Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37777
This extracts the state and logic VirtualizedList uses to query information related to cell metrics. We will need to modify this (and other places) when fixing up RTL support for horizontal FlatList.
Changelog: [Internal]
Reviewed By: javache
Differential Revision: D46427052
fbshipit-source-id: 0a23f6c726447de0f20c583b4d507003efd6a754
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37778
These functions describe how to get the metrics of a specific cell. "Frame" here seems non-descriptive and redundant to the "Metrics" part. Renaming this before a larger refactor.
Changelog: [Internal]
Reviewed By: philIip
Differential Revision: D46427058
fbshipit-source-id: e9ad9cf15e1adfd07604eb11526de0ed8cf99000
Summary:
`maintainVisibleContentPosition` is broken when using virtualization and the new content pushes visible content outside its "window". This can be reproduced in the example from this diff. When using a large page size it will always push visible content outside of the list "window" which will cause currently visible views to be unmounted so the implementation of `maintainVisibleContentPosition` can't adjust the content inset since the visible views no longer exist.
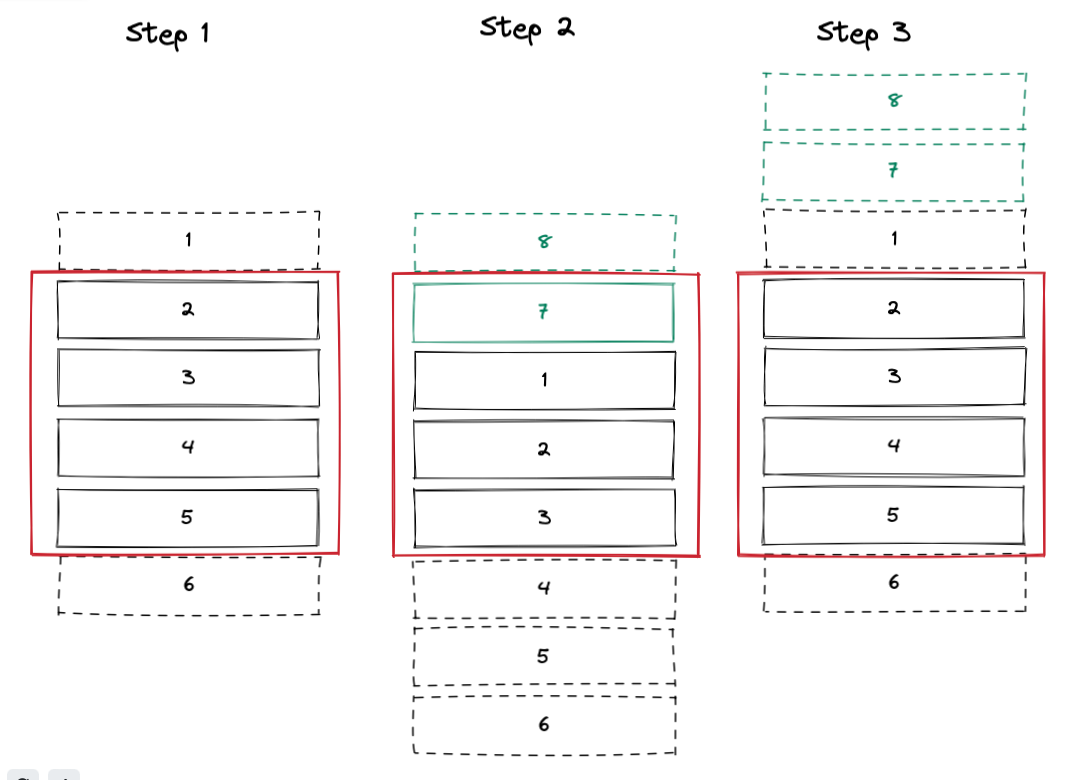
The first illustration shows the working case, when the new content doesn't push visible content outside the window. The red box represents the window, all views outside the box are not mounted, which means the native implementation of `maintainVisibleContentPosition` has no way to know it exists. In that case the first visible view is https://github.com/facebook/react-native/issues/2, after new content is added https://github.com/facebook/react-native/issues/2 is still inside the window so there's not problem adjusting content offset to maintain position. As you can see Step 1 and 3 result in the same position for all initial views.
