Summary:
Found and removed duplicates of the word "the" in comments.
## Changelog
[Internal] [Removed] – Removed duplicates of the word "the" in comments.
Pull Request resolved: https://github.com/facebook/react-native/pull/34807
Test Plan: Not applicable.
Reviewed By: yungsters, cipolleschi
Differential Revision: D39880587
fbshipit-source-id: b7277aa70604902929903c31ab69d4c532f2667a
Summary:
Brings in line with rest of code base and avoids running into this error
```
‘sharedApplication’ is unavailable: not available on iOS (App Extension) — Use view controller based solutions where appropriate instead.
```
when `Requires Only App-Extension-Safe-API` is set to Yes.
## Changelog
[iOS] [Fixed] - Update usage of UIApplication.sharedApplication in RCTKeyCommands
Pull Request resolved: https://github.com/facebook/react-native/pull/34787
Test Plan: Setting `Requires Only App-Extension-Safe-API` to Yes before this change means the app will not compile, after the change it does.
Reviewed By: dmytrorykun
Differential Revision: D39812410
Pulled By: cipolleschi
fbshipit-source-id: 78d185ba20301b10609e4a387f000f0cfda55663
Summary:
Changelog: [Internal][Bridgeless][iOS]
# Before diff
Be in Venice > run Metro > run FBiOS > navigate to any RN surface.
`UIManagerBinding createAndInstallIfNeeded` happens After `ReactInstance loadScript -> evaluateJavaScript`: install Fabric UIManager before main bundle execution
Reviewed By: RSNara
Differential Revision: D39760231
fbshipit-source-id: f17bf02e9b1fb0f9b0ff24c86aa6dc9349c42192
Summary:
We want to fix the order of execution of layout, layout effects and passive effects in React Native, but the use of the Fabric background executor for layout complicates this (and other things).
This brings back a flag to disable this background thread to do layout synchronously in JavaScript, before the execution of layout effects and passive effects.
This is expected to regress performance on some screens, so we need to address the antipatterns in those screens before shipping this.
Changelog: [internal]
Reviewed By: javache
Differential Revision: D39727131
fbshipit-source-id: 4323b089234d3304ca3bfe5697668fb44ac64c12
Summary:
Currently, fbios link groups depend on supermodules to generate. To continue supporting
link groups while allowing us to migrate off supermodules, we'll add a `fbios_link_group` label on all fbios targets to persist the current hierarchical information.
Reviewed By: jkeljo
Differential Revision: D39543862
fbshipit-source-id: 2abe5b3ee883e77336076d88436a1c84139b5a97
Summary:
This behaviour diverges from the original SafeAreaView implementation and causes issues when you try to use SafeAreaView in non-root placements (not recommended)
Changelog: [iOS][Internal]
Reviewed By: sammy-SC
Differential Revision: D39497303
fbshipit-source-id: 03bc288557f611bd4a8c16b3a6df8887e89ee9ec
Summary:
Adding support for application to hook into further tracing methods
## Changelog
[General][Added] - Add additional Systrace support
Reviewed By: NickGerleman
Differential Revision: D38673212
fbshipit-source-id: 55a90a0cd57809bca5f01da7acddcf253e5852ba
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/34514
Changelog: [Internal][iOS] Modularlize RCTBridgeModule.h 3/n - Move RCTTurboModuleRegistry.h to its own file in ReactInternal target
# Why clean up RCTBridgeModule.h?
Clean up one unnecessary import of RCTBridgeModule.h.
RCTBridgeModule includes a lot of header files, and this header is imported everywhere. The ultimate goal is that files (especially React Native infra files) should only import only what they need and not import the entirety of RCTBridgeModule.h whenever possible.
This way, certain headers that are Bridge-only can be compiled out of the new architecture with a flag.
Reviewed By: RSNara
Differential Revision: D38971168
fbshipit-source-id: 3b1b23d422f965a5a14bc4178d32b844906f2c8b
Summary:
changelog: [internal]
preemtive view allocation has been disabled on iOS for over a year. We kept the code in but didn't do anything with it. This diff removes the code and related mobile config.
