Summary:
Now we also collect mounting time inside MountingTelemetry.
We will use it soon.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D18285826
fbshipit-source-id: 512fc62c210a111614b0defb0d76cbd6228fe89f
Summary:
Now the function supports iOS.
We will use it soon.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D18285828
fbshipit-source-id: b9c16433e9c75ab4c071e4bd55074757372f6c0a
Summary:
There are two implementations of `RCTConvertVecToArray`. The first implementation:
```
template<typename ContainerT>
NSArray *RCTConvertVecToArray(const ContainerT &vec, id (^convertor)(typename ContainerT::value_type element))
{
NSMutableArray *array = [NSMutableArray new];
for (size_t i = 0, size = vec.size(); i < size; ++i) {
id object = convertor(vec[i]);
array[i] = object ?: (id)kCFNull;
}
return array;
}
```
The purpose of the second implementation is to default the convertor function to the identify function:
```
template<typename ContainerT>
NSArray *RCTConvertVecToArray(const ContainerT &vec)
{
return RCTConvertVecToArray(vec, ^id(typename ContainerT::value_type element) { return element; });
}
```
Meanwhile, there's only one implementation of `RCTConvertOptionalVecToArray`:
```
template<typename ContainerT>
NSArray *RCTConvertOptionalVecToArray(const folly::Optional<ContainerT> &vec, id (^convertor)(typename ContainerT::value_type element))
{
return vec.hasValue() ? RCTConvertVecToArray(vec.value(), convertor) : nil;
}
```
In this diff, I overload `RCTConvertOptionalVecToArray` to default the convertor to the identify function.
Changelog:
[iOS][Added] - Added RCTConvertOptionalVecToArray with default converter
Reviewed By: PeteTheHeat
Differential Revision: D18148891
fbshipit-source-id: d7d5f05cda06c9fa5374334ec4e9dbbd8b6d2eba
Summary:
There are some cases where restoring default values on component unmount is not desirable. For example in react-native-screens we want to keep the native view displayed after react has unmounted them. Restoring default values causes an issue there because it will change props controlled my native animated back to their default value instead of keeping whatever value they had been animated to.
Restoring default values is only needed for updates anyway, where removing a prop controlled by native animated need to be reset to its default value since react no longer tracks its value.
This splits restoring default values and disconnecting from views in 2 separate native methods, this way we can restore default values only on component update and not on unmount. This takes care of being backwards compatible for JS running with the older native code.
## Changelog
[General] [Fixed] - NativeAnimated - Don't restore default values when components unmount
Pull Request resolved: https://github.com/facebook/react-native/pull/26978
Test Plan:
- Tested in an app using react-native-screens to make sure native views that are kept after their underlying component has been unmount don't change. Also tested in RNTester animated example.
- Tested that new JS works with old native code
Reviewed By: mmmulani
Differential Revision: D18197735
Pulled By: JoshuaGross
fbshipit-source-id: 20fa0f31a3edf1bc57ccb03df9d1486aba83edc4
Summary:
I wrote up a bunch of context for this in response to #27038 by fat. That comment is reproduced here in this commit message. You can see it in it's original contxt here: https://github.com/facebook/react-native/pull/27038
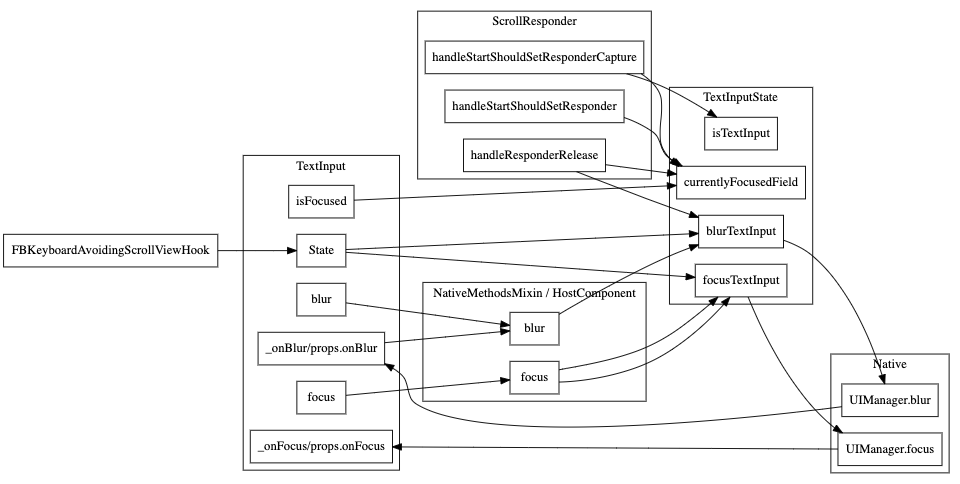
Okay, here is what I think is happening. For context, here is a diagram I have of how focus and blur propagates through the system. This might be interesting to refer back to as you go through the rest of my explanation.

