Summary:
The activityIndicatorViewStyle property overrides the previous set color
if it's changed. Depending on the property set order you may end in a state
that the color property will never be respected since it first sets
the color and then the activityIndicatorViewStyle property (which overrides
the color property). In order to prevent this problem
before setting the new activityIndicatorViewStyle save the old
color and override it after activityIndicatorViewStyle is set. Thus
always respecting the user's color.
## Changelog
[iOS] [Fixed] - Do not override ActivityIndicator color when setting its size
Pull Request resolved: https://github.com/facebook/react-native/pull/25849
Test Plan:
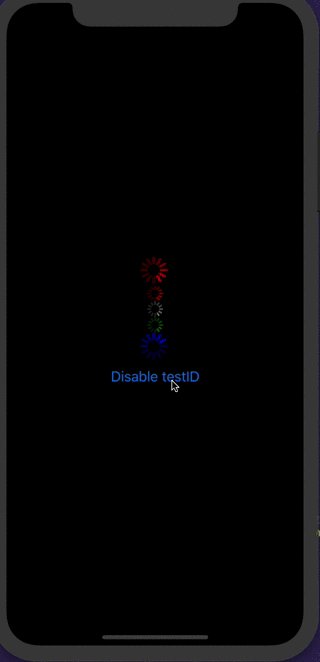
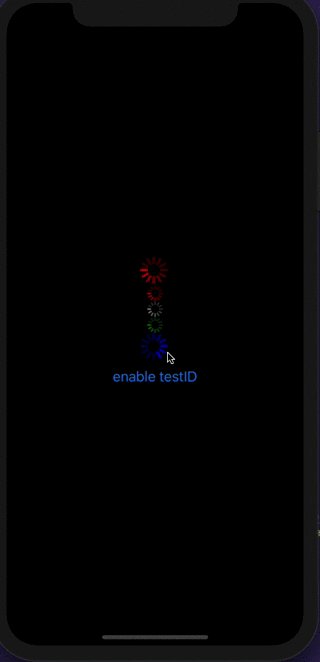
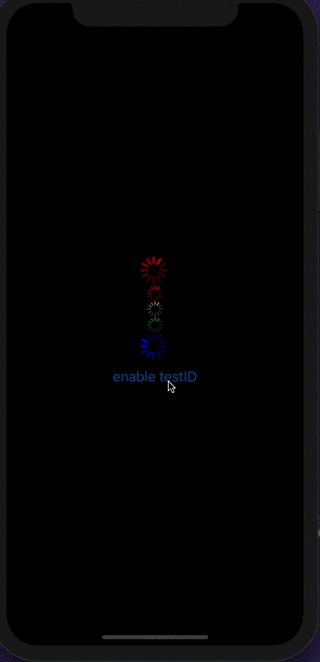
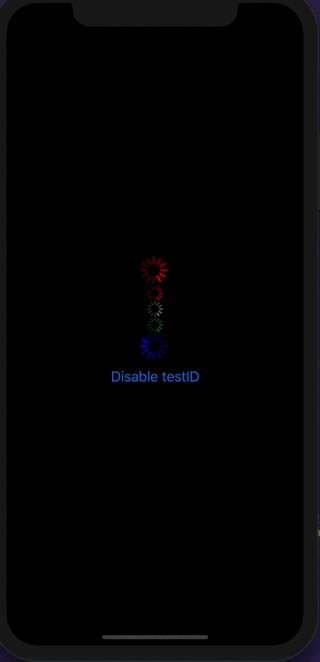
Using the code below on iOS notice that the last ActivityIndicator will always have its color set to white while te testID is provided
### Without the patch
Notice the white -> blue transition when disabling the testID

### With the patch
Color remains unchanged

```javascript
import React from "react";
import { View, StyleSheet, ActivityIndicator, Button } from "react-native";
const App = () => {
const [enableTestID, onSetEnableTestID] = React.useState(true);
const onPress = React.useCallback(() => {
onSetEnableTestID(!enableTestID);
}, [enableTestID]);
return (
<View style={styles.container}>
<ActivityIndicator size="large" color="red" />
<ActivityIndicator size="small" color="red" />
<ActivityIndicator size="small" />
<ActivityIndicator color="green" />
<ActivityIndicator
key={enableTestID.toString()}
size="large"
color="blue"
testID={enableTestID ? 'please work' : undefined}
/>
<Button
title={enableTestID ? 'Disable testID' : 'enable testID'}
onPress={onPress}
/>
</View>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center",
backgroundColor: "black"
},
});
```
Closes https://github.com/facebook/react-native/issues/25319
Reviewed By: cpojer
Differential Revision: D16559929
Pulled By: sammy-SC
fbshipit-source-id: ac6fd572b9f91ee5a2cbe46f8c46c1f46a1ba8b3
Summary: This change drops the year from the copyright headers and the LICENSE file.
Reviewed By: yungsters
Differential Revision: D9727774
fbshipit-source-id: df4fc1e4390733fe774b1a160dd41b4a3d83302a
Summary:
Includes React Native and its dependencies Fresco, Metro, and Yoga. Excludes samples/examples/docs.
find: ^(?:( *)|( *(?:[\*~#]|::))( )? *)?Copyright (?:\(c\) )?(\d{4})\b.+Facebook[\s\S]+?BSD[\s\S]+?(?:this source tree|the same directory)\.$
replace: $1$2$3Copyright (c) $4-present, Facebook, Inc.\n$2\n$1$2$3This source code is licensed under the MIT license found in the\n$1$2$3LICENSE file in the root directory of this source tree.
Reviewed By: TheSavior, yungsters
Differential Revision: D7007050
fbshipit-source-id: 37dd6bf0ffec0923bfc99c260bb330683f35553e
Summary:
To make React Native play nicely with our internal build infrastructure we need to properly namespace all of our header includes.
Where previously you could do `#import "RCTBridge.h"`, you must now write this as `#import <React/RCTBridge.h>`. If your xcode project still has a custom header include path, both variants will likely continue to work, but for new projects, we're defaulting the header include path to `$(BUILT_PRODUCTS_DIR)/usr/local/include`, where the React and CSSLayout targets will copy a subset of headers too. To make Xcode copy headers phase work properly, you may need to add React as an explicit dependency to your app's scheme and disable "parallelize build".
Reviewed By: mmmulani
Differential Revision: D4213120
fbshipit-source-id: 84a32a4b250c27699e6795f43584f13d594a9a82
Summary:
I used the reproducible steps as described in origin bug ticket #7987 as test plan.
This has the same contents as PR #8130 but then against master per janicduplessis request.
Closes https://github.com/facebook/react-native/pull/8134
Differential Revision: D3491126
fbshipit-source-id: a22669dc998f82b36fbe31d882d0a29f0912e2ee