Summary:
This adds support for `adjustsFontSizeToFit` and `minimumFontScale` on Android. The implementation tries to match closely the behaviour on iOS (hardcoded 4px min size for example). It uses a simpler linear algorithm for now, opened to improving it now if it is a deal breaker or in a follow up.
See https://twitter.com/janicduplessis/status/1171147709979516929 for a more detailed thread about the implementation
## Changelog
[Android] [Added] - Implement `adjustsFontSizeToFit` on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26389
Test Plan: Tested by adding the existing `adjustsFontSizeToFit` example from the iOS text page to android. Also added a case for limiting size by using `maxHeight` instead of `numberOfLines`.
Reviewed By: mdvacca
Differential Revision: D17285473
Pulled By: JoshuaGross
fbshipit-source-id: 43dbdb05e2d6418e9a390d11f921518bfa58e697
Summary:
This is no longer necessary with the new Flipper release.
Pull Request resolved: https://github.com/facebook/react-native/pull/27964
Test Plan:
This was a built-time problem so the CI jobs would catch this.
## Changelog
[Android] [Removed] - pickFirst options for RNTester and template
Differential Revision: D19815829
Pulled By: passy
fbshipit-source-id: d8f66e64e7e922b8ea18ad6eeec3a1c8e6bc77fa
Summary:
RNTester ended up using JSC for both jscDebug and hermesDebug. Now it uses the
correct one. It still includes all executors, but it's a step in the right
direction.
ChangeLog: [General] [Fixed] RNTester now uses the VM specified in the build flavor
Reviewed By: passy
Differential Revision: D19752239
fbshipit-source-id: 0db4e5201fc80c2a0b91531e3f4333148c1d9c7c
Summary:
**Resolve/Reject Promise**
* Add onFulfill and onReject to the `PushNotificationIOS.requestPermissions()` Promise
**Replace Apple-deprecated notification method**
* Old: In iOS 10, `UIApplication.registerUserNotificationSettings` was deprecated. Calling this would then call the AppDelegate's lifecycle function `didRegisterUserNotificationSettings`, and then in the AppDelegate, we'd call `RCTPushNotificationManager.didRegisterUserNotificationSettings` to return the user settings.
[registerusernotificationsettings Doc](https://developer.apple.com/documentation/uikit/uiapplication/1622932-registerusernotificationsettings?language=objc)
* New: Replace deprecated function with Apple's recommended `UNUserNotificationCenter.currentNotificationCenter getNotificationSettingsWithCompletionHandler`, which no longer needs the AppDelegate lifecycle method because it directly returns the user's settings in a completion hander.
[requestauthorizationwithoptions Doc](https://developer.apple.com/documentation/usernotifications/unusernotificationcenter/1649527-requestauthorizationwithoptions?language=objc)
**Add Tests**
* Add tests on `PushNotificationIOSExample.js` to test that the onFulfill and onReject are called
* On `PushNotificationIOSExample.js`, instead of asking permission upon page load, ask for permission when the user taps the button "Request Notifications (Should Display Alert)".
* Before, asking for permission multiple times before would result in the RN error "cannot call requestPermissions twice before the first has returned", now you can ask for permission as many times as you want because I've removed the now unused `RCTPromiseResolveBlock`.
**Future**
If this works on device (we have to land this to test push on device), we can delete `RTCPushNotificationManager.didRegisterUserNotificationSettings` which is being called from several apps.
Changelog:
[iOS] [Added] Resolve and reject promise for PushNotificationIOS.requestPermissions
Reviewed By: PeteTheHeat
Differential Revision: D19700061
fbshipit-source-id: 02ba815787efc9047f33ffcdfafe962b134afe6d
Summary:
This test has been failing internally because it attempts to access external images during CI execution, which it is blocked from doing. Because Detox synchronizes with the app to make sure network requests and animations are complete before continuing, the test waits indefinitely for these images to be fetched.
This diff makes the following changes
* External images are replaced with fb-hosted images
* Timeout threshold is reduced
* Detox initialization is broken out into two steps to help debug any future instances of this occurring
* If Detox is blocked for over 20 seconds, diagnostic messages will be printed indicating why it's being blocked
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D19671592
fbshipit-source-id: 368c683101ed7fc68578fc7758061b31c96c241d
Summary:
The FBJNI compat issue is gone so this is working now. �
Still a bit ugly to set up, but that's on our ToDo. Next: Template.
## Changelog
[Android] [Fixed] - Use modern Flipper SDK version for RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/27833
Test Plan:
```
./gradlew :RNTester:android:app:installHermesDebug
```

Reviewed By: cpojer
Differential Revision: D19513412
Pulled By: passy
fbshipit-source-id: af118bd364ab316732e2a1e657fa1b682bf7da59
Summary:
This is an incomplete effort to migrate from libfb to libfbjni. This is needed to restore the compatibility with Flipper and other FB Android projects that make use of FBJNI. Effectively, the outcome is that `fbjni` no longer has a checked-in copy here, but instead relies on the public artifacts published at github.com/facebookincubator/fbjni that can be deduplicated at build-time.
**A non-exhaustive list of tasks:**
* [X] Gradle builds the SDK and RNTester for Android.
* [X] Buck build for rntester works in OSS.
* [ ] Move from `java-only` release to full `fbjni` release. This requires finding a solution for stripping out `.so` files that the old `Android.mk` insists on including in the final artifacts and will clash with the full distribution.
