM got torn down, we'd [clear the global collection](https://www.internalfb.com/code/fbsource/[e26f476ce208c578f05b1edb7639d1dad5612c7d]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/ReactCommon/TurboModuleBinding.cpp?lines=49), which would ensure that we deleted all held jsi::Functions, before deleting the jsi::Runtime.
## Problem
With bridgeless mode enabled, there can be two TurboModule systems. Further, it is possible to tear down bridgeless mode, or the bridge, without tearing down the other initialization infra. In this scenario, the jsi::Function for the other initialization infra would also get deleted, which could lead to mysterious problems.
## Fix
In this diff, I refactored the jsi::Function cleanup in the TurboModule system. Now, there are 3 modes:
- kGlobalScope: Everything works as it did before
- kRCTGlobalScopeUsingRetainJSCallback: We still use the global LongLivedObjectCollection, but we do it through invoking a block passed to every ObjCTurboModule by the TurboModuleManager. This group exists to assess the impact of having each TurboModule retain/use the block. I suspect this will be negligible, but it'd be good to have actual data to back this claim.
- kRCTTurboModuleManagerScope: Every TurboModule uses a LongLivedObjectCollection that is owned by its TurboModuleManager. This should effectively fix the problem I outlined above.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30019833
fbshipit-source-id: da50d884c7e37190107f570d8ed70eeda7d9ae83
* Stop sharing LongLivedObjectCollection with the bridge
Summary:
This is the Android analogue to D30019833.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30029295
fbshipit-source-id: 13df0dfb915697eeedcc527dcdb6c246e89afb0c
* setup fragment based tab bar navigation
Summary: `Changelog: [Android] [Changed] - Make ReactFragment variables protected instead of private, create getter for ReactDelegate`
Reviewed By: keoskate
Differential Revision: D29981436
fbshipit-source-id: 3e5df811cd07edccf37f72c9f917f9ea0882be0b
* Remove 'using namespace facebook::jni'
Summary:
Ez diff to remove 'using namespace facebook::jni'
changelog: [internal] internal
Reviewed By: sshic
Differential Revision: D30046080
fbshipit-source-id: 52100970a408d772854cc0783fa13edd0cc39235
* Add TODO to fix and enable 'generated_tests-codegen_testsAndroid'
Summary:
Add TODO to fix and enable 'generated_tests-codegen_testsAndroid'
changelog: [internal] internal
Reviewed By: JoshuaGross
Differential Revision: D30046143
fbshipit-source-id: dbeba6f1d51b32c069bda8bb9ca976014d299dae
* Move RNTester Buck library to GitHub (#31435)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31435
Moves the Facebook-internal Buck target definition for RNTester closer to the actual source files. This does not affect how RNTester is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27942209
fbshipit-source-id: 66c970a5464a9329597d155ceeca78fb7f4834e8
* Move react-native Buck library to GitHub
Summary:
Moves the Facebook-internal Buck target definition for React Native closer to the actual JS source files. This does not affect how React Native is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27942687
fbshipit-source-id: 328febb661ed6597feafdfd8efb2a95365325348
* Extract feature detection as an utilitiy module
Summary:
Changelog: [Internal]
This diff only extracted the `isNativeFunction` used in `setUpTimers`
into the `FeatureDetection` utility, but later we will add more functions
in it and reuse them in other places.
Reviewed By: RSNara
Differential Revision: D29986750
fbshipit-source-id: 6e48e38d92ceccb35eead3c52e00e1eecb81b5b0
* Conditionalize the Regenerator Setup
Summary:
Changelog: [Internal]
If generators are provided natively, that should suggest that the JS source
code did not go through the regenerator-transform (e.g. in Metro Hermes profile),
then there is no need to set up the regenerator runtime.
This should save some work during the Core initialization.
Reviewed By: motiz88
Differential Revision: D29986751
fbshipit-source-id: 129f5122e8e4c05535ee2aa5da6970a66843e8cd
* Protect against crashes when over-releasing a TouchEvent
Summary:
It seems that, possibly due to optimizations and refactoring elsewhere in the event system, some TouchEvents are being over-disposed.
This doesn't really pose a problem besides performance; and could even indicate that an Event was in a pool but never properly initialized. In these
cases it seems perfectly reasonable to silently continue, and to log a soft exception. This WILL still crash in debug mode, so we can gather more information
if we find a good repro; otherwise we will continue to get production data from this soft exception if it's an issue and we can investigate further.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D30061178
fbshipit-source-id: 05d1f60afc382ce0a202ac8f3de34770cf9a760d
* Co-locate Buck targets for JS polyfills with their sources
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032230
fbshipit-source-id: 0d714b4e0a79a9c5c1c21e79f782635d8bd9c5f1
* chore: update Dimensions API Flow types (#31898)
Summary:
This small PR updates the Flow types used in Dimensions. The following changes has been made:
* generic types has been replaced with types from `NativeDeviceInfo` (which already were used in event subscription update)
* ~simplification of `DisplayMetricsAndroid` by spreading via intersection with `DisplayMetrics` type and removing shared properties~
> I have tried both notations, but according to the lint, it looks like a Native Modules typing limitation which requires redundancy / code duplication in cases like this.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Changed] - update Dimensions API Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/31898
Test Plan: Running `yarn flow` in the workspace yields no errors.
Reviewed By: yungsters
Differential Revision: D29932940
Pulled By: GijsWeterings
fbshipit-source-id: bf97bb972964c585207e2450ccf71d932555e291
* Fix order of calls for Native Animated Module
Summary:
Changelog: [internal]
Make sure the order of call is preserved for `NativeAnimatedModule`. The order of calls to NativeAnimatedModule needs to be preserved because its internals depend on it. For example, if you `getValue` is called before `createAnimatedNode`, it causes a crash.
To resolve it, we need to enqueue `getValue` onto operationQueue.
Reviewed By: JoshuaGross
Differential Revision: D30035911
fbshipit-source-id: bbd698a96cada5d2b1312a1a689ca99b04a07cdc
* Merge BUCK file at Libraries/ into root
Summary:
Merges the Facebook-internal Buck target definitions in `Libraries/` into the BUCK file at the root of the repo (which is currently not synced to GitHub at all). This does not affect how React Native is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27967499
fbshipit-source-id: 39c51a544b3868242598072d24cb6cfb5a6e2d8c
* Fix Buck package boundary violation in core components schema
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D29996246
fbshipit-source-id: e560c7261c4274da5219dc1e2d59d46b60e7549e
* Allow resolving view from FabricUIManager
Summary: Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30043188
fbshipit-source-id: d8675754b29fb58a28a06777f602098da6dbc27f
* Flush operations queue when animation starts
Summary:
changelog: [internal]
If nodesManager has the information if animated node is managed by Fabric, we can't decide if the operation queue should be flushed before it is flushed. Therefore, keep the information about animated nodes inside a set instead of nodesManager.
For simplicity, I will refer to class `RCTNativeAnimatedTurboModule` as *NativeAnimated* and to `RCTNativeAnimatedNodesManager` as *NodesManager*
Notice that each call to *NativeAnimated* is queued up in `_operations` or `_preOperations`. When the queues are flushed, only then methods are called on `RCTNativeAnimatedNodesManager`.
There are two mechanisms that flush operations.
One is triggered by `RCTMountingManager` before mounting operations are applied and after they are applied. This works fine but is important to paint the picture.
The second mechanism is inside `[RCTNativeAnimatedTurboModule startAnimatingNode]`. It flushes the queues for Fabric nodes only (not sure why Fabric nodes only, I couldn't find any explanation in old diffs). It checks with *NativeAnimated* if a node is managed by Fabric. Keep in mind, *NodesManager* only knows about the nodes when the queues have been flushed.
Exampe:
JavaScript calls methods on *NativeAnimated*.
For example:
1. `createNode`
2. `connectAnimatedNodeToView`
3. `startAnimatingNode`. (here, the queues should be flushed, since we are in Fabric)
All of these operations are queued up and for as long as `RCTMountingManager` executes mounting, all proceeds as expected.
But if those operations happen after mounting phase, `startAnimatingNode` will not flush the operations queues, because it can't tell if nodeTag is managed by fabric or it isn't. This is because *NodesManager* hasn't been notified about any new nodes.
Reviewed By: JoshuaGross, p-sun
Differential Revision: D30053890
fbshipit-source-id: b7fe24861d5300f9cfefa813a53df8330fa56d86
* iOS: Log error when invalid NSNull data is passed to RCTAsyncLocalStorage
Summary: Changelog: [Internal]
Differential Revision: D30081478
fbshipit-source-id: 7d425e71b020eaeb4eb1b33b500fbf5df7ea9c29
* fbshipit-source-id: 909b2667480ed96ae376896d966f6c27f5e73964
* Update OSS Buck definitions (#31948)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31948
Changelog: [Internal]
Adds necessary shims to bring our BUCK files closer to parsing/building correctly in open source. This is part of fixing the Buck-based tests on CircleCI which were broken by https://github.com/facebook/react-native/commit/d4ee734f3297463fe7b54af6d69e4ea151cf4cf9.
Reviewed By: sammy-SC
Differential Revision: D30072866
fbshipit-source-id: 4aebd9f67dd0a102516603915d9a021032611279
* Update Android Dockerfile to include root BUCK file (#31950)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31950
Changelog: [Internal]
Adds the root BUCK file to the Docker image we use to test RNTester on CircleCI. See https://github.com/facebook/react-native/commit/df9cd05621f58fe5c67f889b741bfff20c780b0e
Reviewed By: ShikaSD
Differential Revision: D30099261
fbshipit-source-id: 936c505a0f4e7b791743901a06fa3b14c40b183e
* Check for negative `numberOfLines` in TextView
Summary:
Negative `numberOfLines` prop is not supported by Android and causes a crash during layout measurement. This change adds a check in JS to catch the error earlier.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30047103
fbshipit-source-id: 4248a0f573c3b6facd25c7ae6ce007a357a1469b
* Fix NPE when hierarchy return null values
Summary:
This diff fixes a NullPointer that was being thorwn when hierarchy values are null
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095407
fbshipit-source-id: b0a13661b4506cf94eeb5d99923d4c12cba0f972
* Extend getInspectorDataForInstance to return props
Summary:
This diff extends the FabricUIManager.getInspectorDataForInstance to return the props of the React Native component associated to the view passed as a parameter.
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095406
fbshipit-source-id: 50fdba6636a1f5042dbc113e341c3cb2534a1b04
* Add documentation for FabricUIManager.getInspectorDataForInstance
Summary:
Add documentation for FabricUIManager.getInspectorDataForInstance
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095818
fbshipit-source-id: dfe8590598099e7581460ca45bc0e779690463a6
* chore: remove FlowFixMe (#29468)
Summary:
Removed FlowFixMe that has been fixed
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Fixed] - Removed FlowFixMe that has been fixed
Pull Request resolved: https://github.com/facebook/react-native/pull/29468
Test Plan: flow check passes
Reviewed By: JoshuaGross
Differential Revision: D29967702
Pulled By: lunaleaps
fbshipit-source-id: 541279287ba6f21c5c7290bcba7c282f092126ff
* Move RCT* Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30030454
fbshipit-source-id: 02a4c36f5c5ca519e4de3d1a3d79708d0d0b6d01
* Move integration test Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032467
fbshipit-source-id: 56e293c821f02e78fe13f5e7f22bcb2b2050019a
* Move RNTester unit/integration test Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032476
fbshipit-source-id: d1f9a39a6d2fc92f69b9ee931c2a0f3ba37687f6
* Move RCTTestApple into packages/rn-tester
Summary: Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D30056021
fbshipit-source-id: 9012ca6934f95946ff157ca472aa6a6e84d7d7e9
* React Native sync for revisions 419cc9c...19092ac
Summary:
This sync includes the following changes:
- **[19092ac8c](https://github.com/facebook/react/commit/19092ac8c )**: Re-add old Fabric Offscreen impl behind flag ([#22018](https://github.com/facebook/react/pull/22018)) //<Andrew Clark>//
- **[215db465a](https://github.com/facebook/react/commit/215db465a )**: [Fabric] Add `flex: 1` to Offscreen view container ([#22019](https://github.com/facebook/react/pull/22019)) //<Andrew Clark>//
- **[8a37b0ef3](https://github.com/facebook/react/commit/8a37b0ef3 )**: typos fixed ([#21955](https://github.com/facebook/react/pull/21955)) //<Sinan Sonmez (Chaush)>//
- **[e3049bb85](https://github.com/facebook/react/commit/e3049bb85 )**: DevTools scheduling profiler: Add React component measures ([#22013](https://github.com/facebook/react/pull/22013)) //<Brian Vaughn>//
- **[27bf6f9a8](https://github.com/facebook/react/commit/27bf6f9a8 )**: Scheduling profiler UX changes ([#21990](https://github.com/facebook/react/pull/21990)) //<Brian Vaughn>//
- **[f0d354efc](https://github.com/facebook/react/commit/f0d354efc )**: [Fabric] Fix reparenting bug in legacy Suspense mount ([#21995](https://github.com/facebook/react/pull/21995)) //<Andrew Clark>//
- **[34308b5ad](https://github.com/facebook/react/commit/34308b5ad )**: Tidy up early bailout logic at start of begin phase ([#21852](https://github.com/facebook/react/pull/21852)) //<Andrew Clark>//
- **[321087d13](https://github.com/facebook/react/commit/321087d13 )**: [Fizz] Don't add aborted segments to the completedSegments list ([#21976](https://github.com/facebook/react/pull/21976)) //<Sebastian Markbåge>//
- **[4cc8ec64c](https://github.com/facebook/react/commit/4cc8ec64c )**: Separate unit tests for ReactFabricHostComponent ([#21969](https://github.com/facebook/react/pull/21969)) //<Timothy Yung>//
- **[d4d786493](https://github.com/facebook/react/commit/d4d786493 )**: Fix `ReactFabricHostComponent` methods if detached ([#21967](https://github.com/facebook/react/pull/21967)) //<Timothy Yung>//
- **[392253a77](https://github.com/facebook/react/commit/392253a77 )**: [Fabric] Use container node to toggle the visibility of Offscreen and Suspense trees ([#21960](https://github.com/facebook/react/pull/21960)) //<Andrew Clark>//
Changelog:
[General][Changed] - React Native sync for revisions 419cc9c...19092ac
jest_e2e[run_all_tests]
Reviewed By: JoshuaGross
Differential Revision: D30092460
fbshipit-source-id: 9f118db2419a9a5db26a9b873868f91ab88f2f89
* refactor!: drop deprecated `StatusBarIOS` (#31466)
Summary:
This component has been merged with `StatusBar` and deprecated since [Jun 24, 2019](https://github.com/facebook/react-native/commit/a8337785539d572009d2cc4263aef7755ae03097)
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[JavaScript] [Removed] - refactor!: drop deprecated `StatusBarIOS`
Pull Request resolved: https://github.com/facebook/react-native/pull/31466
Test Plan: Warning when user imports `StatusBarIOS`
Reviewed By: yungsters
Differential Revision: D30109324
Pulled By: lunaleaps
fbshipit-source-id: fa2d3aa2cf35206ed8a196e09f12af57d3b61ccc
* Fix OSS Buck parsing errors (#31957)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31957
Changelog: [Internal]
Some fixes for the GitHub shims for FB-internal Buck macros. Should fix the Buck-related breakages in the `test_android` and `test_docker` CI jobs.
Also adds license headers to some recently-added files that didn't have them.
Reviewed By: mdvacca
Differential Revision: D30114177
fbshipit-source-id: 88a24fa7130bd98dd60568566bde51fcfc89df60
* Fix Buck package boundary violation involving RCTEventDispatcher.h (#31965)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31965
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30030580
fbshipit-source-id: 3b4140a831c7ad7282aae0ff79c54014dcd82615
* Remove package boundary exceptions in OSS Buck config
Summary: Changelog: [Internal]
Reviewed By: stepancheg
Differential Revision: D30102445
fbshipit-source-id: 571ab5dc41379e01d4482f64418f6383f660dbfa
* Update JSLoader.cpp (#29270)
Summary:
Since react-native-cli is deprecated, the correct command should be `npx react-native start`
Pull Request resolved: https://github.com/facebook/react-native/pull/29270
Reviewed By: sammy-SC
Differential Revision: D30017028
Pulled By: sota000
fbshipit-source-id: cfcf9e1d150f51750a4e86133bd3167506ee7348
* Warn when negative `numberOfLines` prop set on <Text/> component
Summary:
Updates previous variant that was crashing a surface to the non-crashing variant.
Now it prints error in console and modifies value to be 0.
Changelog: [General][Fixed] Clamp negative values for `numberOfLines` in <Text> component
Reviewed By: yungsters
Differential Revision: D30129658
fbshipit-source-id: fda47a262365573514d3e1e4bf8a26f6d30cdae0
* Make So loading inside generated TMM delegates less confusing
Summary:
## Rationale
Inlining the maybeLoadSoLibrary private static method makes following the So load chain from TurboModuleManagerDelegate through ReactPackageTurboModuleManagerDelegate to each app's TurboModuleManagerDelegate much easier to understand.
Changelog: [Internal]
Reviewed By: sshic
Differential Revision: D30082675
fbshipit-source-id: ff467d6ac8c792317dd9bdcd91844d3b480cbb60
* Add TODOs to unify component names between JS - Android - iOS - C++
Summary:
EZ diff that adds a few TODOs to unify component names between JS - Android - iOS - C++
see task: T97384889
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30139942
fbshipit-source-id: 91f51d04e7e7ecba7f059f94a121be43d820647d
* Replace Paper -> old renderer
Summary:
Replace Paper -> old renderer
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30139941
fbshipit-source-id: 3bb1e81a3df018aa669f3dba1de445107d70116c
* Fix Deadlock in RCTi18nUtil (iOS) (#31032)
Summary:
Note: PR to react-native-macos here https://github.com/microsoft/react-native-macos/pull/733
Internally in Microsoft code, we ran into a deadlock where the main queue and the UIManager queue were both trying to access `[RCTI18nUtil sharedInstance]`, and were blocked on each other. This is similar to an earlier issue with RCTScreenScale decsribed [here](https://github.com/facebook/react-native/issues/18096).
To summarize:
1- RCTShadowView (on the UIManager queue) and RCTView (on the main queue) both try to access `[RCTI18nUtil sharedInstance]`
2- The UIManager thread gets there first, and lazily initializes the sharedInstance. Meanwhile, the main thread is waiting on a lock possessed by the UIManager thread
3- As part of the initialization, we set an NSUserDefault, which seems to require the (blocked) main thread.
4- Deadlock.
For whatever reason, this only happens on debug. I did not figure out why, but I do know based on [this comment](https://github.com/facebook/react-native/issues/18096#issuecomment-368718081), that the UIManagerQueue should never block the main queue.
The fix is to not use NSUserDefaults, and simpy use atomic properties instead. We get the thread safety for free, and it also simplifies the code somewhat without changing the public API. The downside is values aren't persisted anymore, but I do not think that was necessary / intended.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Fixed] - Fix deadlock on RCTi18nUtil
Pull Request resolved: https://github.com/facebook/react-native/pull/31032
Test Plan:
Ran the RTLExample in RNTester, and ensured switching to RTL still worked, and that setting forceRTL would still work after reloading the bundle.
https://user-images.githubusercontent.com/6722175/108775429-aefdae80-7526-11eb-9a89-3114f7ddc2af.mov
Reviewed By: javache
Differential Revision: D29522152
Pulled By: RSNara
fbshipit-source-id: 160840f63a7b1d6721b0fd8294fb11990a4509fa
* Codegen: Always prepare filesystem
Summary:
For any Pod that uses the codegen, create references to code-gen'd files in local filesystem regardless of Pod install status by invoking the same command used by `prepare_command` whenever `pod install` is run.
This works around the issue where CocoaPods may decide to skip running `prepare_command`. While this is expected CocoaPods behavior, external factors may result in the deletion of the original code-gen'd files in which case we need to make sure that running `pod install` will bring these files back.
See Test Plan for more details on how to reproduce the issue being fixed.
Fixes T97404254.
Changelog:
[Internal] Codegen invoked with every `pod install` regardless of pod install status
Differential Revision: D30116640
fbshipit-source-id: 81db5dff1d4c4f8ae22b5dbe822609c770789ac8
* - Bump CLI to ^6.0.0 (#31971)
Summary:
Upgrade CLI to the v6 stable. [Changelog](https://github.com/react-native-community/cli/releases/tag/v6.0.0)
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Fix] - Bump CLI to ^6.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/31971
Test Plan: cc kelset grabbou
Reviewed By: TheSavior
Differential Revision: D30158170
Pulled By: ShikaSD
fbshipit-source-id: 392e22cb112a830778149b4a2b4a19198facf42b
* Fix to make taps on views outside parent bounds work on Android (#29039)
Summary:
By default, Views in React Native have `overflow: visible`. When a child view is outside of the parent view's boundaries, it's visible on Android, but not tappable. This behaviour is incorrect, and doesn't match iOS behaviour.
- Taps on Views outside the bounds of a parent with `overflow: visible` (or unset) should register
- Taps on Views outside the bounds of a parent with `overflow: hidden` should continue to not register
Related issues:
- fixes https://github.com/facebook/react-native/issues/21455
- fixes https://github.com/facebook/react-native/issues/27061
- fixes https://github.com/facebook/react-native/issues/27232
### Fix
- Made `findTouchTargetView` not check that the touch was in the bounds of the immediate children, but instead
- Check that the touch is in its own bounds when returning itself
- Check that the touch for a child is in its own bounds only when `overflow: hidden` is set
- Modified related code to adjust to this change
- Added RNTesterApp test
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Allow taps on views outside the bounds of a parent with `overflow: hidden`
Pull Request resolved: https://github.com/facebook/react-native/pull/29039
Test Plan:
This can be tested with 2 examples added to the bottom of the PointerEvents page of the RNTesterApp:
| Before | After |
| --- | --- |
|  |  |
Reviewed By: ShikaSD
Differential Revision: D30104853
Pulled By: JoshuaGross
fbshipit-source-id: 644a109706258bfe829096354dfe477599e2db23
* Create slider accessibility delegate in createViewInstance (#31942)
Summary:
Recent change in https://github.com/facebook/react-native/pull/31865 made it so if `ReactSliderManager` is created on the react context creation thread it will crash with the following error. This happens because `ReactAccessibilityDelegate` tries to create a handler on a thread without a looper.
This seems to happen because react-native-reanimated tries to get the UIManager module during its initialization which will cause view managers to be created and explains why the crash probably does not happens in RNTester or using only RN bundled modules.
```
08-03 14:44:56.318 21206 21360 E AndroidRuntime: FATAL EXCEPTION: create_react_context
08-03 14:44:56.318 21206 21360 E AndroidRuntime: Process: com.th3rdwave, PID: 21206
08-03 14:44:56.318 21206 21360 E AndroidRuntime: java.lang.ExceptionInInitializerError
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.shell.MainReactPackage.createViewManagers(MainReactPackage.java:166)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.getOrCreateViewManagers(ReactInstanceManager.java:882)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.CoreModulesPackage.createUIManager(CoreModulesPackage.java:137)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.CoreModulesPackage.getModule(CoreModulesPackage.java:102)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.TurboReactPackage$ModuleHolderProvider.get(TurboReactPackage.java:159)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.TurboReactPackage$ModuleHolderProvider.get(TurboReactPackage.java:147)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ModuleHolder.create(ModuleHolder.java:191)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ModuleHolder.getModule(ModuleHolder.java:156)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.NativeModuleRegistry.getModule(NativeModuleRegistry.java:153)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.CatalystInstanceImpl.getNativeModule(CatalystInstanceImpl.java:486)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.CatalystInstanceImpl.getNativeModule(CatalystInstanceImpl.java:462)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ReactContext.getNativeModule(ReactContext.java:176)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.NodesManager.<init>(NodesManager.java:153)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.ReanimatedModule.getNodesManager(ReanimatedModule.java:101)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.ReanimatedJSIModulePackage.getJSIModules(ReanimatedJSIModulePackage.java:17)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.th3rdwave.MainApplication$1$1.getJSIModules(MainApplication.java:135)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.createReactContext(ReactInstanceManager.java:1329)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.access$1100(ReactInstanceManager.java:136)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager$5.run(ReactInstanceManager.java:1058)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at java.lang.Thread.run(Thread.java:923)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: Caused by: java.lang.RuntimeException: Can't create handler inside thread Thread[create_react_context,5,main] that has not called Looper.prepare()
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at android.os.Handler.<init>(Handler.java:227)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at android.os.Handler.<init>(Handler.java:129)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.uimanager.ReactAccessibilityDelegate$1.<init>(ReactAccessibilityDelegate.java:185)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.uimanager.ReactAccessibilityDelegate.<init>(ReactAccessibilityDelegate.java:184)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.views.slider.ReactSliderManager$ReactSliderAccessibilityDelegate.<init>(ReactSliderManager.java:281)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.views.slider.ReactSliderManager.<clinit>(ReactSliderManager.java:301)
```
To fix it I changed the delegate creation to be done in `createViewInstance` which will be called on main thread. This is also more in line with how other accessibility delegates are created for other view managers. Since Slider is probably not used a lot, creating more delegate instance won't be an issue.
Another alternative could be to initialize a Looper on the thread that creates the react context, but it seems more involved and probably not needed.
## Changelog
[Android] [Fixed] - Create slider accessibility delegate in createViewInstance
Pull Request resolved: https://github.com/facebook/react-native/pull/31942
Test Plan: Reproduced the crash in an app and made sure this patch fixes it.
Reviewed By: JoshuaGross
Differential Revision: D30167451
Pulled By: p-sun
fbshipit-source-id: 5327130064db52ac0086e1ae5541a1b3e3954f15
* Flush operations queue when animation starts in RCTNativeAnimatedModule
Summary:
changelog: [internal]
If nodesManager has the information if animated node is managed by Fabric, we can't decide if the operation queue should be flushed before it is flushed. Therefore, keep the information about animated nodes inside a set instead of nodesManager.
For simplicity, I will refer to class `RCTNativeAnimatedTurboModule` as *NativeAnimated* and to `RCTNativeAnimatedNodesManager` as *NodesManager*
Notice that each call to *NativeAnimated* is queued up in `_operations` or `_preOperations`. When the queues are flushed, only then methods are called on `RCTNativeAnimatedNodesManager`.
There are two mechanisms that flush operations.
One is triggered by `RCTMountingManager` before mounting operations are applied and after they are applied. This works fine but is important to paint the picture.
The second mechanism is inside `[RCTNativeAnimatedTurboModule startAnimatingNode]`. It flushes the queues for Fabric nodes only (not sure why Fabric nodes only, I couldn't find any explanation in old diffs). It checks with *NativeAnimated* if a node is managed by Fabric. Keep in mind, *NodesManager* only knows about the nodes when the queues have been flushed.
Exampe:
JavaScript calls methods on *NativeAnimated*.
For example:
1. `createNode`
2. `connectAnimatedNodeToView`
3. `startAnimatingNode`. (here, the queues should be flushed, since we are in Fabric)
All of these operations are queued up and for as long as `RCTMountingManager` executes mounting, all proceeds as expected.
But if those operations happen after mounting phase, `startAnimatingNode` will not flush the operations queues, because it can't tell if nodeTag is managed by fabric or it isn't. This is because *NodesManager* hasn't been notified about any new nodes.
Reviewed By: RSNara
Differential Revision: D30099010
fbshipit-source-id: d3fc021dd4346d1cbbda3b49ecd9d982c543e705
* Add Flow libdefs for `global`
Summary:
Changelog: [Internal]
Currently, `global` is typed as `any` and any `global` properties
accesses are untyped. This diff add a flow libdefs for the `global`
object as a start point.
Reviewed By: yungsters
Differential Revision: D30000895
fbshipit-source-id: ab6988d01921a3c2a3434b534b2f69083570fb6d
* Feat/dynamic color borders (#31140)
Summary:
Following up my issue https://github.com/facebook/react-native/issues/30377 I decided to have a look myself and contribute.
On iOS, border colors using `PlatformColor` or `DynamicColorIOS` do not update on the fly when the system appearance updates.
When the component mounts, the color is correct for the current appearance, but a component unmout/remount is required in order to see the color changing after a system appearance change.
Fixes https://github.com/facebook/react-native/issues/30377
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Added] - Added `PlatformColor` and `DynamicColorIOS` examples to RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/31140
Test Plan:
I added 2 border examples, one using `PlatformColor` and the other using `DynamicColorIOS`. I recorded the following before/after videos showing the effect of my changes:
https://user-images.githubusercontent.com/4186230/110828711-9c5dd600-8297-11eb-8bc8-bdc9054b6b44.mov
https://user-images.githubusercontent.com/4186230/110828800-b4cdf080-8297-11eb-9d23-07f69dc3a702.mov
Reviewed By: lunaleaps
Differential Revision: D30073335
Pulled By: charlesbdudley
fbshipit-source-id: 2990a6ed40dd08fc2b1f20e93d6f21ec3d8980da
* Cleanup warnings in the NDK build
Summary:
This diff is cleaning up some configurations in the `Android.mk` files
of the native build. Specifically I simplified some of the rules and removed
a duplicate file specification.
Changelog:
Internal - Cleanup warnings in the NDK build
Reviewed By: ShikaSD
Differential Revision: D30220715
fbshipit-source-id: a100953fe977879a6d28cb0a2ef4b3358fb7c774
* Back out "Flush operations queue when animation starts in RCTNativeAnimatedModule"
Summary:
Changelog: [internal]
Original commit changeset: d3fc021dd434
Reviewed By: motiz88
Differential Revision: D30223203
fbshipit-source-id: 8edf79e109858855d13a36fabab2bcae36180df2
* Fix Undefined symbol: __swift_FORCE_LOAD_$_swiftFileProvider when building with Xcode 13
Summary:
Changelog: Fix Xcode 13 build error in HelloWorld template
Error:
{F640400959}
Fix:
Embed `libswiftFileProvider.tbd` in app.
Reviewed By: hramos
Differential Revision: D30192423
fbshipit-source-id: 59dbde441e61bc6ab870e2324e5202f4772bee8e
* introduce RCTPlatformColorUtils
Summary:
Changelog: [Internal]
in this diff, we add the logic to handle converting PlatformColor strings to their corresponding RGBA values, using `UIColor`'s API as the source of truth of these colors.
functionality not covered yet:
- customColor
- iOS Dynamic Colors
- Variant Colors
Reviewed By: sammy-SC
Differential Revision: D30103451
fbshipit-source-id: 7d7be0f08dc2fb95b606b8f5d73784766787a574
* hook up PlatformColorParser to RCTPlatformColorUtils
Summary:
Changelog: [Internal]
in this diff, we iterate through the list of color passed down in the props, and write the RGBA value of the first valid UIColor
Reviewed By: sammy-SC
Differential Revision: D30110297
fbshipit-source-id: c6730110129d0fe1f784fa89cd26b46d3dda7f28
* replace SharedColor alias with class for more reliable template deduction
Summary:
Changelog: [Internal]
when we try to write a `SharedColor` type prop in the renderer, the template function we match to is the following:
https://www.internalfb.com/intern/diffusion/FBS/browsefile/master/xplat/js/react-native-github/ReactCommon/react/renderer/core/propsConversions.h?commit=28dacb972cda702d37dedd4612bc67c212d4d9eb&lines=108-132
this is because `SharedColor` is an alias of `better::optional<Color>`. ultimately, this causes a crash in L130 - the template deduction in L130 interprets the T as an `int`, rather than `SharedColor`, but our `rawValue` is pointing to `SharedColor`.
there was a number of options i considered, but didn't feel the most correct:
- wrapping `SharedColor` in another `better::optional` - this felt like a hack and didn't really provide any real benefits of the `optional` wrapper.
- writing a template specialization on SharedColor - this didn't seem future proof because we could introduce another type that could potentially wrap an integer, which doesn't seem impossible in the future - then we would get some conflict with our `SharedColor` conversion, which is custom to the behavior of colors.
- coercing the template during the function call - from an engineering perspective, this didn't seem like a great idea since it isn't clear to the engineer that this would be necessary and they would most likely only find out to do this after seeing a crash on their builds.
i ultimately decided to convert `SharedColor` to a simple class wrapper, similar to the implementation already used in Android. this alleviates all of the concerns with the other options above.
Reviewed By: sammy-SC
Differential Revision: D30149880
fbshipit-source-id: 7e8abafcd9fd7465b13ef227d140e859f8df6ecd
* Deploy 0.157.0 to xplat
Summary: Changelog: [Internal]
Reviewed By: gkz
Differential Revision: D30148513
fbshipit-source-id: 7eb17353c3620d6f99d547dd6a781ac0a13a9a72
* General Logging Util (stab) class for native errors (#31998)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31998
Overall Context: We want to add a way to log errors (e.g. mustfix, warn, etc on the server with stack trace) without crashing the app (e.g. react_native_assert crashes the app).
This diff: I am writing very simple logger functions which will get resolved at build time depending on the platforms/apps.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30174404
fbshipit-source-id: 2e5bc865dd8576c5a758c56e080a1e582a8c3ada
* Documenting UserFlow.endFailure
Summary:
We had some confusion lately, where errorName was used to dump "error message". This caused problems in Scuba.
This doc should add some clarity on what is expected from endFailure users.
Changelog:
[Internal][Added] - Documentation for method in UserFlow.js class
Reviewed By: mityal
Differential Revision: D30192127
fbshipit-source-id: d057668aab714a9342131c83daf41cbe9372cb39
* iOS: When RCTSyncImageManager image times out, log warning instead of error
Reviewed By: fkgozali
Differential Revision: D30255710
fbshipit-source-id: e5238f718420718265823dd0fb93507d472d3cff
* Un-deprecate ReactSoftException
Summary:
After creating and using this utility, we learned that (1) it's really useful, and (2) its interface is good enough. So, let's un-deprecate this utility.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30251651
fbshipit-source-id: d1ecf81484f865587a5552d5ddf0e68da86397d9
* Rename ReactSoftException to ReactSoftExceptionLogger
Summary:
ReactSoftException makes it seem like the class is an Exception, when it's actually a logger. This rename I think is more appropriate.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30251735
fbshipit-source-id: 550bd543388e698774ec31753200bd3f722d8c17
* Updated TextInput autoCompleteType prop to autoComplete 2/2 (#26010)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26003 Rename TextInput prop "autoCompleteType" to "autoComplete".
## Changelog
[Android] [Breaking] - Updated `autoCompleteType` prop of `TextInput` to `autoComplete`
Pull Request resolved: https://github.com/facebook/react-native/pull/26010
Test Plan: Sandcastle
Reviewed By: mdvacca
Differential Revision: D29795575
Pulled By: lunaleaps
fbshipit-source-id: 6eba7030968e9b7384529a43a6cd1b3c9e8b2a2c
* Remove autoCompleteType as a native component prop
Summary: Changelog: [Android][Internal] - Cleanup `autoCompleteType` prop from Android native component.
Reviewed By: charlesbdudley
Differential Revision: D30057497
fbshipit-source-id: c80dd5682b314112ae70551bf8135372bb1ddc8b
* Match native*.js and Native*.js srcs
Summary:
Globbing is case sensitive only when eden is enabled. This causes Android cold builds to regress by 2 minutes because a large number of react native targets have to be built and fetched.
This change causes srcs to match with and without eden.
Changelog: [Internal]
Reviewed By: cute-jumper
Differential Revision: D30266076
fbshipit-source-id: 39ac2cbfa146fcdda1d8d3a6f40b0ec41bfb3c2f
* Fix TextInput Cursor jumping to the right when the placeholder null (#28995)
Summary:
This issue fixes https://github.com/facebook/react-native/issues/28794 fixes https://github.com/facebook/react-native/issues/27658
Flow type ?Stringish allows to set the placeholder value to null. The null value causes the cursor to jump to the right in a TextInput. The fix replaces the placeholder null value with an empty string which avoid calling setHint(null) as causes the placeholder to jump to the right.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - avoid calling setHint with a null parameter causing cursor to jump to the right
Pull Request resolved: https://github.com/facebook/react-native/pull/28995
Test Plan:
**<details><summary>CLICK TO OPEN TESTS RESULTS (28 May 2020 20a9473aaa330ad9b6e7a0b42ebd9c4ed41ce60b)</summary>**
<p>
More videos and information included in issue https://github.com/facebook/react-native/issues/28794
The below test cases are from the [following repository](https://github.com/fabriziobertoglio1987/AwesomeProject)
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123470-3e2f8000-a0d5-11ea-8718-11e6a0575a0c.gif" />|
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123554-599a8b00-a0d5-11ea-9701-6557f0d76044.gif" />|
Extensive testing on `RNTester` did not identify any regression.
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123586-628b5c80-a0d5-11ea-92eb-449d499dcc7d.gif" />|
</p>
</details>
**<details><summary>CLICK TO OPEN TESTS RESULTS (15 February 2021 https://github.com/facebook/react-native/pull/28995/commits/20a9473aaa330ad9b6e7a0b42ebd9c4ed41ce60b)</summary>**
<p>
| **BEFORE** |
|:-------------------------:|
| <video src="https://user-images.githubusercontent.com/24992535/107960803-5d44a980-6fa5-11eb-90e2-f0d665e35291.mp4" />|
| **AFTER** |
|:-------------------------:|
| <video src="https://user-images.githubusercontent.com/24992535/107960602-1f478580-6fa5-11eb-8f39-b985fafa6a6c.mp4" />|
</p>
</details>
Reviewed By: charlesbdudley
Differential Revision: D30095877
Pulled By: lunaleaps
fbshipit-source-id: 38a3e788443a22d48a4335063cd4315638bd8e97
* Bump AGP to 4.2.2
Summary:
This is just a minor bump in the Android Gradle plugin.
Changelog:
[Android][Changed] - Bumped AGP to 4.2.2
allow-large-files
Reviewed By: ShikaSD
Differential Revision: D30220591
fbshipit-source-id: 217a21e4935bcd258ac3bcd45c7fb1ff5c0a1ead
* Flatten the `react-native-codegen` included build. (#32007)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32007
This Diff simplifies the codegen Gradle build.
Previously the build used to have a 2-level nesting of included build.
Turns out that the `react-native-codegen/android/build.gradle` build
is just providing a task and including an inner build that contains the codegen
Gradle plugin. I've moved such plugin to the outer build.
This will also make sure that the Gradle plugin files are properly index by the
IDE when opening the build (as nested included build are not yet supported).
Changelog:
Internal - Flatten the `react-native-codegen` Gradle included build
Reviewed By: fkgozali, ShikaSD
Differential Revision: D30227784
fbshipit-source-id: af304afeeba1926f8b7b5b47cf69889d3f808f5f
* iOS: Log image url in test environment when image times out
Reviewed By: fkgozali
Differential Revision: D30280757
fbshipit-source-id: 57385d3fd64f564f1de9ad86ffb2c0064e941df9
* Fix BorderExample for DynamicColorIOS
Summary:
Changelog:
[Internal] - Fix border example for RNTester
Reviewed By: charlesbdudley
Differential Revision: D30262957
fbshipit-source-id: 677e7a9346bc2f1dc67ec7cc9ad7e36af34ffa60
* Add a flag to warn whenever the legacy NativeModule system is used
Summary:
When true, this flag will cause React Native to start logging soft exceptions, whenever the legacy NativeModule system is used. This flag is independent of useTurboModules. In practice, it's only enabled when TurboModules is enabled.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30250363
fbshipit-source-id: f610567c5b99a4fbf8252c3962908668f483d028
* Log SoftExceptions when the legacy NativeModule system is used
Summary:
When ReactFeatureFlags.warnOnLegacyNativeModuleSystemUse is true, we will log a SoftException, whenever:
1. A Java/Cxx NativeModule is created by the legacy system.
2. Any method on the Java NativeModule is executed, including getConstants().
NOTE: Logs to CXXModule use incoming.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30252953
fbshipit-source-id: 570929624d0114bb298c593ba909e5cdbd54bd6c
* Introduce JReactSoftExceptionLogger to log SoftExceptions from C++
Summary:
When the TurboModule system is enabled, C++ NativeModules shouldn't be used in production. We'll use this JReactSoftExceptionLogger to log soft exceptions from C++ NativeModules this scenario.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30272694
fbshipit-source-id: 8dadcfe51bcbc353d438d1a403e74da5e2cb9546
* Warn whenever CxxNativeModules are used
Summary:
After this diff, when ReactFeatureFlags.warnOnLegacyNativeModuleSystemUse is enabled, the legacy NativeModule infra will log soft exceptions whenever legacy NativeModules are accessed/used.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30272695
fbshipit-source-id: 7111402c1d8b883a600dcb4559e9ff1d56447070
* Fix typo in RCTConvert.m (#31067)
Summary:
seperated -> separated
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fixed typo in comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31067
Test Plan: NONE
Reviewed By: sammy-SC
Differential Revision: D30176244
Pulled By: sota000
fbshipit-source-id: 617607aaa7eb5f613344773c4bbbc09a8c5096c1
* Allow Modal to handle hardware escape key in the same way the back button is handled (#31564)
Summary:
On Android, when a hardware keyboard is connected pressing the escape key will partially dismiss an active `<Modal>` without calling the `onRequestClose` callback. The modal will disappear, but I beleive the underlying activity may still be present, blocking interaction with the main app below and leaving things in a partially broken state.
This code change allows the escape key to be handled in the same way as the hardware back button, calling the `onRequestClose` and allowing the developer to decide the behaviour.
This issue isn't present on iOS, so no change is required there.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix Modal being dismissed incorrectly when pressing escape on a hardware keyboard
Pull Request resolved: https://github.com/facebook/react-native/pull/31564
Test Plan: I've tested this manually locally, but unsure if it's possible to test in an automated way as the emulator didn't respond to a hardware escape key in the same way as a physical device.
Reviewed By: ShikaSD
Differential Revision: D28953718
Pulled By: lunaleaps
fbshipit-source-id: 5547bc5d894da0d3d9daf4515b1af9c2407815db
* Nullable ReconnectingWebSocket params
Summary: Changelog: [Internal] - Annotated the MessageCallback and ConnectionCallback params of the ReconnectingWebSocket with Nullable
Reviewed By: makovkastar
Differential Revision: D30298832
fbshipit-source-id: 4e0a6ea339d1d8b25fb7bb24dfbada93d5cebc96
* Clean up unbatched only experiment
Summary:
changelog: [internal]
The experiment isn't shipping.
Reviewed By: JoshuaGross
Differential Revision: D30303379
fbshipit-source-id: 80b89d3738c1640f6abefcad161f95397c88ee04
* Clean up AsyncEventBeatV2 experiment
Summary:
changelog: [internal]
This experiment is abandoned. It regressed engagement metrics.
Reviewed By: JoshuaGross
Differential Revision: D30303383
fbshipit-source-id: 1d86eb5c7c257d4b369632007d0bda23e80c88ab
* Back out "Fix Undefined symbol: __swift_FORCE_LOAD_$_swiftFileProvider when building with Xcode 13"
Summary:
Changelog: Backout "Fix Xcode 13 build error in HelloWorld template"
Original commit changeset: 59dbde441e61
This change breaks the template for Xcode 12.5:
{F642871165}
Reviewed By: philIip
Differential Revision: D30301800
fbshipit-source-id: 4fcd9a5413dafb2cedb2194d5b68ddfd46edd974
* Include Swift lib in LIBRARY_SEARCH_PATHS
Summary:
changelog: Fix Xcode 13 build error in HelloWorld template
Including `usr/lib/swift` fixes error:
{F642876047}
Reviewed By: p-sun
Differential Revision: D30301799
fbshipit-source-id: b93eb51ec5dd929ddc46574fc11bc89934eadeaf
* fix#29319 - ios dismiss modal (#31500)
Summary:
This PR aims to resolve iOS can't dismiss Modal on swipe gesture.
https://github.com/facebook/react-native/issues/29319
When modal presentationStyle is pageSheet, iOS allows to dismiss the modal using swipe gesture. This PR adds support for that feature
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Added] - Support for onRequestClose for iOS Modal component.
Pull Request resolved: https://github.com/facebook/react-native/pull/31500
Test Plan:
- If onRequestClose updates the visibility state, modal will be closed.
```
<Modal
visible={visible}
animationType="slide"
presentationStyle="pageSheet"
onRequestClose={dismiss}>
</Modal>
```
https://user-images.githubusercontent.com/23293248/117590263-36cd7f00-b14c-11eb-940c-86e700c0b8e7.mov
## Notes
- In this PR, only support for partial drag is added. i.e. user can't drag the modal up and down completely. I added full user dragging but reverted in this [commit](https://github.com/facebook/react-native/commit/bb65b9a60d54b61652d608661eba876b49be3b17) to support controllable onRequestClose. If someone has any suggestion to have full draggable support + controllable onRequestClose, please let me know.
<!--
the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. -->
Reviewed By: p-sun
Differential Revision: D30041625
Pulled By: sammy-SC
fbshipit-source-id: 9675da760bd5c070c4f0e1d30271c8af5c50b998
* Fix selectionColor doesn't style Android TextInput selection handles (#31007)
Summary:
This issue fixes https://github.com/facebook/react-native/issues/30283 selectionColor does not change the handles color.
The method setCursorColor changes the cursor color of field `mCursorDrawable` using a reflection for Android Devices lower then API 28. This fix adds a reflection to change color of the left, center and right handles of a selection (mTextSelectHandleLeftRes, mTextSelectHandleRes and mTextSelectHandleRightRes).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix selectionColor doesn't style Android TextInput selection handles
Pull Request resolved: https://github.com/facebook/react-native/pull/31007
Test Plan:
This changes fix the Java API for which I can not write Java tests as explained in commit https://github.com/facebook/react-native/commit/709a441ecf54cd9465f5946af0454ee7d10d5cbe
The java TextInputTest was excluded from the test suite in commit https://github.com/facebook/react-native/commit/709a441ecf54cd9465f5946af0454ee7d10d5cbe as they need the Yoga libraries to run
**<details><summary>CLICK TO OPEN TESTS RESULTS - API 22</summary>**
<p>
left/right handles do not change color with the cursor
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241887-98351180-714c-11eb-9c7b-7c693ea0bb06.png" width="250" height="" /> |
center Handle color does not change color
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241904-9ec38900-714c-11eb-9fc3-dbd26f83b979.png" width="250" height="" /> |
The left and right handle change color with the cursor color
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241796-805d8d80-714c-11eb-9d90-6871ddaea86f.png" width="250" height="" /> |
The center handle color is correctly updated
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241571-45f3f080-714c-11eb-8475-86e6dea64d73.png" width="250" height="" /> |
`setCursorColor` changes correctly the cursor color
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241484-2d83d600-714c-11eb-8a0c-80a847f28537.png" width="250" height="" /> |
Default Colors do not have issues
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241346-04634580-714c-11eb-933e-0dce504498a8.png" width="250" height="" /> |
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241347-04fbdc00-714c-11eb-902a-fc057cf94986.png" width="250" height="" /> |
</p>
</details>
Reviewed By: ShikaSD
Differential Revision: D28682935
Pulled By: sota000
fbshipit-source-id: ff037c93f36bbf20c915373b995bbfd8e8ca92d0
* Fixing CI error "Entry file RNTester/js/RNTesterApp.ios.js does not exist" (#29263)
Summary:
PRs are failing with the error "Entry file RNTester/js/RNTesterApp.ios.js does not exist", despite it existing. The if statement around the checker will always trigger because when it looks to see if RNTester/js/RNTesterApp.ios.js exists it's inside of RNTester instead of root. I've added a "../" to solve this.
