Summary:
In order to be sure that 0.62 does not require an exact-by-default codebase, we should get rid of any `{}` occurrences inside of react-native-github. If all the object types in react-native-github are either explicitly exact `{||}` or explicitly inexact `{...}` then those object types will have consistent semantics regardless of the Flow settings in the client codebase.
Changelog: [Internal]
Reviewed By: rickhanlonii
Differential Revision: D19347283
fbshipit-source-id: 4c199bd7f1684b70df1b1c717941d0d477f67117
Summary:
As a part of the migration from setNativeProps in Fabric and Paper, we are replacing it by view commands in the RefreshControl component on Android.
Changelog: [Internal]
Reviewed By: mdvacca
Differential Revision: D18475450
fbshipit-source-id: ad89547fada3444f725fd9b00e8482cfc8f4d7fc
Summary:
The latest xcode version removed iPhone 6s, so we need to bump to the latest simulator listed that has 3d touch.
## Changelog
[General] [Fix] - Bump e2e simulator version
Pull Request resolved: https://github.com/facebook/react-native/pull/27733
Test Plan: - `yarn build-ios-e2e && yarn test-ios-e2e `
Reviewed By: hramos, sammy-SC
Differential Revision: D19345576
Pulled By: rickhanlonii
fbshipit-source-id: 428cb83ccb899409e972551f18df580174adee91
Summary:
With a Picker we would like to allow accessibility labels to be passed as a prop for situations where we want go give more detail. For example if we have a number picker that will be used for a timer instead of just saying 3, we might want to say 3 hours.
## Changelog
[General] [Added] - Picker test with an accessibility label prop
[General] [Added] - Support for accessibility Label prop to the Picker component
Pull Request resolved: https://github.com/facebook/react-native/pull/27342
Test Plan: Test plan is testing in RNTester making sure the examples work
Differential Revision: D18770184
Pulled By: hramos
fbshipit-source-id: e6f8ab4a9c50f3fb46342198441ecc71394913d3
Summary:
Launches a new implementation of `TouchableNativeFeedback`.
It is implemented using `Pressability` and extends `React.Component`. Notably, `propTypes` no longer exist.
Furthermore, `TouchableNativeFeedback` now behaves similar to `TouchableWithoutFeedback` on iOS (instead of rendering an error message).
Changelog:
[General] [Changed] - TouchableNativeFeedback overhauled as a class without propTypes. Also, replaced iOS error renderer.
Reviewed By: TheSavior
Differential Revision: D18715857
fbshipit-source-id: aa42c7547ac94340fde0ef30641cab7eb48ea81b
Summary:
The following accessibility properties was added for view but not for Touchables - importantForAccessibility, accessibilityLiveRegion, accessibilityViewIsModal and accessibilityElementsHidden. This PR is to extend the support for all touchables.
## Changelog
[General] [Added] - Add missing accessibility props on Touchables
Pull Request resolved: https://github.com/facebook/react-native/pull/27293
Test Plan: Tested in RNTester app.
Differential Revision: D18650884
Pulled By: yungsters
fbshipit-source-id: 2172ac55a8c8803d7d923511f43b2598593ea1d2
Summary:
Switch the only `// eslint-disable no-undef` to defined the global instead so that the new babel-eslint-no-undef compile time check doesn't need to understand inline eslint comments.
Changelog: [Internal]
Reviewed By: cpojer
Differential Revision: D18644590
fbshipit-source-id: ac9c6da3a5e63b285b5e1dde210613b5d893641b
Summary:
Android and iOS have different RNTester examples even though they should be mostly the same. Pull out the common ones into their own file. This should also be useful for other platforms.
Changelog:
[Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: JoshuaGross
Differential Revision: D18628890
fbshipit-source-id: 6f1312973aebcfc687fdd8807bf942e48172f216
Summary:
Modernizing this code a bit more, converting it to hooks.