ScrollView's scrollResponder is responsible for blurring text inputs when a touch occurs in the ScrollView but outside of the currently focused TextInput. The code for that is here:
6ba2769f0f/Libraries/Components/ScrollResponder.js (L301-L314)
This happens on `scrollResponderHandleResponderRelease` aka, touch up.
It checks for what the currently focused textinput is by calling `TextInputState.currentlyFocusedField()`.
That function is a JS variable that is being updated by calls to `TextInputState.focusTextInput` and `TextInputState.blurTextInput`:
6ba2769f0f/Libraries/Components/TextInput/TextInputState.js (L36-L71)
I added some console logs to those methods to see which ones are being called when running your repro (thanks for the repro!). **This is without your fix**
Click on and off:
```
// Click on input 1
focusTextInput input1
TextInput's _onFocus called
// Click on blank space
scrollResponderHandleResponderRelease blur input1
blurTextInput input1
TextInput's _onBlur called
```
Click on input1, then input 2, then off
```
// Click on input 1
focusTextInput input1
TextInput's _onFocus called for input1
// Click on input 2
focusTextInput input2
TextInput's _onBlur called for input1
TextInput's _onFocus called for input2
// Click on blank space
scrollResponderHandleResponderRelease blur input2
blurTextInput input2
TextInput's _onBlur called for input2
```
And now for the bug. Click on input 1, tab to 2, then off
```
// Click on input 1
focusTextInput input1
TextInput's _onFocus called for input1
// Tab to input 2
TextInput's _onBlur called for input1
TextInput's _onFocus called for input2
// Click on blank space
scrollResponderHandleResponderRelease blur input1
blurTextInput input1
```
Notice how `focusTextInput` was never called with input2 in the last example. Since this is the function that sets the `currentlyFocusedField` when we click on the blank space RN is trying to blur the first input instead of the second.
# The root cause
We are tracking the state of which field is focused in JS which has to stay in sync with what native knows is focused. We [listen to _onPress](6ba2769f0f/Libraries/Components/TextInput/TextInput.js (L1103-L1107)) and call `TextInputState.focusTextInput` in that handler. However, we don't currently have anything listening to other ways for an input to become focused (like tabbing) so it doesn't end up updating the `currentlyFocusedField`.
We have the same problem with blur that we actually fixed the same way you did here in this PR:
6ba2769f0f/Libraries/Components/TextInput/TextInput.js (L1182-L1189)
If you look back at my diagram at the beginning of this post, you'll notice the missing edge from `TextInput._onFocus` to `TextInputState.focusTextInput`. That's the problem. :)
The reason this solution works is because this function **is** the notification from native that an input was focused or blurred. This solution is *fine* because this updates the `currentlyFocusedID` but isn't great because it both sets that value and **calls the native code to focus or blur again**. Luckily the native code doesn't send an event back to JS if you try to blur an already blurred TextInput otherwise we'd have an infinite loop.
# The correct solution
The correct thing would probably be to have all of this tracking in native code and not in JavaScript code. That's a pretty big change though and very out of scope. Something for our team to keep in mind for the future.
A short term term solution would be to refactor `focusTextInput` and `blurTextInput` to pull out the part that sets the `currentlyFocusedID` that we could call from `TextInput` directly from `_onFocus` and `_onBlur`.
# ^This short term term solution is what this commit is doing.
Changelog:
[General][Changed] TextInput no longer does an extra round trip to native on focus/blur
Reviewed By: RSNara
Differential Revision: D18278359
fbshipit-source-id: 417566f25075a847b0f4bac2888f92fbac934096
Summary:
I recently learned that CoreFoundation object lifecycle is not managed automatically by ARC.
RN appears to be leaking a few refs, this small stack of diffs cleans them up.