* [ ] Import this and fix potential internal build issues.
* [ ] Verify that the changes made to the Hermes integration don't have any unintended consequences.
## Changelog
[Android] [Changed] - Migrated from libfb to libfbjni for JNI calls
Pull Request resolved: https://github.com/facebook/react-native/pull/27729
Test Plan:
- CI is already passing again for Gradle and Buck in OSS.
- After applying the following patch, RNTester builds and works with the latest Flipper SDK:
```
diff --git a/RNTester/android/app/build.gradle b/RNTester/android/app/build.gradle
index b8a6437d7..eac942104 100644
--- a/RNTester/android/app/build.gradle
+++ b/RNTester/android/app/build.gradle
@@ -170,10 +170,19 @@ dependencies {
debugImplementation files(hermesPath + "hermes-debug.aar")
releaseImplementation files(hermesPath + "hermes-release.aar")
- debugImplementation("com.facebook.flipper🐬0.23.4") {
+ debugImplementation("com.facebook.flipper🐬+") {
exclude group:'com.facebook.yoga'
- exclude group:'com.facebook.flipper', module: 'fbjni'
- exclude group:'com.facebook.litho', module: 'litho-annotations'
+ exclude group:'com.facebook.fbjni'
+ }
+
+ debugImplementation("com.facebook.flipper:flipper-network-plugin:+") {
+ exclude group:'com.facebook.yoga'
+ exclude group:'com.facebook.fbjni'
+ }
+
+ debugImplementation("com.facebook.flipper:flipper-fresco-plugin:+") {
+ exclude group:'com.facebook.yoga'
+ exclude group:'com.facebook.fbjni'
}
if (useIntlJsc) {
```
Reviewed By: mdvacca
Differential Revision: D19345270
Pulled By: passy
fbshipit-source-id: 33811e7f97f44f2ec5999e1c35339909dc4fd3b1
Summary:
In bridgeless mode, `RCTTurboModuleManager` is initialized with a nil bridge. This has mostly worked, since `RCTBridge` doesn't do too many things for TMM (some notifs and perf markers). The one important thing it provides is a `_jsInvoker`.
In bridgeless mode, up until this point `_jsInvoker` has been nil, and turbo modules were not able to call functions on the JS thread. This diff fixes that.
Reviewed By: RSNara
Differential Revision: D19437174
fbshipit-source-id: 86bfc0a47bd9576e7d3203b860e86446eb0b63dd
Summary:
In order to be sure that 0.62 does not require an exact-by-default codebase, we should get rid of any `{}` occurrences inside of react-native-github. If all the object types in react-native-github are either explicitly exact `{||}` or explicitly inexact `{...}` then those object types will have consistent semantics regardless of the Flow settings in the client codebase.
Changelog: [Internal]
Reviewed By: rickhanlonii
Differential Revision: D19347283
fbshipit-source-id: 4c199bd7f1684b70df1b1c717941d0d477f67117
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/27434
Pull Request resolved: https://github.com/facebook/react-native/pull/27295
- Use Xcode version 11.2.1 in both internal and external tests.
- Update snapshot reference images to use iPhone 8 test device.
Xcode 11.3.0 will be available in Sandcastle in the next week or so.
Changelog:
[Internal] - Bump Xcode version used in tests to 11.2.1.
[Internal] - Update iOS Snapshots.
Reviewed By: cs01
Differential Revision: D18849584
fbshipit-source-id: 9e3b92f080a4dc6a15dac0535b7562ff6a5c08a9
Summary:
As a part of the migration from setNativeProps in Fabric and Paper, we are replacing it by view commands in the RefreshControl component on Android.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D18475450
fbshipit-source-id: ad89547fada3444f725fd9b00e8482cfc8f4d7fc
Summary:
The latest xcode version removed iPhone 6s, so we need to bump to the latest simulator listed that has 3d touch.
## Changelog
[General] [Fix] - Bump e2e simulator version
Pull Request resolved: https://github.com/facebook/react-native/pull/27733
Test Plan: - `yarn build-ios-e2e && yarn test-ios-e2e `
Reviewed By: hramos, sammy-SC
Differential Revision: D19345576
Pulled By: rickhanlonii
fbshipit-source-id: 428cb83ccb899409e972551f18df580174adee91
Summary:
It is time to target SDK version 10.0+.
Changelog: [iOS] [Deprecated] - Deprecating support for iOS/tvOS SDK 9.x, 10.0+ is now required
Reviewed By: mdvacca
Differential Revision: D19265731
fbshipit-source-id: 93b6f9e8f61c5b36ff69e80d3f18256aa96cc2c0
Summary:
With a Picker we would like to allow accessibility labels to be passed as a prop for situations where we want go give more detail. For example if we have a number picker that will be used for a timer instead of just saying 3, we might want to say 3 hours.
## Changelog
[General] [Added] - Picker test with an accessibility label prop
[General] [Added] - Support for accessibility Label prop to the Picker component
Pull Request resolved: https://github.com/facebook/react-native/pull/27342
Test Plan: Test plan is testing in RNTester making sure the examples work
Differential Revision: D18770184
Pulled By: hramos
fbshipit-source-id: e6f8ab4a9c50f3fb46342198441ecc71394913d3
Summary:
The react-native-oss-ios job has been failing when testBundleURL gets a local filesystem URL instead of a packager URL.
