Summary: This make RCTDevSettings configurable like RCTRedBox.
Reviewed By: RSNara
Differential Revision: D17798517
fbshipit-source-id: 3717e0aed27b2a6951b402641f589d472f45243e
Summary: I made a mistake earlier and somehow prevented RCTRedBox showing up. Not sure why this didn't prevent them from showing up in dev mode.
Reviewed By: RSNara
Differential Revision: D17798516
fbshipit-source-id: 48bf0523124ad3fd96d626281390bbafc62f3390
Summary: This adds the option to enable or disable the redbox.
Reviewed By: JoshuaGross
Differential Revision: D17720770
fbshipit-source-id: b9e9c948d53f7f284a48b6bd182dc2da47874d1c
Summary:
This changes RCTLog to look for RCTRedBox at runtime and if so, send a log message to it.
This allows people to add their own redbox customizations that could be present at non-debug time.
Reviewed By: PeteTheHeat
Differential Revision: D17718913
fbshipit-source-id: e4545e112af2ff2ad197a0a82551ae4c6911ece9
Summary: This diff adds a method to call whenever a fast refresh happens. Right now this is only useful for reporting.
Reviewed By: cpojer
Differential Revision: D17528033
fbshipit-source-id: 17e82abe7a3e2bab6829de5adecda853fe5335c5
Summary:
This diff adds a new reloading method reloadWithReason that allows callers to provide a reason for why a reload was requested.
This reason is useful for understanding why users are reloading, and why Fast Refresh is bailing out to a full reload. I also updated the places we reload with the reasons listed below.
**Standard native reasons:**
- Redbox
- Command
- Global hotkey
- Profiling controls
- Dev menu - reload
- Dev menu - reset to default
- Dev menu - apply changes
**From JavaScript (added in a later diff):**
- Fast Refresh - Unrecoverable
- Fast Refresh - No root boundary
- Fast Refresh - Invalidated boundary
- Fast Refresh - Invalidated root boundary
**Misc reasons and fallback for when a reason is unavailable:**
- Unknown from JS
- Uncategorized from JS
- Unknown from bridge
- Unknown from cxx bridge
- Requested from bridge
- Custom executor class reset
Reviewed By: cpojer
Differential Revision: D17499339
fbshipit-source-id: 12a21ffa05708c9b921d93911f190cdffc5c78d5
Summary:
This diff adds nuance to timer creation. Imagine the following bit of JS:
```
setTimeout(() => {
console.log("Timeout")
}, 0);
setImmediate(() => {
setNine("Immediate");
});
```
In classic RN, `setTimeout` will be called async by the bridge, immediate is implemented in JS, so the ordering of logs will be:
1. Immediate
2. Timeout
In bridgeless RN `setTimeout` is called sync, so the ordering of the logs is:
1. Timeout
2. Immediate
In order to preserve ordering, this diff adds a timer creation method which doesn't immediately invoke it, but waits one frame to do so.
This PR does the same thing for android, and explains the reasoning for preserving behaviour (some products may rely on this behaviour) f054928124
Reviewed By: ejanzer
Differential Revision: D17535639
fbshipit-source-id: 3f734c420a6a95be2ee10e8d6ac48adc79ef1c96
Summary: These NativeModules were easy to convert, since no other NativeModules in `React/Modules` depend on them.
Reviewed By: PeteTheHeat
Differential Revision: D16817959
fbshipit-source-id: 1036c2d437e1275776a185bf68c450c6454985df
Summary:
Similar to Android Venice impl, I plan to reuse old Timing native module because it's quite complex, and there's not much to gain from re-writing it. When we delete bridge access from it, we can remove any cruft, but IMO it's quite lean already.
The name of this class is a little confusing IMO, I originally had it because it was similar to `Timers.java` but then Emily renamed :p Here's the architecture drawn out:
{F209114665}
If anyone has a better name I'm all ears.
Reviewed By: RSNara
Differential Revision: D17376028
fbshipit-source-id: 066ae0b379cd00538021a1327a4dd63d5a828608
Summary:
Instead of relying on the bridge to do module setup, allow for regular initialization.
Instead of relying on the bridge to execute timers, allow for a delegate to do the work.
Reviewed By: RSNara
Differential Revision: D17375924
fbshipit-source-id: 83adabf8c962a5d90a4ea623618903cd9fb79a99
Summary:
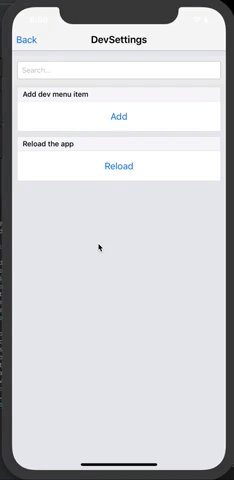
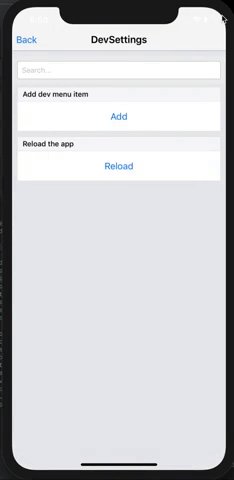
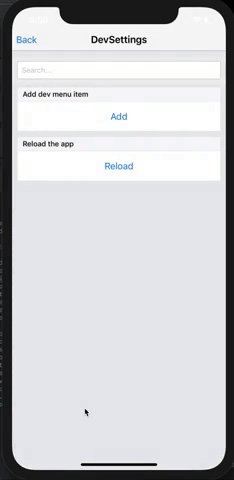
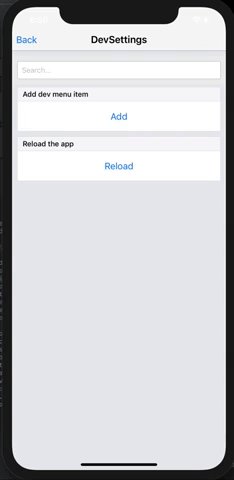
I wanted to configure the RN dev menu without having to write native code. This is pretty useful in a greenfield app since it avoids having to write a custom native module for both platforms (and might enable the feature for expo too).
