Summary:
Now we also collect mounting time inside MountingTelemetry.
We will use it soon.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D18285826
fbshipit-source-id: 512fc62c210a111614b0defb0d76cbd6228fe89f
Summary:
This will allow us to catch cases where we use iOS 10-only APIs on iOS 9
Changelog: [Internal]
Reviewed By: TheSavior, mmmulani
Differential Revision: D18275225
fbshipit-source-id: dc9c515415208db40750be997173ce5bd6eb494f
Summary:
A very common pattern I've seen in RN codebase:
- (instancetype) init {
[[NSNotificationCenter defaultCenter] addObserver:self ...]
}
- (void) dealloc {
[[NSNotificationCenter defaultCenter] removeObserver:self ...]
}
From Apple:
https://developer.apple.com/documentation/foundation/nsnotificationcenter/1413994-removeobserver?language=objc
> If your app targets iOS 9.0 and later or macOS 10.11 and later, you don't need to unregister an observer in its dealloc method.
RN targets iOS9+
Changelog: [Internal][Cleanup] Remove unneeded NSNotification center removeObserver
Reviewed By: shergin
Differential Revision: D18264235
fbshipit-source-id: 684e5f5555cec96b055b13cd83daaeb393f4fac9
Summary:
I kept on running `USE_FRAMEWORKS=1 update-pods && open RNTesterPods.xcworkspace` and adding missing dependencies until `RNTesterPods` started compiling without failure.
**Note:** I made sure to only commit the podfile changes from `update-pods`, **without** `USE_FRAMEWORKS=1`.
Changelog:
[iOS][Fixed] - Fix all RN Podspecs
Reviewed By: fkgozali
Differential Revision: D18284535
fbshipit-source-id: 44d288ae0e52dd2cbbe26bebe7df73ce05644b5d
Summary:
This diff finally uses all facilities from the previous diffs to build an implementation of `RCTMountingTransactionObserving` protocol which does *not* require using expensive Objective-C runtime features.
In the coming diffs, we will see how it can/should be used.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D18217101
fbshipit-source-id: 34f411dcb527dc81570c2f2833ce13b40e1450db
Summary:
See the comment in RCTMountingTransactionObserving first.
I think we have to add this to the iOS mounting layer to be able reasonably easy implement things like:
* MovableNavigationBar: seems, currently we don't handle the situation when the container was mounted first and the nested scroll view second.
* TTI component: It does not have access to telemetry.
The protocol is meant to replace `RCTSurfacePresenterObserver`.
Changelog: [Internal] Fabric-specific change.
Reviewed By: mdvacca
Differential Revision: D16270107
fbshipit-source-id: 2d4bdb7d0092cc214cc433fc633e41e58f6677df
Summary:
RCTComponentViewClassDescriptor is a pretty much the same as RCTComponentViewDescriptor but for *classes*. RCTComponentViewFactory uses a map of those data structures to create RCTComponentViewDescriptor instances (which reflects the same properties) efficiently.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D18217103
fbshipit-source-id: ab7ab6b0712048d0085b61a3604b284b1fb5a68b
Summary:
This diff introduces RCTComponentViewDescriptor - the container for a view and associated with this view properties which mounting infra uses for bookkeeping (and recycling) views.
The previous implementation used raw Objective-C pointers to `UIView`s to store and manipulate them. The new way has a bunch of advantages:
* It allows using high-performant C++ data collections for storing views and their properties (in future diffs).
* The new approach allows us to avoid hacks around NSMapTable (such as ` [_registry setObject:componentView forKey:(__bridge id)(void *)tag];`) that were needed because NSMapTable wasn't designed for our use-case.
* Dealing with `RCTComponentViewDescriptor` which stores a pointer to a view sometimes is actually more efficient than dealing with those pointers themselfs because we can deal with `const &` to a descriptor which does not require a ref-counter bump.
* A new approach is much more flexible, it allows us to store additional data alongside view instances which we will use in coming diffs.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D18217102
fbshipit-source-id: 063e6c7df794a2e1fd690c194fb31ad6833eaba7
Summary:
In addition to already exiting method `componentViewByTag`, this diff adds a new one `findComponentViewWithTag` which does pretty much the same thing but returns `nil` in a case when it cannot find a view with a given tag. The first method now returns a non-nullable object, whereas the second (new) one return nullable.
We need this to explicitly designate call-sites that are resilient to such kind of errors, where such errors are expected because of still-existing consistency problems (because of some legacy implementation approaches).
At the same time, for the call-sites where a missing view situation is unrecoverable, we should throw early and stop paying for nullability overhead.
In the future diffs, we will change the internal implementation of the registry where the price for dealing with nullability will be actually meaningful.
This is the first diff on the road to an implementation of `RCTMountingTransactionObserving` protocol.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: sammy-SC
Differential Revision: D18217099
fbshipit-source-id: dc50033ecadd43c43c5a65fed62649a1a7acf2b5
Summary:
This method has no any usages.
Changelog: [Internal] Fabric-specific, internal change.
Reviewed By: sammy-SC
Differential Revision: D18217100
fbshipit-source-id: 7aabd9e83413c2a1040bdd6c1510d6e4a4c6446a
Summary:
With tvOS (Apple TV) now residing in a separately maintained fork, this removes the residual props from React Native. This only includes the JavaScript changes. The Objective-C changes will come later.
Specifically, the following props have been removed:
- `isTVSelectable`
- `tvParallaxProperties`
- `tvParallaxShiftDistanceX`
- `tvParallaxShiftDistanceY`
- `tvParallaxTiltAngle`
- `tvParallaxMagnification`
Note that `hasTVPreferredFocus` is still being used by Android TV, so it remains.
Changelog:
[Removed] Apple TV View Props
Reviewed By: TheSavior
Differential Revision: D18266278
fbshipit-source-id: 9d1448bf2f434a74e6eb23c70d3a37971e406768
Summary:
Use padding instead of setting size of SafeAreaView, this should make it more consistent with Paper component.
changelog: [internal]
Reviewed By: shergin
Differential Revision: D18225793
fbshipit-source-id: 08dccbdae0e4f7a7847501a06e17d4c26473462a
Summary:
Order of arguments for `RectangleEdges` was incorrect
changelog: [internal]
Reviewed By: shergin
Differential Revision: D18231825
fbshipit-source-id: 188d7af405ce801437ff67999a8f7dae77ae03c0
Summary:
This diff switches the exception manager over to the reportException native module function on iOS and adds a new field `extraData.showRedbox` as a temporary hack to control hiding/showing native redboxes for LogBox.
Once LogBox is rolled out we'll remove this field, so we're hacking it into the available unused and untyped extraData bag, which will simplify gutting it in the future.
Changelog: [Internal]
Reviewed By: motiz88
Differential Revision: D18212047
fbshipit-source-id: f14e31d90359b7d455a73c2368ce010c28364a5c
Summary:
Use `reactTag` instead of address of `UIView` to map events from paper components to Fabric.
changelog: [internal]
Reviewed By: shergin
Differential Revision: D17954974
fbshipit-source-id: 0d8bf748e58f4cb6769e107bc7fd0e66b93d8f12
Summary:
Simplify logic in `RCTLegacyViewManagerInteropComponentView` by caching views that are mounted and unmounted and applying it in finalise.
changelog: [internal]
Reviewed By: shergin
Differential Revision: D17954975
fbshipit-source-id: 11c8ec9e6eabb8a838a83f5fc2428912f4ec9523
Summary:
This diff adds back RN reload reason, which was removed earlier in the stack. cc/Rick
For callsites which already had a reason, I kept the string exactly the same. For callsites which didn't have a reason, I made up something reasonable.
Changelog: [Internal][Fixed] Re-implemented bridge reload reason text.
Reviewed By: RSNara
Differential Revision: D18074478
fbshipit-source-id: 64a3cd7718674a7ba7228a80e34791ce9f153f9f
Summary:
`RCTBridgeWillReloadNotification` has one job: whenever bridge reloads - trigger a reload in `RCTSurfacePresenter`.
Diff 1/2 deprecated bridge reloading APIs, and replaced them with `RCTReloadCommand`. Use that in `RCTSurfacePresenter` instead .
Changelog: [iOS][Deprecate] Deprecate RCTBridgeWillReloadNotification
Reviewed By: shergin
Differential Revision: D17880926
fbshipit-source-id: 00adc4d56d11d40ab371d81bb17a05609c184769
Summary:
Motivation described in diff 1/N.
This diff replaces calls to `[bridge reload]` with calls to `RCTReloadCommand`. This shouldn't have any change in behaviour since RCTBridge listens to RCTReloadCommand and calls `[bridge reload]` [here](https://fburl.com/diffusion/kemzkrei).
It will allow us to customize who listens and reacts to RN lifecycle.
Changelog: [Internal][Changed] - Migrated [bridge reload] calls to RCTReloadCommand
Reviewed By: shergin
Differential Revision: D17880909
fbshipit-source-id: 80b26c6badd4b216656fed6dd04554e9877f4bb7
Summary:
Testing the waters with an idea for unifying RN lifecycle with/without bridge.
### Motivation/Background
RN bridge is being reloaded from [several different places](https://fburl.com/codesearch/ae3zeatt). When this happens, the bridge does a bunch of things:
1. Post `RCTBridgeWillReloadNotification` (RCTSurfacePresenter listens to this and reloads)
2. Invalidate batched bridge, which does:
a. invalidate display link
b. post `RCTBridgeWillInvalidateModules/RCTBridgeDidInvalidateModules` (TurboModuleManager listens to this and reloads modules)
c. clear js thread state
d. clear some local caches
3. Set up (reload bundle and batched bridge)
In a bridgeless world, there isn't one thing which owns all these peices of infra, and can reload them.
### Plan
Use `RCTReloadCommand` to handle reloads. This light class previously only handled CMD+R. The new workflow looks like this:
1. Anything which cares about reloads can register itself as a listener. (RCTBridge, RCTSurfacePresenter, TurboModuleManager...)
2. Anything that previously called `bridge reload` now calls `RCTTriggerReloadCommandListeners`.
3. Delete old notifications
### Alternate Plan
Use yet another NSNotification. I like `RCTReloadCommand` better.
### Unknowns
Looks like we log the reason for bridge reloading [here](https://fburl.com/diffusion/lc9jj8la), do we want to save this behaviour? Does anyone look at why bridge is being reloaded cc/Rick? If so, I can add back that functionality to `RCTReloadCommand`.
It should be possible to customize the order/priority of what gets reloaded first. There may be some racy behaviour that I haven't thought about yet.
Changelog: [iOS][Deprecated] Deprecate [bridge reload] API - prefer RCTReloadCommand
Reviewed By: shergin
Differential Revision: D17869635
fbshipit-source-id: 81f39eaa2c3ce08ea1bc6f2193684c2630d81a2d
Summary:
The private API isPackagerRunning is useful. Rather than duplicating it, I am exposing it here so that I can make use of it in future PRs, and so others can do the same.
## Changelog
[iOS] [Changed] - Expose the isPackagerRunning methods on RCTBundleURLProvider
Pull Request resolved: https://github.com/facebook/react-native/pull/27012
Test Plan: This change doesn't impact any runtime code, though it does impact build. I used a vanilla test app (react-native init) and built it using xcode as well as react-native run-ios.
Differential Revision: D18174316
Pulled By: cpojer
fbshipit-source-id: 523d134882303f68a1f69521e31f29d7dbfb666c
Summary:
On iOS the promised returned by `Share.share(content, options)` isn't resolved if the user dismisses the dialog by either pressing "Cancel" or pressing outside the shared dialog. This PR fixes this issue.
This fixes https://github.com/facebook/react-native/issues/26809.
## Changelog
[iOS] [Fixed] - Fix promised returned by `Share.share(content, options)` not resolving if share dialog dismissed
Pull Request resolved: https://github.com/facebook/react-native/pull/26842
Test Plan:
1. on iOS, open a share dialog with:
```typescript
const onShare = async () => {
const result = await Share.share({ message: 'example message' });
}
```
2. Dismiss the opened share dialog and the returned promised should resolve.
Differential Revision: D18189755
Pulled By: cpojer
fbshipit-source-id: 1269932e9549026afefdaa8478ff7d33bbaeb86f
Summary:
Searching for the ancestor view while measuring a shadow view layout relative to the ancestor is limited to `30`. I couldn't find the reason nor commit where it was introduced (because I have no access to internal facebook commits).
I think we should keep looking for an ancestor view until the shadow view has the superview property.
## Changelog
[iOS] [Fixed] - Remove maximum searching depth while measuring layout.
Pull Request resolved: https://github.com/facebook/react-native/pull/26986
Test Plan:
- Tested if RNTester works as expected.
- Tested in app with a lot of nested flatlists where sometimes I was facing this redbox because of the max depth limit.
<img width="297" alt="Screenshot 2019-10-24 at 14 40 11" src="https://user-images.githubusercontent.com/16336501/67486474-6309d380-f66c-11e9-9eab-15e8fb8372a5.png">
Differential Revision: D18175568
Pulled By: shergin
fbshipit-source-id: cd59a18032d10bc6dd5707981e69813810f65b5a
Summary:
Previously, Fabric (RCTSurfacePresenter) was unaware of the bridge being valid or not. That caused the strange situations where the bridge might be already dead is still running.
Changelog: [Internal]
Reviewed By: sammy-SC
Differential Revision: D18050888
fbshipit-source-id: 34e3ec4b6991034410a40c041cfdcca36be8d743
Summary:
This diff introduces a new broadcasting event for Bridge that communicates that the bridge is being invalidated. This notification can be used by interested parties as a signal to start tearing down all bridge-dependant processes.
The biggest difference between the new event and `RCTBridgeWillInvalidateModulesNotification` is that the latter is being called asynchronously on the JavaScript thread, whereas the new one is being called on whatever thread caused the Bridge invalidation (deallocation) *synchronously*. In most cases that happens on the main thread that allows destroying strictly-main-threaded infra (mostly UI) synchronously and avoids races.
Changelog: [Internal]
Reviewed By: sammy-SC
Differential Revision: D18050889
fbshipit-source-id: 9364c820ea2b0358edf45f0e2b3e16a13d730a9c
Summary:
The purpose of RCTRuntimeExecutorFromBridge is to create/implement RuntimeExecutor using some JS queue implemented as part of the Bridge. This diff changes the implementation of this method, specifically:
Removing dispatching a sync block. This causes a deadlock with TM sometimes and should not be generally required.
The implementation does not retain the Bridge anymore.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D17960236
fbshipit-source-id: 0ddea561a6884f066e483d6b0f41ddd1621df73c
Summary:
Yes, this is a pretty big diff; because of the high interconnectedness of the things, I failed to split it apart.
This change does:
Introduces a new class RCTSurfacePresenterBridgeAdapter which decouples all Bridge-related functionality from RCTSurfacePresenter.
The new class allows "replacing" one instance of the bridge with another for a single RCTSurfacePresenter.
This change allows implementing unloading a bridge (e.g. during memory pressure warning) and suspending all RN surfaces with the future possibility of reloading a bridge and resuming surfaces.
Changelog: [Internal]
Reviewed By: PeteTheHeat
Differential Revision: D17960239
fbshipit-source-id: 7ae556ed91030f4c5ab187689ce6bd161fabde93
Summary:
We need this for better decoupling RCTSurfacePresenter from Bridge.
Changelog: [Internal] - Changes in RCTSurfacePresenter (Fabric)
Reviewed By: sammy-SC
Differential Revision: D17960237
fbshipit-source-id: e91cd04eab967745c6e5151187eb68ba108f3986
Summary:
This would cause a crash on iOS 9.3 because this method does not exist on UIView on that platform. By wrapping it in an availability check, we provide some safety.
Changelog: [iOS] [Fixed] safeAreaInsets call would crash on older versions of iOS
Reviewed By: fkgozali
Differential Revision: D18118025
fbshipit-source-id: fb7e517b3bcb3e0ba11ae81d8bf8397abc227e04
Summary:
* Fabric surface hosting view should emit the same event as RCTRootView
* Before emitting to JS, make sure to check if the color scheme really changed to avoid unnecessary re-render in JS
Changelog: [Internal]
Reviewed By: mdvacca, mmmulani
Differential Revision: D18100700
fbshipit-source-id: 451199beac07cdfb3833131ee429cc151391d8dd
Summary:
Some apps may need to disable the automatic dark mode color scheme assignment. This provides such kill switch.
Changelog: [Internal]
Reviewed By: yungsters
Differential Revision: D18088313
fbshipit-source-id: 75abf34e92f8a4a637daa26135adf85965cb9df5
Summary:
When testing out the NetworkOverlay, I noticed that we were creating a lot of WebSocket connections for localhost:8097. Rick found that this is because we're trying to connect to React devtools every 2 seconds: https://github.com/facebook/react/blob/master/packages/react-devtools-core/src/backend.js#L67 and it appears we create a new WebSocket every time.
Dan suggested that we use opening the dev menu as a trigger for attempting to connect to React devtools. This diff uses RCTNativeAppEventEmitter to emit an event from native when the dev menu/dialog is shown, and listening to that event in JS to attempt to connect to devtools.
I'm also making the change of passing in a websocket instead of just passing in the host + port; this way it will only attempt to connect once on each call to `connectToDevTools` (otherwise, we would attempt to reconnect every 2 seconds as soon as the dev menu is opened, and then the next time the menu is opened we'd so start that *again*, and so on - I could have it keep track of whether it's already connecting and avoid doing it again, but this is easier and should be sufficient, I think).
We should probably also update the suggested troubleshooting tips on the devtools page to reflect this change, so that people don't get confused.
Changelog: [General] [Fixed] Fix issue where we attempt to connect to React devtools every 2 seconds
Reviewed By: mmmulani
Differential Revision: D17919808
fbshipit-source-id: 4658d995c274574d22f2f54ea06d7f29ef2f54dc
Summary:
There is a mixed usage of `folly::make_unique` and `std::make_unique`. Soon, `folly::make_unique` may be removed (see [this PR](https://github.com/facebook/folly/pull/1150)). Since `react-native` only supports C++14-compilers and later, switch to always using `std::make_unique`.
## Changelog
[Internal] [Removed] - Replace folly::make_unique with std::make_unique
Pull Request resolved: https://github.com/facebook/react-native/pull/26730
Test Plan:
Running the existing test suite. No change in behavior is expected.
Joshua Gross: buck install -r fb4a, make sure MP Home and forced teardown works okay on android
Reviewed By: shergin
Differential Revision: D18062400
Pulled By: JoshuaGross
fbshipit-source-id: 978ca794c7e972db872a8dcc57c31bdec7451481
Summary:
Renders frames in RedBox in a greyed-out style when their `collapse` field is set to `true`. This avoids outright hiding information in the stack trace while still drawing attention to frames that are likely to be more meaningful.
Changelog: [General] [Changed] - Render collapsed JavaScript frames in RedBox
Reviewed By: rickhanlonii
Differential Revision: D18039438
fbshipit-source-id: 527588f11c0bff495842be7036cd1293bab65eb9
Summary:
In D16805827, I moved `RCTImageLoader`, `RCTImageStoreManager`, and `RCTImageEditingManager` to `CoreModules`. This was necessary to turn `RCTImageLoader` into a TurboModule. However, after D17671288 landed, it's no longer necessary to have OSS NativeModules in `CoreModules`. Therefore, I'm moving these NativeModules back to `RCTImage`.
Changelog: [iOS][Fixed] Move RCTImage NativeModules back to RCTImage
Reviewed By: shergin
Differential Revision: D17921612
fbshipit-source-id: 8ae36d2dc8deaf704313cbe2479bfa011ebcbfbc
Summary:
Some of our NativeModule type specs aren't compatible with our Android codegen and type safety checks - specifically, we don't support `$ReadOnly` in our type checks, and we don't support map types in the codegen. Removing these from a couple of the OSS type specs so we can enable codegen for these modules (eventually).
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D17882093
fbshipit-source-id: 6e8669e4be775347199b2b5346bd8d40d7620886
Summary:
For components to be used with LegacyViewManagerInterop they need to be added to a white list.
This makes it possible to test it out and assure proper functionality.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D17906107
fbshipit-source-id: 60ee99e6b973ba2d6fe804f3c99e492603d3cf8f
Summary:
`RCTMaskedView` is simple enough to migrate manually to Fabric and I think we should eventually do it.
However this gives us opportunity to spot shortcomings of `LegacyViewManagerInterop` and address them.
Now `LegacyViewManagerInterop` forwards `mountChildComponent` and `unmountChildComponent` events to Paper component that it is wrapping.
Reviewed By: shergin
Differential Revision: D17905807
fbshipit-source-id: ad36c186d5c5a8ed164e412fa5fdf0042de46348
Summary:
Adds the ability to add extra buttons and renders them along with the other buttons.