Setting CI_USE_PACKAGER allows us to force the test to use the packager.
Changelog:
[Internal]
Reviewed By: mmmulani
Differential Revision: D19105213
fbshipit-source-id: a58089bf278ca0f08dd3f4df94e9fe8ce9a63376
Summary:
There was a reflective call to a non-existent class. It did, however,
exist in the template, so I copied it over from there and updated
the references accordingly.
Pull Request resolved: https://github.com/facebook/react-native/pull/27482
Test Plan:
Built it and ran it. Works again with the latest Flipper desktop app.

Reviewed By: rickhanlonii
Differential Revision: D18933530
Pulled By: passy
fbshipit-source-id: 4515d7baaad9a9fff9a4b66e1cbf8a75889e6e45
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/27414
The version of Xcode used in tests does not have a iOS 12.2 simulator by default. Bumping to 12.4 should fix iOS test failures.
Changelog:
[iOS] [Fixed] - Fix iOS tests by using 12.4 iOS Simulator
Reviewed By: mhorowitz
Differential Revision: D18802712
fbshipit-source-id: 0f0ea9982c8a9cf17e17ca473ed1c480751e3515
Summary:
Most RN apps have single activity, and developers expect to resume application from background when app icon pressed. But Android default configuration creates a new activity instance, which confuses developers, see https://github.com/facebook/react-native/issues/27370 and https://github.com/facebook/react-native/issues/27368.
This PR changes template manifest so that when app icon pressed, background app will resume instead of creating a new activity, therefore match developers expectations. Also it's required to make Linking work.
## Changelog
[Android] [Changed] - MainActivity launchMode is singleTask
Pull Request resolved: https://github.com/facebook/react-native/pull/27373
Test Plan: RNTester will resume background app, instead of creating a new instance when app icon pressed
Differential Revision: D18766373
Pulled By: mdvacca
fbshipit-source-id: 697e9c5bf92ec958de265b060dffb50f7b74d157
Summary:
iOS tests have been failing due to iOS 12.4 not being supported by Xcode 10.2.1. Bumping to 10.3 solves it.
Ideally, we'd bump to Xcode 11.2.1 and iOS 13.2.2. We can do this once all of our internal CI machines have Xcode 11.2.1 available.
## Changelog
[iOS] [Fixed] - Fix CI iOS tests by bumping Xcode version used in Circle CI
Pull Request resolved: https://github.com/facebook/react-native/pull/27356
Test Plan: Circle
Differential Revision: D18765501
Pulled By: hramos
fbshipit-source-id: 1a1ca78c5d8f8596476b0e56740ea1bdf7422161
Summary:
Launches a new implementation of `TouchableNativeFeedback`.
It is implemented using `Pressability` and extends `React.Component`. Notably, `propTypes` no longer exist.
Furthermore, `TouchableNativeFeedback` now behaves similar to `TouchableWithoutFeedback` on iOS (instead of rendering an error message).
Changelog:
[General] [Changed] - TouchableNativeFeedback overhauled as a class without propTypes. Also, replaced iOS error renderer.
Reviewed By: TheSavior
Differential Revision: D18715857
fbshipit-source-id: aa42c7547ac94340fde0ef30641cab7eb48ea81b
Summary:
The following accessibility properties was added for view but not for Touchables - importantForAccessibility, accessibilityLiveRegion, accessibilityViewIsModal and accessibilityElementsHidden. This PR is to extend the support for all touchables.
## Changelog
[General] [Added] - Add missing accessibility props on Touchables
Pull Request resolved: https://github.com/facebook/react-native/pull/27293
Test Plan: Tested in RNTester app.
Differential Revision: D18650884
Pulled By: yungsters
fbshipit-source-id: 2172ac55a8c8803d7d923511f43b2598593ea1d2
Summary:
Switch the only `// eslint-disable no-undef` to defined the global instead so that the new babel-eslint-no-undef compile time check doesn't need to understand inline eslint comments.
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D18644590
fbshipit-source-id: ac9c6da3a5e63b285b5e1dde210613b5d893641b
Summary:
Since extensions does not have access to sharedApplication, give them an option to set the presentedViewController.
This will allow modules such as RCTAlertsManager to function correctly in extensions.
Changelog: [General] [Added] - Added RCTUtilsUIOverride as a way to shortcut obtaining presentedViewController from sharedApplication to a supplied view controller for extensions.
Reviewed By: PeteTheHeat
Differential Revision: D18620886
fbshipit-source-id: c752a6e328588f388e23be5270bf7da277182cca
Summary:
Android and iOS have different RNTester examples even though they should be mostly the same. Pull out the common ones into their own file. This should also be useful for other platforms.
Changelog:
[Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: JoshuaGross
Differential Revision: D18628890
fbshipit-source-id: 6f1312973aebcfc687fdd8807bf942e48172f216
Summary:
Modernizing this code a bit more, converting it to hooks.
Changelog:
[General][Changed] Converted TextInput to use React hooks
[General][Fixed] TextInput now properly sends native the end selection location on change
(Note: this ignores all push blocking failures!)
Reviewed By: JoshuaGross
Differential Revision: D18581712
fbshipit-source-id: 62d6ea8489fa019ddf941c520930365f2c4887d8
Summary:
We are rolling out exact-by-default syntax to xplat/js.
I had to manually move around some comments to preserve proper placement.