## Changelog
[Internal] [Fixed] - Fixing CI error "Entry file RNTester/js/RNTesterApp.ios.js does not exist"
Pull Request resolved: https://github.com/facebook/react-native/pull/29263
Test Plan:


Reviewed By: sammy-SC
Differential Revision: D30176138
Pulled By: sota000
fbshipit-source-id: 41510b31d3f1a34de7b0b5218ab670ac99409622
* Fix dashed/dotted border drawing when border-radius is 0 (#28359)
Summary:
This PR fixes the border-style that is not respected when drawing a border with 0 border-radius on Android. This would cause the faster `drawRectangularBackgroundWithBorders` path to be used, but that uses rectangular drawing and doesn't support dashed/dotted stroke patterns.
This PR changes the behavior to use the generic `drawRoundedBackgroundWithBorders` code-path which does support dashed/dotted border-styles.
## Changelog
`[Android] [Fixed] - Fix dashed/dotted border-drawing when border-radius is 0`
Pull Request resolved: https://github.com/facebook/react-native/pull/28359
Test Plan:
**Faulty situation:**

**After the fix:**

Reviewed By: lunaleaps
Differential Revision: D20590739
Pulled By: charlesbdudley
fbshipit-source-id: 18657ea21e54f763e22c623bf979b3500c1bdcbd
* Add a way to bind log function to the unified react native logger.
Summary:
In this diff:
1. Convert the ReactNativeLogger to c function for the future compatibility.
2. Bind the log function from Catalyst app
3. Update the call site
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30271863
fbshipit-source-id: 4c0ea704cf19f53468a3b72631353959ea999884
* React Native sync for revisions 19092ac...5634ed1
Summary:
This sync includes the following changes:
- **[424fe5870](https://github.com/facebook/react/commit/424fe5870 )**: Revert "Show a soft error when a text string or number is supplied as a child to non text wrappers ([#21953](https://github.com/facebook/react/pull/21953))" ([#22108](https://github.com/facebook/react/pull/22108)) //<Sota>//
- **[aebf3b456](https://github.com/facebook/react/commit/aebf3b456 )**: [Scheduler] Check for continuous input events ([#22107](https://github.com/facebook/react/pull/22107)) //<Andrew Clark>//
- **[e9b2028b3](https://github.com/facebook/react/commit/e9b2028b3 )**: Show a soft error when a text string or number is supplied as a child to non text wrappers ([#21953](https://github.com/facebook/react/pull/21953)) //<Sota>//
- **[ecd73e17b](https://github.com/facebook/react/commit/ecd73e17b )**: Enable enableSuspenseLayoutEffectSemantics flag statically for Facebook ([#22050](https://github.com/facebook/react/pull/22050)) //<Brian Vaughn>//
- **[a8725a3e6](https://github.com/facebook/react/commit/a8725a3e6 )**: Scheduling profiler: Added lane labels and durations to React measures ([#22029](https://github.com/facebook/react/pull/22029)) //<Brian Vaughn>//
Changelog:
[General][Changed] - React Native sync for revisions 19092ac...5634ed1
jest_e2e[run_all_tests]
Reviewed By: kacieb
Differential Revision: D30225923
fbshipit-source-id: 562895d3e0d264f40770dadb89d4a16241967c4c
* Exclude nativeImageSource.js instead of matching [Nn]
Summary:
The change to this glob by D30266076 (https://github.com/facebook/react-native/commit/f1b4748a7c649ddff1739e4be57a1d4d89f1db56) lines up suspiciously to a non-reproducible failure in the sources to the rules that use this glob. Changing to see if it mitigates the issue.
See https://fb.workplace.com/groups/askbuck/posts/6473961645985729/?comment_id=6476777799037447&reply_comment_id=6477737555608138
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D30361375
fbshipit-source-id: af7b7fe553364fc1d7012bea8d00bf02ee2804fa
* Revert D20590739
Summary:
This diff is reverting D20590739 (https://github.com/facebook/react-native/commit/3e5998e651eba840603dcb1a9c0be564fc3f868d)
D20590739 (https://github.com/facebook/react-native/commit/3e5998e651eba840603dcb1a9c0be564fc3f868d) is making the following tests to fail and this revert diff is either the revert of the blame diff or the revert of the stack of diffs that need to be reverted to revert the blame diff
Tests affected:
- https://www.internalfb.com/intern/test/281475012591721/
Multisect link:
https://www.internalfb.com/intern/testinfra/multisect/476214
## Changelog
`[Android] [Fixed] - Revert: Fix dashed/dotted border-drawing when border-radius is 0`
Reviewed By: charlesbdudley
Differential Revision: D30361262
fbshipit-source-id: 21dd507deb5817dda1063a267a38749c77e7ae1a
* Fix irregular indent in template (#29871)
Summary:
Fix irregular indent in template/android/app/build.gradle

## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fix irregular indent in template
Pull Request resolved: https://github.com/facebook/react-native/pull/29871
Test Plan: N/A
Reviewed By: passy, cortinico
Differential Revision: D30360839
Pulled By: sota000
fbshipit-source-id: 7a92890007716c6e244ceffaa697cdd5ad1a0504
* JS: Fix "Modal | Basic" Test's Layout
Summary:
Fix the CSS on the main Modal test
Move the warning message for the "Transparent" switch to below the switch, since warnings messages are usually under the field they're warning.
Move Presentation Style to be before Transparent, since Transparent is a modifier of "overFullScreen" Presentation Style.
Reviewed By: lunaleaps
Differential Revision: D30323087
fbshipit-source-id: b13d6c958145096da95c9888181ff457b093fb49
* replace testing-support-lib with androidx buck targets in RN
Summary: Changelog: [Internal] - codemod testing library Buck redirect to actual dependency
Reviewed By: jiawei-lyu
Differential Revision: D30379180
fbshipit-source-id: eb9a22569230d07732bd0aa63dddfcfff7c3800f
* `Android/ColorProps`: ColorProps with value null should be defaultColor instead of transparent (#29830)
Summary:
This pr:
- Fixes: https://github.com/facebook/react-native/issues/30183
- Fixes: https://github.com/facebook/react-native/issues/30056
- Fixes: https://github.com/facebook/react-native/issues/29950
- Fixes: https://github.com/facebook/react-native/issues/29717
- Fixes: https://github.com/facebook/react-native/issues/29495
- Fixes: https://github.com/facebook/react-native/issues/29412
- Fixes: https://github.com/facebook/react-native/issues/29378
Because most of ReactProps(name = ViewProps.COLOR) accept @ Nullable Integer.
For example:
https://github.com/facebook/react-native/blob/abb6433f506851430dffb66f0dd34c1e70a223fe/ReactAndroid/src/main/java/com/facebook/react/views/text/ReactBaseTextShadowNode.java#L472-L479
After update to react-native 0.63.2 to make PlatformColor work, there is a new ColorPropSetter.
https://github.com/facebook/react-native/blob/abb6433f506851430dffb66f0dd34c1e70a223fe/ReactAndroid/src/main/java/com/facebook/react/uimanager/ViewManagersPropertyCache.java#L194-L215
But ColorPropSetter won't return an nullable value with getValueOrDefault, it will always return it's defaultValue which is 0.
And 0 is equal to TRANSPARENT, will cause <Text /> disappear.
## Changelog
[Android] [Fixed] - ColorProps with value null should be defaultColor instead of transparent
Pull Request resolved: https://github.com/facebook/react-native/pull/29830
Test Plan:
Please initiated a new project and replaced the app with the following code:
```
import * as React from 'react';
import {Text, View, TouchableOpacity, PlatformColor} from 'react-native';
export default function App() {
const [active, setActive] = React.useState(false);
return (
<View>
<Text style={active ? {color: 'green'} : null}>Example</Text>
<Text
style={
active ? {color: PlatformColor('android:color/holo_purple')} : null
}>
Example2
</Text>
<TouchableOpacity onPress={() => setActive(!active)}>
<Text>Toggle Active</Text>
</TouchableOpacity>
</View>
);
}
```
Thanks you so much for your code review!
Reviewed By: JoshuaGross
Differential Revision: D30209262
Pulled By: lunaleaps
fbshipit-source-id: bc223f84a92f742266cb7b40eb26722551940d76
* Fix Dimensions not updating on Android (#31973)
Summary:
When retrieving the device dimensions through the JS `Dimensions` utility, the result of `Dimensions.get` can be incorrect on Android.
### Related issues
- https://github.com/facebook/react-native/issues/29105
- https://github.com/facebook/react-native/issues/29451
- https://github.com/facebook/react-native/issues/29323
The issue is caused by the Android `DeviceInfoModule` that provides initial screen dimensions and then subsequently updates those by emitting `didUpdateDimensions` events. The assumption in that implementation is that the initial display metrics will not have changed prior to the first check for updated metrics. However that is not the case as the device may be rotated (as shown in the attached video).
The solution in this PR is to keep track of the initial dimensions for comparison at the first check for updated metrics.
## Changelog
[Android] [Fixed] - Fix Dimensions not updating
Pull Request resolved: https://github.com/facebook/react-native/pull/31973
Test Plan:
### Steps to reproduce
1. Install the RNTester app on Android from the `main` branch.
2. Set the device auto-rotation to ON
3. Start the RNTester app
4. While the app is loading, rotate the device
5. Navigate to the `Dimensions` screen
6. Either
a. Observe the screen width and height are reversed, or
b. Quit the app and return to step 3.
### Verifying the fix
#### Manually
Using the above steps, the issue should no longer be reproducible.
#### Automatically
See unit tests in `ReactAndroid/src/test/java/com/facebook/react/modules/deviceinfo/DeviceInfoModuleTest.java`
### Video
https://user-images.githubusercontent.com/4940864/128485453-2ae04724-4ac5-4267-a59a-140cc3af626b.mp4
Reviewed By: JoshuaGross
Differential Revision: D30319919
Pulled By: lunaleaps
fbshipit-source-id: 52a2faeafc522b1c2a196ca40357027eafa1a84b
* refactor: remove DefaultProps from the StatusBar Component (#31631)
Summary:
Issue https://github.com/facebook/react-native/issues/31607. defaultProps makes it difficult to migrate components to functional.
## Changelog
[General] [Changed] - Remove defaultProps from the StatusBar Component.
Pull Request resolved: https://github.com/facebook/react-native/pull/31631
Test Plan:
Verified the behaviour of the existing functionality after the removal on the RN Tester app.
https://user-images.githubusercontent.com/11355609/120085709-a2b35f80-c0da-11eb-94f2-2649270155ef.mov
Reviewed By: sota000
Differential Revision: D30259324
Pulled By: lunaleaps
fbshipit-source-id: 0c8841691198761589fdd029cab36629f7dfa757
* fix AGP 7 compatibility (#32030)
Summary:
Android Gradle Plugin 7 removed dependency configurations, and it includes compile. Below is a snipped from release notes https://developer.android.com/studio/releases/gradle-plugin
I can confirm that RN 0.65.0 app is running as expected on Android with the patch.
> **compile**
Depending on use case, this has been replaced by api or implementation.
Also applies to *Compile variants, for example: debugCompile.
## Changelog
[Android] [Changed] - Android Gradle Plugin 7 compatibility
Pull Request resolved: https://github.com/facebook/react-native/pull/32030
Test Plan: Create a project with RN 0.65.0 and upgrade Android Gradle Plugin to 7.0.0, and Gradle to 7.0.2. It'll fail to sync. Then apply the change, and it'll sync as normal, and build the app.
Reviewed By: passy, ShikaSD
Differential Revision: D30394238
Pulled By: cortinico
fbshipit-source-id: cabc25754b9cd176a7d6c119d009728f2e5a93d9
* Clean up Fabric startSurface API used in Venice
Summary:
Update FabricUIManager methods for `SurfaceHandler` to start usual rendering or prerendering based on presence of the view instead of using two methods with same logic.
Changelog: [Internal]
Reviewed By: sshic
Differential Revision: D30346502
fbshipit-source-id: 297f2b4a16dc7af7c36379252bd73e6dc953ff59
* Expose "unreserved" trait constants that can be mapped per-component
Summary:
Fabric core uses a lot of traits - I am reserving a few more for core usage, and also exposing a few "unreserved" traits.
It is recommended that all custom components that do use traits rely on these constants instead of hard-coding any trait values. That way, in the unlikely event that these values change in the future, it will not break components.
Changelog: [Internal]
Reviewed By: cortinico, RSNara
Differential Revision: D30401743
fbshipit-source-id: fb2e8f5cf33c94e31a0c25a89055acfc4eccf066
* Call super.onActivityResult in ReactActivity
Summary:
This change allows native activities and fragments to also handle onActivityResult callbacks, in addition to sending the result to React Native.
Changelog:
[Android][Changed] - Call super.onActivityResult in ReactActivity's onActivityResult()
Reviewed By: JoshuaGross
Differential Revision: D30232449
fbshipit-source-id: cb080d6f2eff57dcf839660ee715cb4068ffcdd5
* Move react_native_log out of utils (#32042)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32042
This diff moves react_native_log out of utils to make it easier/possible to import from modules.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30411247
fbshipit-source-id: 5482761b259600df051a88c6eff1834c882e7230
* fix: Resolve NODE_BINARY *after* finding the path to node (#32029)
Summary:
We want to resolve `NODE_BINARY` **after** `find-node.sh` runs and sets up any node version manager that we need to setup, otherwise `NODE_BINARY` is always undefined.
## Changelog
[Internal] [Fixed] - Resolve NODE_BINARY after finding the right path to node
Pull Request resolved: https://github.com/facebook/react-native/pull/32029
Reviewed By: TheSavior
Differential Revision: D30401213
Pulled By: yungsters
fbshipit-source-id: 386ffeff15b5f371a452488ed078d3adebe0f211
* Ship "Disable 'virtual view' preallocation" experiment in code
Summary:
The impact of this has proven impressive, and safe. Ship in code and remove feature-flag.
Changelog: [Internal]
Reviewed By: philIip
Differential Revision: D30269561
fbshipit-source-id: 9bb72567cfd881928d14d9bee43cf32b390664fb
* Emit soft error for warning
Summary:
This diff adds a default behavior for the unified logger on Android.
Added the call site in the CXXNativeModule.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30377767
fbshipit-source-id: 000014828f2f245dc9492e3617218895d9a33536
* Enable ktfmt
Summary: Changelog: [internal]
Reviewed By: zertosh
Differential Revision: D30423755
fbshipit-source-id: 8ae27b3666214f5144ef8b5ef7fe868afc19b4b9
* Pass configFile: false to Babel parser
Summary:
Changelog: [Internal]
Disables implicit `babel.config.js` lookup in a `parse()` call that does not need any user-specified config.
Reviewed By: javache
Differential Revision: D30396331
fbshipit-source-id: 9b07c361eae53cdffc6a76ba30f1146a7af65a10
* Passing the scheme field throughout all the metro connection pipeline to allow different scheme other than the default hardcoded http
Reviewed By: lunaleaps
Differential Revision: D30218490
fbshipit-source-id: 3832c731156a4f88ad1c55be0a0e4f68fa3e1d48
* Adding activity check to enable Dev mode
Summary:
It is assumed that there will always be an activity associated on enabling the dev support which is not the case. Hence adding that null check.
Changelog:
[Android][Fixed] - Added null check for activity in onHostResume()
Reviewed By: javache
Differential Revision: D30411311
fbshipit-source-id: 8936be2df7f16c355693163347d5e1d94c5ce2e1
* Deploy 0.158.0 to xplat
Summary: Changelog: [Internal]
Reviewed By: dsainati1
Differential Revision: D30426571
fbshipit-source-id: 70689323d066e3b25bf720f454d2146d195df8b3
* - Fix broken Circle CI due to missing BUCK rule for androidx:tests (#32052)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32052
Changelog: Update the OSS React Native dependencies to match the internal dependency structure.
Reviewed By: cortinico
Differential Revision: D30397818
fbshipit-source-id: a70e26d764729f6ead9eb6a4d689e32d25243571
* Remove BUILD FILE SYNTAX from build files
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D30410441
fbshipit-source-id: 62deebb502121f23270bfa18286b155ad161af2d
* Apply new buildifier fixes
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D30407205
fbshipit-source-id: 022a02829d59a900764b228afb9856ed1ba2cf8c
* Remove redundant includes
Summary:
changelog: internal
Removing unused headers. Fewer headers = faster compilation
Reviewed By: p-sun
Differential Revision: D30398600
fbshipit-source-id: a64801e49d283ad1e2d0cb9c9d688445e30bf0ed
* Provide logger to YGConfig
Summary:
Changelog: [internal]
Logger needs to be supplied to YGConfig, otherwise the app crashes when Yoga tries to log.
Reviewed By: fkgozali
Differential Revision: D30394676
fbshipit-source-id: bda464a4e43cb815c00650e1fedf43fe0a06f973
* Set initial maximum surface size to viewport size
Summary:
Changelog: [internal]
There is a possibility of race between JavaScript sending "completeRoot" and maximum size set on surface. To prevent this race, we set the initial maximum size to be equal to the viewport size.
Alternative solution is to set maximumSize to {0, 0} initially instead of infinity. This is what old architecture does, even though not explicitly.
Reviewed By: fkgozali
Differential Revision: D30402207
fbshipit-source-id: 44427404eaf060a81de257797823edf971ffc1bb
* iOS: Don't display LogBox in Dev if Bridge was invalided
Summary: Bridge can get invalidated during tear down. If a JS error is thrown then, don't display a LogBox so we don't hit the invalid bridge assert in RCTSurface.
Reviewed By: fkgozali
Differential Revision: D30464848
fbshipit-source-id: 87a8daa95fd06342d194a4805ecfa97279820f2e
* Update ImageBackground.js (#32055)
Summary:
Currently ImageBackGround component has optional style props, but if you don't pass it as prop, it still "thinks" you pass style and crushes.
In this pr, I made width and height inside component to be optional so it won't crush.
## Changelog
[General] [Fix] - Changed ImageBackground's style so it won't crush.
[Screen Shot 2021-08-20 at 15 05 45](https://user-images.githubusercontent.com/62840630/130230568-be02b1a2-52ec-4f9d-b3d3-212552d3882b.png)
As you can see in this component, I tried to use ImageBackground without any style props, and my app crushes. Then I added style with empty object and the app didn't crush anymore, as you can see here:
.
In conclusion, if we make width and height styles optionals inside ImageBackground component, it won't crush anymore.
Thoughts:
Maybe consider to make style props for this component none-optional because it isn't make any sense that image won't have any style at all.
Thanks ahead, that was my first pr, Eden Binyamin.
Pull Request resolved: https://github.com/facebook/react-native/pull/32055
Reviewed By: charlesbdudley
Differential Revision: D30452297
Pulled By: sshic
fbshipit-source-id: b7071aa457dba443ed2f627c2458ea84fd24b36d
* Fix typo and grammar (#31916)
Summary:
> Always leave the campground cleaner than you found it.
Fixing:
* typo in _dismissed_
* make the subject agree with the verb
## Changelog
[Internal] [Fixed] - A typo in a comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31916
Test Plan: Grammarly says it's better now.
Reviewed By: lunaleaps
Differential Revision: D29967403
Pulled By: yungsters
fbshipit-source-id: 6cb33328e99e3fceba5f19f4baaa9446340fbbcc
* Added Selection prop to TextInputProps
Summary:
Changelog: [iOS][Added]
1. Added new primitive type "Selection" to C++
2. Added property "selection" to TextInputProps
3. Added parser for that
Reviewed By: sammy-SC
Differential Revision: D30043256
fbshipit-source-id: eefa67ca23759761901cba1d2ab3052877a153a7
* Selection prop is applied for TextInput when component is mounting
Summary:
Changelog: [Internal]
TextInput's predefined "selection" prop is now applied when view did move to window, and when attributed string is set.
Reviewed By: sammy-SC
Differential Revision: D30045271
fbshipit-source-id: e5495171b07a25e1e822421ff1627a8686cd0904
* use correct gradle packageTask and asserts dir for android libraries (#32026)
Summary:
Fixes https://github.com/facebook/react-native/issues/29577 and https://github.com/react-native-community/upgrade-support/issues/93, when building an android library the package task has a different name, which was not handled correctly in the react.gradle file. The fix uses the existing `packageTask` variable which is correctly set for applications and libraries. This PR also copies the bundled js file into the correct assets directory, which is different from the assets directory of applications.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fixed Android library builds with react.gradle file
Pull Request resolved: https://github.com/facebook/react-native/pull/32026
Test Plan: Tested with my android library build which includes the `react.gradle` file and the build succeeded.
Reviewed By: sshic, ShikaSD
Differential Revision: D30368771
Pulled By: cortinico
fbshipit-source-id: 8f0df8c4d0fa38d85f7c0b9af56d88799571191d
* Codegen: Add codegen.js wrapper around generate-specs.sh
Summary:
Adds a simple wrapper around the generate-specs.sh bash script.
Supports optional flags.
Usage:
`node ./codegen.js --srcs ./js --modules_library_name FBReactNativeSpec`
Remove unused `USE_FABRIC` envvar code from `generate-specs.sh`.
Changelog:
[Internal]
Reviewed By: fkgozali
Differential Revision: D30439132
fbshipit-source-id: 07099c1d899606ac2e679fac6d32ea2fa4af40fc
* Add Flow libdefs for HermesInternalType
Summary:
Changelog: [Internal]
This diff add a flow libdefs for the `HermesInternalType` to type
`HermesInternal` as the first accurately typed `global` property,
and filled all the type holes.
Reviewed By: yungsters
Differential Revision: D29986749
fbshipit-source-id: a94be7919f989b5085f6b264e55145a85020fea9
* Add support for the UIAccessibilityTraitsTabBar
Summary:
Changelog:
Add the capability to set tabbar accessibilityRole which maps to the iOS's UIAccessibilityTraitsTabBar
Reviewed By: yungsters
Differential Revision: D30490752
fbshipit-source-id: f7561a8932306e133d2f65a5ab40ba0be3899ec3
* Add support for AccessibilityValue
Summary:
Changelog:
[Fabric][iOS] Add support for AccessibilityState
Specification: https://reactnative.dev/docs/accessibility#accessibilityvalue
Reviewed By: sammy-SC
Differential Revision: D30452786
fbshipit-source-id: 0d459d3a7b9c037bd1877e5c7ead40bbb42830c3
* fix typos in comments (#32061)
Summary:
Fixed some typos in the code comments.
## Changelog
[Internal] [Fixed] - Fixed typo in the comments
Pull Request resolved: https://github.com/facebook/react-native/pull/32061
Test Plan: N/A
Reviewed By: javache
Differential Revision: D30482511
Pulled By: cortinico
fbshipit-source-id: ff67bc00d57972df88e41ee7a933259673de3aa2
* Add window to jest setup (#28067)
Summary:
`window` exists in the React Native runtime, but not inside the test environment. Many libraries use `typeof window === 'undefined'` to check if code is running in SSR. Because of the difference in the real environment and test environment, tests can behave different than the real app, which is an unwanted behavior.
## Background
I'm using https://github.com/tannerlinsley/react-query in my React Native Project, which works really well. When writing tests, they wouldn't work: jest started and then seemingly did nothing. While debugging I noticed the render was stuck in an infinite loop. Then I noticed the following line inside `react-query`:
```js
const isServer = typeof window === 'undefined'
```
I didn't know that the React Native runtime has a global `window`, and thought it's a bug inside react-query. But it does have a `window`, which is not defined inside the test environment.
The infinite loop was caused by react-query thinking it is running on the server, which doesn't fetch any data. If the react-query hook mounts, it re-executes because then it should be mounted inside the client. But `isServer` was still `true`. This repeats forever.
## Changelog
[General] [Fixed] - Fix `window` not existing in jest setup
Pull Request resolved: https://github.com/facebook/react-native/pull/28067
Test Plan: Are there tests to check if the test environment is setup correctly? �
Reviewed By: yungsters
Differential Revision: D30317021
Pulled By: charlesbdudley
fbshipit-source-id: 837ed952833ef8e70c5132c9b4152b0e0f28b4dd
* React Native sync for revisions 424fe58...bd5bf55
Summary:
Post: https://fb.workplace.com/groups/rnsyncsquad/permalink/879923262900946/
This sync includes the following changes:
- **[fc3b6a411](https://github.com/facebook/react/commit/fc3b6a411 )**: Fix a few typos ([#22154](https://github.com/facebook/react/pull/22154)) //<Bowen>//
- **[986d0e61d](https://github.com/facebook/react/commit/986d0e61d )**: [Scheduler] Add tests for isInputPending ([#22140](https://github.com/facebook/react/pull/22140)) //<Andrew Clark>//
- **[d54be90be](https://github.com/facebook/react/commit/d54be90be )**: Set up test infra for dynamic Scheduler flags ([#22139](https://github.com/facebook/react/pull/22139)) //<Andrew Clark>//
- **[7ed0706d7](https://github.com/facebook/react/commit/7ed0706d7 )**: Remove the warning for setState on unmounted components ([#22114](https://github.com/facebook/react/pull/22114)) //<Dan Abramov>//
- **[9eb2aaaf8](https://github.com/facebook/react/commit/9eb2aaaf8 )**: Fixed ReactSharedInternals export in UMD bundle ([#22117](https://github.com/facebook/react/pull/22117)) //<Brian Vaughn>//
- **[bd255700d](https://github.com/facebook/react/commit/bd255700d )**: Show a soft error when a text string or number is supplied as a child to non text wrappers ([#22109](https://github.com/facebook/react/pull/22109)) //<Sota>//
Changelog:
[General][Changed] - React Native sync for revisions 424fe58...bd5bf55
jest_e2e[run_all_tests]
Reviewed By: yungsters
Differential Revision: D30485521
fbshipit-source-id: c5b92356e9e666eae94536ed31b8de43536419f8
* Remove usages of `dynamic_casts` that are used inside assertions
Summary:
This diff is part of a bigger effort to remove the RTTI flags.
To do so we need to remove occurrences of `dynamic_cast` and other functions that rely on runtime
type informations.
Changelog:
[Internal][Changed] - Removed extra asserts relying on dynamic_cast
Reviewed By: JoshuaGross
Differential Revision: D30483554
fbshipit-source-id: 92b31281841a92c7b43e918938248431265dd654
* Fix broken CI with a run of prettier
Summary:
This Diff is fixing a broken CircleCI on OSS due to
not properly formatted .js files. See https://app.circleci.com/pipelines/github/facebook/react-native/10040/workflows/923cb408-b09c-4425-87c1-2677a7af9681/jobs/213822
The offending diff was D29986749 (https://github.com/facebook/react-native/commit/ff4b33672a6a27d2ed68ae6602e9d29d9b7c3eb1)
Changelog:
[Internal] - Fix broken CI due to not formatted js files
Reviewed By: ShikaSD
Differential Revision: D30515439
fbshipit-source-id: 560de04347a8746065981b534ed96f0956d94b9c
* Fixed dynamic behavior of <Text adjustsFontSizeToFit={true}> on Android (#31538)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/30717, a bug in `<Text adjustsFontSizeToFit={true}>` implementation that prevents it from adjusting text size dynamically on Android.
The way `adjustsFontSizeToFit` was implemented in https://github.com/facebook/react-native/issues/26389 (and the design of ReactTextShadowNode) implies that Yoga will call `onMeasure` on every size change of a `<Text>` component, which is actually not the case (Yoga can cache the results of the measures, call the function multiple times or do not call at all inferring the size from the size constraints). The implementation of `adjustsFontSizeToFit` computes the adjusted string inside the measure function and then eventually passes that to the view layer where it's being rendered.
The proper fix of this issue requires the full redesign of the measure and rendering pipelines and separating them, and that... would be too invasive. And, I believe, this issue is already fixed in Fabric where this part is already designed this way.
Instead, this diff implements a small workaround: if `adjustsFontSizeToFit` is enabled, we manually dirty the Yoga node and mark the shadow node updated to force remeasuring.
## Changelog
[Android] [Fixed] - Fixed dynamic behavior of <Text adjustsFontSizeToFit={true}> on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/31538
Test Plan: https://user-images.githubusercontent.com/22032/118508162-8c79cc80-b6f4-11eb-853f-a1a09f82935f.mov
Reviewed By: mdvacca
Differential Revision: D28631465
Pulled By: yungsters
fbshipit-source-id: 7db1d22e2a5a464c7bf941d1d3df8e3fe8df66a2
* Bump @react-native/polyfills version (#32074)
Summary:
https://github.com/facebook/react-native/commit/8a62583f794875e6dc5d1e4a24889b3b702d9f86 did some renaming inside of the react-native/polyfills project, with the jest preset updated to use the new name. The new package for polyfills has not yet been published, so the jest preset in the main branch will be looking for the new name, while the old name is provided by the currently published react-native/polyfills@1.0.0. This is not hit inside the repo, since the dependency is linked instead of using the published one.
Bump react-native/polyfills to 2.0 (breaking change), in preparation for publish.
## Changelog
[Internal][Fixed] - Bump react-native/polyfills version
Pull Request resolved: https://github.com/facebook/react-native/pull/32074
Reviewed By: lunaleaps, cortinico
Differential Revision: D30498104
Pulled By: yungsters
fbshipit-source-id: 92dcb159d76bd74cd93cfa09e2155c9c1b2c0a86
* Include Swift lib in LIBRARY_SEARCH_PATHS
Summary:
changelog: Fix Xcode 13 build error in RNTester
Including `usr/lib/swift` fixes error:
{F642876047}
Reviewed By: fkgozali
Differential Revision: D30559838
fbshipit-source-id: 65aad16b550d156c8670eaefcc8bedae99606329
* chore: prefer the local react-native-codegen package (#32096)
Summary:
Currently, the build breaks if we move `react-native-codegen` from the template's dependencies to root. This is due to `scripts/generate-specs-cli.js` using the one installed under `node_modules` instead of the local one.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - `scripts/generate-specs-cli.js` should prefer the local `react-native-codegen` package
Pull Request resolved: https://github.com/facebook/react-native/pull/32096
Test Plan:
1. Make the following changes
```diff
diff --git a/package.json b/package.json
index 847c726a69b..78da8232988 100644
--- a/package.json
+++ b/package.json
@@ -107,6 +107,7 @@
"promise": "^8.0.3",
"prop-types": "^15.7.2",
"react-devtools-core": "^4.13.0",
+ "react-native-codegen": "^0.0.7",
"react-refresh": "^0.4.0",
"regenerator-runtime": "^0.13.2",
"scheduler": "^0.20.2",
diff --git a/template/package.json b/template/package.json
index 715614112ac..5e0762b1b25 100644
--- a/template/package.json
+++ b/template/package.json
@@ -21,7 +21,6 @@
"eslint": "7.14.0",
"jest": "^26.6.3",
"metro-react-native-babel-preset": "^0.66.2",
- "react-native-codegen": "^0.0.7",
"react-test-renderer": "17.0.2"
},
"jest": {
```
2. Run `scripts/test-manual-e2e.sh`
## Expected Behavior
Task `:ReactAndroid:buildReactNdkLib` succeeds.
## Actual Behavior
```
> Task :ReactAndroid:buildReactNdkLib FAILED
make: Entering directory '~/Source/react-native/ReactAndroid/src/main/jni/react/jni'
fcntl(): Bad file descriptor
make: Leaving directory '~/Source/react-native/ReactAndroid/src/main/jni/react/jni'
~/Library/Android/sdk/ndk/21.4.7075529/build/core/build-binary.mk:651: Android NDK: Module react_codegen_rncore depends on undefined modules: react_render_components_view
~/Library/Android/sdk/ndk/21.4.7075529/build/core/build-binary.mk:664: *** Android NDK: Note that old versions of ndk-build silently ignored this error case. If your project worked on those versions, the missing libraries were not needed and you can remove those dependencies from the module to fix your build. Alternatively, set APP_ALLOW_MISSING_DEPS=true to allow missing dependencies. . Stop.
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':ReactAndroid:buildReactNdkLib'.
> Process 'command '~/Library/Android/sdk/ndk/21.4.7075529/ndk-build'' finished with non-zero exit value 2
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0.
Use '--warning-mode all' to show the individual deprecation warnings.
See https://docs.gradle.org/6.9/userguide/command_line_interface.html#sec:command_line_warnings
BUILD FAILED in 19s
20 actionable tasks: 20 executed
Couldn't generate artifacts
```
Reviewed By: ShikaSD
Differential Revision: D30581194
Pulled By: hramos
fbshipit-source-id: 3f7a707b33377042502e50887856ff5641fdd52c
* feat: add Android 12 BLUETOOTH_ADVERTISE to PermissionsAndroid (#32079)
Summary:
This PR adds BLUETOOTH_ADVERTISE, which showed up in the latest Android 12 Beta build as new `dangerous` permissions requiring approval for them.
https://developer.android.com/reference/android/Manifest.permission.html#BLUETOOTH_ADVERTISE
You can see the new set of `SCAN/ADVERTISE/CONNECT` added in this doc - https://developer.android.com/about/versions/12/features/bluetooth-permissions, previously SCAN/CONNECT were added in: https://github.com/facebook/react-native/pull/31488
## Changelog
[Android] [Changed] - Add BLUETOOTH_ADVERTISE to PermissionsAndroid
Pull Request resolved: https://github.com/facebook/react-native/pull/32079
Test Plan:
```
PermissionsAndroid.BLUETOOTH_ADVERTISE === 'android.permission.BLUETOOTH_ADVERTISE'
```
Reviewed By: cortinico
Differential Revision: D30532656
Pulled By: yungsters
fbshipit-source-id: 986ad8cbfc27913df13ab24bba36f6e13104e7d9
* Update manual testing script to also test Hermes for RNTester
Summary: Changelog: [Internal] - Update test-manual-e2e.sh to test Hermes for RNTester
Reviewed By: ShikaSD
Differential Revision: D30569403
fbshipit-source-id: fd45c8158c4c5ad93f33bc7b80464c5fc387a737
* Move react-native-codegen to root
* [0.66.0-rc.0] Bump version numbers
* Native component check in deprecatedPropType was inverted (#31164)
Summary:
While investigating an issue hit on a recent sync of [react-native-windows](https://github.com/microsoft/react-native-windows) I noticed that https://github.com/facebook/react-native/commit/e68cf7cee9d36271a1d3899fecff817304bb8bdc appears to have accidently inverted the logic to avoid checking native components.
`!UIManager.getViewManagerConfig(componentName)`
become
`UIManager.hasViewManagerConfig(componentName)`
losing the !
Also adding a check in PaperUIManager's getViewManagerConfig to avoid trying to call a sync method when using Chrome Debugging.
[Internal] [Fixed] - Restored the previous logic of deprecatedPropType
Pull Request resolved: https://github.com/facebook/react-native/pull/31164
Test Plan:
Change tested and being submitted in react-native-windows:
https://github.com/microsoft/react-native-windows/pull/7397
Reviewed By: hramos
Differential Revision: D30624302
Pulled By: fkgozali
fbshipit-source-id: 0f26e750283a1fa5eb5f44ecd2cf90617b6d931f
* OSS: Fix $ENTRY_FILE check for non-Debug Xcode builds
Summary:
The original $ENTRY_FILE check was added in https://github.com/facebook/react-native/pull/29012 to help catch misconfiguration for the entry JS file. That turned out breaking some RNTester builds/tests, so https://github.com/facebook/react-native/pull/29263 was added to accommodate the fact that RNTester .xcodeproj file has its own directory hierarchy.
The 2nd PR had multiple issues:
* It is incorrect to assume that the $ENTRY_FILE always exists in the parent dir of the .xcodeproj location. This caused an issue in RC 0.66: https://github.com/react-native-community/releases/issues/249#issue-983474535
* RNTester has since moved to packages/rn-tester/ (from RNTester/), hence breaking that assumption
It turns out RNTester .xcodeproj has incorrectly misconfigured this JS bundling step (not sure since when). The original script invocation passed in the correct path for `RNTesterApp.ios.js`, but as an arg to the `react-native-xcode.sh` instead of by setting `ENTRY_FILE` env var.
So this diff does 2 things:
* Undid https://github.com/facebook/react-native/pull/29263
* Fix RNTester JS bundling invocation to set the ENTRY_FILE correctly
{F659123377}
Changelog: [iOS][Fixed] Unbreak $ENTRY_FILE handling for JS bundling
Reviewed By: lunaleaps
Differential Revision: D30690900
fbshipit-source-id: 7c5802b3eac56c0456edcd4b7478bfa4af48fc27
* OSS: add Xcode 12.5 + M1 machines CocoaPods post_install workaround
Summary:
Context: there are multiple issues currently exposed by Xcode 12.5 and/or M1 machine + Flipper. To unblock the new 0.66 release, let's add this workaround in the official react_native_pods.rb recipe and make RNTester and new app Podfile's call it directly.
Changelog: [iOS][Fixed] Added workaround for Xcode 12.5 / M1 machines build issues
Reviewed By: lunaleaps
Differential Revision: D30691291
fbshipit-source-id: 8b24cc60da3d620dbc90f95c77f2345e18c28212
* Switch order of search libraries to fix M1 build error
Summary: changelog: Resolve Xcode 13 build error on M1 Macs for projects created from RN template
Reviewed By: fkgozali
Differential Revision: D30693466
fbshipit-source-id: f0b4fd471de38119d636c8e337831aa4d4599c4e
* Copy repo-config dependencies for bumping release version
Summary:
Changelog: [Internal[Fixed] - Revert, yarn workspaces only used in private packages. Copy dependencies over from repo-config instead
Original commit changeset: 1dd2adc6a036
Reviewed By: fkgozali
Differential Revision: D30599065
fbshipit-source-id: 0efffaaf38bc23bac339e6e1d917736243e1750e
* [0.66.0-rc.1] Bump version numbers
* [LOCAL] postfix timestamp to bust yarn cache
* Make JSI a dynamic library
Summary:
Ship libjsi as a standalone dynamic library. This prevents problems
with exception handling caused by duplicate typeinfo across multiple
shared libs, and reduces bundle size by removing duplicate copies of
JSI.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D30599215
fbshipit-source-id: abad1398342a5328daa825f3f684e0067cad7a96
* Revert the Android specific max heap size GCConfig
Summary:
Changelog:
[Category][Internal]
This diff reverts the [Androids-specific heap size overrides](github.com/facebook/react-native/commit/63d20d3b1ef35cb4398d63d62f631f7f5d2935c7#diff-4c59ddca85e294a90a0e1bd15ed323ff4e130911d9642680dde44aacbcd7d32c) after
[Hermes has changed its default max heap size to 3GiB](https://github.com/facebook/hermes/commit/5f2b47d0be6281fd2605d24efc0b43af42b4033d).
You can read about more context there.
Reviewed By: yungsters
Differential Revision: D30726067
fbshipit-source-id: 1bcc93fdf4da817f3b3d60bd09c6a5a64166eb7e
* Bump Hermes npm to 0.9.0
Summary:
Changelog:
[General][Changed] - Bump Hermes to 0.9.0
allow-large-files
Reviewed By: lunaleaps
Differential Revision: D30726474
fbshipit-source-id: 742cf68b046d8768e83e00d754e8efcc97586c00
* Bump Hermes pod to 0.9.0
Summary:
Changelog:
[General][Changed] - Bump Hermes to 0.9.0
(Note: this ignores all push blocking failures!)
Reviewed By: lunaleaps
Differential Revision: D30726473
fbshipit-source-id: add4149454b3f0333f3c1cb8b5d632371fd1bd80
* Update Podfile.lock
* [0.66.0-rc.2] Bump version numbers
* Link RCT-Folly against libc++abi
Summary:
Folly now depends on libc++abi. This solves linker error for RCT-Folly.podspec like this:
```
Undefined symbols for architecture arm64:
"___cxa_increment_exception_refcount", referenced from:
folly::exception_ptr_get_type(std::exception_ptr const&) in libRCT-Folly.a(Exception.o)
ld: symbol(s) not found for architecture arm64
clang: error: linker command failed with exit code 1 (use -v to see invocation)
```
See https://github.com/react-native-community/releases/issues/251
Note: RNTester was not affected by this bug for some reason, so the only way to verify is via the new app generated via `npx react-native init`.
Changelog: [Fixed][iOS] Unbreak Folly linker error
Reviewed By: lunaleaps
Differential Revision: D30950944
fbshipit-source-id: 3eb146e23faa308a02363761d08849d6801e21ca
* Update rn-tester Podfile.lock to prepare for 0.66.0-rc.3
* [0.66.0-rc.3] Bump version numbers
* Don’t hard-code CocoaPods’s sandbox path (#32243)
Summary:
When running `scripts/react_native_pods.rb`, the `Pods` directory may not be in the current working directory, for example, when calling [`pod install`](https://guides.cocoapods.org/terminal/commands.html#pod_install) with `--project-directory=ios`. Therefore, `sed` fails and, ultimately, the build fails.
References:
* https://rubydoc.info/gems/cocoapods/Pod%2FInstaller:sandbox
* https://rubydoc.info/gems/cocoapods/Pod/Sandbox#root-instance_method
## Changelog
[iOS] [Fixed] - Fix build error after running `pod install` with `--project-directory=ios`
Pull Request resolved: https://github.com/facebook/react-native/pull/32243
Test Plan:
1. `npx react-native init AwesomeProject --version 0.66.0-rc.3 --skip-install`
2. `cd AwesomeProject`
3. `yarn install`
4. `pod install --project-directory=ios`
This command prints “sed: Pods/RCT-Folly/folly/portability/Time.h: No such file or directory” but still exits with 0.
5. `npx react-native run-ios`
The build fails because of “typedef redefinition with different types” as described in https://github.com/facebook/flipper/issues/834.
6. Apply this patch using `(cd node_modules/react-native && curl https://github.com/kontist/react-native/commit/ec330f756e477e53dde891fe02fd74916d9faef0.patch | patch -p1)`
7. Re-run `pod install --project-directory=ios`
8. Re-run `npx react-native run-ios`
The iOS app should now run successfully.
Reviewed By: sota000
Differential Revision: D31089656
Pulled By: fkgozali
fbshipit-source-id: 431898bed88f68761c7e0e6c79074dc04f43ed23
* OSS: update Podfile.lock automatically when bumping release version
Summary:
To ensure consistency of RNTester Podfile.lock:
* introduce a script to run `pod install` on the current commit
* have the script check the exact CocoaPods version to use for consistency
* have version bump script run this automatically to keep it up-to-date with the version change
To validate, have this change in `0.66-stable` branch, then try:
```
./scripts/bump-oss-version.js 0.66.0-rc.5
```
This automatically ran `pod install` which produced the Podfile.lock update.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D31132867
fbshipit-source-id: 1c82653ca0cfc5471ed2c5091c09648a7acbab90
* [LOCAL] Port react-native-codegen new .gitignore from main
This is to bring https://github.com/facebook/react-native/blob/c3ff336326302d7988bf7c187c9dcabed3bae10d/.gitignore#L107 to release branch
* OSS: bump-oss-version -- update Podfile.lock later in the flow
Summary:
There was some hardcoded validation logic to verify package.json and gradle.properties update. Running `pod install` before that failed this validation on release branch, so let's move the pod update a bit later in the flow.
This also restrict the version number change check to the specific files for better reliability
Changelog: [Internal]
Reviewed By: sota000
Differential Revision: D31160139
fbshipit-source-id: d32470d7dfc48c2efab1d2767f3892b33e0b77dd
* [0.66.0-rc.4] Bump version numbers
* [0.66.0] Bump version numbers
* get ios building
* remove isSelected and selectedRowIndexPath for now
* add workspace
* Restore .eslintignore to what it looks like in react-native-macos
* Fix easy eslint errors as per the `--fix` option
* Fix the rest of the yarn lint errors
* Update yarn.lock
* Add AccessibilityRole back to Button.js
* Fix flow issues on iOS and macOS
* Initialize state in VirtualizedSectionList
* Update snapshots
* Fix parseLogBoxLog tests to include native code blocks
* Specify state explicitly for DisplayOptionsStatusExample
* Disable "Text with custom accessibility actions" example
* android
* Fix AnimatedMock spring to handle animated configs
* Fix most compile issues for macOS
* Fix post_install sed script
* Changes that allow RNTester to launch on macOS
* Fix isHighContrastEnabled on RNTester accessibility page
* Bump special targets in RNTester Podfile to iOS 11
* BorderExample: use a platform color that also exists on macOS
* Disable dev mode on ship builds (#888)
* revert dev mode on ship builds
* rctuicolor
* remove unused variable
* pod install
* fix text fields on macOS
* add osx support
* image prop and scroll view build failures osx
* Fix yarn lint issues
* Update Podfile.lock
* endline changes
* Get rid of macOS RedBox in LayoutEventsExample
* fix: Apply proper accessibility role to images on macOS
* Add another macOS GH#774 tag
* fix snapshot image test failure
* upgrade ts to a compatible version
* bump podfile.lock
* Fix Android patches in fb66merge
* change cocoapods version
* update internal cocoapods requirements
* test increasing min deployable target
* min deployment error in CI, bump to 10.15 osx
* fix typedef redefinition build error in folly
* disable use_flipper in our templates
* disable USE_FRAMEWORKS for Flipper support
* Revert "disable USE_FRAMEWORKS for Flipper support"
This reverts commit c09b6c579c9dc59c1b19d9a82ce3071cd0505a04.