Changelog:
[General][Changed] Converted TextInput to use React hooks
[General][Fixed] TextInput now properly sends native the end selection location on change
(Note: this ignores all push blocking failures!)
Reviewed By: JoshuaGross
Differential Revision: D18581712
fbshipit-source-id: 62d6ea8489fa019ddf941c520930365f2c4887d8
Summary:
We are rolling out exact-by-default syntax to xplat/js.
I had to manually move around some comments to preserve proper placement.
Changelog: [Internal]
Reviewed By: jbrown215
Differential Revision: D18633611
fbshipit-source-id: 48f7468dcc55b1d00985419d035a61c6820b3abe
Summary:
sans-serif doesn't exist on iOS. Using a different font as an example
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D18435314
fbshipit-source-id: bd86291c8e858f62b3946b7d4b04df4fb3f969f2
Summary:
Changing PanResponderExample to use React state instead of setNativeProps. Fabric likely won't have setNativeProps so this is a conversion in that direction. This is probably one of the most complicated usages of setNativeProps and it feels *okay* with React state. I'm sure it is worse on lower end devices though.
In general we know that going to JS for an animation is not the correct approach so this getting worse in Fabric is probably fine for that reason too. Staying in native with something like react-native-gesture-handler is probably more aligned with the future.
Changelog:
[Internal]
Reviewed By: lunaleaps
Differential Revision: D18258130
fbshipit-source-id: eed6a8eb839c6607463f3140191945ea753a697b
Summary:
This pull request migrates the animated flip example in `TransformExample` to using React Hooks.
## Changelog
[General] [Changed] - RNTester: Migrate TransformExample to hooks
Pull Request resolved: https://github.com/facebook/react-native/pull/27181
Test Plan: The animation works exactly as it did as when it was a class component
Differential Revision: D18418200
Pulled By: mdvacca
fbshipit-source-id: 129298319dbf1774d06fe5c6e5ab60cd028449bb
Summary:
This pull request adds a missing key attribute to an array of elements in the example for `NewAppScreen`. This results in the "missing key" warning no longer appearing when viewing this example.
## Changelog
[General] [Fixed] - RNTester: Add missing key attribute in NewAppScreen example
Pull Request resolved: https://github.com/facebook/react-native/pull/27180
Test Plan: When viewing this example in RNTester, this warning is no longer printed.
Differential Revision: D18418198
Pulled By: mdvacca
fbshipit-source-id: 8fbe51da7b714e3e94fd2186ea8cc4e3606d9f95
Summary:
still some generated files in www that need to land before we can release 0.111 here.
drop-conflicts
Changelog: [Internal]
(Note: this ignores all push blocking failures!)
Reviewed By: dsainati1
Differential Revision: D18278838
fbshipit-source-id: b20c3fefb3aab7c5fb614b33d846c7548184f49a
Summary:
This will allow us to catch cases where we use iOS 10-only APIs on iOS 9
Changelog: [Internal]
Reviewed By: TheSavior, mmmulani
Differential Revision: D18275225
fbshipit-source-id: dc9c515415208db40750be997173ce5bd6eb494f
Summary:
Updates the return type of `createAnimatedComponent` to reflect the new behavior (where we forward the ref to the internal component).
I also improved the type annotation for `Props` so that we can still enforce that only valid prop names are supplied. (We still do not check the prop values because we do not currently have a good strategy for typing the "animated versions" of those.)
Changelog:
[General] [Changed] - Flow types for Animated components now validates prop names and yields the new component instance.
Reviewed By: TheSavior
Differential Revision: D18290473
fbshipit-source-id: 8c629ab6aff009ebe6dabca1683c99a357869977
Summary:
Changes `createAnimatedComponent` so that a `ref` assigned to an Animated component will now be forwarded to the internal component. Previously, a ref to the internal component was accessed using the `getNode` method. The `getNode` method is now deprecated and will return the same `ref` but show a deprecation error.
