* Add the missing android folder to files in package.json
* Fix for submit button disappear bug in comments
Co-authored-by: Mayuresh Gharpure <Mayuresh.Gharpure@microsoft.com>
* Ignore javadoc failure
* Bringing few more changes from 0.63-stable
* Fixing a patch in engine selection
* Fixing a patch in nuget spec
* Fixing the output directory of nuget pack
* Packaging dependencies in the nuget
* Update default Podfile to not depend on a path (#28572)
Summary:
Recently, a default Podfile has been modified to not contain all the React Native pods, but use a helper method `use_react_native!`.
While this is great, it assumes a hardcoded path of `../node_modules/react-native` to be always the correct location of the React Native.
d4d8887b50/scripts/autolink-ios.rb (L7-L9)
Unfortunately, due to the way Ruby works, this completely hides the path away from the users.
Before, they could have seen the wrong path explicitly in a Podfile and knew to update it to resolve path-related issues.
With the current version in `master`, I can see a lot of issues where developers wonder how to resolve the path issues and how to pass the path itself.
4118d79826/template/ios/Podfile (L5-L10)
This PR uses React Native CLI configuration (that is already used to link 3rd party dependencies) to explicitly define the correct path to the React Native.
As a result, we don't have to change the paths here whether we're running monorepo or not.
## Changelog
[IOS] [INTERNAL] - Always provide an explicit path to React Native
Pull Request resolved: https://github.com/facebook/react-native/pull/28572
Differential Revision: D20945194
Pulled By: TheSavior
fbshipit-source-id: 010f9754f2ed78ef62fd52f4d201f296f5af6d27
* Upgrade Prettier in Xplat to version 1.19.1
Summary:
Upgrades Prettier in Xplat to 1.19.1
Ignores upgrading packages on already on versions greater than 1.19.1
Changelog: [Internal]
allow-large-files
bypass-lint
(Note: this ignores all push blocking failures!)
Reviewed By: gkz, cpojer
Differential Revision: D20879147
fbshipit-source-id: 0deee7ac941e91e1c3c3a1e7d3d3ed20de1d657d
* Stop using get_fbobjc_enable_exception_lang_compiler_flags_DEPRECATED in xplat
Summary:
Old deprecated function.
Changelog: [Internal]
Reviewed By: nlutsenko
Differential Revision: D20148856
fbshipit-source-id: 79d6fb97824b059e50f67ff5a0b4c38ec7a19469
* Add ProGuard rule for hermes (#28571)
Summary:
This adds a ProGuard for `hermes` rule so it does not have to be added by users manually.
https://github.com/facebook/react-native/issues/28270
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Added] - ProGuard rule for hermes
Pull Request resolved: https://github.com/facebook/react-native/pull/28571
Test Plan:
1. Create a project with/without hermes.
2. Enable proguard.
Reviewed By: cpojer
Differential Revision: D20947095
Pulled By: hramos
fbshipit-source-id: 79b166ad2dd060f20041d9f5cfe2f794c754843d
* Move CheckBox JS files to FB Internal
Summary:
Move CheckBox JS files to FB internal
## Changelog:
[General] [Removed] This diff removes the CheckBox export from React Native. Internally, we are requiring CheckBox directly now and externally people will have to use the community maintained module.
Reviewed By: cpojer
Differential Revision: D20910775
fbshipit-source-id: 809e135dc3f68911ac0a004e6eafa8488f0d5327
* fix: ripple should be applied even when borderless == false (#28526)
Summary:
With current master, when you render `<Pressable android_ripple={{borderless: false}}>`, there is no ripple effect at all.
I think the expected behavior is to have ripple with default color and radius, just not borderless.
This was how it was done (by me) in https://github.com/facebook/react-native/pull/28156/files but in the import process, the implementation was changed: bd3868643d so either this PR is a fix or you can just close it (but I'd be curious why).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [fixed] - ripple should be applied even when borderless == false
Pull Request resolved: https://github.com/facebook/react-native/pull/28526
Test Plan:
`<Pressable android_ripple={{borderless: false}}>` on master

`<Pressable android_ripple={{borderless: false}}>` in this PR

Differential Revision: D20952026
Pulled By: TheSavior
fbshipit-source-id: df2b95fc6f20d7e958e91805b1a928c4f85904f1
* Remove ColorAndroid function as it adds no value over PlatfromColor (#28577)
Summary:
This change removes the `ColorAndroid` API. It was added more as a validation tool than as something useful to a developer. When making the original [PlatformColor PR](https://github.com/facebook/react-native/pull/27908) we felt it was valuable and useful to have working platform specific methods for the two platforms in core to test that the pattern worked in app code (PlatformColorExample.js in RNTester) and that the Flow validation worked, etc. Practically `PlatformColor()` is more useful to a developer on Android than `ColorAndroid()`. Now that the construct has served its purpose, this PR removes the `ColorAndroid` function and its related tests and other collateral.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Removed] - Remove ColorAndroid function as it adds no value over PlatfromColor
Pull Request resolved: https://github.com/facebook/react-native/pull/28577
Test Plan: RNTester in both iOS and Android was tested. Jest tests, Flow checks, Lint checks all pass.
Reviewed By: cpojer
Differential Revision: D20952613
Pulled By: TheSavior
fbshipit-source-id: 7d2cbaa2a347fffe59a1f3a26a210676008fdac0
* iOS: mark some old NativeModule targets with depslint_never_remove
Summary:
Label some BUCK targets properly.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D20960917
fbshipit-source-id: 42fa2266105b6c3dd5108a1b56035a19a95cd61f
* Update Gradle Wrapper to 6.3 (#28173)
Summary:
```
Welcome to Gradle 6.3!
Here are the highlights of this release:
- Java 14 support
- Improved error messages for unexpected failures
For more details see https://docs.gradle.org/6.3/release-notes.html
```
## Changelog
[Android] [Changed] - Update Gradle Wrapper to 6.3
Pull Request resolved: https://github.com/facebook/react-native/pull/28173
Test Plan: Build project
Differential Revision: D20958894
Pulled By: mdvacca
fbshipit-source-id: a02ab0eb6aff97148c12b844fdd1f9f2617ae53f
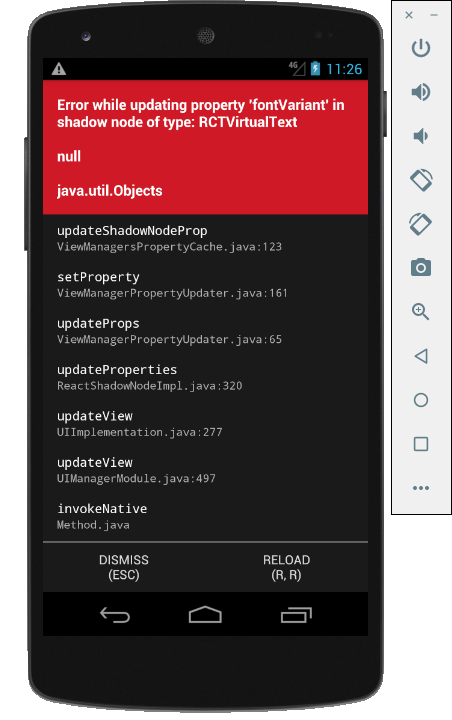
* Fix crash inside RCTRedBox when trying to present same UIViewController twice
Summary:
Calling `-[RCTRedBox showErrorMessage]` twice causes a crash
We used `-[UIViewController isBeingPresented]` to tell whether view controller is already presented.
But from the documentation:
> A Boolean value indicating whether the view controller is being presented.
Source: https://developer.apple.com/documentation/uikit/uiviewcontroller/2097564-beingpresented?language=objc#
---
So this means that if you present it, wait until presentation animation is finished and then call `-[RCTRedBox showErrorMessage]` again, following exception will be thrown.
```
*** Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: 'Application tried to present modally an active controller <UIViewController: 0x7fc33e422f50>.'
```
Changelog: Fix crash caused by presenting view controller twice from RCTRedBox
Reviewed By: PeteTheHeat
Differential Revision: D20946645
fbshipit-source-id: 763066e37db4e56efb0118b2e7867ad0724bae81
* Animated: Early detection of division by zero in AnimatedDivision
Summary:
We currently see a lot of errors happens because of division by zero in `AnimatedDivision` module. We already have a check for that in the module but it happens during the animation tick where the context of execution is already lost and it's hard to find why exactly it happens.
Adding an additional check to the constructor should trigger an error right inside render function which should make the error actionable.
Changelog: [Internal] Early crash in AnimatedDivision in case of division by zero.
Reviewed By: mdvacca
Differential Revision: D20969087
fbshipit-source-id: 0d98774b79be2cc56d468a4f56d2d7c8abf58344
* Fabric: Controlling DifferentiatorMode via ReactNativeConfig
Summary:
Now we can control the differentiator mode via MC.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: fkgozali
Differential Revision: D20978857
fbshipit-source-id: 13264948762f02f874d8d051c873d378062d6db4
* Upgrade Hermes dependency to 0.5.0
Summary:
Use the latest published release of hermes-engine. Update RN to invoke `hermesc` instead of `hermes`.
Changelog: [Android] [Changed] - Upgraded to Hermes 0.5.0
allow-large-files
Reviewed By: mhorowitz
Differential Revision: D20998564
fbshipit-source-id: 4824e273bcb044029a5a7e9379f168d3da47da50
* Set width/height also to Undefined when we change the measure mode to Undefined
Summary:
Make sure width/height is always passed as Undefined when measure mode is changed to Undefined.
Changelog: [Internal][Yoga] Set width and height as Undefined when we change measure mode to Undefined
Reviewed By: alickbass
Differential Revision: D20029838
fbshipit-source-id: b9931f6ddb13ffd1565889535ade5bbffbe0c304
* Remove redundant input from TextInput
Summary:
`const ReactNative` is assigned to but never used. Let's get rid of it.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D21016502
fbshipit-source-id: afcb0cfc501adf07e0c4d4452a831160e1cda088
* Update RNTester AppDelegate for changes made to SurfacePresenter API (#28580)
Summary:
This pull request updates RNTester's AppDelegate's Fabric mode to reflect changes made to the SurfacePresenter APIs. It now makes use of `RCTSurfacePresenterBridgeAdapter` to create its `SurfacePresenter`.
## Changelog
[Internal] [Fixed] - Fixed outdated API usage in RNTester's AppDelegate
Pull Request resolved: https://github.com/facebook/react-native/pull/28580
Test Plan: `RNTester/RNTester/AppDelegate.mm` now compiles without error when `RN_FABRIC_ENABLED` is enabled.
Reviewed By: hramos
Differential Revision: D20966067
Pulled By: mdvacca
fbshipit-source-id: 8d0168d468240cff61554f2f2df799aaf5d876c1
* Retryable ViewCommand exceptions shouldn't crash
Summary:
Early ViewCommand Dispatch will solve this category of crashes by going through an entirely different codepath. For users not in that experiment, it might be good to have a mitigation that prevents non-critical issues from crashing (like "blur" failing).
Currently, "blur" failures cause lots of screens to crash. There's no useful signal and those crashes aren't super actionable, so seems better to swallow.
If/when early viewcommand dispatch ships as the default/only mode, we can remove this try/catch entirely.
The only concern I have with landing this is the perf implications of putting a try/catch inside this loop.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21023213
fbshipit-source-id: 310fe2d55a44bc424692a2365ccd5882f35f9d82
* Remove setMostRecentEventCount from TextInput view commands
Summary:
Changelog: [Internal]
We don't use view command `setMostRecentEventCount`, let's get rid of it.
Reviewed By: JoshuaGross
Differential Revision: D21016600
fbshipit-source-id: 6491c063e9d6a89252300cb47c010b248e473f4b
* label-actions: Add canned response for upgrade issues
Summary:
Enhance the label-actions config and support a "Type: Upgrade Issue" label.
- Point to the Upgrade Support repository whenever the Type: Upgrade Issue label is applied.
- Close the issue.
Changelog:
[Internal] label-actions: Add canned response for upgrade issues
Reviewed By: cpojer
Differential Revision: D20974607
fbshipit-source-id: 3cd7890aaeb1e57baf2acc5ca85a9b3ae5117c56
* Yoga Podspec: Export YGNode and YGStyle headers (#997)
Summary:
This pull request adds `YGNode.h` and `YGStyle.h` to the headers exported by Yoga's podspec. They are required by the new Fabric architecture of React Native.
The modulemap and its umbrella header automatically generated by Cocoapods adds all exported headers to the `modulemap`. Having YGNode and YGStyle exported through here has problems, because they are only available in environments that have C++ available, and will produce errors otherwise.
This pull request fences off the contents of those headers in an `#ifdef __cplusplus` block, so they will not cause errors when imported into environments where C++ isn't available.
I had considered adding a custom modulemap to the podspec as part of this pull request, but this way seems the least "invasive", and this way you are able to add and remove exported headers in the podspec without needing to worry about updating the umbrella header at the same time.
Changelog:
[Internal] - Yoga Podspec: Export YGNore and YGStyle headers
Pull Request resolved: https://github.com/facebook/yoga/pull/997
Reviewed By: hramos
Differential Revision: D20966075
Pulled By: mdvacca
fbshipit-source-id: 5f5caa6b639d11e660b968d681da9a4de6c0eb8e
* Add logging to catch null TurboModules
Summary:
We're still seeing NativeModule eager-init crashes in T46487253. So, just to be extra careful, in case this diff doesn't fix the problem, I'm adding logging into `TurboModuleManager.getModule(moduleName)` to see why TurboModules are showing up as `null`.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21027984
fbshipit-source-id: 74ee62aeac09a4fdb29547e90ef4fa7c07de17a6
* Remove module cache from ReactPackageTurboModuleManagerDelegate
Summary:
This cache is unnecessary, because:
1. TurboModuleManager caches all created TurboModules
2. TurboModuleManager calls into the TurboModuleManagerDelegate at most once per NativeModule `moduleName`.
This diff also makes ReactPackageTurboModuleManager thread-safe, which should help get rid of the crashes in T46487253.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21027998
fbshipit-source-id: c9b5ccc3da7b81787b749e70aa5e55883317eed7
* Control concurrent calls into TMMDelegate from TMM
Summary:
In D20659799, I improved `TurboModuleManager.getModule(moduleName)` thread-safety by ensuring that if two threads race to require the same NativeModule, only one thread creates the NativeModule, while the other one waits until it's created.
## The problem:
What I failed to realize was that when two threads race to require two different NativeModules, we can get concurrent calls into `TurboModuleManagerDelegate.getModule(moduleName)`, and `TurboModuleManagerDelegate.getLegacyCxxModule(moduleName)`, which don't have any thread-safe guarantees.
## The fix
`TurboModuleManagerDelegate` is supposed to be an input to the TurboModule system. So, rather than expecting that all TurboModuleManagerDelegates are thread-safe, which might be a reasonable ask (see T65532092), this diff has `TurboModuleManager` acquire the delegate's lock before calling into it. This ensures that we don't get concurrent access into the delegate, which could be reading from, or writing to, some data structure in these method calls. (This was the case with `ReactPackageTurboModuleManagerDelegate`, which is what Fb4a and Workplace use under the hood).
Changelog:
[Android][Fixed] - Control concurrent calls into TMMDelegate from TurboModuleManager
Reviewed By: mdvacca
Differential Revision: D21025965
fbshipit-source-id: d22c4abfe87f9e534717a06f186dde87d3cd24df
* Bump eslint-plugin-react-native-community version to 1.1.0
Summary:
This release will include the new platform-colors rule.
Changelog: [Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: cpojer
Differential Revision: D21022163
fbshipit-source-id: 65c831b3c820e44f75631b935118b043180ab3c7
* Update Babel to 7.8.x/7.9.x
Reviewed By: motiz88
Differential Revision: D20697095
fbshipit-source-id: ef35d02da0916109ce528d3026f7ca0956911dda
* fix: do not throw on missing `cliPath`, use the default value (#28625)
Summary:
The `cliPath` has always been optional value and in fact, even had its default value hardcoded in the React gradle file.
In this PR, I am just taking use of it and remove throwing an error, which is going to be a really annoying breaking change.
## Changelog
[ANDROID] [INTERNAL] - Don't require `cliPath`
Pull Request resolved: https://github.com/facebook/react-native/pull/28625
Test Plan:
Run Android project, everything works.
Provide custom `cliPath`, it gets respected
Reviewed By: cpojer
Differential Revision: D21044222
Pulled By: TheSavior
fbshipit-source-id: 8029f988d92abb9f64f30e05932c0d407d0c997e
* Fix CIRCLE_PR_NUMBER may not always be set (#28640)
Summary:
This fixes build failures where `CIRCLE_PR_NUMBER` is not set. This can happen if the PR did not come from a fork.
## Changelog
[Internal] [Fixed] - Fix CIRCLE_PR_NUMBER may not always be set
Pull Request resolved: https://github.com/facebook/react-native/pull/28640
Test Plan: Report bundle size step should pass on both this PR and https://github.com/facebook/react-native/issues/28641.
Reviewed By: cpojer
Differential Revision: D21045553
Pulled By: TheSavior
fbshipit-source-id: fdfcb1bb88a96345b78ca69c49623df71d4cd608
* Add "Open Debugger" and "Open React DevTools" to iOS dev menu
Summary:
This diff introduces a new "Open Debugger" menu item for VMs that support on device debugging and for opening the React DevTools in Flipper. Provided so that we don't drift too far from the Android code.
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D20784270
fbshipit-source-id: 6bb16431d25a6c093a583e2e041b8cffa6765ddd
* Changed iOS LaunchScreen from xib to storyboard (#28239)
Summary:
> Starting April 30, 2020, all apps submitted to the App Store must use an Xcode storyboard to provide the app’s launch screen and all iPhone apps must support all iPhone screens.
Updated iOS Launch screen as per [App Store policy change](https://developer.apple.com/news/?id=03042020b).
Community discussion: https://github.com/react-native-community/discussions-and-proposals/issues/209
## Changelog
Changed iOS Launch Screen from a `xib` to `storyboard`. The `LaunchScreen.xib` file has been replaced with `LaunchScreen.storyboard`. Xcode automatically picks up the new Launch Screen no additional change is required.
[iOS] [Deleted] - Deleted LaunchScreen.xib
[iOS] [Added] - Added LaunchScreen.storyboard
Pull Request resolved: https://github.com/facebook/react-native/pull/28239
Test Plan: Build the Xcode project under `template/iOS` and verify that the new launch screen is identical to the previous one.
Reviewed By: cpojer
Differential Revision: D20408892
Pulled By: hramos
fbshipit-source-id: 9c38df58d1304088a23f3d73e0fbd87675804f1a
* Switch over to JavaTurboModule::InitParams
Summary:
## Problem
Every time we want to add, remove, or change the data passed to JavaTurboModule's constructor, we have to modify the C++ TurboModule codegen. (The same is true of `ObjCTurboModule`).
**Why was this necessary?**
- `JavaTurboModule` is effectively an abstract class whose constructor is always invoked by code-generated C++ classes. These C++ code-generated class constructors accept an argument list, and manually foward each and every item in that list to `JavaTurboModule::JavaTurboModule`.
## The fix
In this diff, I introduce a struct `JavaTurboModule::InitParams`, to represent a bag of arguments:
```
class JSI_EXPORT JavaTurboModule : public TurboModule {
public:
struct InitParams {
std::string moduleName;
jni::alias_ref<JTurboModule> instance;
std::shared_ptr<CallInvoker> jsInvoker;
std::shared_ptr<CallInvoker> nativeInvoker;
};
```
All `JavaTurboModules` will be created with an instance of this `InitParams` struct, instead of a list of arguments. Our code-generated C++ `jsi::HostObject` sublcasses will simply accept `InitParams` in their constructor, and forward it to `JavaTurboModule`'s constructor. This way, the codegen remains oblivious to what arguments JavaTurboModule requires.
## Okay, but why do we need this change now?
In the future, I plan to modify the constructor for `JavaTurboModule` to accept a performance logger, and a `RuntimeExecutor`. Similar modifications are planned for ObjC. For this reason, to avoid these four codemods, and any potential other codemods that occur because we're making modifications to `JavaTurboModule` or `ObjCTurboModule`, I'm launching this codemod, and the codemods in this stack.
## Misc Fix
- Previously, we were generating the TurboModule name from the Spec filename. This is incorrect because that name represents the spec name. Now, the name will be forwarded from TurboModuleManager in the `JavaTurboModule::InitParams` struct.
## Alternative implementations
I initially considered using `ContextContainer`, but decided against it because:
1. There are no type-safety guarantees.
2. I think it's a bit overkill for this scenario. We just need an opaque bag of data, and for our purposes a simple struct does the job fine.
## Commands run
Reviewed By: fkgozali
Differential Revision: D21035208
fbshipit-source-id: 9542cafea192081bc34d337ab3a7a783083eb06c
* RN: Shrinkwrap Text Layout (Android)
Summary:
When text is in a constrained parent view using `maxWidth`, long text may wrap. When the text wraps, the final width is dependent on the word breaking strategy and text content. This means that the text width is not necessarily `maxWidth`.
However, the current way that we compute text layout does not shrinkwrap the text width as much as possible. This leads to visual gaps to the end-side of wrapped text.
This changes the text layout slightly so that we use the length of the longest line.
This bug only exists on Android. After this change, Android behaves like iOS.
Changelog:
[Android] [Fixed] - Fixed excessive space in Text view with word-wrapping
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D21056031
fbshipit-source-id: e9b7793f2632caafcce69bc15bac61330b0ed958
* (eslint-config) update community eslint plugin in eslint config (#28642)
Summary:
Updating the community eslint-plugin used in the eslint-config to the latest version.
expecting new eslint-config version to be released with this change so that it can be included in new project template for 0.63 https://github.com/react-native-community/releases/issues/186
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Changed] - Update community eslint plugin in the eslint config
Pull Request resolved: https://github.com/facebook/react-native/pull/28642
Test Plan: yarn lint passes
Differential Revision: D21048976
Pulled By: cpojer
fbshipit-source-id: 2c3ec0ef450cf357d8c88db7873f4ca1154b2034
* chore: update CLI to the latest version (#28623)
Summary:
Bumps CLI to the latest version, needed by https://github.com/facebook/react-native/pull/28572 to work.
## Changelog
[INTERNAL] - Bump CLI to latest
Pull Request resolved: https://github.com/facebook/react-native/pull/28623
Reviewed By: hramos
Differential Revision: D21017766
Pulled By: cpojer
fbshipit-source-id: 62a873923c58f8752edb0394db7e6dfceed92485
* Add "Open Debugger" and "Open React DevTools" to Android dev menu
Summary:
This diff introduces a new "Open Debugger" menu item for VMs that support on device debugging and for opening the React DevTools in Flipper.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20784279
fbshipit-source-id: caecdace00007224692d994a75c106842c8b2acb
* Remove the post install step (#28651)
Summary:
Removes the post install step for Flipper, as the latest version of YogaKit is compatible with swift 5.
cc alloy
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Flipper] [Template] - Remove the post install step for Flipper
Pull Request resolved: https://github.com/facebook/react-native/pull/28651
Test Plan: Tested a newly created RN app without post install step and it built successfully.
Reviewed By: passy
Differential Revision: D21064653
Pulled By: priteshrnandgaonkar
fbshipit-source-id: da56d0754d918e30a0ebe480c77590f0139d48ac
* Revert D21064653: Remove the post install step
Differential Revision:
D21064653
Original commit changeset: da56d0754d91
fbshipit-source-id: 1086cfdeca9aa3830370ea115ba7b5f05d3fb124
* Remove out of date TODO
Summary:
No longer relevant.
Changelog: [Internal]
Reviewed By: mhorowitz
Differential Revision: D21070955
fbshipit-source-id: 11b0384501b2780f5ac41899b5e8bbb4f7a4d730
* RNTester LayoutAnimation example: add more options
Summary:
Add more options to the LayoutAnimation example so it's easier to test more features of LayoutAnimations.
1) Add an option to animate reordering of views
2) Make animations slower, so it's easier to see what's going on and easier to trigger race conditions
3) Add options to mutate without animation, to test interrupting existing animations
Changelog: [Internal] Updated Catalyst RNTester LayoutAnimation example with additional options
Reviewed By: mdvacca
Differential Revision: D21050309
fbshipit-source-id: 1daba4fd487693c34a2d40eb39a68c7d03c24f93
* Add a "reparenting" LayoutAnimation example that animates flattening/unflattening
Summary:
Simple test to see what it looks like when view flattening/unflattening is animated with LayoutAnimations.
Changelog: [Internal] adding another example to LayoutAnimations example
Reviewed By: mdvacca
Differential Revision: D21074805
fbshipit-source-id: 551ed740f0ab5c5adcb19f5c35e932b8983cd108
* Fix jsi cmake include dirs (#207)
Summary:
I'm trying to use JSI for a React Native custom module. I saw these existing examples where the JSI API is used in the context of a CMakeLists.txt:
https://github.com/terrysahaidak/host-object-test/blob/master/libs/android-jsi/test-jsi/src/main/cpp/CMakeLists.txthttps://github.com/ericlewis/react-native-hostobject-demo/pull/4/files#diff-834320be1b4e4016bac27c05dcd17fb9
In both cases, they manually grab the include directories and jsi.cpp from node_modules/react-native, but I also saw that node_modules/react-native/ReactCommon/jsi/jsi already has a CMakeLists.txt that appears to be intended to provide a jsi static lib, so I tried to pull this into my own CMakeLists.txt like this:
```
add_subdirectory(${RN_DIR}/ReactCommon/jsi/jsi ${CMAKE_CURRENT_BINARY_DIR}/jsi)
...
target_link_libraries(MyLib jsi)
```
Unfortunately when doing this, the consuming project still doesn't see the correct include directories. The change I'm proposing here is to use `target_include_directories` and declare that `..` is a public (to consumers) include directory for the library named `jsi`. With this change, you can do what I showed above to consume the jsi lib by just pulling in the CMakeLists.txt file into your own CMakeLists.txt file.
Changelog: [General][Fixed] Fix jsi cmake include dirs
Pull Request resolved: https://github.com/facebook/hermes/pull/207
Reviewed By: willholen
Differential Revision: D21074270
Pulled By: tmikov
fbshipit-source-id: 7d9ec3255f57a16c0b2be489dffa4540727738a1
* Resolve `kind-of` vulnerability by bumping to 6.0.3
Summary:
https://github.com/advisories/GHSA-6c8f-qphg-qjgp
Changelog:
[General][Changed] Updated transitive dependency kind-of to 6.0.3 to resolve vulnerability
(Note: this ignores all push blocking failures!)
Reviewed By: cpojer
Differential Revision: D21077747
fbshipit-source-id: d5c19b21b665130c6423f5caeddcd6378bac7dcb
* Move CheckBox Android files to FB internal (#28658)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28658
This moves the Java files to FB internal and updates all the buck files.
## Changelog:
[Android] [Removed] This diff removes the CheckBox export from React Native. Internally, we are requiring CheckBox directly now and externally people will have to use the community maintained module.
Reviewed By: cpojer
Differential Revision: D21066998
fbshipit-source-id: 76821fcae899ff7342697ea7dd4737ef3b008213
* Part 1: Update ObjC++ codegen classes to use ObjCTurboModule::InitParams
Summary:
## Summary
Please check out D21035208.
## Changes
- `ObjCTurboModule::ObjCTurboModule` changed to accept a bag of arguments `const ObjCTurboModule::InitParams` instead of an argument list.
- TurboModule iOS codegen scripts updated to generated `ObjCTurboModule` subclasses that accept a `const ObjCTurboModule::InitParams` object in their constructor, and forward it to `ObjCTurboModule::ObjCTurboModule`.
- All manually checked in code-generated ObjC++ classes (i.e: RCTNativeSampleTurboModule, RCTTestModule, FBReactNativeSpec) are updated.
## Rationale
This way, the code-gen can remain constant while we add, remove, or modify the arguments passed to ObjCTurboModule.
## Commands run
```
function update-codegen() {
pushd ~/fbsource && js1 build oss-native-modules-specs -p ios && js1 build oss-native-modules-specs -p android && popd;
}
> update-codegen
```
Changelog:
[iOS][Changed] Update ObjCTurboModule to use ObjCTurboModule::InitParams
Reviewed By: PeteTheHeat
Differential Revision: D21036266
fbshipit-source-id: 6584b0838dca082a69e8c14c7ca50c3568b95086
* Part 2: Update ObjC++ codegen classes to use ObjCTurboModule::InitParams
Summary:
## Summary
Please check out D21035209.
## Changes
- Codemod all ObjC NativeModule `getTurboModuleWithJsInvoker:nativeInvoker:perfLogger` methods to `getTurboModule:(const ObjCTurboModule::Args)`
## Script
```
var withSpaces = (...args) => args.join('\s*')
var regexString = withSpaces(
'-',
'\(',
'std::shared_ptr',
'<',
'(?<turboModuleClass>(facebook::react::|react::|::|)TurboModule)',
'>',
'\)',
'getTurboModuleWithJsInvoker',
':',
'\(',
'std::shared_ptr',
'<',
'(?<fbNamespace>(facebook::react::|react::|::|))CallInvoker',
'>',
'\)',
'(?<jsInvokerInstance>[A-Za-z0-9]+)',
'nativeInvoker',
':',
'\(',
'std::shared_ptr',
'<',
'(facebook::react::|react::|::|)CallInvoker',
'>',
'\)',
'(?<nativeInvokerInstance>[A-Za-z0-9]+)',
'perfLogger',
':',
'\(',
'id',
'<',
'RCTTurboModulePerformanceLogger',
'>',
'\)',
'(?<perfLoggerInstance>[A-Za-z0-9]+)',
'{',
'return',
'std::make_shared',
'<',
'(?<specName>(facebook::react::|react::|::|)Native[%A-Za-z0-9]+SpecJSI)',
'>',
'\(',
'self',
',',
'\k<jsInvokerInstance>',
',',
'\k<nativeInvokerInstance>',
',',
'\k<perfLoggerInstance>',
'\)',
';',
'}',
)
var replaceString = `- (std::shared_ptr<$<turboModuleClass>>) getTurboModule:(const $<fbNamespace>ObjCTurboModule::InitParams &)params
{
return std::make_shared<$<specName>>(params);
}`
const exec = require('../lib/exec');
const abspath = require('../lib/abspath');
const relpath = require('../lib/relpath');
const readFile = (filename) => require('fs').readFileSync(filename, 'utf8');
const writeFile = (filename, content) => require('fs').writeFileSync(filename, content);
function main() {
const tmFiles = exec('cd ~/fbsource && xbgs -n 10000 -l getTurboModuleWithJsInvoker:').split('\n').filter(Boolean);
tmFiles
.filter((filename) => !filename.includes('microsoft-fork-of-react-native'))
.map(abspath)
.forEach((filename) => {
const source = readFile(filename);
const newSource = source.replace(new RegExp(regexString, 'g'), replaceString);
if (source == newSource) {
console.log(relpath(filename));
}
writeFile(filename, newSource);
});
}
if (!module.parent) {
main();
}
```
## Re-generating diff
```
> hg revert -r .^ --all
> node index.js # run script
```
Changelog: [iOS][Changed] - Make all ObjC NativeModules create TurboModules using ObjCTurboModule::Args
Reviewed By: PeteTheHeat
Differential Revision: D21036265
fbshipit-source-id: 404bcc548d1775ef23d793527606d02fe384a0a2
* Part 3: Update RCTTurboModuleManagerDelegate to use ObjCTurboModule::InitParams
Summary:
## Summary
Please check out D21035208.
## Changes
- Update `RCTTurboModuleManagerDelegate getTurboModule:instance:jsInvoker:nativeInvoker:perfLogger` to use `RCTTurboModuleManagerDelegate getTurboModule:(const ObjCTurboModule::InitParams)`
- Update all implementations of `RCTTurboModuleManagerDelegate` in accordance with this API change
Changelog:
[iOS][Changed] - Make RCTTurboModuleManagerDelegate create TurboModules via ObjCTurboModuleManager::InitParams
Reviewed By: PeteTheHeat
Differential Revision: D21036272
fbshipit-source-id: c16002c47db26e2ba143fc1080afe9e2fe1e7816
* chore: update `./scripts/test-manual-e2e.sh` (#28653)
Summary:
Recent changes broke the script - wrong path to open `RNTesterPods.xcworkspace` and other scripts - we change dir with `cd`.
Another change is incorrect use of `RNTesterProject.xcodeproj` instead of a `xcworkspace`.
This PR is a simple and short fix to make it run.
## Changelog
[INTERNAL] - chore: update `./scripts/test-manual-e2e.sh`
Pull Request resolved: https://github.com/facebook/react-native/pull/28653
Test Plan: Run `./scripts/test-manual-e2e.sh`. Things work.
Differential Revision: D21079792
Pulled By: hramos
fbshipit-source-id: 6bdb8be016f044852ed216ec53f80db40c84b5fd
* use default value of enums YGDirection and YGMeasureMode instead of -1
Summary:
Changelog:
[Internal][Yoga] YGDirection variable was initialized incorrectly by casting -1 to YGDirection. Changing it to default value of direction
Same for YGMeasureMode.
Reviewed By: pasqualeanatriello
Differential Revision: D20869042
fbshipit-source-id: 7bfe490193321baae875ef6fb49a938851950c9f
* fix typo as there is no file called YGJNI.cpp (#990)
Summary:
fix typo in `YogaJNIBase.java` as there is no such file called `YGJNI.cpp`
Pull Request resolved: https://github.com/facebook/yoga/pull/990
Reviewed By: pasqualeanatriello
Differential Revision: D20735102
Pulled By: SidharthGuglani
fbshipit-source-id: 3f9f4d78ba390feae3451330f997a221ab4ec70e
* Remove unused packages from xplat/js/package.json
Summary:
We have a large amount of small packages that are completely unused, or only have one call site. This diff cleans up a lot of them and reduces node_modules by 12 MiB (down to 187).
Changelog: [Internal]
Reviewed By: motiz88
Differential Revision: D21088213
fbshipit-source-id: 5fa7d3da5cbe744b0d9d3e3450d6135c1488ee79
* Make ColorValue public in StyleSheet.js
Summary:
This diff makes the ColorValue export "official" by exporting it from StyleSheet in order to encourage its use in product code.
Changelog: Moved ColorValue export from StyleSheetTypes to StyleSheet
Reviewed By: TheSavior
Differential Revision: D21076969
fbshipit-source-id: 972ef5a1b13bd9f6b7691a279a73168e7ce9d9ab
* Fabric: `LayoutableShadowNode:getLayoutMetrics` is not a virtual method anymore
Summary:
We don't use it as vitrual anymore (setLayoutMetrics is a non-virtual method already), so it does not need to be marker virtual.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21028572
fbshipit-source-id: 99f86fdd4cf2f5972034d9058d7b82bdc8680187
* Fabric: Proper traits for `ImageShadowNode` and `ViewShadowNode`
Summary:
* <Image> must be a leaf node; having a proper trait will fail earlier in case of misuse (mounting something inside).
* <View> must have a `View` trait because it's for what that trait is.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21028573
fbshipit-source-id: 457716d4661333eb2357f34316f3e495ab4fda24
* Fabric: "Attempt to mutate a sealed object." is now an assert (not exception)
Summary:
This is a debug-only feature that simply should be an assert. When it triggers in debugger and bubbles to some random exception catch block which makes it impossible to understand was exactly it happens. Making it an assert will stop debugger exactly where it happens.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21028571
fbshipit-source-id: 3df4ec0da922026bb9df61081cb71113577e06e9
* Fabric: Implementation of `getDebugDescription` for `std::array`
Summary:
Yoga uses `std::array` a lot (and `std::array` is not a `std::vector`), so it's useful for printing Yoga values.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21028570
fbshipit-source-id: c6bf114d5362f085ea201ecdc5b7d59646b33ebd
* Fabric: `componentregistry` module was decoupled from `uimanager`
Summary:
We need to break up the `uimanager` module in order to solve circular dependencies problem (which future diff would have otherwise).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D20885163
fbshipit-source-id: 08eb1ba1d408fc0948e8d0da62380786a40973af
* Fabric: `scheduler` module was decoupled from `uimanager`
Summary:
We need to break up the `uimanager` module in order to solve circular dependencies problem (which future diff would have otherwise).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D20885645
fbshipit-source-id: 8148bd934879802b076261ed86fa78acf0a07ed3
* Fabric: `templateprocessor` module was decoupled from `uimanager`
Summary:
We need to break up the `uimanager` module in order to solve circular dependencies problem (which future diff would have otherwise).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D20885646
fbshipit-source-id: b8e3199c0eacc57a5be1481595cf97c84f972293
* Migrate deprecated frameInterval to preferredFramesPerSecond (#28675)
Summary:
[frameInterval](https://developer.apple.com/documentation/quartzcore/cadisplaylink/1621231-frameinterval) was deprecated in favor of [preferredFramesPerSecond](https://developer.apple.com/documentation/quartzcore/cadisplaylink/1648421-preferredframespersecond).
This migrates the deprecated call over.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Fixed] - Migrate frameInterval to preferredFramesPerSecond
Pull Request resolved: https://github.com/facebook/react-native/pull/28675
Test Plan: Xcode should no longer throw warnings about the deprecated call.
Differential Revision: D21109710
Pulled By: shergin
fbshipit-source-id: 772b9f625d3e22cd4d8cd60bddad57ff8611af54
* Fabric: Fix case of Glog include in MountingTest.cpp (#28616)
Summary:
This pull request changes the include of Glog from `<Glog/logging.h>` to `<glog/logging.h>` in `MountingTest.cpp`. This fixes building on a case-sensitive filesystem.
## Changelog
[Internal] [Fixed] - Fabric: Fix case of Glog include in MountingTest.cpp
Pull Request resolved: https://github.com/facebook/react-native/pull/28616
Test Plan: The `include` of Glog no longer causes issues with building `MountingTest.cpp` on a case-sensitive filesystem.
Differential Revision: D21118085
Pulled By: shergin
fbshipit-source-id: c958c54bf88333fd5001127779c855ce8c2666c3
* Fabric: Add Unicode prefix to AttachmentCharacter (#28617)
Summary:
This pull request adds a Unicode `u8` prefix to the string literal returned in `AttributedString.cpp`'s `Fragment::AttachmentCharacter()`.
This fixes the following error when building on MSVC:
```
react\attributedstring\AttributedString.cpp(21): error C4566: character represented by universal-character-name '\uFFFC' cannot be represented in the current code page (1252)
```
## Changelog
[Internal] [Fixed] - Fabric: Add Unicode prefix to AttachmentCharacter
Pull Request resolved: https://github.com/facebook/react-native/pull/28617
Test Plan: The Fabric test suite has been ran on a Clang-based build of Fabric on macOS, and no regressions in it have been noted.
Differential Revision: D21118078
Pulled By: shergin
fbshipit-source-id: c105de5e4edb67fed97ce44153a75d9d380bf588
* Fabric: Fixed incorrect early-return in `UIView+ComponentViewProtocol::updateLayoutMetrics`
Summary:
Before the change, an incorrect (NaN or Inf) values in LayoutMetrics might force an early return in the `updateLayoutMetrics:oldMetrics:` method implementation. This was not correct because the rest of the method also didn't run in this case, so it might force some value to stale.
E.g., imagine we have an instruction that contains NaN size and `display: none`. Previously, the function might just return right before applying sizes and progress the stored "already applied" value of LayoutMetrics which will cause the view being visible even if it should not.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D21110644
fbshipit-source-id: 501319d7b1dcd5c18f27e0ceca3c8d207485c49b
* Fix border-stroke drawing after resetting border-radius (#28356)
Summary:
This PR fixes incorrect drawing of the View borders on Android, after changing the border-radius back to 0 *(and when no background-color is defined)*.
This happens because the `drawRoundedBackgroundWithBorders` function in ReactViewBackgroundDrawable changes the style on the Paint object to `STROKE`. This style is however never reverted back to `FILL`. This change ensures that the Paint style is set to `FILL` for the full execution of the `drawRectangularBackgroundWithBorders` function.
## Changelog
`[Android] [Fixed] - Fix border-drawing when changing border-radius back to 0`
Pull Request resolved: https://github.com/facebook/react-native/pull/28356
Test Plan:
**Faulty situation:**

**After the fix:**

Differential Revision: D21124741
Pulled By: shergin
fbshipit-source-id: 2044f8e8ad59a58df42b64d7ee8c4ad1d3b562f1
* Fabric: Using proper clock in MountingTelemetryTest
Summary:
Apparently, `std::this_thread::sleep_for` uses a different clock to measure time which causes ofter misalignment with the clock which Telemery uses which makes the test flaky. Using the same clock should fix it.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D21116058
fbshipit-source-id: 52dde2e325776d365431a2a957dcc12dfe53f890
* Fix rounded border drawing when border-radius is smaller than border-width (#28358)
Summary:
This PR fixes the drawing of the border rounded edges when the border-radius is small than the border-width. The current implementation capped the possible border-radius making it impossible to set smaller border-radii when using thicker borders. After inspection it was found that the rounded-rect calculation is incorrect.
## Changelog
`[Android] [Fixed] - Fix rounded border-drawing when border-radius is smaller than border-width`
Pull Request resolved: https://github.com/facebook/react-native/pull/28358
Test Plan:
**Faulty situation:**
As you can see, when the border-radius becomes very low, the border is stuck at a minimum value. Only after setting the border-radius fully to 0 is it again rendered correctly.