Post where we decided to turn preemtive view allocation off: https://fb.workplace.com/groups/215742978987717/permalink/832644567297552/
jest_e2e[run_all_tests]
Reviewed By: mdvacca
Differential Revision: D37922589
fbshipit-source-id: 1af8949cbbd9d48a2d80ca238b280178cbe2ead5
Summary:
Changelog: [Internal] Move Bridge-only constants into a separate file
- Move Bridge only constants from RCTBridge.h into RCTBridgeConstants.h.
- Move shared constants from RCTBridge.h into RCTConstants.h.
This way, new architecture does not need to import RCTBridge.h just for the constants.
Reviewed By: sammy-SC
Differential Revision: D39085713
fbshipit-source-id: 40177cbed72a326b40ec448c98751d1dd3464504
Summary:
In an app using `UIScene`, `Alert` no longer pops up because the window
that gets created are not attached to a scene.
## Changelog
[iOS] [Fixed] - Fix `Alert` not showing in an app using `UIScene`
Pull Request resolved: https://github.com/facebook/react-native/pull/34562
Test Plan: Use the test plan in https://github.com/facebook/react-native/issues/29295. This should not regress that fix.
Reviewed By: cipolleschi
Differential Revision: D39276976
Pulled By: lunaleaps
fbshipit-source-id: e48e985ed4abec77d6f01a6c17292d664ed88f13
Summary:
D38460203 (e6ef0836c1) was reverted because it broke OSS, the root cause is that OSS doesn't have MapBuffer module.
Fixed the issue in this diff by moving MapBuffer usage to fb internal class (FBReactModule) and will re-land.
Changelog:
[iOS][Changed] Replace Folly with MapBuffer for passing js error data
Reviewed By: sammy-SC
Differential Revision: D39210957
fbshipit-source-id: dda0e8c55dbd13bc96310e10a3b09ea53978e8bc
Summary:
Changelog: [iOS][Internal] - Rework button/buttons handling on pointer events & add a new test checking for move events on chorded mouse button presses
This is a larger diff that largely stems from implementing a new pointer event platform test about chorded mouse button presses (adapted from https://github.com/web-platform-tests/wpt/blob/master/pointerevents/pointerevent_pointermove_on_chorded_mouse_button.html). In order to implement this test I added a new method, `step`, to an async test instance to allow you to run ad-hoc assertions labeled by the async test (like it's done in the original web platform test).
Once implementing the test I also discovered my current logic for handling the `button` and `buttons` properties was insufficient so I reworked it to handle more/most cases by making the `button` property instead determined by the change in the `buttons` property. This largely works but unfortunately due to what seems to be a bug in UIKit, chorded pointer "up" events receive the wrong button mask values so it's currently impossible to get this test fully passing on iOS. I've since submitted a bug report to Apple but my hopes aren't high that it will be focused on since it's such a niche issue.
Reviewed By: lunaleaps
Differential Revision: D38951159
fbshipit-source-id: 426b7cf7930ed8329151382fafee487493e568de
Summary:
when integrates with swift, the compiler will build clang module based on the *React-Core-umbrella.h*. however, the include chain reaches some c++ headers that are not available from swift. it will cause build error.

this pr adds `#ifdef __cplusplus` guard for it.
## Changelog
[iOS] [Fixed] - Fix React module build error with swift integration on new architecture mode
Pull Request resolved: https://github.com/facebook/react-native/pull/34527
Test Plan:
one thing we didn't figure out is that we require reanimated to repro the build error.
1. `npx react-native init RN070 --version 0.70.0-rc.4`. # can also repro this issue on 0.69
2. `cd RN070`
3. `yarn add react-native-reanimated@next`
4. `cd ios && rm -rf Pods build && RCT_NEW_ARCH_ENABLED=1 pod install`
5. add `import React;` in `main.m` for clang module generation
```diff
--- a/ios/RN070/main.m
+++ b/ios/RN070/main.m
@@ -1,5 +1,6 @@
#import <UIKit/UIKit.h>
+@import React;
#import "AppDelegate.h"
int main(int argc, char *argv[])
```
6. `yarn ios`
Reviewed By: cipolleschi
Differential Revision: D39128716
Pulled By: jacdebug
fbshipit-source-id: d9e9130f99e3b9e5f7807c475a24cdd84880e720
Summary:
Changelog: [Internal][iOS] Modularlize RCTBridgeModule.h 1/n - Move RCTBundleManager.h to its own file in ReactInternal target
# Why clean up RCTBridgeModule.h?
Clean up one unnecessary import of RCTBridgeModule.h.
