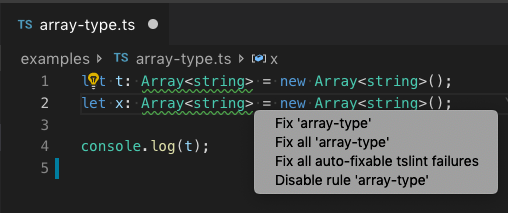
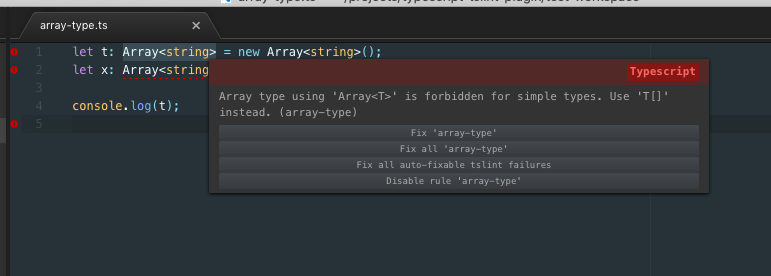
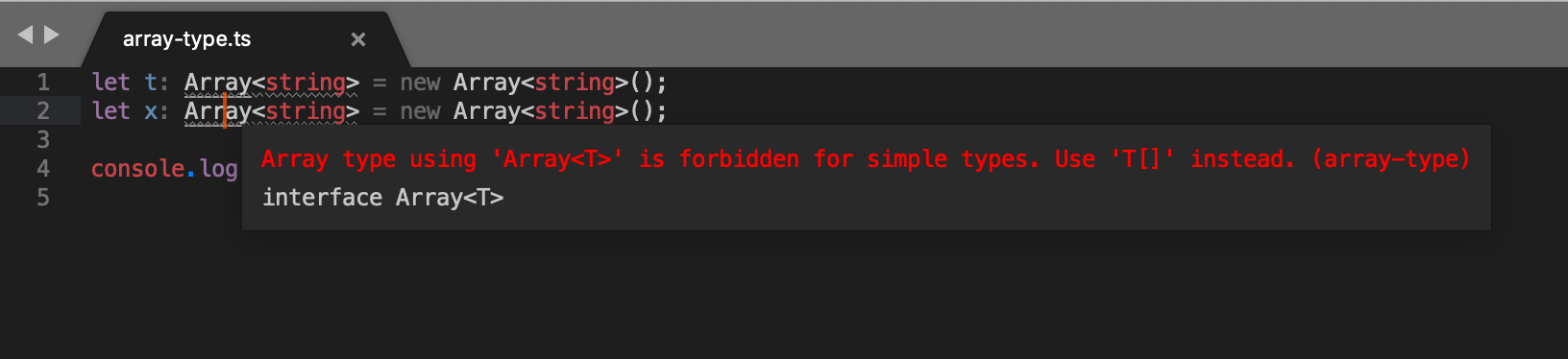
Always show disable rule fix |
||
|---|---|---|
| .vscode | ||
| documentation | ||
| e2e | ||
| src | ||
| test-data | ||
| test-workspace | ||
| .gitignore | ||
| .npmignore | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| LICENSE | ||
| README.md | ||
| package-lock.json | ||
| package.json | ||
| thirdpartynotices.txt | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
TypeScript TSLint Language Service Plugin
TypeScript language service plugin for TSLint.
To use the plugin:
-
Install TSLint 5+ in your workspace or globally.
-
Install the plugin with
npm install typescript-tslint-plugin -
Enable the plugin in your
tsconfig.jsonfile:{ "compilerOptions": { "plugins": [ { "name": "typescript-tslint-plugin" } ] } }
See editor support for more detailed setup instructions.
Configuration options
Notice: This configuration settings allow you to configure the behavior of the typescript-tslint-plugin itself. To configure rules and tslint options you should use the tslint.json file.
configFile- The configuration file that tslint should use instead of the default tslint.json. A relative file path is resolved relative to the project root.jsEnable- Enable/disable tslint for.jsfiles, default isfalse.ignoreDefinitionFiles- Control if TypeScript definition files should be ignored. Default istruealwaysShowRuleFailuresAsWarnings- Always show rule failures as warnings, ignoring the severity configuration in the tslint.json configuration.suppressWhileTypeErrorsPresent- Suppress tslint errors from being reported while other errors are present.