Changelog: [Internal]
Reviewed By: jbrown215
Differential Revision: D18633611
fbshipit-source-id: 48f7468dcc55b1d00985419d035a61c6820b3abe
Summary:
Now that the networking module is a TurboModule request handlers need to be passed at module creation. The code was missing for RNTester.
## Changelog
[Internal] [Fixed] - Fix RNTester networking conversion to TurboModule
Pull Request resolved: https://github.com/facebook/react-native/pull/27218
Test Plan: Tested that RNTester XMLHttpRequest example now works on iOS
Differential Revision: D18506038
Pulled By: RSNara
fbshipit-source-id: cd88319e386c7b7b6e11cfb920f2ceb761a4136a
Summary:
sans-serif doesn't exist on iOS. Using a different font as an example
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D18435314
fbshipit-source-id: bd86291c8e858f62b3946b7d4b04df4fb3f969f2
Summary:
This is the second half of https://github.com/facebook/react-native/issues/26976 (the CocoaPods update did not make it to `master`).
RSNara hramos fkgozali PeteTheHeat - Please take a quick look and comment if there are any known issues with using the latest stable version of CocoaPods. Thanks! 🙏
It seems like the older version of CocoaPods has a bug that _lowercases_ the spec repo url, even in the unfortunate case that the repo maintainers use upper case characters. This would essentially revert what was fixed in https://github.com/facebook/react-native/issues/26976.
## Changelog
[General] [Changed] - Update RNTester CocoaPods to 1.8.4
Pull Request resolved: https://github.com/facebook/react-native/pull/27173
Test Plan:
```
cd RNTester
bundle install
bundle exec pod install
```
Reviewed By: RSNara
Differential Revision: D18413420
Pulled By: mdvacca
fbshipit-source-id: 9c8794054f6e831a4a41ca96944767240c1462bf
Summary:
Changing PanResponderExample to use React state instead of setNativeProps. Fabric likely won't have setNativeProps so this is a conversion in that direction. This is probably one of the most complicated usages of setNativeProps and it feels *okay* with React state. I'm sure it is worse on lower end devices though.
In general we know that going to JS for an animation is not the correct approach so this getting worse in Fabric is probably fine for that reason too. Staying in native with something like react-native-gesture-handler is probably more aligned with the future.
Changelog:
[Internal]
Reviewed By: lunaleaps
Differential Revision: D18258130
fbshipit-source-id: eed6a8eb839c6607463f3140191945ea753a697b
Summary:
This pull request migrates the animated flip example in `TransformExample` to using React Hooks.
## Changelog
[General] [Changed] - RNTester: Migrate TransformExample to hooks
Pull Request resolved: https://github.com/facebook/react-native/pull/27181
Test Plan: The animation works exactly as it did as when it was a class component
Differential Revision: D18418200
Pulled By: mdvacca
fbshipit-source-id: 129298319dbf1774d06fe5c6e5ab60cd028449bb
Summary:
This pull request adds a missing key attribute to an array of elements in the example for `NewAppScreen`. This results in the "missing key" warning no longer appearing when viewing this example.
## Changelog
[General] [Fixed] - RNTester: Add missing key attribute in NewAppScreen example
Pull Request resolved: https://github.com/facebook/react-native/pull/27180
Test Plan: When viewing this example in RNTester, this warning is no longer printed.
Differential Revision: D18418198
Pulled By: mdvacca
fbshipit-source-id: 8fbe51da7b714e3e94fd2186ea8cc4e3606d9f95
Summary:
These NativeModules aren't necessary. So, instead of making them TurboModule-compatible, I'm deleting them.
Changelog:
[General][Removed] - Remove Sample and CrashyCrash
Reviewed By: fkgozali
Differential Revision: D18361526
fbshipit-source-id: 3217130a5fb32bec9db78d53c5429bae7ed7b66c
Summary:
Changelog: [Internal]
Reverting the import to the previous local module style since importing from react-native seems to introduce some perf regression. We'll revisit this later in the future.
Reviewed By: yungsters
Differential Revision: D18383893
fbshipit-source-id: f11d46a4545768f39199fd6fd22fcf14905d0a74
Summary:
There were a couple of inconsistencies and outdated checksums in `RNTester`'s `Podfile.lock` - Running `pod install` would leave a clean clone dirty.
This updates Podfile.lock (no manual changes).
## Changelog
[General] [Changed] - Update RNTester Podfile.lock
Pull Request resolved: https://github.com/facebook/react-native/pull/26976
Test Plan:
```
cd RNTester
pod install
```
Verify that `git status` is clean.
**Ensure that RNTesterPods.xcworkspace builds`
1. Run: `open ~/fbsource/xplat/js/react-native-github/RNTester/RNTesterPods.xcworkspace`
2. Press Run
3. **Assert:** The project should compile without error.
Differential Revision: D18102395
Pulled By: RSNara
fbshipit-source-id: a20a9f6b69727fa63d1eaac1a2b1150c6f6400cf
Summary:
still some generated files in www that need to land before we can release 0.111 here.
drop-conflicts
Changelog: [Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: dsainati1
Differential Revision: D18278838
fbshipit-source-id: b20c3fefb3aab7c5fb614b33d846c7548184f49a
Summary:
In monorepo environment, `metro` isn't able to resolve `react-native` because the path to it is hardcoded.
I've also added `packagingOptions` to RNTester to make Android builds work for me. Let me know if this is something that is only specific to my setup, and shouldn't be added.