Changelog: [iOS] [Added] - RCTRedBox ability to add extra buttons
Reviewed By: PeteTheHeat
Differential Revision: D17935352
fbshipit-source-id: f8fb28653e535cd2c098566afbc639eb5c196228
Summary:
@public
A lot of this code was duplicated, so move it all into one method.
Later in this stack, I will make custom red box buttons which will need to reuse this method.
Changelog: [iOS] [Changed] - Refactor RCTRedBox button creation
Reviewed By: PeteTheHeat
Differential Revision: D17915485
fbshipit-source-id: ede649862556b057779e0267118799c63f0215b8
Summary:
`xplat` targets add different deps based on what platform the target is being built for.
for anything using `fb_xplat`, we can put all ios supermodules in `fbobjc_labels` and all android sms in `fbandroid_labels`
There's some weirdness with python targets like `thrift_gen` in `/xplat/mobileconfig/tools/generator/gen-py/BUCK` that don't have platform-specific labels because the except_for list for `fbandroid` doesn't need the `fbsource//` prefix (see changes in `/ios/isolation/infra.mobileconfig.sm`)
Changelog: [Internal]
Reviewed By: shergin, joshleibsly
Differential Revision: D17884952
fbshipit-source-id: e245364cf515b75682990094d24f789d53b1f3f5
Summary:
This fixes the crash, here is why:
When a block refers to `delegate_`, it actually refers to `this->delegate_`, which means it no retaining happening (there is no way to retain C++ class). That causes a crash when the block overlive the class instance.
Making a local copy of `delegate_` enables proper ARC-powered retaining and prevents the crash.
Changelog: [iOS] [Fixed] - Fixed crash in RCTImageResponseObserverProxy (Fabric)
Reviewed By: sammy-SC
Differential Revision: D17923548
fbshipit-source-id: 71aff44647730a5cc1996928c164d3892884b455
Summary: We don't need to have it as `std::unique_ptr`, we can simply store it by value.
Reviewed By: sammy-SC
Differential Revision: D17923551
fbshipit-source-id: e8222834a8dd8f84826e4e89067610cd0a7cac73
Summary: There is no reason why RCTImageResponseObserverProxy accepts untyped pointer. This diff fixes that. The call sites now look much cleaner.
Reviewed By: sammy-SC
Differential Revision: D17923552
fbshipit-source-id: b08556e1164b00c9cf2676c0d9b1718ae60b2aca
Summary: For `RCTSliderComponentView` the conformance to the protocol wasn't enforced. For `RCTImageComponentView` it was in .h file without a need to be exported.
Reviewed By: sammy-SC
Differential Revision: D17923550
fbshipit-source-id: d98b892d24d9079a7109dc7d881c5c5a175fe3bf
Summary: Hiding casting madness and complexity behind a helper function to avoid bugs and improve maintainability.
Reviewed By: sammy-SC
Differential Revision: D17923549
fbshipit-source-id: 105891d85b0412fa4a17d7ae8a9e156fc1b151fb
Summary:
**Note:** This was landed in D17724498 but reverted in D17855088. The revert had nothing to do with this NativeModule.
Changelog: [iOS][Added] Make RCTAsyncLocalStorage TurboModule-compatible
Reviewed By: PeteTheHeat
Differential Revision: D17917841
fbshipit-source-id: 0f9dd5f592180d6512ca560007daa531a4da5b59
Summary:
**Note:** This was landed in D17722913, but reverted in D17855088. The revert had nothing to do with this NativeModule.
Changelog: [iOS][Added] Make RCTAlertManager TurboModule-compatible
Reviewed By: PeteTheHeat
Differential Revision: D17917827
fbshipit-source-id: d86ea2cddddd9535d656709296c74aebd6f45793
Summary:
iOS 13 introduced a new design for `UISegmentedControl` and new APIs to control this. `[UISegmentedControl tintColor]` is now ignored.
We try to maintain backwards compatibility so the appearance is as close as possible to iOS 12.
Changelog:
Fix `tintColor` on SegmentedControlIOS
Reviewed By: shergin
Differential Revision: D17905892
fbshipit-source-id: 964ac64c8543660929c43b427dce4f78094b1255
Summary:
Seems a ScrollView sometimes calls the delegate in own destructor; and seems that in some configurations the delegate is also already destroyed at this point. I am not sure if this a bug in UIKit or not, but seems the fix is easy, we just have to clear the ScrollView's delegate on the delegate's deallocation.
This issue is also looks similar:
https://stackoverflow.com/questions/18778691/crash-on-exc-breakpoint-scroll-view/19011871
Changelog: [iOS] [Fixed] - Fixed crash in RCTScrollViewComponentView
Reviewed By: sammy-SC
Differential Revision: D17924429
fbshipit-source-id: 5727bca9f028e28f76f60304c187ee39eb6e1856
Summary:
For components to be used with LegacyViewManagerInterop they need to be added to a white list.
This makes it possible to test it out and assure proper functionality.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D17905453
fbshipit-source-id: 4e8e53a1898b38b2c9f01e7fc9e3527bd7004ffb
Summary:
For components to be used with LegacyViewManagerInterop they need to be added to a white list.
This makes it possible to test it out and assure proper functionality.
Reviewed By: shergin
Differential Revision: D17905413
fbshipit-source-id: f5ab523cca6227e99a7607ca1927005392b1ae36
Summary:
The component RCTRefreshControl was renamed to PullToRefreshView (for Paper). Now only old Objective-C class names have the old name, which is okay.
Changelog: [Internal] [Changed] - The internal name of PullToRefresh component was changed from `RCTRefreshControl` to `PullToRefreshView` (No public API changes)
Reviewed By: rickhanlonii
Differential Revision: D17456225
fbshipit-source-id: a8db99ddd507377d8c98b26707a3b9fae483d20c
Summary:
Currently the react native framework doesn't handle the accessibility state changes of the focused item that happen not upon double tapping. Screen reader doesn't get notified when the state of the focused item changes in the background.
To fix this problem, post a layout change notification for every state changes on iOS.
On Android, send a click event whenever state "checked", "selected" or "disabled" changes. In the case that such states changes upon user's clicking, the duplicated click event will be skipped by Talkback.
## Changelog:
[General][Fixed] - Announce accessibility state changes happening in the background
Pull Request resolved: https://github.com/facebook/react-native/pull/26624
Test Plan: Add a nested checkbox example which state changes after a delay in the AccessibilityExample.
Differential Revision: D17903205
Pulled By: cpojer
fbshipit-source-id: 9245ee0b79936cf11b408b52d45c59ba3415b9f9
Summary: To enable onScroll animations with Fabric's scrollView on iOS, we dispatch onScroll event to Paper's eventDispatcher as well as to Fabric's one. One we have a proper NativeAnimationDriver in place, we will get rid of this.
Reviewed By: shergin
Differential Revision: D17814260
fbshipit-source-id: f04faf59cdfd4ea5cede513388e30500b4cb2ad5
Summary:
Setting minimal throttle to 1/60 causes dropped updates.
Let's take following example
Each frame is 16.666 MS.
Frame1: [________didScroll is called towards end of the frame_]
Frame2: [_didScroll is called towards beginning of the frame_________]
update from Frame 2 doesn't propagate because we set throttle to 16MS thinking that `onScroll` is called for each frame.
If Javascript specified value below 1/60 it is basically asking for every update.
Reviewed By: shergin, mdvacca
Differential Revision: D17829926
fbshipit-source-id: e7b07fd09581cd5053aa27a62cf6f6ddb2193783
Summary: Move RCTScrollEvent into separate file and export its header.
Reviewed By: shergin
Differential Revision: D17831709
fbshipit-source-id: f4ee4e09147ef5703b85a10238ddb6cdefdf05a5
Summary: Storing a Bridge introducing an retain cycle, so we need to store that weakly.
Reviewed By: sammy-SC
Differential Revision: D17773698
fbshipit-source-id: 824a83a6086f9ae6efb7c458d833931954c55643
Summary: This make RCTDevSettings configurable like RCTRedBox.
Reviewed By: RSNara
Differential Revision: D17798517
fbshipit-source-id: 3717e0aed27b2a6951b402641f589d472f45243e
Summary: In D16805827, I moved `RCTImageLoader`, `RCTImageStoreManager`, and `RCTImageEditingManager` to `CoreModules`. This was necessary to turn `RCTImageLoader` into a TurboModule. However, after D17671288 landed, it's no longer necessary to have OSS NativeModules in `CoreModules`. Therefore, I'm moving these NativeModules back to `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D17720575
fbshipit-source-id: 44b07cfa07cbb2b87254132810f86974edc7edab
Summary: We need commands to work with `LegacyViewManagerInterop`. We will need to rethink this once Fabric has command-execution pipeline in place.
Reviewed By: shergin
Differential Revision: D17787294
fbshipit-source-id: a6b3dbfae41f04e7e7f5bafb1f7b4ad0de0eedc3
Summary:
LegacyViewManagerInterop layer can now handle events as well.
We expose `eventInterceptor` from `NSComponentData`, that way we can hook into event dispatching that happens within `NSComponentData`.
Coordinator has a map of `UIView -> reactTag` which it uses to figure out to which component view to forward the event.
New `LegacyViewManagerInteropViewEventEmitter` exposes APIs to send `folly::dynamic` to javascript.
Reviewed By: shergin
Differential Revision: D17765834
fbshipit-source-id: 25e75e445b32c69ec9ab0189c4ab7fba5f8c7b5d
Summary: I made a mistake earlier and somehow prevented RCTRedBox showing up. Not sure why this didn't prevent them from showing up in dev mode.
Reviewed By: RSNara
Differential Revision: D17798516
fbshipit-source-id: 48bf0523124ad3fd96d626281390bbafc62f3390
Summary: We generate a stub for plugin system, so that TurboModules can work in OSS. Unless the `RN_DISABLE_OSS_PLUGIN_HEADER` define is seet, TurboModules will use the plugin stub. Therefore, for internal builds, we should set this define.
Reviewed By: fkgozali, mdvacca
Differential Revision: D17789993
fbshipit-source-id: a93735738513457236adb3064b80601053c95dd3
Summary:
@public
This will provide a more useful error message and hopefully allow us to debug the issue further.
Reviewed By: JoshuaGross
Differential Revision: D17793693
fbshipit-source-id: 848ae658200ea5e3892d8a88888599c1c248c994
Summary:
This diff adds server side logging for all log levels in development (some levels sampled)
There are two new mobile analytic event pipelines (that pipe to scuba table)
- rn_dev_logs ([pigeon](https://our.intern.facebook.com/intern/marauder/event/?name=rn_dev_logs) [scuba](https://fburl.com/scuba/pqxl6mf5))
- rn_dev_logs_sampled ([pigeon](https://our.intern.facebook.com/intern/marauder/event/?name=rn_dev_logs_sampled) [scuba](https://fburl.com/scuba/oqz6b5x3))
Notes:
- All React Native logs from JS and Native on iOS go through this path to be printed to the console, so everything will be caputured even though native errors/warnings do not necessarily show a red/yellow box
- All errors and warnings are logged
- Log level info is sampled
Reviewed By: sammy-SC
Differential Revision: D17789494
fbshipit-source-id: dea6359237dbd91f267949f5185a0c79bb4083b8
Summary: We are moving away from setNativeProps, this adds necessary method on native to leverage commands API
Reviewed By: shergin
Differential Revision: D17787877
fbshipit-source-id: 8f06cdd85c96bce4ea9bb7a8cd5f6c1a1d68b20a
Summary:
This is required so we can switch to using commands instead of `setNativeProps`.
`setNativeProps` are not supported in Fabric, we are moving away from it.
Reviewed By: JoshuaGross
Differential Revision: D17764967
fbshipit-source-id: 16e54ebe1f0c58b80a6491db970a60c01fec8a15
Summary: We need to mark the OSS plugin functions with `__attribute__((used))`, so that the compiler doesn't strip them out.
Reviewed By: fkgozali
Differential Revision: D17742818
fbshipit-source-id: df8055286cace850cea21bb6f09eb5ee6b587c0e
Summary:
ComponentDescriptor owns a coordinator which is initialised with ViewManager that it represents.
Coordinator is passed to ComponentView through state and ComponentView asks the coordinator for view.
Later, ComponentView will ask coordinator to configure view with specified props.
Reviewed By: shergin
Differential Revision: D17670444
fbshipit-source-id: e920c5c4f033884c4b539ce711286f71c887d896
Summary:
# LegacyViewManagerInterop is born
LegacyViewManagerInterop is a component that should make it possible for legacy components to work in Fabric, new renderer.
This is just a first stage that prints keys of props to screen together with component name.
Reviewed By: shergin
Differential Revision: D17552827
fbshipit-source-id: c3e062f413727729e6a9b683c60f59f0292cc63b
Summary: This adds the option to enable or disable the redbox.
Reviewed By: JoshuaGross
Differential Revision: D17720770
fbshipit-source-id: b9e9c948d53f7f284a48b6bd182dc2da47874d1c
Summary:
This changes RCTLog to look for RCTRedBox at runtime and if so, send a log message to it.
This allows people to add their own redbox customizations that could be present at non-debug time.
Reviewed By: PeteTheHeat
Differential Revision: D17718913
fbshipit-source-id: e4545e112af2ff2ad197a0a82551ae4c6911ece9
Summary:
[iOS] [Added] - Add definition for `queryCache` in ImageLoader
This diff is related to moving RCTImageViewManager's commands to a native module, ImageLoader.
Reviewed By: zackargyle, TheSavior
Differential Revision: D17714521
fbshipit-source-id: 722cc17a2ebb03e72d7c080dfc4d0aa6d7440e85
Summary:
[iOS] [Added] - Add `prefetchImage` to ImageLoader native module.
This diff is related to moving RCTImageViewManager's commands to a native module, ImageLoader.
Reviewed By: zackargyle, TheSavior
Differential Revision: D17714519
fbshipit-source-id: 0a50f640cf0c5668a11dd5d40553c257ebbd9d2b
Summary:
Define getSizeWithHeaders in ImageLoader native module.
This diff is related to moving RCTImageViewManager's commands to a native module, ImageLoader.
See it's usage here: D17704091
Reviewed By: TheSavior
Differential Revision: D17693907
fbshipit-source-id: 3c2d7b19ac68ead831e780c4ee23e3ed0643be3a
Summary: Previously, I introduced methods to convert `facebook::react::LazyVector<T>` to `NSArray*`, but I realized that there are already methods available in `RCTConvertHelpers` that do this for us. So, I'm switching over to using those methods instead.
Reviewed By: fkgozali
Differential Revision: D17716914
fbshipit-source-id: e1ef7636e36b594bc558d7025573082bd2bccab9
Summary:
Some NativeModules belong to their own buck target (separate from `ReactInternal`). We shouldn't move those NativeModules to `CoreModuels`, because that would unnecessarily bloat `CoreModules`.
In this diff, I extended the `update-plugins.js` script to also generate plugin stubs for those additional targets. This way, we can convert those NativeModules to TurboModules without moving them to CoreModules.
Now, in `update-plugins.js`, we have this array:
```
const libraries = [
{
name: 'CoreModules',
outputFiles: {
ios: ['CoreModulesPlugins.h', 'CoreModulesPlugins.mm'],
android: [],
},
outputPath: {
ios: `${GITHUB_DIR}/React/CoreModules`,
android: '',
},
},
];
```
To codegen another pair of plugin files for another target, simply insert to this array.
**Note:** We'll have to modify RNTesterTurboModuleProvider, but I can take care of that when I setup RNTester for TurboModules.
Reviewed By: fkgozali
Differential Revision: D17671288
fbshipit-source-id: 412d2e730682f82740241506f241dcfb4d302e99
Summary: RCTActionSheetManager is now hooked up to the NativeModule codegen. It's also TurboModule-compatible.
Reviewed By: PeteTheHeat
Differential Revision: D16966007
fbshipit-source-id: 8fdd32cf9fa09ccda9f38513bb0ac9896f8af1b0
Summary: Moves the reason to a constant because APPARENTLY this is a best practice in this establishment
Reviewed By: sammy-SC
Differential Revision: D17627819
fbshipit-source-id: 328fad8b7482d0e379a41b5f8c841f71db2bb5ac
Summary: This diff adds a method to call whenever a fast refresh happens. Right now this is only useful for reporting.
Reviewed By: cpojer
Differential Revision: D17528033
fbshipit-source-id: 17e82abe7a3e2bab6829de5adecda853fe5335c5
Summary:
This diff adds a new reloading method reloadWithReason that allows callers to provide a reason for why a reload was requested.
This reason is useful for understanding why users are reloading, and why Fast Refresh is bailing out to a full reload. I also updated the places we reload with the reasons listed below.
**Standard native reasons:**
- Redbox
- Command
- Global hotkey
- Profiling controls
- Dev menu - reload
- Dev menu - reset to default
- Dev menu - apply changes
**From JavaScript (added in a later diff):**
- Fast Refresh - Unrecoverable
- Fast Refresh - No root boundary
- Fast Refresh - Invalidated boundary
- Fast Refresh - Invalidated root boundary
**Misc reasons and fallback for when a reason is unavailable:**
- Unknown from JS
- Uncategorized from JS
- Unknown from bridge
- Unknown from cxx bridge
- Requested from bridge
- Custom executor class reset
Reviewed By: cpojer
Differential Revision: D17499339
fbshipit-source-id: 12a21ffa05708c9b921d93911f190cdffc5c78d5
Summary: `_state` should be cleaned up in `prepareForRecycle` as this could potentially cause undesired initial render of the component.
Reviewed By: shergin
Differential Revision: D17628152
fbshipit-source-id: 0116954ab7a5b2f17099db6d9ec47c8568cae8b0
Summary:
When sliders are adjusted via accessibility, no onSlidingComplete callback is
generated. This causes problems for components which perform behavior in this
callback, and means that such components don't behave properly when adjusted via
accessibility. For example, if an app hosting a volume control slider only commits the volume change to the hardware on onSlidingComplete, it is impossible for a screen reader user to ever actually adjust the volume.
Ensure that sliders call the onSlidingComplete callback after adjusted via
accessibility.
## Changelog
[General] [Fix] - Add onSlidingComplete callbacks when sliders adjusted via a11y.
[CATEGORY] [TYPE] - Message
Pull Request resolved: https://github.com/facebook/react-native/pull/26600
Test Plan: Prior to this change, using the RNTester slider example with a screen reader, the onSlidingComplete callback tests never shows any callbacks when the slider is adjusted. With this change applied, the callback test will show a number of callbacks corresponding to the number of times the slider was adjusted via the screen reader.
Differential Revision: D17661157
Pulled By: cpojer
fbshipit-source-id: a6eedef099c6c1b571b290c329059ac9b69b53dd
Summary: We need to check if `_eventEmitter` is not nullptr before each call on it.
Reviewed By: sammy-SC
Differential Revision: D17531070
fbshipit-source-id: e9b5608845c10c7c2ef38f43c8deb67dad10fb6f
Summary:
Seems a ScrollView sometimes calls the delegate in own destructor; and seems that in some configurations the delegate is also already destroyed at this point. I am not sure if this a bug in UIKit or not, but seems the fix is easy, we just have to clear the ScrollView's delegate on the delegate's deallocation.
This issue is also looks similar:
https://stackoverflow.com/questions/18778691/crash-on-exc-breakpoint-scroll-view/19011871
Reviewed By: sammy-SC
Differential Revision: D17531071
fbshipit-source-id: 373ae5270199f3a9099bda8c34b06737446858f1
Summary:
This diff adds nuance to timer creation. Imagine the following bit of JS:
```
setTimeout(() => {
console.log("Timeout")
}, 0);
setImmediate(() => {
setNine("Immediate");
});
```
In classic RN, `setTimeout` will be called async by the bridge, immediate is implemented in JS, so the ordering of logs will be:
1. Immediate
2. Timeout
In bridgeless RN `setTimeout` is called sync, so the ordering of the logs is:
1. Timeout
2. Immediate
In order to preserve ordering, this diff adds a timer creation method which doesn't immediately invoke it, but waits one frame to do so.
This PR does the same thing for android, and explains the reasoning for preserving behaviour (some products may rely on this behaviour) f054928124
Reviewed By: ejanzer
Differential Revision: D17535639
fbshipit-source-id: 3f734c420a6a95be2ee10e8d6ac48adc79ef1c96
Summary:
`addObserver` and `removeObserver` now accepts const references instead of pointers which indicates the intent (non-nullability and non-owning) clearly. The delegate methods are also marked as `const` to designate the possible concurrent execution (`const` means "thread-safe" here).