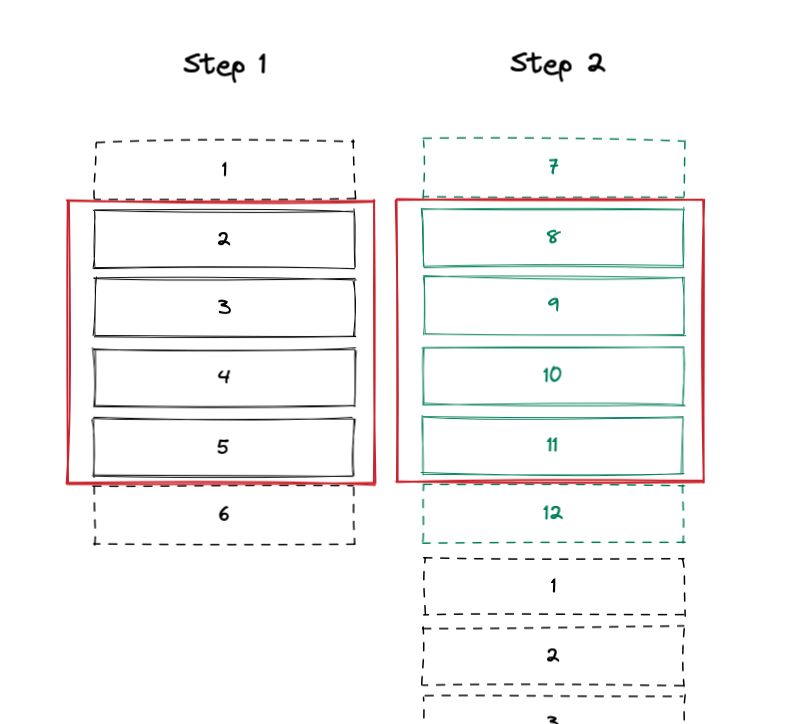
The second illustation shows the broken case, when new content is added and pushes the first visible view outside the window. As you can see in step 2 the view https://github.com/facebook/react-native/issues/2 is no longer rendered so there's no way to maintain its position.
#### Illustration 1

#### Illustration 2

To fix `maintainVisibleContentPosition` when using `VirtualizedList` we need to make sure the visible items stay rendered when new items are added at the start of the list.
In order to do that we need to do the following:
- Detect new items that will cause content to be adjusted
- Add cells to render mask so that previously visible cells stay rendered
- Ignore certain updates while scroll metrics are invalid
### Detect new items that will cause content to be adjusted
The goal here is to know that scroll position will be updated natively by the `maintainVisibleContentPosition` implementation. The problem is that the native code uses layout heuristics which are not easily available to JS to do so. In order to approximate the native heuristic we can assume that if new items are added at the start of the list, it will cause `maintainVisibleContentPosition` to be triggered. This simplifies JS logic a lot as we don't have to track visible items. In the worst case if for some reason our JS heuristic is wrong, it will cause extra cells to be rendered until the next scroll event, or content position will not be maintained (what happens all the time currently). I think this is a good compromise between complexity and accuracy.
We need to find how many items have been added before the first one. To do that we save the key of the first item in state `firstItemKey`. When data changes we can find the index of `firstItemKey` in the new data and that will be the amount we need to adjust the window state by.
Note that this means that keys need to be stable, and using index won't work.
### Add cells to render mask so that previously visible cells stay rendered
Once we have the adjusted number we can save this in a new state value `maintainVisibleContentPositionAdjustment` and add the adjusted cells to the render mask.
This state is then cleared when we receive updated scroll metrics, once the native implementation is done adding the new items and adjusting the content offset.
This value is also only set when `maintainVisibleContentPosition` is set so this makes sure this maintains the currently behavior when that prop is not set.
### Ignore certain updates while scroll metrics are invalid
While the `maintainVisibleContentPositionAdjustment` state is set we know that the current scroll metrics are invalid since they will be updated in the native `ScrollView` implementation. In that case we want to prevent certain code from running.
One example is `onStartReached` that will be called incorrectly while we are waiting for updated scroll metrics.
