Summary:
This PR adds React native binding for https://github.com/facebook/yoga/pull/1116
## Changelog
[General] [Added] - Flex gap yoga bindings
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://reactnative.dev/contributing/changelogs-in-pull-requests
-->
Pull Request resolved: https://github.com/facebook/react-native/pull/34974
Test Plan:
Run rn tester app and go to view example. You'll find a flex gap example. Example location - `packages/rn-tester/js/examples/View/ViewExample.js`
### Tested on
- [x] iOS Fabric
- [x] iOS non-fabric
- [x] Android Fabric
- [x] Android non-fabric
To test on non-fabric Android, I just switched these booleans. Let me know if there's anything else I might have missed.
<img width="674" alt="Screenshot 2022-10-14 at 3 30 48 AM" src="https://user-images.githubusercontent.com/23293248/195718971-7aee4e7e-dbf0-4452-9d47-7925919c61dc.png">
Reviewed By: mdvacca
Differential Revision: D40527474
Pulled By: NickGerleman
fbshipit-source-id: 81c2c97c76f58fad3bb40fb378aaf8b6ebd30d63
Summary: Changelog: [Internal] - We can now remove the '2' suffix as we had an internal implementation that was not truly aligned with W3C pointers but used the same name. We have aligned the internal types to match w3c so we can now remove the suffix that differentiates them.
Reviewed By: vincentriemer
Differential Revision: D37545813
fbshipit-source-id: 6f2336ae9e314066c340161113268c1f28621a71
Summary:
Changelog: [Internal][iOS] Add validation reporting APIs for unexpected uses of Paper when Fabric is enabled
## RCTNotAllowedInBridgeless
Previously, we only had violation reporting APIs for when **Bridge APIs** are used in **Bridgeless mode**, which was only enabled in Bridgeless mode.
## RCTNotAllowedInFabric
This diff adds violation reporting APIs to use when **pre-Fabric Bridge APIs** are used in **Bridge or Bridgeless mode**. This allows us to add RCTAssert/RCTError/RCTLog to more APIs in Bridge mode. The main purpose is to distinguish between Bridge APIs that still work in Fabric, versus Bridge APIs that are no longer used in Fabric, so that the latter can be removed.
Reviewed By: philIip
Differential Revision: D35015758
fbshipit-source-id: 35366bc5143a59ee9a16d75da4de546ebfe250e6
Summary:
In c974cbff04 I changed the borderColor from CGColor to UIColor. I missed this view property which should also be updated to reflect the original change.
## Changelog
[iOS] [Fixed] - Set RCTView borderColor to UIColor
Pull Request resolved: https://github.com/facebook/react-native/pull/33176
Test Plan: Nothing to test. See PR https://github.com/facebook/react-native/pull/29728
Reviewed By: javache
Differential Revision: D34461141
Pulled By: genkikondo
fbshipit-source-id: 51adf39c1cebe8e3b53285961358e4c7f26192db
Summary:
Changelog: [Internal]
# Diff Changes
- Set `RCTEnableNewArchitectureViolationReporting` to YES in app-wide Bridgeless mode.
- Rename `RCTWarnNotAllowedForNewArchitecture` to `RCTErrorNotAllowedForNewArchitecture`, and use `RCTLogError` instead of `RCTLogWarn` so the error goes to Logview.
Reviewed By: RSNara
Differential Revision: D34202682
fbshipit-source-id: 471486c65f7a42f8f11140e61ff60592dc826f61
Summary:
The views with touch event props are currently flattened by Fabric core, as we don't take event listeners into account when calculating whether the view should be flattened. This results in a confusing situation when components with touch event listeners (e.g. `<View onTouchStart={() => {}} /> `) or ones using `PanResponder` are either ignored (iOS) or cause a crash (Android).
This change passes touch event props to C++ layer and uses them to calculate whether the view node should be flattened or not. It also refactors events to be kept as a singular bitset with 32 bit (~`uint32_t`).