All changes are pure syntactical, nothing really changes (besides the fact overall code quality and redability).
Reviewed By: JoshuaGross
Differential Revision: D17535395
fbshipit-source-id: b0c6c872d44fee22e38fd067ccd3320e7231c94a
Summary: These NativeModules were easy to convert, since no other NativeModules in `React/Modules` depend on them.
Reviewed By: PeteTheHeat
Differential Revision: D16817959
fbshipit-source-id: 1036c2d437e1275776a185bf68c450c6454985df
Summary: Small adjustment to order of operations. In case eventEmitter is nil, we still want to set image to nil.
Reviewed By: shergin
Differential Revision: D17503570
fbshipit-source-id: fd013c60e1188bcf63ff28ff7aad814582a3ae34
Summary: The OSS change in this diff allows `RCTDisplayLink` to call out to an observer, even if the `RCTModuleData` isn't well formed. This is the case in bridgeless RN.
Reviewed By: ejanzer
Differential Revision: D17438647
fbshipit-source-id: 00d4d61d9126902180a7a77fc702f4221cf4d779
Summary: The OSS file touched in this diff is just a styling change.
Reviewed By: ejanzer
Differential Revision: D17400387
fbshipit-source-id: e51884d8942ba01e7da1662ac24429070e53a504
Summary:
Similar to Android Venice impl, I plan to reuse old Timing native module because it's quite complex, and there's not much to gain from re-writing it. When we delete bridge access from it, we can remove any cruft, but IMO it's quite lean already.
The name of this class is a little confusing IMO, I originally had it because it was similar to `Timers.java` but then Emily renamed :p Here's the architecture drawn out:
{F209114665}
If anyone has a better name I'm all ears.
Reviewed By: RSNara
Differential Revision: D17376028
fbshipit-source-id: 066ae0b379cd00538021a1327a4dd63d5a828608
Summary:
Instead of relying on the bridge to do module setup, allow for regular initialization.
Instead of relying on the bridge to execute timers, allow for a delegate to do the work.
Reviewed By: RSNara
Differential Revision: D17375924
fbshipit-source-id: 83adabf8c962a5d90a4ea623618903cd9fb79a99
Summary:
## Motivation
The concept behind JSCallInvoker doesn't necessarily have to apply only to the JS thread. On Android, we need to re-use this abstraction to allow execution of async method calls on the NativeModules thread.
Reviewed By: PeteTheHeat
Differential Revision: D17377313
fbshipit-source-id: 3d9075cbfce0b908d800a366947cfd16a3013d1c
Summary:
React Native components need a mechanism to specify their value to assistive technologies. This PR adds the notion of accessibilityValueDescription-- a property which either contains a textual description of a component's value, or for range-based components, such as sliders and progress bars, it contains range information (minimum, current, and maximum).
On iOS, the range-based info if present is converted into a percentage and added to the accessibilityValue property of the UIView. If text is present as part of the accessibilityValueDescription, it is used instead of the range-based information.
On Android, any range-based information in accessibilityValueDescription is exposed in the AccessibilityNodeInfo's RangeInfo. Text which is part of accessibilityValueDescription is appended to the content description.
## Changelog
[GENERAL] [Change] - add accessibilityValuedescription property.
Pull Request resolved: https://github.com/facebook/react-native/pull/26169
Test Plan: Added two new accessibility examples to RNTester, one which uses text and another which uses range-based info in accessibilityValueDescription. Verified that they both behave correctly on both Android and iOS.
Differential Revision: D17444730
Pulled By: cpojer
fbshipit-source-id: 1fb3252a90f88f7cafe1cbf7db08c03f14cc2321
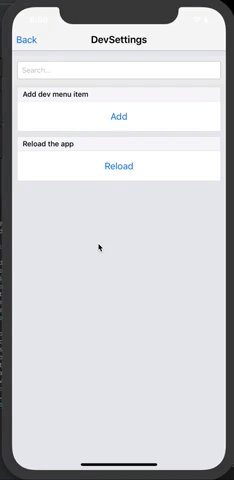
Summary:
I wanted to configure the RN dev menu without having to write native code. This is pretty useful in a greenfield app since it avoids having to write a custom native module for both platforms (and might enable the feature for expo too).
This ended up a bit more involved than planned since callbacks can only be called once. I needed to convert the `DevSettings` module to a `NativeEventEmitter` and use events when buttons are clicked. This means creating a JS wrapper for it. Currently it does not export all methods, they can be added in follow ups as needed.
## Changelog
[General] [Added] - Export the DevSettings module, add `addMenuItem` method
Pull Request resolved: https://github.com/facebook/react-native/pull/25848
Test Plan:
Tested in an app using the following code.
```js
if (__DEV__) {
DevSettings.addMenuItem('Show Dev Screen', () => {
dispatchNavigationAction(
NavigationActions.navigate({
routeName: 'dev',
}),
);
});
}
```
Added an example in RN tester

Differential Revision: D17394916
Pulled By: cpojer
fbshipit-source-id: f9d2c548b09821c594189d1436a27b97cf5a5737
Summary:
@public
Both of these are used for turning BUCK configs and build mode into compiler flags, so we should combine them to avoid confusion on where they are to be used.
Reviewed By: fkgozali
Differential Revision: D17262579
fbshipit-source-id: d145374fd619068f794018d79111720d30f6269c
Summary:
1. Start surface when first run, before, when we first load js bundle, `_startAllSurfaces` would not be called because `bridge == _batchedBridge`.
2. I think this fixes https://github.com/facebook/react-native/issues/23910, so I add the `return` in swizzle method to check.
cc shergin.
## Changelog
[iOS] [Fixed] - Make surface presenter manage start of surface
Pull Request resolved: https://github.com/facebook/react-native/pull/24372
Test Plan: N/A.
Differential Revision: D17337865
Pulled By: shergin
fbshipit-source-id: 2a1e413c006cae74ef6ca4c2b6b5ee8a46434b7f
Summary: Now we use `std::isfinite` instead of a pair of `std::isnan` and `std::isinf` which improves readability.
Reviewed By: sammy-SC
Differential Revision: D17312174
fbshipit-source-id: 76175524de566745962e96e46effe0bce52a09ad
Summary:
Before this change, we reapply all layout props for all newly mounted views (on `insert` instruction), now we use stored `_layoutMetrics` value to apply only changed subset.
This is only available for `RCTViewComponentView` subclasses (where we have an ability to store a previous value), all other implementation of `RCTComponentViewProtocol` will work as usual.
Reviewed By: JoshuaGross, sammy-SC
Differential Revision: D17312175
fbshipit-source-id: b202583c0c58987876d906b748ef3a749f8dad70
Summary:
Migrates ARTSurfaceView to Fabric,
This diff only migrates the necessary minimum for RCTVideo component to work. Other ART components are
ARTNode, ARTGroup, ARTRenderable, ARTShape and ARTText.
Reviewed By: mdvacca
Differential Revision: D17181298
fbshipit-source-id: c2656bbcaefde25e37a9e05a64d2691bc2343b67
Summary:
iOS13 status bar has now 3 styles
UIStatusBarStyleDefault, UIStatusBarStyleLightContent, UIStatusBarStyleDarkContent
UIStatusBarStyleDefault now acts as an automatic style which will set it’s value dynamically based on the the userinterfacestyle(One of the traits) of the viewcontroller that controls the status bar appearance.
## Changelog
[iOS] [Fixed] - iOS13 new status bar style UIStatusBarStyleDarkContent
Pull Request resolved: https://github.com/facebook/react-native/pull/26294
Differential Revision: D17314054
Pulled By: cpojer
fbshipit-source-id: ea109e729bb551dff314bc00a056860a8febb0e9
Summary:
Fix a bug where `CACurrentMediaTime` was being used to calculate the elapsed frame time, even though it's not comparable to `NSDate.timeIntervalSince1970` time.
## Changelog
[iOS] [Fixed] - callIdleCallbacks deadline calculation
Pull Request resolved: https://github.com/facebook/react-native/pull/26114
Test Plan: None
Differential Revision: D17314125
Pulled By: cpojer
fbshipit-source-id: 5061a3954371df2134f0c77dc260228668abe747
Summary: Previously, the `_scheduler` method in `RCTSurfacePresenter` was implemented as a lazy getter. The only problem with that is that Scheduler instance might be (re)created in the middle of the hot-reloading process (e.g. external request to relayout some Surface might trigger that). Since it does not make any sense to create an empty Scheduler during the reloading process, now the Scheduler creation only happens in constructor and right after the VM is reloaded.
Reviewed By: JoshuaGross
Differential Revision: D17299441
fbshipit-source-id: 273451bbb03e8cdf532131adfdf3bc60c34e997e
Summary: Implements the new `reportException` method in the iOS version of `ExceptionsManager`.
Reviewed By: sammy-SC
Differential Revision: D17226365
fbshipit-source-id: baa81424399175eaf8fc0835d4df01897e7fa468
Summary:
Refines the condition for ignoring updates to an already-open redbox on iOS.
Previously we would only update the stack trace if the message string in the update was exactly the same as in the initial redbox. With this diff we rely on the `exceptionId` parameter instead, and only fall back to string comparison if it's omitted (i.e. for non-JS uses of redbox on iOS).
NOTE: `exceptionId` is part of the existing ExceptionsManager API and is already supported on Android.
Reviewed By: sammy-SC
Differential Revision: D17226179
fbshipit-source-id: 5940110bf4e4358a8a1b3477e8d2cf8b224dd9f8
Summary: See previous diff in this stack
Reviewed By: motiz88
Differential Revision: D17156649
fbshipit-source-id: 12bdba248481258b9c6ca001472a41ca19fb4b6f
Summary:
For iOS < 13, default to "light" appearance, just like in Android (instead of `nil`).
This fixes the following redbox:
{F205818545}
Reviewed By: cpojer
Differential Revision: D17147970
fbshipit-source-id: b2adccd349a0a0ff7668c2f30e93164d23c3eea6
Summary:
For now, disable TM completely in test environment, like RNTester integration/unit tests. See details in T53341772
This also fixes the failure discussed in https://github.com/facebook/react-native/pull/26151
Reviewed By: PeteTheHeat
Differential Revision: D17147915
fbshipit-source-id: 1c48ebb9c3b81fc08bc33606dcc38c29297d6010
Summary:
blairv recently brought an issue with heap snapshots to our attention: When
captured from iOS, the viewer would quite regularly hang forever instead of
capturing the snapshot.
Further investigation showed that it was because the message that Hermes sends
to indicate that it had finished sending chunks of the heap snapshot was
arriving to chrome before the last chunk of the snapshot. This caused Chrome
to believe the snapshot was malformed.
I confirmed that:
- Sends from the Hermes Inspector were occurring in the correct order.
- The WebSocket protocol, being built on top of TCP, also preserves order.
- The Inspector Proxy in Metro was preserving the order of requests it was
given, but the responses were already in the wrong order when they reached
it.
This left the code that Hermes' Inspector calls into to send its messages. On
iOS, the logic to send the request is run on the global dispatch queue which
can and does schedule jobs concurrently with each other. Because the messages
containing heap snapshot chunks are much larger than the "Ok" message used to
indicate the end of the snapshot, the earlier chunk message would often lose
the race with the later "Ok" message.
There was already a serial background queue used by the websocket server to
schedule the actual sending of the message. I re-use it in this diff to
process the message as well.
The architecture of the [same code in Android](https://our.intern.facebook.com/intern/diffusion/FBS/browse/master/xplat/js/react-native-github/ReactAndroid/src/main/java/com/facebook/react/devsupport/InspectorPackagerConnection.java?commit=64c8954ec7be555509437db6944b9a71a350e87c&lines=283) initially seems to be broken in
the same way, but it is not, because AsyncTask does not run tasks concurrently
any more because Google found it exposed too many concurrency bugs to do so.
pakoito, it seems like you might be somewhat familiar with what's going on
here. Let me know if what I've done is sensible.
Reviewed By: pakoito
Differential Revision: D17106960
fbshipit-source-id: af85ff1753324340bb55fc63048e8bd424c8a983
Summary:
This diff fixes a redbox happens on every single hot-reload practically saying that ImageLoader is misconfigured. The issue happened because after reloading Fabric used the previous obsolete instance of `ImageLoader` created and stored inside old (and already destroyed) instance of Bridge. The fix is simple: We update all dependencies after the Bridge was reloaded.
See https://fb.workplace.com/groups/rn.support/permalink/2677343372314261/ for more details.
Reviewed By: mdvacca
Differential Revision: D17173702
fbshipit-source-id: 5ff0c418feae10ede9b76c184cd24ad06ee008b7
Summary:
@public
With this guard removed, the functionality is the same in RCT_DEV and non-RCT_DEV builds because RCTDevSettings will return NO (or not exist) in non-RCT_DEV builds, so this code will not be run.
Pros to this approach:
- Hot loading can be enabled in a non-RCT_DEV build
Cons:
- all builds now have this extra block of code, even if it won't be run
If the cons are too strong, I can move this code into a new RCT_DEFINE that inherits from RCT_DEV. (but notably, can be overridden)
Reviewed By: shergin
Differential Revision: D17118516
fbshipit-source-id: cc6c01cca6b2450c35274eccc939c9a2123e6b93
Summary:
@public
RCTDevMenu and RCTDevSettings are used to display the dev menu you see when you shake the device.
With this change in build flags, it's possible to build them into a production version of the app without pulling in all the RCT_DEV logic.
Reviewed By: shergin
Differential Revision: D17116992
fbshipit-source-id: 71458c49affe5bb94c52c9d8bb0f793b16d35828
Summary:
We added the accessibilityState property as a more semantically rich way for components to describe information about their state to accessibility services. This PR removes the old accessibilityStates property.
<!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? -->
## Changelog
[General] [Change] - Remove accessibilityStates property.
Pull Request resolved: https://github.com/facebook/react-native/pull/26168
Test Plan: Ensure that RNTester accessibility examples function properly on both iOS and Android.
Differential Revision: D17152891
Pulled By: cpojer
fbshipit-source-id: d71d3cf0f2e0846979d2ba104b6c69e4e5725252
Summary:
The purpose of `EventBeat` is handling an asynchronous callback to itself which is being delivered on some different thread. That brings a challenge of ensuring that the `EventBeat` object stays valid during the timeframe of callback execution. The concept of Owner helps with that.
The owner is a shared pointer that retains (probably indirectly) the `EventBeat` object. To ensure the correctness of the call, `EventBeat` retains the owner (practically creating a retain cycle) during executing the callback. In case if the pointer to the owner already null, `EventBeat` skips executing the callback.
It's impossible to retain itself directly or refer to the shared pointer to itself from a constructor. `OwnerBox` is designed to work around this issue; it allows to store the pointer later, right after the creation of some other object that owns an `EventBeat`.
Reviewed By: JoshuaGross
Differential Revision: D17128549
fbshipit-source-id: 7ed34fd865430975157fd362f51c4a3d64214430
Summary: We don't use it anymore. (And that was debug only concept.)
Reviewed By: sammy-SC
Differential Revision: D17115538
fbshipit-source-id: 20aac5457e37666cbf9ca9f62cdfca411026c219
Summary: Storing a strong shared pointer to `ComponentDescriptor` can cause a memory leak. Therefore we enforce all call sides and params to be weak pointers. The only Scheduler preserves a retaining pointer to it (to prevent preliminary deallocation).
Reviewed By: sammy-SC
Differential Revision: D17115540
fbshipit-source-id: fdea7d19f742ff04d5ba5470dd9748a5b226aa7c
Summary:
Implements the Appearance native module as discussed in https://github.com/react-native-community/discussions-and-proposals/issues/126.
The purpose of the Appearance native module is to expose the user's appearance preferences. It provides a basic get() API that returns the user's preferred color scheme on iOS 13 devices, also known as Dark Mode. It also provides the ability to subscribe to events whenever an appearance preference changes.
The name, "Appearance", was chosen purposefully to allow for future expansion to cover other appearance preferences such as reduced motion, reduced transparency, or high contrast modes.
Changelog:
[iOS] [Added] - The Appearance native module can be used to prepare your app for Dark Mode on iOS 13.
Reviewed By: yungsters
Differential Revision: D16699954
fbshipit-source-id: 03b4cc5d2a1a69f31f3a6d9bece23f6867b774ea
Summary:
This is needed for use_frameworks! support with CocoaPods. Also, with recent changes to RCTImageLoader etc (moved to CoreModules), we need to add a dep to `React-RCTImage` pod.
If this approach works for 0.61 branch as well, it should be beneficial to pick. Note that https://github.com/facebook/react-native/pull/26151 attempts to fix similar things, but in 0.61 branch, not master.
Reviewed By: axe-fb
Differential Revision: D17120352
fbshipit-source-id: ca96a7a61a6422a6f9fc3a4bf3add51e6f33f4f1
Summary: `pullTransaction` can return an empty transaction. That's fine to interate over the empty collection and do nothing, but it's inneficient because we also call delegate methods around the loop (that can be expensive).
Reviewed By: sammy-SC
Differential Revision: D17053430
fbshipit-source-id: c78959d47ea22cd9bb99419f6a80de3ac8e89fd3
Summary: This diff adds support from `ScrollView::scrollEventThrottle` property on iOS.
Reviewed By: JoshuaGross
Differential Revision: D17000397
fbshipit-source-id: 93f23919a6a2588000c0eeca869171d1036348b6
Facebook:
This technically culminates M8 for iOS in Venice :D
We're now rendering `View` and `Text` completely without the bridge!
Reviewed By: shergin
Differential Revision: D16950332
fbshipit-source-id: f8c896323756411f5ac97586c0d85fdd6e39ed40
Summary:
Move RCTAccessibilityManager to CoreModules (since that's the only dir that supports TM).
Fixup some variable names to match spec.
Reviewed By: RSNara
Differential Revision: D16861739
fbshipit-source-id: a0a53b221dcc172979d1f2c83851ab92e23f2333
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
Summary: In D16805827, I moved ImageLoader to CoreModules. In the process, I migrated usages of `[_bridge moduleForClass:[RCTImageLoader class]]` to `[_bridge moduleForName:@"ImageLoader"]`. These two APIs aren't equivalent, however, since `[_bridge moduleForClass:[RCTImageLoader class]]` by default lazily loads the requested NativeModule, but `[_bridge moduleForName:@"ImageLoader"]` doesn't. So, I had to explicitly set `lazilyLoadIfNecessary` to `YES` in all the call-sites I migrated, to ensure that ImageLoader is correctly initialized when necessary.
Reviewed By: PeteTheHeat
Differential Revision: D16948165
fbshipit-source-id: 434697637dfa5e32de1c398744f9c28c19a6fd94
Summary: Follow pattern laid out by Kevin in D16001262 to convert a Core OSS native module to use TM generated spec.
Reviewed By: RSNara
Differential Revision: D16016391
fbshipit-source-id: f517777be44c68367d786f04c50cf12f240eed00
Summary: Missing space was causing this to show up as "themoduleForClass".
Reviewed By: shergin
Differential Revision: D16918867
fbshipit-source-id: c4bd19ca873d07e30e3fe8fc2c20277aab2d26d5
Summary:
Related to this bug: https://github.com/facebook/react-native/pull/25769
Note I also had to add to the bottom of my podfile because RCTLinking had APPLICATION_EXTENSION_API_ONLY='YES' by default somehow.
```
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['APPLICATION_EXTENSION_API_ONLY'] = 'NO'
end
end
end
```
Pull Request resolved: https://github.com/facebook/react-native/pull/26077
Test Plan: Sandcastle should be sufficient.
Reviewed By: shergin
Differential Revision: D16860356
Pulled By: sammy-SC
fbshipit-source-id: 02cb3fd3f977420ccdc2991f0c3666ab0186b7bf
Summary: This bothers me, we renamed the project to drop the "Metro" a while ago.
Reviewed By: rubennorte
Differential Revision: D16831281
fbshipit-source-id: bb6de412eccda61b617580f3660e3e635f2d2815
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
Summary: Fabric ObjC(++) files will be prefixed by RN* for the time being, this codemod is a simple rename. This includes `interface` and `protocol` definition
Reviewed By: PeteTheHeat, yungsters
Differential Revision: D16611524
fbshipit-source-id: 868d2571ea2414dde4cbb3b75b1334b779b5d832
Summary:
Duplicate category method implementations cause undefined behavior in Objective-C; one is chosen essentially at random. The linker also issues a noisy warning about this (which is how I noticed this case).
It didn't matter in this particular case since both implementations do the same thing, but we should clean this up so people don't get desensitized to these linker warnings. There is no need to have two implementations.