## Changelog
[General] [Fixed] - Fix VirtualizedList with maintainVisibleContentPosition
Pull Request resolved: https://github.com/facebook/react-native/pull/35993
Test Plan:
Added bidirectional paging to RN tester FlatList example. Note that for this to work RN tester need to be run using old architecture on iOS, to use new architecture it requires https://github.com/facebook/react-native/pull/35319
Using debug mode we can see that virtualization is still working properly, and content position is being maintained.
https://user-images.githubusercontent.com/2677334/163294404-e2eeae5b-e079-4dba-8664-ad280c171ae6.mov
Reviewed By: yungsters
Differential Revision: D45294060
Pulled By: NickGerleman
fbshipit-source-id: 8e5228318886aa75da6ae397f74d1801d40295e8
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/36960
We're deprecating the unsafe `$Shape` and moving to the safe `Partial`: https://fb.workplace.com/groups/flowlang/posts/1251655088773485
I have previously codemodded all locations that do not cause errors. Now start on the remaining ones: codemod and suppress.
Changelog: [Internal]
Reviewed By: SamChou19815
Differential Revision: D45076273
fbshipit-source-id: 27ebf33370143e19751dbdcfcc1876cf3c586e14
Summary:
Hey,
`adjustCellsAroundViewport` function was checking if `props.initialScrollIndex` is truthy and -1 was returning true. This caused bugs with rendering for tvOS: https://github.com/react-native-tvos/react-native-tvos/pull/485 There are warnings in the code about `initalScrollIndex` being smaller than 0 but this if statement would still allow that.
## Changelog:
[General] [Fixed] - Make sure initialScrollToIndex is bigger than 0 when adjusting cells
Pull Request resolved: https://github.com/facebook/react-native/pull/36844
Test Plan: Pass -1 as initialScrollToIndex. Check that this code is executed.
Reviewed By: cipolleschi
Differential Revision: D44856266
Pulled By: NickGerleman
fbshipit-source-id: 781a1c0efeae93f00766eede4a42559dcd066d7d
Summary:
New website of React is online, so some links about react should be also updated in README.md.
## Changelog:
<!-- Help reviewers and the release process by writing your own changelog entry.
Pick one each for the category and type tags:
[ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message
For more details, see:
https://reactnative.dev/contributing/changelogs-in-pull-requests
-->
[General] [Fixed] - Fix some links about react in readme
Pull Request resolved: https://github.com/facebook/react-native/pull/36638
Test Plan: The PR just changes some links in readme, don't need to test.
Reviewed By: jacdebug
Differential Revision: D44959199
Pulled By: blakef
fbshipit-source-id: 14a66a2d2b086fbe16f715c621c59a6d8d6ee698
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/36541
We only know where the last focused cell lives after it is rendered. Apart from dead refs handled in D43835135, this means items added or removed before the focused cell will lead to a stale last index for the next state update.
We don't have a good way to correlate cells after data change. This effects the implementation for [`maintainVisibleContentPosition`](https://github.com/facebook/react-native/pull/35993) as well, but needs some thought on the right way to handle it. For now, we bail when we don't know where the last focused cell lives.
Changelog:
[General][Fixed] - Bail on realizing region around last focused cell if we don't know where it is
Reviewed By: yungsters
Differential Revision: D44221162
fbshipit-source-id: 8fc7e726fe13c62b98870600563857bb89290280
Summary:
CellRendererComponent can be given a more useful description, and more constrained type, to ensure it is used more correctly.
Changelog:
[General][Fixed] - Fix types + documentation for CellRendererComponent
Reviewed By: yungsters
Differential Revision: D43925572
fbshipit-source-id: 26aae6a2df989993c97709ffbf1544df7cbae036
Summary:
The contract here is that `initialScrollIndex` only applies once, right after the components mount. There is other code still relying on live `initialScrollIndex`, which is allowed to become stale. E.g. after removing items.
I looked at a larger change of only ever using `initialScrollIndex` in the start, so we have a consistent value. We also ideally should fix up the logic relying on it for the scroll to top optimization.
That series of changes is more involved than I want to spend time on, so this just avoids the check once we have triggered a scroll, where the rest of the code is UT'd to be permissive if it drifts out of allowed.
Changelog:
[General][Fixed] - Allow out-of-range initialScrollIndex after first scroll
Reviewed By: yungsters
Differential Revision: D43926656
fbshipit-source-id: bd09bd9a9aa6b3b5f07209dac8652c9374a762c4
Summary:
VirtualizedList today will keep refs to cells around, long after they have been unmounted. This leaks memory, and is not needed.