Changelog: [Changed][General] Avoid flattening nodes with event props
Reviewed By: sammy-SC
Differential Revision: D34005536
fbshipit-source-id: 96255b389a7bfff4aa208a96fd0c173d9edf1512
Summary:
…ansforms
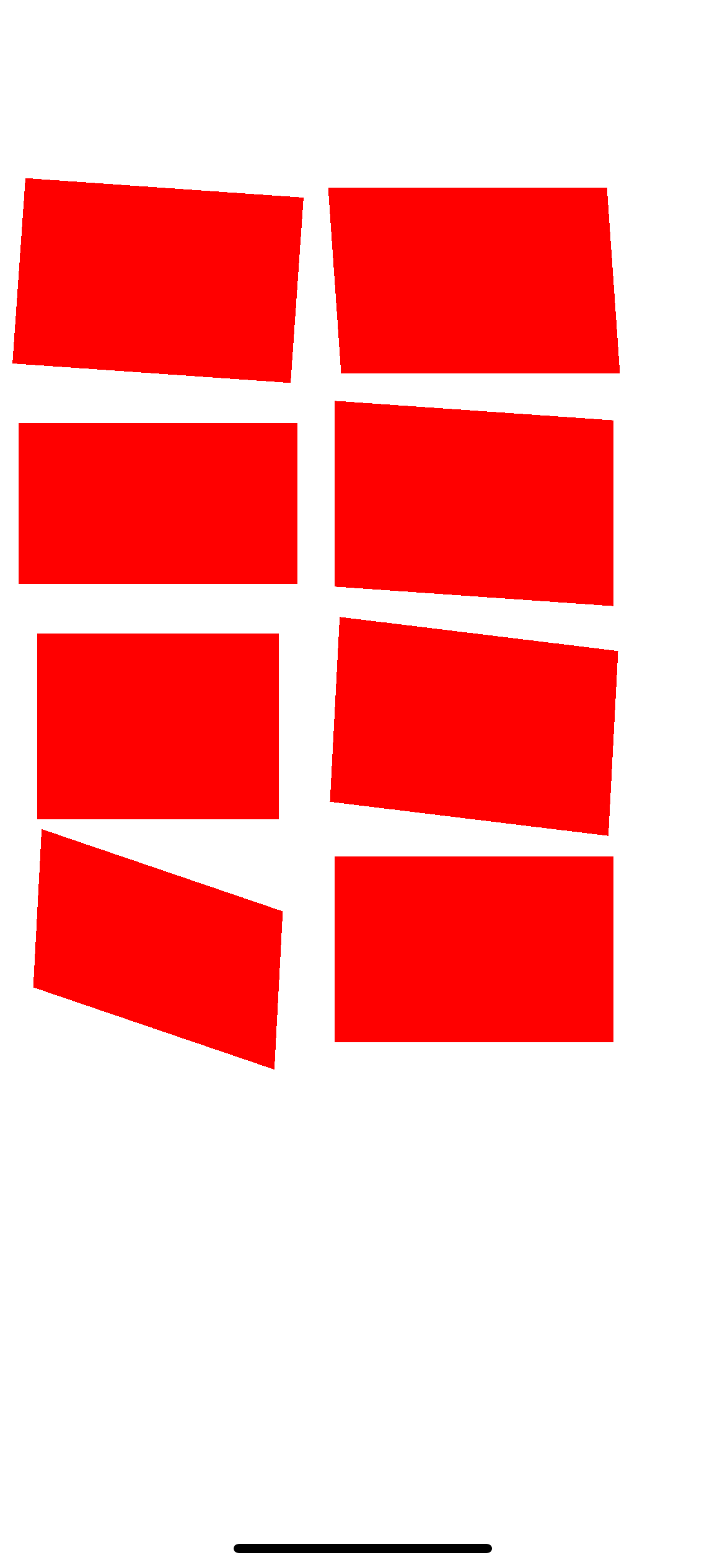
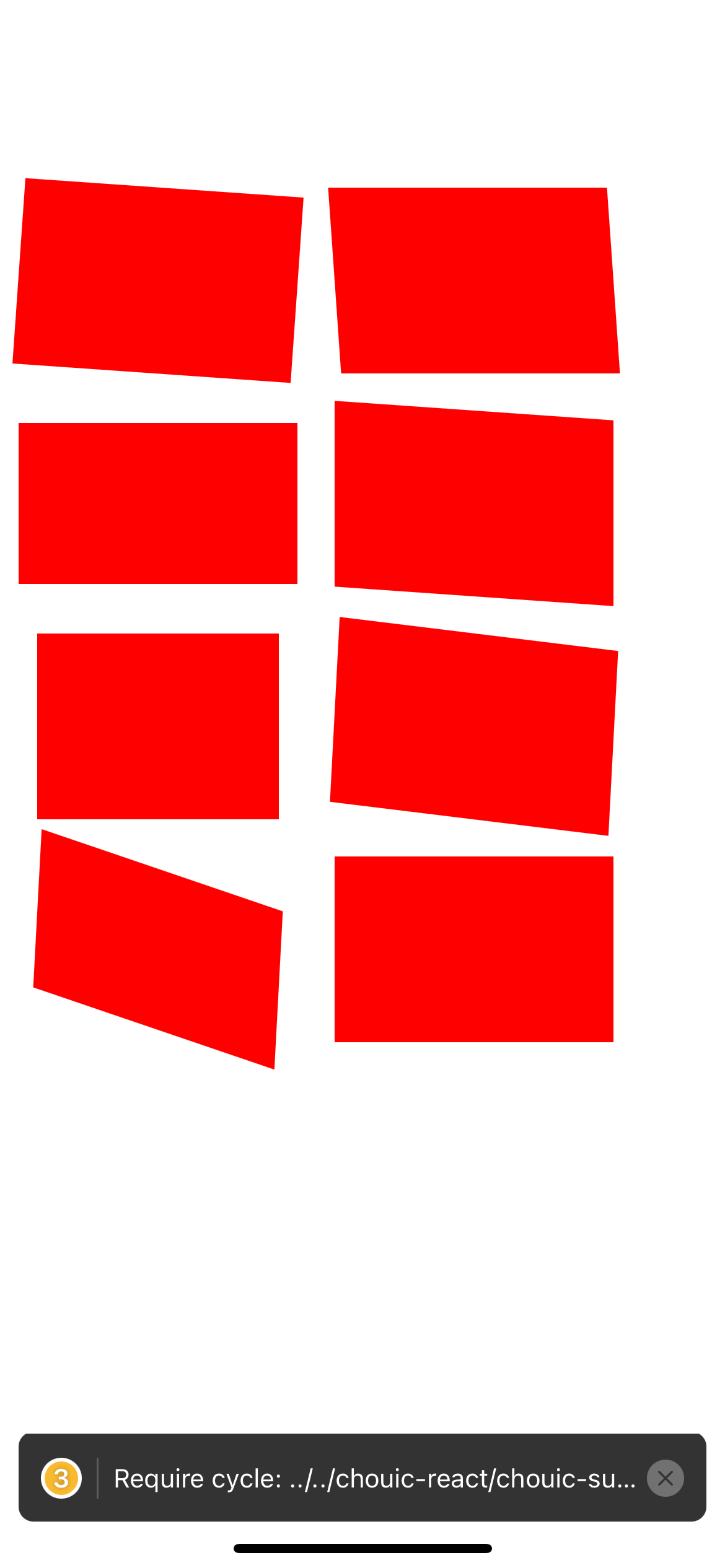
On iOS, if a View is rotated with the a transform (e.g. <View style={{transform: {rotationZ: 5}}} />), the view has aliasing (see screenshot). Same for a skew transformation. We don't have the issue on Android
This behavior had originally being fixed by this PR https://github.com/facebook/react-native/pull/1999
However a new PR was merge ( https://github.com/facebook/react-native/pull/19360 ) that broke this. I think it was made to add antialiasing during perspective transforms but seems to have broken the antialiasing when rotationZ transforms
This PR adds back the antialising during rotation transform , while keeping it during perspective transform.
## Changelog
I changed the allowsEdgeAntialiasing condition, making it "true" when the m12 or m21 is not 0. From this article https://medium.com/swlh/understanding-3d-matrix-transforms-with-pixijs-c76da3f8bd8 , I've understood that in all rotation or skew transformations, m12 or m21 is different than 0 . In the other transformation (e.g. scale or translate) it stays at 0.