**After the fix:**

Differential Revision: D21124739
Pulled By: shergin
fbshipit-source-id: cefd1776b77b5b9fb335e95fd7fdd7f345579dc4
* Fabric: `ComponentDescriptor::cloneProps()` now never returns the base props objects
Summary:
The diff changes how the `empty raw props` optimization works in `ComponentDescriptor::cloneProps()`. Now it only fires only when the base `props` object is null, which is practically all production cases we have (and care about). (I tried, in a normal run there were no cases where the empty raw props were passed with non-null props.) From the other side, the old behavior that may return the same props objects previously several times created bugs and practically unexpected results and practically disallowed to clone props objects easily.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D21110608
fbshipit-source-id: 884807cd8e9c5c3e6cc1c9e4c1f0227259cc21fb
* Upgrade to Jest 25
Summary:
This diff upgrades Jest to the latest version which fixes a bunch of issues with snapshots (therefore allowing me to enable the Pressable-test again). Note that this also affects Metro and various other tooling as they all depend on packages like `jest-worker`, `jest-haste-map` etc.
Breaking changes: https://github.com/facebook/jest/blob/master/CHANGELOG.md
This diff increases node_modules by 3 MiB, primarily because it causes more duplicates of `source-map` (0.8 MiB for each copy) and packages like `chalk` 3.x (vs 2.x). The base install was 15 MiB bigger and I reduced it to this size by playing around with various manual yarn.lock optimizations. However, D21085929 reduces node_modules by 11 MiB and the Babel upgrade reduced node_modules by 13 MiB. I will subsequently work on reducing the size through other packages as well and I'm working with the Jest folks to get rid of superfluous TypeScript stuff for Jest 26.
Other changes in this diff:
* Fixed Pressable-test
* Blackhole node-notifier: It's large and we don't need it, and also the license may be problematic, see: https://github.com/facebook/jest/pull/8918
* Updated jest-junit (not a Jest package) but blackholed it internally because it is only used for open source CI.
* Updated some API calls we use from Jest to account for breaking changes
* Made two absolutely egrigious changes to existing product code tests to make them still pass as our match of async/await, fake timers and then/promise using `setImmediate` is tripping up `regenerator` with `Generator is already run` errors in Jest 25. These tests should probably be rewritten.
* Locked everything to the same `resolve` version that we were already using, otherwise it was somehow pulling in 1.16 even though nothing internally uses it.
Changelog: [General] Update Jest
Reviewed By: rickhanlonii
Differential Revision: D21064825
fbshipit-source-id: d0011a51355089456718edd84ea0af21fd923a58
* Apply placeholderColor to TextInput component
Summary:
Changelog: [Internal]
TextInput's `placeholderTextColor` prop was being ignored. This diff fixes that.
Reviewed By: JoshuaGross
Differential Revision: D21064118
fbshipit-source-id: 33f148c355cee846db010153e0c65ea43155c3c9
* Fix mistake in swapping left/right layout properties
Summary:
Changelog: [Internal]
We were assigned `undefined` value to incorrect edge, instead of `YGEdgeLeft` it should have been `YGEdgeRight`.
If node has `YGEdgeRight` value, it needs to be reassigned to `YGEdgeEnd` and its original value set to undefined.
Reviewed By: mdvacca
Differential Revision: D21095234
fbshipit-source-id: fbecd9b7e6670742ad4a4bb097760aa10eec8685
* Fixed incorrect owner assignment in YGNode move constructor
Summary:
Assigning self as an owner makes a cycle which is obviously a bug.
Changelog: [Internal] Small change in Yoga (should not affect RN).
Reviewed By: SidharthGuglani
Differential Revision: D21111423
fbshipit-source-id: 1835561c055ac827f5ce98a044f25aed0d1845a5
* Easy diff to add a TODO
Summary:
Easy diff to add a TODO to refactor `sendAccessibilityEvent` to use ViewCommands
This was orginally added D17142507
changelog: [Internal] Internal change
Reviewed By: JoshuaGross
Differential Revision: D21137348
fbshipit-source-id: aff38ccad8dfbb222f83161e2bd5da82f543e5db
* Add support for generating custom messages
Summary:
Until now we've generated scaffolding entirely based on the official devtools
protocol spec. This diff adds support for defining custom domains in `custom.json`
which will be merged with the upstream protocol JSON definition.
ChangeLog: [Internal] Add support for Hermes-specific CDP messages
Reviewed By: bestander
Differential Revision: D20754605
fbshipit-source-id: a8075f81816a40114d1a3332192c7aa076b17848
* Implement Hermes.setPauseOnLoad
Summary:
This Hermes-specific mode is similar to Debugger.setPauseOnExceptions
and lets the VM know that it should enter a Pause state whenever a new
script is loaded/executed.
The debugger can then take its time to parse the source map and update
any breakpoints, before automatically continuing.
Changelog: [Internal] Implement a Hermes.setPauseOnLoad CDP call
Reviewed By: bestander
Differential Revision: D20754604
fbshipit-source-id: 7f9d0638706c99e9dcb534699b633f658e364909
* Switch isPackagerRunning to a class method.
Summary:
This diff exports `isPackagerRunning` as a class method to be used without and instance.
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D21094414
fbshipit-source-id: 44becb59e3c08d66e4992c4c1b32d6efcd4fe257
* Fabric: Fixed `getDirtied` vs `isDirty` in `YogaLayoutableShadowNode`
Summary:
This is quite a fateful mistake. `getDirtied()` returns the pointer to a function which is obviously a mistake here; we should use `isDirty()` instead.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21028569
fbshipit-source-id: 95212b31f4e32d51c594d5209f295397af3f1252
* Fabric: More strict policies to dirty Yoga nodes in YogaLayoutableShadowNode
Summary:
Yoga uses a dirty flag to re-layout nodes. In normal, single-threaded approach the policy for dirtying is simple: if a node was changed, we need to dirty it. In the Concurrent Yoga approach, those rules are not so simple, and it seems we haven't formalized those rules yet.
Investigating some layout issues that we have in Fabric, I tend to believe that we don't dirty as much we should. Hense this change adds mode dirtying.
Reviewed By: JoshuaGross
Differential Revision: D21092815
fbshipit-source-id: 4603c97ccb79efcdf5e6a4cc450ebe61b63effb3
* Allow iOS PlatformColor strings to be ObjC or Swift UIColor selectors (#28703)
Summary:
Per discussion in https://github.com/react-native-community/releases/issues/186 the iOS `PlatformColor()` function is documented to use the semantic color names provided by the system. The referenced HIG documentation itself links to the `UIColor` documentation for semantic colors names. However, these names differ depending on if you are viewing the new Swift API docs or the Objective C docs. The current Objective C implementation in react-native assumes Objective C UIColor selector names that are suffixed 'Color'. But in Swift, Apple provides a Swift Extension on UIColor that makes aliases without the the 'Color' suffix and then makes the original selectors invalid presumably via `NS_UNAVAILABLE_SWIFT`.
Since both selector names are valid depending on if you are using Objective C or Swift, let's make both forms be legal for `PlatformColor()`. In `RCTConvert.m` there is a dictionary of legal selector names. The code already supports the ability to have names be aliases of other selectors via a RCTSelector metadata key. The change adds code to the initialization of the map: it iterates over the keys in the map, which are all ObjC style UIColor selectors, and creates aliases by duplicating the entries, creating key names by stripping off the ObjC "Color" suffix, adds the RCTSelector key referring to the original and then appends these new Swift aliases to the map.
## Changelog
[iOS] [Changed] - Allow iOS PlatformColor strings to be ObjC or Swift UIColor selectors
Pull Request resolved: https://github.com/facebook/react-native/pull/28703
Test Plan:
The PlatformColorExample.js is updated to use the new, shorter Swift selector names. There are still other examples in the same file and in unit tests that exercise the ObjC selector names.
<img width="492" alt="PlatformColor" src="https://user-images.githubusercontent.com/30053638/79809089-89ab7d00-8324-11ea-8a9d-120b92edeedf.png">
Reviewed By: shergin
Differential Revision: D21147404
Pulled By: TheSavior
fbshipit-source-id: 0273ec855e426b3a7ba97a87645859e05bcd4126
* Update Differ test
Summary:
Update differ test so it passes again. Previously to D21111423 (I think) nodes were being incorrectly detected as updated even if they weren't different, so now there are fewer unnecessary Update mutations generated.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21148647
fbshipit-source-id: cab6e3ecd0a457e1ac3155b3468bcc56663dab0b
* Enable Yoga logging in Fabric Debug
Summary:
This diff extends Fabric to support Yoga logging
changeLog: [Internal] Internal changes in Fabric to enable yoga logging
Reviewed By: JoshuaGross
Differential Revision: D21150195
fbshipit-source-id: a2e8308a79a7b422bf9ecc3a65f822b305f02c5d
* Easy diff to document in code how to enable logging of Shadow Tree instrospection
Summary:
Easy diff to document in code how to enable logging of Shadow Tree instrospection
changeLog: [Internal] Internal change used on Fabric
Reviewed By: JoshuaGross
Differential Revision: D21150196
fbshipit-source-id: 8eb23ec3ea1d574b79b09333428ab52c851065dd
* Flip text alignment in case layout direction is RTL
Summary:
Changelog: [Internal]
Flip text alignment in case layout direction is RTL.
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D21130371
fbshipit-source-id: cf56ca052c17a48e321803b0f99f8a4baaa0e67b
* Daily `arc lint --take GOOGLEJAVAFORMAT`
Reviewed By: zertosh
Differential Revision: D21154707
fbshipit-source-id: 11956915c265f98e286638b91d66d51545e3a311
* Upgrade Flipper to 0.37.0 (#28545)
Summary:
Bump flipper to 0.37 for both iOS and Android
## Changelog
[Android] [Changed] - Upgrade Flipper to 0.37.0
[iOS] [Changed] - Upgrade Flipper to 0.37.0
Pull Request resolved: https://github.com/facebook/react-native/pull/28545
Test Plan: RNTester build pass
Reviewed By: rickhanlonii
Differential Revision: D20930069
Pulled By: hramos
fbshipit-source-id: a7cb719da3e51e6a42d27d5e64bc664398d0d3c5
* Upgrade babel-eslint in xplat/js
Summary:
`babel-eslint` is the parser you can supply to ESLint based off of Babel.
`babel-eslint` 10.1.0 is the newest production version of `babel-eslint`.
There are very few changes between 10.0.1 (the lowest previous version) and 10.1.0. There are only 3 non-version-bump commits: 2 bug fixes and enabling parsing of Flow enums.
The only project that was on a lower version than 10.0.1 was `/xplat/js/RKJSModules/Libraries/Relay/oss/__github__` - test below
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D21055850
fbshipit-source-id: bae0d8af5c6d833a4dbb0ad775c8e5e78ead1051
* RN: Create `RootTag` Type
Summary:
Creates a `RootTag` type and refactors the `RootTagContext` module a bit.
This creates space for eventually changing `RootTag` into an opaque type that is only created once by `AppContainer`, and only consumed by native abstractions.
Changelog:
[Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: cpojer
Differential Revision: D21127173
fbshipit-source-id: 60177a6e5e02d6308e87f76d12a271114f8f8fe0
* RN: Add `RootTag` Type to TurboModule
Summary:
Adds `RootTag` as a valid type for arguments and return types in TurboModules (on both Android and iOS).
This will enable us to change `RootTag` into an opaque type. There are two compelling reasons to do this:
- JavaScript will no longer be able to safely depend on `RootTag` being a number (which means we can change this in the future).
- Call sites using `unstable_RootTagContext` will can get a `RootTag`, but call sites using the legacy `context.rootTag` will not. This means the opaque type will give us a strategy for migrating away from legacy context and eventually making `unstable_RootTagContext` the only way to access `RootTag`.
Changelog:
[Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: RSNara
Differential Revision: D21127170
fbshipit-source-id: baec9d7ad17b2f8c4527f1a84f604fc0d28b97eb
* RN: Fix Codegen Schema Buck Dependency (#28719)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28719
The Buck dependencies for the schema rule is missing the source files for the new codegen (and specifically, the parser).
Changelog:
[Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: cpojer
Differential Revision: D21162993
fbshipit-source-id: 4addb6f257134e245a5d86dd427ee2536ed6d658
* Flow 0.123.0 in xplat/js
Summary:
Changelog: [Internal]
## Sync of generated files
Ran
```
js1 upgrade www-shared -p core_windowless
```
but had to manually revert
```
RKJSModules/Libraries/www-shared/core_windowless/logging/FBLoggerType.flow.js
RKJSModules/Libraries/www-shared/core_windowless/logging/FBLogger.js
```
because they introduced more errors
## Flow version bump
```
~/fbsource/fbcode/flow/facebook/deploy_xplat.sh 0.123.0
```
Reviewed By: gkz
Differential Revision: D21159821
fbshipit-source-id: e106fcb43e4fc525b9185f8fc8a246e6c3a6b14f
* Remove outdated metro type definitions
Summary:
RN itself does not depend on Metro any longer, which is abstracted away into the CLI. I don't think we need those type definitions any longer as we have proper Metro definitions internally. I'm removing them because they keep showing up in biggrep when I look for things.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D21089924
fbshipit-source-id: 2845277af12dae0f0baefaf85adefffb6ef9f2a5
* Daily `arc lint --take CLANGFORMAT`
Reviewed By: zertosh
Differential Revision: D21175893
fbshipit-source-id: 101734c1b968ce241a15648efdcaeabbd789952d
* remove tvOS from template (#28706)
Summary:
According to the [0.62 blog post](https://reactnative.dev/blog/2020/03/26/version-0.62), Apple TV support has moved to react-native-tvos.
The template still contains info.plist for tvOS, so I've removed them for future releases.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Removed] - Removed tvOS related files from the template
Pull Request resolved: https://github.com/facebook/react-native/pull/28706
Test Plan: run `react-native init TestTemplate` and remove tvOS related files and verified that iOS and Android runs on emulator.
Differential Revision: D21182211
Pulled By: hramos
fbshipit-source-id: 41d2e19e5158d7ec103a37c01a93cf511fc1e4c9
* Fabric: `ConcreteShadowNode::initialStateData()` now accepts a `ShadowNodeFamilyFragment` instead of just a `SurfaceId`
Summary:
We need it to be able pass an `EventEmitter` object to constructed concrete State objects.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D21169581
fbshipit-source-id: 3eef0310de7e2f061108aa85c1a39678a43fe85e
* Fabric: Introducting `ShadowNodeFamilyFragment::Value`
Summary:
`ShadowNodeFamilyFragment::Value` is a value couter-part type for `ShadowNodeFamilyFragment`.
We need that to be able safely copy data stored inside a `ShadowNodeFamilyFragment` object.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: kacieb
Differential Revision: D21169580
fbshipit-source-id: 1a485e1b2ae47bc7da9476a60466934ac9d61366
* Overhaul RCTTurboModule creation and initialization
Summary:
## Problems:
In my investigation of T65656635, I realized that the TurboModule system has a number of problems:
- In TurboModules, we use 1 lock to create n TurboModules. We should change this setup to n locks for n TurboModules. This way, two threads creating two different NativeModules don't compete for the same lock. Also, this is how it's done in Android (TurboModules & NativeModules), and iOS (NativeModules).
- In TurboModules, we don't calculate "requires main queue setup" faithfully. In the legacy system, if a NativeModule has a custom `init` method or a custom `constantsToExport` method, it "requires main queue setup" with a warning.
- In TurboModules, we don't create the NativeModule on the main queue, if "requires main queue setup" is true. Instead, the NativeModule is always created on the thread that requires it.
- In TurboModules, we don't perform any concurrency control around `id<RCTTurboModule>` setup. We should.
## What this diff does
In this diff, I fixed all the aforementioned issues by re-implementing `provideRCTTurboModule:`.
**Algorithm Notes:**
- **Gist:** When `n` threads race to create NativeModule `x`, only the first thread creates and sets up `x`. All others are told to wait. Once the creator thread finishes its job, it notifies all other waiting threads, which then wake up and return the newly created NativeModule. This algorithm was initially implemented in NativeModules for Android inside (ModuleHolder.java). I modified and implemented it for TurboModules for Android, and now this diff implements it for TurboModules for iOS.
- The TurboModule cache is replace with a TurboModuleHolder map. A TurboModuleHolder manages the creation lifecycle of a TurboModule, and holds a condition variable and mutex for doing concurrency control around it. When the bridge invalidates, in TurboModuleManager, we set the `invalidating` flag to true, which prevents the insertion of new entries into the TurboModuleHolder map.
- I added a `std::mutex` to serialize calls into the TurboModuleManagerDelegate, so we don't get races if the delegate isn't thread-safe.
Changelog:
[iOS][Fixed] - Re-implement RCTTurboModuleManager provideRCTTurboModule:
Reviewed By: shergin
Differential Revision: D21170099
fbshipit-source-id: 8792812c2237d3bfc80c9834c818e011de85b0ea
* Fix folly::dynamic crash when attaching a debugger to Hermes
Summary:
folly_futures was compiled with and exported -DFOLLY_MOBILE=1, while
folly_json did not. This flag disables fancy F14 data structures for
folly::dynamic in favor of a simple std::unordered_map.
This caused inlined/templated code from modules depending on
folly_futures to disagree with the implementations in folly_json,
leading to a crash.
The only such libraries were libhermes-inspector and (transitively)
libhermes-executor-debug, and these only use folly::dynamic for CDP
serialization, which is why the problem was not more apparent.
Changelog: [Internal] Fix crash when attaching a Hermes debugger
Reviewed By: mhorowitz
Differential Revision: D21193307
fbshipit-source-id: 2b795bb6f4f7f991e2adaacec62d62616117322b
* Set black as default text color for <TextInput/> on iOS (#28708)
Summary:
This is a follow-up pull request to https://github.com/facebook/react-native/issues/28280 (reviewed by shergin).
This pull request tried to solve the problem of the default color in a TextInput in dark mode on iOS being white instead of black. I got suggested to solve the problem not on the level of RCTTextAttributes, but on the level of RCTUITextField.
Setting `self.textColor = [UIColor black];` in the constructor did not work, because it gets overwritten by nil in `RCTBaseTextInputView.m`. There I implemented the logic that if NSForegroundColorAttributeName color is nil then the color is being set to black. I think the `defaultTextAttributes` property confuses here, because it ends up being the effective text attributes, e.g. if I unconditionally set the default text color to black, it cannot be changed in React Native anymore. So I put the nil check in.
## Changelog
[iOS] [Fixed] - TextInput color has the same default (#000) on iOS whether in light or dark mode
Pull Request resolved: https://github.com/facebook/react-native/pull/28708
Test Plan:
I have manually tested the following:
- The default text color in light mode is black
- The default text color in dark mode is black
- The color can be changed using the `style.color` attribute
- Setting the opacity to 0.5 results in the desired behavior, the whole TextInput becoming half the opacity.
– Setting the `style.color` to rgba(0, 0, 0, 0.5) works as intended, creating a half-opaque text color.
Differential Revision: D21186579
Pulled By: shergin
fbshipit-source-id: ea6405ac6a0243c96677335169b214a2bb9ccc29
* Daily `arc lint --take CLANGFORMAT`
Reviewed By: zertosh
Differential Revision: D21202121
fbshipit-source-id: 6acb53e6ca941e465b11aeac4215533c16067eed
* RN: Rename `{ => Event}ObjectPropertyType` in Codegen
Summary:
Straightforward rename to clarify the purpose of this type.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D21160790
fbshipit-source-id: eaf5e8c9f51e16134e153a6321857234be1aa338
* RN: Rename `{NativePrimitive => ReservedProp}TypeAnnotation` in Codegen
Summary:
Straightforward rename to clarify the purpose of this type.
The current naming made more sense before the codegen also produced code for NativeModules.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D21160793
fbshipit-source-id: 6787ef298e32ff1b4d506afd831af96764f5af6f
* RN: Rename `{ => NativeModule}MethodTypeShape` in Codegen
Summary:
Straightforward rename to clarify the purpose of this type.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D21160791
fbshipit-source-id: 422d09243edda0660815eb2f0ce51f7e56134983
* RN: Add `RootTag` Codegen Parser Test (and Cleanup)
Summary:
Adds a `RootTag` parser test for the new codegen for NativeModules/TurboModules.
I'm doing this in a prerequisite commit in order to make the diff of the diff clearer when I implement proper support for `RootTag`.
This also fixes some of the minor typos and mistakes that I noticed. I also wanted to land these benign snapshot changes independent of the upcoming behavior changes.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D21160792
fbshipit-source-id: 5f29f34035da30d7afa2369dbc19e95954553e88
* RN: Add `RootTag` to New NativeModule Codegen
Summary:
Adds support for `RootTag` in the new codegen for NativeModules/TurboModules.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D21160788
fbshipit-source-id: 952189f6e8bc8fde8b403d4c0e77b5d66b3f03e4
* RN: Add `RootTag` to New Commands Codegen
Summary:
Adds support for `RootTag` in the new codegen for Native Component Commands.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D21169371
fbshipit-source-id: 3b25433f3328e9c04cfe45bb176fc06d63559f14
* BackHandler: specify function return type for handler (#28192)
Summary:
Following the comment https://github.com/DefinitelyTyped/DefinitelyTyped/pull/42618#discussion_r384584159
Modify the flowtype of BackHandler function to have more specific return type.
## Changelog
[General] [Changed] - Changed type of BackHandler to be more specific.
Pull Request resolved: https://github.com/facebook/react-native/pull/28192
Test Plan: No flow error in RNTester
Reviewed By: TheSavior
Differential Revision: D20771113
Pulled By: hramos
fbshipit-source-id: 5ca65e2a2b3f8726b8fb4606473d8fad5b0ce730
* Fabric: Simplifying Yoga and Fabric integration
Summary:
The integration with Yoga was pretty complex from day one. The first attempt to make it simpler was in D19963353 when we removed a bunch of layers of indirection. This is the second iteration that aimed to simplify the structure of methods and their responsibilities.
The only conceptual change (that I am aware of) in this diff is that now we don't support (imaginary) case where a non-leaf YogaLayoutableShadowNode can have a non-YogaLayoutableShadowNode child. In the previous version, it was a no-op, now it's not supported and an assert will fire.
Alongside with refactoring, this diff implements several helper functions that verify the invariants important for the Concurrent Layout in debug mode.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D21198222
fbshipit-source-id: cc085904948056f861562af5bd2571de45a743b9
* Clean up comments about null state wrappers
Summary:
Updating state with a null wrapper is neither desirable, nor possible. The underlying task was closed, just cleaning up comments.
Changelog: [Internal] comments only
Reviewed By: mdvacca
Differential Revision: D21186545
fbshipit-source-id: d14ddd59d42e8fd91c6e7fd50037311d4e8d0b60
* Modal: disable view flattening explicitly for the children of Modal, the content wrappers
Summary:
I noticed that in ModalHostShadowNode.java (not used in Fabric), there's an assumption that the Modal will have exactly one child on the native side; this child is explicitly specified in Modal.js.
However, in Fabric, these views are flattened and so the Modal will actually have N children - whatever children the product code passes into the Modal.
In *theory* this should be fine, but might be causing issues. Not sure.
This is an experiment and shouldn't be landed until we verify that (1) this actually matters, (2) that it fixes an issue with Modal on iOS or Android.
Changelog: [Internal] Change to make Fabric consistent with non-Fabric Modal
Reviewed By: mdvacca
Differential Revision: D21191822
fbshipit-source-id: 9d65f346387fd056649d4063d70220f637ba8828
* Support `contentOffset` property in Android's ScrollView and HorizontalScrollView
Summary:
For a very long time, iOS has supported the `contentOffset` property but Android has not:
https://github.com/facebook/react-native/issues/6849
This property can be used, primarily, to autoscroll the ScrollView to a starting position when it is first rendered, to avoid "jumps" that occur by asynchronously scrolling to a start position.
Changelog: [Android][Changed] ScrollView now supports `contentOffset`
Reviewed By: mdvacca
Differential Revision: D21198236
fbshipit-source-id: 2b0773569ba42120cb1fcf0f3847ca98af2285e7
* RN: Fix Text Layout Ignoring Parent Bounds
Summary:
Fixes text layout so that the parent bounds are correctly respected. This fixes two bugs:
- **Parent width is not respected.** This was caused by the recent change to shrink-wrap text layout.
- **Parent height is not respected.** This has always been a bug.
After this change, Android will behave like iOS.
Changelog:
[Android] [Fixed] - Text layout no longer ignores parent bounds
Reviewed By: mdvacca
Differential Revision: D21199030
fbshipit-source-id: cc072bdcff64167db1f79b7bf965e57a7396cdf4
* Remove unnecessary cast to int in TextInlineView measure functions
Summary:
This diff removes unnecessary (int) casts in the calculation of layout for TextInlineViews
changeLog: [Internal][Android] Internal optimization on the calculation of layout for TextInlineViews
Reviewed By: JoshuaGross
Differential Revision: D21211532
fbshipit-source-id: 920c1f88d042f3e1f6bfd0f560371f7482a62064
* Use RTL in RTLExample when Platform != android (#28742)
Summary:
This change upstreams a small change we did in react-native-windows to allow the RTLExample RNTester page to function correctly on Windows. The change is part of this Pr:
https://github.com/microsoft/react-native-windows/pull/4683
Currently the direction property is gated behind a check for Platform == 'iOS', which means it only works on iOS. Windows supports direction = 'rtl' so I've chanced this check to Platform != 'android'.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Changed] - Changed RTLExample RNTester page to use direction = 'rtl' when Platform is not Android.
Pull Request resolved: https://github.com/facebook/react-native/pull/28742
Test Plan: Confirmed this change works correctly in RNTester on Windows. Have not confirmed iOS as I don't have Mac hardware.
Differential Revision: D21235579
Pulled By: shergin
fbshipit-source-id: 47ab93c2bcd0dbc8347c6746081ae3c64f88faa5
* Add Dark Mode support to the App template and NewAppScreen components (#28711)
Summary:
This PR adds support for the dark mode and dynamic theme changing to the default App template and to the related `NewAppScreen` components. Using `useColorScheme` hook forced me to refactor a bit main `App.js` file, but I think those changes are step in the right direction according to way in which React Native is used in larger apps, so new `Section` component has been extracted to reduce code redundancy/repetition inside `App`.
Additional color `darker` has been added to the `Colors` statics from `NewAppScreen` because `dark` was too bright for the Dark Mode backgrounds.
Also main `StoryBoard` on iOS has been updated to use theme based colors instead of static or hardcoded ones. There was also an unused, empty `Label` which I have removed.
~~I'm not so much experienced with Android. If someone could also update Android splash screen (if Android requires such change) it will be nice. I want to look at this later using simulator.~~
> I have updated the Android splash screen and tested this change on the Android emulator.
If you have any comment or corrections feel free to post them out, I would like to put more work into this PR if it's needed. Dark Mode this days is a part of near every OS, so it could be considered as a standard feature. I hope those changes helps people which struggle with the basic theming implementation (+ there is now an example of hook and `children` prop usage in the template).
## Changelog
[Internal] [Added] - Add dark mode support to the default app template
Pull Request resolved: https://github.com/facebook/react-native/pull/28711
Test Plan:
I have tested the App from the template on the iOS device and in Android emulator with RN `0.63.0-rc`.
Screen recording on iOS (demonstarates both modes, both splash screens and transition):

Screenshot of iOS app in Dark Mode:

Screenshot of iOS app splash screen in Dark Mode:

Screenshot of Android app in the emulator:

Differential Revision: D21236148
Pulled By: shergin
fbshipit-source-id: 0c8a9534d3a3f8f8099af939243a889ac4df6cda
* Allow use of std::tuple<> with decorators directly
Summary:
Previously, a derived class, WithTuple, was used. This ran
into bugs in MSVC (see https://github.com/microsoft/STL/issues/121).
Instead, use specialization to get the same result using std::tuple
directly. This avoids the bug, and is a cleaner API.
Changelog: [Internal]
Reviewed By: dulinriley
Differential Revision: D21233677
fbshipit-source-id: 1d75991847164e525b4ba70f65a90627e5f8cd56
* Fabric: Added assert in ShadowNode
Summary:
It's not allowed to return nullptr from the callback. The assert ensures it which is helpful during development.
Probably, we should consider using `gsl::not_null<>` here.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21149891
fbshipit-source-id: a5f77b35029f22b499491721036405682f812a38
* Fabric: Test for State Reconciliation mechanism
Summary:
It's not immediately obvious from the UI/UX when/if this mechanism breaks, so it's good to have a test.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D21184718
fbshipit-source-id: 25432a1398cff3ce61f62cf433e3cb73d7a7a93f
* ScrollView, HorizontalScrollView: support `null` contentOffset
Summary:
According to the Flow types, `contentOffset` is nullable. Support that.
Changelog: [Internal] Fix to (1) support null contentOffset in ScrollView and HorizontalScrollView, added on Android after the last release. (2) Correctly add support for contentOffset in ScrollView (I missed that when adding it to HorizontalScrollView in the previous diff).
Reviewed By: alsun2001
Differential Revision: D21243028
fbshipit-source-id: ebef9a9054a3e4dd88556739e836b7ece48fda12
* All `measure*` calls should use the latest committed version of a ShadowNode
Summary:
Because of StateReconciliation (?) it is possible, even likely, that eventually the ShadowNode that ReactJS holds onto will not be the latest ShadowNode, and will not contain the latest LayoutMetrics.
This fixes the problem by always resolving the latest committed version of the ShadowNode before measuring it.
Changelog: [Internal] Fabric measure bugfix
Reviewed By: sammy-SC, mdvacca
Differential Revision: D21248472
fbshipit-source-id: a4f034c36d89a91a804f3b4cdf35e7ae748a1b91
* chore: remove tvOS from the e2e CI tests (#28743)
Summary:
Refs https://github.com/facebook/react-native/issues/28706
This small PR removes `tvOS` platform and `HelloWorld-tvOS` references from the e2e CI tests script. Also a small typo in comment has been fixed.
CC: dlowder-salesforce
## Changelog
[Internal] [Removed] - remove tvOS from the e2e CI tests
Pull Request resolved: https://github.com/facebook/react-native/pull/28743
Test Plan: Exec during `node ./scripts/run-ci-e2e-tests.js --ios` was successful.
Differential Revision: D21252185
Pulled By: shergin
fbshipit-source-id: 56981f2c5c3038412e9f37a81084de87e296d7d2
* Fix calculating View position within a Window in split-screen mode on Android (#28449)
Summary:
On Android, when using split-screen mode, the Window-relative position of a native View is not calculated properly when the app is running on the right (or bottom) half of the screen. The coordinates are currently calculated only based on View.getLocationOnScreen() with subtracting status bar height. Scenarios, where the window does not fill the entire screen (such as split-screen mode) are not supported.
We need to use a more general solution to subtract the actual position of the window from position of the view within the screen. This PR fixes the issue by subtracting coordinates of the Window retrieved from View.getWindowVisibleDisplayFrame(), which covers all scenarios when Window can be in a different position than the screen (incl. status bar offset).
## Changelog
[Android] [Fixed] - Calculating view position within the window in split-screen mode
Pull Request resolved: https://github.com/facebook/react-native/pull/28449
Test Plan:
1. Run an app in split-screen mode on the right half of the screen
2. Call UIManagerModule.measureInWindow() from JS to fetch a position of a View within a Window
3. Observe the wrong coordinates returned
4. Try the same with the fix
Reviewed By: mdvacca
Differential Revision: D21246297
Pulled By: shergin
fbshipit-source-id: 1f54b1a5d6610be17bf05521200304db2ba263ab
* Fix image instrumentation internal lifecycle
Reviewed By: fkgozali
Differential Revision: D20980822
fbshipit-source-id: d0a4a031046509425fbf6662471246ed2ab48a4c
* Calling Paper TextInput setTextAndSelection view command now dirties layout
Summary:
Changelog: [Internal]
Previously `setTextAndSelection` was not dirtying layout. This would cause an issue where `setTextAndSelection` causes layout change. For example calling setTextAndSelection with empty string on a multiline auto expanding text input.
I changed one example in TextInputSharedExamples.js, "Live Re-Write (no spaces allowed) and clear" example is now multiline. This allows to test whether `setTextAndSelection` dirties layout. Enter multiline string to to the example text input and press clear. Observe that the text input shrinks to single line height.
Reviewed By: shergin
Differential Revision: D21182990
fbshipit-source-id: de8501ea0b97012cf4cdf8d5f658649139f92da6
* Blur image in Image component if blurRadius prop is provided
Summary:
Apply `blurRadius` prop once image is loaded.
Changelog: [Internal][iOS]
Reviewed By: mdvacca
Differential Revision: D21227536
fbshipit-source-id: 241aa45f253a06d61e861f6719f14fabf3467b56
* Fabric: Marking TextInput as a leaf Yoga node
Summary:
TextInput must have `LeafYogaNode` trait to be able contain non-yoga nodes.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21252322
fbshipit-source-id: 820f3ae4811cb475550419af501739c57c7164e1
* Move RuntimeExecutor to its own BUCK module (#28730)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28730
Moving RuntimeExecutor out of react/utils and into its own subdir of ReactCommon. I'm doing this because I'm going to be pulling this into CatalystInstance on Android, and I don't want to pull in all the files we don't need there; also, this should hopefully make the OSS NDK stuff easier (this uses the react/utils prefix to export, and I'm not sure if you can include a '/' in a gradle module name?)
Changelog: [Internal]
Reviewed By: shergin, mdvacca
Differential Revision: D21098528
fbshipit-source-id: 9fbd72901ece522b1caec3ec34fafb8f9b327275
* Send key when onKeyPress event is fired from TextInput
Summary:
Changelog: [Internal]
In `onKeyPress` event, we were not returning `key` property. This diff adds `key` property to `onKeyPress` event and removes other, redundant properties from `onKeyPress` event.
The implementation has been translated from Paper.
Reviewed By: shergin
Differential Revision: D21250411
fbshipit-source-id: f1e31381667acb9dec02d0b33883df8f8f5b2a4b
* Do not send events for changes coming from JavaScript
Summary:
Changelog: [Internal]
When there is a change coming from javascript, avoid triggering `onChange ` and `onSelectionChange` events since JavaScript already has these changes. This is only necessary for multiline text.
For changes coming through view commands, do not increment `_mostRecentEventCount`.
Reviewed By: shergin
Differential Revision: D21255228
fbshipit-source-id: e972dab0eb3dd21f611ee5c71d755bab593ae9cc
* Fabric: Increasing threshold for MountingTelemetryTest
Summary:
We neede that to make the test less flaky.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21261487
fbshipit-source-id: afec45e03be10ba071a5ab808ce13f95b5f475e3
* iOS: Fix refreshControl layouting (#28236)
Summary:
In `react-native-navigation` we allow the usage of native iOS navigationBar **largeTitle** which cause the title to "jump" when pulling to refresh.
We found that the layout calculations of the refreshControl element mess up the system behaviour.
## Changelog
[iOS] [Fixed] - Fix refreshControl messes up navigationBar largeTitles
Pull Request resolved: https://github.com/facebook/react-native/pull/28236
Test Plan:
### Before the fix:

### And after:

### How it looks like with react-native init app after the fix:

Differential Revision: D20587945
Pulled By: shergin
fbshipit-source-id: 94f560b17e367f4ef5e789f40c052396949b51a3
* Fix rounding error using double instead of float
Summary: Changelog: [Internal] [Yoga] Use double instead of float during rounding process to prevent loss of precision.
Reviewed By: mdvacca
Differential Revision: D21227565
fbshipit-source-id: 380b57535a356624cda8dc2017871a4ef3c882d1
* Fix broken touches on all Fabric surfaces
Reviewed By: shergin
Differential Revision: D21261996
fbshipit-source-id: f42c19295ac127eca653631faad0ced4900f4758
* Move ART Android files to FB internal
Summary:
## Changelog:
[General] [Changed] - Moves ART android files from RN to internal react shell.
Reviewed By: cpojer
Differential Revision: D21261077
fbshipit-source-id: 1d3dc404313192540d64991911e3599e3e86351b
* Check en0..en8 when generating ip.txt for iOS debug builds (#28764)
Summary:
When generating ip.txt in an iOS debug build, search en0 through en8 for an IP address rather than only checking en0 and en1. For example, on my Mac, the IP address I needed to use was on en5 and the IP address actually detected was a private network of one of my Parallels virtual machines (interface vnic0).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Fixed] - Search en0 through en8 for the Metro Bundler's IP address when generating iOS debug builds
Pull Request resolved: https://github.com/facebook/react-native/pull/28764
Test Plan: Should make no difference to users for whom react-native-xcode.sh already worked. On a Mac with multiple virtual machines installed, should prevent ip.txt getting the private IP address of a virtual machine.
Differential Revision: D21280671
Pulled By: shergin
fbshipit-source-id: e6fe9c8344146626df96129968981462463201f7
* Part 1: Make CatalystInstanceImpl.getNativeModule Nullable
Summary:
## Description
When the TurboModule and the NativeModule systems are alive at the same time, after RN cleanup, if a TurboModule is required, we return `null` from TurboModuleManager. This causes `CatalystInstanceImpl.getNativeModule` to do a lookup on NativeModule registry, which throws an `AssertionError`, because the TurboModule isn't found. Instead of throwing an `AssertionError` from `CatalystInstanceImpl.getNativeModule`, this diff instead has that method return `null` in this particular case.
## Rationale
This should eliminate the crashes we're seeing in T46487253.
## Future action
In the future, we should guard `CatalystInstanceImpl.getNativeModule` with an `if (mDestroyed) return null;` statement. This'll ensure that if NativeModules are required after React Native has started cleanup, they'll be returned as `null`. Right now, we either return the destroyed NativeModule object, or create/initialize the NativeMoulde and return it, which is wrong.
Changelog:
[Android][Changed] - Make CatalystInstance.getNativeModule nullable
Reviewed By: JoshuaGross
Differential Revision: D21272029
fbshipit-source-id: 099ad9ab9fa2146299df4cf7f86ae7a8e526bb15
* Part 2: Make CatalystInstanceImpl.getNativeModule Nullable
Summary:
This is the codemod portion of the parent diff.
I modified all call-sites to `ReactContext.getNativeModule` to do a null check on the returned NativeModule.
Changelog:
[Android][Fixed] - Check if NativeModules returned from CatalystInstanceImpl.getNativeModule are null before using them.
Reviewed By: JoshuaGross
Differential Revision: D21272028
fbshipit-source-id: 6bd16c6bf30605f2dfdf4c481352063712965342
* Revert D20587945: iOS: Fix refreshControl layouting
Differential Revision:
D20587945
Original commit changeset: 94f560b17e36
fbshipit-source-id: e8ec95b2ea8632ef09e132351a1458cf97671206
* Back out "Control concurrent calls into TMMDelegate from TMM"
Summary:
Original commit changeset: d22c4abfe87f
This synchronization is redundant. See D21025965.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D21283284
fbshipit-source-id: dae737fe08bbc8f60913baa6c6a58228611257ef
* Resolve RNTester Xcode warnings (#28676)
Summary:
Resolve RNTester Xcode warnings.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [iOS] - Resolve RNTester Xcode warnings
Pull Request resolved: https://github.com/facebook/react-native/pull/28676
Test Plan: Building RNTester no longer shows project setting warnings
Differential Revision: D21109702
Pulled By: hramos
fbshipit-source-id: f7552d3a9857ee7415cd96622a0a79797a168698
* Update react.gradle (#28776)
Summary:
Running `./gradlew assembleRelease` fails as the path to the CLI contains a new line at the end. We don't run this command in `debug` mode, hence it passed the testing. My bad.
Fixed, checked in both `debug` with `bundleInDebug: true` and `release`.
Fixes https://github.com/facebook/react-native/issues/28700
## Changelog
[INTERNAL] [ANDROID] - Fix `React.gradle` to build Android apps in production
Pull Request resolved: https://github.com/facebook/react-native/pull/28776
Test Plan: Running `./gradlew assembleRelease` works
Reviewed By: hramos
Differential Revision: D21287789
Pulled By: TheSavior
fbshipit-source-id: dc3ec8eef7a919b072b562d2bd455e2f704bc083
* Fix cleanup bug
Summary:
This is the iOS analogue to D21290582.
Changelog:
[iOS][Fixed] - TurboModule cleanup
Reviewed By: fkgozali
Differential Revision: D21290852
fbshipit-source-id: c0975a1f320ad4ad4ef16eec82eca38389c71a0a
* Fix cleanup bug
Summary:
When I initially made TurboModuleManager.getModule thread-safe, I unintentionally broken TurboModule cleanup. This diff fixes that mistake.
## Mistake
```
Override
public void onCatalystInstanceDestroy() {
synchronized (mTurboModuleCleanupLock) {
mTurboModuleCleanupStarted = true;
}
final Set<String> turboModuleNames = new HashSet<>(mTurboModuleHolders.keySet());
for (final String moduleName : turboModuleNames) {
// Retrieve the TurboModule, possibly waiting for it to finish instantiating.
final TurboModule turboModule = getModule(moduleName); // ERROR!
if (turboModule != null) {
// TODO(T48014458): Rename this to invalidate()
((NativeModule) turboModule).onCatalystInstanceDestroy();
}
}
```
Before calling `getModule(moduleName)`, I set `mTurboModuleCleanupStarted = true`. This assignment makes all calls to `getModule` return `null`, which means that none of the TurboModules were having their `onCatalystInstanceDestroy()` method invoked.
Changelog:
[Android][Fixed] - TurboModule cleanup
Reviewed By: fkgozali
Differential Revision: D21290582
fbshipit-source-id: 3645b9a4f8c6f41498ebd9d51f9b5775edf2dbd7
* Create JRuntimeExecutor (#28779)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28779
Creating a JNI wrapper class for RuntimeExecutor so we can pass it to Fabric and TurboModules in Java.
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D21049385
fbshipit-source-id: f833004225d9837acf6ffafd3988f89748cf12aa
* refine invariant error message at scrollToIndex (#28464)
Summary:
I refined the error message of scrollToIndex.
When I used scrollToIndex with `index:0` and data that length is 0, I met the odd error message `Invariant Violation scrollToIndex out of range: requested index 0 but maximum is -1`.
Next, I thought that scrollToIndex with `index:-1` meant scrollToTop without checking data length. I met `Invariant Violation: scrollToIndex out of range: requested index -1 but maximum is -1`
Finally, I wondered what will happen to use scrollToIndex with `index:-1` and data that length is `5`. The result is `Invariant Violation: scrollToIndex out of range: requested index -1 but maximum is 5`
The above error messages will confuse us. I clarified the boudaries and separated the error messages
## Changelog
[General] [Fixed] - Clarified the boundaries in error message of scrollToIndex
Pull Request resolved: https://github.com/facebook/react-native/pull/28464
Test Plan:
I added 3 test cases to cover the new error messages for VirtualizedList.
Run `yarn test` and confirm it passes.
Reviewed By: cpojer
Differential Revision: D21140133
Pulled By: TheSavior
fbshipit-source-id: 9a7a704f7ec599d833d2ed3ca2be059d950539b5
* Reject promise when if an error occurs while processing prefetching result
Summary:
This diff rejects the promise when if an error occurs while processing prefetching result, it applies the same concept as other methods in this class (e.g. see getSizeWithHeaders)
changelog: [internal][Android] Internal change in RN Image prefetching
Reviewed By: JoshuaGross
Differential Revision: D21295612
fbshipit-source-id: c3675e5f2d9c8e38094a538b388ff63a6ea18360
* Add hostname to loading banner on iOS
Summary:
This diff adds a hostname to the loading banner on iOS so it's clear which server you're loading from.
Changelog: [Added] [iOS] Added hostname to loading banner.
Reviewed By: PeteTheHeat
Differential Revision: D21280252
fbshipit-source-id: d7733c056f5fb63e32b247a4fa1476ab42c7da17
* Update loading banner text and colors
Summary:
This diff updates the loading banner text and color on iOS for better UX.
Flow before:
- Loading from localhost:8081...
- Loading 20% (1000/5000)...
- Downloading JavaScript Bundle 20% (10/50)
- Downloading JavaScript Bundle...
After:
- Loading from Metro...
- Bundling 20%...
- Downloading 20%...
- Downloading...
Changelog: [Added] [iOS] Updated loading banner messages and color
Reviewed By: PeteTheHeat
Differential Revision: D21279939
fbshipit-source-id: fd7d90f85e25ce175a87087dfccf2180d49e3e98
* Do not update loading banner message while hiding
Summary:
This diff fixes an issue where the loading banner message could update while the banner hide animation is going, catching your eye for no reason.
Changelog: [Fixed] [iOS] Do not update loading banner message while hiding
Reviewed By: PeteTheHeat
Differential Revision: D21280786
fbshipit-source-id: a10b33cd72f263d08eea6d8e94963514affbe24d
* Delay loading banner inital message by 200ms to prevent flashing
Summary:
This diff fixes an issue where the initial "Loading from Metro..." message is flashed for a few milliseconds before the download progress kicks in. It's just jarring enough to be noticed and is ~600ms too fast to be read.
This diff adds a delay so that if the loading progress starts within 200ms we go straight to the progress.
Changelog: [Fixed] [iOS] Delay loading banner message to prevent flashing messages
Reviewed By: PeteTheHeat
Differential Revision: D21281870
fbshipit-source-id: d28c1eae01c2ac9d79f356f1870f17dbb22a9d84
* Speed up loading banner animations
Summary:
This diff reduces the minimum loading banner time and animation time to make the locating banner faster.
Changelog: [General] [iOS] Speed up loading banner animations
Reviewed By: PeteTheHeat
Differential Revision: D21290517
fbshipit-source-id: 111dff41df53b0246548e1da1db80c2188498a9c
* Guard all debug logs behind an MC
Reviewed By: PeteTheHeat
Differential Revision: D21292280
fbshipit-source-id: 1701a945f126f35a53417b57e3162372d39e75f1
* Don't allow download percentage to exceed expectations
Summary:
This diff updates the loading banner to protect against showing percentages over 100%
Changelog: [Fixed] [iOS] Cap loading bar percentage at 100%
Reviewed By: shergin
Differential Revision: D21295809
fbshipit-source-id: 343f53acafa126800367444562730eff4ae67af4
* cleanup unused TODO
Summary:
Task is closed, I'm removing the TODO. I verified that the soft error is not being triggered
changelog:[Internal][Android] Internal cleanup of fabric android
Reviewed By: sammy-SC
Differential Revision: D21303999
fbshipit-source-id: 11d4a14c71d27ffc70a6d3b955a21085dd11859b
* Move DevSettingsActivity from main to debug (#28770)
Summary:
As described in DevSettingsActivity, it should be added to the apps
debug/ instead of main/ manifest.
## Changelog
Android Changed - Move DevSettingsActivity from `main` to `debug` manifest
Pull Request resolved: https://github.com/facebook/react-native/pull/28770
Test Plan: Tested locally by building example app
Differential Revision: D21281922
Pulled By: shergin
fbshipit-source-id: ec4dc7c0ac54367aa38cca5b4146ef71cf18b73b
* Delete .clang-tidy for jscallinvoker
Summary:
`JSCallInvoker` doesn't exist anymore, because it was renamed to `CallInvoker`. So, this `.clang-tidy` dotfile isn't necessary.
Changelog: [Internal]
Reviewed By: PeteTheHeat
Differential Revision: D21318061
fbshipit-source-id: 8098eef670cae35bf3c027c91f18f45eb7bcd33a
* Enable Animated in Venice
Summary:
This diff extends venice app to render an Animation example test
changelog: [Internal][Android] Internal change to enable Animated in RN Bridgless mode
Reviewed By: PeteTheHeat
Differential Revision: D21317630
fbshipit-source-id: 9726fea9baba86191e63df909639d1d47ef5f359
* Fabric: Changes in State reconciliation
Summary:
I spent the last several days thinking about state reconciliation issues, some crashes (T65586949) that suspiciously happen somewhere inside, and a bunch of issues that might be connected to that (possibly, some of T65516263 sub-task).
I cannot see some obvious problems in the current state reconciliation algorithm that might cause the crash (because of some use-after-free or other pure C++ issues), but I suspect some of the problems we experience might be caused by some details of how we reconcile states.
In the current approach, we rank all states based on the "hierarchical" history of their creation (state version is being calculated based on the version of the base tree). That's usually fine but in some cases when trees are being constructed concurrently, a logical version of a based tree does not correspond to the local version of a committed tree. In other words, the linear history of commits does not always correspond to the "hierarchical" history of trees generation that was done by different parties (e.g. React vs native state update pipeline).
In this diff, I tried to change the approach to change the algorithm to follow this logic: If some state is `obsolete` (already been committed and then replaced with newer one), we replace that with the most recent one. This change does not introduce the `obsolete` flag; is already used by State infra to avoid cloning nodes with an outdated state.
Interestingly, it fixes the issue with an empty BottomSheet on Android (T66177144). See the attached video. The hope is that it's also will
This change theoretically might affect all things that use State, so it hard to predict what can break and how. So, if we don't see obvious problems here, I would set up a GK/QE and run the experiment in prod.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D21295137
fbshipit-source-id: e5613218d3e11a56623cab9bbf2540495b2b24e8
* Fabric: Gating for new state reconciliation
Summary:
The change is gated by two QEs (iOS and Android).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D21317797
fbshipit-source-id: 34bfd9546600d9cb3467bddfc61363a16683f81f
* Replace duplicate code in AndroidInfoModule with call to AndroidInfoHelpers (#28756)
Summary:
The AndroidInfoModule class defines a `getServerHost()` method that duplicates the logic in `AndroidInfoHelpers.getServerHost(context)`. This commit makes AndroidInfoModule call into AndroidInfoHelpers so that potential future changes to `AndroidInfoHelpers.getServerHost` don't need to be duplicated in `AndroidInfoModule.getServerHost`.
## Changelog
[Android] [Changed] - Internal change to make `PlatformConstants` use the same method to determine `ServerHost` as other code paths
Pull Request resolved: https://github.com/facebook/react-native/pull/28756
Test Plan: Tested by running the RNTester app and editing the root component to print out `NativeModules.PlatformConstants.getConstants()` and verified one of the properties was: `"ServerHost": "10.0.2.2:8081"`.
Differential Revision: D21252158
Pulled By: shergin
fbshipit-source-id: b460197e5f1d972a5b91991c32a929294e358d9f
* Daily `arc lint --take GOOGLEJAVAFORMAT`
Reviewed By: zertosh
Differential Revision: D21325542
fbshipit-source-id: d4c70da59c67c1f7dfcd36f06bbfe0eec5d4e824
* Set contentView's frame in setter
Summary:
In D20836890 we no longer set `_contentView.frame` inside `layoutSubviews`.
This doesn't work well with component views that set their `contentView` after `updateLayoutMetrics` is called. For Example legacy interop which sets its contentView in the `finalizeUpdates` method. Other component views that set their contentView during initialisation are fine.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D21302108
fbshipit-source-id: 5adcf489e4e650ac04b84c836a8f8d6f55a77267
* Smaller loading bar based on feedback
Summary:
This diff removes the hostname from the loading bar and shrinks it down so it's inside the margins of the safe area view, never blocking app content inside the safe area.
Changelog: [General] [iOS] Shrink loading bar down to not cover safe area.
Reviewed By: shergin
Differential Revision: D21339480
fbshipit-source-id: e8416af63b7e06bcc21c7b6277d5d01d61eb3f73
* Reduce exposure of UIManagerModule in the NativeAnimatedNodesManager class
Summary:
This diff reduces exposure of UIManagerModule in the NativeAnimatedNodesManager class, this is necessary to enable NativeDriverAnimations in Venice
changelog: [Internal][Android] Internal change to enable native driver animations in RN bridgless mode
Reviewed By: ejanzer
Differential Revision: D21317629
fbshipit-source-id: 81cd4ade296de4757acefe566e1466154d6b4e4b
* Cleanup scheduleMountItem method
Summary:
scheduleMountItem supports multi threading now, cleanning up TODO
changelog: [Internal][Android] Internal cleanup
Reviewed By: JoshuaGross
Differential Revision: D21318108
fbshipit-source-id: dffac4d541bc2d0f781ddcb8f17f5d1b7e44b79b
* Cleanup ReactRootView
Summary:
This diff removes the variable 'useSurface' which wasn't beeing used in ReactRootView anymore
changelog: [Internal][Android] Internal cleanup of ReactRootView
Reviewed By: JoshuaGross
Differential Revision: D21318109
fbshipit-source-id: f850b27811608d16b22b6a3964455b172705c4c7
* Set layout metrics during initial render of Fabric
Summary:
This diff refactors the initial render of Fabric in order to set the layout metrics as we start the surface.
This prevents to create an additional fabric commit during initial render. Also this migth help fixing T63495589 (I wasn't able to repro T63495589 again when using this diff)
changelog: [Internal][Android] Internal change to reduce the amount of commits during initial render of Fabric
Reviewed By: JoshuaGross
Differential Revision: D21330072
fbshipit-source-id: 758c49b52ea4c12d5623b7c7d68c7318f4a6cd83
* Use InteropLayer for ReactART
Summary:
Changelog: [Internal]
Use InteropLayer to bridge ReactART into Fabric.
Reviewed By: shergin
Differential Revision: D21302151
fbshipit-source-id: 46deb381389c6fa87ecad296f616fbaccb29fe30
* fix duration calculation for RCTUIImageViewAnimated
Summary:
## Changelog:
[iOS] [Fixed] - Fix duration calculation for RCTUIImageViewAnimated
Reviewed By: p-sun, shergin
Differential Revision: D21321089
fbshipit-source-id: 7464231bbc3b90e70d3ba95288fd90707d3d24af
* Update cocoapods, fix RNTester
Summary:
Updating pods and fixing an issue in the RN podfile.
Changelog: [iOS][Fixed] Update podfile for RNTester
Reviewed By: PeteTheHeat
Differential Revision: D21336180
fbshipit-source-id: 4d51f53466ec2d432cf7a5775cb4d69d47423077
* Bump @react-native-community/eslint-config in new app template
Summary: Changelog: [Changed][General] Update react-native-community/eslint-config to 1.1.0, adding the new color rule
Reviewed By: rickhanlonii
Differential Revision: D21342153
fbshipit-source-id: ac1367353d4d3e69b6df29dc16f9fcb60cde3519
* Fabric: Fixing `executeSynchronouslyOnSameThread_CAN_DEADLOCK`
Summary:
In D20551411 we (I) replaced `std::mutex` with `std::recursive_mutex` in `executeSynchronouslyOnSameThread_CAN_DEADLOCK` in order to support synchronous `RuntimeExecutor`. It turned out that the idea was cool but totally incorrect. Quite obviously, double locking recursive mutex on the same thread does nothing, so the whole setup does not work at all.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21328072
fbshipit-source-id: 7f1f81de61c36adb167fe624ada3bd71913bdf7c
* Revert D21336180: Update cocoapods, fix RNTester
Differential Revision:
D21336180
Original commit changeset: 4d51f53466ec
fbshipit-source-id: 5519bc0457f14060e793d2da454489b77fce923f
* Refactor ReactCallerContextFactory to recive surfaceID as a parameter
Summary:
This diff refactors the ReactCallerContextFactory class to recive surfaceID as a parameter instead of ThemedReactContext
This is necessary for the next diff of the stack
changelog: [Internal][Android]
Reviewed By: fkgozali
Differential Revision: D21362265
fbshipit-source-id: d0079788049fe86d2873eb6aa4bf1115b33457af
* Inject Fresco.ImagePipeline into ImageLoaderModule
Summary:
This diff injects Fresco.ImagePipeline into ImageLoaderModule in order to ensure prefetching uses the same ImagePipeline than ReactImageView
changelog: [internal][Android]
Reviewed By: fkgozali
Differential Revision: D21362267
fbshipit-source-id: d6f55cffb6be6a012c2afb4ad5db2072bc7100ec
* Extend logging of image prefetching to include react_native contextChain
Summary:
This diff extends the logging of image prefetching to include react_native ID in the ContextChain of the Fresco logger.
This is necesary to properly assign pre-fetching of RN Android images to the react_native ID
changelog: [Internal][Android]
Reviewed By: fkgozali
Differential Revision: D21362266
fbshipit-source-id: ff64f0ebd12f61b713996558eb2d962f96ad8d94
* Fix Fb4aReactPackageTest.testGetNativeModulesByName test
Summary:
This diff refactors the ImageLoaderModule class in order to prevent early execution of Fresco.getImagePipeline method when prefetching MC is disabled (see stack D21362266)
changelog: [Internal][Android]
Reviewed By: shergin
Differential Revision: D21368516
fbshipit-source-id: 53f99cd3c3f4848364182cb954a8d34821cb6d9e
* Remove `docs` from `jscodeshift`
Summary:
I removed 1 MiB from `jscodeshift` as it was shipping with docs: 5885662920
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D21368889
fbshipit-source-id: 452fd4cedcc749d972adbb69df5c95117dd55b15
* iOS: when the bridge has been invalidated, NativeModule lookup should just return nil
Summary:
There's a corner case where:
* The bridge gets invalidated, and native modules are cleaning up themselves (but not done yet)
* Something asks for a NativeModule instance - ideally it should just get nil at this point
* If TM Manager is invalidating, we get nil correctly, but we continue thru the old NativeModule lookup logic
* The latter will fail anyway, and would throw a redbox (RCTLogError).
So, if the bridge is invalidated, if TM Manager returns nil, we should just return nil for old NativeModule lookup.
The module of interest is RCTImageLoader, which was requested by RCTImageView on deallocation. The problem is RCTImageView got dealloc'ed **after** the bridge has been invalidated, so the lookup would always fail...
Bonus: RCTImageView should just keep a weak ref to the RCTImageLoader, so that:
* if the imageLoader is still alive on image dealloc, it can still access them (last minute "meaningless" cleanup)
* if the imageLoader is gone, then the image deallocation doesn't do anything
Changelog: [iOS] [Fixed] - Fix module lookup race condition on bridge invalidation.
Reviewed By: p-sun, sammy-SC
Differential Revision: D21371845
fbshipit-source-id: 862dc07de18ddbfb90e87e24b8dbd001147ddce4
* Fix invalid type annotations
Summary:
Our parsers accept these but they are invalid. This fixes them.
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D21373812
fbshipit-source-id: 6084757b9f842644fe629ae5e6d85baec611588d
* Fixes TextInput shaking when typing Chinese (#28805)
Summary:
Fixes https://github.com/facebook/react-native/issues/28488.
## Changelog
[iOS] [Fixed] - Fixes TextInput shaking when typing Chinese
Pull Request resolved: https://github.com/facebook/react-native/pull/28805
Test Plan: Demo see https://github.com/facebook/react-native/issues/28488.
Differential Revision: D21376803
Pulled By: shergin
fbshipit-source-id: b1fe6cc5f67d42ef98a6c12b8ab9990feac0e2a7
* VirtualizedList: Migrate to React.Context
Summary:
Migrates `VirtualizedList` off legacy context by creating `VirtualizedListContext`.
Changelog:
[General][Changed] - Migrated `virtualizedList` legacy context to `React.Context`.
Reviewed By: TheSavior
Differential Revision: D21370882
fbshipit-source-id: 2fa99ee0bc0e6b747a2d3fe7c66ee402c6b9c5af
* VirtualizedList: Remove `PropTypes` Dependency
Summary:
Removes `PropTypes` as a dependency of `VirtualizedList` by no longer validating the return value of `getItemLayout`.
Changelog: [Internal]
Reviewed By: TheSavior, cpojer
Differential Revision: D21370890
fbshipit-source-id: 966db3557b714987aa91179c7654a5ebf27818ad
* Remove `@babel/preset-env`
Summary:
`babel/preset-env` pulls in a number of unused deps, like `caniuse-lite` (3 MiB) that knows about which browsers support certain features. We do not ship to browsers and always know which version of node we are using, so we don't need to pull this in.
I changed `jscodeshift` to optionally depend on `babel/preset-env` instead of always pulling it in.
This reduces node_modules by 7 MiB.
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D21374475
fbshipit-source-id: 6f55e96e990ec0ca12f17bb3657bfa5429796b93
* Add prepareForReuse to RCTSafeAreaViewComponentView
Summary:
Changelog: [internal]
As part of recycle, we should delete state. This is a common pattern used in other components as well.
Reviewed By: shergin
Differential Revision: D21348782
fbshipit-source-id: a5dee2f4ccee9b19498db31dab1983d8879dca71
* chore: remove Kotlin version from the default template (#28626)
Summary:
The default application requires Kotlin version that is not supported by the Gradle plugin (should be at least `1.3.10`). However, instead of upgrading, we should remove it entirely. Here's why.
This commit 29d3dfbd19 introduced Detox for RNTester Android application.
Since the commit doesn't mention Detox for the default application and there are no Detox tests present by default in the default application, I believe that this addition was performed by a mistake.
The best way is to remove Kotlin from the default template. This step is described in the Detox documentation and all users that are integrating Detox will be asked to perform it anyway. No need to do it for them.
## Changelog
[ANDROID] [INTERNAL] - remove Kotlin from the default template
Pull Request resolved: https://github.com/facebook/react-native/pull/28626
Test Plan: Building a brand new project with `master` should work
Differential Revision: D21388961
Pulled By: shergin
fbshipit-source-id: 92666aa67f92b29f4e7f9c036b332bd058cdd49e
* Fix Optimized Differ (was generating extraneous Create mutations)
Summary:
When we call `.erase` on the TinyMap, it sets the key of the element to 0. When we call `.begin()` later, TinyMap will sometimes, but not always, clean up the underlying Vector. This means that *most* of the time, underlying erased elements will be removed from the Vector; but sometimes erased elements will still be there when iterating over it.
This was causing us to generate extra "Create" mutations.
To fix this, for now we just check for zeroed-out elements when iterating over the vector.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21389371
fbshipit-source-id: 1e641050987d40a3f3e31499dcb373cfb28ae6f8
* Add warning when scrollRef does not have a scrollTo method
Summary:
Add a `console.warn()` call when calling `_scrollRef.scrollTo`, because `scrollTo` is not guaranteed to exist on `_scrollRef`.
Context:
`VirtualizedList` holds `_scrollRef`, which is usually a reference to a `ScrollView` component. However, there are several cases where it holds a `View` or other type of component instead.
A custom component can be passed in to `renderScrollComponent`, and then `_scrollRef` will point to that custom component. Additionally, if two VirtualizedLists are nested with the same orientation, `_defaultRenderScrollComponent` will return a View instead of a ScrollView.
Due to these possibilities, `_scrollRef` is not guaranteed to have a `scrollTo` method.
Changelog: [General] [Added] - Add warning when scrollRef does not have a scrollTo method
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D21386842
fbshipit-source-id: 01e167e0ae0edea8f29853e8b242ce88a5103b49
* Don't use #import in C++ Code (#28825)
Summary:
While #import is common in Objective C, it's a vendor specific extension in C++, only supported by GCC/Clang, and only when -pedantic is off. Its use causes build breaks with MSVC. Replace it with the standard #include.
## Changelog
[Internal] [Fixed] - Don't use #import in C++ Code
Pull Request resolved: https://github.com/facebook/react-native/pull/28825
Test Plan: We've ben running this change within react-native-windows for some time.
Differential Revision: D21391233
Pulled By: shergin
fbshipit-source-id: c0f94f314c46d6ac24067bbdcd5aaaeec9da283f
* Fix unit test compilation on Android
Summary:
Before, compilation fails with P130281113. After fixing BUCK target, fails with P130281201.
After all changes, the tests succeed.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21390996
fbshipit-source-id: c85aa43b3ef7fc9642d226ae706c937b2a5a408d
* Support calling LayoutAnimation APIs in Fabric from JS
Summary:
Call Fabric's LayoutAnimation APIs from JS.
Changelog: [Internal] A step towards supporting LayoutAnimations on Fabric
Reviewed By: shergin, mdvacca
Differential Revision: D21297975
fbshipit-source-id: 6d530b01d8152e7c803a7c0299b918a32fb39dc0
* Differ: fix TinyMap to prevent possible crashes in `find()` and `begin()`, and prevent erased elements from being iterated over
Summary:
The core issue solved in D21389371 was that erased elements of a TinyMap were being iterated over, because TinyMap has somewhat-complicated logic around cleaning out the underlying vector. In some very marginal cases, vectors were not being cleaned and an iterator pointing at erased elements was being returned.
The diff prevents some possible crashes in `begin()` and `find()` while making it much less likely to iterate over erased elements.
We also add a unit test to catch the case fixed in D21389371, in particular.
We also are keeping the code added in D21389371 (for now) since it's a cheap check, and will be a safeguard until we have rigorous testing around TinyMap. To be clear that logic should noop currently, but will prevent crashes in case guarantees around TinyMap change in the future.
Currently there is only one line of code that actually uses the TinyMap iterator, so this should be safe.
Reviewed By: shergin
Differential Revision: D21392762
fbshipit-source-id: 36dc998958c230fad01af93338974f8889cbcf55
* Allow passing partial contentOffset to ScrollView on Android (#28817)
Summary:
Since support for contentOffset was added to horizontal ScrollView on android (30cc158a87) I'm seeing a crash in my app because of a library. What happens is that it passes a partial object for contentOffset so something like `{x: 1}` which causes a crash on Android.
According to the flow types the object should always contain both x and y but I think we should preserve the runtime behaviour and just use 0 like iOS does.
## Changelog
[Android] [Fixed] - Allow passing partial contentOffset to ScrollView on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/28817
Test Plan: Tested that passing partial object for contentOffset does not crash.
Reviewed By: JoshuaGross
Differential Revision: D21396319
Pulled By: shergin
fbshipit-source-id: 4b52c868e3bfe183ff7f68a76ac34d1abd5e1069
* Pass initial props to WrapperComponent
Summary:
`renderApplication` receives the root component that we need to render and an optional wrapper component. There are cases where we want to use the initial props passed to the root component in the wrapper component as well (e.g.: to provide a specific context to the root component), so this adds modifies `AppContainer` to accept the initial props and inject them into the wrapper component.
Changelog: [General] [Added] - Modified `renderApplication` to forward `initialProps` to `WrapperComponent`
Reviewed By: fkgozali
Differential Revision: D21347486
fbshipit-source-id: 1c4f702a3875077630de1a44d3ac9ef2c80bc10c
* Upgrade to Jest 26
Summary:
* Brings performance improvements from 25.5.x
* Reduces node_modules by 3 MiB, see https://github.com/facebook/jest/pull/9950/files?short_path=63580dd#diff-63580dd1e7078ce037f10f2fee7553b9
* Breaking changes: https://github.com/facebook/jest/blob/master/CHANGELOG.md
Changelog: [Internal]
Reviewed By: rubennorte
Differential Revision: D21369069
fbshipit-source-id: 81a9d50f8e541293a85ce3957cb962930ca05b11
* Make column match fuzzy
Summary:
We are currently very strict about breakpoint location matching. This
diff allows some fuzz in the column, but not in the line.
Changelog: [Internal] Setting Hermes breakpoints no longer requires exact column match
Reviewed By: avp
Differential Revision: D21343198
fbshipit-source-id: a59786a9d63f9fe1ed576835ed660ba3343affe1
* Fix type of exported Touchables: ComponentType -> AbstractComponent (#28737)
Summary:
Fixes https://github.com/facebook/react-native/issues/28726
When importing TouchableOpacity, it is treated as any by Flow. Replacing ComponentType with AbstractComponent works.
The [Flow documentation](https://flow.org/en/docs/react/types/#toc-react-componenttype) says the following about ComponentType:
> Note: In 0.89.0+, React.ComponentType is an alias for React.AbstractComponent<Config, any>, which represents a component with config type Config and any instance type.
So I'm thinking that since the instance type is treated as any with ComponentType, Flow treats TouchableOpacity as any as well.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Fixed] - Fix Touchable{Opacity,Bounce,Highlight} being exported as `any` (Flow)
Pull Request resolved: https://github.com/facebook/react-native/pull/28737
Test Plan: I have done the same changes to react-native in my project's node_modules and seen that the components TouchableOpacity went from any to AbstractComponent with some props. Now I have a bunch of errors because I'm sending in wrong props to some touchables, which is good!
Reviewed By: cpojer
Differential Revision: D21362601
Pulled By: TheSavior
fbshipit-source-id: 5b98cc79eaef034eccdb7f47242f9f44be2ef2b8
* Import folly and adjust whitespace to match old codegen
Summary:
Import folly to handle optionals (`folly::Optional<__type__>`)
Sort modules and indent generated code to match output from the old codegen. While not strictly necessary as these are generated files that should not be edited by hand, I found that matching the old codegen in this regard made it less of a chore when it came to comparing the output of both codebases.
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D21395231
fbshipit-source-id: 289d617d7a2d93724456c80afea57a49c108cb9b
* Update native module specs
Summary: As titled.
Reviewed By: fkgozali
Differential Revision: D21417307
fbshipit-source-id: 7c6b0179f9f1a5108da241d181a24f707a083deb
* Smoother scrolling in ScrollView, HorizontalScrollView
Summary:
Android ScrollView/HorizontalScrollView `smoothScrollTo` contains some logic that, if called multiple times in a short amount of
time, will treat all calls as part of the same animation and will not lengthen the duration
of the animation. This means that, for example, if the user is scrolling rapidly, multiple
pages could be considered part of one animation, causing some page animations to be animated
very rapidly - looking like they're not animated at all.
We use a custom animation to perform `smoothScrollTo` to improve the UX.
This resolves a longstanding issue in non-Fabric RN, as well as Fabric, since this code is shared between the platforms.
Changelog: [Update] Android ScrollView/HorizontalScrollView scrolls using custom animations instead of default Android `smoothScrollTo` implementation, leading to smoother scrolls for paginated ScrollViews
Reviewed By: mdvacca
Differential Revision: D21416520
fbshipit-source-id: 6ebe63cb054a98336b6e81253d35623fe5522f89
* Cleanup unused dependencies
Reviewed By: kassens
Differential Revision: D21281288
fbshipit-source-id: cf566ad0628dc179b3753f2f25a11637c33dee24
* iOS: Animated image should animate at the same speed regardless of framerate
Summary:
In iOS 11, [CADisplayLink](https://developer.apple.com/documentation/quartzcore/cadisplaylink)'s frameInterval was deprecated in favor of preferredFramesPerSecond, but these two properties have different underlying assumptions.
- set frameInterval to 2 for 30fps
- set preferredFramesPerSecond to 30 for 30fps. When you use preferredFramesPerSecond, assume frameInterval is 1.
This fix ensures gifs in <Image> component will animate at same speed regardless of framerate.
Reviewed By: shergin
Differential Revision: D21414014
fbshipit-source-id: 40ab23bab1990cf65d2802830b6835f350999537
* LogBox - Always display the first fatal error
Summary:
This diff fixes an off-by-one error probably caused by my font ligatures where when exactly two exceptions are thrown at the same time we would show the second exception instead of the first. If three or more were thrown, we would show the second.
I also fixed some tests that had the wrong descriptions and wrong behavior enforced.
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D21413186
fbshipit-source-id: 8e2940c89251dc042b10c6a2a2186089b6e7b53d
* Rename error titles
Summary:
Based on feedback we're updating these titles to be more clear for their source.
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D21413486
fbshipit-source-id: c144e7f759a4ff263b7ec80fa643eeb8ffac741b
* Moved some NativeModule JS specs to OSS
Summary:
For some reason the specs were internal, but the native impl is still in github. So let's move these to github for consistency.
Changelog: [Internal]
Reviewed By: hramos
Differential Revision: D21419934
fbshipit-source-id: f2c4486edca43c4348f3a3c6ce98f76a322bab0b
* Deploy Flow v0.124.0 to xplat/js
Summary:
Changelog: [Internal]
allow-large-files
Reviewed By: samwgoldman, cpojer
Differential Revision: D21413059
fbshipit-source-id: f3d111b40bfb88c182eab022925f7ae2dc47bc6b
* RN: Workaround Fabric + Virtual Text Press Bug
Summary:
Workaround for a bug with Fabric when pressing on virtual text.
Changelog:
[Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: JoshuaGross
Differential Revision: D21432793
fbshipit-source-id: fe20eeadd5365707fb71edae7a76d374e26b4c86
* Fabric: Backward-compatible behaviour of `measureInWindow` and `measure`
Summary:
Before this change, in case of incorrect measurements, Fabric's implementation of `measure` and `measureInWindow` incorrectly returned negative height and width. Now it returns zeros (as classic React Native does).
Fabric:
This does not fix `measureLayout` called for virtual nodes. This is not so trivially to fix and it will be done separately.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross, yungsters, mdvacca
Differential Revision: D21433239
fbshipit-source-id: fbaf5ee35c690506822c634daac4426542c2cdcf
* Upgrade to Yargs 15
Summary:
Only breaking changes appear to be dropped Node 6 support: https://github.com/yargs/yargs/blob/master/CHANGELOG.md. Deduplicates quite a few copies of Yargs, yay!
Changelog: [Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: motiz88
Differential Revision: D21426137
fbshipit-source-id: b091e29ac2d9464d6ce9a716a99f7ae156a91a01
* Ez Extend logging of Fabric
Summary:
Quick diff to log of content of UpdateState mount item. This is useful for debugging. Note this will ONLY be logged when the constant FabricUIManager.IS_DEVELOPMENT_ENVIRONMENT is set to true
changelog: [Internal][Android] internal log for fabric android
Reviewed By: JoshuaGross
Differential Revision: D21428345
fbshipit-source-id: d000eb6dbdd39d15935fa2102072790e17372682
* Fix measureLayout function for Virtual Nodes
Summary:
This diff fixes a NullPointerException thrown when calling measureLayout function on a virtual node.
changelog: [Android] Fix measureLayout function for VirtualTexts
Reviewed By: JoshuaGross
Differential Revision: D21435030
fbshipit-source-id: aba6d81f333464e49d2d769b111842e7ae8ce769
* Update cocoapods (#28833)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28833
The checked-in RNTester podfile was generated using Cocoapods version 1.9.1. This doesn't match the version currently used in CircleCI, which is 1.8.4. In order to update the offline mirrors and land them without breaking CircleCI, it seems we need to switch back to 1.8.4. This diff updates the podfile back to 1.8.4 and updates the offline mirrors.
Reviewed By: fkgozali
Differential Revision: D21392989
fbshipit-source-id: b14aa6e2798175534e9416410ba9d6877fb718c0
* Fabric: Introducing `RunLoopObserver`
Summary:
`RunLoopObserver` is one of the core interfaces that bridge intrinsically platform-specific functionality to cross-platform React Native core. `RunLoopObserver` allows subscribing for notifications about changes in a run loop life cycle. Primarily it supposed to be used for observing UI (aka main) and JavaScript execution thread/run-loop.
Having a `RunLoopObserver` implemented in a platform-specific manner allows building these components in a cross-platform manner:
* Sync and async UI event delivery pipeline;
