Merge pull request #7 from Microsoft/pgonzal/redesigned-site-template
Redesign site template
This commit is contained in:
Коммит
e0219f7328
|
|
@ -62,7 +62,7 @@ baseurl: ""
|
|||
# !! You don't need to change any of the configuration flags below !!
|
||||
#
|
||||
|
||||
permalink: /:categories/:year/:title
|
||||
permalink: pretty
|
||||
|
||||
# Jekyll 3 now only supports Kramdown for Markdown
|
||||
kramdown:
|
||||
|
|
|
|||
|
|
@ -1,15 +1,53 @@
|
|||
- text: About
|
||||
url: /about
|
||||
|
||||
- text: News
|
||||
url: /news
|
||||
top_nav:
|
||||
- title: Docs
|
||||
url: https://github.com/Microsoft/web-build-tools/wiki/Rush
|
||||
- title: API
|
||||
url: https://microsoft.github.io/web-build-tools/api/rush-lib.html
|
||||
- title: News
|
||||
url: https://github.com/Microsoft/web-build-tools/wiki
|
||||
- title: Gitter
|
||||
url: https://gitter.im/web-build-tools/web-build-tools
|
||||
- title: Get Started
|
||||
url: https://github.com/Microsoft/web-build-tools/wiki/Rush#3-minute-demo
|
||||
primary: true
|
||||
|
||||
- text: API
|
||||
url: https://microsoft.github.io/web-build-tools/api/rush-lib.html
|
||||
new_top_nav:
|
||||
- title: Docs
|
||||
url: /pages/docs/start
|
||||
|
||||
- text: Gitter
|
||||
url: https://gitter.im/web-build-tools/web-build-tools
|
||||
- title: News
|
||||
url: /pages/news
|
||||
|
||||
- text: Get Started
|
||||
url: https://github.com/Microsoft/web-build-tools/wiki/Rush-~-Setting-up-your-repo
|
||||
primary: true
|
||||
- title: GitHub
|
||||
url: /pages/contributing
|
||||
|
||||
- title: Help
|
||||
url: /pages/help
|
||||
|
||||
- title: Get Started
|
||||
url: /pages/docs/start
|
||||
primary: true
|
||||
|
||||
docs_nav:
|
||||
- title: Introduction
|
||||
subitems:
|
||||
- title: Getting Started
|
||||
url: /pages/docs/start
|
||||
|
||||
- title: Developer Tutorials
|
||||
subitems:
|
||||
- title: Start
|
||||
url: /pages/docs/developer/new_developer
|
||||
- title: Maintainer Tutorials
|
||||
subitems:
|
||||
- title: Start
|
||||
url: /pages/docs/maintainer/new_maintainer
|
||||
- title: Empty Item
|
||||
- title: Empty Item
|
||||
|
||||
other_nav:
|
||||
- title: Maintainer Tutorials
|
||||
subitems:
|
||||
- title: Start
|
||||
url: /pages/docs/maintainer/new_maintainer
|
||||
|
|
|
|||
|
|
@ -1,17 +1,20 @@
|
|||
<!-- Footer -->
|
||||
<footer class="footer bg-light">
|
||||
<div class="container">
|
||||
<footer id="scripted-footer" class="docsite-footer p-3 bg-light">
|
||||
<div class="container-fluid">
|
||||
<div class="row">
|
||||
<div class="col-lg-6 h-100 text-center text-lg-left my-auto">
|
||||
<ul class="list-inline mb-2">
|
||||
{% for link in site.data.navigation %}
|
||||
<div class="col-12 col-md-3">
|
||||
<p class="text-muted small">© {{ site.time | date: '%Y' }} Microsoft</p>
|
||||
</div>
|
||||
<div class="col-9 d-none d-md-block text-right">
|
||||
<ul class="list-inline">
|
||||
{% for link in site.data.navigation.top_nav %}
|
||||
<li class="list-inline-item">
|
||||
<a href={{ link.url | absolute_url }}>{{ link.text }}</a>
|
||||
<a href="{{ link.url | absolute_url }}">{{ link.title }}</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
</ul>
|
||||
<p class="text-muted small mb-4 mb-lg-0">© Microsoft 2018. All Rights Reserved.</p>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
{% assign side_nav_items = site.data.navigation[page.navigation_source] %}
|
||||
|
||||
{% if side_nav_items[0] %}
|
||||
<div class="docsite-side-nav">
|
||||
|
