Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37595
Following D46097200, the integration between Hermes and Xcode got broken as Hermes is creating the framework in a different folder.
This is a patch to unblock people internally to build RNTester with Hermes and to run it on a simulator.
We should find a way to parametrize this, passing the target from Xcode to this script, after checking where Hermes is built
## Changelog:
[internal] - Fix RNTester-Hermes-Xcode integration for testing locally on simulators
Reviewed By: dmytrorykun
Differential Revision: D46224915
fbshipit-source-id: 9d682983c7990f8efa7c07f62191782dce317cbb
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37589
In D44221018, I changed this to return a ref to the smart pointer, and even made it a raw pointer in D45948987, but this is not thread-safe: the uninstallFabricUIManager happens on a different thread from the accesses to these pointers on the JS thread, so we actually need to use the shared pointer here to be safe.
Changelog: [Internal]
Reviewed By: sammy-SC
Differential Revision: D46221511
fbshipit-source-id: d8080042d6f1dbf5550a09b77f1090f78ec82455
Summary:
changelog: [internal]
`setNativeState` is not implemented in JSC. Let's stick to host objects for now.
Reviewed By: cipolleschi
Differential Revision: D46193786
fbshipit-source-id: 9d36801bb9faa5c144a461bcbe623762bf6947b1
Summary:
Attempting to fix the issue https://github.com/facebook/react-native/issues/33418
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry.
Pick one each for the category and type tags:
[ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message
For more details, see:
https://reactnative.dev/contributing/changelogs-in-pull-requests
-->
[ANDROID] Fixed inconsistent styling for text nodes with many children
Pull Request resolved: https://github.com/facebook/react-native/pull/36656
Test Plan:
No test plan yet. I'd like to ask for help with creating one.
##
Putting template aside, I'd like to ask for a review of the approach I'm suggesting.
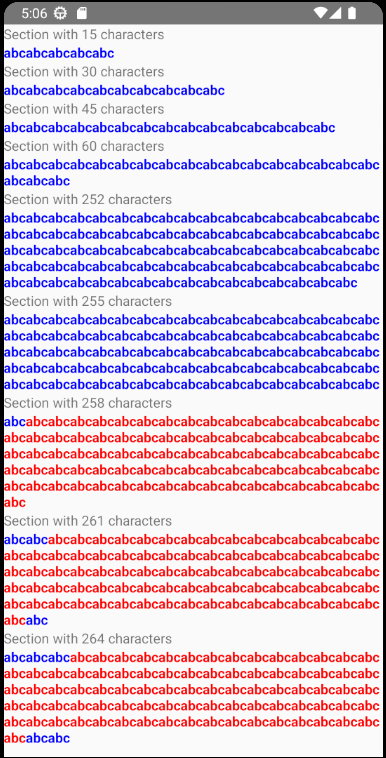
React Native as-is (at least in some cases) [messes up the styles](https://github.com/facebook/react-native/issues/33418#issuecomment-1485305556) for text nodes with more than 85 children, just like that.

All of this text should be blue.
The root cause is that code (on Android) assumes it can assign as many `Spannable` span priority values as we'd like, while in reality, it has to be packed in an 8-bit-long section of the flags mask. So 255 possible values. In the scenario I produced, React generates three spans per text node, and for 85 text nodes, it sums up to 255. For each span, a new priority value is assigned.
As I understand it, we don't need that many priority values. If I'm not mistaken, these priorities are crucial only for ensuring that nested styles have precedence over the outer ones. I'm proposing to calculate the priority value "vertically" (based on the node's depth in the tree) not "horizontally" (based on its position).
It would be awesome if some core engineer familiar with `ReactAndroid` shared their experience with this module, especially if there are any known cases when we _know_ that we'd like to create overlapping spans fighting over the same aspects of the style.
Reviewed By: cortinico
Differential Revision: D46094200
Pulled By: NickGerleman
fbshipit-source-id: aae195c71684fe50469a1ee1bd30625cbfc3622f
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37541
This diff makes changes to emit bubbling click events (i.e. [these](https://www.w3.org/TR/uievents/#click)) based on the existing pointer-down/pointer-up events. As per the [pointer events spec](https://www.w3.org/TR/pointerevents3/#the-click-auxclick-and-contextmenu-events), click events are still dispatched as PointerEvents (i.e. conform to the PointerEvent interface).
