Summary: This view exists on RNTester for iOS. It appears to not be registered.
Reviewed By: PeteTheHeat
Differential Revision: D16010940
fbshipit-source-id: b30b347b688352f74a596eb2f75bedae70be80c2
Summary: Now that the Pods/ directory is excluded by ShipIt from GitHub, we can move the Pods/ directory into react-native-github.
Reviewed By: fkgozali
Differential Revision: D15944730
fbshipit-source-id: b8165abbb4e6fef5ad4311da3885187b84ad1b20
Summary:
The current technique we use to draw text uses linear memory, which means that when text is too long the UIView layer is unable to draw it. This causes the issue described [here](https://github.com/facebook/react-native/issues/19453). On an iOS simulator the bug happens at around 500 lines which is quite annoying. It can also happen on a real device but requires a lot more text.
To be more specific the amount of text doesn't actually matter, it is the size of the UIView that we use to draw the text. When we use `[drawRect:]` the view creates a bitmap to send to the gpu to render, if that bitmap is too big it cannot render.
To fix this we can use `CATiledLayer` which will split drawing into smaller parts, that gets executed when the content is about to be visible. This drawing is also async which means the text can seem to appear during scroll. See https://developer.apple.com/documentation/quartzcore/calayer?language=objc.
`CATiledLayer` also adds some overhead that we don't want when rendering small amount of text. To fix this we can use either a regular `CALayer` or a `CATiledLayer` depending on the size of the view containing the text. I picked 1024 as the threshold which is about 1 screen and a half, and is still smaller than the height needed for the bug to occur when using a regular `CALayer` on a iOS simulator.
Also found this which addresses the problem in a similar manner and took some inspiration from the code linked there https://github.com/GitHawkApp/StyledTextKit/issues/14#issuecomment-395234885
Fixes https://github.com/facebook/react-native/issues/19453
## Changelog
[iOS] [Fixed] - Use CALayers to draw text, fixes rendering for long text
Pull Request resolved: https://github.com/facebook/react-native/pull/24387
Test Plan:
- Added the example I was using to verify the fix to RNTester.
- Made sure all other examples are still rendering properly.
- Tested text selection
Reviewed By: shergin
Differential Revision: D15918277
Pulled By: sammy-SC
fbshipit-source-id: c45409a8413e6e3ad272be39ba527a4e8d349e28
Summary:
I found that on Android we only support 2 fontWeight options, either **normal** or **bold**, even developer can set any numeric value. But iOS supports all possible numeric values. This PR tries to add support for all possible numeric values on Android, even if it's supported only on Android P(28) and above.
This change might break texts where fontWeight use improperly, because this PR removes conversion of values above 500 to BOLD and below 500 to normal.
FYI, also moved **mCustomTypefaceCache** usage up because it was working after unnecessary mFontCache usage.
## Changelog
[Android] [Changed] - add custom font weight support to Text component on Android, only on P(API 28) and above versions.
Pull Request resolved: https://github.com/facebook/react-native/pull/25341
Test Plan: RNTester app's Text examples will show Rubik Regular, Rubik Light, Rubik Bold, Rubik Medium and Rubik Medium Italic texts in corresponding font family, style and weights.
Differential Revision: D15956350
Pulled By: mdvacca
fbshipit-source-id: 61079d953c65fb34ab4497d44c22317912a5a616
Summary:
Since Ads Manager for Android is crashing when a user tries to log in, I'm reverting D15826082 for now. Will investigate the reason of the crash later.
Crashlog: P67222724
Reviewed By: cpojer
Differential Revision: D15939152
fbshipit-source-id: bc1276e6057418821e1ebd90203bea586943b633
Summary:
Reland https://github.com/facebook/react-native/issues/15611 and added the gcc warning that was different from fb internal config. The original PR missed the static keyword for the `RCTNormalizeAnimatedEventName` function which triggered the gcc warning internally but not with the OSS xcode config.
When calling a prop of type `RCTDirectEventBlock` or `RCTBubblingEventBlock` it uses a completely different code path than events using `[RCTEventDispatcher sendEvent:]` and those were not dispatched to the `RCTEventDispatcherListener`s. We also do some event name normalization which caused issues between the JS and native event names. To fix that I simply remove the parts we normalize from the event key.
## Changelog:
[iOS] [Fixed] - Support events using RCT{Direct|Bubbling}EventBlock
Pull Request resolved: https://github.com/facebook/react-native/pull/25317
Test Plan: Added a Slider (it uses RCTBubblingEventBlock for its onValueChange event) that can control a native animated value in RNTester to reproduce the bug and made sure this diff fixes it.
Differential Revision: D15938856
Pulled By: cpojer
fbshipit-source-id: 7e7a3459e2a2e8b1254a2f1ec8153a159ea73eed
Summary:
[Android] [Added] - Release underlying resources when JS instance is GC'ed on Android
D15279651 introduced a crash for Oculus Twilight on Android (T45199437), so it was reverted by D15611385.
This diff fixes the crash and re-applies D15279651. The problem was that ProGuard renamed BlobModule.remove() to BlobModule.release(), but the C++ code in `BlobCollector.cpp` still expected the old name. I confirmed this by looking at the Extracted Symbols file for the build which introduces the crash (https://fburl.com/mobile/ud40od3i):
```
com.facebook.react.modules.blob.BlobModule -> com.facebook.react.modules.blob.BlobModule:
...
8190:8193:void remove(java.lang.String):190:193 -> release
...
```
See the full log file here: https://fburl.com/pn02bwkb.
The solution is to annotate the method with `DoNotStrip` so that ProGuard doesn't rename it.
Reviewed By: mdvacca, cpojer
Differential Revision: D15826082
fbshipit-source-id: f7470d394666cd34c1acae5c6ffaecc84d5ca5a3
Summary:
When calling a prop of type `RCTDirectEventBlock` or `RCTBubblingEventBlock` it uses a completely different code path than events using `[RCTEventDispatcher sendEvent:]` and those were not dispatched to the `RCTEventDispatcherListener`s. We also do some event name normalization which caused issues between the JS and native event names. To fix that I simply remove the parts we normalize from the event key.
## Changelog:
[iOS] [Fixed] - Support events using RCT{Direct|Bubbling}EventBlock
Pull Request resolved: https://github.com/facebook/react-native/pull/15611
Test Plan: Added a Slider (it used RCTBubblingEventBlock for it's onValueChange event) that can control a native animated value in RNTester to reproduce the bug and made sure this diff fixes it.
Differential Revision: D15896806
Pulled By: cpojer
fbshipit-source-id: c0ae463f4c3f890062238575e813ed7ab3b7a7e6
Summary: Fishhook was used to try to hide the log messages from RCTReconnectingWebSocket but that doesn't really work anymore. Deleting it now to unblock people trying to build for iOS 13.
Reviewed By: cpojer
Differential Revision: D15779390
fbshipit-source-id: ef18575d5d92ac374e189b1267dee3a9befc3551
Summary:
This module is being removed from React Native via Lean Core. This diff moves all the related JS files to FB internal.
Note: I removed two references to previously removed modules from some files in this diff. I hope you don't mind.
Reviewed By: TheSavior
Differential Revision: D15714919
fbshipit-source-id: 88ea406396b31f5c255e06d9c92b67127c81db4a
Summary:
Add example showing regression before this fix is applied.
https://github.com/facebook/react-native/pull/18187 Was found to introduce a regression in some internal facebook code-base end to end test which couldn't be shared. I was able to create a reproducible demo of a regression I found, and made a fix for it. Hopefully this will fix the internal test, such that the pr can stay merged.
## Changelog
[GENERAL] [Fixed] - Fix connection of animated nodes and scroll offset with useNativeDriver.
Pull Request resolved: https://github.com/facebook/react-native/pull/24177
Reviewed By: rickhanlonii
Differential Revision: D14845617
Pulled By: cpojer
fbshipit-source-id: 1f121dbe773b0cde2adf1ee5a8c3c0266034e50d
Summary:
I noticed that the RNTester-tvOS target is not compilable when I wanted to test the TVOS capacity of React Native.
More specifically, the changes included in this PR are:
### RNTester-tvOS target
1. Add `AppDelegate.mm` to the target.
2. Add `.m` files under `turbomodule` to the target.
3. Add the following directories to **header search path**.
```
$(SRCROOT)/../third-party/boost_1_63_0
$(SRCROOT)/../third-party/folly-2018.10.22.00
$(SRCROOT)/../third-party/glog-0.3.5/src
```
4. Add `RN_BUNDLE_PREFIX` to the scheme argument.
5. Add `RN_BUNDLE_PREFIX` entry to the plist file.
### React-tvOS target
1. Add `RCTCxxBridgeDelegate.h` and `JSCExecutorFactory.h` to the **Copy headers**.
## Changelog
[iOS] [Fixed] - Fixed the issue that the RNTester-tvOS is not compilable.
Pull Request resolved: https://github.com/facebook/react-native/pull/25110
Differential Revision: D15602450
Pulled By: cpojer
fbshipit-source-id: e7eda18c8193b7d88355feafa69043ffef4a8edb
Summary:
Android followup for #24745. This adds a jsi object that removes blobs when it is gc'ed. We don't have many modules with native code on Android so I've added the native code directly in the blob package as a separate .so. I used a similar structure as the turbomodule package.
## Changelog
[Android] [Fixed] - [Blob] Release underlying resources when JS instance is GC'ed on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/24767
Differential Revision: D15279651
Pulled By: cpojer
fbshipit-source-id: 2bbdc4bbcbeae8945588ac5e3e895c49e6ac9e1a
Summary: Adding flow types for DeviceInfo module and migrating our codebase over to using `DeviceInfo.getConstants()`
Reviewed By: fkgozali
Differential Revision: D14645744
fbshipit-source-id: e30a060c6dc92938cd1420ba11a1d837c79d1e32
Summary:
Changes RNTester, first attempt in the direction of improving the RNTester overall. Related ticket: #24647
Changed the `js` directory of the RNTester to have the following structure:
```
- js
- assets
- components
- examples
- types
- utils
```
* **assets**
_Any images, gifs, and media content_
* **components**
_All shared components_
* **examples**
_Example View/Components to be rendered by the App_
* **types**
_Shared flow types_
* **utils**
_Shared utilities_
## Changelog
[General] [Changed] - Update folder structure of RNTester's JS directory.
Pull Request resolved: https://github.com/facebook/react-native/pull/25013
Differential Revision: D15515773
Pulled By: cpojer
fbshipit-source-id: 0e4b6386127f338dca0ffe8c237073be53a9e221
Summary: Moves relevant JS files to fb internal, removes stuff we don't need in the RN repo any more. Android and iOS will happen in a follow-up.
Reviewed By: rickhanlonii
Differential Revision: D15468419
fbshipit-source-id: 39fffc22f87534e557788e398bbae575043353b6
Summary:
As currently defined, accessibilityStates is an array of strings, which represents the state of an object. The array of strings notion doesn't well encapsulate how various states are related, nor enforce any level of correctness.
This PR converts accessibilityStates to an object with a specific definition. So, rather than:
<View
...
accessibilityStates={['unchecked']}>
We have:
<View
accessibilityStates={{'checked': false}}>
And specifically define the checked state to either take a boolean or the "mixed" string (to represent mixed checkboxes).
We feel this API is easier to understand an implement, and provides better semantic definition of the states themselves, and how states are related to one another.
## Changelog
[general] [change] - Convert accessibilityStates to an object instead of an array of strings.
Pull Request resolved: https://github.com/facebook/react-native/pull/24608
Differential Revision: D15467980
Pulled By: cpojer
fbshipit-source-id: f0414c0ef6add3f10f7f551d323d82d978754278
Summary:
This replaces ToolbarAndroid with a cleaner, but very similar design and paves the path for removing ToolbarAndroid from core.
## Changelog
[Internal] [Removed] - ToolbarAndroid removed from RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/24999
Differential Revision: D15468053
Pulled By: cpojer
fbshipit-source-id: 21a58558b9ec371689bc994c2d888b81cff01126
Summary:
This is another step in moving RN towards standard path-based requires, updating more code to use path-based requires. See the umbrella issue at https://github.com/facebook/react-native/issues/24316 for more detail.
