|
|
||
|---|---|---|
| images | ||
| scripts | ||
| src | ||
| test | ||
| .gitignore | ||
| .npmignore | ||
| .travis.yml | ||
| LICENSE | ||
| README.md | ||
| package.json | ||
| tsconfig.json | ||
README.md
tslint-language-service
TypeScript language service plugin for tslint.
To use it the plugin:
-
install the plugin with
npm install tslint-language-service -
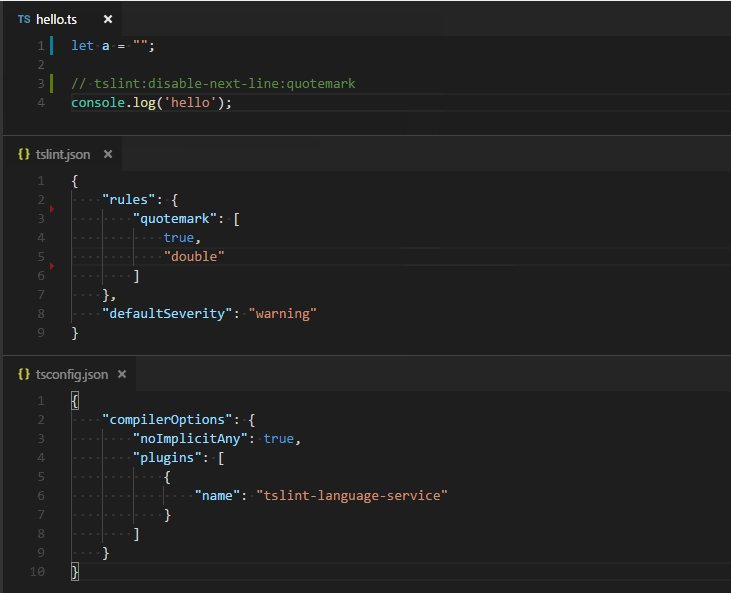
enable the plugin in your
tsconfig.jsonfile:
{
"compilerOptions": {
"plugins": [
{ "name": "tslint-language-service"}
]
}
}
- If you are using TypeScript < 2.2.1, you must execute tsserver with tsserver-plugins.
Your node_modules folder should look like this:
- node_modules
- tslint
- tslint-language-service
- typescript
Notice due to an issue in the implementation of the no-unused-variable rule ([issue15344]), this rule will be disabled by the plugin. You can use the typescript compiler options noUnusedLocals and noUnusedParameters instead.
Editors Support
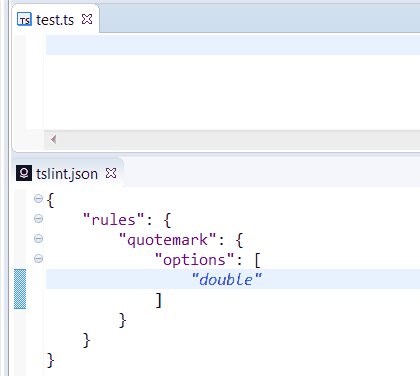
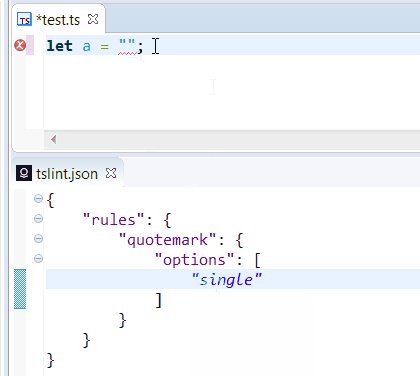
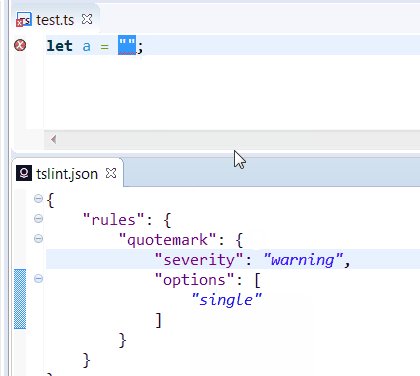
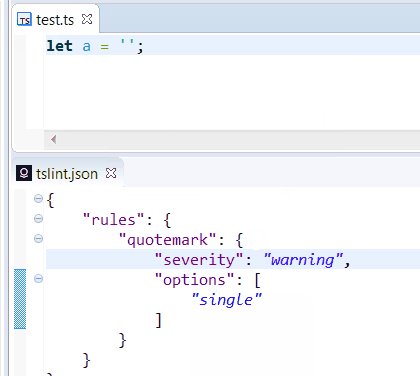
All editors which consumes tsserver (VSCode, Sublime, Eclipse, etc) can use tslint-language-service. Here a demo with Eclipse and tslint 5.0.0
Eclipse
Install typescript.java and you can use the TypeScript Project wizard which configures tslint-language-service.