Here is a configuration sample:
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-tslint-plugin",
"alwaysShowRuleFailuresAsWarnings": false,
"ignoreDefinitionFiles": true,
"configFile": "../tslint.json",
"suppressWhileTypeErrorsPresent": false,
"mockTypeScriptVersion": false
}
]
}
}
Notice: due to an issue in the implementation of the no-unused-variable rule (palantir/tslint#2469), this rule will be disabled by the plugin. You can use the typescript compiler options noUnusedLocals and noUnusedParameters instead.
Editor Support
This plugin requires TypeScript 2.9 or later. It can provide intellisense in both JavaScript and TypeScript files within any editors that uses TypeScript to power their language features.
With VS Code
If you also have the vscode-tslint extension in VS Code installed, please disable it to avoid that files are linted twice.
The simplest way to use this plugin is to install the TypeScript TSLint Plugin VS Code extension. This extension enables the plugin when using VS Code's version of TypeScript.
If you are using a workspace version of TypeScript, you must manually install the plugin alongside the version of TypeScript in your workspace:
npm install --save-dev typescript-tslint-plugin typescript
Then add a plugins section to your tsconfig.json or jsconfig.json
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-tslint-plugin"
}
]
}
}
Finally, run the Select TypeScript version command in VS Code to switch to use the workspace version of TypeScript for VS Code's JavaScript and TypeScript language support. You can find more information about managing typescript versions in the VS Code documentation.
The most important differences between the vscode-tslint extension and typescript-tslint-plugin are:
- The plugin shares the program representation with TypeScript. This is more efficient than the
vscode-tslintextension which needs to reanalyze the document. - Since
vscode-tslintlints one file a time only, it cannot support tslint rules that require the type checker. The plugin doesn't have this limitation. vscode-tslintprovides additional features, please file issue requests for the features you are missing.
With Atom
This plugin works with the Atom TypeScript plugin.
First install the plugin and a copy of TypeScript in your workspace:
npm install --save-dev typescript-tslint-plugin typescript
Then add a plugins section to your tsconfig.json or jsconfig.json and restart Atom.
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-tslint-plugin"
}
]
}
}
With Sublime
This plugin works with the Sublime TypeScript plugin.
First install the plugin and a copy of TypeScript in your workspace:
npm install --save-dev typescript-tslint-plugin typescript
And configure Sublime to use the workspace version of TypeScript by setting the typescript_tsdk setting in Sublime:
{
"typescript_tsdk": "/Users/me/my-amazing-project/node_modules/typescript/lib"
}
Finally add a plugins section to your tsconfig.json or jsconfig.json and restart Sublime.
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-tslint-plugin"
}
]
}
}
With Visual Studio
This plugin works Visual Studio 2017 using the TypeScript 2.5+ SDK.
First install the plugin in your project:
npm install --save-dev typescript-tslint-plugin
Then add a plugins section to your tsconfig.json.
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-tslint-plugin"
}
]
}
}
Then reload your project to make sure the plugin has been loaded properly. Note that jsconfig.json projects are currently not supported in Visual Studio.
Contributing
To build the typescript-tslint-plugin, you'll need Git and Node.js.
First, fork the typescript-tslint-plugin repo and clone your fork:
git clone https://github.com/YOUR_GITHUB_ACCOUNT_NAME/typescript-tslint-plugin.git
cd typescript-tslint-plugin
Then install dev dependencies:
npm install
The plugin is written in TypeScript. The source code is in the src/ directory with the compiled JavaScript output to the lib/ directory. Kick off a build using the compile script:
npm run compile
Please also see our Code of Conduct.
VS Code
To test the newly compiled program, open the test-workspace folder in VS Code and use the TypeScript version picker to switch to the local version of TypeScript.
To debug you use two versions of VS Code, e.g., the stable and the insider version. The idea is that one of them is configured to support attaching a debugger to the Typescript language server:
- Use the insider version for development and open it on the typescript-tslint-plugin workspace.
- Use the stable version for debugging opened on the
test-workspacefolder of the tslint-language service.
To setup the stable version for debugging, you need to set the environment variable TSS_DEBUG to port 5859. In a command prompt/shell:
- make sure that the stable version isn't running already
set TSS_DEBUG=5859- cd to the
devfolder code .
To debug the plugin press F5. The dev workspace has a launch configuration that attaches through port 5859 to the language server.
Credits
This project was forked from https://github.com/angelozerr/tslint-language-service which itself is based on https://github.com/Microsoft/vscode-tslint/