## Changelog
[General] [Changed] - Replace more Haste imports with path-based imports
Pull Request resolved: https://github.com/facebook/react-native/pull/25001
Differential Revision: D15467829
Pulled By: cpojer
fbshipit-source-id: 58c364bb4c1c757689907d5ed0d0f3fac0e22f3f
Summary:
no-inline-styles is a false positive more often than not because it fires even when compositing dynamic styles which must be done inline. It's not that big a deal anyway so I'm just turning it off to reduce noise on diffs.
Also removes all existing supressions.
Reviewed By: yungsters
Differential Revision: D15457771
fbshipit-source-id: 44fbd058834e70966b71fbe4eb7af40d6f3a0a57
Summary:
## Summary
This diff does a bunch of things:
1. The TurboModule resolution algorithm on Android now supports C++ TurboModules.
2. `SampleTurboCxxModule` is moved from `ReactCommon/turbomodule/samples/platform/ios/` to `ReactCommon/turbomodule/samples` so that both iOS and Android can share it.
3. `CatalystTurboModuleManagerDelegate::getTurboModule(std::string, JSCallInvoker)` now understands and returns `SampleTurboCxxModule`.
Reviewed By: mdvacca
Differential Revision: D15253477
fbshipit-source-id: 3def91911b091f8cf93be17decd245a0499ed718
Summary:
When running the RNTesterIntegrationTests from the XCode IDE or xcodebuild command line, its possible for tests to intermittently fail due to the warning `'Warning: Can\'t call setState (or forceUpdate) on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in the componentWillUnmount method.%s', '\n in RNTesterApp.` .
A setState() call could happen in the AsyncStorage callback after the component had unmounted: presumably because the test ran and concluded before AsyncStorage returned. Changed RNTesterApp.ios.js to maintain a _mounted field that is set and cleared in componentDidMount() and componentWillUnmount() and refrain from calling setState() if the flag is false.
## Changelog
[iOS] [Fixed] - Fixed RNTesterApp to not call setState() after the component has been unmounted.
Pull Request resolved: https://github.com/facebook/react-native/pull/24984
Differential Revision: D15447898
Pulled By: hramos
fbshipit-source-id: b01bc0a40a4f4d548aca0a4bb891ba3f4c8d0612
Summary:
This pull request enhances the Keyboard API event emitter for Android upon `keyboardDidHide` by returning a `KeyboardEvent` with a meaningful `endCoordinates` property (instead of emitting a null as of current implementation). This change standardizes the `keyboardDidHide` keyboard event emission across both iOS and Android, which makes it easier for developers to use the API.
In particular, the semantics of `endCoordinates` emitted during the `keyboardDidHide` event on Android will match nicely with semantics of the same event emitted on iOS:
- `screenY` will be height of the screen, as that the keyboard has collapsed to the bottom of the screen
- `screenX` will be 0, as the keyboard will always be flush to the sides of the screen
- `height` will be 0, as the keyboard has fully collapsed
- `width` will be the width of the screen, as the keyboard will always extend to the width of the screen
Also, the flowtypes for `KeyboardEvent` have been further improved and are more explicit to better highlight the different object shapes (see `IOSKeyboardEvent` and `AndroidKeyboardEvent`) depending on the platform.
## Changelog
[Android] [Added] - Return endCoordinates for keyboardDidHide keyboard event
Pull Request resolved: https://github.com/facebook/react-native/pull/24947
Differential Revision: D15413441
Pulled By: cpojer
fbshipit-source-id: aa3998542b7068e9852467038f57310355018379
Summary:
Fixes the e2e detox build step by manually overriding `PROJECT_ROOT` for the project's JS bundle build step.
After seeing [quite](https://github.com/facebook/react-native/issues/18472#issuecomment-428996279) [a](https://github.com/facebook/react-native/issues/18472#issuecomment-450485004) [few](https://github.com/facebook/react-native/issues/15432#issuecomment-417310668) [comments](https://stackoverflow.com/a/49506072) suggesting running some variant of the `react-native bundle` manually on your own so as to build the jsbundle required as part of the build step for RNTester project...
The main issue I found was that the working directory in which `react-native-xcode.sh` executed the CLI bundle step was not correct. The `PROJECT_ROOT` was not resolving to the root of the `react-native` project directory, but instead to something to the effect of `/Users/gibson.cheng/IdeaProjects/react-native/../..` - of which of course the build step would not be able to find the `react-native` project to run the build against.
I'm not sure if new generated `react-native` projects require this manual override, so I only applied it to the RNTester project. Reviewers are welcome to correct my understanding and solutioning to this matter :)
hramos, if this works, perhaps there would not be a need to push through with #24936. Also, this contributes to #23561.
## Changelog
[Internal] [Fixed] - Fix build-ios-e2e build step
Pull Request resolved: https://github.com/facebook/react-native/pull/24953
Differential Revision: D15415850
Pulled By: hramos
fbshipit-source-id: baaff09f81f01be4da1608e0b2898d037db35c23
Summary:
`<VirtualizedList />` will throw an error if the `renderItem` Prop component uses hooks. Function components without hooks and class components work without issue.
Super contrived Example
```{js}
function FlatListItem({ item }) {
React.useEffect(() => console.log(item),[])
return (<Text>{item}</Text>);
}
<FlatList data={[1, 2, 3]} renderItem={FlatListItem} />
```
Example Error:
```
Invariant Violation: Hooks can only be called inside the body of a function component. (https://fb.me/react-invalid-hook-call)
This error is located at:
in CellRenderer (at VirtualizedList.js:688)
in RCTScrollContentView (at ScrollView.js:976)
in RCTScrollView (at ScrollView.js:1115)
in ScrollView (at VirtualizedList.js:1081)
in VirtualizedList (at FlatList.js:632)
in FlatList (at WithoutScrollbars.js:21)
...
```
## Changelog
[General] [Added] - VirtualizedList ListItemComponent. An alternative to renderItem that accepts function components with hooks.
[General][Added] - FlatList ListItemComponent. An alternative to renderItem that accepts function components with hooks.
[General][Added] - VirtualizedList and FlatList tests and updated RNTester example
Pull Request resolved: https://github.com/facebook/react-native/pull/24832
Reviewed By: sahrens
Differential Revision: D15334020
Pulled By: cpojer
fbshipit-source-id: 882db722fd6e22f07260b08091b3456d1c66c2c8
Summary: This removes the NetInfo import from RN and moves it to FB internal. Follow-up diffs will move the Android and iOS files as well.
Reviewed By: rubennorte
Differential Revision: D15392486
fbshipit-source-id: b868b671b8d91661bc7634b4662074ae953835be
Summary:
This is a reconstitution of #24190. It extends accessibility actions to include both a name and user facing label. These extensions support both standard and custom actions.
We've also added actions support on Android, and added examples to RNTester showing how both standard and custom accessibility actions are used.
## Changelog
[general] [changed] - Enhanced accessibility actions support
Pull Request resolved: https://github.com/facebook/react-native/pull/24695
Differential Revision: D15391408
Pulled By: cpojer
fbshipit-source-id: 5ed48004d46d9887da53baea7fdcd0e7e15c5739
Summary:
Fix Issue https://github.com/facebook/react-native/issues/24820
It's caused by `_labelsForTags` and `RCTPLTag` being out of sync, the crash might only be one of the issues that this bug was causing.
## Changelog
[iOS] [Fixed] - fix crash on performance logger
Pull Request resolved: https://github.com/facebook/react-native/pull/24821
Differential Revision: D15407291
Pulled By: PeteTheHeat
fbshipit-source-id: c8d2a047fceb9cec981c48fe5181d1b4cbf0976c
Summary:
Removes the hacks we had in place to help Fabric run in RNTester. Runs fine without them now, so let's remove em!
## Changelog
[Internal] [Removed] - RNTester Fabric hax
Pull Request resolved: https://github.com/facebook/react-native/pull/24924
Differential Revision: D15391418
Pulled By: cpojer
fbshipit-source-id: d800f4c2f68f5e68a20a03c65fdf0317072d2c5e
Summary:
This replaces the "new app screen" in the template with the new design from https://github.com/react-native-community/discussions-and-proposals/issues/122
This uses components that are shipped as part of the `react-native` module, but not necessarily as proper components exported by the main `react-native` module. To use these, we use absolute imports to those components.
Related to #24760
[General] [Changed] - Updated new app template design 💖
Pull Request resolved: https://github.com/facebook/react-native/pull/24805
Differential Revision: D15334459
Pulled By: cpojer
fbshipit-source-id: d0b67d08f936eeabd9e93d4e0ff78302b4d6429f
Summary:
Now that inline views are supported on iOS and Android, we can add some examples to RNTester. I brought back examples from 03663491c6.
I also added some new inline view examples in TextInlineView.js. Note that some examples are only supported on iOS because they rely on the inline view being able to size to content. Android's implementation requires that a width and height be specified on the inline view.
Here are the known bugs illustrated by these examples:
- ClippedByText
- Expected: The image/view wraps to the next line (because it is too wide) and gets clipped vertically (because it is too tall).
- iOS bug: The image/view does not get wrapped to the next line
- Android bug: The view gets wrapped to the next line but doesn't get clipped vertically. The image appears to be positioned too low.
- ChangeImageSize/ChangeViewSize:
- Expected: The "Change Image/View Width" button causes the image/view to toggle between a width of 50 and 100.
- iOS bug: First update works. Subsequent updates don't get rendered.
- Android bug: No updates get rendered.
- ChangeInnerViewSize:
- Expected: The "Change Pink View Width" button causes the pink inner view to toggle between a width of 50 and 100.
- iOS bug: First update works but second update **CRASHES** the app.
- Android bug: No updates get rendered.
[Internal] [Added] - Added inline view examples to RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/24814
Differential Revision: D15318070
Pulled By: cpojer
fbshipit-source-id: 35a4aaab88e477d627456eeb4208c509c42927df
Summary:
See e94b116d76 which broke RNTester in open source. Environment variables are always strings, so "0" is a truthy value. This fixes it.
[iOS] [fixed] - Fixed broken RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/24736
Reviewed By: fkgozali
Differential Revision: D15272951
Pulled By: hramos
fbshipit-source-id: aa78f229e05cb553f75cdf6fb4f926829e20a557
Summary:
See e94b116d76 which broke RNTester in open source. Environment variables are always strings, so "0" is a truthy value. This fixes it.
[iOS] [fixed] - Fixed broken RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/24736
Differential Revision: D15240810
Pulled By: hramos
fbshipit-source-id: 76f498222b6ac05131b3820d8356bfee696f46b8
Summary:
Continuation of #24687
> Issue: [Polish the "new app screen"](https://github.com/react-native-community/discussions-and-proposals/issues/122)
> This is the pull request for the new intro screen proposal in react native as directed by cpojer
This PR was created because the previous one could not be pushed to for some reason. I cleaned up a few small things and added the component as an example to RNTester so we can keep iterating. My plan is to land this, and then polish it and make it the default in a follow-up.
[General][Added] - New Intro screen, Icons
Removed Lottie Integration
100% React Native 💥
Pull Request resolved: https://github.com/facebook/react-native/pull/24737
Differential Revision: D15259092
Pulled By: cpojer
fbshipit-source-id: bc141fb1425cf354f29deffd907c37f83fd92c75
Summary:
AccessibilityInfo.announceForAccessibility is currently only available on iOS. I've added the Android specific implementation, updated RNTester, and the documentation.
[Android] [Added] - Added AccessibilityInfo.announceForAccessibility for Android
[General] [Added] - RNTester example for AccessibilityInfo.announceForAccessibility
Pull Request resolved: https://github.com/facebook/react-native/pull/24746
Differential Revision: D15258054
Pulled By: cpojer
fbshipit-source-id: 3e057a5c32b28e30ea2ee74a18854b012cd2dbfd
Summary:
Fix crash in XMLHttpRequest example because `groupTypes` is not supported on android.
[Android] [Fixed] - Fix crash in XMLHttpRequest example on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/24747
Differential Revision: D15258037
Pulled By: cpojer
fbshipit-source-id: 73086dc92ceb065200e0faafaf100fa742b387bb
Summary:
See #24316 for the motivation. This commit rewrites a couple more new imports in the RNTester project so they use path-based requires.