Changelog: [Internal][Fixed] Fixed memory management of CF objects in RCTImageStoreManager
Reviewed By: fkgozali
Differential Revision: D18308313
fbshipit-source-id: 35c1152753578825871c28e1070599cd409b3a34
Summary:
This diff fixes the Collapsing of Delete-Create mounting instructions algorithm. By mistake I switch the conditions before landing the original diff.
Changelog: [Internal]
Reviewed By: JoshuaGross
Differential Revision: D18306616
fbshipit-source-id: 50cd8ca67adcaf172ce51896df684fed270b2d51
Summary:
Instead of defining the default props as a property on the forwardRef, we can just inline it into the destructure.
Changelog:
[Internal]
Reviewed By: yungsters
Differential Revision: D18296180
fbshipit-source-id: c9e85a9869648983a01d84c36a5c581b357b427f
Summary:
This will allow us to catch cases where we use iOS 10-only APIs on iOS 9
Changelog: [Internal]
Reviewed By: TheSavior, mmmulani
Differential Revision: D18275225
fbshipit-source-id: dc9c515415208db40750be997173ce5bd6eb494f
Summary:
This implementation was replaced in January of 2018 by shergin. I believe everyone should have `RCTVirtualText` at this point, which should make this safe to remove.
Changelog:
[Internal][TextInput] Remove deprecated and unused legacyIOS implementation
Reviewed By: shergin
Differential Revision: D18296981
fbshipit-source-id: b5d5756e7bbc8141f1b826ab07c76a781ab03edc
Summary:
This if statement is older than June 2015. This prop is undocumented, not part of the flow type, not on our public docs, not in the flow type, not in typescript types, and I can't find any blog posts about it.
Changelog:
[Breaking][TextInput] Removing undocumented `inputView` prop. Use children instead.
Reviewed By: yungsters
Differential Revision: D18296894
fbshipit-source-id: 95373d24659e6f06e212095b57e8f6d713323c11
Summary:
1. Generated `RCTComponentViewHelpers.h` file was not being exported.
2. argument declaration was within `if RCT_DEBUG` directive which meant in production it was stripped.
changelog: [internal]
Reviewed By: TheSavior
Differential Revision: D18266846
fbshipit-source-id: 4c13b8ee9cf4cb3b7486ba7cfef0c64bc46b2360
Summary:
This diff introduces the flag IS_DEVELOPMENT_ENVIRONMENT that will be used in Fabric to control the logging of props, localData and state ONLY during development.
Using DEBUG mode to control the logging of this kind of data is not enough.
Changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D18290351
fbshipit-source-id: cf0824bd15b9f1c509bbb284b85761166099bc42
Summary:
A very common pattern I've seen in RN codebase:
- (instancetype) init {
[[NSNotificationCenter defaultCenter] addObserver:self ...]
}
- (void) dealloc {
[[NSNotificationCenter defaultCenter] removeObserver:self ...]
}
From Apple:
https://developer.apple.com/documentation/foundation/nsnotificationcenter/1413994-removeobserver?language=objc
> If your app targets iOS 9.0 and later or macOS 10.11 and later, you don't need to unregister an observer in its dealloc method.
RN targets iOS9+
Changelog: [Internal][Cleanup] Remove unneeded NSNotification center removeObserver
Reviewed By: shergin
Differential Revision: D18264235
fbshipit-source-id: 684e5f5555cec96b055b13cd83daaeb393f4fac9
Summary:
We are moving away from `setNativeProps` in favour of commands API.
changelog: [internal]
Reviewed By: JoshuaGross
Differential Revision: D17765031
fbshipit-source-id: fcfe3fe68abb3e49e2dd7a102db598ade749acde
Summary:
A couple of minor and patch updates to the `eslint-config` package, to avoid warnings and errors with the generated code of the latest RN version templates, such as:
```
warning "react-native-community/eslint-config > eslint-plugin-react@7.12.4" has incorrect peer dependency "eslint@^3.0.0 || ^4.0.0 || ^5.0.0".
warning "react-native-community/eslint-config > eslint-plugin-react-native@3.6.0" has incorrect peer dependency "eslint@^3.17.0 || ^4 || ^5".