Reviewed By: fkgozali
Differential Revision: D16587219
fbshipit-source-id: 56dc3493735443c476484092f4a7eacfcddee8cb
Summary:
The activityIndicatorViewStyle property overrides the previous set color
if it's changed. Depending on the property set order you may end in a state
that the color property will never be respected since it first sets
the color and then the activityIndicatorViewStyle property (which overrides
the color property). In order to prevent this problem
before setting the new activityIndicatorViewStyle save the old
color and override it after activityIndicatorViewStyle is set. Thus
always respecting the user's color.
## Changelog
[iOS] [Fixed] - Do not override ActivityIndicator color when setting its size
Pull Request resolved: https://github.com/facebook/react-native/pull/25849
Test Plan:
Using the code below on iOS notice that the last ActivityIndicator will always have its color set to white while te testID is provided
### Without the patch
Notice the white -> blue transition when disabling the testID

### With the patch
Color remains unchanged

```javascript
import React from "react";
import { View, StyleSheet, ActivityIndicator, Button } from "react-native";
const App = () => {
const [enableTestID, onSetEnableTestID] = React.useState(true);
const onPress = React.useCallback(() => {
onSetEnableTestID(!enableTestID);
}, [enableTestID]);
return (
<View style={styles.container}>
<ActivityIndicator size="large" color="red" />
<ActivityIndicator size="small" color="red" />
<ActivityIndicator size="small" />
<ActivityIndicator color="green" />
<ActivityIndicator
key={enableTestID.toString()}
size="large"
color="blue"
testID={enableTestID ? 'please work' : undefined}
/>
<Button
title={enableTestID ? 'Disable testID' : 'enable testID'}
onPress={onPress}
/>
</View>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center",
backgroundColor: "black"
},
});
```
Closes https://github.com/facebook/react-native/issues/25319
Reviewed By: cpojer
Differential Revision: D16559929
Pulled By: sammy-SC
fbshipit-source-id: ac6fd572b9f91ee5a2cbe46f8c46c1f46a1ba8b3
Summary:
# Disclaimer:
I might be missing something as the solution I implemented here seems like something that was considered by original author. If this solution isn't good, I have a plan B.
# Problem:
`onDismiss` prop isn't being called once the modal is dismissed, this diff fixes it.
Also I've noticed that `onDismiss` is meant to only work on iOS, why is that? By landing this diff, it'll be called on Android as well so we need to change the docs (https://facebook.github.io/react-native/docs/modal.html#ondismiss).
## Video that shows the problem
Following code is in playground.js P70222409 which just increments number everytime onDismiss is called
{F166303269}
Reviewed By: shergin
Differential Revision: D16109536
fbshipit-source-id: 3fba56f5671912387b217f03b613dffd89614c9d
Summary: I think it's possible that there's a race condition between creating the scheduler and setting the delegate leading to bugs like T47272192.
Reviewed By: mdvacca
Differential Revision: D16537737
fbshipit-source-id: 9c579537658be5a9aeed37c0e4935c997cabb6aa
Summary:
As part of the fix for https://github.com/facebook/react-native/issues/25349 I added `s.static_framework = true` to each podspec in repo (see https://github.com/facebook/react-native/pull/25619#discussion_r306993309 for more context).
This was required to ensure the existing conditional compilation with `#if RCT_DEV` and `__has_include` still worked correctly when `use_frameworks!` is enabled.
However, fkgozali pointed out that it would be ideal if we didn't have this requirement as it could make life difficult for third-party libraries.
This removes the requirement by moving `React-DevSupport.podspec` and `React-RCTWebSocket.podspec` into `React-Core.podspec` as subspecs. This means the symbols are present when `React-Core.podspec` is built dynamically so `s.static_framework = true` isn't required.
This means that any `Podfile` that refers to `React-DevSupport` or `React-RCTWebSocket` will need to be updated to avoid errors.
## Changelog
I don't think this needs a changelog entry since its just a refinement of https://github.com/facebook/react-native/pull/25619.
Pull Request resolved: https://github.com/facebook/react-native/pull/25816
Test Plan:
Check `RNTesterPods` still works both with and without `use_frameworks!`:
1. Go to the `RNTester` directory and run `pod install`.
2. Run the tests in `RNTesterPods.xcworkspace` to see that everything still works fine.
3. Uncomment the `use_frameworks!` line at the top of `RNTester/Podfile` and run `pod install` again.
4. Run the tests again and see that it still works with frameworks enabled.
Reviewed By: hramos
Differential Revision: D16495030
Pulled By: fkgozali
fbshipit-source-id: 2708ac9fd20cd04cb0aea61b2e8ab0d931dfb6d5
Summary:
UIManager.measureLayoutRelativeToParent will not be supported as part of fabric.
This diff deprecates this method in the current version or React Native.
Reviewed By: fkgozali
Differential Revision: D16471845
fbshipit-source-id: acfda9bfb2dd8553ff8e359ea2c8d7d88a14c6d2
Summary:
This is my proposal for fixing `use_frameworks!` compatibility without breaking all `<React/*>` imports I outlined in https://github.com/facebook/react-native/pull/25393#issuecomment-508457700. If accepted, it will fix https://github.com/facebook/react-native/issues/25349.
It builds on the changes I made in https://github.com/facebook/react-native/pull/25496 by ensuring each podspec has a unique value for `header_dir` so that framework imports do not conflict. Every podspec which should be included in the `<React/*>` namespace now includes it's headers from `React-Core.podspec`.
The following pods can still be imported with `<React/*>` and so should not have breaking changes: `React-ART`,`React-DevSupport`, `React-CoreModules`, `React-RCTActionSheet`, `React-RCTAnimation`, `React-RCTBlob`, `React-RCTImage`, `React-RCTLinking`, `React-RCTNetwork`, `React-RCTPushNotification`, `React-RCTSettings`, `React-RCTText`, `React-RCTSettings`, `React-RCTVibration`, `React-RCTWebSocket` .
There are still a few breaking changes which I hope will be acceptable:
- `React-Core.podspec` has been moved to the root of the project. Any `Podfile` that references it will need to update the path.
- ~~`React-turbomodule-core`'s headers now live under `<turbomodule/*>`~~ Replaced by https://github.com/facebook/react-native/pull/25619#issuecomment-511091823.
- ~~`React-turbomodulesamples`'s headers now live under `<turbomodulesamples/*>`~~ Replaced by https://github.com/facebook/react-native/pull/25619#issuecomment-511091823.
- ~~`React-TypeSaferty`'s headers now live under `<TypeSafety/*>`~~ Replaced by https://github.com/facebook/react-native/pull/25619#issuecomment-511040967.
- ~~`React-jscallinvoker`'s headers now live under `<jscallinvoker/*>`~~ Replaced by https://github.com/facebook/react-native/pull/25619#issuecomment-511091823.
- Each podspec now uses `s.static_framework = true`. This means that a minimum of CocoaPods 1.5 ([released in April 2018](http://blog.cocoapods.org/CocoaPods-1.5.0/)) is now required. This is needed so that the ` __has_include` conditions can still work when frameworks are enabled.
Still to do:
- ~~Including `React-turbomodule-core` with `use_frameworks!` enabled causes the C++ import failures we saw in https://github.com/facebook/react-native/issues/25349. I'm sure it will be possible to fix this but I need to dig deeper (perhaps a custom modulemap would be needed).~~ Addressed by 33573511f0.
- I haven't got Fabric working yet. I wonder if it would be acceptable to move Fabric out of the `<React/*>` namespace since it is new? �
## Changelog
[iOS] [Fixed] - Fixed compatibility with CocoaPods frameworks.
Pull Request resolved: https://github.com/facebook/react-native/pull/25619
Test Plan:
### FB
```
buck build catalyst
```
### Sample Project
Everything should work exactly as before, where `use_frameworks!` is not in `Podfile`s. I have a branch on my [sample project](https://github.com/jtreanor/react-native-cocoapods-frameworks) here which has `use_frameworks!` in its `Podfile` to demonstrate this is fixed.
You can see that it works with these steps:
1. `git clone git@github.com:jtreanor/react-native-cocoapods-frameworks.git`
2. `git checkout fix-frameworks-subspecs`
3. `cd ios && pod install`
4. `cd .. && react-native run-ios`
The sample app will build and run successfully. To see that it still works without frameworks, remove `use_frameworks!` from the `Podfile` and do steps 3 and 4 again.
### RNTesterPods
`RNTesterPodsPods` can now work with or without `use_frameworks!`.
1. Go to the `RNTester` directory and run `pod install`.
2. Run the tests in `RNTesterPods.xcworkspace` to see that everything still works fine.
3. Uncomment the `use_frameworks!` line at the top of `RNTester/Podfile` and run `pod install` again.
4. Run the tests again and see that it still works with frameworks enabled.
Reviewed By: PeteTheHeat
Differential Revision: D16465247
Pulled By: PeteTheHeat
fbshipit-source-id: cad837e9cced06d30cc5b372af1c65c7780b9e7a
Summary: Right now RuntimeExecutor is only used in Fabric. Moving it out of Fabric's uimanager/primitives.h and into react/utils so we can use it more broadly.
Reviewed By: shergin
Differential Revision: D16385366
fbshipit-source-id: 96063e536e1480bac078a9376fe55f7d8750477e
Summary:
These helper functions will be used by the ObjC generated code for support on commands.
This is an example of what that code might look like and how these functions will be used.
```
- (void)handleCommand:(NSString const *)commandName args:(NSArray const *)args
{
if ([commandName isEqualToString:@"scrollTo"]) {
if ([args count] != 2) {
RCTLogError(
@"%@ command %@ received %d arguments, expected %d.", @"ScrollView", @"scrollTo", (int)[args count], 2);
return;
}
NSObject *arg0 = args[0];
if (!RCTValidateTypeOfViewCommandArgument(arg0, [NSNumber class], @"number", @"ScrollView", @"scrollTo", @"1st")) {
return;
}
int x = [(NSNumber *)arg0 intValue];
NSObject *arg1 = args[1];
if (!RCTValidateTypeOfViewCommandArgument(arg1, [NSNumber class], @"number", @"ScrollView", @"scrollTo", @"2nd")) {
return;
}
int y = [(NSNumber *)arg1 intValue];
[self scrollTo:x y:y];
} else if ([commandName isEqualToString:@"scrollToEnd"]) {
if ([args count] != 0) {
RCTLogError(
@"%@ command %@ received %d arguments, expected %d.", @"ScrollView", @"scrollToEnd", (int)[args count], 0);
return;
}
[self scrollToEnd];
}
}
```
Reviewed By: JoshuaGross
Differential Revision: D16474117
fbshipit-source-id: 2bb9f01d7c97cc59e9373b7759021c65980fcc0e
Summary:
This enables Fast Refresh by default.
More concretely:
* For clean installs, it's enabled by default. (You can opt out at any time via the dev menu.)
* For updated DEV apps (on device or simulator), it flips from disabled to enabled **but only if you never touched the setting before**.
* If you previously explicitly enabled and/or later disabled it, we keep your previous setting.
Reviewed By: yungsters
Differential Revision: D16442656
fbshipit-source-id: 1bfe0bf4bcf2830284f9c757fbfacc10db92acb4
Summary:
Macro `ENABLE_PACKAGER_CONNECTION` invalid because of `__has_include` can't find the header now. Leads to packager connection not work anymore.
## Changelog
[iOS] [Fixed] - Fixes iOS packager connection not work
Pull Request resolved: https://github.com/facebook/react-native/pull/25803
Test Plan:
1. Init a new project.
2. Run and input `curl http://localhost:8081/reload` in terminal. Reload operation can execute.
Differential Revision: D16458384
Pulled By: TheSavior
fbshipit-source-id: 27e7e02b5666a2131e995accd34e4da7bad42335
Summary:
The method UIManagerModule.removeSubviewsFromContainerWithID will not be part of fabric. This diff deprecates it to avoid future usage before the migration.
This can not be removed, as it is currently used from React-VR
Reviewed By: shergin
Differential Revision: D16420687
fbshipit-source-id: a06810cabb434e35e5a371444114db2633a35a29
Summary:
The method UIManagerModule.replaceExistingNonRootView will not be part of fabric. This diff deprecates it to avoid future usage before the migration.
This can not be removed, as it is currently used from React-VR
Reviewed By: shergin
Differential Revision: D16420685
fbshipit-source-id: c534e2ee6371698638751f1482bb619db1569733
Summary: We no longer want to access RCTImageLoader from the bridge category. Instead, let's use the `moduleForClass` API.
Reviewed By: shergin
Differential Revision: D16389113
fbshipit-source-id: c638f4b9851698afc53aaaa2b302d21cc19f76e7
Summary: Been reading a lot of code comments getting familiar with Fabric & TM, just fixing a few typos and removing an unused bridge category method.
Reviewed By: shergin
Differential Revision: D16371581
fbshipit-source-id: bf0cc9c873c60e37124dc715c92d7f105e54e42f
Summary: Supporting View Manager Commands on the new UIManager in Fabric. This is needed for things like scrollTo on ScrollView.
Reviewed By: JoshuaGross
Differential Revision: D16175575
fbshipit-source-id: a74effdf7e47b56a150a4e3fb6c4d787659e0250
Summary: `RCTActivityIndicatorViewComponentView` is a component for `ActivityIndicator` not for `ShimmeringView`.
Reviewed By: cpojer
Differential Revision: D16360505
fbshipit-source-id: d6f7685eea24060c9e1b43d5782a65396d6c375e
Summary:
See the comment in the code.
As part of proper fix of it, we also should remove a line in RCTScrollView that nulls the delegate.
Reviewed By: mdvacca
Differential Revision: D16296050
fbshipit-source-id: 54a4c6c60de4bd97c5cfb44652b5dc26852c540c
Summary:
I finally convinced that we need to add this everywhere.
iOS internals can call those methods at any moment (which is happening in coming diffs), so we cannot predict `_eventEmitter` being not null.
Reviewed By: mdvacca
Differential Revision: D16296052
fbshipit-source-id: 34447c2b5af4117d75930d68593d60bace119bbd
Summary: I originally added `forceFullRefresh` as an escape hatch in case Fast Refresh is too unreliable. In practice we haven't seen any major issues with it. Since this option is already very obscure, I'm just removing it.
Reviewed By: shergin
Differential Revision: D16286632
fbshipit-source-id: c3dc44cffd459912e194e273acf868f3380c64cc
Summary:
^
No need for a constructor here.
Reviewed By: fkgozali
Differential Revision: D15056802
fbshipit-source-id: 32a2c541e5c1fa6336b7f6f2131772198740626c
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/25583
We now use CocoaPods for better maintainability.
Reviewed By: hramos
Differential Revision: D16193719
fbshipit-source-id: 26382f2da4eaba14a71771540b587fdc80b41108
Summary: For now, suppress this warning - they are harmless.
Reviewed By: mdvacca
Differential Revision: D16198994
fbshipit-source-id: b167d0e98bbc4abcd0461d50f01f364d8d560aec
Summary:
Adding viewIsDescendantOf back again, more context 9ae7f0c7da
This method might no not be implemented in Fabric
Reviewed By: fkgozali
Differential Revision: D16186406
fbshipit-source-id: 9cd4c9e20c01713d4e8608a54c6f54082067e27f
Summary:
This is the first step towards fixing https://github.com/facebook/react-native/issues/25349. These are the changes to the podspec to correctly update dependencies and build config that will cause any breaking change for users or libraries.
I am breaking these changes out from https://github.com/facebook/react-native/pull/25393 as suggested by fkgozali in https://github.com/facebook/react-native/pull/25393#issuecomment-508322884.
These are the changes:
- Made C++ headers in `React-Core` private by default so that ObjC files can import the module without failures.
- Reduced the number of `yoga` headers that are exposed for the same reason as above. As far as I can see this doesn't cause issues but we can find another solution if it does.
- Adding some missing dependencies to fix undefined symbols errors.
- Added `DoubleConversion` to `HEADER_SEARCH_PATHS` where it was missing.
## Changelog
[iOS] [Fixed] - Updated podspecs for improved compatibility with different install types.
Pull Request resolved: https://github.com/facebook/react-native/pull/25496
Test Plan:
Everything should work exactly as before. I have a branch on my [sample project](https://github.com/jtreanor/react-native-cocoapods-frameworks) here which points at this branch to show that it is still working `Podfile` to demonstrate this is fixed.
You can see that it works with these steps:
1. `git clone git@github.com:jtreanor/react-native-cocoapods-frameworks.git`
2. `git checkout podspec-updates`
3. `cd ios && pod install`
4. `cd .. && react-native run-ios`
The sample app will build and run successfully.
Reviewed By: mmmulani
Differential Revision: D16167346
Pulled By: fkgozali
fbshipit-source-id: 1917b2f8779cb172362a457fb3fce686c55056d3
Summary: We have exactly same code in classic RCTScrollView component. We need that to not interfere with iOS automagical behaviours.
Reviewed By: sammy-SC
Differential Revision: D16160846
fbshipit-source-id: 5b5affcc64abe5e3204f619216412f9da5b03b78
Summary:
All props to Eric Lewis! cc ericlewis
This revert of revert of land of changes originally published in #24873 (with some slight fixes). The change removes usage of LocalData from the `<Text>` component.
After this change we only have ---one (maybe two)--- three components left using LocalData.
Reviewed By: mdvacca
Differential Revision: D15962376
fbshipit-source-id: 19f41109ce9d71ce30d618a45eb2b547a11f29a2
Summary: D14477611. The duplicat line may cause the test failure in T46242216 : https://fburl.com/9svdqopu
Reviewed By: sammy-SC, cpojer
Differential Revision: D16082601
fbshipit-source-id: fbd4f4b1ffe6b08faff4b65d7fd44faffc611393
Summary: This adds internal script to automatically sync the plugins definition. For github consumption, the CoreModulesPlugins.* will stay checked in, nothing change.
Reviewed By: RSNara
Differential Revision: D16102352
fbshipit-source-id: 8f74ea9dde046183ae620682fd7e181b4cc95a94
Summary: To look up TurboModule Class based on its name, this new function `RCTCoreModulesClassProvider()` can be used to find a TurboModule impl in the app. For now this is manually maintained and sync'ed with FB internal version. Only modules that live under React/CoreModules/ should be handled here.
Reviewed By: PeteTheHeat
Differential Revision: D16100291
fbshipit-source-id: 6b7556dec1fa83d1e081c7e8c0fe295187934274
Summary:
We should be able to just use `header_path_prefix` and normal `glob(["**/*.h"])` patterns, and that should be compatible with the build system.
This also allows `RCTPlatform.mm` to import `"RCTPlatform.h"` directly without any namespace.
Reviewed By: RSNara
Differential Revision: D16096779
fbshipit-source-id: b17b79baf958f1e9a63085a928b64663cb29bbbb
Summary:
This PR adds initial support for Project Catalyst a.k.a. UIKitForMac. This is not yet meant for production, but this is enough for RNTester to successfully compile and mostly work :)
Some APIs are not supported on the Mac -- e.g. telephony, and deprecated APIs are removed on Mac ���-- those had to be ifdef'd out via platform checks.
The biggest limitation right now is that I couldn't get Web Socket code to successfully compile, and so there are a lot of temporary platform checks for that , and the RCTWebSocket.xcodeproj is marked as not supporting UIKitForMac. Again -- temporary, until someone with more knowledge knows how to fix this.
https://github.com/react-native-community/discussions-and-proposals/issues/131
## Changelog
[iOS] [Added] - Fixed compilation for macOS (Project Catalyst) -- not meant for production use yet
Pull Request resolved: https://github.com/facebook/react-native/pull/25427
Test Plan:
- Open RNTester/RNTester.xcodeproj with Xcode 10.2, run it like a normal iOS app -- make sure it compiles and runs correctly (no regression)
- Open the same project with Xcode 11 beta 2 (or higher) on macOS Catalina beta, select "My Mac" as device target, and run -- see that it actually compiles and runs. **Note** there are unfortunately some required steps:
- change build configuration to Release (because packager doesn't work correctly yet)
- change development team to yours if Xcode tells you to
- go to RNTester project → Build phases → Link binary with libraries, and change `platforms` for `libRCTWebSocket.a` to `iOS` (without Mac compatibility). I can't commit that change because it breaks compatibility with earlier Xcode versions
The two extra steps for successful compile will disappear once web socket compilation for Catalyst is fixed
Reviewed By: mmmulani
Differential Revision: D16088263
Pulled By: sammy-SC
fbshipit-source-id: 9c0b932b048e50a8e0f336eaa0612851b1909cae
Summary: This is an attempt to use internal iOS plugin system for NativeModules in github.
Reviewed By: RSNara
Differential Revision: D16082484
fbshipit-source-id: 81d9f20b20419e9613a2babdd56d0e037705bf4e
Summary: First attempt to make RCTPlatform module implement the generated specs for TurboModule.