[General] [Changed] - Migrate TurboModule example in RNTester to use path-based requires
Pull Request resolved: https://github.com/facebook/react-native/pull/24754
Differential Revision: D15258015
Pulled By: cpojer
fbshipit-source-id: adb298cb3006ea0afcd3b813a2e2fe85017764d2
Summary:
In https://github.com/facebook/react-native/pull/23865, RN introduced support for custom fonts the Android Way. But it introduced performance regression because it'll lookup for a font using getIdentifier() every time fontFamily changed. This PR fixes regression by requiring custom fonts to be listed in **fonts** array, and populating **mTypeCache** at first use using the list.
[Android] [Changed] - Require custom fonts to list in **fonts** array. Fixes performance regression.
Pull Request resolved: https://github.com/facebook/react-native/pull/24595
Reviewed By: mdvacca
Differential Revision: D15184590
Pulled By: fkgozali
fbshipit-source-id: e3feb2396609583ebc95101130186a1f5af931da
Summary:
packagingOptions.pickFirst is unreliable that we could not specify which library will be used.
If user have other third party libraries, the story is more complicated.
From the framework point of view, it is better to drop the pickFirst.
In jsc-android 241213.1.0, we did two things:
1. Remove libc++_shared.so in AAR to prevent the conflict with RN.
2. Build by NDK r17c, which aligned with current RN NDK version.
In this commit, I also revert the pickFirst for JSC.
pickFirst JSC also makes upgrade JSC unreliable.
Currently a lot of user report JSC crash issues, those crash issues may relate to JIT and hard to reproduce in-house.
My plan is to make sure user could choose another JSC build easier,
i.e. only to `yarn add 'jsc-android@latest'`.
We could then propose some experimented JSC build for user to check
if the build could help them to fix the crash issue.
[Android] [Fixed] - Remove unreliable packagingOptions.pickFirst for libc++_shared.so and libjsc.so
NOTE that this may not need to add the changelog, as RN 0.59 does not have pickFirst.
This will also reduce a breaking change for upgrade from RN 0.59 or before.
Pull Request resolved: https://github.com/facebook/react-native/pull/24672
Differential Revision: D15164536
Pulled By: cpojer
fbshipit-source-id: 9fc897a77409173a5841f325b38e2836bb07f599
Summary:
Add support for a `CI_USE_BUNDLE_PREFIX` envvar in the RNTester Xcode scheme, as part of ongoing work to enable integration tests in Facebook's internal CI system.
[iOS] [Added] - Add new envvar to support internal iOS tests at Facebook
Reviewed By: cpojer
Differential Revision: D15163397
fbshipit-source-id: 1b75b1868b5f9721a69f6cba4d4052be47e5e5e2
Summary:
The `testBundleURL` test was disabled in open source recently due to issues running it successfully in Facebook's internal CI. We're now skipping `RCTBundleURLProviderTests` tests internally, so it's safe to re-enable now and ensure it runs in Circle CI.
Changelog:
[iOS] [Changed] - Re-enable testBundleURL unit test.
Reviewed By: cpojer
Differential Revision: D15140192
fbshipit-source-id: 5f6a91f3ce8cea245be31dff3ffb86768deab0be
Summary:
Convert root Gradle script to Kotlin DSL, and cleanup. Currently, there is not much benefit or advantage over Groovy scripts, except IDE support and it'll cache compiled KTS scripts on first run.
[Android] [Changed] - Convert root Gradle script to Kotlin DSL, and cleanup.
Pull Request resolved: https://github.com/facebook/react-native/pull/24631
Differential Revision: D15120190
Pulled By: cpojer
fbshipit-source-id: 86691db5c7746e71bb243ebc263c1a3075ee9a9e
Summary:
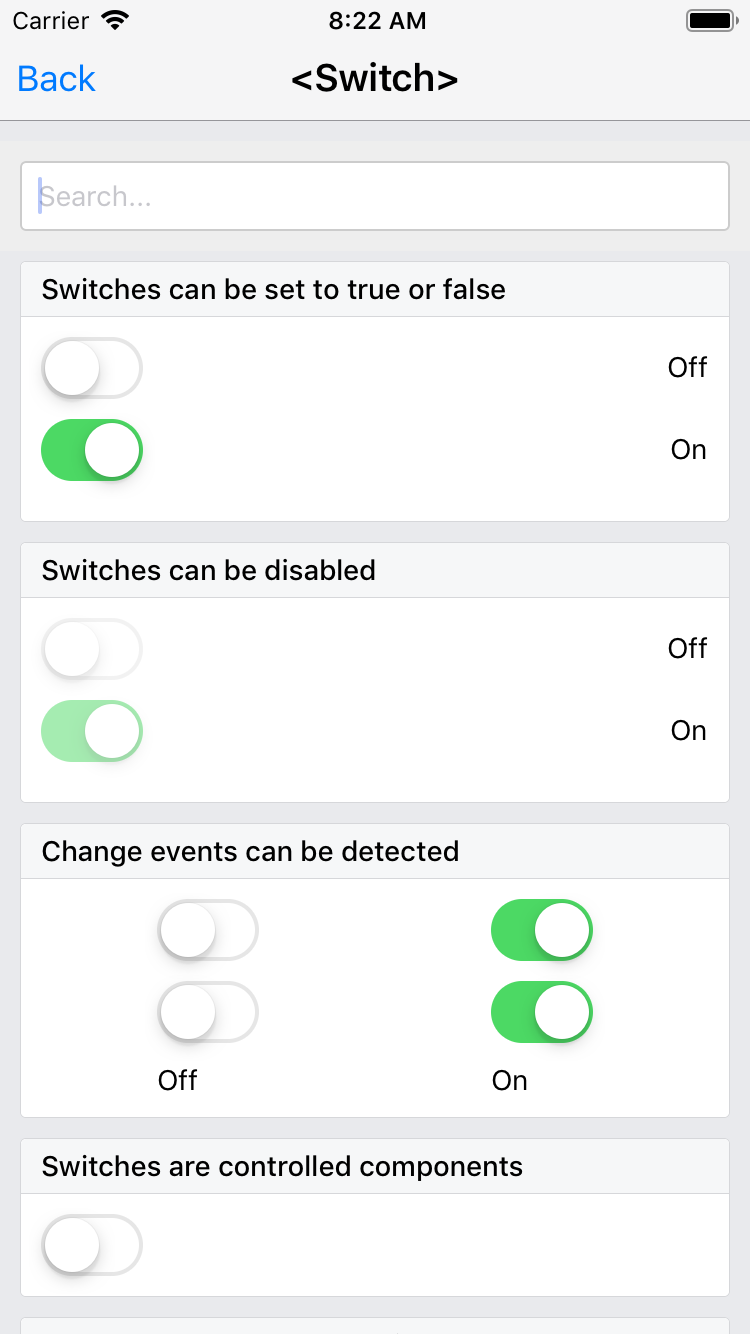
Assistive technologies use the accessibility role of a component to tell the disabled user what the component is, and provide hints about how to use it. Many important roles do not have analog AccessibilityTraits on iOS. This PR adds many critical roles, such as editabletext, checkbox, menu, and switch to name a few.
Accessibility states are used to convey the current state of a component. This PR adds several critical states such as checked, unchecked, on and off.
[general] [change] - Adds critical accessibility roles and states.
Pull Request resolved: https://github.com/facebook/react-native/pull/24095
Differential Revision: D15079245
Pulled By: cpojer
fbshipit-source-id: 941b30eb8f5d565597e5ea3a04687d9809cbe372
Summary:
This test was disabled in e106112202 to allow unit tests to run on Facebook's internal CI. The change was reverted in 1f6de88230 because another internal test was broken when it found that mainBundleURL() was not getting called.
In this commit, I've commented out the actual piece of code that would cause unit tests to fail in Facebook's internal CI, without removing the call to mainBundleURL(). The localhostBundleURL() method is called elsewhere in the file, so commenting it out here should not cause any issues.
Changelog:
[iOS] [Changed] - Disable testBundleURL test.
Reviewed By: cpojer
Differential Revision: D15049238
fbshipit-source-id: da3a393922f2190b423980cac5ab54df5e7e3e41
Summary:
Updates React Native to use latest CLI.
Changes:
- No more `--reactNativePath`, define it once in the configuration file. This reverts the previous PR that added this flag
- Add `platforms` and `commands` - React Native now defines platform like any other package. There's no longer concept of "out-of-tree" platform. All are treated equally. If React Native works, any other platform will work too.
- Updates `jest/hasteImpl.js` to use public CLI interface (`loadConfig`) instead of `findPlugins` and removes a weird conditional that checks for CI presence.
[INTERNAL] - Update React Native CLI
Pull Request resolved: https://github.com/facebook/react-native/pull/24517
Differential Revision: D15044762
Pulled By: cpojer
fbshipit-source-id: 379b61e842e619312c542173219a7d326663cf24
Summary:
Simplifies the code anyone on iOS using RN has _to see_. In this case, React Native knows that everyone probably wants all these imports (unless they're using dev mode) and so we can auto-import the pod specs for a user from inside the lib.
Basically auto-link for the React side.
[iOS] [Added] - Adds a ruby function which imports the Pods for RN, so that users only have to include this function and it can change per RN version.
Pull Request resolved: https://github.com/facebook/react-native/pull/24555
Differential Revision: D15044780
Pulled By: cpojer
fbshipit-source-id: c3702a52104706def51da6f1d11ab966d57d1edb
Summary:
By default, the text color is `#000000` on iOS and different on Android, e.g. `#808080`, depending on the manufactorer.
This PR changes it so that newly created projects all have the text color `#000000` by default on both iOS and Android.
The argument for this is to make the app by default be more consistent between platforms.
Expo also does this: https://github.com/expo/expo/blob/master/android/expoview/src/main/res/values/styles.xml#L31
---
For context and for your consideration, I have started a discussion here with the topic of whether React Native should try to use OS defaults or be consistent between platforms:
https://github.com/react-native-community/discussions-and-proposals/issues/121
[Android] [Changed] - New projects have a `#000000` by default.
Pull Request resolved: https://github.com/facebook/react-native/pull/24540
Differential Revision: D15044898
Pulled By: cpojer
fbshipit-source-id: 3197266504e1061ac7027bec3100e39e39a4406a
Summary:
Bumps to Xcode 10.2.0 and uses the iOS 12.2 simulator when running tests.
The `testBundleURL` test is temporarily disabled to allow the iOS unit tests to run successfully in the internal Facebook CI system.
Changelog:
[iOS] [Changed] - iOS tests: Bump Xcode to 10.2.0, iOS to 12.2.
Reviewed By: TheSavior
Differential Revision: D14962710
fbshipit-source-id: 769cfb90aacce33903ab6e8dbcc5b5727deacf41
Summary: This installs the sample module to the RNTester.xcodeproj without using any TurboModule infra. This is possible because SampleTurboModule is backward compatible with the existing NativeModules system. This also fixes CI test failure: https://circleci.com/gh/facebook/react-native/84752
Reviewed By: RSNara
Differential Revision: D14987572
fbshipit-source-id: f5f2c4330c7f6558c7d4beeb43198869090dee02
Summary: This is removing packages and libraries from the repo. Any modified buck files simply change the redirect targets to something more appropriate (no logic actually changed)
Differential Revision: D14950721
fbshipit-source-id: 6c14f827b76ca1dbaf83dcb983930f362c6a27d4
Summary:
This showcases SampleTurboModule usage in RNTester. Notes:
* iOS only for now, and you must use cocoapods version.
* You cannot use Chrome debugger when loading this specific example.
As illustrated in the example, the callsite should access `NativeSampleTurboModule` to access the native side.
{F155901711}
Reviewed By: cpojer
Differential Revision: D14932537
fbshipit-source-id: a733e1cd3b642b9e572d5ac6347f4775d495578a
Summary: This sets up RCTSampleTurboModule (and other variants) in RNTester when built with cocoapods. There's no call site yet though. And RNTester.xcodeproj doesn't support it.