Changelog: [Internal] [Added] - W3CPointerEvents: emit click events based on pointerDown/pointerUp
Reviewed By: NickGerleman
Differential Revision: D45666344
fbshipit-source-id: 08829d3a24fef6851c1c3c29d4fa51b31ec68931
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37570
If a TM calls a completion callback, or resolves or rejects a promise multiple times, a C++ exception is thrown.
For an in the wild crash, we are getting this signal as:
1. `libdispatch` calls std::terminate while pumping a thread's message queue
2. The hooked FB app termination handler is called, which introspects for the currently handled exception
4. We are handling this TurboModule C++ exception being thrown, suggesting `libdispatch` termination may be due to catching this C++ exception which was not otherwise handled
4. We have by this point lost the stack trace of the code invoking the callback
I think if we change the timing of `abort()` to when the callback is called, we might be able to preserve the stack trace of module code calling the callback.
Reviewed By: javache
Differential Revision: D46175685
fbshipit-source-id: 680aa9aa5e4ca6d8dd04dfe34ec870b86c7640ef
Summary:
The TurboModule interop layer causes a surge in "module not found" exceptions: T154044825.
After D45102812, this exception **should** have included debug info. But, it didn't.
## Problems
So, there are two problems:
1. No debug logs are getting printed.
2. In the TurboModule interop test group, global.RN$TurboInterop is false **for some reason.** This is **very** strange.
## Changes
1. **Always** print the debug logs.
2. Add more flag-related debug information to the "module not found" debug logs. This will help us validate whether global.RN$TurboInterop is truely false.
## Concerns
> **Always** print the debug logs on Android.
**Question:** Won't this be really expensive?
This shouldn't be too expensive: There are about ~50 native module requires in Fb4a. So: (1) the exception message shouldn't grow to an unreasonable size, (2) we'll only use enough memory to store ~50 strings in the JS VM.
Changelog: [Internal]
Reviewed By: fkgozali
Differential Revision: D46195117
fbshipit-source-id: 8215c7339d16a1adc063b674805063865d1f7ab6
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37537
Changelog: [Internal] [Changed] - W3CPointerEvents: add missing attributes to pointer events
The [PointerEvent interface](https://www.w3.org/TR/pointerevents/#pointerevent-interface) includes some additional properties which we weren't including in the events we dispatched.
This diff adds them (set to default values):
- twist
- tangentialPressure
In the future, we can try to set reasonable values for these properties based on the underlying native events.
Reviewed By: NickGerleman
Differential Revision: D45747033
fbshipit-source-id: 529f9d90299f33bc04eae3fb85ddd7eac3d61c5b
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37565
Introduce DefaultReactHostDelegate class that will be used to simplify creation of ReactHostDelegate in React Native Android
changelog: [internal] internal
Reviewed By: cortinico, philIip
Differential Revision: D45665528
fbshipit-source-id: 154f4a2f0916c6f1cb846bc052a86dfc72f04dd7
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37564
In this diff I'm refactoring ReactHostDelegate to reduce API dependencies.
As part of this diff I'm also refactoring callsites to ensure everything works as expected.
changelog: [internal] internal
Reviewed By: cortinico, yungsters
Differential Revision: D45662329
fbshipit-source-id: 1cab4331b2636b9a5d0d48085b68610153bcf0c5
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37539
AFAICT this was added in https://github.com/facebook/react-native/pull/24359 to support accessibility, however per [the spec](https://www.w3.org/TR/uievents/#event-type-click) the click event is supposed to bubble up.
This change updates the necessary configs so that `click` is treated as a bubbling event and not as a direct-dispatch event.
Changelog: [Android] [Breaking] - W3CPointerEvents: change click event from direct to bubbling
Reviewed By: yungsters
Differential Revision: D45745906
fbshipit-source-id: 2649375b322037fe7ab20b800daae150640dbede
Summary:
Now that the throttling mechanism applies more often, we've decided to
lower this a tad to ensure it's not noticeable. The idea is it should be
just large enough to prevent jank when lots of different parts of the UI
load in rapid succession, but not large enough to make the UI feel
sluggish. There's no perfect number, it's just a heuristic.
DiffTrain build for commit f8de255e94.
Reviewed By: sammy-SC
Differential Revision: D45922304
fbshipit-source-id: 8a219f4fdf6a5a56ee4c3d7c5c130b68900b2937
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37571
During the RC.0 of 0.72, we disabled the iOS integration tests because they were not working with Metro and the new Monorepo setup.