||||
{% for item in side_nav_items %}
|
||||
<div>
|
||||
{% if item.subitems[0] %}
|
||||
<a href="{{ item.subitems[0].url | absolute_url }}">{{ item.title }}</a>
|
||||
<ul>
|
||||
{% for subitem in item.subitems %}
|
||||
{% assign temp = subitem.url | append: '/' %}
|
||||
{% if page.url == subitem.url or page.url == temp %}
|
||||
<li class="docsite-side-nav-selection"><a href="{{ subitem.url }}">{{ subitem.title }}</a></li>
|
||||
{% else %}
|
||||
<li><a href="{{ subitem.url }}">{{ subitem.title }}</a></li>
|
||||
{% endif %}
|
||||
|
||||
{% endfor %}
|
||||
</ul>
|
||||
{% else %}
|
||||
{{ item.title }}
|
||||
{% endif %}
|
||||
</div>
|
||||
{% endfor %}
|
||||
|
||||
</div>
|
||||
|
||||
{% endif %}
|
||||
|
|
@ -1,9 +1,9 @@
|
|||
<!-- Navigation -->
|
||||
<nav class="navbar navbar-light bg-light static-top">
|
||||
<nav class="navbar sticky-top navbar-light bg-light flex-md-nowrap docsite-header">
|
||||
<div class="container-fluid">
|
||||
<a class="navbar-brand" href="{{ site.baseurl }}/">
|
||||
<img src={{ "/images/rush-horiz.svg" | absolute_url }}
|
||||
style="height: 40px" alt="Rush logo" />
|
||||
style="height: 40px" alt="rushjs.io" title="rushjs.io" />
|
||||
</a>
|
||||
<div>
|
||||
|
||||
|
|
@ -34,9 +34,9 @@
|
|||
</script>
|
||||
<!-- SEARCH BOX - END -->
|
||||
|
||||
{% for link in site.data.navigation %}
|
||||
{% for link in site.data.navigation.top_nav %}
|
||||
<a class="btn {% if link.primary %} btn-primary {% endif %}" href="{{ link.url | absolute_url }}">
|
||||
{{ link.text }}
|
||||
{{ link.title }}
|
||||
</a>
|
||||
{% endfor %}
|
||||
|
||||
|
|
@ -10,7 +10,7 @@
|
|||
</head>
|
||||
|
||||
<body>
|
||||
{% include base/navbar.html %}
|
||||
{% include base/top_nav.html %}
|
||||
|
||||
{{ content }}
|
||||
|
||||
|
|
|
|||
|
|
@ -2,12 +2,47 @@
|
|||
layout: default
|
||||
---
|
||||
|
||||
<article class="page">
|
||||
<div class="container" style="padding: 2rem;">
|
||||
<h1>{{ page.title }}</h1>
|
||||
<div class="container-fluid docsite-main">
|
||||
<div class="row">
|
||||
{% comment %} Only for large displays, appears behind scripted-sidebar to reserve its space {% endcomment %}
|
||||
<div class="docsite-sidebar-placeholder d-none d-md-block col-3"> </div>
|
||||
|
||||
<div class="entry">
|
||||
{{ content }}
|
||||
</div>
|
||||
{% comment %} Only for large displays {% endcomment %}
|
||||
<nav id="scripted-sidebar" class="d-none d-md-block docsite-sidebar">
|
||||
{% include base/side_nav.html %}
|
||||
</nav>
|
||||
|
||||
{% comment %} Used instead for small displays {% endcomment %}
|
||||
<div class="col-1 d-block d-md-none"></div>
|
||||
|
||||
{% comment %} For small displays this takes 10 columns, for large displays 8 columns {% endcomment %}
|
||||
<article role="main" class="col-10 col-md-8 px-4">
|
||||
<div class="pt-3 pb-2 mb-3">
|
||||
<h1>{{ page.title }}</h1>
|
||||
<div class="entry">
|
||||
{{ content }}
|
||||
</div>
|
||||
</div>
|
||||
</article>
|
||||
|
||||
<div class="col-1"></div>
|
||||
</div>
|
||||
</article>
|
||||
</div>
|
||||
|
||||
<script>
|
||||
function updateScriptedSidebar() {
|
||||
let sidebar = document.getElementById('scripted-sidebar');
|
||||
let mainFooter = document.getElementById('scripted-footer');
|
||||
if (sidebar && mainFooter) {
|
||||
// When the footer scrolls into view, reduce the sidebar height so that it
|
||||
// doesn't overlap the footer. Bootstrap 4 removed the "Affix" plugin, so
|
||||
// we need custom script for this.