Reviewed By: cpojer
Differential Revision: D14932535
fbshipit-source-id: db8eafd6777cbec8f3592dafdccbdd7cf44e38bc
Summary:
For CocoaPods variant only: install TurboModule binding so that sample modules can start using it. This commit only installs `global.__turboModuleProxy` - no sample module is provided.
Note: RNTester.xcodeproj will NOT have TurboModule enabled, due to complication in the .xcodeproj setup (doable, but maybe for some other time...)
To test:
```
console.error(global.__turboModuleProxy == null ? 'BOO' : 'YAY!');
```
Saw `YAY!` in RNTester pod version.
Reviewed By: cpojer
Differential Revision: D14932536
fbshipit-source-id: 3dc083da9154ec320ce6789ec7f2cef5a08fd6a7
Summary: This is to prepare for custom JS runtime binding installation. Note: AppDelegate needs to become .mm
Reviewed By: cpojer
Differential Revision: D14932538
fbshipit-source-id: 30f32223cc405d0cace9e3076b5a2a1d8cc9e3b2
Summary:
This adds https://github.com/mysticatea/abort-controller to polyfill [AbortController](https://developer.mozilla.org/en-US/docs/Web/API/AbortController). This is used to cancel requests when using `fetch`.
This also updates `event-target-shim` to 5.0 to make sure we only have one version of this dependency. This updates required adding a polyfill for `console.assert` which is used by the new version. I made one based on https://github.com/gskinner/console-polyfill/blob/master/console.js#L74.
The polyfill is very small, especially since we already use `event-target-shim` so I think it makes sense to include in core.
Depends on #24418 so that the fetch polyfill supports the `signal` parameter.
Fixes#18115
[General] [Added] - Add support for cancelling fetch requests with AbortController
Pull Request resolved: https://github.com/facebook/react-native/pull/24419
Differential Revision: D14912858
Pulled By: cpojer
fbshipit-source-id: 8a6402910398db51e2f3e3262f07aabdf68fcf72
Summary:
`[RCTBridge setUp]` and `[RCTBridge invalidate]` execute asynchronously and concurrently. Therefore, it's not safe to call one method after the other, as we do in `[RCTBridge reload]`.
In this test, we create a bridge, and immediately reload it. Initializing the bridge causes the JS bundle to execute. Invalidating the bridge causes the jsThread to be terminated. If circumstances are correct, we could end up trying to executing the JS bundle after the jsThread has been terminated, which can lead to these assertions being triggered:
1. `RCTAssert(_jsThread, @"This method must not be called before the JS thread is created");` in `ensureOnJavaScriptThread:`.
2. `RCTAssert(_jsMessageThread != nullptr, @"Cannot invoke completion without jsMessageThread");` in `enqueueApplicationScript:url:onComplete:`.
```
- (void)testUnderlyingBridgeIsDeallocated
{
RCTBridge *bridge;
__weak id batchedBridge;
autoreleasepool {
bridge = [[RCTBridge alloc] initWithBundleURL:_bundleURL moduleProvider:nil launchOptions:nil];
batchedBridge = bridge.batchedBridge;
XCTAssertTrue([batchedBridge isValid], @"RCTBridge impl should be valid");
[bridge reload];
}
RCT_RUN_RUNLOOP_WHILE(batchedBridge != nil)
XCTAssertNotNil(bridge, @"RCTBridge should not have been deallocated");
XCTAssertNil(batchedBridge, @"RCTBridge impl should have been deallocated");
// Wait to complete the test until the new bridge impl is also deallocated
autoreleasepool {
batchedBridge = bridge.batchedBridge;
[bridge invalidate];
bridge = nil;
}
RCT_RUN_RUNLOOP_WHILE(batchedBridge != nil);
XCTAssertNil(batchedBridge);
}
```
To verify that this race is real, patch: P62410422. This adds an artificial delay in the `[RCTCxxBridge start]` method, which makes it so that the bridge is invalidated and the js thread is destroyed before we start executing the jsBundle.
I think a proper solution to this problem would require some bit of restructuring of `[RCTCxxBridge invalidate]` and `[RCTCxxBridge start]` to either:
1. Force `[RCTCxxBridge invalidate]` to wait for `[RCTCxxBridge start]` to complete and vice versa.
2. Make it safe to interleave execution of `[RCTCxxBridge start]` and `[RCTCxxBridge invalidate]`.
I tried the first approach using two semaphores: `_startSem(1)` and `_invalidateSem(0)`. When you start executing the code inside `[RCTCxxBridge start]`, you `semWait(_startSem)`. When you stop executing the code inside `[RCTCxxBridge start]` (which could happen in another thread at some later point in time), you `semSignal(_invalidateSem)`. Likewise, when you start executing `[RCTCxxBridge invalidate]`, you `semWait(_invalidateSem)` and when you stop executing the code inside `[RCTCxxBridge invalidate]` you `semSignal(_startSem)`. This way, invalidates always wait for starts to finish, and starts always wait for invalidates to finish. But considering all the concurrency involved in these methods, this is hard to get right.
The second approach seems possible. You could keep locks for the shared data, and create critical sections whever you want to access that data. I didn't actually try to implement this approach though.
Given that we're going to elminate the Bridge anyway, and that this race condition practically only occurs when you reload imediately after initializing the bridge (which can only really be done programmatically), I think it's fine to just disable the test for now. One other thing I considered was making the current thread sleep for some time after we created the bridge in the test. The reason why I'm hesitant to implement this approach is that it would slow down the execution of the test suite and still wouldn't guarantee that we don't hit this race condition. Ultimately, our infra might end up disabling these tests again.
Reviewed By: shergin
Differential Revision: D14909121
fbshipit-source-id: d7d441c3e2f0ad59182c8c7e23740be4ac4cf83c
Summary:
Android API 26 and Android Support Library 26 added support for font resource type and native/downloadable fonts. It allows apps to easily download fonts from online providers, but also use of various font weights other than normal and bold, like medium. So it deprecated APIs for asset fonts, and should be removed in the future.
Advantages:
- Just copy font files in res/font and use it specifying filename (without extension) in fontFamily
- Define custom font-family using XML file (in res/font) and font files, it may have many weights and styles. See PR for example.
- Define configuration to download fonts from online font providers, and use it.
See https://developer.android.com/guide/topics/ui/look-and-feel/fonts-in-xml and https://developer.android.com/guide/topics/ui/look-and-feel/downloadable-fonts
[Android] [Changed] - add support for custom/downloadable fonts
Pull Request resolved: https://github.com/facebook/react-native/pull/23865
Differential Revision: D14506542
Pulled By: hramos
fbshipit-source-id: 67ba3148fb4b548cdbc779213cf6c1b2c3baffd2
Summary:
See https://github.com/facebook/react-native/issues/24316 for the motivation. This commit rewrites the imports in the RNTester project.
[General] [Changed] - Replaced Haste-style imports with standard path-style imports for RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/24317
Differential Revision: D14870504
Pulled By: cpojer
fbshipit-source-id: b14f22e7ce559efc332ced032617ca581196d90f
Summary: Just a little more rigorous
Reviewed By: shergin
Differential Revision: D14790912
fbshipit-source-id: 0a4c9b6ea68466efb060c9c90572ff8987fdbd26
Summary:
We need to move animated native module calls to synchronous so we can properly thread them in with mounting instructions in Fabric. Some of them take callbacks so we need to add support for that when switching to synchronous.
A side benefit is that we can unify codepaths a little more with async callbacks.
Reviewed By: shergin
Differential Revision: D14790898
fbshipit-source-id: dc222b9e74375e046e8a9b1b19d72f652dc6722c
Summary:
"Built from source" is past tense - if anything, it should be "Build from source". However, all other heading end with "ing" so it makes sense here too.
Pull Request resolved: https://github.com/facebook/react-native/pull/24343
Differential Revision: D14822098
Pulled By: cpojer
fbshipit-source-id: 3d07f2e6f8ed4a21e0311ef4f675f2d41553b619
Summary: Makes things a little more clear.
Reviewed By: TheSavior, yungsters
Differential Revision: D14790256
fbshipit-source-id: 42e47487adfd48b8de5e987ac0e73a128a200824
Summary:
It seems (I used git history to confirm) that FlatList/VirtualizedList have ([since the begining](c13f5d48cf/Libraries/Lists/VirtualizedList.js (L79))) a `disableVirtualization` prop.
SectionList ([since it's begining](abe737fe74/Libraries/Lists/VirtualizedSectionList.js (L98))) have a `enableVirtualization` prop, but since SectionList is VirtualizedSectionList which use VirtualizedList, this prop probably never did something. This fix just rename the prop properly so it can have an effect on the underlying VirtualizedList when you use a SectionList.
Since props are spread it's kind of working already, but the flow annotation are wrong (so it tells you it won't work/ you can't use it) which sucks.
(NB: I am doing this since I was trying to use a SectionList with react-native-web & server side rendering to get the all list, you can laugh).
[General] [Fixed] - VirtualizedSectionList/SectionList: replace enableVirtualization prop annotation by correct underlying disableVirtualisation of VirtualizedList
Pull Request resolved: https://github.com/facebook/react-native/pull/24312
Differential Revision: D14779449
Pulled By: cpojer
fbshipit-source-id: e51e1d639d2bb265b5b286786010d01ffd9d90e0
Summary:
In origin approach, we packed libjsc.so inside react-native.aar and it is difficult for user to choose different JSC variants. E.g., [the Intl supported version](https://github.com/react-native-community/jsc-android-buildscripts#international-variant).
This change list allows application to determine JSC versions or variants by npm/yarn package.
There is a |useIntlJsc| flag in build.gradle, it will use the same JSC version but with Intl support.
`yarn add jsc-android@canary`
[Android] [Changed] - Allow application to select different JSC variants
**MIGRATION**
Note that there are some changes in build.gradle.
Existing application needs to change their android/build.gradle and android/app/build.gradle.
Hopefully, the rn-diff-purge should handle the case well.
Pull Request resolved: https://github.com/facebook/react-native/pull/24276
Differential Revision: D14752359
Pulled By: cpojer
fbshipit-source-id: a4bfb135ad8e328f404a2d1a062412f40ebf4622
Summary: We've identified a couple of remaining issues that need to be re-tested before we can ship this more broadly.
Reviewed By: fred2028
Differential Revision: D14775730
fbshipit-source-id: 22402149066c5fbe72c36fcf7f547d63feaf5241
Summary: All animations are scheduled by the UIManager while it processes a batch of changes, so we can just wait to see what the longest animation is and cancel+reschedule the callback.
Reviewed By: mdvacca
Differential Revision: D14656733
fbshipit-source-id: 4cbbb7e741219cd43f511f2ce750c53c30e2b2ca
Summary:
@public
This resolves the iOS side of #20879.
Reviewed By: natestedman, cpojer
Differential Revision: D14712066
fbshipit-source-id: 88dd0ff80d3467b314cacb9349029dadca4ddf19
Summary: This removes the JS parts of Geolocation from React Native open source.
Reviewed By: yungsters
Differential Revision: D14693179
fbshipit-source-id: 1da5b7ec0e3e9d21d2019b7ee43e5f85661795b4
Summary: This is the first diff in an effort to remove Geolocation from React Native. This diff removes the globally injected navigator.geolocation feature and instead requires explicit importing of `Geolocation`. When using Web APIs, people will need to patch `navigator.geolocation` on their own from now on.
Reviewed By: sahrens
Differential Revision: D14692386
fbshipit-source-id: c57b290b49728101250d726d67b1956ff23a9a92
Summary:
This diff removes the `WebView` export from React Native. Internally, we are requiring `WebView` directly now and externally people will have to use the community maintained module. This diff does not yet move the WebView files from the repo, this will happen in a follow-up.
Note that I had to remove a test for Cookies that displayed data in a WebView. I don't think there is an easy way to retain this (debugging) information that likely very few people ever take a look at so I think it is fine.
Reviewed By: TheSavior
Differential Revision: D14613077
fbshipit-source-id: b1d412f970d09d7d70ecac2c23e62cfdd09d7c8e
Summary: According to TheSavior this was an experimental module that "accidentally" got added to RN open source. In fact, we only use it in two places internally. This diff moves these files to FB internal and removes them from RN completely. I skipped the deprecation message because it was always an experimental feature and I don't expect anyone out there using it.