This ended up a bit more involved than planned since callbacks can only be called once. I needed to convert the `DevSettings` module to a `NativeEventEmitter` and use events when buttons are clicked. This means creating a JS wrapper for it. Currently it does not export all methods, they can be added in follow ups as needed.
## Changelog
[General] [Added] - Export the DevSettings module, add `addMenuItem` method
Pull Request resolved: https://github.com/facebook/react-native/pull/25848
Test Plan:
Tested in an app using the following code.
```js
if (__DEV__) {
DevSettings.addMenuItem('Show Dev Screen', () => {
dispatchNavigationAction(
NavigationActions.navigate({
routeName: 'dev',
}),
);
});
}
```
Added an example in RN tester

Differential Revision: D17394916
Pulled By: cpojer
fbshipit-source-id: f9d2c548b09821c594189d1436a27b97cf5a5737
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
Summary:
Fix a bug where `CACurrentMediaTime` was being used to calculate the elapsed frame time, even though it's not comparable to `NSDate.timeIntervalSince1970` time.
## Changelog
[iOS] [Fixed] - callIdleCallbacks deadline calculation
Pull Request resolved: https://github.com/facebook/react-native/pull/26114
Test Plan: None
Differential Revision: D17314125
Pulled By: cpojer
fbshipit-source-id: 5061a3954371df2134f0c77dc260228668abe747
Summary:
Refines the condition for ignoring updates to an already-open redbox on iOS.
Previously we would only update the stack trace if the message string in the update was exactly the same as in the initial redbox. With this diff we rely on the `exceptionId` parameter instead, and only fall back to string comparison if it's omitted (i.e. for non-JS uses of redbox on iOS).
NOTE: `exceptionId` is part of the existing ExceptionsManager API and is already supported on Android.
Reviewed By: sammy-SC
Differential Revision: D17226179
fbshipit-source-id: 5940110bf4e4358a8a1b3477e8d2cf8b224dd9f8
Summary: See previous diff in this stack
Reviewed By: motiz88
Differential Revision: D17156649
fbshipit-source-id: 12bdba248481258b9c6ca001472a41ca19fb4b6f
Summary:
@public
RCTDevMenu and RCTDevSettings are used to display the dev menu you see when you shake the device.
With this change in build flags, it's possible to build them into a production version of the app without pulling in all the RCT_DEV logic.
Reviewed By: shergin
Differential Revision: D17116992
fbshipit-source-id: 71458c49affe5bb94c52c9d8bb0f793b16d35828
Summary:
Move RCTAccessibilityManager to CoreModules (since that's the only dir that supports TM).
Fixup some variable names to match spec.
Reviewed By: RSNara
Differential Revision: D16861739
fbshipit-source-id: a0a53b221dcc172979d1f2c83851ab92e23f2333
Summary: Follow pattern laid out by Kevin in D16001262 to convert a Core OSS native module to use TM generated spec.
Reviewed By: RSNara
Differential Revision: D16016391
fbshipit-source-id: f517777be44c68367d786f04c50cf12f240eed00
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
Summary: Fabric ObjC(++) files will be prefixed by RN* for the time being, this codemod is a simple rename. This includes `interface` and `protocol` definition
Reviewed By: PeteTheHeat, yungsters
Differential Revision: D16611524
fbshipit-source-id: 868d2571ea2414dde4cbb3b75b1334b779b5d832
Summary:
Duplicate category method implementations cause undefined behavior in Objective-C; one is chosen essentially at random. The linker also issues a noisy warning about this (which is how I noticed this case).
It didn't matter in this particular case since both implementations do the same thing, but we should clean this up so people don't get desensitized to these linker warnings. There is no need to have two implementations.
Reviewed By: fkgozali
Differential Revision: D16587219
fbshipit-source-id: 56dc3493735443c476484092f4a7eacfcddee8cb
Summary:
UIManager.measureLayoutRelativeToParent will not be supported as part of fabric.
This diff deprecates this method in the current version or React Native.
Reviewed By: fkgozali
Differential Revision: D16471845
fbshipit-source-id: acfda9bfb2dd8553ff8e359ea2c8d7d88a14c6d2
Summary:
This enables Fast Refresh by default.
More concretely:
* For clean installs, it's enabled by default. (You can opt out at any time via the dev menu.)
* For updated DEV apps (on device or simulator), it flips from disabled to enabled **but only if you never touched the setting before**.
* If you previously explicitly enabled and/or later disabled it, we keep your previous setting.
Reviewed By: yungsters
Differential Revision: D16442656
fbshipit-source-id: 1bfe0bf4bcf2830284f9c757fbfacc10db92acb4
Summary:
The method UIManagerModule.removeSubviewsFromContainerWithID will not be part of fabric. This diff deprecates it to avoid future usage before the migration.
This can not be removed, as it is currently used from React-VR
Reviewed By: shergin
Differential Revision: D16420687
fbshipit-source-id: a06810cabb434e35e5a371444114db2633a35a29
Summary:
The method UIManagerModule.replaceExistingNonRootView will not be part of fabric. This diff deprecates it to avoid future usage before the migration.
This can not be removed, as it is currently used from React-VR
Reviewed By: shergin
Differential Revision: D16420685
fbshipit-source-id: c534e2ee6371698638751f1482bb619db1569733
Summary:
Adding viewIsDescendantOf back again, more context 9ae7f0c7da
This method might no not be implemented in Fabric
Reviewed By: fkgozali
Differential Revision: D16186406
fbshipit-source-id: 9cd4c9e20c01713d4e8608a54c6f54082067e27f
Summary:
This PR adds initial support for Project Catalyst a.k.a. UIKitForMac. This is not yet meant for production, but this is enough for RNTester to successfully compile and mostly work :)
Some APIs are not supported on the Mac -- e.g. telephony, and deprecated APIs are removed on Mac ���-- those had to be ifdef'd out via platform checks.