This change tries to re-enable them so we can be more protected in CI
## Changelog:
[internal] - Re-enable integration tests
Reviewed By: cortinico
Differential Revision: D46178840
fbshipit-source-id: a5239fa7067b8fb68d997dd0cc63b67fb54d2d7e
Summary:
This PR extracts the `findComponentConfig(...)` Flow and TS from the `index.js`'s files to the `parser-commons.js` file.
bypass-github-export-checks
## Changelog:
[INTERNAL][CHANGED] - Refactor: Extract `findComponentConfig(...)` from Flow & TS to `parsers-commons.js`
Pull Request resolved: https://github.com/facebook/react-native/pull/37547
Test Plan: - `yarn flow && yarn test packages/react-native-codegen` → should be green.
Reviewed By: cortinico
Differential Revision: D46143481
Pulled By: cipolleschi
fbshipit-source-id: f9a456b1d58312422b17463ed2b60ee5fda16462
Summary:
part of codegen issue https://github.com/facebook/react-native/issues/34872
> Add an undefinedLiteralTypeAnnotation: string property into the Parser object and implement it in the FlowParser (returning VoidLiteralTypeAnnotation) and in the TypeScriptPArser(returning TSUndefinedKeyword). Replace them in and [parsers/typescript/components/events.js](e133100721/packages/react-native-codegen/src/parsers/typescript/components/events.js (L158)).
bypass-github-export-checks
## Changelog:
<!-- Help reviewers and the release process by writing your own changelog entry.
Pick one each for the category and type tags:
[ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message
For more details, see:
https://reactnative.dev/contributing/changelogs-in-pull-requests
-->
[Internal][Added]: Add undefinedLiteralTypeAnnotation property in parsers
Pull Request resolved: https://github.com/facebook/react-native/pull/37450
Test Plan: yarn test
Reviewed By: dmytrorykun
Differential Revision: D45904567
Pulled By: cipolleschi
fbshipit-source-id: edd26198e4c8b191a473d5b0ff96a6dc1fec8576
Summary:
[Codegen 87] This PR introduces `getProps` to the Parser class and implements this function in Typescript and Flow Parsers.
We also get rid of the following files from :
- `packages/react-native-codegen/src/parsers/typescript/components/props.js`
- `packages/react-native-codegen/src/parsers/flow/components/props.js`
as requested on https://github.com/facebook/react-native/issues/34872
bypass-github-export-checks
## Changelog:
[Internal] [Changed] - Add `getProps ` to Parsers and update usages.
Pull Request resolved: https://github.com/facebook/react-native/pull/37504
Test Plan: Run yarn jest react-native-codegen and ensure CI is green
Reviewed By: cortinico
Differential Revision: D46074152
Pulled By: cipolleschi
fbshipit-source-id: aa6a1a556c9b4a4a6209221f70c8add46ed2d08b
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37567
Changelog: [Internal]
in the situation where we want to refresh the bundle url due to developer mode, we add a private API that allows the host to refresh its bundle URL if needed. this private API will be called on cmd + R, which is the only case that supports the changing bundle URL in the middle of the app session.
Reviewed By: cipolleschi
Differential Revision: D45937856
fbshipit-source-id: 718047abcbce983c4f820eb550d6fce05d03bfee
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37568
Changelog: [Internal]
since bundleURL is constant throughout an app session, we should pass it in as a dependency from above. in the next diff, i'll get rid of `getBundleURL` from the react host's delegate.
Reviewed By: sammy-SC
Differential Revision: D45937855
fbshipit-source-id: 6306407f25c0f3eb8547e6aaf6e10ed9d2fddeaa
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37566
Changelog: [Internal]
in this diff stack, i remove `- (NSURL *)getBundleURL;` from the bridgeless API.
the reason for this is because the bundle url does not change in the middle of an app session, unless for developer mode, so it's more robust for us to pass it as a dependency.
at the end of the diff stack, i'll add an escape hatch that allows us to update the bundle url for our dev mode case, so we can delete the API.
in this diff, i do some cleanup so the bundle logic is more reusable.