Reviewed By: TheSavior
Differential Revision: D14631749
fbshipit-source-id: 87878fcbb901e1e7fa4a3ff3205e09886ff3ed43
Summary:
This makes the RCTEvent protocol more generic to make it easier to use the event coalescing feature for type of events other than components. This does a few other improvements that will be useful in follow up PRs.
- Add `RCTComponentEvent` which is used instead of deprecated `[sendInputEventWithName:body:]` and remove that method completely (was only used at 2 places).
- Make `coalescingKey` optional for events that return NO from `canCoalesce`.
- Make `viewTag` optional for events that are not related to views.
- Fast path for events that return NO from `canCoalesce`.
- Add a missing test for event coalescing with different view tags.
Ended up making only one PR for all this since the changes are related and hard to separate.
**Migration**
Use a custom RCTEvent subclass with `[sendEvent:]` (preferred way to allow type safe events) or `RCTComponentEvent`.
**Test plan**
- Ran RCTEventDispatcher unit tests
- Tested manually in RNTester
Changelog:
[iOS] [Changed] - Remove deprecated RCTEvent method, sendInputEventWithName:body:
Pull Request resolved: https://github.com/facebook/react-native/pull/15894
Reviewed By: shergin
Differential Revision: D13726194
Pulled By: hramos
fbshipit-source-id: 11f63a99e08f46ec6b4f16f8d9949cdbf5c3fe13
Summary:
We want the ability to use Linkify on android text elements. This only adds this property to Text and not TextInput since there are some functional differences with how the types could be used between iOS and android - iOS allows one or many types while Linkify restricted us to providing only one option (using the masks).
Performance is affected ONLY FOR TEXT ELEMENTS USING THIS FEATURE since Linkify is searching for patterns.
Pull Request resolved: https://github.com/facebook/react-native/pull/19216
Differential Revision: D14621883
Pulled By: cpojer
fbshipit-source-id: cb692021d314140b9a92b29e23384afd7fd1b09e
Summary:
It allows HTTP connections in debug builds, and requires no configuration compared to previous/current solution where you need to edit config file to test on device.
Consulted with Salakar about this.
[Android] [Changed] - Allow HTTP in debug builds
Pull Request resolved: https://github.com/facebook/react-native/pull/24066
Differential Revision: D14540255
Pulled By: cpojer
fbshipit-source-id: f1239154c27c36c21c9b080a826f8b1d0eb0fc7d
Summary:
It was not possible to run RNTester in Android P and connect to the packager.
[Android][RNTester] add react_native_config to RNTester for the packager to be able to connect with Android P devices
Pull Request resolved: https://github.com/facebook/react-native/pull/24033
Differential Revision: D14520803
Pulled By: cpojer
fbshipit-source-id: 567a0461d14d880cd78e9fa551ba25fe60af798d
Summary:
Use AndroidX in ReactAndroid/build.gradle, and remove androidx dependency from template and RNTester app because it's already exposed/exported from ReactAndroid.
[Android] [Changed] - Land AndroidX in gradle
Pull Request resolved: https://github.com/facebook/react-native/pull/24014
Differential Revision: D14508774
Pulled By: mdvacca
fbshipit-source-id: c96b97876571a5a7f2b400dd29188cfdf1f84a4c
Summary:
Landing D14472633 again which failed because of a metro-buck issue.
Latest CLI requires `reactNativePath` to be explicitly set when `react-native` is not present under `node_modules` (which is the case when running from source).
Fixes#23936
This PR also updates CLI to latest version and removes private calls to `findPlugins` (it's now exposed under public interface).
We also remove custom `rn-cli.config.js` options that are no longer needed that we have `--reactNativePath`. I added them a month ago as a temporary workaround.
[GENERAL] [FIXED] - Internal - Update to the latest CLI
Pull Request resolved: https://github.com/facebook/react-native/pull/23940
Reviewed By: rickhanlonii
Differential Revision: D14501686
Pulled By: cpojer
fbshipit-source-id: c8dac71b3806d81c9d18b6d4a7e92d82962791f9
Summary:
This diff migrates RN to AndroidX.
As part of this diff I disabled few tests in RNAndroid OSS that will be re-enabled this week. As part of the refactor of BUCK files in OSS
Reviewed By: shergin
Differential Revision: D14200097
fbshipit-source-id: 932fcae251d1553e672acd67ecd0e703dcb364aa
Summary: 0.95 has a more accurate definition of JSON.stringify which could return void.
Reviewed By: dsainati1
Differential Revision: D14494286
fbshipit-source-id: 6cf9cb5889b4078548665bc66fe899a266c689ce
Summary:
fixes#23962, where trackColor is reset when value changed. This PR will set trackColor corresponding trackColor every-time value changes.
[Android] [Changed] - Fix Switch trackColor
Pull Request resolved: https://github.com/facebook/react-native/pull/23977
Differential Revision: D14495206
Pulled By: hramos
fbshipit-source-id: d712f540cd3f8359d6e85f79c12732689870a112
Summary:
This is the couple of hacks I used after I finished #23802 in order to get fabric working on RNTester. This is inspired from prior work by kmagiera.
The goal of this PR is to show others what I’m struggling with, and to eventually merge it sans hacks.
- Yarn Install
- Uncomment the commented out pods in RNTester's pod file
- Open RNTesterPods workspace
- Run App
- this is only for pods, the non-pod RNTester will no longer work until updated with fabric too.
- `SurfaceHostingView` & `SurfaceHostingProxyRootView` both try to start the surface immediately, this leads to a race condition due to the javascript not having loaded yet, the hack here is:
1. Swizzle the `start` method on `RCTFabricSurface` to no-op when called.
2. Add observer for `RCTJavaScriptDidLoadNotification`
3. Call private method `_startAllSurfaces` on `_surfacePresenter` in AppDelegate when we receive `RCTJavaScriptDidLoadNotification`.
[General] [Added] - Use Fabric in RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/23803
Reviewed By: shergin, mdvacca
Differential Revision: D14450726
Pulled By: fkgozali
fbshipit-source-id: 8ae2d48634fecb60db539aaf0a2c89ba1f572c27
Summary:
From https://github.com/facebook/react-native/pull/23861#issue-260337314
> changing "interval" example from "time-only" to "datetime" because there's a known bug that prevented the previous example from working
We need to ensure set minuteInterval after set datePickerMode, otherwise minuteInterval invalid in time mode.
cc. grabbou cpojer .
[iOS] [Fixed] - Fixed minuteInterval invalid in time mode
Pull Request resolved: https://github.com/facebook/react-native/pull/23923
Differential Revision: D14477549
Pulled By: cpojer
fbshipit-source-id: 2c612d488b6d592b1907e150df5e07fe83132829
Summary:
Latest CLI requires `reactNativePath` to be explicitly set when `react-native` is not present under `node_modules` (which is the case when running from source).
Fixes#23936
This PR also updates CLI to latest version and removes private calls to `findPlugins` (it's now exposed under public interface).
We also remove custom `rn-cli.config.js` options that are no longer needed that we have `--reactNativePath`. I added them a month ago as a temporary workaround.
[GENERAL] [FIXED] - Internal - Update to the latest CLI
Pull Request resolved: https://github.com/facebook/react-native/pull/23940
Differential Revision: D14472633
Pulled By: cpojer
fbshipit-source-id: b7ea92ee130da6730aa0093265958aa1b8c2ab97
Summary: Missed in D14434796. We'll think of adding a lint rule in open source for this separately.
Reviewed By: rubennorte
Differential Revision: D14477475
fbshipit-source-id: 9002d9a7feadcb42f84031f21ad23c481ac304e3
Summary:
Part of: #23313.
This moves the `RCTTest` lib from `Libraries/RCTTest` to `RNTester/RCTTest`. This also removes `takeSnapshot` from React Native, and implements it as a standalone module in RNTester called `ScreenshotManager`.
[General] [Removed] - RCTTest & ReactNative.takeSnapshot
Pull Request resolved: https://github.com/facebook/react-native/pull/23721
Differential Revision: D14434796
Pulled By: PeteTheHeat
fbshipit-source-id: d6e103a0ea0b6702701cdb5ce8449163ca4628ce
Summary:
Fix#23849. When setting a semi-transparent background on text, it becomes obvious that we are drawing the background color twice. Since background color is handled by the view, we should not need to draw the glyph background color too.
| Before | After |
| ------------- |-------------|
|<img src="https://i.imgur.com/8JGpKTC.png" width="300"> | <img src="https://imgur.com/qjKU9Ze.png" width="300">
[iOS] [Fixed] - Semi-transparent backgrounds on text
Pull Request resolved: https://github.com/facebook/react-native/pull/23872
Differential Revision: D14430501
Pulled By: shergin
fbshipit-source-id: 19743415b2d20a3b941b1c80bd7b47144e929458
Summary:
@public
This bumps Prettier to v1.16.4
Only format source files were updated.
Reviewed By: mjesun
Differential Revision: D14454893
fbshipit-source-id: 72f9872fe764a79dbf0d9fab9bebb1456b039f2f
Summary:
After some works, we already support some attributes to text input's placeholder, so we can add example to show it in RNTester.
[iOS] [Added] - Added placeholder attributes example to RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/23769
Differential Revision: D14436086
Pulled By: cpojer
fbshipit-source-id: 8637dcb82a2e6aa51e351fd696b049aaee893997
Summary:
<!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? -->
I have used RN for a long time, and for all this time, crash reporting has been less great than native development crash reporting. At some point, companies like sentry, bugsnag and a bunch of others started supporting sourcemaps for js crashes in RN, which helped a lot.
But native crashes were (and still are) much harder to diagnose.
..Until now :D
I have make a repo of a sample RN app, included this PR in it, and some code and screenshots to help.
The repo is [here](https://github.com/pvinis/react-native-project-with-crash-heaven-pr).
I was trying to get good crash reports from native crashes in iOS for a looong time. I spoke with people in sentry, in bugsnag and more, and I could not get this solved. There was no clear way to get the **native** crashed to display correctly.
I made two repos here, one for [sentry](https://github.com/pvinis/SentryBadStack) and one for [bugsnag](https://github.com/pvinis/BugsnagBadStack), demonstrating the correct js handling and the bad native handling.
After all this, and talks with their support, twitter etc, I investigated further, on **why** this was happening. I thought there must be some reason that native crashes look bad in all the tools, and in the same way. Maybe it's not their fault, or up to them to fix it, or maybe they didn't have the experience to fix it.
In a test project I created, I checked what's up with the `RCTFatalException`, and I found out that the React Native code is catching the `NSException`s that come from any native modules of a RN app and converting it into an string and sending it to `RCTFatal` that created an `NSError` out of that string. Then it checks if the app has set a fatal error handler and if not, goes ahead and throws that `NSError`.
The problem here is that `NSException` has a bunch more info that the resulting `NSError` is missing or is altering. Turning the callstack into a string renders crash reporting tools useless as they are missing the original place the exception was thrown, symbols, return addresses etc. In both repos above it can be seen that both tools were thinking that the error happened somewhere in the `RCTFatal` function, and it did, since we create it there, losing all the previous useful info of the original exception. That leaves us with just a very long name including a callstack, but very hard to actually map this to the code and dsym.
I added a fatal exception handler, that mirrors the fatal error handler, as the error handler is used around React Native internal code.
Then I stopped making a string out of the original `NSException` and calling `RCTFatal`, and I simply throw the exception. This way no info is lost!
Finally, I added some code examples of native and js crashes and added a part in the `RNTester` app, so people can see how a js and a native error look like while debugging, as well as try to compile the app in release mode and see how the crash report would look like if they connect it to bugsnag or sentry or their tool of choice.
I have attached some images at the bottom of this PR, and you can find some in the 3 repos I linked above.
[iOS] [Fixed] - Changed the way iOS native module exceptions get handled. Instead of making them into an `NSError` and lose the context and callstack, we keep them as `NSException`s and propagate them.
[General] [Added] - Example code for native crashes in iOS and Android, with buttons on RNTester, so developers can see how these look when debugging, as well as the crash reports in release mode.