* disable post_install of flipper
* combine tempated macos post_install
* add generate-specs.sh
Co-authored-by: Xuan Huang <jsx@fb.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Charles Dudley <charlesdudley@fb.com>
Co-authored-by: Jesse Katsumata <jesse.katsumata@gmail.com>
Co-authored-by: Sota Ogo <sota@fb.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Amy Nichol <amynichol@fb.com>
Co-authored-by: swittk <switt1995@gmail.com>
Co-authored-by: Ikko Ashimine <eltociear@gmail.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: CodemodService FBSourceClangFormatLinterBot <>
Co-authored-by: Michael Chow <michael.chow@alumni.stanford.edu>
Co-authored-by: Evan Yeung <evanyeung@fb.com>
Co-authored-by: Jacob Parker <jacobparker1992@gmail.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: fabriziobertoglio1987 <fabrizio.bertoglio@gmail.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Vegas Murphy <vegasmurphy@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: Test User <gosimek@gmail.com>
Co-authored-by: Pieter De Baets <pieterdb@fb.com>
Co-authored-by: Paige Sun <paigesun@fb.com>
Co-authored-by: Moti Zilberman <motiz88@gmail.com>
Co-authored-by: Andrei Shikov <ashikov@fb.com>
Co-authored-by: Andrew Clark <acdlite@fb.com>
Co-authored-by: Luis Miguel Alvarado <luismiguel1730@gmail.com>
Co-authored-by: Sunny Luo <sunnylqm@gmail.com>
Co-authored-by: Saad Najmi <saadnajmi2@gmail.com>
Co-authored-by: Héctor Ramos <hramos@fb.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Harry Yu <hy.harry.yu@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: Jordan Becker <jordanbeckerfr@gmail.com>
Co-authored-by: Nicola Corti <ncor@fb.com>
Co-authored-by: Phillip Pan <phillippan@fb.com>
Co-authored-by: Dmytro Voronkevych <zloy@fb.com>
Co-authored-by: Luna Wei <luwe@fb.com>
Co-authored-by: Chris Tolliday <ctolliday@fb.com>
Co-authored-by: Levi Buzolic <levibuzolic@gmail.com>
Co-authored-by: Nishan Bende <nishanbende@gmail.com>
Co-authored-by: Matthew Gray <Matgray@microsoft.com>
Co-authored-by: Hein Rutjes <hrutjes@gmail.com>
Co-authored-by: nacam403 <satnakam@gmail.com>
Co-authored-by: Nicholas Tinsley <nicktinsley@fb.com>
Co-authored-by: hank121314 <hank121314@gmail.com>
Co-authored-by: Jonathan Andrew <jonny.andrew@protonmail.com>
Co-authored-by: alessandro <alessandro.fan@welld.ch>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: pera <santiagofermendy@gmail.com>
Co-authored-by: Carmi Grushko <carmi@fb.com>
Co-authored-by: Jimmy Zhang <jimmyzh@fb.com>
Co-authored-by: Arushi Kesarwani <arushikesarwani@fb.com>
Co-authored-by: Marshall Roch <mroch@fb.com>
Co-authored-by: Chatura Atapattu <chatatap@fb.com>
Co-authored-by: edenb-moveo <71688494+edenb-moveo@users.noreply.github.com>
Co-authored-by: pietro909 <2094604+pietro909@users.noreply.github.com>
Co-authored-by: Dmitry Rykun <dmitryrykun@fb.com>
Co-authored-by: Leon Kiefer <leon.k97@gmx.de>
Co-authored-by: Steven Bell <bell-steven@users.noreply.github.com>
Co-authored-by: Timo Mämecke <timomeh@users.noreply.github.com>
Co-authored-by: Kacie Bawiec <kacieb@fb.com>
Co-authored-by: Valentin Shergin <valentin.shergin@coinbase.com>
Co-authored-by: Nick Gerleman <ngerlem@microsoft.com>
Co-authored-by: Tommy Nguyen <4123478+tido64@users.noreply.github.com>
Co-authored-by: Connor Tumbleson <connor@sourcetoad.com>
Co-authored-by: Andrew Coates <30809111+acoates-ms@users.noreply.github.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Neil Dhar <neildhar@fb.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Adam Gleitman <adam.gleitman@gmail.com>
2022-01-15 00:11:09 +03:00
|
|
|
|
"React/FBReactNativeSpec/**/*",
|
2020-07-28 01:35:29 +03:00
|
|
|
|
"React/Tests/**/*",
|
2023-01-10 10:43:52 +03:00
|
|
|
|
"React/CxxBridge/HermesExecutorFactory.*" # [macOS]
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
|
2023-01-10 10:43:52 +03:00
|
|
|
|
# [macOS
|

Merge 0.66 into master (#951)
* Rename immediate to ReactNativeMicrotask in Bridge
Summary:
Changelog: [Internal]
This diff replaced all the internal occurrences of "Immediate" with
"ReactNativeMicrotask" in the legacy bridge and then polyfilled the
original immediate APIs during the timer setup phases as aliases of them.
Note that this diff is part of a larger refactoring.
Reviewed By: RSNara
Differential Revision: D29785430
fbshipit-source-id: 7325d2a7358a6c9baa3e9abb8acf90414de5072f
* Implement View.removeClippedSubviews prop
Summary:
Changelog: [internal]
Fabric didn't have prop [removeClippedSubviews](https://reactnative.dev/docs/view#removeclippedsubviews) implemented. This diff adds it. It is
Reviewed By: JoshuaGross
Differential Revision: D29906458
fbshipit-source-id: 5851fa41d7facea9aab73ca131b4a0d23a2411ea
* Add "Use Native Driver" control to RNTester Animated Composing example
Summary: Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D29832704
fbshipit-source-id: dfd37d08d0f25fe86716a21682648894e8adad8b
* docs: Fix dead links in README for rn-tester (#31901)
Summary:
Part of https://github.com/facebook/react-native/issues/31788
~Updated link in README that was pointing to master branch to main branch~
Realized that link in rn-tester README and ReactAndroid README leads to a dead link, so I've fixed the links
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[INTERNAL] [FIXED] - Fix dead links in README
Pull Request resolved: https://github.com/facebook/react-native/pull/31901
Test Plan: - [ ] Updated link directs you to appropriate page
Reviewed By: PeteTheHeat
Differential Revision: D29933044
Pulled By: GijsWeterings
fbshipit-source-id: c1f301626acbb2995d74f78d8bc19214c70e9319
* docs: update links to forwarded page (#31903)
Summary:
Some of the links in `CONTRIBUTING.md` redirects you to a different page.
I've fixed the links so each link would directly send users to the appropriate page.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[INTERNAL] [Changed] - update links in CONTRIBUTING.md
Pull Request resolved: https://github.com/facebook/react-native/pull/31903
Test Plan: - [ ] Change links shows the appropriate content
Reviewed By: lunaleaps
Differential Revision: D29933105
Pulled By: GijsWeterings
fbshipit-source-id: b5be74181f8a8e88d8f43e44c469337b7393dedf
* Remove redundant warnings for RCTMountingManager
Summary:
Changelog: [internal]
The warnings are in-actionable for product engineers.
Reviewed By: JoshuaGross
Differential Revision: D29911438
fbshipit-source-id: f0f81588e8cbe88059e531c8be302ab19b8eb83f
* Ignore when a text string or number is supplied as a child.
Summary:
Currently, React Native throws an invariant violation error when a text string or number is supplied as a child. This is undesirable because core library components should be fault-tolerant and degrade gracefully (with soft errors, if relevant).
This change will work when a change in the host configs are landed (https://github.com/facebook/react/pull/21953).
Changelog: [internal]
Reviewed By: yungsters, sammy-SC
Differential Revision: D29894182
fbshipit-source-id: 827ff299991a476b57981382d196c7ee1396ec28
* React Native sync for revisions cae6350...419cc9c
Summary:
This sync includes the following changes:
- **[419cc9c37](https://github.com/facebook/react/commit/419cc9c37 )**: Fix: Hide new/updated nodes in already hidden tree ([#21929](https://github.com/facebook/react/pull/21929)) //<Andrew Clark>//
- **[4758e4533](https://github.com/facebook/react/commit/4758e4533 )**: React Native: Export getInspectorDataForInstance API ([#21572](https://github.com/facebook/react/pull/21572)) //<Brian Vaughn>//
- **[ae5d26154](https://github.com/facebook/react/commit/ae5d26154 )**: Fix: LegacyHidden should not toggle effects ([#21928](https://github.com/facebook/react/pull/21928)) //<Andrew Clark>//
- **[9ab90de60](https://github.com/facebook/react/commit/9ab90de60 )**: Clean-up: Move Offscreen logic from Suspense fiber ([#21925](https://github.com/facebook/react/pull/21925)) //<Andrew Clark>//
- **[3f62dec84](https://github.com/facebook/react/commit/3f62dec84 )**: Typo fix ([#21729](https://github.com/facebook/react/pull/21729)) //<Deniz Susman>//
- **[5579f1dc8](https://github.com/facebook/react/commit/5579f1dc8 )**: Update test comments with explanations ([#21857](https://github.com/facebook/react/pull/21857)) //<Ricky>//
- **[262ff7ad2](https://github.com/facebook/react/commit/262ff7ad2 )**: Refactor "disappear" logic into its own traversal ([#21901](https://github.com/facebook/react/pull/21901)) //<Andrew Clark>//
- **[34600f4fa](https://github.com/facebook/react/commit/34600f4fa )**: Refactor "reappear" logic into its own traversal ([#21898](https://github.com/facebook/react/pull/21898)) //<Andrew Clark>//
- **[310187264](https://github.com/facebook/react/commit/310187264 )**: Clean up flushSync flow types ([#21887](https://github.com/facebook/react/pull/21887)) //<Ricky>//
- **[a97b5ac07](https://github.com/facebook/react/commit/a97b5ac07 )**: [Bugfix] Don't hide/unhide unless visibility changes ([#21875](https://github.com/facebook/react/pull/21875)) //<Andrew Clark>//
- **[81346764b](https://github.com/facebook/react/commit/81346764b )**: Run persistent tests in more configurations in CI ([#21880](https://github.com/facebook/react/pull/21880)) //<Andrew Clark>//
- **[9090257e6](https://github.com/facebook/react/commit/9090257e6 )**: fix: restore execution context after RetryAfterError completed ([#21766](https://github.com/facebook/react/pull/21766)) //<Sebastian Silbermann>//
- **[14bac6193](https://github.com/facebook/react/commit/14bac6193 )**: Allow components to render undefined ([#21869](https://github.com/facebook/react/pull/21869)) //<Ricky>//
- **[87b67d319](https://github.com/facebook/react/commit/87b67d319 )**: Enable scheduling profiler flag for react-dom profiling builds ([#21867](https://github.com/facebook/react/pull/21867)) //<Brian Vaughn>//
- **[464f27572](https://github.com/facebook/react/commit/464f27572 )**: Update link to flow ([#21862](https://github.com/facebook/react/pull/21862)) //<Ehsan Hosseini>//
- **[9f5224a9c](https://github.com/facebook/react/commit/9f5224a9c )**: Restore DevTools console message ([#21864](https://github.com/facebook/react/pull/21864)) //<Dan Abramov>//
- **[a4ecd85e8](https://github.com/facebook/react/commit/a4ecd85e8 )**: act: Batch updates, even in legacy roots ([#21797](https://github.com/facebook/react/pull/21797)) //<Andrew Clark>//
- **[c2c6ea1fd](https://github.com/facebook/react/commit/c2c6ea1fd )**: Capture suspense boundaries with undefined fallbacks ([#21854](https://github.com/facebook/react/pull/21854)) //<Ricky>//
- **[0f09f14ae](https://github.com/facebook/react/commit/0f09f14ae )**: Check if already rendering before flushing //<Andrew Clark>//
- **[54e88ed12](https://github.com/facebook/react/commit/54e88ed12 )**: Bugfix: Flush legacy sync passive effects at beginning of event ([#21846](https://github.com/facebook/react/pull/21846)) //<Andrew Clark>//
- **[cb8afda18](https://github.com/facebook/react/commit/cb8afda18 )**: Add test for #21837 ([#21842](https://github.com/facebook/react/pull/21842)) //<Andrew Clark>//
- **[f85f429d5](https://github.com/facebook/react/commit/f85f429d5 )**: Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839)) ([#21841](https://github.com/facebook/react/pull/21841)) //<Andrew Clark>//
- **[84639ab53](https://github.com/facebook/react/commit/84639ab53 )**: Guard against reused fibers in React Native commands ([#21837](https://github.com/facebook/react/pull/21837)) //<Timothy Yung>//
- **[c549bc491](https://github.com/facebook/react/commit/c549bc491 )**: Revert "Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839))" ([#21840](https://github.com/facebook/react/pull/21840)) //<Timothy Yung>//
- **[59d3aca68](https://github.com/facebook/react/commit/59d3aca68 )**: Use `act()` in ReactFabric tests ([#21839](https://github.com/facebook/react/pull/21839)) //<Timothy Yung>//
- **[9ccc25a0e](https://github.com/facebook/react/commit/9ccc25a0e )**: Reverting recent flushSync changes ([#21816](https://github.com/facebook/react/pull/21816)) //<Brian Vaughn>//
- **[ed6c091fe](https://github.com/facebook/react/commit/ed6c091fe )**: Replace unbatchedUpdates with flushSync ([#21776](https://github.com/facebook/react/pull/21776)) //<Andrew Clark>//
- **[32eefcb3c](https://github.com/facebook/react/commit/32eefcb3c )**: Replace flushDiscreteUpdates with flushSync ([#21775](https://github.com/facebook/react/pull/21775)) //<Andrew Clark>//
- **[ab390c65e](https://github.com/facebook/react/commit/ab390c65e )**: ReactDebugHooks optionally includes fileName, and line/column numbers ([#21781](https://github.com/facebook/react/pull/21781)) //<Brian Vaughn>//
- **[c96761c7b](https://github.com/facebook/react/commit/c96761c7b )**: Delete batchedEventUpdates ([#21774](https://github.com/facebook/react/pull/21774)) //<Andrew Clark>//
- **[3e8c86c1c](https://github.com/facebook/react/commit/3e8c86c1c )**: fix: maxYieldInterval should not compare with currentTime directly in Scheduler-shouldYieldToHost //<郭帅彬>//
- **[d483463bc](https://github.com/facebook/react/commit/d483463bc )**: Updated scripts and config to replace "master" with "main" branch ([#21768](https://github.com/facebook/react/pull/21768)) //<Brian Vaughn>//
Changelog:
[General][Changed] - React Native sync for revisions cae6350...419cc9c
jest_e2e[run_all_tests]
Reviewed By: JoshuaGross
Differential Revision: D29913856
fbshipit-source-id: 58e4903766a312a64a17cfba0b0f684cf4bcacb0
* Remove option to make measure calls asynchronous
Summary:
Changelog: [internal]
Making measure calls asynchronous in Fabric regresses core metrics, let's remove the option.
Reviewed By: JoshuaGross
Differential Revision: D29909385
fbshipit-source-id: eea3fefc8da757c8db82cb0af340650e2ce6a947
* Fix android view dimensions
Summary:
This diff fixes the Android View dimensions in VR
PixelUtil.toSPFromPixel and PixelUtil.getDisplayMetricDensity() are both using getScreenDisplayMetrics() to perform conversion of dimensions. This is not correct because we should take into consideration the density of the Context / Activity instead of the Screen. This problem didn't raise before in Fabric Android because it seems that android OS on phones usually share the scale between the screen and the Activity?
These two methods are only used in Fabric and they were introduced by D9583972 (https://github.com/facebook/react-native/commit/5c0da011cbaa788c52519f8091157ca6d87d8abb) and D9173758 (https://github.com/facebook/react-native/commit/8b5e3fc16b1e58441318b6ada629dcff572dd120)
As part of this diff I'm also deleting the method toSPFromPixel in favor of toDIPFromPixel because I noticed the usages of these methods are meant to use toDIPFromPixel()
changelog: [Internal] internal
Reviewed By: JoshuaGross
Differential Revision: D29864944
fbshipit-source-id: a0a093c120bde21a6cf9e1043a83c31e870d4368
* Refactor DevServerHelper to separate checking if packager running
Summary:
Changelog: [Internal]
Separate the functionality of the isPackagerRunning() function into a new class PackagerStatusCheck with the intention of being able to use this without needing a DevServerHelper
Reviewed By: makovkastar, ShikaSD
Differential Revision: D29933318
fbshipit-source-id: d708bb987b08634015d6ee6b6c8989faba416c5a
* Introduce queueMicrotask API
Summary:
Changelog:
[General][Added] - Add global.queueMicrotask
`queueMicrotask` is a relatively recent API defined in the WHATWG HTML spec
and it's been widely adopted by all web browsers and Node.js.
This diff introduced it to React Native by polyfilling it via a lazily-allocated
resolved Promise, or calling directly into a fast path provided by Hermes.
Reviewed By: RSNara
Differential Revision: D29838852
fbshipit-source-id: 8c4378b1b713fb8b0da5e67f92ba2ea9838766f7
* Shim Immediate APIs when Promise is queueing to JSVM
Summary:
Changelog: [Internal]
Historically, Immediate API is implemented upon the React Native's
internal microtask-y queue (known as "immediate queue"), which
is the same queue Promise polyfill is operating on.
To make React Native suitable of using the built-in Promises from JSVMs,
which usually enqueues to the JSVM internal microtask queue and has no
access to React Native microtask-y queue, we need to migrate the
Immediate API to use the JSVM microtask queue as well to preserve the
semantics of code relies on the interleaving of promises and immediates.
To do that, this diff implement a shim layer for immediate APIs via the
new `global.queueMicrotask` API (which enqueues to JSVM) in JS, by wrapping
the immediate callback into a "microtask callback", which validate the
`immediate ID` against `clearedImmediate` Set before invoking it.
Reviewed By: RSNara
Differential Revision: D29845305
fbshipit-source-id: c2ed3fed426a5316b1e0dfbfaad51706d1765d4d
* Attempt to fix undefined instance handle in EventTarget
Summary:
changelog: [internal]
Completion block can retain `_eventEmitter` beyond existence of the component. To fix this, do not retain `_eventEmitter` by block but try to acquire it inside it.
Reviewed By: JoshuaGross
Differential Revision: D29969189
fbshipit-source-id: 456c42f816acc160f9d6bbd3f9c8c55d611940b2
* Makes "force" property available to Apple Pencil based events. (#31780)
Summary:
Fixes https://github.com/facebook/react-native/issues/31779
For more detailed explanation, see issue https://github.com/facebook/react-native/issues/31779
React Native touch handler events (onTouchStart, onTouchMoved, etc..) are intended to have "force" properties when used on devices which support pressure input (3D Touch & Apple Pencil events). However, due to a check in RCTForceTouchAvailable() function which checks for UITraitCollection's "forceTouchCapability" to be equal to UIForceTouchCapabilityAvailable, the check returns NO on iPad-based devices, due to iPad devices returning UIForceTouchCapabilityUnavailable at all times. This causes "force" values of Apple Pencils to never be passed on to React Native.
Since simply passing 0 as a value for force across the RN bridge for every touch event seemed like a change that might seem jarring to some, I decided that a simple additional boolean check if the touch event's type is UITouchTypePencil (this is the same as UITouchTypeStylus) should also suffice.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Fixed] - Fixed "force" property of touch events for Apple Pencil/Stylus devices.
[iOS] [Feature] - Added "altitudeAngle" property to touch events from Apple Pencil/Stylus devices.
Pull Request resolved: https://github.com/facebook/react-native/pull/31780
Test Plan:
The code compiles and runs, and trying a simple handler for a View like
````
touchMove = (e: GestureResponderEvent) => {
console.log(`pressure, altitude (${e.nativeEvent.force}, ${e.nativeEvent.altitudeAngle})`);
````
results in
<img width="424" alt="Screen Shot 2564-06-28 at 17 13 22" src="https://user-images.githubusercontent.com/5000572/123621055-0b563f00-d835-11eb-9eff-526ba27fdf7b.png">
and when pencil is oriented perpendicular to the screen and pressed with full force shows
<img width="412" alt="Screen Shot 2564-06-28 at 17 13 58" src="https://user-images.githubusercontent.com/5000572/123621139-1c06b500-d835-11eb-8207-68a49720d708.png">
Reviewed By: sammy-SC
Differential Revision: D29964102
Pulled By: sota000
fbshipit-source-id: 5a1f41d64c6fe325afbd2b9579eaf20a522e92dc
* Fix typo in VirtualizedList-test.js (#31756)
Summary:
occured -> occurred
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fixed typo in VirtualizedList-test.js
Pull Request resolved: https://github.com/facebook/react-native/pull/31756
Test Plan: NONE
Reviewed By: lunaleaps
Differential Revision: D29975153
Pulled By: charlesbdudley
fbshipit-source-id: 966d90df0bf015b4a6a2e3b1bf88c66b61161a7a
* Pass context through to all prop parser (core changes)
Summary:
Unfortunately, parsing some props requires stateful context - namely, PlatformColor on Android. We explored several different options but they all seemed inferior to the approach of using ContextContainer, and most would require using global state.
By introducing this change everywhere as early as possible, we can avoid later pain. It is likely that some prop, on some platform, will require this mechanism. We'll be ready for it!
Because we can pass a constref of the ContextContainer through to all props and because the context and context data is never retained by prop parsers, perf and memory hit should be ~0.
This diff contains core changes only. Leaf changes to all props structs and conversions files will be in next diff(s).
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29838789
fbshipit-source-id: f5090e7f02eb6e8fbe0ef4dd201e7d12104a3e3c
* Pass context through to all prop parser (props structs changes)
Summary:
See previous diffs for context. This updates all of the relevant props structs.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29855426
fbshipit-source-id: 30177c3380ef82ecf8f2a4321f128cfbe8a576e0
* Pass context through to all prop parser (conversions.h)
Summary:
See previous diffs for context. This updates all conversions.h files.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D29855425
fbshipit-source-id: d5751ddfc2724392e3a35f5e22bb68574e95e737
* Pass PropsParserContext to prop parsing layer
Summary: Changelog: [internal]
Reviewed By: mdvacca
Differential Revision: D29921232
fbshipit-source-id: ba045f545b564aedf1b287045a0e75428de30a0f
* Fix typo in Constants.h (#31049)
Summary:
controling -> controlling
## Changelog
[Internal] [Fixed] - Fixed typo in comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31049
Test Plan: NONE
Reviewed By: lunaleaps
Differential Revision: D29980007
Pulled By: charlesbdudley
fbshipit-source-id: 419f28f08d74faa07db18a07ab41b62c41776344
* Daily `arc lint --take CLANGFORMAT`
Reviewed By: zertosh
Differential Revision: D29983521
fbshipit-source-id: bebd38e79180c544c8c1986605cc1af4b1f4df98
* Update Dimension.js typo (#29858)
Summary:
preferred instead of preffered
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[CATEGORY] [TYPE] - Message
Pull Request resolved: https://github.com/facebook/react-native/pull/29858
Reviewed By: charlesbdudley
Differential Revision: D29998754
Pulled By: sota000
fbshipit-source-id: f13fef58e9154ddf8087944d53e022fb9afa6b1b
* Make existential type an error in xplat
Summary:
This diff updates the xplat flowconfigs to make existential types an error.
Changelog: [Internal]
Reviewed By: pieterv
Differential Revision: D29967838
fbshipit-source-id: f08bbafe2a0269adb2c9afa4572b7a34fd254a4d
* Remove unused import (#30544)
Summary:
Remove unused import
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [performance] - Remove unused import
Pull Request resolved: https://github.com/facebook/react-native/pull/30544
Test Plan: Should build on CI
Reviewed By: lunaleaps
Differential Revision: D30000901
Pulled By: charlesbdudley
fbshipit-source-id: 3d3310917823b7af57564ca1ea397cd32cd0c4d5
* Updated TextInput autoCompleteType prop to autoComplete 1/2 (#26010)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26003 Rename TextInput prop "autoCompleteType" to "autoComplete".
## Changelog
[Android] [Changed] - Updated `autoCompleteType` prop of `TextInput` to `autoComplete`
Pull Request resolved: https://github.com/facebook/react-native/pull/26010
Test Plan:
Test Pass
PR for [Doc Update](https://github.com/facebook/react-native-website/pull/1184)
Reviewed By: mdvacca
Differential Revision: D29980220
Pulled By: lunaleaps
fbshipit-source-id: 3c9e7d3250b5f95b0dbd523fdb0d917a039cd6a9
* Implement PlatformColor in Fabric Android
Summary:
This diff implements PlatformColor in Fabric Android
changelog: [internal] internal
Reviewed By: JoshuaGross
Differential Revision: D29841461
fbshipit-source-id: 63a523626b021c634bc399e749b639b55730391a
* Allows to set individual (left,top,right,bottom) dotted/dashed borders (#29099)
Summary:
This issue:
fixes https://github.com/facebook/react-native/issues/24224 fixes https://github.com/facebook/react-native/issues/28695 fixes https://github.com/facebook/react-native/issues/23651 fixes https://github.com/facebook/react-native/issues/23475 fixes https://github.com/facebook/react-native/issues/22256 fixes https://github.com/facebook/react-native/issues/22226 fixes https://github.com/facebook/react-native/issues/19234 fixes https://github.com/facebook/react-native/issues/18285 fixes https://github.com/facebook/react-native/issues/17344 fixes https://github.com/facebook/react-native/issues/17343 fixes https://github.com/facebook/react-native/issues/17251 fixes https://github.com/facebook/react-native/issues/12817 fixes https://github.com/facebook/react-native/issues/12403 fixes https://github.com/facebook/react-native/issues/11042 fixes https://github.com/facebook/react-native/issues/9343 fixes https://github.com/facebook/react-native/issues/8236 fixes https://github.com/facebook/react-native/issues/8105 fixes https://github.com/facebook/react-native/issues/7838 fixes https://github.com/facebook/react-native/issues/6721 fixes https://github.com/facebook/react-native/issues/5411 fixes https://github.com/facebook/react-native/issues/3159 fixes https://github.com/facebook/react-native/issues/2335 fixes https://github.com/facebook/react-native/issues/840 fixes https://github.com/facebook/react-native/issues/27133 fixes https://github.com/facebook/react-native/issues/28695
Allows to set individual (left,top,right,bottom) dotted/dashed borders.
If a single border is specified and the borderStyle is dotted or dashed, each border will be drawn with moveTo and lineTo taking in consideration of the border style and thickness.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Quickfix individual border style dotted or dashed rendering as solid
Pull Request resolved: https://github.com/facebook/react-native/pull/29099
Test Plan:
**<details><summary>CLICK TO OPEN TESTS RESULTS</summary>**
<p>
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158300-05e05800-aa6c-11ea-96a3-40007b2ca611.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158309-07aa1b80-aa6c-11ea-973b-51e8e68b5808.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158320-0d9ffc80-aa6c-11ea-9d7f-dfba49fbfe41.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158334-11cc1a00-aa6c-11ea-8422-cd5b9384f391.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158556-4c35b700-aa6c-11ea-9a4d-eea791b3813a.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158574-51930180-aa6c-11ea-8e84-526cfb168f49.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158586-55268880-aa6c-11ea-9540-51d79a8e4cb0.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158601-5952a600-aa6c-11ea-82e7-85d54b858f1a.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158638-62dc0e00-aa6c-11ea-8765-ecba0d9d126f.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158652-67a0c200-aa6c-11ea-8336-e6eb8aa52e96.png" width="300" height="" /> |
| **AFTER** | **AFTER** |
|:-------------------------:|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/84158690-738c8400-aa6c-11ea-9cf1-edec72d27cb7.png" width="300" height="" /> | <img src="https://user-images.githubusercontent.com/24992535/84158912-b6e6f280-aa6c-11ea-94a7-0ee0db685f38.png" width="300" height="" /> |
</p>
</details>
Reviewed By: mdvacca
Differential Revision: D28688914
Pulled By: RSNara
fbshipit-source-id: 34781d63265dcf55e30f11c014e6b4a35d67dcbd
* Correct error message in getViewState method
Summary:
Changelog: [internal]
Here, getting `viewState` has failed, not its view property.
Reviewed By: mdvacca
Differential Revision: D30042652
fbshipit-source-id: 42831b577f17db1f64860e68be33870f5be27207
* Clean up RAIICallbackManager experiment
Summary:
This experiment was shipped in D27436402 (https://github.com/facebook/react-native/commit/3d1afbbda301d48a75e45f73b96cd51ae5105dd8).
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30023039
fbshipit-source-id: 5f7335f2ddaf6f4e2d876a917aaff2cf3d906b5c
* Stop sharing LongLivedObjectCollection with the bridge
Summary:
## Context
Previously, when you'd call TurboModule methods with JavaScript callbacks, we'd [store the callbacks](https://www.internalfb.com/code/fbsource/[c503ff1b38621aebca87b2bbebeae088b01886c4]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/platform/ios/RCTTurboModule.mm?lines=173%2C248-249) into [this global LongLivedObjectCollection collection](https://www.internalfb.com/code/fbsource/[c503ff1b38621aebca87b2bbebeae088b01886c4]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/ReactCommon/TurboModuleUtils.h?lines=65). Then, when React Native's JavaScript VM got torn down, we'd [clear the global collection](https://www.internalfb.com/code/fbsource/[e26f476ce208c578f05b1edb7639d1dad5612c7d]/xplat/js/react-native-github/ReactCommon/react/nativemodule/core/ReactCommon/TurboModuleBinding.cpp?lines=49), which would ensure that we deleted all held jsi::Functions, before deleting the jsi::Runtime.
## Problem
With bridgeless mode enabled, there can be two TurboModule systems. Further, it is possible to tear down bridgeless mode, or the bridge, without tearing down the other initialization infra. In this scenario, the jsi::Function for the other initialization infra would also get deleted, which could lead to mysterious problems.
## Fix
In this diff, I refactored the jsi::Function cleanup in the TurboModule system. Now, there are 3 modes:
- kGlobalScope: Everything works as it did before
- kRCTGlobalScopeUsingRetainJSCallback: We still use the global LongLivedObjectCollection, but we do it through invoking a block passed to every ObjCTurboModule by the TurboModuleManager. This group exists to assess the impact of having each TurboModule retain/use the block. I suspect this will be negligible, but it'd be good to have actual data to back this claim.
- kRCTTurboModuleManagerScope: Every TurboModule uses a LongLivedObjectCollection that is owned by its TurboModuleManager. This should effectively fix the problem I outlined above.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30019833
fbshipit-source-id: da50d884c7e37190107f570d8ed70eeda7d9ae83
* Stop sharing LongLivedObjectCollection with the bridge
Summary:
This is the Android analogue to D30019833.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30029295
fbshipit-source-id: 13df0dfb915697eeedcc527dcdb6c246e89afb0c
* setup fragment based tab bar navigation
Summary: `Changelog: [Android] [Changed] - Make ReactFragment variables protected instead of private, create getter for ReactDelegate`
Reviewed By: keoskate
Differential Revision: D29981436
fbshipit-source-id: 3e5df811cd07edccf37f72c9f917f9ea0882be0b
* Remove 'using namespace facebook::jni'
Summary:
Ez diff to remove 'using namespace facebook::jni'
changelog: [internal] internal
Reviewed By: sshic
Differential Revision: D30046080
fbshipit-source-id: 52100970a408d772854cc0783fa13edd0cc39235
* Add TODO to fix and enable 'generated_tests-codegen_testsAndroid'
Summary:
Add TODO to fix and enable 'generated_tests-codegen_testsAndroid'
changelog: [internal] internal
Reviewed By: JoshuaGross
Differential Revision: D30046143
fbshipit-source-id: dbeba6f1d51b32c069bda8bb9ca976014d299dae
* Move RNTester Buck library to GitHub (#31435)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31435
Moves the Facebook-internal Buck target definition for RNTester closer to the actual source files. This does not affect how RNTester is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27942209
fbshipit-source-id: 66c970a5464a9329597d155ceeca78fb7f4834e8
* Move react-native Buck library to GitHub
Summary:
Moves the Facebook-internal Buck target definition for React Native closer to the actual JS source files. This does not affect how React Native is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27942687
fbshipit-source-id: 328febb661ed6597feafdfd8efb2a95365325348
* Extract feature detection as an utilitiy module
Summary:
Changelog: [Internal]
This diff only extracted the `isNativeFunction` used in `setUpTimers`
into the `FeatureDetection` utility, but later we will add more functions
in it and reuse them in other places.
Reviewed By: RSNara
Differential Revision: D29986750
fbshipit-source-id: 6e48e38d92ceccb35eead3c52e00e1eecb81b5b0
* Conditionalize the Regenerator Setup
Summary:
Changelog: [Internal]
If generators are provided natively, that should suggest that the JS source
code did not go through the regenerator-transform (e.g. in Metro Hermes profile),
then there is no need to set up the regenerator runtime.
This should save some work during the Core initialization.
Reviewed By: motiz88
Differential Revision: D29986751
fbshipit-source-id: 129f5122e8e4c05535ee2aa5da6970a66843e8cd
* Protect against crashes when over-releasing a TouchEvent
Summary:
It seems that, possibly due to optimizations and refactoring elsewhere in the event system, some TouchEvents are being over-disposed.
This doesn't really pose a problem besides performance; and could even indicate that an Event was in a pool but never properly initialized. In these
cases it seems perfectly reasonable to silently continue, and to log a soft exception. This WILL still crash in debug mode, so we can gather more information
if we find a good repro; otherwise we will continue to get production data from this soft exception if it's an issue and we can investigate further.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D30061178
fbshipit-source-id: 05d1f60afc382ce0a202ac8f3de34770cf9a760d
* Co-locate Buck targets for JS polyfills with their sources
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032230
fbshipit-source-id: 0d714b4e0a79a9c5c1c21e79f782635d8bd9c5f1
* chore: update Dimensions API Flow types (#31898)
Summary:
This small PR updates the Flow types used in Dimensions. The following changes has been made:
* generic types has been replaced with types from `NativeDeviceInfo` (which already were used in event subscription update)
* ~simplification of `DisplayMetricsAndroid` by spreading via intersection with `DisplayMetrics` type and removing shared properties~
> I have tried both notations, but according to the lint, it looks like a Native Modules typing limitation which requires redundancy / code duplication in cases like this.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Changed] - update Dimensions API Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/31898
Test Plan: Running `yarn flow` in the workspace yields no errors.
Reviewed By: yungsters
Differential Revision: D29932940
Pulled By: GijsWeterings
fbshipit-source-id: bf97bb972964c585207e2450ccf71d932555e291
* Fix order of calls for Native Animated Module
Summary:
Changelog: [internal]
Make sure the order of call is preserved for `NativeAnimatedModule`. The order of calls to NativeAnimatedModule needs to be preserved because its internals depend on it. For example, if you `getValue` is called before `createAnimatedNode`, it causes a crash.
To resolve it, we need to enqueue `getValue` onto operationQueue.
Reviewed By: JoshuaGross
Differential Revision: D30035911
fbshipit-source-id: bbd698a96cada5d2b1312a1a689ca99b04a07cdc
* Merge BUCK file at Libraries/ into root
Summary:
Merges the Facebook-internal Buck target definitions in `Libraries/` into the BUCK file at the root of the repo (which is currently not synced to GitHub at all). This does not affect how React Native is built in open source.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D27967499
fbshipit-source-id: 39c51a544b3868242598072d24cb6cfb5a6e2d8c
* Fix Buck package boundary violation in core components schema
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D29996246
fbshipit-source-id: e560c7261c4274da5219dc1e2d59d46b60e7549e
* Allow resolving view from FabricUIManager
Summary: Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30043188
fbshipit-source-id: d8675754b29fb58a28a06777f602098da6dbc27f
* Flush operations queue when animation starts
Summary:
changelog: [internal]
If nodesManager has the information if animated node is managed by Fabric, we can't decide if the operation queue should be flushed before it is flushed. Therefore, keep the information about animated nodes inside a set instead of nodesManager.
For simplicity, I will refer to class `RCTNativeAnimatedTurboModule` as *NativeAnimated* and to `RCTNativeAnimatedNodesManager` as *NodesManager*
Notice that each call to *NativeAnimated* is queued up in `_operations` or `_preOperations`. When the queues are flushed, only then methods are called on `RCTNativeAnimatedNodesManager`.
There are two mechanisms that flush operations.
One is triggered by `RCTMountingManager` before mounting operations are applied and after they are applied. This works fine but is important to paint the picture.
The second mechanism is inside `[RCTNativeAnimatedTurboModule startAnimatingNode]`. It flushes the queues for Fabric nodes only (not sure why Fabric nodes only, I couldn't find any explanation in old diffs). It checks with *NativeAnimated* if a node is managed by Fabric. Keep in mind, *NodesManager* only knows about the nodes when the queues have been flushed.
Exampe:
JavaScript calls methods on *NativeAnimated*.
For example:
1. `createNode`
2. `connectAnimatedNodeToView`
3. `startAnimatingNode`. (here, the queues should be flushed, since we are in Fabric)
All of these operations are queued up and for as long as `RCTMountingManager` executes mounting, all proceeds as expected.
But if those operations happen after mounting phase, `startAnimatingNode` will not flush the operations queues, because it can't tell if nodeTag is managed by fabric or it isn't. This is because *NodesManager* hasn't been notified about any new nodes.
Reviewed By: JoshuaGross, p-sun
Differential Revision: D30053890
fbshipit-source-id: b7fe24861d5300f9cfefa813a53df8330fa56d86
* iOS: Log error when invalid NSNull data is passed to RCTAsyncLocalStorage
Summary: Changelog: [Internal]
Differential Revision: D30081478
fbshipit-source-id: 7d425e71b020eaeb4eb1b33b500fbf5df7ea9c29
* fbshipit-source-id: 909b2667480ed96ae376896d966f6c27f5e73964
* Update OSS Buck definitions (#31948)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31948
Changelog: [Internal]
Adds necessary shims to bring our BUCK files closer to parsing/building correctly in open source. This is part of fixing the Buck-based tests on CircleCI which were broken by https://github.com/facebook/react-native/commit/d4ee734f3297463fe7b54af6d69e4ea151cf4cf9.
Reviewed By: sammy-SC
Differential Revision: D30072866
fbshipit-source-id: 4aebd9f67dd0a102516603915d9a021032611279
* Update Android Dockerfile to include root BUCK file (#31950)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31950
Changelog: [Internal]
Adds the root BUCK file to the Docker image we use to test RNTester on CircleCI. See https://github.com/facebook/react-native/commit/df9cd05621f58fe5c67f889b741bfff20c780b0e
Reviewed By: ShikaSD
Differential Revision: D30099261
fbshipit-source-id: 936c505a0f4e7b791743901a06fa3b14c40b183e
* Check for negative `numberOfLines` in TextView
Summary:
Negative `numberOfLines` prop is not supported by Android and causes a crash during layout measurement. This change adds a check in JS to catch the error earlier.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30047103
fbshipit-source-id: 4248a0f573c3b6facd25c7ae6ce007a357a1469b
* Fix NPE when hierarchy return null values
Summary:
This diff fixes a NullPointer that was being thorwn when hierarchy values are null
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095407
fbshipit-source-id: b0a13661b4506cf94eeb5d99923d4c12cba0f972
* Extend getInspectorDataForInstance to return props
Summary:
This diff extends the FabricUIManager.getInspectorDataForInstance to return the props of the React Native component associated to the view passed as a parameter.
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095406
fbshipit-source-id: 50fdba6636a1f5042dbc113e341c3cb2534a1b04
* Add documentation for FabricUIManager.getInspectorDataForInstance
Summary:
Add documentation for FabricUIManager.getInspectorDataForInstance
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30095818
fbshipit-source-id: dfe8590598099e7581460ca45bc0e779690463a6
* chore: remove FlowFixMe (#29468)
Summary:
Removed FlowFixMe that has been fixed
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Fixed] - Removed FlowFixMe that has been fixed
Pull Request resolved: https://github.com/facebook/react-native/pull/29468
Test Plan: flow check passes
Reviewed By: JoshuaGross
Differential Revision: D29967702
Pulled By: lunaleaps
fbshipit-source-id: 541279287ba6f21c5c7290bcba7c282f092126ff
* Move RCT* Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30030454
fbshipit-source-id: 02a4c36f5c5ca519e4de3d1a3d79708d0d0b6d01
* Move integration test Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032467
fbshipit-source-id: 56e293c821f02e78fe13f5e7f22bcb2b2050019a
* Move RNTester unit/integration test Buck targets to GitHub
Summary: Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30032476
fbshipit-source-id: d1f9a39a6d2fc92f69b9ee931c2a0f3ba37687f6
* Move RCTTestApple into packages/rn-tester
Summary: Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D30056021
fbshipit-source-id: 9012ca6934f95946ff157ca472aa6a6e84d7d7e9
* React Native sync for revisions 419cc9c...19092ac
Summary:
This sync includes the following changes:
- **[19092ac8c](https://github.com/facebook/react/commit/19092ac8c )**: Re-add old Fabric Offscreen impl behind flag ([#22018](https://github.com/facebook/react/pull/22018)) //<Andrew Clark>//
- **[215db465a](https://github.com/facebook/react/commit/215db465a )**: [Fabric] Add `flex: 1` to Offscreen view container ([#22019](https://github.com/facebook/react/pull/22019)) //<Andrew Clark>//
- **[8a37b0ef3](https://github.com/facebook/react/commit/8a37b0ef3 )**: typos fixed ([#21955](https://github.com/facebook/react/pull/21955)) //<Sinan Sonmez (Chaush)>//
- **[e3049bb85](https://github.com/facebook/react/commit/e3049bb85 )**: DevTools scheduling profiler: Add React component measures ([#22013](https://github.com/facebook/react/pull/22013)) //<Brian Vaughn>//
- **[27bf6f9a8](https://github.com/facebook/react/commit/27bf6f9a8 )**: Scheduling profiler UX changes ([#21990](https://github.com/facebook/react/pull/21990)) //<Brian Vaughn>//
- **[f0d354efc](https://github.com/facebook/react/commit/f0d354efc )**: [Fabric] Fix reparenting bug in legacy Suspense mount ([#21995](https://github.com/facebook/react/pull/21995)) //<Andrew Clark>//
- **[34308b5ad](https://github.com/facebook/react/commit/34308b5ad )**: Tidy up early bailout logic at start of begin phase ([#21852](https://github.com/facebook/react/pull/21852)) //<Andrew Clark>//
- **[321087d13](https://github.com/facebook/react/commit/321087d13 )**: [Fizz] Don't add aborted segments to the completedSegments list ([#21976](https://github.com/facebook/react/pull/21976)) //<Sebastian Markbåge>//
- **[4cc8ec64c](https://github.com/facebook/react/commit/4cc8ec64c )**: Separate unit tests for ReactFabricHostComponent ([#21969](https://github.com/facebook/react/pull/21969)) //<Timothy Yung>//
- **[d4d786493](https://github.com/facebook/react/commit/d4d786493 )**: Fix `ReactFabricHostComponent` methods if detached ([#21967](https://github.com/facebook/react/pull/21967)) //<Timothy Yung>//
- **[392253a77](https://github.com/facebook/react/commit/392253a77 )**: [Fabric] Use container node to toggle the visibility of Offscreen and Suspense trees ([#21960](https://github.com/facebook/react/pull/21960)) //<Andrew Clark>//
Changelog:
[General][Changed] - React Native sync for revisions 419cc9c...19092ac
jest_e2e[run_all_tests]
Reviewed By: JoshuaGross
Differential Revision: D30092460
fbshipit-source-id: 9f118db2419a9a5db26a9b873868f91ab88f2f89
* refactor!: drop deprecated `StatusBarIOS` (#31466)
Summary:
This component has been merged with `StatusBar` and deprecated since [Jun 24, 2019](https://github.com/facebook/react-native/commit/a8337785539d572009d2cc4263aef7755ae03097)
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[JavaScript] [Removed] - refactor!: drop deprecated `StatusBarIOS`
Pull Request resolved: https://github.com/facebook/react-native/pull/31466
Test Plan: Warning when user imports `StatusBarIOS`
Reviewed By: yungsters
Differential Revision: D30109324
Pulled By: lunaleaps
fbshipit-source-id: fa2d3aa2cf35206ed8a196e09f12af57d3b61ccc
* Fix OSS Buck parsing errors (#31957)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31957
Changelog: [Internal]
Some fixes for the GitHub shims for FB-internal Buck macros. Should fix the Buck-related breakages in the `test_android` and `test_docker` CI jobs.
Also adds license headers to some recently-added files that didn't have them.
Reviewed By: mdvacca
Differential Revision: D30114177
fbshipit-source-id: 88a24fa7130bd98dd60568566bde51fcfc89df60
* Fix Buck package boundary violation involving RCTEventDispatcher.h (#31965)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31965
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D30030580
fbshipit-source-id: 3b4140a831c7ad7282aae0ff79c54014dcd82615
* Remove package boundary exceptions in OSS Buck config
Summary: Changelog: [Internal]
Reviewed By: stepancheg
Differential Revision: D30102445
fbshipit-source-id: 571ab5dc41379e01d4482f64418f6383f660dbfa
* Update JSLoader.cpp (#29270)
Summary:
Since react-native-cli is deprecated, the correct command should be `npx react-native start`
Pull Request resolved: https://github.com/facebook/react-native/pull/29270
Reviewed By: sammy-SC
Differential Revision: D30017028
Pulled By: sota000
fbshipit-source-id: cfcf9e1d150f51750a4e86133bd3167506ee7348
* Warn when negative `numberOfLines` prop set on <Text/> component
Summary:
Updates previous variant that was crashing a surface to the non-crashing variant.
Now it prints error in console and modifies value to be 0.
Changelog: [General][Fixed] Clamp negative values for `numberOfLines` in <Text> component
Reviewed By: yungsters
Differential Revision: D30129658
fbshipit-source-id: fda47a262365573514d3e1e4bf8a26f6d30cdae0
* Make So loading inside generated TMM delegates less confusing
Summary:
## Rationale
Inlining the maybeLoadSoLibrary private static method makes following the So load chain from TurboModuleManagerDelegate through ReactPackageTurboModuleManagerDelegate to each app's TurboModuleManagerDelegate much easier to understand.
Changelog: [Internal]
Reviewed By: sshic
Differential Revision: D30082675
fbshipit-source-id: ff467d6ac8c792317dd9bdcd91844d3b480cbb60
* Add TODOs to unify component names between JS - Android - iOS - C++
Summary:
EZ diff that adds a few TODOs to unify component names between JS - Android - iOS - C++
see task: T97384889
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30139942
fbshipit-source-id: 91f51d04e7e7ecba7f059f94a121be43d820647d
* Replace Paper -> old renderer
Summary:
Replace Paper -> old renderer
changelog: [internal] internal
Reviewed By: sammy-SC
Differential Revision: D30139941
fbshipit-source-id: 3bb1e81a3df018aa669f3dba1de445107d70116c
* Fix Deadlock in RCTi18nUtil (iOS) (#31032)
Summary:
Note: PR to react-native-macos here https://github.com/microsoft/react-native-macos/pull/733
Internally in Microsoft code, we ran into a deadlock where the main queue and the UIManager queue were both trying to access `[RCTI18nUtil sharedInstance]`, and were blocked on each other. This is similar to an earlier issue with RCTScreenScale decsribed [here](https://github.com/facebook/react-native/issues/18096).
To summarize:
1- RCTShadowView (on the UIManager queue) and RCTView (on the main queue) both try to access `[RCTI18nUtil sharedInstance]`
2- The UIManager thread gets there first, and lazily initializes the sharedInstance. Meanwhile, the main thread is waiting on a lock possessed by the UIManager thread
3- As part of the initialization, we set an NSUserDefault, which seems to require the (blocked) main thread.