Changelog:
[General] [Changed] - Refs on an Animated component are now the internal component. The `getNode` call has been deprecated.
Reviewed By: TheSavior
Differential Revision: D18290474
fbshipit-source-id: 5849809583a17624a89071db8be1282a12caedf3
Summary:
With tvOS (Apple TV) now residing in a separately maintained fork, this removes the residual props from React Native. This only includes the JavaScript changes. The Objective-C changes will come later.
Specifically, the following props have been removed:
- `isTVSelectable`
- `tvParallaxProperties`
- `tvParallaxShiftDistanceX`
- `tvParallaxShiftDistanceY`
- `tvParallaxTiltAngle`
- `tvParallaxMagnification`
Note that `hasTVPreferredFocus` is still being used by Android TV, so it remains.
Changelog:
[Removed] Apple TV View Props
Reviewed By: TheSavior
Differential Revision: D18266278
fbshipit-source-id: 9d1448bf2f434a74e6eb23c70d3a37971e406768
Summary:
Android was missing support for the `fontVariant` prop in TextViews, this PR adds that.
## Changelog
[Android] [Added] - Add Android support for fontVariant prop
Pull Request resolved: https://github.com/facebook/react-native/pull/27006
Test Plan:
Since I can't get RNTester to work locally (it crashes when loading `libyoga.so` on `No implementation found for long com.facebook.yoga.YogaNative.jni_YGConfigNew()`), I'll post some screenshots below of our app showing the difference.
We are using a slightly different [version](10cafcaa07) of this commit, since we're still on 0.60, but the gist remains the same when rebased on master.
Before:

After:

Differential Revision: D18179642
Pulled By: mdvacca
fbshipit-source-id: 03a050aa76e7bafa0343354dfa778cf74af5abd2
Summary:
Currently the react native framework doesn't handle the accessibility state changes of the focused item that happen not upon double tapping. Screen reader doesn't get notified when the state of the focused item changes in the background.
To fix this problem, post a layout change notification for every state changes on iOS.
On Android, send a click event whenever state "checked", "selected" or "disabled" changes. In the case that such states changes upon user's clicking, the duplicated click event will be skipped by Talkback.
## Changelog:
[General][Fixed] - Announce accessibility state changes happening in the background
Pull Request resolved: https://github.com/facebook/react-native/pull/26624
Test Plan: Add a nested checkbox example which state changes after a delay in the AccessibilityExample.
Differential Revision: D17903205
Pulled By: cpojer
fbshipit-source-id: 9245ee0b79936cf11b408b52d45c59ba3415b9f9
Summary: backgroundColor must be passed in a style prop
Reviewed By: PeteTheHeat
Differential Revision: D17838513
fbshipit-source-id: 315ca144f63e67b0e9db5e705074974372db2f5e
Summary:
These props were pretty much all typos and thus didn't do anything.
My two choices are to change the code to do what it seems it *intends*, or keep the behavior the same. To de-risk, I'm preferring to keep the behavior the same.
Changelog:
[Internal]
Differential Revision: D17834712
fbshipit-source-id: 2f6b6376ff5936d4ad20291022c043ff7808bac4
Summary:
We found that many callsites existed that could be using the native driver, but weren't. In order to help people use it when appropriate and eventually switch the default, we are requiring that useNativeDriver is explicit, even when set to false.
This change adds a runtime warning if useNativeDriver is not specified, hopefully giving some light feedback to remember to use the native driver when you can. Without it being explicit it is very easy to forget setting this.