Pull Request resolved: https://github.com/facebook/react-native/pull/23691
Reviewed By: fkgozali
Differential Revision: D14276366
Pulled By: cpojer
fbshipit-source-id: b308d5608e1432d7676447347ae77c0721094e62
Summary:
DatePickerIOS tests stopped working after US changed their time zone on CircleCI. I decided to update the tests to be more reliable, by:
- removing "timezoneoffset" from the examples - I don't think it's needed. We don't demonstrate other props and it was causing us some troubles when timezones actually changed
- changing "interval" example from "time-only" to "datetime" because there's a known bug that prevented the previous example from working https://github.com/facebook/react-native/issues/9566
- splitting the label to two: one for date and other one for time, so that we can match the date only when we test "date" mode only
[IOS] [FIXED] - Improved reliability of DatePickerIOS e2e tests
Pull Request resolved: https://github.com/facebook/react-native/pull/23861
Differential Revision: D14434324
Pulled By: cpojer
fbshipit-source-id: 0f82b7e94bb1cb6ce75b44badd0064d1754370b9
Summary:
We currently rely on the Paper UIManager calling `uiManagerWillPerformMounting` to flush the animated operations queue, which includes starting and stopping animations. This mostly works right now because Fabric always starts after Paper, but sometimes Paper doesn't fire `uiManagerWillPerformMounting` for a while, which can delay an animation starting.
To fix this, I force a flush of the queues on the UIThread whenever start or stop is called. This should be safe because the order of animation operations is still preserved, and start/stop are (almost?) always called in dedicated event handler loops, so any other updates like changing the way nodes are attached should already have been processed from a previous JS execution loop.
Reviewed By: JoshuaGross
Differential Revision: D14313502
fbshipit-source-id: 2a2b0c614fd1a591bd04b6b3fafcc09ff6c9d6e7
Summary:
See https://help.github.com/en/articles/adding-support-resources-to-your-project. The SUPPORT file is surfaced by GitHub in several useful places. The goal is to increase discoverability of all support resources, giving the reader an opportunity to find the help they need before they open an issue in the repository. A secondary goal is to use a friendlier tone when communicating our processes.
The issue templates have been standardized to follow the format used by GitHub's template tool. A bug in the "Regressions" template, due to its use of multiple labels, is fixed as well.
The bot will explain how a changelog can be fixed when it nags a PR.
[General][Added] - Added SUPPORT resources, friendlier messaging.
Pull Request resolved: https://github.com/facebook/react-native/pull/23778
Differential Revision: D14333911
Pulled By: hramos
fbshipit-source-id: d4b3e75194ea7d5c932dd8df2393d5b189f30f35
Summary:
This PR divides the accessibility tests into two activities-- a cross-platform activity for accessibility features which are expected to work on all platforms, and platform specific tests for Android and iOS.
We believe that most, if not all, accessibility features should be cross-platform, with fallback implementations where the underlying concept doesn't exist on a particular platform.
This division of the tests makes it clearer for developers which features are expected to work on all supported platforms, and which are platform-specific.
[CATEGORY] general, Android, iOS
[TYPE] change
Message
Refactor the RNTester accessibility activities to better represent where the features are expected to work. Moves all cross-platform tests to AccessibilityExample.js, Android-specific tests to AccessibilityAndroidExample.android.js, and iOS-specific tests to AccessibilityIOsExample.ios.js.
Pull Request resolved: https://github.com/facebook/react-native/pull/23722
Differential Revision: D14320696
Pulled By: cpojer
fbshipit-source-id: b5ab7a82a90f06d55a24262e86bd69fbdc890427
Summary:
This component is being extracted.
These are flaky and constantly fail on Circle.
[General] [Removed] - Removed Detox e2e Switch tests
Pull Request resolved: https://github.com/facebook/react-native/pull/23753
Differential Revision: D14319130
Pulled By: cpojer
fbshipit-source-id: d0ea276440e034afbb11aa31762922532ad06402
Summary:
Fixes#23459. It is not legal to write the character array of a std::string, and can result in undefined behavior.
[General] [Fixed] - Crash when substring intersects with emoji
Pull Request resolved: https://github.com/facebook/react-native/pull/23609
Differential Revision: D14198159
Pulled By: mdvacca
fbshipit-source-id: 71060b1b99ddab89793c98c09f99ec9974479e62
Summary:
The reason I change GIF image url is `tumblr` blocked in some countries, like China , Kazakhstan, Pakistan, Indonesia. (PS. I can only confirm China blocked it 😂 ), so can we change this to local image?
[iOS] [Fixed] - Make RNTester GIF example locate local file system image
Pull Request resolved: https://github.com/facebook/react-native/pull/23689
Differential Revision: D14275149
Pulled By: cpojer
fbshipit-source-id: c4141cdda40792e5d8bfa805ccc74279e2eef55a
Summary:
This diff removes ListView and SwipeableListView from React Native:
* Removes the code and all examples
* Removes the exports on `react-native-implementation` but leaves an error message in dev mode only
* Uses `deprecated-react-native-listview` for `ListView` and `deprecated-react-native-swipeable-listview` for `SwipeableListView`
Both ListView and SwipeableListView are now fully removed from React Native in open source and we will continue to use the deprecated packages internally.
Reviewed By: TheSavior
Differential Revision: D14181708
fbshipit-source-id: 5030c33791f998567de058fee934449c16fa1d54
Summary:
We assume `map` is the type of `Map`, but actually it's not, so we would get type error.
[iOS] [Fixed] - [RNTester] fix getter of result from Image query cache
Pull Request resolved: https://github.com/facebook/react-native/pull/23602
Differential Revision: D14221747
Pulled By: cpojer
fbshipit-source-id: 06cf08078a330e4d5731ad72010c87e9e69fcd7b
Summary:
Not super clean, but not terrible.
Unfortunately this still relies on the old Paper UIManager calling delegate methods to flush the operations queues. This will work for Marketplace You since Paper will be active, but we need to fix this, along with Animated Events which don't work at all yet.
Random aside: it seems like taps are less responsive in fabric vs. paper, at least on iOS. There is a sporadic delay between the touches event coming in nativly to the JS callback invoking the native module function to start the animation - this will need some debugging.
Reviewed By: shergin
Differential Revision: D14143331
fbshipit-source-id: 63a17eaafa1217d77a532a2716d9f886a96fae59
Summary:
Currently, if we has `defaultValue`, textAttributes like `letterSpacing` can works, but if textinput has not default text, when we typing the text, some attributes not applied.
[iOS] [Fixed] - Fix textAttributes not applied when typing text
Pull Request resolved: https://github.com/facebook/react-native/pull/23585
Differential Revision: D14206568
Pulled By: cpojer
fbshipit-source-id: 7db276d811684bf6e01f8d30287cca80095db87c
Summary:
1. add role description for heading
2. add talkback navigation support for link and header
Fixes#22440
Pull Request resolved: https://github.com/facebook/react-native/pull/22447
Differential Revision: D14205822
Pulled By: cpojer
fbshipit-source-id: 86bfc3bfc851f3544b1962012abaf8d1a357a9d2
Summary:
This is a fix for #5859, based on the feedback in #18587. Instead of using `didSetProps` it uses a setter. I will also note that setting to `nil` no longer works (crashes) so setting it to a blank string then back to the original works fine.
[iOS] [Fixed] - Toggling secureTextEntry correctly places cursor.
Pull Request resolved: https://github.com/facebook/react-native/pull/23524
Differential Revision: D14143028
Pulled By: cpojer
fbshipit-source-id: 5f3203d56b1329eb7359465f8ab50eb4f4fa5507
Summary:
Part of #22609. This brings the warning count down to 0 for the RNTester target, also adds a fancy new icon!
[General] [Fixed] - All RNTester warnings fixed
Pull Request resolved: https://github.com/facebook/react-native/pull/23584
Differential Revision: D14181197
Pulled By: cpojer
fbshipit-source-id: 4377a55cee6a2d87a7926f1c34663b8a070aef88
Summary:
CameraRollView was the last remaining code in RN to use ListView, this refactor changes it to FlatList.
[General] [Fixed] - CameraRollView in RNTester uses FlatList instead of ListView
Pull Request resolved: https://github.com/facebook/react-native/pull/23517
Differential Revision: D14126509
Pulled By: cpojer
fbshipit-source-id: b2aa03758e7c56493fb5fc59a7a0fc452b98fbc3
Summary:
RN offers checkbox component on android: https://facebook.github.io/react-native/docs/checkbox.html
The Checkbox colors for checked and unchecked states cannot be controlled from JS at the moment; this PR adds support for that.
The essence of changing colors for the states is this:
```
ColorStateList cls = new ColorStateList(
new int[][] {
new int[] { -android.R.attr.state_checked }, // unchecked
new int[] { android.R.attr.state_checked } // checked
},
new int[] {
uncheckedColor,
checkedColor
}
);
checkBox.setSupportButtonTintList(cls);
```
Because of this, I did it so that both colors have to provided together in an object. This is similar to [switch](https://facebook.github.io/react-native/docs/switch#trackcolor)
Pull Request resolved: https://github.com/facebook/react-native/pull/18300
Differential Revision: D14180218
Pulled By: cpojer
fbshipit-source-id: 88a9d1faf061c0651e3e28950f697535b90fbfd4
Summary:
This PR implements the first part of [RFC0004: CocoaPods Support Improvements](353d44f649/proposals/0004-cocoapods-support-improvements.md), splitting the `React.podspec` into separate podspecs to more closely match the structure of Xcode projects.
The new structure aims to have one to one mapping between Xcode projects and podspecs. The only places where we differ from this mapping are:
* `React/React-DevSupport.podspec`: `DevSupport` is a part of `React.xcodeproj`, which corresponds to the `React-Core` pod. However, we can't include it in the `React-Core` pod because `DevSupport` depends on `React-RCTWebSocket`, which depends on `React-Core`. Pods may not have circular dependencies.
* The new pods under `ReactCommon/` don't have a corresponding `xcodeproj` because there are no `xcodproj` files in `ReactCommon/`. Those C++ modules are included in `React.xcodeproj`.
*Next steps (not in scope of this PR):*
- Start submitting the Podspecs to CocoaPods on a deploy (or turn the React Native repo into a spec repo): this is important in order to make the experience nicer for library consumers, so that it's not necessary to specify the local path of each Podspec in `Podfile`, you can just add `pod 'React', <version>`.
- Add `Podfile` to the default project template (I have a PR ready for this, but because of bugs related to subspecs, it's blocked on this PR)
[iOS] [Changed] - Split React.podspec into separate podspecs for each Xcode project
Pull Request resolved: https://github.com/facebook/react-native/pull/23559
Differential Revision: D14179326
Pulled By: cpojer
fbshipit-source-id: 397a9c30b6b5d24f86c790057c71f0d403f56c3d
Summary:
Our `ws` dependency is super outdated, and is [insecure](https://www.npmjs.com/advisories/550). It is used for the websocket example code in RNTester. This PR updates the dependency, and removes undefined console.logs.
[General] [Security] - Updates ws dependency to 6.4.1
Pull Request resolved: https://github.com/facebook/react-native/pull/23520
Differential Revision: D14147596
Pulled By: cpojer
fbshipit-source-id: a03041f613a84bf019d8d0a8c5028d6657b5d89a
Summary:
This is an updated version of #22579 which uses compile conditionals to prevent `use of undeclared identifier` errors when compiling on older versions of Xcode.
--------
Currently the only `textContentType` values that work are: `username`, `password`, `location`, `name` and `nickname`. This is due to the strings provided by React Native not matching up with the underlying string constants used in iOS (with the exception of the aforementioned types). Issue #22578 has more detail examples/explanation.
Pull Request resolved: https://github.com/facebook/react-native/pull/22611
Differential Revision: D13460949
Pulled By: cpojer
fbshipit-source-id: e6d1108422b850ebc3aea05693ed05118b77b5de
Summary:
Sometimes images are slow to load, and they are quite heavy. This converts the ScrollViewExample to a list of simple text items, similar to the append example inside of it.
What it looks like: https://i.imgur.com/jt083Iv.png
[iOS] [Fixed] - Fix testScrollViewExample flakiness
Pull Request resolved: https://github.com/facebook/react-native/pull/23541
Differential Revision: D14142947
Pulled By: hramos
fbshipit-source-id: c897a4caa5374ef67e3d67306e3124c29b969565
Summary:
Part of Lean Core #23313
Removes `SnapshotViewIOS` from the public RN interface.