Although, I'm not a matrix transformation expert so I may be mistaken
Pull Request resolved: https://github.com/facebook/react-native/pull/32920
Test Plan:
I've written several views with all rotateX/Y/Z , skewX,Y and perpective transformation. Before the PR some transformation was showing aliasing on iOS (e.g. top-left view in the screenshot, don't hesitate to zoom in the image if you don't see it) and with this PR it does not have anymore
Before

After

Code I used to test
```
const commonStyle = {
width: 150,
height: 100,
backgroundColor: "red",
margin: 10,
}
const Test = () => (
<View style={{ flexDirection: "row" }}>
<View>
<View
style={[
commonStyle,
{
transform: [{ rotateZ: "4deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ rotateX: "30deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ rotateY: "30deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ rotateX: "30deg" }, { rotateY: "30deg" }, { rotateZ: "3deg" }],
},
]}
/>
</View>
<View>
<View
style={[
commonStyle,
{
transform: [{ skewX: "4deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ skewY: "4deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ skewY: "4deg" }, { rotateZ: "3deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ perspective: 1000 }],
},
]}
/>
</View>
</View>
)
```
Reviewed By: lunaleaps
Differential Revision: D33665910
Pulled By: sshic
fbshipit-source-id: 91163ec2a0897a73ddf0310d86afacea04b89bc7
Summary:
i saw this a lot in the codebase, it's not optimal bc we're using two selectors when we only need one.
fastmod --extensions m,mm '\[\[(.*) alloc] init]' '[${1} new]' --dir xplat/js/react-native-github/*
i manually updated the callsites that this codemod couldn't handle (e.g., where there were more than one of these instances in a single line)
Changelog: [Internal]
Reviewed By: RSNara
Differential Revision: D31776561
fbshipit-source-id: 1b16da240e8a79b54da67383d548921b82b05a9f
Summary:
Changelog:
Add UIAccessibilityTraitUpdatesFrequently when the AccessibilityRole is set to progressBar. This trait tells the accessibility system where content may change with every percentage point, but without annoying the user with constant announcements.
Reviewed By: ikenwoo
Differential Revision: D30510587
fbshipit-source-id: e75690a2a56ce42476dc999383cf58c0811fcbdf
Summary:
Changelog:
Add the capability to set tabbar accessibilityRole which maps to the iOS's UIAccessibilityTraitsTabBar
Reviewed By: yungsters
Differential Revision: D30490752
fbshipit-source-id: f7561a8932306e133d2f65a5ab40ba0be3899ec3
Summary:
Issue https://github.com/facebook/react-native/issues/30964 .When using a screen reader, flatlist does not announce entrance/ exit from the flat list.
## Changelog
[Android] [Changed] - Added support for accessibility role of "list" for flatlist and sectioned list
Pull Request resolved: https://github.com/facebook/react-native/pull/31630
Test Plan: I have added accessibility role prop in flatlist and sectioned list in rntester app, that will announce entrance/ exit from flatlist and sectioned list.
Reviewed By: kacieb
Differential Revision: D29599351
Pulled By: blavalla
fbshipit-source-id: e16ec69a694780d12f15f88a1e6bb5d7d77ac15f
Summary:
# See PR
https://github.com/facebook/react-native/pull/29728
# From PR Author
Using `PlatformColor` with border colors doesn't work currently when switching dark mode as the information is lost when converting to `CGColor`. This change keeps the border colors around as `UIColor` so switching to dark mode works.
```ts
<View
style={{
borderColor: DynamicColorIOS({ dark: "yellow", light: "red" }),
borderWidth: 1,
}}
>
...
</View>
```
This view will start with a red border (assuming light mode when started), but will not change to a yellow border when switching to dark mode. With this PR, the border color will be correctly set to yellow.
## Changelog
[iOS] [Fixed] - Allow PlatformColor to work with border colors
Pull Request resolved: https://github.com/facebook/react-native/pull/29728
Test Plan:
1. Assign a `PlatformColor` or `DynamicColorIOS` to a view border color.
2. Toggle between dark / light mode. See the colors change.
Reviewed By: lunaleaps
Differential Revision: D29268376
Pulled By: p-sun
fbshipit-source-id: 586545b05be0beb0e6e5ace6e3f74b304620ad94
Summary:
Changelog: [internal]
collapsable was not passed to Fabric because view configs are built using Paper' ViewManagers.