Reviewed By: JoshuaGross
Differential Revision: D17575918
fbshipit-source-id: e54612d87177e1821692b7de20fe673df0e890d2
Summary:
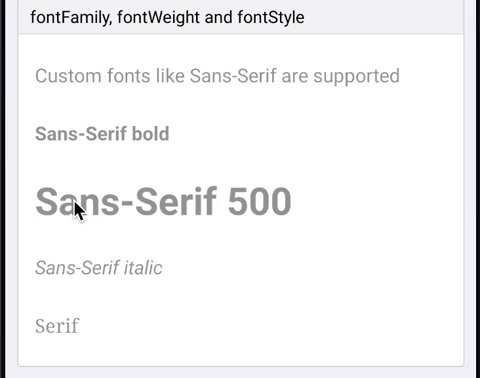
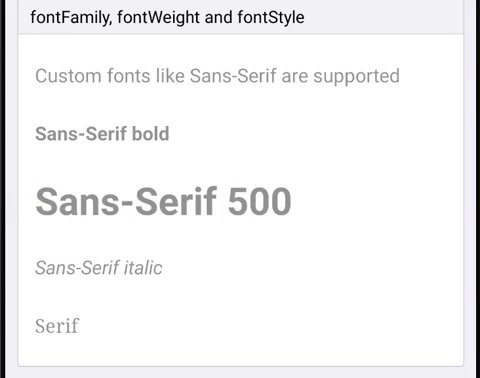
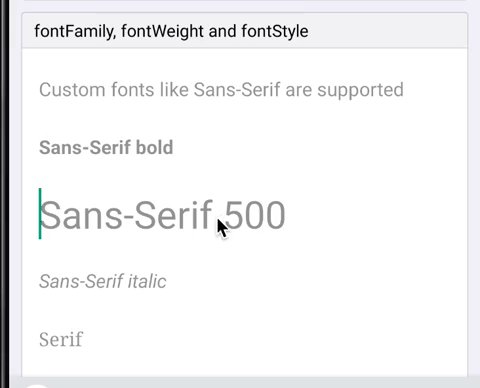
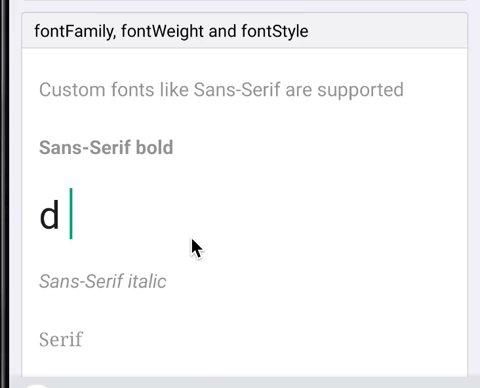
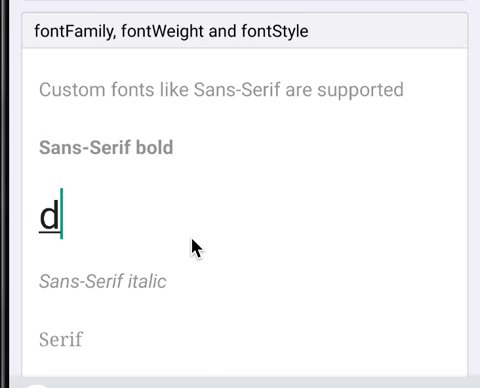
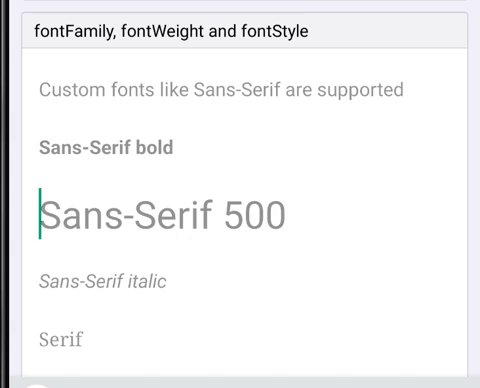
When using a medium (500) font weight on Android the wrong weight is used for the placeholder and for the first few seconds of input (before it gets text back from JS). To fix it I refactored the way we handle text styles (family, weight, style) to create a typeface to be more like the `Text` component.