## Changelog
[Android] [Fixed] - Fix `bundleReleaseJsAndAssets` in monorepo env
Pull Request resolved: https://github.com/facebook/react-native/pull/26940
Test Plan:
- [x] - Works in monorepo setup on MacOS
- [x] - Works with RNTester app
Differential Revision: D18323703
Pulled By: cpojer
fbshipit-source-id: b8eb15dfd8a32ae11fd862fc725af9cffea2cf96
Summary:
Changelog: [Internal]
Moved the imports for `TurboModuleRegistry` and `TurboModule` from `react-native`. This was a jscodeshift with the script: P120688078
Reviewed By: yungsters
Differential Revision: D18262538
fbshipit-source-id: 48fac15229c897408928511c5ecbb42f17ec7b42
Summary:
This will allow us to catch cases where we use iOS 10-only APIs on iOS 9
Changelog: [Internal]
Reviewed By: TheSavior, mmmulani
Differential Revision: D18275225
fbshipit-source-id: dc9c515415208db40750be997173ce5bd6eb494f
Summary:
A very common pattern I've seen in RN codebase:
- (instancetype) init {
[[NSNotificationCenter defaultCenter] addObserver:self ...]
}
- (void) dealloc {
[[NSNotificationCenter defaultCenter] removeObserver:self ...]
}
From Apple:
https://developer.apple.com/documentation/foundation/nsnotificationcenter/1413994-removeobserver?language=objc
> If your app targets iOS 9.0 and later or macOS 10.11 and later, you don't need to unregister an observer in its dealloc method.
RN targets iOS9+
Changelog: [Internal][Cleanup] Remove unneeded NSNotification center removeObserver
Reviewed By: shergin
Differential Revision: D18264235
fbshipit-source-id: 684e5f5555cec96b055b13cd83daaeb393f4fac9
Summary:
Updates the return type of `createAnimatedComponent` to reflect the new behavior (where we forward the ref to the internal component).
I also improved the type annotation for `Props` so that we can still enforce that only valid prop names are supplied. (We still do not check the prop values because we do not currently have a good strategy for typing the "animated versions" of those.)
Changelog:
[General] [Changed] - Flow types for Animated components now validates prop names and yields the new component instance.
Reviewed By: TheSavior
Differential Revision: D18290473
fbshipit-source-id: 8c629ab6aff009ebe6dabca1683c99a357869977
Summary:
Changes `createAnimatedComponent` so that a `ref` assigned to an Animated component will now be forwarded to the internal component. Previously, a ref to the internal component was accessed using the `getNode` method. The `getNode` method is now deprecated and will return the same `ref` but show a deprecation error.
Changelog:
[General] [Changed] - Refs on an Animated component are now the internal component. The `getNode` call has been deprecated.
Reviewed By: TheSavior
Differential Revision: D18290474
fbshipit-source-id: 5849809583a17624a89071db8be1282a12caedf3
Summary:
I kept on running `USE_FRAMEWORKS=1 update-pods && open RNTesterPods.xcworkspace` and adding missing dependencies until `RNTesterPods` started compiling without failure.
**Note:** I made sure to only commit the podfile changes from `update-pods`, **without** `USE_FRAMEWORKS=1`.
Changelog:
[iOS][Fixed] - Fix all RN Podspecs
Reviewed By: fkgozali
Differential Revision: D18284535
fbshipit-source-id: 44d288ae0e52dd2cbbe26bebe7df73ce05644b5d
Summary:
The `StatusBarManager` NativeModule does not have a uniform API on iOS and Android. In particular, the `setStyle` and the `setHidden` methods have an additional parameter on iOS:
```
/**
* - statusBarStyles can be:
* - 'default'
* - 'dark-content'
* - 'light-content'
*/
+setStyle: (statusBarStyle?: ?string, animated: boolean) => void;
/**
* - withAnimation can be: 'none' | 'fade' | 'slide'
*/
+setHidden: (hidden: boolean, withAnimation: string) => void;
```
If we keep the NativeModule spec the same between the two platforms, we'd have to keep the second parameter optional for both methods. This works for `setHidden`, because the second parameter is a string, and optional strings are allowed. However, for `setStyle`, the second parameter is a number, and we don't support optional numbers/booleans on Android in the NativeModule system. If we keep the optional number, then the following check triggers in our RedBox tests on iOS, which makes them fail: https://fburl.com/diffusion/b7adezd9.
So, since the two specs are sufficiently different, I figured that the easiest path forward is to split them apart.
Changelog:
[iOS][Changed] - Separated NativeStatusBarManager into NativeStatusBarManager{IOS,Android}
Reviewed By: PeteTheHeat
Differential Revision: D18214161
fbshipit-source-id: 6fd8b8c5f576244b5b90ee47faa7f50508c5e1d3
Summary:
With tvOS (Apple TV) now residing in a separately maintained fork, this removes the residual props from React Native. This only includes the JavaScript changes. The Objective-C changes will come later.
Specifically, the following props have been removed:
- `isTVSelectable`
- `tvParallaxProperties`
- `tvParallaxShiftDistanceX`
- `tvParallaxShiftDistanceY`
- `tvParallaxTiltAngle`
- `tvParallaxMagnification`
Note that `hasTVPreferredFocus` is still being used by Android TV, so it remains.