* Timing for some animation engine;
* Timers (probably additional features are required).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21341997
fbshipit-source-id: 7ef61fb51f550dd0f2e89c64af657e0f0de029aa
* Fabric: Cross-platform implementation of `SynchronousEventBeat` and `AsynchronousEventBeat`
Summary:
`SynchronousEventBeat` and `AsynchronousEventBeat` are a cross-platform re-implementation of run loop related parts of `MainRunLoopEventBeat` and `RuntimeEventBeat` (iOS specific classes for now). In the future, they will replace iOS- and Android-specifc event beat classes.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D21341996
fbshipit-source-id: 8eda9a5df537cd666b7728e32212a8bb5ddb3ab7
* third-party | Move glog from xplat/third-party to third-party and create temporary redirect.
Summary:
Move and create an empty rule that redirects as well, to handle //arvr rules
Need to do this way, since ovrsource sync rules are in different repo.
allow_many_files
allow-large-files
Steps:
- [X] Move glog from xplat/third-party to /third-party
- [ ] Update references in ovrsource to translate to //third-party instead of //xplat/third-party
- [ ] Get rid of temporary rule
- [ ] Update fbsource/third-party/glog to 0.3.5 (what we have in ovrsource)
Changelog: [Internal] Update reference for glog from xplat/third-party to /third-party.
Reviewed By: yfeldblum
Differential Revision: D21363584
fbshipit-source-id: c1ffe2dd615077170b03d98dcfb77121537793c9
* Fix Animated type
Summary:
- Fixed typing of Animated and fixed the callsites
Changelog: [Internal]
Reviewed By: kacieb
Differential Revision: D21311870
fbshipit-source-id: 386fb496ab00ef7917273dc3eb65e1ed76a8dd33
* Add virtual destructor to JSError
Summary:
We consume Hermes through multiple .so's, which means we have multiple (weak) typeinfo definitions of facebook::jsi::JSError. Previously we were using gnustl, which would strcmp typeinfo to decide whether a certain exception handler applies, which meant this didn't cause any major issues. However since this is deprecated, we recently switched to libc++, which does not have this by behaviour (or it does, but behind a flag I'm not sure how to enable). This causes any JS exceptions to fall through from our exception handlers and fatal the app.
This problem is actually documented in the common Android NDK problems page: https://android.googlesource.com/platform/ndk/+/master/docs/user/common_problems.md#rtti_exceptions-not-working-across-library-boundaries
The suggested solution is to ensure that any exception types have a key function defined (a non-pure, out-of-line virtual function). The simplest one to add is a virtual destructor. This makes the object file that holds the implementation of the destructor export a non-weak typeinfo definition which will at load time override the other weak versions.
I'm not sure why we're the first to hit this. RN's JSIExecutor doesn't explicitly reference JSError which probably helps (https://github.com/facebook/react-native/blob/master/ReactCommon/jsiexecutor/jsireact/JSIExecutor.cpp#L256-L258) and they also don't use unguarded callbacks like we do.
Changelog: [Internal]
Reviewed By: mhorowitz
Differential Revision: D21426524
fbshipit-source-id: 474284ada1ca2810045dc4402c420879447f9308
* Handle initialProps as optional in renderApplication
Summary:
Pass a default empty object to `AppContainer` if no `initialProps` were passed to `renderApplication`.
This prevents issues on Android, where we do not pass a default empty `initialProps` from native, as we do on iOS.
Changelog: [General] [Fixed] - Handle nullish `initialProps` correctly in `renderApplication`
Reviewed By: motiz88
Differential Revision: D21448692
fbshipit-source-id: 9630bdc2414532999abf3bf9da25047f0482fcab
* Enable with CocoaPods `:configuration` (#28796)
Summary:
~~⚠️ Depends on https://github.com/facebook/flipper/pull/1086 and a new Flipper release.~~
Fixes 17f025bc26 (commitcomment-38831234)
Currently user’s are being told to add a definition of the `FB_SONARKIT_ENABLED` macro and examples, including those in stock React Native templates, set this for the user by making use of a `post_install` hook in the user’s `Podfile`. This leads to confusion, fragile code [when a user’s project dir structure deviates from vanilla], and is ultimately not necessary as CocoaPods already has dedicated mechanisms to:
* specify build settings (through the `xcconfig` property);
* and selectively include certain pods only in certain build configurations (e.g. debug).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Changed] - Entirely control Flipper being enabled through inclusion in Podfile and optionally limiting to certain build configurations using the `:configuration` directive.
Pull Request resolved: https://github.com/facebook/react-native/pull/28796
Test Plan: Tested using the changes of https://github.com/facebook/flipper/pull/1086 in a new app that uses RN `master`.
Reviewed By: priteshrnandgaonkar
Differential Revision: D21449754
Pulled By: passy
fbshipit-source-id: 9ff7c7f4ffc32b364b1edd82b94e0b80c3997625
* Support excluding multiple platforms.
Summary:
Currently the schema only allows to exclude a single platform (iOS OR Android). There are cases where we need to exclude multiple. This change converts the previous `excludePlatform` string property into an `excludePlatforms` array.
Changelog:
[Internal][Changed] - Added support to exclude multiple platforms in Codegen.
Reviewed By: sammy-SC
Differential Revision: D21426950
fbshipit-source-id: eff36ffa207109274794b4b300bf6313f8286161
* Extend ParagraphAttribute to store the includeFontPadding prop
Summary:
This diff extends the ParagraphAttribute class to store the value of the includeFontPadding prop.
Note that this is an Android only prop, I'm not creating android blocks to improve "cleanliness" of the code.
changelog: [Internal][Fabric] Internal change in Fabric to support Text.includeFontPadding prop in fabric
Reviewed By: shergin
Differential Revision: D21446738
fbshipit-source-id: 0543e86aa18ce10f7a56bbaafe111cce0179ea86
* Extend Text measurement to support includeFontPadding prop
Summary:
This diff exposes the Text.includeFontPadding prop to java, then it uses the prop to calculate the height of Text components correctly.
changelog: [Internal][Fabric] Internal change in Fabric to support Text.includeFontPadding prop in fabric
Reviewed By: shergin
Differential Revision: D21446737
fbshipit-source-id: efe73fb6b0d402c3275ac8c012fa8fa06b743bdd
* Small refactor on text measure method
Summary:
Quick refactor of TextLayoutManager class
changelog: [Internal]
Reviewed By: shergin
Differential Revision: D21446736
fbshipit-source-id: a32bdf534b167e128c8c0054cf6a126131fa740a
* Handle optional return types/values
Summary:
Use folly to wrap optional return types and values as needed.
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D21395439
fbshipit-source-id: a0e84e20717887e79a8565332a11fef42ebd3487
* Avoid redefining id when a property is named 'id'
Summary:
Handle properties named 'id' as a special case.
An example of a native module that ran afoul of this is `ExceptionsManager`.
Observe how the ExceptionsManager spec at `Libraries/Core/NativeExceptionsManager.js` defines the ExceptionData type as containing an `id` property:
```
export type ExceptionData = {
message: string,
originalMessage: ?string,
name: ?string,
componentStack: ?string,
stack: Array<StackFrame>,
id: number,
isFatal: boolean,
// flowlint-next-line unclear-type:off
extraData?: Object,
...
};
```
Prior to this change, the generated code would redefine id in the SpecReportExceptionData struct...
```
namespace JS {
namespace NativeExceptionsManager {
struct SpecReportExceptionData {
// ...redacted...
double id() const; <---
// ...redacted...
SpecReportExceptionData(NSDictionary *const v) : _v(v) {}
private:
NSDictionary *_v;
};
}
}
```
...which would result in a build time error:
```
inline double JS::NativeExceptionsManager::SpecReportExceptionData::id() const
{
id const p = _v[@"id"];
^--- build time error here
return RCTBridgingToDouble(p);
}
```
Comparing the above example with the currently checked in `FBReactNativeSpec.h`, I see the expected output should be:
```
namespace JS {
namespace NativeExceptionsManager {
struct SpecReportExceptionData {
// ...redacted...
double id_() const;
// ...redacted...
SpecReportExceptionData(NSDictionary *const v) : _v(v) {}
private:
NSDictionary *_v;
};
}
}
```
...and...
```
inline double JS::NativeExceptionsManager::SpecReportExceptionData::id_() const
{
id const p = _v[@"id"];
return RCTBridgingToDouble(p);
}
```
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D21395463
fbshipit-source-id: e412648013ff9f70ebd294b6f5f81f1faccb4604
* Eager initialize Fabric Android classes
Summary:
This diff eager initializes Fabric Android classes. This should help load all the Fabric classes at Bridge load time.
changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D21460507
fbshipit-source-id: 4b8d5c4e2d19e3a7eb3077027071e64ff16f1cbd
* Remove Hermes.setPauseOnLoad message
Summary:
This removes the Hermes.setPauseOnLoad. It will be replaced by the more standard
Debugger.setInstrumentationBreakpoint's "beforeScriptExecution" event.
ChangeLog: [Internal] Remove Hermes.setPauseOnLoad message (to be replaced)
Reviewed By: mhorowitz
Differential Revision: D21418219
fbshipit-source-id: 93c53801c23487f9336b322c2bd737663ec21b97
* Add support for Debugger.setInstrumentationBreakpoint
Summary:
This diff adds support for the "beforeScriptWithSourceMapExecution" instrumentation
breakpoint via "Debugger.setInstrumentationBreakpoint".
CDP describes it as a breakpoint, but we just set a flag in the inspector. A
fake breakpoint ID is synthesized for optional removal later.
Changelog: [Internal] Add Debugger.setInstrumentationBreakpoint to Hermes Inspector
Reviewed By: mhorowitz
Differential Revision: D21418218
fbshipit-source-id: 90fa49c0954980993815322d3a7effee416ed5db
* label react-native-github targets
Summary:
For internal code attribution.
Changelog: [Internal]
Reviewed By: zlern2k
Differential Revision: D21468924
fbshipit-source-id: 59cd2a52e0ae46bedbf54816820a5f40b684da8b
* Add script to generate native modules specs with react-native-codegen
Summary:
Adds a script that uses `react-native-codegen` to generate FBReactNativeSpec.
The generated output should not be considered ready for production use at this time.
The goal of adding this script at this time is to demonstrate the current status of native modules specs code generation in open source.
For example, the generated output may be used in RNTester, with some modifications due to some naming differences in react-native-codegen's output when compared to the FBReactNativeSpec files generated by the old codegen.
Usage:
```
./scripts/generate-native-modules-specs.sh ./codegen-out
```
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D21471004
fbshipit-source-id: 5ff3c57807d9ba2c91dc7fe32d227d218732b059
* Update .gitignore (#28789)
Summary:
When you profile your heap and memory allocations with Memory Profiler, files with *.hprof extension are created in /android folder that has big sizes (up to 600 MB for each). These files may be needed to add to gitignore.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Added] - Add *.hprof files to gitignore
Pull Request resolved: https://github.com/facebook/react-native/pull/28789
Differential Revision: D21432927
Pulled By: hramos
fbshipit-source-id: a20f12645de5ca0874c9130094e2f97fe16b2203
* Codegen: Add prepublish script to build Flow files (#28827)
Summary:
*This is a follow-up to https://github.com/facebook/react-native/issues/28645, redone using a build script based off of Metro's build script instead of using `flow-remove-types` and `flow-copy-source`.*
This pull request adds a build step to `react-native-codegen` that builds the Flow-annotated JS files so that users of the NPM module `react-native-codegen` do not need to use require hooks to be able to import it.
A new build script, `scripts/build.js` is added that builds every JS file in `src/` into a `lib/` folder, and also copies over the original Flow annotated files to `lib/` with a `.js.flow` extension, so users of `react-native-codegen` can still typecheck against it using Flow. The shell scripts in `src` are also copied over. It is based off of the [build script from Metro](00867816eb/scripts/build.js)
## Changelog
[General] [Added] - Codegen: Add prepublish script to build Flow files
Pull Request resolved: https://github.com/facebook/react-native/pull/28827
Test Plan:
I am able to make use of the Codegen scripts without needing to use the `flow-node` CLI or the `flow-remove-types/register`
require hook.
Reviewed By: cpojer
Differential Revision: D21412173
Pulled By: hramos
fbshipit-source-id: 26ae67cdd04652ca4700a069a234a25558773cb1
* Remove RCTLogError from RCTScrollViewManager.calculateChildFrames
Summary: Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D21483553
fbshipit-source-id: 0c681979a4988c36cfa6f05aa5bca896590f9e3d
* Enable animations in bridgeless mode on iOS
Reviewed By: ejanzer
Differential Revision: D21465166
fbshipit-source-id: b34e8e97330b897e20d9a4b05dba1826df569e16
* Expose RuntimeExecutor on CatalystInstance (#28851)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28851
This diff creates a RuntimeExecutor that uses the bridge and exposes it on CatalystInstanceImpl.
Changelog: [Internal]
Reviewed By: mdvacca, RSNara
Differential Revision: D21051949
fbshipit-source-id: b3977fc14fa19089f33e297d29cedba0d067526d
* Inject ImagePipeline into FrescoModule
Summary:
This diff refactors the FrescoModule in order to receive an ImagePipeline as a parameter. This is necessary to ensure the same ImagePipeline is used by every RN module
changelog: [Internal][Android]
Reviewed By: JoshuaGross
Differential Revision: D21428346
fbshipit-source-id: 70a6cc57c8585fe74b6d0b0d1fd86c539974ec23
* Fabric: Calling JSVM GC on memory pressure event on iOS
Summary:
This change is especially important for Fabric when a lot of objects (mostly `ShadowNode`s) have shared ownership. Without this change, JSVM could not know that bunch of natively allocated objects should be deallocated.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: dulinriley
Differential Revision: D21484773
fbshipit-source-id: 46e32de0f108082e60df346884c9287023156149
* TextInput: Default `blurOnSubmit` in JS
Summary:
Consolidates the logic for the default value of `blurOnSubmit` on `TextInput` in the JavaScript component.
This only materially impacts Fabric.
Changelog:
[Internal]
Reviewed By: mdvacca
Differential Revision: D21491482
fbshipit-source-id: 16d8aba32e7d0321a4583e87e03405ea587e35d4
* (Temporarily) remove droid-node-patching portions of Apple verification
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: George Zahariev <gkz@fb.com>
Co-authored-by: Scott Wolchok <swolchok@fb.com>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Lauren Tan <laurentan@fb.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Tom Underhill <tomun@microsoft.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: Frieder Bluemle <frieder.bluemle@gmail.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Valentin Shergin <shergin@fb.com>
Co-authored-by: Will Holen <willholen@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: empyrical <empyrical@outlook.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Héctor Ramos <hramos@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Christoph Nakazawa <cpojer@fb.com>
Co-authored-by: Tommy Nguyen <tonguye@microsoft.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: Tim Yung <yungsters@fb.com>
Co-authored-by: Jesse Katsumata <jesse.katsumata@gmail.com>
Co-authored-by: Pritesh Nandgaonkar <prit91@fb.com>
Co-authored-by: Ryan Tremblay <ryan.tremblay@microsoft.com>
Co-authored-by: acton393 <zhangxing610321@gmail.com>
Co-authored-by: Zack Argyle <zackargyle@fb.com>
Co-authored-by: Jason Safaiyeh <safaiyeh@protonmail.com>
Co-authored-by: Hein Rutjes <IjzerenHein@users.noreply.github.com>
Co-authored-by: Hein Rutjes <hrutjes@gmail.com>
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: generatedunixname89002005287564 <generatedunixname89002005287564@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Panagiotis Vekris <pvekris@fb.com>
Co-authored-by: Jonny Burger <jonathanburger11@gmail.com>
Co-authored-by: Keith Melmon <kmelmon@microsoft.com>
Co-authored-by: simek <gosimek@gmail.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Jakub Kinst <jakinst@microsoft.com>
Co-authored-by: Paige Sun <paigesun@fb.com>
Co-authored-by: Emily Janzer <janzer@fb.com>
Co-authored-by: yogevbd <yogev132@gmail.com>
Co-authored-by: Lulu Wu <luluwu@fb.com>
Co-authored-by: Mark Lord <code@marklord.name>
Co-authored-by: Daiki Ihara <sasurau4@gmail.com>
Co-authored-by: Your Name <you@example.com>
Co-authored-by: James Ide <ide@expo.io>
Co-authored-by: Boyang Yu <boyangyu@fb.com>
Co-authored-by: zhongwuzw <zhongwuzw@qq.com>
Co-authored-by: Kacie Bawiec <kacieb@fb.com>
Co-authored-by: Nick Gerleman <ngerlem@microsoft.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: Rubén Norte <rubennorte@fb.com>
Co-authored-by: Mats Byrkjeland <matsbyr@gmail.com>
Co-authored-by: Nat Mote <nmote@fb.com>
Co-authored-by: Nikita Lutsenko <nlutsenko@fb.com>
Co-authored-by: Yuanzhe Bian <rijn@fb.com>
Co-authored-by: Pieter De Baets <pieterdb@fb.com>
Co-authored-by: Eloy Durán <eloy.de.enige@gmail.com>
Co-authored-by: João Vieira <joaovieira@fb.com>
Co-authored-by: Enes <enesozturk.d@gmail.com>
Co-authored-by: Peter Argany <petetheheat@fb.com>
* Update RCTCxxBridge.mm
* make CI xcode versioning more robust to xcode12
* update to xcode 12.4
* use apple variables file
* Update RCTCxxBridge.mm
* add quotes
* switch to catalina
* update pods to 10.15
* make CI xcode versioning more robust to xcode12
* update to xcode 12.4
* use apple variables file
* add quotes
* switch to catalina
* update pods to 10.15
* upgrade version requirements to n-2 for osx
* make CI xcode versioning more robust to xcode12
* update to xcode 12.4
* use apple variables file
* add quotes
* switch to catalina
* make CI xcode versioning more robust to xcode12
* update to xcode 12.4
* use apple variables file
* add quotes
* make CI xcode versioning more robust to xcode12
* update to xcode 12.4
* use apple variables file
* add quotes
* CI should run on PRs to future stable branches (#718)
* Pull in header's C declaration to stop symbol mangling (#728)
* Update RCTCxxBridge.mm
* Update RCTCxxBridge.mm
* fix undefined extern c symbol
* scroll content with animation (#725)
Summary: please see test plan
Test Plan:
|Before|After|
|{F371503806}|{F371499708}|
Reviewers: skyle
Reviewed By: skyle
Subscribers: zackargyle
Differential Revision: https://phabricator.intern.facebook.com/D26354172
Tasks: T84165504
Signature: 26354172:1612920735:2cd8455b1bae06ee555bd98cfd41c4dfb29c288e
Co-authored-by: Mo Wang <mowang@fb.com>
* Fix missing props on secure text input (#719)
* Enable animated gif playback on Mac (#724)
* enable gif for mac
Summary:
I verify that it works for Zeratul as well.
It also works regardless turbo module is enabled or not.
Test Plan:
|{F369886201}|{F369889196}|
Reviewers: skyle
Reviewed By: skyle
Subscribers: zackargyle
Differential Revision: https://phabricator.intern.facebook.com/D26272145
Tasks: T82742678
Signature: 26272145:1612513052:520a8b0b3ab4b211c953b3225c6c96ffb8a29fc5
* bypass setImage logic when it is Mac
Summary: as titled
Test Plan:
{F370138978}
{F370139033}
Reviewers: skyle
Reviewed By: skyle
Subscribers: zackargyle
Differential Revision: https://phabricator.intern.facebook.com/D26288169
Signature: 26288169:1612565769:8f779fe01614e3399ac3e484853bb61246210ff4
* address PR comments
* address PR comments 1
Co-authored-by: Mo Wang <mowang@fb.com>
* Add explicit Tab support to keyboarding (#723)
* Update RCTCxxBridge.mm
* Update RCTCxxBridge.mm
* add explicit tab support
* missing tab validity check
* Fix Deadlock in RCTi18nUtil (iOS) (#733)
* Initial Commit
* Fix typo
* Fix default initialization of isRTLAllowed and documentation
* use BOOL, remove superfluous readwrite decorator
* Fix another typo
* Add TODO Marker
* update to macOS 10.15
* make CI xcode versioning more robust to xcode12
* update to xcode 12.4
* use apple variables file
* add quotes
* switch to catalina
* update pods to 10.15
* upgrade version requirements to n-2 for osx
* make CI xcode versioning more robust to xcode12
* update to xcode 12.4
* use apple variables file
* add quotes
* switch to catalina
* make CI xcode versioning more robust to xcode12
* update to xcode 12.4
* use apple variables file
* add quotes
* make CI xcode versioning more robust to xcode12
* update to xcode 12.4
* use apple variables file
* add quotes
* update to macOS 10.15
* update to xcode 12.4
* use apple variables file
* switch to catalina
* 10.14
* CI has to run on 10.15.4 or later
* fix up pod errors
* upgrade iphone simulator
* iphone 13
* remove old post install script
* iphone 8
* Restore Podfile.lock to see if it fixes CI
* Restore compiler flags in TurboModuleCxx-WinRTPort
* Remove macOS arm64 build divergence
* Remove building all ARCHS temporarily
* Override ONLY_ACTIVE_ARCH in release builds too
* Push iOS 14 snapshots
Co-authored-by: Andrew Coates <30809111+acoates-ms@users.noreply.github.com>
Co-authored-by: Mo <mo.hy.wang@gmail.com>
Co-authored-by: Mo Wang <mowang@fb.com>
Co-authored-by: Scott Kyle <scott@appden.com>
Co-authored-by: Saad Najmi <saadnajmi2@gmail.com>
Co-authored-by: Anand Rajeswaran <anand.rajeswaran@outlook.com>
* Enclose the app path in quotes, so that the `open` command doesn't split it if it contains spaces
* [ado] Remove no longer needed homebrew fix
Co-authored-by: Eloy Durán <eloy.de.enige@gmail.com>
* Update scripts to publish react-native-macos-init
* Clean up merge markers
* Restored ios:macos RNTester parity except for InputAccessoryView.
* Revert "Restored ios:macos RNTester parity except for InputAccessoryView."
This reverts commit 5a67ae06b0.
* Remove unnecessary android builds and tar file upload.
* Change verdaccio to run in node 12 instead of node 10.
* Attempt to run verdaccio outside of the `n` context.
* Try node useing UseNode@1
* Use brew to ensure node 12
* Forgot chown step
* Remove duplicated steps to brew install node
* Remove commented out steps
* Disable CCI test that requires a CCI plan which we don't have.
Co-authored-by: React-Native Bot <53619745+rnbot@users.noreply.github.com>
* Fix RCTImageView not rendering images
The `_imageView` was not being created for macOS. The macro was in the wrong spot. This also adds a check against unnecessarily copying an image inside `RCTFillImagePreservingAspectRatio`.
* [ado] No need to update homebrew on current VM
Co-authored-by: Eloy Durán <eloy.de.enige@gmail.com>
* Upgrade to Metro 0.59
Summary:
Upgrades RN to Metro 0.59.
Changelog: [Internal] Metro Upgrade
Reviewed By: motiz88
Differential Revision: D20533864
fbshipit-source-id: 3c5fb8e37d2363edf0b9a1a8cfbdefba00763415
* Fix mock for TextInput (#28332)
Summary:
This PR adds the `isFocused` method to the mock of the TextInput component. My understanding some of the latest changes on the TextInput to make it use a forwardRef change the way this method is mock giving an error when trying to use in on a mock.
The change suggested here fixes the issue.
## Changelog
[JavaScript] [Fixed] - Fix the mock for TextInput to support the `isFocused` method
Pull Request resolved: https://github.com/facebook/react-native/pull/28332
Reviewed By: cpojer
Differential Revision: D20538044
Pulled By: TheSavior
fbshipit-source-id: be734af105ab62ffdf9ed4017bd70845e207f8cd
* Properly handle LogBox errors during tests
Summary:
This diff fixes an issue where errors in LogBox during tests would cause the tests to crash.
The crash is due to the NativeExceptionsManager module not being mocked (as all native module need to be in tests). The fix is to properly mock the NativeExceptionManger.
This fix exposed an infinite loop issue where failures in LogBox will be logged to the ExceptionManager, which logs to the console, which logs to LogBox, creating a loop. This diff also fixes that look by moving the LogBox internal error check to the top of the monkey patched console methods.
Changelog: [Internal]
Differential Revision: D20428590
fbshipit-source-id: 7289a480c99ba8dee67772178b7629afb40b330a
* Back out "Track animations and flush them"
Summary:
Original commit changeset: b594d0e6e9b6
D20319824 introduced a problem in LayoutAnimations, which makes surfaced as the problem in T63911344. This diff reverts D20319824.
Changelog: [Internal]
Reviewed By: lunaleaps
Differential Revision: D20541918
fbshipit-source-id: ff72b839f57d39051122920a38b2632cbb5ec362
* Consolidate "dispatchMountItems" reentrancy prevention code, and retry code, in one function
Summary:
Simplifying the dispatchMountItems reentrance and retry logic.
Motivation: cleanup so I can work on dispatching ViewCommands before anything else.
Importantly, this gives us the properties that:
1) Only one function is responsible for calling dispatchMountItems
2) Only one function is responsible for deciding if we shouldn't call dispatchMountItems due to reentrance
3) Only one function is responsible for all cleanup
4) Only one function maintains all of the relevant flags (except dispatchPreMountItems... two total now, instead of 4 before)
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20437035
fbshipit-source-id: 5370366790eb25f653bee6c1950e747458374a61
* Only retry ViewCommand mount items if exception is marked as "Retryable"
Summary:
Instead of just blindly retrying all ViewCommands if they fail - which could be dangerous, since it's arbitrary imperative commands we'd be executing twice, potentially with bad app state - we only retry if the ViewCommand throws a "RetryableMountingLayerException".
Changelog: [Internal] Optimization to ViewCommands
Reviewed By: mdvacca
Differential Revision: D20529985
fbshipit-source-id: 0217b43f4bf92442bcc7ca48c8ae2b9a9e543dc9
* Introduce early dispatch of ViewCommands in FabricUIManager
Summary:
Earlier this week I introduced a change in the old, non-Fabric renderer (D20378633 D20427803) that (gated behind a feature-flag) executes ViewCommands before all other types of commands, as a perf optimization and (I think) a potential fix for a category of race conditions.
I've added more details in comments here.
The Fabric renderer uses the same feature-flag that I introduced for the non-Fabric renderer.
Changelog: [Internal] Fabric
Reviewed By: mdvacca
Differential Revision: D20449186
fbshipit-source-id: bb3649f565f32c417a6247369902333989a043aa
* Change nightly build from hourly to nightly (daily at 00:00) (#28346)
Summary:
We initially added the nightly build test to run every hour, in order to more quickly validate it. Now that it has been validated we can run it every night as it is intended to do.
cc hramos
## Changelog
[General] [Changed] - Change nightly build from hourly to nightly
Pull Request resolved: https://github.com/facebook/react-native/pull/28346
Reviewed By: cpojer
Differential Revision: D20550143
Pulled By: hramos
fbshipit-source-id: 9487c6785684ad6ea7e877290d50a33118090a7f
* Add diffing to app bundle size reports (#28284)
Summary:
Add diffing to app bundle size reports.
## Changelog
[Internal] [Changed] - Add diffing to app bundle size reports
Pull Request resolved: https://github.com/facebook/react-native/pull/28284
Test Plan:
- App bundle size reports should now display a diff where available
- Right now, the database contains only one entry for the last known good iOS build
- Triggering a new build should not create additional comments
Reviewed By: cpojer
Differential Revision: D20450158
Pulled By: hramos
fbshipit-source-id: 720772275f24d3ff0a49705f4dada2efe2e99bd3
* feat: improve monorepo support by removing redundant PROJECT_ROOT (#28354)
Summary:
Historically, React Native didn't support a lot of custom project structures apart from the standard flat directory with `ios` and `android` folders. The CLI had to be explicitly started from the project root, otherwise Metro didn't work right.
In order to resolve the project root in the most accurate way, React Native assumed that project root is always `../../` from its location in `node_modules` - this is not true when the installation gets hoisted (e.g. in a monorepo).
To address that, janicduplessis brought support for custom [`PROJECT_ROOT`](9ccde378b6) that allowed overriding the `../../` in case it wasn't true.
Today, CLI is able to automatically resolve the project root, no matter where it's started. It will traverse the tree of the directories upwards and stop as soon as it meets `package.json`.
As a result, it doesn't really matter from where we start the CLI anymore as a part of `react-native-xcode.sh`.
By replacing the default value of `$REACT_NATIVE_DIR/../../` with `$PWD, that is default for all Xcode scripts, we can make the setup for monorepo easier - nobody will need to set `$PROJECT_ROOT` in order to override the incorrect defaults.
By default, all scripts defined in Xcode run from `$PWD` directory, which is the location of the iOS project. In the future, we will be able to remove `cd` entirely.
To better understand this PR, let's look a few hypothetical structures as an example:
#### Monorepo:
> tl;dr works out of the box, no need to mess around with paths
```
- package.json
- packages/
- my-app/
- index.js
- package.json
- ios/
- MyApp.xcodeproj
```
**Before this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $REACT_NATIVE_DIR/../../
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- Because we change the directory to the root of monorepo, CLI throws an error. All in all, there's no `react-native` dependency at the workspace root.
- Some users turn `no hoist` in an act of troubleshooting the errors, which resolves the problem - `react-native` is moved under `my-app/node_modules` which makes this mechanism resolve properly.
- Some users find out about `PROJECT_ROOT` and set it to overwrite the default value. For example, setting `export PROJECT_ROOT = "$PWD/../` will set the directory to `my-app`, which has a dependency on `react-native` in a `package.json` and makes the CLI happy.
**After this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $PWD
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- The `$PWD` is `packages/my-app/ios/` because that's where the Xcode project is located. CLI will automatically set the root to `../` because that's where it finds `package.json` with `react-native` dependency. It will pass that root to Metro, unless users have set a different one themselves. Thanks to that, all paths to JavaScript files remain working and unaffected.
- No need to set `PROJECT_ROOT` anymore.
- We don't rely on the location of `node_modules`, which is cleaner and future proof.
#### Standard:
> tl;dr no changes
```
- ios/
- MyApp.xcodeproj
- index.js
- package.json
```
**Before this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $REACT_NATIVE_DIR/../../
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- Everything works fine. Path from `react-native` inside `node_modules` is correct - the project root is set right to `/`
**After this PR**, the `react-native-xcode.sh` will start the CLI like this:
```bash
cd $PWD
node <absolute_path_to_cli.js> bundle --entry-point index.js
```
- The root will be set to where Xcode project is located, which is `/ios`. This is the PWD for all Xcode scripts.
CLI will look for the `package.json` going upwards from `ios` folder. Will stop at `/`, find out it has `react-native` dependency, load it and its commands and proceed further.
## Changelog
[iOS] [Feature] - Better monorepo support when building release apk
Pull Request resolved: https://github.com/facebook/react-native/pull/28354
Test Plan:
- All projects (standard/monorepo) run without issues.
- PROJECT_ROOT is not needed.
CC: Titozzz (who wrote monorepo guide), alloy, bartolkaruza
Reviewed By: cpojer
Differential Revision: D20558005
Pulled By: hramos
fbshipit-source-id: 2551120beadcfd4c2f1393ce8a2c2fa6b93c9290
* Fix `test_android`: Remove references to fbsource cell (#28363)
Summary:
Fixes https://github.com/facebook/react-native/issues/28361.
## Changelog
[Internal] [CI] - Fix test_android
Pull Request resolved: https://github.com/facebook/react-native/pull/28363
Test Plan:
Prior to fix:
```
react-native $ ./scripts/circleci/buck_fetch.sh
Guessing 168a69309928ba16065cdb33b1775a4af9f924a6 as the last one used version.
Using additional configuration options from /Users/hramos/.buckconfig.d/experiments, /etc/buckconfig.d/fb_chef.ini, /etc/buckconfig.d/fb_chef_override.ini
Invalidating internal cached state: Watchman failed to start. This may cause slower builds.
Parsing buck files: finished in 1.5 sec
Buck wasn't able to parse /Users/hramos/git/react-native/ReactAndroid/src/main/java/com/facebook/fbreact/specs/BUCK:
IOError: [Errno 2] No such file or directory: '/Users/hramos/git/react-native/tools/build_defs/platform_defs.bzl'
Call stack:
File "/Users/hramos/git/react-native/.buckd/resources/168a69309928ba16065cdb33b1775a4af9f924a6/buck_server/buck_parser/profiler.py", line 507, in wrapped
return func(*args, **kwargs)
File "/Users/hramos/git/react-native/ReactAndroid/src/main/java/com/facebook/fbreact/specs/BUCK", line 1
load("//tools/build_defs:platform_defs.bzl", "ANDROID")
File "/Users/hramos/git/react-native/.buckd/resources/168a69309928ba16065cdb33b1775a4af9f924a6/buck_server/buck_parser/profiler.py", line 507, in wrapped
return func(*args, **kwargs)
This error happened while trying to get dependency '//ReactAndroid/src/main/java/com/facebook/fbreact/specs:FBReactNativeSpec' of target '//ReactAndroid/src/main/java/com/facebook/react/devsupport:devsupport'
```
After fix:
```
react-native $ ./scripts/circleci/buck_fetch.sh
+ buck fetch ReactAndroid/src/test/java/com/facebook/react/modules
Guessing 168a69309928ba16065cdb33b1775a4af9f924a6 as the last one used version.
Using additional configuration options from /Users/hramos/.buckconfig.d/experiments, /etc/buckconfig.d/fb_chef.ini, /etc/buckconfig.d/fb_chef_override.ini
Invalidating internal cached state: Watchman failed to start. This may cause slower builds.
Parsing buck files: finished in 1.1 sec
Configuration 'ANDROID_SDK' points to an invalid directory '/opt/android_sdk'.
When creating rule //ReactAndroid/src/main/java/com/facebook/hermes/instrumentation:instrumentation.
```
> Note: I don't have the Android SDK configured in this machine.
Verified on Circle CI. `test_android` is now green: https://circleci.com/gh/facebook/react-native/140682?utm_campaign=vcs-integration-link&utm_medium=referral&utm_source=github-build-link
Reviewed By: cpojer
Differential Revision: D20564934
Pulled By: hramos
fbshipit-source-id: 5d843b8f113c4db5391ee39addc3ff259d962290
* Fix TextInput left/right padding
Summary:
This fixes two things:
1) Currently it only respects Start and End padding, and if there's a Theme default, it will override Left/Right padding. Whoops.
2) Currently it doesn't respect when a TextInput starts with padding, but then is removed.
This resolves both.
It still does not account for RTL support.
Changelog: [Internal] Fix AndroidTextInput padding
Reviewed By: mdvacca
Differential Revision: D20573151
fbshipit-source-id: e89791641b6699e728cde9dbd661a8c21485fbc8
* Validate selection range passed to setTextAndSelection
Summary:
Changelog: [Internal]
# Fabric
1. If `start` and `end` parameters in `setTextAndSelection` are -1, we don't move the cursor. Previously the cursor would be moved to beginning of text input.
2. In view commands, do not validate `eventCount`. It is passed in as undefined from JS because Fabric's text input doesn't use `eventCount`.
# Paper
1. If `start` and `end` parameters in `setTextAndSelection` are -1, we don't move the cursor. Previously the cursor would be moved to beginning of text input.
Reviewed By: shergin
Differential Revision: D20538290
fbshipit-source-id: c7aeddc25f58697254474058ce901df958321f7c
* Remove ReactTypes from fbsource and React sync
Summary:
See https://github.com/facebook/react/pull/18366
This contains a fork of the upstream Flow types. We shouldn't be syncing this since these leads to conflicting types.
As a result, these uses have already been codemodded away. Only the imports remained.
Changelog:
[React Core] - Remove ReactTypes from sync.
Reviewed By: gaearon
Differential Revision: D20583740
fbshipit-source-id: fc86a934cbdca8ff90fe90282b86ecc945a85e5f
* Fix controlled TextInput with child nodes
Summary:
Changelog: [Internal]
# There are three changes in this diff
## _stateRevision is replaced with a BOOL
`_stateRevision` was protecting against setting attributed string that is already visible to the user. Previously this was ok because the change was only coming from native, any changes from JS were ignored.
Imagine following scenario:
1. User taps key.
2. Update state is called on component initiated by native.
3. New state is created with incremented revision by one.
4. `_stateRevision` gets set to new state's revision + 1.
5. Now JS wants to change something because it just learnt that user tapped the key.
6. New state is created again with incremented revision by one.
7. Update state is called on the component, but the change isn't applied to the text view because `_state->getRevision()` will equal `_stateRevision`.
By having a BOOL instead of number, we very explicitly mark the region in which we don't want state changes to be applied to text view.
## Calling [_backedTextInputView setAttributedText] move cursor to the end of text input
This is prevented by storing what the current selection is and applying it after `[_backedTextInputView setAttributedText]` is called.
This was previously invisible because JS wasn't changing contents of `_backedTextInputView`.
## Storing of previously applied JS attributed string in state
This is the mechanism used to detect when value of text input changes come from JavaScript. JavaScript sends text input value changes through props and as children of TextInput.
We compare what previously was set from JavaScript to what is currently being send from JavaScript and if they differ, this change is communicated to the component.
Previously only first attributed string send from JavaScript was send to the component.
# Problem
If children are used to set text input's value, then there is a case in which we can't tell what source of truth should be.
Let's take following example
We have a text field that allows only 4 characters, again this is only a problem if those 4 characters come as children, not as value.
This is a controller text input.
1. User types 1234.
2. User types 5th character.
3. JavaScript updates TextInput, saying that the content should stay 1234.
4. In `TextInputShadowNode` `hasJSUpdatedAttributedString` will be set to false, because previous JS value is the same as current JS value.
Reviewed By: shergin
Differential Revision: D20587681
fbshipit-source-id: 1b8a2efabbfa0fc87cba210570142d162efe61e6
* Daily `arc lint --take BUCKFORMAT`
Reviewed By: zertosh
Differential Revision: D20593906
fbshipit-source-id: b056947c698508119dc9d4d1bba202295b8f0fda
* RN picker - implement background color
Summary:
add support to the android implementation of the Picker component for setting the background color.
Changelog: [Android] [Added] - Support item background color in Dialog Picker
Differential Revision: D20566131
fbshipit-source-id: d693b40803fa1051ec955c5728994c820fecd9e9
* Fabric: Modernizing Yoga Dirty flag test.
Summary:
Now we using TEST_F thing that allows consilidating initialization.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D20578788
fbshipit-source-id: 103bcb8fdeb3dbf297385cfe56415bd646e16791
* Fabric: Changing signature of `ComponentDescriptor::createState`
Summary:
This is pure syntactic change. Often we don't have a shared pointer to ShadowNodeFamily and only have just a reference. At the same time, `ComponentDescriptor::createState` does not have to accept a shared pointer. So, it's better to accept just a reference.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D20578787
fbshipit-source-id: 905277001e096d41e75007575b59ea2ea15fbf4b
* Fabric: View Test: Changing state should not dirty Yoga tree (in some most cases)
Summary: Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D20578789
fbshipit-source-id: 4336165217bd39fc8065cfaeb96ef7753433d48a
* Get ReactiveNative compiled with Clang 10 (#28362)
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/28362
Fixed a few compilation errors emitted by Clang 10.
Changelog:
[iOS] [Fixed] - Get ready for Clang 10
Differential Revision: D20549970
fbshipit-source-id: dc36a85d90d3e43a05f045feb57c6ab6ded67da7
* Guard against null values in object parameters for bridged methods
Summary:
Handles the case when a value in an object parameter of a turbo module spec is null (even if the type is nullable).
For example, given:
```
export interface Spec extends TurboModule {
+myFunc: ({|
foo: ?string,
|}) => void;
}
```
and calling `NativeModule.myFunc({foo: null})`, we see an error like:
```
JSON value '<null>' of type NSNull cannot be converted to NSString
```
Guarding against this by converting NSNull's to nils