RCTBridgeModule includes a lot of header files, and this header is imported everywhere. The ultimate goal is that files (especially React Native infra files) should only import only what they need and not import the entirely of RCTBridgeModule.h whenever possible.
This way, certain headers that are Bridge-only can be compiled out of the new architecture with a flag.
The other benefit of splitting up the headers like this is that it'll be much easier for developers to navigate between the .h and .mm files.
Reviewed By: philIip
Differential Revision: D38943262
fbshipit-source-id: 90876324de9fae25bf33c7aef820a32d7c6ce2f8
Summary:
The motivation of this PR is for the Alert to follow the same style override (`overrideUserInterfaceStyle` being light/dark) as the one used by the root window (`UIApplication.sharedApplication.delegate.window`).
This is something that has worked previously because `RCTPResentedViewController()` was used to present the Alert (the behavior has changed in f319ff321c). With the former approach, the alert would "inherit" the `userInterfaceStyle` of the view controller it was presented within (and that one, in turn, would "inherit" from `UIApplication.sharedApplication.delegate.window`).
With the current approach, the "style inheritance" does not work with the view controller being created [here](f3db6cc527/React/CoreModules/RCTAlertController.m (L24)).
Because this viewcontroller instance does not have where to "inherit" the styling from, the styling might be different from the rest of the app. This PR fixes that.
## Changelog
[iOS] [Fixed] - fix: RCTAlertController's UserInterfaceStyle to follow root window
Pull Request resolved: https://github.com/facebook/react-native/pull/34218
Test Plan:
Instead of
```
self.overrideUserInterfaceStyle = UIApplication.sharedApplication.delegate.window.overrideUserInterfaceStyle;
```
you can do
```
self.overrideUserInterfaceStyle = UIUserInterfaceStyleDark;
```
and observe the result. So if the override is set, it'll manifest itself. If it's not set, the value of `UIApplication.sharedApplication.delegate.window.overrideUserInterfaceStyle` will be `UIUserInterfaceStyleUnspecified`, and it'll have no effect.
<details>
<summary>screenshot</summary>

</details>
Reviewed By: dmitryrykun
Differential Revision: D38660799
Pulled By: cipolleschi
fbshipit-source-id: c979266900e27be7a4732bdb6e9a496906534931
Summary:
Changelog: [iOS][Internal] - Fix buttons property value for non-hoverable pointers
The previous diff ensured that on iOS you could run through the entirety of the non-hoverable pointer event attributes test but that also revealed some failing tests related to the `buttons` property when using a non-hoverable pointer. This diff fixes that by ensuring that we only forward the result of the `buttonMask` to `buttons` when the pointer is a mouse, and assume that it is an emulated left click otherwise.
Reviewed By: lunaleaps
Differential Revision: D38914239
fbshipit-source-id: c573e934d0e9c0ac2af4945dc5360840ddc87d4d
Summary:
Changelog: [iOS][Internal] - Apply pointer entering/leaving tracking to touch-initiated pointer events
This diff takes the refactoring done in the previous diff in this stack and applies it to the pointer events which are converted from discrete touch events. In addition this adds a check when an ActiveTouch is created to see if the pointer in question was hovering before the touch started or not, which is stored and leveraged once the touch is lifted to determine if we should treat the pointer as leaving the screen entirely or not.
Reviewed By: lunaleaps
Differential Revision: D38762330
fbshipit-source-id: 08452783e01bf5944c57b94a292805b2d69d4384
Summary:
Changelog: [iOS][Internal] - Refactor hover tracking to prepare for support of tracking the entering/leaving of poitners on non-hover pointer events
This diff begins the work in preparing the touch handler class to track pointer's entering & leaving of views on events other than a hover move by refactoring it to 1) support multiple/simultaneous pointers and 2) abstract the pointer tracking out of the hover recognizer callback so that it can be used for other events in the future (to be done in future diffs, this diff is simply a refactor and keeps the status quo).