The biggest limitation right now is that I couldn't get Web Socket code to successfully compile, and so there are a lot of temporary platform checks for that , and the RCTWebSocket.xcodeproj is marked as not supporting UIKitForMac. Again -- temporary, until someone with more knowledge knows how to fix this.
https://github.com/react-native-community/discussions-and-proposals/issues/131
## Changelog
[iOS] [Added] - Fixed compilation for macOS (Project Catalyst) -- not meant for production use yet
Pull Request resolved: https://github.com/facebook/react-native/pull/25427
Test Plan:
- Open RNTester/RNTester.xcodeproj with Xcode 10.2, run it like a normal iOS app -- make sure it compiles and runs correctly (no regression)
- Open the same project with Xcode 11 beta 2 (or higher) on macOS Catalina beta, select "My Mac" as device target, and run -- see that it actually compiles and runs. **Note** there are unfortunately some required steps:
- change build configuration to Release (because packager doesn't work correctly yet)
- change development team to yours if Xcode tells you to
- go to RNTester project → Build phases → Link binary with libraries, and change `platforms` for `libRCTWebSocket.a` to `iOS` (without Mac compatibility). I can't commit that change because it breaks compatibility with earlier Xcode versions
The two extra steps for successful compile will disappear once web socket compilation for Catalyst is fixed
Reviewed By: mmmulani
Differential Revision: D16088263
Pulled By: sammy-SC
fbshipit-source-id: 9c0b932b048e50a8e0f336eaa0612851b1909cae
Summary:
Right now JS triggers a view manager command with the following code:
```
UIManager.dispatchViewManagerCommand(
nullthrows(this.scrollResponderGetScrollableNode()),
UIManager.getViewManagerConfig('RCTScrollView').Commands.scrollTo,
[x || 0, y || 0, animated !== false],
);
```
As we want to get rid of calls to UIManager, we need to stop looking for the integer defined in native from JavaScript. We will be changing methods like this to be:
```
UIManager.dispatchViewManagerCommand(
nullthrows(this.scrollResponderGetScrollableNode()),
'scrollTo',
[x || 0, y || 0, animated !== false],
);
```
We need to support ints and Strings to be backwards compatible, but ints will be deprecated.
This is the same change as made for Android here: 3cae6fa950
Reviewed By: PeteTheHeat
Differential Revision: D15983041
fbshipit-source-id: 6cb0f3001553d1f9d26e7e8fb5481e16fbca6847
Summary:
We have too many options in the Dev Menu, and they're really hard to pick from. They're also somewhat conflicting. This replaces two menu choices that have a similar purpose (faster iteration cycle) with one.
"Fast Refresh" tries to only update the affected modules, but falls back to doing a full reload if the update can't be handled by the React components.
If for some reason you prefer the "Reload-on-Save" behavior, please:
- Reach out to me so I can learn more about your use case.
- As a workaround, you can add `if (__DEV__) require.Refresh.forceFullRefresh = true` to your app's entry point to always do a full refresh.
Also note that I only removed the user-facing part of "Reload-on-Save". So if you have automation depending on it, that's gonna keep working.
I moved it above Systrace since it's a more generic feature.
As a total aside nit, I renamed "Enable Inspector" and "Disable Inspector" to "Show Inspector" and "Hide Inspector" because... that's what those options do, really.
Reviewed By: rickhanlonii
Differential Revision: D15958697
fbshipit-source-id: 20e856d56f661fe4d39b5ab47d8c44754bf70f67
Summary:
As we saw in D15947985, and later traced down to D5623623, the `hot` option isn't used by Metro anymore. The relevant transforms _always_ run in DEV regardless of the option.
Given that, it doesn't make sense that enabling or disabling Hot Reloading forces a full refresh. This significantly raises the usage barrier because **currently, you might have to wait ~20 seconds (on a large app) to just start using Hot Reloading when you're already in the middle of some screen.** So you just end up not using it.
This diff changes enabling/disabling Hot Reloading to be _instant_.
Here's how it works:
1. Now we always send the necessary info to the client via the new `HMRClient.setup()` function. It creates a Metro HMR client instance, but only actually sets up the socket if Hot Reloading is on.
2. The "Enable Hot Reloading" menu no longer forces a reload. Instead, it calls `HMRClient.enable()` which lazily sets up a socket (at most once).
3. The "Disable Hot Reloading" menu also doesn't trigger a refresh now. Instead, it calls `HMRClient.disable()`. We don't actually tear down the socket here because it's a pain to deal with race conditions and such. Instead, we keep the connection — but we _ignore the updates_ that come in while we're disabled.
4. As a result, it is possible to enable and disable it many times during a single session. (Updates while disabled would be ignored — which has a risk of making your running app inconsistent — but I'd argue it's expected and is worth it. You can always save a particular file to force it to update once the mode is on.)
5. In order to support "ignoring" updates, Metro's `HMRClient` (not to be confused with RN's module) now supports a `shouldApplyUpdates` field. The RN module uses it to disable handling updates when the mode is off.
6. In case there is an error that makes hot reloading unavailable (such as the server disconnecting), we surface the error only if the mode is on. If the mode is off, we stash the error message in the `_hmrUnavailableReason` variable, and display it next time you try to enable Hot Reloading.
Reviewed By: rickhanlonii
Differential Revision: D15958160
fbshipit-source-id: 8256fc4d5c2c3f653a78edf13b8515a5671953e4
Summary:
Related #23674, in that PR, we imported background timer support, but it's not sufficient, I think the reason that works is because it enable the `Background Modes` and do some background tasks, for the users who don't enable it, timer would pause immediately before goes into background.
To fix it, we can mark a background task when goes into background, it can keep app active for minutes, try best to support timing when in background.
cc. cpojer .
## Changelog
[iOS] [Fixed] - Timing: Fixes timer when app get into background
Pull Request resolved: https://github.com/facebook/react-native/pull/24649
Differential Revision: D15554451
Pulled By: cpojer
fbshipit-source-id: a33f7afe6b63d1a4fefcb7098459aee0c09145da
Summary: This is a temporary workaround that we need only temporary and will get rid of soon.
Reviewed By: mdvacca
Differential Revision: D15501203
fbshipit-source-id: cec4891b6a185ea9e39f50bfedf9e1dae8993b66
Summary:
There are cases where native modules will try to reference other native modules during startup, which can causes a deadlock on `RCTModuleData::_instanceLock`.
My system was in a state where the deadlock would repro 100% so I could actually debug it a bit, but really this whole system is very fragile and needs to die in a fire.