4- Deadlock.
For whatever reason, this only happens on debug. I did not figure out why, but I do know based on [this comment](https://github.com/facebook/react-native/issues/18096#issuecomment-368718081), that the UIManagerQueue should never block the main queue.
The fix is to not use NSUserDefaults, and simpy use atomic properties instead. We get the thread safety for free, and it also simplifies the code somewhat without changing the public API. The downside is values aren't persisted anymore, but I do not think that was necessary / intended.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Fixed] - Fix deadlock on RCTi18nUtil
Pull Request resolved: https://github.com/facebook/react-native/pull/31032
Test Plan:
Ran the RTLExample in RNTester, and ensured switching to RTL still worked, and that setting forceRTL would still work after reloading the bundle.
https://user-images.githubusercontent.com/6722175/108775429-aefdae80-7526-11eb-9a89-3114f7ddc2af.mov
Reviewed By: javache
Differential Revision: D29522152
Pulled By: RSNara
fbshipit-source-id: 160840f63a7b1d6721b0fd8294fb11990a4509fa
* Codegen: Always prepare filesystem
Summary:
For any Pod that uses the codegen, create references to code-gen'd files in local filesystem regardless of Pod install status by invoking the same command used by `prepare_command` whenever `pod install` is run.
This works around the issue where CocoaPods may decide to skip running `prepare_command`. While this is expected CocoaPods behavior, external factors may result in the deletion of the original code-gen'd files in which case we need to make sure that running `pod install` will bring these files back.
See Test Plan for more details on how to reproduce the issue being fixed.
Fixes T97404254.
Changelog:
[Internal] Codegen invoked with every `pod install` regardless of pod install status
Differential Revision: D30116640
fbshipit-source-id: 81db5dff1d4c4f8ae22b5dbe822609c770789ac8
* - Bump CLI to ^6.0.0 (#31971)
Summary:
Upgrade CLI to the v6 stable. [Changelog](https://github.com/react-native-community/cli/releases/tag/v6.0.0)
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Fix] - Bump CLI to ^6.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/31971
Test Plan: cc kelset grabbou
Reviewed By: TheSavior
Differential Revision: D30158170
Pulled By: ShikaSD
fbshipit-source-id: 392e22cb112a830778149b4a2b4a19198facf42b
* Fix to make taps on views outside parent bounds work on Android (#29039)
Summary:
By default, Views in React Native have `overflow: visible`. When a child view is outside of the parent view's boundaries, it's visible on Android, but not tappable. This behaviour is incorrect, and doesn't match iOS behaviour.
- Taps on Views outside the bounds of a parent with `overflow: visible` (or unset) should register
- Taps on Views outside the bounds of a parent with `overflow: hidden` should continue to not register
Related issues:
- fixes https://github.com/facebook/react-native/issues/21455
- fixes https://github.com/facebook/react-native/issues/27061
- fixes https://github.com/facebook/react-native/issues/27232
### Fix
- Made `findTouchTargetView` not check that the touch was in the bounds of the immediate children, but instead
- Check that the touch is in its own bounds when returning itself
- Check that the touch for a child is in its own bounds only when `overflow: hidden` is set
- Modified related code to adjust to this change
- Added RNTesterApp test
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Allow taps on views outside the bounds of a parent with `overflow: hidden`
Pull Request resolved: https://github.com/facebook/react-native/pull/29039
Test Plan:
This can be tested with 2 examples added to the bottom of the PointerEvents page of the RNTesterApp:
| Before | After |
| --- | --- |
|  |  |
Reviewed By: ShikaSD
Differential Revision: D30104853
Pulled By: JoshuaGross
fbshipit-source-id: 644a109706258bfe829096354dfe477599e2db23
* Create slider accessibility delegate in createViewInstance (#31942)
Summary:
Recent change in https://github.com/facebook/react-native/pull/31865 made it so if `ReactSliderManager` is created on the react context creation thread it will crash with the following error. This happens because `ReactAccessibilityDelegate` tries to create a handler on a thread without a looper.
This seems to happen because react-native-reanimated tries to get the UIManager module during its initialization which will cause view managers to be created and explains why the crash probably does not happens in RNTester or using only RN bundled modules.
```
08-03 14:44:56.318 21206 21360 E AndroidRuntime: FATAL EXCEPTION: create_react_context
08-03 14:44:56.318 21206 21360 E AndroidRuntime: Process: com.th3rdwave, PID: 21206
08-03 14:44:56.318 21206 21360 E AndroidRuntime: java.lang.ExceptionInInitializerError
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.shell.MainReactPackage.createViewManagers(MainReactPackage.java:166)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.getOrCreateViewManagers(ReactInstanceManager.java:882)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.CoreModulesPackage.createUIManager(CoreModulesPackage.java:137)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.CoreModulesPackage.getModule(CoreModulesPackage.java:102)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.TurboReactPackage$ModuleHolderProvider.get(TurboReactPackage.java:159)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.TurboReactPackage$ModuleHolderProvider.get(TurboReactPackage.java:147)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ModuleHolder.create(ModuleHolder.java:191)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ModuleHolder.getModule(ModuleHolder.java:156)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.NativeModuleRegistry.getModule(NativeModuleRegistry.java:153)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.CatalystInstanceImpl.getNativeModule(CatalystInstanceImpl.java:486)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.CatalystInstanceImpl.getNativeModule(CatalystInstanceImpl.java:462)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.bridge.ReactContext.getNativeModule(ReactContext.java:176)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.NodesManager.<init>(NodesManager.java:153)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.ReanimatedModule.getNodesManager(ReanimatedModule.java:101)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.swmansion.reanimated.ReanimatedJSIModulePackage.getJSIModules(ReanimatedJSIModulePackage.java:17)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.th3rdwave.MainApplication$1$1.getJSIModules(MainApplication.java:135)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.createReactContext(ReactInstanceManager.java:1329)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager.access$1100(ReactInstanceManager.java:136)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.ReactInstanceManager$5.run(ReactInstanceManager.java:1058)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at java.lang.Thread.run(Thread.java:923)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: Caused by: java.lang.RuntimeException: Can't create handler inside thread Thread[create_react_context,5,main] that has not called Looper.prepare()
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at android.os.Handler.<init>(Handler.java:227)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at android.os.Handler.<init>(Handler.java:129)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.uimanager.ReactAccessibilityDelegate$1.<init>(ReactAccessibilityDelegate.java:185)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.uimanager.ReactAccessibilityDelegate.<init>(ReactAccessibilityDelegate.java:184)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.views.slider.ReactSliderManager$ReactSliderAccessibilityDelegate.<init>(ReactSliderManager.java:281)
08-03 14:44:56.318 21206 21360 E AndroidRuntime: at com.facebook.react.views.slider.ReactSliderManager.<clinit>(ReactSliderManager.java:301)
```
To fix it I changed the delegate creation to be done in `createViewInstance` which will be called on main thread. This is also more in line with how other accessibility delegates are created for other view managers. Since Slider is probably not used a lot, creating more delegate instance won't be an issue.
Another alternative could be to initialize a Looper on the thread that creates the react context, but it seems more involved and probably not needed.
## Changelog
[Android] [Fixed] - Create slider accessibility delegate in createViewInstance
Pull Request resolved: https://github.com/facebook/react-native/pull/31942
Test Plan: Reproduced the crash in an app and made sure this patch fixes it.
Reviewed By: JoshuaGross
Differential Revision: D30167451
Pulled By: p-sun
fbshipit-source-id: 5327130064db52ac0086e1ae5541a1b3e3954f15
* Flush operations queue when animation starts in RCTNativeAnimatedModule
Summary:
changelog: [internal]
If nodesManager has the information if animated node is managed by Fabric, we can't decide if the operation queue should be flushed before it is flushed. Therefore, keep the information about animated nodes inside a set instead of nodesManager.
For simplicity, I will refer to class `RCTNativeAnimatedTurboModule` as *NativeAnimated* and to `RCTNativeAnimatedNodesManager` as *NodesManager*
Notice that each call to *NativeAnimated* is queued up in `_operations` or `_preOperations`. When the queues are flushed, only then methods are called on `RCTNativeAnimatedNodesManager`.
There are two mechanisms that flush operations.
One is triggered by `RCTMountingManager` before mounting operations are applied and after they are applied. This works fine but is important to paint the picture.
The second mechanism is inside `[RCTNativeAnimatedTurboModule startAnimatingNode]`. It flushes the queues for Fabric nodes only (not sure why Fabric nodes only, I couldn't find any explanation in old diffs). It checks with *NativeAnimated* if a node is managed by Fabric. Keep in mind, *NodesManager* only knows about the nodes when the queues have been flushed.
Exampe:
JavaScript calls methods on *NativeAnimated*.
For example:
1. `createNode`
2. `connectAnimatedNodeToView`
3. `startAnimatingNode`. (here, the queues should be flushed, since we are in Fabric)
All of these operations are queued up and for as long as `RCTMountingManager` executes mounting, all proceeds as expected.
But if those operations happen after mounting phase, `startAnimatingNode` will not flush the operations queues, because it can't tell if nodeTag is managed by fabric or it isn't. This is because *NodesManager* hasn't been notified about any new nodes.
Reviewed By: RSNara
Differential Revision: D30099010
fbshipit-source-id: d3fc021dd4346d1cbbda3b49ecd9d982c543e705
* Add Flow libdefs for `global`
Summary:
Changelog: [Internal]
Currently, `global` is typed as `any` and any `global` properties
accesses are untyped. This diff add a flow libdefs for the `global`
object as a start point.
Reviewed By: yungsters
Differential Revision: D30000895
fbshipit-source-id: ab6988d01921a3c2a3434b534b2f69083570fb6d
* Feat/dynamic color borders (#31140)
Summary:
Following up my issue https://github.com/facebook/react-native/issues/30377 I decided to have a look myself and contribute.
On iOS, border colors using `PlatformColor` or `DynamicColorIOS` do not update on the fly when the system appearance updates.
When the component mounts, the color is correct for the current appearance, but a component unmout/remount is required in order to see the color changing after a system appearance change.
Fixes https://github.com/facebook/react-native/issues/30377
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Added] - Added `PlatformColor` and `DynamicColorIOS` examples to RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/31140
Test Plan:
I added 2 border examples, one using `PlatformColor` and the other using `DynamicColorIOS`. I recorded the following before/after videos showing the effect of my changes:
https://user-images.githubusercontent.com/4186230/110828711-9c5dd600-8297-11eb-8bc8-bdc9054b6b44.mov
https://user-images.githubusercontent.com/4186230/110828800-b4cdf080-8297-11eb-9d23-07f69dc3a702.mov
Reviewed By: lunaleaps
Differential Revision: D30073335
Pulled By: charlesbdudley
fbshipit-source-id: 2990a6ed40dd08fc2b1f20e93d6f21ec3d8980da
* Cleanup warnings in the NDK build
Summary:
This diff is cleaning up some configurations in the `Android.mk` files
of the native build. Specifically I simplified some of the rules and removed
a duplicate file specification.
Changelog:
Internal - Cleanup warnings in the NDK build
Reviewed By: ShikaSD
Differential Revision: D30220715
fbshipit-source-id: a100953fe977879a6d28cb0a2ef4b3358fb7c774
* Back out "Flush operations queue when animation starts in RCTNativeAnimatedModule"
Summary:
Changelog: [internal]
Original commit changeset: d3fc021dd434
Reviewed By: motiz88
Differential Revision: D30223203
fbshipit-source-id: 8edf79e109858855d13a36fabab2bcae36180df2
* Fix Undefined symbol: __swift_FORCE_LOAD_$_swiftFileProvider when building with Xcode 13
Summary:
Changelog: Fix Xcode 13 build error in HelloWorld template
Error:
{F640400959}
Fix:
Embed `libswiftFileProvider.tbd` in app.
Reviewed By: hramos
Differential Revision: D30192423
fbshipit-source-id: 59dbde441e61bc6ab870e2324e5202f4772bee8e
* introduce RCTPlatformColorUtils
Summary:
Changelog: [Internal]
in this diff, we add the logic to handle converting PlatformColor strings to their corresponding RGBA values, using `UIColor`'s API as the source of truth of these colors.
functionality not covered yet:
- customColor
- iOS Dynamic Colors
- Variant Colors
Reviewed By: sammy-SC
Differential Revision: D30103451
fbshipit-source-id: 7d7be0f08dc2fb95b606b8f5d73784766787a574
* hook up PlatformColorParser to RCTPlatformColorUtils
Summary:
Changelog: [Internal]
in this diff, we iterate through the list of color passed down in the props, and write the RGBA value of the first valid UIColor
Reviewed By: sammy-SC
Differential Revision: D30110297
fbshipit-source-id: c6730110129d0fe1f784fa89cd26b46d3dda7f28
* replace SharedColor alias with class for more reliable template deduction
Summary:
Changelog: [Internal]
when we try to write a `SharedColor` type prop in the renderer, the template function we match to is the following:
https://www.internalfb.com/intern/diffusion/FBS/browsefile/master/xplat/js/react-native-github/ReactCommon/react/renderer/core/propsConversions.h?commit=28dacb972cda702d37dedd4612bc67c212d4d9eb&lines=108-132
this is because `SharedColor` is an alias of `better::optional<Color>`. ultimately, this causes a crash in L130 - the template deduction in L130 interprets the T as an `int`, rather than `SharedColor`, but our `rawValue` is pointing to `SharedColor`.
there was a number of options i considered, but didn't feel the most correct:
- wrapping `SharedColor` in another `better::optional` - this felt like a hack and didn't really provide any real benefits of the `optional` wrapper.
- writing a template specialization on SharedColor - this didn't seem future proof because we could introduce another type that could potentially wrap an integer, which doesn't seem impossible in the future - then we would get some conflict with our `SharedColor` conversion, which is custom to the behavior of colors.
- coercing the template during the function call - from an engineering perspective, this didn't seem like a great idea since it isn't clear to the engineer that this would be necessary and they would most likely only find out to do this after seeing a crash on their builds.
i ultimately decided to convert `SharedColor` to a simple class wrapper, similar to the implementation already used in Android. this alleviates all of the concerns with the other options above.
Reviewed By: sammy-SC
Differential Revision: D30149880
fbshipit-source-id: 7e8abafcd9fd7465b13ef227d140e859f8df6ecd
* Deploy 0.157.0 to xplat
Summary: Changelog: [Internal]
Reviewed By: gkz
Differential Revision: D30148513
fbshipit-source-id: 7eb17353c3620d6f99d547dd6a781ac0a13a9a72
* General Logging Util (stab) class for native errors (#31998)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/31998
Overall Context: We want to add a way to log errors (e.g. mustfix, warn, etc on the server with stack trace) without crashing the app (e.g. react_native_assert crashes the app).
This diff: I am writing very simple logger functions which will get resolved at build time depending on the platforms/apps.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30174404
fbshipit-source-id: 2e5bc865dd8576c5a758c56e080a1e582a8c3ada
* Documenting UserFlow.endFailure
Summary:
We had some confusion lately, where errorName was used to dump "error message". This caused problems in Scuba.
This doc should add some clarity on what is expected from endFailure users.
Changelog:
[Internal][Added] - Documentation for method in UserFlow.js class
Reviewed By: mityal
Differential Revision: D30192127
fbshipit-source-id: d057668aab714a9342131c83daf41cbe9372cb39
* iOS: When RCTSyncImageManager image times out, log warning instead of error
Reviewed By: fkgozali
Differential Revision: D30255710
fbshipit-source-id: e5238f718420718265823dd0fb93507d472d3cff
* Un-deprecate ReactSoftException
Summary:
After creating and using this utility, we learned that (1) it's really useful, and (2) its interface is good enough. So, let's un-deprecate this utility.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30251651
fbshipit-source-id: d1ecf81484f865587a5552d5ddf0e68da86397d9
* Rename ReactSoftException to ReactSoftExceptionLogger
Summary:
ReactSoftException makes it seem like the class is an Exception, when it's actually a logger. This rename I think is more appropriate.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30251735
fbshipit-source-id: 550bd543388e698774ec31753200bd3f722d8c17
* Updated TextInput autoCompleteType prop to autoComplete 2/2 (#26010)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26003 Rename TextInput prop "autoCompleteType" to "autoComplete".
## Changelog
[Android] [Breaking] - Updated `autoCompleteType` prop of `TextInput` to `autoComplete`
Pull Request resolved: https://github.com/facebook/react-native/pull/26010
Test Plan: Sandcastle
Reviewed By: mdvacca
Differential Revision: D29795575
Pulled By: lunaleaps
fbshipit-source-id: 6eba7030968e9b7384529a43a6cd1b3c9e8b2a2c
* Remove autoCompleteType as a native component prop
Summary: Changelog: [Android][Internal] - Cleanup `autoCompleteType` prop from Android native component.
Reviewed By: charlesbdudley
Differential Revision: D30057497
fbshipit-source-id: c80dd5682b314112ae70551bf8135372bb1ddc8b
* Match native*.js and Native*.js srcs
Summary:
Globbing is case sensitive only when eden is enabled. This causes Android cold builds to regress by 2 minutes because a large number of react native targets have to be built and fetched.
This change causes srcs to match with and without eden.
Changelog: [Internal]
Reviewed By: cute-jumper
Differential Revision: D30266076
fbshipit-source-id: 39ac2cbfa146fcdda1d8d3a6f40b0ec41bfb3c2f
* Fix TextInput Cursor jumping to the right when the placeholder null (#28995)
Summary:
This issue fixes https://github.com/facebook/react-native/issues/28794 fixes https://github.com/facebook/react-native/issues/27658
Flow type ?Stringish allows to set the placeholder value to null. The null value causes the cursor to jump to the right in a TextInput. The fix replaces the placeholder null value with an empty string which avoid calling setHint(null) as causes the placeholder to jump to the right.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - avoid calling setHint with a null parameter causing cursor to jump to the right
Pull Request resolved: https://github.com/facebook/react-native/pull/28995
Test Plan:
**<details><summary>CLICK TO OPEN TESTS RESULTS (28 May 2020 20a9473aaa330ad9b6e7a0b42ebd9c4ed41ce60b)</summary>**
<p>
More videos and information included in issue https://github.com/facebook/react-native/issues/28794
The below test cases are from the [following repository](https://github.com/fabriziobertoglio1987/AwesomeProject)
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123470-3e2f8000-a0d5-11ea-8718-11e6a0575a0c.gif" />|
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123554-599a8b00-a0d5-11ea-9701-6557f0d76044.gif" />|
Extensive testing on `RNTester` did not identify any regression.
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/83123586-628b5c80-a0d5-11ea-92eb-449d499dcc7d.gif" />|
</p>
</details>
**<details><summary>CLICK TO OPEN TESTS RESULTS (15 February 2021 https://github.com/facebook/react-native/pull/28995/commits/20a9473aaa330ad9b6e7a0b42ebd9c4ed41ce60b)</summary>**
<p>
| **BEFORE** |
|:-------------------------:|
| <video src="https://user-images.githubusercontent.com/24992535/107960803-5d44a980-6fa5-11eb-90e2-f0d665e35291.mp4" />|
| **AFTER** |
|:-------------------------:|
| <video src="https://user-images.githubusercontent.com/24992535/107960602-1f478580-6fa5-11eb-8f39-b985fafa6a6c.mp4" />|
</p>
</details>
Reviewed By: charlesbdudley
Differential Revision: D30095877
Pulled By: lunaleaps
fbshipit-source-id: 38a3e788443a22d48a4335063cd4315638bd8e97
* Bump AGP to 4.2.2
Summary:
This is just a minor bump in the Android Gradle plugin.
Changelog:
[Android][Changed] - Bumped AGP to 4.2.2
allow-large-files
Reviewed By: ShikaSD
Differential Revision: D30220591
fbshipit-source-id: 217a21e4935bcd258ac3bcd45c7fb1ff5c0a1ead
* Flatten the `react-native-codegen` included build. (#32007)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32007
This Diff simplifies the codegen Gradle build.
Previously the build used to have a 2-level nesting of included build.
Turns out that the `react-native-codegen/android/build.gradle` build
is just providing a task and including an inner build that contains the codegen
Gradle plugin. I've moved such plugin to the outer build.
This will also make sure that the Gradle plugin files are properly index by the
IDE when opening the build (as nested included build are not yet supported).
Changelog:
Internal - Flatten the `react-native-codegen` Gradle included build
Reviewed By: fkgozali, ShikaSD
Differential Revision: D30227784
fbshipit-source-id: af304afeeba1926f8b7b5b47cf69889d3f808f5f
* iOS: Log image url in test environment when image times out
Reviewed By: fkgozali
Differential Revision: D30280757
fbshipit-source-id: 57385d3fd64f564f1de9ad86ffb2c0064e941df9
* Fix BorderExample for DynamicColorIOS
Summary:
Changelog:
[Internal] - Fix border example for RNTester
Reviewed By: charlesbdudley
Differential Revision: D30262957
fbshipit-source-id: 677e7a9346bc2f1dc67ec7cc9ad7e36af34ffa60
* Add a flag to warn whenever the legacy NativeModule system is used
Summary:
When true, this flag will cause React Native to start logging soft exceptions, whenever the legacy NativeModule system is used. This flag is independent of useTurboModules. In practice, it's only enabled when TurboModules is enabled.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30250363
fbshipit-source-id: f610567c5b99a4fbf8252c3962908668f483d028
* Log SoftExceptions when the legacy NativeModule system is used
Summary:
When ReactFeatureFlags.warnOnLegacyNativeModuleSystemUse is true, we will log a SoftException, whenever:
1. A Java/Cxx NativeModule is created by the legacy system.
2. Any method on the Java NativeModule is executed, including getConstants().
NOTE: Logs to CXXModule use incoming.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30252953
fbshipit-source-id: 570929624d0114bb298c593ba909e5cdbd54bd6c
* Introduce JReactSoftExceptionLogger to log SoftExceptions from C++
Summary:
When the TurboModule system is enabled, C++ NativeModules shouldn't be used in production. We'll use this JReactSoftExceptionLogger to log soft exceptions from C++ NativeModules this scenario.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D30272694
fbshipit-source-id: 8dadcfe51bcbc353d438d1a403e74da5e2cb9546
* Warn whenever CxxNativeModules are used
Summary:
After this diff, when ReactFeatureFlags.warnOnLegacyNativeModuleSystemUse is enabled, the legacy NativeModule infra will log soft exceptions whenever legacy NativeModules are accessed/used.
Changelog: [Internal]
Reviewed By: p-sun
Differential Revision: D30272695
fbshipit-source-id: 7111402c1d8b883a600dcb4559e9ff1d56447070
* Fix typo in RCTConvert.m (#31067)
Summary:
seperated -> separated
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fixed typo in comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31067
Test Plan: NONE
Reviewed By: sammy-SC
Differential Revision: D30176244
Pulled By: sota000
fbshipit-source-id: 617607aaa7eb5f613344773c4bbbc09a8c5096c1
* Allow Modal to handle hardware escape key in the same way the back button is handled (#31564)
Summary:
On Android, when a hardware keyboard is connected pressing the escape key will partially dismiss an active `<Modal>` without calling the `onRequestClose` callback. The modal will disappear, but I beleive the underlying activity may still be present, blocking interaction with the main app below and leaving things in a partially broken state.
This code change allows the escape key to be handled in the same way as the hardware back button, calling the `onRequestClose` and allowing the developer to decide the behaviour.
This issue isn't present on iOS, so no change is required there.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix Modal being dismissed incorrectly when pressing escape on a hardware keyboard
Pull Request resolved: https://github.com/facebook/react-native/pull/31564
Test Plan: I've tested this manually locally, but unsure if it's possible to test in an automated way as the emulator didn't respond to a hardware escape key in the same way as a physical device.
Reviewed By: ShikaSD
Differential Revision: D28953718
Pulled By: lunaleaps
fbshipit-source-id: 5547bc5d894da0d3d9daf4515b1af9c2407815db
* Nullable ReconnectingWebSocket params
Summary: Changelog: [Internal] - Annotated the MessageCallback and ConnectionCallback params of the ReconnectingWebSocket with Nullable
Reviewed By: makovkastar
Differential Revision: D30298832
fbshipit-source-id: 4e0a6ea339d1d8b25fb7bb24dfbada93d5cebc96
* Clean up unbatched only experiment
Summary:
changelog: [internal]
The experiment isn't shipping.
Reviewed By: JoshuaGross
Differential Revision: D30303379
fbshipit-source-id: 80b89d3738c1640f6abefcad161f95397c88ee04
* Clean up AsyncEventBeatV2 experiment
Summary:
changelog: [internal]
This experiment is abandoned. It regressed engagement metrics.
Reviewed By: JoshuaGross
Differential Revision: D30303383
fbshipit-source-id: 1d86eb5c7c257d4b369632007d0bda23e80c88ab
* Back out "Fix Undefined symbol: __swift_FORCE_LOAD_$_swiftFileProvider when building with Xcode 13"
Summary:
Changelog: Backout "Fix Xcode 13 build error in HelloWorld template"
Original commit changeset: 59dbde441e61
This change breaks the template for Xcode 12.5:
{F642871165}
Reviewed By: philIip
Differential Revision: D30301800
fbshipit-source-id: 4fcd9a5413dafb2cedb2194d5b68ddfd46edd974
* Include Swift lib in LIBRARY_SEARCH_PATHS
Summary:
changelog: Fix Xcode 13 build error in HelloWorld template
Including `usr/lib/swift` fixes error:
{F642876047}
Reviewed By: p-sun
Differential Revision: D30301799
fbshipit-source-id: b93eb51ec5dd929ddc46574fc11bc89934eadeaf
* fix#29319 - ios dismiss modal (#31500)
Summary:
This PR aims to resolve iOS can't dismiss Modal on swipe gesture.
https://github.com/facebook/react-native/issues/29319
When modal presentationStyle is pageSheet, iOS allows to dismiss the modal using swipe gesture. This PR adds support for that feature
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Added] - Support for onRequestClose for iOS Modal component.
Pull Request resolved: https://github.com/facebook/react-native/pull/31500
Test Plan:
- If onRequestClose updates the visibility state, modal will be closed.
```
<Modal
visible={visible}
animationType="slide"
presentationStyle="pageSheet"
onRequestClose={dismiss}>
</Modal>
```
https://user-images.githubusercontent.com/23293248/117590263-36cd7f00-b14c-11eb-940c-86e700c0b8e7.mov
## Notes
- In this PR, only support for partial drag is added. i.e. user can't drag the modal up and down completely. I added full user dragging but reverted in this [commit](https://github.com/facebook/react-native/commit/bb65b9a60d54b61652d608661eba876b49be3b17) to support controllable onRequestClose. If someone has any suggestion to have full draggable support + controllable onRequestClose, please let me know.
<!--
the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. -->
Reviewed By: p-sun
Differential Revision: D30041625
Pulled By: sammy-SC
fbshipit-source-id: 9675da760bd5c070c4f0e1d30271c8af5c50b998
* Fix selectionColor doesn't style Android TextInput selection handles (#31007)
Summary:
This issue fixes https://github.com/facebook/react-native/issues/30283 selectionColor does not change the handles color.
The method setCursorColor changes the cursor color of field `mCursorDrawable` using a reflection for Android Devices lower then API 28. This fix adds a reflection to change color of the left, center and right handles of a selection (mTextSelectHandleLeftRes, mTextSelectHandleRes and mTextSelectHandleRightRes).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix selectionColor doesn't style Android TextInput selection handles
Pull Request resolved: https://github.com/facebook/react-native/pull/31007
Test Plan:
This changes fix the Java API for which I can not write Java tests as explained in commit https://github.com/facebook/react-native/commit/709a441ecf54cd9465f5946af0454ee7d10d5cbe
The java TextInputTest was excluded from the test suite in commit https://github.com/facebook/react-native/commit/709a441ecf54cd9465f5946af0454ee7d10d5cbe as they need the Yoga libraries to run
**<details><summary>CLICK TO OPEN TESTS RESULTS - API 22</summary>**
<p>
left/right handles do not change color with the cursor
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241887-98351180-714c-11eb-9c7b-7c693ea0bb06.png" width="250" height="" /> |
center Handle color does not change color
| **BEFORE** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241904-9ec38900-714c-11eb-9fc3-dbd26f83b979.png" width="250" height="" /> |
The left and right handle change color with the cursor color
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241796-805d8d80-714c-11eb-9d90-6871ddaea86f.png" width="250" height="" /> |
The center handle color is correctly updated
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241571-45f3f080-714c-11eb-8475-86e6dea64d73.png" width="250" height="" /> |
`setCursorColor` changes correctly the cursor color
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241484-2d83d600-714c-11eb-8a0c-80a847f28537.png" width="250" height="" /> |
Default Colors do not have issues
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241346-04634580-714c-11eb-933e-0dce504498a8.png" width="250" height="" /> |
| **AFTER** |
|:-------------------------:|
| <img src="https://user-images.githubusercontent.com/24992535/108241347-04fbdc00-714c-11eb-902a-fc057cf94986.png" width="250" height="" /> |
</p>
</details>
Reviewed By: ShikaSD
Differential Revision: D28682935
Pulled By: sota000
fbshipit-source-id: ff037c93f36bbf20c915373b995bbfd8e8ca92d0
* Fixing CI error "Entry file RNTester/js/RNTesterApp.ios.js does not exist" (#29263)
Summary:
PRs are failing with the error "Entry file RNTester/js/RNTesterApp.ios.js does not exist", despite it existing. The if statement around the checker will always trigger because when it looks to see if RNTester/js/RNTesterApp.ios.js exists it's inside of RNTester instead of root. I've added a "../" to solve this.
## Changelog
[Internal] [Fixed] - Fixing CI error "Entry file RNTester/js/RNTesterApp.ios.js does not exist"
Pull Request resolved: https://github.com/facebook/react-native/pull/29263
Test Plan:


Reviewed By: sammy-SC
Differential Revision: D30176138
Pulled By: sota000
fbshipit-source-id: 41510b31d3f1a34de7b0b5218ab670ac99409622
* Fix dashed/dotted border drawing when border-radius is 0 (#28359)
Summary:
This PR fixes the border-style that is not respected when drawing a border with 0 border-radius on Android. This would cause the faster `drawRectangularBackgroundWithBorders` path to be used, but that uses rectangular drawing and doesn't support dashed/dotted stroke patterns.
This PR changes the behavior to use the generic `drawRoundedBackgroundWithBorders` code-path which does support dashed/dotted border-styles.
## Changelog
`[Android] [Fixed] - Fix dashed/dotted border-drawing when border-radius is 0`
Pull Request resolved: https://github.com/facebook/react-native/pull/28359
Test Plan:
**Faulty situation:**

**After the fix:**

Reviewed By: lunaleaps
Differential Revision: D20590739
Pulled By: charlesbdudley
fbshipit-source-id: 18657ea21e54f763e22c623bf979b3500c1bdcbd
* Add a way to bind log function to the unified react native logger.
Summary:
In this diff:
1. Convert the ReactNativeLogger to c function for the future compatibility.
2. Bind the log function from Catalyst app
3. Update the call site
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30271863
fbshipit-source-id: 4c0ea704cf19f53468a3b72631353959ea999884
* React Native sync for revisions 19092ac...5634ed1
Summary:
This sync includes the following changes:
- **[424fe5870](https://github.com/facebook/react/commit/424fe5870 )**: Revert "Show a soft error when a text string or number is supplied as a child to non text wrappers ([#21953](https://github.com/facebook/react/pull/21953))" ([#22108](https://github.com/facebook/react/pull/22108)) //<Sota>//
- **[aebf3b456](https://github.com/facebook/react/commit/aebf3b456 )**: [Scheduler] Check for continuous input events ([#22107](https://github.com/facebook/react/pull/22107)) //<Andrew Clark>//
- **[e9b2028b3](https://github.com/facebook/react/commit/e9b2028b3 )**: Show a soft error when a text string or number is supplied as a child to non text wrappers ([#21953](https://github.com/facebook/react/pull/21953)) //<Sota>//
- **[ecd73e17b](https://github.com/facebook/react/commit/ecd73e17b )**: Enable enableSuspenseLayoutEffectSemantics flag statically for Facebook ([#22050](https://github.com/facebook/react/pull/22050)) //<Brian Vaughn>//
- **[a8725a3e6](https://github.com/facebook/react/commit/a8725a3e6 )**: Scheduling profiler: Added lane labels and durations to React measures ([#22029](https://github.com/facebook/react/pull/22029)) //<Brian Vaughn>//
Changelog:
[General][Changed] - React Native sync for revisions 19092ac...5634ed1
jest_e2e[run_all_tests]
Reviewed By: kacieb
Differential Revision: D30225923
fbshipit-source-id: 562895d3e0d264f40770dadb89d4a16241967c4c
* Exclude nativeImageSource.js instead of matching [Nn]
Summary:
The change to this glob by D30266076 (https://github.com/facebook/react-native/commit/f1b4748a7c649ddff1739e4be57a1d4d89f1db56) lines up suspiciously to a non-reproducible failure in the sources to the rules that use this glob. Changing to see if it mitigates the issue.
See https://fb.workplace.com/groups/askbuck/posts/6473961645985729/?comment_id=6476777799037447&reply_comment_id=6477737555608138
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D30361375
fbshipit-source-id: af7b7fe553364fc1d7012bea8d00bf02ee2804fa
* Revert D20590739
Summary:
This diff is reverting D20590739 (https://github.com/facebook/react-native/commit/3e5998e651eba840603dcb1a9c0be564fc3f868d)
D20590739 (https://github.com/facebook/react-native/commit/3e5998e651eba840603dcb1a9c0be564fc3f868d) is making the following tests to fail and this revert diff is either the revert of the blame diff or the revert of the stack of diffs that need to be reverted to revert the blame diff
Tests affected:
- https://www.internalfb.com/intern/test/281475012591721/
Multisect link:
https://www.internalfb.com/intern/testinfra/multisect/476214
## Changelog
`[Android] [Fixed] - Revert: Fix dashed/dotted border-drawing when border-radius is 0`
Reviewed By: charlesbdudley
Differential Revision: D30361262
fbshipit-source-id: 21dd507deb5817dda1063a267a38749c77e7ae1a
* Fix irregular indent in template (#29871)
Summary:
Fix irregular indent in template/android/app/build.gradle

## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - Fix irregular indent in template
Pull Request resolved: https://github.com/facebook/react-native/pull/29871
Test Plan: N/A
Reviewed By: passy, cortinico
Differential Revision: D30360839
Pulled By: sota000
fbshipit-source-id: 7a92890007716c6e244ceffaa697cdd5ad1a0504
* JS: Fix "Modal | Basic" Test's Layout
Summary:
Fix the CSS on the main Modal test
Move the warning message for the "Transparent" switch to below the switch, since warnings messages are usually under the field they're warning.
Move Presentation Style to be before Transparent, since Transparent is a modifier of "overFullScreen" Presentation Style.
Reviewed By: lunaleaps
Differential Revision: D30323087
fbshipit-source-id: b13d6c958145096da95c9888181ff457b093fb49
* replace testing-support-lib with androidx buck targets in RN
Summary: Changelog: [Internal] - codemod testing library Buck redirect to actual dependency
Reviewed By: jiawei-lyu
Differential Revision: D30379180
fbshipit-source-id: eb9a22569230d07732bd0aa63dddfcfff7c3800f
* `Android/ColorProps`: ColorProps with value null should be defaultColor instead of transparent (#29830)
Summary:
This pr:
- Fixes: https://github.com/facebook/react-native/issues/30183
- Fixes: https://github.com/facebook/react-native/issues/30056
- Fixes: https://github.com/facebook/react-native/issues/29950
- Fixes: https://github.com/facebook/react-native/issues/29717
- Fixes: https://github.com/facebook/react-native/issues/29495
- Fixes: https://github.com/facebook/react-native/issues/29412
- Fixes: https://github.com/facebook/react-native/issues/29378
Because most of ReactProps(name = ViewProps.COLOR) accept @ Nullable Integer.
For example:
https://github.com/facebook/react-native/blob/abb6433f506851430dffb66f0dd34c1e70a223fe/ReactAndroid/src/main/java/com/facebook/react/views/text/ReactBaseTextShadowNode.java#L472-L479
After update to react-native 0.63.2 to make PlatformColor work, there is a new ColorPropSetter.
https://github.com/facebook/react-native/blob/abb6433f506851430dffb66f0dd34c1e70a223fe/ReactAndroid/src/main/java/com/facebook/react/uimanager/ViewManagersPropertyCache.java#L194-L215
But ColorPropSetter won't return an nullable value with getValueOrDefault, it will always return it's defaultValue which is 0.
And 0 is equal to TRANSPARENT, will cause <Text /> disappear.
## Changelog
[Android] [Fixed] - ColorProps with value null should be defaultColor instead of transparent
Pull Request resolved: https://github.com/facebook/react-native/pull/29830
Test Plan:
Please initiated a new project and replaced the app with the following code:
```
import * as React from 'react';
import {Text, View, TouchableOpacity, PlatformColor} from 'react-native';
export default function App() {
const [active, setActive] = React.useState(false);
return (
<View>
<Text style={active ? {color: 'green'} : null}>Example</Text>
<Text
style={
active ? {color: PlatformColor('android:color/holo_purple')} : null
}>
Example2
</Text>
<TouchableOpacity onPress={() => setActive(!active)}>
<Text>Toggle Active</Text>
</TouchableOpacity>
</View>
);
}
```
Thanks you so much for your code review!
Reviewed By: JoshuaGross
Differential Revision: D30209262
Pulled By: lunaleaps
fbshipit-source-id: bc223f84a92f742266cb7b40eb26722551940d76
* Fix Dimensions not updating on Android (#31973)
Summary:
When retrieving the device dimensions through the JS `Dimensions` utility, the result of `Dimensions.get` can be incorrect on Android.
### Related issues
- https://github.com/facebook/react-native/issues/29105
- https://github.com/facebook/react-native/issues/29451
- https://github.com/facebook/react-native/issues/29323
The issue is caused by the Android `DeviceInfoModule` that provides initial screen dimensions and then subsequently updates those by emitting `didUpdateDimensions` events. The assumption in that implementation is that the initial display metrics will not have changed prior to the first check for updated metrics. However that is not the case as the device may be rotated (as shown in the attached video).
The solution in this PR is to keep track of the initial dimensions for comparison at the first check for updated metrics.
## Changelog
[Android] [Fixed] - Fix Dimensions not updating
Pull Request resolved: https://github.com/facebook/react-native/pull/31973
Test Plan:
### Steps to reproduce
1. Install the RNTester app on Android from the `main` branch.
2. Set the device auto-rotation to ON
3. Start the RNTester app
4. While the app is loading, rotate the device
5. Navigate to the `Dimensions` screen
6. Either
a. Observe the screen width and height are reversed, or
b. Quit the app and return to step 3.
### Verifying the fix
#### Manually
Using the above steps, the issue should no longer be reproducible.
#### Automatically
See unit tests in `ReactAndroid/src/test/java/com/facebook/react/modules/deviceinfo/DeviceInfoModuleTest.java`
### Video
https://user-images.githubusercontent.com/4940864/128485453-2ae04724-4ac5-4267-a59a-140cc3af626b.mp4
Reviewed By: JoshuaGross
Differential Revision: D30319919
Pulled By: lunaleaps
fbshipit-source-id: 52a2faeafc522b1c2a196ca40357027eafa1a84b
* refactor: remove DefaultProps from the StatusBar Component (#31631)
Summary:
Issue https://github.com/facebook/react-native/issues/31607. defaultProps makes it difficult to migrate components to functional.
## Changelog
[General] [Changed] - Remove defaultProps from the StatusBar Component.
Pull Request resolved: https://github.com/facebook/react-native/pull/31631
Test Plan:
Verified the behaviour of the existing functionality after the removal on the RN Tester app.
https://user-images.githubusercontent.com/11355609/120085709-a2b35f80-c0da-11eb-94f2-2649270155ef.mov
Reviewed By: sota000
Differential Revision: D30259324
Pulled By: lunaleaps
fbshipit-source-id: 0c8841691198761589fdd029cab36629f7dfa757
* fix AGP 7 compatibility (#32030)
Summary:
Android Gradle Plugin 7 removed dependency configurations, and it includes compile. Below is a snipped from release notes https://developer.android.com/studio/releases/gradle-plugin
I can confirm that RN 0.65.0 app is running as expected on Android with the patch.
> **compile**
Depending on use case, this has been replaced by api or implementation.
Also applies to *Compile variants, for example: debugCompile.
## Changelog
[Android] [Changed] - Android Gradle Plugin 7 compatibility
Pull Request resolved: https://github.com/facebook/react-native/pull/32030
Test Plan: Create a project with RN 0.65.0 and upgrade Android Gradle Plugin to 7.0.0, and Gradle to 7.0.2. It'll fail to sync. Then apply the change, and it'll sync as normal, and build the app.
Reviewed By: passy, ShikaSD
Differential Revision: D30394238
Pulled By: cortinico
fbshipit-source-id: cabc25754b9cd176a7d6c119d009728f2e5a93d9
* Clean up Fabric startSurface API used in Venice
Summary:
Update FabricUIManager methods for `SurfaceHandler` to start usual rendering or prerendering based on presence of the view instead of using two methods with same logic.
Changelog: [Internal]
Reviewed By: sshic
Differential Revision: D30346502
fbshipit-source-id: 297f2b4a16dc7af7c36379252bd73e6dc953ff59
* Expose "unreserved" trait constants that can be mapped per-component
Summary:
Fabric core uses a lot of traits - I am reserving a few more for core usage, and also exposing a few "unreserved" traits.
It is recommended that all custom components that do use traits rely on these constants instead of hard-coding any trait values. That way, in the unlikely event that these values change in the future, it will not break components.
Changelog: [Internal]
Reviewed By: cortinico, RSNara
Differential Revision: D30401743
fbshipit-source-id: fb2e8f5cf33c94e31a0c25a89055acfc4eccf066
* Call super.onActivityResult in ReactActivity
Summary:
This change allows native activities and fragments to also handle onActivityResult callbacks, in addition to sending the result to React Native.
Changelog:
[Android][Changed] - Call super.onActivityResult in ReactActivity's onActivityResult()
Reviewed By: JoshuaGross
Differential Revision: D30232449
fbshipit-source-id: cb080d6f2eff57dcf839660ee715cb4068ffcdd5
* Move react_native_log out of utils (#32042)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32042
This diff moves react_native_log out of utils to make it easier/possible to import from modules.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30411247
fbshipit-source-id: 5482761b259600df051a88c6eff1834c882e7230
* fix: Resolve NODE_BINARY *after* finding the path to node (#32029)
Summary:
We want to resolve `NODE_BINARY` **after** `find-node.sh` runs and sets up any node version manager that we need to setup, otherwise `NODE_BINARY` is always undefined.
## Changelog
[Internal] [Fixed] - Resolve NODE_BINARY after finding the right path to node
Pull Request resolved: https://github.com/facebook/react-native/pull/32029
Reviewed By: TheSavior
Differential Revision: D30401213
Pulled By: yungsters
fbshipit-source-id: 386ffeff15b5f371a452488ed078d3adebe0f211
* Ship "Disable 'virtual view' preallocation" experiment in code
Summary:
The impact of this has proven impressive, and safe. Ship in code and remove feature-flag.
Changelog: [Internal]
Reviewed By: philIip
Differential Revision: D30269561
fbshipit-source-id: 9bb72567cfd881928d14d9bee43cf32b390664fb
* Emit soft error for warning
Summary:
This diff adds a default behavior for the unified logger on Android.
Added the call site in the CXXNativeModule.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D30377767
fbshipit-source-id: 000014828f2f245dc9492e3617218895d9a33536
* Enable ktfmt
Summary: Changelog: [internal]
Reviewed By: zertosh
Differential Revision: D30423755
fbshipit-source-id: 8ae27b3666214f5144ef8b5ef7fe868afc19b4b9
* Pass configFile: false to Babel parser
Summary:
Changelog: [Internal]
Disables implicit `babel.config.js` lookup in a `parse()` call that does not need any user-specified config.
Reviewed By: javache
Differential Revision: D30396331
fbshipit-source-id: 9b07c361eae53cdffc6a76ba30f1146a7af65a10
* Passing the scheme field throughout all the metro connection pipeline to allow different scheme other than the default hardcoded http
Reviewed By: lunaleaps
Differential Revision: D30218490
fbshipit-source-id: 3832c731156a4f88ad1c55be0a0e4f68fa3e1d48
* Adding activity check to enable Dev mode
Summary:
It is assumed that there will always be an activity associated on enabling the dev support which is not the case. Hence adding that null check.
Changelog:
[Android][Fixed] - Added null check for activity in onHostResume()
Reviewed By: javache
Differential Revision: D30411311
fbshipit-source-id: 8936be2df7f16c355693163347d5e1d94c5ce2e1
* Deploy 0.158.0 to xplat
Summary: Changelog: [Internal]
Reviewed By: dsainati1
Differential Revision: D30426571
fbshipit-source-id: 70689323d066e3b25bf720f454d2146d195df8b3
* - Fix broken Circle CI due to missing BUCK rule for androidx:tests (#32052)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/32052
Changelog: Update the OSS React Native dependencies to match the internal dependency structure.
Reviewed By: cortinico
Differential Revision: D30397818
fbshipit-source-id: a70e26d764729f6ead9eb6a4d689e32d25243571
* Remove BUILD FILE SYNTAX from build files
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D30410441
fbshipit-source-id: 62deebb502121f23270bfa18286b155ad161af2d
* Apply new buildifier fixes
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D30407205
fbshipit-source-id: 022a02829d59a900764b228afb9856ed1ba2cf8c
* Remove redundant includes
Summary:
changelog: internal
Removing unused headers. Fewer headers = faster compilation
Reviewed By: p-sun
Differential Revision: D30398600
fbshipit-source-id: a64801e49d283ad1e2d0cb9c9d688445e30bf0ed
* Provide logger to YGConfig
Summary:
Changelog: [internal]
Logger needs to be supplied to YGConfig, otherwise the app crashes when Yoga tries to log.
Reviewed By: fkgozali
Differential Revision: D30394676
fbshipit-source-id: bda464a4e43cb815c00650e1fedf43fe0a06f973
* Set initial maximum surface size to viewport size
Summary:
Changelog: [internal]
There is a possibility of race between JavaScript sending "completeRoot" and maximum size set on surface. To prevent this race, we set the initial maximum size to be equal to the viewport size.
Alternative solution is to set maximumSize to {0, 0} initially instead of infinity. This is what old architecture does, even though not explicitly.