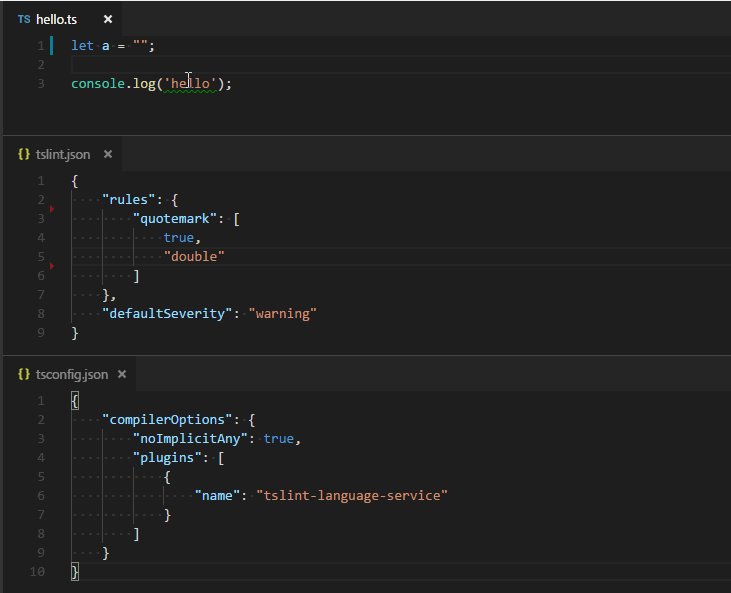
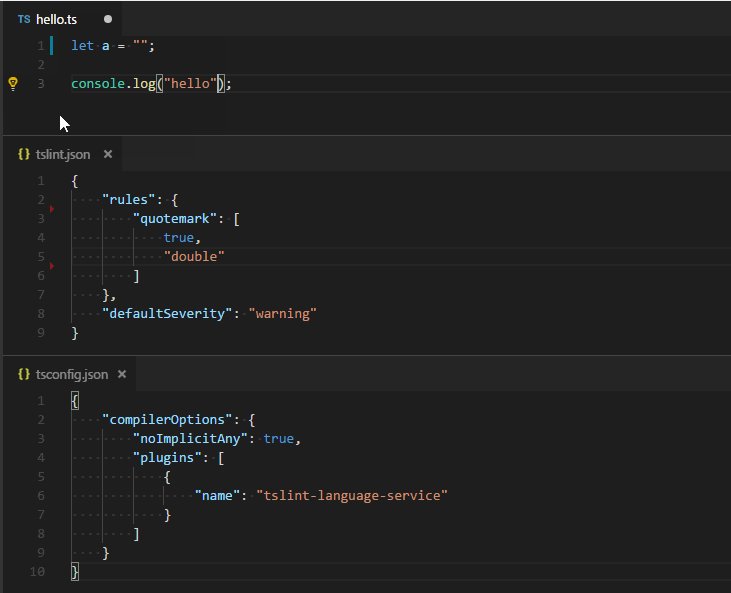
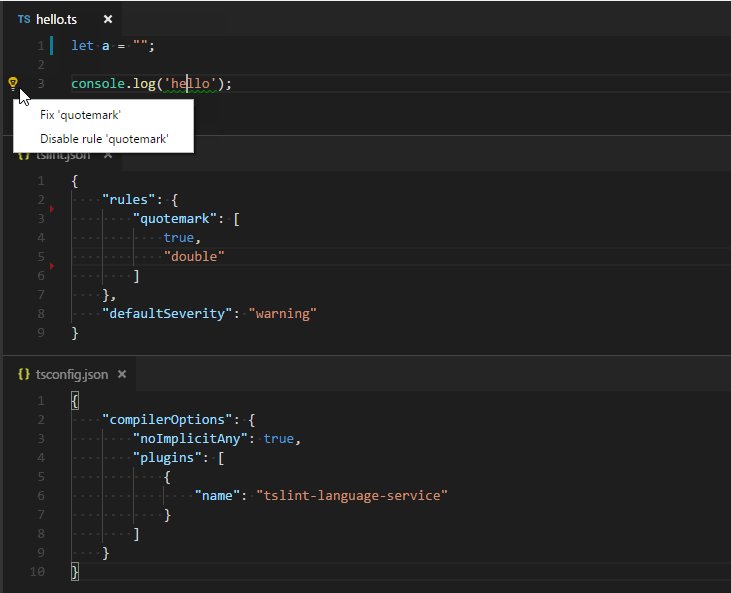
VSCode
Visual Studio code provides a vscode-tslint extension, to avoid that the a file is linted twice you should disable this extension.
The most important differences between the vscode-tslint extension and the tslint-languageservice-plugin are:
- the plugin shares the program representation with TypeScript. This is more efficient than the
vscode-tslintextension which needs to reanalyze the document. Sincevscode-tslintlints one file a time only, it cannot support tslint rules that require the type checker. The language service plugin doesn't have this limitation. vscode-tslintprovides additional features, please file issue requests for the features you are missing.
To use the plugin with VS Code:
- If you are using the
vscode-tslintextension disable or uninstall it. - Install
typescript, thetslint-language-service, andtslintinto your workspace usingnpm install typescript tslint tslint-language-service. - Open VS Code on the workspace
- Switch to the Typescript version that is installed locally in the workspace using the version switcher (see below) in the bottom right of the status bar.