Reviewed By: PeteTheHeat
Differential Revision: D16001262
fbshipit-source-id: 24067c2840b9aa2be224c0c7c82fe7edc98d40d9
Summary: This defines various sub specs to support building TurboModules that implement the codegen'ed specs.
Reviewed By: PeteTheHeat
Differential Revision: D16043221
fbshipit-source-id: 27ed532be929c11c8fe648632da8a72061cbc8b0
Summary: Right now the entire RN core code lives inside one giant internal Buck target. This makes it hard to refactor the infra and to roll out TurboModules. For now, create a baseline for how RN core dir can be structured.
Reviewed By: PeteTheHeat
Differential Revision: D16001260
fbshipit-source-id: bba947e2fb75576a2e1f3f4c816575f1157dcb03
Summary: It just makes the code much more readable.
Reviewed By: sammy-SC
Differential Revision: D16038432
fbshipit-source-id: db68dd38356660078bc94ec802fbdbb6c27ceead
Summary:
By default absolutely everything gets logged twice (https://github.com/facebook/react-native/issues/25380).
This was introduced over 4 years ago here:
[React Native Log to ASL · facebook/react-native@d1b14ef · GitHub](d1b14ef062)
with the reason to support ASL.
With this PR the support for that will be removed but I believe this is justified because:
- the benefit of not having every log message twice far outweighs the benefit of having Apple System Log.
- ASL was superseded by "unified logging" (yellow box on https://developer.apple.com/documentation/os/logging).
- I assume that people who use asl_log is very small. There is also very little information about it on the internet
## Changelog
[iOS] [Fixed] - Logs would get printed twice
Pull Request resolved: https://github.com/facebook/react-native/pull/25382
Differential Revision: D16048052
Pulled By: cpojer
fbshipit-source-id: 51519570bbee79571e4ff63f433b9b70bcd55671
Summary:
Apparently, settings `frame` and `transform` at the same view is UB and that's documented.
https://developer.apple.com/documentation/uikit/uiview/1622621-frame?language=objc
> Warning
> If the transform property is not the identity transform, the value of this property is undefined and therefore should be ignored.
Reviewed By: JoshuaGross
Differential Revision: D16038431
fbshipit-source-id: 9f282dfad97af293e5e70d3cdd849ae3e9c775c9
Summary: See the comment in the code.
Reviewed By: JoshuaGross
Differential Revision: D16031147
fbshipit-source-id: e165f423f5ee35d1ae5e667dba9ef8da7b9a388c
Summary:
TurboModules seem to be pretty much done, but there's no easy way to reference them on iOS side if you're linking the React project (the classic, non-CocoaPods way). So I added it.
Also updated RNTester (non-CP based) to compile TM samples
## Changelog
[iOS] [Added] - RCTTurboModule now available from RCTTurboModules.xcodeproj
Pull Request resolved: https://github.com/facebook/react-native/pull/25031
Test Plan:
~~1. Add `#import <jsireact/TurboCxxModule.h>` to a `.h` file on iOS project -- see if it compiles correctly~~
1. Open RNTester/RNTester.xcodeproj, compile, and see if TurboModule sample works
Reviewed By: hramos
Differential Revision: D16019600
Pulled By: fkgozali
fbshipit-source-id: 53c691f035a4e02abd7569840137705f3862be81
Summary:
Right now JS triggers a view manager command with the following code:
```
UIManager.dispatchViewManagerCommand(
nullthrows(this.scrollResponderGetScrollableNode()),
UIManager.getViewManagerConfig('RCTScrollView').Commands.scrollTo,
[x || 0, y || 0, animated !== false],
);
```
As we want to get rid of calls to UIManager, we need to stop looking for the integer defined in native from JavaScript. We will be changing methods like this to be:
```
UIManager.dispatchViewManagerCommand(
nullthrows(this.scrollResponderGetScrollableNode()),
'scrollTo',
[x || 0, y || 0, animated !== false],
);
```
We need to support ints and Strings to be backwards compatible, but ints will be deprecated.
This is the same change as made for Android here: 3cae6fa950
Reviewed By: PeteTheHeat
Differential Revision: D15983041
fbshipit-source-id: 6cb0f3001553d1f9d26e7e8fb5481e16fbca6847
Summary:
When starting a React Native app, one gets to see the message in the image.
I propose to remove it, because it provides little information to the developer and is noisy.

```
Initializing <RCTCxxBridge: 0x7fded270fbf0> (parent: <RCTBridge: 0x600001b95570>, executor: (null))
```
## Changelog
[iOS] [Fixed] - Debug message was logging to the console
Pull Request resolved: https://github.com/facebook/react-native/pull/25381
Test Plan: -
Differential Revision: D15983841
Pulled By: cpojer
fbshipit-source-id: 27f7d25ee0c580640d03f0db9adcd3c2a205b270
Summary: This fixes a crash happened in Image component caused by a race between recycling a component and image loading event are being delivered asynchronously.
Reviewed By: mdvacca
Differential Revision: D15977418
fbshipit-source-id: ac6f4b3d2b995af2afd56e551380a32d0f14ab15
Summary: The app crashed on assert which was not actually legit. See the comment in the code.
Reviewed By: JoshuaGross
Differential Revision: D15976177
fbshipit-source-id: 612bbbd510187ffdc86369aa943d4b652b748694
Summary:
We have too many options in the Dev Menu, and they're really hard to pick from. They're also somewhat conflicting. This replaces two menu choices that have a similar purpose (faster iteration cycle) with one.
"Fast Refresh" tries to only update the affected modules, but falls back to doing a full reload if the update can't be handled by the React components.
If for some reason you prefer the "Reload-on-Save" behavior, please:
- Reach out to me so I can learn more about your use case.
- As a workaround, you can add `if (__DEV__) require.Refresh.forceFullRefresh = true` to your app's entry point to always do a full refresh.
Also note that I only removed the user-facing part of "Reload-on-Save". So if you have automation depending on it, that's gonna keep working.
I moved it above Systrace since it's a more generic feature.
As a total aside nit, I renamed "Enable Inspector" and "Disable Inspector" to "Show Inspector" and "Hide Inspector" because... that's what those options do, really.
Reviewed By: rickhanlonii
Differential Revision: D15958697
fbshipit-source-id: 20e856d56f661fe4d39b5ab47d8c44754bf70f67
Summary:
As we saw in D15947985, and later traced down to D5623623, the `hot` option isn't used by Metro anymore. The relevant transforms _always_ run in DEV regardless of the option.
Given that, it doesn't make sense that enabling or disabling Hot Reloading forces a full refresh. This significantly raises the usage barrier because **currently, you might have to wait ~20 seconds (on a large app) to just start using Hot Reloading when you're already in the middle of some screen.** So you just end up not using it.
This diff changes enabling/disabling Hot Reloading to be _instant_.
Here's how it works:
1. Now we always send the necessary info to the client via the new `HMRClient.setup()` function. It creates a Metro HMR client instance, but only actually sets up the socket if Hot Reloading is on.
2. The "Enable Hot Reloading" menu no longer forces a reload. Instead, it calls `HMRClient.enable()` which lazily sets up a socket (at most once).
3. The "Disable Hot Reloading" menu also doesn't trigger a refresh now. Instead, it calls `HMRClient.disable()`. We don't actually tear down the socket here because it's a pain to deal with race conditions and such. Instead, we keep the connection — but we _ignore the updates_ that come in while we're disabled.
4. As a result, it is possible to enable and disable it many times during a single session. (Updates while disabled would be ignored — which has a risk of making your running app inconsistent — but I'd argue it's expected and is worth it. You can always save a particular file to force it to update once the mode is on.)
5. In order to support "ignoring" updates, Metro's `HMRClient` (not to be confused with RN's module) now supports a `shouldApplyUpdates` field. The RN module uses it to disable handling updates when the mode is off.
6. In case there is an error that makes hot reloading unavailable (such as the server disconnecting), we surface the error only if the mode is on. If the mode is off, we stash the error message in the `_hmrUnavailableReason` variable, and display it next time you try to enable Hot Reloading.
Reviewed By: rickhanlonii
Differential Revision: D15958160
fbshipit-source-id: 8256fc4d5c2c3f653a78edf13b8515a5671953e4
Summary:
Original commit changeset: 4849a8e94141
# Problem:
This diff caused https://github.com/facebook/react-native/issues/25339.
It was converting non string values to strings whenever the conversion was available.
The original problem that this diff was trying to solve is described here -> https://twitter.com/estevao_lucas/status/1117572702083190785?s=215
# Solution introduced by this diff
This diff introduced a conversion. So for any value that was meant to be string but wasn't we would attempt to convert it. Which is not always wanted.
# Solution for problem in the twitter
I think we should improve the error message if incorrect type is being passed as a prop. However this isn't a problem if views are Flow typed.
Reviewed By: cpojer
Differential Revision: D15964298
fbshipit-source-id: 3d027a378561b87e7a9e89fc5e39dc6f359d8d22
Summary: This is strange why it's happening but it's not a reason to crash here. We will migrate the text component to State anyway, so we will fix the problem then.
Reviewed By: JoshuaGross
Differential Revision: D15951391
fbshipit-source-id: c1d1217fab1180f1eef84dfc2b2fd1ed0864b035
Summary: There are still race condition during bridge invalidation. Some modules may be accessing other modules during invalidation, but it's racing with the TM manager clearing the cache.
Reviewed By: JoshuaGross
Differential Revision: D15947488
fbshipit-source-id: 3bd51382264f538a03ca565b0f099da40c3daadf
Summary: We didn't update the header name. The ref was weak so it just didn't pull in the module.
Reviewed By: fkgozali
Differential Revision: D15944635
fbshipit-source-id: 8599c091a2265f807662c3deea4bd3c59e1a8aa8
Summary: We should not use `self.contentView` accessor to insert container views (views that might be used as a container for nested views) into component view otherwise it causes double applying of padding values.
Reviewed By: mdvacca
Differential Revision: D15862075
fbshipit-source-id: aad834aeca06f66b19c2f7bbaa0b58f937e66994
Summary: Setting value directly to ivar makes impossible to subclasses to react of this; this is a bug.
Reviewed By: mdvacca
Differential Revision: D15776691
fbshipit-source-id: 10f9be975ee673b2db46c24ba41b18f6d6ddf0a3
Summary:
In some cases, the view class is the only that retains stored `props_` variable. At the same time the `[super updateProps:props oldProps:oldProps];` actually resets the pointer with a pointer to new props value which sometimes causes the deallocation of the old value. All that is okay unless the implementation of `updateProps:oldProps:` in superclasses stores a raw reference to an old value in the very beginning of the method (for convenience and perf reasons).
So, to prevent preliminary deallocation of the old value pointed by `_props` we moved all `[super updateProps:props oldProps:oldProps];` calls to the end of overloaded methods.
Reviewed By: mdvacca
Differential Revision: D15770068
fbshipit-source-id: af36b3e70560ab00846cd26b0963bbc059e977bc
Summary: It's a antient left over which was copy pasted a dozen of times. All `RCTViewComponentView` subclasses have own copy of the old props `_props`, so it's useless to check for `oldProps`.
Reviewed By: mdvacca
Differential Revision: D15770067
fbshipit-source-id: 39f4d71ccdcf0c9a5b911b17a3b922dbe6dd9a8e
Summary: This makes it so that you don't have to specify the package to the bundle. When you don't specify it, it will use the default bundle that is chosen when the app starts.
Reviewed By: PeteTheHeat
Differential Revision: D15742001
fbshipit-source-id: cd5906a66d04eea308dbc0516bc1fec60caed6bb
Summary:
The necessity of this feature was removed in 2017. To intercept React Native gesture recognizer, implement UIGestureRecognizer delegate for conflicting gestures.
Here is the quote from the internal note:
> Previously we had lots of super weird bugs where React Native would inaccurately recognize touch gestures which were meant to be addressed by the native environment. Usually, these bugs occurred as unintentional taps happening right after swipe gestures. In all of these cases, we had to manually call method `cancelTouches` as part of an external gesture recognition process which prevented touch delivery to React Native. Furthermore, we had to delay touch delivery to React Native to wait for these cancellations. That code always looked like a hack (in the bad meaning of this word), like in some random place something dispatch event to another random place where something finally calls `cancelTouches`, yak. It was super annoying because it required adding this hack to all existing apps and screens, and because sometimes it was even too late to cancel touches.
> We fixed that. Instead of delaying touch delivery and waiting for calls to `cancelTouches`, we set up the React Native gesture recognizer in such way that it always agrees to fail in favor of any native gestures (from non-RN-based and served views which are placed higher in a hierarchy). React Native will now cancel all active touches itself so that we no longer need to call `cancelTouches` manually. We already removed all these calls and supported code from Facebook and Instagram.
See also: https://github.com/facebook/react-native/pull/25193
Reviewed By: PeteTheHeat
Differential Revision: D15734129
fbshipit-source-id: 289f77a437cb40199c591153b5801d24d0c10d1e
Summary: We have to use a getter instead of an ivar to enable lazy initialization of ContextContainer.
Reviewed By: mdvacca
Differential Revision: D15731877
fbshipit-source-id: eb4d0e70c337026a91cb12a3eb26ed4d94f39f9f
Summary:
... and slighly new behaviour for one of them.
The method does nothing if given `key` already exists in the container.
This diff finishes the transition of ContextContainer from an internal bag of things with unclear yet ownership into a legit dedicated dependency injection container for the product code.
The original names of methods imply that the container can have only one object of a given type which is no longer true. The new API is much more generic and idiomatic to C++, it mimics `std:map` API which is intuitive to anyone who familiar with C++ containers.
Besides the naming, `insert` method changed the semantic a bit; now it does nothing in case of inserting an object with a key that already exists. That might seem counterintuitive for "normal" people, but C++ has some wired reasons for that and, hopefully, it's expected behavior in the C++ community.
Fun fact: We need this to fix hot-reload.
Reviewed By: sahrens
Differential Revision: D15681736
fbshipit-source-id: 194f342528446a911eaf072ba3a94a5d8af3cb52
Summary: Restores the bridge description in the debug menu on iOS.
Reviewed By: fkgozali
Differential Revision: D15680775
fbshipit-source-id: c17ad44f2287e03bb2039b4aa4b1311e7ec9106b
Summary:
Fixes#18177 . Related #24497. Autoresizing mask would conflict with `AutoLayout`. For example , it would impact `SafeAreaView`. And actually we don't need to use autoresizing mask, we observe the bounds change notification and [update the frame manually](1151c096da/React/Views/RCTModalHostView.m (L59)).
## Changelog
[iOS] [Fixed] - Removed autoresizing mask for modal host container view
Pull Request resolved: https://github.com/facebook/react-native/pull/25150
Differential Revision: D15645148
Pulled By: cpojer
fbshipit-source-id: 95d5f40feaa980b959a3de6e273dccac8158c57b
Summary:
In environments with McAfee EPro software, port 8081 is used and cannot be unbound. (See [#20466](https://github.com/facebook/react-native/issues/20466) for a recent example issue.) Most issues can be worked around by passing a `--port` option or setting `RCT_METRO_PORT`, but there are a couple places where 8081 is hardcoded that block adoption. Right now the workaround I've seen pushed on Stack Overflow and elsewhere is to modify node_modules after a `yarn install`, so I'd like to fix it at the source.
This PR changes the react "Start Packager" build step and some code in the iOS DevSupport library to read from the `RCT_METRO_PORT` variable.
## Changelog
[General] [Changed] - Removed hardcoded references to port 8081 and replaced them by reading from RCT_METRO_PORT (w/ fallback to 8081)
Pull Request resolved: https://github.com/facebook/react-native/pull/25144
Differential Revision: D15630119
Pulled By: cpojer
fbshipit-source-id: aff5d24691e0e9892a035cfbd25330fed6441199
Summary:
Fixes build in Xcode 11 beta, the signature for `__unused` was changed. This adds a new check for the new style.
## Changelog
[iOS] [Fixed] - Xcode 11 beta build
Pull Request resolved: https://github.com/facebook/react-native/pull/25146
Differential Revision: D15628404
Pulled By: cpojer
fbshipit-source-id: 781a188a0e1562a3316fbe62920b12b03a44e4a7
Summary:
The accessibilityActions accessors in UIView+React.m are not aligned with the property declaration in the header file.
## Changelog
[General] [Fixed] - Fix accessibilityActions accessors
Pull Request resolved: https://github.com/facebook/react-native/pull/25134
Differential Revision: D15621848
Pulled By: cpojer
fbshipit-source-id: f344689292ae7988e46d0d4263980306d364366b
Summary:
I noticed that the RNTester-tvOS target is not compilable when I wanted to test the TVOS capacity of React Native.
More specifically, the changes included in this PR are:
### RNTester-tvOS target
1. Add `AppDelegate.mm` to the target.
2. Add `.m` files under `turbomodule` to the target.
3. Add the following directories to **header search path**.
```
$(SRCROOT)/../third-party/boost_1_63_0
$(SRCROOT)/../third-party/folly-2018.10.22.00
$(SRCROOT)/../third-party/glog-0.3.5/src
```
4. Add `RN_BUNDLE_PREFIX` to the scheme argument.
5. Add `RN_BUNDLE_PREFIX` entry to the plist file.
### React-tvOS target
1. Add `RCTCxxBridgeDelegate.h` and `JSCExecutorFactory.h` to the **Copy headers**.
## Changelog
[iOS] [Fixed] - Fixed the issue that the RNTester-tvOS is not compilable.
Pull Request resolved: https://github.com/facebook/react-native/pull/25110
Differential Revision: D15602450
Pulled By: cpojer
fbshipit-source-id: e7eda18c8193b7d88355feafa69043ffef4a8edb
Summary:
We need to use second for calculation, so change 17ms to 0.017s instead.
## Changelog
[iOS] [Fixed] - Fixes wrong time unit of scroll event throttle
Pull Request resolved: https://github.com/facebook/react-native/pull/25098
Reviewed By: sahrens, cpojer
Differential Revision: D15576526
Pulled By: sammy-SC
fbshipit-source-id: ddd8dd9098cbe582c6923ce8466892c363c090fc
Summary:
This PR fixes incorrect unhooking for UI manager views in `RCTProfileUnhookModules`. `view` is actually a key, not the view itself; instead, use `viewForReactTag:` to obtain the view itself.
This fixes issue #24952.
## Changelog
[iOS] [Fixed] - Fix incorrect unhooking for UI manager views in `RCTProfileUnhookModules`, causing an infinite `RCTProfileTrampoline ` recursion (#24952)
Pull Request resolved: https://github.com/facebook/react-native/pull/25042
Differential Revision: D15580978
Pulled By: PeteTheHeat
fbshipit-source-id: 3483a7f6380b6fb1db4249374d86f692348c9aa2
Summary:
Addresses a number of pieces of feedback regarding the debug menu.
- Simplify labels for the debugger actions (e.g. no "remote", no emoji).
- Reorder actions so that modal items are generally lower.
- Changed "Toggle Inspector" to "Show/Hide Inspector".
- Renamed "Live Reloading" to "Reload-on-Save".
- Hide disabled debug items when profiling is enabled.
- Changed "Start Systrace" to "Systrace Unavailable" when debugging.
- Renamed "Change packager location" to "Configure Bundler".
- Revised nomenclature in "Configure Bundler" menu to be clearer.
- Removed extraneous debug menu title.
- Consistently refer to HMR as "Hot Reloading".
Changelog:
[iOS] [Changed] - Cleaned up debug menu.
Reviewed By: axe-fb
Differential Revision: D15548628
fbshipit-source-id: 26b2ddca8280d1f6f8ff904439b403600e98a3b3
Summary:
Related #23674, in that PR, we imported background timer support, but it's not sufficient, I think the reason that works is because it enable the `Background Modes` and do some background tasks, for the users who don't enable it, timer would pause immediately before goes into background.
To fix it, we can mark a background task when goes into background, it can keep app active for minutes, try best to support timing when in background.
cc. cpojer .
## Changelog
[iOS] [Fixed] - Timing: Fixes timer when app get into background
Pull Request resolved: https://github.com/facebook/react-native/pull/24649
Differential Revision: D15554451
Pulled By: cpojer
fbshipit-source-id: a33f7afe6b63d1a4fefcb7098459aee0c09145da
Summary: We need this only until Fabric has own command-execution pipeline.
Reviewed By: mdvacca
Differential Revision: D15501202
fbshipit-source-id: aad77660ada43e429722b13d1da2f998a1726c73
Summary: This is a temporary workaround that we need only temporary and will get rid of soon.