Changelog:
[Removed] Apple TV View Props
Reviewed By: TheSavior
Differential Revision: D18266278
fbshipit-source-id: 9d1448bf2f434a74e6eb23c70d3a37971e406768
Summary:
This commit a397d330a4 changes colors in the RNTester slightly and makes snapshots to fail.
I have re-generated them and made sure it was just the background color (and few other minor gray shades) that were different.
I haven't spotted any other visual changes.
Pull Request resolved: https://github.com/facebook/react-native/pull/27059
Differential Revision: D18223898
Pulled By: cpojer
fbshipit-source-id: ccc269bba0023233bc27254bd1a6bc0fb09a390a
Summary:
Android was missing support for the `fontVariant` prop in TextViews, this PR adds that.
## Changelog
[Android] [Added] - Add Android support for fontVariant prop
Pull Request resolved: https://github.com/facebook/react-native/pull/27006
Test Plan:
Since I can't get RNTester to work locally (it crashes when loading `libyoga.so` on `No implementation found for long com.facebook.yoga.YogaNative.jni_YGConfigNew()`), I'll post some screenshots below of our app showing the difference.
We are using a slightly different [version](10cafcaa07) of this commit, since we're still on 0.60, but the gist remains the same when rebased on master.
Before:

After:

Differential Revision: D18179642
Pulled By: mdvacca
fbshipit-source-id: 03a050aa76e7bafa0343354dfa778cf74af5abd2
Summary:
Local assets do not work in release mode since they rely on `RCTLocalAssetImageLoader`. Since converting image native modules to turbo modules the old loading method no longer works. This uses the new api in RNTester.
## Changelog
[Internal] [Fixed] - Use new provider api for images in RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/26990
Test Plan: Tested that local images work in RNTester images example in release mode
Differential Revision: D18174117
Pulled By: cpojer
fbshipit-source-id: 71f1dc597742c6d41c57ad20a1221e85dc63ba2f
Summary:
In D16805827, I moved `RCTImageLoader`, `RCTImageStoreManager`, and `RCTImageEditingManager` to `CoreModules`. This was necessary to turn `RCTImageLoader` into a TurboModule. However, after D17671288 landed, it's no longer necessary to have OSS NativeModules in `CoreModules`. Therefore, I'm moving these NativeModules back to `RCTImage`.
Changelog: [iOS][Fixed] Move RCTImage NativeModules back to RCTImage
Reviewed By: shergin
Differential Revision: D17921612
fbshipit-source-id: 8ae36d2dc8deaf704313cbe2479bfa011ebcbfbc
Summary:
**Note:** This was landed in D17722913, but reverted in D17855088. The revert had nothing to do with this NativeModule.
Changelog: [iOS][Added] Make RCTAlertManager TurboModule-compatible
Reviewed By: PeteTheHeat
Differential Revision: D17917827
fbshipit-source-id: d86ea2cddddd9535d656709296c74aebd6f45793
Summary:
These were being cast to a NativeComponent but that is no longer accurate. `requireNativeComponent` returns the type of `HostComponent` now which is more accurate. We don't need the cast through `any` anymore.
In order to know that I found all the callsites, I ran this command to find these:
```
grep -r "requireNativeComponent" react-native-github -C 5 | grep 'any'
```
Changelog:
[Internal]
Reviewed By: cpojer
Differential Revision: D17864165
fbshipit-source-id: 3774d6d47d7bb0d885cc1a1352f81fec7d3bca0d
Summary:
Currently the react native framework doesn't handle the accessibility state changes of the focused item that happen not upon double tapping. Screen reader doesn't get notified when the state of the focused item changes in the background.
To fix this problem, post a layout change notification for every state changes on iOS.
On Android, send a click event whenever state "checked", "selected" or "disabled" changes. In the case that such states changes upon user's clicking, the duplicated click event will be skipped by Talkback.
## Changelog:
[General][Fixed] - Announce accessibility state changes happening in the background
Pull Request resolved: https://github.com/facebook/react-native/pull/26624
Test Plan: Add a nested checkbox example which state changes after a delay in the AccessibilityExample.
Differential Revision: D17903205
Pulled By: cpojer
fbshipit-source-id: 9245ee0b79936cf11b408b52d45c59ba3415b9f9
Summary: backgroundColor must be passed in a style prop
Reviewed By: PeteTheHeat
Differential Revision: D17838513
fbshipit-source-id: 315ca144f63e67b0e9db5e705074974372db2f5e
Summary:
These props were pretty much all typos and thus didn't do anything.
My two choices are to change the code to do what it seems it *intends*, or keep the behavior the same. To de-risk, I'm preferring to keep the behavior the same.
Changelog:
[Internal]
Differential Revision: D17834712
fbshipit-source-id: 2f6b6376ff5936d4ad20291022c043ff7808bac4
Summary: Move RCTScrollEvent into separate file and export its header.
Reviewed By: shergin
Differential Revision: D17831709
fbshipit-source-id: f4ee4e09147ef5703b85a10238ddb6cdefdf05a5
Summary: In D16805827, I moved `RCTImageLoader`, `RCTImageStoreManager`, and `RCTImageEditingManager` to `CoreModules`. This was necessary to turn `RCTImageLoader` into a TurboModule. However, after D17671288 landed, it's no longer necessary to have OSS NativeModules in `CoreModules`. Therefore, I'm moving these NativeModules back to `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D17720575
fbshipit-source-id: 44b07cfa07cbb2b87254132810f86974edc7edab
Summary:
We found that many callsites existed that could be using the native driver, but weren't. In order to help people use it when appropriate and eventually switch the default, we are requiring that useNativeDriver is explicit, even when set to false.