Reviewed By: sammy-SC
Differential Revision: D45937853
fbshipit-source-id: e80bacfa7342f63caa020e4a00750ffa156bf8e7
Summary:
Currently when using a TextInput with a controlled selection prop the Copy / Paste menu is constantly getting dismissed and is impossible to use. This is because Android dismisses it when certain method that affect the input text are called (https://cs.android.com/android/platform/superproject/+/refs/heads/master:frameworks/base/core/java/android/widget/Editor.java;l=1667;drc=7346c436e5a11ce08f6a80dcfeb8ef941ca30176?q=Editor, https://cs.android.com/android/platform/superproject/+/refs/heads/master:frameworks/base/core/java/android/widget/TextView.java;l=6792;drc=7346c436e5a11ce08f6a80dcfeb8ef941ca30176). The solution to fix this is to avoid calling those methods when only the selection changes.
I also noticed there are a lot of differences on how selection is handled in old vs new arch and a lot of the selection handling can actually be removed as it is partially the cause of this issue.
This implements 2 mitigations to avoid the issue:
- Unify selection handling via commands for old arch, like fabric. Selection is currently a prop in the native component, but it is completely ignored in fabric and selection is set using commands. I removed the selection prop from the native component on Android so now it is exclusively handled with commands like it is currently for fabric. This makes it so that when the selection prop changes the native component no longer re-renders which helps mitigate this issue. More specifically for the old arch we no longer handle the `selection` prop in `ReactTextInputShadowNode`, which used to invalidate the shadow node and cause the text to be replaced and the copy / paste menu to close.
- Only set placeholder if the text value changed. Calling `EditText.setHint` also causes the copy / paste menu to be dismissed. Fabric will call all props handlers when a single prop changed, so if the `selection` prop changed the `placeholder` prop handler would be called too. To fix this we can check that the value changed before calling `setHint`.
## Changelog:
[ANDROID] [FIXED] - Fix copy / paste menu and simplify controlled text selection on Android
Pull Request resolved: https://github.com/facebook/react-native/pull/37424
Test Plan:
Tested on new and old arch in RNTester example.
Before:
https://github.com/facebook/react-native/assets/2677334/a915b62a-dd79-4adb-9d95-2317780431cf
After:
https://github.com/facebook/react-native/assets/2677334/0dd475ed-8981-410c-8908-f00998dcc425
Reviewed By: cortinico
Differential Revision: D45958425
Pulled By: NickGerleman
fbshipit-source-id: 7b90c1270274f6621303efa60b5398b1a49276ca
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37542
Changelog: [General] [Changed] - Pressable: prevent click bubbling in Pressable
This diff modifies pressability such that `onClick` events for pressables will only result in `onPress` being called when the pressable in question is both the `target` and the `currentTarget` for the event.
This is only really relevant for nested pressables, where `click` received by the inner pressable may bubble up to the parent pressable (this change effectively prevents that from happening). A future change will update the click event on Android to be bubbling (currently its a direct event); this change will reduce the possibility of breakages from that change.
Reviewed By: vincentriemer
Differential Revision: D46081810
fbshipit-source-id: 37423fda03992d48baee04b753d7bb9295a76f9b
Summary:
The throttling mechanism for fallbacks should apply to both their
appearance _and_ disappearance.
This was mostly addressed by #26611. See that PR for additional context.
However, a flaw in the implementation is that we only update the the
timestamp used for throttling when the fallback initially appears. We
don't update it when the real content pops in. If lots of content in
separate Suspense trees loads around the same time, you can still get
jank.
The issue is fixed by updating the throttling timestamp whenever the
visibility of a fallback changes. Not just when it appears.
DiffTrain build for commit 4bfcd02b2c.
Reviewed By: hoxyq
Differential Revision: D45920350
Pulled By: sammy-SC
fbshipit-source-id: f5df1709a66e8014d4458fdfdf960d58e0acc45f
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37555
Changelog: [Internal] Refactor some npm commands and centralize in npm-utils.
For now, centralize `getPackageVersionStrByTag` and `publishPackage` and update:
1. `publish-npm` to use utilities. This is how we publish `react-native` for commitlies, releases, and nightlies
2. Update `find-and-publish-all-bumped-packages.js` where we publish our monorepo dependencies
Reviewed By: cortinico, hoxyq
Differential Revision: D46131120
fbshipit-source-id: e6020058eb94b4f8d95068b8cd87cc765711be5b
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37540
Changelog: [Internal] [Added] - W3CPointerEvents: add basic testbed for click event accessibility
This change adds a test bed with some nested pressables/clickable views. We can use this to test behavior for accessibility clicks on nested pressables (a corner case), and this can be expanded for other a11y testing in the future.