I think there's a wider discussion to be had here about whether `RCTTest` should be part of the public distribution or at least whether this should be split into a separate utils package. It's mainly used by the RNTester app. It seems to be little known about but there are [some references to it online](https://blog.callstack.io/testing-your-react-native-apps-abfe41903dfd).
[iOS] [Removed] - `SnapshotViewIOS` is no longer publicly exported from RN
Pull Request resolved: https://github.com/facebook/react-native/pull/23497
Differential Revision: D14123280
Pulled By: cpojer
fbshipit-source-id: badaf6cb5d2195268f0f8b429fc11d6525747708
Summary:
'Switch that starts on should switch' appears to be flaky, as it has failed on seemingly unrelated commits, only to succeed on the next CI run. `Switch` is scheduled to be removed from the core repository anyway, so I'm removing this test to ensure we get a clear signal for the rest of the repository.
[GENERAL] [Changed] - Tests: Removed flaky Switch e2e test.
Pull Request resolved: https://github.com/facebook/react-native/pull/23410
Differential Revision: D14057068
Pulled By: cpojer
fbshipit-source-id: dc7bc74c3d23ec3856107fec4ee9fa388adce2e5
Summary:
Ensure that the current openExample (stored in AsyncStorage) exists in the module list.
It's possible for the example to be missing if a test was removed & previously open in RNTester OR when actively developing RNTester tests & switching between branches
[General] [Fixed] - Potential crash in RNTester when removing/developing test cases
Pull Request resolved: https://github.com/facebook/react-native/pull/23406
Differential Revision: D14055695
Pulled By: cpojer
fbshipit-source-id: 6cf00e097e934f7a342e7d210b6319e1cba142ca
Summary:
Itwas merged AlertIOS into Alert and removed type parameter from Alert.alert line 60 at Alert.js
[AlertIOS] [Change and Replace] - Merge AlertIOS into Alert.
Pull Request resolved: https://github.com/facebook/react-native/pull/23318
Reviewed By: mjesun
Differential Revision: D14031421
Pulled By: cpojer
fbshipit-source-id: 98db173adeb65aa90d309f8a583993bc0cddb6e1
Summary:
Splits RTLExample into separate exported examples, so they can be filtered. This will help with Detox tests.
Previously the single forceRTL toggle affected multiple examples because they all share state—although the box model examples at the end had their own toggles. Now each example has its own RTL toggle so it is always available even when examples are filtered, and so the examples don't have to share state. There is still the separate forceRTL toggle that changes the setting in `I18nManager`, which affects the default setting when the page appears, as well as the direction of the "with directional meaning" pointer icon.
[General] [Changed] - Split RTLExample into separate exported examples
Pull Request resolved: https://github.com/facebook/react-native/pull/23354
Differential Revision: D14030498
Pulled By: cpojer
fbshipit-source-id: 44eb493297f6a4832b55ef2b02a93dc5c213f337
Summary:
Make Text prop types exact to catch tons of errors, including typos like in https://fb.workplace.com/groups/rn.support/permalink/2306953619353240/.
I tried to fix things when it was totally obvious what the intent was, but otherwise tried to keep the existing behavior the same, even if it meant that usage of some props was getting ignored, like `hitSlop`.
Reviewed By: TheSavior
Differential Revision: D13892999
fbshipit-source-id: 5003508a648287e4eca8055fb59da5f03bd066cc
Summary:
Running *lint* on RN found that there are some Java 8 features used without specifying Java 8 compatibility in projects. This PR adds Java 8 compatibility and fixes errors caused by Java 8 feature use. I suspend that it may be cause of many failures on older Androids, but also found that many modules/packages switched to and require Java 8.
```java
../../src/main/java/com/facebook/react/devsupport/BundleDownloader.java:167: Try-with-resources requires API level 19 (current min is 16)
../../src/main/java/com/facebook/react/devsupport/DevServerHelper.java:658: Try-with-resources requires API level 19 (current min is 16)
```
For more information https://developer.android.com/studio/write/java8-support
[Android] [Changed] - Enable Java 8
Pull Request resolved: https://github.com/facebook/react-native/pull/23295
Differential Revision: D13959096
Pulled By: cpojer
fbshipit-source-id: 0bfd0565b61a132906cf35ee55b4afcf5450f7cb
Summary:
TurboModules depend on a getConstants method. Existing ObjectiveC modules do not have this method. Therefore, I moved the contents of `constantsToExport` to `getConstants` and then had `constantsToExports` call `getConstants`.
facebook
Since all NativeModules will eventually need to be migrated to the TurboModule system, I didn't restrict this to just the NativeModules in Marketplace.
```
const fs = require('fs');
if (process.argv.length < 3) {
throw new Error('Expected a file containing a list of native modules as the third param');
}
function read(filename) {
return fs.readFileSync(filename, 'utf8');
}
const nativeModuleFilenames = read(process.argv[2]).split('\n').filter(Boolean);
nativeModuleFilenames.forEach((fileName) => {
if (fileName.endsWith('.h')) {
return;
}
const absPath = `${process.env.HOME}/${fileName}`;
const fileSource = read(absPath);
if (/(\n|^)-\s*\((.+)\)getConstants/.test(fileSource)) {
return;
}
const constantsToExportRegex = /(\n|^)-\s*\((.+)\)constantsToExport/;
const result = constantsToExportRegex.exec(fileSource);
if (result == null) {
throw new Error(`Didn't find a constantsToExport function inside NativeModule ${fileName}`);
}
const returnType = result[2];
const newFileSource = fileSource.replace(
constantsToExportRegex,
'$1- ($2)constantsToExport\n' +
'{\n' +
` return ${returnType.includes('ModuleConstants') ? '($2)' : ''}[self getConstants];\n` +
'}\n' +
'\n' +
'- ($2)getConstants'
);
fs.writeFileSync(absPath, newFileSource);
});
```
```
> xbgs -l ')constantsToExport'
```
Reviewed By: fkgozali
Differential Revision: D13951197
fbshipit-source-id: 394a319d42aff466c56a3d748e17c335307a8f47
Summary:
In https://github.com/facebook/react-native/pull/20602, I tried to make ReactActivity to extend AppCompatActivity per Google recommendation. But import failed, now ReactActivity extends FragmentActivity which is a parent class of AppCompatActivity and step forward to extend AppCompatActivity.
Pull Request resolved: https://github.com/facebook/react-native/pull/22662
Reviewed By: mdvacca
Differential Revision: D13505140
Pulled By: hramos
fbshipit-source-id: d4edc8dc5c606c45811c1deddf5727a47ad484d8
Summary:
Fixes https://github.com/facebook/react-native/issues/23108. The TabBarIOS component is scheduled to be removed from core any day now, so it's OK to remove it from our test suite.
Changelog:
----------
[iOS] [Removed] - Remove TabBarExample SST
Pull Request resolved: https://github.com/facebook/react-native/pull/23206
Differential Revision: D13864064
Pulled By: hramos
fbshipit-source-id: f65da75e2789d384dcd713a27ca5528f0faa7526
Summary:
Latest changes inside CLI now require that Metro configuration is provided when building RNTester app. This is to let CLI know that instead of looking for "react-native" under "node_modules" (that is obviously not present since we are running from source), it should check the paths provided.
When running "npm start", it finds the configuration at the root. However, when building through Xcode (e.g. "react-native bundle" or "xcodebuild" in Release scheme), it runs "react-native-xcode.sh" that works in different folder and makes Metro not detect the configuration file.
This PR explicitly sets path to the configuration via `BUNDLE_CONFIG`.
It also removes `pwd` from being prepended to all `BUNDLE_CONFIG` values. In my case, `pwd` was `/Users/grabbou` and the RNTester files where inside `/Users/grabbou/Repositories/react-native`. I was unable to point the script to correct location without making it aware of the folder structure - which is not going to work on the CI.
Pull Request resolved: https://github.com/facebook/react-native/pull/23191
Differential Revision: D13851741
Pulled By: hramos
fbshipit-source-id: d920353fd68d39468bd33bd1ad47e03b017a7727
Summary:
We have a million of inline styles in RNTester which causes a lot of noise with the lint bot in PRs. The rule makes sense for the main libraries but for RNTester it usually makes examples easier to read to just use inline styles. Also reduces lint warnings from 357 to 77.
Changelog:
----------
[General] [Changed] - Disable no-inline-styles lint rule for RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/23169
Differential Revision: D13838529
Pulled By: cpojer
fbshipit-source-id: 474e159e0b0c07bce42878db2b214b8903b49c08
Summary:
`Animated.event` not work with direct events and not bubbling events, which means it does not work with `PanResponder`, please see [Animation Caveats](https://facebook.github.io/react-native/docs/animations#caveats)
Changelog:
----------
[General] [Fixed] - Disable animation native driver in AnimatedGratuisousApp of RNTester.
Pull Request resolved: https://github.com/facebook/react-native/pull/23172
Differential Revision: D13838555
Pulled By: cpojer
fbshipit-source-id: 866bc83e780d6712ffae5964615af44a72bf998c
Summary:
In RNTester, previously the MaskedViewExample was returned as a single example record. However, within that one example there were several sub-examples. Now that we've implemented example filtering, filtering didn't really work for MaskedViewExample because it only operates on top-level examples.
There was no benefit to grouping MaskedViewExample into a single example, so this PR splits it into separate examples.
Changelog:
----------
Help reviewers and the release process by writing your own changelog entry. See http://facebook.github.io/react-native/docs/contributing#changelog for an example.
[General] [Fixed] - Fix filtering of MaskedViewExample by splitting into separate example records.
Pull Request resolved: https://github.com/facebook/react-native/pull/23168
Differential Revision: D13838524
Pulled By: cpojer
fbshipit-source-id: 21ae8228e4ce5bfc06fb1ea230163da9261cb36a
Summary:
On Android `textTransform` breaks other styles applied to the text. It seems related to the usage of `ReplacementSpan` which allows drawing the text manually but seems to throw away some changes made by other span applied to the text.
To fix it I removed the usage of `ReplacementSpan` and simply transform the text before appending it to the `Spannable` string. To make sure textTransform is inherited correctly I added it to TextAttributes which handles this.
Pull Request resolved: https://github.com/facebook/react-native/pull/22670
Differential Revision: D13494819
Pulled By: cpojer
fbshipit-source-id: 1c69591084aa906c2d3b10153b354d39c0936340
Summary: This diff upgrades the Android Support Library to use version 28.0.0
Reviewed By: cpojer
Differential Revision: D13737512
fbshipit-source-id: 7b3d9c384df0b25e5ce48e769e1ff0ac9be9f104
Summary:
Removes unused suppressions before deploying 0.91. See D13708161 for more context on why these couldn't be removed before.
I will follow up with 2 more diffs:
1. A diff that bumps the flow version in xplat and removes unused suppressions
2. A diff that adds new suppressions for 0.91
Reviewed By: samwgoldman
Differential Revision: D13720219
fbshipit-source-id: b07dd163962fed7ff27ce3e0a4a73a71c51965d9
Summary:
Applies the `thumbTintColor` prop to Sliders on iOS (which has been supported since iOS 5.0). Updates other documentation so that it is not labeled as Android-only, including the RNTester app
Pull Request resolved: https://github.com/facebook/react-native/pull/22177
Differential Revision: D13695554
Pulled By: hramos
fbshipit-source-id: 250f6574b193a37b3cd237bcf42612c3e91bf813
Summary:
iOS's `allowFontScaling` example was copied to Android. Also, I added a case illustrating that `allowFontScaling` gets inherited in nested `<Text>` scenarios. This tests the bug fix from #22917. This nested case was added to both iOS and Android.
Also, moved the comment in `TextAttributes.java` from the top of the file to the top of the class definition as requested in #22917.