|
||||
let nudge = Math.max(window.innerHeight - mainFooter.getBoundingClientRect().top, 0);
|
||||
sidebar.style.setProperty('--scripted-sidebar-nudge', nudge + 'px');
|
||||
}
|
||||
}
|
||||
|
||||
window.addEventListener("scroll", updateScriptedSidebar);
|
||||
window.addEventListener("resize", updateScriptedSidebar);
|
||||
window.addEventListener("load", updateScriptedSidebar);
|
||||
</script>
|
||||
|
|
|
|||
|
|
@ -0,0 +1,100 @@
|
|||
// The "docsite" layout with a sticky header and scripted sidebar
|
||||
|
||||
:root {
|
||||
--docsite-header-size: 100px;
|
||||
--docsite-footer-size: 70px;
|
||||
}
|
||||
|
||||
.docsite-header {
|
||||
position: static;
|
||||
|
||||
@include media-breakpoint-up(md) {
|
||||
position: sticky;
|
||||
height: var(--docsite-header-size);
|
||||
padding: 0;
|
||||
}
|
||||
}
|
||||
|
||||
.docsite-footer {
|
||||
@include media-breakpoint-up(md) {
|
||||
height: var(--docsite-footer-size);
|
||||
}
|
||||
}
|
||||
|
||||
.docsite-main {
|
||||
@include media-breakpoint-up(md) {
|
||||
// Stretch the footer to the bottom
|
||||
min-height: calc(100vh - var(--docsite-header-size) - var(--docsite-footer-size));
|
||||
}
|
||||
}
|
||||
|
||||
.docsite-side-nav {
|
||||
float: right;
|
||||
width: auto;
|
||||
|
||||
margin-left: 2rem;
|
||||
margin-top: 2rem;
|
||||
margin-right: 1rem;
|
||||
margin-bottom: 1rem;
|
||||
|
||||
color: $dark;
|
||||
font-weight: bold;
|
||||
|
||||
a {
|
||||
color: $dark;
|
||||
}
|
||||
|
||||
ul {
|
||||
@extend .list-unstyled;
|
||||
font-weight: normal;
|
||||
}
|
||||
|
||||
li {
|
||||
font-size: 85%;
|
||||
}
|
||||
}
|
||||
|
||||
.docsite-side-nav-selection {
|
||||
font-weight: bold;
|
||||
|
||||
a {
|
||||
color: $link-hover-color;
|
||||
}
|
||||
}
|
||||
|
||||
.docsite-sidebar {
|
||||
// The docs-sidebar uses position=fixed so for its vertical scrolling feature.
|
||||
// This means it can't participate in the grid, so instead we create a separate
|
||||
// docsite-sidebar-placeholder with z-index=-1000 to hold its space in the grid.
|
||||
position: fixed;
|
||||
|
||||
// The docsite-sidebar-placeholder div is "col-3" in the grid, which corresponds
|
||||
// to 25% width.
|
||||
width: 25%;
|
||||
|
||||
top: var(--docsite-header-size);
|
||||
--scripted-sidebar-nudge: 300px;
|
||||
height: calc(100vh - var(--docsite-header-size) - var(--scripted-sidebar-nudge));
|
||||
overflow-x: hidden;
|
||||
overflow-y: auto; /* show a scrollbar when needed */
|
||||
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.docsite-sidebar-placeholder {
|
||||
// Ensure this is rendered behind the docsite-sidebar
|
||||
z-index: -1000;
|
||||
}
|
||||
|
||||
html {
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
body {
|
||||
min-height: 100%;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
flex-wrap: nowrap;
|
||||
margin: 0;
|
||||
}
|
||||
Двоичные данные
images/404.jpg
Двоичные данные
images/404.jpg
Двоичный файл не отображается.
|
До Ширина: | Высота: | Размер: 54 KiB |
Различия файлов скрыты, потому что одна или несколько строк слишком длинны
|
После Ширина: | Высота: | Размер: 7.8 KiB |
Различия файлов скрыты, потому что одна или несколько строк слишком длинны
|
До Ширина: | Высота: | Размер: 10 KiB После Ширина: | Высота: | Размер: 10 KiB |
Различия файлов скрыты, потому что одна или несколько строк слишком длинны
|
После Ширина: | Высота: | Размер: 18 KiB |
|
|
@ -1,75 +0,0 @@
|
|||
---
|
||||
layout: post
|
||||
title: Rush 4 released!
|
||||
author: pete
|
||||
---
|
||||
|
||||
We’re excited to announce Rush version 4! First things first...