## Changelog:
[iOS] [Fixed] - Fix crash when passing null value in object parameter of bridged method
Reviewed By: fkgozali
Differential Revision: D20591590
fbshipit-source-id: fdb90f34131427a235f2e3c99147bf1e6a9c6732
* Modify pending deletion tags to be cross manageChildren
Summary:
Changelog: [Internal]
Removing historic layout animations index adjustment (D20323928) broke the Dating Secret Crush screen.
Since flushing animations (D20319824) had to be reverted due to issues with Saved + Privacy Shortcuts (https://fburl.com/tasks/eijtmifu) we need to track pending deletions across `manageChildren` operations.
Reviewed By: JoshuaGross
Differential Revision: D20601079
fbshipit-source-id: c6f116683750e97abe7f988cf361d2a6449e90e6
* Enable label-actions on the react-native repository (#28374)
Summary:
Enhance our issue management workflow by having the bot respond automatically whenever a label is applied to the issue.
## Changelog
[Internal] - CI
Pull Request resolved: https://github.com/facebook/react-native/pull/28374
Test Plan: Not tested. If needed, could be applied to a different, test repository.
Reviewed By: cpojer
Differential Revision: D20606887
Pulled By: hramos
fbshipit-source-id: 874d1464527ea76bf51394a7d3e98e4fd8f69345
* Fix Animated Value initialized with undefined in ScrollView (#28349)
Summary:
When passing an object to contentOffset that doesn't have `y` prop set it causes the following error:
```
Error: AnimatedValue: Attempting to set value to undefined
This error is located at:
in ScrollView (at src/index.js:638)
...
```
This happens since a runtime check was added to the `AnimatedValue` constructor. (a3aaa471ec)
According to flow types the object passed to contentOffset should always contain both x and y props but since it worked before when y is undefined I think its fine to patch the runtime behaviour defensively, especially since the code change is simple.
## Changelog
[General] [Fixed] - Fix Animated Value initialized with undefined in ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/28349
Test Plan: Tested that the crash no longer reproduces when passing an empty object to contentOffset.
Reviewed By: cpojer
Differential Revision: D20601664
Pulled By: hramos
fbshipit-source-id: b098a2dd1e702f995a9a92fa6e4e9a204187dac4
* xplat/js/react-native-github/ReactCommon/fabric/components/textinput/
Summary: Changelog: [Internal]
Reviewed By: scottrice
Differential Revision: D20619227
fbshipit-source-id: 674337e6ce585a4e96d020f9624b874ba86e2d80
* Seed ssh known hosts with github's public key (#28370)
Summary:
The [previous attempt](https://github.com/facebook/react-native/pull/28304) to fix the publish step failed, so now reverting to manually configuring things. This PR adds an entry to SSH’s `known_hosts` file using github.com’s public key that I have verified as per [these instructions](https://serverfault.com/a/807363):
```
~/C/R/react-native [master] » nmap github.com --script ssh-hostkey
Nmap scan report for github.com (140.82.118.4)
rDNS record for 140.82.118.4: lb-140-82-118-4-ams.github.com
PORT STATE SERVICE
22/tcp open ssh
| ssh-hostkey:
| 1024 ad:1c:08:a4:40:e3:6f:9c:f5:66:26:5d:4b:33:5d:8c (DSA)
|_ 2048 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48 (RSA)
```
These fingerprints line up with [the ones posted by GitHub](https://help.github.com/en/github/authenticating-to-github/githubs-ssh-key-fingerprints), so my setup should be good and can be trusted to grab the public key from the right host:
```
~/C/R/react-native [master] » ssh-keyscan -t rsa -H github.com
# github.com:22 SSH-2.0-babeld-d48c3acd
|1|If6MU203eXTaaWL678YEfWkVMrw=|kqLeIAyTy8pzpj8x8Ae4Fr8Mtlc= ssh-rsa AAAAB3NzaC1yc2EAAAABIwAAAQEAq2A7hRGmdnm9tUDbO9IDSwBK6TbQa+PXYPCPy6rbTrTtw7PHkccKrpp0yVhp5HdEIcKr6pLlVDBfOLX9QUsyCOV0wzfjIJNlGEYsdlLJizHhbn2mUjvSAHQqZETYP81eFzLQNnPHt4EVVUh7VfDESU84KezmD5QlWpXLmvU31/yMf+Se8xhHTvKSCZIFImWwoG6mbUoWf9nzpIoaSjB+weqqUUmpaaasXVal72J+UX2B+2RPW3RcT0eOzQgqlJL3RKrTJvdsjE3JEAvGq3lGHSZXy28G3skua2SmVi/w4yCE6gbODqnTWlg7+wC604ydGXA8VJiS5ap43JXiUFFAaQ==
```
## Changelog
[Internal] [Fixed] - Make automated publishing of packages from CI work again
Pull Request resolved: https://github.com/facebook/react-native/pull/28370
Test Plan: I used the command being added in this PR in [a failed CI job](https://app.circleci.com/pipelines/github/facebook/react-native/4104/workflows/916127cb-177f-4583-9f90-cae5318041d8/jobs/140810). When I invoked the publish script manually I was not greeted by the blocking prompt and the package was successfully published: https://www.npmjs.com/package/react-native/v/0.0.0-56cf99a96
Reviewed By: cpojer
Differential Revision: D20601527
Pulled By: hramos
fbshipit-source-id: b1a4405228408cfc4a1b3b44ab88c79522af3a66
* Fix app bundle size diff not always being compared against latest commit (#28368)
Summary:
- Timestamp of entries in our Firebase instance sometimes get stored as number. This means that we may not always be diffing against the latest master commit.
- Size report of Android and iOS gets overwritten depending on which build finishes first.
## Changelog
[Internal] [Fixed] - App bundle size diff not always being compared against latest commit
[Internal] [Fixed] - Android and iOS app bundle size diff overwrite each other
Pull Request resolved: https://github.com/facebook/react-native/pull/28368
Test Plan:
- We are now using Firebase's own [firebase.firestore.Timestamp.now](https://firebase.google.com/docs/reference/js/firebase.firestore.Timestamp#now) to ensure that we always get a timestamp in the preferred format. This has been tested locally but can only be verified when merged to master and we start getting new data. In the meantime, I'll manually fix up all the entries in the store.
- There should be one app bundle size comment for Android and one for iOS in this PR.
Reviewed By: cpojer
Differential Revision: D20601620
Pulled By: hramos
fbshipit-source-id: 0c3e4b78a74cbd659f1957a6aa74322b016e0646
* Hopefully fix so loading crashes
Summary:
Changelog:
[Android][Internal] Fix potential initializer interruption threading crashes.
Reviewed By: mdvacca
Differential Revision: D20615755
fbshipit-source-id: 58b706deeb6df1998caff5bf2ae9ec60114313fe
* Fix label-actions configuration
Summary:
Adds back a missing label key, fixes open source issue: https://github.com/facebook/react-native/issues/28378
Changelog:
[Internal] [CI] - Fix label-actions config
Reviewed By: cpojer
Differential Revision: D20625887
fbshipit-source-id: 63c90db249aa9c15369a4b5bcab71cbe75c6d4b8
* Changing Order Of mOverrideColorScheme In Constructor
Summary:
Changelog: [Android] [Updated]
mOverrideColorScheme should be assigned before the first colorSchemeForCurrentConfiguration call, so the initial setting of mColorScheme will reflect the override
Reviewed By: zackargyle
Differential Revision: D20630173
fbshipit-source-id: a2a2d174d3fc40c14f27dce6a7fa8e67203480c9
* hermes | inspector | Don't include posix headers on non-posix systems
Summary:
Changelog: [Internal]
Hermes inspector includes pthreads, arpa and sys headers on all OSes that would break vanilla Windows builds. This diff adds a check for posix-compliance before inclusion
(Note: this ignores all push blocking failures!)
Reviewed By: dulinriley
Differential Revision: D20564449
fbshipit-source-id: 8e264bc3104065dc4315bb291e8560609fe65184
* Upgrade Prettier from 1.17 to 2.0.2.
Summary:
This gets us on the latest Prettier 2.x:
https://prettier.io/blog/2020/03/21/2.0.0.html
Notably, this adds support for TypeScript 3.8,
which introduces new syntax, such as `import type`.
Reviewed By: zertosh
Differential Revision: D20636268
fbshipit-source-id: fca5833d003804333a05ba16325bbbe0e06d6c8a
* Back out "Upgrade Prettier from 1.17 to 2.0.2."
Differential Revision: D20639755
fbshipit-source-id: 5028563f9cf0527a30b4259daac50cdc03934bfd
* Fabric: Additional temporary checks in prop parsing infra
Summary:
While ViewConfig infra isn't perfect we need to check some value for correctness during prop-parsing.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: JoshuaGross
Differential Revision: D20639055
fbshipit-source-id: 193dcd0769bc7777bc8d60c964ede72ebdaa83e4
* Update React package
Summary:
This just updates the `react` package to the latest stable version. We updated it to experimental internally earlier so this brings the open source version to the latest before the branch cut. This doesn't include any breaking changes.
Changelog:
[General][Changed] - Update to React 16.13.1
Reviewed By: cpojer
Differential Revision: D20642909
fbshipit-source-id: 68a4c74bfe72f1abdb33b0b9071a4f4e8e568318
* Fix sketchy null checks induced by new formatting in Prettier 2.0
Summary:
Update code to prepare for Prettier 2.0, which will
reformat `a || (b || c)` to `a || b || c`.
Changelog: [Internal] prepare for Prettier 2.0
Reviewed By: kassens
Differential Revision: D20639483
fbshipit-source-id: c2932b1495884684172ba9291d56c546f51711b8
* RN picker - fix types in AndroidDialogPickerManagerInterface
Summary:
according to [this crash report](https://our.intern.facebook.com/intern/logview/details/facebook_android_crashes/7ba7056481015482c6166d65cb97e49d/?trace_key=1506fe36a70dd5e50cdc8968f6317f27), `value` was throwing an NPE despite being null-checked. this is because it was an `int` rather than an `Integer`, so the null check wasn't working
Changelog: Fix types in AndroidDialogPickerManagerInterface
Reviewed By: mdvacca
Differential Revision: D20646343
fbshipit-source-id: a27587e0a48f5782bcf5ffddb604018218e65206
* Remove RCTExportModule log spam
Summary:
The bridge complains if modules aren't exported, which isn't really helpful with lazily loaded modules and turbo modules.
I considered only turning this off when TurboModules is enabled, but figured we'd be killing this soon anyways... If anyone feels strongly I can go that approach.
Changelog: [iOS][Internal] Remove RCTExportModule log spam
Reviewed By: shergin
Differential Revision: D20629575
fbshipit-source-id: d32d9fe244c4d06acfee982fca7c7f63da294dc5
* De-jank DevLoadingView
Summary:
## Problems
Repro steps:
1. Disable Fabric (because CMD + R doesn't work with Fabric right now).
2. Open up Marketplace and hit `CMD + OPT + R`
3. **Observe:** The progress bar doesn't show up right away. It also doesn't actually show progress.
https://pxl.cl/140g1
RN Support post: https://fb.workplace.com/groups/rn.support/permalink/3437652016283389/
## Fixes
The first problem is that progress bar doesn't actually show progress.
**Fix:** Bundle load progress is updated in `RCTCxxBridge`, where we first require `RCTDevLoadingView`, and then call its `updateProgress` method. Previously, we wouldn't lazily load `RCTDevLoadingView`, it already didn't exist. Lazily loading `RCTDevLoadingView` causes the progress view to show up. Here: https://pxl.cl/140gt
If you look at the above video, you'll notice there are two stages to the progress bar: stage 1 displays the actual progress. Stage 2 prompts that we're downloading the JS bundle. As you can see, stage 1 and stage 2 have different background colors, even though both of them are green.
**Fix:** I adjusted the JS to match the Native color. Here: https://pxl.cl/140gT
We're almost there, but the progress bar is dismissed twice?
**Fix:** I dug into the code, and the reason why was because when we hit `CMD + R`, we invalidate the bridge, and immediately re-initialize it. This means that we asynchronously invalidate the old TurboModuleManager, and immediately create a brand new one. Therefore, two `RCTDevLoadingView` modules can (and do) exist at once. So, I moved `RCTDevLoadingView` to be an instance member of `FBReactModule`, to ensure that it doesn't get cleaned up and re-created when TurboModuleManager is deleted and re-created. This finally fixed the progress bar jank:
https://pxl.cl/140hn
Changelog:
[iOS][Fixed] - Remove RCTDevLoadingView jank
Reviewed By: rickhanlonii
Differential Revision: D20607815
fbshipit-source-id: 05825c67adaf3cfda70be0fa2dc92d413dc8921b
* Fix retaining self in block in LogBox impl
Summary:
Logbox has a retain cycle (see linked task for my deeper investigation).
This diff doesn't fix the retain cycle, but it's just good practice to not retain self strongly in blocks.
Changelog: [iOS][Internal] Fix retaining self in block in LogBox implementation
Reviewed By: shergin
Differential Revision: D20630693
fbshipit-source-id: cf399495e9bcd1917932fcc0e9c9d2d2a32bf6f0
* Flow type infoLog
Summary:
Changelog:
[General][Internal] flow type infoLog
Reviewed By: zackargyle
Differential Revision: D20577939
fbshipit-source-id: eed4401b2ae0a6bf845fdcb54c6abe1fe98fe7c1
* Replace fbsource// with // in xplat/js/ files [1]
Summary:
`fbsource//xplat` and `//xplat` are equivalent for FB BUCK targets. Removing extra prefix for consistency.
Changelog: [Internal]
Reviewed By: scottrice
Differential Revision: D20495655
fbshipit-source-id: a57b72f694c533e2e16dffe74eccb8fdec1f55f5
* Deploy Flow 0.121 to Xplat (#901)
Summary:
Deploy Flow 0.121 to Xplat
bypass-lint
allow-large-files
Closes https://github.com/facebook/flipper/pull/901
Changelog: [Internal]
Reviewed By: panagosg7
Differential Revision: D20570316
fbshipit-source-id: a76983d6f46c8b995ce2dd5cd1e014534790698a
* Replace fbsource// with // in xplat/js/ files [3]
Summary:
`fbsource//xplat` and `//xplat` are equivalent for FB BUCK targets. Removing extra prefix for consistency.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D20656211
fbshipit-source-id: deb91b917d349bc500acbb03d734ff621f6e1fc7
* Replace fbsource// with // in xplat/js/ files [4]
Summary:
`fbsource//xplat` and `//xplat` are equivalent for FB BUCK targets. Removing extra prefix for consistency.
Changelog: [Internal]
Reviewed By: JoshuaGross, shergin
Differential Revision: D20656696
fbshipit-source-id: 10f02decb1dc969fd3491ac90d97f09e2bda59e7
* Add Needs: Repro bot action (#28397)
Summary:
Add automated response for Needs: Repro
## Changelog
[Internal] [Added] - Add automated response for Needs: Repro
Pull Request resolved: https://github.com/facebook/react-native/pull/28397
Test Plan: Bot should add a comment with the Needs: Repro label.
Reviewed By: cpojer
Differential Revision: D20665378
Pulled By: hramos
fbshipit-source-id: 1c7d878faacf935a640849f74c81f119e5c7e92d
* Daily `arc lint --take CLANGFORMAT`
Reviewed By: zertosh
Differential Revision: D20666684
fbshipit-source-id: 32255ac7509e0257693969a7b4b044569af30df7
* ✅ Green CI: Fix JavaScript e2e tests, disable failing Android e2e test (#28392)
Summary:
Jobs now have a `run_disabled_tests` argument that allows for the selective execution of disabled tests. When working on re-enabling a failing test, the contributor just needs to set `run_disabled_tests` to `true` in the appropriate workflow in `.circleci/config.yml`.
Tests can be kept green by moving failing tests into the disabled section until a contributor can provide a fix, thus ensuring signal is maintained on master. For example, a failing end-to-end test might be disabled in order to allow the signal from unit tests to be provided, as opposed to flat out failing the entire job.
What was done in this PR:
* The failing `test_js_e2e` job has been fixed, and merged into the `test_js` job. An empty disabled tests section is added for future use.
* The failing `test_ios_e2e` job has been merged into `test_ios`, with all of its steps gated behind the `run_disabled_steps` argument.
* The failing Android end-to-end tests have been added to `test_android`, gated behind the `run_disabled_steps` argument
* The failing Podspecs test has been added back into `test_ios`, gated behind the `run_disabled_steps` argument
## Changelog
[Internal] [CI] - ✅ Green CI, disabled test infrastructure work
Pull Request resolved: https://github.com/facebook/react-native/pull/28392
Test Plan: Verified on Circle CI
Reviewed By: cpojer
Differential Revision: D20665512
Pulled By: hramos
fbshipit-source-id: 831738027f90f4b23313893d8342d7e654f34726
* Upgrade internal packages to support ESLint >= 6 (#28393)
Summary:
Fixes https://github.com/facebook/react-native/issues/28293
I've tested it with https://github.com/react-native-community/react-native-template-typescript and it seems to be working as expected - no warnings, supports typescript 3.8.
(note: I didn't upgrade the package version as I don't know how the releases work for this package)
## Changelog
[CATEGORY] [TYPE] - Message
Pull Request resolved: https://github.com/facebook/react-native/pull/28393
Reviewed By: hramos
Differential Revision: D20647112
Pulled By: cpojer
fbshipit-source-id: ca6b67971f625dc8125a58f9220dfcd86250ba94
* Fabric: Fixing a deadlock in RCTSurfacePresenter
Summary:
This is another attempt to fix an issue very similar to T59424871. The previous attempt was in D19249490. I don't know why we don't see production crashes (stalls) but it happened to me (and not to me) in the debugger. The previous attempt didn't work because we still could have a deadlock because we tried to acquired shared mutex already owned exclusively by the `suspend` method.
Here is another approach: Instead of using one shared mutex, now we use two. One is similar to what we had and another that protects `suspend` and `resume`. Besides that, now we pass a Scheduler to functions that use that explicitly. This way we can be more explicit about acquiring mutexes and the overall flow of execution. The idea is: Now an arbitrary code that can be reentrant does not cover with mutexes, so the deadlock is not possible.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D20639228
fbshipit-source-id: 98515742f00f2ae94b50b585c9f1f0611e169ebe
* Update React Hooks Plugin
Summary:
Updates `eslint-plugin-react-hooks` to 3.0.0. This introduces a new lint error when you use a Hook inside a class.
Changelog:
[General][Changed] - Updated the React Hooks ESLint Plugin
Reviewed By: cpojer
Differential Revision: D20675528
fbshipit-source-id: d0cbe9748fd15df7a4c6de00bd1462610e0a43d6
* Upgrade React DevTools 4.0.6 -> 4.6.0
Summary:
Upgrading the embedded version of React DevTools, primarily to pull in [this PR](https://github.com/facebook/react/pull/18397) which will reduce the impact of this package on `node_modules` size.
# Update process
Following a similar process as D15973709, I began by searching for [all of the references](https://our.intern.facebook.com/intern/biggrep/?corpus=xplat&filename=.json&case=false&view=default&extre=&s=%22react-devtools&engine=apr_strmatch&context=false&filter[uninteresting]=false&filter[intern]=false&filter[test]=false&grep_regex=) to the `react-devtools-core` package and updated all v4 usage to to point to the new 4.6.0 release:
1: Manually update "react-devtools-core" versions:
```
js/package.json
js/react-native-github/package.json
nuclide/package.json
sonar/desktop/app/package.json
sonar/desktop/plugins/reactdevtools/package.json
vscode/modules/vscode-webview/package.json
```
2: Setup Yarn proxy:
```
yarn config set proxy http://fwdproxy:8080/
yarn config set https-proxy http://fwdproxy:8080
```
3: Run "yarn" in each of the above directories.
4: Run the lockfile shell script:
```
~/xplat/js/scripts/update-oss-yarn-lockfile.sh
```
5: Update the generated `MOBILE_JS_NODE_MODULE_DEPS.bzl` by running
```
js1 build buckfiles
```
## Changelog:
[General] [Changed] - Upgrade embedded React DevTools backend from v4.0.6 to v4.6.0.
Reviewed By: cpojer, gaearon
Differential Revision: D20676091
fbshipit-source-id: 99865bdba9bce45e2a7d582d5fb550cfdbeeca3a
* Make ScrollView use ForwardRef
Summary:
Have ScrollView use forwardRef so that the host component methods like `measure` and `measureLayout` are available without having to call `getNativeScrollRef`. Instead, you can use `<ScrollView ref={myRef} />` and directly call all methods of ScrollView and host components on `myRef`.
Previous usage:
```
const myRef = React.createRef<React.ElementRef<typeof ScrollView>>();
<ScrollView ref={myRef} />
const innerViewRef = myRef.current.getNativeScrollRef();
innerViewRef.measure();
```
New usage:
```
const myRef = React.createRef<React.ElementRef<typeof View>>();
<ScrollView ref={myRef} />
// now, myRef.current can be used directly as the ref
myRef.current.measure();
myRef.current.measureLayout();
// Additionally, myRef still has access to ScrollView methods
myRef.current.scrollTo(...);
```
Changes:
* Added deprecation warnings to ScrollView methods `getNativeScrollRef`, `getScrollableNode`, and `getScrollResponder`
* Added the forwardRef call to create `ForwardedScrollView` - this takes in `ref` and passes it into the class ScrollView as `scrollViewRef`.
* Forwarded the ref to the native scroll view using `setAndForwardRef`.
* Added statics onto `ForwardedScrollView` so that `ScrollView.Context` can still be accessed.
* Added type `ScrollViewImperativeMethods`, which lists the public methods of ScrollView.
* Converted all public methods of ScrollView to arrow functions. This is because they need to be bound to the forwarded ref.
* Bound all public methods of ScrollView to the forwarded ref in the `setAndForwardRef` call.
* Flow typed the final output (ForwardedScrollView) as an abstract component that takes in the props of the `ScrollView` class, and has all methods of both the inner host component (`measure`, `measureLayout`, etc) and the public methods (`scrollTo`, etc).
Changes to mockScrollView:
* Changed mockScrollView to be able to mock the function component instead of a class component
* Updated necessary tests
Changelog:
[General] [Changed] - Make ScrollView use forwardRef
Reviewed By: TheSavior
Differential Revision: D19304480
fbshipit-source-id: 6c359897526d9d5ac6bc6ab6d5f9d82bfc0d8af4
* Fix issue with onEndReached
Summary:
onEndReached can be triggered twice when more items are added to the end of the list. This change makes it so that a second call to onEndReached won't happen until the user scrolls down to the new end of the list.
Changelog:
[General] [Fixed] - Fix double call to onEndReached in VirtualizedList
Reviewed By: sahrens
Differential Revision: D20066740
fbshipit-source-id: 129d7ae6bfd241eeea18fe0bb12b82be67735874
* Remove console warnings from ScrollView methods
Summary:
The newly added console warnings in D19304480 are adding a lot of warning noise due to missed infra callsites. Those callsites need to be updated before these warnings can be added.
Changelog:
[Removed] Remove console warnings from ScrollView methods
Reviewed By: rickhanlonii
Differential Revision: D20700917
fbshipit-source-id: cb618ee3a291d26e1942e4f91bbc02dee41fb78b
* Upgrade react-docgen, jscodeshift and flow-parser
Summary:
In preparation for upgrading babel, I'm updating some of our source transform tools to the latest versions.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D20675201
fbshipit-source-id: fa4fee2652529c6677087e42cdd1325a8080e46f
* Ship State Reconciliation 100% on all platforms
Summary:
State Reconciliation has been running 50/50 for a while and all metrics look stable. This is necessary for providing a good experience so we should ship to everyone unconditionally.
Changelog: [Internal] Fabric diffing reconciliation process improvement
Reviewed By: mdvacca
Differential Revision: D20715694
fbshipit-source-id: 25b2635ecc29b67e2911679c9db66bc84d37dec1
* Core telemetry tests: update so they pass on my machine
Summary:
`std::this_thread::sleep_for` is not really precise and will attempt to sleep for "at least" that much time, but may sleep much longer depending on what CPUs are doing and scheduling policies.
To get this to pass on my machine, I had to substantially increase the thresholds.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D20689571
fbshipit-source-id: f159420d24a95da2b5d95d49ed7882e783291e98
* Optimize diff algorithm to produce fewer remove+insert ("move") paired instructions
Summary:
An evolution of D20633188 but more performant.
There are three optimized paths before the slow path.
The first optimized path tries to pair identical nodes from old/new tree, and generate Update mutations, until we hit nodes that are different (indicating either a remove or an insert). This already existed.
The next two optimizations, introduced by Tim in his JS pseudocode, were inspired by ReactJS's diffing algorithm. They work in cases where the rest of the nodes are (1) all removals/deletes or (2) all creates+inserts.
Finally, if those final two optimized paths can't run, it's because there is a mix of delete+remove, create+insert, and "move" operations, mixed at the beginning, middle, and/or end of the list.
This has slightly better average/best-case complexity as the previous implementation.
In particularly pathological cases where all nodes are arbitrarily reordered, or reversed, for instance (ABCDE->EDCBA) the algorithm has the same complexity as the previous algorithm (quadratic).
For now iOS is pinned to the older differ
Changelog: [Internal] Experiment to optimize diffing algorithm in Fabric
Reviewed By: shergin
Differential Revision: D20684094
fbshipit-source-id: d29fba95a0328156c023e1c87804f23770ee1d91
* Unit test for V2 "minimal instruction" diffing algorithm
Summary:
This unit test is to verify that the new diffing algorithm generates a "minimal" instruction set, with regards to removes and inserts ("moves").
These unit tests are here to verify the expected behavior in this new algorithm, but these tests may be modified or deleted in the future if we decide we want to change this behavior.
Changelog: [Internal] fabric unit test
Reviewed By: mdvacca
Differential Revision: D20706592
fbshipit-source-id: 5f9991498e0d788ecbf88d938bfe6d3f0f27af40
* Add ES Lint rules for `DynamicColorIOS()`and `ColorAndroid()` (#28398)
Summary:
The [PlatformColor PR](https://github.com/facebook/react-native/pull/27908) added support for iOS and Android to express platform specific color values. The primary method for an app to specify such colors is via the `PlatformColor()` method that takes string arguments. The `PlatformColor` method returns an opaque Flow type enforcing that apps use the PlatformColor method instead of creating Objects from scratch -- doing so would make it harder to write static analysis tools around Color values in the future. But in addition to `PlatformColor()`, iOS has a `DynamicColorIOS()` method that takes an Object. The Flow type for this Object cannot be opaque, but we still want to enforce that app code doesn't pass variables instead of Object literals or that values in the Objects are variables. To ensure `DynamicColorIOS()` can be statically analyzed this change adds an ESLint rule to enforce that `DynamicColorIOS()` takes an Object literal of a specific shape. A `ColorAndroid()` was also introduced not for practical use but just to test having platform specific methods for more than one platform in the same app. A second ESLint rule is created for `ColorAndroid` as well.
## Changelog
[General] [Changed] - Add ES Lint rules for `DynamicColorIOS()`and `ColorAndroid()`
Pull Request resolved: https://github.com/facebook/react-native/pull/28398
Test Plan: `yarn lint` passes.
Reviewed By: cpojer
Differential Revision: D20685383
Pulled By: TheSavior
fbshipit-source-id: 9bb37ccc059e74282b119577df0ced63cb9b1f53
* fix: Android gradle config when bundling for release (#28415)
Summary:
This fix aims to address the issue when bundling an Android app for release and getting the error exhibited in https://github.com/facebook/react-native/issues/28002 which I also encountered myself.
The config was changed sometime in November 2019 (as part of https://github.com/facebook/react-native/issues/26940, commit a3b0804867) to be very opinionated when it comes to the use of `npx` which Gradle itself cannot find anyway (I have `npx` installed globally and it didn't pick it up).
Another issue that the use of `npx` creates is that Gradle should only ever use the currently installed react-native cli rather than a (possibly) higher version which may not always have backward compatibility.
The proposed change simply throws a more descriptive error rather than defaulting to a tool which may or may not exist on the machine, be it CI or a development environment. I've also modified the RNTester app to reflect the correct config implementation relative to the RNTester app itself.
In real projects, the config inside `android/app/build.gradle` should look similar to the following snippet:
```
project.ext.react = [
cliPath: "$rootDir/../node_modules/react-native/cli.js",
entryFile: "index.js"
];
```
## Changelog
[Android] [Fixed] - Gradle release config
Pull Request resolved: https://github.com/facebook/react-native/pull/28415
Test Plan:
- [x] Successfully bundled an Android release build with correct config
- [x] Works with RNTester app
Reviewed By: mdvacca
Differential Revision: D20714372
Pulled By: hramos
fbshipit-source-id: 4d66139249c6f840582a71a48c64e6a6595f7af0
* Reimplement D19965405: Small improvements in Differentiator/TinyMap
Summary:
Two things:
1) I reimplement Valentin's idea in D19965405, so that TinyMaps can be iterated over, with a couple of bugfixes (calling front() or back() on an empty vector will crash).
2) I now use TinyMap instead of better::map in the "optimized" diffing algorithm.
3) `erase` now actually removes elements from the vector, but only when more than half of elements have been erased.
4) If you repeatedly erase elements at the beginning of the vector, they will no longer be iterated over. This is a specific optimization for our heaviest TinyMap use-cases.
These amount to some small but hopefully somewhat meaningful perf improvements.
Changelog: [Internal] Fabric perf
Reviewed By: shergin
Differential Revision: D20718719
fbshipit-source-id: 91f4b2e2e0f6387ae484e43d5b0095103087baa6
* Remove LayoutInspectingPolicy.includeScrollViewContentOffset
Summary:
`LayoutInspectingPolicy` has two flags, `includeTransform` and `includeScrollViewContentOffset`.
`includeScrollViewContentOffset` seems to be redundant for two reasons.
# 1st
From looking at callers, they have always the same value.
I looked at all call sites, and they are either always both set to true or both set to false.
# 2nd
The way we include scroll view content offset, is through transformation, so setting `includeTransform` to true and `includeScrollViewContentOffset` to false will include content offset anyway. In order to make both flags work, we would need to introduce further changes to `getRelativeLayoutMetrics`. But since the flag isn't used anyway, I think it is better to get rid of it for now. If we need it in the future, we could re-introduce it.
Reviewed By: shergin
Differential Revision: D20622256
fbshipit-source-id: fb6156c66b752319ea928239fa723ff90688b0a0
* Add support for translation and rotation to operator * between Rect and Transform
Summary:
Changelog: [Internal]
Until now `Rect operator*(Rect const &rect, Transform const &transform)` supported only scaling. Now it supports translation and rotation as well.
Reviewed By: shergin
Differential Revision: D20622876
fbshipit-source-id: 1b65393bd3fd6fd9a8941903e0f2681a10097e4a
* Include transform property when calling getRelativeLayoutMetrics
Summary:
Changelog: [Internal]
Current implementation of `measure` doesn't take transform into account..
So if you had a view which has width and height 100 and had `Scale(0.5, 0.5, 1)` (this will shrink view by half). Calling `getRelativeLayoutMetrics` would report its size being `{100, 100}`.
This applies if view's parent has transformation as well, because transformation is applied to all subviews of the view as well.
Reviewed By: mdvacca
Differential Revision: D20621590
fbshipit-source-id: 2cf902a0494291c821ecada56f810c5e6620db5a
* feat: migrate appveyor to circleci (#28245)
Summary:
This issue closes https://github.com/facebook/react-native/issues/28241
Migrated Windows test from AppVeyor to CircleCI
## Changelog
[Internal] [Changed] - Migrated Windows test from AppVeyor to CircleCI
Pull Request resolved: https://github.com/facebook/react-native/pull/28245
Test Plan: For CircleCI to Pass
Reviewed By: cpojer
Differential Revision: D20689163
Pulled By: hramos
fbshipit-source-id: 285c762457ef00f7884ee9157b3f336044c0452f
* Remove "Debug with Nuclide" option
Summary: This is no longer needed.
Reviewed By: cpojer
Differential Revision: D20722274
fbshipit-source-id: 5bc3104e90811d724f42aadbf137ab8eff718ca0
* experiment to preload RN bridge after fb4a bookmarks render
Summary:
Changelog:
[Android][Internal] add internal supermodule label
Reviewed By: mdvacca
Differential Revision: D20434200
fbshipit-source-id: fae50309cdd0df4a4523c2f88d1c8e01a7163575
* Fix CursorDrawable Color Tint for Android 10+
Summary:
Accessing this field via reflection is explicitly blacklisted by Google in Android 10 and higher. They have provided a new API to change the color, which I have implemented here. [The old setColorFilter is deprecated](https://developer.android.com/reference/android/graphics/drawable/Drawable#setColorFilter(int,%20android.graphics.PorterDuff.Mode)) so I also updated that method call as well.
Changelog: [General] [Fixed] Use new setTextCursorDrawable API for Android 10
Reviewed By: JoshuaGross
Differential Revision: D20656068
fbshipit-source-id: 58a92b57c0a892c7c87fc5d735e4ceaa4e987ec7
* Early return on tinting CursorDrawable if no color supplied
Summary:
There's (potentially) a lot of expensive reflection calls here that, as best I can tell, end up being ignored if the supplied color is null. Better to early return.
Changelog: [General] [Internal] Preclude reflection when setting cursor color if color is null
Reviewed By: JoshuaGross
Differential Revision: D20670594
fbshipit-source-id: 480a988355bbd79008002c4326d4b35035ec2a95
* Partial React Sync for Inspector
Summary:
Partial sync for React that includes:
- https://github.com/facebook/react/pull/18388
- dd7e5e4f5a
Created from this branch: https://github.com/facebook/react/compare/master...rickhanlonii:rh-partial-3-24?expand=1
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20651395
fbshipit-source-id: 67baf7c407f75d9fd01c17f2203a77a38567100e
* Enable inspector for Fabric
Summary:
## Overview
This diff refactors the Inspector, moving logic to look up view data for a touched view inside the renderer as `getInspectorDataForViewAtPoint`. We then implement that same function for Fabric in order to support the inspector in that renderer.
Requires https://github.com/facebook/react/pull/18388
## Motivation
Reason one for this refactor is that, previously, the inspector held all of the logic to look up view data for a given x,y touch coordinate. To do this, it would take the React tag and coordinates, look up the native view tag, measure it, and then ask React internals for the Fiber information of that tag. All of this is deeply coupled to React internals, yet the logic is outside of React core in the Inspector.
Reason two is that, for Fabric, the logic for getting the view data is different than Paper. In Fabric, we pass the x,y coordinates to native directly, which returns an instance handle. That handle can be used to measure the ShadowNode, or retrieve the Fiber information.
By moving the logic into the renderer in React core, we decouple the implementation details of looking up view data for a tapped point and allow ourselves the ability to add and change renderer-specific code for the actual lookup without impacting outsiders like the Inspector.
Changelog: [Internal]
Reviewed By: TheSavior
Differential Revision: D20291710
fbshipit-source-id: a125223f2e44a6483120c41dc6146ad75a0e3e68
* chore: update url of warning message from deprecated imports (#28452)
Summary:
Some of the repository name of Lean Core(https://github.com/facebook/react-native/issues/23313) libraries has been renamed.
This PR updates the warning message to display the updated url.
## Changelog
[General] [Changed] - Update warning message of deprecated imports
Pull Request resolved: https://github.com/facebook/react-native/pull/28452
Test Plan: updated URL can be accessed.
Reviewed By: cpojer
Differential Revision: D20745184
Pulled By: TheSavior
fbshipit-source-id: 2c3ed6a000b45022ca6c4862305aa567c4d18b2e
* Add `upgrade-support` link on issue creation (#28411)
Summary:
This PR adds a https://github.com/react-native-community/upgrade-support link for the user when creating an issue.
Changelog:
[Internal]
Pull Request resolved: https://github.com/facebook/react-native/pull/28411
Reviewed By: cpojer
Differential Revision: D20714274
Pulled By: hramos
fbshipit-source-id: 4ca42224a50e386b95f21f0fb236a917e1b6b982
* Update PixelRatio 'getFontScale' method description (#28407)
Summary:
Refs facebook/react-native-website#1776.
Despite in-code description `PixelRatio.getFontScale()` is working properly on the iOS (it also reflects the user settings).
This PR updates the in-code description to match current behaviour.
I have decided to skip in the code information about additional setting in `Accessibility` menu and in `Control Centre`, but if you think it is important just let me know, I can update this PR.
## Changelog
[Internal] [Fixed] - Fix PixelRatio getFontScale method description
Pull Request resolved: https://github.com/facebook/react-native/pull/28407
Test Plan: N/A
Differential Revision: D20750260
Pulled By: shergin
fbshipit-source-id: c40ec2fd49cd60e2975351c3a1c453aab0045da4
* Remove allowDisablingImmediateExecutionOfScheduleMountItems feature flag
Summary:
No longer needed.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20747684
fbshipit-source-id: a8077519b7670d72e23267b1c1423556ec97be3f
* RuntimeExecutor helpers that modify the way of the callback is being executed.
Summary:
Here we implement a bunch of helper methods that allow customizing the behavior of a RuntimeExecutor "on-demand" on the caller side. We will use it in the next diff(s).
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: PeteTheHeat
Differential Revision: D20551411
fbshipit-source-id: 51d3cd02b69753110c0e1155347c6e52eb882c7d
* Fabric: Using `executeSynchronouslyOnSameThread_CAN_DEADLOCK` in MainRunLoopEventBeat
Summary:
We are replacing inline-ed implementation with practically the same one implemented as the helper method.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D20551409
fbshipit-source-id: fcc6f497cd240af65fba534051c217fe5746ce82
* Set RootNodeKind trait in ModalHostViewShadowNode
Summary:
Changelog: [internal]
`ModalHostViewShadowNode` didn't have `RootNodeKit` trait, therefore `getRelativeLayoutMetrics` was including nodes in ancestors that it shouldn't have.
Reviewed By: shergin
Differential Revision: D20735801
fbshipit-source-id: 6b81e3b174c2f82e530abc2bca2da8bebc2270b0
* mention RNTester app in contributor guide (#28042)
Summary:
motivation is following - the RNTester app is imho the best place to try out any changes that a contributor would make, yet it is not directly mentioned in the contributor guide. This fixes it.
## Changelog
[Internal] - Docs
Pull Request resolved: https://github.com/facebook/react-native/pull/28042
Test Plan: not necessary
Reviewed By: TheSavior
Differential Revision: D20401260
Pulled By: hramos
fbshipit-source-id: 01c1b7dff56b59909c94b2feb609650f0baba1a9
* Buck: Use Android SDK 29 during build (#28455)
Summary:
Fixes `test_android` and `test_docker` build failures. Thanks to dulmandakh for identifying the fix.
Changelog:
[Internal] [Android] [Changed] - Use Android SDK 29 to build during CI tests
Pull Request resolved: https://github.com/facebook/react-native/pull/28455
Test Plan: Circle CI shows `test_android` and `test_docker` passing: https://app.circleci.com/jobs/github/facebook/react-native/142273
Reviewed By: sturmen
Differential Revision: D20766589
Pulled By: hramos
fbshipit-source-id: 8ef8a8ce3a6e7353ae47425accb3bd26cf1608c4
* Assign orderIndex_ in ConcreteViewShadowNode constructor instead of ViewShadowNode's constructor
Summary:
Changelog: [Internal]
`orderIndex_` was only being assigned for `ViewShadowNode`, not for other `ShadowNodes` that are later represented on the screen.
Reviewed By: shergin
Differential Revision: D20746477
fbshipit-source-id: c04c2cfea14b9141d22bc3d9e9bb4c0c59925754
* Implement nativePerformanceNow to improve Profiler API results (#27885)
Summary:
When experimenting with React Profiler API (https://reactjs.org/docs/profiler.html), I noticed that durations are integers without a debugger, but they are doubles with higher precision when debugger is attached. After digging into React Profiler code, I found out that it's using `performance.now()` to accumulate execution times of individual units of work. Since this method does not exist in React Native, it falls back to Javascript `Date`, leading to imprecise results.
This PR introduces `global.nativePerformanceNow` function which returns precise native time, and a very basic `performance` polyfill with `now` function.
This will greatly improve React Profiler API results, which is essential for profiling and benchmark tools.
Solves https://github.com/facebook/react-native/issues/27274
## Changelog
[General] [Added] - Implement `nativePerformanceNow` and `performance.now()`
Pull Request resolved: https://github.com/facebook/react-native/pull/27885
Test Plan:
```
const initialTime = global.performance.now();
setTimeout(() => {
const newTime = global.performance.now();
console.warn('duration', newTime - initialTime);
}, 1000);
```
### Android + Hermes