Reviewed By: p-sun
Differential Revision: D27944688
fbshipit-source-id: 73a5646e25b3dd7a1a9dfc1079406047ab483d88
Summary:
In the full bridgeless, the following aren't allowed:
* using legacy view manager interop layer (won't support long term, but still needed today, so just warn)
* initializing any subclass of RCTViewManager (won't support long term, but still used by legacy interop layer)
* initializing RCTUIManager (fabric UIManager should be the only one used)
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D28111530
fbshipit-source-id: 4f5eab600c6c7896d51861545b7f878c25248e44
Summary:
Changelog:
[General][Added] Add support for "togglebutton" accessibilityRole
# Context
The role for ToggleButton, which is needed on Android to implement toggle buttons correctly, is not currently supported.
# What does this diff do?
Adds support for accessibilityRole `"togglebutton"`.
On Android, this maps to class `"Android.widget.ToggleButton"`.
iOS does not have an equivalent trait for togglebutton, so I set it to be the same as setting `accessibilityRole="button"` for iOS.
# Caveats - checked vs selected
It seems to me like this role currently requires that you set `accessibilityState={{checked: true/false}}`. The behavior is strange when setting `selected` state, I think because on Android ToggleButtons are meant to use `checked` to indicate toggled on/off.
This is tricky because typically on iOS if you have a toggle button, you would use `selected` instead of `checked`, so RN users are likely to mess this up.
Possible solutions:
1. document that you should use `checked` state on Android for toggle buttons (and maybe throw a warning if someone passes in `selected`).
2. have RN ignore it if someone passes in accessibilityState `selected`, if this role is used.
3. Have RN convert passed in `selected` state to `checked` on the Android side.
Reviewed By: nadiia
Differential Revision: D27976046
fbshipit-source-id: 4ce202449cf2371f4bf83c4db2d53120369ee7b0
Summary:
This diff ended up being a bit more complicated than I anticipated, since the source files in `ReactInternal` were depending on `RCTEventDispatcher`. I made the following changes:
1. Make `RCTEventDispatcher` a `protocol`, keep it in `ReactInternal`.
2. Rename the `RCTEventDispatcher` NativeModule to `RCTEventDispatcherModule`, make it conform to the `RCTEventEmitter` `protocol`, and move it to `CoreModules`.
3. Where necessary, replace categories of `RCTEventDispatcher` with functions.
Changelog:
[iOS][Added] - Make RCTEventDispatcher TurboModule-comaptible
Reviewed By: fkgozali
Differential Revision: D18439488
fbshipit-source-id: b3da15c29459fddf884519f33b0c3b8c036b5539
Summary:
Refs: [0.62 release](https://reactnative.dev/blog/#moving-apple-tv-to-react-native-tvos), https://github.com/facebook/react-native/issues/28706, https://github.com/facebook/react-native/issues/28743, https://github.com/facebook/react-native/issues/29018
This PR removes most of the tvOS remnants in the code. Most of the changes are related to the tvOS platform removal from `.podspec` files, tvOS specific conditionals removal (Obj-C + JS) or tvOS CI/testing pipeline related code.
In addition to the changes listed above I have removed the deprecated `Platform.isTVOS` method. I'm not sure how `Platform.isTV` method is correlated with Android TV devices support which is technically not deprecated in the core so I left this method untouched for now.
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://github.com/facebook/react-native/wiki/Changelog
-->
* **[Internal] [Removed]** - remove most of tvOS remnants from the code:
* `TVEventHandler`, `TVTouchable`, `RCTTVView`, `RCTTVRemoteHandler` and `RCTTVNavigationEventEmitter`
* **[Internal] [Removed]** - remove `TARGET_TV_OS` flag and all the usages
* **[iOS] [Removed]** - remove deprecated `Platform.isTVOS` method
* **[iOS] [Removed]** - remove deprecated and TV related props from View:
* `isTVSelectable`, `hasTVPreferredFocus` and `tvParallaxProperties`
* **[iOS] [Removed]** - remove `BackHandler` utility implementation
Pull Request resolved: https://github.com/facebook/react-native/pull/29407
Test Plan: Local tests (and iOS CI run) do not yield any errors, but I'm not sure how the CI pipeline would react to those changes. That is the reason why this PR is being posted as Draft. Some tweaks and code adjustment could be required.