|
||||
|
||||
### What repo maintainers need to do:
|
||||
|
||||
- To upgrade, repo maintainers should delete `rushMinimumVersion` from **rush.json**, and replace it with `"rushVersion": "4.0.0"`
|
||||
- Or, if you’re not ready to migrate yet, make sure your `rushMinimumVersion` specifies the version you want developers using, because Rush 4’s version selector will install that for them
|
||||
- If you rely on Rush command-line options that are being removed (`--vso`, `--npm`, `--ship`, `--minimal`, `--production`, `--colors`), you’ll need to update your build scripts
|
||||
- If you rely on Rush invoking the `test` and `clean` scripts in your **package.json**, you’ll need to update your build scripts
|
||||
|
||||
Regular developers don’t need to do anything. These changes should be transparent to the everyday developer experience. And here's what's new under the hood...
|
||||
|
||||
### Simplified build model
|
||||
|
||||
Prior to Rush 4, when you ran "**rush rebuild**", it would do the following for each project:
|
||||
|
||||
#### Old Rush 3 Behavior
|
||||
1. Execute the `"clean"` script from **package.json**
|
||||
2. Execute the `"test"` script from **package.json** (or if `"test"` is not found, use the `"build"` script instead); the `--color` option was always appended to the script
|
||||
|
||||
If the Rush command line included the options `--vso`, `--npm`, `--ship`, or `--minimal`, they were also appended to the `"test"` (or `"build"`) script.
|
||||
|
||||
#### New Rush 4 Behavior
|
||||
|
||||
1. Execute the “build” script from package.json. By default NO options are appended.
|
||||
|
||||
The options `--vso`, `--npm`, `--ship`, and `--minimal` are no longer built-in to Rush. However, we have a new feature that allows repo maintainers to define their own options. This is much more flexible! ([See here](https://github.com/Microsoft/web-build-tools/wiki/Rush-~-Custom-commands) for detailed documentation.)
|
||||
|
||||
To minimize the migration pain, we’ve provided a [legacy-command-line.json](https://github.com/Microsoft/web-build-tools/blob/master/apps/rush-lib/etc/examples/legacy-command-line.json) sample that shows how to restore these options. However, if you had `"clean"` or `"test"` scripts in your **package.json** files, you will still need to merge their implementation into your `"build"` script (e.g. by defining a `--no-clean` or `--no-test` option).
|
||||
|
||||
Note that the `--color` option is no longer appended. This was a workaround for a problem where the **colors** and **chalk** libraries don't show colors when Rush executes your scripts in parallel and [collates](https://www.npmjs.com/package/@microsoft/stream-collator) their output. With Rush 4, we recommend for your build scripts to show colors by default, and then use a `--no-color` option for cases such as Travis logs. Since **colors** and **chalk** look at the `argv` variable, you can just add something like this to the top of your Gulpfile:
|
||||
|
||||
```javascript
|
||||
if (process.argv.indexOf('--no-color') === -1) {
|
||||
process.argv.push('--color');
|
||||
}
|
||||
```
|
||||
|
||||
For a complete migration example, here’s the [PR](https://github.com/Microsoft/web-build-tools/pull/396) we used for upgrading **web-build-tools** to Rush 4.
|
||||
|
||||
### Improvements for “rush change”
|
||||
|
||||
Rush 4 includes some improvements to make change tracking more pleasant:
|
||||
|
||||
- In the past, if you committed more fixes to your branch after running `rush change`, you couldn’t run it again without first deleting the JSON files it created. That has been fixed!
|
||||
- `rush change` now allows you to enter multiple changes for the same project (e.g. for a PR that fixed several bugs)
|
||||
- We also fixed a usability issue where `rush change` would prompt for irrelevant release types (e.g. “major” when the major is supposed to be locked)
|
||||
- In the change logs, the message “Changes not tracked” now says “Version update only” to clarify that changes *are* being tracked
|
||||
|
||||
### The Rush version selector
|
||||
|
||||
In the past, developers could install any version of Rush that satisfies the `rushMinimumVersion` field. This led to several problems:
|
||||
|
||||
- When a bug or compatibility issue occurred, people would have trouble reproducing it
|
||||
- If the latest Rush release contained a bug, there was no easy way to downgrade everyone while waiting for a fix
|
||||
- A certain class of bugs (e.g. shrinkwrap file format changes) arise only when your Rush version is different from the person who ran `rush generate`
|
||||
|
||||
Rush 4 solves all these problems by replacing `rushMinimumVersion` with an explicit `rushVersion`. When you invoke Rush 4 from the command line, the “version selector” feature will examine this setting and automatically install that version of the engine (i.e. **rush-lib** package). Regardless of which version of Rush a developer installed globally, inside a given repo the Rush tool will behave like the release specified in **rush.json**. Even the `rush –h` command line help will be from this version. (It even works for previous Rush versions -- Rush 4 will simply install the rushMinimumVersion.)