```
`yarn check` outputs the following errors:
```
error "react-native-community/eslint-config#eslint-plugin-react-native#eslint@^3.17.0 || ^4 || ^5" doesn't satisfy found match of "eslint@6.6.0"
error "react-native-community/eslint-config#eslint-plugin-react#eslint@^3.0.0 || ^4.0.0 || ^5.0.0" doesn't satisfy found match of "eslint@6.6.0"
```
By adding the missing `"license"` field, from now on this also avoids the following warnings:
```
warning package.json: No license field
warning react-native-community/eslint-config@0.0.6: No license field
```
## Changelog
[General] [Fixed] - Fix eslint-config peer dependency warnings
Pull Request resolved: https://github.com/facebook/react-native/pull/27085
Test Plan:
- Publish current `master` package locally (`0.0.6` is [not published](https://www.npmjs.com/package/react-native-community/eslint-config) yet!)
- Create new RN 0.61.3 project, set `eslint-config` to local package, observe errors/warnings running `yarn`/`yarn check`
- `yarn lint` passes cleanly
- Update dependencies (as in this PR), republish locally
- Update RN test project to new `eslint-config` package, **observe no more errors**
- `yarn lint` still passes cleanly
Differential Revision: D18298733
Pulled By: cpojer
fbshipit-source-id: 9a550365521fbaa4b940bc8c02cbeb345d8900b6
Summary:
Fix `react.gradle`'s handling of the case where a configuration isn't explicitly specified by the parent project - e.g. before importing to `build.gradle` files:
```groovy
apply plugin: 'com.android.application'
// Nothing to define:
// project.ext.react = [
// ]
apply from: "../../node_modules/react-native/react.gradle"
```
This is a _ridiculously_ subtle change but it is nevertheless important, as, combined with other groovy quirks, it can result in an overall misbehaviour of the build script.
### Source of the bug
Currently, when a react build config _isn't_ specified by the user, RN's `react.gradle` falls back to `[]` (i.e. in [this line](81a6b6ed3c/react.gradle (L8))). In groovy, `[]` stands for an empty _array_ (actually, an empty `ArrayList` instance). The config, however, is expected to have the nature of a `Map`.
### Effects of the bug
As a bottom line, whenever a configuration isn't specified, the evaluation of [the condition](81a6b6ed3c/react.gradle (L184)) as to whether the bundling task in question should be enabled, results in the following build-time exception:
```
FAILURE: Build failed with an exception.
* Where:
Script '/Users/...../node_modules/react-native/react.gradle' line: 179
* What went wrong:
A problem occurred configuring project ':app'.
> Could not create task ':app:bundleDebugJsAndAssets'.
> Could not find method enabled() for arguments [[]] on task ':app:bundleDebugJsAndAssets' of type org.gradle.api.tasks.Exec.
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 9s
```
I'm not much of a Groovy person, but while digging in, I've learned that it has the following odd attribute to it:
When accessing a non-existing property of an empty `ArrayList` in a bean-like fashion (i.e. as `array.property1` rather than `array.getProperty('property1')`), a new empty array is returned. This only holds true for _empty_ arrays, as illustrated by the following snippet:
```groovy
def emptyArr = []
def arr = [40, 2]
def result1 = (emptyArr.uninitializedProp == null)
println "$result1, ${emptyArr.uninitializedProp}" // ==> false, []"
def result2 = (arr.uninitializedProp == null) // ==> MissingPropertyException
println result2 // Never reached
```
While this whole scheme could be a bug, it's nonetheless effective in both the latest 2.x.x groovy version and in 2.1.0 (which is the oldest one that seems to be available for download nowadays). The point being is that its a behavior that's sticked.
Note that other evaluations of `config` properties (e.g. [lines 10-19](81a6b6ed3c/react.gradle (L10))) in the script are not effected by this as they are initially only examined in a boolean form, rather than using a null comparison; "Lucky" for us, empty arrays evaluate to `false`.
### Fix
Simply fallback to a groovy map rather than an array whenever `config` hasn't been specified. Namely, initialize it to `[:]`, which results in a new `HashMap` instance, rather than `[]`.
### Workaround
Until effectively fixed, can be worked-around by explicitly setting config to an empty map before the react gradle script is imported by the user:
```groovy
apply plugin: 'com.android.application'
project.ext.react = [:]
apply from: "../../node_modules/react-native/react.gradle"
```
## Changelog
[Android] [Fixed] - Fix 'Could not create task ':app:bundleDebugJsAndAssets'.' error in project with no react config
Pull Request resolved: https://github.com/facebook/react-native/pull/27101
Test Plan: Mostly regression is required here. I've myself ran this over a project with an empty config and the app has launched successfully in both `release` and `debug` flavors.