Reviewed By: fkgozali
Differential Revision: D30402207
fbshipit-source-id: 44427404eaf060a81de257797823edf971ffc1bb
* iOS: Don't display LogBox in Dev if Bridge was invalided
Summary: Bridge can get invalidated during tear down. If a JS error is thrown then, don't display a LogBox so we don't hit the invalid bridge assert in RCTSurface.
Reviewed By: fkgozali
Differential Revision: D30464848
fbshipit-source-id: 87a8daa95fd06342d194a4805ecfa97279820f2e
* Update ImageBackground.js (#32055)
Summary:
Currently ImageBackGround component has optional style props, but if you don't pass it as prop, it still "thinks" you pass style and crushes.
In this pr, I made width and height inside component to be optional so it won't crush.
## Changelog
[General] [Fix] - Changed ImageBackground's style so it won't crush.
[Screen Shot 2021-08-20 at 15 05 45](https://user-images.githubusercontent.com/62840630/130230568-be02b1a2-52ec-4f9d-b3d3-212552d3882b.png)
As you can see in this component, I tried to use ImageBackground without any style props, and my app crushes. Then I added style with empty object and the app didn't crush anymore, as you can see here:
.
In conclusion, if we make width and height styles optionals inside ImageBackground component, it won't crush anymore.
Thoughts:
Maybe consider to make style props for this component none-optional because it isn't make any sense that image won't have any style at all.
Thanks ahead, that was my first pr, Eden Binyamin.
Pull Request resolved: https://github.com/facebook/react-native/pull/32055
Reviewed By: charlesbdudley
Differential Revision: D30452297
Pulled By: sshic
fbshipit-source-id: b7071aa457dba443ed2f627c2458ea84fd24b36d
* Fix typo and grammar (#31916)
Summary:
> Always leave the campground cleaner than you found it.
Fixing:
* typo in _dismissed_
* make the subject agree with the verb
## Changelog
[Internal] [Fixed] - A typo in a comment
Pull Request resolved: https://github.com/facebook/react-native/pull/31916
Test Plan: Grammarly says it's better now.
Reviewed By: lunaleaps
Differential Revision: D29967403
Pulled By: yungsters
fbshipit-source-id: 6cb33328e99e3fceba5f19f4baaa9446340fbbcc
* Added Selection prop to TextInputProps
Summary:
Changelog: [iOS][Added]
1. Added new primitive type "Selection" to C++
2. Added property "selection" to TextInputProps
3. Added parser for that
Reviewed By: sammy-SC
Differential Revision: D30043256
fbshipit-source-id: eefa67ca23759761901cba1d2ab3052877a153a7
* Selection prop is applied for TextInput when component is mounting
Summary:
Changelog: [Internal]
TextInput's predefined "selection" prop is now applied when view did move to window, and when attributed string is set.
Reviewed By: sammy-SC
Differential Revision: D30045271
fbshipit-source-id: e5495171b07a25e1e822421ff1627a8686cd0904
* use correct gradle packageTask and asserts dir for android libraries (#32026)
Summary:
Fixes https://github.com/facebook/react-native/issues/29577 and https://github.com/react-native-community/upgrade-support/issues/93, when building an android library the package task has a different name, which was not handled correctly in the react.gradle file. The fix uses the existing `packageTask` variable which is correctly set for applications and libraries. This PR also copies the bundled js file into the correct assets directory, which is different from the assets directory of applications.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fixed Android library builds with react.gradle file
Pull Request resolved: https://github.com/facebook/react-native/pull/32026
Test Plan: Tested with my android library build which includes the `react.gradle` file and the build succeeded.
Reviewed By: sshic, ShikaSD
Differential Revision: D30368771
Pulled By: cortinico
fbshipit-source-id: 8f0df8c4d0fa38d85f7c0b9af56d88799571191d
* Codegen: Add codegen.js wrapper around generate-specs.sh
Summary:
Adds a simple wrapper around the generate-specs.sh bash script.
Supports optional flags.
Usage:
`node ./codegen.js --srcs ./js --modules_library_name FBReactNativeSpec`
Remove unused `USE_FABRIC` envvar code from `generate-specs.sh`.
Changelog:
[Internal]
Reviewed By: fkgozali
Differential Revision: D30439132
fbshipit-source-id: 07099c1d899606ac2e679fac6d32ea2fa4af40fc
* Add Flow libdefs for HermesInternalType
Summary:
Changelog: [Internal]
This diff add a flow libdefs for the `HermesInternalType` to type
`HermesInternal` as the first accurately typed `global` property,
and filled all the type holes.
Reviewed By: yungsters
Differential Revision: D29986749
fbshipit-source-id: a94be7919f989b5085f6b264e55145a85020fea9
* Add support for the UIAccessibilityTraitsTabBar
Summary:
Changelog:
Add the capability to set tabbar accessibilityRole which maps to the iOS's UIAccessibilityTraitsTabBar
Reviewed By: yungsters
Differential Revision: D30490752
fbshipit-source-id: f7561a8932306e133d2f65a5ab40ba0be3899ec3
* Add support for AccessibilityValue
Summary:
Changelog:
[Fabric][iOS] Add support for AccessibilityState
Specification: https://reactnative.dev/docs/accessibility#accessibilityvalue
Reviewed By: sammy-SC
Differential Revision: D30452786
fbshipit-source-id: 0d459d3a7b9c037bd1877e5c7ead40bbb42830c3
* fix typos in comments (#32061)
Summary:
Fixed some typos in the code comments.
## Changelog
[Internal] [Fixed] - Fixed typo in the comments
Pull Request resolved: https://github.com/facebook/react-native/pull/32061
Test Plan: N/A
Reviewed By: javache
Differential Revision: D30482511
Pulled By: cortinico
fbshipit-source-id: ff67bc00d57972df88e41ee7a933259673de3aa2
* Add window to jest setup (#28067)
Summary:
`window` exists in the React Native runtime, but not inside the test environment. Many libraries use `typeof window === 'undefined'` to check if code is running in SSR. Because of the difference in the real environment and test environment, tests can behave different than the real app, which is an unwanted behavior.
## Background
I'm using https://github.com/tannerlinsley/react-query in my React Native Project, which works really well. When writing tests, they wouldn't work: jest started and then seemingly did nothing. While debugging I noticed the render was stuck in an infinite loop. Then I noticed the following line inside `react-query`:
```js
const isServer = typeof window === 'undefined'
```
I didn't know that the React Native runtime has a global `window`, and thought it's a bug inside react-query. But it does have a `window`, which is not defined inside the test environment.
The infinite loop was caused by react-query thinking it is running on the server, which doesn't fetch any data. If the react-query hook mounts, it re-executes because then it should be mounted inside the client. But `isServer` was still `true`. This repeats forever.
## Changelog
[General] [Fixed] - Fix `window` not existing in jest setup
Pull Request resolved: https://github.com/facebook/react-native/pull/28067
Test Plan: Are there tests to check if the test environment is setup correctly? �
Reviewed By: yungsters
Differential Revision: D30317021
Pulled By: charlesbdudley
fbshipit-source-id: 837ed952833ef8e70c5132c9b4152b0e0f28b4dd
* React Native sync for revisions 424fe58...bd5bf55
Summary:
Post: https://fb.workplace.com/groups/rnsyncsquad/permalink/879923262900946/
This sync includes the following changes:
- **[fc3b6a411](https://github.com/facebook/react/commit/fc3b6a411 )**: Fix a few typos ([#22154](https://github.com/facebook/react/pull/22154)) //<Bowen>//
- **[986d0e61d](https://github.com/facebook/react/commit/986d0e61d )**: [Scheduler] Add tests for isInputPending ([#22140](https://github.com/facebook/react/pull/22140)) //<Andrew Clark>//
- **[d54be90be](https://github.com/facebook/react/commit/d54be90be )**: Set up test infra for dynamic Scheduler flags ([#22139](https://github.com/facebook/react/pull/22139)) //<Andrew Clark>//
- **[7ed0706d7](https://github.com/facebook/react/commit/7ed0706d7 )**: Remove the warning for setState on unmounted components ([#22114](https://github.com/facebook/react/pull/22114)) //<Dan Abramov>//
- **[9eb2aaaf8](https://github.com/facebook/react/commit/9eb2aaaf8 )**: Fixed ReactSharedInternals export in UMD bundle ([#22117](https://github.com/facebook/react/pull/22117)) //<Brian Vaughn>//
- **[bd255700d](https://github.com/facebook/react/commit/bd255700d )**: Show a soft error when a text string or number is supplied as a child to non text wrappers ([#22109](https://github.com/facebook/react/pull/22109)) //<Sota>//
Changelog:
[General][Changed] - React Native sync for revisions 424fe58...bd5bf55
jest_e2e[run_all_tests]
Reviewed By: yungsters
Differential Revision: D30485521
fbshipit-source-id: c5b92356e9e666eae94536ed31b8de43536419f8
* Remove usages of `dynamic_casts` that are used inside assertions
Summary:
This diff is part of a bigger effort to remove the RTTI flags.
To do so we need to remove occurrences of `dynamic_cast` and other functions that rely on runtime
type informations.
Changelog:
[Internal][Changed] - Removed extra asserts relying on dynamic_cast
Reviewed By: JoshuaGross
Differential Revision: D30483554
fbshipit-source-id: 92b31281841a92c7b43e918938248431265dd654
* Fix broken CI with a run of prettier
Summary:
This Diff is fixing a broken CircleCI on OSS due to
not properly formatted .js files. See https://app.circleci.com/pipelines/github/facebook/react-native/10040/workflows/923cb408-b09c-4425-87c1-2677a7af9681/jobs/213822
The offending diff was D29986749 (https://github.com/facebook/react-native/commit/ff4b33672a6a27d2ed68ae6602e9d29d9b7c3eb1)
Changelog:
[Internal] - Fix broken CI due to not formatted js files
Reviewed By: ShikaSD
Differential Revision: D30515439
fbshipit-source-id: 560de04347a8746065981b534ed96f0956d94b9c
* Fixed dynamic behavior of <Text adjustsFontSizeToFit={true}> on Android (#31538)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/30717, a bug in `<Text adjustsFontSizeToFit={true}>` implementation that prevents it from adjusting text size dynamically on Android.
The way `adjustsFontSizeToFit` was implemented in https://github.com/facebook/react-native/issues/26389 (and the design of ReactTextShadowNode) implies that Yoga will call `onMeasure` on every size change of a `<Text>` component, which is actually not the case (Yoga can cache the results of the measures, call the function multiple times or do not call at all inferring the size from the size constraints). The implementation of `adjustsFontSizeToFit` computes the adjusted string inside the measure function and then eventually passes that to the view layer where it's being rendered.
The proper fix of this issue requires the full redesign of the measure and rendering pipelines and separating them, and that... would be too invasive. And, I believe, this issue is already fixed in Fabric where this part is already designed this way.
Instead, this diff implements a small workaround: if `adjustsFontSizeToFit` is enabled, we manually dirty the Yoga node and mark the shadow node updated to force remeasuring.
## Changelog
[Android] [Fixed] - Fixed dynamic behavior of <Text adjustsFontSizeToFit={true}> on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/31538
Test Plan: https://user-images.githubusercontent.com/22032/118508162-8c79cc80-b6f4-11eb-853f-a1a09f82935f.mov
Reviewed By: mdvacca
Differential Revision: D28631465
Pulled By: yungsters
fbshipit-source-id: 7db1d22e2a5a464c7bf941d1d3df8e3fe8df66a2
* Bump @react-native/polyfills version (#32074)
Summary:
https://github.com/facebook/react-native/commit/8a62583f794875e6dc5d1e4a24889b3b702d9f86 did some renaming inside of the react-native/polyfills project, with the jest preset updated to use the new name. The new package for polyfills has not yet been published, so the jest preset in the main branch will be looking for the new name, while the old name is provided by the currently published react-native/polyfills@1.0.0. This is not hit inside the repo, since the dependency is linked instead of using the published one.
Bump react-native/polyfills to 2.0 (breaking change), in preparation for publish.
## Changelog
[Internal][Fixed] - Bump react-native/polyfills version
Pull Request resolved: https://github.com/facebook/react-native/pull/32074
Reviewed By: lunaleaps, cortinico
Differential Revision: D30498104
Pulled By: yungsters
fbshipit-source-id: 92dcb159d76bd74cd93cfa09e2155c9c1b2c0a86
* Include Swift lib in LIBRARY_SEARCH_PATHS
Summary:
changelog: Fix Xcode 13 build error in RNTester
Including `usr/lib/swift` fixes error:
{F642876047}
Reviewed By: fkgozali
Differential Revision: D30559838
fbshipit-source-id: 65aad16b550d156c8670eaefcc8bedae99606329
* chore: prefer the local react-native-codegen package (#32096)
Summary:
Currently, the build breaks if we move `react-native-codegen` from the template's dependencies to root. This is due to `scripts/generate-specs-cli.js` using the one installed under `node_modules` instead of the local one.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Fixed] - `scripts/generate-specs-cli.js` should prefer the local `react-native-codegen` package
Pull Request resolved: https://github.com/facebook/react-native/pull/32096
Test Plan:
1. Make the following changes
```diff
diff --git a/package.json b/package.json
index 847c726a69b..78da8232988 100644
--- a/package.json
+++ b/package.json
@@ -107,6 +107,7 @@
"promise": "^8.0.3",
"prop-types": "^15.7.2",
"react-devtools-core": "^4.13.0",
+ "react-native-codegen": "^0.0.7",
"react-refresh": "^0.4.0",
"regenerator-runtime": "^0.13.2",
"scheduler": "^0.20.2",
diff --git a/template/package.json b/template/package.json
index 715614112ac..5e0762b1b25 100644
--- a/template/package.json
+++ b/template/package.json
@@ -21,7 +21,6 @@
"eslint": "7.14.0",
"jest": "^26.6.3",
"metro-react-native-babel-preset": "^0.66.2",
- "react-native-codegen": "^0.0.7",
"react-test-renderer": "17.0.2"
},
"jest": {
```
2. Run `scripts/test-manual-e2e.sh`
## Expected Behavior
Task `:ReactAndroid:buildReactNdkLib` succeeds.
## Actual Behavior
```
> Task :ReactAndroid:buildReactNdkLib FAILED
make: Entering directory '~/Source/react-native/ReactAndroid/src/main/jni/react/jni'
fcntl(): Bad file descriptor
make: Leaving directory '~/Source/react-native/ReactAndroid/src/main/jni/react/jni'
~/Library/Android/sdk/ndk/21.4.7075529/build/core/build-binary.mk:651: Android NDK: Module react_codegen_rncore depends on undefined modules: react_render_components_view
~/Library/Android/sdk/ndk/21.4.7075529/build/core/build-binary.mk:664: *** Android NDK: Note that old versions of ndk-build silently ignored this error case. If your project worked on those versions, the missing libraries were not needed and you can remove those dependencies from the module to fix your build. Alternatively, set APP_ALLOW_MISSING_DEPS=true to allow missing dependencies. . Stop.
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':ReactAndroid:buildReactNdkLib'.
> Process 'command '~/Library/Android/sdk/ndk/21.4.7075529/ndk-build'' finished with non-zero exit value 2
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0.
Use '--warning-mode all' to show the individual deprecation warnings.
See https://docs.gradle.org/6.9/userguide/command_line_interface.html#sec:command_line_warnings
BUILD FAILED in 19s
20 actionable tasks: 20 executed
Couldn't generate artifacts
```
Reviewed By: ShikaSD
Differential Revision: D30581194
Pulled By: hramos
fbshipit-source-id: 3f7a707b33377042502e50887856ff5641fdd52c
* feat: add Android 12 BLUETOOTH_ADVERTISE to PermissionsAndroid (#32079)
Summary:
This PR adds BLUETOOTH_ADVERTISE, which showed up in the latest Android 12 Beta build as new `dangerous` permissions requiring approval for them.
https://developer.android.com/reference/android/Manifest.permission.html#BLUETOOTH_ADVERTISE
You can see the new set of `SCAN/ADVERTISE/CONNECT` added in this doc - https://developer.android.com/about/versions/12/features/bluetooth-permissions, previously SCAN/CONNECT were added in: https://github.com/facebook/react-native/pull/31488
## Changelog
[Android] [Changed] - Add BLUETOOTH_ADVERTISE to PermissionsAndroid
Pull Request resolved: https://github.com/facebook/react-native/pull/32079
Test Plan:
```
PermissionsAndroid.BLUETOOTH_ADVERTISE === 'android.permission.BLUETOOTH_ADVERTISE'
```
Reviewed By: cortinico
Differential Revision: D30532656
Pulled By: yungsters
fbshipit-source-id: 986ad8cbfc27913df13ab24bba36f6e13104e7d9
* Update manual testing script to also test Hermes for RNTester
Summary: Changelog: [Internal] - Update test-manual-e2e.sh to test Hermes for RNTester
Reviewed By: ShikaSD
Differential Revision: D30569403
fbshipit-source-id: fd45c8158c4c5ad93f33bc7b80464c5fc387a737
* Move react-native-codegen to root
* [0.66.0-rc.0] Bump version numbers
* Native component check in deprecatedPropType was inverted (#31164)
Summary:
While investigating an issue hit on a recent sync of [react-native-windows](https://github.com/microsoft/react-native-windows) I noticed that https://github.com/facebook/react-native/commit/e68cf7cee9d36271a1d3899fecff817304bb8bdc appears to have accidently inverted the logic to avoid checking native components.
`!UIManager.getViewManagerConfig(componentName)`
become
`UIManager.hasViewManagerConfig(componentName)`
losing the !
Also adding a check in PaperUIManager's getViewManagerConfig to avoid trying to call a sync method when using Chrome Debugging.
[Internal] [Fixed] - Restored the previous logic of deprecatedPropType
Pull Request resolved: https://github.com/facebook/react-native/pull/31164
Test Plan:
Change tested and being submitted in react-native-windows:
https://github.com/microsoft/react-native-windows/pull/7397
Reviewed By: hramos
Differential Revision: D30624302
Pulled By: fkgozali
fbshipit-source-id: 0f26e750283a1fa5eb5f44ecd2cf90617b6d931f
* OSS: Fix $ENTRY_FILE check for non-Debug Xcode builds
Summary:
The original $ENTRY_FILE check was added in https://github.com/facebook/react-native/pull/29012 to help catch misconfiguration for the entry JS file. That turned out breaking some RNTester builds/tests, so https://github.com/facebook/react-native/pull/29263 was added to accommodate the fact that RNTester .xcodeproj file has its own directory hierarchy.
The 2nd PR had multiple issues:
* It is incorrect to assume that the $ENTRY_FILE always exists in the parent dir of the .xcodeproj location. This caused an issue in RC 0.66: https://github.com/react-native-community/releases/issues/249#issue-983474535
* RNTester has since moved to packages/rn-tester/ (from RNTester/), hence breaking that assumption
It turns out RNTester .xcodeproj has incorrectly misconfigured this JS bundling step (not sure since when). The original script invocation passed in the correct path for `RNTesterApp.ios.js`, but as an arg to the `react-native-xcode.sh` instead of by setting `ENTRY_FILE` env var.
So this diff does 2 things:
* Undid https://github.com/facebook/react-native/pull/29263
* Fix RNTester JS bundling invocation to set the ENTRY_FILE correctly
{F659123377}
Changelog: [iOS][Fixed] Unbreak $ENTRY_FILE handling for JS bundling
Reviewed By: lunaleaps
Differential Revision: D30690900
fbshipit-source-id: 7c5802b3eac56c0456edcd4b7478bfa4af48fc27
* OSS: add Xcode 12.5 + M1 machines CocoaPods post_install workaround
Summary:
Context: there are multiple issues currently exposed by Xcode 12.5 and/or M1 machine + Flipper. To unblock the new 0.66 release, let's add this workaround in the official react_native_pods.rb recipe and make RNTester and new app Podfile's call it directly.
Changelog: [iOS][Fixed] Added workaround for Xcode 12.5 / M1 machines build issues
Reviewed By: lunaleaps
Differential Revision: D30691291
fbshipit-source-id: 8b24cc60da3d620dbc90f95c77f2345e18c28212
* Switch order of search libraries to fix M1 build error
Summary: changelog: Resolve Xcode 13 build error on M1 Macs for projects created from RN template
Reviewed By: fkgozali
Differential Revision: D30693466
fbshipit-source-id: f0b4fd471de38119d636c8e337831aa4d4599c4e
* Copy repo-config dependencies for bumping release version
Summary:
Changelog: [Internal[Fixed] - Revert, yarn workspaces only used in private packages. Copy dependencies over from repo-config instead
Original commit changeset: 1dd2adc6a036
Reviewed By: fkgozali
Differential Revision: D30599065
fbshipit-source-id: 0efffaaf38bc23bac339e6e1d917736243e1750e
* [0.66.0-rc.1] Bump version numbers
* [LOCAL] postfix timestamp to bust yarn cache
* Make JSI a dynamic library
Summary:
Ship libjsi as a standalone dynamic library. This prevents problems
with exception handling caused by duplicate typeinfo across multiple
shared libs, and reduces bundle size by removing duplicate copies of
JSI.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D30599215
fbshipit-source-id: abad1398342a5328daa825f3f684e0067cad7a96
* Revert the Android specific max heap size GCConfig
Summary:
Changelog:
[Category][Internal]
This diff reverts the [Androids-specific heap size overrides](github.com/facebook/react-native/commit/63d20d3b1ef35cb4398d63d62f631f7f5d2935c7#diff-4c59ddca85e294a90a0e1bd15ed323ff4e130911d9642680dde44aacbcd7d32c) after
[Hermes has changed its default max heap size to 3GiB](https://github.com/facebook/hermes/commit/5f2b47d0be6281fd2605d24efc0b43af42b4033d).
You can read about more context there.
Reviewed By: yungsters
Differential Revision: D30726067
fbshipit-source-id: 1bcc93fdf4da817f3b3d60bd09c6a5a64166eb7e
* Bump Hermes npm to 0.9.0
Summary:
Changelog:
[General][Changed] - Bump Hermes to 0.9.0
allow-large-files
Reviewed By: lunaleaps
Differential Revision: D30726474
fbshipit-source-id: 742cf68b046d8768e83e00d754e8efcc97586c00
* Bump Hermes pod to 0.9.0
Summary:
Changelog:
[General][Changed] - Bump Hermes to 0.9.0
(Note: this ignores all push blocking failures!)
Reviewed By: lunaleaps
Differential Revision: D30726473
fbshipit-source-id: add4149454b3f0333f3c1cb8b5d632371fd1bd80
* Update Podfile.lock
* [0.66.0-rc.2] Bump version numbers
* Link RCT-Folly against libc++abi
Summary:
Folly now depends on libc++abi. This solves linker error for RCT-Folly.podspec like this:
```
Undefined symbols for architecture arm64:
"___cxa_increment_exception_refcount", referenced from:
folly::exception_ptr_get_type(std::exception_ptr const&) in libRCT-Folly.a(Exception.o)
ld: symbol(s) not found for architecture arm64
clang: error: linker command failed with exit code 1 (use -v to see invocation)
```
See https://github.com/react-native-community/releases/issues/251
Note: RNTester was not affected by this bug for some reason, so the only way to verify is via the new app generated via `npx react-native init`.
Changelog: [Fixed][iOS] Unbreak Folly linker error
Reviewed By: lunaleaps
Differential Revision: D30950944
fbshipit-source-id: 3eb146e23faa308a02363761d08849d6801e21ca
* Update rn-tester Podfile.lock to prepare for 0.66.0-rc.3
* [0.66.0-rc.3] Bump version numbers
* Don’t hard-code CocoaPods’s sandbox path (#32243)
Summary:
When running `scripts/react_native_pods.rb`, the `Pods` directory may not be in the current working directory, for example, when calling [`pod install`](https://guides.cocoapods.org/terminal/commands.html#pod_install) with `--project-directory=ios`. Therefore, `sed` fails and, ultimately, the build fails.
References:
* https://rubydoc.info/gems/cocoapods/Pod%2FInstaller:sandbox
* https://rubydoc.info/gems/cocoapods/Pod/Sandbox#root-instance_method
## Changelog
[iOS] [Fixed] - Fix build error after running `pod install` with `--project-directory=ios`
Pull Request resolved: https://github.com/facebook/react-native/pull/32243
Test Plan:
1. `npx react-native init AwesomeProject --version 0.66.0-rc.3 --skip-install`
2. `cd AwesomeProject`
3. `yarn install`
4. `pod install --project-directory=ios`
This command prints “sed: Pods/RCT-Folly/folly/portability/Time.h: No such file or directory” but still exits with 0.
5. `npx react-native run-ios`
The build fails because of “typedef redefinition with different types” as described in https://github.com/facebook/flipper/issues/834.
6. Apply this patch using `(cd node_modules/react-native && curl https://github.com/kontist/react-native/commit/ec330f756e477e53dde891fe02fd74916d9faef0.patch | patch -p1)`
7. Re-run `pod install --project-directory=ios`
8. Re-run `npx react-native run-ios`
The iOS app should now run successfully.
Reviewed By: sota000
Differential Revision: D31089656
Pulled By: fkgozali
fbshipit-source-id: 431898bed88f68761c7e0e6c79074dc04f43ed23
* OSS: update Podfile.lock automatically when bumping release version
Summary:
To ensure consistency of RNTester Podfile.lock:
* introduce a script to run `pod install` on the current commit
* have the script check the exact CocoaPods version to use for consistency
* have version bump script run this automatically to keep it up-to-date with the version change
To validate, have this change in `0.66-stable` branch, then try:
```
./scripts/bump-oss-version.js 0.66.0-rc.5
```
This automatically ran `pod install` which produced the Podfile.lock update.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D31132867
fbshipit-source-id: 1c82653ca0cfc5471ed2c5091c09648a7acbab90
* [LOCAL] Port react-native-codegen new .gitignore from main
This is to bring https://github.com/facebook/react-native/blob/c3ff336326302d7988bf7c187c9dcabed3bae10d/.gitignore#L107 to release branch
* OSS: bump-oss-version -- update Podfile.lock later in the flow
Summary:
There was some hardcoded validation logic to verify package.json and gradle.properties update. Running `pod install` before that failed this validation on release branch, so let's move the pod update a bit later in the flow.
This also restrict the version number change check to the specific files for better reliability
Changelog: [Internal]
Reviewed By: sota000
Differential Revision: D31160139
fbshipit-source-id: d32470d7dfc48c2efab1d2767f3892b33e0b77dd
* [0.66.0-rc.4] Bump version numbers
* [0.66.0] Bump version numbers
* get ios building
* remove isSelected and selectedRowIndexPath for now
* add workspace
* Restore .eslintignore to what it looks like in react-native-macos
* Fix easy eslint errors as per the `--fix` option
* Fix the rest of the yarn lint errors
* Update yarn.lock
* Add AccessibilityRole back to Button.js
* Fix flow issues on iOS and macOS
* Initialize state in VirtualizedSectionList
* Update snapshots
* Fix parseLogBoxLog tests to include native code blocks
* Specify state explicitly for DisplayOptionsStatusExample
* Disable "Text with custom accessibility actions" example
* android
* Fix AnimatedMock spring to handle animated configs
* Fix most compile issues for macOS
* Fix post_install sed script
* Changes that allow RNTester to launch on macOS
* Fix isHighContrastEnabled on RNTester accessibility page
* Bump special targets in RNTester Podfile to iOS 11
* BorderExample: use a platform color that also exists on macOS
* Disable dev mode on ship builds (#888)
* revert dev mode on ship builds
* rctuicolor
* remove unused variable
* pod install
* fix text fields on macOS
* add osx support
* image prop and scroll view build failures osx
* Fix yarn lint issues
* Update Podfile.lock
* endline changes
* Get rid of macOS RedBox in LayoutEventsExample
* fix: Apply proper accessibility role to images on macOS
* Add another macOS GH#774 tag
* fix snapshot image test failure
* upgrade ts to a compatible version
* bump podfile.lock
* Fix Android patches in fb66merge
* change cocoapods version
* update internal cocoapods requirements
* test increasing min deployable target
* min deployment error in CI, bump to 10.15 osx
* fix typedef redefinition build error in folly
* disable use_flipper in our templates
* disable USE_FRAMEWORKS for Flipper support
* Revert "disable USE_FRAMEWORKS for Flipper support"
This reverts commit c09b6c579c9dc59c1b19d9a82ce3071cd0505a04.
* disable post_install of flipper
* combine tempated macos post_install
* add generate-specs.sh
Co-authored-by: Xuan Huang <jsx@fb.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Charles Dudley <charlesdudley@fb.com>
Co-authored-by: Jesse Katsumata <jesse.katsumata@gmail.com>
Co-authored-by: Sota Ogo <sota@fb.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Amy Nichol <amynichol@fb.com>
Co-authored-by: swittk <switt1995@gmail.com>
Co-authored-by: Ikko Ashimine <eltociear@gmail.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: CodemodService FBSourceClangFormatLinterBot <>
Co-authored-by: Michael Chow <michael.chow@alumni.stanford.edu>
Co-authored-by: Evan Yeung <evanyeung@fb.com>
Co-authored-by: Jacob Parker <jacobparker1992@gmail.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: fabriziobertoglio1987 <fabrizio.bertoglio@gmail.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Vegas Murphy <vegasmurphy@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: Test User <gosimek@gmail.com>
Co-authored-by: Pieter De Baets <pieterdb@fb.com>
Co-authored-by: Paige Sun <paigesun@fb.com>
Co-authored-by: Moti Zilberman <motiz88@gmail.com>
Co-authored-by: Andrei Shikov <ashikov@fb.com>
Co-authored-by: Andrew Clark <acdlite@fb.com>
Co-authored-by: Luis Miguel Alvarado <luismiguel1730@gmail.com>
Co-authored-by: Sunny Luo <sunnylqm@gmail.com>
Co-authored-by: Saad Najmi <saadnajmi2@gmail.com>
Co-authored-by: Héctor Ramos <hramos@fb.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Harry Yu <hy.harry.yu@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: Jordan Becker <jordanbeckerfr@gmail.com>
Co-authored-by: Nicola Corti <ncor@fb.com>
Co-authored-by: Phillip Pan <phillippan@fb.com>
Co-authored-by: Dmytro Voronkevych <zloy@fb.com>
Co-authored-by: Luna Wei <luwe@fb.com>
Co-authored-by: Chris Tolliday <ctolliday@fb.com>
Co-authored-by: Levi Buzolic <levibuzolic@gmail.com>
Co-authored-by: Nishan Bende <nishanbende@gmail.com>
Co-authored-by: Matthew Gray <Matgray@microsoft.com>
Co-authored-by: Hein Rutjes <hrutjes@gmail.com>
Co-authored-by: nacam403 <satnakam@gmail.com>
Co-authored-by: Nicholas Tinsley <nicktinsley@fb.com>
Co-authored-by: hank121314 <hank121314@gmail.com>
Co-authored-by: Jonathan Andrew <jonny.andrew@protonmail.com>
Co-authored-by: alessandro <alessandro.fan@welld.ch>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: pera <santiagofermendy@gmail.com>
Co-authored-by: Carmi Grushko <carmi@fb.com>
Co-authored-by: Jimmy Zhang <jimmyzh@fb.com>
Co-authored-by: Arushi Kesarwani <arushikesarwani@fb.com>
Co-authored-by: Marshall Roch <mroch@fb.com>
Co-authored-by: Chatura Atapattu <chatatap@fb.com>
Co-authored-by: edenb-moveo <71688494+edenb-moveo@users.noreply.github.com>
Co-authored-by: pietro909 <2094604+pietro909@users.noreply.github.com>
Co-authored-by: Dmitry Rykun <dmitryrykun@fb.com>
Co-authored-by: Leon Kiefer <leon.k97@gmx.de>
Co-authored-by: Steven Bell <bell-steven@users.noreply.github.com>
Co-authored-by: Timo Mämecke <timomeh@users.noreply.github.com>
Co-authored-by: Kacie Bawiec <kacieb@fb.com>
Co-authored-by: Valentin Shergin <valentin.shergin@coinbase.com>
Co-authored-by: Nick Gerleman <ngerlem@microsoft.com>
Co-authored-by: Tommy Nguyen <4123478+tido64@users.noreply.github.com>
Co-authored-by: Connor Tumbleson <connor@sourcetoad.com>
Co-authored-by: Andrew Coates <30809111+acoates-ms@users.noreply.github.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Neil Dhar <neildhar@fb.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Adam Gleitman <adam.gleitman@gmail.com>
2022-01-15 00:11:09 +03:00
|
|
|
|
ss.ios.exclude_files = "**/macOS/*",
|
2023-01-10 10:43:52 +03:00
|
|
|
|
"React/Inspector/**/*" # [macOS]: don't exclude on macOS for hermes support
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
ss.osx.exclude_files = "React/Modules/RCTRedBoxExtraDataViewController.{h,m}",
|
2020-06-11 22:30:58 +03:00
|
|
|
|
"React/Modules/RCTAccessibilityManager.m",
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
"React/Profiler/{RCTFPSGraph,RCTPerfMonitor}.*",
|
2020-07-16 23:00:10 +03:00
|
|
|
|
"React/Profiler/RCTProfileTrampoline-{arm,i386}.S",
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
"React/Base/RCTKeyCommands.*",
|
|
|
|
|
|
"React/Base/RCTTV*.*",
|
2020-05-16 20:20:37 +03:00
|
|
|
|
"React/Views/{RCTModal*,RCTMasked*,RCTTV*,RCTWrapperViewController}.*",
|
|
|
|
|
|
"React/Views/RefreshControl/*",
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
"React/Views/SafeAreaView/*"
|
2023-01-10 10:43:52 +03:00
|
|
|
|
# macOS]
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
ss.private_header_files = "React/Cxx*/*.h"
|
|
|
|
|
|
end
|
|
|
|
|
|
|
|
|
|
|
|
s.subspec "DevSupport" do |ss|
|
|
|
|
|
|
ss.source_files = "React/DevSupport/*.{h,mm,m}",
|
|
|
|
|
|
"React/Inspector/*.{h,mm,m}"
|
|
|
|
|
|
|
|
|
|
|
|
ss.dependency "React-Core/Default", version
|
|
|
|
|
|
ss.dependency "React-Core/RCTWebSocket", version
|
|
|
|
|
|
ss.dependency "React-jsinspector", version
|
|
|
|
|
|
end
|
|
|
|
|
|
|
|
|
|
|
|
s.subspec "RCTWebSocket" do |ss|
|
|
|
|
|
|
ss.source_files = "Libraries/WebSocket/*.{h,m}"
|
|
|
|
|
|
ss.dependency "React-Core/Default", version
|
|
|
|
|
|
end
|
|
|
|
|
|
|
|
|
|
|
|
# Add a subspec containing just the headers for each
|
|
|
|
|
|
# pod that should live under <React/*.h>
|
|
|
|
|
|
header_subspecs.each do |name, headers|
|
|
|
|
|
|
s.subspec name do |ss|
|
|
|
|
|
|
ss.source_files = headers
|
|
|
|
|
|
ss.dependency "React-Core/Default"
|
|
|
|
|
|
end
|
|
|
|
|
|
end
|
|
|
|
|
|
|
2020-07-24 00:03:53 +03:00
|
|
|
|
s.dependency "RCT-Folly", folly_version
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
s.dependency "React-cxxreact", version
|

Merge from upstream through 2020-05-28 (#811)
* Remove `docs` from `jscodeshift`
Summary:
I removed 1 MiB from `jscodeshift` as it was shipping with docs: https://github.com/facebook/jscodeshift/commit/5885662920ed7a3077da22beed4a8f76743dd19c
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D21368889
fbshipit-source-id: 452fd4cedcc749d972adbb69df5c95117dd55b15
* iOS: when the bridge has been invalidated, NativeModule lookup should just return nil
Summary:
There's a corner case where:
* The bridge gets invalidated, and native modules are cleaning up themselves (but not done yet)
* Something asks for a NativeModule instance - ideally it should just get nil at this point
* If TM Manager is invalidating, we get nil correctly, but we continue thru the old NativeModule lookup logic
* The latter will fail anyway, and would throw a redbox (RCTLogError).
So, if the bridge is invalidated, if TM Manager returns nil, we should just return nil for old NativeModule lookup.
The module of interest is RCTImageLoader, which was requested by RCTImageView on deallocation. The problem is RCTImageView got dealloc'ed **after** the bridge has been invalidated, so the lookup would always fail...
Bonus: RCTImageView should just keep a weak ref to the RCTImageLoader, so that:
* if the imageLoader is still alive on image dealloc, it can still access them (last minute "meaningless" cleanup)
* if the imageLoader is gone, then the image deallocation doesn't do anything
Changelog: [iOS] [Fixed] - Fix module lookup race condition on bridge invalidation.
Reviewed By: p-sun, sammy-SC
Differential Revision: D21371845
fbshipit-source-id: 862dc07de18ddbfb90e87e24b8dbd001147ddce4
* Fix invalid type annotations
Summary:
Our parsers accept these but they are invalid. This fixes them.
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D21373812
fbshipit-source-id: 6084757b9f842644fe629ae5e6d85baec611588d
* Fixes TextInput shaking when typing Chinese (#28805)
Summary:
Fixes https://github.com/facebook/react-native/issues/28488.
## Changelog
[iOS] [Fixed] - Fixes TextInput shaking when typing Chinese
Pull Request resolved: https://github.com/facebook/react-native/pull/28805
Test Plan: Demo see https://github.com/facebook/react-native/issues/28488.
Differential Revision: D21376803
Pulled By: shergin
fbshipit-source-id: b1fe6cc5f67d42ef98a6c12b8ab9990feac0e2a7
* VirtualizedList: Migrate to React.Context
Summary:
Migrates `VirtualizedList` off legacy context by creating `VirtualizedListContext`.
Changelog:
[General][Changed] - Migrated `virtualizedList` legacy context to `React.Context`.
Reviewed By: TheSavior
Differential Revision: D21370882
fbshipit-source-id: 2fa99ee0bc0e6b747a2d3fe7c66ee402c6b9c5af
* VirtualizedList: Remove `PropTypes` Dependency
Summary:
Removes `PropTypes` as a dependency of `VirtualizedList` by no longer validating the return value of `getItemLayout`.
Changelog: [Internal]
Reviewed By: TheSavior, cpojer
Differential Revision: D21370890
fbshipit-source-id: 966db3557b714987aa91179c7654a5ebf27818ad
* Remove `@babel/preset-env`
Summary:
`babel/preset-env` pulls in a number of unused deps, like `caniuse-lite` (3 MiB) that knows about which browsers support certain features. We do not ship to browsers and always know which version of node we are using, so we don't need to pull this in.
I changed `jscodeshift` to optionally depend on `babel/preset-env` instead of always pulling it in.
This reduces node_modules by 7 MiB.
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D21374475
fbshipit-source-id: 6f55e96e990ec0ca12f17bb3657bfa5429796b93
* Add prepareForReuse to RCTSafeAreaViewComponentView
Summary:
Changelog: [internal]
As part of recycle, we should delete state. This is a common pattern used in other components as well.
Reviewed By: shergin
Differential Revision: D21348782
fbshipit-source-id: a5dee2f4ccee9b19498db31dab1983d8879dca71
* chore: remove Kotlin version from the default template (#28626)
Summary:
The default application requires Kotlin version that is not supported by the Gradle plugin (should be at least `1.3.10`). However, instead of upgrading, we should remove it entirely. Here's why.
This commit https://github.com/facebook/react-native/commit/29d3dfbd196176af98c9727c82ff2668e697d78e introduced Detox for RNTester Android application.
Since the commit doesn't mention Detox for the default application and there are no Detox tests present by default in the default application, I believe that this addition was performed by a mistake.
The best way is to remove Kotlin from the default template. This step is described in the Detox documentation and all users that are integrating Detox will be asked to perform it anyway. No need to do it for them.
## Changelog
[ANDROID] [INTERNAL] - remove Kotlin from the default template
Pull Request resolved: https://github.com/facebook/react-native/pull/28626
Test Plan: Building a brand new project with `master` should work
Differential Revision: D21388961
Pulled By: shergin
fbshipit-source-id: 92666aa67f92b29f4e7f9c036b332bd058cdd49e
* Fix Optimized Differ (was generating extraneous Create mutations)
Summary:
When we call `.erase` on the TinyMap, it sets the key of the element to 0. When we call `.begin()` later, TinyMap will sometimes, but not always, clean up the underlying Vector. This means that *most* of the time, underlying erased elements will be removed from the Vector; but sometimes erased elements will still be there when iterating over it.
This was causing us to generate extra "Create" mutations.
To fix this, for now we just check for zeroed-out elements when iterating over the vector.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21389371
fbshipit-source-id: 1e641050987d40a3f3e31499dcb373cfb28ae6f8
* Add warning when scrollRef does not have a scrollTo method
Summary:
Add a `console.warn()` call when calling `_scrollRef.scrollTo`, because `scrollTo` is not guaranteed to exist on `_scrollRef`.
Context:
`VirtualizedList` holds `_scrollRef`, which is usually a reference to a `ScrollView` component. However, there are several cases where it holds a `View` or other type of component instead.
A custom component can be passed in to `renderScrollComponent`, and then `_scrollRef` will point to that custom component. Additionally, if two VirtualizedLists are nested with the same orientation, `_defaultRenderScrollComponent` will return a View instead of a ScrollView.
Due to these possibilities, `_scrollRef` is not guaranteed to have a `scrollTo` method.
Changelog: [General] [Added] - Add warning when scrollRef does not have a scrollTo method
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D21386842
fbshipit-source-id: 01e167e0ae0edea8f29853e8b242ce88a5103b49
* Don't use #import in C++ Code (#28825)
Summary:
While #import is common in Objective C, it's a vendor specific extension in C++, only supported by GCC/Clang, and only when -pedantic is off. Its use causes build breaks with MSVC. Replace it with the standard #include.
## Changelog
[Internal] [Fixed] - Don't use #import in C++ Code
Pull Request resolved: https://github.com/facebook/react-native/pull/28825
Test Plan: We've ben running this change within react-native-windows for some time.
Differential Revision: D21391233
Pulled By: shergin
fbshipit-source-id: c0f94f314c46d6ac24067bbdcd5aaaeec9da283f
* Fix unit test compilation on Android
Summary:
Before, compilation fails with P130281113. After fixing BUCK target, fails with P130281201.
After all changes, the tests succeed.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21390996
fbshipit-source-id: c85aa43b3ef7fc9642d226ae706c937b2a5a408d
* Support calling LayoutAnimation APIs in Fabric from JS
Summary:
Call Fabric's LayoutAnimation APIs from JS.
Changelog: [Internal] A step towards supporting LayoutAnimations on Fabric
Reviewed By: shergin, mdvacca
Differential Revision: D21297975
fbshipit-source-id: 6d530b01d8152e7c803a7c0299b918a32fb39dc0
* Differ: fix TinyMap to prevent possible crashes in `find()` and `begin()`, and prevent erased elements from being iterated over
Summary:
The core issue solved in D21389371 was that erased elements of a TinyMap were being iterated over, because TinyMap has somewhat-complicated logic around cleaning out the underlying vector. In some very marginal cases, vectors were not being cleaned and an iterator pointing at erased elements was being returned.
The diff prevents some possible crashes in `begin()` and `find()` while making it much less likely to iterate over erased elements.
We also add a unit test to catch the case fixed in D21389371, in particular.
We also are keeping the code added in D21389371 (for now) since it's a cheap check, and will be a safeguard until we have rigorous testing around TinyMap. To be clear that logic should noop currently, but will prevent crashes in case guarantees around TinyMap change in the future.
Currently there is only one line of code that actually uses the TinyMap iterator, so this should be safe.
Reviewed By: shergin
Differential Revision: D21392762
fbshipit-source-id: 36dc998958c230fad01af93338974f8889cbcf55
* Allow passing partial contentOffset to ScrollView on Android (#28817)
Summary:
Since support for contentOffset was added to horizontal ScrollView on android (30cc158a875a0414cf53d4d5155410eea5d5aeea) I'm seeing a crash in my app because of a library. What happens is that it passes a partial object for contentOffset so something like `{x: 1}` which causes a crash on Android.
According to the flow types the object should always contain both x and y but I think we should preserve the runtime behaviour and just use 0 like iOS does.
## Changelog
[Android] [Fixed] - Allow passing partial contentOffset to ScrollView on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/28817
Test Plan: Tested that passing partial object for contentOffset does not crash.
Reviewed By: JoshuaGross
Differential Revision: D21396319
Pulled By: shergin
fbshipit-source-id: 4b52c868e3bfe183ff7f68a76ac34d1abd5e1069
* Pass initial props to WrapperComponent
Summary:
`renderApplication` receives the root component that we need to render and an optional wrapper component. There are cases where we want to use the initial props passed to the root component in the wrapper component as well (e.g.: to provide a specific context to the root component), so this adds modifies `AppContainer` to accept the initial props and inject them into the wrapper component.
Changelog: [General] [Added] - Modified `renderApplication` to forward `initialProps` to `WrapperComponent`
Reviewed By: fkgozali
Differential Revision: D21347486
fbshipit-source-id: 1c4f702a3875077630de1a44d3ac9ef2c80bc10c
* Upgrade to Jest 26
Summary:
* Brings performance improvements from 25.5.x
* Reduces node_modules by 3 MiB, see https://github.com/facebook/jest/pull/9950/files?short_path=63580dd#diff-63580dd1e7078ce037f10f2fee7553b9
* Breaking changes: https://github.com/facebook/jest/blob/master/CHANGELOG.md
Changelog: [Internal]
Reviewed By: rubennorte
Differential Revision: D21369069
fbshipit-source-id: 81a9d50f8e541293a85ce3957cb962930ca05b11
* Make column match fuzzy
Summary:
We are currently very strict about breakpoint location matching. This
diff allows some fuzz in the column, but not in the line.
Changelog: [Internal] Setting Hermes breakpoints no longer requires exact column match
Reviewed By: avp
Differential Revision: D21343198
fbshipit-source-id: a59786a9d63f9fe1ed576835ed660ba3343affe1
* Fix type of exported Touchables: ComponentType -> AbstractComponent (#28737)
Summary:
Fixes https://github.com/facebook/react-native/issues/28726
When importing TouchableOpacity, it is treated as any by Flow. Replacing ComponentType with AbstractComponent works.
The [Flow documentation](https://flow.org/en/docs/react/types/#toc-react-componenttype) says the following about ComponentType:
> Note: In 0.89.0+, React.ComponentType is an alias for React.AbstractComponent<Config, any>, which represents a component with config type Config and any instance type.
So I'm thinking that since the instance type is treated as any with ComponentType, Flow treats TouchableOpacity as any as well.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Fixed] - Fix Touchable{Opacity,Bounce,Highlight} being exported as `any` (Flow)
Pull Request resolved: https://github.com/facebook/react-native/pull/28737
Test Plan: I have done the same changes to react-native in my project's node_modules and seen that the components TouchableOpacity went from any to AbstractComponent with some props. Now I have a bunch of errors because I'm sending in wrong props to some touchables, which is good!