|
||||
|
||||
The version selector helps repo maintainers by ensuring deterministic build behavior for all users. It helps developers by allowing them to work in different repos without worrying about which version of Rush they have installed. (Unless the selector itself has a bug, you may never need to upgrade Rush again!) Lastly, it helps the people who work on Rush by making regressions easier to diagnose and avoiding a fire drill when an issue is found.
|
||||
|
||||
> NOTE: Don’t forget to edit **rush.json** periodically to upgrade your `rushVersion`. Otherwise, you’ll be stuck on the old version indefinitely. :-)
|
||||
|
||||
### API cleanup for rush-lib
|
||||
|
||||
Moving all the Rush code into **rush-lib** enabled us to remove a bunch of internal utilities that were cluttering up the API. The leaner, meaner **rush-lib** package is now documented in our [API reference](https://microsoft.github.io/web-build-tools/api/rush-lib.html).
|
||||
|
||||
### NPM 5 workaround
|
||||
|
||||
So far NPM 5 has been a... rather rough ride. As of version 5.5.1 it still has [regressions](https://github.com/npm/npm/issues/19006) that are causing trouble for people. Rush 4 includes some workarounds that should eliminate the [recent issue](https://github.com/Microsoft/web-build-tools/issues/394) that was blocking people from using NPM 5. (Our long term strategy is still to move to [PNPM](https://github.com/Microsoft/web-build-tools/wiki/Rush-~-FAQ#have-you-heard-of-yarn-or-pnpm), which should be available soon as an “opt-in” feature. The [PR](https://github.com/Microsoft/web-build-tools/pull/427) is here.)
|
||||
|
|
@ -1,41 +0,0 @@
|
|||
---
|
||||
layout: post
|
||||
title: Rush 3 released!
|
||||
author: pete
|
||||
---
|
||||
|
||||
_**This is a breaking change. In order to upgrade, you must migrate your repo.**_ In the past, Rush upgrades have always been backwards compatible, but this time we made some structural changes that would be expensive to support. (We're planning a future feature that will allow Rush to emulate old versions of itself, but it's not ready yet.)
|
||||
|
||||
_NOTE: If your repo hasn't been upgraded yet, you can use `npm install -g @microsoft/rush@2.5.0` to install the old version._
|
||||
|
||||
### What's new in Rush 3
|
||||
|
||||
- **Streamlined workflow:** Hurray! You no longer need to run `rush generate` every time you modify a **package.json** file. Just run a simple `rush install`, and in most cases Rush will find what it needs in your existing shrinkwrap file. You can even add new projects. Under this new model, _**you never need to run `rush generate` unless `rush install` explicitly tells you to**_. This is a big change that eliminates a lot of hassle from your everyday Rush experience.
|
||||
|
||||
- **Simplified .gitignore**: When setting a new repo, you no longer need to guess about which files to commit. Every temporary file for Rush has been moved under **./common/temp**, so now a single .gitignore rule is all you need.
|
||||
|
||||
- **Simplified configuration**: We eliminated some obscure and deprecated settings, and consolidated Rush's config files in a single folder **./common/config/rush**. (**rush.json** still goes at your repo root.)
|
||||
|
||||
- **Improved package approval**: The old "packageReviewFile" setting has been replace by two separate config files **browser-approved-packages.json** and **nonbrowser-approved-packages.json**. (When the list was combined in a single file, people didn't realize there were two sections, so this solves that problem.)
|
||||
|
||||
- **Shorter command line**: We renamed some Rush command-line verbs: `rush check` is now `rush scan`, and `rush check-versions` is now just `rush check`.
|
||||
|
||||
- **Infrastructure improvements**: The `rush link` command now skips if nothing has changed. The change log data files were redesigned to support subset publishing (coming soon!). More operations use the AsyncRecycleBin optimization. Better unit test coverage.
|
||||
|
||||
### Migration checklist
|
||||
|
||||
When upgrading a repo to use Rush 3:
|
||||
1. Delete "common/package.json" and "common/temp_modules/..." and remove them from Git
|
||||
2. Move your "npm-shrinkwrap.json" and (if needed) ".npmrc" files into the "common/config/rush" folder.
|
||||
3. If you have a "pinnedVersions.json" file, rename it to "pinned-versions.json" and move under "common/config/rush" as well.
