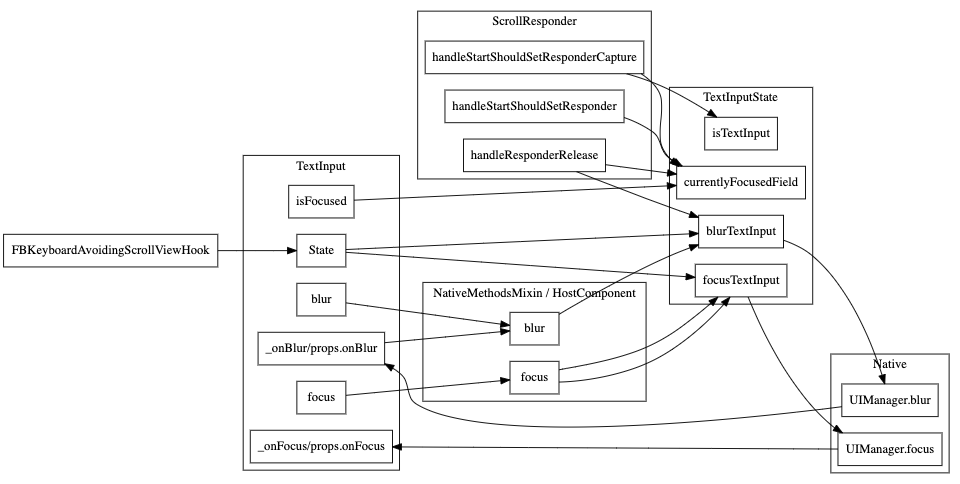
Summary: I wrote up a bunch of context for this in response to #27038 by fat. That comment is reproduced here in this commit message. You can see it in it's original contxt here: https://github.com/facebook/react-native/pull/27038 Okay, here is what I think is happening. For context, here is a diagram I have of how focus and blur propagates through the system. This might be interesting to refer back to as you go through the rest of my explanation.  ScrollView's scrollResponder is responsible for blurring text inputs when a touch occurs in the ScrollView but outside of the currently focused TextInput. The code for that is here: |
||
|---|---|---|
| .appveyor | ||
| .circleci | ||
| .github | ||
| IntegrationTests | ||
| Libraries | ||
| RNTester | ||
| React | ||
| ReactAndroid | ||
| ReactCommon | ||
| bots | ||
| docs | ||
| flow | ||
| flow-typed/npm | ||
| gradle/wrapper | ||
| jest | ||
| keystores | ||
| local-cli | ||
| packages | ||
| scripts | ||
| template | ||
| third-party-podspecs | ||
| tools/build_defs | ||
| .buckconfig | ||
| .buckjavaargs | ||
| .clang-format | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc | ||
| .flowconfig | ||
| .flowconfig.android | ||
| .gitattributes | ||
| .gitignore | ||
| .nvmrc | ||
| .prettierrc | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| ECOSYSTEM.md | ||
| LICENSE | ||
| LICENSE-docs | ||
| README.md | ||
| React-Core.podspec | ||
| React.podspec | ||
| Releases.md | ||
| build.gradle.kts | ||
| cli.js | ||
| gradlew | ||
| gradlew.bat | ||
| index.js | ||
| interface.js | ||
| jest-preset.js | ||
| jest.config.js | ||
| metro.config.js | ||
| package.json | ||
| react-native.config.js | ||
| react.gradle | ||
| rn-get-polyfills.js | ||
| runXcodeTests.sh | ||
| settings.gradle.kts | ||
| template.config.js | ||
| yarn.lock | ||
README.md
React Native
Learn once, write anywhere:
Build mobile apps with React.
Getting Started · Learn the Basics · Showcase · Contribute · Community · Support
React Native brings React's declarative UI framework to iOS and Android. With React Native, you use native UI controls and have full access to the native platform.
- Declarative. React makes it painless to create interactive UIs. Declarative views make your code more predictable and easier to debug.
- Component-Based. Build encapsulated components that manage their state, then compose them to make complex UIs.
- Developer Velocity. See local changes in seconds. Changes to JavaScript code can be live reloaded without rebuilding the native app.
- Portability. Reuse code across iOS, Android, and other platforms.
React Native is developed and supported by many companies and individual core contributors. Find out more in our ecosystem overview.
Contents
- Requirements
- Building your first React Native app
- Documentation
- Upgrading
- How to Contribute
- Code of Conduct
- License
📋 Requirements
React Native apps may target iOS 9.0 and Android 4.1 (API 16) or newer. You may use Windows, macOS, or Linux as your development operating system, though building and running iOS apps is limited to macOS. Tools like Expo can be used to work around this.
🎉 Building your first React Native app
Follow the Getting Started guide. The recommended way to install React Native depends on your project. Here you can find short guides for the most common scenarios:
📖 Documentation
The full documentation for React Native can be found on our website.
The React Native documentation discusses components, APIs, and topics that are specific to React Native. For further documentation on the React API that is shared between React Native and React DOM, refer to the React documentation.
The source for the React Native documentation and website is hosted on a separate repo, @facebook/react-native-website.
🚀 Upgrading
Upgrading to new versions of React Native may give you access to more APIs, views, developer tools, and other goodies. See the Upgrading Guide for instructions.
React Native releases are discussed in the React Native Community, @react-native-community/react-native-releases.
👏 How to Contribute
The main purpose of this repository is to continue evolving React Native core. We want to make contributing to this project as easy and transparent as possible, and we are grateful to the community for contributing bug fixes and improvements. Read below to learn how you can take part in improving React Native.
Code of Conduct
Facebook has adopted a Code of Conduct that we expect project participants to adhere to. Please read the full text so that you can understand what actions will and will not be tolerated.
Contributing Guide
Read our Contributing Guide to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to React Native.
Open Source Roadmap
You can learn more about our vision for React Native in the Roadmap.
Good First Issues
We have a list of good first issues that contain bugs which have a relatively limited scope. This is a great place to get started, gain experience, and get familiar with our contribution process.
Discussions
Larger discussions and proposals are discussed in @react-native-community/discussions-and-proposals.
📄 License
React Native is MIT licensed, as found in the LICENSE file.
React Native documentation is Creative Commons licensed, as found in the LICENSE-docs file.