Since all these 3 props are linked and used to create the typeface object it makes more sense to do it at the end of setting props instead of in each prop handler and trying to recreate the object without losing styles set by other prop handlers. Do do that we now store fontFamily, fontStyle and fontWeight as ivar of the ReactEditText class. At the end of updating prop if any of those changed we recreate the typeface object.
This doesn't actually fix the bug but was a first step towards it. There were a bunch of TODOs in the code to remove duplication between `Text` and `TextInput` for parsing and creating the typeface object. To do that I simply moved the code to util functions in a static class. Once the duplication was removed the bug was fixed! I assume proper support for medium font weights was added for `Text` but not in the duplicated code for `TextInput`.
## Changelog
[Android] [Fixed] - Fix medium font weights for TextInput on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/26434
Test Plan:
Tested in my app and in RNTester that custom styles for both text and textinput all seem to work.
Repro in RNTester:
```js
function Bug() {
const [value, setValue] = React.useState('');
return (
<TextInput
style={[
styles.singleLine,
{fontFamily: 'sans-serif', fontWeight: '500', fontSize: 32},
]}
placeholder="Sans-Serif 500"
value={value}
onChangeText={setValue}
/>
);
}
```
Before:

After:

Reviewed By: mmmulani
Differential Revision: D17468825
Pulled By: JoshuaGross
fbshipit-source-id: bc2219facb94668551a06a68b0ee4690e5474d40
Summary:
React Native components need a mechanism to specify their value to assistive technologies. This PR adds the notion of accessibilityValueDescription-- a property which either contains a textual description of a component's value, or for range-based components, such as sliders and progress bars, it contains range information (minimum, current, and maximum).
On iOS, the range-based info if present is converted into a percentage and added to the accessibilityValue property of the UIView. If text is present as part of the accessibilityValueDescription, it is used instead of the range-based information.
On Android, any range-based information in accessibilityValueDescription is exposed in the AccessibilityNodeInfo's RangeInfo. Text which is part of accessibilityValueDescription is appended to the content description.
## Changelog
[GENERAL] [Change] - add accessibilityValuedescription property.
Pull Request resolved: https://github.com/facebook/react-native/pull/26169
Test Plan: Added two new accessibility examples to RNTester, one which uses text and another which uses range-based info in accessibilityValueDescription. Verified that they both behave correctly on both Android and iOS.
Differential Revision: D17444730
Pulled By: cpojer
fbshipit-source-id: 1fb3252a90f88f7cafe1cbf7db08c03f14cc2321
Summary:
I wanted to configure the RN dev menu without having to write native code. This is pretty useful in a greenfield app since it avoids having to write a custom native module for both platforms (and might enable the feature for expo too).
This ended up a bit more involved than planned since callbacks can only be called once. I needed to convert the `DevSettings` module to a `NativeEventEmitter` and use events when buttons are clicked. This means creating a JS wrapper for it. Currently it does not export all methods, they can be added in follow ups as needed.
## Changelog
[General] [Added] - Export the DevSettings module, add `addMenuItem` method
Pull Request resolved: https://github.com/facebook/react-native/pull/25848
Test Plan:
Tested in an app using the following code.
```js
if (__DEV__) {
DevSettings.addMenuItem('Show Dev Screen', () => {
dispatchNavigationAction(
NavigationActions.navigate({
routeName: 'dev',
}),
);
});
}
```
Added an example in RN tester

Differential Revision: D17394916
Pulled By: cpojer
fbshipit-source-id: f9d2c548b09821c594189d1436a27b97cf5a5737
Summary: This is part of Lean Core.
Reviewed By: rubennorte
Differential Revision: D17343246
fbshipit-source-id: 1185e6c1f75e8272048ce1a24c2f195728d436c4
Summary:
It doesn't work super smoothly, but I don't think we should hide it. The ultimate goal is to get it working well in Fabric.