Pull Request resolved: https://github.com/facebook/react-native/pull/22991
Differential Revision: D13671380
Pulled By: cpojer
fbshipit-source-id: a8aae4f051c76391e33bdbd6bdc80aff9b7de5cd
Summary: Fixes a bug introduced with the example filtering in D13561744 causing the Camera Roll example to not show any pictures
Reviewed By: JoshuaGross
Differential Revision: D13622124
fbshipit-source-id: a5863dcdd9f89ae1373910f25b38e4a322796dbe
Summary: Emily removed some magic that required InitializeCore for everything back in Sept/Oct. These tests have been broken for a long time, so it wasn't obvious that they broke.
Reviewed By: ejanzer
Differential Revision: D13601264
fbshipit-source-id: ea6ab7c8891207dad06cd062968d019a236cf8fc
Summary:
There's been a bug on iOS and iPad that the position of an action sheet using UIActionController isn't updated if the position of its anchor view changes due to rotating the device. A common scenario would be, presenting an action sheet from a right bar button item. Rotating the device will most likely change the bar button's X coordinate. The action sheets arrow would still point to the old position due to how it has been implemented so far.
I used also reduced some code duplication between `-showActionSheetWithOptions` and `-showShareActionSheetWithOptions:` while at it.
Changelog:
----------
[iOS] [Fixed] - Action Sheet position after rotation on tablet
Pull Request resolved: https://github.com/facebook/react-native/pull/22738
Differential Revision: D13582810
Pulled By: PeteTheHeat
fbshipit-source-id: a93065284b02efc41ae7378465521330a828a126
Summary:
This PR adds flow types for the RNTester examples, and updates all of the RNTester examples to match the flow type consistently.
Previously, there was a mix of static class definitions and whether or not pages exported examples or a component. Now we will always export the same way, enforced by flow types
Note: I also fixed most of the $FlowFixMe in changed components
Pull Request resolved: https://github.com/facebook/react-native/pull/22829
Reviewed By: cpojer
Differential Revision: D13563191
Pulled By: rickhanlonii
fbshipit-source-id: b697e3346a863d1b130881592b0522a96c202b63
Summary:
This PR adds filtering for e2e test examples using the new examples filter introduced in https://github.com/facebook/react-native/pull/22777
To do that we:
- Add a `testID` to `RNTesterExampleFilter` to select an example
- Refactor a few examples to export multiple examples for filtering
- Update all tests to filter by example title
Pull Request resolved: https://github.com/facebook/react-native/pull/22828
Reviewed By: TheSavior
Differential Revision: D13562664
Pulled By: rickhanlonii
fbshipit-source-id: efb0ca8050c1ca5c10d96bd77d35dd1143c3a3b3
Summary:
This PR adds filtering functionality to individual example screens of RNTester. This is useful for Detox testing of RNTester, since Detox requires elements to be visible on the screen before they can be interacted with. Instead of needing to scroll an arbitrary amount, the test can enter the name of the example to be tested, just as is done on the main screen. This will lead to simpler and more reliable E2E tests for long example screens. This PR doesn't add any automated tests using the filter; those will be added in a separate PR.
This is implemented by extracting the existing filtering functionality out of `RNTesterExampleList` into a shared `RNTesterExampleFilter` component that can be used both within `RNTesterExampleList` (the main screen) and `RNTesterExampleContainer` (the example screen).


Changelog:
----------
[General] [Added] - Added filtering to RNTester example screens
Pull Request resolved: https://github.com/facebook/react-native/pull/22777
Reviewed By: TheSavior
Differential Revision: D13561744
Pulled By: rickhanlonii
fbshipit-source-id: cb120626a8e2b8440f88b871557c0b92fbef5edc
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/22231
- Use clang instead of the deprecated gcc
- Use libc++ instead of the deprecated gnustl
- Updated gradle and android plugin version
- Fixed missing arch in local-cli template
- `clean` task should now always succeed
- `clean` task deletes build artifacts
- No need to specify buildToolsVersion. It's derived.
- Elvis operator for more readable code
Pull Request resolved: https://github.com/facebook/react-native/pull/22263
Reviewed By: hramos
Differential Revision: D13004499
Pulled By: DanielZlotin
fbshipit-source-id: da54bb744cedb4c6f3bda590f8c25d0ad64086ef
Summary:
The following tests are disabled in this PR:
- testTimersTest is failing due to undefined this.setTimeout, probably introduced back in 61346d3. Tracking a fix in https://github.com/facebook/react-native/issues/22695
- testTheTester_ExpectError is failing as RCTTestRunner is not properly passing through the error. Tracking a fix in https://github.com/facebook/react-native/issues/22697
I've added a comment regarding testWebSocketTest and how to ensure it passes locally.
This PR also fixes all remaining snapshot tests, which were failing due to the use of iPhone XS as a iOS Simulator on Circle CI. We are using iPhone 6s for SST internally, and this allows us to be consistent.
Pull Request resolved: https://github.com/facebook/react-native/pull/22720
Differential Revision: D13532788
Pulled By: hramos
fbshipit-source-id: 75681236032839bf88180611ee68826b53cc96eb
Summary:
The iOS snapshots have been out of date for months, but the failure was not caught in open source's `test_objc` job because `xcpretty` was swallowing the non-zero error code.
To fix this, I enabled recording mode in RNTesterSnapshotTests.m temporarily, and re-ran the tests in order to update the snapshots. I've also switched the test device used by Circle CI to iPhone 6s to be consistent with the snapshot tests that run internally at Facebook.
Integration tests are not fully fixed yet, but I can confirm the following tests are fixed by this diff:
```
-[RNTesterIntegrationTests testImageSnapshotTest]
-[RNTesterIntegrationTests testSimpleSnapshotTest]
-[RNTesterSnapshotTests testARTExample]
-[RNTesterSnapshotTests testLayoutExample]
-[RNTesterSnapshotTests testSliderExample]
-[RNTesterSnapshotTests testSwitchExample]
-[RNTesterSnapshotTests testTabBarExample]
-[RNTesterSnapshotTests testTextExample]
-[RNTesterSnapshotTests testViewExample]
```
I've also fixed a few shellcheck warnings in related scripts.
Reviewed By: fkgozali
Differential Revision: D13506865
fbshipit-source-id: dab985130c2ff3cb9dea19d1f87c8ee65d8c141e
Summary:
Switch E2E tests have been failing on master, although they pass locally.
Changelog:
----------
Help reviewers and the release process by writing your own changelog entry. See http://facebook.github.io/react-native/docs/contributing#changelog for an example.
[General] [Fixed] - Fix failing Switch E2E tests
Pull Request resolved: https://github.com/facebook/react-native/pull/22698
Differential Revision: D13511917
Pulled By: hramos
fbshipit-source-id: b2f5cac1927531a855699e34e1a37036773f0aad
Summary:
Fixes two types of warnings that occur when running E2E tests:
1. A deprecation warning from Jest: 'Option "setupTestFrameworkScriptFile" was replaced by configuration "setupFilesAfterEnv", which supports multiple paths.'
2. YellowBox warnings when running the app in debug mode, about components that are deprecated and that require main queue setup.
By fixing these warnings, we increase contributors' confidence that things are working correctly, and draw attention to any warnings that they _should_ pay attention to, if and when they arise.
I feel confident that we should hide the deprecated-component warnings; we _want_ to use these components because we want them to be tested, until they're removed entirely.
For the warning "Module RCTImagePickerManager requires main queue setup", if that's something that can be fixed with reasonable effort in the RNTester code then I think it would be better to do so. Otherwise, I think it is good to hide the warning, because this is a condition we expect: it's not something a contributor should pay attention to.
Pull Request resolved: https://github.com/facebook/react-native/pull/22621
Differential Revision: D13468553
Pulled By: hramos
fbshipit-source-id: 1a5952087dd6fcc9ba08ff7a60ad9f5b075bef57
Summary:
Previously the RNTester app saved what screen you were on and what filter text was entered into the initial screen. This made e2e testing complex, as each test needed to manually restore the state to the home screen. If the state ever got out of sync with the test's expectations, it could lead to multiple failed tests.
There is still one specific component that uses persistence: `RNTesterSettingSwitchRow`. Persistence can be removed from this component next time tests for it are updated. As a result, `RNTesterStatePersister` is not yet entirely removed from the app.
Pull Request resolved: https://github.com/facebook/react-native/pull/22596
Differential Revision: D13413457
Pulled By: cpojer
fbshipit-source-id: 3faa26a94139397b4bce6b62ff43e9c2f870b145
Summary: This removes the remaining references to `local-cli`. We already have a `cli.js` file on the root that was just forwarding to the local-cli folder, so I removed that. It also seems that `setupBabel.js` is no longer necessary in RN.
Reviewed By: TheSavior
Differential Revision: D13396218
fbshipit-source-id: a945cb91dae39c4b58c5cabcca6b0f0328fc4717
Summary:
Previously the e2e test for Butto looked up elements by label. This can be fragile, and based on my understanding from TheSavior we would prefer to use testIDs. This also sets a consistent pattern we can point future contributors to, to follow.
Note that we are still looking up elements in the alerts shown by label. I haven't yet looked into whether it would be possible to add testIDs to alerts; it might be too complex to be worth it.
Pull Request resolved: https://github.com/facebook/react-native/pull/22593
Differential Revision: D13410799
Pulled By: TheSavior
fbshipit-source-id: 4bda80f4b8e7fe3ef17cd33209ec86d9183fd5e9
Summary:
Fixes#22578
Currently the only `textContentType` values that work are: `username`, `password`, `location`, `name` and `nickname`. This is due to the strings provided by React Native not matching up with the underlying string constants used in iOS (with the exception of the aforementioned types). Issue #22578 has more detail examples/explanation.
Pull Request resolved: https://github.com/facebook/react-native/pull/22579
Differential Revision: D13402177
Pulled By: shergin
fbshipit-source-id: 55f4a2029cd3ea1fb4834e9f56d2df5a05b31b4e
Summary:
Adds some initial tests for Touchable*. It only tests the first screen worth of examples; in a separate PR I'll work on an alternate way to "scroll" to individual examples in tests, before I add tests for the rest of the Touchable examples.
On the live stream where I began writing these tests, I reorganized the "Touchable feedback examples" to the top of the list so it would be on-screen for testing. I didn't include this reorganization or test in this PR; that can be added in once the "alternative to scrolling" is added in, to avoid having to reorganize.
Changelog:
----------
[General] [Added] - Add E2E tests for Touchable
Pull Request resolved: https://github.com/facebook/react-native/pull/22570
Differential Revision: D13400348
Pulled By: TheSavior
fbshipit-source-id: 821af135296049090427a16472cc14dabeb10ab4
Summary:
Adds a Detox configuration and instructions for running the app in development mode in Detox. This speeds up developing tests, because changes to production code don't require a full rebuild.
Pull Request resolved: https://github.com/facebook/react-native/pull/22572
Differential Revision: D13396883
Pulled By: cpojer
fbshipit-source-id: 186cc8d75eccae411b602cb0f68f0e11856e0743
Summary:
This PR adds e2e tests for the Picker and DatePicker components.
While writing these tests, I also found and fixed two bugs where we wern't passing the `testID` down to the native components, so detox couldn't look them up. This confirms what was mentioned by rotemmiz [here](https://github.com/wix/Detox/issues/798#issuecomment-401412276)
Pull Request resolved: https://github.com/facebook/react-native/pull/22537
Reviewed By: cpojer
Differential Revision: D13371307
Pulled By: rickhanlonii
fbshipit-source-id: a4dfcdb5913645bceca0c7353328eeb9ad0f6558
Summary:
Related to #22100
Enhance TouchableWithoutFeedback with press and target event types.
There are still work to do to update `UNSAFE_componentWillReceiveProps` and `touchableGetHitSlop` to make Flow not complain about `DeprecatedEdgeInsetsPropType` inexact type.
Pull Request resolved: https://github.com/facebook/react-native/pull/22479
Reviewed By: RSNara
Differential Revision: D13310764
Pulled By: TheSavior
fbshipit-source-id: 9002e542378491fb800c8e81c63f4fbe125b563c
Summary: This is one more step to remove `fbjs` from `react-native-github`. This changes both the internal and external code to use `invariant` from zertosh instead of the copy in fbjs.
Reviewed By: yungsters
Differential Revision: D13195941
fbshipit-source-id: 73564ca1715110e7da9c7ef56dc57374d61377e0