Reviewed By: cpojer
Differential Revision: D21362601
Pulled By: TheSavior
fbshipit-source-id: 5b98cc79eaef034eccdb7f47242f9f44be2ef2b8
* Import folly and adjust whitespace to match old codegen
Summary:
Import folly to handle optionals (`folly::Optional<__type__>`)
Sort modules and indent generated code to match output from the old codegen. While not strictly necessary as these are generated files that should not be edited by hand, I found that matching the old codegen in this regard made it less of a chore when it came to comparing the output of both codebases.
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D21395231
fbshipit-source-id: 289d617d7a2d93724456c80afea57a49c108cb9b
* Update native module specs
Summary: As titled.
Reviewed By: fkgozali
Differential Revision: D21417307
fbshipit-source-id: 7c6b0179f9f1a5108da241d181a24f707a083deb
* Smoother scrolling in ScrollView, HorizontalScrollView
Summary:
Android ScrollView/HorizontalScrollView `smoothScrollTo` contains some logic that, if called multiple times in a short amount of
time, will treat all calls as part of the same animation and will not lengthen the duration
of the animation. This means that, for example, if the user is scrolling rapidly, multiple
pages could be considered part of one animation, causing some page animations to be animated
very rapidly - looking like they're not animated at all.
We use a custom animation to perform `smoothScrollTo` to improve the UX.
This resolves a longstanding issue in non-Fabric RN, as well as Fabric, since this code is shared between the platforms.
Changelog: [Update] Android ScrollView/HorizontalScrollView scrolls using custom animations instead of default Android `smoothScrollTo` implementation, leading to smoother scrolls for paginated ScrollViews
Reviewed By: mdvacca
Differential Revision: D21416520
fbshipit-source-id: 6ebe63cb054a98336b6e81253d35623fe5522f89
* Cleanup unused dependencies
Reviewed By: kassens
Differential Revision: D21281288
fbshipit-source-id: cf566ad0628dc179b3753f2f25a11637c33dee24
* iOS: Animated image should animate at the same speed regardless of framerate
Summary:
In iOS 11, [CADisplayLink](https://developer.apple.com/documentation/quartzcore/cadisplaylink)'s frameInterval was deprecated in favor of preferredFramesPerSecond, but these two properties have different underlying assumptions.
- set frameInterval to 2 for 30fps
- set preferredFramesPerSecond to 30 for 30fps. When you use preferredFramesPerSecond, assume frameInterval is 1.
This fix ensures gifs in <Image> component will animate at same speed regardless of framerate.
Reviewed By: shergin
Differential Revision: D21414014
fbshipit-source-id: 40ab23bab1990cf65d2802830b6835f350999537
* LogBox - Always display the first fatal error
Summary:
This diff fixes an off-by-one error probably caused by my font ligatures where when exactly two exceptions are thrown at the same time we would show the second exception instead of the first. If three or more were thrown, we would show the second.
I also fixed some tests that had the wrong descriptions and wrong behavior enforced.
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D21413186
fbshipit-source-id: 8e2940c89251dc042b10c6a2a2186089b6e7b53d
* Rename error titles
Summary:
Based on feedback we're updating these titles to be more clear for their source.
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D21413486
fbshipit-source-id: c144e7f759a4ff263b7ec80fa643eeb8ffac741b
* Moved some NativeModule JS specs to OSS
Summary:
For some reason the specs were internal, but the native impl is still in github. So let's move these to github for consistency.
Changelog: [Internal]
Reviewed By: hramos
Differential Revision: D21419934
fbshipit-source-id: f2c4486edca43c4348f3a3c6ce98f76a322bab0b
* Deploy Flow v0.124.0 to xplat/js
Summary:
Changelog: [Internal]
allow-large-files
Reviewed By: samwgoldman, cpojer
Differential Revision: D21413059
fbshipit-source-id: f3d111b40bfb88c182eab022925f7ae2dc47bc6b
* RN: Workaround Fabric + Virtual Text Press Bug
Summary:
Workaround for a bug with Fabric when pressing on virtual text.
Changelog:
[Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: JoshuaGross
Differential Revision: D21432793
fbshipit-source-id: fe20eeadd5365707fb71edae7a76d374e26b4c86
* Fabric: Backward-compatible behaviour of `measureInWindow` and `measure`
Summary:
Before this change, in case of incorrect measurements, Fabric's implementation of `measure` and `measureInWindow` incorrectly returned negative height and width. Now it returns zeros (as classic React Native does).
Fabric:
This does not fix `measureLayout` called for virtual nodes. This is not so trivially to fix and it will be done separately.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross, yungsters, mdvacca
Differential Revision: D21433239
fbshipit-source-id: fbaf5ee35c690506822c634daac4426542c2cdcf
* Upgrade to Yargs 15
Summary:
Only breaking changes appear to be dropped Node 6 support: https://github.com/yargs/yargs/blob/master/CHANGELOG.md. Deduplicates quite a few copies of Yargs, yay!
Changelog: [Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: motiz88
Differential Revision: D21426137
fbshipit-source-id: b091e29ac2d9464d6ce9a716a99f7ae156a91a01
* Ez Extend logging of Fabric
Summary:
Quick diff to log of content of UpdateState mount item. This is useful for debugging. Note this will ONLY be logged when the constant FabricUIManager.IS_DEVELOPMENT_ENVIRONMENT is set to true
changelog: [Internal][Android] internal log for fabric android
Reviewed By: JoshuaGross
Differential Revision: D21428345
fbshipit-source-id: d000eb6dbdd39d15935fa2102072790e17372682
* Fix measureLayout function for Virtual Nodes
Summary:
This diff fixes a NullPointerException thrown when calling measureLayout function on a virtual node.
changelog: [Android] Fix measureLayout function for VirtualTexts
Reviewed By: JoshuaGross
Differential Revision: D21435030
fbshipit-source-id: aba6d81f333464e49d2d769b111842e7ae8ce769
* Update cocoapods (#28833)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28833
The checked-in RNTester podfile was generated using Cocoapods version 1.9.1. This doesn't match the version currently used in CircleCI, which is 1.8.4. In order to update the offline mirrors and land them without breaking CircleCI, it seems we need to switch back to 1.8.4. This diff updates the podfile back to 1.8.4 and updates the offline mirrors.
Reviewed By: fkgozali
Differential Revision: D21392989
fbshipit-source-id: b14aa6e2798175534e9416410ba9d6877fb718c0
* Fabric: Introducing `RunLoopObserver`
Summary:
`RunLoopObserver` is one of the core interfaces that bridge intrinsically platform-specific functionality to cross-platform React Native core. `RunLoopObserver` allows subscribing for notifications about changes in a run loop life cycle. Primarily it supposed to be used for observing UI (aka main) and JavaScript execution thread/run-loop.
Having a `RunLoopObserver` implemented in a platform-specific manner allows building these components in a cross-platform manner:
* Sync and async UI event delivery pipeline;
* Timing for some animation engine;
* Timers (probably additional features are required).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21341997
fbshipit-source-id: 7ef61fb51f550dd0f2e89c64af657e0f0de029aa
* Fabric: Cross-platform implementation of `SynchronousEventBeat` and `AsynchronousEventBeat`
Summary:
`SynchronousEventBeat` and `AsynchronousEventBeat` are a cross-platform re-implementation of run loop related parts of `MainRunLoopEventBeat` and `RuntimeEventBeat` (iOS specific classes for now). In the future, they will replace iOS- and Android-specifc event beat classes.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21341996
fbshipit-source-id: 8eda9a5df537cd666b7728e32212a8bb5ddb3ab7
* third-party | Move glog from xplat/third-party to third-party and create temporary redirect.
Summary:
Move and create an empty rule that redirects as well, to handle //arvr rules
Need to do this way, since ovrsource sync rules are in different repo.
allow_many_files
allow-large-files
Steps:
- [X] Move glog from xplat/third-party to /third-party
- [ ] Update references in ovrsource to translate to //third-party instead of //xplat/third-party
- [ ] Get rid of temporary rule
- [ ] Update fbsource/third-party/glog to 0.3.5 (what we have in ovrsource)
Changelog: [Internal] Update reference for glog from xplat/third-party to /third-party.
Reviewed By: yfeldblum
Differential Revision: D21363584
fbshipit-source-id: c1ffe2dd615077170b03d98dcfb77121537793c9
* Fix Animated type
Summary:
- Fixed typing of Animated and fixed the callsites
Changelog: [Internal]
Reviewed By: kacieb
Differential Revision: D21311870
fbshipit-source-id: 386fb496ab00ef7917273dc3eb65e1ed76a8dd33
* Add virtual destructor to JSError
Summary:
We consume Hermes through multiple .so's, which means we have multiple (weak) typeinfo definitions of facebook::jsi::JSError. Previously we were using gnustl, which would strcmp typeinfo to decide whether a certain exception handler applies, which meant this didn't cause any major issues. However since this is deprecated, we recently switched to libc++, which does not have this by behaviour (or it does, but behind a flag I'm not sure how to enable). This causes any JS exceptions to fall through from our exception handlers and fatal the app.
This problem is actually documented in the common Android NDK problems page: https://android.googlesource.com/platform/ndk/+/master/docs/user/common_problems.md#rtti_exceptions-not-working-across-library-boundaries
The suggested solution is to ensure that any exception types have a key function defined (a non-pure, out-of-line virtual function). The simplest one to add is a virtual destructor. This makes the object file that holds the implementation of the destructor export a non-weak typeinfo definition which will at load time override the other weak versions.
I'm not sure why we're the first to hit this. RN's JSIExecutor doesn't explicitly reference JSError which probably helps (https://github.com/facebook/react-native/blob/master/ReactCommon/jsiexecutor/jsireact/JSIExecutor.cpp#L256-L258) and they also don't use unguarded callbacks like we do.
Changelog: [Internal]
Reviewed By: mhorowitz
Differential Revision: D21426524
fbshipit-source-id: 474284ada1ca2810045dc4402c420879447f9308
* Handle initialProps as optional in renderApplication
Summary:
Pass a default empty object to `AppContainer` if no `initialProps` were passed to `renderApplication`.
This prevents issues on Android, where we do not pass a default empty `initialProps` from native, as we do on iOS.
Changelog: [General] [Fixed] - Handle nullish `initialProps` correctly in `renderApplication`
Reviewed By: motiz88
Differential Revision: D21448692
fbshipit-source-id: 9630bdc2414532999abf3bf9da25047f0482fcab
* Enable with CocoaPods `:configuration` (#28796)
Summary:
~~⚠️ Depends on https://github.com/facebook/flipper/pull/1086 and a new Flipper release.~~
Fixes https://github.com/facebook/react-native/commit/17f025bc26da13da795845a3f7daee65563420c0#commitcomment-38831234
Currently user’s are being told to add a definition of the `FB_SONARKIT_ENABLED` macro and examples, including those in stock React Native templates, set this for the user by making use of a `post_install` hook in the user’s `Podfile`. This leads to confusion, fragile code [when a user’s project dir structure deviates from vanilla], and is ultimately not necessary as CocoaPods already has dedicated mechanisms to:
* specify build settings (through the `xcconfig` property);
* and selectively include certain pods only in certain build configurations (e.g. debug).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Changed] - Entirely control Flipper being enabled through inclusion in Podfile and optionally limiting to certain build configurations using the `:configuration` directive.
Pull Request resolved: https://github.com/facebook/react-native/pull/28796
Test Plan: Tested using the changes of https://github.com/facebook/flipper/pull/1086 in a new app that uses RN `master`.
Reviewed By: priteshrnandgaonkar
Differential Revision: D21449754
Pulled By: passy
fbshipit-source-id: 9ff7c7f4ffc32b364b1edd82b94e0b80c3997625
* Support excluding multiple platforms.
Summary:
Currently the schema only allows to exclude a single platform (iOS OR Android). There are cases where we need to exclude multiple. This change converts the previous `excludePlatform` string property into an `excludePlatforms` array.
Changelog:
[Internal][Changed] - Added support to exclude multiple platforms in Codegen.
Reviewed By: sammy-SC
Differential Revision: D21426950
fbshipit-source-id: eff36ffa207109274794b4b300bf6313f8286161
* Extend ParagraphAttribute to store the includeFontPadding prop
Summary:
This diff extends the ParagraphAttribute class to store the value of the includeFontPadding prop.
Note that this is an Android only prop, I'm not creating android blocks to improve "cleanliness" of the code.
changelog: [Internal][Fabric] Internal change in Fabric to support Text.includeFontPadding prop in fabric
Reviewed By: shergin
Differential Revision: D21446738
fbshipit-source-id: 0543e86aa18ce10f7a56bbaafe111cce0179ea86
* Extend Text measurement to support includeFontPadding prop
Summary:
This diff exposes the Text.includeFontPadding prop to java, then it uses the prop to calculate the height of Text components correctly.
changelog: [Internal][Fabric] Internal change in Fabric to support Text.includeFontPadding prop in fabric
Reviewed By: shergin
Differential Revision: D21446737
fbshipit-source-id: efe73fb6b0d402c3275ac8c012fa8fa06b743bdd
* Small refactor on text measure method
Summary:
Quick refactor of TextLayoutManager class
changelog: [Internal]
Reviewed By: shergin
Differential Revision: D21446736
fbshipit-source-id: a32bdf534b167e128c8c0054cf6a126131fa740a
* Handle optional return types/values
Summary:
Use folly to wrap optional return types and values as needed.
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D21395439
fbshipit-source-id: a0e84e20717887e79a8565332a11fef42ebd3487
* Avoid redefining id when a property is named 'id'
Summary:
Handle properties named 'id' as a special case.
An example of a native module that ran afoul of this is `ExceptionsManager`.
Observe how the ExceptionsManager spec at `Libraries/Core/NativeExceptionsManager.js` defines the ExceptionData type as containing an `id` property:
```
export type ExceptionData = {
message: string,
originalMessage: ?string,
name: ?string,
componentStack: ?string,
stack: Array<StackFrame>,
id: number,
isFatal: boolean,
// flowlint-next-line unclear-type:off
extraData?: Object,
...
};
```
Prior to this change, the generated code would redefine id in the SpecReportExceptionData struct...
```
namespace JS {
namespace NativeExceptionsManager {
struct SpecReportExceptionData {
// ...redacted...
double id() const; <---
// ...redacted...
SpecReportExceptionData(NSDictionary *const v) : _v(v) {}
private:
NSDictionary *_v;
};
}
}
```
...which would result in a build time error:
```
inline double JS::NativeExceptionsManager::SpecReportExceptionData::id() const
{
id const p = _v[@"id"];
^--- build time error here
return RCTBridgingToDouble(p);
}
```
Comparing the above example with the currently checked in `FBReactNativeSpec.h`, I see the expected output should be:
```
namespace JS {
namespace NativeExceptionsManager {
struct SpecReportExceptionData {
// ...redacted...
double id_() const;
// ...redacted...
SpecReportExceptionData(NSDictionary *const v) : _v(v) {}
private:
NSDictionary *_v;
};
}
}
```
...and...
```
inline double JS::NativeExceptionsManager::SpecReportExceptionData::id_() const
{
id const p = _v[@"id"];
return RCTBridgingToDouble(p);
}
```
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D21395463
fbshipit-source-id: e412648013ff9f70ebd294b6f5f81f1faccb4604
* Eager initialize Fabric Android classes
Summary:
This diff eager initializes Fabric Android classes. This should help load all the Fabric classes at Bridge load time.
changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D21460507
fbshipit-source-id: 4b8d5c4e2d19e3a7eb3077027071e64ff16f1cbd
* Remove Hermes.setPauseOnLoad message
Summary:
This removes the Hermes.setPauseOnLoad. It will be replaced by the more standard
Debugger.setInstrumentationBreakpoint's "beforeScriptExecution" event.
ChangeLog: [Internal] Remove Hermes.setPauseOnLoad message (to be replaced)
Reviewed By: mhorowitz
Differential Revision: D21418219
fbshipit-source-id: 93c53801c23487f9336b322c2bd737663ec21b97
* Add support for Debugger.setInstrumentationBreakpoint
Summary:
This diff adds support for the "beforeScriptWithSourceMapExecution" instrumentation
breakpoint via "Debugger.setInstrumentationBreakpoint".
CDP describes it as a breakpoint, but we just set a flag in the inspector. A
fake breakpoint ID is synthesized for optional removal later.
Changelog: [Internal] Add Debugger.setInstrumentationBreakpoint to Hermes Inspector
Reviewed By: mhorowitz
Differential Revision: D21418218
fbshipit-source-id: 90fa49c0954980993815322d3a7effee416ed5db
* label react-native-github targets
Summary:
For internal code attribution.
Changelog: [Internal]
Reviewed By: zlern2k
Differential Revision: D21468924
fbshipit-source-id: 59cd2a52e0ae46bedbf54816820a5f40b684da8b
* Add script to generate native modules specs with react-native-codegen
Summary:
Adds a script that uses `react-native-codegen` to generate FBReactNativeSpec.
The generated output should not be considered ready for production use at this time.
The goal of adding this script at this time is to demonstrate the current status of native modules specs code generation in open source.
For example, the generated output may be used in RNTester, with some modifications due to some naming differences in react-native-codegen's output when compared to the FBReactNativeSpec files generated by the old codegen.
Usage:
```
./scripts/generate-native-modules-specs.sh ./codegen-out
```
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D21471004
fbshipit-source-id: 5ff3c57807d9ba2c91dc7fe32d227d218732b059
* Update .gitignore (#28789)
Summary:
When you profile your heap and memory allocations with Memory Profiler, files with *.hprof extension are created in /android folder that has big sizes (up to 600 MB for each). These files may be needed to add to gitignore.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Added] - Add *.hprof files to gitignore
Pull Request resolved: https://github.com/facebook/react-native/pull/28789
Differential Revision: D21432927
Pulled By: hramos
fbshipit-source-id: a20f12645de5ca0874c9130094e2f97fe16b2203
* Codegen: Add prepublish script to build Flow files (#28827)
Summary:
*This is a follow-up to https://github.com/facebook/react-native/issues/28645, redone using a build script based off of Metro's build script instead of using `flow-remove-types` and `flow-copy-source`.*
This pull request adds a build step to `react-native-codegen` that builds the Flow-annotated JS files so that users of the NPM module `react-native-codegen` do not need to use require hooks to be able to import it.
A new build script, `scripts/build.js` is added that builds every JS file in `src/` into a `lib/` folder, and also copies over the original Flow annotated files to `lib/` with a `.js.flow` extension, so users of `react-native-codegen` can still typecheck against it using Flow. The shell scripts in `src` are also copied over. It is based off of the [build script from Metro](https://github.com/facebook/metro/blob/00867816eb9b2f69c8af9cebb523e9e4d280671a/scripts/build.js)
## Changelog
[General] [Added] - Codegen: Add prepublish script to build Flow files
Pull Request resolved: https://github.com/facebook/react-native/pull/28827
Test Plan:
I am able to make use of the Codegen scripts without needing to use the `flow-node` CLI or the `flow-remove-types/register`
require hook.
Reviewed By: cpojer
Differential Revision: D21412173
Pulled By: hramos
fbshipit-source-id: 26ae67cdd04652ca4700a069a234a25558773cb1
* Remove RCTLogError from RCTScrollViewManager.calculateChildFrames
Summary: Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21483553
fbshipit-source-id: 0c681979a4988c36cfa6f05aa5bca896590f9e3d
* Enable animations in bridgeless mode on iOS
Reviewed By: ejanzer
Differential Revision: D21465166
fbshipit-source-id: b34e8e97330b897e20d9a4b05dba1826df569e16
* Expose RuntimeExecutor on CatalystInstance (#28851)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28851
This diff creates a RuntimeExecutor that uses the bridge and exposes it on CatalystInstanceImpl.
Changelog: [Internal]
Reviewed By: mdvacca, RSNara
Differential Revision: D21051949
fbshipit-source-id: b3977fc14fa19089f33e297d29cedba0d067526d
* Inject ImagePipeline into FrescoModule
Summary:
This diff refactors the FrescoModule in order to receive an ImagePipeline as a parameter. This is necessary to ensure the same ImagePipeline is used by every RN module
changelog: [Internal][Android]
Reviewed By: JoshuaGross
Differential Revision: D21428346
fbshipit-source-id: 70a6cc57c8585fe74b6d0b0d1fd86c539974ec23
* Fabric: Calling JSVM GC on memory pressure event on iOS
Summary:
This change is especially important for Fabric when a lot of objects (mostly `ShadowNode`s) have shared ownership. Without this change, JSVM could not know that bunch of natively allocated objects should be deallocated.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: dulinriley
Differential Revision: D21484773
fbshipit-source-id: 46e32de0f108082e60df346884c9287023156149
* TextInput: Default `blurOnSubmit` in JS
Summary:
Consolidates the logic for the default value of `blurOnSubmit` on `TextInput` in the JavaScript component.
This only materially impacts Fabric.
Changelog:
[Internal]
Reviewed By: mdvacca
Differential Revision: D21491482
fbshipit-source-id: 16d8aba32e7d0321a4583e87e03405ea587e35d4
* Fix taps not working after scrolling / scroll position not being updated in C++
Summary:
Problem: ScrollView offset was not being reported to the C++ ScrollView side of Fabric.
This results in taps not working correctly, for example if you tap a button inside scroll view after you scrolled, the tap might not trigger anything.
The root cause of this is our implementation of detecting whether scroll view has stopped scrolling.
To make this more robust, I now require that multiple "frames" have not scrolled because it's easy to trigger race conditions by scrolling very fast.
We also explicitly call `updateStateOnScroll` in a couple more places.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21496396
fbshipit-source-id: 2e565dd2fc4fc1ce582daa8a449c520e7cb19be0
* Fabric: Changes in UIManager::getNewestCloneOfShadowNode to make it safer
Summary:
There is no need to use a raw pointer to a shared pointer as a return value of `UIManager::getNewestCloneOfShadowNode`. If it would be a very hot path, we could you a raw pointer to the node instead but it's not a hot path.
Prooving that using a raw pointer here is safe is quite complex (and I don't know if it's safe or not). So, I changed it to just a shared pointer.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D21464833
fbshipit-source-id: 813a3c9fca0147afb322db6855a0ce8fd2d47909
* Fabric: Making `UIManager::getRelativeLayoutMetrics` safer
Summary:
In this method we have to maintain a retaining pointer to the node in order to access it as a raw pointer.
See also a comment in the codee.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D21464834
fbshipit-source-id: 69f6894009509e5feca291fab12c019208933816
* Fabric: Making `UIManager::getNewestCloneOfShadowNode` even more safer
Summary:
We cannot use a raw pointer here because the tree might progress right after we call to `shadowTree.tryCommit` and we will get a dangling pointer as a result.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21464832
fbshipit-source-id: 3998b39d29db672da54d4adcb6be55cd3d44d862
* Fabric: Checks for corner cases in UIManager::getNewestCloneOfShadowNode
Summary:
We should check for corner cases.
Another interesting detail is behavior. Now (and previously) we return nullptr if case we could not find the most recent node. But maybe we should return the given node instead?
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21480874
fbshipit-source-id: bb943c4508ec025316a3665d652e4b5e06dd795c
* OSS: fixed incorrect license headers on some files
Summary:
https://github.com/facebook/react-native/commit/de667fffa4589766b5b4cb3dcf148c7f10267a5d#commitcomment-39068402 had incorrect license headers. This fixed them.
Changelog: [General] [Fixed] - fixed license headers on some files
Reviewed By: cpojer
Differential Revision: D21496796
fbshipit-source-id: f9d6b0cf4af0ecf6caacbae2396d73efbc4975fe
* Fabric: Fixed incorrect name of the prop value `justifyContent=space-between`
Summary:
The name of the value was incorrect.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21496651
fbshipit-source-id: 464c98436bb8d5f2b6275b7eab1c32d187e2b23c
* Fabric: Initializing EventBeat::OwnerBox with non-null value ahead of time
Summary:
We use `EventBeat::OwnerBox` in the `EventBeat` infra to represent weak ownership of classes that contain that, so those classes can ensure own life-time at some critical points.
Before this diff, we stored a pointer to EventDispatcher right after we create it. However, some components that we build require to have a valid pointer from the beginning (even before the EventDispatcher is created). To satisfy this requirement, we create a dummy pointer first and use it as an owner, then we merge (share control block) the pointer to an EventDispatcher into that. It works because the owner pointer never gets dereferenced (it's `void *`), so it does not matter which object it represents while it represents correct ownership.
In the future, this approach will allow us to remove the concept of `OwnerBox` completely and use just `std::weak_ptr<void>` instead.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21441109
fbshipit-source-id: 7457c77bd31cd577f38a26e28e27eb7e33b6ad24
* Fabric: Using `PlatformRunLoopObserver` instead of `MainRunLoopEventBeat` and `RuntimeEventBeat` on iOS (gated)
Summary:
This diff implements iOS-specific `PlatformRunLoopObserver` (and `MainRunLoopObserver`) that then being glued together with `SynchronousEventBeat` replaces `MainRunLoopEventBeat`, and then same thing glued with `AsynchronousEventBeat` replaces `RuntimeEventBeat`.
So, instead of two platform-specific classes we had on iOS (for that needs), now we have only one (that can be reused for a more broad variety of applications).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21341998
fbshipit-source-id: fafde4e678770f7fcf9c1ff87acc02812a37e708
* Fix skewX/skewY/perspective/matrix on iOS (#28863)
Summary:
See discussion on https://github.com/facebook/react-native/commit/c68195929b3d7f7cc1370e36f3e22b4cbd2d2707#commitcomment-38965326
This PR fixes skewX/skewY/perspective/matrix on iOS as seen on this video: https://youtu.be/LK9iOKk62nw?t=115
## Changelog
[iOS] [Fixed] Bug with skewX/skewY/perspective/matrix transforms.
Pull Request resolved: https://github.com/facebook/react-native/pull/28863
Test Plan:
Try that the following transform as been fixed on iOS
```tsx
<View
style={{ transform: [{ rotateZ: Math.PI / 2}, { skewX: Math.PI/6 }] }}
/>
```
Differential Revision: D21493022
Pulled By: shergin
fbshipit-source-id: 4bf3550941e8acd8fdb87fe1143b21639c95b059
* Fix skewX on Android and in the JS decomposition (#28862)
Summary:
This issue fixes https://github.com/facebook/react-native/issues/27649.
By using 2d decomposition that transforms a skewX into a rotate/scale/rotate, the skewX issue on Android was still there which made me suspect that the issue came from the decomposition algorithm. Then I noticed that the bug existed in the JavaScript decomposition as well which led me to a fix on the JS and therefore on the Android side most likely.
## Changelog
[Android] [Fixed] skewX transforms
Pull Request resolved: https://github.com/facebook/react-native/pull/28862
Test Plan:
Check that skewX works on Android.
On JS, making sure that processTransform() doesn't skip, you can try the following sequence:
```tsx
const matrix = processTransform([{ skewX: `${Math.PI / 3}rad` }]);
const result = MatrixMath.decomposeMatrix(matrix);
console.log({ result });
```
Differential Revision: D21493021
Pulled By: shergin
fbshipit-source-id: 89f7aca5fbfd0f0f8c6f90a26bd76bf8550acaa5
* implemented showSoftInputOnFocus for iOS (#28834)
Summary:
`showSoftInputOnFocus` was added in https://github.com/facebook/react-native/issues/25028, but it was only added for Android. There was a lot of discussion on the original issue being addressed (https://github.com/facebook/react-native/issues/14045), that there is a need for this on iOS as well. The issue with iOS was brought up again on https://github.com/facebook/react-native/issues/27243.
On a related note, when searching this repo's issues for `showSoftInputOnFocus`, it appears that there are several closed issues that claim that the Android implementation doesn't work (https://github.com/facebook/react-native/issues/25685, https://github.com/facebook/react-native/issues/25687, https://github.com/facebook/react-native/issues/26643). So perhaps the Android implementation needs to be looked at as well (I myself have not gotten around to confirming whether it works or not)
## Changelog
[iOS] [Added] - Add showSoftInputOnFocus to TextInput
Pull Request resolved: https://github.com/facebook/react-native/pull/28834
Test Plan:
You'd use this just like you would in the Android implementation:
```jsx
<TextInput showSoftInputOnFocus={false} />
```
## GIFs
### Before change

### After change

Differential Revision: D21418763
Pulled By: shergin
fbshipit-source-id: 561e72fc2cf16b30446132f6b96b8aa2b4a92daf
* Fabric: Support for sync `RuntimeExecutor` in `executeSynchronouslyOnSameThread_CAN_DEADLOCK`
Summary:
The approach is quite simple: we check the thread id, and if it matches the caller thread id, we unlock mutexes which lead to the normal uninterrupted execution flow.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: RSNara
Differential Revision: D21328313
fbshipit-source-id: 4290b8a0357dbad3563d7da9464c03ecce5ded7c
* Use plugin architecture for Paragraph component
Summary:
Leverage plugin infra for `Paragraph`
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21404704
fbshipit-source-id: 7565014f1d88c4a0a47e0f10fdb3656b8276b1d0
* Use plugins for TextInput component
Summary:
Leverage plugin infra for `TextInput`
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21407584
fbshipit-source-id: 48b1a69aa834ab956724e6617197da57ccf99aa7
* Use plugins for View component
Summary:
Leverage plugin infra for `View`
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21407611
fbshipit-source-id: d72d1e75bbd9d06c79544437bdd88f890086c587
* Move SegmentedControl components to separate file and make them function based
Summary: Changelog: [Internal] Separate SegmentControl examples into separate file and make them functional based
Reviewed By: mdvacca
Differential Revision: D21475596
fbshipit-source-id: 19165232f2a8edefa66f122944621f93265ff704
* Add comments to a test case in LayoutableShadowNodeTest
Summary: Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D21500371
fbshipit-source-id: daec07f82f43aae9cdc31f67599e30873ca108b9
* xplat code ownership
Summary:
For internal code attribution.
Changelog: [Internal]
Reviewed By: zlern2k
Differential Revision: D21496969
fbshipit-source-id: 9fa27a758df19c16fd2087ce964132eaa70dc91f
* Always run the momentum scroll Runnable so scroll position is updated on Fabric
Summary:
This early return is a very minor perf optimization, and it complicates things on Fabric: if scroll perf logging is disabled, the scroll position in C++ (State) doesn't get updated for the scrollview.
Just remove it. Always run the Runnable, no matter what.
Changelog: [Internal]
Reviewed By: sammy-SC
Differential Revision: D21503695
fbshipit-source-id: 13dfe232d692ff544bff725a2344a66b572f5444
* Use UIManagerHelper to access EventDispatcher in ReactViewManager
Summary:
ReactViewManager uses the bridge (CatalystInstance) to access the UIManagerModule in its onClick method. This doesn't work in bridgeless mode, so I'm replacing this callsite with the new API, which uses UIManagerHelper + the reactTag to look up the appropriate UIManager (Paper or Fabric), and get the EventDispatcher from that.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D21510243
fbshipit-source-id: c2c6111e73c49ca6bf873819db8ece71c66417e4
* Mention using bundler to install cocoapods in RNTester README (#28873)
Summary:
This makes sure the proper version of cocoapods gets used, this will avoid noise in diffs if someone ends up updating pods with a different version.
## Changelog
[Internal] [Changed] - Mention using bundler to install cocoapods in RNTester README
Pull Request resolved: https://github.com/facebook/react-native/pull/28873
Test Plan: N/A
Differential Revision: D21519862
Pulled By: shergin
fbshipit-source-id: 3dc555bc3aee6bee10127ba5b5862302a63346c4
* Break retain cycle in RCTLegacyViewManagerInteropCoordinator
Summary: Breaks retain cycle by having weak reference to bridge.
Reviewed By: shergin
Differential Revision: D21501419
fbshipit-source-id: 7526ceefceb59e296c6f4944cac5069cb62b33a5
* Migrate Android view managers to type-safe commands generated by JS codegen
Summary:
## Changelog:
[General] [Changed] - Migrate Android view managers to type-safe commands generated by JS codegen.
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D21406461
fbshipit-source-id: 93584b240314254675a36a58c4d0c0880d6889fb
* Add package name / bundle ID to bundle URL in development
Summary:
Adds the package name (Android) / bundle ID (iOS) as a new URL parameter named `app` in the bundle URL. This currently has no effect on Metro, which will ignore it for bundling / caching purposes.
Changelog: [General] - Add package name / bundle ID to bundle URL in development
Reviewed By: cpojer
Differential Revision: D21429764
fbshipit-source-id: 394fe50dba72219f7594ebeac9486a8264a836a6
* Forward all bundle URL params through HMR and bundle splitting
Summary:
Forwards any extra parameters set on the main bundle URL (in development) to the derived bundle URLs used in hot reloading and bundle splitting.
Changelog: [General] - Forward URL parameters from main bundle to hot reloaded bundles
Reviewed By: cpojer
Differential Revision: D21455592
fbshipit-source-id: e1c375e3b6a0f3387372f1d96498dbf7d5237a09
* imp: Add titlePlaceholder in template.config.js (#26218)
Summary:
In the latest `react-native-cli` we've added more flexibility for setting application title. New config key was introduced - `titlePlaceholder` - which will be changed during init process.
PR: https://github.com/react-native-community/cli/pull/650
## Changelog
[General] [Added] - Introduce `titlePlaceholder` for template configuration.
Pull Request resolved: https://github.com/facebook/react-native/pull/26218
Test Plan: Initialization works with the default template
Differential Revision: D17091492
Pulled By: shergin
fbshipit-source-id: 239110f2ad6f817d750575fa366ab49d146b36c1
* Fix opacity not being animated on Text component
Reviewed By: shergin
Differential Revision: D21523725
fbshipit-source-id: 80be40fd1314b7e1cbaa827ca52f917ba5bc916e
* Download image of size based on image view size, not image size
Summary:
Changelog: [internal]
Fabric asks server for images of their real size and scale, not images of size that they would take up on the screen once rendered. Also scale of the screen is incorrect. This causes images to be twice as large as they have to be.
Look at the size of the first image size here in Paper, it is `{310.5, 207}`.
{F235394066}
If you compare it with Fabric, there it is `{800, 381}`
{F235394115}
It isn't just the size, but scale of request image as well. Fabric always asks for image of scale 1, unlike Paper which takes screen scale into account.
Reviewed By: shergin
Differential Revision: D21255794
fbshipit-source-id: 9db3ccafec1c09cedc5db5ac0a435a28a4c30c85
* Fabric: Fixed incorrect memory management in Scheduler
Summary:
The previous implementation was incorrect causing a memory leak. In the new approach, we use a shared pointer to optional to be able to construct that ahead of time and then fill with actual value.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21516794
fbshipit-source-id: ddcbf8a1ad2b1f629ae4ff2842edeb7bb2a275a6
* Fixing typo in comment (#28882)
Summary:
I was reading the code and noticed the typo.
## Changelog
Doesn't affect the code.
[General] [Fixed] - Message
Pull Request resolved: https://github.com/facebook/react-native/pull/28882
Differential Revision: D21529436
Pulled By: shergin
fbshipit-source-id: 82929a6f1fe7b5510ee17fff547aae9d5125891c
* iOS: Fix Animated image crash when CADisplayLink target in RCTWeakProxy is nil
Summary:
## Problem
When self is nil, this may crash in RCTUIImageViewAnimated.m.
```
_displayLink = [CADisplayLink displayLinkWithTarget:[RCTWeakProxy weakProxyWithTarget:self] selector:selector(displayDidRefresh:)];
```
## Fix
Replace `RCTWeakProxy` with a concrete class `RCTDisplayWeakRefreshable` that has the displayDidRefresh method, that calls the displayDidRefresh method in its weak target.
### Original Github Issue
https://github.com/facebook/react-native/pull/28070#issuecomment-619295254
Changelog: [iOS] [Fixed] - Fix Animated image crash when CADisplayLink target in RCTWeakProxy is nil
Reviewed By: shergin
Differential Revision: D21419385
fbshipit-source-id: da7c3c38f81ea54f633da7f59359e07680ea2faf
* Disable animations on Android again
Summary: We don't yet have native driver support for animations in bridgeless mode on Android, which leads to some weird bugs (like an overlay that never disappears). Let's just disable animations on Android again.
Reviewed By: mdvacca
Differential Revision: D21537982
fbshipit-source-id: b4e8882a414fecbd52dd25e02325b5c588ee68c0
* Get redbox working in bridgeless mode, disable logbox
Summary: This enables redbox in bridgeless mode, by removing a dep on the bridge. It also disables full screen logbox, since I couldn't figure out how to get it working without the bridge.
Reviewed By: rickhanlonii, ejanzer
Differential Revision: D21440233
fbshipit-source-id: cb1730fefe1639135fdf06039031975d53f95229
* Add dark mode to loading progress
Summary:
This diff updates the loading banner to respect the RCTAppearance dev mode setting.
Changelog: [General] [iOS] Add dark mode support to loading banner
Reviewed By: fkgozali
Differential Revision: D21429148
fbshipit-source-id: d7d9e778245112a19accf813dcff693f0d187a38
* Cleanup logbox imports
Summary:
Was looking at removing logbox from CoreModules, realized it had a bunch of extra deps.
Changelog: [Internal]
Reviewed By: rickhanlonii
Differential Revision: D21535374
fbshipit-source-id: 2427cc66fa34635b49ac4b4fafaf0b6481f5687d
* Fix precision of TextInlineViews in Android
Summary:
TextInlineViews in Android was incorrectly converting values to from float to int, this produced to loose precision and to render incomplete texts in some components.
This diff changed the types from int to float, avoiding loose precision.
The impact of this bug is not that high because in the conversion to int we were using Math.ceil(), which was already rounding the result to the next pixel.
changeLog: [Android][Fixed] Fix precision of TextInlineViews in Fabric Android
Reviewed By: JoshuaGross, shergin
Differential Revision: D21541159
fbshipit-source-id: 4741ab96964c35af1c1b7d3e821e505ecef2efce
* When debugger is attached continue to receive console messages
Summary:
I noticed an issue when the hermes debugger was attached. Console messages would no longer appear in the terminal. This is because the hermes inspector overrides the console object with its own to intercept messages and send them to the debug client.
With this change I made it so that messages are sent to the original console as well instead of completely replacing it.
Changelog:
[General][Fixed] - When Hermes debugger is enabled continue to send log messages to the console
Reviewed By: mhorowitz
Differential Revision: D21509895
fbshipit-source-id: 6d91c4b82682e404679533be14b3e5f12e687e79
* Add support for ScrollView.centerContent in Fabric
Summary:
Changelog: [Internal]
ScrollView didn't support centerContent prop. The implementation is copied over from Paper.
I added an example of this prop in RNTester.
Reviewed By: JoshuaGross
Differential Revision: D21548270
fbshipit-source-id: 28f6c8d769c5a6bc1d111b33970a06b95c259132
* Pressable: Rename pressRectOffset to pressRetentionOffset to be consistent with other touchables
Summary:
Text and the other Touchables have this prop called pressRetentionOffset. Pressable should be consistent with that.
Changelog:
[Breaking][General]: Pressable: Rename pressRectOffset to pressRetentionOffset to be consistent with other touchables
Reviewed By: yungsters
Differential Revision: D21552255
fbshipit-source-id: 31e64bad9e48ac98e4934dd2f4c0a7f526de5cb6
* Back out "Fabric: Calling JSVM GC on memory pressure event on iOS"
Summary:
Reverted for now because it causes a crash.
Original commit changeset: 46e32de0f108 (D21484773)
Changelog: [Internal]
Reviewed By: sammy-SC, kacieb
Differential Revision: D21555488
fbshipit-source-id: 555a143fe8cf4c8806d910803f104271454f5797
* LayoutAnimations: have each Props struct do its own interpolation
Summary:
Each ComponentDescriptor becomes capable of doing its own interpolation over props for animation purposes.
This new custom interpolator is called by default by the ConcreteComponentDescriptor, but `ComponentDescriptor::interpolateProps` is a virtual function and each ComponentDescriptor can provide custom interpolation if necessary.
For now, only View does any actual interpolation, to support LayoutAnimations.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20965310
fbshipit-source-id: e1c1588107848e94c155efecb0da1cc1619ae544
* Extend ReactShadowNode API to expose flex props
Summary:
This diff extends the ReactShadowNode API to expose flex props, this is going to be used by some components that require access to it
changeLog: [Android][Added] Exposed getFlex method as part of ReactShadowNode API
Reviewed By: JoshuaGross
Differential Revision: D21554663
fbshipit-source-id: 26c9a3fe5f72a84120b16b553ab08231817c0efa
* Fabric: Unifying interface of stub TextLayoutManager with actual ones
Summary:
The interface of css/TextLayoutManager now matches acual platform-specific implementations, so now CXX tests compiles and usable.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21518656
fbshipit-source-id: cece3bea14c70410eea22abafb424f7a2cb201c0
* Delete playTouchSound from UIManagerModule
Summary:
This diff deletes the deprecated PlayTouchSound method from UIManagerModules.
I verified there are no callsites of this method in Facebook sourcecode
changelog: [BREAKING][Android] Deletes the method PlayTouchSound method from UIManagerModule, this method was moved to the SoundManagerModule class.
Motivation: I'm cleaning up my fabric backlog before lockdown
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D21487612
fbshipit-source-id: f630e2b7f927e0b607a30b9f4904feb63a561ab9
* Revisit deprecated methods in UIManagerModule and update javadoc
Summary:
Ez diff that revisits deprecated methods in UIManagerModule and update javadoc
Motivation: I'm cleaning up my fabric backlog before lockdown
changelog: [Android] Update documentation of UIManagerModule methods
Reviewed By: JoshuaGross
Differential Revision: D21487609
fbshipit-source-id: 896ae21e02d5b1aa57b7158d714986fd1f8c9c5c
* Fix dev tool hotkets in RNTester
Summary:
This diff fixed hotkeys for dev tools like cmd+d, cmd+r, and cmd+i when Turbo Modules are enabled until we have a proper way to eagerly initialize turbo modules.
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D21517482
fbshipit-source-id: 8c68bc126361aa961a4f05c93dc19ada32fe44c7
* Introduce NativeModulePerfLogger
Summary:
## Description
This diff introduces `NativeModulePerfLogger`, its BUCK, Cocoapod, android-ndk targets. This diff also wires up those targets into the React Native bridge and TurboModules targets, so that we get signal on if the code compiles.
This diff also introduces `TurboModulePerfLogger`, which is a namespace that holds the `NativeModulePerfLogger` that'll do perf-logging for TurboModules.
## How will perflogging work on iOS?
1. Each application will, during React Native initialization, create a NativeModule perf logger.
2. If TurboModules are enabled, we'll call `TurboModulePerfLogger::setInstance(perfLogger)`. If TurboModules are disabled, we'll call `NativeModulePerfLogger::setInstance(perfLogger)`.
3. TurboModules, when they're created and used, will log events via `TurboModulePerfLogger::getInstance()`. NativeModules (i.e: bridge modules), when they're created and used, will log events via the `NativeModulePerfLogger::getInstance()`.
> **Note:** The NativeModule system will log events for non-TurboModules as well. Maybe we should log events for only NativeModules that conform to the `TurboModule` interface, when TurboModules are disabled. This'll ensure a fair comparison between the two systems.
## How will perflogging work on Android?
Please see the subsequent diff.
allow-large-files
Changelog:
[Both][Added] - Introduce `NativeModulePerfLogger`
Reviewed By: PeteTheHeat
Differential Revision: D21318053
fbshipit-source-id: 6ddf5b5a80bdc4076d2dd6588067e2b0ec8c2c6b
* Switch TurboModules over to NativeModulePerfLogger
Reviewed By: PeteTheHeat
Differential Revision: D21363243
fbshipit-source-id: 9836b6651107c924ab9ab8e1ed73b156aed58d9f
* Instrument RCTModuleData create
Summary:
`RCTModuleData` holds our NativeModule classes/objects. This diff instruments `RCTModuleData` create.
Changelog: [Internal]
Reviewed By: PeteTheHeat
Differential Revision: D21415433
fbshipit-source-id: 7738f763c185e20f756d9bb2eff4a9493cde74e8
* Instrument module create
Summary:
`RCTModuleData instance` is the entry-point for creating and initializing NativeModules on iOS. This diff instruments module-create for the legacy NativeModule system.
Changelog: [Internal]
Reviewed By: PeteTheHeat
Differential Revision: D21415435
fbshipit-source-id: 8554e41cba9105ef528a9a63c49042b99ebf8751
* Instrument JS requires
Summary:
This diff instruments two markers:
- JSRequireBeginning: From the start of the JS require to when we start creating the platform NativeModule
- JSRequireEnding: From the end of platform NativeModule create to the end of the JS require
In order to accomplish this, I had modify `ModuleRegistry::ModuleRegistry()` to accept a `std::shared_ptr<NativeModulePerfLogger>`. I also had to implement the public method `ModuleRegistry::getNativeModulePerfLogger()` so that `JSINativeModules` could start logging the JS require beginning and ending.
Changelog: [Internal]
Reviewed By: PeteTheHeat
Differential Revision: D21418803
fbshipit-source-id: 53828817ae41f23f3f04a95b1d3ac0012735da48
* Instrument async method call batch preprocessing
Summary:
NativeModule async method calls are queued up on the JS side, and flushed to C++ on every Native -> JS call. Before we execute the batch of async NativeModule method calls, we convert it (a JS object) from a `jsi::Value` to a `folly::dynamic` object in `JSIExecutor::callNativeModules`. Then, in `JsToNativeBridge::callNativeModules`, we convert this `folly::dynamic` object into an `std::vector<MethodCall>`, before finally looping over these `MethodCall`s and invoking each NativeModule async method call.
The markers I'm adding in this diff measure this `jsi::Value -> folly::dynamic -> std::vector<MethodCall>` pre-processing.
Changelog: [Internal]
Reviewed By: PeteTheHeat
Differential Revision: D21435455
fbshipit-source-id: 4c5a9e2b73c1a2a49d7a8f224a0d30afe3a0c79c
* Instrument sync and async method calls (#28893)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28893
`JSIExecutor::callSerializableNativeHook` converts the arguments from `JSI::Value` to `folly::dynamic`. Then, `RCTNativeModule` converts the arguments from `folly::dynamic` to ObjC data structures in its `static invokeInner` function.
Therefore, I decided to start the sync markers inside `JSIExecutor::callSerializableNativeHook`, which required me to expose these two methode `ModuleRegistry::getModuleName` and `ModuleRegistry::getModuleSyncMethodName`. This shouldn't modify performance because we eagerly generate a NativeModule's methods when it's first required. So, at worst, this is doing a cache lookup.