|
||||
4. Delete the "commonFolder" and "useLocalNpmCache" settings from your **rush.json** file.
|
||||
5. **If you use the "packageReviewFile" feature:** Split the review file into "browser-approved-packages.json" and "nonbrowser-approved-packages.json" files, and move them to "common/config/rush". In rush.json, delete the "packageReviewFile" setting, and move your "reviewCategories" into an "approvedPackagesPolicy" block like this:
|
||||
```json
|
||||
"approvedPackagesPolicy": {
|
||||
"reviewCategories": [ "first-party", "third-party", "prototype" ],
|
||||
"ignoredNpmScopes": [ "@types" ]
|
||||
},
|
||||
```
|
||||
6. Delete extraneous .gitignore rules from the old Rush; see [[Setting up your repo|Rush ~ Setting up your repo]] for a .gitignore example.
|
||||
7. Rush "rush generate" again
|
||||
8. If you have any tools that use **@microsoft/rush-lib**, you may need to update their code.
|
||||
|
|
@ -1,12 +0,0 @@
|
|||
---
|
||||
layout: post
|
||||
title: Changes requiring action in Rush 3.0.15
|
||||
author: pete
|
||||
---
|
||||
|
||||
Rush 3.0.15 changes some behavior in the temp modules folder to be compatible with [NPM 5](https://github.com/npm/npm/pull/15900) and [PNPM](https://github.com/pnpm/pnpm/issues/772). You will likely see the following error during installation:
|
||||
```
|
||||
ERROR: Failed to parse package.json for : Invalid version: "file:projects/.tgz"
|
||||
```
|
||||
|
||||
This is due to your shrinkwrap file needing a small update for Rush 3.0.15. **To fix the issue, run `rush generate` and checkin the changes to the shrinkwrap file.** (Alternately, you could change all the "file:projects/{PROJECT_NAME}" references in the shrinkwrap to "file:/{PROJECT_NAME}.tgz".)
|
||||
|
|
@ -1,32 +0,0 @@
|
|||
---
|
||||
layout: post
|
||||
title: Rush now has preliminary support for PNPM
|
||||
author: nick
|
||||
---
|
||||
|
||||
We have added support in Rush for the [PNPM package manager](https://github.com/pnpm/pnpm). PNPM has several advantages over NPM, including performance, disk efficiency, rigor and simplicity. The primary idea behind PNPM is to install packages a single time, and construct your node_modules folder using only symlinks. By comparison, NPM imposes a tree of physical folders that often requires excessive duplication of the exact same contents.
|
||||
|
||||
We just enabled PNPM for use by people who work in the web-build-tools repository!
|
||||
|
||||
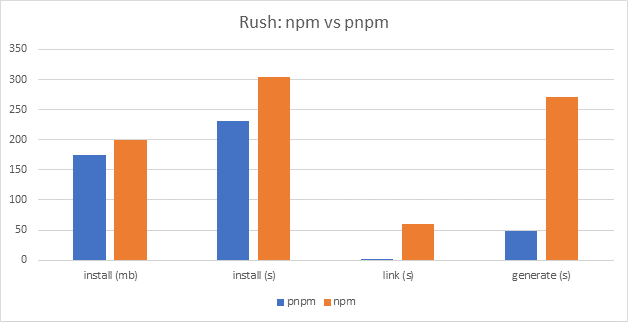
Testing locally, in web-build-tools, PNPM appears to greatly improve rush generate speeds!
|
||||
|
||||

|
||||
|
||||
| | PNPM | NPM |
|
||||
|-----------------------------|--------------|--------------|
|
||||
| install (clean) performance | 231 s | 304 s |
|
||||
| install (clean) disk usage | 175 mb | 200 mb |
|
||||
| rush link (clean) | <1 s | 60 s |
|
||||
| generate (not clean) | 48 s | 271 s |
|
||||
|
||||
### Benefits
|
||||
|
||||
* PNPM eliminates the annoying [race condition issue](https://github.com/request/request/issues/2807) in NPM!
|
||||
* **Disk efficiency** - unlike NPM, PNPM will install a specific version of a package only once on disk, saving many gigabytes (reducing node_modules folder size from 10-30%).
|
||||
* **Performance** – since PNPM only install packages a single time, then constructs the dependency graph using much cheaper symlinks, it is also much faster than PNPM. This in turn makes rush install much faster.
|
||||
* With PNPM, “rush generate” is much faster because we no longer have to delete the node_modules folder and do a full re-install.
|
||||
* **Rigor** – PNPM creates links in the node_modules folder *only* for direct dependencies. This means you can’t accidentally `require()` things that aren’t in your package.json, which can lead to strange errors for consumers of your library.