Changelog:
[General][Fixed] - Delete refs to unmounted CellRenderers
Reviewed By: yungsters
Differential Revision: D43835135
fbshipit-source-id: 2104cae977a4e2e9e1a2738e1523ac1796293b4f
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/36345
`exactOptionalPropertyTypes` is a TypeScript 4.4+ option set by users which changes behavior of optional properties, to disable accepting explicit `undefined`.
This is not enabled when using `--strict`, and is stricter than Flow, leading to most of the typings having an `| undefined` unique to TypeScript (added with 694c663a94).
We have not always followed this (I have myself previously assumed the two are equivalent). We can enforce that the convention is followed with a plugin `eslint-plugin-redundant-undefined`. This forces us to declare that every optional property accepts an explicit undefined (which Flow would allow). Alternatively, if we do not want to support this, we can enable the existing dtslint rule `no-redundant-undefined`.
Changelog:
[General][Fixed] - Enforce compatibility with `exactOptionalPropertyTypes`
Reviewed By: lunaleaps
Differential Revision: D43700862
fbshipit-source-id: 996094762b28918177521a9471d868ba87f0f263
Summary:
VirtualizedList refactoring moved [a call of `_updateViewableItems`](https://www.internalfb.com/code/fbsource/[a9d4ad3cf149][history][blame]/xplat/js/react-native-github/Libraries/Lists/VirtualizedList.js?lines=1431-1447) to the inside of a state update.
This call may trigger an `onViewableItemsChanged`, which is normally not an issue (minus changing timing), but creates problems if the users callback then calls imperative methods on the VirtualizedList, since the batched state update may be in the process of changing the props/state the imperative method is reading. See https://github.com/facebook/react-native/issues/36329 for what I suspect is an example of this.
This moves the `_updateViewableItems` call to before the state update, like the previous version of VirtualizedList.
Changelog:
[General][Fixed] - Avoid VirtualizedList viewability updates during state updates
Reviewed By: javache
Differential Revision: D43665606
fbshipit-source-id: 9398273c5209e371e69aafb02bac173c69874273
Summary:
Fix typo in the initialNumToRenderOrDefault description's comment : function's parameter should be this.props.initialNumToRender instead of this.props.initialNumToRenderOrDefault
## Changelog
[GENERAL] [FIXED] - Fixed typo in the initialNumToRenderOrDefault description's comment
Pull Request resolved: https://github.com/facebook/react-native/pull/36110
Test Plan: Typo in a comment - no testing required
Reviewed By: christophpurrer
Differential Revision: D43160548
Pulled By: cortinico
fbshipit-source-id: 0555c7752102f431fb327b920434faaf4de4ff81
Summary:
State updates can be batched together idependent of `this.state`, so we should do any calculation deriving state from state within a `setState()` callback. This fixes a bug where we were relying on potentially stale state, a RenderMask derived from `this.state` instead of the `state` callback parameter, when triggering updates from focus.
Note that this is not exercised on Android/iOS, but it on desktop/web. I noticed this a while back while making another change, but that change got abandoned, so this is the independent fix.
Changelog:
[General][Fixed] - Calculate VirtualizedList render mask for focused cell during batched state updates
Reviewed By: javache
Differential Revision: D43073415
fbshipit-source-id: dee4197ec925a6d8d427b63fb063aa4e3b58c595
Summary:
This change re-applies D41745930 (2e3dbe9c2f) (and D42805202 (1479b2ac26) which was also partially reverted), re-registers additions as moves, then applies D43063551 which has been added to the changes since migration.
Changelog: [Internal]
Reviewed By: hoxyq
Differential Revision: D43068114
fbshipit-source-id: 72997700bf9962d82a988599481e255b69e68a9b
Summary:
This change reverts D41745930 (2e3dbe9c2f) as part of a stack to splice back source history which was lost (Git registered the file moves as additions).
It is expected this diff will individually fail. The entire stack should be applied at once.
Changelog: [Internal]
Reviewed By: hoxyq
Differential Revision: D43068113
fbshipit-source-id: c8398629fe5dcc1ca4bf02f550adc00c78a8487a