Differential Revision: D18298542
Pulled By: cpojer
fbshipit-source-id: 88b4715b75f190003c4813e5324a5094a7779f67
Summary:
Currently we generate Java ViewManager interfaces and C++ classes for iOS regardless whether the component is supported on platform or it isn't. This adds an option to exclude either iOS to Android in order to avoid this.
Changelog: In codegen it is now possible to exclude one or the other platform
Reviewed By: rickhanlonii
Differential Revision: D18217185
fbshipit-source-id: 1c569b92c92a5b991c96b0abdff6b8ed395e449f
Summary:
Updates the return type of `createAnimatedComponent` to reflect the new behavior (where we forward the ref to the internal component).
I also improved the type annotation for `Props` so that we can still enforce that only valid prop names are supplied. (We still do not check the prop values because we do not currently have a good strategy for typing the "animated versions" of those.)
Changelog:
[General] [Changed] - Flow types for Animated components now validates prop names and yields the new component instance.
Reviewed By: TheSavior
Differential Revision: D18290473
fbshipit-source-id: 8c629ab6aff009ebe6dabca1683c99a357869977
Summary:
Changes `createAnimatedComponent` so that a `ref` assigned to an Animated component will now be forwarded to the internal component. Previously, a ref to the internal component was accessed using the `getNode` method. The `getNode` method is now deprecated and will return the same `ref` but show a deprecation error.
Changelog:
[General] [Changed] - Refs on an Animated component are now the internal component. The `getNode` call has been deprecated.
Reviewed By: TheSavior
Differential Revision: D18290474
fbshipit-source-id: 5849809583a17624a89071db8be1282a12caedf3
Summary:
This diff implements an optimization / fix in the mounting layer of Fabric Android to ignore the "deletion" and "creation" of views for the same tag in the same commit.
This operation is adding ~100 ns for every commit (I measured this using a release APK running in a real device). I created a QE to enable / disable this optimization and to measure the performance impact of this change in production
Changelog: Implement optimization in mounting layer of Fabric
Reviewed By: JoshuaGross
Differential Revision: D18279240
fbshipit-source-id: d6fdeb2a9676bcfaf47886893eed5024bf86204b
Summary:
This diff adds a new parameter in Binding class to configure the collapsing of Delete-Create Mounting instructions. This is necessary to fix T55696973.
I'm configuring this in order to measure the cost of this fix in produiction environment.
Changelog: [Internal]
Reviewed By: shergin
Differential Revision: D18279239
fbshipit-source-id: b7743f6364b66d19c9ae7309919926debf574213
Summary:
Deletes `__skipSetNativeProps_FOR_TESTS_ONLY` in favor of a `process.env_NODE_ENV` check (which will be eliminated from production builds).
Changelog:
[General] [Removed] Removed `__skipSetNativeProps_FOR_TESTS_ONLY` from Animated components.
Reviewed By: TheSavior
Differential Revision: D18289739
fbshipit-source-id: 7c1f7a29f2b88821d358227a07eec778773e418a
Summary:
Cleans up all the Jest tests to minimize spurious console output.
Changelog:
[Internal]
Reviewed By: TheSavior
Differential Revision: D18289690
fbshipit-source-id: cdcecca879b3b85d3dccf9e0ab617ea7dc1e0777
Summary:
Simplifies `Animated` by removing `defaultProps` in favor of composition and a more isolated fix for scroll components.
Changelog:
[Breaking] Removed second defaultProps argument from createAnimatedComponent.
Reviewed By: TheSavior
Differential Revision: D18289648
fbshipit-source-id: 4e91c34297c3231f2bf691da74a7a624ca0b4f29
Summary:
Easy diff to extend logging in FabricUIManager class
Changelog: Add extra logging in Fabric Android
Reviewed By: shergin
Differential Revision: D18277487
fbshipit-source-id: 387bdb4b237bdbdc0d65263c1f125ad5c9e26b18
Summary:
Before this change, all methods `ShadowNode::getComponentHandle()` and `ShadowNode::getComponentHandle()` returned the values directly from a `ComponentDescriptor` (via `ShadowNodeFamily`). Now, we store/cache those values in ShadowNodeFamily object (and ShadowNode's methods use that).