Reviewed By: lunaleaps
Differential Revision: D38760358
fbshipit-source-id: f05629ddaa76daed9a3e59ce5d4af6f62ba83755
Summary:
Changelog: [iOS][Internal] - Add iOS implementation of the button property of the PointerEvent object
This implements the `button` property on the PointerEvent object by storing the button which caused the down event in the `ActiveTouch` and reporting that button through `pointerdown` and `pointerup` events and -1 on all others. This diff also includes a small fix to the `pressure` property which was introduced due to `button` being correctly implemented.
Reviewed By: yungsters
Differential Revision: D38632543
fbshipit-source-id: 9dbbb23a9251f2e661faf37fdf206b9f0b26bc5f
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/34384
This Diff aims to create a RCTAppDelegate library to offer a subclass which automates some operations required to set up the new architecture.
## Changelog
[iOS][Added] - Added the RCTAppDelegate library
Reviewed By: cortinico
Differential Revision: D38580424
fbshipit-source-id: 38f6c4b8ff2790a2ce9e23d385b36307701cffb7
Summary:
React Native is compiled downstream with MSVC, meaning the introduction of code depending on language extensions specific to gcc/clang may cause breakage.
We can enable `-Wpedantic` to flag any behavior not officially supported by the specified C++ standard. This will includes rules beyond what MSVC has trouble with, but seems to not have too many "noisy warnings".
This change enables -Wpedantic in BUCK targets within ReactCommon.
This makes the OSS C++ build for Android/iOS slightly more permissive than the internal build, A followup is to add the changes to OSS build logic as well, to avoid contributors seeing more errors upon internal submission. (checking with cortinico on how to do this for Android).
react-native-windows uses a higher warning level than `-Wall`, which is an additional cause of compilation failures, but is not addressed as part of this change.
Changelog:
[Internal][Changed] - Enable -Wpedantic for targets inside ReactCommon
Reviewed By: rshest
Differential Revision: D38457812
fbshipit-source-id: 014da1ac0b7ad8f78154e6e447ed58def6bd0d47
Summary:
Changelog: [iOS][Internal] - Fix ghost pointer leave/out events firing due to view recycling on iOS
While implementing the properties on the PointerEvent object on iOS I noticed that in certain specific scenarios I was seeing pointerLeave events being fired seemingly without corresponding pointerEvent events and even more strangely, when the pointer wasn't even close to the view in question.
After a lot of research I discovered that this was caused by an incompatibility between my strategy of keeping track/identifying views which are being hovered and RN's handling of creating/deleting views on iOS. See on iOS RN has the `RCTComponentViewRegistry` class which manages the creation & deletion of UIViews and adds an optimization of recycling views instead of outright deleting them.
This is causing issues with my tracking of which views are hovered because I compare the view's object references which, while accurate towards confirming equality of an underlying UIView — isn't accurate in confirming the equality of views from react's perspective.
This diff addresses this issue by adding a simple wrapper class that can be used around the UIViews which stores the view's react ID at initialization time ensuring it doesn't get updated even if the underlying view's react id is. As an additional precaution the wrapper class will also not return the view it's wrapping if their react tags do not match.
Reviewed By: lunaleaps
Differential Revision: D38546628
fbshipit-source-id: 8b732d52da0e61a5447001e8940e4439f49c6baf
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/34373
By introducing a RCTAppDelegate base class, we can simplify the migration step to supports TM
## Changelog
[iOS][Changed] - Simplified migration steps for TM
Reviewed By: cortinico
Differential Revision: D38509891
fbshipit-source-id: 716c1e668a05ecbd9c679558889564780816e491
Summary:
changelog: [internal]
`_forceDispatchNextScrollEvent` is already called inside `- (void)scrollToOffset:(CGPoint)offset animated:(BOOL)animated`. No need to call it before.