Reviewed By: mdvacca
Differential Revision: D15501203
fbshipit-source-id: cec4891b6a185ea9e39f50bfedf9e1dae8993b66
Summary:
As PR [#24743](https://github.com/facebook/react-native/pull/24743) suggested, accessibility properties are better to set on UIView+React instead of RCTView so they can be used safely on any UIView.
## Changelog
[General] [Fixed] - Move accessibilityActions props to UIView+React
Pull Request resolved: https://github.com/facebook/react-native/pull/25015
Differential Revision: D15503131
Pulled By: cpojer
fbshipit-source-id: dedf9afbd0a1d35a5abbd13ace95ee620f718f39
Summary:
Same as previous one but for the rest (minority) of methods.
I didn't change `updateLocalData:` because it's going away soon anyway.
Reviewed By: mdvacca
Differential Revision: D15473217
fbshipit-source-id: 6a6bd66c5343211a973fc34ad11e86efe031d07d
Summary:
Passing shared pointers as references can save us a couple of milliseconds at scale.
Originally, I didn't expect that Objective-C supports passing values by references, but apparently it does.
Reviewed By: mdvacca
Differential Revision: D15473218
fbshipit-source-id: 15eb3770cc0889654647a8e91607d8aa78010121
Summary:
As currently defined, accessibilityStates is an array of strings, which represents the state of an object. The array of strings notion doesn't well encapsulate how various states are related, nor enforce any level of correctness.
This PR converts accessibilityStates to an object with a specific definition. So, rather than:
<View
...
accessibilityStates={['unchecked']}>
We have:
<View
accessibilityStates={{'checked': false}}>
And specifically define the checked state to either take a boolean or the "mixed" string (to represent mixed checkboxes).
We feel this API is easier to understand an implement, and provides better semantic definition of the states themselves, and how states are related to one another.
## Changelog
[general] [change] - Convert accessibilityStates to an object instead of an array of strings.
Pull Request resolved: https://github.com/facebook/react-native/pull/24608
Differential Revision: D15467980
Pulled By: cpojer
fbshipit-source-id: f0414c0ef6add3f10f7f551d323d82d978754278
Summary:
UIView+ComponentViewProtocol is useless without it. Conformance to the protocol is only purpose of this category.
We didn't run into this issue because we have never used that yet.
Reviewed By: mdvacca
Differential Revision: D15419953
fbshipit-source-id: 84a430397e886c941d35075d9754eae5748c3a3f
Summary:
Updates the paragraph component to use State instead of Local Data, part of the path to a Fabric TextInput 💯
## Changelog
[General] [Changed] - Fabric: Use State instead of Local Data for Paragraph
Pull Request resolved: https://github.com/facebook/react-native/pull/24873
Differential Revision: D15410979
Pulled By: shergin
fbshipit-source-id: 3c9517d2495a64c4dbd213b6efb5ff55287900e3
Summary:
In case `RCTView` had no subviews, `RCTRecursiveAccessibilityLabel` was returning an empty string rather than nil.
I've noticed that https://fburl.com/i95iynxi returns empty string as well. Shall we change it there as well?
Reviewed By: shergin
Differential Revision: D15337865
fbshipit-source-id: 8e38a88321f3dcfdf35a38d43fdbe4f5118796f1
Summary:
This is a reconstitution of #24190. It extends accessibility actions to include both a name and user facing label. These extensions support both standard and custom actions.
We've also added actions support on Android, and added examples to RNTester showing how both standard and custom accessibility actions are used.
## Changelog
[general] [changed] - Enhanced accessibility actions support
Pull Request resolved: https://github.com/facebook/react-native/pull/24695
Differential Revision: D15391408
Pulled By: cpojer
fbshipit-source-id: 5ed48004d46d9887da53baea7fdcd0e7e15c5739
Summary:
Straightforward.
Rick, I rename some stuff, I hope you are cool with that.
Reviewed By: mdvacca
Differential Revision: D15403306
fbshipit-source-id: 1dbd34060052a9bd39ed4211010f14b76fffcde6
Summary: This is implementation of standard PullToRefresh component that uses standard iOS component and modern integration approach.
Reviewed By: mdvacca
Differential Revision: D15403308
fbshipit-source-id: 5c877f7c18af9f5ac40e15a4ba44118614ba80bc
Summary: This way we can reuse this code in other RCTScrollViewComponentView-satellite components, especially in standard pull-to-refresh component.
Reviewed By: mdvacca
Differential Revision: D15403307
fbshipit-source-id: 5999f851f22db0f358887e1a86d610e163adcb1d
Summary:
Fix Issue https://github.com/facebook/react-native/issues/24820
It's caused by `_labelsForTags` and `RCTPLTag` being out of sync, the crash might only be one of the issues that this bug was causing.
## Changelog
[iOS] [Fixed] - fix crash on performance logger
Pull Request resolved: https://github.com/facebook/react-native/pull/24821
Differential Revision: D15407291
Pulled By: PeteTheHeat
fbshipit-source-id: c8d2a047fceb9cec981c48fe5181d1b4cbf0976c
Summary:
This diff contains two changes:
* The actual UIScrollView is now mounted inside the component as `contentView` which mostly means that border-props will properly affect the layout of the scroll view (the scroll view will be laid out inside borders, not on top of those). And that also simplifies the code.
* Now the component view exposes the actual scroll view, its delegate splitter, and the container view defining a single interface for all possible integration that can be done with the Scroll View Component.
Reviewed By: mdvacca
Differential Revision: D15397283
fbshipit-source-id: 35e860b8bf55fbd4d0a5f4116f79e4507df79098
Summary:
There was a reason why it exists: on iOS if you want to implement a view with rounded corners with a non-transparent background you need to set `clipToBounds = YES` to enabling clipping because besides drawing borders we need to clip the background otherwise it will "stick out".
There were a bunch of problems with this implementation and approach:
* It's overshooting. It applies `clipToBounds` no matter which border-radius is and no matter is there a background or not. So, it's kinda heuristic implementation and it's totally unexpected behavior sometimes.
* The previous problems can lead to performance problems as well (clipping requires additional work to do for CoreGraphics/GPU).
* The border-radius that we assigned to contentView is incorrect because it does not take border-width into account.
* This functionality only applies to non-null `contentView` which is a rear and custom case in which that can always be done manually for components that require that for some reason.
Reviewed By: mdvacca
Differential Revision: D15397282
fbshipit-source-id: 1599882ca8e591a9c4edb4d2b845bbf3d147bfce
Summary:
## Overview
This diff switches the RCTSlider onSlidingComplete event on iOS from a bubbling event to a direct (non-bubbling) event to match the non-bubbling type on android.
Note that in this case these seems like a bug. I will still explain the motivation and reasoning as this will come up in future diffs.
## Changelog
[Slider][BREAKING] Switch Slider onSlidingComplete event to a non-bubbling event on iOS to match Android
## Motivation:
The motivation here is that when we codgen the view configs, we'll need to unify all of the events and props across platforms for components that have the same name on iOS and Android.
In this case, the view configs (below) conflict for onSlidingComplete. On iOS this is under bubblingEventTypes, on Android this is under directEventTypes. We have code [here](https://fburl.com/3s1dahm2) in the react native renderer which ensures an event is not listed as both.
```
// iOS
const SliderViewConfig = {
bubblingEventTypes: {
onSlidingComplete: {
phasedRegistrationNames: {
captured: 'onChangeCapture',
bubbled: 'onChange'
}
}
},
directEventTypes: {
// None
},
validAttributes: {
// ...
}
};
```
```
// Android
const SliderViewConfig = {
bubblingEventTypes: {
// None
},
directEventTypes: {
onSlidingComplete: {
registrationName: 'onEventDirect'
}
},
validAttributes: {
// ...
}
};
```
## Solutions
There are three solutions to this issue:
1. Don't generate view configs
2. Rename the component on one platform
3. Make a breaking change in the event behavior on one platform to make it consistent across both platforms
Here we've chosen option #3
Reviewed By: TheSavior
Differential Revision: D15322304
fbshipit-source-id: ff1ab86efe9e2bc50fd3f7619e6760ab5c1c5090
Summary:
Some ObjC NativeModules conform to `RCTInvalidating` protocol and implements `invalidate` method. This is typically used to clean things up during bridge teardown or reload. In TurboModule system the invalidate method can be replaced by pure destructors, but for backward compatibility, we call existing invalidate method on each module during teardown.
This also cleans up all existing LongLivedObject's.
Reviewed By: mdvacca, RSNara
Differential Revision: D15365655
fbshipit-source-id: 802844b39b5b7adb54970ea541f4d744bbf9e480
Summary:
With the introduction of TurboModules, it would be beneficial to measure the setup time of these modules, as we currently have it in place for NativeModules.
The instantiation of the TMs occurs in the `RCTTurboModuleManager`. In order to successfully measure the time it took to setup the module, we need to ensure that we don't take into account cached modules. As such, we need to:
1. Check if module is in `_turboModuleCache`
a. Start mark for `RCTPLTurboModuleSetup` tag if not found
2. Get the TM via `[self provideTurboModule:]`
3. Check if module is in `_turboModuleCache`
a. Stop mark for `RCTPLTurboModuleSetup` if we did not find module in cache prior to **step 2** and if it's now present in the cache.
b. Notify about setup time if the above is true.
4. Return TM
## Changelog
[iOS] [Added] - Gain insights on the the turbo module setup times by observing `RCTDidSetupModuleNotification`. The userInfo dictionary will contain the module name and setup time in milliseconds. These values can be extracted via `RCTDidSetupModuleNotificationModuleNameKey` and `RCTDidSetupModuleNotificationSetupTimeKey`.
Pull Request resolved: https://github.com/facebook/react-native/pull/24732
Differential Revision: D15362088
Pulled By: RSNara
fbshipit-source-id: e6a8044e4aba5a12ae63e9c7dbf707a17ec00180
Summary: Future improvements in RCTScrollViewComponentView require ability to have multiple listeners of UIScrollViewDelegate (e.g. PullToRefresh component needs it), therefore we need a splitter to support it.
Reviewed By: JoshuaGross
Differential Revision: D15345301
fbshipit-source-id: 62bb50c4fdd4fa64ece5d7cc6ddc76367c84c4b3
Summary:
This is the final piece of change that makes measuring (`LayoutableShadowNode::getRelativeLayoutMetrics()`) take ScrollView content offset into account (on iOS).
It works pretty simply: at the end of scrolling (or zooming) action ScrollView updates the state which later can be used for computing `transform` which measuring uses to adjust values in LaoutMetrics.
Reviewed By: mdvacca
Differential Revision: D15323688
fbshipit-source-id: fdf86c6cd9bdfd56caddd4b39bdd1185760b9f94
Summary: Seems we need this now to enable future improvements in ScrollView such as correct measure, pull-to-refresh and so on.
Reviewed By: mdvacca
Differential Revision: D15323687
fbshipit-source-id: fae37431ccbbf2faec9c84752396153689b873ef
Summary: We don't need it anymore because we don't use folly::Future.
Reviewed By: JoshuaGross
Differential Revision: D15344961
fbshipit-source-id: a368e600d69e6879f6a98b4a997de85c71186e92
Summary:
The bug description can see https://github.com/facebook/react-native/issues/24688, we add `contentView` size check before center the content, because in some cases, the contentView's size not yet be calculated, in those cases, we don't adjust the `contentOffset`.
cc. cpojer .
[iOS] [Fixed] - Fixes ScrollView centerContent not work in some cases
Pull Request resolved: https://github.com/facebook/react-native/pull/24817
Differential Revision: D15322502
Pulled By: sahrens
fbshipit-source-id: e2081f13e9f2e8597a379a9db1607451ea496909
Summary: `YogaStylableProps.yogaStyle` is designed to be consumed by Yoga only. Making it `protected` allows us to avoid confusion and misuse of this props.
Reviewed By: JoshuaGross
Differential Revision: D15296474
fbshipit-source-id: cf9e416afee99fb426d72765557b34d303a63dbe
Summary: We needed that in the very beginning when diffing algorithm produces mount instructions for <Text> nodes which don't have ComponentView representation, so we simply silence those error here. That's not the case anymore, so we don't need those ugly checks.
Reviewed By: JoshuaGross
Differential Revision: D15296473
fbshipit-source-id: ea3717062056907e5395776fe95e3d581d3e9b09
Summary: RCTComponentViewRegistry is not a thread-safe class and must be accessed only from the main thread.
Reviewed By: JoshuaGross
Differential Revision: D15296475
fbshipit-source-id: 67192abd6290191f3b8119972efc41cec48a793a
Summary: Now it's implementled differently (see -[RCTComponentViewRegistry preallocateViewComponents]), so this code is not being used.
Reviewed By: mdvacca
Differential Revision: D15242045
fbshipit-source-id: c02eceb978cf1eae778f84a73456e7156ccf503b
Summary:
ImageLoader is an actual external dependency, not a ImageManager.
That change allows to remove dependency on ImageManager from SurfacePresenter and make some other code simpler.
Reviewed By: mdvacca
Differential Revision: D15242047
fbshipit-source-id: 8622d15b8fdb5c3a7e25091adf7be1108f87ecd5
Summary: The particular meaningful piece of code that diff removes was added as (successful) attempt to fix an issue which was lately fixed by D14868547.
Reviewed By: mdvacca
Differential Revision: D15242046
fbshipit-source-id: 88a3e3c629d7c5f84c402b03e45034644147fec4
Summary: RCTBridge does not need to retain RCTSurfacePresenter, so we enforce that using `OBJC_ASSOCIATION_ASSIGN`.
Reviewed By: mdvacca
Differential Revision: D15273325
fbshipit-source-id: f223192ff5f781d9e905b004907739a36882bb63
Summary:
Fixes an issue introduced in https://github.com/facebook/react-native/pull/15894 that can cause events to be dispatched out of order.
Also reverted `viewTag` moved to optional property as it didn't actually work and makes code more complex.
[iOS] [Fixed] - Fix event ordering when combining coalescable and non-coalescable events
Pull Request resolved: https://github.com/facebook/react-native/pull/24693
Differential Revision: D15279513
Pulled By: shergin
fbshipit-source-id: 3c64aba6d644ea9564572e6de8330b59b51cf4a9
Summary:
React Native Gesture Handler uses a `RCTViewManager` subclass to manage `UIControl` so the cast to set accessibility props is not safe. This moves the accessibility props we set to `UIView+React` so they can be used safely on any `UIView`.

[General] [Fixed] - Move accessibility props to UIView+React
Pull Request resolved: https://github.com/facebook/react-native/pull/24743
Differential Revision: D15258062
Pulled By: cpojer
fbshipit-source-id: 4a25b79407e5cb7b3b368c7506161e989794bb26
Summary: I have noticed that `backfaceVisibility` example crashes (because actual value is a string/enum, not a boolean), so I fixed it.
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D15219261
fbshipit-source-id: 27f76cd10903794d597adacb9da7300a42813f8e
Summary: Apparently we can/should not have in RCTConversions because it creates unnecessary dependency to core iOS module.
Reviewed By: mdvacca
Differential Revision: D15055325
fbshipit-source-id: 507f5a40c03b5c261967de4504297d31ecd02783
Summary:
When trying to load image using method "RCTImageFromLocalAssetURL", if URL's path in file system representation return null (in my case, imageUrl is base64 format returned from server so it's always null) then method "stringWithUTF8String" will raise an exception.
[iOS] [Fixed] - Fix exception when attempt to load image from file system
Pull Request resolved: https://github.com/facebook/react-native/pull/24457
Differential Revision: D15123680
Pulled By: shergin
fbshipit-source-id: bc34b3d7c79a8f9157729c4cf0486507c3c15ddf
Summary:
Assistive technologies use the accessibility role of a component to tell the disabled user what the component is, and provide hints about how to use it. Many important roles do not have analog AccessibilityTraits on iOS. This PR adds many critical roles, such as editabletext, checkbox, menu, and switch to name a few.
Accessibility states are used to convey the current state of a component. This PR adds several critical states such as checked, unchecked, on and off.
[general] [change] - Adds critical accessibility roles and states.
Pull Request resolved: https://github.com/facebook/react-native/pull/24095
Differential Revision: D15079245
Pulled By: cpojer
fbshipit-source-id: 941b30eb8f5d565597e5ea3a04687d9809cbe372
Summary: For some reason the scroll events are sometimes generated with highly irregular spacing, some coming less than a millisecond apart. For interactions that must track scrolling exactly, this can cause them to glitch. With a scroll throttle of less than 17 ms, the intention is clear that the UI should be updated in sync with the scroll view so we shouldn't drop any events.
Reviewed By: PeteTheHeat
Differential Revision: D15068841
fbshipit-source-id: 730e7cb29cc3ddae66f37cf7392e02e0cc9d7844
Summary:
@public
RCTScrollView sometimes asserts with another contentView set. While this doesn't crash, it'd be good to know what's causing the assert. This will add a recursive description of the contentView.
Changelog: [iOS] [Changed] RCTScrollView: added debugging to help fix assert
Reviewed By: PeteTheHeat
Differential Revision: D15049869
fbshipit-source-id: 5431de7764881922327c6c0a3bdd392668396b58
Summary:
@public
In order to encapsulate property access on `YGStyle`, as a first measure we wrap all fields with accessors.
This will e.g. enable dynamic property storage and instrumentation in the future.
All accessors have a `const` version that allows direct access via `const&`. For mutation, bit fields are wrapped with a custom reference object.
This style allows for the least amount of changes in client code. Property access simply needs appended parens, eg `style.direction` becomes `style.direction`.
Reviewed By: shergin
Differential Revision: D14999096
fbshipit-source-id: fbf29f7ddab520513d4618f5e70094c4f6330b30
Summary:
UAs must adjust border radius values to fit a content box:
>>> Corner curves must not overlap: When the sum of any two adjacent border radii exceeds the size of the border box, UAs must proportionally reduce the used values of all border radii until none of them overlap.
This diff implements that.
Reviewed By: mdvacca
Differential Revision: D15028325
fbshipit-source-id: 368232ffa2fa0409d13759bbbe7fe10f8474c400
Summary:
ShadowTree commits happen concurrently with limited synchronization that only ensures the correctness of the commit from ShadowTree perspective.
At the same time artifacts of the commit () needs to be delivered (also concurrently) to the proper thread and executed in order (not-concurrently). To achieve this we need some synchronization mechanism on the receiving (mounting) side. This class implements this process.
Practically, this diff fixes a problem with glitching UI during the very first render of Fabric screen.
Reviewed By: JoshuaGross
Differential Revision: D15021794
fbshipit-source-id: 62982425300c515e92b91e1e660b45455a5446e9
Summary:
`MountingTransaction` encapsulates all artifacts of `ShadowTree` commit, particularly list of mutations and meta-data.
We will rely on this heavily in the coming diffs.
Reviewed By: JoshuaGross
Differential Revision: D15021795
fbshipit-source-id: 811da7afd7b929a34a81aa66566193d46bbc34f8
Summary:
Registries, providers, providers of registries, registres of providers. All that can be really confusing, but that represents best the constraints and desires that we have:
* We need to be able to register components on-the-fly (so we need a mechanism that will propagate changes);
* We don't want to register ComponentDescriptors separately from ComponentView classes;
* C++ not always gives us abstractions that we want (e.g. pointers to constructors).
After the change, we can remove the whole Buck target that has a bunch of handwritten boilerplate code.
There is a still room for polish and removing some concepts, types or classes but this diff is already huge.
Reviewed By: JoshuaGross
Differential Revision: D14983906
fbshipit-source-id: ce536ebea0c905059c7a4d644dc25233e2809761
Summary:
ComponentDescriptorProvider represents unified way to create a particular descriptor.
Now all ComponentViews (which support RCTComponentViewProtocol) expose a `ComponentDescriptorProvider` which will allow creating and registering ComponentDescriptor instances for all visual components automatically as a part of ComponentView registration process.
Don't panic, everything is still being as explicit as it always was, no magic involved; we just will have only one registration step instead of two parallel.
That also opens a way to register components on the fly.
Reviewed By: JoshuaGross
Differential Revision: D14963488
fbshipit-source-id: 9e9d9166fabaf7b30b35b8647faa6e3a19cd2435
Summary: If some class or category override/implement one of those methods, it implies that subclasses must call super for them. `NS_REQUIRES_SUPER` allows to enforce this constraint.
Reviewed By: JoshuaGross
Differential Revision: D14896804
fbshipit-source-id: a481f16e1f7ab901d70deb6486f2ca1cf19dd8d7
Summary:
Previously we could call `invalidateLayer` twice during a mounting transaction (one for update-props, one for update-layout-metrics), that was sub-optimal.