I tried a recursive lock and it was not sufficient - there are definitely issues with multiple threads invoking at the same time and then calling `RCTUnsafeExecuteOnMainQueueSync`...
Reviewed By: fkgozali
Differential Revision: D14863583
fbshipit-source-id: 8c0d062353595a4ed3871aa9135950bc57983907
Summary:
This PR is a follow-up to #21211 by request of hramos to incorporate some additional crash fixes / synchronization edge cases found in our production testing. What follows is largely a copy of the original PR description from #21211 - see that PR for original discussion thread as well as context on why this replacement PR was needed.
This PR is a minimalistic change to RCTTiming that causes it to switch exclusively to NSTimer (i.e., the 'sleep timer') in order to continue triggering timers when the app has moved to the background.
Many people have expressed a desire for background timer support on iOS. (See #1282, #167, and #16493). In our app — a podcast/audio player — we use background timers to ensure that we never lose track of the user's playback position, should the app crash or be terminated by the OS.
The RCTTimer module uses a RN-managed CADisplayLink if the next requested timer is less than a second away; otherwise, it switches to an NSTimer (which is refers to as a 'sleep timer' in source). The RN-managed CADisplayLink is always disabled when the app goes to the background (and thus cannot be used); however, the NSTimer will still issue its callbacks in the background.
This PR adds a flag to track whether the app is in the background, and if so, all timers are routed through NSTimer until the app returns to the foreground. vishnevskiy at Discord opened a similar PR (#16493) that implements a drop-in for CADisplayLink which falls back to NSTimer, but I decided to incorporate the background-NSTimer logic directly into RCTTimer, since NSTimer is already in use.
It's worth noting that the background NSTimer may not fire as often as requested — it may give the appearance of lagging depending upon your app's priority in the background. For our audio app, NSTimer fires exactly on schedule if there's an open AVAudioSession and audio is playing; if audio is not playing, it fires about half as often as requested, which is still adequate for networking polling and other tasks.
It's worth noting that background timers only function as long as an app is actually running in the background. Apple offers a variety of Background Modes (which can be toggled in the Capabilities section of the target inspector in Xcode), and the app will need to be legitimately using one of these modes in order for this change to provide any value — otherwise it will be terminated within a couple of seconds of moving to the background.
The good thing about this change is that for apps that do perform essential computation in support of their Background Mode, they can now use `setTimeout` and `setInterval` without problem — whereas in the past, neither would ever trigger their callback until the app returns to the foreground.
Pull Request resolved: https://github.com/facebook/react-native/pull/23674
Differential Revision: D14621326
Pulled By: shergin
fbshipit-source-id: c76e060ad2c662c140d7d2f4fb5aaa7094032515
Summary:
As a follow-up to this other PR #23839, it adds support for other, iOS only, flags into `AccessibilityInfo`.
It adds these other 4 methods:
* `isBoldTextEnabled()`
* `isGrayscaleEnabled()`
* `isInvertColorsEnabled()`
* `isReduceTransparencyEnabled()`
P.S: Android implementation for those methods just return `false` (with `Promise.resolve(false)`)
And the corresponding event listeners:
* `boldTextChanged`
* `grayscaleChanged`,
* `invertColorsChanged`,
* `reduceTransparencyChanged`
Pull Request resolved: https://github.com/facebook/react-native/pull/23913
Differential Revision: D14482214
Pulled By: cpojer
fbshipit-source-id: b97725fd12706957d4dad880a97e6b0993738272
Summary:
D14323747 broke SSTs. This PR optimized implementation of nativeID. Instead of searching entire tree to find a view, it uses a map to cache views which have nativeID set. The map uses keys with format <nativeID-rootViewTag>. Finding the rootViewTag causes a race condition, due to [this syncing code](https://fburl.com/93vqzlbg). The SST runner attempts to read the map to find a [SST view](https://fburl.com/8zadz024) before that view is added to the map.
My fix is to change the key format to simply <nativeID>. Product code should not duplicate nativeID since it is used to uniquely identify react managed views from native. I'll comment on PR with this fix.
Reviewed By: shergin, mmmulani
Differential Revision: D14416262
fbshipit-source-id: 3b707f2ff4049ac83ac8861e3cda435224d973d8
Summary:
Part of: #23313.
This moves the `RCTTest` lib from `Libraries/RCTTest` to `RNTester/RCTTest`. This also removes `takeSnapshot` from React Native, and implements it as a standalone module in RNTester called `ScreenshotManager`.
[General] [Removed] - RCTTest & ReactNative.takeSnapshot
Pull Request resolved: https://github.com/facebook/react-native/pull/23721
Differential Revision: D14434796
Pulled By: PeteTheHeat
fbshipit-source-id: d6e103a0ea0b6702701cdb5ce8449163ca4628ce
Summary:
Right now we rely on the Paper UIManager to update animated node graphs - this hooks us into `RCTSurfacePresenter` in the same way so we are no longer reliant on Paper. Should also help with complex ordering corner cases with pre vs. post operations and restoring defaults when nodes are removed. More info:
https://github.com/facebook/react-native/pull/11819/files
Note that we don't have a way to differentiate animation nodes related to fabric views vs. paper views, so if paper and fabric are both rendering updates simultaneously it's possible they could get processed by the wrong callback. That should be very rare, rarely cause problems even if it does happen, and won't be a problem at all in a post-Paper world.
Reviewed By: shergin
Differential Revision: D14336760
fbshipit-source-id: 1c6a72fa67d5fedbaefb21cd4d7e5d75484f4fae
Summary:
Implement TODO, implement the nativeID functionality in a more efficient way instead of searching the whole view tree.
[iOS] [Fixed] - Implement the nativeID functionality in a more efficient way
Pull Request resolved: https://github.com/facebook/react-native/pull/23662
Differential Revision: D14323747
Pulled By: shergin
fbshipit-source-id: 3d45dbf53ad2b6adb79b4331600d53b51ede76d4
Summary: TurboModule needs sync calls from JS to native, and that's not supported with the current Chrome debugger. Until we have proper solution, disable it to avoid confusion.
Reviewed By: PeteTheHeat
Differential Revision: D14286383
fbshipit-source-id: e93903bf8fdfc714960d0d58e3f3eb0442c811bd
Summary:
As part of #22609, this fixes yet more warnings.