Reviewed By: cipolleschi
Differential Revision: D38499299
fbshipit-source-id: cf6635e02bf582346869f77194cf06be7939351f
Summary:
Use of `__attribute__` and `__unused` is compiler specific. Opt for standard `[[maybe_unused]]` instead.
## Changelog
[General] [Fixed] - Remove compiler-specific syntax.
Pull Request resolved: https://github.com/facebook/react-native/pull/34357
Test Plan: Built on react-native-windows.
Reviewed By: cipolleschi
Differential Revision: D38498481
Pulled By: javache
fbshipit-source-id: af43206788f54dda3b747b6417e20096c7d520e8
Summary:
Changelog: [iOS][Internal] - Add isPrimary property implementation to the PointerEvent object
This diff adds the `isPrimary` property to the PointerEvent object iOS implementation. In addition this adds a related change where we "reserve" the 0 touch identifier for mouse events and the 1 identifier for apple pencil events. This is an easy way to ensure that these pointers are always consistent no matter what happens. Since mouse & pencil pointers should always be considered the primary pointer, that allows us to focus the more advanced primary pointer differentiation purely on touch events.
The logic for this touch event primary pointer differentiation is essentially setting the first touch it recieves as a primary pointer, setting it on touch registration, and sets all subsequent touchs (while the first touch is down) as not the primary pointers. When that primary pointer is lifted, the class property keeping track of the primary pointer is reset and then the **next** pointer (secondary pointers which had already started before the previous primary pointer was lifted are not "upgraded" to primary) is marked as primary. A new platform test is also included in this diff in order to verify the aforementioned behavior.
Reviewed By: lunaleaps
Differential Revision: D37961707
fbshipit-source-id: ae8b78c5bfea6902fb73094fca1552e4e648ea44
Summary:
A crash encountered in react-native-macOS is very similar to one fixed by https://github.com/microsoft/react-native-macos/pull/489#discussion_r451789471 (see discussion), and it's possible this `replacement` string also suffers from sharing the same backing store as the attributed string (maybe only when the range encompasses the entire string?) and therefore should be copied as well.
Changelog:
[iOS][Fixed] - Possible fix for convertIdToFollyDynamic crash in RCTBaseTextInputView and RCTEventDispatcher
Reviewed By: sammy-SC
Differential Revision: D38064551
fbshipit-source-id: 9c15f2a980155ab3cbb3fde79fcb93b24ee2091a
Summary:
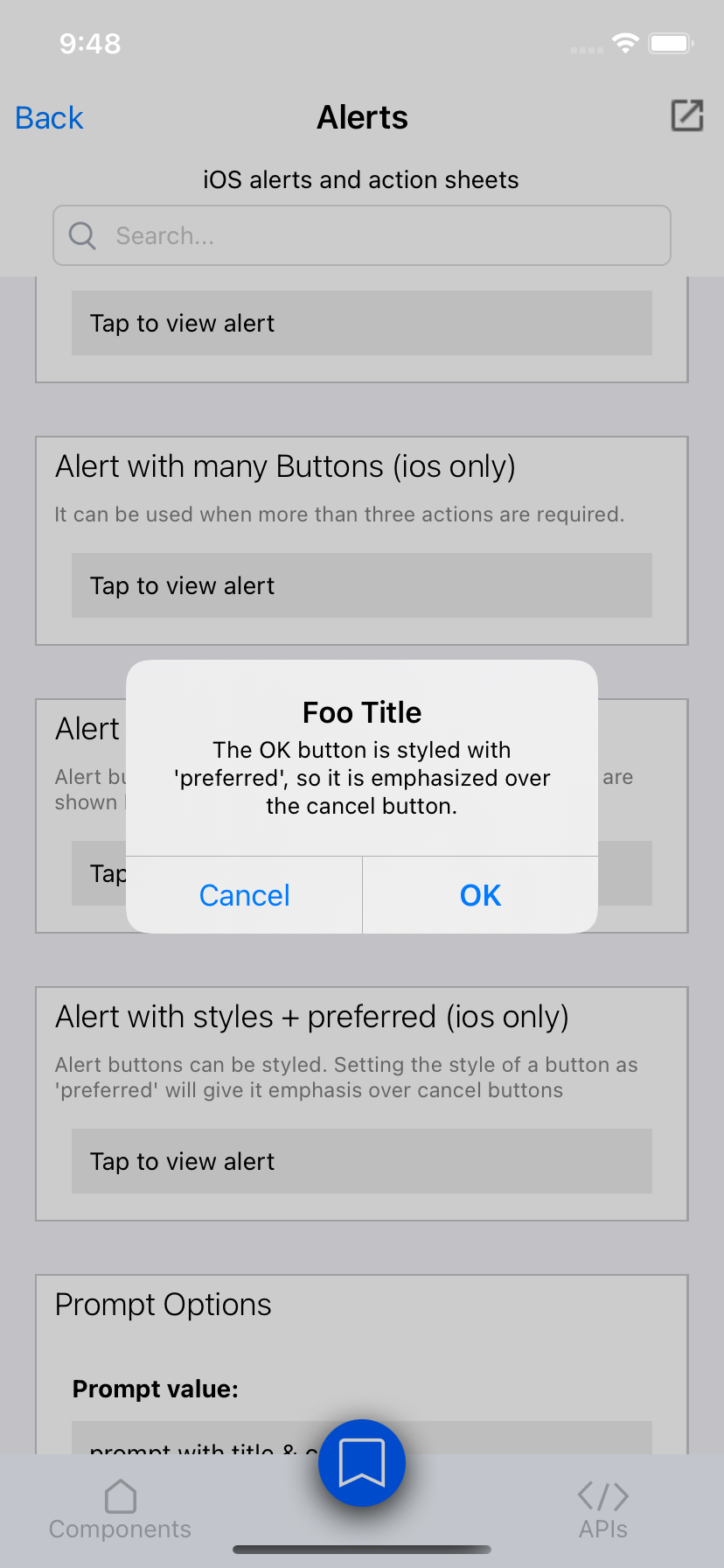
Currently, with the Alert API on iOS, the only way to bold one of the buttons is by setting the style to "cancel". This has the side-effect of moving it to the left. The underlying UIKit API has a way of setting a "preferred" button, which does not have this negative side-effect, so this PR wires this up.
See preferredAction on UIAlertController https://developer.apple.com/documentation/uikit/uialertcontroller/
Docs PR: https://github.com/facebook/react-native-website/pull/2839
## Changelog
[iOS] [Added] - Support setting an Alert button as "preferred", to emphasize it without needing to set it as a "cancel" button.
Pull Request resolved: https://github.com/facebook/react-native/pull/32538
Test Plan:
I ran the RNTesterPods app and added an example. It has a button styled with "preferred" and another with "cancel", to demonstrate that the "preferred" button takes emphasis over the "cancel" button.

Luna:
* Also tested this on Catalyst
{F754959632}
Reviewed By: sammy-SC
Differential Revision: D34357811
Pulled By: lunaleaps
fbshipit-source-id: 3d860702c49cb219f950904ae0b9fabef03b5588
Summary:
changelog: [internal]
This was used as a kill switch, it has been in place for over 4 months, let's get rid of it.
Reviewed By: mdvacca
Differential Revision: D37921377
fbshipit-source-id: 594586033694766e13d0f2ab2bcd73b28ba180a9
Summary:
There are many files across fbobjc relying on -include_pch and therefore they miss Foundation.h and UIKit.h includes. This diff was generated by a codemod and fixes these missing includes.
More details on the missing imports https://fb.workplace.com/groups/929548250966094/permalink/981237982463787/
Changelog: [Internal]
Reviewed By: yannickl
Differential Revision: D37282740
fbshipit-source-id: 0f419025b3cf2f811e96ff464cb19e8e5a25aa09
Summary:
Changelog: [iOS][Internal] - Add key modifier properties to the PointerEvent interface
This diff adds implementations of the `ctrlKey`, `shiftKey`, `altKey`, and `metaKey` properties on the PointerEvent interface for iOS.
Reviewed By: lunaleaps
Differential Revision: D37869377
fbshipit-source-id: b187bae93fbfc97b6ca1d8d9786ad85343484b3d