Reviewed By: PeteTheHeat
Differential Revision: D22619441
Pulled By: shergin
fbshipit-source-id: 9aaf3840c5e8bd469c2cfcfa7c5b441ef71b30b6
Summary:
With tvOS (Apple TV) now residing in a separately maintained fork, this removes the residual props from React Native. This only includes the JavaScript changes. The Objective-C changes will come later.
Specifically, the following props have been removed:
- `isTVSelectable`
- `tvParallaxProperties`
- `tvParallaxShiftDistanceX`
- `tvParallaxShiftDistanceY`
- `tvParallaxTiltAngle`
- `tvParallaxMagnification`
Note that `hasTVPreferredFocus` is still being used by Android TV, so it remains.
Changelog:
[Removed] Apple TV View Props
Reviewed By: TheSavior
Differential Revision: D18266278
fbshipit-source-id: 9d1448bf2f434a74e6eb23c70d3a37971e406768
Summary:
Currently the react native framework doesn't handle the accessibility state changes of the focused item that happen not upon double tapping. Screen reader doesn't get notified when the state of the focused item changes in the background.
To fix this problem, post a layout change notification for every state changes on iOS.
On Android, send a click event whenever state "checked", "selected" or "disabled" changes. In the case that such states changes upon user's clicking, the duplicated click event will be skipped by Talkback.
## Changelog:
[General][Fixed] - Announce accessibility state changes happening in the background
Pull Request resolved: https://github.com/facebook/react-native/pull/26624
Test Plan: Add a nested checkbox example which state changes after a delay in the AccessibilityExample.
Differential Revision: D17903205
Pulled By: cpojer
fbshipit-source-id: 9245ee0b79936cf11b408b52d45c59ba3415b9f9
Summary:
React Native components need a mechanism to specify their value to assistive technologies. This PR adds the notion of accessibilityValueDescription-- a property which either contains a textual description of a component's value, or for range-based components, such as sliders and progress bars, it contains range information (minimum, current, and maximum).
On iOS, the range-based info if present is converted into a percentage and added to the accessibilityValue property of the UIView. If text is present as part of the accessibilityValueDescription, it is used instead of the range-based information.
On Android, any range-based information in accessibilityValueDescription is exposed in the AccessibilityNodeInfo's RangeInfo. Text which is part of accessibilityValueDescription is appended to the content description.
## Changelog
[GENERAL] [Change] - add accessibilityValuedescription property.
Pull Request resolved: https://github.com/facebook/react-native/pull/26169
Test Plan: Added two new accessibility examples to RNTester, one which uses text and another which uses range-based info in accessibilityValueDescription. Verified that they both behave correctly on both Android and iOS.
Differential Revision: D17444730
Pulled By: cpojer
fbshipit-source-id: 1fb3252a90f88f7cafe1cbf7db08c03f14cc2321
Summary:
We added the accessibilityState property as a more semantically rich way for components to describe information about their state to accessibility services. This PR removes the old accessibilityStates property.
<!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? -->
## Changelog
[General] [Change] - Remove accessibilityStates property.
Pull Request resolved: https://github.com/facebook/react-native/pull/26168
Test Plan: Ensure that RNTester accessibility examples function properly on both iOS and Android.
Differential Revision: D17152891
Pulled By: cpojer
fbshipit-source-id: d71d3cf0f2e0846979d2ba104b6c69e4e5725252
Summary:
As currently defined, accessibilityStates is an array of strings, which represents the state of an object. The array of strings notion doesn't well encapsulate how various states are related, nor enforce any level of correctness.
This PR converts accessibilityStates to an object with a specific definition. So, rather than:
<View
...
accessibilityStates={['unchecked']}>
We have:
<View
accessibilityStates={{'checked': false}}>
And specifically define the checked state to either take a boolean or the "mixed" string (to represent mixed checkboxes).
We feel this API is easier to understand an implement, and provides better semantic definition of the states themselves, and how states are related to one another.
## Changelog
[general] [change] - Convert accessibilityStates to an object instead of an array of strings.