Changelog: [Internal]
Reviewed By: PeteTheHeat
Differential Revision: D21443610
fbshipit-source-id: 67cf563b0b06153e56e63ba7e186eea31eafc853
* Remove branching for optimized differ QE
Summary: Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D21556312
fbshipit-source-id: 0d6d275de2d691cb42e5e70e5bf19bcc983cae12
* throw std::logic_error instead of aborting the process and convert to java exception
Summary: Changelog: [Internal][Yoga] throw std::logic_error instead of aborting the process and convert to java exception for jni layer
Reviewed By: pasqualeanatriello
Differential Revision: D21301235
fbshipit-source-id: 148b27920e62990a271e1d0df8c85a2cc42f4fd4
* Add support for ScrollView.contentOffset
Summary:
Changelog: [Internal]
Fabric's scrollview didn't have `contentOffset` implemented.
Reviewed By: JoshuaGross
Differential Revision: D21573179
fbshipit-source-id: 258c1cfa3398336f74d7ab033d90edcec7095292
* Use east const in ScrollViewProps
Summary:
Changelog: [Internal]
For consistency, switching west const to east const.
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D21574239
fbshipit-source-id: eb3459c63f731f51b24f40f9f80b574661ffd935
* Use vector.empty() to check for emptyness
Summary:
Changelog: [Internal]
Using `empty()` vs `size() == 0` or `size() > 0`.
It is a more semantic way to check whether container is empty or not.
Reviewed By: JoshuaGross
Differential Revision: D21573183
fbshipit-source-id: b83283f687432a037941852114717a0f014e28db
* Support interpolating `transform` View property
Summary:
For Fabric LayoutAnimations, we need to support interpolating the Transform property (which really ends up just being interpolation of ScaleX, ScaleY, or ScaleXY transforms - not arbitrary matrices).
To support that, we need to be able to convert Transform back to folly::dynamic, and on the Java side we need to support accepting arbitrary matrices instead of transform maps of properties.
Changelog: [Internal] Fabric-only changes
Reviewed By: sammy-SC
Differential Revision: D21564590
fbshipit-source-id: b137f659b27e4b8fae83921a28ccf46035e18651
* Rename <ReactCommon/NativeModulePerfLogger.h> to <reactperflogger/NativeModulePerfLogger.h>
Summary:
## Motivation
This rename will fix the following CircleCI build failures:
- [test_ios_unit_frameworks](https://circleci.com/gh/facebook/react-native/150473?utm_campaign=vcs-integration-link&utm_medium=referral&utm_source=github-build-link)
- [test_ios_detox_frameworks](https://circleci.com/gh/facebook/react-native/150474?utm_campaign=vcs-integration-link&utm_medium=referral&utm_source=github-build-link)
## Investigation
We have 4 podspec targets that map to the same header namespace (i.e: `header_dir`) `ReactCommon`:
- **New:** `React-perflogger`: Directory is `ReactCommon/preflogger`, and contains `NativeModulePerfLogger.{h,cpp}`.
- `React-runtimeexecutor`: Directory is `ReactCommon/runtimeexecutor`, and contains only `RuntimeExecutor.h`
- `React-callinvoker`: Directory is `ReactCommon/callinvoker`, and contains only `CallInvoker.h`
- `ReactCommon/turbomodule/core`: Directory is `ReactCommon/turbomodule`, and contains C++ files, as well has header files.
**The problem:**
We couldn't import headers from `React-perflogger` in `ReactCommon/turbomodule/core` files.
**The cause:**
I'm not entirely sure why, but I was able to discern the following two rules by playing around with the podspecs:
1. If your podspec target has a cpp file, it'll generate a framework when `USE_FRAMEWORKS=1`.
2. Two different frameworks cannot map to the same `module_name` or `header_dir`. (Why? No clue. But something breaks silently when this is the case).
So, this is what happened when I landed `React-perflogger` (D21443610):
1. The TurboModules code generates the `ReactCommon` framework that uses the `ReactCommon` header namespace.
2. `React-runtimeexecutor` and `React-callinvoker` also used the `ReactCommon` header namespace. However, neither generate a framework because of Rule 1.
3. When I comitted `React-perflogger`, I introduced a second framework that competed with the `ReactCommon` framework (i.e: TurboModules code) for the `ReactCommon` header namespace. Rule 2 violation.
## Thoughts on renaming
- `<perflogger/NativeModulePerfLogger.h>` is too generic, and the `perflogger` namepsace is used internally within FB.
- `<react/perflogger/NativeModulePerfLogger.h>` matches our fabric header format, but I'm pretty sure that slashes aren't allowed in `header_dir`: I tested this and it didn't work. IIRC, only alphanumeric and underscore are valid characters for `header_dir` or `module_name`. So, I opted to just use `reactperflogger`.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D21585006
fbshipit-source-id: e3339273af5dfd65a1454d87213d1221de6a4651
* Create new Feature flag to eager initialize Fabric
Summary:
This diff exposes a new react feature flag to eager initialize fabric
changelog: [Internal] Internal change in Fabric
Reviewed By: JoshuaGross
Differential Revision: D21574814
fbshipit-source-id: c74fb316963fe92e43ce0ca6262cb73a6a4acb7f
* Implement eager initialization of Fabric
Summary:
This diff implements the eager initialization of fabric based on the param created in previous diffs
changelog: [Internal] Internal change in Fabric
Reviewed By: JoshuaGross
Differential Revision: D21574815
fbshipit-source-id: 1dfd2611ce8c8529ce5f6a7a8c48f8bee19be256
* Extend Binding to log only when a MC is enabled
Summary:
This diff integrates the logging of Binding class using a MC
changelog: [Internal] Internal change to control logging of Fabric
Reviewed By: JoshuaGross
Differential Revision: D21574813
fbshipit-source-id: e7b2acbaa4cb8a8e748db91af5c6960cd47b520e
* Fix position of TextInlineViews when nesting multiple Text components
Summary:
This diff fixes the position of TextInlineViews when nesting multiple Text.
The root is that we were not taking into consideration LayoutOffset of nested TextViews during the calculation of the nested views.
changelog: [Internal] Internal fix in Fabric
Reviewed By: JoshuaGross
Differential Revision: D21586893
fbshipit-source-id: 55e6ad0cf95222588ffe9185f5e22baea1059448
* Revert D21585006: Rename <ReactCommon/NativeModulePerfLogger.h> to <reactperflogger/NativeModulePerfLogger.h>
Differential Revision:
D21585006
Original commit changeset: e3339273af5d
fbshipit-source-id: cb4ff227edcc16842c7539bf71c912cd4ec478e0
* JS: Fix Spelling of JavaScript
Summary:
Fixes some misspellings of JavaScript.
Changelog:
[Internal]
Reviewed By: cpojer
Differential Revision: D21536786
fbshipit-source-id: d5551dfbb3895d0806d31ba38ecaeeeb7843bf20
* Enabling [-Werror,-Wunused-property-ivar] (#28895)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28895
## Summary
Enabling [-Werror,-Wunused-property-ivar]
## Changelog
[Warning] [-Werror,-Wunused-property-ivar] Enable the warning
## Test Plan
Build
Reviewed By: jdthomas
Differential Revision: D20961613
fbshipit-source-id: 8ec73935384800581a71ad96957b716a0d894152
* Add support for Debugger.runIfWaitingForDebugger
Summary:
This call is used to continue execution when the app has just been
started in a "wait for debugger" mode. This is the only case
in which it has an effect.
Notably, it should do nothing in the following cases, which a layperson
may be tempted to classify as "WaitingForDebugger":
* The app was running detached and hit a 'debugger;' statement
* The app is paused because of a breakpoint or hitting the Pause button
* The app stopped on an instrumentation breakpoint, and expects
the debugger to collect data and potentially auto-resume.
Changelog: [Internal] Add Hermes support for Debugger.runIfWaitingForDebugger
Reviewed By: mhorowitz
Differential Revision: D21557446
fbshipit-source-id: 790cec7444ddc61908d2ef9d92e4649b535d678f
* iOS: Fix image instrumentation lifecycle on image cancel
Summary: Internal loggers were not deallocated when images were canceled on RCTImageView
Reviewed By: fkgozali
Differential Revision: D21380284
fbshipit-source-id: 00440cf49708ec03ecd7d9268001aa458ccbf923
* Rename <ReactCommon/NativeModulePerfLogger.h> to <reactperflogger/NativeModulePerfLogger.h>
Summary:
## Motivation
This rename will fix the following CircleCI build failures:
- [test_ios_unit_frameworks](https://circleci.com/gh/facebook/react-native/150473?utm_campaign=vcs-integration-link&utm_medium=referral&utm_source=github-build-link)
- [test_ios_detox_frameworks](https://circleci.com/gh/facebook/react-native/150474?utm_campaign=vcs-integration-link&utm_medium=referral&utm_source=github-build-link)
## Investigation
We have 4 podspec targets that map to the same header namespace (i.e: `header_dir`) `ReactCommon`:
- **New:** `React-perflogger`: Directory is `ReactCommon/preflogger`, and contains `NativeModulePerfLogger.{h,cpp}`.
- `React-runtimeexecutor`: Directory is `ReactCommon/runtimeexecutor`, and contains only `RuntimeExecutor.h`
- `React-callinvoker`: Directory is `ReactCommon/callinvoker`, and contains only `CallInvoker.h`
- `ReactCommon/turbomodule/core`: Directory is `ReactCommon/turbomodule`, and contains C++ files, as well has header files.
**The problem:**
We couldn't import headers from `React-perflogger` in `ReactCommon/turbomodule/core` files.
**The cause:**
I'm not entirely sure why, but I was able to discern the following two rules by playing around with the podspecs:
1. If your podspec target has a cpp file, it'll generate a framework when `USE_FRAMEWORKS=1`.
2. Two different frameworks cannot map to the same `module_name` or `header_dir`. (Why? No clue. But something breaks silently when this is the case).
So, this is what happened when I landed `React-perflogger` (D21443610):
1. The TurboModules code generates the `ReactCommon` framework that uses the `ReactCommon` header namespace.
2. `React-runtimeexecutor` and `React-callinvoker` also used the `ReactCommon` header namespace. However, neither generate a framework because of Rule 1.
3. When I comitted `React-perflogger`, I introduced a second framework that competed with the `ReactCommon` framework (i.e: TurboModules code) for the `ReactCommon` header namespace. Rule 2 violation.
## Thoughts on renaming
- `<perflogger/NativeModulePerfLogger.h>` is too generic, and the `perflogger` namepsace is used internally within FB.
- `<react/perflogger/NativeModulePerfLogger.h>` matches our fabric header format, but I'm pretty sure that slashes aren't allowed in `header_dir`: I tested this and it didn't work. IIRC, only alphanumeric and underscore are valid characters for `header_dir` or `module_name`. So, I opted to just use `reactperflogger`.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D21598852
fbshipit-source-id: 60da5d0f7758eaf13907a080b7d8756688f40723
* Detect recoverable cases where SendAccessibilityEvent exceptions don't need to hard-crash the app
Summary:
See T53113342, view command retry logic, and comment explanation in code.
Changelog: [Internal] fabric
Reviewed By: mdvacca
Differential Revision: D21606911
fbshipit-source-id: 503f52400beb98a19840c67896e0a7a519f30573
* FabricUIManager should only swallow exceptions related to ViewCommands
Summary:
In the previous diff I made a few more things "Retryable" exceptions, where previously only strictly ViewCommand-related code would throw Retryable exceptions. This change is to prevent FabricUIManager from swallowing these exceptions if they happen outside of the context of ViewCommands.
Changelog: [Internal] Fabric
Reviewed By: mdvacca
Differential Revision: D21607324
fbshipit-source-id: b3bad4694d2399db447a9117cc31169104b36de5
* Move Size check before accessing type of transform
Summary:
Changelog:
[Android][Fixed] - Move Size check before accessing type of transform
Reviewed By: JoshuaGross, kacieb
Differential Revision: D21605800
fbshipit-source-id: eb3eb3c3e2992e2e117e6e0af53fbe939e09d971
* use xplat BUCK attribution
Summary:
Internal code attribution update.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21603406
fbshipit-source-id: c3da1823e26beb0092d97e66d731618c0433a2f7
* Create new ReactFlag to configure initialization of Fabric
Summary:
EZ diff to expose a new ReactFlag that will be used to configure the initialization of Fabric
changelog: [Internal] Internal change in fabric
Reviewed By: JoshuaGross
Differential Revision: D21606972
fbshipit-source-id: 53d6bac673b95f0fae93262ff52b815d76bb59ab
* Use MC to Start Fabric surfaces using layoutMetrics or not
Summary:
This diff uses a new MC to Start Fabric surfaces using layoutMetrics or not.
The motivation is to verify if the new initialization of fabric surfaces is regressing in production
changelog: [Internal] Internal change in fabric
Reviewed By: JoshuaGross
Differential Revision: D21606971
fbshipit-source-id: ed1f6937ffd0f1e6c54e3ebc34595d75b6c5f6e1
* Fabric: Automatic removing outstanding Surface on Scheduler destruction; gated.
Summary:
This is an addition to an automatic emergency clean-up algorithm that we have in Scheduler. In addition to committing empty surfaces, we also remove those surfaces from the registry making calling stuff on them impossible. Removing surfaces waits for all commits in flight to be finished, so it theoretically can deadlock (so we gated that).
If we won't face deadlocks in a coming couple of weeks, I would remove gating.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21610683
fbshipit-source-id: 71feeaa0ee4521a0180cdfba6e3a271e7f7d9401
* Pressable: Add Support for Inspector Overlay
Summary:
Adds support for the debug overlay (enabled via the Inspector) that the legacy touchable components supported.
Changelog:
[General][Added] - Added Inspector overlay support for Pressable
Reviewed By: TheSavior
Differential Revision: D21614412
fbshipit-source-id: b884e04f8dba1bfd35e61de25d33d6d47bc34b03
* set`NSAllowsArbitraryLoads` to false by default in template (#28885)
Summary:
Since we already have `localhost` as`Exception Domains` in NSAppTransportSecurity to allow connect to dev server, the template should set `NSAllowsArbitraryLoads` to false by default, as exaplained in [Apple's document](https://developer.apple.com/documentation/bundleresources/information_property_list/nsapptransportsecurity/nsallowsarbitraryloads) as a good practice.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [enhancement] - set `NSAllowsArbitraryLoads` to `false` by default in template
Pull Request resolved: https://github.com/facebook/react-native/pull/28885
Differential Revision: D21624042
Pulled By: shergin
fbshipit-source-id: 690afcd037c3f328d293ef4475380a28efd9fee6
* Extends view flattening algorithm to support flattening of absolute positioned views
Summary:
This diff extends view flattening algorithm to support flattening of absolute positioned views.
changeLog:[Internal] internal change in fabric
Reviewed By: shergin
Differential Revision: D21614519
fbshipit-source-id: e33a41677a332bb58d5e5dcedbffd614a8416a45
* Update Hermes attribution labels
Summary:
Internal target attribution update.
Changelog: [Internal]
Reviewed By: janettec
Differential Revision: D21519089
fbshipit-source-id: 1aa1b57f5e1a1405db32f5cfb9973f27a13bcfdf
* Fabric: Changes in LayoutableShadowNodeTest
Summary:
One small test was added.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21480201
fbshipit-source-id: fd6c050143fcdf27d345ee62e74c4368266e6ce0
* Fabric: Refinement of `LayoutableShadowNode::getRelativeLayoutMetrics`
Summary:
This diff simplifies the implementation of `LayoutableShadowNode::getRelativeLayoutMetrics`.
It fixes a small bug but the most important change is the new interface.
Now the function that does measurements accepts a node and a family instead of two nodes. It prevents misuse and misinterpretation of what the function does. The function needs two things to perform measurement:
* an ancestor node that defines the tree is being measured and the base node of measurement;
* a family of some descendant node being measured relative to the ancestor node.
An API that accepts two nodes is misleading because it implies that the given descendant node will be measured (which is not true).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21480200
fbshipit-source-id: 9fddc361417fee47bbf66cc7ac2954eb088a3179
* Fabric: Simplification of `UIManager::getRelativeLayoutMetrics`
Summary:
Using of the new API makes clear that we don't need to calculate the newest descendant node.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21480202
fbshipit-source-id: c54998573baffe4a05726e3402da027f052b049a
* Basic implementation of ARTSurfaceView
Summary:
Basic implementation of ARTSurfaceView (shadow nodes, props and component descriptor)
changelog: [Internal]
Reviewed By: shergin
Differential Revision: D21621484
fbshipit-source-id: 5577989e966a8a97a043454bf9ae1e5602abc3b1
* Create basic implementation of Shape
Summary:
Create basic implementation of Shape (shadow node, props and component descriptor)
changelog: [Internal] Internal changes to support art in Fabric
Reviewed By: shergin
Differential Revision: D21621482
fbshipit-source-id: e5b9bb2812ee92bce625301b7521f0578eaca0ff
* Basic implementation of ARTGroupProps
Summary:
Basic implementation of ARTGroupProps (shadow node, props and component descriptor)
changelog: [Internal] Internal changes to support art in Fabric
Reviewed By: shergin
Differential Revision: D21621480
fbshipit-source-id: 367a479568b8c1a290f3e0f633cc4052a9c95b87
* Basic implementation of ARTText
Summary:
Basic implementation of ARTText (shadow node, props and component descriptor)
changelog: [Internal] Internal changes to support art in Fabric
Reviewed By: shergin
Differential Revision: D21621483
fbshipit-source-id: d0886dc149520af13faa1bb936dfcccab1798c37
* iOS: Fix logging lifecycle when image is scrolled out and immediately back in
Reviewed By: fkgozali
Differential Revision: D21619910
fbshipit-source-id: b94073afaacad45e12d22d593184cea97612fa26
* Delete local data from Fabric android
Summary:
LocalData was fully replaced by State, this diff removes dead code thas was previously used to update local Data
changelog: [Internal] Internal cleanup on Fabric Android code
Reviewed By: shergin
Differential Revision: D21621481
fbshipit-source-id: a3e38300a54a85adff9145cdeea1e89dad09103f
* get ripple drawables by id (#28600)
Summary:
While working on recent PRs regarding ripple radius in TouchableNativeFeedbaack and ripple support in Pressable I noticed `ReactDrawableHelper` uses a [discouraged](https://developer.android.com/reference/android/content/res/Resources#getIdentifier(java.lang.String,%20java.lang.String,%20java.lang.String)) way to obtain resources.
The attribute names (strings) `'selectableItemBackground'` and `'selectableItemBackgroundBorderless'` are used here
https://github.com/facebook/react-native/blob/4a48b021d63a474f1570e92616988384957d4273/Libraries/Components/Touchable/TouchableNativeFeedback.js#L105
And passed to `context.getResources().getIdentifier()` in `ReactDrawableHelper`. Since we know the attribute names beforehand I figured we can obtain the resources by id (fast) instead of by name (slow). I made it so that the slow code path is taken in case the attribute name does not match what is expected, as a fallback.
Note that I did not do any measurement of the effect of this, I'm just offering this as a PR. You'll notice that this PR relies on the fact that the string in JS is the same as the string in Java (it is duplicated). While I could export the strings from Java and use them in JS, I wasn't sure where to export them. But note that even before, the JS code depended on the `'selectableItemBackground'` and `'selectableItemBackgroundBorderless'` strings to exist on the native side, in the android SDK, I just made the dependency explicit.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Changed] - get ripple drawables by id
Pull Request resolved: https://github.com/facebook/react-native/pull/28600
Test Plan: tested manually in RNTester
Differential Revision: D21241773
Pulled By: shergin
fbshipit-source-id: 1b8314f99616095cb6ed557c62095cf3200f53b6
* Pressable: Minimum Press Duration
Summary:
When a `Pressable` has a configured (or the default) `delayPressIn` and no (or the default) `delayPressOut`, tapping very quickly can lead to intantaneous invocation of `onPressIn` and `onPressOut`. The end result is that users may never experience any intended visual press feedback.
This changes `Pressable` to accept (and be preconfigured with a default) **minimum press duration**. The minimum press duration ensures that even if the press is released before `delayPressIn` has elapsed, `onPressOut` will still wait the remaining time up to `minPressDuration` before firing.
Note that setting a non-zero `delayPressOut` is insufficient because if a user holds down on a `Pressable` for longer than `delayPressIn`, we still want `onPressOut` to fire immediately when the press is released.
Changelog:
[General][Changed] - Added `minPressDuration` to `Pressable`.
Reviewed By: TheSavior
Differential Revision: D21614708
fbshipit-source-id: 502f3d8ad6a40e7762435b6df16809c8798dd92c
* Add possibility to disable buttons in action sheet ios (#28792)
Summary:
I've noticed that currently there is no option to disable button within the `ActionSheetIOS`. It can be really useful and decided to extend the API to support that functionality.
I added a new option called `disabledButtonsIndices` to `ActionSheetIOS` which is an array of button indices which should be disabled.
`ActionSheetIOS` documentation - PR https://github.com/facebook/react-native-website/pull/1898
## Changelog
[iOS] [Added] - Add disableButtonsIndices option to ActionSheetIOS component
Pull Request resolved: https://github.com/facebook/react-native/pull/28792
Test Plan:
1. Run the `RNTester`
2. Choose `ActionSheetIOS`
3. Check the fourth example `Show Action Sheet with disabled buttons`
4. `Option 1` and `Option 2` should be disabled
screenshot | gif
--- | ---
<img width="493" alt="Screenshot 2020-04-30 at 15 16 22" src="https://user-images.githubusercontent.com/22746080/80739025-1ec52780-8b16-11ea-8b1c-30bb40ad8c99.png"> | 
Differential Revision: D21396409
Pulled By: shergin
fbshipit-source-id: b3c3e442965160e0c5e52854352f0540575c4d4c
* deploy Flow 0.125.1 to xplat
Summary:
Changelog: [Internal]
allow-large-files
Reviewed By: gkz
Differential Revision: D21597387
fbshipit-source-id: dddec43885daa5a9c5c4dfe8e338ecedc9abcd1e
* Prevent SafeAreaView from reporting same size twice
Summary:
Changelog: [Internal]
# Problem
We call `_state->updateState` anytime safe area insets changes.
Once that is called, `_state` still holds old value, so when we check whether there is big enough of a difference, we are actually checking it against old value of state until `updateState` is called from MountingManager.
This causes `_state->updateState` to be called dozens of times (I measured 47, with this diff it fell to 22) when displaying a safe area view inside Modal.
# Solution
Create new ivar `_lastPaddingStateWasUpdatedWith` where we store last padding that was sent through `_state->updateState` and compare new inset with this value instead of last value stored in state.
Reviewed By: shergin
Differential Revision: D21596367
fbshipit-source-id: b9249b8ef444ea532ec8b86a15a32c733eb6f987
* Copy alreadyAppliedPadding when cloning SafeAreaViewShadowNode
Summary:
Changelog: [Internal]
`SafeAreaViewShadowNode.alreadyAppliedPadding` was always {0, 0, 0, 0} because value of previous shadow node was never copied over to new shadow node during clone.
Reviewed By: shergin
Differential Revision: D21617361
fbshipit-source-id: 6d6c91b19ff60271bf7c48145d85faaee0321680
* remove suppress_comments from xplat flowconfigs
Summary:
Flow is deprecating this config option, so we are removing it in preparation.
Changelog:
[Internal]
Reviewed By: gkz
Differential Revision: D21642915
fbshipit-source-id: cb2abff067b8702b37d5fdbdd63556f464e2a4a5
* Fix thrown GradleScriptExceptions
Summary:
Changelog:
[Android] [Fixed] Use actual constructor when throwing GradleScriptException
Reviewed By: PeteTheHeat
Differential Revision: D21644385
fbshipit-source-id: 09802682cb9eb788e508cff3fbebdbdacd5b1d69
* Revert D21396409: Add possibility to disable buttons in action sheet ios
Differential Revision:
D21396409
Original commit changeset: b3c3e4429651
fbshipit-source-id: 073bea94d96f0ebbb474c474c73e4e3f01f27b2e
* RN: Persist Asynchronously Consumed Events in Pressability
Summary:
There are a few places in `Pressability` where we asynchronously consume the `event` object.
Most places do not encounter any problems because the actual properties on `event` are seldom used.
Nonetheless, we should fix these gaps.
Changelog:
[General][Fixed] - Fix invalid `event` objects from `onPressOut` in certain cases
Reviewed By: rickhanlonii
Differential Revision: D21657126
fbshipit-source-id: e28d825b85d25602427beaf0bd603d22eaa5960a
* docs: mention prettier in eslint-config README (#28930)
Summary:
The combination of `eslint` (v7.0.0), `react-native-community/eslint-config` (v1.1.0), and `flow-typed` (v3.1.0) causes the following error (`ESLint couldn't find the plugin "eslint-plugin-prettier"`) because `flow-typed` (v3.1.0) depends on `prettier: ^1.19.1` (c.f. https://github.com/flow-typed/flow-typed/blob/master/cli/package.json#L38).
To deal with the error, developers should install `prettier` (v2.x) directly in `devDependencies`.
```
Oops! Something went wrong! :(
ESLint: 7.0.0
ESLint couldn't find the plugin "eslint-plugin-prettier".
(The package "eslint-plugin-prettier" was not found when loaded as a Node module from the directory "/Users/exkazuu/Projects/test".)
It's likely that the plugin isn't installed correctly. Try reinstalling by running the following:
npm install eslint-plugin-prettier@latest --save-dev
The plugin "eslint-plugin-prettier" was referenced from the config file in ".eslintrc.js » react-native-community/eslint-config".
If you still can't figure out the problem, please stop by https://gitter.im/eslint/eslint to chat with the team.
```
## Changelog
[Internal] [Changed] - `react-native-community/eslint-config` README recommends developers to install prettier directly
Pull Request resolved: https://github.com/facebook/react-native/pull/28930
Test Plan: This PR changes only README, so tests are not required.
Differential Revision: D21659672
Pulled By: cpojer
fbshipit-source-id: 67c775e664d539815fa78e12574d73eaa1942de1
* Daily `arc lint --take GOOGLEJAVAFORMAT`
Reviewed By: zertosh, colriot
Differential Revision: D21642196
fbshipit-source-id: 5ca93be472da2630374850e0937bbdcb92f86b31
* Add FBRotatablePhotoPlayerView to LegacyInterop whitelist
Summary: Changelog: [internal]
Reviewed By: sammy-SC
Differential Revision: D21661427
fbshipit-source-id: de692015f3c6f029d2ea3f927e30d6758c0b1102
* Fix assignment of hitTestEdgeInsets in RCTViewComponentView
Summary:
Changelog: [Internal]
If you look at implementation of hit testing in `RCTViewComponentView`
```
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event
{
if (UIEdgeInsetsEqualToEdgeInsets(self.hitTestEdgeInsets, UIEdgeInsetsZero)) {
return [super pointInside:point withEvent:event];
}
CGRect hitFrame = UIEdgeInsetsInsetRect(self.bounds, self.hitTestEdgeInsets);
return CGRectContainsPoint(hitFrame, point);
}
```
you will notice that we use `UIEdgeInsetsInsetRect` to calculate hitFrame. The input for this function is bounds and `hitTestEdgeInsets`. `hitTestEdgeInsets` is our hitSlop.
Look at documentation of `UIEdgeInsetsInsetRect`, it says "Adjusts a rectangle by the given edge insets.".
So if you give it a positive edge insets, it will make the rect smaller.
That's why we need to reverse values of hitSlop to negative before assigning it to `hitTestEdgeInsets`.
Paper does the same thing here https://github.com/facebook/react-native/blob/d0871d0a9a373e1d3ac35da46c85c0d0e793116d/React/Views/RCTViewManager.m#L304-L305
Reviewed By: mdvacca
Differential Revision: D21661894
fbshipit-source-id: c3dd6c55b68e4fdef8589ca8f0484e2837b4136c
* C++ Fabric Core LayoutAnimations
Summary:
This is the V1 implementation of Fabric Core LayoutAnimations.
The intention is to structure this in such a way that it's easy for each platform to customize the "AnimationDriver" class (to do platform-specific optimizations) without changing the KeyFrameManager at all.
In the future, this structure and architecture should allow us to iterate faster on new animation APIs.
TODOs:
- Use std::chrono for timekeeping
Changelog: [Internal] Support for LayoutAnimations in Fabric
Reviewed By: shergin
Differential Revision: D17486030
fbshipit-source-id: 95c72cf9fc2b4bf3fe652fbd249cf2ad113033c7
* LayoutImplementations: implement all existing animation curves besides Keyboard
Summary:
Implement EaseIn, EaseOut, EaseInOut, and Spring with SpringDamping.
Note this does not yet implement Keyboard-type animation for iOS (coming soon), and the spring interpolator is VERY naive. We likely want to replace it with a "real" spring animation ASAP. The spring animation is identical to what Android does today, but would likely be a downgrade for iOS. I will do both in a followup.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21587648
fbshipit-source-id: 246ab7fd40397a4231bb6b18d2f29602788a1bd2
* LayoutAnimations: implement LayoutAnimationStatusDelegate for platform-specific integrations
Summary:
The LayoutAnimationStatusDelegate exists so that platforms can get a signal when animations are starting or have all completed.
This signal is meant to be used ONLY for driving animations at 60fps, or stopping that process, on the platform side.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21583109
fbshipit-source-id: 234496841bde226fcd6623c74c1a500e5cd00d99
* Android-specific LayoutAnimation integration
Summary:
Turn on Fabric LayoutAnimations on Android.
I will gate this change behind a QE before landing.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21583122
fbshipit-source-id: 82eacb7192f7c59d2809a67a619cb950293aaace
* iOS-specific LayoutAnimation integration
Summary:
Turn on Fabric LayoutAnimations on iOS.
I will gate this change behind a QE before landing.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D21583932
fbshipit-source-id: 0e0f988b44af37eb6fb22cccb48b0c7aa5020ca7
* LayoutAnimations: Use Quaternions to interpolate rotation transforms
Summary:
Implement a real Transform interpolation. It uses quaternions/Slerp to interpolate rotations. This allows us to interpolate scale, rotation, and translation simultaneously.
See caveats in code. Because of the way transform matrices work, there isn't much (anything?) we can do about skew, and certain values will look nonsensical. This seems to be true for any variant of this algorithm.
This is a big step up from Classic RN which didn't support this in LayoutAnimations at all.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21615829
fbshipit-source-id: da6cb931ce857107d4b3d20108fb9bbecbf4f898
* LayoutAnimations: allow Paragraph props to be interpolated
Summary:
1. Split out the prop interpolation function out of the View ComponentDescriptor, into an inline'd function that can be used elsewhere.
2. Call it from View and from Paragraph component descriptors.
This causes animations including Text to look normal on iOS.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D21635473
fbshipit-source-id: 470f43fd24a6e80d8696ee2f2a09d9e693b7f280
* Revert D21635473: LayoutAnimations: allow Paragraph props to be interpolated
Differential Revision:
D21635473
Original commit changeset: 470f43fd24a6
fbshipit-source-id: 8507b0aaead2c0ebbdd09077db99e5e44da175ab
* Revert D21615829: LayoutAnimations: Use Quaternions to interpolate rotation transforms
Differential Revision:
D21615829
Original commit changeset: da6cb931ce85
fbshipit-source-id: 4b5bc392a35aac627b89ccccb73e10a2b1c4aaa6
* Revert D21583932: iOS-specific LayoutAnimation integration
Differential Revision:
D21583932
Original commit changeset: 0e0f988b44af
fbshipit-source-id: 2e3986e9310a56880a36cfd72fdee53fd9177dca
* Revert D21583122: Android-specific LayoutAnimation integration
Differential Revision:
D21583122
Original commit changeset: 82eacb7192f7
fbshipit-source-id: 5bcc392cdb3b11c755395beba4032a21c1bf2668
* Revert D21583109: LayoutAnimations: implement LayoutAnimationStatusDelegate for platform-specific integrations
Differential Revision:
D21583109
Original commit changeset: 234496841bde
fbshipit-source-id: 2f74dcce23f4eebf987e2114ad1f23cf01e11a9d
* Revert D21587648: LayoutImplementations: implement all existing animation curves besides Keyboard
Differential Revision:
D21587648
Original commit changeset: 246ab7fd4039
fbshipit-source-id: 427e13ff821776feb4952c3438c15ea815fce5f0
* Revert D17486030: C++ Fabric Core LayoutAnimations
Differential Revision:
D17486030
Original commit changeset: 95c72cf9fc2b
fbshipit-source-id: fa7ef058f5d0dea0154c62718a8a11d9330698d9
* Remove flow-node requirement from native modules codegen script
Summary:
Use transpiled `react-native-codegen` scripts. By avoiding use of flow-node, we no longer need to upgrade flow-remove-types in order to run the native modules codegen script.
The interface for the script remains the same:
```
./scripts/generate-native-modules-specs.sh [optionalOutputDir]
```
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D21629705
fbshipit-source-id: 7714a67e36c8151a3b0b49285b6a6c93a525d7bc
* C++ Fabric Core LayoutAnimations
Summary:
This is the V1 implementation of Fabric Core LayoutAnimations.
The intention is to structure this in such a way that it's easy for each platform to customize the "AnimationDriver" class (to do platform-specific optimizations) without changing the KeyFrameManager at all.
In the future, this structure and architecture should allow us to iterate faster on new animation APIs.
Changelog: [Internal] Support for LayoutAnimations in Fabric
Reviewed By: mdvacca
Differential Revision: D21675808
fbshipit-source-id: b3ef44729bb8b6217f90760aec9737276c9601d1
* LayoutImplementations: implement all existing animation curves besides Keyboard
Summary:
Implement EaseIn, EaseOut, EaseInOut, and Spring with SpringDamping.
Note this does not yet implement Keyboard-type animation for iOS (coming soon), and the spring interpolator is VERY naive. We likely want to replace it with a "real" spring animation ASAP. The spring animation is identical to what Android does today, but would likely be a downgrade for iOS. I will do both in a followup.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21675810
fbshipit-source-id: ac98554ebc81f0b81fdacefd6d848e3566e424c0
* LayoutAnimations: implement LayoutAnimationStatusDelegate for platform-specific integrations
Summary:
The LayoutAnimationStatusDelegate exists so that platforms can get a signal when animations are starting or have all completed.
This signal is meant to be used ONLY for driving animations at 60fps, or stopping that process, on the platform side.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21675807
fbshipit-source-id: e89ba524ea43c266556199c8854e8228869755e3
* Android-specific LayoutAnimation integration
Summary:
Turn on Fabric LayoutAnimations on Android.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21675809
fbshipit-source-id: 49fbd3094532c5b486ea12a58898b986964ddd6e
* iOS-specific LayoutAnimation integration
Summary:
Turn on Fabric LayoutAnimations on iOS.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21675803
fbshipit-source-id: 1be5f516f8af9439134c1688deb63b35b964ae99
* LayoutAnimations: Use Quaternions to interpolate rotation transforms
Summary:
Implement a real Transform interpolation. It uses quaternions/Slerp to interpolate rotations. This allows us to interpolate scale, rotation, and translation simultaneously.
See caveats in code. Because of the way transform matrices work, there isn't much (anything?) we can do about skew, and certain values will look nonsensical. This seems to be true for any variant of this algorithm.
This is a big step up from Classic RN which didn't support this in LayoutAnimations at all.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21675805
fbshipit-source-id: a33494cc02c73102ca67c1d562efc4b2a7308a4a
* LayoutAnimations: allow Paragraph props to be interpolated
Summary:
1. Split out the prop interpolation function out of the View ComponentDescriptor, into an inline'd function that can be used elsewhere.
2. Call it from View and from Paragraph component descriptors.
This causes animations including Text to look normal on iOS.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21675804
fbshipit-source-id: c34a317749fd6c108aef072d47f3dcb14ce8aa5c
* Guard all NativeModulePerfLogger calls with a null check
Summary:
## Motivation
We got this crash T67304907, which shows a `EXC_BAD_ACCESS / KERN_INVALID_ADDRESS` when calling this line:
```
NativeModulePerfLogger::getInstance().asyncMethodCallBatchPreprocessStart();
```
There are no arguments in that call, so I figured the only error could be when we try to invoke `getInstance()` or `asyncMethodCallBatchPreprocessStart()`.
This diff:
1. Removes the `NativeModulePerfLogger::getInstance()` bit. Now NativeModulePerfLogger is used via regular static C functions. So, there's no way that simply invoking one of the logging functions crashes the application: there's no vtable lookup.
2. Inside each logging function, when perf-logging is disabled, the global perflogger should be `nullptr`. This diff makes it so that in that case, we won't execute any code in the control group of the perf-logging experiment.
## Changes
**How do we enable NativeModule perf-logging?**
- Previously:
- `NativeModulePerfLogger::setInstance(std::make_shared<FBReactNativeModulePerfLogger>(...))`
- `TurboModulePerfLogger::setInstance(std::make_shared<FBReactNativeModulePerfLogger>(...))`.
- Now:
- `BridgeNativeModulePerfLogger::enableLogging(std::make_unique<FBReactNativeModulePerfLogger>(...))`
- `TurboModulePerfLogger::enableLogging(std::make_unique<FBReactNativeModulePerfLogger>(...))`
**How do we do NativeModule perf-logging now?**
- Previously:
- `NativeModulePerfLogger::getInstance().command(...args)`
- `TurboModulePerfLogger::getInstance().command(...args)`.
- Now:
- `BridgeNativeModulePerfLogger::command(...args)`
- `TurboModulePerfLogger::command(...args)`.
The benefit of this approach is that each method in `BridgeNativeModulePerfLogger` is guarded with an if check. Example:
```
void moduleCreateConstructStart(const char *moduleName, int32_t id) {
NativeModulePerfLogger *logger = g_perfLogger.get();
if (logger != nullptr) {
logger->moduleCreateConstructStart(moduleName, id);
}
}
```
Therefore, we don't actually execute any code when perf-logging is disabled.
Changelog:
[Internal]
Reviewed By: fkgozali
Differential Revision: D21669888
fbshipit-source-id: 80c73754c430ce787404b563878bad146295e01f
* Create classes to represent C++ state of ART
Summary:
This diff introduces a set of classes that are going to be used to represent the internal State of ART nodes
changeLog: [Internal][Android] Internal change to support ART in Fabric
Reviewed By: JoshuaGross, shergin
Differential Revision: D21657612
fbshipit-source-id: ea6d94b06807ff02d222dfa129a1cae384dceeaa
* Create internal State of ART based on Shadow Nodes
Summary:
This diff creates the internal state of ART based on its shadow nodes
changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D21657607
fbshipit-source-id: 0a15e90ee7465bf3a2b1001ff9d3198eb22fd708
* Integrate State into ARTSurfaceViewShadowNode
Summary:
This diff integrates ART state into ARTSurfaceViewShadowNode
changelog: [Internal]
Reviewed By: shergin
Differential Revision: D21657611
fbshipit-source-id: 06bd4d610e2c52e0ef3bca423b93c9ad2318e8df
* Integrate ElementType Enum into state
Summary:
This diff replaces the usage of int to represent the type of elements for an Enum
changelog: [Internal] Internal change to support ART in fabric
Reviewed By: shergin
Differential Revision: D21657706
fbshipit-source-id: 7bda0210d50136477f0524695d5406e35074f09c
* Serialize ART state into folly::dynamic
Summary:
This diff serializes ART state into folly::dynamic. this is necessary to send this data to Android
changelog: [Internal]
Reviewed By: shergin
Differential Revision: D21657608
fbshipit-source-id: 6c1b69af7d1dbe7de15e509f83c508a38294d89e
* Prevent ABA problem during YogaLayoutableShadowNode cloning
Summary:
Changelog: [Internal]
# Problem
Yoga internally uses address of owner to determine whether a node should be cloned or it shouldn't.
During layout, it traverses the tree and looks whether current parent is equal to child's owner. If it isn't it means the yoga node is shared between 2+ trees and need to be cloned before mutated. Parent in yoga is stored as reference to the parent.
We can run into an issue where yoga node is shared between 2+ trees, but its current parent is equal to child's owner. This is because we reallocate new parent at address where its previous parent lived. This happens over few iterations, the old parent is first deallocated.
This is known as ABA problem.
# Solution
When we are cloning node, we loop over all children to see whether any of the is not using address of new `yogaNode_` as its owner. At this point we know this is accidental and set its owner to `0xBADC0FFEE0DDF00D`.
We chose `0xBADC0FFEE0DDF00D` because when someone is debugging this in LLDB and prints this address, it will hint them that it was artificially set and can string search for it in the codebase.
Reviewed By: shergin
Differential Revision: D21641096
fbshipit-source-id: c8b1b4487ea02b367f5831c1cdac055bce79c856
* Daily `arc lint --take CLANGFORMAT`
Reviewed By: zertosh
Differential Revision: D21683227
fbshipit-source-id: a29bc66af62fe99d803ac386261269b5cd16c18f
* Fix order in which views are mounted in RCTLegacyViewManagerInteropComponentView
Summary:
Changelog: [Internal]
# Problem
We were recording mount child component calls with its arguments and the replaying them inside `finalizeUpdates`.
However we store the events in NSDictionary where `key` was index at which the child should be added.
Then in `finalizeUpdates` we iterated over this NSDictionary and added those views into our paper view.
`NSDictionary` is unordered, it isn't guaranteed what was first inserted into it, will be first iterated over.
# Solution
Use `NSMutableArray` instead which guarantees order.
Reviewed By: shergin
Differential Revision: D21685993
fbshipit-source-id: 3b933f05125130eef175d7a8a56f29012ee76bb3
* Separate event dispatchers to ivars instead of array
Summary:
Changelog: [Internal]
Separates EventQueues from an array into 4 ivars.
EventQueues are of different type, in the future we will want to call different methods on different kind of EventQueue.
Reviewed By: shergin
Differential Revision: D21648905
fbshipit-source-id: 90ae65edb8a9276eecfea9770f554d8c56804797
* Introduce BatchedEventQueue::enqueueUniqueEvent
Summary:
Changelog: [Internal]
`BatchedEventQueue::enqueueUniqueEvent` goes over event queue and deletes previous event of the same type and same target.
This is useful for ScrollView for example where only the latest event is relevant.
This only affects ScrollView scroll event, other events take the original code path.
Reviewed By: mdvacca
Differential Revision: D21648906
fbshipit-source-id: a80ad652058fd50ebb55e24a87229cdc1764b591
* Touchable: Revert `minPressDuration` on Legacy Components
Summary:
When `minPressDuration` was introduced to `Pressability`, all of the legacy Touchable components inherited the new default.
This restore the former behavior for these legacy components so that only `Pressable` gets the new `minPressDuration` default value.
Changelog:
[General][Fixed] - Revert `minPressDuration` effect on legacy Touchable components
Reviewed By: fkgozali
Differential Revision: D21682764
fbshipit-source-id: b71a61843fae7f0f726155876a064fabd3ba1c64
* update internal code attribution
Summary:
Internal code attribution labeling update.
Changelog: [Internal]
Reviewed By: zlern2k
Differential Revision: D21696075
fbshipit-source-id: ef689a6367e1dddfffbbefb52a6aead2c91bfefe
* Fix imports in `RCTUtilsUIOverride.h` (#28946)
Summary:
While we build react native 0.62.2 via our Bazel build system, encountered those following errors due to lack of appropriate imports:
```
external/React-Core/React/Base/RCTUtilsUIOverride.h:8:33: error: cannot find interface declaration for 'NSObject', superclass of 'RCTUtilsUIOverride'
interface RCTUtilsUIOverride : NSObject
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ^
external/React-Core/React/Base/RCTUtilsUIOverride.h:12:37: error: expected a type
+ (void)setPresentedViewController:(UIViewController *)presentedViewController;
^
```
Add the appropriate imports `<Foundation/Foundation.h>` and `<UIKit/UIKit.h>` fix those errors.
Honestly I dont know how it's supposed to work without those imports. Also all the siblings files have the correct imports. e.g. [RCTUtils.h](https://github.com/discord/react-native/blob/15a5f3624c40624d8dd0307bbcc1f2b2aba15a1b/React/Base/RCTUtils.h)
## Changelog
[iOS] [Fixed] - Fix imports in `RCTUtilsUIOverride.h`
Pull Request resolved: https://github.com/facebook/react-native/pull/28946
Test Plan: RN tester iOS app runs fine.
Differential Revision: D21700030
Pulled By: shergin
fbshipit-source-id: 9ef806b8f656bdad289fbdd3d84ecefb0dea6afb
* Refactor types of ART Text class
Summary:
This diff refactors the types of ART Text classes, this is necessary on the next diffs of the stack
closeoncommit
changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D21681876
fbshipit-source-id: ea438e89df6d860b3ff8bbdae657ca123b417a1b
* Serialize ART text components and send data to Android
Summary:
This diff implements the serialization of Text components to send data from C++ to java
changelog: [Internal] internal changes to support ART in fabric
Reviewed By: JoshuaGross
Differential Revision: D21681875
fbshipit-source-id: eba31f35c95e0a2d3226ec70421832719083d7fa
* Add support for Text in ART Fabric Android
Summary:
This diff adds support for Text in ART Fabric Android
changelog: [Internal] internal changes to fully support ART in Fabric
Reviewed By: JoshuaGross
Differential Revision: D21681877
fbshipit-source-id: c92e642cff56b71f8ee8f4eb9af6eea6c490f6c7
* Rename Element -> ARTElement
Summary:
Element, Shape, Group, Text are too generic, we are renaming these classes to ARTElement, ARTBGroup, ARTShape...
changelog: [Internal] internal changes to support ART in android
Reviewed By: JoshuaGross
Differential Revision: D21681878
fbshipit-source-id: f6b35443486a3db210f61dcaf91bd32df47fbc66
* Implement equality of ARTElements and use it in ARTState
Summary:
Here I'm implementing equality methods for ARTGroup, ARTShape and ARTText and I'm using these methods to update the state only when it is necessary.
This will improve perf in rendering of ART
changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D21695127
fbshipit-source-id: b438ddea4c34bd7a0bdf26a6aac4fd62a9f78b49
* Delete unused class
Summary:
ez diff to delete unused class
changelog: [internal]
Reviewed By: fkgozali
Differential Revision: D21699666
fbshipit-source-id: d0e725c7096906e2effd16f8fa2a57683192420f
* Add ART components into Catalyst app Android
Summary:
Simple diff to add ART components into Catalyst app Android
changelog: [Internal] Internal changes to add support of ART for Fabric
Reviewed By: JoshuaGross
Differential Revision: D21621479
fbshipit-source-id: d957c25f447d19d8f349c69aa20f5f19237d867a
* Delete copy constructor and copy assignment operator in ShadowNode
Summary:
Changelog: [Internal]
ShadowNode shouldn't be copyable.