- Adding more __unused to params.
- Refactors `isPackagerRunning` to use NSURLSession.
- Turns off suspicious comma warnings
[iOS] [Fixed] - Xcode Warnings
Pull Request resolved: https://github.com/facebook/react-native/pull/23565
Differential Revision: D14161151
Pulled By: cpojer
fbshipit-source-id: 339874711eca718fc6151e84737ccc975225d736
Summary:
This PR reduces the number of warnings in React from 68 to 18. Mostly by marking unused variables. RNTester's warnings are more than halved.
[iOS] [Fixed] - Xcode warnings
Pull Request resolved: https://github.com/facebook/react-native/pull/23553
Differential Revision: D14151339
Pulled By: hramos
fbshipit-source-id: 8255330bf910a69a4c03051d91d7b0de3fadf2d1
Summary:
1. We expose the `initialAppState` for Android in #19935, so we can remove the fallback check for Android.
2. Rename `RCTCurrentAppBackgroundState` to `RCTCurrentAppState`, it's a private file function, so it's safe to rename, `RCTCurrentAppState` is more suitable because we actually get app state, not app background state.
[Android] [Enhancement] - Remove android `initialAppState` fallback check.
Pull Request resolved: https://github.com/facebook/react-native/pull/23487
Differential Revision: D14121293
Pulled By: cpojer
fbshipit-source-id: fec196cef2969fe6f6f1571f4ebcafcec26266a1
Summary: The hacks we added for lazy viewmanagers don't really apply to TurboModule lookup system, so let's enable lazy lookup as needed only if TurboModule is enabled.
Reviewed By: PeteTheHeat
Differential Revision: D14116548
fbshipit-source-id: 701e963ef0593cd890198725f8cb6d0d29434cd9
Summary:
TurboModules depend on a getConstants method. Existing ObjectiveC modules do not have this method. Therefore, I moved the contents of `constantsToExport` to `getConstants` and then had `constantsToExports` call `getConstants`.
facebook
Since all NativeModules will eventually need to be migrated to the TurboModule system, I didn't restrict this to just the NativeModules in Marketplace.
```
const fs = require('fs');
if (process.argv.length < 3) {
throw new Error('Expected a file containing a list of native modules as the third param');
}
function read(filename) {
return fs.readFileSync(filename, 'utf8');
}
const nativeModuleFilenames = read(process.argv[2]).split('\n').filter(Boolean);
nativeModuleFilenames.forEach((fileName) => {
if (fileName.endsWith('.h')) {
return;
}
const absPath = `${process.env.HOME}/${fileName}`;
const fileSource = read(absPath);
if (/(\n|^)-\s*\((.+)\)getConstants/.test(fileSource)) {
return;
}
const constantsToExportRegex = /(\n|^)-\s*\((.+)\)constantsToExport/;
const result = constantsToExportRegex.exec(fileSource);
if (result == null) {
throw new Error(`Didn't find a constantsToExport function inside NativeModule ${fileName}`);
}
const returnType = result[2];
const newFileSource = fileSource.replace(
constantsToExportRegex,
'$1- ($2)constantsToExport\n' +
'{\n' +
` return ${returnType.includes('ModuleConstants') ? '($2)' : ''}[self getConstants];\n` +
'}\n' +
'\n' +
'- ($2)getConstants'
);
fs.writeFileSync(absPath, newFileSource);
});
```
```
> xbgs -l ')constantsToExport'
```
Reviewed By: fkgozali
Differential Revision: D13951197
fbshipit-source-id: 394a319d42aff466c56a3d748e17c335307a8f47
Summary:
Given two apps loaded side-by-side and when a `Keyboard` event is triggered, there is no way to ascertain which app triggered the keyboard event. This ambiguity can arise in slide over/split view scenarios.
This pull request exposes the `isLocalUserInfoKey` property of the native `UIKeyboard` iOS events to the `Keyboard` event listener; this property will return `true` for the app that triggered the keyboard event.
(Also, I threw in a couple of Keyboard.js tests just for fun 😅)
[iOS][Added] - Expose isLocalUserInfoKey to keyboard event notifications
1. Load two apps side-by-side, with the app on the left side subscribing to the keyboard events (and logging out the events as they happen)
1. Trigger a keyboard to appear with the left app. The logged keyboard event will contain the `isEventFromThisApp` property which will be true.
1. Dismiss the keyboard
1. Trigger a keyboard to appear with the right app. The left app will still log the keyboard event, but the event's `isEventFromThisApp` property will be false (because the left app didn't trigger the keyboard event)
Pull Request resolved: https://github.com/facebook/react-native/pull/23245
Differential Revision: D13928612
Pulled By: hramos
fbshipit-source-id: 6d74d2565e2af62328485fd9da86f15f9e2ccfab
Summary:
Fixes#23076 , the reason is `blur()` is managed by `UIManager`, `UIManager` maintains all operations and execute them each `batchDidComplete`, which means every time `JS` finish callback native , but `Alert` module would call directly, this mess up the order of method call, for example like below, even `this.$input.blur()` is called before `Alert.alert()`, but in native side, `Alert.alert()` is called before `this.$input.blur()`.
```
<TextInput style={{ borderWidth: 1 }} ref={$input => this.$input = $input} />
<Button title="Show Alert" onPress={() => {
// // `blur` works if using without `Alert`
this.$input && this.$input.blur()
// // `blur` is not working
Alert.alert('show alert', 'desc', [
{ text: 'cancel', style: 'cancel' },
{ text: 'show', onPress: () => {
}},
])
}} />
```
[iOS] [Fixed] - Fixes alert view block first responder
After fix, example like below, `blur` can works.
```
import * as React from 'react';
import { TextInput, View, Alert, Button } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center' }}>
<TextInput style={{ borderWidth: 1 }} ref={$input => this.$input = $input} />
<Button title="Show Alert" onPress={() => {
this.$input && this.$input.blur()
Alert.alert('show alert', 'desc', [
{ text: 'cancel', style: 'cancel' },
{ text: 'show', onPress: () => {
}},
])
}} />
</View>
);
}
}
```
Pull Request resolved: https://github.com/facebook/react-native/pull/23240
Differential Revision: D13915920
Pulled By: cpojer
fbshipit-source-id: fe1916fcb5913e2b8128d045a6364c5e3d39c516
Summary:
RCTAsyncLocalStorage did not write the manifest after removing a value that was larger than RCTInlineValueThreshold. This meant that the values would still be on disk as null in the manifest.json, and if the app didn't do anything to make the manifest get written out again the null values would persist in the AsyncStorage and be returned by getAllKeys. We need to always write out the manifest.json even if the value is in the overflow storage files.