Pull Request resolved: https://github.com/facebook/react-native/pull/24608
Differential Revision: D15467980
Pulled By: cpojer
fbshipit-source-id: f0414c0ef6add3f10f7f551d323d82d978754278
Summary:
This is a reconstitution of #24190. It extends accessibility actions to include both a name and user facing label. These extensions support both standard and custom actions.
We've also added actions support on Android, and added examples to RNTester showing how both standard and custom accessibility actions are used.
## Changelog
[general] [changed] - Enhanced accessibility actions support
Pull Request resolved: https://github.com/facebook/react-native/pull/24695
Differential Revision: D15391408
Pulled By: cpojer
fbshipit-source-id: 5ed48004d46d9887da53baea7fdcd0e7e15c5739
Summary:
React Native Gesture Handler uses a `RCTViewManager` subclass to manage `UIControl` so the cast to set accessibility props is not safe. This moves the accessibility props we set to `UIView+React` so they can be used safely on any `UIView`.

[General] [Fixed] - Move accessibility props to UIView+React
Pull Request resolved: https://github.com/facebook/react-native/pull/24743
Differential Revision: D15258062
Pulled By: cpojer
fbshipit-source-id: 4a25b79407e5cb7b3b368c7506161e989794bb26
Summary:
Assistive technologies use the accessibility role of a component to tell the disabled user what the component is, and provide hints about how to use it. Many important roles do not have analog AccessibilityTraits on iOS. This PR adds many critical roles, such as editabletext, checkbox, menu, and switch to name a few.
Accessibility states are used to convey the current state of a component. This PR adds several critical states such as checked, unchecked, on and off.
[general] [change] - Adds critical accessibility roles and states.
Pull Request resolved: https://github.com/facebook/react-native/pull/24095
Differential Revision: D15079245
Pulled By: cpojer
fbshipit-source-id: 941b30eb8f5d565597e5ea3a04687d9809cbe372
Summary:
Closes: https://github.com/facebook/react-native/issues/24016
React Native 0.57 introduced cross-platform `accessibilityRole` and `accessibilityStates` props in order to replace `accessibilityComponentType` (for android) and `accessibilityTraits` (for iOS). With #24095 `accessibilityRole` and `accessibilityStates` will increase, receiving more options, which seems to be a good moment to remove deprecated props.
Remove deprecated `accessibilityComponentType` and `accessibilityTraits` props.
[General] [Removed] - Remove accessibilityComponentType and accessibilityTraits props
Pull Request resolved: https://github.com/facebook/react-native/pull/24344
Reviewed By: rickhanlonii
Differential Revision: D14842214
Pulled By: cpojer
fbshipit-source-id: 279945e503d8a23bfee7a49d42f5db490c5f6069
Summary:
Implement TODO, implement the nativeID functionality in a more efficient way instead of searching the whole view tree.
[iOS] [Fixed] - Implement the nativeID functionality in a more efficient way
Pull Request resolved: https://github.com/facebook/react-native/pull/23662
Differential Revision: D14323747
Pulled By: shergin
fbshipit-source-id: 3d45dbf53ad2b6adb79b4331600d53b51ede76d4
Summary:
The bug is described in #22891.
It's possible this might not be the right fix, since the original type comes from the commit introducing the feature (36ad813899). But after making this change custom VoiceOver actions work in my real project and my reduced test project.
Changelog:
----------
[iOS] [Fixed] - Fix supplying an array of custom VoiceOver actions via accessibilityActions prop
Pull Request resolved: https://github.com/facebook/react-native/pull/22892
Differential Revision: D13682727
Pulled By: hramos
fbshipit-source-id: a165af4ba78d2dbeca5bffbf60beb9ba50498f8d
Summary:
This PR splits and renames all references of ViewAccessibility to DeprecatedViewAccessibility
Related to #21342
Pull Request resolved: https://github.com/facebook/react-native/pull/21422
Reviewed By: yungsters
Differential Revision: D10132659
Pulled By: RSNara
fbshipit-source-id: 68c371230c69ed37c3e44bf8a36043adb04afc78
Summary: This change drops the year from the copyright headers and the LICENSE file.
