|
|
||
|---|---|---|
| .azure-pipelines | ||
| .github | ||
| .husky | ||
| .vscode | ||
| bin | ||
| codeFlowResult | ||
| docs | ||
| redirect | ||
| resources | ||
| sample | ||
| src | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| LICENSE.md | ||
| NOTICE.txt | ||
| README.md | ||
| SECURITY.md | ||
| SUPPORT.md | ||
| extension.bundle.ts | ||
| gulpfile.ts | ||
| main.js | ||
| package-lock.json | ||
| package.json | ||
| package.nls.json | ||
| tsconfig.json | ||
| webpack.config.js | ||
README.md
Azure Account and Sign In
The Azure Account extension provides a single Azure sign in and subscription filtering experience for all other Azure extensions. It makes Azure's Cloud Shell service available in VS Code's integrated terminal.
Signing In/Out
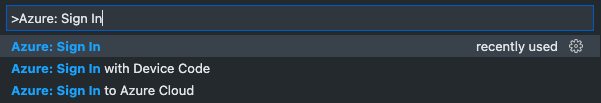
There are multiple commands accessible via the command palette that may be used to sign into Azure.
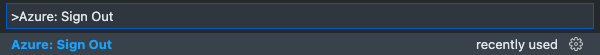
Sign out of Azure using the Azure: Sign Out command.
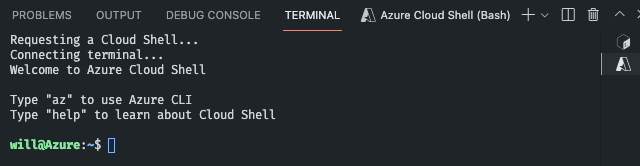
Azure Cloud Shell
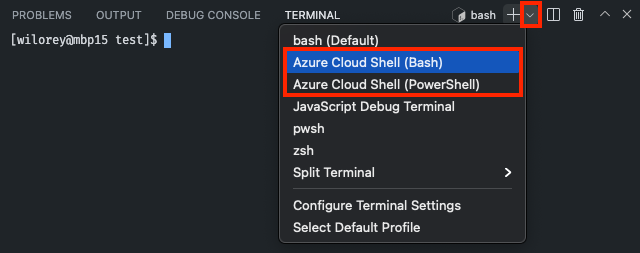
Azure Cloud Shell instances can be started via the terminal view in VS Code. To begin, click the
dropdown arrow in the terminal view and select from either Azure Cloud Shell (Bash) or
Azure Cloud Shell (PowerShell).
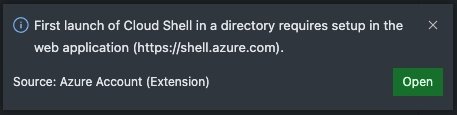
If this is your first time using the Cloud Shell, the following notification will appear prompting you to set it up.
The Cloud Shell will load in the terminal view once you've finished configuring it.
You may also upload to the Cloud Shell using the Azure: Upload to Cloud Shell command.
Commands
| Command | |
|---|---|
Azure: Sign In |
Sign in to your Azure subscription. |
Azure: Sign In with Device Code |
Sign in to your Azure subscription with a device code. Use this in setups where the Sign In command does not work. |
Azure: Sign In to Azure Cloud |
Sign in to your Azure subscription in one of the sovereign clouds. |
Azure: Sign Out |
Sign out of your Azure subscription. |
Azure: Select Subscriptions |
Pick the set of subscriptions you want to work with. Extensions should respect this list and only show resources within the filtered subscriptions. |
Azure: Create an Account |
If you don't have an Azure Account, you can sign up for one today and receive $200 in free credits. |
Azure: Upload to Cloud Shell1 |
Upload a file to your Cloud Shell storage account |
1 On Windows: Requires Node.js 6 or later to be installed (https://nodejs.org).
Settings
| Name | Description | Default |
|---|---|---|
azure.resourceFilter |
The resource filter, each element is a tenant id and a subscription id separated by a slash. | |
azure.showSignedInEmail |
Whether to show the email address (e.g., in the status bar) of the signed in account. | true |
azure.tenant |
A specific tenant to sign in to. The default is to sign in to the common tenant and use all known tenants. | |
azure.cloud |
The current Azure Cloud to connect to. | Azure |
azure.ppe |
Development setting: The PPE environment for testing. |
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
Telemetry
VS Code collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more. If you don’t wish to send usage data to Microsoft, you can set the telemetry.enableTelemetry setting to false. Learn more in our FAQ.
License
The Visual Studio Code logo is under the license of the Visual Studio Code product.