### Android + JSC

### iOS

Reviewed By: ejanzer
Differential Revision: D19888289
Pulled By: rickhanlonii
fbshipit-source-id: ab8152382da9aee9b4b3c76f096e45d40f55da6c
* Save/restore IP when leaving the interpreter
Summary:
This diff implements the instruction pointer save/restore trick Tzvetan came up with; allowing us to observe and modify the IP from outside the interpreter loop with negligible overhead.
From Tzvetan's internal post on the subject:
> [Today] the interpreter IP is just a local variable in the interpreter function, so there is no way to get to its value from outside the function. It lives in a register and we don't want to make it a Runtime field since the overhead [of accessing it via memory in the interpeter loop] would kill us.
> However, if you really think about it, it only lives in a register while the interpreter function is running. For the rest of the time, it is spilled by the C++ compiler onto the stack.
So, precisely when we need it, it is actually stored in memory. The only problem is, we don't know where! Admittedly, that is an annoying problem, but it feels like it should be solvable.
> What if, instead of relying on the compiler to spill the IP register, we manually spill it ourselves, to a known location? It works. Example: https://godbolt.org/z/ftSDnp
This diff implements this approach across the whole interpreter loop: whenever we call out of the loop we capture/publish the IP and restore it again immediately after the external call returns. This means we can now see the IP outside the interpret loop and even change it. This is effectively "for free" as the compiler now skips spilling/restoring the IP behind the scenes.
The immediate benefit of this is knowing the current IP allows us to have more accurate stack-traces during execution. In future this may enabled tricks like changing the IP before returning to the interpreter loop, allowing things outside the interpreter to affect program flow without adding logic to the interpreter loop.
Reviewed By: tmikov
Differential Revision: D20151091
fbshipit-source-id: 3814382639800208d8985a32ede31ba8f7ff7c80
* Plumb through memory allocation profiler feature to Chrome Inspector
Summary: Changelog: Make allocation profiler feature of Chome Inspector work
Reviewed By: dulinriley
Differential Revision: D20383003
fbshipit-source-id: 8a10c310d5a639a6644763adb53f2f0017057587
* chore: update lint config in template (#28443)
Summary:
Updating the eslint config and metro-preset used in project template.
## Changelog
[General] [Changed] - Upgrade eslint-config and metro-preset in project template
Pull Request resolved: https://github.com/facebook/react-native/pull/28443
Test Plan:
- Start new project with `npx react-native init TestLint`
- upgrade lint and metro-config
- run lint and start up emulator on iOS and android
Reviewed By: cpojer
Differential Revision: D20771048
Pulled By: hramos
fbshipit-source-id: a6d387b8687cee348681bcb10d22c7e3de291ed7
* Apply buckformat in preparation for updating buildifier
Summary: Changelog: [Internal]
Reviewed By: zertosh
Differential Revision: D20773287
fbshipit-source-id: 144bb13191312eef246646b99e1dc06304c6d210
* Circle CI Housekeeping: Windows, e2e (#28471)
Summary:
Circle CI Housekeeping:
* Integrate Windows job into `tests` workflow
* Add parametrized e2e tests command
* Move js e2e tests out of the disabled test quarantine area
* Parametrize and split `test_ios` job to reduce total execution time by ~13 minutes
**Before:**
Longest running iOS job at 39 minutes.
| Setup Job Runtime | Job | Job Runtime | Total Runtime |
| - | - | - | - |
| 01:24 | test_ios | 38:04 | **39:28** |
| 01:24 | test_ios_frameworks | 38:02 | 39:26 |

**After:**
Longest running iOS job down to 26 minutes.
| Setup Job Runtime | Job | Job Runtime | Total Runtime |
| - | - | - | - |
| 01:26 | test_ios_unit | 20:48 | 22:14 |
| 01:26 | test_ios_unit_frameworks | 22:52 | 24:18 |
| 01:26 | test_ios_detox | 24:35 | 39:28 |
| 01:26 | test_ios_detox_frameworks | 24:54 | **26:20** |

## Changelog
[Internal] [CI] - CI Housekeeping
Pull Request resolved: https://github.com/facebook/react-native/pull/28471
Test Plan: Circle CI
Reviewed By: cpojer
Differential Revision: D20774521
Pulled By: hramos
fbshipit-source-id: 4a2f5a4083cd76dcb51d5ccaf726cd204fca222e
* Fix bug in optimized differ
Summary:
The differ was still producing correct, but not minimal, instruction sets in some cases due to an optimization that was buggy.
This affected cases where 2+ nodes were inserted at the beginning of a list. It would trigger the old behavior where all nodes after the first would be removed, deleted, then reinserted.
See the test case (which was failing and now passed) and P128190998 (the 3->4 transition) for samples.
Changelog: [Internal] Fabric differ
Reviewed By: mdvacca
Differential Revision: D20785729
fbshipit-source-id: 2fea6a816753066abb358ed7bb51003140cd5fc4
* Use `buildCodeFrameError` in babel-plugin-inline-view-configs
Summary:
The next version of Babel changes how it prints file names in errors. This diff fixes the test by using `/` as the `cwd` and switches the plagin to use `path.buildCodeFrameError` so errors will be more helpful for users.
I renamed the `nodePath` variable to `path` because that's what babel plugins usually do.
Changelog: [Internal]
Reviewed By: motiz88
Differential Revision: D20781805
fbshipit-source-id: cc149dce6389aa9402ce70ea30035c74a6150ea3
* Swap left and right yoga position with start and end in RTL context
Summary:
Changelog: [Internal]
Paper swaps right and left in RTL setting, this logic is in [RCTShadowView.m](https://our.intern.facebook.com/intern/diffusion/FBS/browse/master/xplat/js/react-native-github/React/Views/RCTShadowView.m?commit=cdd504cfbee66ae0659495604c4ff7b5764a1d9e&lines=529-549).
For Fabric instead of doing it during yoga props assignment, I swap the left/right with start/end just before we pass yoga nodes to layout calculation.
Reviewed By: shergin
Differential Revision: D20420040
fbshipit-source-id: b777f2658f56c173743b2034b8b5059e3e0c9840
* Fix inline-view-configs test on Windows.
Summary:
*facepalm* The file path is platform specific.
Changelog: [Internal]
Reviewed By: GijsWeterings
Differential Revision: D20793023
fbshipit-source-id: 4fbcbf982911ee449a4fa5067cc0c5d81088ce04
* Pass isRTL flag from FabricUIManager Fabric core
Summary:
Changelog: [Internal]
Send `isRTL` flag and `doLeftAndRightSwapInRTL` flags from Java to Fabric Core.
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D20776005
fbshipit-source-id: 946c239d9a11ebea958b0a6d04f2316b7cd77311
* Promote shadowColor to formsStackingContext property
Summary:
Changelog: [Internal]
View with `ShadowColor` was getting flattened and therefore views didn't have shadow property set.
This is fixed by promoting ShadowColor so in case it is set, it forms stacking context.
Reviewed By: shergin
Differential Revision: D20792201
fbshipit-source-id: 1033ac00e32047ffbb14e61b7c26348c578d132d
* Get CallInvokers from the bridge
Summary:
## Context
For now, assume TurboModules doesn't exist.
**What happens when we call an async NativeModule method?**
Everytime JS calls an async NativeModule method, we don't immediately execute it. The legacy infra pushes the call into some queue managed by `MessageQueue.js`. This queue is "flushed" or "emptied" by the following events:
- **Flushed:** A C++ -> JS call. NativeModule async methods can called with an `onSuccess` and/or `onFail` callback(s). Calling `NativeToJsBridge::invokeCallback` to invoke one of these callbacks is one way for ObjC++/C++/Java to call into JS. Another way is via JSModule method calls, which are initiated by `NativeToJsBridge::callFunction`.
- **Flushed:** When `JSIExecutor::flush` is called. Since TurboModules don't exist, this only happens when we call `JSIExecutor::loadApplicationScript`.
- **Emptied:** When more than 5 ms have passed, and the queue hasn't been flushed/emptied, on the next async NativeModule method call, we add to the queue. Afterwards, we empty it, and invoke all the NativeModule method calls.
**So, what's the difference between flushed and emptied?**
> Note: These are two terms I just made up, but the distinction is important.
If the queue was "flushed", and it contained at least one NativeModule method call, `JsToNativeBridge` dispatches the `onBatchComplete` event. On Android, the UIManager module is the only module that listens to this event. This `onBatchComplete` event doesn't fire if the queue was "emptied".
**Why does any of this matter?**
1. TurboModules exist.
2. We need the TurboModules infra to have `JsToNativeBridge` dispatch `onBatchComplete`, which depends on:
- **Problem 1:** The queue being flushed on calls into JS from Java/C++/ObjC++.
- **Problem 2:** There being queued up NativeModule async method calls when the queue is flushed.
In D14656466, fkgozali fixed Problem 1 by making every C++/Java/Obj -> JS call from TurboModules also execute `JSIExecutor::flush()`. This means that, with TurboModules, we flush the NativeModule async method call queue as often as we do without TurboModules. So far, so good. However, we still have one big problem: As we convert more NativeModules to TurboModules, the average size of the queue of NativeModule method calls will become smaller and smaller, because more NativeModule method calls will be TurboModule method calls. This queue will more often be empty than not. Therefore, we'll end up dispatching the `onBatchComplete` event less often with TurboModules enabled. So, somehow, when we're about to flush the NativeModule method call queue, we need `JsToNativeBridge` to understand that we've executed TurboModule method calls in the batch. These calls would have normally been queued, which would have led the queue size to be non-zero. So if, during a batch, some TurboModule async method calls were executed, `JsToNativeBridge` should dispatch `onBatchComplete`.
**So, what does this diff do?**
1. Make `Instance` responsible for creating the JS `CallInvoker`.
2. Make `NativeToJsBridge` responsible for creating the native `CallInvoker`. `Instance` calls into `NativeToJsBridge` to get the native `CallInvoker`.
3. Hook up `CatalystInstanceImpl`, the Android bridge, with the new JS `CallInvoker`, and the new native `CallInvoker`. This fixes `onBatchComplete` on Android. iOS work is pending.
Changelog:
[Android][Fixed] - Ensure `onBatchComplete` is dispatched correctly with TurboModules
Reviewed By: mdvacca
Differential Revision: D20717931
fbshipit-source-id: bc3ccbd6c135b7f084edbc6ddb4d1e3c0c7e0875
* Make HermesRuntime::description() always include "HermesRuntime"
Summary:
If name is passed in as part of RuntimeConfig, that is included
in the description, too.
Changelog: [Internal]
Reviewed By: dulinriley
Differential Revision: D20716320
fbshipit-source-id: f2fba6df32f496090dee787d8b7f55a6a4dd8ed8
* Fix Yoga flexshrink with min-width sizing issue
Summary:
While resolving the flexible items we calculate totalFlexShrinkScaledFactors which uses the flexBasis or initial width of node (Not min-width).
At a later stage during distribution of space we are subtracting value from this which also takes care of min-width.
For example
If node has flexShrink 1 and width 100 and min-width 301 then totalFlexShrinkScaledFactors will become -1*100 = -100
but later we are subtracting -1 * 301 (min-width) = -301 which is ambiguous and causing layout inconsistencies with how web behaves.
Fixed this by only using the flexBasis or width for these calculations.
Changelog:
[Internal][Yoga] Fix layout issue when flexShrink and min-width are used together
Reviewed By: pasqualeanatriello
Differential Revision: D20219419
fbshipit-source-id: 948fbc06ca541d4ad307c88c8a2df65d157778b1
* More consistent snapshots on windows (#28482)
Summary:
Get jest tests to be runnable on windows, and match current snapshots
## Changelog
[Internal] [Fixed] - More consistent snapshots on windows
Pull Request resolved: https://github.com/facebook/react-native/pull/28482
Test Plan: run `yarn test` on a windows machine, and hit the test_windows circleci tests
Reviewed By: hramos
Differential Revision: D20799002
Pulled By: cpojer
fbshipit-source-id: da3db0171c34a43199c7d3dc17b622b37bc91701
* Improve component stack parsing
Summary:
Update the error log message parsing to fix missing component stacks in console.errors.
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D20801985
fbshipit-source-id: ae544200315a8c3c0310e8370bc38b0546734f38
* Implement RCTWarn equivalent on Android
Summary:
## Overview
This diff is an RFC to port a logging feature from iOS to Android.
Changelog: [Internal]
## Motivation
On iOS we have the following log functions and behaviors available for logging native warnings and errors:
- **Warnings** (`RCTLogWarn`)
- Log level 'warn' to console
- Display warning in LogBox
- **Errors** (`RCTLogError`)
- Log level 'error' to console
- Display a native RedBox (needs converted to show a LogBox if available)
- **Logs**
- We also have `RCTLog`, `RCTTrace`, `RCTAdvice`, `RCTInfo`, which just log to the console.
In Java, we have:
- **Warnings**
- **None**, added in this diff
- **Errors** (`DevSupportManager.showNewJavaError`)
- Log level 'error' to console with `FLog.e`
- Display a native RedBox (needs converted to show a LogBox if available
- **Logs**
- `ReactSoftException` (crashes the app??)
- `ReactNoCrashSoftException` (only logs??)
- Others?
## Details
This diff adds a method to pair with `RCTLogWarn`, `DevSupportManager.showNewJavaWarning`, which will log to the console and show a LogBox warning if LogBox is available.
## Concerns
I have a few concerns/questions about the state of logging on Android:
- Should/can we move all of the logging to it's own class, like how RCTLog works?
- Why does some logging happen on DevSupportManager and some in other classes?
- If we moved it all to it's own class, how could we access the reactContext to call the RCTLog JS module
Reviewed By: JoshuaGross
Differential Revision: D20056394
fbshipit-source-id: 32d57e300685e46da8039fc77cb22b4084acf81a
* Remove unused feature flag: useMapNativeAccessor
Summary:
useMapNativeAccessor isn't being used anywhere.
Changelog: [Internal] Removing unused internal feature flags: mUseMapNativeAccessor and mUseArrayNativeAccessor
Reviewed By: mdvacca
Differential Revision: D20788147
fbshipit-source-id: bf670508326813602cb544f86d3d2164651d3394
* Remove unused Feature Flag: lazilyLoadViewManagers
Summary:
Remove unused feature flag. This is not used within Facebook and I'm not aware of usage outside of FB.
Changelog: [Removed] Removing Android feature flag: lazilyLoadViewManagers
Reviewed By: mdvacca
Differential Revision: D20788210
fbshipit-source-id: 435316e3de7830d7cb7f14537351883e4fc6eeaa
* Remove unused feature flag: enableExtraWebViewLogs
Summary:
Hard-coded to false everywhere, and write-only. We never read from this.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20788252
fbshipit-source-id: ae117ebc51db7045947b9713602527ff4220833e
* Remove unused feature flag: logDroppedViews
Summary:
Remove unused internal feature flag, logDroppedViews.
Changelog: [Internal]
Reviewed By: lunaleaps
Differential Revision: D20797353
fbshipit-source-id: 1bfea7fcce9e80cdb92cda59a89c7dd817d4a581
* Split loadApplicationScript into initializeRuntime and loadBundle (#27844)
Summary:
This is the first of three PRs related to enabling multi-bundle support in React Native. More details, motivation and reasoning behind it can be found in RFC [here](https://github.com/react-native-community/discussions-and-proposals/issues/152).
Logic responsible for installing globals was pulled out from `loadApplicationScript` to `initializeRuntime` since it should be ran only once, what was left was renamed to `loadBundle`.
It's based on dratwas work from [here](https://github.com/callstack/react-native/tree/feat/multibundle/split-load-application), but applied to current `master` to avoid rebasing 3-months old branch and issues that come with that.
## Changelog
[Internal] [Changed] - split `loadApplicationScript` into `initializeRuntime` and `loadBundle` to enable multi-bundle support in the future
Pull Request resolved: https://github.com/facebook/react-native/pull/27844
Test Plan: Initialized new RN app with CLI, set RN to build from source and verified the still app builds and runs OK using code from this branch.
Reviewed By: rickhanlonii
Differential Revision: D19888605
Pulled By: ejanzer
fbshipit-source-id: 24ace48ffe8978796591fe7c6cf53a61b127cce6
* Back out "Fix controlled TextInput with child nodes"
Summary:
Changelog: [Internal]
Original commit changeset: 1b8a2efabbfa
Original diff D20587681 breaks non-controlled text input.
Reviewed By: motiz88
Differential Revision: D20815935
fbshipit-source-id: 70577ed1e5701850ff0e30a6592945a31c2a8bec
* Fixed crash in JSIExecutor::NativeModuleProxy
Summary:
JSIExecutor::NativeModuleProxy is an object created by JSIExecutor and essentially representing that in JavaScript world. Before this change, JSIExecutor::NativeModuleProxy had a raw reference to JSIExecutor which (I believe) caused a crash because JSIExecutor can be deallocated before JSIExecutor::NativeModuleProxy. Now, instead of storing a pointer to JSIExecutor, we store a weak pointer to JSINativeModules which we can safely validate before calling on it.
Changelog: [Internal] Fixed crash in JSIExecutor
Now the configuration looks like this:
```
+ - - - - - - - - - - - - - - - - - - - - -
Something else |
| shared_ptr<jsi::Runtime> runtime --+
| |
+ - - - - - - - - - - - - - - - - - - - - - |
|
|
+------------------------------------------+ |
| | |
| JSExecutorFactory | | +--------------------------------+-------------------------------+
| | +-----------------------+ | | |
+------------------------------------------+ | | v |
| | +------------------------------------------+ |
+--------------------------+ | | | |
| | | | ModuleRegistry | |
v | | | | |
+------------------------------------------+ | | +------------------------------------------+ |
| HermesRuntimeImpl | | | | |
| (jsi::Runtime) |--+ | | +->+------------------------------------------+ |
| | | | | | |std::unordered_map<std::string, size_t> | |
+------------------------------------------+ | | | | |modulesByName_ | |
| | | | | | |
| | | | +------------------------------------------+ |
| | | +->+------------------------------------------+ |
+-----------------------+ | | |std::vector<std::unique_ptr<NativeModule>>| |
| | | |modules_ | |
| | | | | |
v | | +------------------------------------------+ |
+------------------------------------------+ | | |
| | | | |
| JSIExecutor::NativeModuleProxy | | | |
| | | | |
+------------------------------------------+ | | |
+------------------------------------------+ | | | |
| | +->+------------------------------------------+ | | |
| NativeToJsBridge | |shared_ptr<JSINativeModules> | | | |
| | |nativeModules_ | | | |
+------------------------------------------+ +------------------------------------------+--+-----+------------------------------------+ |
| | | | |
+->+------------------------------------------+ | | | |
| |unique_ptr<JSExecutor> | | | | |
| |m_executor | | | | |
| |(`::destroy()` resets it.) | | | | |
| +------------------------------------------+--------------------------------+ | | | |
+->+------------------------------------------+ | | | | |
| |shared_ptr<JsToNativeBridge> | | | | | |
| |m_delegate | | | | | |
| +------------------------------------------+--+ v | | | |
+->+------------------------------------------+ | +------------------------------------------+ | | | |
|shared_ptr<MessageQueueThread> | | | | | | | |
|m_executorMessageQueueThread | | | HermesExecutor: JSIExecutor: JSExecutor | | | | |
+------------------------------------------+ | | | | | | |
| +------------------------------------------+ | | | |
| | | | | |
| +->+------------------------------------------+ | | | |
| | |shared_ptr<jsi::Runtime> | | | | |
| | |runtime_ | | | | |
| | +------------------------------------------+--+ | | |
| +->+------------------------------------------+ | | |
| | |shared_ptr<JSINativeModules> | | | |
| | |nativeModules_ | | | |
| | +------------------------------------------+--------+------------------------------------+ |
+--------------------------+ +->+------------------------------------------+ | | |
| |std::shared_ptr<ExecutorDelegate> | | v |
| |delegate_ | | +------------------------------------------+ |
| +------------------------------------------+--+ | | | |
| | | | JSINativeModules | |
| | | | | |
| | | +------------------------------------------+ |
| | | | |
| | | +-->+------------------------------------------+ |
+-----------------------------------------------------------------------------------+ | |m_moduleRegistry | |
| | |(shared_ptr) | |
| | +------------------------------------------+--+
| |
| |
v |
+------------------------------------------+ |
| | |
| JsToNativeBridge: ExecutorDelegate | |
| | |
+------------------------------------------+ |
| |
+->+------------------------------------------+ |
|shared_ptr<ModuleRegistry> | |
|m_registry | |
+------------------------------------------+-----------------------------------------------------------------+
```
Reviewed By: RSNara
Differential Revision: D20817257
fbshipit-source-id: 9ae378dbe880aaabfef7ae783dae2f94ee4b0af5
* Fix crash caused by <Modal> trying to present view controller twice
Summary:
Changelog: [Internal]
`_viewController` was being presented twice causing following exception
```
'Application tried to present modally an active controller <FBReactRootViewController: 0x7fe741818b80;
```
Reviewed By: shergin
Differential Revision: D20820395
fbshipit-source-id: 5c9489011e5f99d8bd37befbd544d2d55a650589
* Loosen up restrictions for internal changelogs (#28486)
Summary:
Do not nag on PRs that contain internal changelogs (meaning, the change doesn't need to be called out in release notes).
## Changelog
[Internal] - This should be acceptable.
Pull Request resolved: https://github.com/facebook/react-native/pull/28486
Test Plan: See PR.
Reviewed By: cpojer
Differential Revision: D20817454
Pulled By: hramos
fbshipit-source-id: a7082c4db05ec53ad27349db7e5bce2cfffd6930
* Fix TextInlineViews when UIImplementation processes two roots at the same time
Summary:
This diff cleans the variable NativeViewHierarchyOptimizer.mTagsWithLayoutVisited right after all the view updates for a rootShadowNode have been processed by the UIImplementation class.
This intends to fix the bug reported in the task: T61185028, which root cause seems related to the fact that the variable NativeViewHierarchyOptimizer.mTagsWithLayoutVisited is not cleaned up when updating multiple rootShadowNodes as part of the same batch
changelog: [Android][internal] internal bug fix
Reviewed By: JoshuaGross
Differential Revision: D20812921
fbshipit-source-id: 28067ee29a931d7a9e9c33c90aceb4e3512dac1a
* Add a React Feature Flag to control TextInlineView fix
Summary:
This diff adds a temporary Feature Flag to control a fix in TextInlineView (see previous diffs of the stack)
changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D20812920
fbshipit-source-id: 90fece9b29ba173546d96e4d9baf1ccabb3031b2
* Pass native CallInvoker to ObjCTurboModule constructor
Summary:
This is necessary to integrate TurboModule async method dispatch with the bridge's `onBatchComplete` event. See D20717931 for more details.
This diff is similar to D20480971.
**Note:** This stack doesn't really make any functional changes, since the native CallInvoker is `nullptr` right now.
Changelog:
[Internal]
Reviewed By: fkgozali
Differential Revision: D20809199
fbshipit-source-id: bf465a3a51bdddb8b56d1e696ca510fdf071f9ec
* Manual changes required to make ObjCTurboModule accept native CallInvoker
Summary: Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20809200
fbshipit-source-id: d540eec9a3360a031f75d76a6ab9fb15303f8af5
* Codemod all getTurboModuleWithJsInvoker methods to accept a native CallInvoker
Summary:
To make iOS TurboModules integrate with the bridge's onBatchComplete event, they need to use a native CallInvoker. This call invoker is created by the `NativeToJsBridge`, and ObjCTurboModule will use this native CallInvoker to dispatch TurboModule method calls. This diff makes sure that ObjCTurboModules are created with that native CallInvoker.
## Script
```
var withSpaces = (...args) => args.join('\s*')
var regexString = withSpaces(
'-',
'\(',
'std::shared_ptr',
'<',
'(?<turboModuleClass>(facebook::react::|react::|::|)TurboModule)',
'>',
'\)',
'getTurboModuleWithJsInvoker',
':',
'\(',
'std::shared_ptr',
'<',
'(?<callInvokerClass>(facebook::react::|react::|::|)CallInvoker)',
'>',
'\)',
'(?<jsInvokerInstance>[A-Za-z0-9]+)',
'perfLogger',
':',
'\(',
'id',
'<',
'RCTTurboModulePerformanceLogger',
'>',
'\)',
'(?<perfLoggerInstance>[A-Za-z0-9]+)',
'{',
'return',
'std::make_shared',
'<',
'(?<specName>(facebook::react::|react::|::|)Native[%A-Za-z0-9]+SpecJSI)',
'>',
'\(',
'self',
',',
'\k<jsInvokerInstance>',
',',
'\k<perfLoggerInstance>',
'\)',
';',
'}',
)
var replaceString = `- (std::shared_ptr<$<turboModuleClass>>)
getTurboModuleWithJsInvoker:(std::shared_ptr<$<callInvokerClass>>)$<jsInvokerInstance>
nativeInvoker:(std::shared_ptr<$<callInvokerClass>>)nativeInvoker
perfLogger:(id<RCTTurboModulePerformanceLogger>)$<perfLoggerInstance>
{
return std::make_shared<$<specName>>(self, $<jsInvokerInstance>, nativeInvoker, $<perfLoggerInstance>);
}`
const exec = require('../lib/exec');
const abspath = require('../lib/abspath');
const relpath = require('../lib/relpath');
const readFile = (filename) => require('fs').readFileSync(filename, 'utf8');
const writeFile = (filename, content) => require('fs').writeFileSync(filename, content);
function main() {
const tmFiles = exec('cd ~/fbsource && xbgs -n 10000 -l getTurboModuleWithJsInvoker:').split('\n').filter(Boolean);
tmFiles
.filter((filename) => !filename.includes('microsoft-fork-of-react-native'))
.map(abspath)
.forEach((filename) => {
const source = readFile(filename);
const newSource = source.replace(new RegExp(regexString, 'g'), replaceString);
if (source == newSource) {
console.log(relpath(filename));
}
writeFile(filename, newSource);
});
}
if (!module.parent) {
main();
}
```
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20809202
fbshipit-source-id: 5d39b3cacdaa5681b70ce1803351d0432dd74550
* Make RCTTurboModuleManagerDelegate getTurboModule accept native CallInvoker and PerfLogger
Summary:
Might be worthwhile to just kill this method instead, since we're having all NativeModules provide their TurboModule jsi::HostObjects. But I'll leave that decision to a later time.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20809201
fbshipit-source-id: ee73d4b5454a76460832a54f9b864841e5b2b9c0
* eslint-config: add version badge and add homepage for eslint-config (#28506)
Summary:
Add version badge to README of eslint-config, and add specific url for the homepage so people looking at the npm package can find out where the package is from.
## Changelog
[Internal] [Changed] - Add version badge to README of eslint-config
Pull Request resolved: https://github.com/facebook/react-native/pull/28506
Test Plan: Not required as the only changes are made in README and homepage prop of package.json
Differential Revision: D20837085
Pulled By: cpojer
fbshipit-source-id: 820d3b44b069780ec8764c6152d2e7fd5220933c
* Rename Instance::getNativeCallinvoker to Instance::getDecoratedNativeCallInvoker
Summary:
Now, instead of accepting a `std::function` that schedules work, and returning a `CallInvoker`, `Instance::getDecoratedNativeCallInvoker` will accept a `CallInvoker` that schedules work, and return a decorated `CallInvoker`.
I think this change will help with readability. It also clarifies that the bridge is adding additional behaviour to the native `CallInvoker`.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D20826885
fbshipit-source-id: a2c5681d10a4544ee3d2a0d1f1cbd386ef06d0e6
* Add CallInvoker::invokeSync
Summary:
We'll be using a native CallInvoker to dispatch sync and async method calls to ObjC NativeModules. This native CallInvoker will hold a reference to the ObjC NativeModule's method queue.
**Why is the native CallInvoker required for ObjC NativeModules?**
In the case where the ObjC NativeModule neither provides nor requests a method queue, we must create a method queue for it. When we go to invoke a method from JS, for these NativeModules specifically, there is no way to access this method queue. A native CallInvoker is a convenient abstraction that holds on to that method queue. For async calls, we'll just call `CallInvoker::invokeAsync`, and for sync calls, we'll just call `CallInvoker::invokeSync`.
**Why do we need sync call support for native `CallInvoker`?**
In ObjC, sync NativeModule method calls block the JS thread, then execute synchronously on the NativeModule's method queue, and then unblock the JS thread. This is what'll be implemented by `CallInvoker::invokeSync`.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20829955
fbshipit-source-id: efb9d5408a1ade81069a943c865f232d4d10acfe
* Export Instance::getDecoratedNativeCallInvoker from RCTCxxBridge
Summary:
`RCTTurboModuleManager` will create a native `CallInvoker` for each ObjC NativeModule. This `CallInvoker` will be used to dispatch calls from JS to native. Before passing the native `CallInvoker` to the `ObjCTurboModule`, it'll first use `RCTCxxBridge decorateNativeCallInvoker` to get a bridge-aware decorated native `CallInvoker`. That way, the bridge remains informed about async TurboModule method calls that took place since the last time it was flushed. This ensures that we don't end up dispatching `onBatchComplete` any less with TurboModules on than we do with TurboModules off.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D20831546
fbshipit-source-id: b2eb4e0097e0dabf8c4bd8fdc4c850a0858af699
* Add Author Feedback label automatically (#28484)
Summary:
Improve issue triage by automatically adding the "Needs: Author Feedback" label.
NOTE: The old label-actions app should be disabled when this PR is merged: https://github.com/apps/label-actions/installations/7445225
## Changelog
[Internal] - Issue Triage
Pull Request resolved: https://github.com/facebook/react-native/pull/28484
Test Plan: Verified the same `label-actions.yml` and workflow config on a private repo.
Reviewed By: cpojer
Differential Revision: D20817443
Pulled By: hramos
fbshipit-source-id: 39732dd67509c9fb9cf6ff7306913f5ec088266d
* docs: add README and specify file in package.json (#28507)
Summary:
Adding a README for `react-native-codegen` since the package was published.
Also added a `files` prop in package.json so unused file won't be included in the package.
## Changelog
[Internal] [Changed] - Add README for react-native-codegen.
Pull Request resolved: https://github.com/facebook/react-native/pull/28507
Test Plan: verify js files to function correctly without including files other than `src`
Reviewed By: rickhanlonii
Differential Revision: D20836113
Pulled By: cpojer
fbshipit-source-id: e860f14760e9c1dbe121f5fb95ccf72d4ddb2af1
* Make the link easier to copy. (#28516)
Summary:
Making a PR from GitHub, I need to copy-paste the link, and it would be easier to just triple-click a line with the URL rather than carefully selecting the URL from the text.
<img width="723" alt="Screen Shot 2020-04-03 at 17 33 47" src="https://user-images.githubusercontent.com/100233/78378550-6c12af80-75d1-11ea-93a4-2eae568ce602.png">
## Changelog
[General] [Changed] - Make PR template easier to use with changelog URL.
Pull Request resolved: https://github.com/facebook/react-native/pull/28516
Reviewed By: fkgozali
Differential Revision: D20842238
Pulled By: hramos
fbshipit-source-id: 3fef7a994f36a996bbbc52556600d468a56210a9
* Upgrade tests to Xcode 11.3.1 (#28498)
Summary:
Upgrade Sandcastle and Circle CI tests to use Xcode 11.3.1 across the board.
Pull Request resolved: https://github.com/facebook/react-native/pull/28498
Pull Request resolved: https://github.com/facebook/react-native/pull/28501
Changelog:
[Internal] - Use Xcode 11.3.1 in iOS tests
Reviewed By: fkgozali
Differential Revision: D20821844
fbshipit-source-id: b250ca82bdf2c9fb7faa765d3e2433eb46efd692
* Fixes iOS reload through metro "r" command key (#28477)
Summary:
This allows the iOS device to be reloaded through the metro command line, besides the fact that whenever packagerServerHost is called, it will only get the IP address once when debugging.
## Changelog
[iOS] [Fixed] - Fixed connection of metro reload command to iOS device
Pull Request resolved: https://github.com/facebook/react-native/pull/28477
Test Plan:
- Build any react-native project in debug mode to an iOS device connected through USB
- Press the “r” key on the terminal that is running metro
- The device should now reload the project
Reviewed By: cpojer
Differential Revision: D20818462
Pulled By: TheSavior
fbshipit-source-id: 6d9792447d205223dad8fbd955518885427cbba8
* Create method queues for NativeModules that neither provide nor request one
Summary:
## Problem:
Let `A` be the set of all ObjC NativeModules that neither provide nor reqeust a method queue.
The TurboModule system dispatches all method calls to NativeModules in `A` synchronously to the JS thread. Here is the relevant logic:
**RCTTurboModule.mm:**
Link: https://fburl.com/diffusion/nz9gqje8
```
jsi::Value performMethodInvocation(
// ...
)
{
// ...
dispatch_queue_t methodQueue = NULL;
if ([instance_ conformsToProtocol:protocol(RCTBridgeModule)] &&
[instance_ respondsToSelector:selector(methodQueue)]) {
methodQueue = [instance_ performSelector:selector(methodQueue)];
}
if (methodQueue == NULL || methodQueue == RCTJSThread) {
// This is the default mode of execution: on JS thread.
block();
} else if (methodQueue == dispatch_get_main_queue()) {
```
**Why does this end up happening?**
1. NativeModules that request a method queue have `synthesize methodQueue = _methodQueue` in their `implementation` section. This generates a `methodQueue` getter for the NativeModule, and also creates an ivar to back that getter. The TurboModule system generates a `dispatch_queue_t` and uses ObjC's KVC API to write to the ivar. So in the above logic, for NativeModules that provide a method queue, methodQueue will neither be `NULL` nor `RCTJSThread`, so we don't dispatch synchronously to the JS thread.
2. NativeModules that provide a method queue will return something that is not `NULL` or something that is `RCTJSThread`. If they return `NULL`, the infra will throw an error early. If they return `RCTJSThread`, we'll dispatch synchronously to the JS thread, as we should (...wait. For async NativeModule methods that dispatch to `RCTJSThread`, should we dispatch asynchronously to the JS thread, via jsInvoker? **Edit:** Nope: https://fburl.com/diffusion/ivt9b40s.). In all other cases, we dispatch to appropriately to the respective method queue.
3. For NativeModules that neither provide nor request a method queue (i.e: NativeModules in `A`), they don't implement the `methodQueue` selector. Therefore, we dispatch synchronously to the JS thread.
## The fix (Part 1):
The first step towards fixing this problem is to generate `dispatch_queue_t`s for NativeModules in `A`.
That's what this diff accomplishes.
Changelog:
[iOS][Fixed] - Create method queue for NativeModules that don't provide nor request one.
Reviewed By: fkgozali
Differential Revision: D20821054
fbshipit-source-id: 17a73550ad96766c5c7e719e28e1cc879e36465c
* Rename duplicate name `<ScrollView>` example on RNTester (#28515)
Summary:
Tiny change. When searching for `scro` in the RNTester, two `<ScrollView>`s come up, from different example files. One is the "simple" one and the other is the "regular" one.
Before:
<img width="370" alt="Screen Shot 2020-04-03 at 17 14 01" src="https://user-images.githubusercontent.com/100233/78377338-c6ab0c00-75cf-11ea-9c45-2dcdd6460f6d.png">
After:
<img width="369" alt="Screen Shot 2020-04-03 at 17 13 38" src="https://user-images.githubusercontent.com/100233/78377371-cf034700-75cf-11ea-89ea-aa3ff2f3988c.png">
## Changelog
[Internal] [Changed] - Rename the "simple" ScrollView example in RNTester to "ScrollSimpleView".
Pull Request resolved: https://github.com/facebook/react-native/pull/28515
Test Plan: - Try to search for `scro` in RNTester.
Reviewed By: fkgozali
Differential Revision: D20842264
Pulled By: hramos
fbshipit-source-id: 3db54a826ae774108e62690e7f154e85b541520f
* Fix Fabric SSTs, so they actually run in Fabric instead of Paper, convert ServerSnapshotTestsAppImpl to functional component
Summary:
Update instrumentation test infra for Fabric tests.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D19961919
fbshipit-source-id: 17264b6308712dddece730effd57832817e148cf
* Fixed scrollview inset when RN view is embedded in another view (#27607)
Summary:
I'm using RNN, which embeds RN view inside native view controllers.
On iOS 13, a modal view controller is "floating" and is offset from the top of the screen.
This causes the calculation of inset in `KeyboardAvoidingView` incorrect as it mixes local view controller coordinate space, with keyboard's screen coordinate space.
## Changelog
[iOS] [Fixed] - Fixed `KeyboardAvoidingView` inset in embedded views (i.e modal view controllers on iOS 13)
Pull Request resolved: https://github.com/facebook/react-native/pull/27607
Test Plan:
1. Tested before and after in a simple view controller (should stay the same)
2. Tested before and after in a modal view controller (should be offset before, and fixed after)
3. Repeated no. 2 with each device rotation (upsideDown, landscapeLeft, landscapeRight)
Reviewed By: cpojer
Differential Revision: D20812231
Pulled By: TheSavior
fbshipit-source-id: fbd72739fb7152655028730e284ad26ff4a5da73
* Bump react-native-codegen to 0.0.2
Summary: Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D20843514
fbshipit-source-id: c611bf91d311c6ce8a7e469d267a0417b2ee58e5
* Rename ScrollViewSimpleExample
Summary:
Changelog:
[Internal] - Rename ScrollViewSimpleExample in RNTester
Reviewed By: fkgozali
Differential Revision: D20846977
fbshipit-source-id: 397589cb0a17beaf37a25b91ad8efa4a2bc62358
* Remove console warnings for innerViewNode/Ref
Summary:
Remove these warnings until the methods in ScrollResponder have been moved into ScrollView, so that unactionable warnings aren't firing.
Changelog:
[General][Removed] Remove console warnings for innerViewNode/Ref in ScrollView
Reviewed By: TheSavior
Differential Revision: D20850624
fbshipit-source-id: ce90988e204c3cc3b93536842ec3caa12cf6994e
* Make TurboModules dispatch method calls via native CallInvoker
Summary:
This diff:
1. Has ObjC NativeModules use the native `CallInvoker` to invoke JS -> native sync/async calls.
2. Integrates the native `CallInvoker` for each ObjC NativeModule with the bridge. This way, the bridge is informed of all JS -> native TurboModule method calls, and dispatches `onBatchComplete` appropriately.
Changelog:
[iOS][Fixed] Integrate ObjC TurboModules async method calls with the bridge
Reviewed By: fkgozali
Differential Revision: D20831545
fbshipit-source-id: da1cbb4ecef4cae85841ca7ef625ab8e380760cd
* add ripple config object to Pressable (#28156)
Summary:
Motivation is to support ripple radius just like in TouchableNativeFeedback, plus borderless attribute. See https://github.com/facebook/react-native/pull/28009#issuecomment-589489520
In the current form this means user needs to pass an `android_ripple` prop which is an object of this shape:
```
export type RippleConfig = {|
color?: ?ColorValue,
borderless?: ?boolean,
radius?: ?number,
|};
```
Do we want to add methods that would create such config objects - https://facebook.github.io/react-native/docs/touchablenativefeedback#methods ?
## Changelog
[Android] [Added] - support borderless and custom ripple radius on Pressable
Pull Request resolved: https://github.com/facebook/react-native/pull/28156
Test Plan:
Tested locally in RNTester. I noticed that when some content is rendered after the touchables, the ripple effect is "cut off" by the boundaries of the next view. This is not specific to Pressable, it happens to TouchableNativeFeedback too but I just didn't notice it before in https://github.com/facebook/react-native/pull/28009. As it is an issue of its own, I didn't investigate that.