We need that to ensure that calling those methods doesn't access the `ComponentDescriptor` object because it's difficult to guarantee that this object overlives all `ShadowNode`s. This is especially important when we build `ShadowView`s from `ShadowNode`s: this might happen way after the code is already deallocated and the only living objects are MountingTransactionCoordinator and essentially two pointers to root nodes of before and after trees (that still needs to be mounted).
This diff introduces no actual changes in the ownership model.
Changelog: [Internal] Fabric-specific internal change.
Reviewed By: mdvacca
Differential Revision: D18290024
fbshipit-source-id: 4135a277515a84b053fe0d0dde48fba59bf2aae3
Summary:
Expands `TouchableWithoutFeedbackInjection` as `TouchableInjection` for use in testing out new implementations of all five `Touchable.Mixin` components.
Changelog:
[Internal]
Reviewed By: TheSavior
Differential Revision: D18278876
fbshipit-source-id: d511bdecefe38579f03a9d5ad52011f7cd71f4c0
Summary:
Adds some missing props to the type definition for `View`.
Also, changed some of the callbacks to return `mixed`. (Sometime in the near future, we should align on this for event callbacks.)
Changelog:
[Changed] Revised View Event Callback Types
Reviewed By: TheSavior
Differential Revision: D18278877
fbshipit-source-id: a36d5c1c9b9aed6718bd2abb024700a08a9deaeb
Summary:
Fixes an issue in LogBox that allowed users to try to dismiss warnings/errors when there was a fatal or syntax error up.
Changelog: [Internal]
Reviewed By: motiz88
Differential Revision: D18285678
fbshipit-source-id: 9d137fab63405c28b2bfa94a35c11c2f63b6d085
Summary:
I kept on running `USE_FRAMEWORKS=1 update-pods && open RNTesterPods.xcworkspace` and adding missing dependencies until `RNTesterPods` started compiling without failure.
**Note:** I made sure to only commit the podfile changes from `update-pods`, **without** `USE_FRAMEWORKS=1`.
Changelog:
[iOS][Fixed] - Fix all RN Podspecs
Reviewed By: fkgozali
Differential Revision: D18284535
fbshipit-source-id: 44d288ae0e52dd2cbbe26bebe7df73ce05644b5d
Summary:
Original commit changeset: 4b18a931a2e4
The original PR wherein these changes were introduced was problematic. When you expose headers that use C++ from the Yoga podspec, they get automatically imported in the Yoga umbrella file. This causes compilation errors, most likely because it's possible for non-c++ files to import these headers (i.e: RCTConvert.m).
I didn't dig into this too much, but since Fabric still doesn't fully compile in OSS, I think it's reasonable to revert this PR for now. cc Kevin Gozali.
Changelog:
[iOS][Fixed] - Undo Fabric-related podspec change
Reviewed By: fkgozali
Differential Revision: D18284536
fbshipit-source-id: a90454b945af0235424dc56408400cd35efd4e7a
Summary:
Looking at the crash reports from T46487253:
1. This crash happens only with TurboModule-compatible NativeModules.
2. Users who experience this crash are in the TurboModules test group.
Therefore, the crash happens while trying to load TurboModules.
The stack trace of the crash includes [this lookup via the NativeModule system](https://fburl.com/diffusion/vxj9goz5). When TurboModules are enabled, we can only start executing this line if one of two things are true:
1. The TurboModuleRegistry is null in CatalystInstanceImpl.
2. The TurboModuleRegistry isn't null but the NativeModule returned by the TurboModuleRegistry is null.
We can protect against 1 by asserting that when `ReactFeatureFlags.useTurboModules` is `true`, `mTurboModuleRegistry` is not null. Once this check lands, unless there's a race with setting `ReactFeatureFlags.useTurboModules`, we should be able to rule out 1.
Changelog:
[Added][Android] - Assert TurboModuleRegistry isn't null before using it in CatalystInstanceImpl
Reviewed By: PeteTheHeat
Differential Revision: D18211935
fbshipit-source-id: de88c033425c474ef80b73386b7182b1d3bb382f
Summary:
This diff adds Fast Refresh support for dismissing LogBox syntax errors. We don't dismiss all errors because once a syntax error is fixed you'll still want to see the covered fatals, errors, and warnings.
If you actually full reload, then it falls back to the native redbox.
Changelog: [Internal]
Reviewed By: motiz88
Differential Revision: D18278889
fbshipit-source-id: f109ca1d6c34aa3eda6e434deca66f8ce5e02ce0