Reviewed By: shergin
Differential Revision: D21692756
fbshipit-source-id: e70dcf82f4d4c7609283936a42c741467f8f13ca
* Annotate <Image> components in QPL logging using ImageAnalyticsTagContext
Reviewed By: mdvacca
Differential Revision: D21696266
fbshipit-source-id: b5c9d167e9da77ed969f7b4bdea1af9dd2e471ae
* Cleanup of RCTTExtInputComponentView.mm
Summary:
Changelog: [Internal]
1. `UITextField.attributedText` and `UITextView.attributedText` default value is `nil`, not an empty NSAttributedString.
2. Assigning `_backedTextInputView.frame = self.bounds` inside constructor isn't needed as `self.bounds` during initialisation.
Reviewed By: JoshuaGross
Differential Revision: D21722661
fbshipit-source-id: 8725335d929b7d10736b540e12f1669ea824ad94
* Change jsi::Runtime::lockWeakObject to take a mutable ref
Summary:
A key difference in WeakRefs with the Hades GC is that they are mutable,
in the sense that reading the value of a WeakRef while a GC is active might
clear the WeakRef.
For this reason, attempting to lock the WeakObject might mutate the backing
reference.
I preferred to communicate this change in behavior via the API rather than
`const_cast` it away inside the implementation.
Changelog: [Internal] Change jsi::WeakObject to be mutable in lockWeakObject
Reviewed By: mhorowitz
Differential Revision: D21485758
fbshipit-source-id: 3618928be8f8791aed56cb20673896ff5b786ded
* Android Animated timing: interface-only
Summary:
This is (part of) a rewrite of D15390384.
This implements the lifecycle interface only for Fabric to signal to NativeAnimatedModule when preOperations are about to run / operations are about to be dispatched.
We will likely want to remove this mechanism entirely and rewrite NativeAnimatedModule in C++ for Fabric/Venice, but for now, I'm not sure of a better solution to unblock.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21698193
fbshipit-source-id: a13d445073911fd63d896202a7a1bfbe1167038a
* Fix NativeAnimatedModule timing for Fabric/Venice(?)
Summary:
This is the second part of a rewrite of D15390384, which allows Animated timing to be driven by Paper or Fabric.
The intuition is: we don't care which one drives the animation. We will expect one or both of them to issue a callback that operations are about to be executed, and the first one wins. The blocks will only execute once, the second time will be a noop.
I don't think there's a 100% safe way of reimplementing Native Animated Module for Fabric/Venice (without a new API and implementing in C++) since it's inherently disconnected from the commit process and the tree. This gets us slightly closer to visual functionality, though.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21698192
fbshipit-source-id: c11d3cebd12cfc8acf4b63c87ccbe62cdbd8b672
* LayoutAnimations: fail silently instead of redboxing if there's a misconfigured LayoutAnimation
Summary:
property and type are optional params according to Flow, so we should treat as such.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21725746
fbshipit-source-id: 3c48a8cef8fa5911c195f582556de6dad871c4f1
* Split EventDispatcher into interface and impl (#28983)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28983
Creating an interface for EventDispatcher so I can implement it from a dummy/no-op EventDispatcher to use in bridgeless mode when the instance isn't alive.
Changelog: [Android] [Changed] Renamed EventDispatcher to EventDispatcherImpl and created EventDispatcher interface; calls to EventDispatcher contstructor need to be updated
Reviewed By: makovkastar
Differential Revision: D21695401
fbshipit-source-id: 46066a467efcf03a5f484bb9fb58c662d46a2c4e
* C++ LayoutAnimations: solve crash when "animating" virtual views
Summary:
Index adjustment doesn't work if virtual views are inserted, because those don't actually result in the view hierarchy being mutated, as such.
Add an Android-specific check to solve the crash.
I don't love adding platform-specific checks here, so I'm considering wrapping this logic in a platform-specific class, so that logic lives outside of the core of LayoutAnimations and entirely in platform code.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21727805
fbshipit-source-id: 5af2cf479beaa4d0e9d94ea16ac989c4268920f8
* Add new swizzle method RCTSwapInstanceMethodWithBlock
Summary:
This diff adds a new swizzling method for replacing instance methods with blocks.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D21635131
fbshipit-source-id: c8061817bed66dad160efffee5a13c8714134540
* Remove unused double key press code
Summary:
This was added in D3343907 June 1st 2016, disabled in D3428043 June 16, 2016 and never re-enabled.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D21635227
fbshipit-source-id: db51dfb6271359bea7da34b4e2a71931fc7c2a63
* Migrate react-native Android tests to Robolectric v4 (#28927)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28927
Changelog:
[Android] [Changed] Test Modernization
Reviewed By: mdvacca
Differential Revision: D21598788
fbshipit-source-id: 6fd9c30220d6d69cc68f13bf1f5ad5a4bc2b039a
* Better error message when crashing because of an invalid Remove operation
Summary:
Error messages like P131885276 don't help debugging, even when all mount instructions are logged to logcat. This log would help identify the incorrect mount instruction.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21735940
fbshipit-source-id: 16ff315c11ccafdd75d0ad9c7c60b7be2cd73202
* Move TimePickerAndroid to FB internal
Summary:
Moving TimePickerAndroid to FB internal.
Changelog:
[Android][Changed] - Moved TimePickerAndroid to FB internal.
Reviewed By: cpojer
Differential Revision: D21504128
fbshipit-source-id: 400c6ee7cff96a0d6b4205f7806ef8951b611b8c
* Upgrade to Babel 7.10
Summary:
See https://github.com/babel/babel/releases/tag/v7.10.0 for changes
It includes a change I asked the Babel team for as they have been wrapping object spread calls with lots of extends call for spec compliance, but that only matters when you have side-effectful getters that affect the rest of the objects in the spread call and are order dependent. We should not be depending on such behavior in FB code so we can use loose mode and benefit from the app size wins.
Changelog: [Internal]
Reviewed By: motiz88
Differential Revision: D21738344
fbshipit-source-id: 5eeff47481e474bb41183119d990692b31751dd5
* Always return an EventDispatcher in bridgeless mode
Summary:
This changes how we access the EventDispatcher from the FabricUIManager in bridgeless mode.
Currently, we have implemented a similar API to what we use for Fabric (used in UIManagerHelper): `BridgelessReactContext.getJSIModule(UIManager).getEventDispatcher()`. However, `getJSIModule` does not have a nullable return type, which means that we have to throw an exception if the UIManager can't be found - if, for example, the instance is not initialized yet (or has been destroyed). This is causing crashes when a view tries to access the EventDispatcher before the instance is initialized, which takes longer for Venice because we include JS bundle loading as part of initialization (we may need to revisit that).
Ideally, we'd like to create a first-class API for `getEventDispatcher()`, and make sure that it never crashes if the instance is destroyed, because we don't care if JS events aren't delivered at that point. However, there are some obstacles to making this change for the bridge - mostly related to avoiding circular dependencies between the bridge module and the uimanager module. (Also, this might be a behavior change for the bridge, because I think we currently start queueing events before it's initialized? and product code might be relying on that).
Reviewed By: mdvacca
Differential Revision: D21672949
fbshipit-source-id: a38e96cd40c6f70124b7ca2a5c9722988fe7fcf4
* Reset RootView ID when root view is detached from view hierarchy
Summary:
I have a theory that T53114059 can be caused by (1) other crashes, and/or (2) reloads. Clear out the ID of a RootView when it is detached.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21732066
fbshipit-source-id: 5e607f34cf42ca26bdf199d5d3024fd49a60dc1e
* Do not use variable types for array elements
Summary:
When a property returns an array type, use the actual element type when generating structs and inlines.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D21651351
fbshipit-source-id: 14cadf209c38a301c9c65fcaadd8a292c1936349
* Fix crash introduced by D21735940 in T67525923
Summary:
We cannot call `parentView.getChildCount()` directly, we must get the child count through the ViewManager:
A simple `Log.e` call shows:
```
MountingManager: parentView.getChildCount(): 0 // viewGroupManager.getChildCount(parentView): 7
```
This difference does not occur for ALL views, but it occurs for... enough that this will crash on basically ~every screen, at least on navigation when all views are removed.
Theory about why this is happening: some ViewGroup types compute childCount differently, especially if we do some sort of custom child management for some view type? By coercing to `T` which the ViewManager does, we call getChildCount on the correct class type. This is just a hypothesis, though. But the failing views are all `View`s and it does look like `ReactClippingViewManager` has custom `getChildCount` logic, so that's likely the answer.
There's no such thing as an easy diff!
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21750097
fbshipit-source-id: 3d87d8f629a0c12101658050e57e09242dfc2a8c
* Fix crash in removeViewAt by fixing incorrect error-detection
Summary:
As a followup to D21750097 and D21735940, it seems that ANY uses of childCount will be incorrect as they are "often" reported, incorrectly, as just 0.
This is likely due to exotic cases like (1) the ViewManager childCount being overridden, or (2) special ViewManagers like BottomSheet where the childCount may actually be 1/0 even though many children are inserted.
Anyway, as a more generic fix, let's only rethrow an existing Exception with additional diagnostics instead of trying to detect when this /would/ crash.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21756178
fbshipit-source-id: 17ffb2ed531978bae8d4db19d7b87ec62397e44b
* Back out "Reset RootView ID when root view is detached from view hierarchy"
Summary:
Original commit changeset: 5e607f34cf42
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21757847
fbshipit-source-id: 96caf39f2ee99f64c96ebac9836ca178a7513cf1
* Refactor RCTKeyCommands, allow hotkeys to be used without command key
Summary:
This diff updates our RCTKeyCommands code to be more resilient by copying the [FLEX strategy for key commands](https://github.com/Flipboard/FLEX/blob/master/Classes/Utility/Keyboard/FLEXKeyboardShortcutManager.m).
This strategy swizzles UIApplication handleKeyUIEvent which is further upstream than our UIResponder. It also allows for single key hotkeys like pressing just `r` instead of `cmd+r`. It does this without interfering with typing input by checking the first responder first.
I've also updated our hotkey handling to support using just the keys like `r` in addition to `cmd+r`. In addition to brining these hotkeys more in line with other iOS tools, they're also easier to use and do not suffer the same issues hotkeys with modifiers like `cmd` have where keys are dropped.
Changelog: [iOS] [Added] Allow hotkeys to be used without command key
Reviewed By: shergin
Differential Revision: D21635129
fbshipit-source-id: 36e0210a62b1f310473e152e8305165024cd338b
* Remove calls to AllocationLocationTracker for native memory
Summary:
`getStackTracesTreeNodeForAlloc` only works for memory that was tracked with `newAlloc`.
For now, that is only memory that goes through GC APIs.
Various places were calling this function on native memory which was allocated
with `malloc`, not GC memory. This led to SIGSEGV on nullptr when trying to take heap profiles
of these objects.
`newAlloc` could, in theory, work with native memory as well. But building out support for that
is outside the scope of this fix.
Changelog: [Internal]
Reviewed By: jbower-fb
Differential Revision: D21667842
fbshipit-source-id: 8403a6668e5ec607972ce6819f78fedb89da3f37
* Add Fabric logs to TextLayoutManager
Summary:
This diff add logging on Text Layout Manager.
changelog: [Internal][Android] Internal changes to extend logging
Reviewed By: JoshuaGross
Differential Revision: D21737356
fbshipit-source-id: f34091722ff95f83ca41c9f17c49d31ce6618c9a
* Add new bundle loading strategy in FBiOS behind GK
Reviewed By: PeteTheHeat
Differential Revision: D21706223
fbshipit-source-id: 805628eed004e1469a4b1aa1e69fd2982e448b25
* Extend Text to support measurement of empty Texts
Summary:
This diff extends the measurement of Text components in order to support empty strings.
This is required for parity with Paper.
I created a follow up task to analyze support of empty string as part of the Text infrastructure of Fabric in the future.
changelog: [Internal]
Reviewed By: sammy-SC
Differential Revision: D21761171
fbshipit-source-id: d2aa074052b09732af5d35723f19014090fcabbf
* Revert Virtual Text Press Bug workaround
Summary:
This diff reverts the workaround added as part of D21432793, now that D21432793 is released in production for FB4A / FBiOS
changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D21772129
fbshipit-source-id: 3b39738cb8fc871ec85d87f347c7f0ef408ccc3e
* Clean up Flow & lint errors
Summary: Changelog: [Internal]
Reviewed By: motiz88
Differential Revision: D21703338
fbshipit-source-id: f33cf6dfdf8884ae76500ec55f44411e34e8cb76
* Delete ViewPagerAndroid JS and BUCK targets
Summary:
After the experiment in D21198302 ships to 100% and that code is deleted, we no longer need ViewPagerAndroid anywhere in FB so it can be deleted.
This is distinct from deleting the native side of the component, which resides in open-source.
Changelog: [Internal]
Differential Revision: D21211134
fbshipit-source-id: 610e09792b079d34acbfcec836fde58a0b3648a7
* Delete ReactViewPager
Summary:
All ReactViewPager functionality should now be possible by using a ScrollView.
Changelog: [Internal] ReactViewPager has been deprecated on Android and was removed from core as part of LeanCore
Reviewed By: mdvacca
Differential Revision: D21751774
fbshipit-source-id: 292475b9ffe7788b745329d13fd88dc3b613819e
* Update Podfile.lock
* Replace platform check in RCTUtilsUIOverride.h with direct import of RCTUIKit.h
* Add eager initialization of RCTDevMenu to macOS RNTester
* Fix for Android Build Issue after RN64 Merge
Co-authored-by: Christoph Nakazawa <cpojer@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: zhongwuzw <zhongwuzw@qq.com>
Co-authored-by: Tim Yung <yungsters@fb.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kacie Bawiec <kacieb@fb.com>
Co-authored-by: Nick Gerleman <ngerlem@microsoft.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: Rubén Norte <rubennorte@fb.com>
Co-authored-by: Will Holen <willholen@fb.com>
Co-authored-by: Mats Byrkjeland <matsbyr@gmail.com>
Co-authored-by: Héctor Ramos <hramos@fb.com>
Co-authored-by: Emily Janzer <janzer@fb.com>
Co-authored-by: Paige Sun <paigesun@fb.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Nat Mote <nmote@fb.com>
Co-authored-by: Valentin Shergin <shergin@fb.com>
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Nikita Lutsenko <nlutsenko@fb.com>
Co-authored-by: Yuanzhe Bian <rijn@fb.com>
Co-authored-by: Pieter De Baets <pieterdb@fb.com>
Co-authored-by: Eloy Durán <eloy.de.enige@gmail.com>
Co-authored-by: João Vieira <joaovieira@fb.com>
Co-authored-by: Enes <enesozturk.d@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: William Candillon <wcandillon@gmail.com>
Co-authored-by: Manvir Singh <gurs1kh@live.com>
Co-authored-by: Lulu Wu <luluwu@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vitaly Potlov <potlov@gmail.com>
Co-authored-by: Martin Sherburn <mns@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Keegan Mendonca <mendoncakeegan@fb.com>
Co-authored-by: Aditya Kumar <aditya7@fb.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: duan <wddwyss@gmail.com>
Co-authored-by: Daniel Weaver <danielw@fb.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: lukewalczak <lukasz.walczak.pwr@gmail.com>
Co-authored-by: Mike Vitousek <mvitousek@fb.com>
Co-authored-by: Daniel Sainati <sainati@fb.com>
Co-authored-by: Joshua Selbo <jselbo@fb.com>
Co-authored-by: Sakamoto, Kazunori <exKAZUu@users.noreply.github.com>
Co-authored-by: generatedunixname89002005287564 <generatedunixname89002005287564@fb.com>
Co-authored-by: Jimmy Zhang <jimmyzh@fb.com>
Co-authored-by: Ishan Khot <ishankhot@fb.com>
Co-authored-by: Fanghao <chen.fanghao517@gmail.com>
Co-authored-by: Christoph Purrer <chpurrer@fb.com>
Co-authored-by: Jacek Burys <jacekburys@fb.com>
Co-authored-by: Riley Dulin <dulinr@fb.com>
Co-authored-by: Mayuresh Gharpure <Mayuresh.Gharpure@microsoft.com>
2021-08-17 00:00:00 +03:00
|
|
|
|
s.dependency "React-perflogger", version
|

Merge react-native 0.61-stable (#323)
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-id: bca2e1e33ad775e2a0d7a6f1e4177c3b480c023a
* Sync Podfile
* Update release script
* [0.61.0-rc.2] Bump version numbers
* TM iOS: Disable in test environment
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
* Revert "Revert "Remove 's.static_framework = true' requirement for podspec (#25816)""
This reverts commit 612c033918e6f61713966a24fa024048fc520fca.
* Add missing dependencies to React-CoreModules.podspec
* Fix incorrect `module.name_mapper` in template .flowconfig (#26330)
Summary:
Has explained in https://github.com/facebook/react-native/issues/26233, current template is incorrect & can create error, like having require() of png that are considered as `string` instead of `number. This can probably hide tons of similar mistakes.
The change in this PR should resolve the previous behavior (& for example, some places in previous version of the flowconfig have the full path like here https://github.com/facebook/react-native/blob/35300147ca66677f42e8544264be72ac0e9d1b45/template/_flowconfig#L61)
Closes https://github.com/facebook/react-native/issues/26233
## Changelog
```
[General] [Fixed] Fix incorrect `module.name_mapper` in template .flowconfig
```
Alternatively, message could be
```
[General] [Internal] Fix incorrect `module.name_mapper` in template .flowconfig
```
As it hasn't this "bug" hasn't been released in a public stable release. You decide
Pull Request resolved: https://github.com/facebook/react-native/pull/26330
Test Plan: I just tested this in my project, thymikee might be able to confirm & approve this PR.
Differential Revision: D17258891
Pulled By: cpojer
fbshipit-source-id: 3904ffbc6f076ee0e435311249d694b8604fc7b8
* Rename Yoga
* [0.61.0-rc.3] Bump version numbers
* Fixing Yoga imports and includes on case-sensitive machines (#26416)
Summary:
In addition of the issue resolved by https://github.com/facebook/react-native/pull/26360 (already merged), machines with case-sensitive disks are still not able to build a project on Xcode due not found `<yoga/...` imports:
```
'yoga/Yoga.h' file not found
```

## Changelog
[iOS] [Fixed] - Fix Yoga imports and includes
Pull Request resolved: https://github.com/facebook/react-native/pull/26416
Test Plan: `Build` command on Xcode now runs successfully in a Mac with disk in case-sensitive mode
Differential Revision: D17370392
Pulled By: PeteTheHeat
fbshipit-source-id: 2a225f47046113267adb154a4c6a9ef4664a12c3
* Fix build break in MSVC (#26462)
Summary:
Merging react-native-windows to 0.60 - the visual studio compiler seems to take issue with the existing code
## Changelog
[Internal] [Fixed] - Build fix for react-native-windows (MSVC)
Pull Request resolved: https://github.com/facebook/react-native/pull/26462
Test Plan:
No real change, just making compilers happy.
### Side Note
We'll want this change cherry-pickered to RN 0.60 and RN 0.61 so users of react-native-windows dont have to use our fork of react-native.
Reviewed By: mhorowitz
Differential Revision: D17406081
Pulled By: TheSavior
fbshipit-source-id: bc056e1a545c6478fdcbd5645f3a8dea657162c8
* Revert "Fix onDismiss in Modal"
This reverts commit bd2b7d6c0366b5f19de56b71cb706a0af4b0be43.
* Bump hermes to v0.2.1 (#26451)
Summary:
Bump hermes to v0.2.1
allow-large-files
## Changelog
See https://github.com/facebook/hermes/releases/tag/v0.2.1
[Android] [Changed] - Bump hermes to v0.2.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26451
Test Plan: RNTester builds and runs as expected
Differential Revision: D17394921
Pulled By: cpojer
fbshipit-source-id: 07ce5da3517b7aa24bfb5e1f6eefed6cdc9f5cb5
* React Partial Sync
Summary:
Base: 85d05b3a4d439c504ee43652d586ee253a01faf6
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Sep 18 16:32:11 2019 +0100
[Fresh] Always remount classes (#16823)
commit acfdc9760b4dc55d192b08de42b2c45e5e5bb531
Author: Ricky <rickhanlonii@gmail.com>
Date: Wed Sep 18 15:31:00 2019 +0100
[React Native] Fix for view config registrations (#16821)
commit dbe593d96c35b33fcc1f1bec70af86c24779392b
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Wed Sep 18 14:18:32 2019 +0200
[react-core] Do not null fiber.sibling in detachFiber (#16820)
commit 30fa2f5ea3313b4b7932783d8ac71b5d59b8a8c7
Author: Dominic Gannaway <trueadm@users.noreply.github.com>
Date: Tue Sep 17 17:30:22 2019 +0200
[react-core] Clear more properties in detachFiber (#16807)
commit ea374e751b164ed029b35063b84c825305024a0a
Author: Dan Abramov <dan.abramov@gmail.com>
Date: Wed Aug 28 16:55:56 2019 +0100
Don't ignore dependencies for render phase update (#16574)
Reviewed By: gaearon
Differential Revision: D17456249
fbshipit-source-id: 87bad63fed4a571f65592ee904606828e3aa39af
* bump android gradle plugin to 3.5.0 (#26129)
Summary:
Android Gradle Plugin 3.5.0 released with a lot of improvements and bug fixes. It's important to have this change merged before 0.61 release. See https://developer.android.com/studio/releases/gradle-plugin
## Changelog
[Android] [Changed] - bump android gradle plugin to 3.5.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26129
Test Plan: RNTester builds and runs as expected
Reviewed By: mdvacca
Differential Revision: D17091520
Pulled By: osdnk
fbshipit-source-id: 232b9209526e62a7344d74422fd8471a03dec7f4
* Update Gradle wrapper to 5.6 (#26079)
Summary:
```
Welcome to Gradle 5.6!
Here are the highlights of this release:
- Incremental Groovy compilation
- Groovy compile avoidance
- Test fixtures for Java projects
- Manage plugin versions via settings script
For more details see https://docs.gradle.org/5.6/release-notes.html
```
## Changelog
[Android] [Changed] - Gradle wrapper 5.6
Pull Request resolved: https://github.com/facebook/react-native/pull/26079
Test Plan: Ran build and tests locally.
Differential Revision: D17054310
Pulled By: mdvacca
fbshipit-source-id: de7ba3a6d04058e51b8bc6a21d5a3f828ef8bc25
* Revert "bump android gradle plugin to 3.5.0 (#26129)"
This reverts commit 8d4e8a377528895c5ea3928e9c209eafa467f46b.
* Revert "Update Gradle wrapper to 5.6 (#26079)"
This reverts commit afd35296f2bd0a04e3406c03ff9c023e7192161f.
* [0.61.0] Bump version numbers
* Allow again for injecting custom root view via ReactActivityDelegate (#26495)
Summary:
This change restores the possibility of injecting custom root views via ReactAcitivtyDelegate. It has been used by react-native-gesture-handler library in order to replace default root view with a one that'd route touch events to gesture-handler internal pipeline.
The regression happened in d0792d4b8ac42711dfd9fccb782f16e72ce3e335 where new `ReactDelegate` was introduced to provide support for rendering react native views in both Android fragments and activities. As a part of that change the logic responsible for creating root view has been moved from `ReactActivityDelegate` to `ReactDelegate` rendering `ReactActivityDelegate.createRootView` unused – that is there is no code path that leads to this method being called. Instead `ReactDelegate.createRootView` method has been added which now plays the same role. The custom root view injection was relying on overwriting that method and hence the method is no longer referenced overwriting it has no effect. Following the logic migration out of `ReactActivityDelegate` into `ReactDelegate` we could potentially now start overwriting methods of `ReactDelegate`. However when working with Android's activities in React Native we can only provide an instance of `ReactActivityDelegate` and in my opinion it does not make too much sense to expose also a way to provide own instance of `ReactDelegate`.
The proposed fix was to route `ReactDelegate.createRootView` to call `ReactActivityDelegate.createRootView` and this way regaining control over root view creation to `ReactActivityDelgate`. The change of the behavior has been implemented by subclassing `ReactDelegate` directly from `ReactActivityDelegate` and hooking the aforementioned methods together. Thanks to this approach, the change has no effect on `ReactDelegate` being used directly from fragments or in other scenarios where it is not being instantiated from `ReactActivityDelegate`.
This fixes an issue reported in https://github.com/kmagiera/react-native-gesture-handler/issues/745 and discussed on 0.61 release thread: https://github.com/react-native-community/releases/issues/140#issuecomment-532235945
## Changelog
[Internal] [Fixed] - Allow for custom root view to be injected via ReactActivityDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/26495
Test Plan:
1. Run RNTester, take layout snapshot, see the react root view being on the top of view hierarchy.
2. Run gesture-handler Example app (or some other app that overwrites ReactActivityDelegate.createRootView method), on layout snapshot see custom root view being used.
Differential Revision: D17482966
Pulled By: mdvacca
fbshipit-source-id: 866f551b8b077bafe1eb9e34e5dccb1240fa935e
* Fix ShareSheet crash on iOS 13 (#26429)
Summary:
Currently on iOS 13 the app will crash if you:
- Open the share sheet
- Tap something like messages or photos
- Cancel the dialog
- Perform any other action
This is because `shareController.completionWithItemsHandler` is called when the dialog box is canceled and currently `failureCallback` or `successCallback` will always be called. In the situation above, `activityError` is `nil` so `successCallback` will be called even though `completed` is false. This leaves us in a state where the callback has been invoked but the ShareSheet is still active, meaning the success or error callback will be invoked again, leading to the crash.
This PR adds a check to make sure `completed` is true before calling `successCallback`. This way `successCallback` will only be called when the user has successfully completed an action and the ShareSheet is closed.
## Changelog
[iOS] [Fixed] - Fix crash in RCTActionSheetManager.m on iOS 13
Pull Request resolved: https://github.com/facebook/react-native/pull/26429
Test Plan:
- Saved an image successfully
- Opened and dismissed the `Photos` dialog multiple times without crashing
Differential Revision: D17369712
Pulled By: PeteTheHeat
fbshipit-source-id: 228b696243cd39fad1fa134f4412d95d845b1bc5
* [0.61.1] Bump version numbers
* Revert "[0.61.1] Bump version numbers"
This reverts commit 2577ca534008e362a977ce7c83eb4b51e14a0b52.
* Revert "Add generated `xcshareddata` folder to gitignore (#25451)"
This reverts commit d57cdac62b814d38d2d03cdbb1cb3da60a09c948.
* [0.61.1] Bump version numbers
* Bring back RNTester manual step
* Removing the workspace (#26566)
The workspace file is file to be added to git. Consider it as a lockfile for native ios :)
* Revert "Set rounded rectangle mask on TouchableNativeFeedback's ripples (#25342)"
This reverts commit 14b455f69a30d128db384749347f41b03b9a6000.
* Include transform in OUTER_PROPS (#26611)
Summary:
Without `transform` in `OUTER_PROPS`, the refresh control component would not include `transform: {scaleY: -1}` in its style and so pulling down, rather than up, on a scroll view would trigger a refresh.
Fixes https://github.com/facebook/react-native/issues/26181
## Changelog
[Android] [Fixed] - Fixed issue with refresh control not working properly on an inverted ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/26611
Test Plan: Updated unit test in splitLayoutProps-test.js.
Differential Revision: D17661079
Pulled By: cpojer
fbshipit-source-id: 747da27b11c3ca59b7f639f393ae5ac137f5490a
* Use `warnOnce` for excessive number of callbacks error (#26508)
Summary:
I happened to hit this error a couple times and the issue is that if there are let's say 1000 pending callbacks the error would be triggered 500 times and pretty much crash the app. I think it is reasonable to use warn once here so it only happens once.
## Changelog
[General] [Fixed] - Use `warnOnce` for excessive number of callbacks error
Pull Request resolved: https://github.com/facebook/react-native/pull/26508
Test Plan: Tested by reducing the number of pending callbacks required to trigger the error.
Reviewed By: TheSavior
Differential Revision: D17512917
Pulled By: JoshuaGross
fbshipit-source-id: 5ce8e2a0a166805cc6f3fe6d78e2716d6792a80e
* improve error message in NativeModuleRegistryBuilder.java (#26467)
Summary:
## Motivation
I have seen a spike in users reporting this error. Unfortunately I did not receive any repros that would confirm this, but my hypothesis is that they ran into situation when `new XYZPackage()` was present in `getPackages()` method and then the CLI kicked in with autolinking and they were left with this incomplete error.
someone more knowledgeable of autolinking should review this.
Pull Request resolved: https://github.com/facebook/react-native/pull/26467
Differential Revision: D17661242
Pulled By: cpojer
fbshipit-source-id: 63dfcd85a0d41d85a0dd52f84ab16cb7ceb64ba2
* iOS13 status bar has now 3 styles (#26294)
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
* [0.61.2] Bump version numbers
* Release underlying resources when JS instance is GC'ed on Android try 2 (#26155)
Summary:
Reland https://github.com/facebook/react-native/pull/24767
The commit had to be reverted because it caused a crash when using remote debugging in chrome. This is normal since jsi is not available in that environment. The crash was caused by `jsContext.get()` being 0, then being dereferenced later in c++. We can simply skip initializing the blob collector in this case.
This also includes the fix from https://github.com/facebook/react-native/issues/25720 to fix a crash when using hermes.
## Changelog
[Android] [Fixed] - Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26155
Test Plan:
Test using RN tester with jsc and hermes
Test remote debugging
Reviewed By: mdvacca, fred2028
Differential Revision: D17072644
Pulled By: makovkastar
fbshipit-source-id: 079d1d43501e854297fbbe586ba229920c892584
* Bump SoLoader to 0.8.0 (#26759)
Summary:
This PR bumps bumps Soloader to 0.8.0. This fixes white screen/ crash issues when downloading from Google Play.
Related to:
https://github.com/facebook/react-native/issues/25927 #26400
## Changelog
[Android] [Changed] - Bump Soloader to 0.8.0
Pull Request resolved: https://github.com/facebook/react-native/pull/26759
Test Plan:
A few CI tests fail, but I don't see the link with what I changed, especially the ios tests.
It's working locally though, and for people on github who tried this solution as well.
Differential Revision: D17828891
Pulled By: mdvacca
fbshipit-source-id: 1c7809aa681b41b8ed9a4da96d041d52f3cfbb76
* Revert "Bump SoLoader to 0.8.0 (#26759)"
This reverts commit 66ae1caccd2c1142c519ce1913a6ac15d6f335fa.
* Improve Flow Type for ScrollResponder
Summary: FlatList and VirtualizedList were typing this value as any instead of using the actual type from ScrollView. I started with that change and then fixed the type to solve the other callsites in the codebase.
Reviewed By: zackargyle
Differential Revision: D17089934
fbshipit-source-id: bfc22cec9993904d779cad37b1de7cb3c0484d2c
* Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef
Summary:
We need to get rid of findNodeHandle calls so migrating scrollResponderScrollNativeHandleToKeyboard to take a ref to a host component.
I made this change with Flow, and tested by rendering UserJobApplicationForm
Reviewed By: mdvacca
Differential Revision: D17099280
fbshipit-source-id: 96af692006aace2c206f268f5416984b00f8a438
* Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Summary:
We are seeing these errors in prod:
```
TypeError: Cannot read property '_nativeTag' of null
at
ReactNativeFiberHostComponent.prototype.measureLayout(ReactNativeRenderer-prod.fb.js:1594)
ScrollResponderMixin.scrollResponderScrollNativeHandleToKeyboard(ScrollResponder.js:557)
```
This error is coming from these lines: https://github.com/facebook/react-native/blob/69c38e5a639f34620038ae5724426c92c355e509/Libraries/Components/ScrollResponder.js#L563-L567
Either `nodeHandle` is null or `this.getInnerViewRef()`. If `nodeHandle` was null, we'd get an error that we can't call `measureLayout` on null. So `this.getInnerViewRef()` must be null.
In the React Native Renderer this error of `_nativeTag of null` is coming from this line: https://github.com/facebook/react/blob/db8afe4f6318dba422177a2054204ef089570ad8/packages/react-native-renderer/src/ReactNativeFiberHostComponent.js#L84
Which means indeed `this.getInnerViewRef()` is null.
So adding a null check here which is what we do at all the other product callsites of `measureLayout`. Flow should have caught this, but because ScrollView is one of the only components left using mixins (ScrollResponder), `this.getInnerViewRef` is typed as `any` instead of what it should be:
```
?React.ElementRef<Class<ReactNative.NativeComponent<mixed>>>
```
If `scrollResponder` was typed correctly then Flow would have caught this.
Changelog:
[Fixed] Exception in scrollResponderScrollNativeHandleToKeyboard when ref is null
Reviewed By: mmmulani
Differential Revision: D17717150
fbshipit-source-id: d7bc4c897ad259fb588e8100f37ccfb8a5d07874
* Fix bug where ScrollView contentInset top set to undefined wouldn't default to 0
Summary:
If you passed
```
contentInset: { bottom: 10 }
```
then it wouldn't go into the if case and it could try to call `setOffset` with `undefined`. `setOffset` requires a number.
Changelog:
[Fix][ScrollView] ScrollView contentInset top now defaults to 0 in expected situations
Reviewed By: JoshuaGross
Differential Revision: D17796155
fbshipit-source-id: 951dbbb0de1052f64a6835963e8bbc564990c120
* Fix TimingAnimation rounding error issue (Take 2)
Summary:
This fixes a bug where the frames array can contain a duplicate entry at the end.
For example, suppose the duration is 1000.0 then it would create an array with the following:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1,
1 ]
```
With this change, it now generates the following array:
```
[ 0,
0.0010119824303159884,
0.00391003997863186,
0.00851330482578147,
0.01466951184383165,
0.022249135687575607,
0.03114100006836614,
0.041248932923769244,
0.05248918022066495,
0.06478838042267626,
0.07808196049642172,
0.09231285402599128,
0.1074304693764467,
0.12338985513375342,
0.14015102395653428,
0.15767840628626964,
0.17594041329987542,
0.1949090949486824,
0.21455988464815853,
0.23487142789035506,
0.25582549864491233,
0.27740701626433145,
0.2996041891505173,
0.3224088345090182,
0.34581696665965683,
0.36982983491413496,
0.394455794287552,
0.4197139228812336,
0.44564199741037275,
0.4723190090623474,
0.5000000572130084,
0.5276809909376533,
0.5543580025896278,
0.5802860771187669,
0.6055442057124484,
0.6301701650858652,
0.6541830333403433,
0.6775911654909819,
0.7003958108494828,
0.7225929837356684,
0.7441745013550876,
0.7651285721096447,
0.785440115351841,
0.8050909050513173,
0.8240595867001241,
0.84232159371373,
0.8598489760434653,
0.876610144866246,
0.8925695306235529,
0.9076871459740083,
0.9219180395035779,
0.9352116195773232,
0.9475108197793346,
0.9587510670762303,
0.9688589999316335,
0.9777508643124241,
0.9853304881561681,
0.9914866951742183,
0.996089960021368,
0.9989880175696839,
1 ]
```
Note that the duplicate 1 at the end is now gone. This is because previously when it accumulated dt for 60 frames. dt wasn't quite exactly 1000, it was instead 999.9999999999999 and so didn't break out of the loop when it should have. This adds a tolerance so that it does break out of the loop.
Reviewed By: dimach1977
Differential Revision: D17828204
fbshipit-source-id: 4483303de852071436cf9a82e50296baf3392329
* Fix ref type for Native Scroll View
Summary: These types were wrong, this is a HostComponent, not a ReactNative.NativeComponent
Reviewed By: lunaleaps
Differential Revision: D17862305
fbshipit-source-id: e1e7acc7a5892f124b07cdc39d73d6ce7d414063
* Fix selecting videos from library in iOS 13
Summary:
In iOS 13, Apple made a change that results in video URLs returned by UIImagePickerController becoming invalidated as soon as the info object from the delegate callback is released. This commit works around this issue by retaining these info objects by default and giving the application a way to release them once it is done processing the video.
See also https://stackoverflow.com/questions/57798968/didfinishpickingmediawithinfo-returns-different-url-in-ios-13
Reviewed By: olegbl, mmmulani
Differential Revision: D17845889
fbshipit-source-id: 12d0e496508dafa2581ef12730f7537ef98c60e2
* Fix bug in iOS13 nested text rendering
Summary:
This fixes a bug reported by Oculus and OSS.
https://github.com/facebook/react-native/issues/26577
When rendering images nested in a `<Text/>` node, on the native side, `RCTTextShadowView` adds an empty NSTextAttachment to the attributed string to add some extra space. The image is then overlaid in the empty space . This all works fine and dandy on iOS12 and below.
Starting in iOS13, an empty NSTextAttachment doesn't render as blank space. It renders as the "missing image" white page. When the real image is overlaid on the white page, it looks super broken. See github issue and test plan for examples.
This fix is to assign an empty image to `NSTextAttachment`. I tried seeing if there was any other attribute we could use to just add white space to an attributed string, but this seems like the best one.
Changelog: [iOS][Fixed] Fixed bug rendering nested text on iOS13
Reviewed By: xyin96
Differential Revision: D18048277
fbshipit-source-id: 711cee96934fc1937d694621a4417c152dde3a31
* Revert "Fix ref type for Native Scroll View"
This reverts commit db662af5b28d0ad42abd1da67c32f2c38ff04900.
* Invalidate cache
* [0.61.3] Bump version numbers
* Revert release and remove extraneous commits
This reverts commit 7fa3eef2a11b094a59a43fb7db4ba5edb9ccdff5.
* Revert "Fix exception in scrollResponderScrollNativeHandleToKeyboard when ref is null"
This reverts commit 0da6a9bb45dc085db701de06ac354538e6814c64.
* Revert "Migrate scrollResponderScrollNativeHandleToKeyboard function to take nativeRef"
This reverts commit 09c4e7caf053d593d897f80ccd9df8f5bf96252b.
* Revert "Improve Flow Type for ScrollResponder"
This reverts commit 54bf3ae1cfaf49562d60ebf06386c157fc27131e.
* [0.61.3] Bump version numbers
* Bump react to 16.9.0 (#27060)
* Bump react to 16.9.0
* Update package.json
* might as well do everything
* Update package.json
* fix build with hermes on windows (#26556)
Summary:
On the Windows platform, with hermes-engine enabled, the assembly crashes with an error:

The problem lies in calling hermes command without the leading arguments `"cmd", "/c"` ([react.gradle, line: 152](https://github.com/facebook/react-native/blob/e028ac7af2d5b48860f01055f3bbacf91f6b6956/react.gradle#L152) )
## Changelog
[General] [Fixed] - Added a platform check and running commandLine with the corresponding arguments
Pull Request resolved: https://github.com/facebook/react-native/pull/26556
Test Plan:
Under Windows, enable hermes-engine in _build.gradle_ and run the `gradlew assembleRelease` or `gradlew bundleRelease` command
Also check assembly on other available platforms
Differential Revision: D17587023
Pulled By: cpojer
fbshipit-source-id: bab10213b23fac5ab6a46ac4929759dcd43e39c2
* Don't wrap console methods for metro logging in Chrome debugger (#26883)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26883
This diff fixes an issue reported in https://github.com/facebook/react-native/issues/26788 where logs in the Chrome console were showing a different location than previous versions.
In the change here, we stop wrapping the console functions to attach the metro websocket in any environment that isn't a native app environment. We do this by checking `global.nativeLoggingHook` which is bound only by native apps and not environments like the Chrome DevTools.
Changelog: [General][Fixed] - Fix wrong lines logging in Chrome debugger
Reviewed By: cpojer, gaearon
Differential Revision: D17951707
fbshipit-source-id: f045ea9abaa8aecc6afb8eca7db9842146a3d872
* Reverts "Timing: Fixes timer when app get into background (#24649)" (#27065)
This reverts commit 338298417f8077dee177057c57b38671b4ec8c75
* [0.61.4] Bump version numbers
* fix: Bundle assets in monorepo (#26940)
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
* Fix multiple `set-cookie` not aggregated correctly in response headers (#27066)
Summary:
Multiple `set-cookie` headers should be aggregated as one `set-cookie` with values in a comma separated list. It is working as expected on iOS but not on Android. On Android, only the last one is preserved
The problem arises because `NetworkingModule.translateHeaders()` uses `WritableNativeMap` as the translated headers but uses both native and non-native methods. The mixup causes out of sync data that both sets of methods do no agree. A simple fix is to use `Bundle` as the storage and only convert it to `WritableMap` at the end in one go
Related issues: https://github.com/facebook/react-native/issues/26280, https://github.com/facebook/react-native/issues/21795, https://github.com/facebook/react-native/issues/23185
## Changelog
[Android] [Fixed] - Fix multiple headers of the same name (e.g. `set-cookie`) not aggregated correctly
Pull Request resolved: https://github.com/facebook/react-native/pull/27066
Test Plan:
A mock api, https://demo6524373.mockable.io/, will return 2 `set-cookie` as follows:
```
set-cookie: cookie1=value1
set-cookie: cookie2=value2
```
Verify the following will print the `set-cookie` with a value `cookie1=value1, cookie2=value2`
```javascript
fetch('https://demo6524373.mockable.io/')
.then(response => {
console.log(response.headers);
});
```
On iOS, `set-cookie` will have `cookie1=value1, cookie2=value2` while on Android it will have `cookie2=value2` (preserving only the last one)
Differential Revision: D18298933
Pulled By: cpojer
fbshipit-source-id: ce53cd41d7c6de0469700617900f30a7d0914c26
* - Bump CLI to ^3.0.0 (#27235)
Summary:
Upgrading CLI to latest. It's likely not yet compatible with master, because we depend on Metro 0.56, and master is on 0.57. This diff is intended to be cherry-picked to 0.61 and 0.62.
cc grabbou
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0
Pull Request resolved: https://github.com/facebook/react-native/pull/27235
Test Plan: None
Differential Revision: D18527709
Pulled By: cpojer
fbshipit-source-id: 44448058c48a66d22a1d71abdc908f532f5aa547
* [0.61.5] Bump version numbers
* Create and checkout branch for 0.61 merge: fb61merge
* Fix up some basic merge issues with config files
* Mostly fixing bad merges and podfile moves. Gets iOS building and some progress to getting macOS built
* JS is not lint free.
* iOS RNTester booting
* Update test snapshot files
* Get macOS building. Mostly image-related fixup with high probability of regression. Also take the opportunity to remove some stuff from RCTUIKit to help de-monolithize it
* Fix iOS build breaks from last commit
* Fix minor yarn lint issues to bring yarn lint parity with facebook's 0.61-stable branch
* RNTester booting, but UIView is now being rejected because generated view config doesn't match native.
* Fix a few yarn flow-check-ios issues
* Make iOS flow clean
* RNTester mac booting
* Fix all yarn flow-check-macos issues
* Add macOS equivalents for new iOS bundles
* Make Android pass flow check
* Fixed merge conflict errors, updated upstream diff comments.
* Fixed more merge comments
* Fixed PaperUIManager.js to add 'ios' || 'macos' case.
Enabled building of RCTSurface for macos.
* Fix macOS unit tests.
* All macOS tests passing
* Updated build scripts to build and test via Pods.
* Fix lint and flow errors
* Fix pod install
* Change files
* Fix build script to specify RNTesterPods.xcworkspace
* Fix Release
* Change files
* Remove beachball change files.
* Fix beachball to exclude internal packages
* Fix react-native-macos-init
* Fix react-native run-macos
* Fix react-native-xcode.sh to work in repo and out of repo.
* Fix RedBox
* Synchronize android sources under ReactAndroid & ReactCommon with RNv0.61.5 .. This builds a clean base upon which all the patches will be rebased ..
* Patches for some of the basic build customizations. Includes (1) Nuget step configuration files (2) build param to support excluding all SOs from library archives
* Exclude package from beachball
* Fixing the nuget configuration patches.. which was badly created last time
* V8Integration patches
* Changing patching command in pipeline definitions to only apply rebased patches
* Consuming downloaded third party packages for folly, glog, double-conv and boost
* Fixing the pipeline hacky step to update the POM file
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Thibault Malbranche <thibault.malbranche@epitech.eu>
Co-authored-by: Michał Osadnik <osdnk@fb.com>
Co-authored-by: Florian Cargoët <florian.cargoet@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Moti Zilberman <moti@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Rodinei Fagundes <rodinei.jf@gmail.com>
Co-authored-by: Kid Commit <26439946+ferdicus@users.noreply.github.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Logan Daniels <logand@fb.com>
Co-authored-by: David Aurelio <davidaurelio@fb.com>
Co-authored-by: Adlai Holler <adlai@google.com>
Co-authored-by: Onti Vals <ontiv@microsoft.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Bruno Lemos <brunohplemos@gmail.com>
Co-authored-by: Kant <quent92100@gmail.com>
Co-authored-by: Scott Rice <srice@fb.com>
Co-authored-by: Avik Chaudhuri <avik@fb.com>
Co-authored-by: justin ross <ross.justin.t@gmail.com>
Co-authored-by: Jakob Krigovsky <jakob@krigovsky.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Oleksandr Melnykov <omelnykov@fb.com>
Co-authored-by: iyegoroff <iegoroff@gmail.com>
Co-authored-by: Michał Pierzchała <thymikee@gmail.com>
Co-authored-by: Ram N <axe@fb.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Adam Ernst <adamjernst@fb.com>
Co-authored-by: jsfu <sen870825@qq.com>
Co-authored-by: Rodrigo Salazar <rodrigos@fb.com>
Co-authored-by: Pascal Hartig <phartig@rdrei.net>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Mehdi Mulani <mehdi@fb.com>
Co-authored-by: SachinTotale <sachin.totale@servicemax.com>
Co-authored-by: James Treanor <jtreanor3@gmail.com>
Co-authored-by: Max Thirouin <git@moox.io>
Co-authored-by: Gabriel Furini <gabrielfurini@gmail.com>
Co-authored-by: REDMOND\acoates <acoates@microsoft.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Dulmandakh <dulmandakh@gmail.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Krzysztof Magiera <krzys@swmansion.com>
Co-authored-by: Tom Targosz <tom.targosz@yahoo.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Miguel Alatzar <this.migbot@gmail.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: gaodeng <gaodengming@gmail.com>
Co-authored-by: Alaa Ben El Ahmar <alaa.benelahmar@qucit.com>
Co-authored-by: Martin Sherburn <mns@oculus.com>
Co-authored-by: Albert Sun <fatalsun@fb.com>
Co-authored-by: Ilia Burdukovski <ilia.burdukovski@ya.ru>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Vincent Cheung <vincent.cheung@rea-group.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
Co-authored-by: Anandraj Govindan <anandrag@microsoft.com>
2020-04-28 21:49:15 +03:00
|
|
|
|
s.dependency "React-jsi", version
|
|
|
|
|
|
s.dependency "React-jsiexecutor", version
|
|
|
|
|
|
s.dependency "Yoga"
|
|
|
|
|
|
s.dependency "glog"
|
|
|
|
|
|
end
|