Now, with `finalizeUpdates:` we can do it only once. That should save us some CPU cycles.
Reviewed By: JoshuaGross
Differential Revision: D14896802
fbshipit-source-id: b6572fb2a4fa48a12b1d1c29144cd7c67f6cff80
Summary: We use this pattern already and seems we use it more. Those two functions introduce a "semantical" wrappers for this context, so now there is no need to think which exact `__bridge ***` qualifier we should use, so it's much less error-prone.
Reviewed By: JoshuaGross
Differential Revision: D14896800
fbshipit-source-id: 85b86bfcefdad5aff0375e7172769df86c001506
Summary:
The new method is being called right after all update methods were called for a particular component view.
It is useful for performing updates that require knowledge of several independent aspects of the compound mounting change (e.g. props *and* layout constraints).
Reviewed By: JoshuaGross
Differential Revision: D14896801
fbshipit-source-id: 485d8c97d81d7a2ad7a7afc209094c328da6ef3c
Summary:
Would like feedback from the community as this may not be the best solution for all
I would like to restrict (or paginate) the fling of a horizontal ScrollView when `snapToInterval` is set. This is not currently possible with `pagingEnabled`, since the pagination works only when items are the entire width of the ScrollView.
This implementation simply restricts the predicted `targetOffset` found from the `x` velocity and replaces it with the offset when the pan gesture ended.
To get pagination working, I may paginate based on the interval by calculating the offset delta from the beginning of the gesture to current offset and restricting the scrolling behavior to the `snapToInterval`. If this is preferred, I can update this PR or make a new one, but wanted to start a discussion since it seems like there are many in the community that would like this feature #21302 .
[General] [Added] - add prop `disableIntervalMomentum` to disable the predictive scrolling behavior of horizontal ScrollViews
Pull Request resolved: https://github.com/facebook/react-native/pull/24045
Differential Revision: D14939754
Pulled By: sahrens
fbshipit-source-id: 26be19c47dfb8eed4d7e6035df53a77451e23081
Summary: This is to prepare for custom JS runtime binding installation. Note: AppDelegate needs to become .mm
Reviewed By: cpojer
Differential Revision: D14932538
fbshipit-source-id: 30f32223cc405d0cace9e3076b5a2a1d8cc9e3b2
Summary:
Closes: https://github.com/facebook/react-native/issues/24016
React Native 0.57 introduced cross-platform `accessibilityRole` and `accessibilityStates` props in order to replace `accessibilityComponentType` (for android) and `accessibilityTraits` (for iOS). With #24095 `accessibilityRole` and `accessibilityStates` will increase, receiving more options, which seems to be a good moment to remove deprecated props.
Remove deprecated `accessibilityComponentType` and `accessibilityTraits` props.
[General] [Removed] - Remove accessibilityComponentType and accessibilityTraits props
Pull Request resolved: https://github.com/facebook/react-native/pull/24344
Reviewed By: rickhanlonii
Differential Revision: D14842214
Pulled By: cpojer
fbshipit-source-id: 279945e503d8a23bfee7a49d42f5db490c5f6069
Summary:
There are cases where native modules will try to reference other native modules during startup, which can causes a deadlock on `RCTModuleData::_instanceLock`.
My system was in a state where the deadlock would repro 100% so I could actually debug it a bit, but really this whole system is very fragile and needs to die in a fire.
I tried a recursive lock and it was not sufficient - there are definitely issues with multiple threads invoking at the same time and then calling `RCTUnsafeExecuteOnMainQueueSync`...
Reviewed By: fkgozali
Differential Revision: D14863583
fbshipit-source-id: 8c0d062353595a4ed3871aa9135950bc57983907
Summary:
This diff replaces all MountItem classes with a bunch of static C functions that do the same job as classes did.
Seems, originally we overestimated the complexity of MountItem classes and that they ended up being notably trivial. Now, maintaining that even longer would mean paying for abstractions and allocations that we don't really need and writing a lot of tedious code.
Besides that, the one particular change that will be introduced in the coming diffs is not particularly fit very well in the existing class-based model.
This change also should save us many hundreds of allocations and atomic counters bumps, so maybe we can get a millisecond-or-two win.
This diff does not introduce any practical behavioral/logical changes in the mounting layer.
Reviewed By: mdvacca
Differential Revision: D14893764
fbshipit-source-id: 6f1247923ae36f29c12a7d358e2d496cf6c3e298
Summary: The changes made in D14811733 introduced a regression in React Native's open source iOS tests.
Reviewed By: fkgozali
Differential Revision: D14895096
fbshipit-source-id: 4307b094e3bc94e9f703b0271a95a9b318bcd49a
Summary:
Currently, `RCTLocalAssetImageLoader` only support directory of `Library` and `App bundle`, actually, we need to support other directories like `tmp` or `Documents`. Otherwise, the local image load in `tmp` or `Documents` would be handled by `NSURLSession`, we don't need that.
<img width="405" alt="image" src="https://user-images.githubusercontent.com/5061845/54188126-0ba66100-44ea-11e9-9a7b-0f721100e9be.png">
[iOS] [Fixed] - Enhance search of directories when load local asset image
Pull Request resolved: https://github.com/facebook/react-native/pull/23857
Differential Revision: D14894136
Pulled By: shergin
fbshipit-source-id: 26361cd952a423467be9af9a84a80100d868776b
Summary:
This allows an unsupported component to be rendered as a "unimplemented view" for better visualization of which component is missing. It is off by default, but configurable in the component factory.
For now, the layout simply follows regular <View />, which means the width/height etc is based on the react component styling. The side effect is that components with 0 height/width won't show up at all.
Reviewed By: mdvacca
Differential Revision: D14869656
fbshipit-source-id: f31e012fb7dc1c64fcc431ea5aa45079a23a618e
Summary:
In the case where the first rootView we load enables Fabric, the UIManagerBinding ended up calling AppRegistry (JS) too early, before the bridge was fully ready. This means AppRegistry wasn't set up yet, causing redbox.
To fix this, RuntimeExecutor impl should ask the bridge to queue the callback instead of asking the MessageQueueThread directly. MessageQueueThread only works well IFF the bridge is alive, but it has no knowledge about whether the bridge is alive or not. To support this, we add `invokeAsync` impl to the RCTCxxBridge.
Reviewed By: JoshuaGross
Differential Revision: D14868547
fbshipit-source-id: 3b3f2b9150e930b4a2c71012242305241fc6dbed
Summary:
The root cause comes down to the fact that historically `-DFOO=0` and `-DFOO=1` patterns have been used when it comes to preprocessor definitions and various engineers use `#ifdef FOO` and `#if FOO` interchangeably. That results in an incorrect pattern because the real evaluation is following:
- `FOO` not defined: `#if FOO` = `FALSE`, `#ifdef FOO` = `FALSE`.
- `-DFOO=0`: `#if FOO` = `FALSE`, `#ifdef FOO` = `TRUE`.
- `-DFOO=1`: `#if FOO` = `TRUE`, `#ifdef FOO` = `TRUE`.
Reviewed By: aditya7fb
Differential Revision: D14811733
fbshipit-source-id: a7fedc56ab0ce8eedcb48bda783739a4c1eecf81
Summary: This will simplify updating the JSI API from upstream in the future.
Reviewed By: mhorowitz
Differential Revision: D14762674
fbshipit-source-id: fa4a86f08425943e301da4ef3df9893ebaa1493e
Summary:
Main change is to the property diffing - we now use the last known props set on the view rather than the default props to compute the diff. This requires exposing a `getProps` method on all view components which should be fine I think.
I also realized that in more complex animations with multiple nodes, the node that the animation starts on might not be connected to a view, so we don't know if it's fabric just based on that, so we have to do a recursive search through the children to find if there are any that are associated with a fabric view to decide we should start the animation immediately. Unfortunately there can still be a timing gap here since the animated API is async and the uimanager API is sync - I'll need to change the animated API to be sync to completely fix this.
Reviewed By: shergin
Differential Revision: D14732028
fbshipit-source-id: 882c056b0b63aa576f8e42439be405cf7fb3147a
Summary: This moves the iOS WebView files to be fb internal which completes the removal of WebView from React Native open source as part of the Lean Core effort.
Reviewed By: TheSavior
Differential Revision: D14630076
fbshipit-source-id: 7bc11d6c1470bb748c823c86cbb8b5ee94b508ff
Summary:
ScrollView's scrollTo behavior on iOS was recently changed to limit the offset to the content size plus any content inset (see #23427). This departure from the old behavior created UI issues for anyone that is using the over-scroll ability for the purpose of positioning elements at specific coordinates on the screen. Examples include using this behavior to position TextInputs above the virtual keyboard programmatically when focused or moving drop down elements positioned near the bottom of the content toward the top of the screen when selected to show a larger absolutely positioned item list. Default behavior does not change and this is an "opt-in" type of prop to re-enable the old behavior.
[iOS] [Added] - Added scrollToOverflowEnabled prop to ScrollView
Pull Request resolved: https://github.com/facebook/react-native/pull/24296
Differential Revision: D14762619
Pulled By: cpojer
fbshipit-source-id: d2a552b5cb321d52e8ea4116327bf9ec647a3aae
Summary:
There is a timing issue when reloading the bridge (in dev mode) and the tear down of the TurboModules. This causes `Instance` to never get freed, hence the "bridge" isn't cleaning up properly. The side effect can be bogus error saying that it's unable to find a module.
To address this, JSCallInvoker should just take in weak_ptr<Instance>.
Reviewed By: RSNara
Differential Revision: D14739181
fbshipit-source-id: f9f2a55486debaeb28d3d293df3cf1d3f6b9a031
Summary: A retain-cycle regression was added by D14162776 and detected here: T41208740. Fix should be trivial.
Reviewed By: shergin
Differential Revision: D14709784
fbshipit-source-id: bad6ab31a5170e9320c4432cbd20d02ec6164f38
Summary:
It closes#24170.
I opened the issue yesterday, and I think I found the way how to resolve it. So, I'm opening this PR directly without any comment on the issue.
In the `endRefreshProgrammatically` of `RCTRefreshControl.m`, the comment says that " The contentOffset of the scrollview MUST be greater than 0". However, if the `contentInset` prop is set for the `FlatList`, I think `contentOffset` can be a negative value after refreshing and should be greater than `-contentInset.top`.
As I reported the bug in that issue, If I am using `contentInset` prop to the `FlatList`, making `contentOffset` value be always 0 when refreshing ends causes something wrong situation.
[iOS] [Fixed] - Fix setting the contnetOffset when refreshing ends
Pull Request resolved: https://github.com/facebook/react-native/pull/24191
Differential Revision: D14710987
Pulled By: sahrens
fbshipit-source-id: 03f06df9a93a2a46a7cc0b56269091778805917e
Summary:
Xcode 10.2 forbids creating categories for swift class that uses `+load` method. In react-native categories like this are used to register swift classes as modules (macro `RCT_EXTERN_MODULE`) This PR changes it to use `__attribute__((constructor))` instead of objc `+load` method.
I introduced new macro for this purpose, `RCT_EXPORT_MODULE_NO_LOAD`, it expands in something like:
```
void RCTRegisterModule(Class);
+ (NSString *)moduleName {
return @"jsNameFoo";
}
__attribute__((constructor)) static void initialize_ObjcClassFoo{
RCTRegisterModule([ObjcClassFoo class]);
}
```
Functions marked with `__attribute__((constructor))` are run before main and after all `+load` methods, so it seems like correct thing to do.
Fixes https://github.com/facebook/react-native/issues/24139
Doc about loading order https://developer.apple.com/documentation/objectivec/nsobject/1418815-load?language=objc
[iOS] [Fixed] - Fix runtime crash in xcode 10.2 when using RCT_EXTERN_MODULE for swift classes.
Pull Request resolved: https://github.com/facebook/react-native/pull/24155
Reviewed By: javache
Differential Revision: D14668235
Pulled By: shergin
fbshipit-source-id: 0c19e69ce2a68327387809773848d4ecd36d7461
Summary:
Otherwise reloading from metro deadlocks like this:
`[RCTSurfaceRegistry _stopAllSurfaces]` is calling `[RCTSurfaceRegistry enumerateWithBlock]` which locks `_mutex` and then we call `surfaceForRootTag` which then deadlocks on the same mutex:
https://pxl.cl/tmm1
Reviewed By: shergin
Differential Revision: D14679843
fbshipit-source-id: 9f4ecdfa7a79fcf7f3fc2ce437d4399b00910f26
Summary:
If size is zero, the `CGContext` would invalid, so we need to filter zero things.
cc. shergin
[iOS] [Fixed] - Fix invalid CGContext when invalidate layer
Pull Request resolved: https://github.com/facebook/react-native/pull/24195
Differential Revision: D14683396
Pulled By: shergin
fbshipit-source-id: b5b45fb86ca3158284281460cf1d95d1b22eab0d
Summary: When calling into JS (e.g. promise resolve/reject, callback) in TurboModule, we bypass the bridge's message queue. At times this causes race condition, where there are a bunch of pending UI operations (in RCTUImanager) waiting to be flushed, but nothing adds calls to the message queue. Usually tapping the screen will trigger the flush because we're sending down touch events to JS.
Reviewed By: JoshuaGross
Differential Revision: D14656466
fbshipit-source-id: cb3a174e97542bf80f0a37b4170b6a8e6780fa35
Summary:
This makes the RCTEvent protocol more generic to make it easier to use the event coalescing feature for type of events other than components. This does a few other improvements that will be useful in follow up PRs.
- Add `RCTComponentEvent` which is used instead of deprecated `[sendInputEventWithName:body:]` and remove that method completely (was only used at 2 places).
- Make `coalescingKey` optional for events that return NO from `canCoalesce`.
- Make `viewTag` optional for events that are not related to views.
- Fast path for events that return NO from `canCoalesce`.
- Add a missing test for event coalescing with different view tags.
Ended up making only one PR for all this since the changes are related and hard to separate.
**Migration**
Use a custom RCTEvent subclass with `[sendEvent:]` (preferred way to allow type safe events) or `RCTComponentEvent`.
**Test plan**
- Ran RCTEventDispatcher unit tests
- Tested manually in RNTester
Changelog:
[iOS] [Changed] - Remove deprecated RCTEvent method, sendInputEventWithName:body:
Pull Request resolved: https://github.com/facebook/react-native/pull/15894
Reviewed By: shergin
Differential Revision: D13726194
Pulled By: hramos
fbshipit-source-id: 11f63a99e08f46ec6b4f16f8d9949cdbf5c3fe13
Summary:
This PR is a follow-up to #21211 by request of hramos to incorporate some additional crash fixes / synchronization edge cases found in our production testing. What follows is largely a copy of the original PR description from #21211 - see that PR for original discussion thread as well as context on why this replacement PR was needed.
This PR is a minimalistic change to RCTTiming that causes it to switch exclusively to NSTimer (i.e., the 'sleep timer') in order to continue triggering timers when the app has moved to the background.
Many people have expressed a desire for background timer support on iOS. (See #1282, #167, and #16493). In our app — a podcast/audio player — we use background timers to ensure that we never lose track of the user's playback position, should the app crash or be terminated by the OS.
The RCTTimer module uses a RN-managed CADisplayLink if the next requested timer is less than a second away; otherwise, it switches to an NSTimer (which is refers to as a 'sleep timer' in source). The RN-managed CADisplayLink is always disabled when the app goes to the background (and thus cannot be used); however, the NSTimer will still issue its callbacks in the background.
This PR adds a flag to track whether the app is in the background, and if so, all timers are routed through NSTimer until the app returns to the foreground. vishnevskiy at Discord opened a similar PR (#16493) that implements a drop-in for CADisplayLink which falls back to NSTimer, but I decided to incorporate the background-NSTimer logic directly into RCTTimer, since NSTimer is already in use.
It's worth noting that the background NSTimer may not fire as often as requested — it may give the appearance of lagging depending upon your app's priority in the background. For our audio app, NSTimer fires exactly on schedule if there's an open AVAudioSession and audio is playing; if audio is not playing, it fires about half as often as requested, which is still adequate for networking polling and other tasks.
It's worth noting that background timers only function as long as an app is actually running in the background. Apple offers a variety of Background Modes (which can be toggled in the Capabilities section of the target inspector in Xcode), and the app will need to be legitimately using one of these modes in order for this change to provide any value — otherwise it will be terminated within a couple of seconds of moving to the background.
The good thing about this change is that for apps that do perform essential computation in support of their Background Mode, they can now use `setTimeout` and `setInterval` without problem — whereas in the past, neither would ever trigger their callback until the app returns to the foreground.
Pull Request resolved: https://github.com/facebook/react-native/pull/23674
Differential Revision: D14621326
Pulled By: shergin
fbshipit-source-id: c76e060ad2c662c140d7d2f4fb5aaa7094032515
Summary:
We will use it inside `core` module, so we have to decouple it from `view`.
As part of this, I added some comments, changed `const Float &` to just `Float` and put the implementation into `.cpp` file.
Reviewed By: mdvacca
Differential Revision: D14593952
fbshipit-source-id: 80f7746f4fc5b95febc8df9f5a9c0386a6425c88
Summary: This is based on the work done in D8686586. Removed the logger instance from JSIExecutor constructor and installed it into the runtimeInstaller at all call sites.
Reviewed By: mhorowitz
Differential Revision: D14444120
fbshipit-source-id: 0476fda4230c467573ea04102a12101bcdf36c53
Summary:
With our current infra, we support automatic conversion of method arguments using `RCTConvert`.
```
RCT_EXPORT_METHOD(foo:(RCTSound*) sound)
{
//...
}
```
```
interface RCTConvert (RCTSound)
+ (RCTSound *) RCTSound: (NSDictionary *) dict;
end
implementation RCTConvert (RCTSound)
+ (RCTSound *) RCTSound: (NSDictionary *) dict
{
//...
}
end
```
```
export interface Spec extends TurboModule {
+foo: (dict: Object) => void,
}
```
With this setup, when we call the foo method on the TurboModule in JS, we'd first convert `dict` from a JS Object to an `NSDictionary`. Then, because the `foo` method has an argument of type`RCTSound*`, and because `RCTConvert` has a method called `RCTSound`, before we invoke the `foo` NativeModule native method, we first convert the `NSDictionary` to `RCTSound` using `[RCTConvert RCTSound:obj]`. Essentially, if an argument type of a TurboModule method is neither a primitive type nor a struct (i.e: is an identifier), and it corresponds to a selector on `RCTConvert`, we call `[RCTConvert argumentType:obj]` to convert `obj` to the type `argumentType` before passing in `obj` as an argument to the NativeModule method call.
**Note:** I originally planned on using `NSMethodSignature` to get the argument types. Unfortunately, while the Objective C Runtime lets us know that the type is an identifier, it doesn't inform us which identifier it is. In other words, at runtime, we can't determine whether identifier represents `RCTSound *` or some other Objective C class. I figure this also the reason why the old code relies on the `RCT_EXPORT_METHOD` macros to implement this very same feature: https://git.io/fjJsC. It uses `NSMethodSignature` to switch on the argument type, and then uses the `RCTMethodInfo` struct to parse the argument type name, from which it constructs the RCTConvert selector.
One caveat of the current solution is that it won't work work unless we decorate our TurboModule methods with `RCT_EXPORT_METHOD`.
Reviewed By: fkgozali
Differential Revision: D14582661
fbshipit-source-id: 3c7dfb2059f031dba7495f12cbdf406b14f0b5b4
Summary:
The `RCTBridge` contains numerous definitions of notification names, which we can observe in order to get insights into the React Native performance.
The Android implementation is a little different, such that you can listen for any of the [following](https://github.com/facebook/react-native/blob/master/ReactAndroid/src/main/java/com/facebook/react/bridge/ReactMarkerConstants.java) marker constants, simply by including the following code:
```java
ReactMarker.addListener(new ReactMarker.MarkerListener() {
Override
public void logMarker(ReactMarkerConstants name, Nullable String tag, int instanceKey) {
Log.d("ReactNativeEvent", "name: "+ name.name() + " tag: " + tag);
}
});
```
This will allow you to perform the necessary processing, calculations as required.
---
This PR enables observing for the module setup event (`RCTDidSetupModuleNotification`) by including the respective module's name & setup time in milliseconds.
[iOS] [Added] - Gain insights on the module setup times by observing `RCTDidSetupModuleNotification`. The `userInfo` dictionary will contain the module name and setup time in milliseconds. These values can be extracted via `RCTDidSetupModuleNotificationModuleNameKey ` and `RCTDidSetupModuleNotificationSetupTimeKey`.