|
||||
* **Simpler structure** – this will enable to more easily implement Rush feature requests such as repo-to-repo linking.
|
||||
|
||||
### How to use PNPM
|
||||
Simply change the `npmVersion` field in your `package.json` to `pnpmVersion`, as documented in the "How to tell Rush which package manager to use" section of [this page](https://github.com/Microsoft/web-build-tools/wiki/Rush-~-NPM-vs-PNPM-vs-Yarn#how-to-tell-rush-which-package-manager-to-use).
|
||||
|
|
@ -1,21 +0,0 @@
|
|||
---
|
||||
layout: page
|
||||
title: News
|
||||
permalink: /news/
|
||||
---
|
||||
|
||||
<div class="posts">
|
||||
{% for post in site.categories.news %}
|
||||
<article class="post" style="padding-top:20px">
|
||||
<hr />
|
||||
<h2><a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a></h2>
|
||||
<i>{{ post.date | date: "%B %e, %Y" }}</i>
|
||||
|
||||
<div class="entry">
|
||||
{{ post.excerpt }}
|
||||
</div>
|
||||
|
||||
<a href="{{ site.baseurl }}{{ post.url }}" class="read-more">Read More</a>
|
||||
</article>
|
||||
{% endfor %}
|
||||
</div>
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
---
|
||||
layout: page
|
||||
title: 404 - Page not found
|
||||
permalink: /404.html
|
||||
---
|
||||
|
||||
Sorry, we can't find that page that you're looking for. You can try again by going [back to the homepage]({{ site.baseurl }}/).
|
||||
|
||||
[<img src="{{ site.baseurl }}/images/404.jpg" alt="Constructocat by https://github.com/jasoncostello" style="width: 400px;"/>]({{ site.baseurl }}/)
|
||||
|
|
@ -1,53 +0,0 @@
|
|||
---
|
||||
layout: page
|
||||
title: About
|
||||
permalink: /about/
|
||||
---
|
||||
|
||||
**Rush** makes life easier for JavaScript developers who build and publish many NPM packages at once. If you're looking to consolidate all your projects into a single repo, you came to the right place! Rush is a fast, professional solution for managing this scenario. It gives you:
|
||||
|
||||
- **A single NPM install:** In one step, Rush installs all the dependencies for all your projects into a common folder. This is not just a "package.json" file at the root of your repo (which might set you up to accidentally `require()` a sibling's dependencies). Instead, Rush uses symlinks to reconstruct an accurate "node_modules" folder for each project, without any of the limitations or glitches that seem to plague other approaches.
|
||||
|
||||
- **Automatic local linking:** Inside a Rush repo, all your projects are automatically symlinked to each other. When you make a change, you can see the downstream effects without publishing anything, and without any `npm link` headaches.
|
||||
|
||||
- **Fast builds:** Rush detects your dependency graph and builds your projects in the right order. If two packages don't directly depend on each other, Rush parallelizes their build as separate NodeJS processes (and shows live console output in a [readable order](https://www.npmjs.com/package/@microsoft/stream-collator)). In practice this multi-process approach can yield more significant speedups than all those async functions in your single-threaded Gulpfile.
|
||||
|
||||
- **Subset and incremental builds:** If you only plan to work with a few projects from your repo, `rush rebuild --to <project>` does a clean build of just your upstream dependencies. After you make changes, `rush rebuild --from <project>` does a clean build of only the affected downstream projects. And if your toolchain is [package-deps-hash](https://www.npmjs.com/package/@microsoft/package-deps-hash) enabled, `rush build` delivers a powerful cross-project incremental build (that also supports subset builds).
|
||||
|
||||
- **Cyclic dependencies:** If you have hammers that build hammer-factory-factories, Rush has you covered! When a package indirectly depends on an older version of itself, projects in the cycle use the last published version, whereas other projects still get the latest bits.
|
||||
|
||||
- **Bulk publishing:** When it's time to do a release, Rush can detect which packages have changes, automatically bump all the appropriate version numbers, and run `npm publish` in each folder. If you like, configure your server to automatically run `rush publish` every hour.
|
||||
|
||||
- **Changelog tracking:** Whenever a PR is created, you can require developers to provide a major/minor/patch log entry for the affected projects. During publishing, these changes will be automatically aggregated into a nicely formatted [CHANGELOG.md](https://github.com/Microsoft/web-build-tools/blob/master/core-build/web-library-build/CHANGELOG.md) file.