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
Fixes#9196.
Not sure where the tests are for this?
none.
[IOS] [BUGFIX] [AsyncStorage] - Correctly remove keys of large values from AsyncStorage.
tadeuzagallo nicklockwood dannycochran
Pull Request resolved: https://github.com/facebook/react-native/pull/18613
Differential Revision: D13860820
Pulled By: cpojer
fbshipit-source-id: ced1cd40273140335cd9b1f29fc1c1881ab8cebd
Summary:
Currently, if an app uses AsyncStorage on the JS side, there is no public interface to access stored data from the native side.
In our app, written in Swift, I have written a [helper](https://gist.github.com/ejmartin504/d501abe55c28450a0e52ac39aee7b0e6) that pulls out the data. I accomplished this by reverse-engineering the code in RCTAsyncLocalStorage.m. It would have been far easier had this code been exposed to native.
I made this change locally and tested out getting the data from Swift code. This worked like a charm:
```swift
let storage = RCTAsyncLocalStorage()
let cacheKey = "test"
storage.methodQueue?.async {
self.storage.multiGet([cacheKey]) { values in
print(values)
}
}
```
[IOS ][ENHANCEMENT ][RCTAsyncLocalStorage.h] - Expose AsyncLocalStorage get/set methods to native code.
<!--
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [ {Component} ]
[ INTERNAL ] [ ENHANCEMENT ] [ {Filename} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Pull Request resolved: https://github.com/facebook/react-native/pull/18454
Differential Revision: D13860333
Pulled By: cpojer
fbshipit-source-id: b33ee5bf1ec65c8291bfcb76b0d6f0df39376a7e
Summary:
If text is truncated and an inline view appears after the truncation point, the user should not see the inline view. Instead, we have a bug such that the inline view is always visible at the end of the visible text.
This commit fixes this by marking the inline view as hidden if it appears after the truncation point.
This appears to be a regression. React Native used to have logic similar to what this commit is adding: 1e2a924ba6/Libraries/Text/RCTShadowText.m (L186-L192)
**Before fix**
Inline view (blue square) is visible even though it appears after the truncation point:

The full text being rendered was:
```
<Text numberOfLines={1}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</Text>
```
**After fix**
Inline view is properly truncated:

**Test Plan**
Tested that the inline view is hidden if it appears after the truncation point when `numberOfLines` is 1 and 2. Similarly, verified that the inline view is visible if it appears before the truncation point.
**Release Notes**
[IOS] [BUGFIX] [Text] - Fix case where inline view is visible even though it should have been truncated
Adam Comella
Microsoft Corp.
Pull Request resolved: https://github.com/facebook/react-native/pull/21456
Differential Revision: D10182991
Pulled By: shergin
fbshipit-source-id: a5bddddb1bb8672b61d4feaa04013a92c8224155
Summary:
it's possible that moduleForName won't return anything, so we should return.
Created from Diffusion's 'Open in Editor' feature.
Reviewed By: spredolac
Differential Revision: D12963342
fbshipit-source-id: c059595a68bfcaa38221e05fb62d70cc29887ca7
Summary:
It does not supported on Android and nobody uses it.
I could find only one use cases: Very old versin of `SectionList` library (4 years ago).
Reviewed By: sahrens
Differential Revision: D12972361
fbshipit-source-id: a5dfef5e877e996adec2d4941417b4a2e727cfb7
Summary:
Fix the lazily LaodedView to avoid weird naming issues
This makes more sense. i would like to not have this suffix Manager at all in play, but it is possible that some of the names should be tweaked for that. Since TurboModule is coming we should probably not invest in that removal.
Reviewed By: dshahidehpour
Differential Revision: D12831482
fbshipit-source-id: 1cc557cf0bdfaca35032f75823b2facb778dc3ac
Summary:
While debugging internally, we have found that modules are almost always registered
with their "RK" or "RCT" prefixes dropped.
However, if a view is named `RCTFooView` and needs `RCTFooViewManager` to render natively, it will almost never find it because `RCT` was dropped from the key to the ViewManager instance.
In the event you look for a `ViewManager` and don't find it, this strips any "React" prefixes from your key and tries ones more time.
Reviewed By: spredolac
Differential Revision: D10734005
fbshipit-source-id: 2bfa6f19830f14f09af2fe7dc7e44b7e26e0ac3f
Summary:
JSI+JSCRuntime replaces direct use of JSC. This is like the previous
diff, except for iOS.
Reviewed By: RSNara
Differential Revision: D9369108
fbshipit-source-id: 4ed2c0d660ba2a30edf699d95278c72cabcc9203
Summary:
change RCTCxxBridge to use JSIExecutorFactory+JSCRuntime
instead of JSCExecutorFactory. Also remove JSC usage from RN in other
files. This allows deleting files, too, which is done further down
the stack.
Reviewed By: RSNara
Differential Revision: D9369111
fbshipit-source-id: 67ef3146e3abe5244b6cf3249a0268598f91b277
Summary:
This adds a synchronous method that JS can call to load view managers.
Notably, we don't have an exact way to go from a JS name to the native view manager, so this naively adds 'Manager' to the end.
After lazily loading the view, it makes sure to cache all its values in native and JS, as further calls from JS will fail.
Reviewed By: PeteTheHeat
Differential Revision: D10204314
fbshipit-source-id: ebf42a85dcc467f3b4c5d6e18e49e04f9e8aa4f9
Summary: Actual sizes can be found on the offical website.
Reviewed By: fkgozali
Differential Revision: D9837072
fbshipit-source-id: 38b3f2177629e82740eecc8df4566febbe20815a
Summary: This change drops the year from the copyright headers and the LICENSE file.