Pull Request resolved: https://github.com/facebook/react-native/pull/23859
Differential Revision: D14579066
Pulled By: PeteTheHeat
fbshipit-source-id: 52645127c3fc6aa5bd73e3bd471fccd79cb05c14
Summary:
Fix for this issue I rasied: https://github.com/facebook/react-native/issues/24024
When I toggle `Show Perf Monitor` and reload JS `CMD+R` the Perf Monitor will be hidden, but settings in dev menu will persist. So to fix this state and need to `Hide Perf Monitor` and `Show Perf Monitor` again to see it.
[iOS] [Fixed] - Show Perf Monitor, after reloading JS
Pull Request resolved: https://github.com/facebook/react-native/pull/24073
Differential Revision: D14560025
Pulled By: cpojer
fbshipit-source-id: cd5602bd6ee041b8b3e61d163d10bd8bc47237b9
Summary:
Change the function called when an error is returned from the completionHandler of the `RCTJavaScriptLoader(loadBundleAtURL:onProgress:onComplete:)`.
* AS-IS
- `RCTLogError()`
- This error method does not post any notification for users. So users cannot receive notification when `RCTJavaScriptLoader(loadBundleAtURL:onProgress:onComplete:)` complete with error.(i.e. bundleURL is is invalid but not nil, `http://1`, `http://localho:8081/index.bundle`)
* TO-BE
- `handleError(error:)`
- Call this method will post notification for users when `completionHandler` fails with error.
[iOS] [Fixed] - Change the function called when an error is returned from the completionHandler of the `RCTJavaScriptLoader(loadBundleAtURL:onProgress:onComplete:)`.
Pull Request resolved: https://github.com/facebook/react-native/pull/23837
Differential Revision: D14538790
Pulled By: cpojer
fbshipit-source-id: da3306904c0d8113d204edfaa0f9e2a23793981a
Summary:
Put `prepareForRecycle` to last before enqueue to recycle pool, ensure only call it when count lower than RCTComponentViewRegistryRecyclePoolMaxSize.
cc. shergin .
[General] [Changed] - Reorder prepareForRecycle before adding recycle pool
Pull Request resolved: https://github.com/facebook/react-native/pull/24025
Differential Revision: D14536843
Pulled By: shergin
fbshipit-source-id: 82a816e2c0afb5a6bb72637d7d55d6a4fda708af
Summary:
We need to remove adding png file extension when path has not extension. Two reasons:
1. `imageWithContentsOfFile` or other `UIKit` methods can load png image correctly, even if path has not `png` file extension.
2. Sometimes, people may have file that actually not have file extension, it's the designated behavior for user. Like #23844 .
CC. sahrens cpojer .
[iOS] [Fixed] - Remove explicitly add png file extension when load local image
Pull Request resolved: https://github.com/facebook/react-native/pull/23864
Reviewed By: shergin
Differential Revision: D14425373
Pulled By: hramos
fbshipit-source-id: 3cc06c9a3d68cadf652c1de742f3cce26258c874
Summary:
I encountered invalid bridge error when I develop (reload high frequency) some times, and if it happened, I only can restart the app, because we would always show error invalid message if we trigger reload command. So I recommend Change invalid bridge log level from error to warn, I think it's enough.
cc. cpojer .
<img width="375" alt="892C97F4-E910-4E3B-935A-65C899916E6E" src="https://user-images.githubusercontent.com/5061845/54538344-0d32c600-49cf-11e9-818c-0e4cb5a0a518.png">
[iOS] [Fixed] - Change invalid bridge log level from error to warn
Pull Request resolved: https://github.com/facebook/react-native/pull/24005
Differential Revision: D14504820
Pulled By: cpojer
fbshipit-source-id: f24c4876fdb3e64183c09c5ddc598a8c87e405a7
Summary:
This is the couple of hacks I used after I finished #23802 in order to get fabric working on RNTester. This is inspired from prior work by kmagiera.
The goal of this PR is to show others what I’m struggling with, and to eventually merge it sans hacks.
- Yarn Install
- Uncomment the commented out pods in RNTester's pod file
- Open RNTesterPods workspace
- Run App
- this is only for pods, the non-pod RNTester will no longer work until updated with fabric too.
- `SurfaceHostingView` & `SurfaceHostingProxyRootView` both try to start the surface immediately, this leads to a race condition due to the javascript not having loaded yet, the hack here is:
1. Swizzle the `start` method on `RCTFabricSurface` to no-op when called.
2. Add observer for `RCTJavaScriptDidLoadNotification`
3. Call private method `_startAllSurfaces` on `_surfacePresenter` in AppDelegate when we receive `RCTJavaScriptDidLoadNotification`.
[General] [Added] - Use Fabric in RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/23803
Reviewed By: shergin, mdvacca
Differential Revision: D14450726
Pulled By: fkgozali
fbshipit-source-id: 8ae2d48634fecb60db539aaf0a2c89ba1f572c27
Summary: Several things need to ironed out: 1) LocalState in Fabric C++, 2) setting dimensions of BottomSheet component to 0,0 for parent.
Reviewed By: shergin
Differential Revision: D14426167
fbshipit-source-id: 45a90a7971c87672872108a9e360926b4a6095f0
Summary:
From https://github.com/facebook/react-native/pull/23861#issue-260337314
> changing "interval" example from "time-only" to "datetime" because there's a known bug that prevented the previous example from working
We need to ensure set minuteInterval after set datePickerMode, otherwise minuteInterval invalid in time mode.
cc. grabbou cpojer .
[iOS] [Fixed] - Fixed minuteInterval invalid in time mode
Pull Request resolved: https://github.com/facebook/react-native/pull/23923
Differential Revision: D14477549
Pulled By: cpojer
fbshipit-source-id: 2c612d488b6d592b1907e150df5e07fe83132829
Summary:
As a follow-up to this other PR #23839, it adds support for other, iOS only, flags into `AccessibilityInfo`.
It adds these other 4 methods:
* `isBoldTextEnabled()`
* `isGrayscaleEnabled()`
* `isInvertColorsEnabled()`
* `isReduceTransparencyEnabled()`
P.S: Android implementation for those methods just return `false` (with `Promise.resolve(false)`)
And the corresponding event listeners:
* `boldTextChanged`
* `grayscaleChanged`,
* `invertColorsChanged`,
* `reduceTransparencyChanged`
Pull Request resolved: https://github.com/facebook/react-native/pull/23913
Differential Revision: D14482214
Pulled By: cpojer
fbshipit-source-id: b97725fd12706957d4dad880a97e6b0993738272
Summary:
D14323747 broke SSTs. This PR optimized implementation of nativeID. Instead of searching entire tree to find a view, it uses a map to cache views which have nativeID set. The map uses keys with format <nativeID-rootViewTag>. Finding the rootViewTag causes a race condition, due to [this syncing code](https://fburl.com/93vqzlbg). The SST runner attempts to read the map to find a [SST view](https://fburl.com/8zadz024) before that view is added to the map.
My fix is to change the key format to simply <nativeID>. Product code should not duplicate nativeID since it is used to uniquely identify react managed views from native. I'll comment on PR with this fix.
Reviewed By: shergin, mmmulani
Differential Revision: D14416262
fbshipit-source-id: 3b707f2ff4049ac83ac8861e3cda435224d973d8
Summary:
Part of: #23313.
This moves the `RCTTest` lib from `Libraries/RCTTest` to `RNTester/RCTTest`. This also removes `takeSnapshot` from React Native, and implements it as a standalone module in RNTester called `ScreenshotManager`.
[General] [Removed] - RCTTest & ReactNative.takeSnapshot
Pull Request resolved: https://github.com/facebook/react-native/pull/23721
Differential Revision: D14434796
Pulled By: PeteTheHeat
fbshipit-source-id: d6e103a0ea0b6702701cdb5ce8449163ca4628ce
Summary:
We need to add SurfacePresenterStub header to project header for tvOS.
Related 544d9fb10b
CC. sahrens .
[iOS] [Fixed] - Add SurfacePresenterStub header to project header for tvOS
Pull Request resolved: https://github.com/facebook/react-native/pull/23855
Differential Revision: D14436185
Pulled By: cpojer
fbshipit-source-id: b59369541e78967346fc9e9fa6a9685725834f39
Summary:
This fixes a few memory leaks in fabrics handling of colors for borders, when using CGColorRef's we must be diligent about releasing the memory back.
[iOS] [Fixed] - Border style memory leaks
Pull Request resolved: https://github.com/facebook/react-native/pull/23815
Differential Revision: D14431250
Pulled By: shergin
fbshipit-source-id: dc663c633ae24809cb4841800d31a6ac6eeb8aa5
Summary:
<!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? -->
I have used RN for a long time, and for all this time, crash reporting has been less great than native development crash reporting. At some point, companies like sentry, bugsnag and a bunch of others started supporting sourcemaps for js crashes in RN, which helped a lot.
But native crashes were (and still are) much harder to diagnose.
..Until now :D
I have make a repo of a sample RN app, included this PR in it, and some code and screenshots to help.
The repo is [here](https://github.com/pvinis/react-native-project-with-crash-heaven-pr).
I was trying to get good crash reports from native crashes in iOS for a looong time. I spoke with people in sentry, in bugsnag and more, and I could not get this solved. There was no clear way to get the **native** crashed to display correctly.
I made two repos here, one for [sentry](https://github.com/pvinis/SentryBadStack) and one for [bugsnag](https://github.com/pvinis/BugsnagBadStack), demonstrating the correct js handling and the bad native handling.
After all this, and talks with their support, twitter etc, I investigated further, on **why** this was happening. I thought there must be some reason that native crashes look bad in all the tools, and in the same way. Maybe it's not their fault, or up to them to fix it, or maybe they didn't have the experience to fix it.
In a test project I created, I checked what's up with the `RCTFatalException`, and I found out that the React Native code is catching the `NSException`s that come from any native modules of a RN app and converting it into an string and sending it to `RCTFatal` that created an `NSError` out of that string. Then it checks if the app has set a fatal error handler and if not, goes ahead and throws that `NSError`.
The problem here is that `NSException` has a bunch more info that the resulting `NSError` is missing or is altering. Turning the callstack into a string renders crash reporting tools useless as they are missing the original place the exception was thrown, symbols, return addresses etc. In both repos above it can be seen that both tools were thinking that the error happened somewhere in the `RCTFatal` function, and it did, since we create it there, losing all the previous useful info of the original exception. That leaves us with just a very long name including a callstack, but very hard to actually map this to the code and dsym.
I added a fatal exception handler, that mirrors the fatal error handler, as the error handler is used around React Native internal code.
Then I stopped making a string out of the original `NSException` and calling `RCTFatal`, and I simply throw the exception. This way no info is lost!
Finally, I added some code examples of native and js crashes and added a part in the `RNTester` app, so people can see how a js and a native error look like while debugging, as well as try to compile the app in release mode and see how the crash report would look like if they connect it to bugsnag or sentry or their tool of choice.
I have attached some images at the bottom of this PR, and you can find some in the 3 repos I linked above.
[iOS] [Fixed] - Changed the way iOS native module exceptions get handled. Instead of making them into an `NSError` and lose the context and callstack, we keep them as `NSException`s and propagate them.
[General] [Added] - Example code for native crashes in iOS and Android, with buttons on RNTester, so developers can see how these look when debugging, as well as the crash reports in release mode.
Pull Request resolved: https://github.com/facebook/react-native/pull/23691
Reviewed By: fkgozali
Differential Revision: D14276366
Pulled By: cpojer
fbshipit-source-id: b308d5608e1432d7676447347ae77c0721094e62
Summary:
This change fixes https://github.com/facebook/react-native/issues/23645.
The issue is that the `YGMarker.cpp`, `YGValue.cpp`, `YGConfig.cpp` and `log.cpp` files are already included in the Yoga compilation unit, so including these files in React's compile sources too results in "duplicate symbols" errors when loading React Native with `-force_load` (which behaves slightly differently to `-ObjC` - according to a colleague, "ObjC will scan through each object file in each library and force linking of any object file that contains Objective C code, while force_load will link every object file in a particular staticlib (regardless of whether or not the object file contains Objective C code)").
These changes seemed to be introduced by a few commits:
- D13819111 -> 43601f1a17
- D13439602 -> b5c66a3fbe
- D14123390-> e8f95dc7a1
- D7530369 -> 95f625e151
Perhaps we need to check with the original authors/any C++ experts to confirm if this fix is correct - it compiles for me but I'm not sure what the original intention of these changes was.
[iOS] [Fixed] - Remove duplicated Yoga compile sources to prevent "duplicate symbols" errors when linking using -force_load
Pull Request resolved: https://github.com/facebook/react-native/pull/23823
Reviewed By: davidaurelio
Differential Revision: D14387657
Pulled By: hramos
fbshipit-source-id: d85221b6dc1a0377662624f4201b27222aed8219
Summary:
I measured the performance of UIMananger methods and found that `create` method spends a significant amount of time on preallocating views (around 10 ms on my device). Interestingly, this time was actually spent on dispatching operations on the main thread, not on performing those operations. That makes me think about think about the preallocation problem one more time.
(Here and later I discuss preemptive optimistic preallocation views on iOS, but the issues are more-less applicable for all platforms.)
BTW, what's view preallocation? – In React Native we believe that we can get significant TTI wins instantiating platform views ahead of time while JavaScript thread is busy doing reconciliation and the main one is idle.
So, seems the current approach has those downsides:
* We spend too much time on dispatching only (jumping threads, creation Objective-C blocks, managing them in GCD, incrementing atomic refcountes inside `ShadowView` and so on). That's wasteful.
* We don't have much information during preallocations that can help prepare something to save time in the future. We don't know the future size of the component, so we cannot e.g. pre-draw a border or even allocate memory for a future drawing.
* We pre-allocate to much. At the moment of component creation, we don't know will this component be filtered out by view-flattening infra or not, so we always allocate a view for it. That's ~30% more views that we actually need.
* We don't stop allocating (or dispatching instructions for that) after the recycle pool is already filled in. That's also wasteful.
Why is this so bad and how can we fix it properly?..
I thought about this problem for months. And I think the answer is trivial: We don't know the exact shape of the interface until we finish creating it, and there is no way to overcome this problem on the client side. In the ideal world, the server size (or hardcoded manifest somewhere) tells the renderer (at the moment where we started navigating to it) how many views of which type will some surface use.
And until our world is not so perfect, I think we can get a significant performance improvement doing simple preallocation of 100 regular views, 30 text views, and 30 image views during rendering the first React Native surface. So I hardcoded that.
Reviewed By: JoshuaGross
Differential Revision: D14333606
fbshipit-source-id: 96beeb58b546258de1b8fd58550e0ae412b78aa9
Summary:
Right now we rely on the Paper UIManager to update animated node graphs - this hooks us into `RCTSurfacePresenter` in the same way so we are no longer reliant on Paper. Should also help with complex ordering corner cases with pre vs. post operations and restoring defaults when nodes are removed. More info:
https://github.com/facebook/react-native/pull/11819/files
Note that we don't have a way to differentiate animation nodes related to fabric views vs. paper views, so if paper and fabric are both rendering updates simultaneously it's possible they could get processed by the wrong callback. That should be very rare, rarely cause problems even if it does happen, and won't be a problem at all in a post-Paper world.
Reviewed By: shergin
Differential Revision: D14336760
fbshipit-source-id: 1c6a72fa67d5fedbaefb21cd4d7e5d75484f4fae
Summary:
We currently rely on the Paper UIManager calling `uiManagerWillPerformMounting` to flush the animated operations queue, which includes starting and stopping animations. This mostly works right now because Fabric always starts after Paper, but sometimes Paper doesn't fire `uiManagerWillPerformMounting` for a while, which can delay an animation starting.
To fix this, I force a flush of the queues on the UIThread whenever start or stop is called. This should be safe because the order of animation operations is still preserved, and start/stop are (almost?) always called in dedicated event handler loops, so any other updates like changing the way nodes are attached should already have been processed from a previous JS execution loop.
Reviewed By: JoshuaGross
Differential Revision: D14313502
fbshipit-source-id: 2a2b0c614fd1a591bd04b6b3fafcc09ff6c9d6e7
Summary: Use the codegen for the Slider component with the new `inferfaceOnly` option
Reviewed By: TheSavior
Differential Revision: D14295981
fbshipit-source-id: 0482572892fbcffada43c7c6fbf17e70546300b8
Summary:
Implement TODO, implement the nativeID functionality in a more efficient way instead of searching the whole view tree.
[iOS] [Fixed] - Implement the nativeID functionality in a more efficient way
Pull Request resolved: https://github.com/facebook/react-native/pull/23662
Differential Revision: D14323747
Pulled By: shergin
fbshipit-source-id: 3d45dbf53ad2b6adb79b4331600d53b51ede76d4
Summary:
Between invalidating a bridge and suspending its JS thread, native modules may have their methods called.
Only warn when a native module has been invalidated, which happens right before its JS thread is suspended.
Avoid initializing a native module's instance if its bridge is invalidated.
/cc fkgozali f945212447 (commitcomment-32467567)
[iOS] [Fixed] - Properly validate JS->native method calls
Pull Request resolved: https://github.com/facebook/react-native/pull/23658
Differential Revision: D14287594
Pulled By: fkgozali
fbshipit-source-id: 89dd1906a0c55f3f48ba4ff220aac0cddf2eb822
Summary:
We have parse code to try to support exported method parameter annotated `__unused` and `nullable`, but actually, seems we don't support it entirely, for example, we parse `__unused` firstly, then we parse `nullable`, actually, this case not exist, because `nullable` macro must appear right after `(`, before `__unused`, so we can't parse success, leads to error signature and crash.
[iOS] [Fixed] - Fixed method invoke when both nullable and __unused exist
Pull Request resolved: https://github.com/facebook/react-native/pull/23726
Differential Revision: D14298563
Pulled By: cpojer
fbshipit-source-id: 934e1d384a5d67b7bbf117fd2dec51f50979c979
Summary:
We need to check `body[@"target"]` wether equal to `nil`, if it is, return to prevent crash.
[iOS] [Fixed] - Fixed crash if event doesn't have body parameter
Pull Request resolved: https://github.com/facebook/react-native/pull/23711
Differential Revision: D14298543
Pulled By: cpojer
fbshipit-source-id: d5e8cd69438f323ae102e61618c0371a01bee347
Summary:
For the `NullabilityPostfix`, we can use `_Nullable` or `__nullable`. Please see https://developer.apple.com/swift/blog/?id=25 , and we also use it in our code.
[iOS] [Added] - Added support of __nullable and __nonnull for module exported method signature
Pull Request resolved: https://github.com/facebook/react-native/pull/23731
Differential Revision: D14298483
Pulled By: cpojer
fbshipit-source-id: 4dd3188f51be3808ea2b97ce19aa7a85ea1f4a9e
Summary: This diff removes the "isLayoutable" parameter from SchedulerDelegate.schedulerDidRequestPreliminaryViewAllocation. This now can be infered from the shadowView parameter
Reviewed By: shergin
Differential Revision: D14296481
fbshipit-source-id: b200504f9c2bef41f0a70257f1f5a274fbe97cbb
Summary:
Update Props during pre-allocation avoiding re-updating the same props during mounting
MobileLab test showed an improvement of:
MARKETPLACE_YOU_TTI_SUCCESS: -3.34% = 58ms
Reviewed By: shergin
Differential Revision: D14252170
fbshipit-source-id: 1f4e9ad5dcecbc06651fa065135ffeed4892d984
Summary:
We are now generating the native cpp files for ActivityIndicatorView via Buck.
Deleting the hand written files and switching over.
Reviewed By: TheSavior
Differential Revision: D14247446
fbshipit-source-id: 63a6df3254e4184de6c8abb9ea2c89654ad54398
Summary: TurboModule needs sync calls from JS to native, and that's not supported with the current Chrome debugger. Until we have proper solution, disable it to avoid confusion.
Reviewed By: PeteTheHeat
Differential Revision: D14286383
fbshipit-source-id: e93903bf8fdfc714960d0d58e3f3eb0442c811bd
Summary: Add assorted missing includes in `xplat` that would be exposed by future changes.
Reviewed By: ispeters, nlutsenko
Differential Revision: D14213660
fbshipit-source-id: 329f133784015fe20ee99feaec8ef05e117fe3a6
Summary:
This is a back-out of D14214844, we noticed that this regressed TTI for Marketplace You screen running in Fabric
Original commit changeset: b81005f2bf49
Reviewed By: JoshuaGross
Differential Revision: D14247897
fbshipit-source-id: de0cea92b437b2fbcd075f0d6a0066156800e3f0
Summary: The changes allows to get the State object on mounting layer and initiate the updates.
Reviewed By: mdvacca
Differential Revision: D14217185
fbshipit-source-id: 370644e06e350932e93c39adbe46544b071c28b3