Reviewed By: yungsters
Differential Revision: D9727774
fbshipit-source-id: df4fc1e4390733fe774b1a160dd41b4a3d83302a
Summary:
D8842691 split AccessibilityTraits into multiple RN properties. However, the accessor code did not support REMOVING traits.
This results in buttons that were disabled (AccessibilityTraits & NotEnabled === true) never being enabled.
Fix the issue by making the split accessors properly mask in the bits, allowing you unset them without disturbing bits managed by the other accessor.
NOTE: setting AccessibilityTraits and AccessibilityRole or AccessibilityStates will still result in bugs.
Reviewed By: shergin
Differential Revision: D9661970
fbshipit-source-id: 77d70dd0754f2eaf8cbf895bfc13757c697a76d8
Summary:
This adds the accessibilityHint for View, Text and Touchable* on iOS.
The accessibilityHint provides some more information about an element
when the accessibilityLabel is not enough.
The accessibilityHint is a core accessibility property on iOS.
From https://developer.apple.com/documentation/objectivec/nsobject/1615093-accessibilityhint:
> An accessibility hint helps users understand what will happen when they perform an action on the accessibility element when that result is not obvious from the accessibility label.
Related issue: https://github.com/facebook/react-native/issues/14706
The npm scripts `test`, `flow`, `lint` and `prettier` are satisfied.
I added a couple of examples to the RNTester app. The Accessibility Inspector on Mac helps debugging accessibility stuff on a simulator, but it does not show the accessibilityHint. Therefore I tested the RNTester app on an iPhone 8 device using VoiceOver to verify the hint functionality. It works fine, and I've tested disabling and enabling "read hints" in the VoiceOver settings on the phone.
https://github.com/facebook/react-native-website/pull/222
[IOS][FEATURE][Accessibility] - Add accessibilityHint for View, Text, Touchable* on iOS
Closes https://github.com/facebook/react-native/pull/18093
Reviewed By: hramos
Differential Revision: D7230780
Pulled By: ziqichen6
fbshipit-source-id: 172ad28dc9ae2b67ea256100f6acb939f2466d0b
Summary:
Context:
After discussing with yungsters, `currentViewStates` is a very ambiguous name for a prop, especially because there are only two possible values. From a developer's perspective, it makes more sense to just call them `accessibilityStates` because the main use for them is to add states to Talkback and Voiceover.
Also, the actual implementation of what we're changing under the hood in Native Code is abstracted away from developers using React Native, so as long as behavior is as they would expect, it makes more sense to change the name into a clear one.
Changes in this Diff:
Renamed the view property exposed to native iOS code from `currentViewStates` to `accessibilityStates`
Also deleted setting the userInteractionEnabled view property, because we want to keep it as just an accessibility property.
Reviewed By: PeteTheHeat
Differential Revision: D8896821
fbshipit-source-id: 95674c9b7295f5b9e60994c297acdee83f6226d7
Summary:
Added Native iOS functionality for prop currentViewStates.
On iOS, this property modifies both the view property userInteractionEnabled and also adds corresponding UIAccessibilityTraits to the view.
If disabled is passed in, userInteractionEnabled of the view will be set to false.
The value that is passed into currentviewStates is converted to a UIAccessibilityTrait Enum and masked in with existing UIAccessibilityTraits on that native view.
The native implementation for accessibilityRole is also changed to also mask new UIAccessibilityTraits with existing ones.
Reviewed By: PeteTheHeat
Differential Revision: D8842691
fbshipit-source-id: 919267300c70efed93a7a92377a0178bd8885eb5
Summary:
Because we're now separating accessibilityTraits into accessibilityRole and accessibilityState, we're going to only allow one role to be set, and allow on preset combinations of roles that make sense.
This change adds iOS functionality to the role image button because a popular accessibilityTrait combination is image and button.
Reviewed By: ikenwoo
Differential Revision: D8847012
fbshipit-source-id: da386dbf82cb3854d14c228a1116da9f4067fe93
Summary: Removed Accessibility Trait TabBar for iOS compatibility Issues, since tabbar is only available on iOS 10+
Reviewed By: PeteTheHeat
Differential Revision: D8822469
fbshipit-source-id: 34bf00eb930f631a5a4effa0a4159da07c1573f6