I changed the Touchable example slightly too (I just moved the "custom ripple radius" up to show the "cutting off" issue), so just for completeness:

Reviewed By: yungsters
Differential Revision: D20071021
Pulled By: TheSavior
fbshipit-source-id: cb553030934205a52dd50a2a8c8a20da6100e23f
* Make TurboModule creation thread-safe
Summary:
NativeModules can be created from any number of threads. In the legacy system, `ModuleHolder`, the class responsible for creating NativeModules, has built-in concurrency control to ensure that NativeModule creation is thread-safe. This diff introduces that thread-safety to the TurboModule infra. Basically, after this diff, if `n` threads race to create a TurboModule x, only the first thread will create x. All other threads will wait until x is created.
Changelog:
[Android][Fixed] - Make TurboModule creation thread-safe
Reviewed By: mdvacca
Differential Revision: D20659799
fbshipit-source-id: 2b720fe1ea49e40ae0d6dae50d422f23a6f45520
* Remove unused fields from error dialog
Summary:
Removed in https://github.com/facebook/react/pull/18487
Changelog: [React Core] Logging changes
Reviewed By: gaearon
Differential Revision: D20853086
fbshipit-source-id: 4b0002f21269f415769a2ac8305ba5750245f7d1
* Fix crash when enabling Performance Monitor on iOS 13.4 (#28512)
Summary:
This PR fixes a crash when opening the Performance Monitor on iOS 13.4.
Detailed info: https://github.com/facebook/react-native/issues/28414
## Changelog
`[iOS] [Fixed] - Fix crash when enabling Performance Monitor on iOS 13.4`
## How
This PR prevents the JavaScriptCore option from being set altogether.
This ensures that the performance monitor keeps working, but on iOS 13.4 and higher, it will no longer crash trying to show the GC usage.
Pull Request resolved: https://github.com/facebook/react-native/pull/28512
Test Plan:
Tested on iOS 13.4 (simulator):

Tested on iOS 13.1 (simulator)

- Verified that the `setOption` was called, but the Performance Monitor didn't show any GC usage regardless.
- Identical PR https://github.com/expo/react-native/pull/21 has been shipped and tested in Expo Client 37
Fixes https://github.com/facebook/react-native/issues/28414
Reviewed By: PeteTheHeat
Differential Revision: D20851131
Pulled By: TheSavior
fbshipit-source-id: ff96301036e8487db59f95947bbe6841fe230e1e
* Modify warning message (#28514)
Summary:
Modify deprecation warning message for `AccessibilityInfo.fetch`
- https://reactnative.dev/docs/accessibilityinfo#isscreenreaderenabled
- 523ab83338
## Changelog
[Internal] [Changed] - Modify deprecation warning message for `AccessibilityInfo.fetch`
Pull Request resolved: https://github.com/facebook/react-native/pull/28514
Test Plan: Try using `AccessibilityInfo.fetch` and check log
Reviewed By: cpojer
Differential Revision: D20850223
Pulled By: TheSavior
fbshipit-source-id: e21bb20b7a02d9f2ed6e27e2bfecbac0aebf9e09
* Set _borderLayer.frame when border changes
Summary:
Changelog: [Internal]
Setting `_borderLayer.frame` inside `-[RCTViewComponentView layoutSubviews]` causes unwanted animation because it is not wrapped in `CATransaction`.
Moving it to `-[RCTViewComponentView updateLayoutMetrics]` which is called inside `CATransaction`.
Reviewed By: shergin
Differential Revision: D20836890
fbshipit-source-id: 2048a25fd2edb8109f6275c1186c0adae4b9f504
* Add API for getting sourceURL directly from ReactContext
Summary:
In bridgeless mode, the CatalystInstance doesn't exist, but we still need to be able to access the sourceURL in SourceCodeModule (which is needed to render the images in LogBox warnings and errors). This diff adds a new API for getting the sourceURL directly from ReactContext, instead of having to call context.getCatalystInstance().getSourceURL(), and updates SourceCodeModule to use it.
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D20848700
fbshipit-source-id: 3ecda81a17121178b76bbb3e9b0f27f103c1961a
* imp: Remove unused `npx` reference (#28544)
Summary:
Recently we removed `npx` usage from `react-native-cli` flow. After checking usages in this repo I found unused reference.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Internal] [Removed] - Remove unused `npx` reference
Pull Request resolved: https://github.com/facebook/react-native/pull/28544
Test Plan: Tests pass
Reviewed By: cpojer
Differential Revision: D20873090
Pulled By: hramos
fbshipit-source-id: 12e05e9635a83f19439024766817e4599320af98
* Add debug logs to track down T62192299 exception source
Summary:
Add debug logs to track down T62192299 exception source
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D20878063
fbshipit-source-id: 94acd56c45d4b529a695d1b4d2bfd10d8f725e63
* Back out "Fixed scrollview inset when RN view is embedded in another view"
Summary:
Original commit changeset: fbd72739fb71
Changelog: Back out "[react-native][PR] Fixed scrollview inset when RN view is embedded in another view"
Reviewed By: TheSavior
Differential Revision: D20878607
fbshipit-source-id: 0d77b9fb08c637f7894c399a219a242e472b0700
* Fail silently in AppStateModule.sendEvent if CatalystInstance is not available
Summary: According to our logs, 80% of these warnings are coming from AppStateModule. It's not particularly interesting or surprising that the CatalystInstance would be torn down when there's some app event, so let's stop taking up DB space with a useless message.
Reviewed By: ejanzer, mdvacca
Differential Revision: D20879426
fbshipit-source-id: b1182461aed4a66d82cb34bbd4b12782af6ed7b3
* Move DebugEnvironment helper to open source
Summary:
This is an internal only module that we use to detect whether we are in async debugging mode.
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D20879780
fbshipit-source-id: 5915f4e1c54a3fda0cf607c77f463120264fdbc4
* Fix Appearance module when using Chrome Debugger
Summary:
The appearance module uses sync native module methods which doesn't work with the chrome debugger. This broke in 0.62: https://github.com/facebook/react-native/issues/26705
This fix makes the appearance module return 'light' when using the chrome debugger.
Changelog: [Fixed] Appearance `getColorScheme` no longer breaks the debugger
Reviewed By: yungsters
Differential Revision: D20879779
fbshipit-source-id: ad49c66226096433bc9f270e004ad4a6f54fa8c2
* Extend Android ImageViewManager to support analyticsTag prop
Summary:
This diff extends the Android Image View manager to support the new analyticsTag prop. this prop is going to be used to track performance for images in android
changelog: [Android][Added] Add analyticsTag prop into ImageView component
Reviewed By: JoshuaGross
Differential Revision: D20880602
fbshipit-source-id: e302e8fa83706e6517b228d44a3094a1686830f7
* Extend Image.android to support analyticsTag prop
Summary:
Quick diff to extend Image.android component to support analytics tag prop
changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D20880601
fbshipit-source-id: 99bc11f36ce46953c00480f7c8d628cf6c0a9263
* Create ImageContext object to allow udpating the analyticsTag prop for RN sections
Summary:
As part of this diff I create the new ImageContext object that will be used to allow the update of the analyticsTag prop for components that contain multiple images in their view hierarchy
changelog: [JS][Added] Add ImageContext object, this object can be used to update the Imageview's analyticsTag prop on RN components that contain multiple images in their view hierarchy
Reviewed By: JoshuaGross
Differential Revision: D20880603
fbshipit-source-id: f2094bfd3ab1c867cf7c107e678a098aab7e94a8
* Ez cleanup in ImageProps
Summary:
Ez cleanup in ImageProps, this import is not being used anymore
changelog: [internal] internal change
Reviewed By: JoshuaGross
Differential Revision: D20880600
fbshipit-source-id: 7d903b5a6e16c37e61dec661b6bd1f9a6b442cc3
* Exclude all FlipperKit transitive dependencies from iOS Release builds (#28504)
Summary:
The `:configuration` option from `pod` only affects the specified pod and not its dependencies [1]. Therefore in order to avoid all transitive dependencies being linked in the resulting Release IPA we need to list them in the `Podfile`.
Note that this will still build Flipper's pods when doing a Release, but it won't link it in the resulting IPA.
[1] https://guides.cocoapods.org/syntax/podfile.html#pod
Fixes https://github.com/react-native-community/upgrade-support/issues/28
Related https://github.com/CocoaPods/CocoaPods/issues/9658
## Changelog
* [iOS] [Fixed] - Exclude Flipper from iOS Release builds
Pull Request resolved: https://github.com/facebook/react-native/pull/28504
Test Plan:
Create a new React Native 0.62 project, run `pod install`, then diff:
```
ProjectName/ios/Pods/Target Support Files/Pods-ProjectName/Pods-ProjectName.debug.xcconfig`
```
and
```
ProjectName/ios/Pods/Target Support Files/Pods-ProjectName/Pods-ProjectName.relaese.xcconfig
```

Reviewed By: passy
Differential Revision: D20894406
Pulled By: priteshrnandgaonkar
fbshipit-source-id: 680780f0f5a85fd8423b85a271a499bd12f06d00
* Fix crash in FabricUIManager.onMeasure
Summary:
Changelog: [Internal]
The cause of crash was `NullPointerException`, which happened because of `mReactContextForRootTag.get(rootTag)` returning `null`. This is solved by checking whether it returns `null` before passing it to `I18nUtil`.
Reviewed By: mdvacca
Differential Revision: D20890623
fbshipit-source-id: c884c6838b83b944a5438375a4c060c1f5b1dc6e
* Fix flow types of ImageContext
Summary:
ez diff to Fix flow types of ImageContext
changelog: [internal] internal change to update flow types of ImageContext
Reviewed By: TheSavior
Differential Revision: D20883647
fbshipit-source-id: 6dba83ab431e56a71f96c39005ebcccf39a7da9a
* Avoid passing analyticsTag prop to native if this is set to null
Summary:
This diff avoids passing the analyticsTag prop to native if this is set to null
changelog: [internal] internal optimization
Reviewed By: TheSavior
Differential Revision: D20904498
fbshipit-source-id: f1ea1e5aa3199ef073668df86ca7cf6e20f70c5b
* Rename analyticsTag -> internal_analyticsTag in ImageView component
Summary:
This diff renames the analyticsTag prop for the intenral_analyticsTag in ImageView component
changelog: [internal] Creation of internal_analyticTag prop in ImageView, for now this prop is meant to be used internally.
Reviewed By: TheSavior
Differential Revision: D20904497
fbshipit-source-id: 2a28f746772ee0f9d657ec71549020c1f3e9d674
* Make Vibration.vibrate compatible with TurboModules (#27951)
Summary:
This PR fixes a compatibility issue with the Vibration module and TurboModules.
The TurboModules spec doesn't allow nullable arguments of type Number, causing the following problem:

## Changelog
[iOS] [Fixed] - Make Vibration library compatible with TurboModules.
Pull Request resolved: https://github.com/facebook/react-native/pull/27951
Test Plan:
Just submitted a PR to my own app to fix the issue [here](https://github.com/rainbow-me/rainbow/pull/340)
The problem should be reproducible on RNTester due to this line: 91f139b941/RNTester/js/examples/Vibration/VibrationExample.js (L66) and should be working on this branch.
Reviewed By: TheSavior
Differential Revision: D19761064
Pulled By: hramos
fbshipit-source-id: 84f6b62a2734cc09d450e906b5866d4e9ce61124
* Fix Cocoapods builds
Summary:
## Problem
For some reason, D20831545 broke the `use_frameworks!` build of RNTester.
## Building RNTester
```
pushd ~/fbsource/xplat/js/react-native-github/RNTester && USE_FRAMEWORKS=1 pod install && open RNTesterPods.xcworkspace && popd;
```
## Error
I built RNTester locally, and the error was this:
```
Undefined symbols for architecture x86_64:
"facebook::jsi::HostObject::set(facebook::jsi::Runtime&, facebook::jsi::PropNameID const&, facebook::jsi::Value const&)", referenced from:
vtable for facebook::react::ObjCTurboModule in RCTImageEditingManager.o
vtable for facebook::react::ObjCTurboModule in RCTImageLoader.o
vtable for facebook::react::ObjCTurboModule in RCTImageStoreManager.o
"facebook::jsi::HostObject::getPropertyNames(facebook::jsi::Runtime&)", referenced from:
vtable for facebook::react::ObjCTurboModule in RCTImageEditingManager.o
vtable for facebook::react::ObjCTurboModule in RCTImageLoader.o
vtable for facebook::react::ObjCTurboModule in RCTImageStoreManager.o
ld: symbol(s) not found for architecture x86_64
```
## Fix
It looked like libraries that depend on "ReactCommon/turbomodule/core" weren't linking to JSI correctly. So, I modified all such Podspecs to also depend on "React-jsi":
```
arc rfr ' s.dependency "ReactCommon/turbomodule/core", version' ' s.dependency "ReactCommon/turbomodule/core", version\n s.dependency "React-jsi", version'
```
This seemed to do the trick. In buck, we'd fix this problem using exported_dependencies. I skimmed through cocoapods, and couldn't find such a configuration option there. So, I guess this will have to do?
Changelog:
[iOS][Fixed] - Fix Cocoapods builds of RNTester
Reviewed By: fkgozali, hramos
Differential Revision: D20905465
fbshipit-source-id: 60218c8274ec165752a428f2a7a9a546607c8fec
* Add minimumSize to RCTRootView & RCTRootShadowView
Summary:
This adds a `minimumSize` property to RCTRootView, and forwards any changes to it's shadow view. This **does not** change any default behaviour, as the default minimum size is `CGSizeZero` before & after this diff.
Changelog: [iOS][Internal] Add minimumSize to RCTRootView & RCTRootShadowView
Reviewed By: RSNara
Differential Revision: D20905456
fbshipit-source-id: a03f880e782891f60ef86b9c898965e05a5e796e
* Make RCTNativeAnimatedModule into a TurboModule
Summary:
D20831545 integrated TurboModules with the bridge's `onBatchComplete` event. This fixed the RCTNativeAnimatedModule jank, so I'm re-converting RCTNativeAnimatedModule into a TurboModule.
Changelog:
[iOS][Fixed] - Make RCTNativeAnimatedModule TM-compatible
Reviewed By: PeteTheHeat
Differential Revision: D20850744
fbshipit-source-id: bb85a1bb27963e7d39bf149d0a3d7b71c88175da
* upgrade to flow 0.122.0
Summary: Changelog: [Internal]
Reviewed By: dsainati1
Differential Revision: D20919782
fbshipit-source-id: 3d5dc54ea4daafb8a1d96cad6c35a2dab4c24097
* Switch order of onSelectionChange and onChange events send from native
Summary:
Changelog: [Internal]
UIKit uses either `UITextField` or `UITextView` as its UIKit element for `<TextInput>`. `UITextField` is for single line entry, `UITextView` is for multiline entry.
There is a problem with order of events when user types a character.
In `UITextField` (single line text entry), typing a character first triggers `onChange` event and then `onSelectionChange`. JavaScript depends on this order of events because it uses `mostRecentEventCount` from this even to communicate to native that it is in sync with changes in native.
In `UITextView` (multi line text entry), typing a character first triggers `onSelectionChange` and then `onChange`. As JS depends on the correct order of events, this can cause issues. An example would be a TextInput which changes contents based as a result of `onSelectionChange`. Those changes would be ignored as native will throw them away because JavaScript doesn't have the newest version.
Reviewed By: JoshuaGross
Differential Revision: D20836195
fbshipit-source-id: fbae3b6c0d388fc059ca2541ae980073b8e5f6c7
* Maintain selection and cursor location when setting string on TextInput
Summary:
Changelog: [Internal]
Calling `_backedTextInputView.attributedText = attributedString` causes cursor to be moved to the end of text input.
This applies to both, `UITextField` and `UITextView`.
This is not desired as when JS sets a new text, we don't want the cursor to be moved to the end of text input.
JS has the option to use view commands if it wishes to move cursor somewhere.
Reviewed By: JoshuaGross
Differential Revision: D20836201
fbshipit-source-id: 9234e54cfbc5fc206f723626988e505275788aae
* Implement event count for TextInput
Summary:
Changelog: [Internal]
Implementation of event count for Fabric's Text input.
Reviewed By: JoshuaGross
Differential Revision: D20800185
fbshipit-source-id: 988692cb2fc786649821cccb06e629b40b9b0479
* Migrate setNativeProps to commands in iOS text input
Summary: Changelog: Move from setNativeProps to ViewCommands.
Reviewed By: JoshuaGross
Differential Revision: D20843018
fbshipit-source-id: 9be9d2bbee01f2e15279e3c3ae785c1a5b163765
* Update default Podfile to not depend on a path (#28572)
Summary:
Recently, a default Podfile has been modified to not contain all the React Native pods, but use a helper method `use_react_native!`.
While this is great, it assumes a hardcoded path of `../node_modules/react-native` to be always the correct location of the React Native.
d4d8887b50/scripts/autolink-ios.rb (L7-L9)
Unfortunately, due to the way Ruby works, this completely hides the path away from the users.
Before, they could have seen the wrong path explicitly in a Podfile and knew to update it to resolve path-related issues.
With the current version in `master`, I can see a lot of issues where developers wonder how to resolve the path issues and how to pass the path itself.
4118d79826/template/ios/Podfile (L5-L10)
This PR uses React Native CLI configuration (that is already used to link 3rd party dependencies) to explicitly define the correct path to the React Native.
As a result, we don't have to change the paths here whether we're running monorepo or not.
## Changelog
[IOS] [INTERNAL] - Always provide an explicit path to React Native
Pull Request resolved: https://github.com/facebook/react-native/pull/28572
Differential Revision: D20945194
Pulled By: TheSavior
fbshipit-source-id: 010f9754f2ed78ef62fd52f4d201f296f5af6d27
* chore: update CLI
* fix: do not throw on missing `cliPath`, use the default value (#28625)
Summary:
The `cliPath` has always been optional value and in fact, even had its default value hardcoded in the React gradle file.
In this PR, I am just taking use of it and remove throwing an error, which is going to be a really annoying breaking change.
## Changelog
[ANDROID] [INTERNAL] - Don't require `cliPath`
Pull Request resolved: https://github.com/facebook/react-native/pull/28625
Test Plan:
Run Android project, everything works.
Provide custom `cliPath`, it gets respected
Reviewed By: cpojer
Differential Revision: D21044222
Pulled By: TheSavior
fbshipit-source-id: 8029f988d92abb9f64f30e05932c0d407d0c997e
* chore: remove Kotlin version from the default template
* (eslint-config) update community eslint plugin in eslint config (#28642)
Summary:
Updating the community eslint-plugin used in the eslint-config to the latest version.
expecting new eslint-config version to be released with this change so that it can be included in new project template for 0.63 https://github.com/react-native-community/releases/issues/186
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[General] [Changed] - Update community eslint plugin in the eslint config
Pull Request resolved: https://github.com/facebook/react-native/pull/28642
Test Plan: yarn lint passes
Differential Revision: D21048976
Pulled By: cpojer
fbshipit-source-id: 2c3ec0ef450cf357d8c88db7873f4ca1154b2034
* [0.63.0-rc.0] Bump version numbers
* Upgrade Hermes dependency to 0.5.0
Summary:
Use the latest published release of hermes-engine. Update RN to invoke `hermesc` instead of `hermes`.
Changelog: [Android] [Changed] - Upgraded to Hermes 0.5.0
allow-large-files
Reviewed By: mhorowitz
Differential Revision: D20998564
fbshipit-source-id: 4824e273bcb044029a5a7e9379f168d3da47da50
* Remove the post install step (#28651)
Summary:
Removes the post install step for Flipper, as the latest version of YogaKit is compatible with swift 5.
cc alloy
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Flipper] [Template] - Remove the post install step for Flipper
Pull Request resolved: https://github.com/facebook/react-native/pull/28651
Test Plan: Tested a newly created RN app without post install step and it built successfully.
Reviewed By: passy
Differential Revision: D21064653
Pulled By: priteshrnandgaonkar
fbshipit-source-id: da56d0754d918e30a0ebe480c77590f0139d48ac
* Allow iOS PlatformColor strings to be ObjC or Swift UIColor selectors (#28703)
Summary:
Per discussion in https://github.com/react-native-community/releases/issues/186 the iOS `PlatformColor()` function is documented to use the semantic color names provided by the system. The referenced HIG documentation itself links to the `UIColor` documentation for semantic colors names. However, these names differ depending on if you are viewing the new Swift API docs or the Objective C docs. The current Objective C implementation in react-native assumes Objective C UIColor selector names that are suffixed 'Color'. But in Swift, Apple provides a Swift Extension on UIColor that makes aliases without the the 'Color' suffix and then makes the original selectors invalid presumably via `NS_UNAVAILABLE_SWIFT`.
Since both selector names are valid depending on if you are using Objective C or Swift, let's make both forms be legal for `PlatformColor()`. In `RCTConvert.m` there is a dictionary of legal selector names. The code already supports the ability to have names be aliases of other selectors via a RCTSelector metadata key. The change adds code to the initialization of the map: it iterates over the keys in the map, which are all ObjC style UIColor selectors, and creates aliases by duplicating the entries, creating key names by stripping off the ObjC "Color" suffix, adds the RCTSelector key referring to the original and then appends these new Swift aliases to the map.
## Changelog
[iOS] [Changed] - Allow iOS PlatformColor strings to be ObjC or Swift UIColor selectors
Pull Request resolved: https://github.com/facebook/react-native/pull/28703
Test Plan:
The PlatformColorExample.js is updated to use the new, shorter Swift selector names. There are still other examples in the same file and in unit tests that exercise the ObjC selector names.
<img width="492" alt="PlatformColor" src="https://user-images.githubusercontent.com/30053638/79809089-89ab7d00-8324-11ea-8a9d-120b92edeedf.png">
Reviewed By: shergin
Differential Revision: D21147404
Pulled By: TheSavior
fbshipit-source-id: 0273ec855e426b3a7ba97a87645859e05bcd4126
* Fix folly::dynamic crash when attaching a debugger to Hermes
Summary:
folly_futures was compiled with and exported -DFOLLY_MOBILE=1, while
folly_json did not. This flag disables fancy F14 data structures for
folly::dynamic in favor of a simple std::unordered_map.
This caused inlined/templated code from modules depending on
folly_futures to disagree with the implementations in folly_json,
leading to a crash.
The only such libraries were libhermes-inspector and (transitively)
libhermes-executor-debug, and these only use folly::dynamic for CDP
serialization, which is why the problem was not more apparent.
Changelog: [Internal] Fix crash when attaching a Hermes debugger
Reviewed By: mhorowitz
Differential Revision: D21193307
fbshipit-source-id: 2b795bb6f4f7f991e2adaacec62d62616117322b
* Update react.gradle (#28776)
Summary:
Running `./gradlew assembleRelease` fails as the path to the CLI contains a new line at the end. We don't run this command in `debug` mode, hence it passed the testing. My bad.
Fixed, checked in both `debug` with `bundleInDebug: true` and `release`.
Fixes https://github.com/facebook/react-native/issues/28700
## Changelog
[INTERNAL] [ANDROID] - Fix `React.gradle` to build Android apps in production
Pull Request resolved: https://github.com/facebook/react-native/pull/28776
Test Plan: Running `./gradlew assembleRelease` works
Reviewed By: hramos
Differential Revision: D21287789
Pulled By: TheSavior
fbshipit-source-id: dc3ec8eef7a919b072b562d2bd455e2f704bc083
* Revert D21064653: Remove the post install step
Differential Revision:
D21064653
Original commit changeset: da56d0754d91
fbshipit-source-id: 1086cfdeca9aa3830370ea115ba7b5f05d3fb124
* Bump @react-native-community/eslint-config in new app template
Summary: Changelog: [Changed][General] Update react-native-community/eslint-config to 1.1.0, adding the new color rule
Reviewed By: rickhanlonii
Differential Revision: D21342153
fbshipit-source-id: ac1367353d4d3e69b6df29dc16f9fcb60cde3519
* [0.63.0-rc.1] Bump version numbers
* Upgrade Flipper to 0.37.0 (#28545)
Summary:
Bump flipper to 0.37 for both iOS and Android
[Android] [Changed] - Upgrade Flipper to 0.37.0
[iOS] [Changed] - Upgrade Flipper to 0.37.0
Pull Request resolved: https://github.com/facebook/react-native/pull/28545
Test Plan: RNTester build pass
Reviewed By: rickhanlonii
Differential Revision: D20930069
Pulled By: hramos
fbshipit-source-id: a7cb719da3e51e6a42d27d5e64bc664398d0d3c5
* Enable with CocoaPods `:configuration` (#28796)
Summary:
~~⚠️ Depends on https://github.com/facebook/flipper/pull/1086 and a new Flipper release.~~
Fixes 17f025bc26 (commitcomment-38831234)
Currently user’s are being told to add a definition of the `FB_SONARKIT_ENABLED` macro and examples, including those in stock React Native templates, set this for the user by making use of a `post_install` hook in the user’s `Podfile`. This leads to confusion, fragile code [when a user’s project dir structure deviates from vanilla], and is ultimately not necessary as CocoaPods already has dedicated mechanisms to:
* specify build settings (through the `xcconfig` property);
* and selectively include certain pods only in certain build configurations (e.g. debug).
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[iOS] [Changed] - Entirely control Flipper being enabled through inclusion in Podfile and optionally limiting to certain build configurations using the `:configuration` directive.
Pull Request resolved: https://github.com/facebook/react-native/pull/28796
Test Plan: Tested using the changes of https://github.com/facebook/flipper/pull/1086 in a new app that uses RN `master`.
Reviewed By: priteshrnandgaonkar
Differential Revision: D21449754
Pulled By: passy
fbshipit-source-id: 9ff7c7f4ffc32b364b1edd82b94e0b80c3997625
* Pressable: Rename pressRectOffset to pressRetentionOffset to be consistent with other touchables
Summary:
Text and the other Touchables have this prop called pressRetentionOffset. Pressable should be consistent with that.
Changelog:
[Breaking][General]: Pressable: Rename pressRectOffset to pressRetentionOffset to be consistent with other touchables
Reviewed By: yungsters
Differential Revision: D21552255
fbshipit-source-id: 31e64bad9e48ac98e4934dd2f4c0a7f526de5cb6
* iOS: Fix Animated image crash when CADisplayLink target in RCTWeakProxy is nil
Summary:
When self is nil, this may crash in RCTUIImageViewAnimated.m.
```
_displayLink = [CADisplayLink displayLinkWithTarget:[RCTWeakProxy weakProxyWithTarget:self] selector:selector(displayDidRefresh:)];
```
Replace `RCTWeakProxy` with a concrete class `RCTDisplayWeakRefreshable` that has the displayDidRefresh method, that calls the displayDidRefresh method in its weak target.
https://github.com/facebook/react-native/pull/28070#issuecomment-619295254
Changelog: [iOS] [Fixed] - Fix Animated image crash when CADisplayLink target in RCTWeakProxy is nil
Reviewed By: shergin
Differential Revision: D21419385
fbshipit-source-id: da7c3c38f81ea54f633da7f59359e07680ea2faf
* Pressable: Add Support for Inspector Overlay
Summary:
Adds support for the debug overlay (enabled via the Inspector) that the legacy touchable components supported.
Changelog:
[General][Added] - Added Inspector overlay support for Pressable
Reviewed By: TheSavior
Differential Revision: D21614412
fbshipit-source-id: b884e04f8dba1bfd35e61de25d33d6d47bc34b03
* Changed iOS LaunchScreen from xib to storyboard (#28239)
Summary:
> Starting April 30, 2020, all apps submitted to the App Store must use an Xcode storyboard to provide the app’s launch screen and all iPhone apps must support all iPhone screens.
Updated iOS Launch screen as per [App Store policy change](https://developer.apple.com/news/?id=03042020b).
Community discussion: https://github.com/react-native-community/discussions-and-proposals/issues/209
## Changelog
Changed iOS Launch Screen from a `xib` to `storyboard`. The `LaunchScreen.xib` file has been replaced with `LaunchScreen.storyboard`. Xcode automatically picks up the new Launch Screen no additional change is required.
[iOS] [Deleted] - Deleted LaunchScreen.xib
[iOS] [Added] - Added LaunchScreen.storyboard
Pull Request resolved: https://github.com/facebook/react-native/pull/28239
Test Plan: Build the Xcode project under `template/iOS` and verify that the new launch screen is identical to the previous one.
Reviewed By: cpojer
Differential Revision: D20408892
Pulled By: hramos
fbshipit-source-id: 9c38df58d1304088a23f3d73e0fbd87675804f1a
* Fix debugging on android for 0.63 (#29204)
Summary:
Currently on react native 0.63-rc.0 and 0.63-rc.1 enabling debugging throws an exception. It looks like something may have been missed in unregistering JSDevSupport in this commit c20963e