|
||||
|
||||
- **Enterprise policies:** Want to review new libraries before developers add them to package.json, but avoid hassling people about already approved cases? Want to enforce that all your projects depend on the same library version numbers? Are dorky personal e-mail addresses showing up in your company's Git history? Rush can help maintain a consistent ecosystem when you've got many developers and many projects in the mix.
|
||||
|
||||
- **Lots more!** Rush was created by the platform team for [Microsoft SharePoint](http://aka.ms/spfx). We build hundreds of production NPM packages every day, from internal and public Git repositories, for third party SDKs and live services with millions of users. If there's an important package management problem that needs solvin', it's likely to end up as a feature for Rush.
|
||||
|
||||
### 3 Minute Demo
|
||||
|
||||
See Rush in action! From your shell, install the tool like this:
|
||||
```
|
||||
$ npm install -g @microsoft/rush
|
||||
```
|
||||
|
||||
For command-line help, do this:
|
||||
```
|
||||
$ rush -h
|
||||
```
|
||||
|
||||
To see Rush build some real projects, try running these commands: :-)
|
||||
```
|
||||
$ git clone https://github.com/Microsoft/web-build-tools
|
||||
$ cd web-build-tools
|
||||
$ rush install
|
||||
$ rush install # <-- instantaneous!
|
||||
$ rush rebuild
|
||||
$ rush build # <-- instantaneous!
|
||||
```
|
||||
_(If you don't have a GitHub account set up, you can use `rush install --bypass-policy`.)_
|
||||
|
||||
### Contact
|
||||
|
||||
* [Gitter](https://gitter.im/web-build-tools/web-build-tools) - need real-time help?
|
||||
* [Issues](https://github.com/Microsoft/web-build-tools/issue) - found a bug? report it here
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
layout: page
|
||||
title: Contributing
|
||||
---
|
||||
|
||||
Portal to web-build-tools
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
layout: page
|
||||
title: Working in a Rush Repo
|
||||
navigation_source: docs_nav
|
||||
---
|
||||
|
||||
Content goes here
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
layout: page
|
||||
title: Setting Up a New Repo
|
||||
navigation_source: other_nav
|
||||
---
|
||||
|
||||
Content goes here
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
layout: page
|
||||
title: Getting Started
|
||||
navigation_source: docs_nav
|
||||
---
|
||||
|
||||
Content goes here
|
||||
|
||||
- 3 Minute Tutorial/Video/Screencap
|
||||
- [Developer]({% link pages/docs/developer/new_developer.md %})
|
||||
- [Maintainer]({% link pages/docs/maintainer/new_maintainer.md %})
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
layout: page
|
||||
title: Frequently Asked Questions
|
||||
---
|
||||
|
||||
Content goes here
|
||||
|
|
@ -0,0 +1,10 @@
|
|||
---
|
||||
layout: page
|
||||
title: Getting Help
|
||||
---
|
||||
|
||||
Content goes here
|
||||
|
||||
- [FAQ]({% link pages/faq.md %})
|
||||
- Gitter
|
||||
- Issues
|
||||
|
|
@ -0,0 +1,9 @@
|
|||
---
|
||||
layout: page
|
||||
title: What's New
|
||||
---
|
||||
|
||||
- Rush Stack feed
|
||||
- Change log
|
||||
- Migration instructions
|
||||
- Coming soon
|
||||
|
|
@ -0,0 +1,22 @@
|
|||
---
|
||||
layout: page
|
||||
title: 404 - Page not found
|
||||
permalink: /404.html
|
||||
---
|
||||
|
||||
Sorry, we can't find the page you're looking for!
|
||||
|
||||
<div style="text-align: center; margin-top: 50px; width: 400px;">
|
||||
|
||||
<img src="{{ site.baseurl }}/images/rush-404.svg" alt="404 - Page not found"
|
||||
title="404 - Page not found" style="width: 400px;"/>
|
||||
|
||||
<p> </p>
|
||||
|
||||
<a href="https://github.com/Microsoft/rushjs.io-website/issues">Report a problem with the web site</a>
|
||||
|
||||
<p> </p>
|
||||
|
||||
<a href="{{ site.baseurl }}/">Back to home</a>
|
||||
|
||||
</div>
|
||||
|
|
@ -13,6 +13,8 @@
|
|||
@import "showcase.scss";
|
||||
@import "icons.scss";
|
||||
@import "testimonials.scss";
|
||||
@import "call-to-action.scss";
|
||||
@import "call_to_action.scss";
|
||||
@import "footer.scss";
|
||||
@import "algolia.scss"
|
||||
@import "algolia.scss";
|
||||
|
||||
@import "docsite.scss";
|
||||
|
|
|
|||
Загрузка…
Ссылка в новой задаче