This change adds a runtime warning if useNativeDriver is not specified, hopefully giving some light feedback to remember to use the native driver when you can. Without it being explicit it is very easy to forget setting this.
Reviewed By: JoshuaGross
Differential Revision: D17575918
fbshipit-source-id: e54612d87177e1821692b7de20fe673df0e890d2
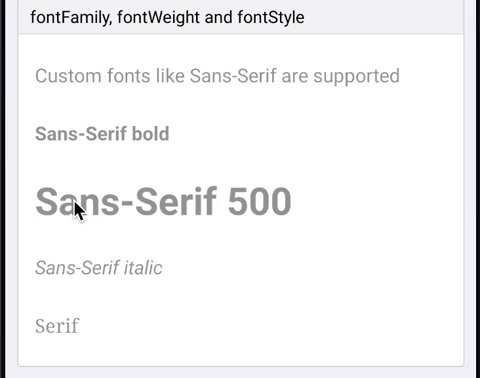
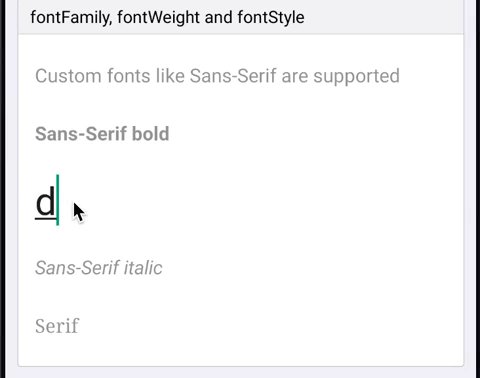
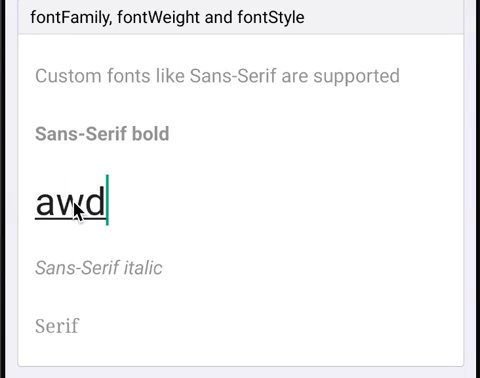
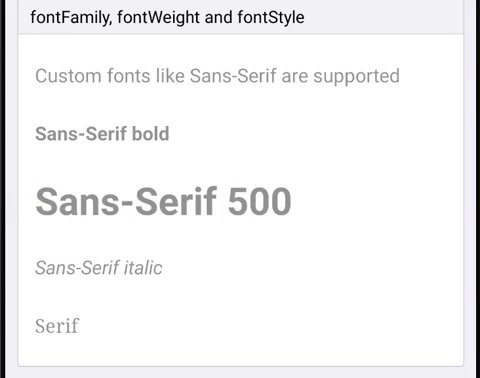
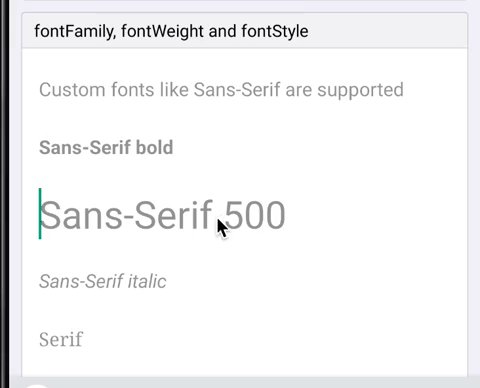
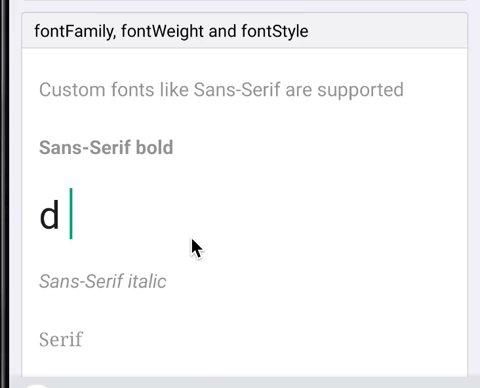
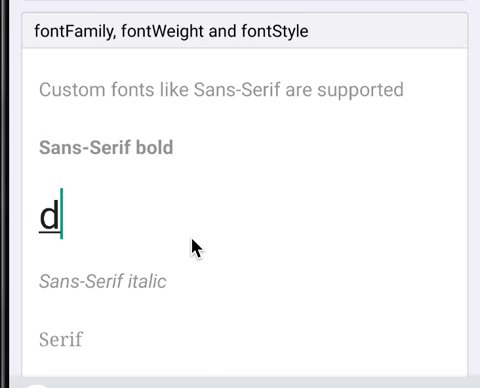
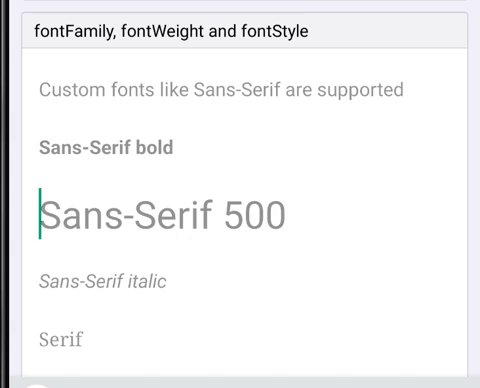
Summary:
When using a medium (500) font weight on Android the wrong weight is used for the placeholder and for the first few seconds of input (before it gets text back from JS). To fix it I refactored the way we handle text styles (family, weight, style) to create a typeface to be more like the `Text` component.