Reviewed By: yungsters
Differential Revision: D9727774
fbshipit-source-id: df4fc1e4390733fe774b1a160dd41b4a3d83302a
Summary:
Original commit changeset: 0b0b3a2d7b80
This constant is still in use at Facebook. Its removal has been pushed to sometime in the future.
Reviewed By: mdvacca
Differential Revision: D8721213
fbshipit-source-id: d1197c96804e4d2dc96be27421e5248a2394cdac
Summary:
Original commit changeset: 0b0b3a2d7b80
Reverting D8714400 which removed the `isIPhoneX_deprecated` flag, which is still widely used across the RN codebase https://fburl.com/biggrep/16jg5bzn
Reviewed By: hramos
Differential Revision: D8743401
fbshipit-source-id: cfc44bdd8019eda41e67ca573b20be417d121d12
Summary:
Cleanup the `isIPhoneX_deprecated` constant which was said to be removed by June 1st 2018.
Closes https://github.com/facebook/react-native/pull/19920
Differential Revision: D8714400
Pulled By: hramos
fbshipit-source-id: 0b0b3a2d7b8098baf0474afea230780c79b2fe14
Summary:
Given async nature of RN, it is quite possible situation, hence it should not be a redbox.
And in Fabric it happends all the time which makes debugging painful.
Reviewed By: mdvacca
Differential Revision: D8473511
fbshipit-source-id: cfe7a1d3d105fde3b23db4c4c07b99864215c94c
Summary:
This is the thing which is handled in https://github.com/orta/cocoapods-fix-react-native today.
89a78ad349/lib/cocoapods-fix-react-native/versions/0_55_3-post.rb (L140-L164)
This should be the correct fix for #17799.
<!--
Required: Write your test plan here. If you changed any code, please provide us with
clear instructions on how you verified your changes work. Bonus points for screenshots and videos!
-->
Integrating React Native into an existing iOS project using CocoaPods without `DevSupport` subspec and seeing if the project successfully compiles.
<!--
Required.
Help reviewers and the release process by writing your own release notes. See below for an example.
-->
[IOS] [BUGFIX] [DevSupport] - Fix CocoaPods integration without DevSupport subspec
Closes https://github.com/facebook/react-native/pull/19265
Differential Revision: D8149786
Pulled By: hramos
fbshipit-source-id: c665e463b76aacdfb2022e82e36eb381d2d9ff2b
Summary:
See the comment in code.
This picture also illustrates the problem: https://cl.ly/250z0D1B0c17.
https://pxl.cl/ckBq
Reviewed By: fkgozali
Differential Revision: D7343566
fbshipit-source-id: e45a691add5e43434dea8708be4b76ff18e52131
Summary: It is sometimes useful to report soft/fatal errors from C++ (native) to the same RCTExceptionsManager that is already handling JS exceptions. `ICxxExceptionManager` is an approach to provide such access, which impl provided for ObjC++.
Reviewed By: shergin
Differential Revision: D7224944
fbshipit-source-id: 8c607226b67851d46f4c787f5b6e6c8cb6a1afea
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
* To be on par with Apple TV support, this makes it possible to run React Native apps on Android TV devices (See also: https://react-native.canny.io/feature-requests/p/android-tv-support)
* These changes also make it possible to navigate through the app using D-PAD buttons that are present on some mobile devices
* Since these changes affect, among others, `ReactRootView.java` and `Touchable.js` code and are closely related to Apple TV implementation, it makes sense for them to be included in the core
- React native apps can be launched on Android TV devices and properly render their content
- Navigation is possible using left, right, top, bottom arrows from the remote (or D-PAD)
- Touchable components can handle D-PAD center button press events and correctly fire their `onPress` handlers
- Touchable components will receive `onPressIn` and `onPressOut` events and can react to focus/blur changes appropriately (just like on Apple TV)
- `Platform` constants allow to check if the react-native app is running on TV (`Platform.isTV`)
- `ScrollView`s behave correctly (same as native implementation) when switching to view outside bounds – that is, the container would scroll such that the newly focused element is fully visible
- Native "clicking" sounds are played when moving between focusable elements
- Play/Pause click event is send to `TVEventHandler`
- Rewind and FastForward events are send to `TVEventHandler`
- Back button behaves as a normal Android back button
- Diagonal buttons work correctly on Android TV, e.g. if there is no button directly to the right from the focused one, but there is one to the right but a bit higher/lower it will grab focus
- Dev menu can be accessed by long pressing fast forward button
A demo showing RNTester app running on Android TV device (Amazon Fire TV Stick) can be found here:
[](http://www.youtube.com/watch?v=EzIQErHhY20)
- `TextInput` will not work on Android TV devices. There's an issue with native `ReactEditText` implementation that prevents it from receiving focus. This makes it impossible to navigate to `TextInput`.
This will be fixed next, but will be included in a separate Pull Request
- ~Overlay permissions cannot be granted on Android TV devices running Android version >= 6.0
This is because the overlay permission can only be granted by firing an Intent to open settings page (`ACTION_MANAGE_OVERLAY_PERMISSION`). Since this page does not exist on TV devices the permission cannot be requested. This will make the app crash when trying to open dev menu (⌘+M) or displaying a redbox error.
Note: This does not affect devices running Android version < 6.0 (for example Amazon Fire TV Stick)~
This is now fixed by: https://github.com/facebook/react-native/pull/16596
* Launch the RNTester app on Android TV device.
* Ensure it launches without a crash
* Ensure basic navigation is possible
* Ensure Touchable components can receive select events
* Ensure the changes do not break current Android and iOS mobile devices functionality.
* Ensure the changes do not break current Apple TV functionality.
[RNAndroidTVDemo video](http://img.youtube.com/vi/EzIQErHhY20/0.jpg)
* Added `ReactAndroidTVViewManager` that handles TV `KeyEvent`s and dispatches events to JS - This is the core that enables basic navigation functionality on Android TV devices
* Following the above change we copy `TVEventHandler.ios.js` into `TVEventHandler.android.js` to enable JS to pick up those native navigation events and dispatch them further to subscribed views. (Note: We do not have a native `TVNavigationEventEmitter` implementation on Android, thus this file is slightly modified, e.g. it does pass `null` to `NativeEventEmitter` constructor)
* Added `uiMode` to `AndroidInfoModule`. (**Note**: This required changing `extends BaseJavaModule` to `extends ReactContextBaseJavaModule` to be able to use `getSystemService` which requires `Context` instance!