Reviewed By: NickGerleman
Differential Revision: D46081730
fbshipit-source-id: 6a9e1d52b2d8824cd61cb32dd0da435499c4ef29
Summary:
Avoid using the install target in Hermes when building frameworks for Apple platforms. Instead, explicitly build the targets we need for each platform, and copy over the files we need. This has a few advantages:
1. It gives RN fine control over the organisation of files in the destroot directory.
2. The current install target seems to copy JSI headers from Hermes instead of the supplied `JSI_DIR`. In practice, this should never be a problem but it is good to be consistent.
3. Building the install target needlessly builds unrelated targets. This slows down the build, and in some cases, we may not technically support those targets for the platform we are building for.
Pull Request resolved: https://github.com/facebook/react-native/pull/37498
Test Plan:
CI is able to build and use Hermes
## Changelog:
[Internal]
Reviewed By: dmytrorykun
Differential Revision: D46097200
Pulled By: neildhar
fbshipit-source-id: 9630b0058f770b6a03aea51622cc6e5b2f8e217e
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37512
Rolling this out allows us to enable the asserts in Scheduler and SurfaceHandler again, which validate the correctness of our teardown routines.
Changelog: [Android][Fixed] When applications reload, the previous react root will be correctly closed
Reviewed By: NickGerleman
Differential Revision: D45905628
fbshipit-source-id: 446804c04290a799c38e4d64fb7b6be1d96e8dd4
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37550
RN Tester is instacrashing on Android on main sadly since a while.
I've noticed it while working on another diff. The crash is a native crash with message:
```
Abort message: 'terminating with uncaught exception of type facebook::jni::JniException: java.lang.NoSuchMethodError: no non-static method "Lcom/facebook/react/fabric/events/EventEmitterWrapper;.<init>(Lcom/facebook/jni/HybridData;)V"'
```
which happens because this method is stripped by proguard. I'm fixing it here.
Changelog:
[Android] [Fixed] - Fix instacrash on main for Release due to java.lang.NoSuchMethodError
Reviewed By: cipolleschi
Differential Revision: D46145613
fbshipit-source-id: 4716458e80fefad5eb9a29a06740134b480e1cd7
Summary:
Currently we do _not_ greet; **"First Time Contributors"**.
It is important to greet every first time contributor keep the OSS community thriving. 😊
This PR; Adds a greet action `greet.yml` 🎉, which comments under First Time Contributors PRs, greeting them as well suggesting some basic steps/guidelines.
## Changelog:
[GENERAL] [ADDED] - [Actions] Add greet action 🎉
Pull Request resolved: https://github.com/facebook/react-native/pull/37499
Test Plan: - Should greet 1st time contributors
Reviewed By: cortinico
Differential Revision: D46142126
Pulled By: cipolleschi
fbshipit-source-id: 5a619a485409fda6fe895feffb736e878fb206ee
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37538
Changelog: [Internal] - W3CPointerEvents: add tests for click event
We don't have any existing tests which exercise the new (PointerEvent-based) click events. This change adds 3 tests:
1. PointerEventClickTouch: checks that the click event fires on an element when it is touched and released, and verifies that the event properties have the expected values
2. PointerEventClickTouchHierarchy: checks that the click event fires appropriately in a hierarchy of elements when the initial target of the touch is not the same as the final target (i.e. where the touch is released)
3. PointerEventClickTouchHierarchyPointerEvents: checks that the click event respects the setting of `pointerEvents` property in a hierarchy of elements
Note: these tests currently fail (at least on Android); future changes will bring the functionality in line with test expectations.
Reviewed By: vincentriemer
Differential Revision: D45121367
fbshipit-source-id: 7f22ea582e2568c418f569b7e1139388593574ab
Summary:
Previously, we'd call and use getSnapshot on the second render resulting
in `Warning: Text content did not match. Server: "Nay!" Client: "Yay!"`
and then `Error: Text content does not match server-rendered HTML.`.
Fixes#26095. Closes#26113. Closes#25650.
---------
DiffTrain build for commit 4cd7065665.
Reviewed By: mofeiZ
Differential Revision: D45829972
Pulled By: sammy-SC
fbshipit-source-id: e89404c53a1b8478d22252ca24ddcc9647744d37
Co-authored-by: eps1lon <silbermann.sebastian@gmail.com>
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/37501
This is the iOS side of the fix for https://github.com/facebook/react-native/issues/36794.