Since all these 3 props are linked and used to create the typeface object it makes more sense to do it at the end of setting props instead of in each prop handler and trying to recreate the object without losing styles set by other prop handlers. Do do that we now store fontFamily, fontStyle and fontWeight as ivar of the ReactEditText class. At the end of updating prop if any of those changed we recreate the typeface object.
This doesn't actually fix the bug but was a first step towards it. There were a bunch of TODOs in the code to remove duplication between `Text` and `TextInput` for parsing and creating the typeface object. To do that I simply moved the code to util functions in a static class. Once the duplication was removed the bug was fixed! I assume proper support for medium font weights was added for `Text` but not in the duplicated code for `TextInput`.
## Changelog
[Android] [Fixed] - Fix medium font weights for TextInput on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26434
Test Plan:
Tested in my app and in RNTester that custom styles for both text and textinput all seem to work.
Repro in RNTester:
```js
function Bug() {
const [value, setValue] = React.useState('');
return (
<TextInput
style={[
styles.singleLine,
{fontFamily: 'sans-serif', fontWeight: '500', fontSize: 32},
]}
placeholder="Sans-Serif 500"
value={value}
onChangeText={setValue}
/>
);
}
```
Before:

After:

Reviewed By: mmmulani
Differential Revision: D17468825
Pulled By: JoshuaGross
fbshipit-source-id: bc2219facb94668551a06a68b0ee4690e5474d40
Summary:
## Motivation
The concept behind JSCallInvoker doesn't necessarily have to apply only to the JS thread. On Android, we need to re-use this abstraction to allow execution of async method calls on the NativeModules thread.
Reviewed By: PeteTheHeat
Differential Revision: D17377313
fbshipit-source-id: 3d9075cbfce0b908d800a366947cfd16a3013d1c
Summary: Removed Flipper deps from RNTester for now, since it's not compatible with FB CI yet.
Reviewed By: axe-fb
Differential Revision: D17465404
fbshipit-source-id: 581f113506dc9dbd345c404a802eb1b622f68ab7
Summary:
React Native components need a mechanism to specify their value to assistive technologies. This PR adds the notion of accessibilityValueDescription-- a property which either contains a textual description of a component's value, or for range-based components, such as sliders and progress bars, it contains range information (minimum, current, and maximum).
On iOS, the range-based info if present is converted into a percentage and added to the accessibilityValue property of the UIView. If text is present as part of the accessibilityValueDescription, it is used instead of the range-based information.
On Android, any range-based information in accessibilityValueDescription is exposed in the AccessibilityNodeInfo's RangeInfo. Text which is part of accessibilityValueDescription is appended to the content description.
## Changelog
[GENERAL] [Change] - add accessibilityValuedescription property.
Pull Request resolved: https://github.com/facebook/react-native/pull/26169
Test Plan: Added two new accessibility examples to RNTester, one which uses text and another which uses range-based info in accessibilityValueDescription. Verified that they both behave correctly on both Android and iOS.
Differential Revision: D17444730
Pulled By: cpojer
fbshipit-source-id: 1fb3252a90f88f7cafe1cbf7db08c03f14cc2321
Summary:
I wanted to configure the RN dev menu without having to write native code. This is pretty useful in a greenfield app since it avoids having to write a custom native module for both platforms (and might enable the feature for expo too).
This ended up a bit more involved than planned since callbacks can only be called once. I needed to convert the `DevSettings` module to a `NativeEventEmitter` and use events when buttons are clicked. This means creating a JS wrapper for it. Currently it does not export all methods, they can be added in follow ups as needed.
## Changelog
[General] [Added] - Export the DevSettings module, add `addMenuItem` method
Pull Request resolved: https://github.com/facebook/react-native/pull/25848
Test Plan:
Tested in an app using the following code.
```js
if (__DEV__) {
DevSettings.addMenuItem('Show Dev Screen', () => {
dispatchNavigationAction(
NavigationActions.navigate({
routeName: 'dev',
}),
);
});
}
```
Added an example in RN tester

Differential Revision: D17394916
Pulled By: cpojer
fbshipit-source-id: f9d2c548b09821c594189d1436a27b97cf5a5737
Summary: Looks like a comma was missing due to merge conflicts. Fixed it here.
Reviewed By: RSNara
Differential Revision: D17381571
fbshipit-source-id: 107e420414e471e2689c6ee6aacd98dce4f4c036
Summary: This is part of Lean Core.
Reviewed By: rubennorte
Differential Revision: D17343246
fbshipit-source-id: 1185e6c1f75e8272048ce1a24c2f195728d436c4
Summary: Enables the use_framework! support for the Flipper for RN
Reviewed By: jknoxville
Differential Revision: D17206811
fbshipit-source-id: ec1408083655044e1c10d4b7d3b0a6844b15511b