* Added `isTV` constants to both `Platform.ios.js` (keeping the deprecated `isTVOS` as well) and `Platform.android.js`
* Changed condition check on `Touchable.js` to use the newly added `isTV` flag to properly handle TV navigation events on Android as well
* Added `LEANBACK_LAUNCHER` to `RNTester` `intent-filter` so that it is possible to launch it on Android TV devices.
* See also a PR to `react-native-website` repo with updated docs for Android TV: https://github.com/facebook/react-native-website/pull/59
- [ ] Fix `TextInput` components handling by allowing them to be focused and making a proper navigation between them (and/or other components) possible. One thing to note here that the default behavior to immediately open software keyboard when focused on `TextInput` field will need to be adjusted on Android TV as well)
- [x] Fix overlay permissions issue by changing the way redbox/dev menu are displayed (see: https://github.com/facebook/react-native/pull/16596)
- [ ] Adjust placement of TV-related files (e.g. the `TVEventHandler.js` file is placed inside `AppleTV` directory which is not accurate, since it does handle Android TV events as well)
Previous discussion: https://github.com/SoftwareMansion/react-native/pull/1
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ANDROID] [FEATURE] [TV] - Added support for Android TV devices
Closes https://github.com/facebook/react-native/pull/16500
Differential Revision: D6536847
Pulled By: hramos
fbshipit-source-id: 17bbb11e8583b97f195ced5fd9762f8902fb8a3d
Summary: In some embedding/interop cases (RN inside, something else outside), the interop layer has to have the ability to control (intercept, delay, perform synchronously with another stuff) mounting process. This API allows doing that.
Reviewed By: fkgozali
Differential Revision: D7014179
fbshipit-source-id: 04036095f7e60a5ff7e69025ff6066fea92eb361
Summary:
Includes React Native and its dependencies Fresco, Metro, and Yoga. Excludes samples/examples/docs.
find: ^(?:( *)|( *(?:[\*~#]|::))( )? *)?Copyright (?:\(c\) )?(\d{4})\b.+Facebook[\s\S]+?BSD[\s\S]+?(?:this source tree|the same directory)\.$
replace: $1$2$3Copyright (c) $4-present, Facebook, Inc.\n$2\n$1$2$3This source code is licensed under the MIT license found in the\n$1$2$3LICENSE file in the root directory of this source tree.
Reviewed By: TheSavior, yungsters
Differential Revision: D7007050
fbshipit-source-id: 37dd6bf0ffec0923bfc99c260bb330683f35553e
Summary:
When running with the packager in the tvOS simulator, reloading from the packager hits an assert in `RCTEventEmitter`, causing a crash. The solution is for `RCTTVNavigationEventEmitter` to check for the existence of the bridge before attempting to send an event.
Manual testing.
[IOS] [BUGFIX] [RCTTVNavigationEventEmitter.m] - Fix crash when reloading in tvOS
Closes https://github.com/facebook/react-native/pull/17797
Differential Revision: D7014975
Pulled By: hramos
fbshipit-source-id: 0bf766e87267ca8592ff0cc0b3cb4621a8e8f9b5
Summary:
This is reimagining of interoperability layer between Yoga and ShadowViews (at least in Yoga -> RN part).
Goals:
* Make it clear and easy.
* Make clear separation between "what layout what", now parent always layout children, noone layout itself.
* Make possible to interleave Yoga layout with custom imperative layout (may be used in SafeAreaView, Text, Modal, InputAccessoryView and so on).
Reviewed By: mmmulani
Differential Revision: D6863654
fbshipit-source-id: 5a6a933874f121d46f744aab99a31ae42ddd4a1b
Summary:
It's unused.
Use `display` prop instead to control visiblity of the view.
Reviewed By: fkgozali
Differential Revision: D6888104
fbshipit-source-id: dd37a365033ec36bdfcfa305ec6a965a10dec2cd
Summary:
Fix issues with the react-native CLI when linking iOS and tvOS libraries to a project created with `react-native init`. (#13783)
Verified the changes against test project at https://github.com/dlowder-salesforce/react-native-link-test. Both `react-native link react-native-svg` and `react-native unlink react-native-svg` work correctly on this project. Added new unit test for the new file added to `local-cli/link/ios`.
[CLI] [BUGFIX] `react-native link` has been fixed to correctly link iOS and tvOS targets.
[IOS] [BUGFIX] `react-native link` has been fixed to correctly link iOS and tvOS targets.
Closes https://github.com/facebook/react-native/pull/17231
Differential Revision: D6837567
Pulled By: hramos
fbshipit-source-id: 234d3d3966ae1b89cd16a37c95d303553f7ba5f5
Summary:
This is a complete rewrite of RCTText, the part of React Native which manages Text and TextInput components.
Key points:
* It's understandable now. It follows a simple architectural pattern, and it's easy to debug and iterate. Text flow layout is a first-class citizen in React Native layout system now, not just a wired special case. It also brings entirely new possibilities such as nested interleaving <Text> and <View> components.
* All <Text>-specific APIs were removed from UIManager and co (it's about ~16 public methods which were used exclusively only by <Text>).
* It relies on new Yoga measurement/cloning API and on-dirty handler. So, it removes built-in dirty propagation subsystem from RN completely.
* It caches string fragments properly and granularly on a per-node basis which makes updating text-containing components more performant.
* It does not instantiate UIView for virtual components which reduces memory utilization.
* It drastically improves <TextInput> capabilities (e.g. rich text inside single line <TextInput> is now supported).
Screenshots:
https://cl.ly/2j3r1V0L0324https://cl.ly/3N2V3C3d3q3R
Reviewed By: mmmulani
Differential Revision: D6617326
fbshipit-source-id: 35d4d81b35c9870e9557d0211c0e934e6072a41e
Summary: Because setting `intrinsicContentSize` for `RCTSurfaceRootView` doesn't have much sense.
Reviewed By: mmmulani
Differential Revision: D6701107
fbshipit-source-id: 259cdd27339bba3e8c9f98b6ca34affeb87f298c