That issue aside for the moment, the high-level idea here is to conceptually separate the bundle *request URL*, which represents a request for the *latest* bundle, from the *source URL* passed to JS engines, which should represent the code actually being executed. In future, we'd like to use this to refer to a point-in-time snapshot of the bundle, so that stack traces more often refer to the code that was actually run, even if it's since been updated on disk (actually implementing this isn't planned at the moment, but it helps describe the distinction).
Short term, this separation gives us a way to address the issue with JSC on iOS 16.4 by allowing Metro to provide the client with a [JSC-safe URL](https://github.com/react-native-community/discussions-and-proposals/pull/646) to pass to the JS engine, even where the request URL isn't JSC-safe.
We'll deliver that URL to the client on HTTP bundle requests via the [`Content-Location`](https://www.rfc-editor.org/rfc/rfc9110#name-content-location) header, which is a published standard for communicating a location for the content provided in a successful response (typically used to provide a direct URL to an asset after content negotiation, but I think it fits here too).
For the long-term goal we should follow up with the same functionality on Android and out-of-tree platforms, but it's non-essential for anything other than iOS 16.4 at the moment.
For the issue fix to work end-to-end we'll also need to update Metro, but the two pieces are decoupled and non-breaking so it doesn't matter which lands first.
Changelog:
[iOS][Changed] Prefer `Content-Location` header in bundle response as JS source URL
Reviewed By: huntie
Differential Revision: D45950661
fbshipit-source-id: 170fcd63a098f81bdcba55ebde0cf3569dceb88d
Summary:
We've been encountering a crash in `runAnimationStep` with "Calculated frame index should never be lower than 0" https://github.com/facebook/react-native/issues/35766 with OnePlus/Oppo devices as well, but don't have one on hand to test.
This just works around the issue: if the time is before the start time of an animation, we shouldn't do anything anyways, so we just log a message instead of throwing while in production. We still throw in debug mode though for easier debugging.
### Hypothesis of the root cause
Based on stacktrace in https://github.com/facebook/react-native/issues/35766 (which is the same one we see)
Normally, this should happen
1. Choreographer.java constructs a FrameDisplayEventReceiver
2. FrameDisplayEventReceiver.onVSync gets called, which sets the `mTimestampNanos`
3. FrameDisplayEventReceiver.run gets called, which then eventually calls our `doFrame` callback with `mTimestampNanos`. This then causes `FrameBasedAnimationDriver.runAnimationStep` to be called with the same timestamp
I suspect what's happening on OnePlus devices is that the `onVSync` call either doesn't happen or happens rarely enough that the `mTimestampNanos` when `run` is called is sometime in the past
### Fix
1. Add logging so we get the parameters to debug more if we end up getting this error
2. In production, just ignore past times instead of throwing an Error
## Changelog:
Pick one each for the category and type tags:
[ANDROID] [FIXED] - Prevent crash on OnePlus/Oppo devices in runAnimationStep
Pull Request resolved: https://github.com/facebook/react-native/pull/37487
Test Plan: Ran our app using patched version and verified no issues showed up when using it
Reviewed By: cipolleschi
Differential Revision: D46102968
Pulled By: cortinico
fbshipit-source-id: bcb36a0c2aed0afdb8e7e68b141a3db4eb02695a
Summary:
Limit diagnostics width output by `hermesc` as they may cause slowdowns or even crashes in Gradle/Xcode when a minified bundle is used as input. This occurs because Hermes is unable to determine the terminal width when executed by Gradle/Xcode, and falls back to "unlimited". If the input is a minified bundle, Hermes will output the whole bundle for each warning.
See issues filed:
- https://github.com/microsoft/rnx-kit/issues/2416
- https://github.com/microsoft/rnx-kit/issues/2419
- https://github.com/microsoft/rnx-kit/issues/2424
## Changelog:
[GENERAL] [FIXED] - Limit diagnostics width output by `hermesc`
Pull Request resolved: https://github.com/facebook/react-native/pull/37531
Test Plan: See listed issues for repros.
Reviewed By: cipolleschi
Differential Revision: D46102686
Pulled By: cortinico
fbshipit-source-id: 1b821cad7ef0d561a5e1c13a7aedf9b10164620a