Alert - allow for hiding alert title on iOS
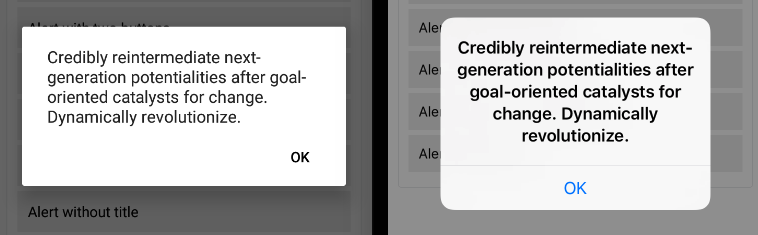
Summary: Wanted a "message-only" alert on iOS that doesn't lead to the message being large & bolded via the title field (current state). Before:  After:  It also aligns iOS with Android's current behaviour. The above screenhots were generated from the `RNTester` example added herein. Allowed for passing an empty string through to `UIAlertController.alertControllerWithTitle` so that the message could be rendered in its expected place on iOS (not as the title). * Ran RNTester & compared example alerts before & after (below default with titles, for example) * Ran end-to-end manual test suite (it's the only one I could get through without unrelated failures) Before  After  Closes https://github.com/facebook/react-native/pull/15685 Differential Revision: D5729420 Pulled By: hramos fbshipit-source-id: 4866b0b24473ae35e9ebae09f2cee13a49d7717e
This commit is contained in:
Родитель
9f38d4590c
Коммит
a64674375e
|
|
@ -110,6 +110,8 @@ class AlertIOS {
|
|||
* @static
|
||||
* @method alert
|
||||
* @param title The dialog's title.
|
||||
*
|
||||
* An empty string hides the title.
|
||||
* @param message An optional message that appears below
|
||||
* the dialog's title.
|
||||
* @param callbackOrButtons This optional argument should
|
||||
|
|
@ -209,7 +211,7 @@ class AlertIOS {
|
|||
var callback = type;
|
||||
var defaultValue = message;
|
||||
RCTAlertManager.alertWithArgs({
|
||||
title: title || undefined,
|
||||
title: title,
|
||||
type: 'plain-text',
|
||||
defaultValue,
|
||||
}, (id, value) => {
|
||||
|
|
@ -242,7 +244,7 @@ class AlertIOS {
|
|||
}
|
||||
|
||||
RCTAlertManager.alertWithArgs({
|
||||
title: title || undefined,
|
||||
title: title,
|
||||
message: message || undefined,
|
||||
buttons,
|
||||
type: type || undefined,
|
||||
|
|
|
|||
|
|
@ -110,6 +110,18 @@ class SimpleAlertExampleBlock extends React.Component {
|
|||
<Text>Alert that cannot be dismissed</Text>
|
||||
</View>
|
||||
</TouchableHighlight>
|
||||
<TouchableHighlight style={styles.wrapper}
|
||||
onPress={() => Alert.alert(
|
||||
'',
|
||||
alertMessage,
|
||||
[
|
||||
{text: 'OK', onPress: () => console.log('OK Pressed!')},
|
||||
]
|
||||
)}>
|
||||
<View style={styles.button}>
|
||||
<Text>Alert without title</Text>
|
||||
</View>
|
||||
</TouchableHighlight>
|
||||
</View>
|
||||
);
|
||||
}
|
||||
|
|
|
|||
Загрузка…
Ссылка в новой задаче