Changelog:
[Internal]
Reviewed By: shergin
Differential Revision: D17201209
fbshipit-source-id: 2d2f447e10173462d98ff01ed58f3cb94da77513
Summary:
This is part of enabling types-first mode in xplat/js ([context](https://fb.workplace.com/groups/rn.engineering/permalink/2293015867694617/)).
This diff adds `React.Node` as the return type of the `render` method of react components.
Differential Revision: D17137432
fbshipit-source-id: 415e902d87b6be5c26e4a0af3884a43a89c9be78
Summary:
Android implementation of the Appearance native module. Exposes the user's preferred color scheme: "dark" for Night theme ON, "light" for Night theme OFF.
Emits a `appearanceChanged` event when the current uiMode configuration changes.
To make your app handle Night mode changes, make sure to do the following:
* Declare your Activity can handle uiMode configuration changes (https://developer.android.com/preview/features/darktheme#java):
```
android:configChanges="uiMode"
```
* Make sure to pass the configuration changed activity lifecycle callback from your ReactActivity:
```
Override
protected void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged();
if (mReactInstanceManager != null) {
mReactInstanceManager.onConfigurationChanged(newConfig);
}
}
```
### RNTester
Adds the AppearanceExample to RNTester on Android.
Changelog:
[Android][Added] - New Appearance module exposes the user's current Night theme preference
Reviewed By: makovkastar
Differential Revision: D16942161
fbshipit-source-id: d24a8ff800a1c5f70f4efdec6891396c2078067e
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/26143
A new useColorScheme hook is provided as the preferred way of accessing the user's preferred color scheme (aka Dark Mode).
Changelog:
[General] [Added] - useColorScheme hook
Reviewed By: yungsters
Differential Revision: D16860954
fbshipit-source-id: 8a2b6c2624ed7cf431ab331158bc5456cde1f185
Summary:
Initial conversion of RNTester to support light and dark themes. Theming is implemented by providing the desired color theme via context. Example:
```
const ThemedContainer = props => (
<RNTesterThemeContext.Consumer>
{theme => {
return (
<View
style={{
paddingHorizontal: 8,
paddingVertical: 16,
backgroundColor: theme.SystemBackgroundColor,
}}>
{props.children}
</View>
);
}}
</RNTesterThemeContext.Consumer>
);
```
As RNTester's design follows the base iOS system appearance, I've chosen light and dark themes based on the actual iOS 13 semantic colors. The themes are RNTester-specific, however, and we'd expect individual apps to build their own color palettes.
## Examples
The new Appearance Examples screen demonstrates how context can be used to force a theme. It also displays the list of colors in each RNTester theme.
https://pxl.cl/HmzW (screenshot: Appearance Examples screen on RNTester with Dark Mode enabled. Displays useColorScheme hook, and context examples.)
https://pxl.cl/HmB3 (screenshot: Same screen, with light and dark RNTester themes visible)
Theming support in this diff mostly focused on the main screen and the Dark Mode examples screen. This required updating the components used by most of the examples, as you can see in this Image example:
https://pxl.cl/H0Hv (screenshot: Image Examples screen in Dark Mode theme)
Note that I have yet to go through every single example screen to update it. There's individual cases, such as the FlatList example screen, that are not fully converted to use a dark theme when appropriate. This can be taken care later as it's non-blocking.
Reviewed By: zackargyle
Differential Revision: D16681909
fbshipit-source-id: e47484d4b3f0963ef0cc3d8aff8ce3e9051ddbae
Summary:
After some thought, we decided we don't need the flexibility of
separate horizontal and vertical props - it would be much nicer
to just have a single prop for the edge length and then the native
code can enable the booleans as appropriate.
Original PR: https://github.com/facebook/react-native/pull/26163
Original commit changeset: f72a9a890d90
Reviewed By: TheSavior
Differential Revision: D16997468
fbshipit-source-id: 7973262287a7ec2cee5957f8dc1806a0f28c1432