This should fix https://github.com/facebook/react-native/issues/28746 and https://github.com/facebook/react-native/issues/29136
## Changelog
[Android] [Fixed] - Fix crash when enabling debug
Pull Request resolved: https://github.com/facebook/react-native/pull/29204
Test Plan:
To recreate the bug:
npx react-native init RN063 --version 0.63.0-rc.1
react-native start
react-native run-android
Enable debug mode from react native dev menu
After this commit, the crash no longer occurs

Reviewed By: TheSavior
Differential Revision: D22395406
Pulled By: RSNara
fbshipit-source-id: 046df77ae1c1de96870fb46f409d59e7d6a68c0d
* [0.63.0] Bump version numbers
* Add ProGuard rule for hermes (#28571)
Summary:
This adds a ProGuard for `hermes` rule so it does not have to be added by users manually.
https://github.com/facebook/react-native/issues/28270
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Added] - ProGuard rule for hermes
Pull Request resolved: https://github.com/facebook/react-native/pull/28571
Test Plan:
1. Create a project with/without hermes.
2. Enable proguard.
Reviewed By: cpojer
Differential Revision: D20947095
Pulled By: hramos
fbshipit-source-id: 79b166ad2dd060f20041d9f5cfe2f794c754843d
* Fix rounded border drawing when border-radius is smaller than border-width (#28358)
Summary:
This PR fixes the drawing of the border rounded edges when the border-radius is small than the border-width. The current implementation capped the possible border-radius making it impossible to set smaller border-radii when using thicker borders. After inspection it was found that the rounded-rect calculation is incorrect.
## Changelog
`[Android] [Fixed] - Fix rounded border-drawing when border-radius is smaller than border-width`
Pull Request resolved: https://github.com/facebook/react-native/pull/28358
Test Plan:
**Faulty situation:**
As you can see, when the border-radius becomes very low, the border is stuck at a minimum value. Only after setting the border-radius fully to 0 is it again rendered correctly.

**After the fix:**

Differential Revision: D21124739
Pulled By: shergin
fbshipit-source-id: cefd1776b77b5b9fb335e95fd7fdd7f345579dc4
* Fix border-stroke drawing after resetting border-radius (#28356)
Summary:
This PR fixes incorrect drawing of the View borders on Android, after changing the border-radius back to 0 *(and when no background-color is defined)*.
This happens because the `drawRoundedBackgroundWithBorders` function in ReactViewBackgroundDrawable changes the style on the Paint object to `STROKE`. This style is however never reverted back to `FILL`. This change ensures that the Paint style is set to `FILL` for the full execution of the `drawRectangularBackgroundWithBorders` function.
## Changelog
`[Android] [Fixed] - Fix border-drawing when changing border-radius back to 0`
Pull Request resolved: https://github.com/facebook/react-native/pull/28356
Test Plan:
**Faulty situation:**

**After the fix:**

Differential Revision: D21124741
Pulled By: shergin
fbshipit-source-id: 2044f8e8ad59a58df42b64d7ee8c4ad1d3b562f1
* Fixes TextInput shaking when typing Chinese (#28805)
Summary:
Fixes https://github.com/facebook/react-native/issues/28488.
## Changelog
[iOS] [Fixed] - Fixes TextInput shaking when typing Chinese
Pull Request resolved: https://github.com/facebook/react-native/pull/28805
Test Plan: Demo see https://github.com/facebook/react-native/issues/28488.
Differential Revision: D21376803
Pulled By: shergin
fbshipit-source-id: b1fe6cc5f67d42ef98a6c12b8ab9990feac0e2a7
* Set black as default text color for <TextInput/> on iOS (#28708)
Summary:
This is a follow-up pull request to https://github.com/facebook/react-native/issues/28280 (reviewed by shergin).
This pull request tried to solve the problem of the default color in a TextInput in dark mode on iOS being white instead of black. I got suggested to solve the problem not on the level of RCTTextAttributes, but on the level of RCTUITextField.
Setting `self.textColor = [UIColor black];` in the constructor did not work, because it gets overwritten by nil in `RCTBaseTextInputView.m`. There I implemented the logic that if NSForegroundColorAttributeName color is nil then the color is being set to black. I think the `defaultTextAttributes` property confuses here, because it ends up being the effective text attributes, e.g. if I unconditionally set the default text color to black, it cannot be changed in React Native anymore. So I put the nil check in.
## Changelog
[iOS] [Fixed] - TextInput color has the same default (#000) on iOS whether in light or dark mode
Pull Request resolved: https://github.com/facebook/react-native/pull/28708
Test Plan:
I have manually tested the following:
- The default text color in light mode is black
- The default text color in dark mode is black
- The color can be changed using the `style.color` attribute
- Setting the opacity to 0.5 results in the desired behavior, the whole TextInput becoming half the opacity.
– Setting the `style.color` to rgba(0, 0, 0, 0.5) works as intended, creating a half-opaque text color.
Differential Revision: D21186579
Pulled By: shergin
fbshipit-source-id: ea6405ac6a0243c96677335169b214a2bb9ccc29
* Enable array buffers in JSCRuntime.cpp (#28961)
Summary:
The JavaScriptCore implementation of JSI [does not currently support array buffers](https://github.com/facebook/react-native/blob/master/ReactCommon/jsi/JSCRuntime.cpp#L925-L943). The comments in the code suggest the JSC version used by React Native does not work with array buffers, but this seems to be out of date since the current version of JSC used by React Native does indeed support array buffers. This change just enables array buffers in JSCRuntime.cpp.
NOTE: See https://github.com/react-native-community/discussions-and-proposals/issues/91#issuecomment-632371219 for more background on this change.
## Changelog
[General] [Added] - Support for array buffers in the JavaScriptCore implementation of JSI
Pull Request resolved: https://github.com/facebook/react-native/pull/28961
Test Plan:
To test these changes, I just made some temporary changes to RNTester to use JSI to inject a test function into the JS runtime that reads from and writes to an array buffer, and call that function from the JS of the RNTester app (see 28152ce3f4).
For the JS side of this, specifically look at 28152ce3f4/RNTester/js/RNTesterApp.android.js (L13-L18)
For the native side of this, specifically look at 28152ce3f4/RNTester/android/app/src/main/cpp/JSITest.cpp (L22-L38)
Reviewed By: shergin
Differential Revision: D21717995
Pulled By: tmikov
fbshipit-source-id: 5788479bb33c24d01aa80fa7f509e0ff9dcefea6
* Fix font variant crash on Android < 4.4 (#29176)
Summary:
In RN 0.62 support for `fontVariant` was added on Android.
Using that prop crashes the app on Android below KitKat (4.3 and below)
To reproduce just add any Text with the `fontVariant` styling prop in the app:
```js
<Text style={{fontVariant: ['tabular-nums']}}>This will crash</Text>
```
It will crash any device running Android below KitKat with the error:

This is caused by `java.utils.Objects` only being available on Android 4.4+
## Changelog
[Android] [Fixed] - Fix font variant crash on Android < 4.4
Pull Request resolved: https://github.com/facebook/react-native/pull/29176
Test Plan:
[TextUtils.equals](https://developer.android.com/reference/android/text/TextUtils#equals) was added as soon as API level 1, so no compatibility issue here.
Tested on Emulator running Android 4.1, no crash anymore.
I've searched for other occurences of `java.utils.Objects` in the project, and this was the only one, so no need to remove other occurences ✅
Reviewed By: JoshuaGross
Differential Revision: D22337316
Pulled By: mdvacca
fbshipit-source-id: 5507b21b237a725d596d47b5c01e269895b16d4a
* Fix LogBox.ignoreAllLogs used with no argument (#29310)
Summary:
When you call `LogBox.ignoreAllLogs()` it should ignore logs.
This fixes a bug that made this equivalent to `LogBox.ignoreAllLogs(false)`
## Changelog
[General] [Fixed] - LogBox.ignoreAllLogs() should ignore logs
Pull Request resolved: https://github.com/facebook/react-native/pull/29310
Test Plan: Added tests
Reviewed By: TheSavior
Differential Revision: D22448436
Pulled By: rickhanlonii
fbshipit-source-id: 6ba12b9d9c1f29cf3ac503946ac5ca0097425a7a
* Pressable: Minimum Press Duration
Summary:
When a `Pressable` has a configured (or the default) `delayPressIn` and no (or the default) `delayPressOut`, tapping very quickly can lead to intantaneous invocation of `onPressIn` and `onPressOut`. The end result is that users may never experience any intended visual press feedback.
This changes `Pressable` to accept (and be preconfigured with a default) **minimum press duration**. The minimum press duration ensures that even if the press is released before `delayPressIn` has elapsed, `onPressOut` will still wait the remaining time up to `minPressDuration` before firing.
Note that setting a non-zero `delayPressOut` is insufficient because if a user holds down on a `Pressable` for longer than `delayPressIn`, we still want `onPressOut` to fire immediately when the press is released.
Changelog:
[General][Changed] - Added `minPressDuration` to `Pressable`.
Reviewed By: TheSavior
Differential Revision: D21614708
fbshipit-source-id: 502f3d8ad6a40e7762435b6df16809c8798dd92c
* chore: bring back script to org shape
* [0.63.1] Bump version numbers
* Exclude okhttp from flipper dependency (#29260)
Summary:
This fixes https://github.com/facebook/react-native/issues/28481. As explained in [this comment](https://github.com/facebook/react-native/issues/28481#issuecomment-645546195), the flipper network plugin pulls a more recent version of okhttp (3.14), but only versions of okhttp up to 3.12 works on Android API 21 and less.
This prevented being able to run the app in debug mode, it was still working fine in release mode.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
[Android] [Fixed] - Fix unable to run in debug mode on Android API < 21
Pull Request resolved: https://github.com/facebook/react-native/pull/29260
Test Plan:
Using `yarn react-native run-android` the app would instantly crash with this error in `adb logcat`:
```
E/AndroidRuntime( 5079): java.lang.RuntimeException: Unable to create application com.awesometsproject.MainApplication: java.lang.RuntimeException: Requested enabled DevSupportManager, but DevSupportManagerImpl class was not found or could not be created
E/AndroidRuntime( 5079): at android.app.ActivityThread.handleBindApplication(ActivityThread.java:4154)
E/AndroidRuntime( 5079): at android.app.ActivityThread.access$1300(ActivityThread.java:130)
E/AndroidRuntime( 5079): at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1255)
E/AndroidRuntime( 5079): at android.os.Handler.dispatchMessage(Handler.java:99)
E/AndroidRuntime( 5079): at android.os.Looper.loop(Looper.java:137)
E/AndroidRuntime( 5079): at android.app.ActivityThread.main(ActivityThread.java:4745)
E/AndroidRuntime( 5079): at java.lang.reflect.Method.invokeNative(Native Method)
E/AndroidRuntime( 5079): at java.lang.reflect.Method.invoke(Method.java:511)
E/AndroidRuntime( 5079): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
E/AndroidRuntime( 5079): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
E/AndroidRuntime( 5079): at dalvik.system.NativeStart.main(Native Method)
E/AndroidRuntime( 5079): Caused by: java.lang.RuntimeException: Requested enabled DevSupportManager, but DevSupportManagerImpl class was not found or could not be created
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevSupportManagerFactory.create(DevSupportManagerFactory.java:90)
E/AndroidRuntime( 5079): at com.facebook.react.ReactInstanceManager.<init>(ReactInstanceManager.java:238)
E/AndroidRuntime( 5079): at com.facebook.react.ReactInstanceManagerBuilder.build(ReactInstanceManagerBuilder.java:281)
E/AndroidRuntime( 5079): at com.facebook.react.ReactNativeHost.createReactInstanceManager(ReactNativeHost.java:87)
E/AndroidRuntime( 5079): at com.facebook.react.ReactNativeHost.getReactInstanceManager(ReactNativeHost.java:39)
E/AndroidRuntime( 5079): at com.awesometsproject.MainApplication.onCreate(MainApplication.java:47)
E/AndroidRuntime( 5079): at android.app.Instrumentation.callApplicationOnCreate(Instrumentation.java:999)
E/AndroidRuntime( 5079): at android.app.ActivityThread.handleBindApplication(ActivityThread.java:4151)
E/AndroidRuntime( 5079): ... 10 more
E/AndroidRuntime( 5079): Caused by: java.lang.reflect.InvocationTargetException
E/AndroidRuntime( 5079): at java.lang.reflect.Constructor.constructNative(Native Method)
E/AndroidRuntime( 5079): at java.lang.reflect.Constructor.newInstance(Constructor.java:417)
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevSupportManagerFactory.create(DevSupportManagerFactory.java:80)
E/AndroidRuntime( 5079): ... 17 more
E/AndroidRuntime( 5079): Caused by: java.lang.NoClassDefFoundError: java.util.Objects
E/AndroidRuntime( 5079): at okhttp3.CertificatePinner.withCertificateChainCleaner(CertificatePinner.java:231)
E/AndroidRuntime( 5079): at okhttp3.OkHttpClient.<init>(OkHttpClient.java:238)
E/AndroidRuntime( 5079): at okhttp3.OkHttpClient$Builder.build(OkHttpClient.java:1015)
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevServerHelper.<init>(DevServerHelper.java:132)
E/AndroidRuntime( 5079): at com.facebook.react.devsupport.DevSupportManagerImpl.<init>(DevSupportManagerImpl.java:183)
E/AndroidRuntime( 5079): ... 20 more
W/ActivityManager( 1456): Force finishing activity com.awesometsproject/.MainActivity
```
With this fix, the app launch successfully in debug mode, without having to remove flipper altogether from our config.
Reviewed By: passy
Differential Revision: D22521109
Pulled By: mdvacca
fbshipit-source-id: 3c0263642438bd7c0d09b045e15a933bd8a26734
* Send key when onKeyPress event is fired from TextInput
Summary:
Changelog: [Internal]
In `onKeyPress` event, we were not returning `key` property. This diff adds `key` property to `onKeyPress` event and removes other, redundant properties from `onKeyPress` event.
The implementation has been translated from Paper.
Reviewed By: shergin
Differential Revision: D21250411
fbshipit-source-id: f1e31381667acb9dec02d0b33883df8f8f5b2a4b
* Calling Paper TextInput setTextAndSelection view command now dirties layout
Summary:
Changelog: [Internal]
Previously `setTextAndSelection` was not dirtying layout. This would cause an issue where `setTextAndSelection` causes layout change. For example calling setTextAndSelection with empty string on a multiline auto expanding text input.
I changed one example in TextInputSharedExamples.js, "Live Re-Write (no spaces allowed) and clear" example is now multiline. This allows to test whether `setTextAndSelection` dirties layout. Enter multiline string to to the example text input and press clear. Observe that the text input shrinks to single line height.
Reviewed By: shergin
Differential Revision: D21182990
fbshipit-source-id: de8501ea0b97012cf4cdf8d5f658649139f92da6
* Remove setMostRecentEventCount from TextInput view commands
Summary:
Changelog: [Internal]
We don't use view command `setMostRecentEventCount`, let's get rid of it.
Reviewed By: JoshuaGross
Differential Revision: D21016600
fbshipit-source-id: 6491c063e9d6a89252300cb47c010b248e473f4b
* Restore Previous Behavior for StyleSheet Validation of Null/Undefined Styles (#29171)
Summary:
https://github.com/facebook/react-native/issues/27264 changed stylesheet validation to avoid enumerating properties on the prototype of a style. It introduces a secondary behavior change, where null/undefined styles used to be tolerated but now lead to an exception. This is because `for in undefined` will noop where `for of Object.keys(undefined)` will throw.
This scenario of undefined/null styles seems to actually show up in practice and was previously well tolerated. E.g. `Button.js` has code that looks like this:
```jsx
const styles = StyleSheet.create({
button: Platform.select({
ios: {},
android: {
elevation: 4,
// Material design blue from https://material.google.com/style/color.html#color-color-palette
backgroundColor: '#2196F3',
borderRadius: 2,
},
}),
```
For non ios/Android platforms, that creates a style object which looks like:
```js
{
button: undefined,
...
}
```
This previously meant that the component would be unstyled if created, but now means out-of-tree platforms throw if the builtin Button component is required.
This change restores the previous `for in` loop but adds a `hasOwnProperty` check to avoid properties on prototypes.
## Changelog
[General] [Fixed] - Restore Previous Behavior for StyleSheet Validation of Null/Undefined Styles
Pull Request resolved: https://github.com/facebook/react-native/pull/29171
Test Plan: Validated that importing Buttons will no longer cause an exception, and that invalid properties are still caught.
Reviewed By: JoshuaGross
Differential Revision: D22118379
Pulled By: TheSavior
fbshipit-source-id: 650c64b934ccd12a3dc1b75e95debc359925ad73
* Set windowTranslucentNavigation to false (#29399)
Summary:
This fixes https://github.com/facebook/react-native/issues/29397. Without this, apps that specify `android:windowTranslucentNavigation` draw the `LogBox` buttons underneath the soft navigation bar, making the buttons unpressable.
Before | After
:-------------------------:|:-------------------------:
<img src="http://ashoat.com/AndroidTranslucentNavigationLogBox.png" width="300" /> | <img src="http://ashoat.com/AndroidTranslucentNavigationLogBoxFixed.png" width="300" />
## Changelog
[Android] [Fixed] - Set LogBox windowTranslucentNavigation to false
Pull Request resolved: https://github.com/facebook/react-native/pull/29399
Test Plan: I tested this change on the [repo](https://github.com/Ashoat/LogBoxTest) I set up to reproduce the issue. I set it up to [build `ReactAndroid` from source](3a2cdab877) and then edited `node_modules/react-native/ReactAndroid/src/main/res/devsupport/values/styles.xml` directly.
Reviewed By: rickhanlonii
Differential Revision: D22602970
Pulled By: mdvacca
fbshipit-source-id: 8c2adc149aa0157825075022f00bb695956d3121
* Fix image cannot show in iOS 14 (#29420)
Summary:
This PR is to fix https://github.com/facebook/react-native/issues/29279, which image cannot show in iOS 14
As https://github.com/facebook/react-native/issues/29279#issuecomment-658244428 mention, this issue can be fixed by calling ` [super displayLayer:layer];` it it is still image, to let `UIImageView` handle still image rendering
## Changelog
[iOS] [Fixed] - Fix image cannot show in iOS 14
Pull Request resolved: https://github.com/facebook/react-native/pull/29420
Test Plan:
Image can be shown in iOS 14 build with Xcode 12 beta, using
```js
<Image source={require('./images/some_local_image.jpg')}/>
```
It may also need to test gif image is render correctly
```js
<Image source={{uri: 'https://some_remote_gif_image.gif'}}/>
```
Reviewed By: p-sun
Differential Revision: D22619448
Pulled By: shergin
fbshipit-source-id: f4d0ad83af945a6b8099d4eaea5a5f1933c7bfd2
* [0.63.2] Bump version numbers
* botched merge changes 1
* more hermes changes needed from upstream, botched merge?
* [RCTPicker] Guard UIKit only API on macOS
* [RCTSegmentedControl] Make UIKit agnostic
* [RCTDisplayWeakRefreshable] Make platform agnostic
* [RCTImageLoader] Make platform agnostic
* [RCTDevLoadingView] Make platform agnostic
* botched merge changes 2
* [RCTPushNotificationManager] Guard for macOS
* v0.63 TODO
* [RCTBaseTextInputViewManager] Make platform agnostic
* [RCTBaseTextInputView] Make platform agnostic
* [RNTester-macOS] Fix
* [RCT-Folly] Fix build
* [PlatformColorValueTypes] Add macOS shim
* [package] Update CLI to no longer require config
This makes a previous change more explicit:
https://github.com/microsoft/react-native-macos/pull/602
* Fix iOS build failures.
* Get RNTester to launch
* [CODEOWNERS] Add myself
* [flow] Remove deprecated rule in newer Flow
759970c1b6
* [flow] Get iOS checks green
* [PlatformColor] Duplicate iOS code for macOS
This is a naive version of this change, there should likely be some code sharing
happening between iOS and macOS.
* [test] Make green with macOS fork changes
* [test] Get macOS test bundle to build
* [Color] Rename alternating colors to match to assumptions
* [PlatformExample] Fix examples on macOS
* [transform] Use iOS implementation for macOS
* [circle] Fix config
* [ci] Update metro config as per upstream
* [ci] Ignore metro config in e2e tests
* Revert "[ci] Ignore metro config in e2e tests"
This reverts commit 25f7006bc9.
* Revert "[ci] Update metro config as per upstream"
This reverts commit b47ca570be.
* [ci] Only disable custom metro config in e2e test
* [ci] Ignore metro config in e2e tests
* [ci] Switch to experimental CocoaPods CDN
* Revert "[ci] Switch to experimental CocoaPods CDN"
This reverts commit 44a92f7f08.
* [ci] Skip Android tests in Apple PR on master
* [rnm-init] Fix pod reference
* [rnm-init] Update minimum iOS deployment target
Co-authored-by: Christoph Nakazawa <cpojer@fb.com>
Co-authored-by: Sergio Estevao <sergioestevao@gmail.com>
Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Co-authored-by: Ramanpreet Nara <ramanpreet@fb.com>
Co-authored-by: Joshua Gross <joshuagross@fb.com>
Co-authored-by: Sam Mathias Weggersen <sawegger@microsoft.com>
Co-authored-by: Tommy Nguyen <tonguye@microsoft.com>
Co-authored-by: Mike Grabowski <grabbou@gmail.com>
Co-authored-by: Héctor Ramos <hector@hectorramos.com>
Co-authored-by: Samuel Susla <samuelsusla@fb.com>
Co-authored-by: Sebastian Markbage <sema@fb.com>
Co-authored-by: generatedunixname89002005287564 <generatedunixname89002005287564@fb.com>
Co-authored-by: Eddie Dugan <ejd@fb.com>
Co-authored-by: Valentin Shergin <shergin@fb.com>
Co-authored-by: Max Ovtsin <maxovtsin@fb.com>
Co-authored-by: Alexander Kawrykow <akawry@fb.com>
Co-authored-by: Luna Wei <luwe@fb.com>
Co-authored-by: Janic Duplessis <janicduplessis@gmail.com>
Co-authored-by: Spencer Ahrens <sahrens@fb.com>
Co-authored-by: Héctor Ramos <hramos@fb.com>
Co-authored-by: Jack Wang <shoubowang@fb.com>
Co-authored-by: Oleg Bogdanov <boguscoder@fb.com>
Co-authored-by: Michael Bolin <mbolin@fb.com>
Co-authored-by: Dan Abramov <gaearon@fb.com>
Co-authored-by: Peter Argany <petetheheat@fb.com>
Co-authored-by: Kevin Gozali <fkg@fb.com>
Co-authored-by: George Zahariev <gkz@fb.com>
Co-authored-by: Jason Safaiyeh <safaiyeh@protonmail.com>
Co-authored-by: Pedro Barbiero <pedrobarbiero@gmail.com>
Co-authored-by: Brian Vaughn <bvaughn@fb.com>
Co-authored-by: Kacie Bawiec <kacieb@fb.com>
Co-authored-by: Martin Sherburn <mns@fb.com>
Co-authored-by: Tom Underhill <tomun@microsoft.com>
Co-authored-by: Ventsislav Dimitrov <4097884+vdmtrv@users.noreply.github.com>
Co-authored-by: Jesse Katsumata <jesse.katsumata@gmail.com>
Co-authored-by: Nicholas Tinsley <nicktinsley@fb.com>
Co-authored-by: Lucas Bento <lucas.bsilva@outlook.com>
Co-authored-by: Bartosz Kaszubowski <gosimek@gmail.com>
Co-authored-by: Vojtech Novak <vonovak@gmail.com>
Co-authored-by: Emilis Baliukonis <emilisb@wix.com>
Co-authored-by: Jacob Bower <jbower@fb.com>
Co-authored-by: Chatura Atapattu <chatatap@fb.com>
Co-authored-by: Marc Horowitz <mhorowitz@fb.com>
Co-authored-by: Sidharth Guglani <sidharthguglani@fb.com>
Co-authored-by: Andrew Coates (REDMOND) <acoates@microsoft.com>
Co-authored-by: maciej simka <mcj.simka@gmail.com>
Co-authored-by: David Vacca <dvacca@fb.com>
Co-authored-by: Pavlos Vinieratos <pvinis@gmail.com>
Co-authored-by: Cristiano Santos <cristianomnsantos@gmail.com>
Co-authored-by: Daniel Cohen Gindi <Danielgindi@gmail.com>
Co-authored-by: Eli White <eliwhite@fb.com>
Co-authored-by: Hein Rutjes <hrutjes@gmail.com>
Co-authored-by: jiggag <jiggag90@gmail.com>
Co-authored-by: Emily Janzer <janzer@fb.com>
Co-authored-by: Kacper Wiszczuk <kacperwiszczuk@gmail.com>
Co-authored-by: Xiaoyu Yin <xyin@fb.com>
Co-authored-by: Javier Cuevas <javi@diacode.com>
Co-authored-by: Bruno Barbieri <brunobar79@gmail.com>
Co-authored-by: Marshall Roch <mroch@fb.com>
Co-authored-by: Will Holen <willholen@fb.com>
Co-authored-by: Pritesh Nandgaonkar <prit91@fb.com>
Co-authored-by: sunnylqm <sunnylqm@qq.com>
Co-authored-by: Paige Sun <paigesun@fb.com>
Co-authored-by: Tim Yung <yungsters@fb.com>
Co-authored-by: jeswinsimon <jeswinsimon@gmail.com>
Co-authored-by: Devon Deonarine <hello@devondeonarine.ca>
Co-authored-by: Radek Czemerys <radko93@gmail.com>
Co-authored-by: Hein Rutjes <IjzerenHein@users.noreply.github.com>
Co-authored-by: zhongwuzw <zhongwuzw@qq.com>
Co-authored-by: Jonny Burger <jonathanburger11@gmail.com>
Co-authored-by: Ryan Tremblay <ryan.tremblay@microsoft.com>
Co-authored-by: almouro <contact@almouro.com>
Co-authored-by: Rick Hanlon <rickhanlonii@gmail.com>
Co-authored-by: Matthieu Harlé <bonjour@matthieuharle.com>
Co-authored-by: Nick Gerleman <ngerlem@microsoft.com>
Co-authored-by: Ashoat Tevosyan <ashoat@gmail.com>
Co-authored-by: Tom Cheung <cheungch@gmail.com>
* Update scripts to publish react-native-macos-init
* Clean up merge markers
* Restored ios:macos RNTester parity except for InputAccessoryView.
* Revert "Restored ios:macos RNTester parity except for InputAccessoryView."
This reverts commit 5a67ae06b0.
* Remove unnecessary android builds and tar file upload.
* RN .62 accessiblity fixes.
* Fix regression in recursive accessiblityLabel text.
* Changed per PR feedback.
* Add "disclosure" role for mac mapping to NSAccessibilityDisclosureTriangleRole. Make accessibilityValue return "checked" state for checkbox, radiobutton, and disclosure roles.
* CocoaPods does not like podspec version numbers that are 0.0.0. The canary builds
set the version to 0.0.0-<commithash> via `node scripts/bump-oss-version.js --nigh
tly` which causes the "Verify react-native-macos-init MacDebug" CI test to fail bec
ause `pod install` fails due to `.podspec` versions that are 0.0.0. Add a `--testi
ng` switch to `bump-oss-version.js` that changes the version to 1000.0.0 and use th
at switch in `react-native-macos-init.yml`.
Co-authored-by: React-Native Bot <53619745+rnbot@users.noreply.github.com>
* [aod] Allow tagging a stable branch as latest
And refactor npm publish task to be more DRY.
* [ado] Move latest version definition out of repo
* [ado] Bring npm dist-tags inline with RNW
* [ado] Release stable from stable branches
* [package] Set version to 1000.0.0
This follows upstream
* [RNTester] Remove hack to use v1000.0.0
* [ado] Build nightlies similarly to upstream
This updates scripts/bump-oss-version.js to the latest upstream version.
* Verify that NuGet was actually created
* minor fix
* Forgot PR is happening on a unix box..
* syntax fix
* use *nix seperator
Co-authored-by: Andrew Coates <acoates-ms@noreply.github.com>